1. 簡介
總覽
透過 Google 錢包 API,您可以透過各種票證與使用者互動,例如會員卡、優惠、禮物卡、活動票券、大眾運輸票券、登機證等。每種票證類型 (或票證類別) 都提供特定用途的欄位和功能,可提升使用者體驗。
不過,這些方法可能不適合所有用途。如要打造更個人化的體驗,可以使用一般票證類型。以下是通用憑證類型的幾個範例用途:
- 停車證
- 圖書館會員卡
- 儲值憑證
- 健身房會員卡
- 預留項目
一般票證適用於任何用途,只要能出示下列資訊即可:
- 最多三列資訊
- (選用) 條碼圖片
- (選用) 詳細資料專區

如要進一步瞭解 Google 錢包 API,或是在網頁中新增「新增至 Google 錢包」按鈕,請參閱 Google 錢包開發人員說明文件。
票證類別和物件
Google Wallet API 提供下列方法的存取權:
類型 | 說明 |
票證類別 | 個別票證物件的範本。其中包含屬於這個類別的所有票證物件的共通資訊。 |
傳遞物件 | 專屬於使用者 ID 的票證類別執行個體。 |
程式碼實驗室簡介
在本程式碼研究室中,您將完成下列工作。
- 在示範模式中建立新的核發機構帳戶
- 建立用於發放票證的服務帳戶
- 建立新的「一般票證」類別
- 建立新的票證物件
- 建立「新增至 Google 錢包」按鈕來儲存憑證
- 在網頁中顯示按鈕
- 處理票證儲存結果
必要條件
- Git
- 可存取 Google Cloud 控制台的 Google 帳戶
- Node.js 10 以上版本
目標
完成本程式碼研究室後,您將能夠:
- 使用 Google 錢包建立票證物件
- 建立「新增至 Google 錢包」按鈕
支援
