1. আপনি শুরু করার আগে

কৌণিক সংকেতগুলি আপনার পরিচিত এবং পছন্দের কৌণিকে তিনটি প্রতিক্রিয়াশীল আদিম পরিচয় দেয়, আপনার বিকাশকে সহজ করে এবং ডিফল্টরূপে দ্রুততর অ্যাপ তৈরি করতে সহায়তা করে।
আপনি কি নির্মাণ করবেন
- আপনি কৌণিক সংকেতগুলির সাথে প্রবর্তিত তিনটি প্রতিক্রিয়াশীল আদিম সম্পর্কে শিখবেন:
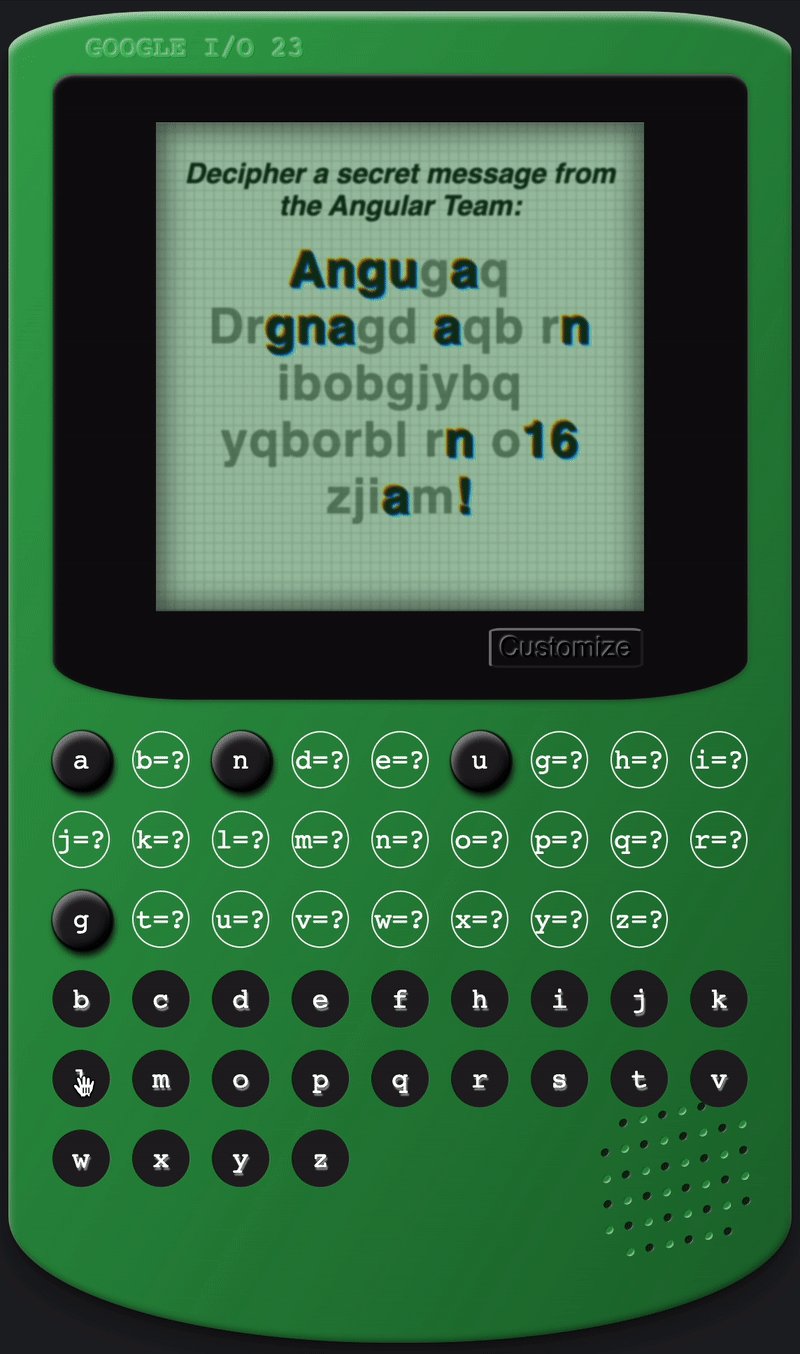
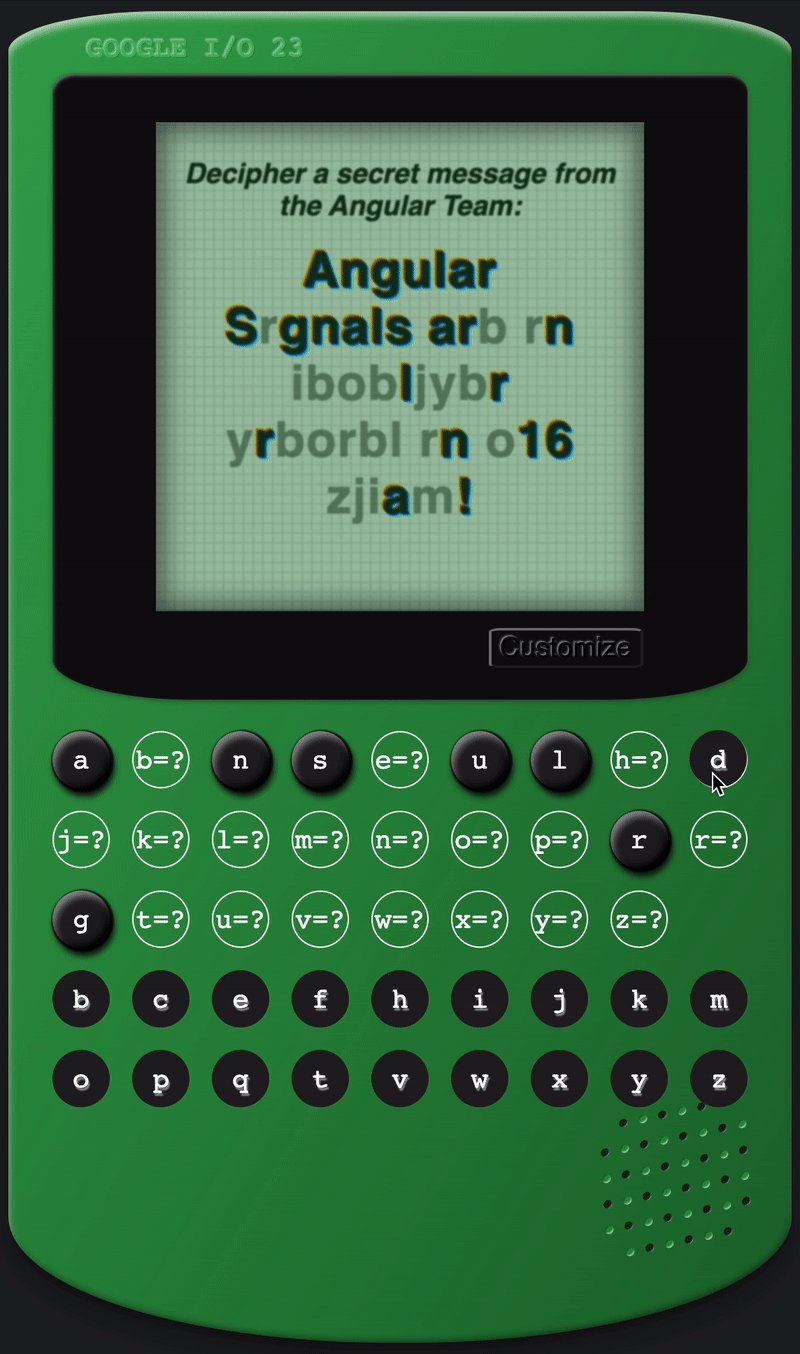
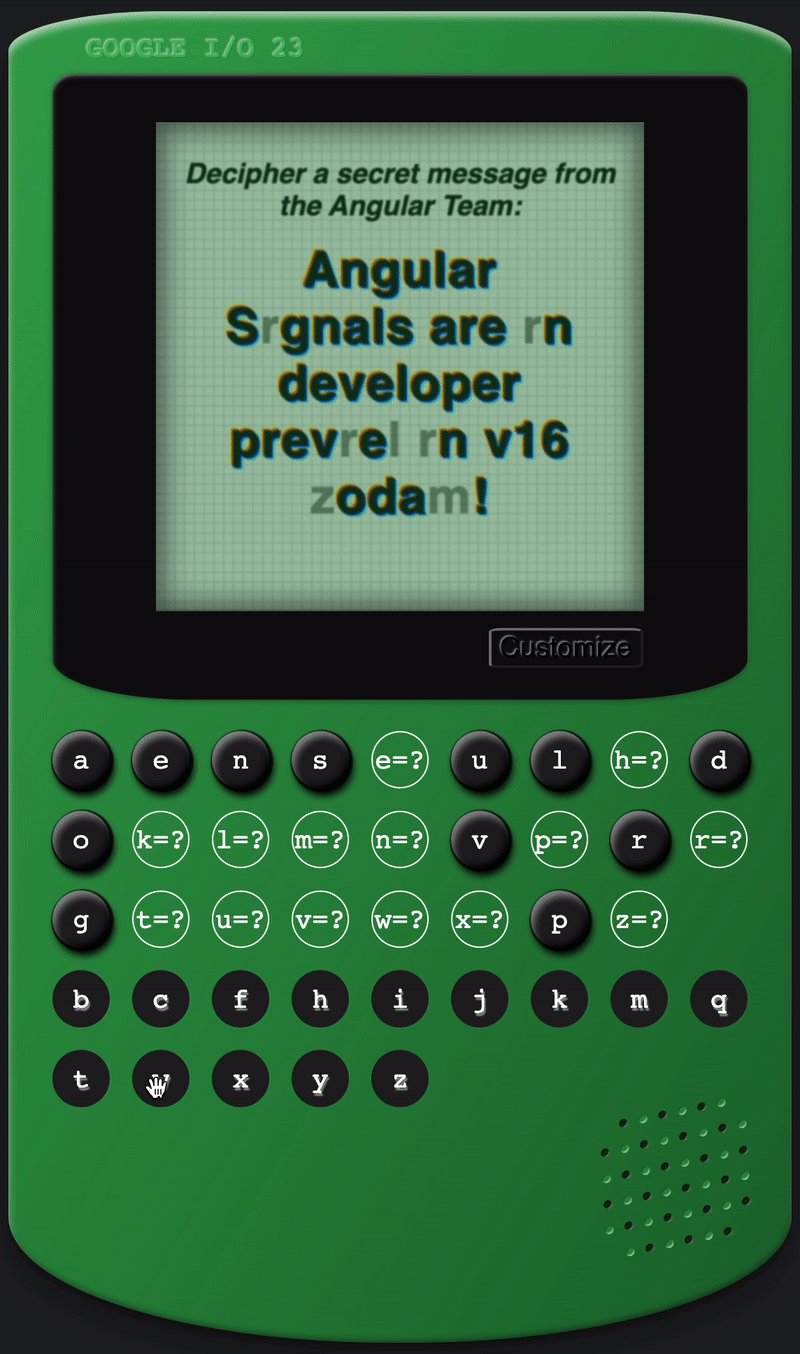
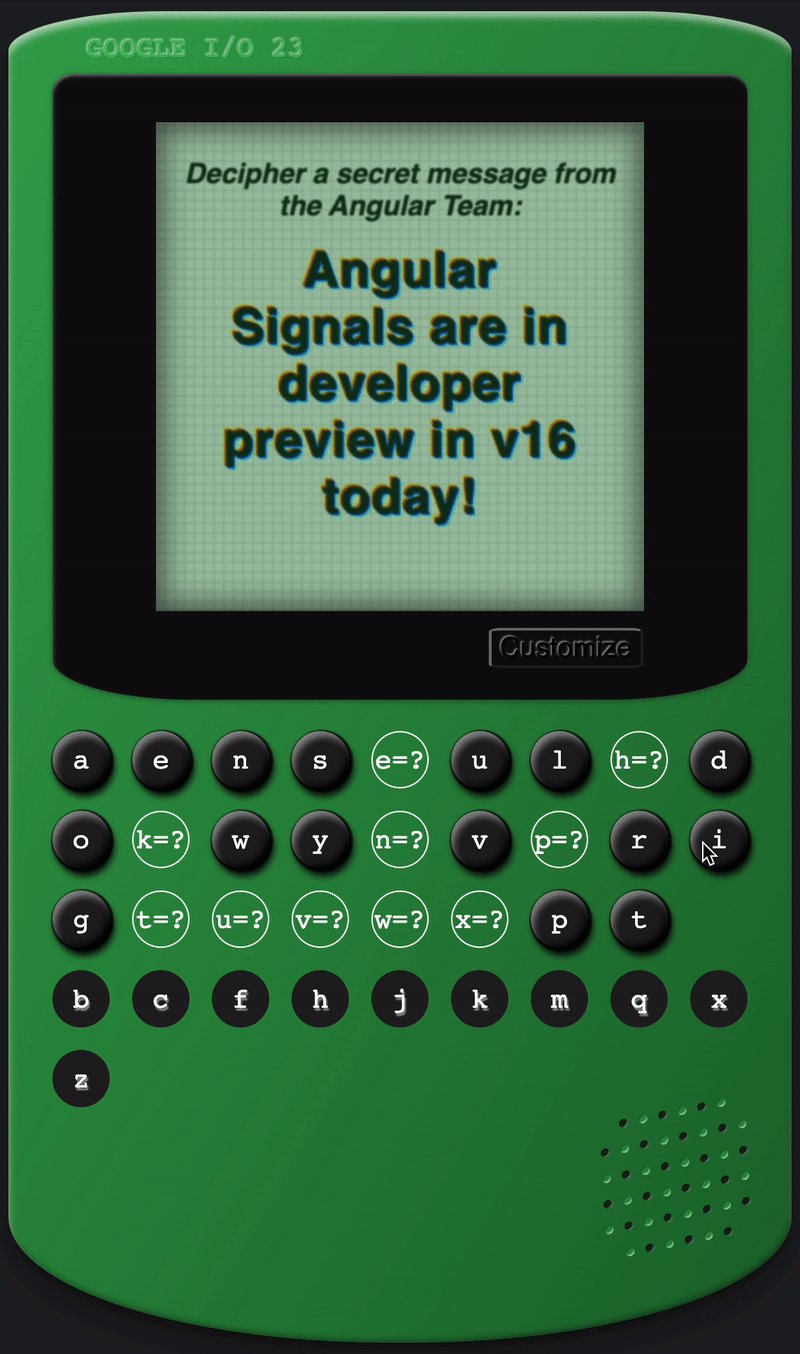
signal(),computed(), এবংeffect()। - একটি কৌণিক সাইফার গেম পাওয়ার জন্য কৌণিক সংকেত ব্যবহার করুন। সাইফার হল ডেটা এনক্রিপ্ট এবং ডিক্রিপ্ট করার সিস্টেম। এই গেমটিতে, ব্যবহারকারীরা একটি সিফার সমাধান করতে, বার্তাটি কাস্টমাইজ করতে এবং বন্ধুদের কাছে গোপন বার্তা পাঠানোর জন্য URL ভাগ করতে ক্লুগুলি টেনে এনে একটি গোপন বার্তা ডিকোড করতে পারে।

পূর্বশর্ত
