1. परिचय
खास जानकारी
Google Wallet API की मदद से, उपयोगकर्ताओं को अलग-अलग तरह के पास उपलब्ध कराए जा सकते हैं. जैसे, लॉयल्टी कार्ड, ऑफ़र, उपहार कार्ड, इवेंट के टिकट, बस, मेट्रो वगैरह के टिकट, बोर्डिंग पास वगैरह. हर पास टाइप या पास क्लास में, इस्तेमाल के उदाहरण के हिसाब से फ़ील्ड और सुविधाएं होती हैं. इनसे उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है.
हालांकि, ऐसा हो सकता है कि ये हर इस्तेमाल के उदाहरण के लिए सही न हों. अपने हिसाब से बेहतर अनुभव बनाने के लिए, सामान्य पास टाइप का इस्तेमाल किया जा सकता है. यहां सामान्य पास टाइप के इस्तेमाल के कुछ उदाहरण दिए गए हैं:
- पार्किंग पास
- लाइब्रेरी की सदस्यता वाले कार्ड
- जमा रकम वाले वाउचर
- जिम की सदस्यता कार्ड
- बुकिंग
किसी भी ऐसे मामले में सामान्य पास का इस्तेमाल किया जा सकता है जिसे इन तरीकों से दिखाया जा सकता है:
- ज़्यादा से ज़्यादा तीन लाइनों में जानकारी
- (वैकल्पिक) बारकोड ग्राफ़िक
- (ज़रूरी नहीं) जानकारी सेक्शन

Google Wallet API के बारे में ज़्यादा जानने या किसी वेब पेज पर Google Wallet में जोड़ें बटन जोड़ने के लिए, कृपया Google Wallet डेवलपर से जुड़े दस्तावेज़ देखें.
क्लास और ऑब्जेक्ट पास करना
Google Wallet API, इन चीज़ों को बनाने के तरीके उपलब्ध कराता है:
टाइप | ब्यौरा |
पास क्लास | किसी पास ऑब्जेक्ट के लिए टेंप्लेट. इसमें इस क्लास से जुड़े सभी पास ऑब्जेक्ट के लिए सामान्य जानकारी होती है. |
पास ऑब्जेक्ट | पास क्लास का ऐसा इंस्टेंस जो किसी यूज़र आईडी के लिए यूनीक हो. |
इस कोडलैब (कोड बनाना सीखने के लिए ट्यूटोरियल) के बारे में जानकारी
इस कोडलैब में, आपको ये टास्क पूरे करने होंगे.
- डेमो मोड में, वाउचर जारी करने वाले कारोबारी या कंपनी का नया खाता बनाना
- पास जारी करने के लिए सेवा खाता बनाना
- नई जेनेरिक पास क्लास बनाना
- नया पास ऑब्जेक्ट बनाना
- पास सेव करने के लिए, Google Wallet में जोड़ें बटन बनाएं
- अपने वेब पेज पर बटन दिखाना
- पास सेव करने के नतीजे को मैनेज करना
ज़रूरी शर्तें
- Git
- ऐसा Google खाता जिसके पास Google Cloud Console का ऐक्सेस हो
- Node.js का 10 या इसके बाद का वर्शन
मकसद
इस कोडलैब को पूरा करने के बाद, ये काम किए जा सकेंगे:
- Google Wallet का इस्तेमाल करके पास ऑब्जेक्ट बनाना
- Google Wallet में जोड़ें बटन बनाना
सहायता
अगर आपको कोडलैब के किसी भी चरण में समस्या आ रही है, तो google-pay/wallet-web-codelab GitHub डेटाबेस में, रेफ़रंस के लिए पूरा समाधान दिया गया है.
