1. Giriş
Genel Bakış
Google Cüzdan API'si, bağlılık kartları, teklifler, hediye kartları, etkinlik biletleri, toplu taşıma biletleri ve biniş kartları gibi çeşitli kart türleri aracılığıyla kullanıcılarla etkileşim kurmanıza olanak tanır. Her kart türü veya kart sınıfı, kullanıcı deneyimini iyileştirmek için kullanım alanına özel alanlar ve özellikler içerir.
Ancak bunlar her kullanım alanına uygun olmayabilir. Daha özelleştirilmiş bir deneyim oluşturmak için genel kart türünü kullanabilirsiniz. Genel kart türüyle ilgili bazı örnek kullanım alanları:
- Otopark kartları
- Kütüphane üyelik kartları
- Yüklü kart kuponları
- Spor salonu üyelik kartları
- Rezervasyonlar
Aşağıdakilerle sunulabilen tüm kullanım alanları için genel kartları kullanabilirsiniz:
- En fazla üç satır bilgi
- (İsteğe bağlı) Barkod grafiği
- (İsteğe bağlı) Ayrıntılar bölümü

Google Cüzdan API'si veya web sayfasına Google Cüzdan'a ekle düğmesi ekleme hakkında daha fazla bilgi için lütfen Google Cüzdan geliştirici belgelerine bakın.
Sınıfları ve nesneleri iletme
Google Cüzdan API'si, aşağıdakileri oluşturmak için yöntemler sunar:
Tür | Açıklama |
Kart sınıfı | Tek bir kart nesnesi için şablon. Bu sınıfın tüm kart nesneleri için ortak olan bilgileri içerir. |
Kart nesnesi | Kullanıcı kimliğine özgü bir kart sınıfı örneği. |
Bu codelab hakkında
Bu codelab'de aşağıdaki görevleri tamamlayacaksınız.
- Demo modunda yeni bir veren kuruluş hesabı oluşturma
- Kart verme için hizmet hesabı oluşturma
- Yeni bir genel kart sınıfı oluşturma
- Yeni bir kart nesnesi oluşturma
- Kart kaydetmek için Google Cüzdan'a ekle düğmesi oluşturma
- Düğmeyi web sayfanızda gösterme
- Kart kaydetme sonucunu işleme
Ön koşullar
- Git
- Google Cloud Console'a erişimi olan bir Google Hesabı
- Node.js 10 veya sonraki sürümler
Hedefler
Bu codelab'i tamamladıktan sonra şunları yapabileceksiniz:
- Google Cüzdan'ı kullanarak kart nesneleri oluşturma
- Google Cüzdan'a ekle düğmesi oluşturma
Destek
Codelab'in herhangi bir noktasında takılırsanız referans için google-pay/wallet-web-codelab GitHub deposunda eksiksiz bir çözüm bulabilirsiniz.
2. Kurulum
Bu adımda, demo modunda bir Düzenleyen hesabı oluşturacaksınız. Bu sayede, kullanıcı cüzdanlarına eklenebilecek kart sınıfları ve nesneleri oluşturabilirsiniz. Ardından, bir Google Cloud projesi ve hizmet hesabı oluşturacaksınız. Bunlar, arka uç sunucusuyla aynı şekilde programatik olarak kart sınıfları ve nesneleri oluşturmak için kullanılır. Son olarak, Google Cloud hizmet hesabını Google Cüzdan veren hesabınızdaki kartları yönetmek için yetkilendirirsiniz.
Google Cüzdan veren hesabı için kaydolma
Google Cüzdan için kart oluşturup dağıtmak üzere bir Düzenleyen hesabı gerekir. Google Pay ve Cüzdan Konsolu'nu kullanarak kaydolabilirsiniz. Başlangıçta, demo modunda kart oluşturma erişiminiz olur. Bu nedenle, oluşturduğunuz kartları yalnızca belirli test kullanıcıları ekleyebilir. Test kullanıcıları, Google Pay ve Cüzdan Konsolu'nda yönetilebilir.
Demo modu hakkında daha fazla bilgi için Genel kart ön koşulları başlıklı makaleyi inceleyin.