- কৌণিক এবং টাইপস্ক্রিপ্টের জ্ঞান
- প্রস্তাবিত: কৌণিক সংকেত লাইব্রেরি সম্পর্কে জানতে সিগন্যালের সাথে পুনর্বিবেচনামূলক প্রতিক্রিয়া দেখুন
2. কোড পান
এই প্রকল্পের জন্য আপনার যা কিছু প্রয়োজন তা একটি স্ট্যাকব্লিটজে রয়েছে। Stackblitz এই কোডল্যাবের মাধ্যমে কাজ করার জন্য প্রস্তাবিত পদ্ধতি। একটি বিকল্প হিসাবে, কোডটি ক্লোন করুন এবং এটি আপনার প্রিয় ডেভ পরিবেশে খুলুন।
Stackblitz খুলুন এবং অ্যাপটি চালান
শুরু করতে, আপনার প্রিয় ওয়েব ব্রাউজারে Stackblitz লিঙ্কটি খুলুন:
- একটি নতুন ব্রাউজার ট্যাব খুলুন এবং https://stackblitz.com/edit/io-signals-codelab-starter?file=src%2Fcipher%2Fservice.cipher.ts,src%2Fsecret-message%2Fservice.message.ts&service-এ যান৷ massage.ts
- আপনার নিজস্ব সম্পাদনাযোগ্য ওয়ার্কস্পেস তৈরি করতে Stackblitz ফোর্ক করুন। Stackblitz স্বয়ংক্রিয়ভাবে অ্যাপ্লিকেশন চালানো উচিত, এবং আপনি যেতে প্রস্তুত!
