1- مقدمة
نظرة عامة
تتيح لك Google Wallet API التفاعل مع المستخدمين من خلال أنواع مختلفة من البطاقات، مثل بطاقات الولاء والعروض وبطاقات الهدايا وتذاكر حضور الفعاليات وبطاقات النقل العام وبطاقات الصعود إلى الطائرة وغيرها. يتضمّن كل نوع بطاقة أو فئة بطاقة حقولاً وميزات خاصة بحالات الاستخدام لتحسين تجربة المستخدم.
ومع ذلك، قد لا تكون هذه النماذج مناسبة لكل حالات الاستخدام. لإنشاء تجربة أكثر تخصيصًا، يمكنك استخدام نوع البطاقة العام. في ما يلي بعض الأمثلة على حالات استخدام نوع البطاقة العام:
- بطاقات ركن السيارات
- بطاقات عضوية المكتبة
- قسائم القيمة المخزّنة
- بطاقات عضوية في صالات رياضية
- الحجوزات
يمكنك استخدام البطاقات العامة لأي حالة استخدام يمكن عرضها باستخدام ما يلي:
- ما يصل إلى ثلاثة صفوف من المعلومات
- (اختياري) رسم الرمز الشريطي
- (اختياري) قسم "التفاصيل"

لمزيد من المعلومات عن Google Wallet API أو إضافة زر الإضافة إلى "محفظة Google" إلى صفحة ويب، يُرجى الاطّلاع على مستندات مطوّري "محفظة Google".
تمرير الفئات والكائنات
تعرض Google Wallet API طرقًا لإنشاء ما يلي:
النوع | الوصف |
فئة البطاقة | تمثّل هذه السمة نموذجًا لكائن بطاقة فردية. يحتوي على معلومات مشتركة بين جميع عناصر البطاقات التي تنتمي إلى هذه الفئة. |
عنصر البطاقة | مثيل لفئة بطاقة فريد لمعرّف مستخدم. |
لمحة عن هذا الدرس التطبيقي حول الترميز
في هذا الدرس التطبيقي، ستكمل المهام التالية.
- إنشاء حساب جهة إصدار جديد في الوضع التجريبي
- إنشاء حساب خدمة لإصدار البطاقات
- إنشاء فئة جديدة من البطاقات العامة
- إنشاء عنصر بطاقة جديد
- إنشاء زر الإضافة إلى "محفظة Google" لحفظ بطاقة
- عرض الزر في صفحة الويب
- التعامل مع نتيجة حفظ البطاقة
المتطلبات الأساسية
- Git
- حساب Google لديه إذن الوصول إلى وحدة تحكّم Google Cloud
- الإصدار 10 أو إصدار أحدث من Node.js
الأهداف
بعد إكمال هذا الدرس التطبيقي، ستتمكّن من تنفيذ ما يلي:
- إنشاء عناصر البطاقات باستخدام Google Wallet
- إنشاء زر الإضافة إلى "محفظة Google"
الدعم
إذا واجهتك أي مشكلة في أي مرحلة من مراحل الدرس التطبيقي حول الترميز، يحتوي مستودع google-pay/wallet-web-codelab على GitHub على حلّ كامل يمكنك الرجوع إليه.
2. الإعداد
في هذه الخطوة، ستنشئ حساب جهة إصدار في وضع العرض التوضيحي. سيسمح لك ذلك بإنشاء فئات وبطاقات يمكن إضافتها إلى محافظ المستخدمين. بعد ذلك، عليك إنشاء مشروع Google Cloud وحساب خدمة. سيتم استخدامها لإنشاء فئات وبطاقات آليًا بالطريقة نفسها التي يستخدمها خادم الواجهة الخلفية. أخيرًا، عليك منح حساب خدمة Google Cloud الإذن بإدارة البطاقات في حساب الجهة المصدرة على Google Wallet.
الاشتراك للحصول على حساب جهة إصدار في "محفظة Google"
يجب توفّر حساب "جهة إصدار" لإنشاء بطاقات ومشاركتها في Google Wallet. يمكنك الاشتراك باستخدام Google Pay & Wallet Console. في البداية، سيكون بإمكانك إنشاء بطاقات في الوضع التجريبي. وهذا يعني أنّ مستخدمي الاختبار المحدّدين فقط سيتمكّنون من إضافة البطاقات التي تنشئها. يمكن إدارة المستخدمين التجريبيين في Google Pay & Wallet Console.
لمزيد من المعلومات حول الوضع التجريبي، اطّلِع على المتطلبات الأساسية لبطاقة المرور العامة.
- افتح Google Pay & Wallet Console.