- Google Pay ve Cüzdan Konsolu'nu açın.
- Düzenleyen hesabı oluşturmak için ekrandaki talimatları uygulayın.
- Google Cüzdan API'si'ni seçin.
- Hizmet şartlarını ve gizlilik politikasını anladığınızı onaylayın.
- Düzenleyen kimliği değerini bir metin düzenleyiciye veya başka bir konuma kopyalayın.
- Yönet sekmesinde Test hesapları oluşturun'u seçin.
- Bu codelab'de kullanacağınız e-posta adreslerini ekleyin.
Google Cüzdan API'sini etkinleştirin
- Google Cloud Console'da oturum açın.
- Henüz bir Google Cloud projeniz yoksa hemen bir tane oluşturun (daha fazla bilgi için Proje oluşturma ve yönetme başlıklı makaleyi inceleyin).
- Projeniz için Google Cüzdan API'sini (Kartlar için Google Pay API'si olarak da bilinir) etkinleştirin.
Hizmet hesabı ve anahtarı oluşturma
Google Cüzdan API'sini çağırmak için hizmet hesabı ve hizmet hesabı anahtarı gerekir. Hizmet hesabı, Google Cüzdan API'sini çağıran kimliktir. Hizmet hesabı anahtarı, uygulamanızı hizmet hesabı olarak tanımlayan bir özel anahtar içerir. Bu anahtar hassas olduğundan gizli tutulmalıdır.
Hizmet hesabı oluşturma
- Google Cloud Console'da Hizmet Hesapları'nı açın.
- Hizmet hesabınız için ad, kimlik ve açıklama girin.
- OLUŞTUR VE DEVAM ET'i seçin.
- BİTTİ'yi seçin.
Hizmet hesabı anahtarı oluşturma
- Hizmet hesabınızı seçin.
- KEYS (ANAHTARLAR) menüsünü seçin.
- ANAHTAR EKLE'yi ve ardından Yeni anahtar oluştur'u seçin.
- JSON anahtar türünü seçin.
- OLUŞTUR'u seçin.
Anahtar dosyasını yerel iş istasyonunuza kaydetmeniz istenir. Konumunu unutmayın.
GOOGLE_APPLICATION_CREDENTIALS ortam değişkenini ayarlayın
GOOGLE_APPLICATION_CREDENTIALS ortam değişkeni, Google SDK'ları tarafından hizmet hesabı olarak kimlik doğrulaması yapmak ve bir Google Cloud projesi için farklı API'lere erişmek üzere kullanılır.
GOOGLE_APPLICATION_CREDENTIALSortam değişkenini ayarlamak için Google Cloud hizmet hesabı anahtarları dokümanlarındaki talimatları uygulayın.- Ortam değişkeninin yeni bir terminal (MacOS/Linux) veya komut satırı (Windows) oturumunda ayarlandığını doğrulayın (zaten açık bir oturumunuz varsa yeni bir oturum başlatmanız gerekebilir).
echo $GOOGLE_APPLICATION_CREDENTIALS
Hizmet hesabını yetkilendirin
Son olarak, hizmet hesabını Google Cüzdan kartlarını yönetmek için yetkilendirmeniz gerekir.
- Google Pay ve Cüzdan Konsolu'nu açın.
- Kullanıcılar'ı seçin.
- Kullanıcı davet et'i seçin.
- Hizmet hesabının e-posta adresini girin (ör.
test-svc@myproject.iam.gserviceaccount.com). - Erişim düzeyi açılır menüsünden Geliştirici veya Yönetici'yi seçin.
- Davet et'i seçin.
3. Örnek Node.js uygulamasını başlatma
Süre 10:00
Bu adımda, alışveriş web sitesi ve arka uç sunucusu olarak işlev gören örnek bir Node.js uygulaması çalıştıracaksınız.
Örnek depoyu klonlama
google-pay/wallet-web-codelab deposunda, Node.js tabanlı bir örnek proje ve geçiş sınıfları ile nesneleri sağlama için kullanılan bir arka uç sunucusunu taklit eden farklı komut dosyaları bulunur. Bunları, ürün ayrıntıları ekranına Google Cüzdan'a ekle düğmesi ekleyecek şekilde düzenleyeceksiniz.
