1. 简介
概览
借助 Google Wallet API,您可以通过各种类型的卡券(例如会员卡、优惠券、礼品卡、活动门票、公交票卡、登机牌等)与用户互动。每种卡券类型(或卡券类)都包含特定于应用场景的字段和功能,可提升用户体验。
不过,这些类型可能并非在任何用例中都适用。如需打造更具个性化的体验,您可以使用通用卡券类型。以下是通用卡券类型的一些用例:
- 停车券
- 图书馆会员卡
- 储值代金券
- 健身房会员卡
- 预留
凡是能够以以下形式展示的用例,您都可以为其使用通用卡券:
- 最多三行信息
- (可选)条形码图形
- (可选)“详细信息”部分

如需详细了解 Google Wallet API 或如何向网页添加添加到 Google 钱包按钮,请参阅 Google 钱包开发者文档。
传递类和对象
Google Wallet API 公开了用于创建以下内容的多种方法:
类型 | 说明 |
卡券类 | 单个卡券对象的模板。它包含属于相应类的所有卡券对象共有的信息。 |
Pass 对象 | 特定于用户 ID 的卡券类的实例。 |
关于此 Codelab
在此 Codelab 中,您将完成以下任务。
- 在演示模式下创建新的发卡机构账号
- 创建用于发放通行证的服务账号
- 创建新的通用卡券类
- 创建新的卡券对象
- 创建添加到 Google 钱包按钮以保存卡券
- 在网页中显示该按钮
- 处理卡券保存结果
前提条件
- Git
- 有权访问 Google Cloud 控制台的 Google 账号
- Node.js 版本 10 或更高版本
目标
完成本 Codelab 后,您将能够执行以下操作:
- 使用 Google 钱包创建卡券对象
- 创建添加到 Google 钱包按钮
支持