বিকল্প: সংগ্রহস্থল ক্লোন করুন এবং অ্যাপটি পরিবেশন করুন
এই কোডল্যাবের মাধ্যমে কাজ করার জন্য VSCode বা একটি স্থানীয় IDE ব্যবহার করা একটি বিকল্প পদ্ধতি:
- একটি নতুন ব্রাউজার ট্যাব খুলুন এবং https://github.com/angular/codelabs/tree/signals-get-started এ যান।
- সংগ্রহস্থলটি কাঁটাচামচ এবং ক্লোন করুন, এবং সংগ্রহস্থলে যেতে
cd codelabs/কমান্ড ব্যবহার করুন। -
git checkout signals-get-startedকমান্ড সহ স্টার্টার কোড শাখাটি দেখুন। - VSCode বা আপনার পছন্দের IDE-এ কোডটি খুলুন।
- সার্ভার চালানোর জন্য প্রয়োজনীয় নির্ভরতা ইনস্টল করতে,
npm installকমান্ডটি ব্যবহার করুন। - সার্ভার চালানোর জন্য,
ng serveকমান্ডটি ব্যবহার করুন। - একটি ব্রাউজার ট্যাব খুলুন http://localhost:4200 ।
3. একটি বেসলাইন স্থাপন করুন
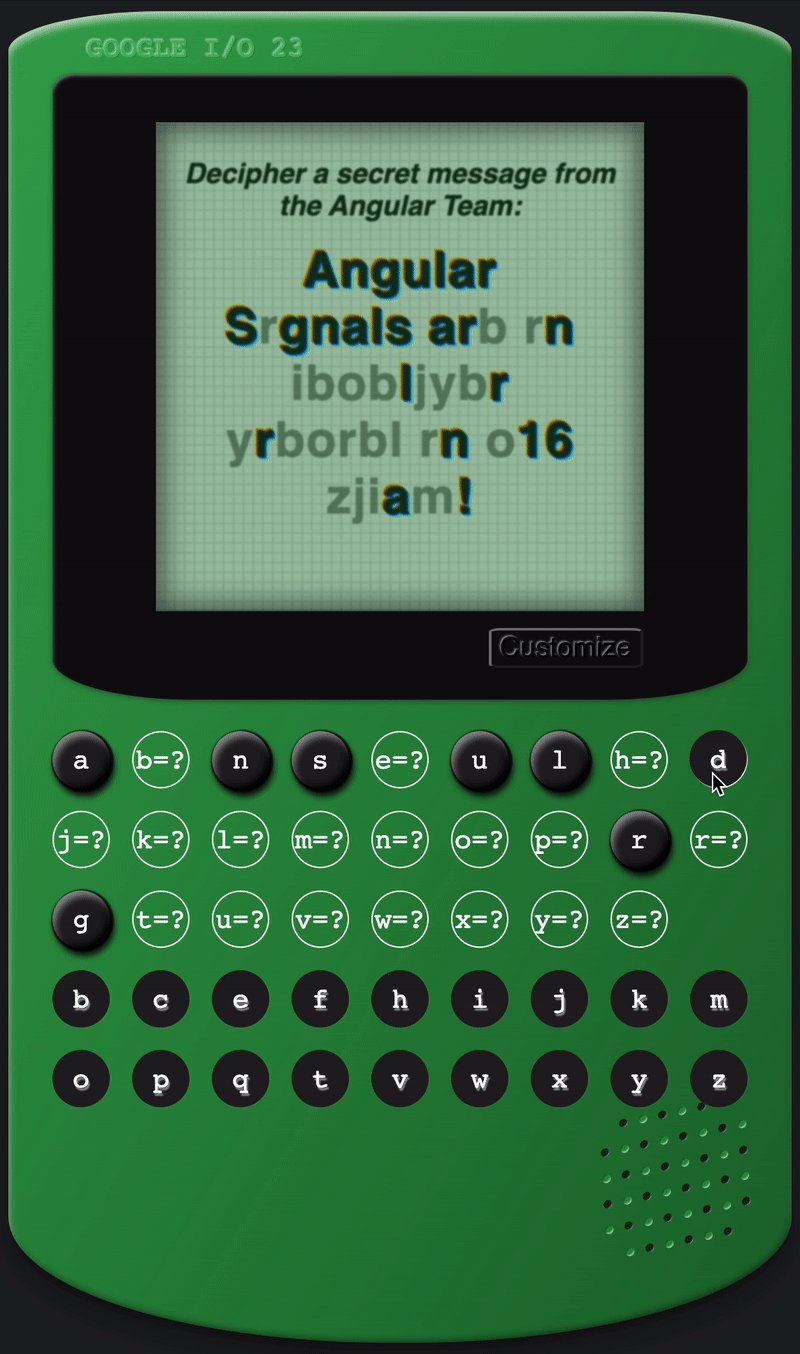