如果在程式碼研究室的任何階段遇到困難,可以參考 google-pay/wallet-web-codelab GitHub 存放區中的完整解決方案。
2. 設定
在這個步驟中,您將在示範模式下建立發卡機構帳戶。這樣一來,您就能建立可新增至使用者錢包的票證類別和物件。接著,您將建立 Google Cloud 專案和服務帳戶。這些憑證會用於以程式輔助方式建立票證類別和物件,做法與後端伺服器相同。最後,您將授權 Google Cloud 服務帳戶,在 Google 錢包發卡機構帳戶中管理票證。
註冊 Google 錢包發卡機構帳戶
如要建立及發布 Google 錢包票證,必須擁有發行者帳戶。你可以透過 Google Pay 和錢包主控台註冊,一開始,您只能在展示模式中建立票證。也就是說,只有特定測試使用者可以新增您建立的票證。您可以在 Google Pay 和錢包主控台管理測試使用者。
如要進一步瞭解試用模式,請參閱一般票證先決條件。
- 開啟 Google Pay 和錢包主控台
- 按照畫面上的指示建立發卡機構帳戶
- 選取「Google Wallet API」
- 確認您瞭解服務條款和隱私權政策
- 將「核發者 ID」值複製到文字編輯器或其他位置
- 在「管理」分頁中,選取「設定測試帳戶」
- 新增您要在這個程式碼研究室中使用的電子郵件地址
啟用 Google Wallet API
- 登入 Google Cloud 控制台
- 如果您尚未建立 Google Cloud 專案,請立即建立 (詳情請參閱「建立及管理專案」)
- 為專案啟用 Google Wallet API (也稱為 Google Pay API for Passes)
建立服務帳戶和金鑰