如果您在 Codelab 的任何阶段遇到困难,可以参考 google-pay/wallet-web-codelab GitHub 代码库中的完整解决方案。
2. 设置
在此步骤中,您将在演示模式下创建签发者账号。这样一来,您就可以创建可添加到用户钱包中的卡券类和卡券对象。接下来,您将创建 Google Cloud 项目和服务账号。这些将用于以与后端服务器相同的方式以编程方式创建卡券类和对象。最后,您将授权 Google Cloud 服务账号在 Google 钱包卡券签发方账号中管理卡券。
注册 Google 钱包发卡机构账号
若要为 Google 钱包创建和分发卡券,您必须拥有发卡机构账号。您可以使用 Google Pay & Wallet Console 进行注册。最初,您可以在演示模式下创建卡券。这意味着,只有特定的测试用户才能添加您创建的卡券。您可以在 Google Pay & Wallet 控制台中管理测试用户。
如需详细了解演示模式,请参阅通用通行证前提条件。
- 打开 Google Pay & Wallet Console
- 按照屏幕上的说明创建发卡机构账号
- 选择 Google Wallet API
- 确认您了解服务条款和隐私权政策
- 将颁发者 ID 值复制到文本编辑器或其他位置
- 在管理标签页下,选择设置测试账号
- 添加您将在此 Codelab 中使用的任何电子邮件地址
启用 Google Wallet API
- 登录 Google Cloud 控制台
- 如果您还没有 Google Cloud 项目,请立即创建一个(如需了解详情,请参阅创建和管理项目)
- 为您的项目启用 Google Wallet API(也称为 Google Pay API for Passes)
创建服务账号和密钥
