1. Wprowadzenie
Przegląd
Interfejs API Portfela Google umożliwia interakcję z użytkownikami za pomocą różnych rodzajów kart: kart lojalnościowych, ofert, kart podarunkowych, biletów na wydarzenia, biletów na przejazdy, kart pokładowych i innych. Każdy typ karty lub klasa karty zawiera pola i funkcje dostosowane do konkretnego zastosowania, które zwiększają wygodę użytkownika.
Nie zawsze jednak pasują one do wszystkich przypadków użycia. Aby zapewnić bardziej spersonalizowane wrażenia, możesz użyć ogólnego typu karty. Oto kilka przykładowych przypadków użycia ogólnego typu karty:
- karty parkingowe,
- karty biblioteczne,
- Vouchery na środki przedpłacone
- karty członkowskie siłowni,
- Rezerwacje
Karty ogólne możesz wykorzystać w każdym przypadku, w którym można przedstawić:
- Maksymalnie 3 wiersze informacji
- (Opcjonalnie) Grafika kodu kreskowego
- (Opcjonalnie) Sekcja szczegółów

Więcej informacji o Google Wallet API i dodawaniu przycisku Dodaj do Portfela Google do aplikacji na Androida znajdziesz w dokumentacji dla programistów Portfela Google.
Klasy i obiekty kart
Google Wallet API udostępnia metody tworzenia tych elementów:
Typ | Opis |
Klasa karty | Szablon pojedynczego obiektu karty. Zawiera informacje wspólne dla wszystkich obiektów karty, które należą do tej klasy. |
Obiekt dokumentu | Instancja klasy karty, która jest unikalna dla identyfikatora użytkownika. |
Informacje o tym ćwiczeniu
W tym ćwiczeniu wykonasz te czynności:
- Tworzenie nowego konta wydawcy w trybie demonstracyjnym
- Tworzenie konta usługi do wydawania kart
- Tworzenie nowej klasy karty standardowej
- Tworzenie nowego obiektu karty
- Tworzenie przycisku Dodaj do Portfela Google do zapisywania karty
- Wyświetlanie przycisku w aplikacji na Androida
- Obsługa wyniku zapisania karty
Wymagania wstępne
- Android Studio
- Git
- Konto Google z dostępem do konsoli Google Cloud.
- Node.js w wersji 10 lub nowszej
Cele
Po ukończeniu tego ćwiczenia będziesz mieć następujące umiejętności:
- Dodawanie pakietu SDK Portfela Google do aplikacji na Androida
- Sprawdzanie, czy interfejs Google Wallet API jest dostępny na urządzeniu z Androidem
- Tworzenie przycisku Dodaj do Portfela Google
Pomoc
Jeśli w dowolnym momencie ćwiczeń napotkasz trudności, w repozytorium GitHub google-pay/wallet-android-codelab znajdziesz kompletne rozwiązanie, które może Ci pomóc.
2. Konfiguracja
W tym kroku utworzysz konto wydawcy w trybie demonstracyjnym. Umożliwi Ci to tworzenie klas kart i obiektów, które można dodawać do portfeli użytkowników. Następnie utworzysz projekt Google Cloud i konto usługi. Będą one używane do programowego tworzenia klas i obiektów kart w taki sam sposób jak serwer backendu. Na koniec autoryzuj konto usługi Google Cloud, aby zarządzać kartami w koncie wydawcy Portfela Google.
Rejestracja konta wydawcy Google Wallet API
Konto wydawcy jest niezbędne do tworzenia i dystrybuowania kart w Portfelu Google. Możesz zarejestrować się w Konsoli usług Google Pay i Portfela Google. Początkowo będziesz mieć dostęp do tworzenia kart w trybie demonstracyjnym. Oznacza to, że tylko wybrani użytkownicy testowi będą mogli dodawać utworzone przez Ciebie karty. Użytkownikami testowymi można zarządzać w Konsoli usług Google Pay i Portfela Google.
Więcej informacji o trybie demonstracyjnym znajdziesz w sekcji Wymagania wstępne dotyczące ogólnego karnetu.