2. सेटअप
इस चरण में, आपको डेमो मोड में जारी करने वाले का खाता बनाना होगा. इससे आपको पास क्लास और ऑब्जेक्ट बनाने की अनुमति मिलेगी. इन्हें उपयोगकर्ता के Wallet में जोड़ा जा सकता है. इसके बाद, आपको Google Cloud प्रोजेक्ट और सेवा खाता बनाना होगा. इनका इस्तेमाल, प्रोग्राम के हिसाब से पास क्लास और ऑब्जेक्ट बनाने के लिए किया जाएगा. यह काम, बैकएंड सर्वर की तरह ही किया जाएगा. आखिर में, आपको Google Cloud सेवा खाते को, Google Wallet में पास जारी करने वाले खाते में पास मैनेज करने की अनुमति देनी होगी.
Google Wallet Issuer खाते के लिए साइन अप करना
Google Wallet के लिए पास बनाने और उन्हें डिस्ट्रिब्यूट करने के लिए, Issuer खाता होना ज़रूरी है. Google Pay और Wallet Console का इस्तेमाल करके साइन अप किया जा सकता है. शुरुआत में, आपके पास डेमो मोड में पास बनाने का ऐक्सेस होगा. इसका मतलब है कि सिर्फ़ खास टेस्ट यूज़र, आपके बनाए गए पास जोड़ पाएंगे. टेस्ट करने वाले उपयोगकर्ताओं को Google Pay और Wallet Console में मैनेज किया जा सकता है.
डेमो मोड के बारे में ज़्यादा जानने के लिए, सामान्य पास की ज़रूरी शर्तें देखें.
- Google Pay और Wallet Console खोलें
- इश्यूर खाता बनाने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें
- Google Wallet API चुनें
- पुष्टि करें कि आपने सेवा की शर्तें और निजता नीति पढ़ ली हैं और आप उन्हें समझ गए हैं
- जारी करने वाले का आईडी वैल्यू को टेक्स्ट एडिटर या किसी दूसरी जगह पर कॉपी करें
- मैनेज करें टैब में जाकर, टेस्ट खाते सेट अप करें को चुनें
- इस कोडलैब में इस्तेमाल किए जाने वाले सभी ईमेल पते जोड़ें
Google Wallet API चालू करना
- Google Cloud Console में साइन इन करें
- अगर आपके पास पहले से कोई Google Cloud प्रोजेक्ट नहीं है, तो अभी एक प्रोजेक्ट बनाएं. ज़्यादा जानकारी के लिए, प्रोजेक्ट बनाना और मैनेज करना लेख पढ़ें
- अपने प्रोजेक्ट के लिए, Google Wallet API (इसे Passes के लिए Google Pay API भी कहा जाता है) चालू करें
सेवा खाता और कुंजी बनाना
Google Wallet API को कॉल करने के लिए, सेवा खाता और सेवा खाता कुंजी ज़रूरी है. सेवा खाता, Google Wallet API को कॉल करने वाली पहचान है. सेवा खाते की कुंजी में एक निजी कुंजी होती है. इससे आपके ऐप्लिकेशन की पहचान सेवा खाते के तौर पर होती है. यह कुंजी संवेदनशील है, इसलिए इसे गोपनीय रखें.
सेवा खाता बनाना
- Google Cloud Console में, सेवा खाते खोलें
- अपने सेवा खाते का नाम, आईडी, और ब्यौरा डालें
- बनाएं और जारी रखें को चुनें
- हो गया को चुनें
सेवा खाते की कुंजी बनाना
- अपना सेवा खाता चुनें
- KEYS मेन्यू चुनें
- पासकोड जोड़ें को चुनें. इसके बाद, नया पासकोड बनाएं को चुनें
- JSON कुंजी का टाइप चुनें
- बनाएं को चुनें
आपको कुंजी वाली फ़ाइल को अपने लोकल वर्कस्टेशन में सेव करने के लिए कहा जाएगा. पक्का करें कि आपको इसकी जगह याद रहे.
GOOGLE_APPLICATION_CREDENTIALS एनवायरमेंट वैरिएबल सेट करना
GOOGLE_APPLICATION_CREDENTIALS एनवायरमेंट वैरिएबल का इस्तेमाल Google SDK टूल करते हैं. इससे वे सेवा खाते के तौर पर पुष्टि कर पाते हैं और Google Cloud प्रोजेक्ट के लिए अलग-अलग एपीआई ऐक्सेस कर पाते हैं.
