1. Introdução
Visão geral
A API Google Wallet permite interagir com usuários usando vários tipos de cartões: de fidelidade, ofertas, vales-presente, ingressos de eventos, bilhetes de transporte público, cartões de embarque e muito mais. Cada tipo ou classe de cartão tem campos e recursos específicos para o caso de uso, a fim de melhorar a experiência do usuário.
No entanto, eles podem não se adequar a todos os casos de uso. Para criar uma experiência mais personalizada, use o tipo de cartão genérico. Veja alguns exemplos de casos de uso para o tipo de cartão genérico:
- Bilhetes de estacionamento
- Cartões de inscrição em bibliotecas
- Cupons de valor armazenado
- Cartões de inscrição em academias
- Reservas
Você pode usar cartões genéricos para qualquer caso de uso que possa ser apresentado com:
- Até três linhas de informações
- (Opcional) Gráfico de código de barras
- (Opcional) Seção de detalhes

Para mais informações sobre a API Google Wallet ou como adicionar um botão Adicionar à Carteira do Google a uma página da Web, consulte a documentação para desenvolvedores da Carteira do Google.
Classes e objetos de cartão
A API Google Wallet expõe métodos para criar o seguinte:
Tipo | Descrição |
Classe de cartão | Um modelo para um objeto de cartão individual. Ele contém informações comuns a todos os objetos de cartão que pertencem a essa classe. |
Objeto de cartão | Uma instância de uma classe de cartão exclusiva para um User ID. |
Sobre este codelab
Neste codelab, você vai concluir as seguintes tarefas:
- Criar uma conta de emissor no modo de demonstração
- Criar uma conta de serviço para emitir cartões
- Criar uma classe de cartão genérico
- Criar um novo objeto de cartão
- Criar um botão Adicionar à Carteira do Google para salvar um cartão
- Mostrar o botão na sua página da Web
- Processar o resultado do salvamento do cartão
Pré-requisitos
- Git
- Uma Conta do Google com acesso ao console do Google Cloud
- Node.js versão 10 ou mais recente
Objetivos
Depois de concluir este codelab, você vai poder fazer o seguinte:
- Criar objetos de cartão usando a Carteira do Google
- Criar um botão Adicionar à Carteira do Google
Suporte
Se você ficar preso em algum momento do codelab, o repositório do GitHub google-pay/wallet-web-codelab (link em inglês) contém uma solução completa para referência.
2. Configuração
Nesta etapa, você vai criar uma conta de emissor no modo de demonstração. Isso permite criar classes e objetos de cartão que podem ser adicionados às carteiras dos usuários. Em seguida, crie um projeto e uma conta de serviço do Google Cloud. Eles serão usados para criar programaticamente classes e objetos de cartão da mesma maneira que um servidor de back-end. Por fim, você vai autorizar a conta de serviço do Google Cloud a gerenciar cartões na sua conta de emissor da Carteira do Google.
Criar uma conta de emissor da Carteira do Google
É necessário ter uma conta de emissor para criar e distribuir cartões da Carteira do Google. Você pode se inscrever usando o Console do Google Pay e da Carteira. Inicialmente, você terá acesso para criar cartões no modo de demonstração. Isso significa que apenas usuários de teste específicos poderão adicionar os cartões que você criar. Os usuários de teste podem ser gerenciados no Console do Google Pay e da Carteira.
Para mais informações sobre o modo de demonstração, consulte os Pré-requisitos gerais de aprovação.
- Abra o Console do Google Pay e da Carteira.
- Siga as instruções na tela para criar uma conta de emissor.
- Selecione API Google Wallet.
- Confirme que você entende os Termos de Serviço e a Política de Privacidade
- Copie o valor do ID do emissor para um editor de texto ou outro local.
- Na guia Gerenciar, selecione Configurar contas de teste.
- Adicione os endereços de e-mail que você vai usar neste codelab.
Ativar a API Google Wallet
- Faça login no console do Google Cloud.
- Se você ainda não tiver um projeto do Google Cloud, crie um agora. Consulte Como criar e gerenciar projetos para mais informações.
- Ative a API Google Wallet (também chamada de API Google Pay for Passes) para seu projeto.