- Otwórz Konsolę usług Google Pay i Portfela Google.
- Aby utworzyć konto wydawcy, postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.
- Wybierz Google Wallet API.
- Potwierdź, że rozumiesz warunki usługi i politykę prywatności
- Skopiuj wartość Identyfikator wystawcy do edytora tekstu lub innego miejsca.
- Na karcie Zarządzaj wybierz Skonfiguruj konta testowe.
- Dodaj adresy e-mail, których będziesz używać w tym samouczku
Włączanie Google Wallet API
- Zaloguj się w konsoli Google Cloud.
- Jeśli nie masz jeszcze projektu Google Cloud, utwórz go teraz (więcej informacji znajdziesz w artykule Tworzenie projektów i zarządzanie nimi).
- Włącz w projekcie API Portfela Google (nazywane też Google Pay API for Passes).
Tworzenie konta usługi i klucza
Do wywoływania interfejsu Google Wallet API wymagane jest konto usługi i klucz konta usługi. Konto usługi to tożsamość, która wywołuje interfejs Google Wallet API. Klucz konta usługi zawiera klucz prywatny, który identyfikuje Twoją aplikację jako konto usługi. Ten klucz jest poufny, więc nie ujawniaj go.
Tworzenie konta usługi
- W konsoli Google Cloud otwórz Konta usługi.
- Wpisz nazwę, identyfikator i opis konta usługi.
- Kliknij UTWÓRZ I KONTYNUUJ.
- Kliknij GOTOWE.
Tworzenie klucza konta usługi
- Wybierz konto usługi
- Wybierz menu KLUCZE.
- Kliknij DODAJ KLUCZ, a następnie Utwórz nowy klucz.
- Wybierz typ klucza JSON.
- Kliknij UTWÓRZ.
Wyświetli się prośba o zapisanie pliku klucza na lokalnej stacji roboczej. Zapamiętaj jego lokalizację.
Ustaw zmienną środowiskową GOOGLE_APPLICATION_CREDENTIALS.
Zmienna środowiskowa GOOGLE_APPLICATION_CREDENTIALS jest używana przez pakiety SDK Google do uwierzytelniania jako konto usługi i uzyskiwania dostępu do różnych interfejsów API projektu Google Cloud.
- Aby ustawić zmienną środowiskową
GOOGLE_APPLICATION_CREDENTIALS, postępuj zgodnie z instrukcjami w dokumentacji kluczy kont usługi Google Cloud. - Sprawdź, czy zmienna środowiskowa jest ustawiona w nowej sesji terminala (macOS/Linux) lub wiersza poleceń (Windows) (jeśli masz już otwartą sesję, może być konieczne rozpoczęcie nowej).
echo $GOOGLE_APPLICATION_CREDENTIALS
Autoryzowanie konta usługi
Na koniec musisz autoryzować konto usługi, aby zarządzać kartami w Portfelu Google.
- Otwórz Konsolę usług Google Pay i Portfela Google.
- Kliknij Użytkownicy.
- Kliknij Zaproś użytkownika.
- Wpisz adres e-mail konta usługi (np.
test-svc@myproject.iam.gserviceaccount.com). - W menu Poziom dostępu kliknij Deweloper lub Administrator.
- Kliknij Zaproś.
3. Tworzenie klasy karty ogólnej
W tym kroku utworzysz klasę bazową karty. Za każdym razem, gdy dla użytkownika zostanie utworzona nowa karta, odziedziczy ona właściwości zdefiniowane w klasie karty.