- اتّبِع التعليمات الظاهرة على الشاشة لإنشاء حساب "جهة إصدار".
- اختَر Google Wallet API.
- تأكيد فهمك لبنود الخدمة وسياسة الخصوصية
- انسخ قيمة رقم تعريف جهة الإصدار إلى محرر نصوص أو موقع آخر.
- ضمن علامة التبويب إدارة، انقر على إعداد حسابات اختبارية.
- أضِف أي عناوين بريد إلكتروني ستستخدمها في هذا الدرس العملي
تفعيل Google Wallet API
- سجِّل الدخول إلى وحدة تحكّم Google Cloud.
- إذا لم يكن لديك مشروع على Google Cloud، أنشِئ مشروعًا الآن (راجِع مقالة إنشاء المشاريع وإدارتها لمزيد من المعلومات).
- فعِّل Google Wallet API (المعروف أيضًا باسم Google Pay for Passes API) لمشروعك
إنشاء حساب خدمة ومفتاح
يجب توفّر حساب خدمة ومفتاح حساب خدمة لاستدعاء Google Wallet API. حساب الخدمة هو الهوية التي تستدعي Google Wallet API. يحتوي مفتاح حساب الخدمة على مفتاح خاص يعرّف تطبيقك على أنّه حساب الخدمة. هذا المفتاح حسّاس، لذا يجب الحفاظ على سريته.
إنشاء حساب خدمة
- في Google Cloud Console، افتح حسابات الخدمة.
- أدخِل اسمًا ورقم تعريف ووصفًا لحساب الخدمة
- انقر على إنشاء ومتابعة.
- انقر على تم.
إنشاء مفتاح حساب خدمة
- اختيار حساب الخدمة
- انقر على قائمة المفاتيح
- انقر على إضافة مفتاح، ثم على إنشاء مفتاح جديد.
- اختَر نوع مفتاح JSON
- انقر على إنشاء.
سيُطلب منك حفظ ملف المفتاح في محطة العمل المحلية. احرص على تذكُّر موقعه الجغرافي.
ضبط متغيّر البيئة GOOGLE_APPLICATION_CREDENTIALS
يتم استخدام متغيّر البيئة GOOGLE_APPLICATION_CREDENTIALS من خلال حِزم تطوير البرامج (SDK) من Google للمصادقة كحساب خدمة والوصول إلى واجهات برمجة تطبيقات مختلفة لأحد المشاريع على Google Cloud.
- اتّبِع التعليمات الواردة في مستندات مفاتيح حسابات الخدمة في Google Cloud لضبط متغيّر البيئة
GOOGLE_APPLICATION_CREDENTIALS. - تأكَّد من ضبط متغيّر البيئة في جلسة جديدة من الوحدة الطرفية (نظام التشغيل MacOS أو Linux) أو سطر الأوامر (نظام التشغيل Windows) (قد تحتاج إلى بدء جلسة جديدة إذا كانت لديك جلسة مفتوحة حاليًا).
echo $GOOGLE_APPLICATION_CREDENTIALS
تفويض حساب الخدمة
أخيرًا، عليك منح حساب الخدمة الإذن بإدارة بطاقات "محفظة Google".
- افتح Google Pay & Wallet Console.
- اختَر المستخدمون.
- انقر على دعوة مستخدم.
- أدخِل عنوان البريد الإلكتروني لحساب الخدمة (مثلاً
test-svc@myproject.iam.gserviceaccount.com). - اختَر مطوِّر أو مشرف من القائمة المنسدلة مستوى الوصول
- انقر على دعوة.
3- بدء تشغيل تطبيق Node.js النموذجي
المدة 10:00
في هذه الخطوة، ستنفّذ نموذجًا لتطبيق Node.js يعمل كموقع إلكتروني للتسوّق وخادم خلفي.
إنشاء نسخة طبق الأصل من مستودع النماذج
يحتوي مستودع google-pay/wallet-web-codelab على نموذج مشروع يستند إلى Node.js وملفات نصوص برمجية مختلفة تحاكي خادمًا خلفيًا يُستخدَم لتوفير فئات وبطاقات. ستعدّل هذه الروابط لتضمين زر الإضافة إلى "محفظة Google" على شاشة تفاصيل المنتج.