- Depoyu yerel iş istasyonunuza klonlayın
git clone https://github.com/google-pay/wallet-web-codelab.git
Proje bağımlılarını yükleme
- Klonlanan depoyu terminalinizde veya komut satırı isteminizde açın.
webdizinine gidin (bu, bu codelab'in geri kalanında değiştireceğiniz uygulamadır).cd web- Node.js bağımlılıklarını yükleyin
npm install . - Uygulamayı başlatma
node app.js - http://localhost:3000 adresinde çalışan uygulamayı açın.

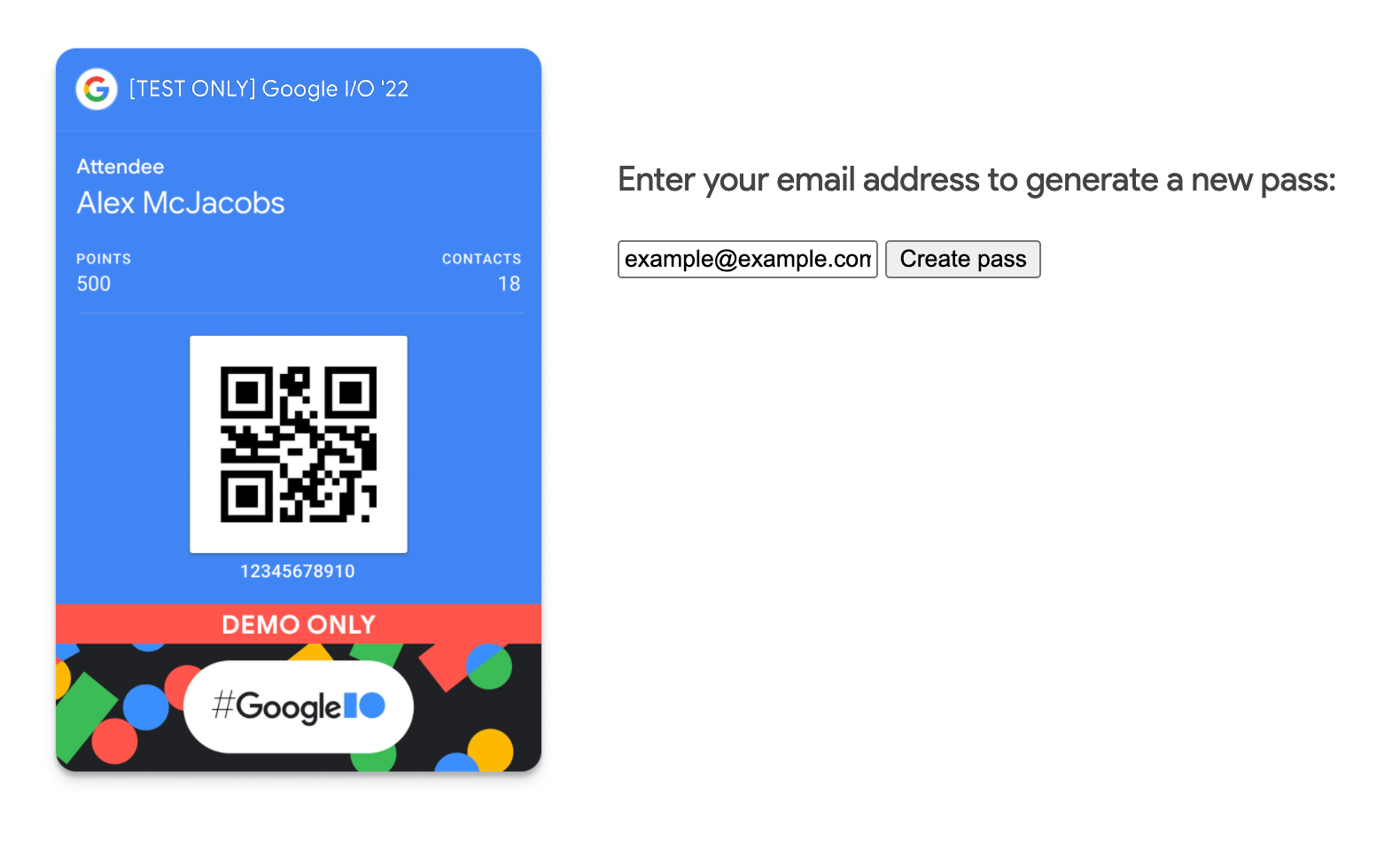
E-posta adresinizi girip Kart oluştur'u seçerseniz herhangi bir işlem yapılmaz. Sonraki adımlarda, yeni bir kart sınıfı ve nesnesi oluşturmak için uygulamayı yapılandıracaksınız.
