1. قبل از شروع

Angular Signals سه حالت اولیه واکنشی را به Angular معرفی می کند که شما می شناسید و دوست دارید، توسعه شما را ساده می کند و به شما کمک می کند تا به طور پیش فرض برنامه های سریع تری بسازید.
چیزی که خواهی ساخت
- شما در مورد سه اولیه واکنشی معرفی شده با سیگنال های زاویه ای آشنا می شوید:
signal()،computed()وeffect(). - از سیگنال های Angular برای قدرت بخشیدن به یک بازی Angular Cipher استفاده کنید. رمزها سیستم هایی برای رمزگذاری و رمزگشایی داده ها هستند. در این بازی، کاربران می توانند با کشیدن و رها کردن سرنخ هایی برای حل رمز، پیام را سفارشی کنند و URL را برای ارسال پیام های مخفی به دوستان خود به اشتراک بگذارند.

پیش نیازها
- آشنایی با Angular و Typescript
- توصیه می شود: برای آشنایی با کتابخانه سیگنال های زاویه ای ، Rethinking Reactivity with Signals را تماشا کنید
2. کد را دریافت کنید
هر چیزی که برای این پروژه نیاز دارید در Stackblitz است. Stackblitz روش توصیه شده برای کار از طریق این کد لبه است. به عنوان جایگزین، کد را شبیه سازی کنید و آن را در محیط توسعه دهنده مورد علاقه خود باز کنید.
Stackblitz را باز کنید و برنامه را اجرا کنید
برای شروع، پیوند Stackblitz را در مرورگر وب مورد علاقه خود باز کنید:
- یک برگه مرورگر جدید باز کنید و به https://stackblitz.com/edit/io-signals-codelab-starter?file=src%2Fcipher%2Fservice.cipher.ts,src%2Fsecret-message%2Fservice.message.ts&service بروید. ماساژ.تس
- Stackblitz را فورک کنید تا فضای کاری قابل ویرایش خود را ایجاد کنید. Stackblitz باید به طور خودکار برنامه را اجرا کند و شما آماده کار هستید!
جایگزین: مخزن را کلون کنید و برنامه را ارائه دهید
استفاده از VSCode یا یک IDE محلی یک روش جایگزین برای کار از طریق این کد است:
- یک برگه مرورگر جدید باز کنید و به https://github.com/angular/codelabs/tree/signals-get-started بروید.
- مخزن را Fork و کلون کنید و از دستور
cd codelabs/برای انتقال به مخزن استفاده کنید. - با دستور
git checkout signals-get-startedشاخه کد شروع را بررسی کنید. - کد را در VSCode یا IDE دلخواه خود باز کنید.
- برای نصب وابستگی های مورد نیاز برای اجرای سرور، از دستور
npm installاستفاده کنید. - برای اجرای سرور از دستور
ng serveاستفاده کنید. - یک برگه مرورگر را به http://localhost:4200 باز کنید.
3. یک خط پایه ایجاد کنید
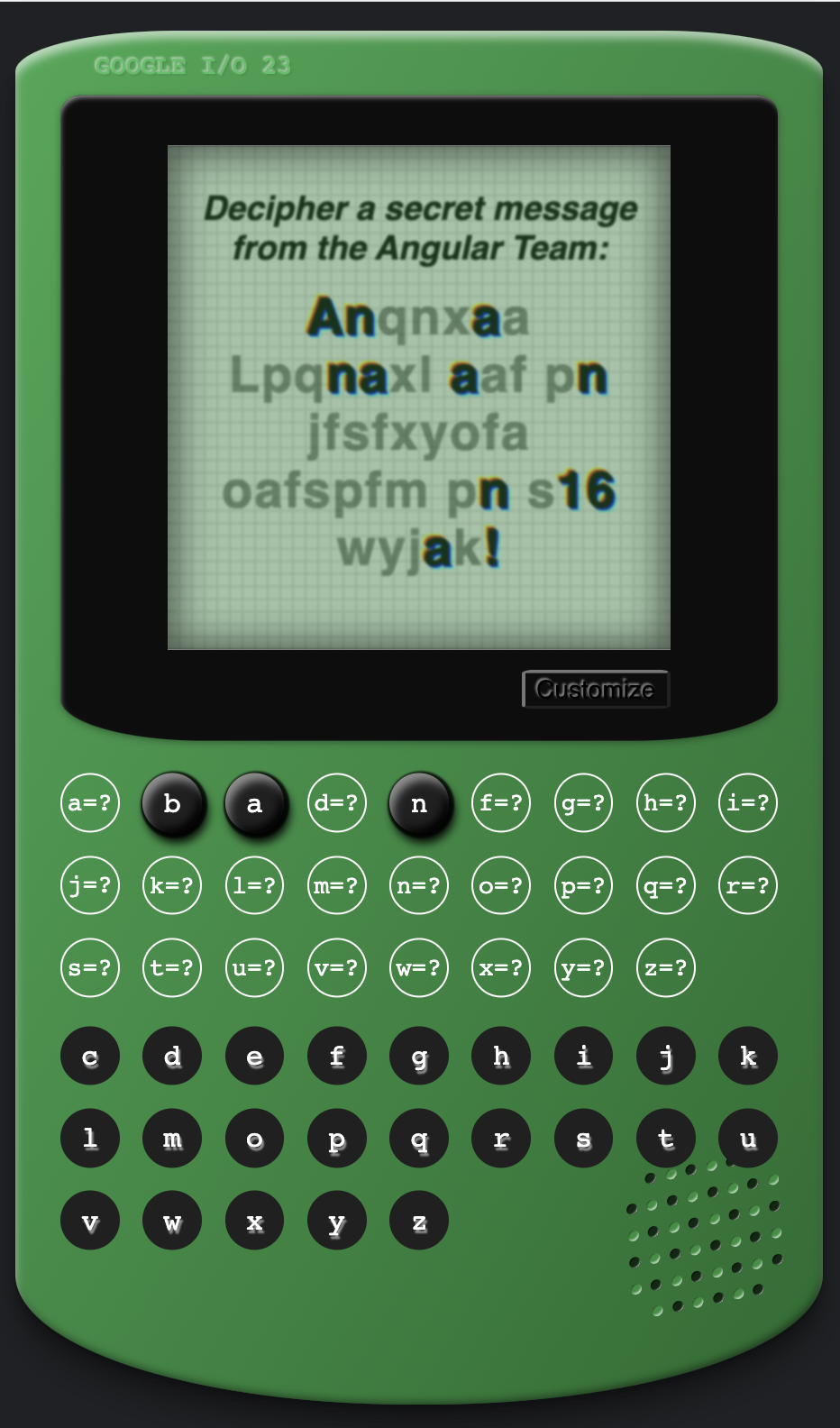
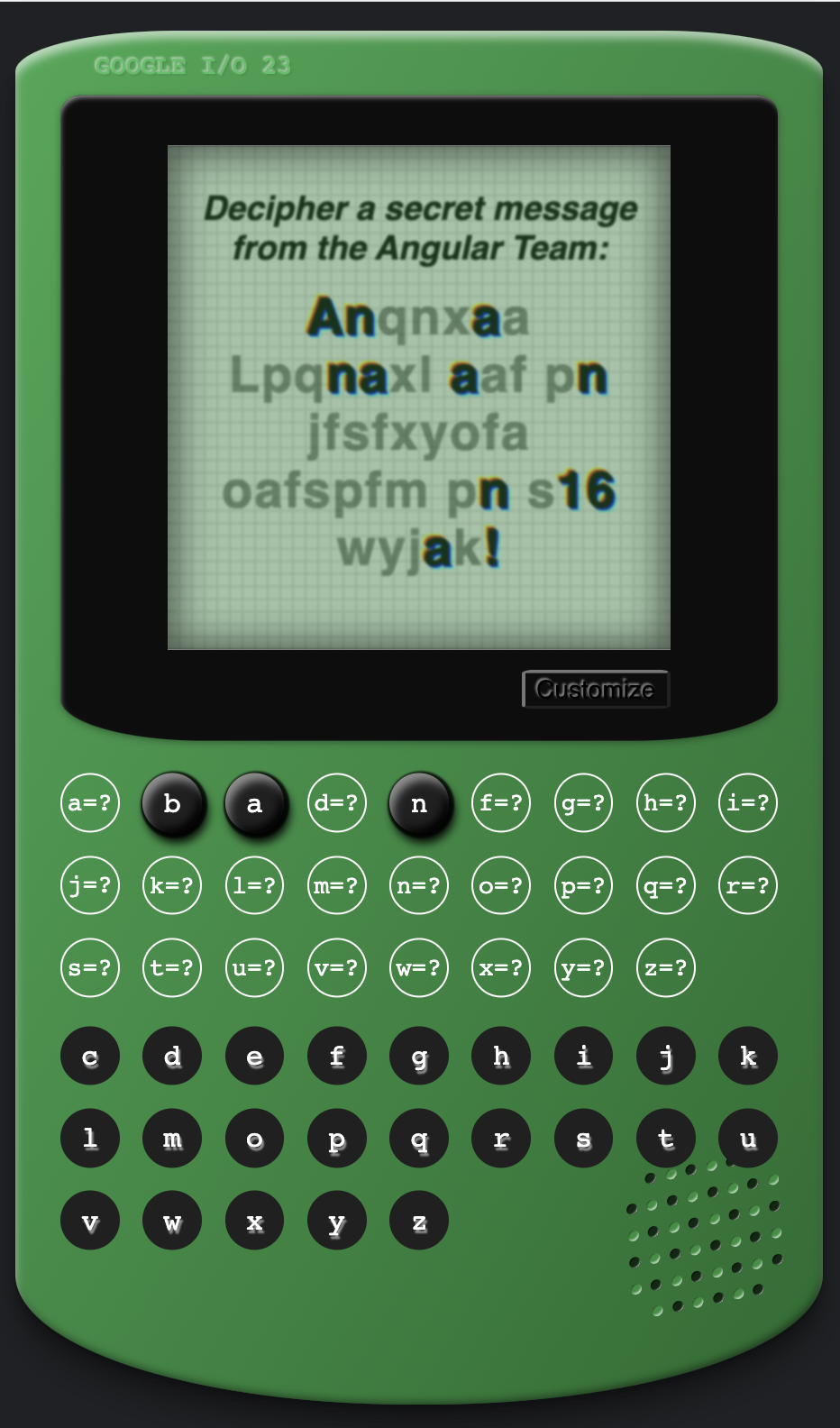
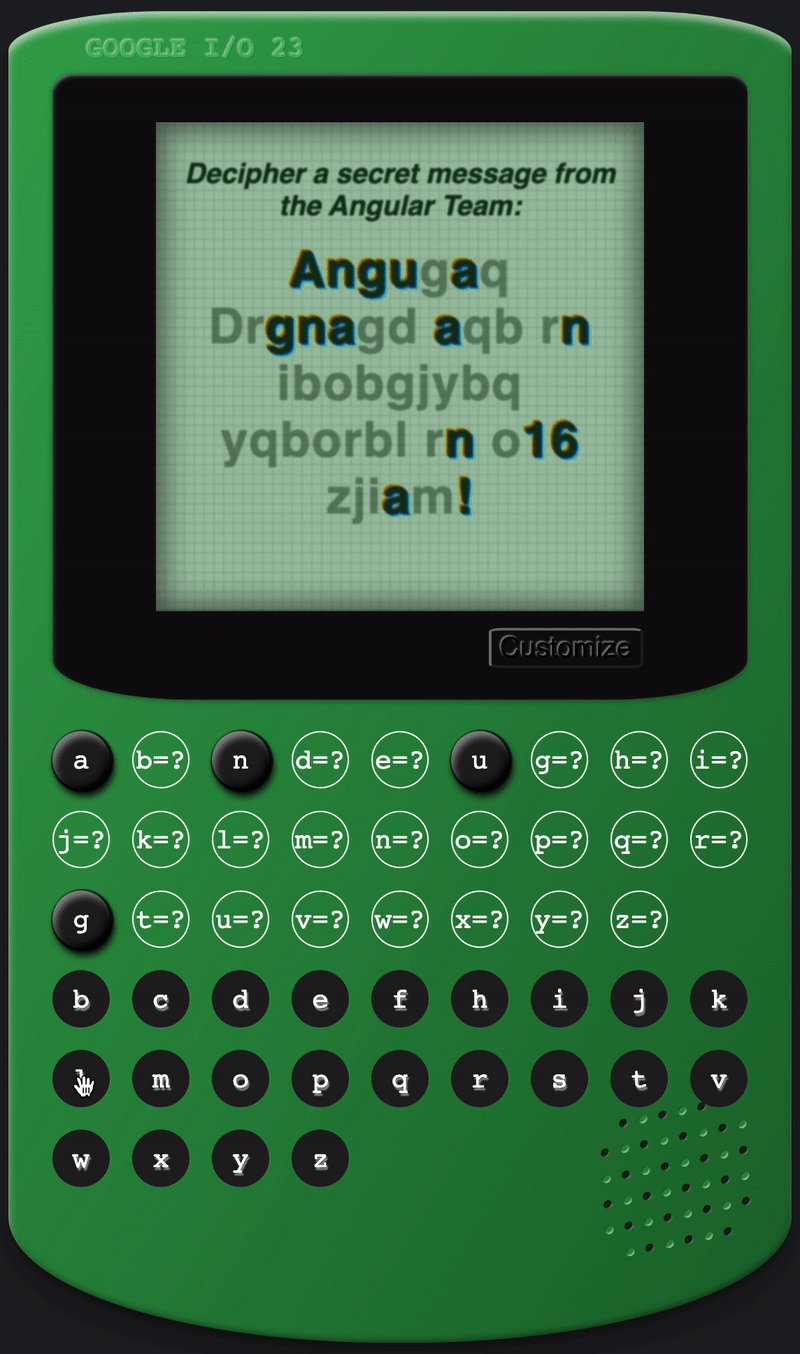