- استنساخ المستودع إلى محطة العمل المحلية
git clone https://github.com/google-pay/wallet-web-codelab.git
تثبيت تبعيات المشروع
- افتح المستودع المستنسخ في الوحدة الطرفية أو موجّه سطر الأوامر
- انتقِل إلى الدليل
web(هذا هو التطبيق الذي ستعدّله في بقية هذا الدرس التطبيقي حول الترميز)cd web - تثبيت التبعيات في Node.js
npm install . - بدء التطبيق
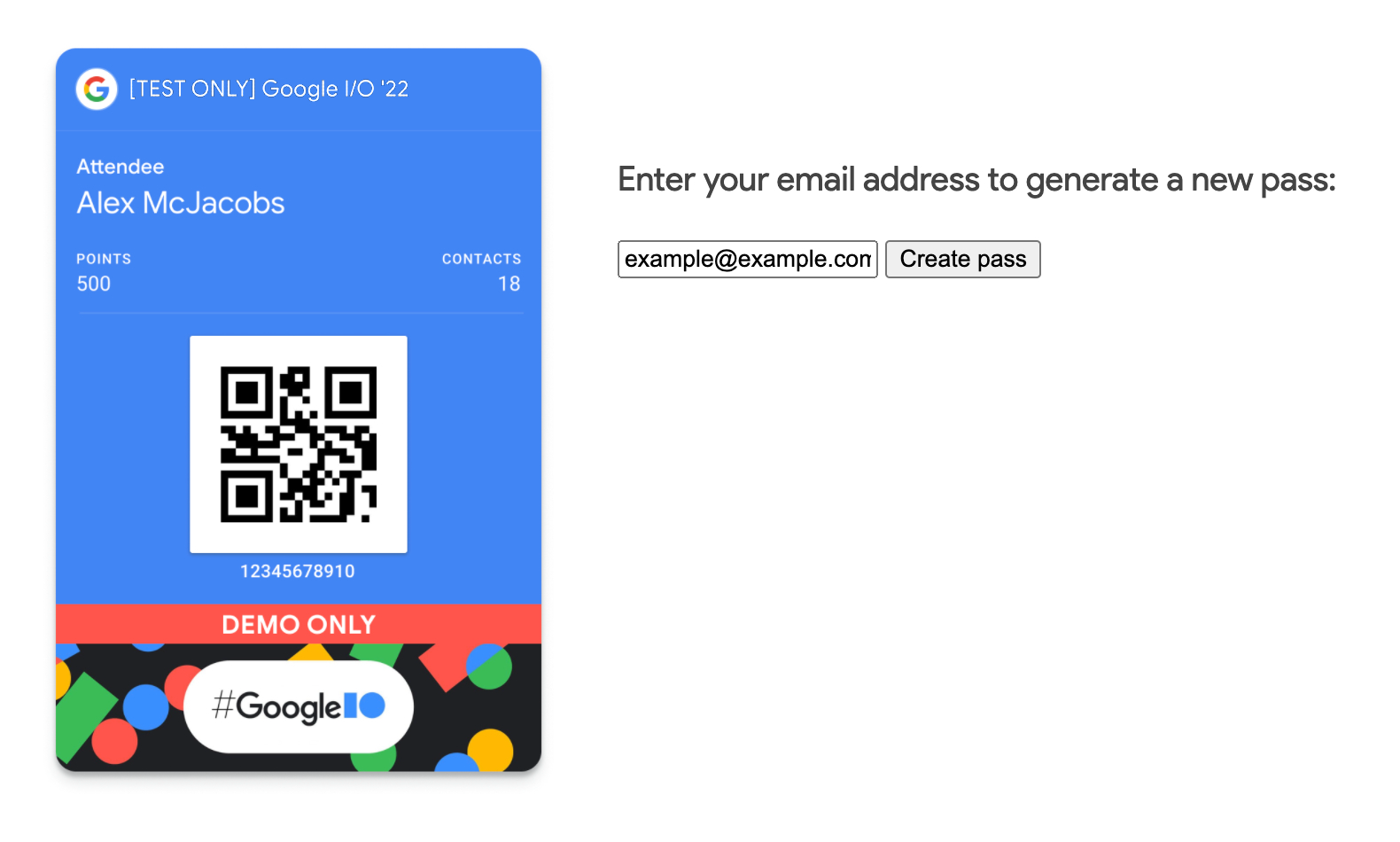
node app.js - افتح التطبيق الذي يتم تشغيله على http://localhost:3000

إذا أدخلت عنوان بريدك الإلكتروني ونقرت على إنشاء بطاقة، لن يحدث أي شيء. في الخطوات التالية، ستضبط التطبيق لإنشاء فئة وجسم بطاقة جديدَين.
4. إنشاء فئة بطاقة عامة
في هذه الخطوة، ستنشئ الفئة الأساسية للبطاقة. في كل مرة يتم فيها إنشاء بطاقة جديدة لمستخدم، سترِث هذه البطاقة الخصائص المحدّدة في فئة البطاقة.