4. Genel kart sınıfı oluşturma
Bu adımda, kartınız için temel sınıfı oluşturacaksınız. Bir kullanıcı için yeni bir kart oluşturulduğunda, kart sınıfında tanımlanan özellikler kartta yer alır.
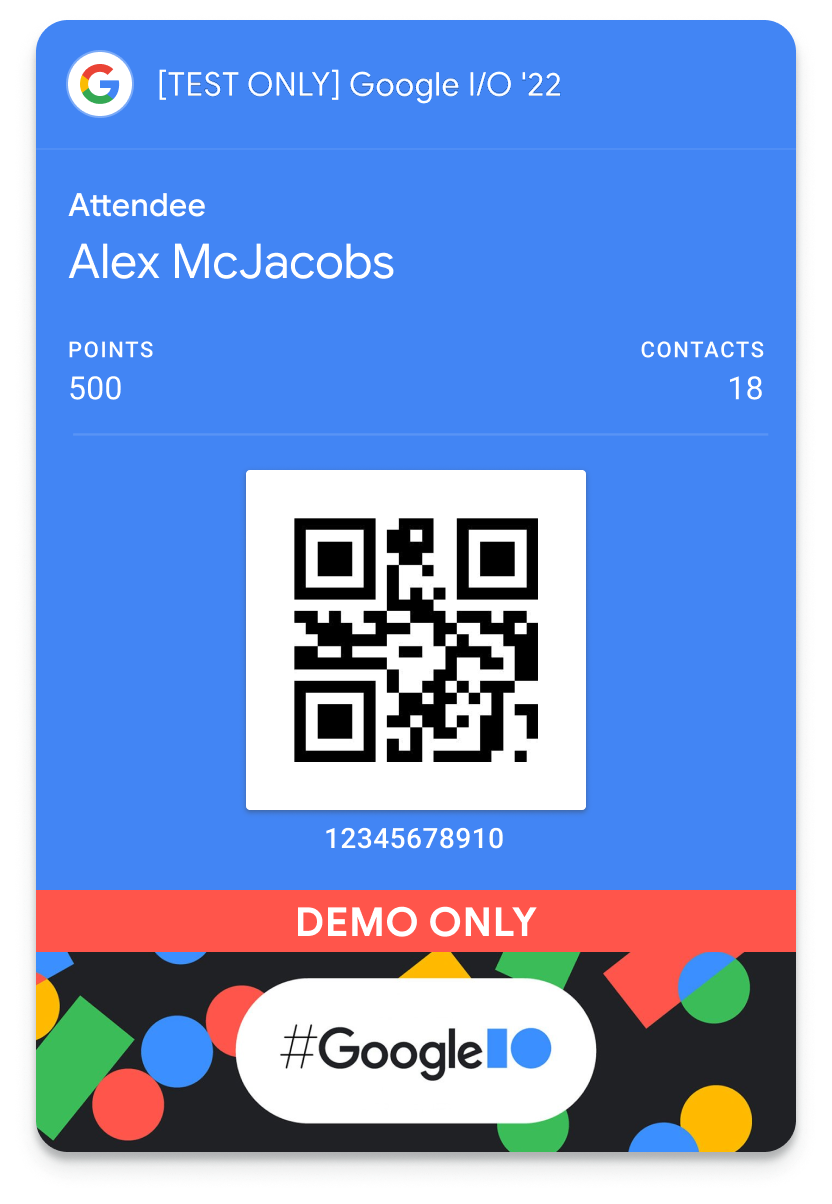
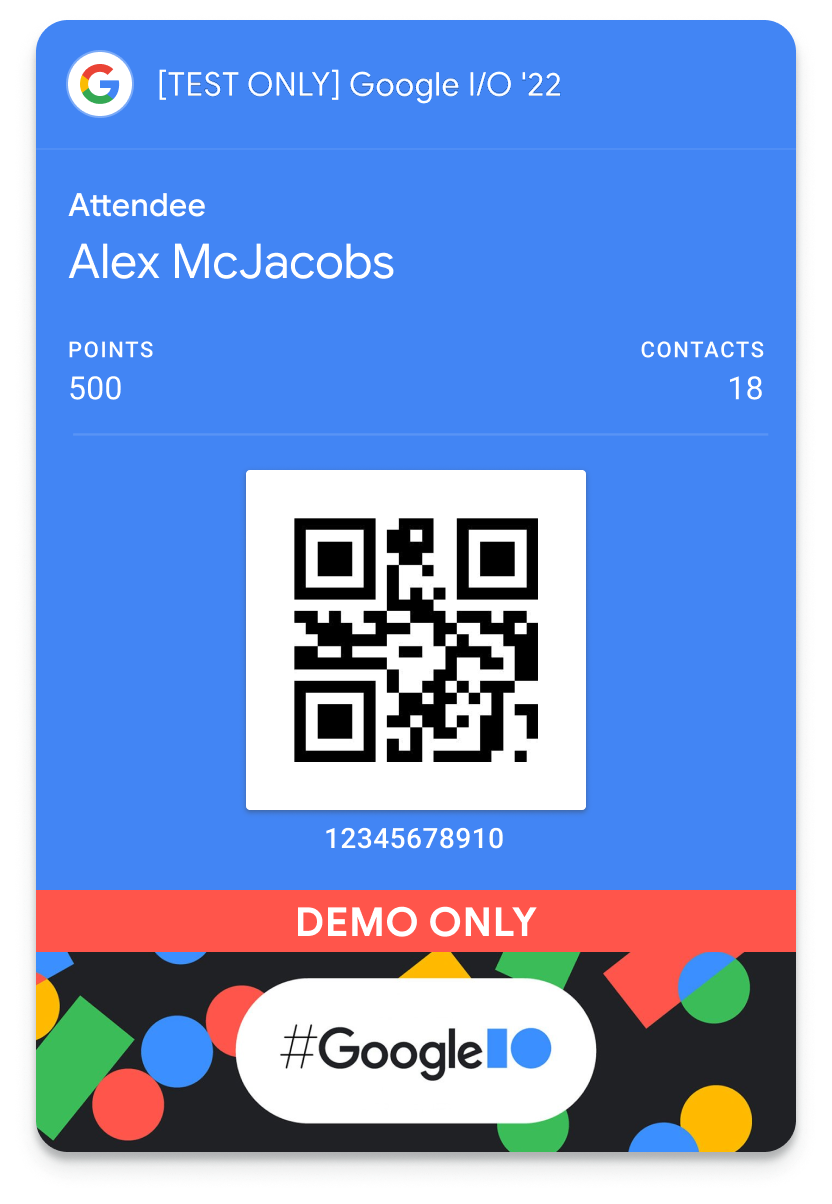
Bu codelab sırasında oluşturacağınız kart sınıfı, hem kimlik rozeti hem de meydan okuma puanı izleyici olarak çalışan bir nesne oluşturmak için genel kartların esnekliğinden yararlanır. Bu sınıftan bir kart nesnesi oluşturulduğunda aşağıdaki grafikteki gibi görünür.

Kart sınıfları doğrudan Google Pay ve Cüzdan Konsolu'nda veya Google Cüzdan API'si kullanılarak oluşturulabilir. Bu codelab'de, API'yi kullanarak Genel kart sınıfını oluşturacaksınız. Bu, özel bir arka uç sunucusunun geçiş sınıfları oluşturmak için kullandığı süreci takip eder.
web/app.jsdosyasını açın.issuerIddeğerini Google Pay ve Cüzdan Konsolu'ndaki veren kuruluş kimliğinizle değiştirin.// TODO: Define Issuer ID const issuerId = 'ISSUER_ID';createPassClassişlevini bulma- Fonksiyonda kimliği doğrulanmış bir HTTP istemcisi oluşturun ve yeni bir kart sınıfı oluşturmak için Google Cüzdan API'sini kullanın.