如要呼叫 Google 錢包 API,必須使用服務帳戶和服務帳戶金鑰。服務帳戶是呼叫 Google 錢包 API 的身分。服務帳戶金鑰包含私密金鑰,可將應用程式識別為服務帳戶。這組金鑰屬於機密資訊,請務必妥善保管。
建立服務帳戶
建立服務帳戶金鑰
- 選取服務帳戶
- 選取「金鑰」選單
- 依序選取「新增金鑰」和「建立新的金鑰」
- 選取「JSON」金鑰類型
- 選取「建立」
系統會提示您將金鑰檔案儲存至本機工作站。請務必記住該位置。
設定 GOOGLE_APPLICATION_CREDENTIALS 環境變數
Google SDK 會使用 GOOGLE_APPLICATION_CREDENTIALS 環境變數,以服務帳戶的身分進行驗證,並存取 Google Cloud 專案的不同 API。
- 請按照 Google Cloud 服務帳戶金鑰說明文件中的操作說明,設定
GOOGLE_APPLICATION_CREDENTIALS環境變數。 - 在新終端機 (MacOS/Linux) 或指令列 (Windows) 工作階段中,確認環境變數已設定 (如果已開啟工作階段,可能需要啟動新的工作階段)
echo $GOOGLE_APPLICATION_CREDENTIALS
授權給服務帳戶
最後,您需要授權服務帳戶管理 Google 錢包票證。
- 開啟 Google Pay 和錢包主控台
- 選取「使用者」
- 選取「邀請使用者」
- 輸入服務帳戶的電子郵件地址 (例如
test-svc@myproject.iam.gserviceaccount.com) - 從「存取層級」下拉式選單中選取「開發人員」或「管理員」
- 選取「邀請」
3. 啟動 Node.js 範例應用程式
時間長度 10:00
在這個步驟中,您將執行範例 Node.js 應用程式,做為購物網站和後端伺服器。