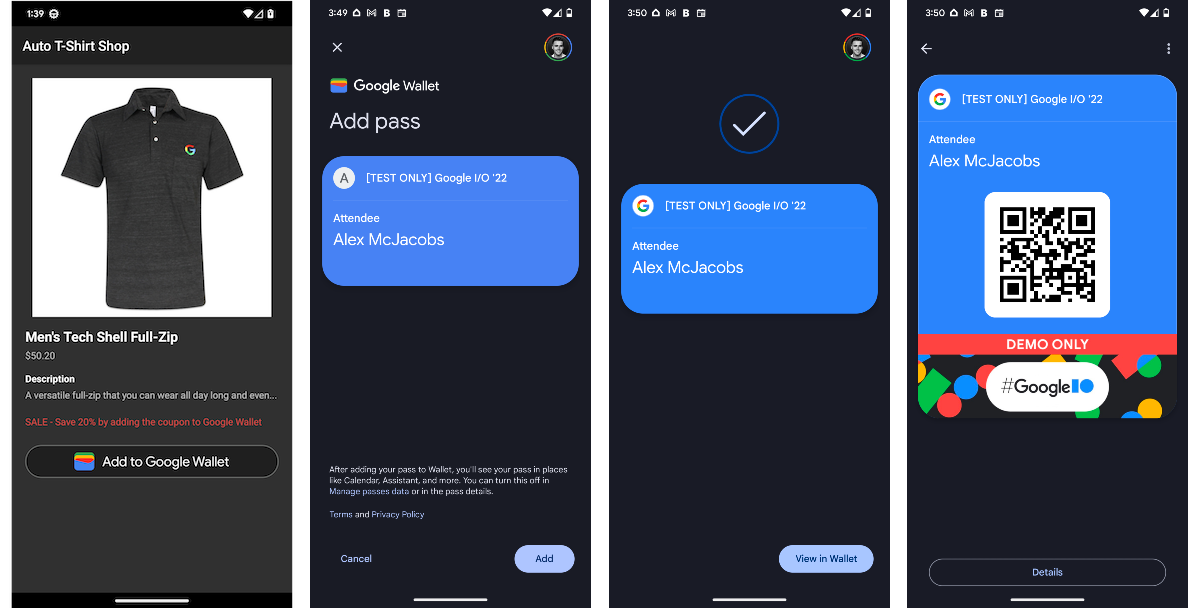
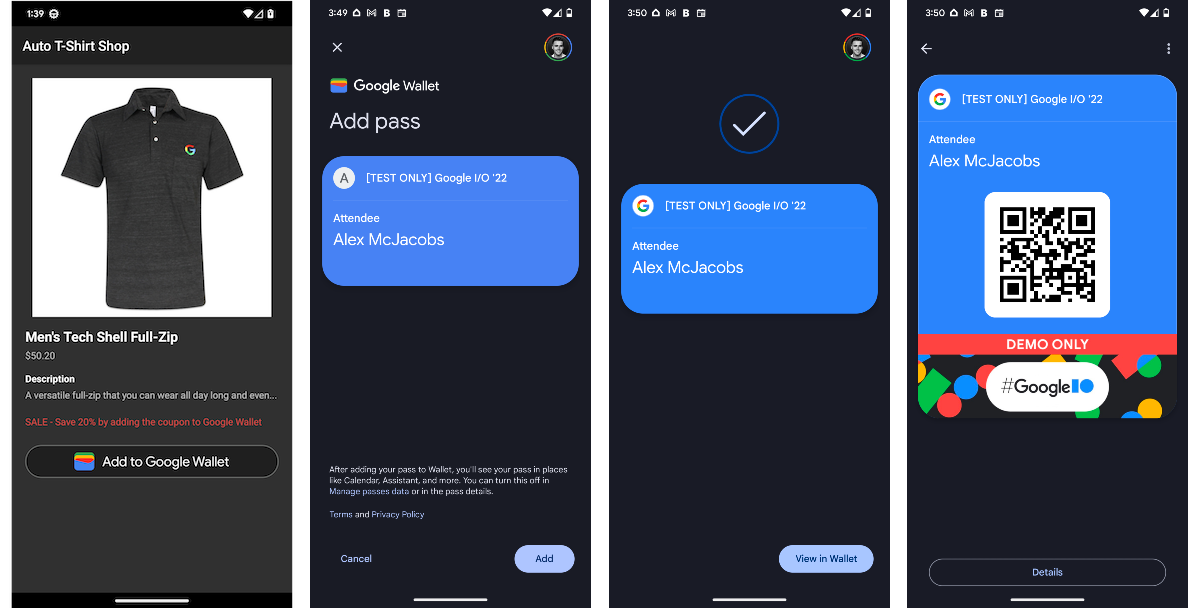
Klasa dokumentu, którą utworzysz w tym ćwiczeniu w Codelabs, wykorzystuje elastyczność dokumentów ogólnych do utworzenia obiektu, który działa zarówno jako identyfikator, jak i tracker punktów za wyzwania. Gdy obiekt karty zostanie utworzony na podstawie tej klasy, będzie wyglądać jak na poniższym obrazku.

