1. Giới thiệu
Tổng quan
Google Wallet API cho phép bạn tương tác với người dùng thông qua nhiều loại thẻ và vé: thẻ khách hàng thân thiết, ưu đãi, thẻ quà tặng, vé xem sự kiện, vé đi phương tiện công cộng, thẻ lên máy bay và nhiều loại thẻ/vé khác. Mỗi loại thẻ hoặc lớp thẻ đều có các trường và tính năng dành riêng cho trường hợp sử dụng để nâng cao trải nghiệm người dùng.
Tuy nhiên, những cách này có thể không phù hợp với mọi trường hợp sử dụng. Để tạo trải nghiệm phù hợp hơn, bạn có thể sử dụng loại thẻ chung. Sau đây là một số trường hợp sử dụng mẫu cho loại thẻ chung:
- Thẻ đỗ xe
- Thẻ thành viên thư viện
- Phiếu quà tặng có giá trị được lưu trữ
- Thẻ thành viên phòng tập thể dục
- Đặt chỗ
Bạn có thể sử dụng thẻ và vé chung cho mọi trường hợp sử dụng có thể trình bày bằng:
- Tối đa 3 hàng thông tin
- (Không bắt buộc) Hình ảnh mã vạch
- (Không bắt buộc) Mục Chi tiết

Để biết thêm thông tin về API Google Wallet hoặc cách thêm nút Thêm vào Google Wallet vào một trang web, vui lòng xem tài liệu dành cho nhà phát triển Google Wallet.
Truyền các lớp và đối tượng
API Ví Google cung cấp các phương thức để tạo những mục sau:
Loại | Mô tả |
Lớp thẻ và vé | Một mẫu cho từng đối tượng thẻ và vé. Nó chứa thông tin chung cho tất cả các đối tượng thẻ và vé thuộc lớp này. |
Đối tượng thẻ và vé | Một phiên bản của lớp thẻ và vé, chỉ dành riêng cho một mã nhận dạng người dùng. |
Thông tin về lớp học lập trình này
Trong lớp học lập trình này, bạn sẽ hoàn thành các nhiệm vụ sau.
- Tạo tài khoản phát hành mới ở chế độ minh hoạ
- Tạo tài khoản dịch vụ để phát hành thẻ và vé
- Tạo một lớp thẻ và vé tổng quát mới
- Tạo đối tượng thẻ và vé mới
- Tạo nút Thêm vào Google Wallet để lưu thẻ/vé
- Hiển thị nút này trên trang web của bạn
- Xử lý kết quả lưu thẻ và vé
Điều kiện tiên quyết
- Git
- Một Tài khoản Google có quyền truy cập vào Bảng điều khiển Google Cloud
- Node.js phiên bản 10 trở lên
Mục tiêu
Sau khi hoàn tất lớp học lập trình này, bạn sẽ có thể làm những việc sau:
- Tạo đối tượng thẻ/vé bằng Google Wallet
- Tạo nút Thêm vào Google Wallet
Hỗ trợ
Nếu bạn gặp khó khăn ở bất kỳ bước nào trong lớp học lập trình, kho lưu trữ google-pay/wallet-web-codelab trên GitHub có chứa một giải pháp hoàn chỉnh để bạn tham khảo.
2. Thiết lập
Trong bước này, bạn sẽ tạo một tài khoản Đơn vị phát hành ở chế độ minh hoạ. Điều này sẽ cho phép bạn tạo các lớp và đối tượng thẻ có thể thêm vào ví của người dùng. Tiếp theo, bạn sẽ tạo một dự án và tài khoản dịch vụ trên Google Cloud. Các đối tượng này sẽ được dùng để tạo các lớp và đối tượng thẻ/vé theo phương thức lập trình theo cách tương tự như máy chủ phụ trợ. Cuối cùng, bạn sẽ cấp quyền cho tài khoản dịch vụ Google Cloud quản lý thẻ và vé trong tài khoản Google Wallet của tổ chức phát hành.
Đăng ký tài khoản Nhà phát hành Google Wallet
Bạn cần có tài khoản Nhà phát hành để tạo và phân phối thẻ và vé cho Google Wallet. Bạn có thể đăng ký bằng Bảng điều khiển Google Pay và Wallet. Ban đầu, bạn sẽ có quyền tạo thẻ và vé ở chế độ minh hoạ. Điều này có nghĩa là chỉ những người dùng kiểm thử cụ thể mới có thể thêm thẻ và vé mà bạn tạo. Bạn có thể quản lý người dùng thử nghiệm trong Google Pay & Wallet Console.