Crie uma conta de serviço e uma chave
Uma conta de serviço e uma chave da conta de serviço são necessárias para chamar a API Google Wallet. A conta de serviço é a identidade que chama a API Google Wallet. A chave da conta de serviço contém uma chave privada que identifica seu aplicativo como a conta de serviço. Essa chave é sensível, então mantenha-a em sigilo.
Criar uma conta de serviço
- No console do Google Cloud, abra Contas de serviço.
- Insira um nome, um ID e uma descrição para a conta de serviço.
- Selecione CRIAR E CONTINUAR.
- Selecione CONCLUÍDO.
Criar uma chave de conta de serviço
- Selecione sua conta de serviço
- Selecione o menu CHAVES.
- Selecione ADICIONAR CHAVE e, depois, Criar nova chave.
- Selecione o tipo de chave JSON.
- Selecione CRIAR.
Você vai receber uma solicitação para salvar o arquivo de chave na estação de trabalho local. Não se esqueça da localização.
Defina a variável de ambiente GOOGLE_APPLICATION_CREDENTIALS.
A variável de ambiente GOOGLE_APPLICATION_CREDENTIALS é usada pelos SDKs do Google para autenticar como uma conta de serviço e acessar diferentes APIs de um projeto do Google Cloud.
- Siga as instruções na documentação sobre chaves de conta de serviço do Google Cloud para definir a variável de ambiente
GOOGLE_APPLICATION_CREDENTIALS. - Verifique se a variável de ambiente está definida em um novo terminal (MacOS/Linux) ou em uma sessão de linha de comando (Windows). Talvez seja necessário iniciar uma nova sessão se você já tiver uma aberta.
echo $GOOGLE_APPLICATION_CREDENTIALS
Autorizar a conta de serviço
Por fim, você precisará autorizar a conta de serviço a gerenciar os cartões do Google Wallet.
- Abra o Console do Google Pay e da Carteira.
- Selecione Usuários.
- Selecione Convidar um usuário.
- Insira o endereço de e-mail da conta de serviço (por exemplo,
test-svc@myproject.iam.gserviceaccount.com). - Selecione Desenvolvedor ou Administrador no menu suspenso Nível de acesso.
- Selecione Convidar.
3. Iniciar o app de exemplo em Node.js
Duração: 10:00
Nesta etapa, você vai executar um aplicativo de amostra do Node.js que funciona como um site de compras e um servidor de back-end.
clone o repositório de exemplo
O repositório google-pay/wallet-web-codelab contém um projeto de exemplo baseado em Node.js e diferentes arquivos de script que imitam um servidor de back-end usado para provisionar classes e objetos de cartão. Você vai editar esses elementos para incluir um botão Adicionar à Carteira do Google em uma tela de detalhes do produto.
- Clone o repositório na estação de trabalho local
git clone https://github.com/google-pay/wallet-web-codelab.git
Instalar dependências do projeto
- Abra o repositório clonado no terminal ou no prompt de linha de comando.
- Navegue até o diretório
web. Esse é o app que você vai modificar no restante deste codelab.cd web - Instale as dependências do Node.js:
npm install . - Iniciar o app
node app.js - Abra o app em execução em http://localhost:3000.