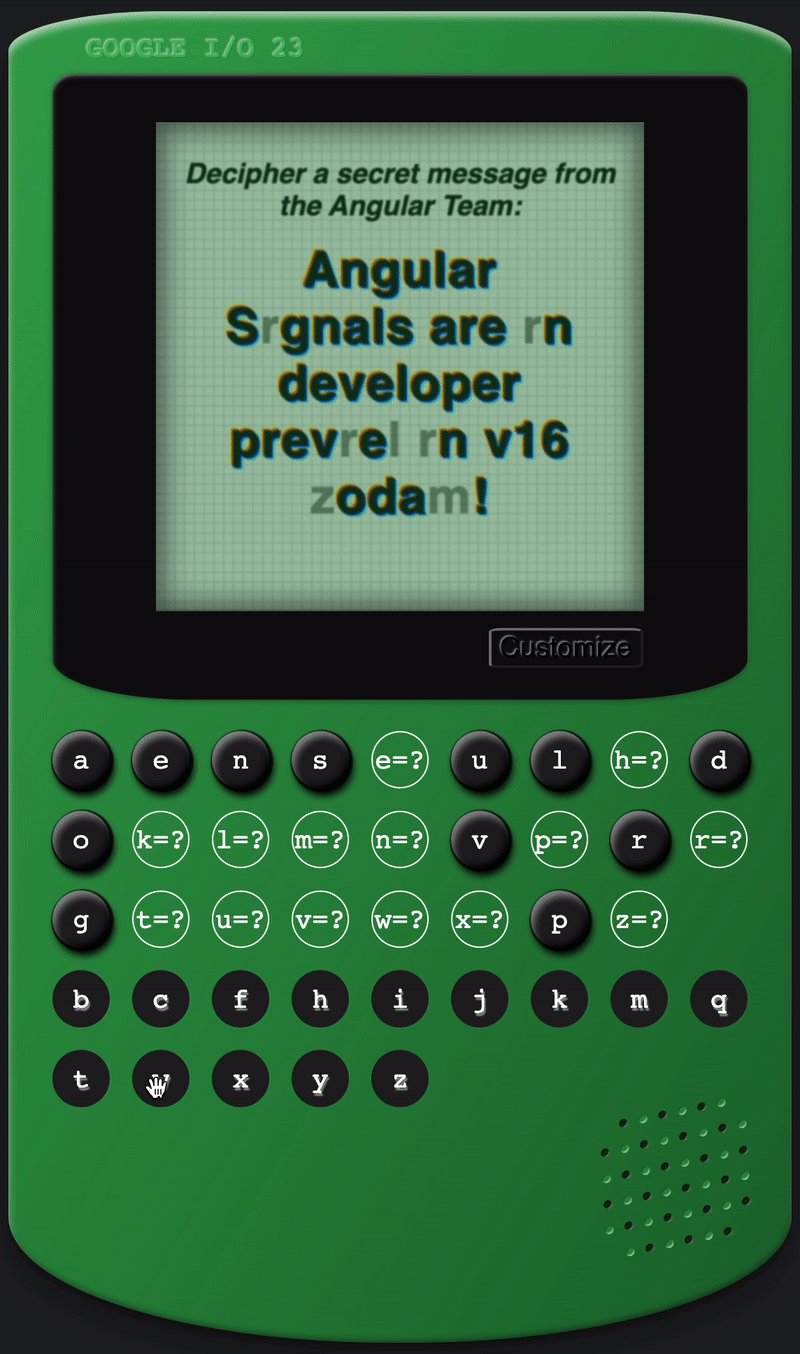
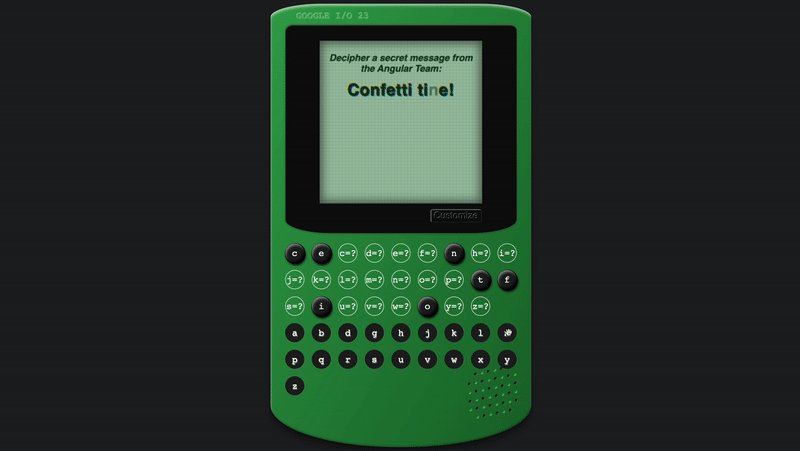
আপনার সূচনা পয়েন্ট একটি কৌণিক সাইফার গেম, কিন্তু এটি এখনও কাজ করছে না। কৌণিক সংকেত গেমটির কার্যকারিতাকে শক্তিশালী করবে।

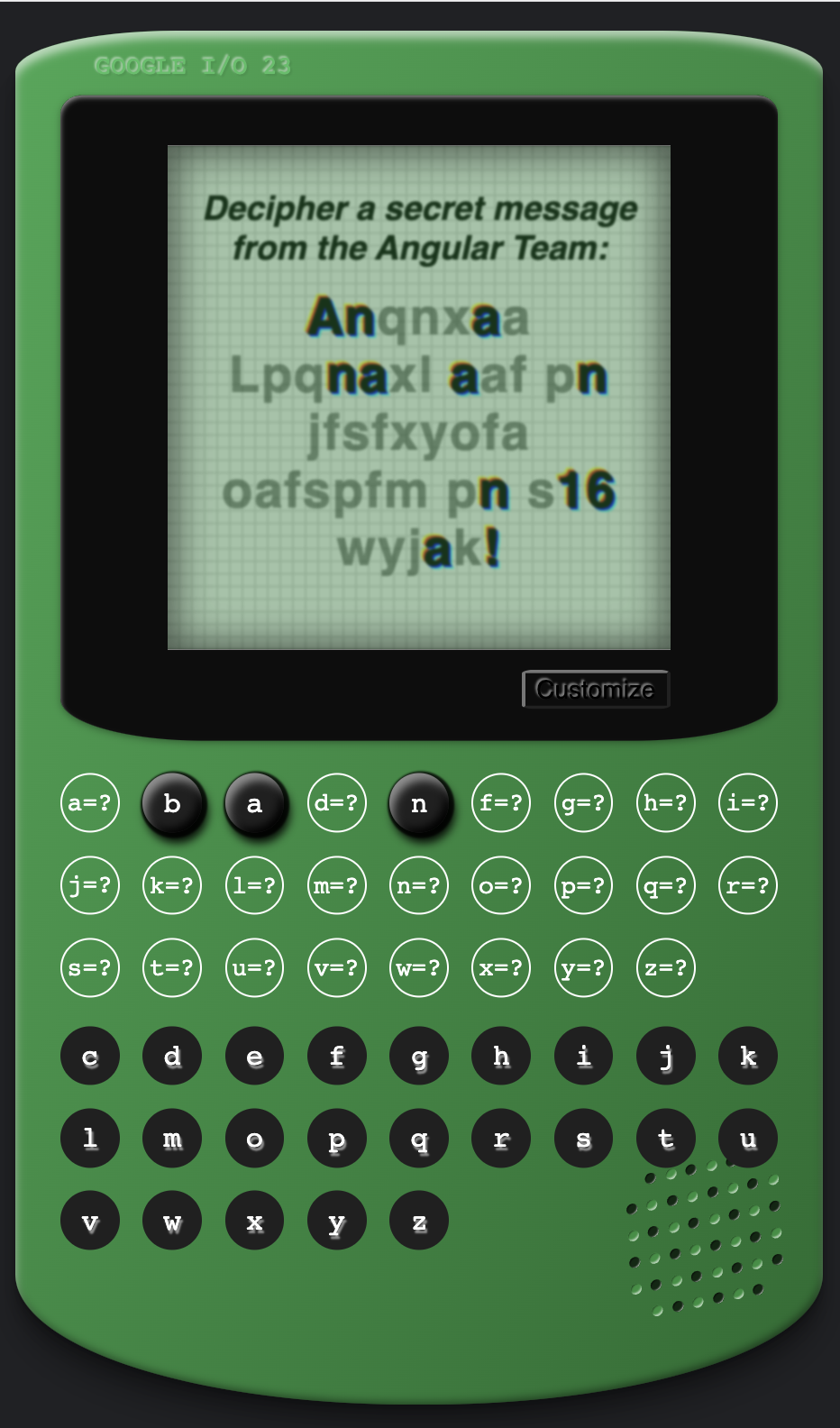
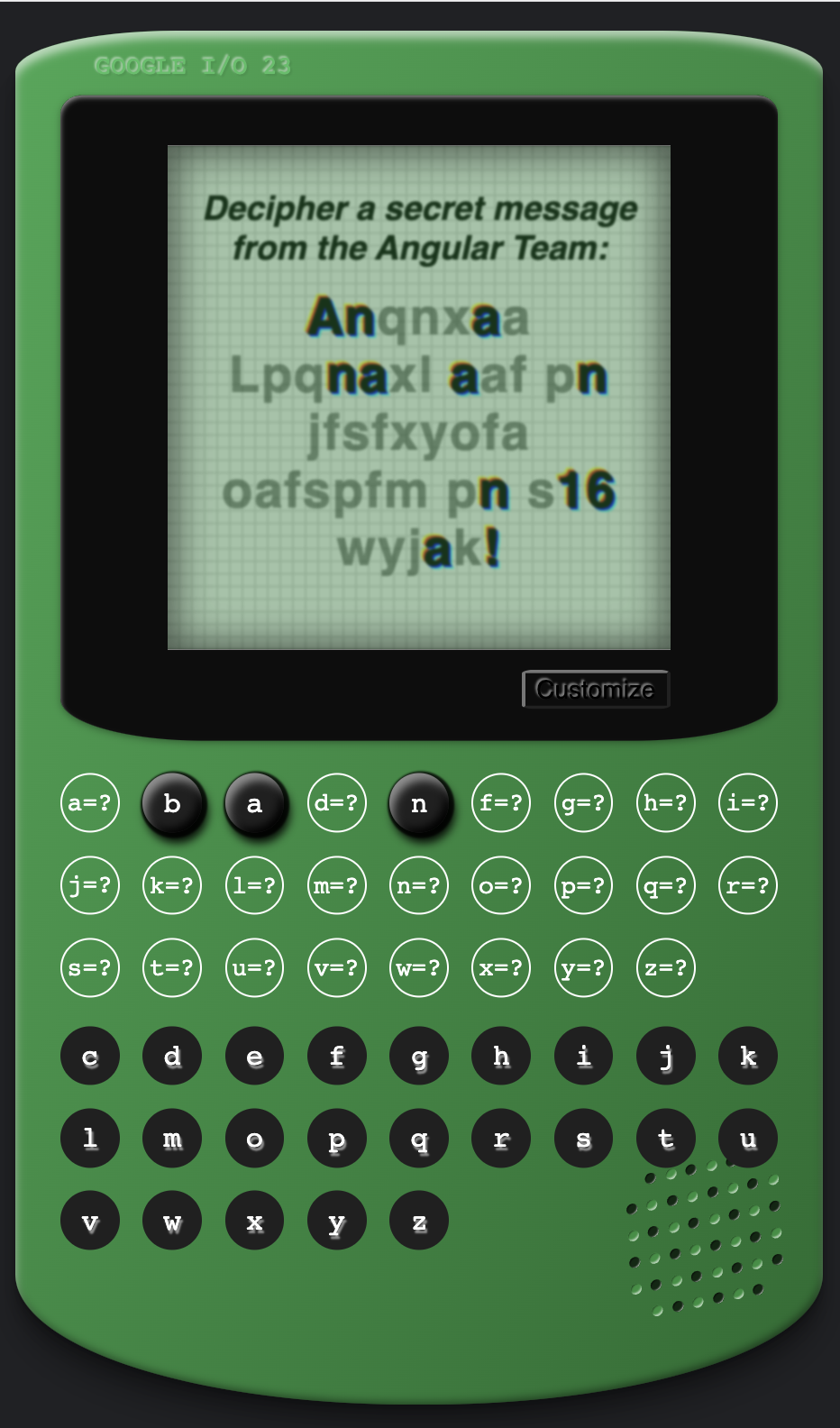
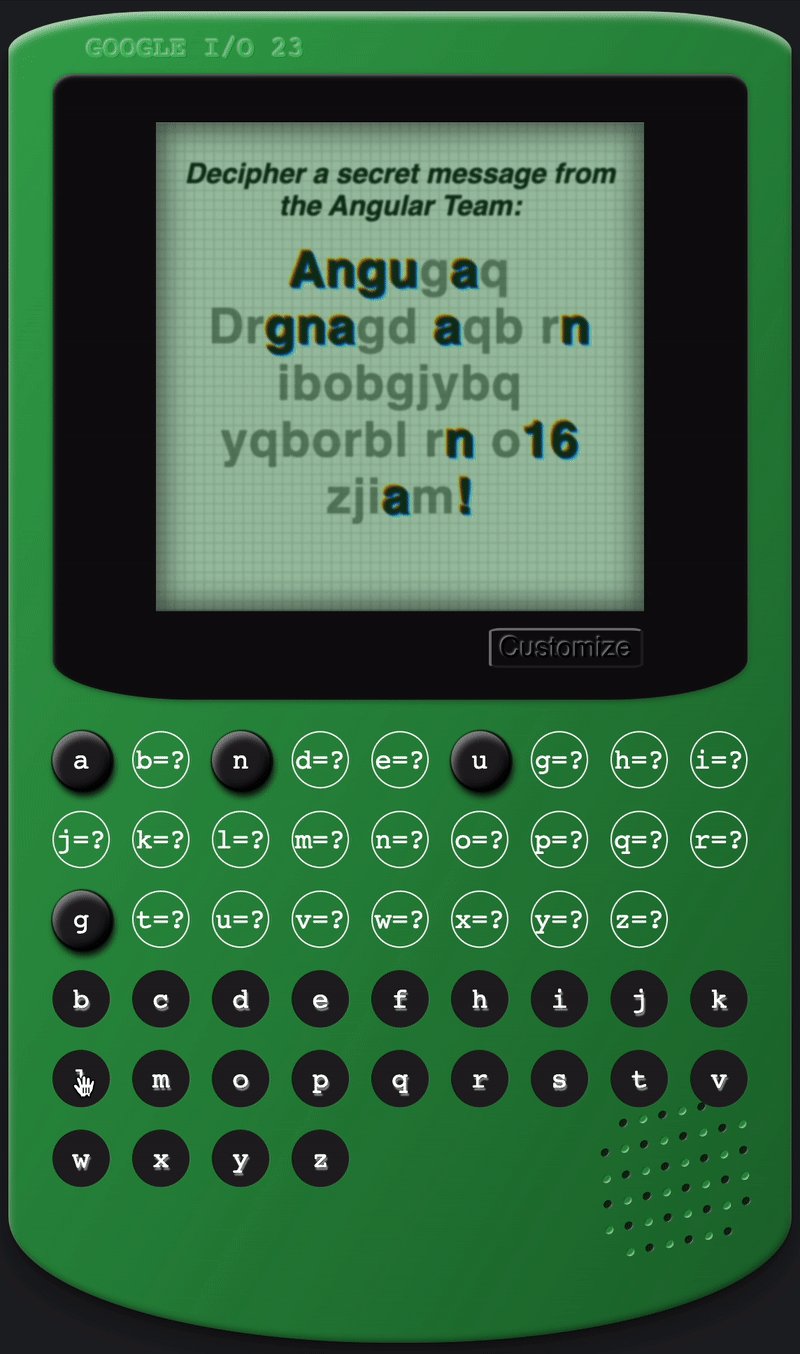
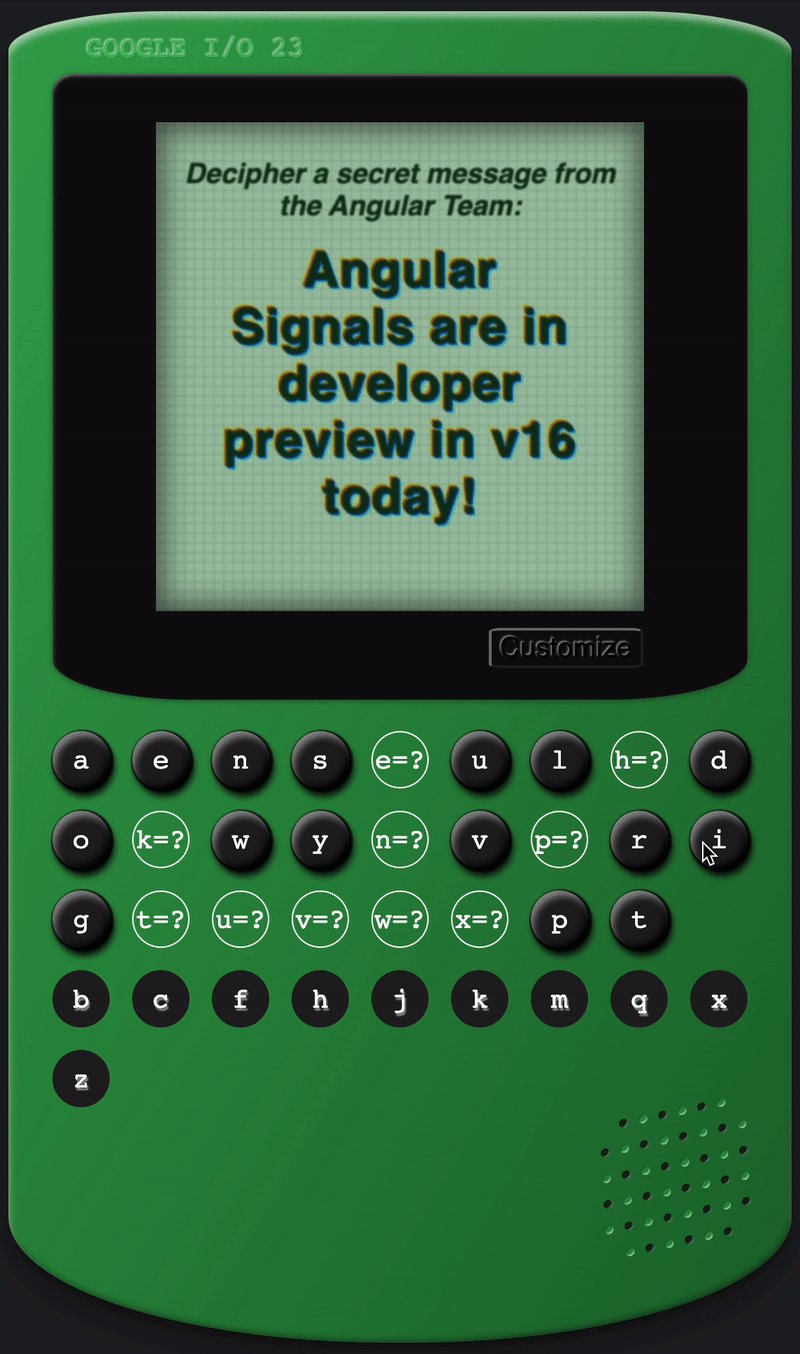
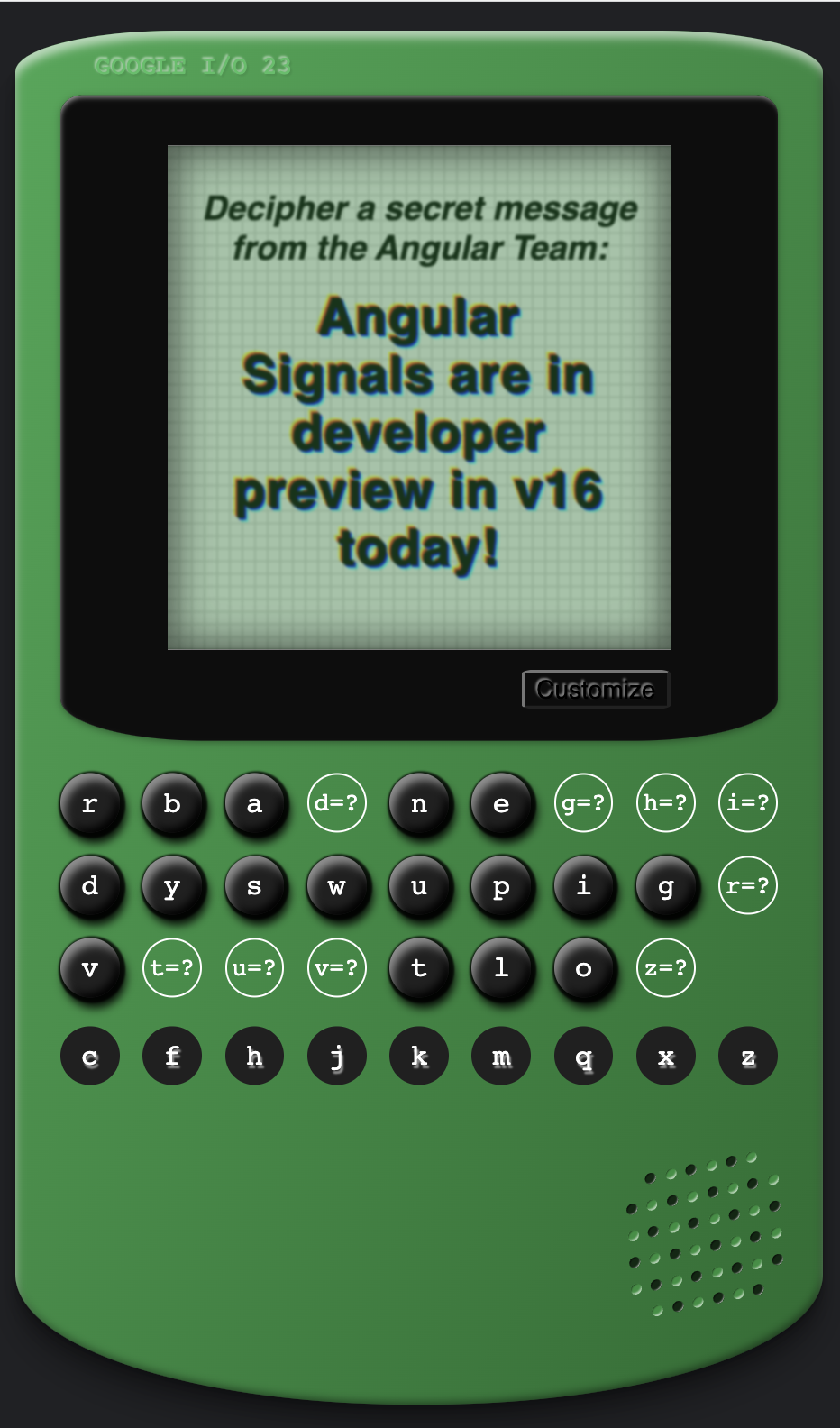
শুরু করতে, আপনি যা তৈরি করবেন তার সমাপ্ত সংস্করণের মধ্য দিয়ে যান: কৌণিক সংকেত সাইফার ।
- স্ক্রিনে কোডেড বার্তা দেখুন।
- সাইফার সমাধান এবং গোপন বার্তা ডিকোড করার দিকে কাজ করতে কীপ্যাডে একটি অক্ষর বোতাম টেনে আনুন এবং ড্রপ করুন৷
- সফল হলে, গোপন বার্তার আরও ডিকোড করতে বার্তাটি কীভাবে আপডেট হয় তা দেখুন৷