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Kodunuz çalıştığında yeni bir kart sınıfı oluşturur ve sınıf kimliğini çıkarır. Sınıf kimliği, kimliği veren kuruluş kimliği ve ardından geliştirici tarafından tanımlanan bir sonekten oluşur. Bu durumda, sonek codelab_class olarak ayarlanır (sınıf kimliği 1234123412341234123.codelab_class'ye benzer). Çıkış günlükleri, Google Cüzdan API'sinden gelen yanıtı da içerir.
5. Genel kart nesnesi oluşturma
Bu adımda, Node.js uygulamanızı daha önce oluşturduğunuz sınıfı kullanarak genel bir kart nesnesi oluşturacak şekilde yapılandıracaksınız. Kullanıcılar için kart nesneleri oluşturmaya yönelik iki akış vardır.
Arka uç sunucusunda geçiş nesnesi oluşturma
Bu yaklaşımda, geçiş nesnesi bir arka uç sunucusunda oluşturulur ve istemci uygulamasına imzalı bir JWT olarak döndürülür. Bu yöntem, kullanıcıların cüzdanlarına eklemeye çalışmadan önce nesnenin mevcut olmasını sağladığı için kullanıcı adaptasyonunun yüksek olduğu durumlarda en iyi sonucu verir.
Kullanıcı, kartı cüzdanına eklediğinde kart nesnesini oluşturma
Bu yaklaşımda, kart nesnesi tanımlanır ve arka uç sunucusunda imzalı bir JWT'ye kodlanır. Ardından, JWT'ye referans veren istemci uygulamasında Google Cüzdan'a ekle düğmesi oluşturulur. Kullanıcı düğmeyi seçtiğinde, kart nesnesi oluşturmak için JWT kullanılır. Bu yöntem, kart nesnelerinin oluşturulup kullanılmamasını önlediği için kullanıcıların benimseme oranının değişken veya bilinmediği durumlarda en uygun yöntemdir. Bu yaklaşım, codelab'de kullanılacaktır.
web/app.jsdosyasını açın.createPassObjectişlevini bulma- İşlevde, kullanıcınız için yeni bir kart nesnesi tanımlayın.
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
Uygulamayı yeniden yüklerseniz, e-posta adresinizi girip formu gönderirseniz herhangi bir çıktı görmezsiniz. Kart nesnesi arka uç uygulaması tarafından tanımlanıyor ancak çıkış döndürülmüyor. Ardından, kartı Google Cüzdan'a ekle bağlantısına dönüştürürsünüz.
6. "Google Cüzdan'a ekle" düğmesi oluşturma
Son adımda, imzalı bir JWT oluşturacak ve Google Cüzdan'a ekle düğmesinde kullanılabilecek bir bağlantı döndüreceksiniz. Kullanıcı düğmeyi seçtiğinde kartı cüzdanına kaydetmesi istenir.
- JWT taleplerini oluşturun, bunları hizmet hesabı özel anahtarını kullanarak kodlayın ve yerleştirilmiş bağlantıyla birlikte bir Google Cüzdan'a ekle düğmesi döndürün.
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Tarayıcınızda çalışan uygulamayı yeniden yükleyin.