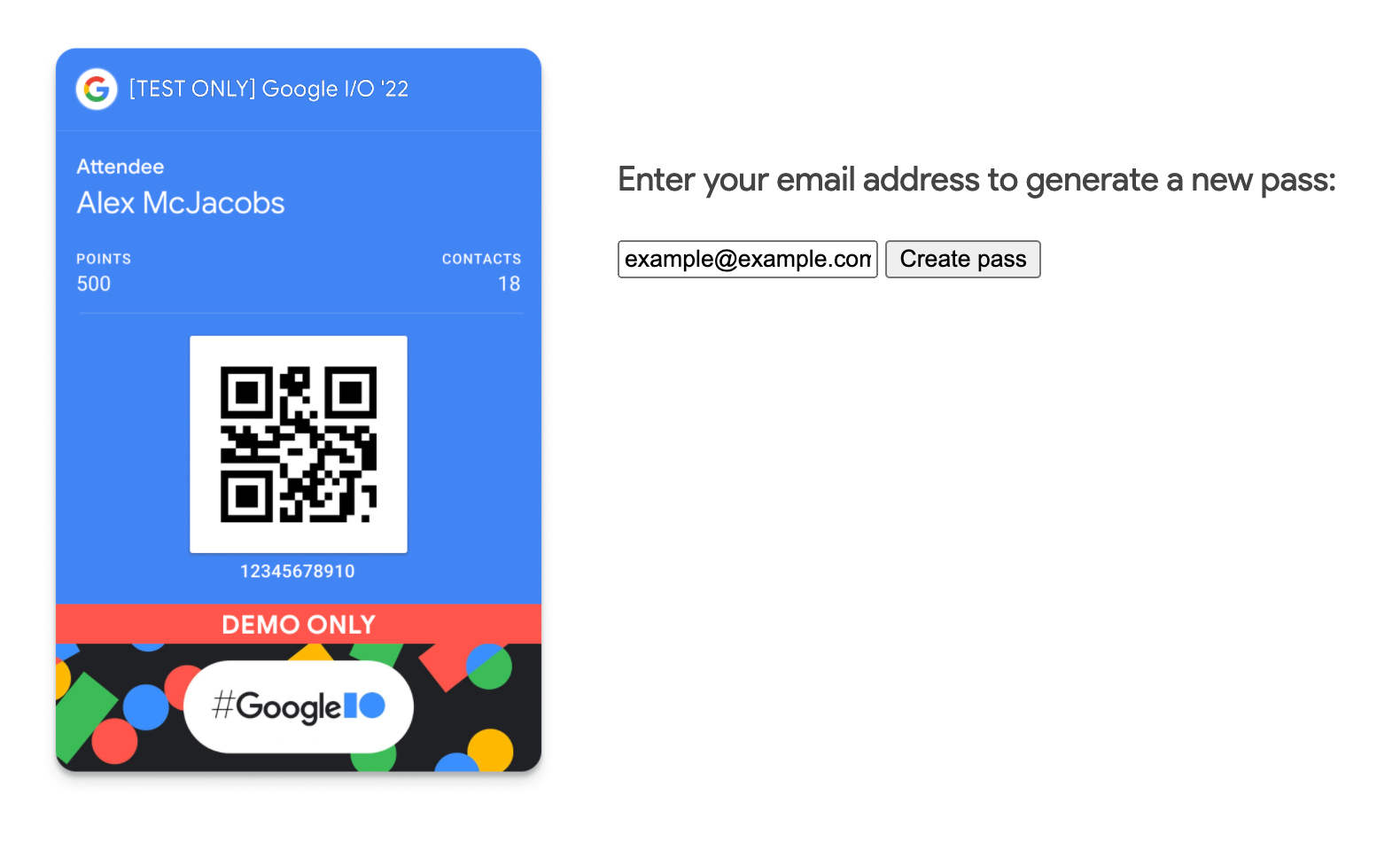
Se você inserir seu endereço de e-mail e selecionar Criar senha, nada vai acontecer. Nas próximas etapas, você vai configurar o app para criar uma nova classe e um novo objeto de cartão.
4. Criar uma classe de cartão pessoal genérico
Nesta etapa, você vai criar a classe de base para seu cartão. Sempre que um novo cartão for criado para um usuário, ele vai herdar as propriedades definidas na classe de cartão.