Để biết thêm thông tin về chế độ minh hoạ, hãy xem phần Điều kiện tiên quyết chung đối với thẻ và vé.
- Mở Bảng điều khiển của Google Pay và Wallet
- Làm theo hướng dẫn trên màn hình để tạo một tài khoản Nhà phát hành
- Chọn Google Wallet API
- Xác nhận rằng bạn hiểu rõ điều khoản dịch vụ và chính sách quyền riêng tư
- Sao chép giá trị Mã nhận dạng đơn vị phát hành vào một trình chỉnh sửa văn bản hoặc vị trí khác
- Trong thẻ Quản lý, hãy chọn Thiết lập tài khoản kiểm thử
- Thêm mọi địa chỉ email bạn sẽ sử dụng trong lớp học lập trình này
Bật API Ví Google
- Đăng nhập vào Bảng điều khiển Google Cloud
- Nếu bạn chưa có dự án nào trên Google Cloud, hãy tạo một dự án ngay bây giờ (xem phần Tạo và quản lý dự án để biết thêm thông tin)
- Bật API Ví Google (còn gọi là API Google Pay cho Thẻ và vé) cho dự án của bạn
Tạo tài khoản dịch vụ và khoá
Bạn cần có tài khoản dịch vụ và khoá tài khoản dịch vụ để gọi Google Wallet API. Tài khoản dịch vụ là danh tính gọi Google Wallet API. Khoá tài khoản dịch vụ chứa một khoá riêng tư giúp xác định ứng dụng của bạn là tài khoản dịch vụ. Khoá này rất nhạy cảm, vì vậy, hãy giữ bí mật.
Tạo một tài khoản dịch vụ
- Trong Google Cloud Console, hãy mở Tài khoản dịch vụ
- Nhập tên, mã nhận dạng và nội dung mô tả cho tài khoản dịch vụ của bạn
- Chọn TẠO VÀ TIẾP TỤC
- Chọn XONG
Tạo khoá tài khoản dịch vụ
- Chọn tài khoản dịch vụ
- Chọn trình đơn KEYS (KHOÁ)
- Chọn THÊM KHOÁ, rồi chọn Tạo khoá mới
- Chọn loại khoá JSON
- Chọn TẠO
Bạn sẽ được nhắc lưu tệp khoá vào máy trạm cục bộ. Hãy nhớ vị trí của nó.
Đặt biến môi trường GOOGLE_APPLICATION_CREDENTIALS
Biến môi trường GOOGLE_APPLICATION_CREDENTIALS được các SDK của Google dùng để xác thực dưới dạng tài khoản dịch vụ và truy cập vào nhiều API cho một dự án Google Cloud.
- Làm theo hướng dẫn trong tài liệu về khoá tài khoản dịch vụ của Google Cloud để đặt biến môi trường
GOOGLE_APPLICATION_CREDENTIALS - Xác minh rằng biến môi trường được đặt trong một phiên dòng lệnh (Windows) hoặc thiết bị đầu cuối (MacOS/Linux) mới (bạn có thể cần bắt đầu một phiên mới nếu đã mở một phiên)
echo $GOOGLE_APPLICATION_CREDENTIALS
Uỷ quyền cho tài khoản dịch vụ
Cuối cùng, bạn sẽ cần cấp quyền cho tài khoản dịch vụ để quản lý thẻ và vé trong Google Wallet.
- Mở Bảng điều khiển của Google Pay và Wallet
- Chọn Người dùng
- Chọn Mời người dùng
- Nhập địa chỉ email của tài khoản dịch vụ (ví dụ:
test-svc@myproject.iam.gserviceaccount.com) - Chọn Nhà phát triển hoặc Quản trị viên trong trình đơn thả xuống Cấp truy cập
- Chọn Mời
3. Khởi động ứng dụng Node.js mẫu
Thời lượng 10:00
Trong bước này, bạn sẽ chạy một ứng dụng Node.js mẫu đóng vai trò là trang web mua sắm và máy chủ phụ trợ.