複製範例存放區
google-pay/wallet-web-codelab 存放區包含以 Node.js 為基礎的範例專案,以及模仿後端伺服器的不同指令碼檔案,用於佈建票證類別和物件。您將編輯這些項目,在產品詳細資料畫面中加入「新增至 Google 錢包」按鈕。
- 將存放區複製到本機工作站
git clone https://github.com/google-pay/wallet-web-codelab.git
安裝專案依附元件
- 在終端機或命令列提示中開啟複製的存放區
- 前往
web目錄 (您將在本程式碼研究室的其餘部分修改這個應用程式)cd web - 安裝 Node.js 依附元件
npm install . - 啟動應用程式
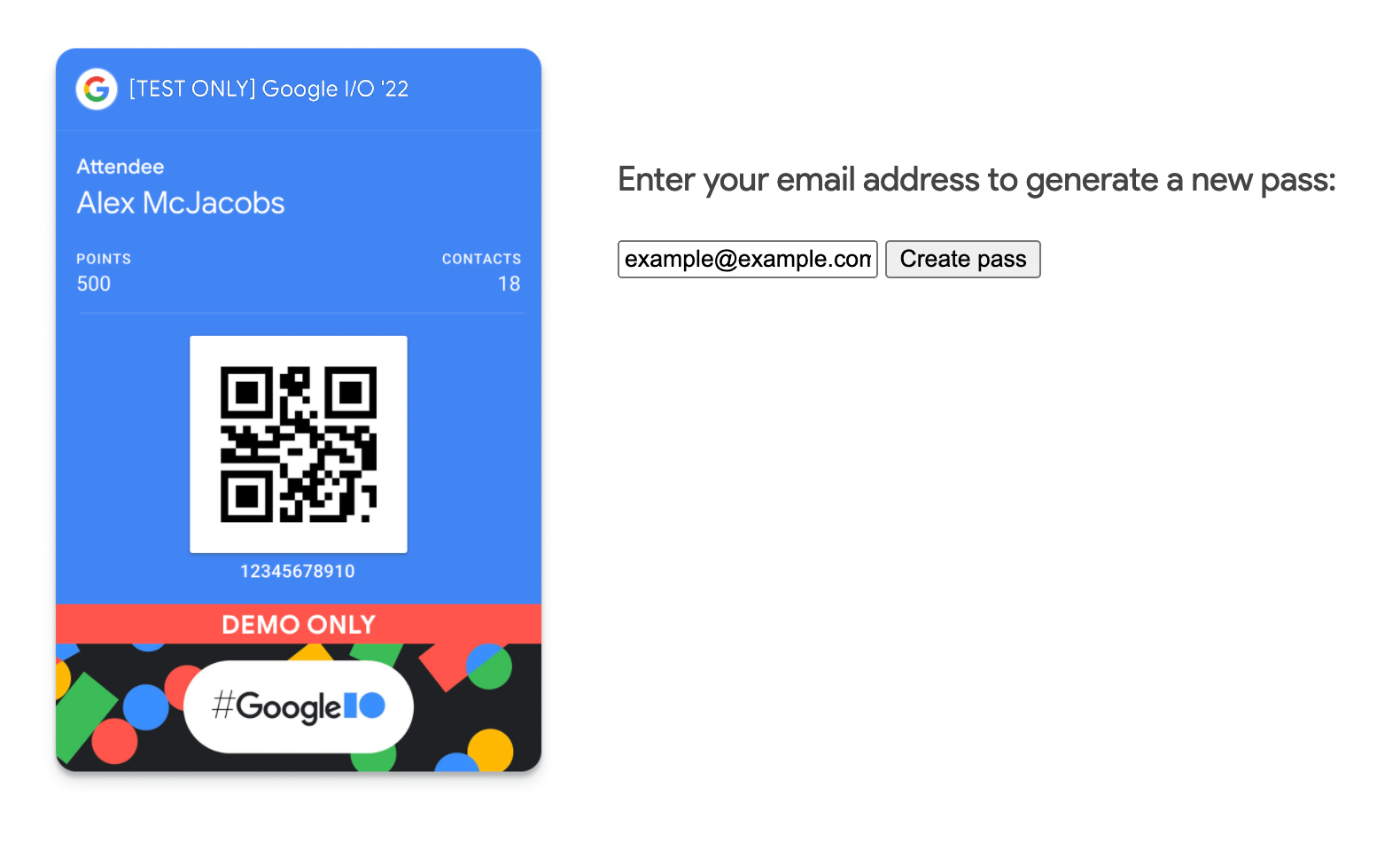
node app.js - 開啟在 http://localhost:3000 上執行的應用程式

如果輸入電子郵件地址並選取「建立憑證」,系統不會有任何反應。在後續步驟中,您將設定應用程式,建立新的票證類別和物件。
4. 建立一般票證類別
在這個步驟中,您將建立票證的基礎類別。每當為使用者建立新票證時,系統都會沿用票證類別中定義的屬性。
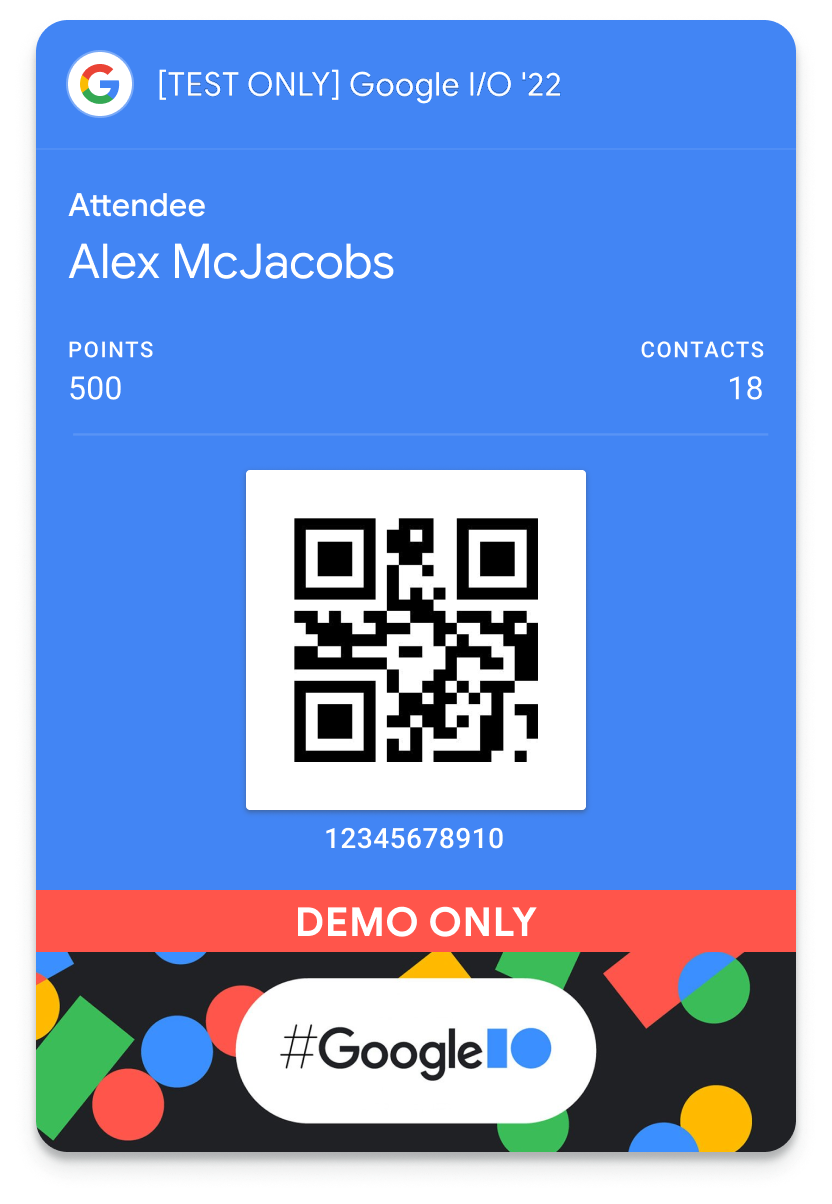
在本程式碼研究室中建立的票證類別會運用通用票證的彈性,建立可做為身分證件和挑戰點數追蹤器的物件。從這個類別建立的票證物件會如下圖所示。

你可以在 Google Pay 和錢包主控台中直接建立票證類別,也可以使用 Google 錢包 API 建立。在本程式碼研究室中,您將使用 API 建立 Generic 通行證類別。這與私人後端伺服器建立票證類別的程序相同。