GOOGLE_APPLICATION_CREDENTIALSएनवायरमेंट वैरिएबल सेट करने के लिए, Google Cloud सेवा खाते की कुंजियों से जुड़े दस्तावेज़ में दिए गए निर्देशों का पालन करें- पुष्टि करें कि एनवायरमेंट वैरिएबल, नए टर्मिनल (macOS/Linux) या कमांड-लाइन (Windows) सेशन में सेट है. अगर आपने पहले से कोई सेशन खोला हुआ है, तो आपको नया सेशन शुरू करना पड़ सकता है
echo $GOOGLE_APPLICATION_CREDENTIALS
सेवा खाते को अनुमति देना
आखिर में, आपको सेवा खाते को Google Wallet पास मैनेज करने की अनुमति देनी होगी.
- Google Pay और Wallet Console खोलें
- उपयोगकर्ता चुनें
- किसी उपयोगकर्ता को न्योता दें को चुनें
- सेवा खाते का ईमेल पता डालें (जैसे,
test-svc@myproject.iam.gserviceaccount.com) - ऐक्सेस का लेवल ड्रॉप-डाउन मेन्यू से, डेवलपर या एडमिन में से कोई एक विकल्प चुनें
- न्योता दें को चुनें
3. Node.js ऐप्लिकेशन का सैंपल शुरू करना
अवधि 10:00
इस चरण में, आपको Node.js का एक सैंपल ऐप्लिकेशन चलाना होगा. यह ऐप्लिकेशन, शॉपिंग वेबसाइट और बैकएंड सर्वर के तौर पर काम करता है.
सैंपल रिपॉज़िटरी को क्लोन करना