Sao chép kho lưu trữ mẫu
Kho lưu trữ google-pay/wallet-web-codelab chứa một dự án mẫu dựa trên Node.js và nhiều tệp tập lệnh mô phỏng một máy chủ phụ trợ dùng để cung cấp các lớp và đối tượng thẻ và vé. Bạn sẽ chỉnh sửa các thành phần này để thêm nút Thêm vào Google Wallet trên màn hình chi tiết sản phẩm.
- Sao chép kho lưu trữ vào máy trạm cục bộ
git clone https://github.com/google-pay/wallet-web-codelab.git
Cài đặt các phần phụ thuộc của dự án
- Mở kho lưu trữ đã sao chép trong thiết bị đầu cuối hoặc dấu nhắc dòng lệnh
- Chuyển đến thư mục
web(đây là ứng dụng mà bạn sẽ sửa đổi trong phần còn lại của lớp học lập trình này)cd web - Cài đặt các phần phụ thuộc Node.js
npm install . - Khởi động ứng dụng
node app.js - Mở ứng dụng đang chạy trên http://localhost:3000

Nếu bạn nhập địa chỉ email rồi chọn Tạo thẻ và vé, thì sẽ không có gì xảy ra. Trong các bước tiếp theo, bạn sẽ định cấu hình ứng dụng để tạo một lớp và đối tượng thẻ/vé mới.
4. Tạo một lớp Thẻ và vé chung
Trong bước này, bạn sẽ tạo lớp cơ sở cho thẻ và vé. Bất cứ khi nào một thẻ và vé mới được tạo cho người dùng, thẻ và vé đó sẽ kế thừa các thuộc tính được xác định trong lớp thẻ và vé.
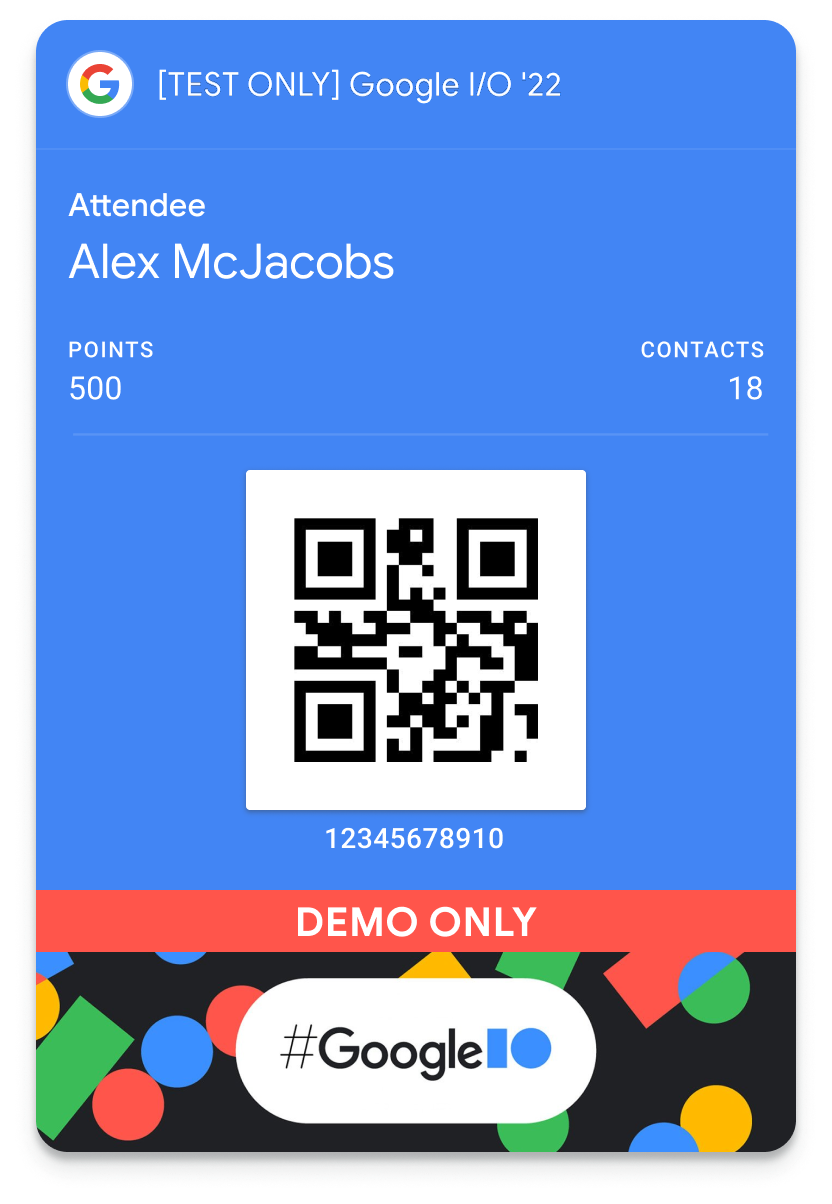
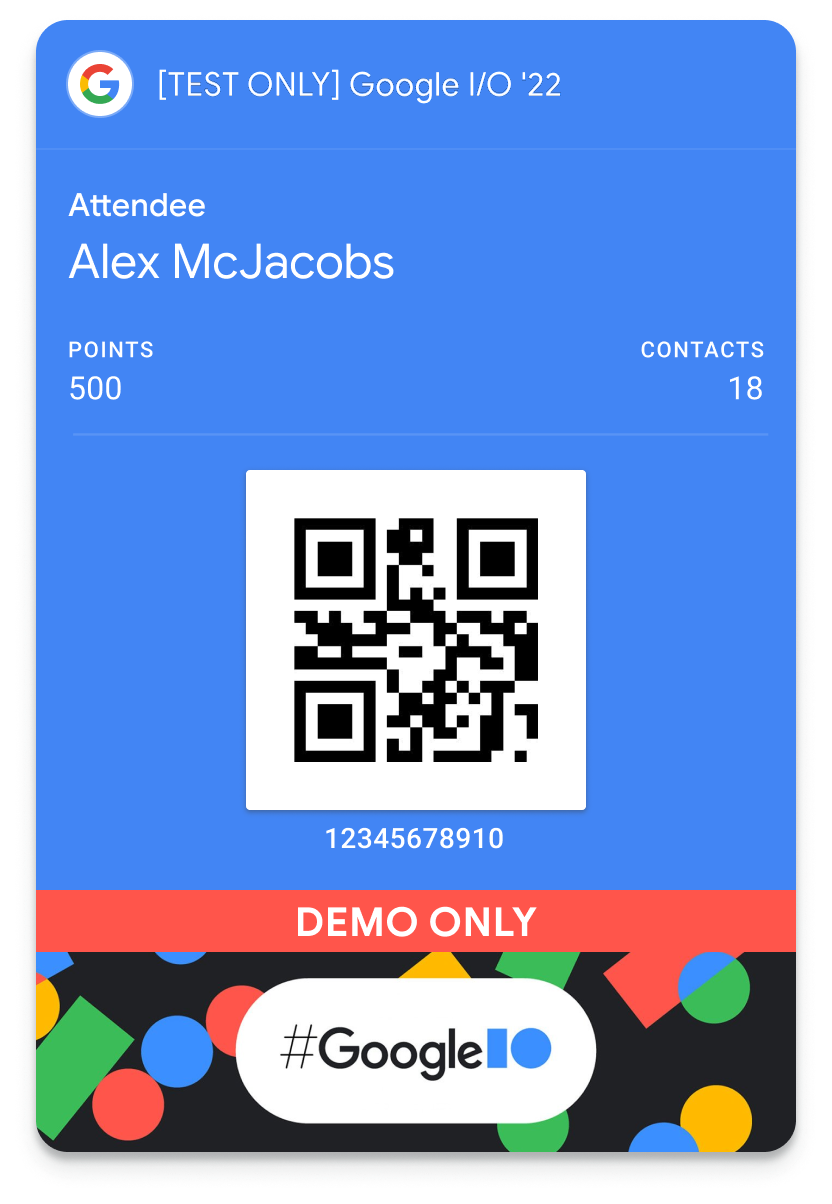
Lớp thẻ/vé mà bạn sẽ tạo trong lớp học lập trình này tận dụng tính linh hoạt của thẻ/vé chung để tạo một đối tượng hoạt động vừa là thẻ nhận dạng vừa là công cụ theo dõi điểm thử thách. Khi một đối tượng thẻ/vé được tạo từ lớp này, đối tượng đó sẽ có dạng như hình minh hoạ sau.

