1. Sebelum memulai

Sinyal Angular memperkenalkan tiga primitif reaktif ke Angular yang Anda kenal dan sukai, menyederhanakan pengembangan Anda, dan membantu Anda mem-build aplikasi yang lebih cepat secara default.
Yang akan Anda build
- Anda akan mempelajari tiga primitif reaktif yang diperkenalkan dengan Sinyal Angular:
signal(),computed(), daneffect(). - Menggunakan Sinyal Angular untuk mendukung game Angular Cipher. Cipher adalah sistem untuk mengenkripsi dan mendekripsi data. Dalam game ini, pengguna dapat mendekode pesan rahasia dengan menarik lalu melepas petunjuk untuk memecahkan masalah cipher, menyesuaikan pesan, dan membagikan URL kepada pengguna untuk mengirimkan pesan rahasia.

Prasyarat
- Pengetahuan tentang Angular dan Typescript
- Direkomendasikan: Tonton Memikirkan Ulang Reaktivitas dengan Sinyal untuk mempelajari library Sinyal Angular
2. Mendapatkan kode
Semua yang Anda perlukan untuk project ini ada di Stackblitz. Stackblitz adalah metode yang direkomendasikan untuk menyelesaikan codelab ini. Sebagai alternatif, clone kode dan buka di lingkungan pengembangan favorit Anda.
Buka Stackblitz dan jalankan aplikasi
Untuk memulai, buka link Stackblitz di browser web favorit Anda:
- Buka tab browser baru dan buka https://stackblitz.com/edit/io-signals-codelab-starter?file=src%2Fcipher%2Fservice.cipher.ts,src%2Fsecret-message%2Fservice.message.ts&service.massage.ts
- Lakukan fork Stackblitz untuk membuat ruang kerja Anda yang dapat diedit. Stackblitz akan otomatis menjalankan aplikasi, dan Anda siap menggunakannya.
Alternatif: Meng-clone repositori dan menayangkan aplikasi
Menggunakan VSCode atau IDE lokal adalah metode alternatif untuk menyelesaikan codelab ini:
- Buka tab browser baru dan buka https://github.com/angular/codelabs/tree/signals-get-started.
- Lakukan fork dan clone repositori, lalu gunakan perintah
cd codelabs/untuk berpindah ke repositori. - Lihat cabang kode awal dengan perintah
git checkout signals-get-started. - Buka kode di VSCode atau IDE yang Anda inginkan.
- Untuk menginstal dependensi yang diperlukan untuk menjalankan server, gunakan perintah
npm install. - Untuk menjalankan server, gunakan perintah
ng serve. - Buka tab browser di http://localhost:4200.
3. Menetapkan dasar pengukuran
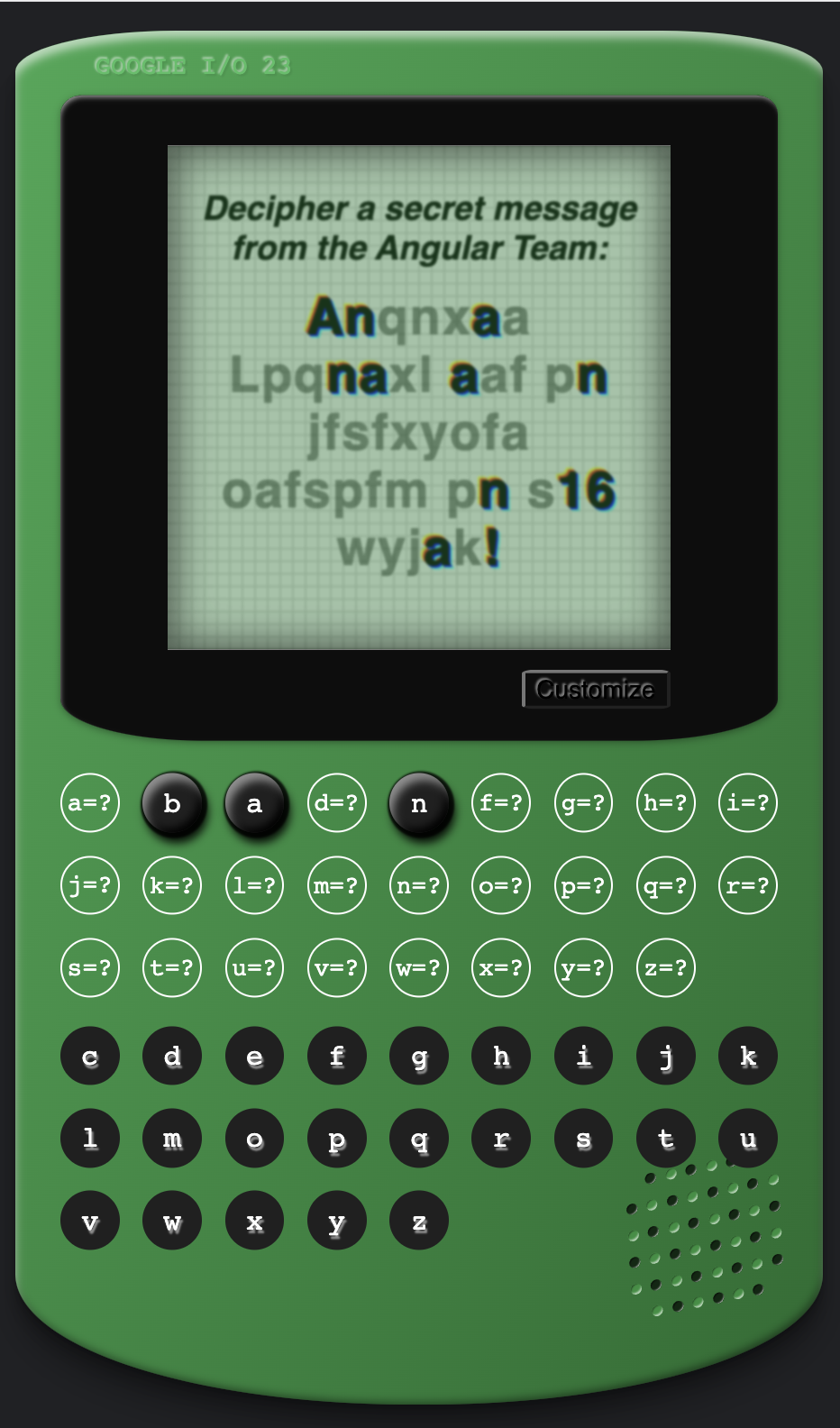
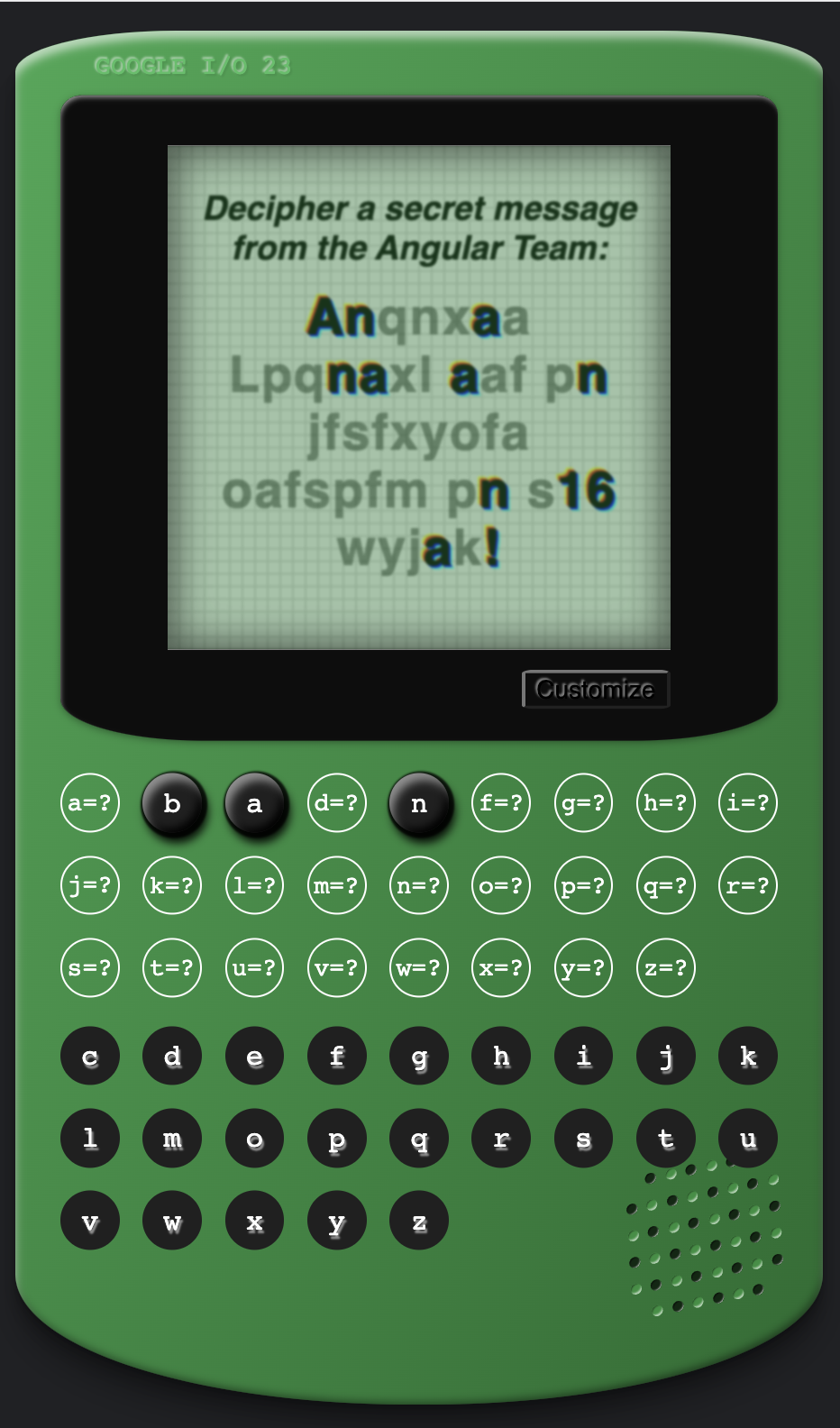
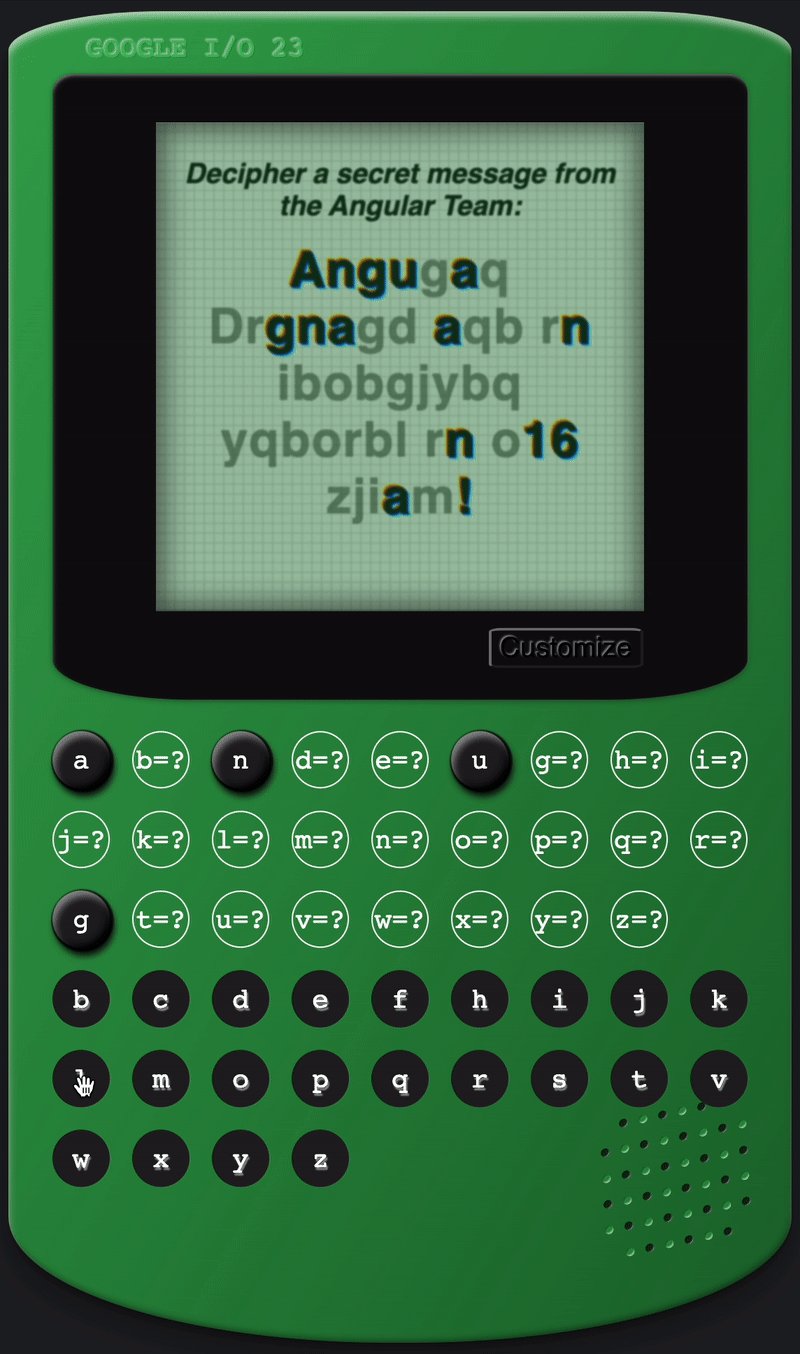
Titik awal Anda adalah game Angular Cipher, tetapi belum berfungsi. Sinyal Angular akan mendukung fungsi game.