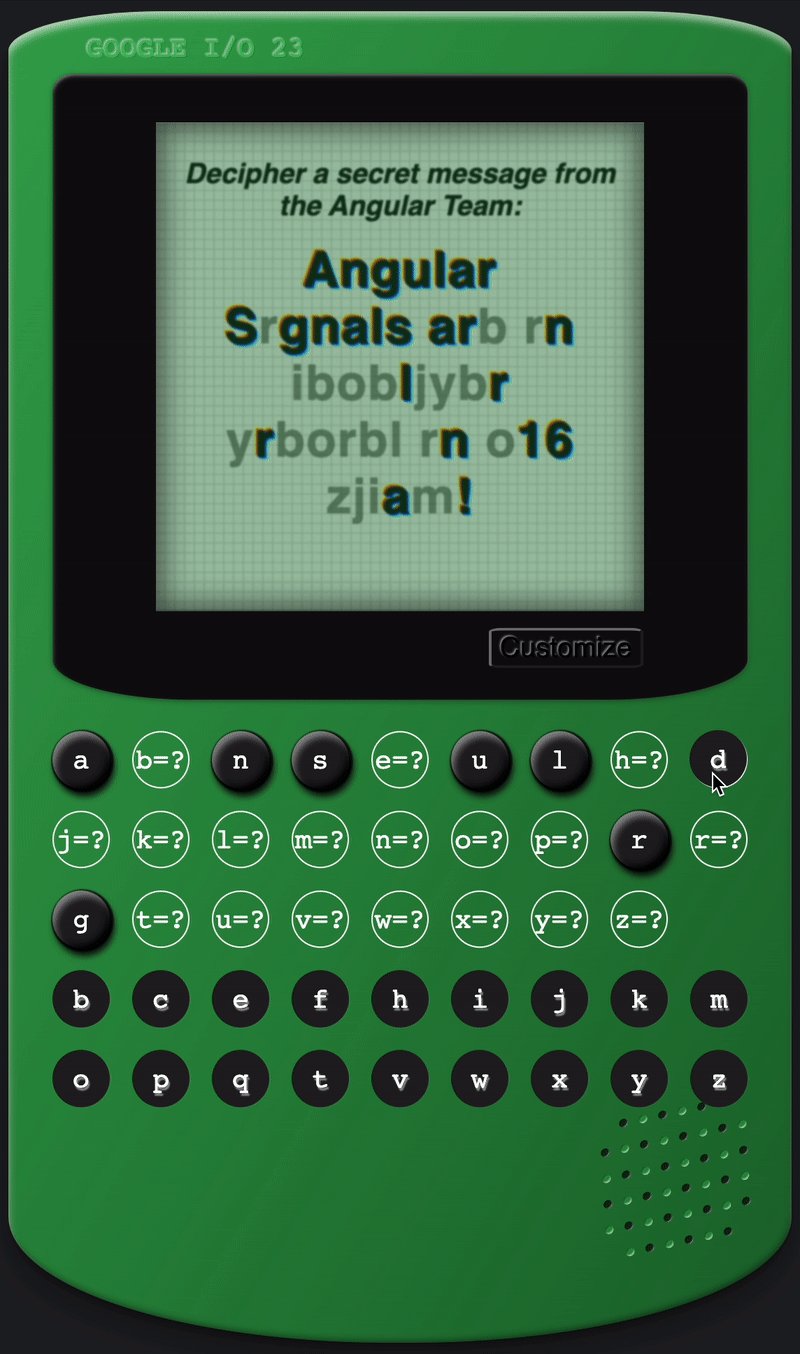
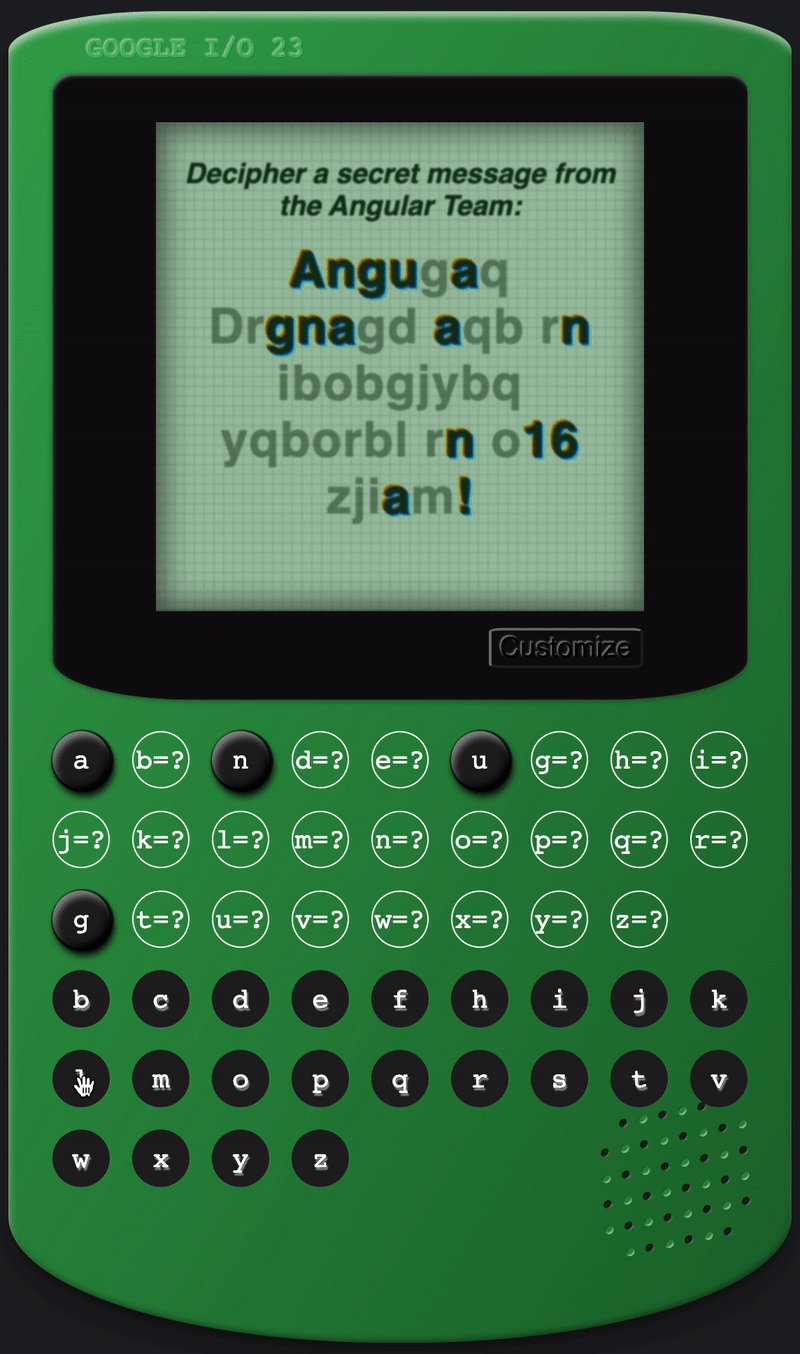
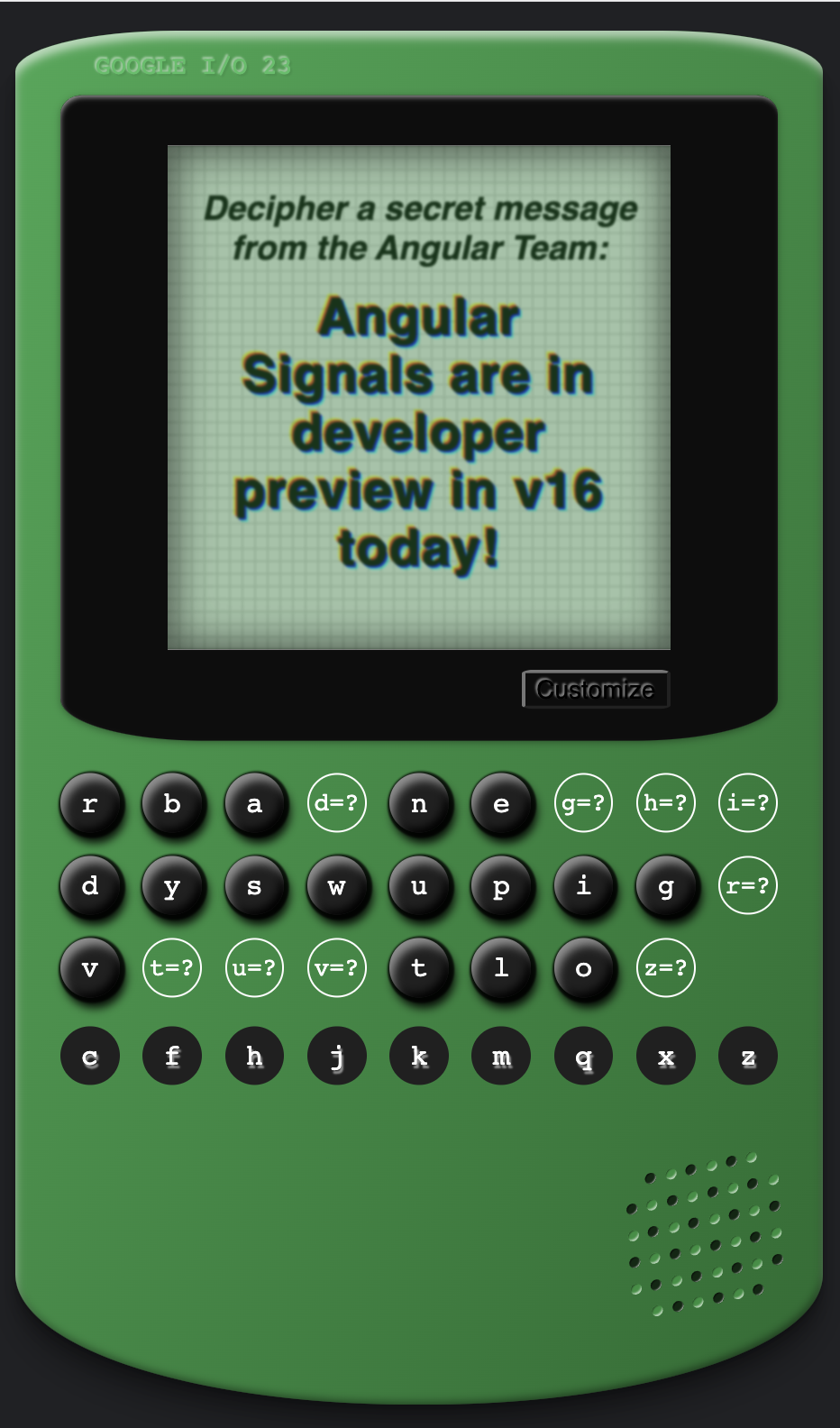
نقطه شروع شما یک بازی Angular Cipher است، اما هنوز کار نمی کند. Angular Signals عملکرد بازی را تقویت می کند.

برای شروع، نسخه تمام شده چیزی را که میسازید دنبال کنید: Angular Signals Cypher .
- پیام کدگذاری شده را روی صفحه نمایش مشاهده کنید.
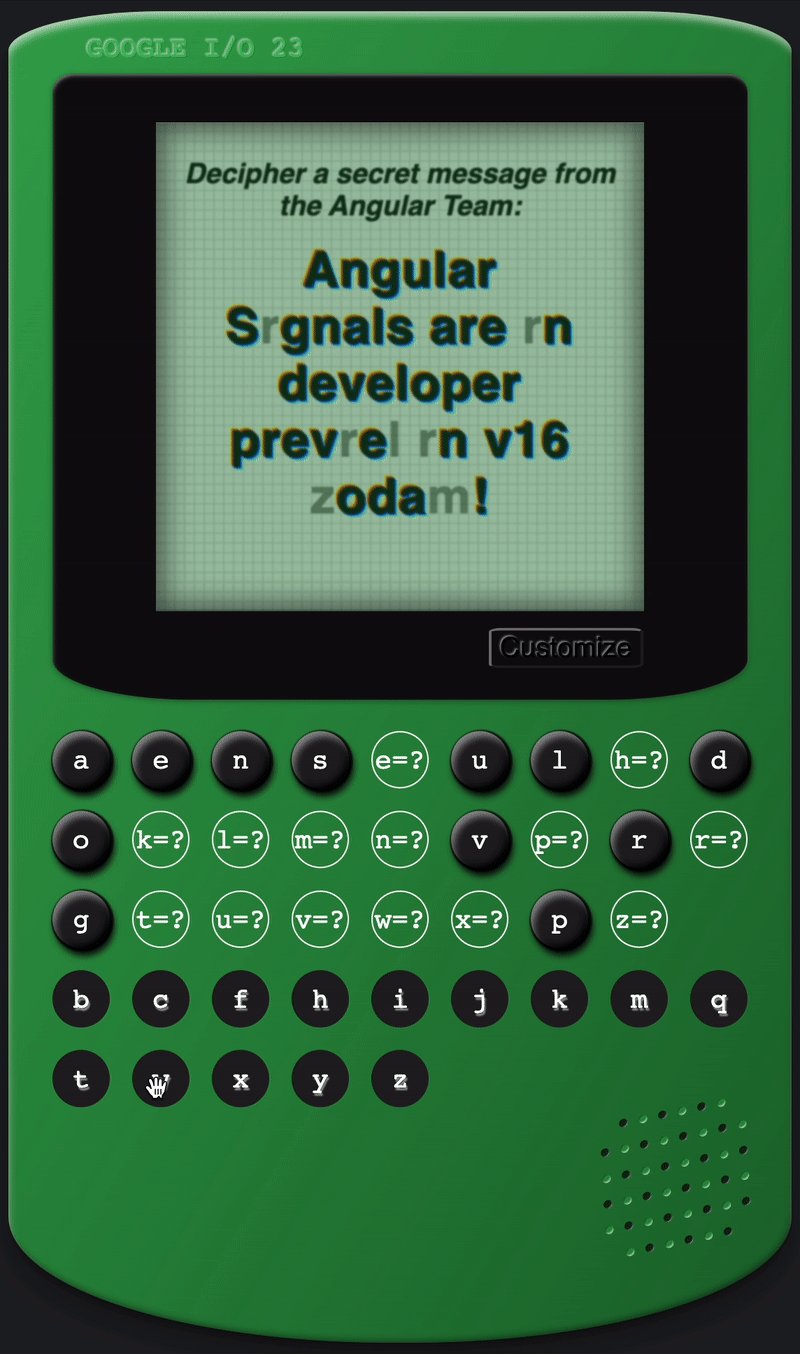
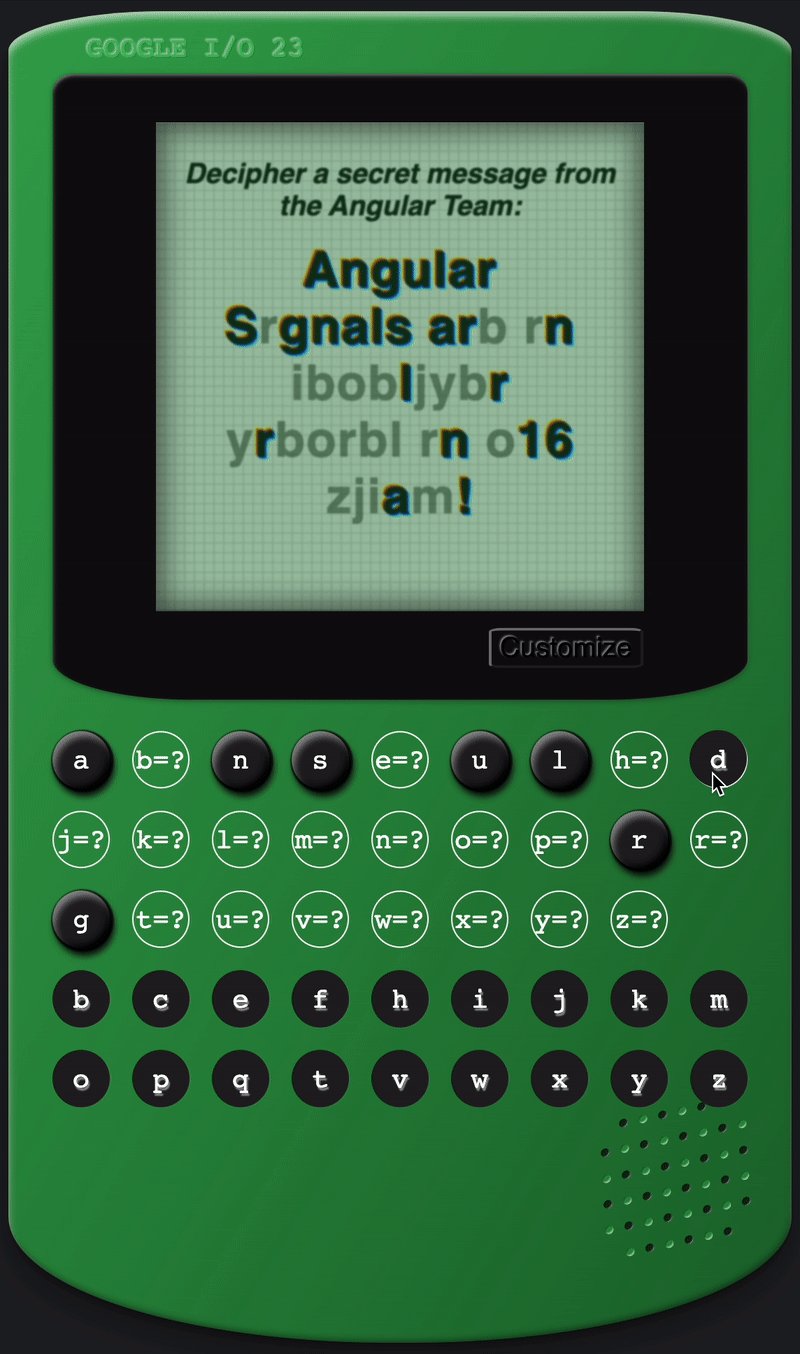
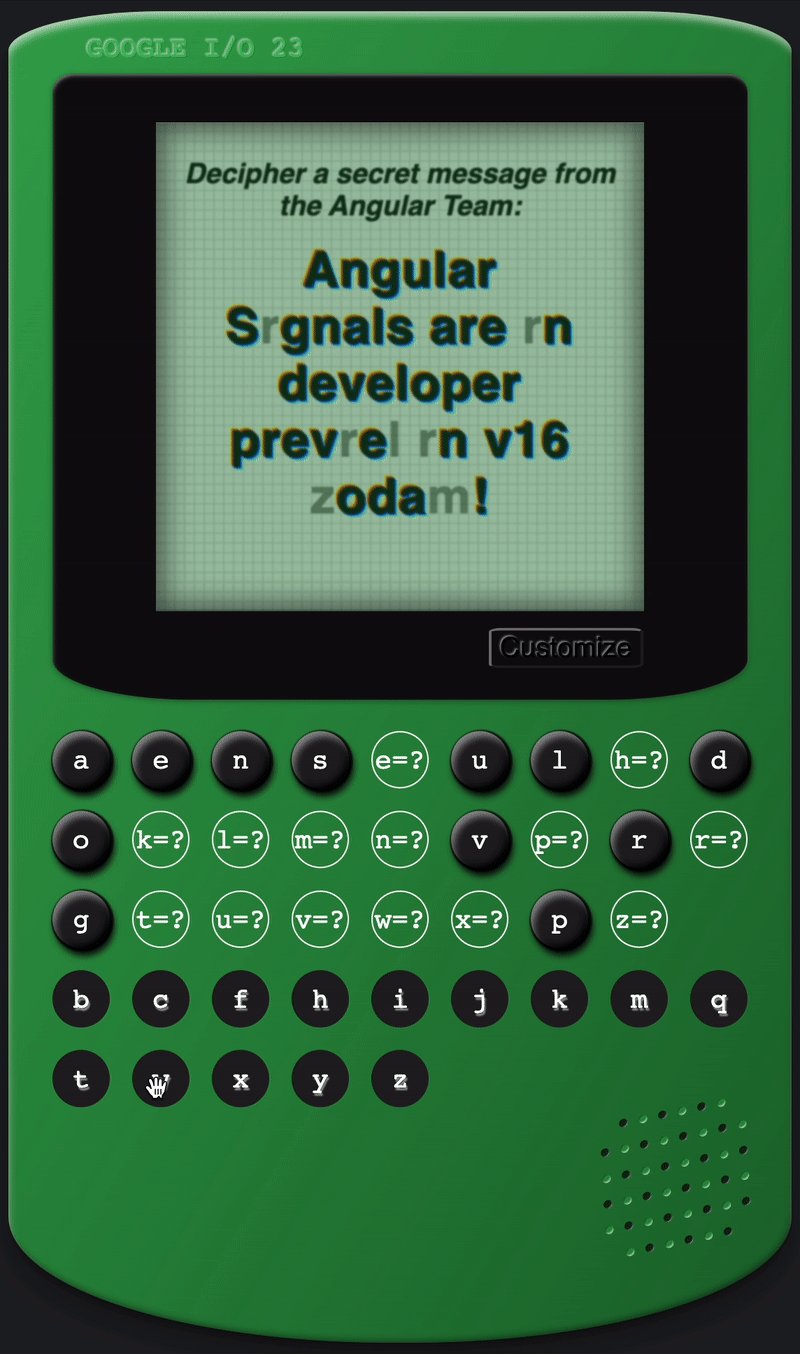
- برای حل رمز و رمزگشایی پیام مخفی، یک دکمه حرف را در صفحه کلید بکشید و رها کنید.