- প্রেরক এবং বার্তা পরিবর্তন করতে কাস্টমাইজ ক্লিক করুন, এবং তারপর স্ক্রীনে মান এবং URL পরিবর্তন দেখতে URL তৈরি করুন এবং অনুলিপি করুন ক্লিক করুন।
- বোনাস: একটি নতুন ট্যাবে URL টি কপি করুন এবং পেস্ট করুন, বা বন্ধুর সাথে ভাগ করুন এবং দেখুন কিভাবে প্রেরক এবং বার্তাটি URL এ সংরক্ষণ করা হয়৷

4. আপনার প্রথম সংকেত সংজ্ঞায়িত করুন()
একটি সংকেত একটি মান যা কৌণিক বলতে পারে যখন এটি পরিবর্তন হয়। কিছু সংকেত সরাসরি পরিবর্তন করা যেতে পারে, অন্যরা অন্যান্য সংকেতের মান থেকে তাদের মান গণনা করে। একসাথে, সংকেত নির্ভরতার একটি নির্দেশিত গ্রাফ তৈরি করে যা মডেল করে যে কীভাবে আপনার অ্যাপে ডেটা প্রবাহিত হয়।
কৌণিক সিগন্যাল থেকে বিজ্ঞপ্তিগুলি ব্যবহার করতে পারে কোন উপাদানগুলি পরিবর্তন-সনাক্ত করা দরকার বা আপনার সংজ্ঞায়িত প্রভাব ফাংশনগুলি কার্যকর করতে।
superSecretMessage signal()