- 開啟
web/app.js檔案。 - 將
issuerId的值改成 Google Pay 和錢包主控台中的核發機構 ID// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - 找出
createPassClass函式 - 在函式中,建立已驗證的 HTTP 用戶端,並使用 Google 錢包 API 建立新的票證類別
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
程式碼執行時,會建立新的票證類別並輸出類別 ID。類別 ID 由核發機構 ID 和開發人員定義的後置字元組成。在本例中,後置字串會設為 codelab_class (類別 ID 類似於 1234123412341234123.codelab_class)。輸出記錄也會包含 Google 錢包 API 的回應。
5. 建立一般票證物件
在本步驟中,您將設定 Node.js 應用程式,使用先前建立的類別建立一般票證物件。建立使用者票證物件的流程有兩種。
在後端伺服器上建立票證物件
採用這種做法時,憑證物件會在後端伺服器上建立,並以簽署的 JWT 形式傳回給用戶端應用程式。如果使用者採用率高,建議使用這項功能,確保物件存在,使用者才能將其新增至錢包。
在使用者將憑證加入錢包時建立憑證物件
採用這種方法時,後端伺服器會定義票證物件,並編碼為已簽署的 JWT。接著,系統會在參照 JWT 的用戶端應用程式中,算繪「新增至 Google 錢包」按鈕。使用者選取按鈕後,系統會使用 JWT 建立票證物件。如果使用者採用程度不一或不明,就非常適合使用這項功能,因為這樣可避免建立通行證物件卻未使用。本程式碼研究室將採用這種做法。