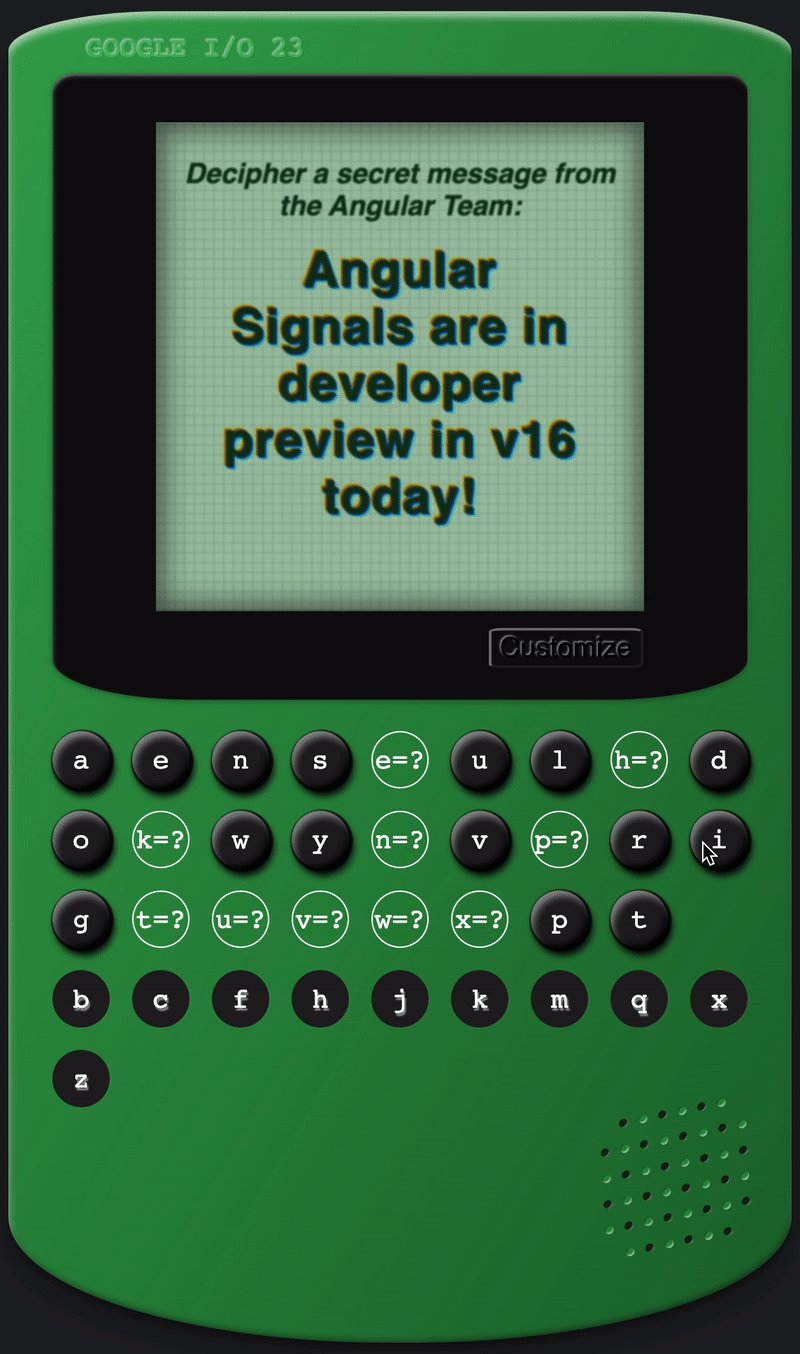
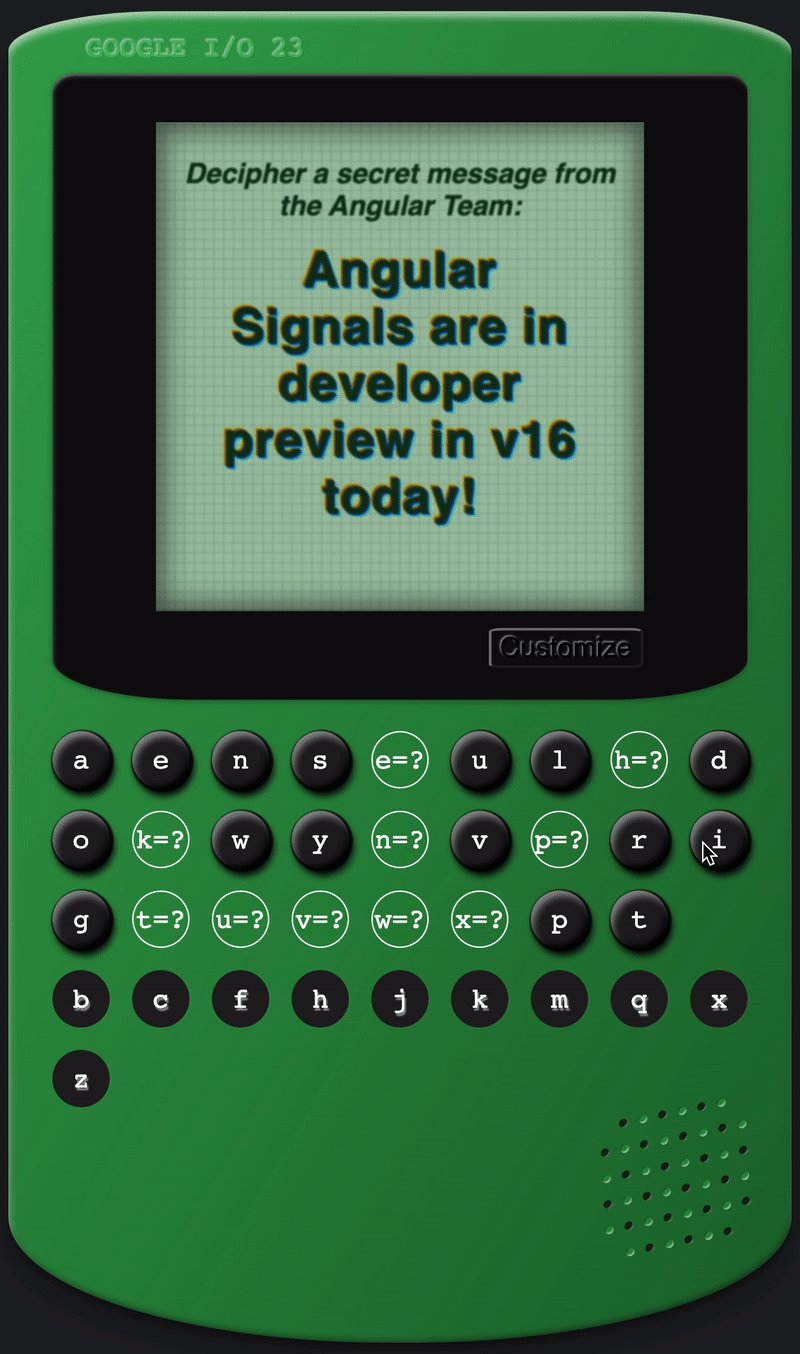
- در صورت موفقیت، نحوه به روز رسانی پیام برای رمزگشایی بیشتر پیام مخفی را ببینید.
- برای تغییر فرستنده و پیام، روی Customize کلیک کنید و سپس روی Create & Copy URL کلیک کنید تا مقادیر روی صفحه و تغییر URL را مشاهده کنید.
- پاداش: URL را در یک برگه جدید کپی و جایگذاری کنید، یا با یک دوست به اشتراک بگذارید و ببینید فرستنده و پیام چگونه در URL ذخیره می شوند.

4. اولین سیگنال () خود را تعریف کنید
سیگنال مقداری است که می تواند به Angular بگوید وقتی تغییر می کند. برخی از سیگنال ها را می توان به طور مستقیم تغییر داد، در حالی که برخی دیگر مقادیر خود را از مقادیر سیگنال های دیگر محاسبه می کنند. سیگنالها با هم یک نمودار جهتدار از وابستگیها ایجاد میکنند که نحوه جریان دادهها در برنامه شما را مدل میکند.
Angular میتواند از اعلانهای سیگنالها برای دانستن اینکه کدام مؤلفهها باید شناسایی شوند یا برای اجرای عملکردهای افکتی که شما تعریف میکنید، استفاده کند.
تبدیل superSecretMessage به signal()
superSecretMessage یک مقدار در MessageService است که پیام مخفی را که پخش کننده رمزگشایی می کند تعریف می کند. در حال حاضر، مقدار تغییرات را به برنامه اطلاع نمی دهد، بنابراین دکمه Customize خراب است. شما می توانید این را با یک سیگنال حل کنید.