Klasy kart można tworzyć bezpośrednio w Konsoli Google Pay i Portfela Google lub za pomocą Google Wallet API. W tym ćwiczeniu w Codelabs utworzysz ogólną klasę karty za pomocą interfejsu API. Jest to proces, którego używa prywatny serwer backendu do tworzenia klas kart.
- Sklonuj repozytorium GitHub google-pay/wallet-android-codelab na lokalną stację roboczą.
git clone https://github.com/google-pay/wallet-android-codelab.git - Otwórz sklonowane repozytorium w terminalu lub wierszu poleceń.
- Przejdź do katalogu
backend(te skrypty imitują działania serwera backendu).cd backend - Zainstaluj zależności Node.js:
npm install . - W katalogu
backendotwórzgeneric_class.js. - Zastąp wartość
issuerIdidentyfikatorem wydawcy z Konsoli usług Google Pay i Portfela Google.// TODO: Define Issuer ID let issuerId = 'ISSUER_ID'; - W terminalu lub wierszu poleceń uruchom skrypt
generic_class.js.node generic_class.js
Po uruchomieniu kodu utworzy on nową klasę karty i wygeneruje identyfikator klasy. Identyfikator klasy składa się z identyfikatora wydawcy i zdefiniowanego przez dewelopera sufiksu. W tym przypadku sufiks jest ustawiony na codelab_class (identyfikator klasy będzie wyglądać podobnie do 1234123412341234123.codelab_class). Dzienniki wyjściowe będą też zawierać odpowiedź z Google Wallet API.
4. Otwórz projekt w Android Studio.
Sklonowane repozytorium GitHub zawiera projekt Androida z pustą aktywnością. W tym kroku zmodyfikujesz tę aktywność, aby na stronie produktu umieścić przycisk Dodaj do Portfela Google.
- Otwórz Android Studio
- Kliknij kolejno Plik i Otwórz.
- Wybierz w repozytorium katalog
android. - Kliknij Otwórz.
Dodawanie pakietu SDK Portfela Google do aplikacji
- Otwórz plik kompilacji Gradle na poziomie modułu (
android/app/build.gradle). - Dodaj pakiet SDK Portfela Google do sekcji
dependencies.// TODO: Add the "com.google.android.gms:play-services-pay" dependency to // use the Google Wallet API implementation "com.google.android.gms:play-services-pay:16.0.3" - Zapisz plik.
- Wybierz Plik, a następnie Synchronizuj projekt z plikami Gradle.