google-pay/wallet-web-codelab रिपॉज़िटरी में, Node.js पर आधारित एक सैंपल प्रोजेक्ट और अलग-अलग स्क्रिप्ट फ़ाइलें होती हैं. ये स्क्रिप्ट फ़ाइलें, पास क्लास और ऑब्जेक्ट उपलब्ध कराने के लिए इस्तेमाल किए जाने वाले बैकएंड सर्वर की तरह काम करती हैं. आपको इनमें बदलाव करके, प्रॉडक्ट की जानकारी वाली स्क्रीन पर Google Wallet में जोड़ें बटन शामिल करना होगा.
- रिपॉज़िटरी को अपने लोकल वर्कस्टेशन पर क्लोन करना
git clone https://github.com/google-pay/wallet-web-codelab.git
प्रोजेक्ट की डिपेंडेंसी इंस्टॉल करना
- अपने टर्मिनल या कमांड-लाइन प्रॉम्प्ट में क्लोन की गई रिपॉज़िटरी खोलें
webडायरेक्ट्री पर जाएं. इस कोडलैब के बाकी बचे हिस्से में, आपको इस ऐप्लिकेशन में बदलाव करना होगाcd web- Node.js की डिपेंडेंसी इंस्टॉल करना
npm install . - ऐप्लिकेशन शुरू करना
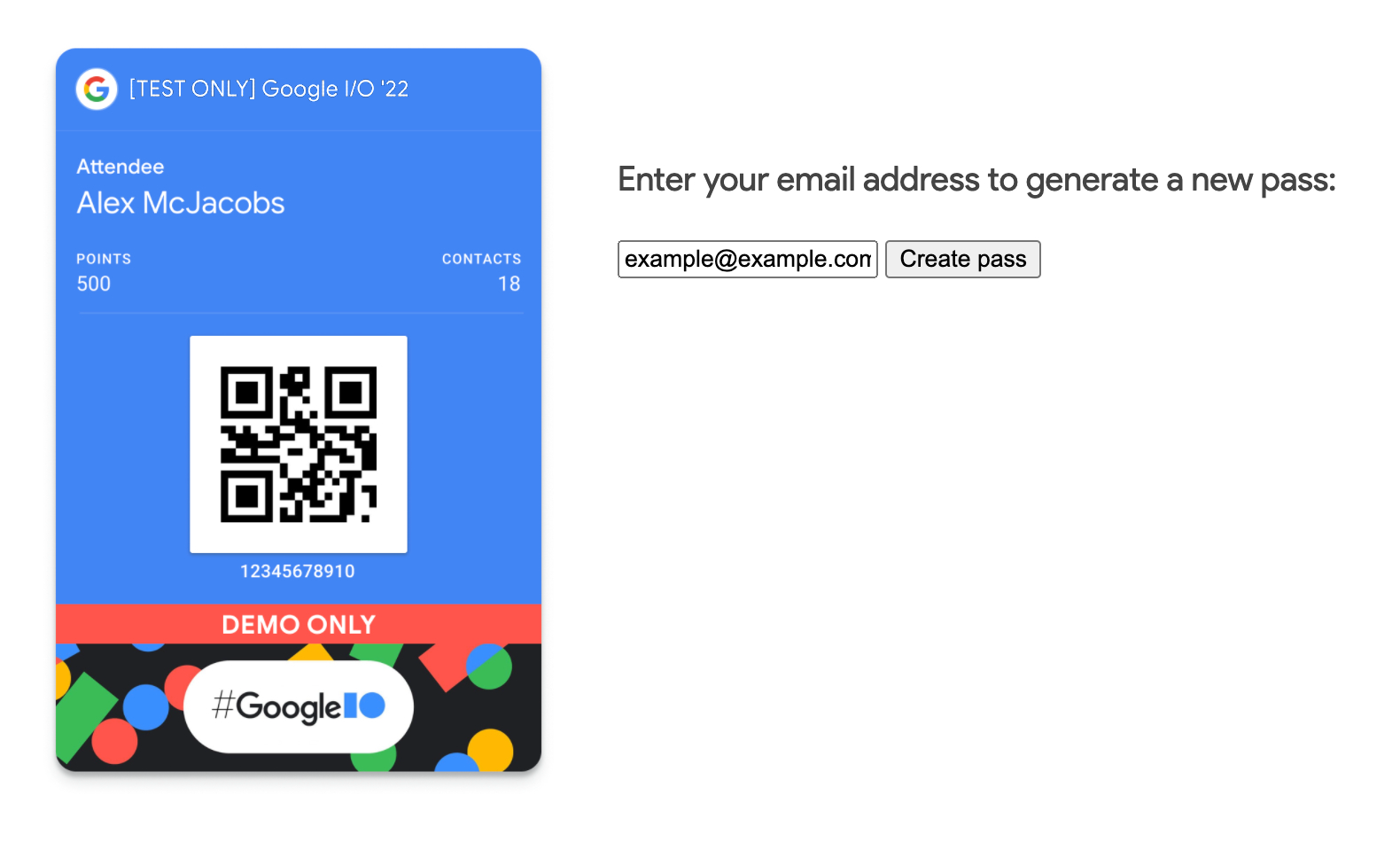
node app.js - http://localhost:3000 पर चल रहा ऐप्लिकेशन खोलें

अगर आपने अपना ईमेल पता डाला और पासकी बनाएं को चुना, तो कुछ नहीं होगा. अगले चरणों में, आपको ऐप्लिकेशन को कॉन्फ़िगर करना होगा, ताकि नया पास क्लास और ऑब्जेक्ट बनाया जा सके.
4. जेनेरिक पास की क्लास बनाना
इस चरण में, आपको अपने पास के लिए बेस क्लास बनानी होगी. जब भी किसी उपयोगकर्ता के लिए नया पास बनाया जाता है, तो वह पास क्लास में तय की गई प्रॉपर्टी को इनहेरिट करता है.