Bạn có thể tạo các lớp thẻ và vé ngay trong Bảng điều khiển Google Pay và Wallet hoặc bằng cách sử dụng Google Wallet API. Trong lớp học lập trình này, bạn sẽ tạo lớp Thẻ và vé chung bằng API. Thao tác này tuân theo quy trình mà một máy chủ riêng tư ở phần phụ trợ sẽ sử dụng để tạo các lớp thẻ và vé.
- Mở tệp
web/app.js - Thay thế giá trị của
issuerIdbằng Mã tổ chức phát hành của bạn trong Bảng điều khiển Google Pay và Wallet// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - Tìm hàm
createPassClass - Trong hàm này, hãy tạo một ứng dụng HTTP đã xác thực và dùng API Ví Google để tạo một lớp thẻ và vé mới
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Khi mã của bạn chạy, mã đó sẽ tạo một lớp thẻ và xuất mã lớp. Mã nhận dạng lớp bao gồm mã nhận dạng của tổ chức phát hành, theo sau là một hậu tố do nhà phát triển xác định. Trong trường hợp này, hậu tố được đặt thành codelab_class (mã nhận dạng lớp sẽ có dạng tương tự như 1234123412341234123.codelab_class). Nhật ký đầu ra cũng sẽ bao gồm phản hồi từ API Google Wallet.
5. Tạo đối tượng Thẻ và vé chung
Ở bước này, bạn sẽ định cấu hình ứng dụng Node.js để tạo một đối tượng Thẻ và vé chung bằng lớp mà bạn đã tạo trước đó. Có 2 quy trình tạo đối tượng thẻ và vé cho người dùng.
Tạo đối tượng thẻ và vé trên máy chủ phụ trợ