5. Utwórz przycisk Dodaj do Portfela Google
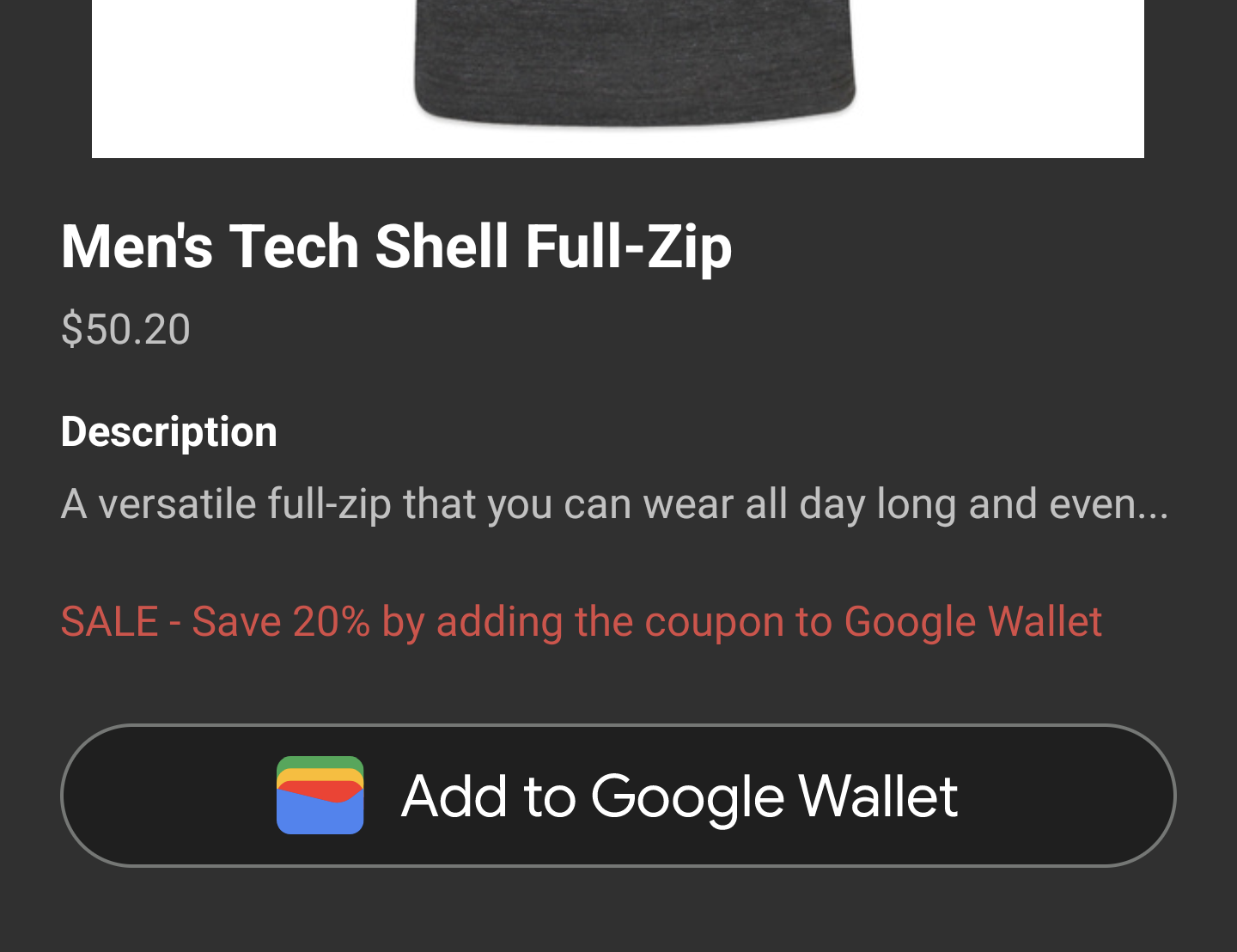
W tym kroku utworzysz przycisk Dodaj do Portfela Google i dodasz go do istniejącej aktywności. Zasoby przycisku zostały już uwzględnione w projekcie. Aby dodać przycisk, musisz utworzyć osobny plik układu. Po dodaniu przycisk będzie wyglądać tak:

- Utwórz nowy plik układu:
app/src/main/res/layout/add_to_google_wallet_button.xml - Dodaj do nowego pliku układu te wiersze:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="48sp" android:background="@drawable/add_to_google_wallet_button_background_shape" android:clickable="true" android:contentDescription="@string/add_to_google_wallet_button_content_description" android:focusable="true"> <ImageView android:layout_width="227dp" android:layout_height="26dp" android:layout_gravity="center" android:duplicateParentState="true" android:src="@drawable/add_to_google_wallet_button_foreground" /> </FrameLayout> - Dołącz układ
add_to_google_wallet_button.xmldo pliku układu aktywności płatności (app/src/main/res/layout/activity_checkout.xml).<!-- TODO: Create the button under `add_to_google_wallet_button.xml` and include it in your UI --> <include android:id="@+id/addToGoogleWalletButton" layout="@layout/add_to_google_wallet_button" android:layout_width="match_parent" android:layout_height="48dp" android:layout_marginTop="10dp" />
6. Sprawdzanie dostępności Google Wallet API
Jeśli użytkownik otworzy Twoją aplikację na urządzeniu, które nie obsługuje interfejsu Google Wallet API, może to negatywnie wpłynąć na jego wrażenia, gdy będzie próbował dodać kartę. Jeśli urządzenie użytkownika nie obsługuje interfejsu Google Wallet API, ukrycie przycisku Dodaj do Portfela Google pozwoli uniknąć potencjalnych nieporozumień. Interfejs API może być niedostępny z różnych powodów, np. z powodu nieaktualnej wersji Androida lub Usług Google Play albo niedostępności Portfela Google w kraju użytkownika.