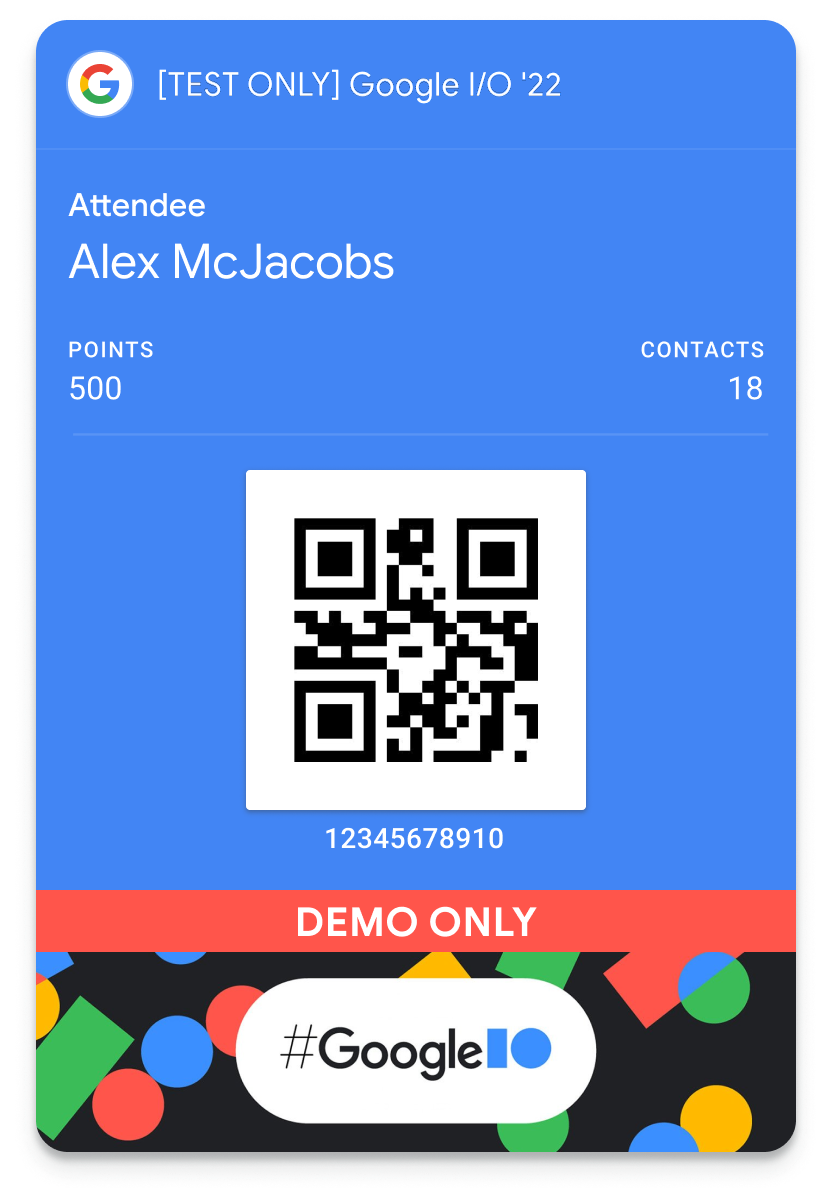
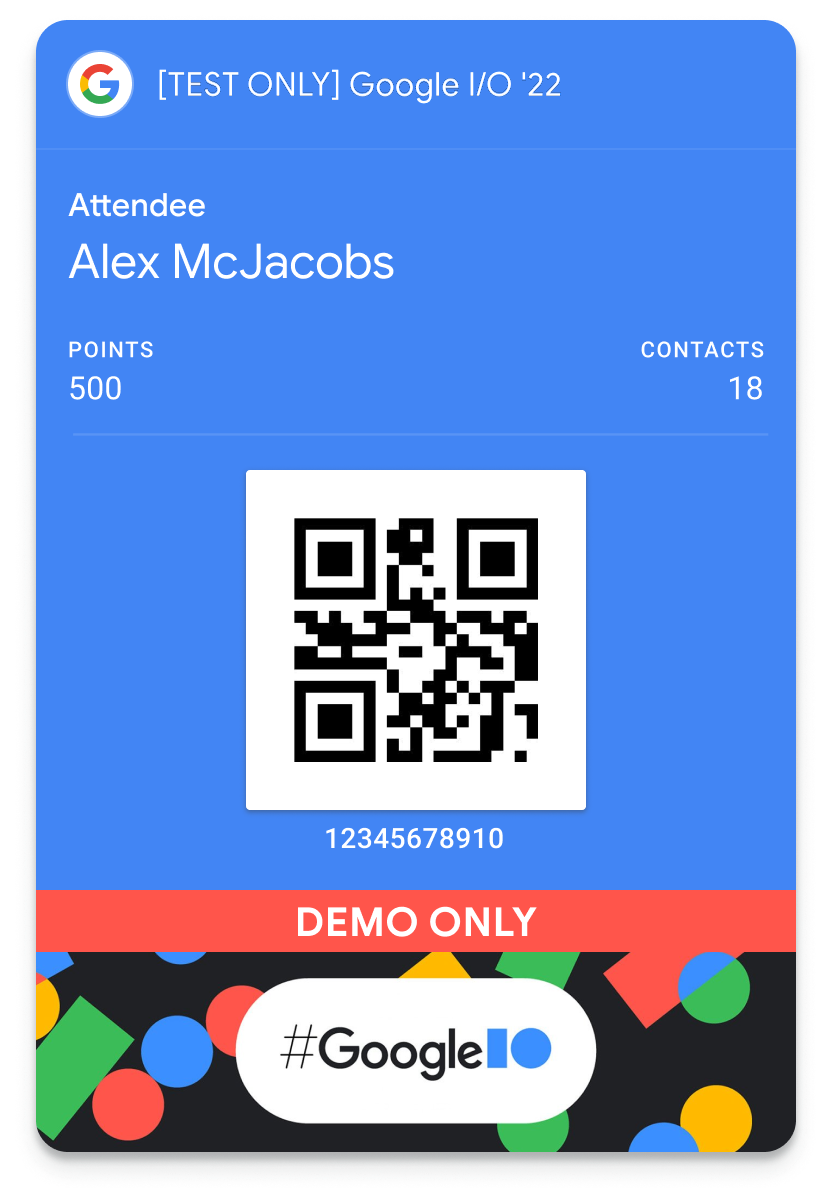
इस कोडलैब के दौरान बनाई जाने वाली पास क्लास, जेनेरिक पास की सुविधा का इस्तेमाल करती है. इससे एक ऐसा ऑब्जेक्ट बनाया जा सकता है जो पहचान बैज और चैलेंज पॉइंट ट्रैकर, दोनों के तौर पर काम करता है. इस क्लास से पास ऑब्जेक्ट बनाने पर, वह इस ग्राफ़िक की तरह दिखेगा.

पास क्लास सीधे Google Pay और Wallet Console में बनाई जा सकती हैं. इसके अलावा, Google Wallet API का इस्तेमाल करके भी पास क्लास बनाई जा सकती हैं. इस कोडलैब में, एपीआई का इस्तेमाल करके सामान्य पास क्लास बनाई जाएगी. यह प्रोसेस, पास क्लास बनाने के लिए निजी बैकएंड सर्वर इस्तेमाल करता है.
web/app.jsफ़ाइल खोलें- Google Pay और Wallet Console में जाकर,