Theo phương pháp này, đối tượng thẻ và vé được tạo trên một máy chủ phụ trợ và được trả về cho ứng dụng khách dưới dạng JWT đã ký. Phương pháp này phù hợp nhất cho những trường hợp có tỷ lệ chấp nhận của người dùng cao, vì phương pháp này đảm bảo đối tượng tồn tại trước khi người dùng cố gắng thêm đối tượng đó vào ví của họ.
Tạo đối tượng thẻ/vé khi người dùng thêm thẻ/vé đó vào ví
Theo phương pháp này, đối tượng thẻ và vé được xác định và mã hoá thành một JWT đã ký trên máy chủ phụ trợ. Sau đó, nút Thêm vào Google Wallet sẽ được hiển thị trong ứng dụng khách tham chiếu đến JWT. Khi người dùng chọn nút này, JWT sẽ được dùng để tạo đối tượng thẻ và vé. Đây là lựa chọn phù hợp nhất cho những trường hợp mà mức độ chấp nhận của người dùng là biến số hoặc không xác định, vì lựa chọn này ngăn việc tạo và không sử dụng các đối tượng thẻ và vé. Phương pháp này sẽ được dùng trong lớp học lập trình.
- Mở tệp
web/app.js - Tìm hàm
createPassObject - Trong hàm, hãy xác định một đối tượng thẻ/vé mới cho người dùng
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
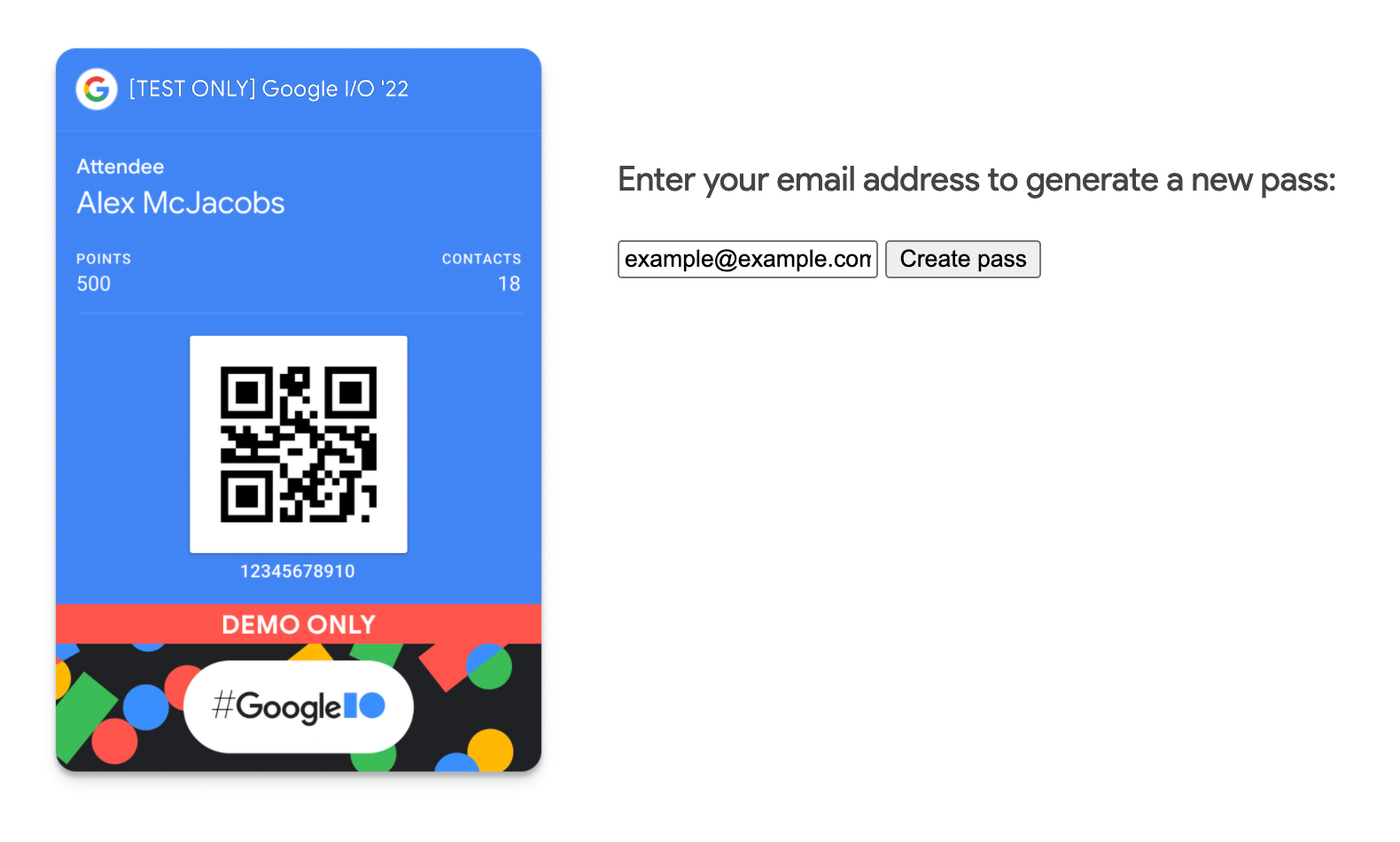
Nếu tải lại ứng dụng, nhập địa chỉ email và gửi biểu mẫu, bạn sẽ không thấy kết quả nào. Đối tượng thẻ và vé đang được ứng dụng phụ trợ xác định, nhưng không có đầu ra nào được trả về. Tiếp theo, bạn sẽ chuyển thẻ/vé thành một đường liên kết Thêm vào Google Wallet.