您需要服务账号和服务账号密钥才能调用 Google 钱包 API。服务账号是调用 Google 钱包 API 的身份。服务账号密钥包含一个私钥,用于将您的应用标识为服务账号。此密钥是敏感信息,请务必保密。
创建服务账号
- 在 Google Cloud 控制台中,打开服务账号
- 输入服务账号的名称、ID 和说明
- 选择创建并继续
- 选择完成
创建服务账号密钥
- 选择您的服务账号
- 选择密钥菜单
- 依次选择添加密钥和创建新密钥
- 选择 JSON 密钥类型
- 选择创建
系统会提示您将密钥文件保存到本地工作站。请务必记住其位置。
设置 GOOGLE_APPLICATION_CREDENTIALS 环境变量
Google SDK 使用 GOOGLE_APPLICATION_CREDENTIALS 环境变量以服务账号的身份进行身份验证,并访问 Google Cloud 项目的不同 API。
- 按照 Google Cloud 服务账号密钥文档中的说明设置
GOOGLE_APPLICATION_CREDENTIALS环境变量 - 在新终端 (MacOS/Linux) 或命令行 (Windows) 会话中验证环境变量是否已设置(如果已打开会话,您可能需要启动新会话)
echo $GOOGLE_APPLICATION_CREDENTIALS
向服务账号授权
最后,您需要授权服务账号管理 Google 钱包卡券。
- 打开 Google Pay & Wallet Console
- 选择用户
- 选择邀请用户
- 输入服务账号的电子邮件地址(例如
test-svc@myproject.iam.gserviceaccount.com) - 从访问权限级别下拉菜单中选择开发者或管理员
- 选择邀请
3. 启动示例 Node.js 应用
时长 10:00