issuerIdकी वैल्यू को अपने Issuer ID से बदलें// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; createPassClassफ़ंक्शन ढूंढना- फ़ंक्शन में, पुष्टि किया गया एचटीटीपी क्लाइंट बनाएं और Google Wallet API का इस्तेमाल करके, नई पास क्लास बनाएं
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
कोड चलाने पर, यह एक नई पास क्लास बनाएगा और क्लास आईडी आउटपुट करेगा. क्लास आईडी में, आईडी जारी करने वाली संस्था का आईडी होता है. इसके बाद, डेवलपर का तय किया गया सफ़िक्स होता है. इस मामले में, प्रत्यय को codelab_class पर सेट किया जाता है (क्लास आईडी, 1234123412341234123.codelab_class जैसा दिखेगा). आउटपुट लॉग में, Google Wallet API से मिला जवाब भी शामिल होगा.
5. जेनेरिक पास ऑब्जेक्ट बनाना
इस चरण में, आपको अपने Node.js ऐप्लिकेशन को कॉन्फ़िगर करना होगा, ताकि पहले बनाई गई क्लास का इस्तेमाल करके एक सामान्य पास ऑब्जेक्ट बनाया जा सके. उपयोगकर्ताओं के लिए पास ऑब्जेक्ट बनाने के दो तरीके हैं.