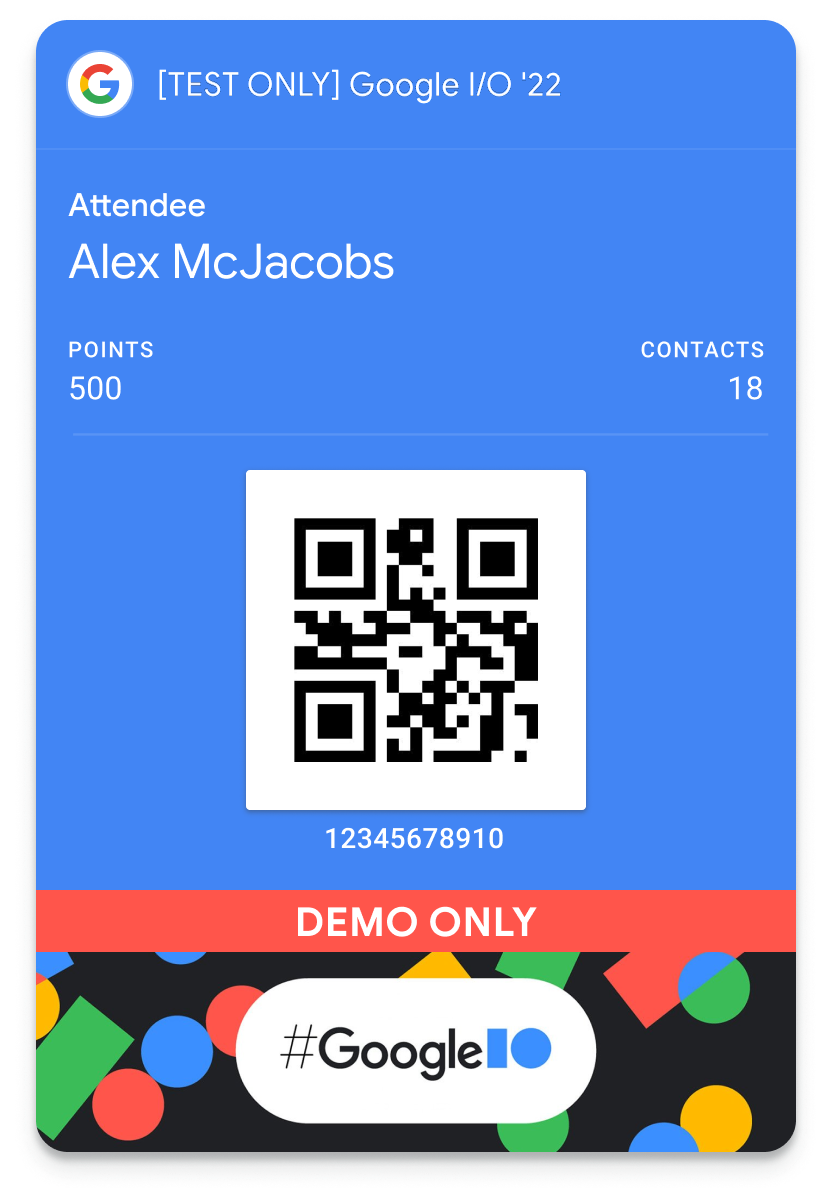
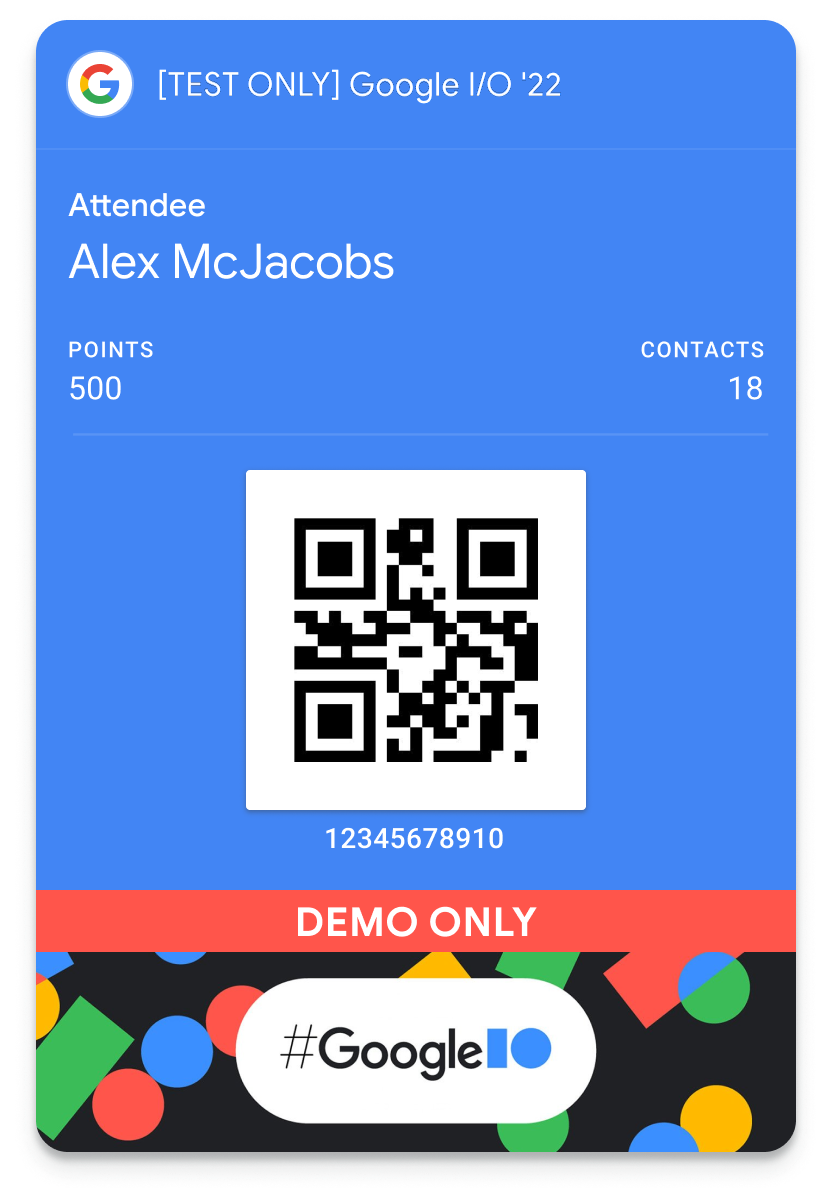
A classe de cartão que você vai criar durante este codelab usa a flexibilidade dos cartões genéricos para criar um objeto que funciona como um crachá de identificação e um rastreador de pontos de desafio. Quando um objeto de cartão é criado com base nessa classe, ele fica parecido com o gráfico a seguir.