在此步骤中,您将运行一个充当购物网站和后端服务器的示例 Node.js 应用。
克隆示例代码库
google-pay/wallet-web-codelab 代码库包含一个基于 Node.js 的示例项目和不同的脚本文件,这些文件模仿用于配置卡券类和对象的后端服务器。您将修改这些代码,以在商品详情界面上添加添加到 Google 钱包按钮。
- 将代码库克隆到本地工作站
git clone https://github.com/google-pay/wallet-web-codelab.git
安装项目依赖项
- 在终端或命令行提示符中打开克隆的代码库
- 前往
web目录(这是您将在本 Codelab 的其余部分中修改的应用)cd web - 安装 Node.js 依赖项
npm install . - 启动应用
node app.js - 打开在 http://localhost:3000 上运行的应用

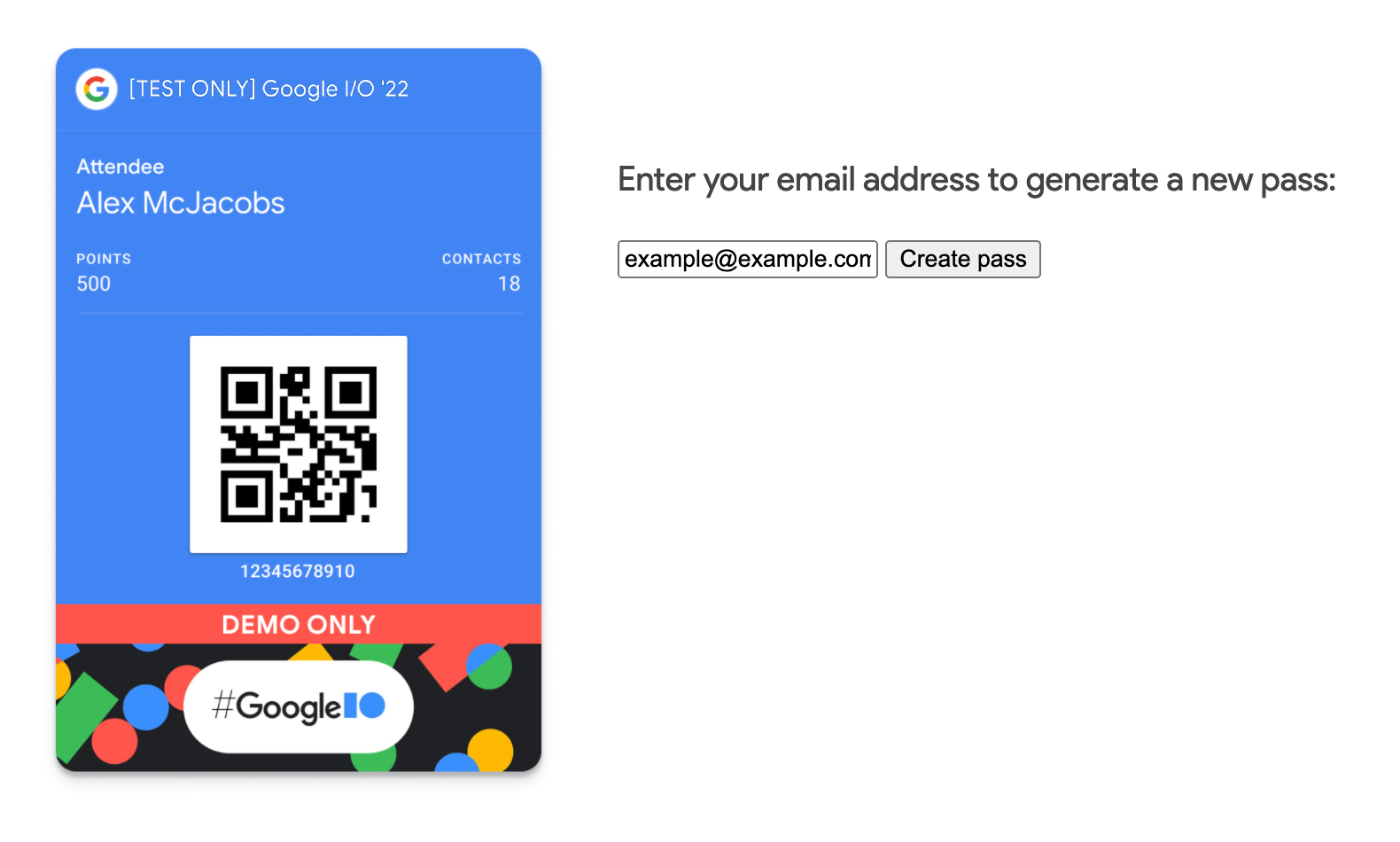
如果您输入电子邮件地址并选择创建卡券,系统不会执行任何操作。在接下来的步骤中,您将配置应用以创建新的卡券类和对象。
4. 创建通用卡券类
在此步骤中,您将为卡券创建基类。每当为用户创建新卡券时,新卡券都会继承卡券类中定义的属性。
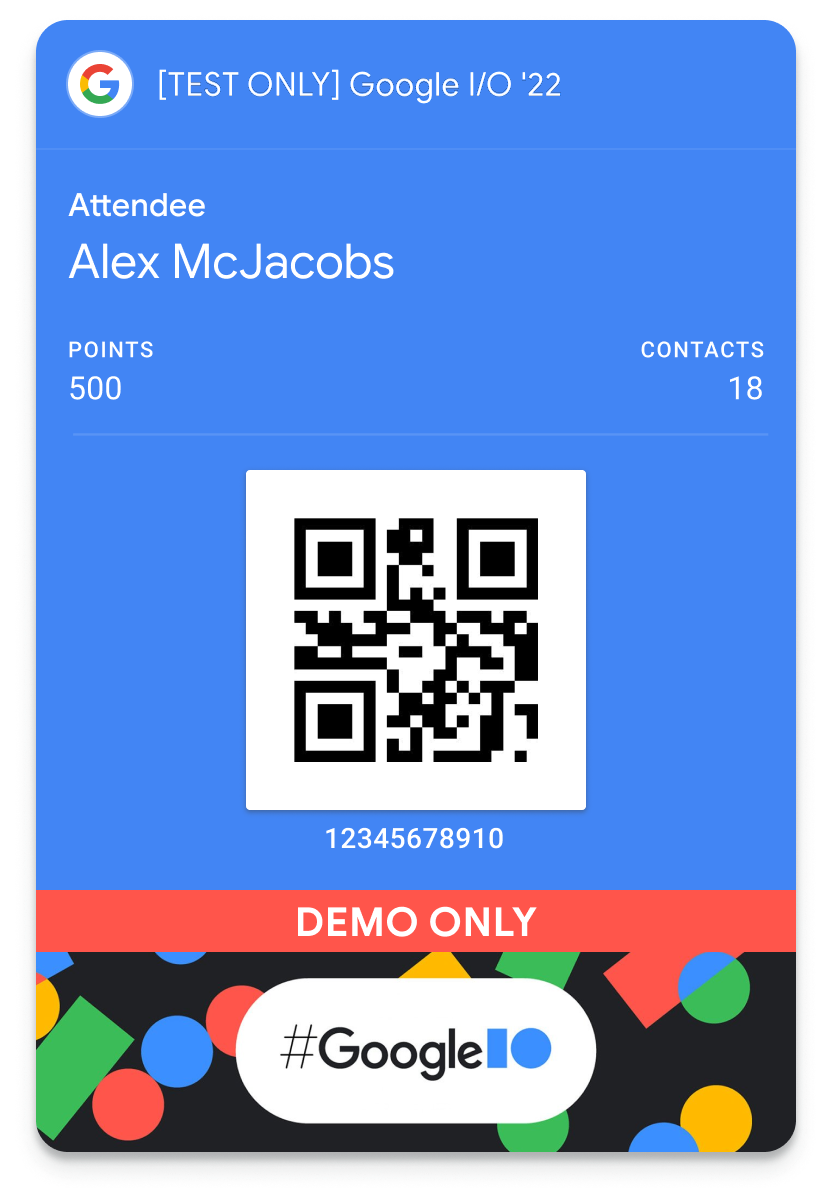
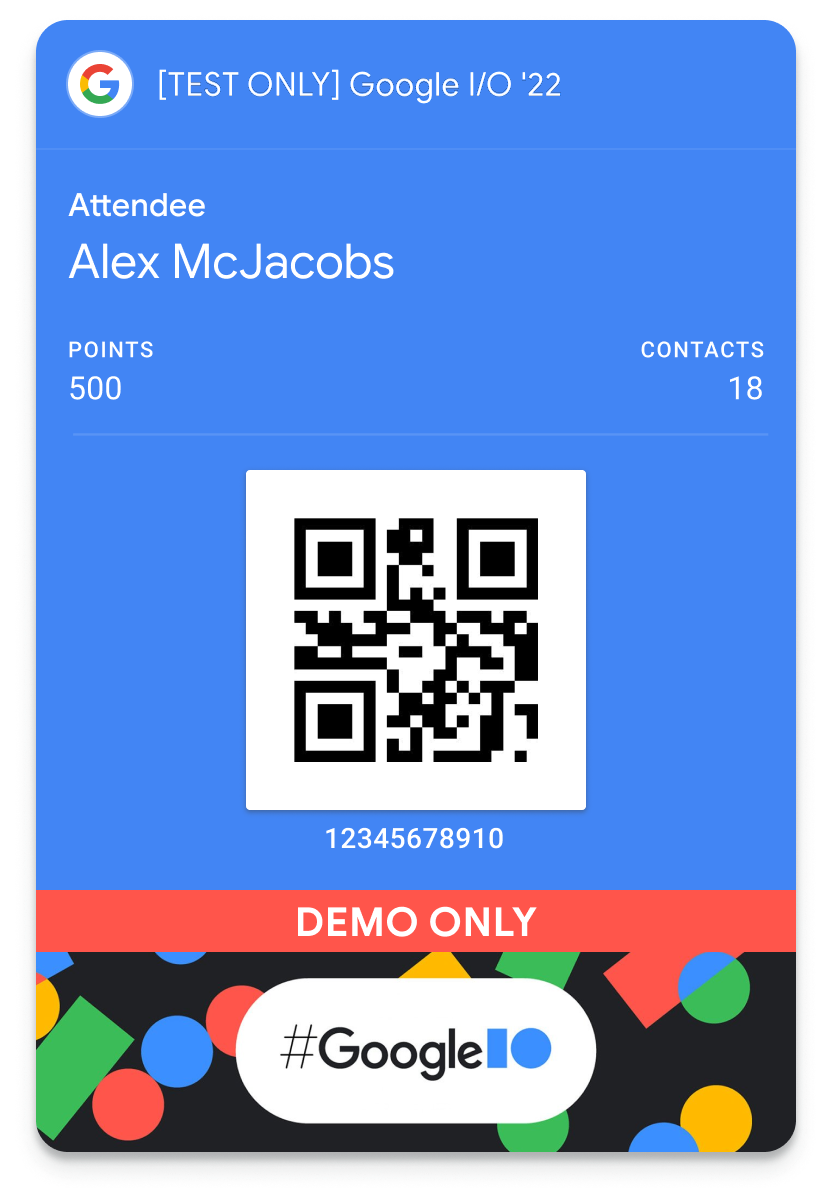
您在此 Codelab 中创建的卡券类将利用通用卡券的灵活性来创建一个可用作身份徽章和挑战积分跟踪器的对象。根据此类创建的卡券对象将如下图所示。

您可以在 Google Pay 和钱包控制台中直接创建卡券类,也可以使用 Google Wallet API 创建。在此 Codelab 中,您将使用 API 创建通用卡券类。这遵循了专用后端服务器用于创建通行卡的流程。