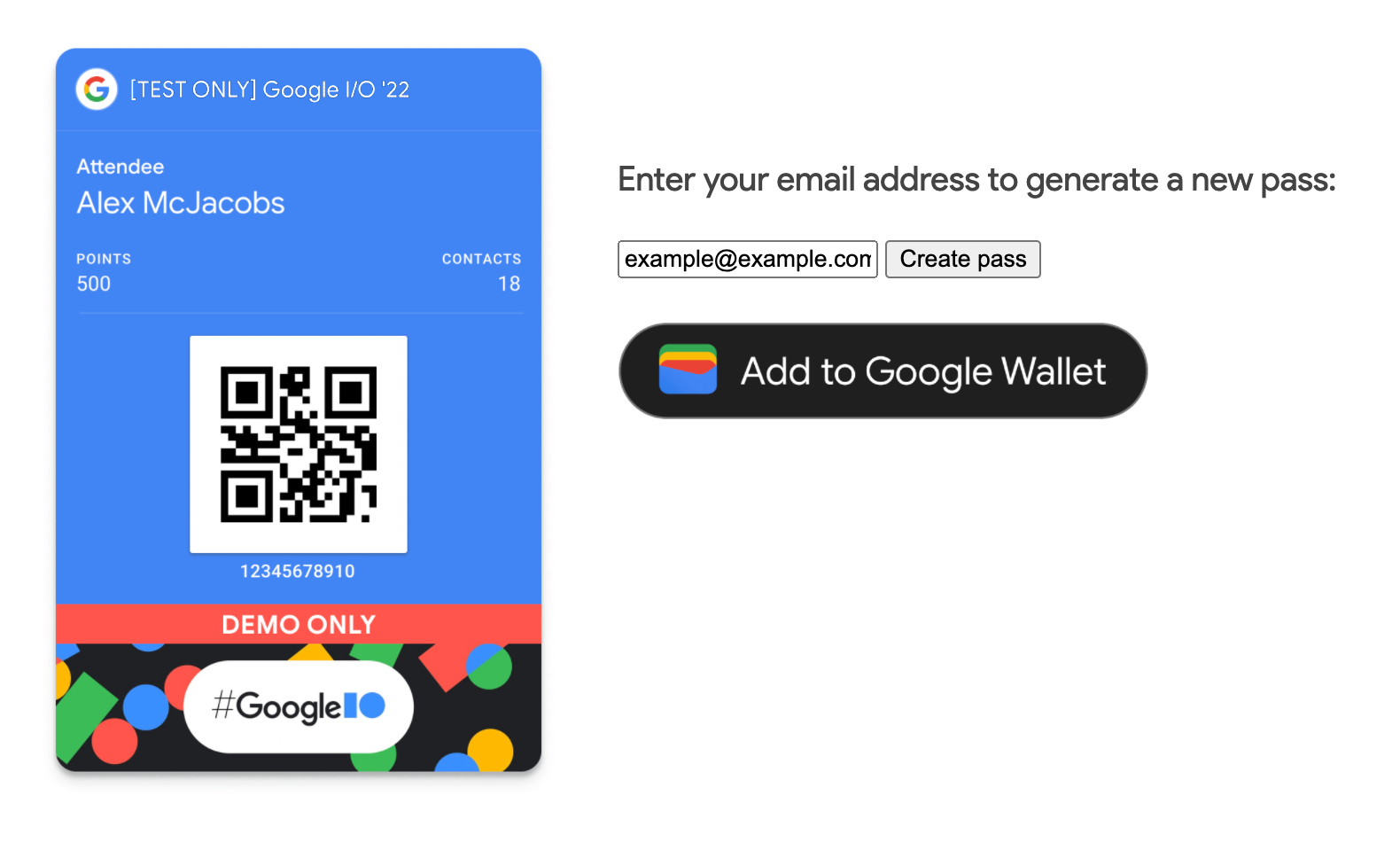
- Forma e-posta adresinizi girin ve Kart oluştur'u seçin.
- Göründüğünde Google Cüzdan'a ekle düğmesini seçin.

7. Tebrikler

Tebrikler, Google Cüzdan API'yi web'e başarıyla entegre ettiniz.
Daha fazla bilgi
google-pay/wallet-web-codelab GitHub deposunda eksiksiz bir entegrasyonu inceleyin.
Kart oluşturma ve üretim erişimi isteğinde bulunma
Üretimde kendi kartlarınızı yayınlamaya hazır olduğunuzda üretim erişimi isteğinde bulunmak için Google Pay ve Cüzdan Konsolu'na gidin.
Daha fazla bilgi için Web API Ön Koşulları bölümüne bakın.