As classes de cartão podem ser criadas diretamente no Console do Google Pay e da Carteira ou usando a API Google Wallet. Neste codelab, você vai criar a classe de cartão genérico usando a API. Isso segue o processo que um servidor de back-end privado usaria para criar classes de transmissão.
- Abra o arquivo
web/app.js. - Substitua o valor de
issuerIdpelo ID do emissor no Console do Google Pay e da Carteira.// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - Localizar a função
createPassClass - Na função, crie um cliente HTTP autenticado e use a API Google Wallet para criar uma nova classe de cartão.
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Quando o código for executado, ele vai criar uma nova classe de cartão e gerar o ID da classe. O ID da classe é composto pelo ID do emissor seguido por um sufixo definido pelo desenvolvedor. Nesse caso, o sufixo é definido como codelab_class (o ID da classe seria semelhante a 1234123412341234123.codelab_class). Os registros de saída também incluem a resposta da API Google Wallet.
5. Criar um objeto de cartão genérico
Nesta etapa, você vai configurar o app Node.js para criar um objeto de cartão genérico usando a classe criada anteriormente. Há dois fluxos para criar objetos de cartão para usuários.
Criar o objeto de cartão no servidor de back-end
Nessa abordagem, o objeto de cartão é criado em um servidor de back-end e retornado ao app cliente como um JWT assinado. Isso é mais adequado para casos em que a adoção pelo usuário é alta, já que garante que o objeto exista antes que o usuário tente adicioná-lo à carteira.
Criar o objeto de cartão quando o usuário o adicionar à carteira
Nessa abordagem, o objeto de cartão é definido e codificado em um JWT assinado no servidor de back-end. Em seguida, um botão Adicionar à Carteira do Google é renderizado no app cliente que faz referência ao JWT. Quando o usuário seleciona o botão, o JWT é usado para criar o objeto de cartão. Essa opção é mais adequada para casos em que a adoção pelo usuário é variável ou desconhecida, já que evita que objetos de cartão sejam criados e não usados. Essa abordagem será usada no codelab.
- Abra o arquivo
web/app.js. - Localizar a função
createPassObject - Na função, defina um novo objeto de cartão para o usuário.
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
Se você recarregar o app, inserir seu endereço de e-mail e enviar o formulário, não vai aparecer nada. O objeto de cartão está sendo definido pelo aplicativo de back-end, mas nenhuma saída está sendo retornada. Em seguida, você vai transformar o cartão em um link Adicionar à Carteira do Google.
6. Criar um botão "Adicionar à Carteira do Google"
Na etapa final, você vai criar um JWT assinado e retornar um link que pode ser usado no botão Adicionar à Carteira do Google. Quando o usuário selecionar o botão, ele vai receber uma solicitação para salvar o cartão na carteira.
- Crie as declarações JWT, codifique-as usando a chave privada da conta de serviço e retorne um botão Adicionar à Carteira do Google com o link incorporado.
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Atualize o app em execução no navegador.