superSecretMessage হল MessageService এর একটি মান যা প্লেয়ার ডিকোড করা গোপন বার্তাকে সংজ্ঞায়িত করে। বর্তমানে, মান পরিবর্তনের অ্যাপকে অবহিত করে না, তাই কাস্টমাইজ বোতামটি ভেঙে গেছে। আপনি একটি সংকেত দিয়ে এটি সমাধান করতে পারেন।
superSecretMessage একটি সংকেত বানিয়ে, আপনি অ্যাপের এমন অংশগুলিকে অবহিত করতে পারেন যা বার্তাটি কখন পরিবর্তিত হয়েছে তা জানার উপর নির্ভর করে। আপনি যখন একটি ডায়ালগে বার্তাটি কাস্টমাইজ করবেন, তখন আপনি নতুন বার্তার সাথে অ্যাপের বাকি অংশ আপডেট করার জন্য সংকেত সেট করবেন।
আপনার প্রথম সংকেত সংজ্ঞায়িত করতে, TODO(1): Define your first signal() :
-
service.message.tsফাইলে,superSecretMessageপ্রতিক্রিয়াশীল করতে সিগন্যাল লাইব্রেরি ব্যবহার করুন:
src/app/secret-message/service.message.ts
superSecretMessage = signal(
'Angular Signals are in developer preview in v16 today!'