- 打开
web/app.js文件 - 将
issuerId的值替换为 Google Pay & Wallet Console 中的发卡机构 ID// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - 找到
createPassClass函数 - 在该函数中,创建一个经过身份验证的 HTTP 客户端,并使用 Google 钱包 API 创建新的卡券类
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
当您的代码运行时,它将创建一个新的卡券类并输出类 ID。卡券类 ID 由发卡机构 ID 和开发者定义的后缀组成。在这种情况下,后缀设置为 codelab_class(类 ID 类似于 1234123412341234123.codelab_class)。输出日志还将包含来自 Google Wallet API 的响应。
5. 创建通用卡券对象
在此步骤中,您将配置 Node.js 应用,以使用之前创建的类来创建通用卡券对象。创建用户专用卡券对象有两种流程。
在后端服务器上创建卡券对象
在这种方法中,通行卡对象是在后端服务器上创建的,并以签名 JWT 的形式返回给客户端应用。此方法最适合用户采用率较高的情况,因为它可以确保在用户尝试将对象添加到其钱包之前,该对象已存在。
在用户将卡券对象添加到钱包时创建该对象
在这种方法中,通行卡对象在后端服务器上定义并编码为已签名的 JWT。然后,客户端应用中会呈现引用该 JWT 的添加到 Google 钱包按钮。当用户选择该按钮时,系统会使用 JWT 创建卡券对象。此方法最适合用户采用率不确定或未知的情况,因为它可以防止创建通行卡对象而不使用。此方法将在 Codelab 中使用。