6. Tạo nút "Thêm vào Google Wallet"
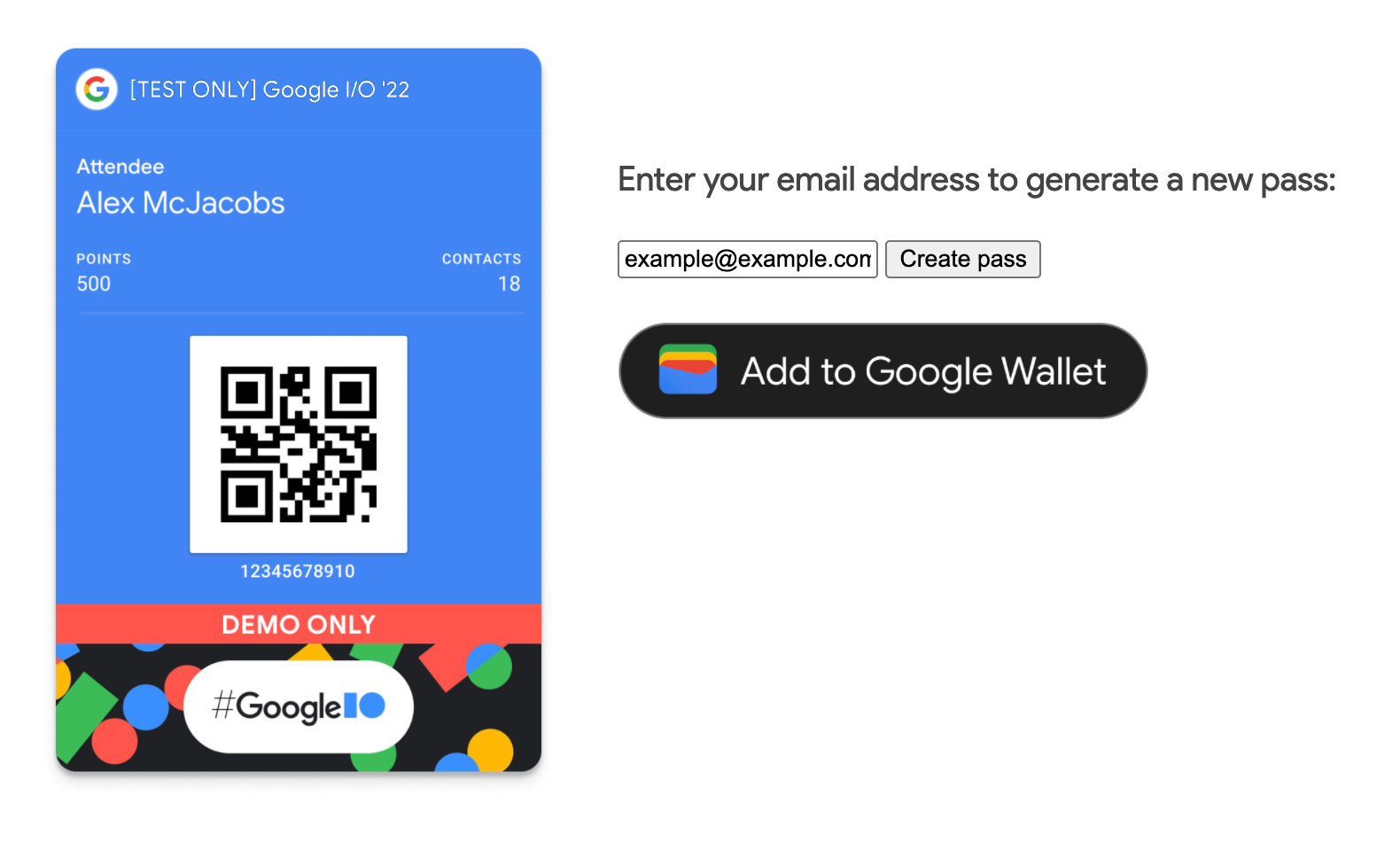
Ở bước cuối cùng, bạn sẽ tạo một JWT đã ký và trả về một đường liên kết có thể dùng trong nút Thêm vào Google Wallet. Khi người dùng chọn nút này, họ sẽ được nhắc lưu thẻ và vé vào ví.
- Tạo các khai báo JWT, mã hoá các khai báo đó bằng khoá riêng tư của tài khoản dịch vụ và trả về nút Thêm vào Google Wallet có đường liên kết được nhúng
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Tải lại ứng dụng đang chạy trong trình duyệt
- Nhập địa chỉ email của bạn vào biểu mẫu rồi chọn Tạo thẻ và vé
- Khi nút này xuất hiện, hãy chọn nút Thêm vào Google Wallet

7. Xin chúc mừng

Xin chúc mừng, bạn đã tích hợp thành công API Ví Google trên web!
Tìm hiểu thêm
Hãy xem quy trình tích hợp hoàn chỉnh trong kho lưu trữ google-pay/wallet-web-codelab trên GitHub.
Tạo thẻ và vé, đồng thời yêu cầu quyền truy cập chính thức
Khi bạn đã sẵn sàng phát hành thẻ và vé của riêng mình trong môi trường phát hành công khai, hãy truy cập vào Google Pay & Wallet Console để yêu cầu quyền truy cập vào môi trường phát hành công khai.
Hãy xem phần Điều kiện tiên quyết đối với Web API để tìm hiểu thêm.