W tym kroku dodasz do aplikacji logikę, która sprawdzi, czy interfejs Google Wallet API jest dostępny na urządzeniu. Jeśli tak, przycisk zostanie wyrenderowany w aktywności. W przeciwnym razie przycisk będzie ukryty.
- Otwórz plik
CheckoutActivity.ktwapp/src/main/java/com/google/android/gms/samples/wallet/activity/. - Tworzenie właściwości klasy dla instancji
PayClient// TODO: Create a client to interact with the Google Wallet API private lateinit var walletClient: PayClient - Utwórz instancję właściwości
PayClientw metodzieonCreate.// TODO: Instantiate the client walletClient = Pay.getClient(this) - Utwórz metodę, która sprawdza, czy na urządzeniu są dostępne pakiet SDK i interfejs API Portfela Google, i obsługuje wynik.
// TODO: Create a method to check for the Google Wallet SDK and API private fun fetchCanUseGoogleWalletApi() { walletClient .getPayApiAvailabilityStatus(PayClient.RequestType.SAVE_PASSES) .addOnSuccessListener { status -> if (status == PayApiAvailabilityStatus.AVAILABLE) layout.passContainer.visibility = View.VISIBLE } .addOnFailureListener { // Hide the button and optionally show an error message } } - Wywołaj metodę
fetchCanUseGoogleWalletApiw metodzieonCreate, aby sprawdzić, czy Google Wallet API jest dostępny.// TODO: Check if the Google Wallet API is available fetchCanUseGoogleWalletApi()
Po uruchomieniu aplikacji w interfejsie powinien być widoczny przycisk Dodaj do Portfela Google.

7. Tworzenie obiektu karty ogólnej
Po sprawdzeniu, czy interfejs Google Wallet API jest dostępny, możesz utworzyć kartę i poprosić użytkownika o dodanie jej do portfela. Obiekty kart dla użytkowników można tworzyć na 2 sposoby.
Utwórz obiekt karty na serwerze backendu
W tym podejściu obiekt karty jest tworzony na serwerze backendu i zwracany do aplikacji klienckiej jako podpisany token JWT. Jest to najlepsze rozwiązanie w przypadku, gdy wielu użytkowników korzysta z tej funkcji, ponieważ zapewnia, że obiekt istnieje, zanim użytkownik spróbuje dodać go do portfela.
Utwórz obiekt karty, gdy użytkownik doda go do portfela
W tym podejściu obiekt karty jest definiowany i kodowany w podpisany token JWT na serwerze backendu. W aplikacji klienckiej, która odwołuje się do tokena JWT, wyświetla się przycisk Dodaj do Portfela Google. Gdy użytkownik kliknie przycisk, token JWT zostanie użyty do utworzenia obiektu karty. Jest to najlepsze rozwiązanie w przypadku, gdy stopień wdrożenia przez użytkowników jest zmienny lub nieznany, ponieważ zapobiega tworzeniu i nieużywaniu obiektów kart. W tym module użyjemy tej metody.
- Otwórz plik
backend/generic_pass.js. - Zastąp wartość
issuerIdidentyfikatorem wydawcy z Konsoli usług Google Pay i Portfela Google.// TODO: Define Issuer ID let issuerId = 'ISSUER_ID'; - W terminalu lub wierszu poleceń uruchom plik
generic_pass.js.node generic_pass.js - Skopiuj token wyjściowy do schowka lub edytora tekstu.