बैकएंड सर्वर पर पास ऑब्जेक्ट बनाना
इस तरीके में, पास ऑब्जेक्ट को बैकएंड सर्वर पर बनाया जाता है. इसके बाद, इसे क्लाइंट ऐप्लिकेशन को साइन किए गए JWT के तौर पर भेजा जाता है. यह उन मामलों के लिए सबसे सही है जहां उपयोगकर्ता इसे ज़्यादा अपनाते हैं. ऐसा इसलिए, क्योंकि इससे यह पक्का किया जा सकता है कि उपयोगकर्ता के वॉलेट में जोड़ने से पहले, ऑब्जेक्ट मौजूद हो.
जब उपयोगकर्ता पास को अपने Wallet में जोड़ता है, तब पास ऑब्जेक्ट बनाना
इस तरीके में, पास ऑब्जेक्ट को बैकएंड सर्वर पर हस्ताक्षर किए गए JWT में तय किया जाता है और उसे कोड में बदला जाता है. इसके बाद, क्लाइंट ऐप्लिकेशन में Google Wallet में जोड़ें बटन रेंडर किया जाता है. यह बटन, JWT को रेफ़रंस करता है. जब उपयोगकर्ता बटन चुनता है, तो पास ऑब्जेक्ट बनाने के लिए JWT का इस्तेमाल किया जाता है. यह उन मामलों के लिए सबसे सही है जहां उपयोगकर्ता के पास को अपनाने की दर अलग-अलग होती है या इसकी जानकारी नहीं होती. इससे पास ऑब्जेक्ट को बनाने और उनका इस्तेमाल न करने से रोका जा सकता है. इस तरीके का इस्तेमाल कोडलैब में किया जाएगा.
web/app.jsफ़ाइल खोलेंcreatePassObjectफ़ंक्शन ढूंढना- फ़ंक्शन में, अपने उपयोगकर्ता के लिए नया पास ऑब्जेक्ट तय करें
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