يستخدم صف البطاقة الذي ستنشئه خلال هذا الدرس التطبيقي حول الترميز مرونة البطاقات العامة لإنشاء عنصر يعمل كبطاقة تعريف وتتبُّع لنقاط التحدي. عند إنشاء عنصر بطاقة من هذه الفئة، سيظهر على النحو التالي.

يمكن إنشاء بطاقات الصف مباشرةً في Google Pay & Wallet Console أو باستخدام Google Wallet API. في هذا الدرس التطبيقي حول الترميز، ستنشئ فئة "بطاقة عامة" باستخدام واجهة برمجة التطبيقات. يتبع ذلك العملية التي يستخدمها خادم خاص للواجهة الخلفية لإنشاء فئات البطاقات.
- افتح ملف
web/app.js - استبدِل قيمة
issuerIdبمعرّف الجهة المصدرة من Google Pay & Wallet Console// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - تحديد مكان الدالة
createPassClass - في الدالة، أنشئ برنامجًا معتمَدًا لتبادل البيانات عبر HTTP واستخدِم Google Wallet API لإنشاء فئة بطاقة جديدة.
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
عند تشغيل الرمز، سيتم إنشاء فئة بطاقة جديدة وعرض معرّف الفئة. يتألف معرّف الفئة من معرّف جهة الإصدار متبوعًا بلاحقة يحدّدها المطوّر. في هذه الحالة، يتم ضبط اللاحقة على codelab_class (سيكون معرّف الفئة مشابهًا لـ 1234123412341234123.codelab_class). ستتضمّن سجلّات الإخراج أيضًا الردّ من Google Wallet API.
5- إنشاء عنصر بطاقة عامة
في هذه الخطوة، عليك ضبط تطبيق Node.js لإنشاء عنصر بطاقة عامة باستخدام الفئة التي أنشأتها سابقًا. هناك مساران لإنشاء عناصر البطاقات للمستخدمين.
إنشاء عنصر البطاقة على خادم الخلفية
في هذا الأسلوب، يتم إنشاء عنصر البطاقة على خادم الخلفية وإعادته إلى تطبيق العميل كرمز JWT موقَّع. هذه الطريقة هي الأنسب للحالات التي يكون فيها معدّل استخدام الميزة مرتفعًا، لأنّها تضمن توفّر العنصر قبل أن يحاول المستخدم إضافته إلى محفظته.
إنشاء عنصر البطاقة عندما يضيفه المستخدم إلى محفظته
في هذا الأسلوب، يتم تحديد عنصر البطاقة وترميزه في رمز ويب JSON موقَّع على خادم الخلفية. بعد ذلك، يتم عرض زر الإضافة إلى محفظة Google في تطبيق العميل الذي يشير إلى رمز JWT. عندما ينقر المستخدم على الزر، يتم استخدام رمز JWT لإنشاء عنصر البطاقة. هذه الطريقة هي الأنسب للحالات التي يكون فيها معدّل استخدام المستخدمين متغيّرًا أو غير معروف، لأنّها تمنع إنشاء عناصر البطاقات وعدم استخدامها. سيتم استخدام هذا الأسلوب في الدرس العملي.
- افتح ملف
web/app.js - تحديد مكان الدالة
createPassObject - في الدالة، حدِّد عنصر بطاقة جديدًا للمستخدم
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
إذا أعدت تحميل التطبيق وأدخلت عنوان بريدك الإلكتروني وأرسلت النموذج، لن يظهر لك أي ناتج. يتم تحديد عنصر البطاقة من خلال تطبيق الخلفية، ولكن لا يتم عرض أي ناتج. بعد ذلك، ستحوّل البطاقة إلى رابط إضافة إلى "محفظة Google".
6. إنشاء زر الإضافة إلى "محفظة Google"
في الخطوة الأخيرة، ستنشئ رمز JWT موقّعًا وتعرض رابطًا يمكن استخدامه في الزر الإضافة إلى "محفظة Google". عندما ينقر المستخدم على الزر، سيُطلب منه حفظ البطاقة في محفظته.
- أنشئ مطالبات JWT ورمِّزها باستخدام المفتاح الخاص لحساب الخدمة، ثم أضِف زر الإضافة إلى "محفظة Google" مع الرابط المضمّن.