- 打开
web/app.js文件 - 找到
createPassObject函数 - 在该函数中,为用户定义一个新的卡券对象
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
如果您重新加载应用、输入电子邮件地址并提交表单,则不会看到任何输出。通行卡对象由后端应用定义,但未返回任何输出。接下来,您将把卡券变成添加到 Google 钱包链接。
6. 创建“添加到 Google 钱包”按钮
在最后一步中,您将创建一个签名 JWT 并返回一个可在添加到 Google 钱包按钮中使用的链接。当用户选择该按钮时,系统会提示用户将卡券保存到钱包中。
- 创建 JWT 声明,使用服务账号私钥对其进行编码,然后返回一个嵌入了链接的添加到 Google 钱包按钮
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - 重新加载在浏览器中运行的应用
- 在表单中输入您的电子邮件地址,然后选择创建通行卡
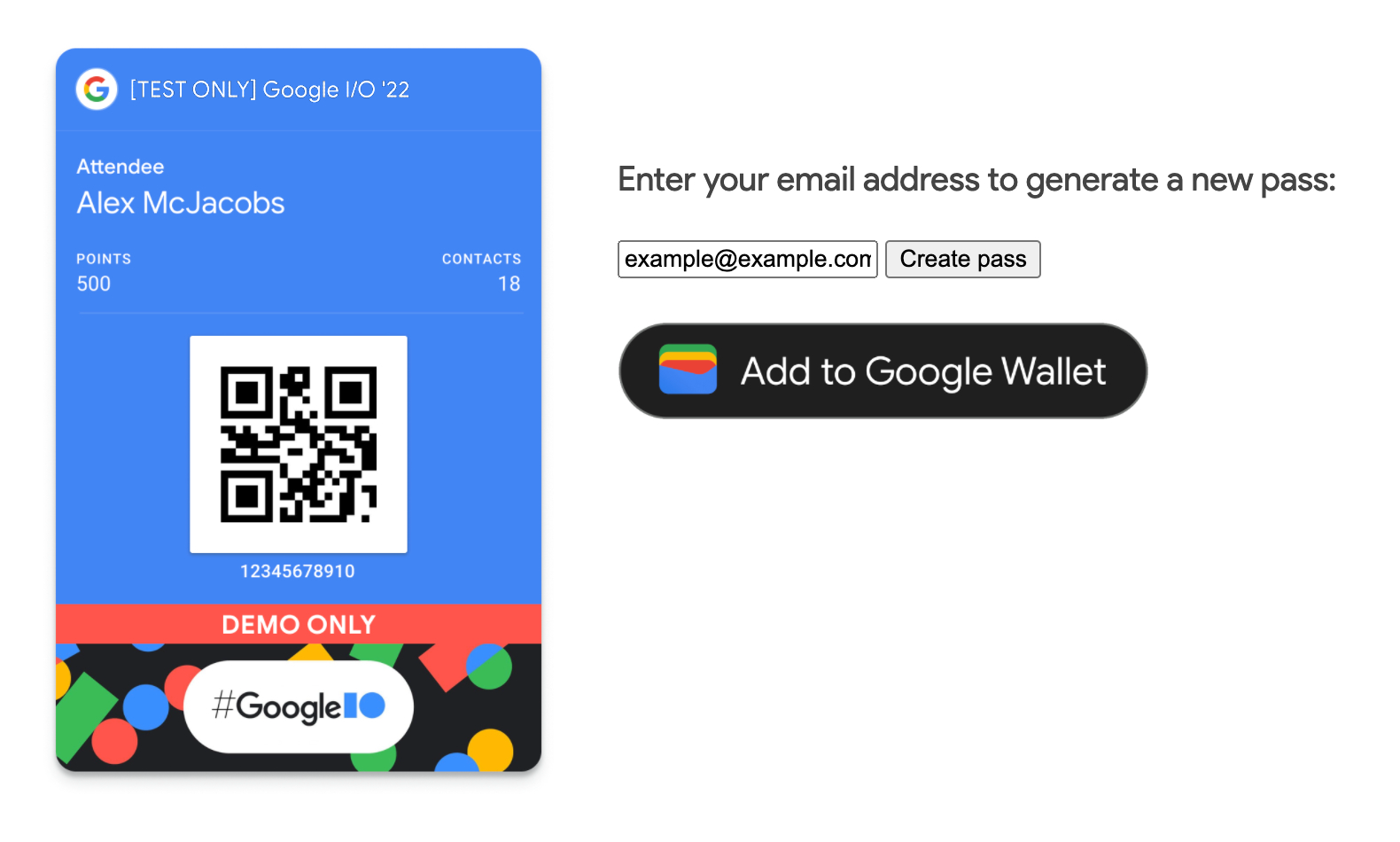
- 出现该按钮后,选择添加到 Google 钱包按钮

7. 恭喜

恭喜,您已成功在 Web 上集成 Google Wallet API!
了解详情
如需查看完整集成,请参阅 google-pay/wallet-web-codelab GitHub 代码库。
创建卡券并申请正式版访问权限
当您准备好在生产环境中发布自己的卡券时,请前往 Google Pay 和钱包控制台,申请正式版访问权限。
如需了解详情,请参阅 Web API 前提条件。