अगर आपने ऐप्लिकेशन को फिर से लोड किया है, अपना ईमेल पता डाला है, और फ़ॉर्म सबमिट किया है, तो आपको कोई आउटपुट नहीं दिखेगा. पास ऑब्जेक्ट को बैकएंड ऐप्लिकेशन से तय किया जा रहा है, लेकिन कोई आउटपुट नहीं मिल रहा है. इसके बाद, पास को Google Wallet में जोड़ें लिंक में बदलें.
6. 'Google Wallet में जोड़ें' बटन बनाना
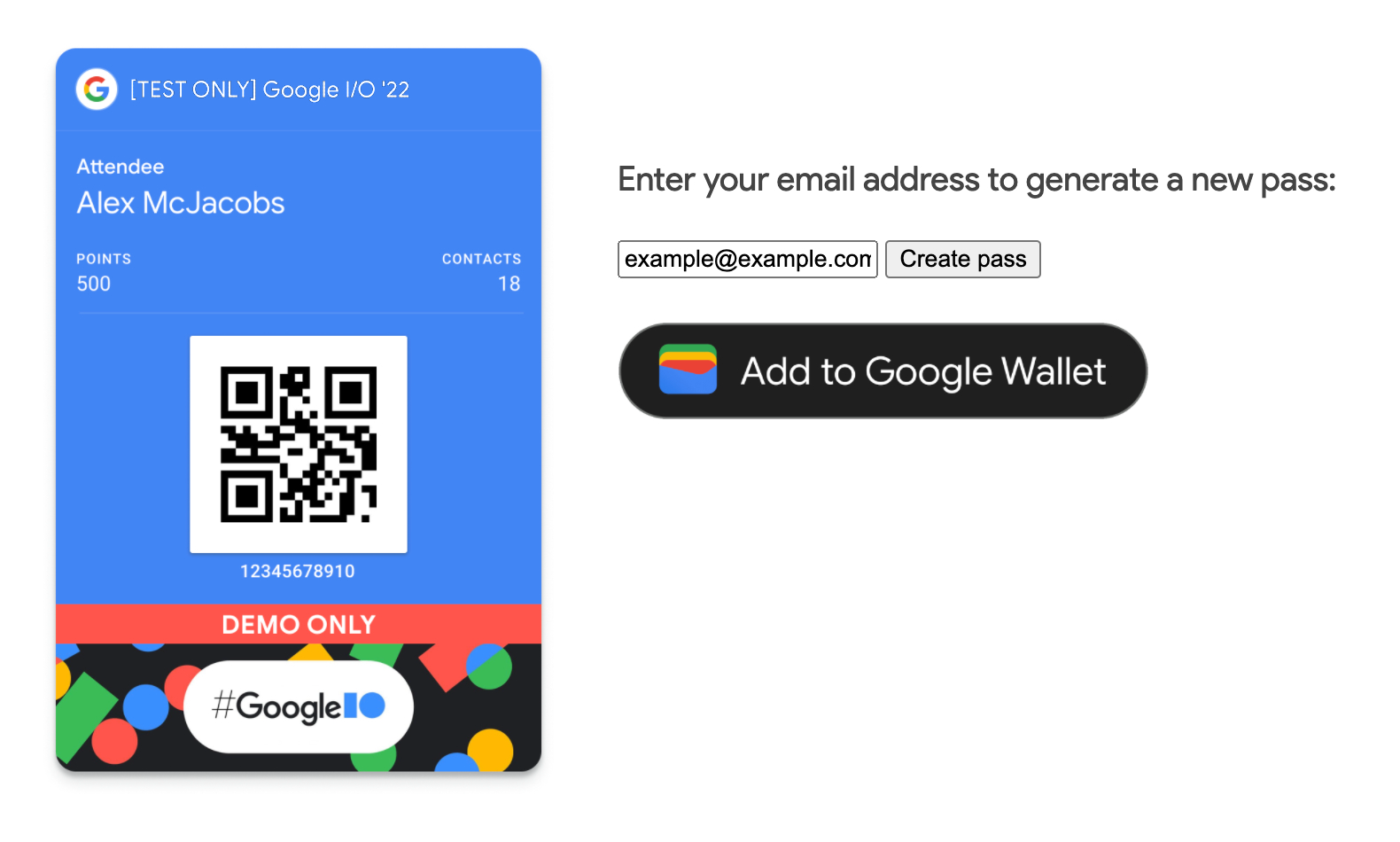
आखिरी चरण में, आपको हस्ताक्षर किया गया JWT बनाना होगा. साथ ही, एक ऐसा लिंक वापस भेजना होगा जिसका इस्तेमाल Google Wallet में जोड़ें बटन में किया जा सकता है. जब उपयोगकर्ता इस बटन को चुनता है, तो उसे पास को अपने वॉलेट में सेव करने के लिए कहा जाएगा.
- JWT के दावे बनाएं, उन्हें सेवा खाते के निजी पासकोड का इस्तेमाल करके कोड में बदलें, और एम्बेड किए गए लिंक के साथ Google Wallet में जोड़ें बटन दिखाएं
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - अपने ब्राउज़र में चल रहे ऐप्लिकेशन को फिर से लोड करना
- फ़ॉर्म में अपना ईमेल पता डालें और पासवर्ड बनाएं को चुनें
- दिखने पर, Google Wallet में जोड़ें बटन चुनें

7. बधाई हो

बधाई हो, आपने वेब पर Google Wallet API को इंटिग्रेट कर लिया है!
ज़्यादा जानें
google-pay/wallet-web-codelab GitHub रिपॉज़िटरी में, पूरा इंटिग्रेशन देखें.
पास बनाना और प्रोडक्शन के ऐक्सेस का अनुरोध करना
जब आपको प्रोडक्शन ट्रैक में अपने पास जारी करने हों, तब Google Pay और Wallet Console पर जाएं और प्रोडक्शन ट्रैक के ऐक्सेस का अनुरोध करें.
ज़्यादा जानने के लिए, Web API की ज़रूरी शर्तें देखें.