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - إعادة تحميل التطبيق الذي يتم تشغيله في المتصفّح
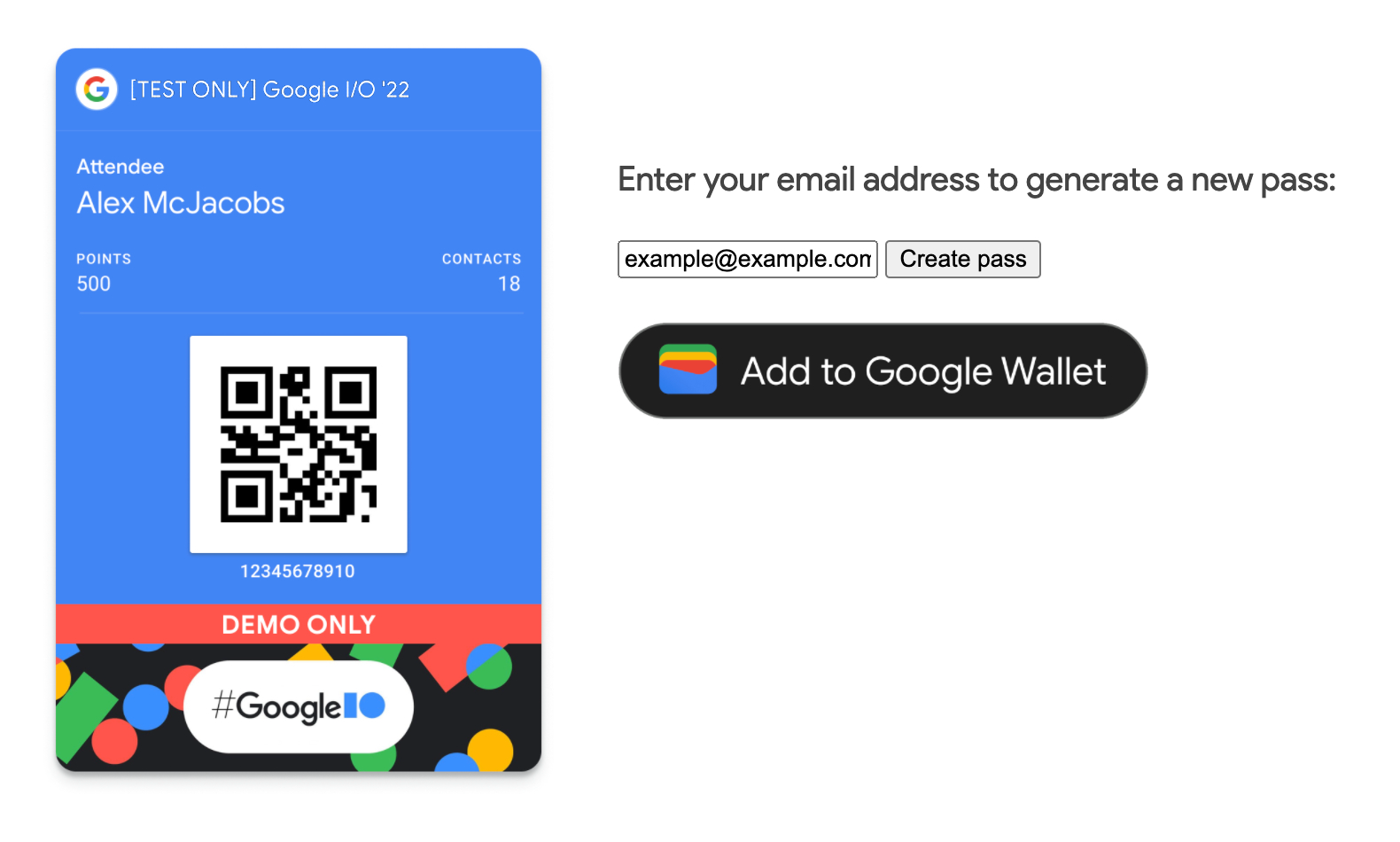
- أدخِل عنوان بريدك الإلكتروني في النموذج وانقر على إنشاء بطاقة.
- عندما تظهر، انقر على زر الإضافة إلى "محفظة Google".

7. تهانينا

تهانينا، لقد نجحت في دمج Google Wallet API على الويب.
مزيد من المعلومات
يمكنك الاطّلاع على عملية دمج كاملة في مستودع google-pay/wallet-web-codelab على GitHub.
إنشاء بطاقات وطلب الحصول على إذن إصدار
عندما تصبح جاهزًا لإصدار بطاقاتك الخاصة في مرحلة الإنتاج، انتقِل إلى Google Pay & Wallet Console لطلب إذن بالوصول إلى مرحلة الإنتاج.
اطّلِع على المتطلبات الأساسية لواجهة Web API لمزيد من المعلومات.