- 開啟
web/app.js檔案。 - 找出
createPassObject函式 - 在函式中,為使用者定義新的票證物件
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
如果重新載入應用程式、輸入電子郵件地址並提交表單,系統不會顯示任何輸出內容。後端應用程式正在定義票證物件,但未傳回任何輸出內容。接著,將憑證轉換為「新增至 Google 錢包」連結。
6. 建立「新增至 Google 錢包」按鈕
最後一個步驟是建立已簽署的 JWT,並傳回可在「新增至 Google 錢包」按鈕中使用的連結。使用者選取按鈕後,系統會提示他們將票證儲存至錢包。
- 建立 JWT 憑證附加資訊、使用服務帳戶私密金鑰編碼,然後傳回內嵌連結的「新增至 Google 錢包」按鈕
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - 重新載入瀏覽器中執行的應用程式
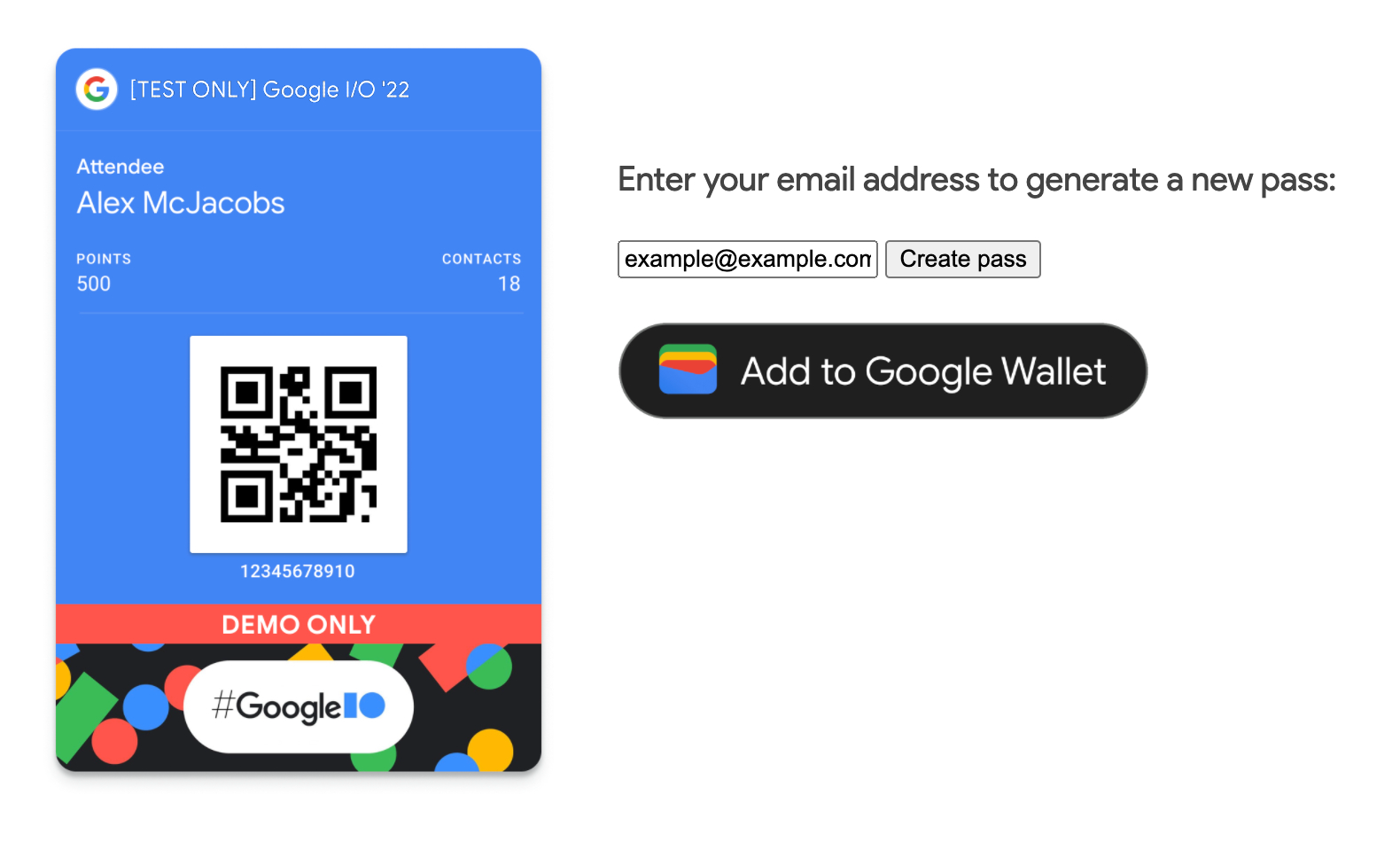
- 在表單中輸入電子郵件地址,然後選取「建立票證」
- 選取「新增至 Google 錢包」按鈕

7. 恭喜

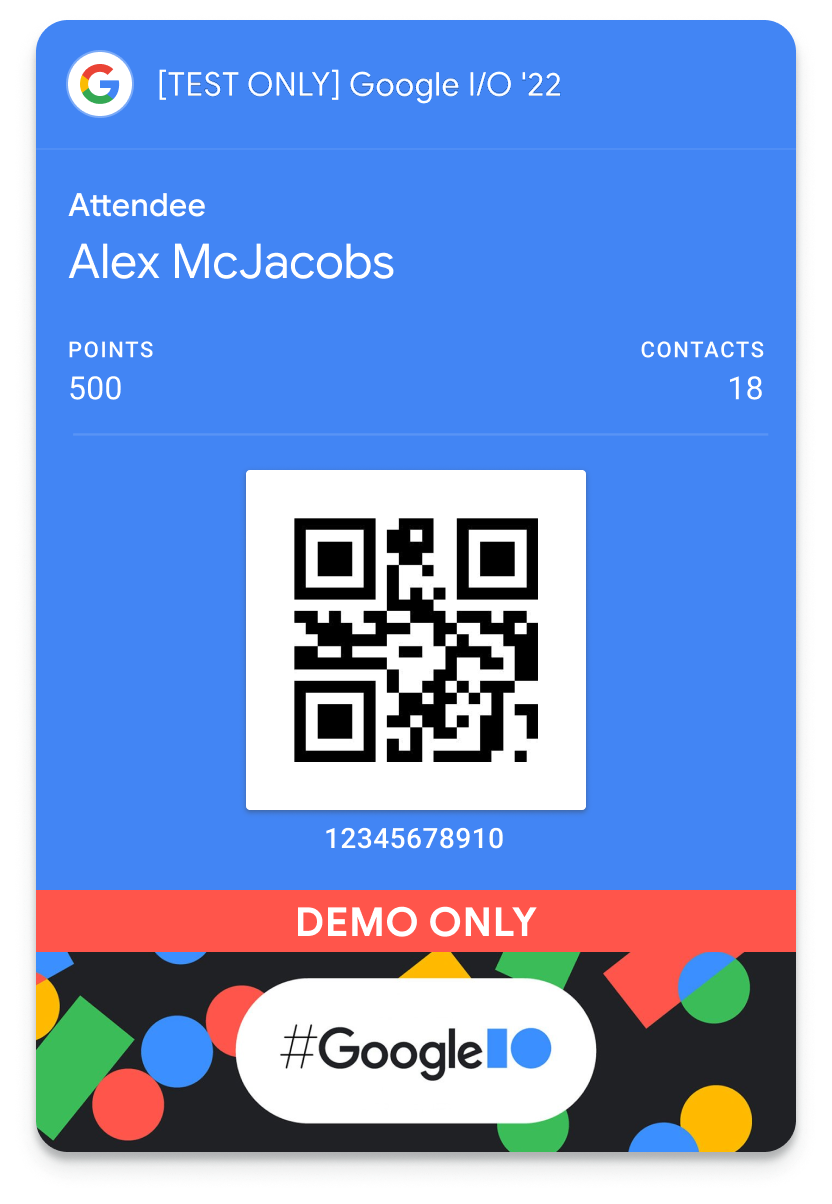
恭喜!您已成功在網頁上整合 Google Wallet API!
瞭解詳情
如需完整的整合範例,請參閱 google-pay/wallet-web-codelab GitHub 存放區。
建立票證並申請正式版存取權
準備好在正式版環境中發行自己的票證後,請前往 Google Pay 和錢包主控台申請正式版存取權。
詳情請參閱「Web API 先決條件」。