با تبدیل superSecretMessage به یک سیگنال، میتوانید قسمتهایی از برنامه را که به دانستن زمان تغییر پیام بستگی دارد، مطلع کنید. وقتی پیام را در یک گفتگو سفارشی میکنید، سیگنال را تنظیم میکنید تا بقیه برنامه با پیام جدید بهروزرسانی شود.
برای تعریف اولین سیگنال، مراحل زیر را در زیر TODO(1): Define your first signal() :
- در فایل
service.message.ts، از کتابخانه Signals برای فعال کردنsuperSecretMessageاستفاده کنید:
src/app/secret-message/service.message.ts
superSecretMessage = signal(
'Angular Signals are in developer preview in v16 today!'
);
این به طور خودکار از شما می خواهد signal از @angular/core وارد کنید. اگر صفحه را بازخوانی کنید، احتمالاً با خطاهایی روبرو می شوید که قبلاً به superSecretMessage مراجعه کرده اید. دلیلش این است که شما نوع superSecretMessage را از string به SettableSignal<string> تغییر داده اید. می توانید با تغییر همه مراجع superSecretMessage برای استفاده از Signals API این مشکل را برطرف کنید. هر جا که مقدار را خواندید، سیگنال گیرنده superSecretMessage() فراخوانی کنید. و هر جا که مقدار را می نویسید، از API .set در SettableSignal برای تنظیم مقدار جدید پیام استفاده کنید.
- در فایلهای
secret-message.tsوservice.message.ts، تمام مراجعsuperSecretMessageرا بهsuperSecretMessage()بهروزرسانی کنید:
src/app/secret-message/secret-message.ts
// Before
this.messages.superSecretMessage
this.messages.superSecretMessage = message;
// After
this.messages.superSecretMessage()
this.messages.superSecretMessage.set(message);
src/app/secret-message/service.message.ts
// Before
this.superSecretMessage
// After
this.superSecretMessage()
دو سیگنال دیگر را کاوش کنید
- توجه داشته باشید که دو سیگنال دیگر در برنامه خود دارید:
src/app/cipher/service.cipher.ts
cipher = signal(this.createNewCipherKey());
decodedCipher = signal<CipherKey[]>([]);
CipherService یک سیگنال cipher را تعریف می کند، یک نقشه برداری تصادفی از جفت های کلید-مقدار از یک حرف الفبا به یک حرف cipher جدید. شما از این برای به هم زدن پیام استفاده میکنید و تعیین میکنید که آیا بازیکن مسابقه موفقی را روی صفحه کلید پیدا میکند یا خیر.
شما همچنین یک سیگنال decodedCipher از جفتهای کلید-مقدار رمزگشایی شده با موفقیت دارید که وقتی بازیکن رمز را حل میکند، به آن اضافه میکنید.
ویژگی منحصر به فرد و قدرتمند طراحی کتابخانه سیگنال های Angular این است که می توانید واکنش پذیری را در همه جا معرفی کنید. سیگنالها را یک بار در سرویسهای برنامه تعریف کردهاید، و میتوانید از آنها در قالب، اجزا، لولهها، سرویسهای دیگر یا هر جایی که بتوانید کد برنامه بنویسید استفاده کنید. آنها محدود یا محدود به یک محدوده جزء نیستند.
تغییرات را تأیید کنید
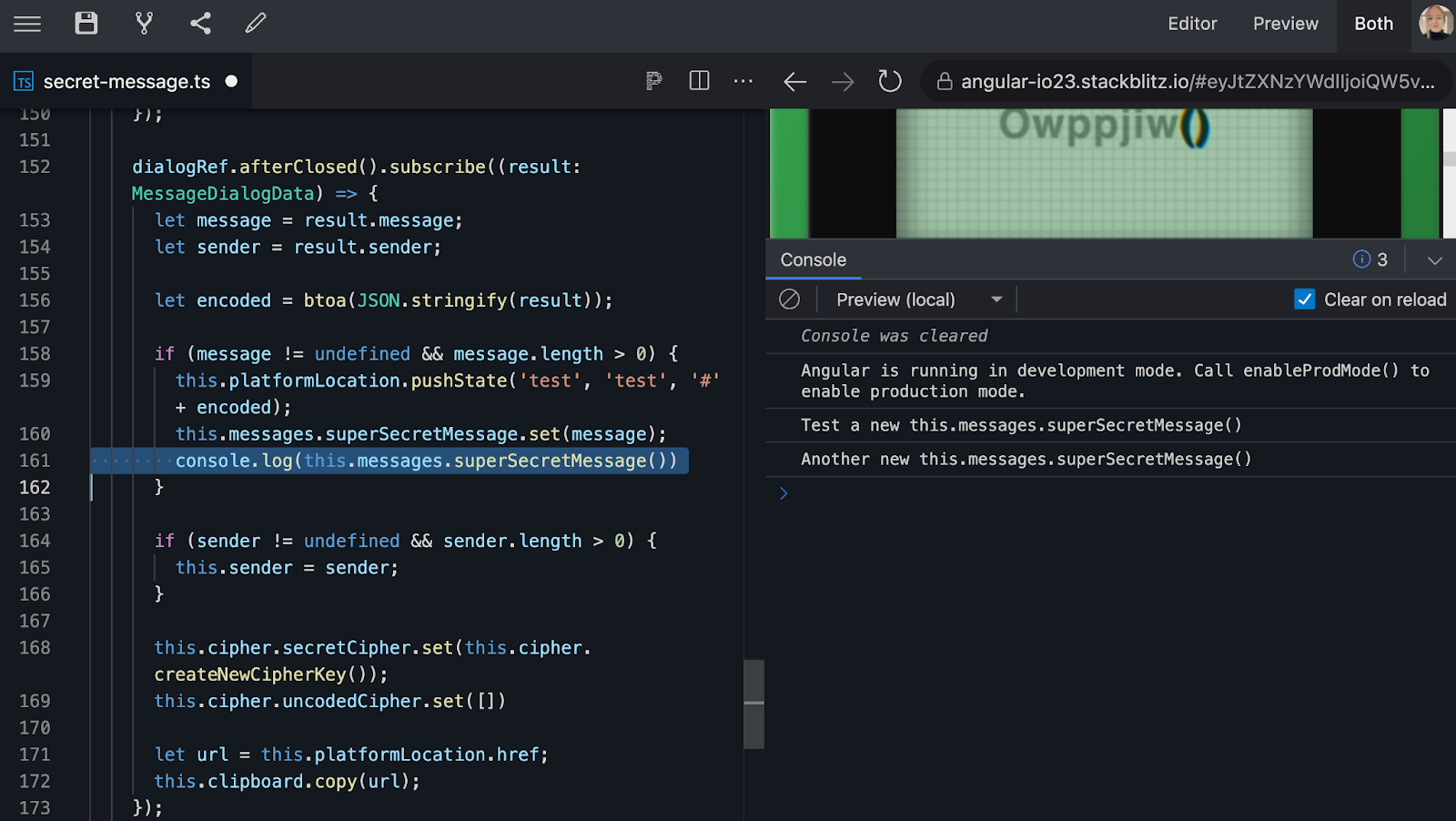
- قبل از اینکه برنامه کار کند یک مرحله دیگر دارید. در حال حاضر، سعی کنید یک
console.log()در قسمت های مختلف برنامه خود اضافه کنید تا ببینیدsuperSecretMessageجدید شما چگونه تنظیم می شود.