);
এটি স্বয়ংক্রিয়ভাবে আপনাকে @angular/core থেকে signal আমদানি করতে অনুরোধ করে। আপনি যদি পৃষ্ঠাটি রিফ্রেশ করেন, তাহলে সম্ভবত আপনি যেখানে superSecretMessage এ উল্লেখ করেছিলেন সেখানে ভুল হতে পারে। কারণ আপনি superSecretMessage এর ধরন string থেকে SettableSignal<string> এ পরিবর্তন করেছেন। আপনি সিগন্যাল API ব্যবহার করতে superSecretMessage এর সমস্ত রেফারেন্স পরিবর্তন করে এটি ঠিক করতে পারেন। যেখানেই আপনি মানটি পড়ুন না কেন, সিগন্যাল গেটারকে কল করুন superSecretMessage() । এবং যেখানেই আপনি মান লিখুন, বার্তাটির জন্য নতুন মান সেট করতে SettableSignal এ .set API ব্যবহার করুন।
-
secret-message.tsএবংservice.message.tsফাইলগুলিতে, superSecretMessage-এর সমস্ত রেফারেন্সsuperSecretMessagesuperSecretMessage()এ আপডেট করুন :
src/app/secret-message/secret-message.ts
// Before
this.messages.superSecretMessage
this.messages.superSecretMessage = message;
// After
this.messages.superSecretMessage()
this.messages.superSecretMessage.set(message);
src/app/secret-message/service.message.ts
// Before
this.superSecretMessage
// After
this.superSecretMessage()
অন্য দুটি সংকেত অন্বেষণ করুন
- লক্ষ্য করুন যে আপনার অ্যাপে আরও দুটি সংকেত রয়েছে:
src/app/cipher/service.cipher.ts
cipher = signal(this.createNewCipherKey());
decodedCipher = signal<CipherKey[]>([]);
CipherService একটি cipher সংকেতকে সংজ্ঞায়িত করে, একটি নতুন cipher অক্ষরে বর্ণমালার একটি অক্ষরের কী-মানের জোড়ার এলোমেলোভাবে তৈরি করা ম্যাপিং। আপনি বার্তাটি স্ক্র্যাম্বল করতে এবং প্লেয়ারটি কীবোর্ডে একটি সফল মিল খুঁজে পেয়েছে কিনা তা নির্ধারণ করতে এটি ব্যবহার করুন।
আপনার কাছে সফলভাবে ডিকোড করা কী-মানের জোড়াগুলির একটি decodedCipher সংকেতও রয়েছে যা প্লেয়ারটি সাইফার সমাধান করার সাথে সাথে আপনি যোগ করবেন৷
অ্যাঙ্গুলারের সিগন্যাল লাইব্রেরি ডিজাইনের একটি অনন্য এবং শক্তিশালী বৈশিষ্ট্য হল যে আপনি সর্বত্র প্রতিক্রিয়াশীলতার পরিচয় দিতে পারেন। আপনি অ্যাপের পরিষেবাগুলিতে একবার সংকেতগুলি সংজ্ঞায়িত করেছেন এবং আপনি সেগুলিকে একটি টেমপ্লেট, উপাদান, পাইপ, অন্যান্য পরিষেবাগুলিতে বা যে কোনও জায়গায় আপনি অ্যাপ্লিকেশন কোড লিখতে পারেন৷ তারা সীমাবদ্ধ নয় বা একটি উপাদান সুযোগে আবদ্ধ নয়।
পরিবর্তনগুলি যাচাই করুন
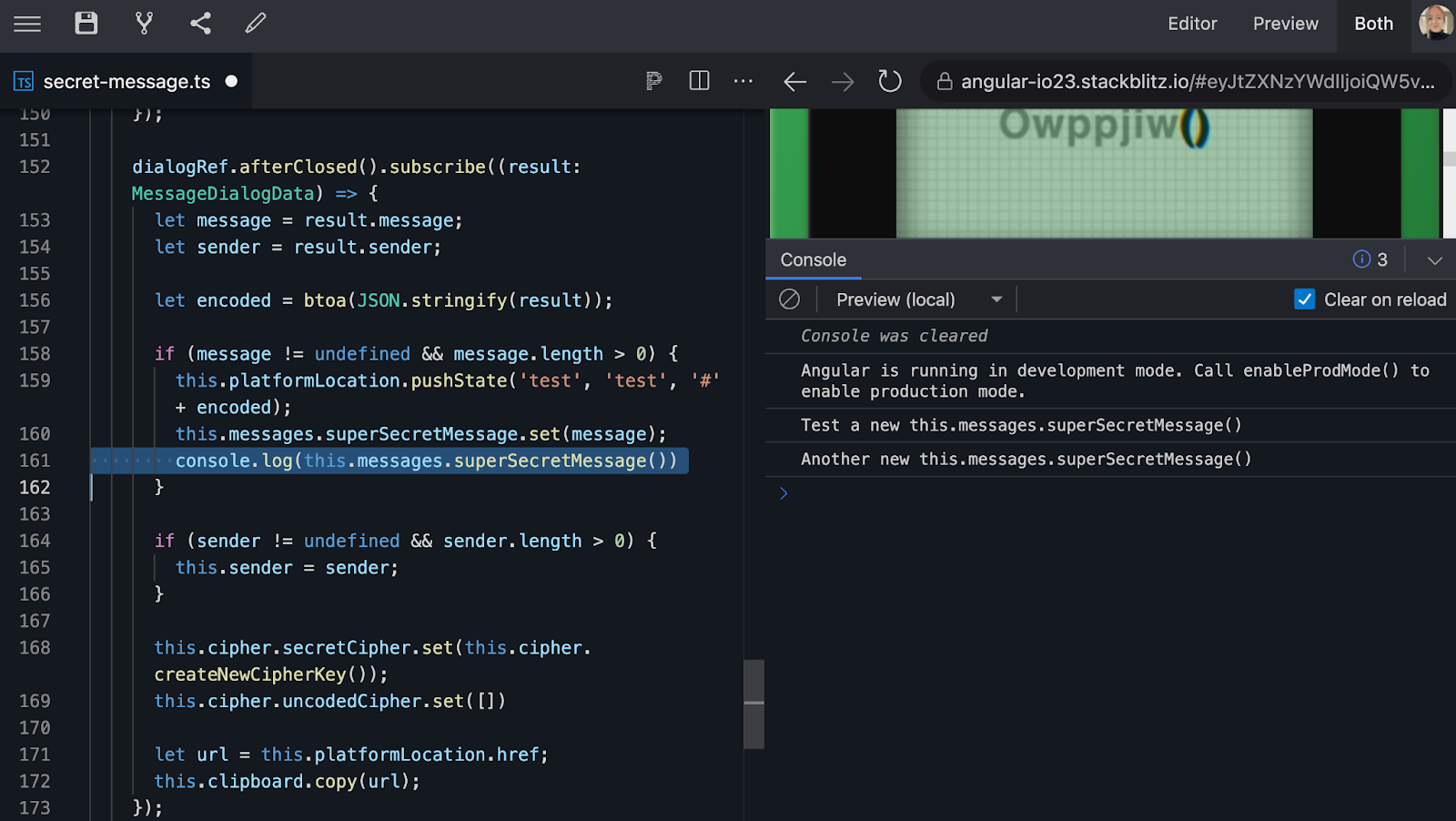
- অ্যাপটি কাজ করার আগে আপনার কাছে আরও একটি ধাপ সম্পাদন করতে হবে। আপাতত, আপনার নতুন
superSecretMessageকিভাবে সেট করা হচ্ছে তা দেখতে আপনার অ্যাপের বিভিন্ন অংশে একটিconsole.log()যোগ করার চেষ্টা করুন।

5. আপনার প্রথম গণনা করা সংজ্ঞায়িত করুন()
অনেক পরিস্থিতিতে আপনি নিজেকে বিদ্যমান মান থেকে প্রাপ্ত অবস্থা খুঁজে পেতে পারেন। নির্ভরশীল মান পরিবর্তিত হলে প্রাপ্ত অবস্থা আপডেট করা ভাল।
computed() এর সাহায্যে, আপনি ঘোষণামূলকভাবে একটি সংকেত প্রকাশ করতে পারেন যা অন্যান্য সংকেত থেকে এর মান অর্জন করে।
solvedMessage একটি computed() এ রূপান্তর করুন
solvedMessage decodedCipher সংকেত ব্যবহার করে secretMessage মানকে এনকোড থেকে ডিকোডেডে অনুবাদ করে।
এটি অতিরিক্ত দুর্দান্ত কারণ আপনি দেখতে পাচ্ছেন যে আপনি অন্য গণনার উপর ভিত্তি করে একটি গণনা করছেন, তাই যে কোনো সময় সেই ম্যাপ করা প্রতিক্রিয়াশীল প্রসঙ্গের মধ্যে একটি সংকেত পরিবর্তন হলে, নির্ভরতাগুলিকে অবহিত করা হয়।
বর্তমানে, আপনি যখন secretMessage , decodedCipher , বা superSecretMessage পরিবর্তন করেন তখন solvedMessage আপডেট হয় না। প্লেয়ার যখন সাইফার সমাধান করে তখন আপনি স্ক্রিনে আপডেট দেখতে পাচ্ছেন না।
solvedMessage কে কম্পিউটেড করে, আপনি একটি প্রতিক্রিয়াশীল প্রসঙ্গ তৈরি করেন যাতে আপনি যখন বার্তা আপডেট করেন বা সাইফার সমাধান করেন, আপনি ট্র্যাক করা নির্ভরতা থেকে স্টেট আপডেট পেতে পারেন।
solvedMessage computed() এ রূপান্তর করতে, TODO(2): Define your first computed() :
-
service.message.tsফাইলে,solvedMessageপ্রতিক্রিয়াশীল করতে সিগন্যাল লাইব্রেরি ব্যবহার করুন:
src/app/secret-message/service.message.ts
solvedMessage = computed(() =>
this.translateMessage(
this.secretMessage(),
this.cipher.decodedCipher()
)
);
এটি স্বয়ংক্রিয়ভাবে আপনাকে @angular/core থেকে computed আমদানি করতে অনুরোধ করে। আপনি যদি পৃষ্ঠাটি রিফ্রেশ করেন, তাহলে সম্ভবত আপনি এমন ত্রুটির সম্মুখীন হবেন যেখানে আপনি আগে উল্লেখ করেছিলেন solvedMessage । এর কারণ হল আপনি superSecretMessage এর ধরন string থেকে Signal<string> , একটি ফাংশনে পরিবর্তন করেছেন। আপনি solvedMessage এর সমস্ত রেফারেন্স solvedMessage() এ পরিবর্তন করে এটি ঠিক করতে পারেন।
-