Gdy kod zostanie uruchomiony, zdefiniuje nowy obiekt karty i osadzi go w tokenie JWT. Token JWT jest następnie podpisywany kluczem konta usługi utworzonym wcześniej. Uwierzytelnia to żądanie do Google Wallet API, dzięki czemu dane logowania nie muszą być przechowywane w aplikacji klienta.
aside W środowisku produkcyjnym za tworzenie tokenów JWT i przekazywanie ich klientom odpowiadałby Twój system backendu. W tym module generic_pass.js skrypt emuluje to zachowanie i „zwraca” token, którego możesz użyć w aplikacji klienckiej.
8. Dodawanie karty do Portfela Google
Po sprawdzeniu, czy interfejs Google Wallet API jest dostępny, i utworzeniu podpisanego tokena JWT możesz poprosić użytkownika o dodanie karty do portfela. W tym kroku dodasz do przycisku Dodaj do Portfela Google detektor, który za pomocą API Portfela Google zapisze kartę w portfelu użytkownika.
- Otwórz plik
app/src/main/CheckoutActivity.kt. - Zastąp wartość
tokenutworzonym wcześniej tokenem JWT.// TODO: Save the JWT from the backend "response" private val token = "TOKEN" - Utwórz właściwość klasy, aby przechowywać kod żądania
// TODO: Add a request code for the save operation private val addToGoogleWalletRequestCode = 1000 - Ustawienie odbiornika dla przycisku Dodaj do Portfela Google
// TODO: Set an on-click listener on the "Add to Google Wallet" button addToGoogleWalletButton = layout.addToGoogleWalletButton.root addToGoogleWalletButton.setOnClickListener { walletClient.savePassesJwt(token, this, addToGoogleWalletRequestCode) }
Gdy użytkownik kliknie przycisk Dodaj do Portfela Google, wywoływana jest metoda walletClient.savePassesJwt. Ta metoda wyświetla użytkownikowi prośbę o dodanie nowego obiektu karty do Portfela Google.
9. Obsługa wyniku savePassesJwt
W ostatnim kroku tego ćwiczenia skonfigurujesz aplikację tak, aby obsługiwała wynik operacji walletClient.savePassesJwt.
- Otwórz plik
app/src/main/CheckoutActivity.kt. - Zastąp metodę
onActivityResulttym kodem:// TODO: Handle the result override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) if (requestCode == addToGoogleWalletRequestCode) { when (resultCode) { RESULT_OK -> { // Pass saved successfully. Consider informing the user. } RESULT_CANCELED -> { // Save canceled } PayClient.SavePassesResult.SAVE_ERROR -> data?.let { intentData -> val errorMessage = intentData.getStringExtra(PayClient.EXTRA_API_ERROR_MESSAGE) // Handle error. Consider informing the user. Log.e("SavePassesResult", errorMessage.toString()) } else -> { // Handle unexpected (non-API) exception } } } }
Aplikacja może teraz obsługiwać te sytuacje:
- Dodanie karty zakończone powodzeniem
- Anulowanie przez użytkownika
- Nieoczekiwane błędy
Uruchom aplikację, aby sprawdzić, czy możesz dodać kartę i czy wynik jest zgodny z oczekiwaniami.
10. Gratulacje

Gratulacje! Udało Ci się zintegrować interfejs Google Wallet API na Androidzie.
Więcej informacji
Zapoznaj się z pełną integracją w repozytorium GitHub google-pay/wallet-android-codelab.
Tworzenie kart i wysyłanie prośby o dostęp produkcyjny
Gdy będziesz gotowy(-a) do wydawania własnych kart w środowisku produkcyjnym, otwórz Konsolę Google Pay i Portfela Google, aby poprosić o dostęp produkcyjny i autoryzować aplikację na Androida.
Więcej informacji znajdziesz w sekcji Wymagania wstępne dotyczące pakietu SDK na Androida.