5. اولین () محاسبه شده خود را تعریف کنید
در بسیاری از موقعیت ها ممکن است متوجه شوید که حالتی را از ارزش های موجود بدست می آورید. هنگامی که مقدار وابسته تغییر می کند، بهتر است حالت مشتق شده به روز شود.
با computed() میتوانید سیگنالی را که مقدار آن را از سیگنالهای دیگر میگیرد، بهطور آشکار بیان کنید.
تبدیل solvedMessage به computed()
solvedMessage مقدار secretMessage را با استفاده از سیگنال decodedCipher از کدگذاری شده به رمزگشایی ترجمه می کند.
این بسیار جالب است زیرا می توانید ببینید که یک محاسبه شده را بر اساس محاسبه دیگری استخراج می کنید، بنابراین هر زمان که سیگنالی در آن زمینه واکنش نگاشت شده تغییر کند، وابستگی ها مطلع می شوند.
در حال حاضر، با تغییر secretMessage ، decodedCipher یا superSecretMessage ، solvedMessage به روز نمی شود. بنابراین وقتی پخش کننده رمز را حل می کند، به روز رسانی های صفحه را نمی بینید.
با محاسبهسازی solvedMessage ، یک زمینه واکنشی ایجاد میکنید تا زمانی که پیام را بهروزرسانی میکنید یا رمز را حل میکنید، میتوانید بهروزرسانی حالت را از وابستگیهای ردیابی شده استخراج کنید.
برای تبدیل solvedMessage به computed() ، مراحل زیر را در TODO(2): Define your first computed() :
- در فایل
service.message.ts، از کتابخانه Signals برای فعال کردنsolvedMessageاستفاده کنید:
src/app/secret-message/service.message.ts
solvedMessage = computed(() =>
this.translateMessage(
this.secretMessage(),
this.cipher.decodedCipher()
)
);
این به طور خودکار از شما می خواهد که computed از @angular/core وارد کنید. اگر صفحه را بازخوانی کنید، احتمالاً با خطاهایی روبرو می شوید که قبلاً به solvedMessage مراجعه کرده اید. این به این دلیل است که شما نوع superSecretMessage را از string به Signal<string> ، یک تابع، تغییر داده اید. میتوانید با تغییر همه مراجع () solvedMessage به solvedMessage() این مشکل را برطرف کنید.
- در فایل
secret-message.ts، تمام مراجعsolvedMessageرا بهsolvedMessage()به روز کنید:
src/app/secret-message/secret-message.ts
// Before
<span *ngFor="let char of this.messages.solvedMessage.split(''); index as i;" [class.unsolved]="this.messages.solvedMessage[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
// After
<span *ngFor="let char of this.messages.solvedMessage().split(''); index as i;" [class.unsolved]="this.messages.solvedMessage()[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
توجه داشته باشید که برخلاف superSecretMessage ، solvedMessage یک SettableSignal نیست — شما نمی توانید مقدار آن را مستقیماً تغییر دهید. در عوض، هر زمان که هر یک از سیگنالهای وابستگی آن ( secretMessage و decodedCipher ) بهروز شود، مقدار آن بهروز نگه داشته میشود.
دو تابع computed() دیگر را کاوش کنید
- توجه داشته باشید که دو مقدار محاسبه شده دیگر در برنامه خود دارید:
src/app/secret-message/service.message.ts
secretMessage = computed(() =>
this.translateMessage(
this.superSecretMessage(),
this.cipher.cipher()
)
);
src/app/cipher/service.cipher.ts
unsolvedAlphabet = computed(() =>
ALPHABET.filter(
(letter) => !this.decodedCipher().find((guess) => guess.value === letter)
)
);
MessageService یک secretMessage محاسبه شده را تعریف می کند، superSecretMessage که توسط cipher که بازیکنان برای حل آن کار می کنند کدگذاری می شود.
CipherService یک unsolvedAlphabet محاسبه شده را تعریف می کند، لیستی از تمام حروفی که بازیکن حل نکرده است، که از لیست کلیدهای رمز حل شده در decodedCipher مشتق شده است.
تغییرات را تأیید کنید
اکنون که superSecretMessage یک سیگنال است و solvedMessage یک محاسبه شده است، برنامه باید کار کند! قابلیت های بازی را تست کنید:
- یک
LetterGuessComponentرا به یکLetterKeyComponentدرCipherComponentخود بکشید و رها کنید تا در جهت حل رمز و رمزگشایی پیام مخفی کار کنید. - ببینید چگونه
SecretMessageComponentبا رمزگشایی بیشتر پیام مخفی به روز می شود. - برای تغییر فرستنده و پیام، روی Customize کلیک کنید و سپس روی Create & Copy URL کلیک کنید تا مقادیر روی صفحه و تغییر URL را مشاهده کنید.
- پاداش: URL را در یک برگه جدید کپی و جایگذاری کنید، یا با یک دوست به اشتراک بگذارید و ببینید فرستنده و پیام چگونه در URL ذخیره می شوند.

6. اولین افکت خود را اضافه کنید()
مواقعی وجود دارد که ممکن است بخواهید زمانی که سیگنال دارای مقدار جدیدی است، چیزی رخ دهد. با effect() می توانید یک تابع handler را در پاسخ به تغییر سیگنال ها زمان بندی و اجرا کنید.
وقتی رمز حل شد، کوفته را اضافه کنید
اکنون که برنامه کاربردی است، میتوانید با اضافه کردن کانفتی زمانی که رمز حل شد و پیام مخفی رمزگشایی شد، کمی سرگرمی اضافه کنید.
برای افزودن کنفتی، مراحل زیر را در زیر TODO(3): Add your first effect() :
- در فایل
cipher.ts، زمانی که پیام رمزگشایی میشود، یک افکت برای اضافه کردن کانفتی برنامهریزی کنید:
src/app/cipher/cipher.ts
import * as confetti from 'canvas-confetti';
ngOnInit(): void {
...
effect(() => {
if (this.messages.superSecretMessage() === this.messages.solvedMessage()) {
var confettiCanvas = document.getElementById('confetti-canvas');
confetti.create()(confettiCanvas, { particleCount: 100 });
}
});
}
توجه کنید که چگونه این اثر به یک سیگنال و یک مقدار محاسبه شده بستگی دارد: this.messages.superSecretMessage() و this.messages.solvedMessage() .
افکت به شما کمک می کند تا عملکرد کنفتی را در یک زمینه واکنشی برنامه ریزی کنید تا زمانی که وابستگی های آن به روز می شوند، آن را ردیابی و ارزیابی مجدد کنید.
تغییرات را تأیید کنید
- سعی کنید رمز را حل کنید (نکته: می توانید پیام را به چیزی کوتاه تغییر دهید تا سریعتر آزمایش کنید!). یک کانفتی پاپ اولین
effect()را به شما تبریک می گوید!

7. تبریک می گویم!
Angular Cipher شما اکنون آماده رمزگشایی و اشتراک گذاری پیام های مخفی است! پیامی برای تیم Angular دارید؟ رسانه اجتماعی ما را در @Angular تگ کنید تا بتوانیم آن را رمزگشایی کنیم! 🎉

شما اکنون سه ابزار اولیه واکنشی جدید در جعبه ابزار Angular خود دارید تا توسعه خود را ساده کرده و به طور پیش فرض برنامه های سریعتر بسازید.
بیشتر بدانید
این کدها را بررسی کنید:
این مطالب را بخوانید:
- Angular.io
- بازاندیشی واکنشپذیری با سیگنالها (Google I/O 2023)
- چیزهای جدید در Angular (Google I/O 2023)