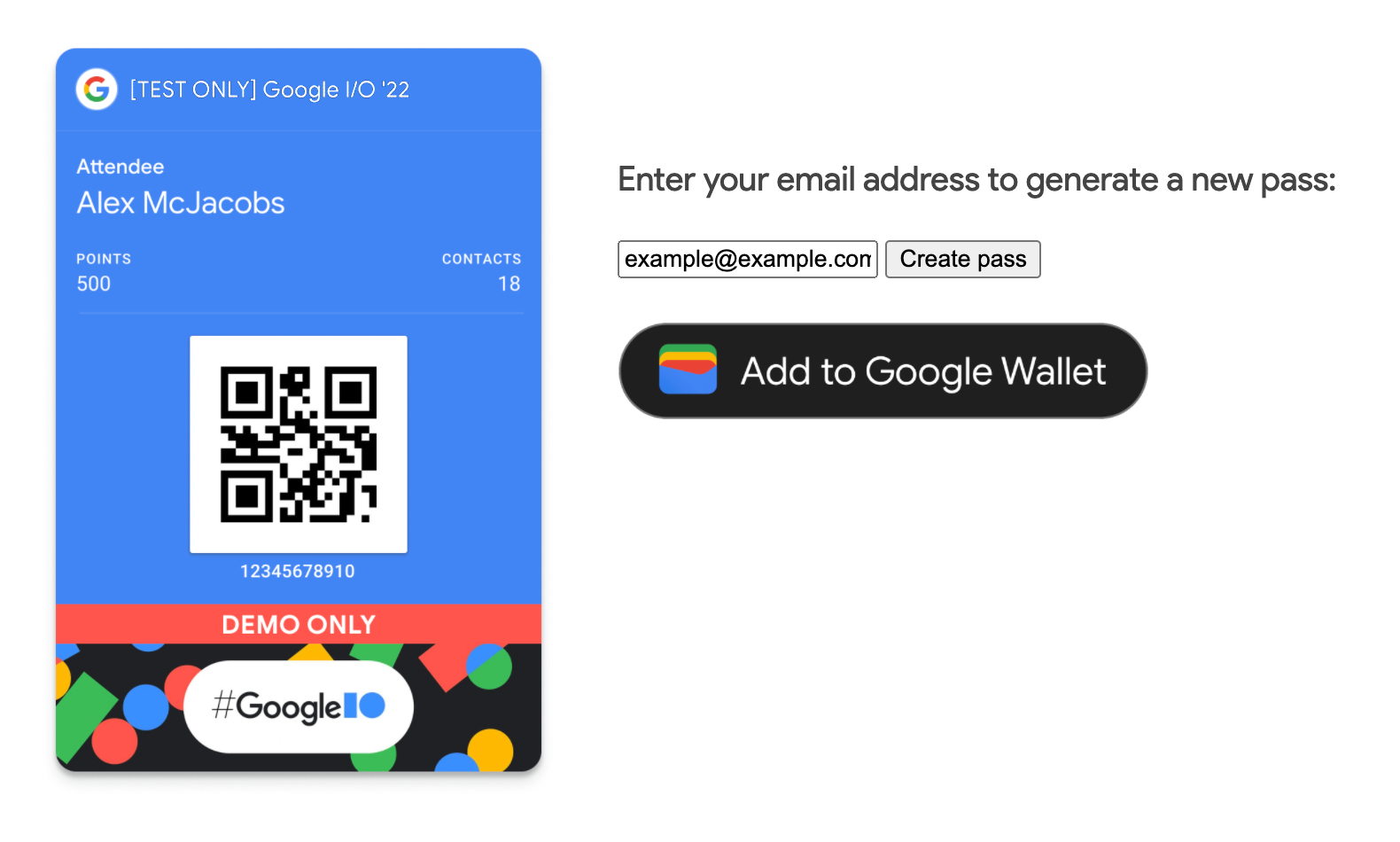
- Insira seu endereço de e-mail no formulário e selecione Criar senha.
- Quando ele aparecer, selecione o botão Adicionar à Carteira do Google.

7. Parabéns

Parabéns! Você integrou a API Google Wallet na Web.
Saiba mais
Confira uma integração completa no repositório do GitHub google-pay/wallet-web-codelab (link em inglês).
Criar cartões e pedir acesso de produção
Quando quiser emitir seus próprios cartões durante a produção, acesse o Console da Carteira do Google e do Google Pay para solicitar acesso de produção.
Consulte os pré-requisitos da API da Web para saber mais.