secret-message.tsফাইলে, solvedMessage-এর সমস্ত রেফারেন্সsolvedMessagesolvedMessage()এ আপডেট করুন :
src/app/secret-message/secret-message.ts
// Before
<span *ngFor="let char of this.messages.solvedMessage.split(''); index as i;" [class.unsolved]="this.messages.solvedMessage[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
// After
<span *ngFor="let char of this.messages.solvedMessage().split(''); index as i;" [class.unsolved]="this.messages.solvedMessage()[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
মনে রাখবেন যে superSecretMessage এর বিপরীতে, solvedMessage একটি SettableSignal নয় —আপনি সরাসরি এর মান পরিবর্তন করতে পারবেন না। পরিবর্তে, যখনই এটির নির্ভরতা সংকেত ( secretMessage এবং decodedCipher ) আপডেট করা হয় তখন এর মান আপ টু ডেট রাখা হয়।
অন্যান্য দুটি computed() ফাংশন অন্বেষণ করুন
- লক্ষ্য করুন যে আপনার অ্যাপে আপনার আরও দুটি গণনা করা মান রয়েছে:
src/app/secret-message/service.message.ts
secretMessage = computed(() =>
this.translateMessage(
this.superSecretMessage(),
this.cipher.cipher()
)
);
src/app/cipher/service.cipher.ts
unsolvedAlphabet = computed(() =>
ALPHABET.filter(
(letter) => !this.decodedCipher().find((guess) => guess.value === letter)
)
);
MessageService একটি secretMessage কম্পিউটেড সংজ্ঞায়িত করে, cipher দ্বারা এনকোড করা superSecretMessage যা প্লেয়াররা সমাধান করার জন্য কাজ করে।
CipherService একটি unsolvedAlphabet গণনা করা সংজ্ঞায়িত করে, প্লেয়ার যে সমস্ত অক্ষরের সমাধান করেনি তার একটি তালিকা, যা decodedCipher সমাধান করা সাইফার কীগুলির তালিকা থেকে প্রাপ্ত।
পরিবর্তনগুলি যাচাই করুন
এখন যেহেতু superSecretMessage হল একটি সংকেত এবং solvedMessage হল একটি গণনা করা, অ্যাপটি কাজ করা উচিত! গেমের কার্যকারিতা পরীক্ষা করুন:
- সাইফার সমাধান এবং গোপন বার্তা ডিকোড করার জন্য আপনার
CipherComponentএকটিLetterGuessComponentএ একটিLetterKeyComponentএ টেনে আনুন এবং ড্রপ করুন৷ - আপনি গোপন বার্তা আরও ডিকোড করার সাথে সাথে
SecretMessageComponentকিভাবে আপডেট হয় তা দেখুন। - প্রেরক এবং বার্তা পরিবর্তন করতে কাস্টমাইজ ক্লিক করুন, এবং তারপর স্ক্রীনে মান এবং URL পরিবর্তন দেখতে URL তৈরি করুন এবং অনুলিপি করুন ক্লিক করুন।
- বোনাস: একটি নতুন ট্যাবে URL টি কপি করুন এবং পেস্ট করুন, বা বন্ধুর সাথে ভাগ করুন এবং দেখুন কিভাবে প্রেরক এবং বার্তাটি URL এ সংরক্ষণ করা হয়৷

6. আপনার প্রথম প্রভাব যোগ করুন()
এমন সময় আছে যখন আপনি কিছু ঘটতে চাইতে পারেন যখন একটি সংকেতের একটি নতুন মান থাকে। effect() দিয়ে, আপনি সংকেত পরিবর্তনের প্রতিক্রিয়া হিসাবে একটি হ্যান্ডলার ফাংশন নির্ধারণ করতে এবং চালাতে পারেন।
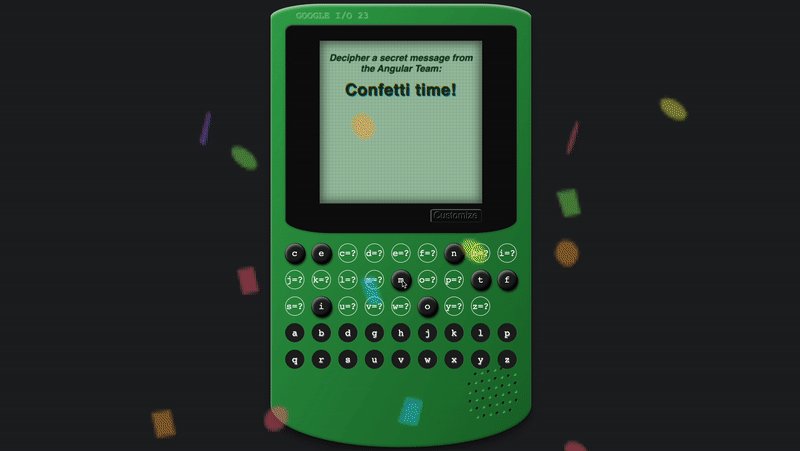
সাইফার সমাধান হয়ে গেলে কনফেটি যোগ করুন
এখন যেহেতু অ্যাপটি কার্যকরী, আপনি কনফেটি যোগ করে কিছু মজা যোগ করতে পারেন যখন সাইফারটি সমাধান করা হয় এবং গোপন বার্তাটি ডিকোড করা হয়।
কনফেটি যোগ করতে, TODO(3): Add your first effect() :
-
cipher.tsফাইলে, বার্তাটি ডিকোড করা হলে কনফেটি যোগ করার জন্য একটি প্রভাব নির্ধারণ করুন:
src/app/cipher/cipher.ts
import * as confetti from 'canvas-confetti';
ngOnInit(): void {
...
effect(() => {
if (this.messages.superSecretMessage() === this.messages.solvedMessage()) {
var confettiCanvas = document.getElementById('confetti-canvas');
confetti.create()(confettiCanvas, { particleCount: 100 });
}
});
}
লক্ষ্য করুন কিভাবে এই প্রভাবটি একটি সংকেত এবং একটি গণনাকৃত মানের উপর নির্ভর করে: this.messages.superSecretMessage() এবং this.messages.solvedMessage() ।
প্রভাব আপনাকে প্রতিক্রিয়াশীল প্রেক্ষাপটের মধ্যে কনফেটি ফাংশনের সময়সূচী করতে সাহায্য করে যখন এর নির্ভরতাগুলি আপডেট করা হয় তখন ট্র্যাক এবং পুনরায় মূল্যায়ন করতে।
পরিবর্তনগুলি যাচাই করুন
- সাইফারটি সমাধান করার চেষ্টা করুন (ইঙ্গিত: দ্রুত পরীক্ষা করার জন্য আপনি বার্তাটিকে সংক্ষিপ্ত কিছুতে পরিবর্তন করতে পারেন!) একটি কনফেটি পপ আপনার প্রথম
effect()এর জন্য আপনাকে অভিনন্দন জানাবে!

7. অভিনন্দন!
আপনার কৌণিক সাইফার এখন ডিকোড এবং গোপন বার্তা শেয়ার করার জন্য প্রস্তুত! কৌণিক দলের জন্য একটি বার্তা আছে? আমাদের সোশ্যাল মিডিয়াকে @Angular এ ট্যাগ করুন যাতে আমরা এটিকে ডিকোড করতে পারি! 🎉

আপনার ডেভেলপমেন্টকে সহজ করতে এবং ডিফল্টভাবে দ্রুত অ্যাপ তৈরি করতে আপনার এখন আপনার কৌণিক টুলবক্সে তিনটি নতুন প্রতিক্রিয়াশীল আদিম আছে।
আরও জানুন
এই কোডল্যাবগুলি দেখুন:
এই উপকরণ পড়ুন:
- Angular.io
- সংকেত সহ প্রতিক্রিয়া পুনর্বিবেচনা (Google I/O 2023)
- Angular এ নতুন কি আছে (Google I/O 2023)