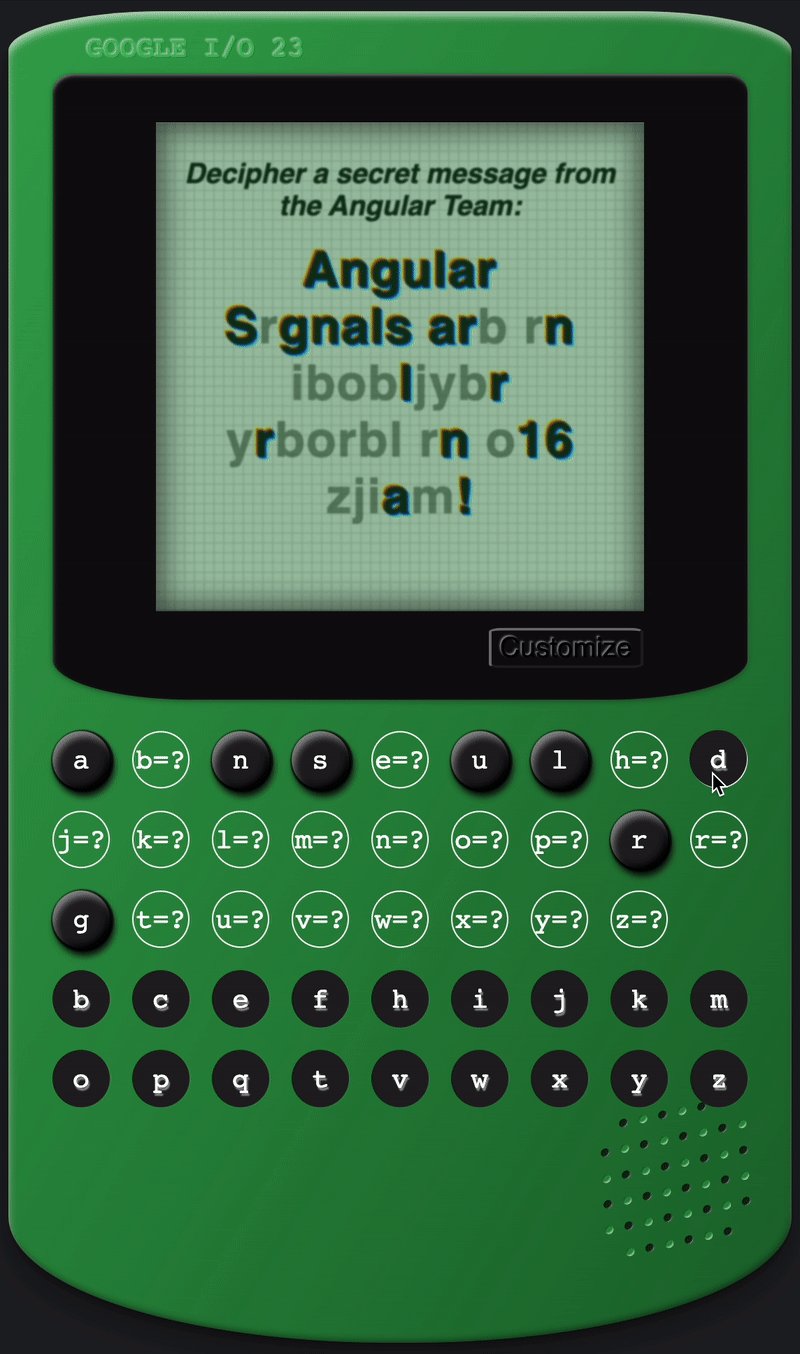
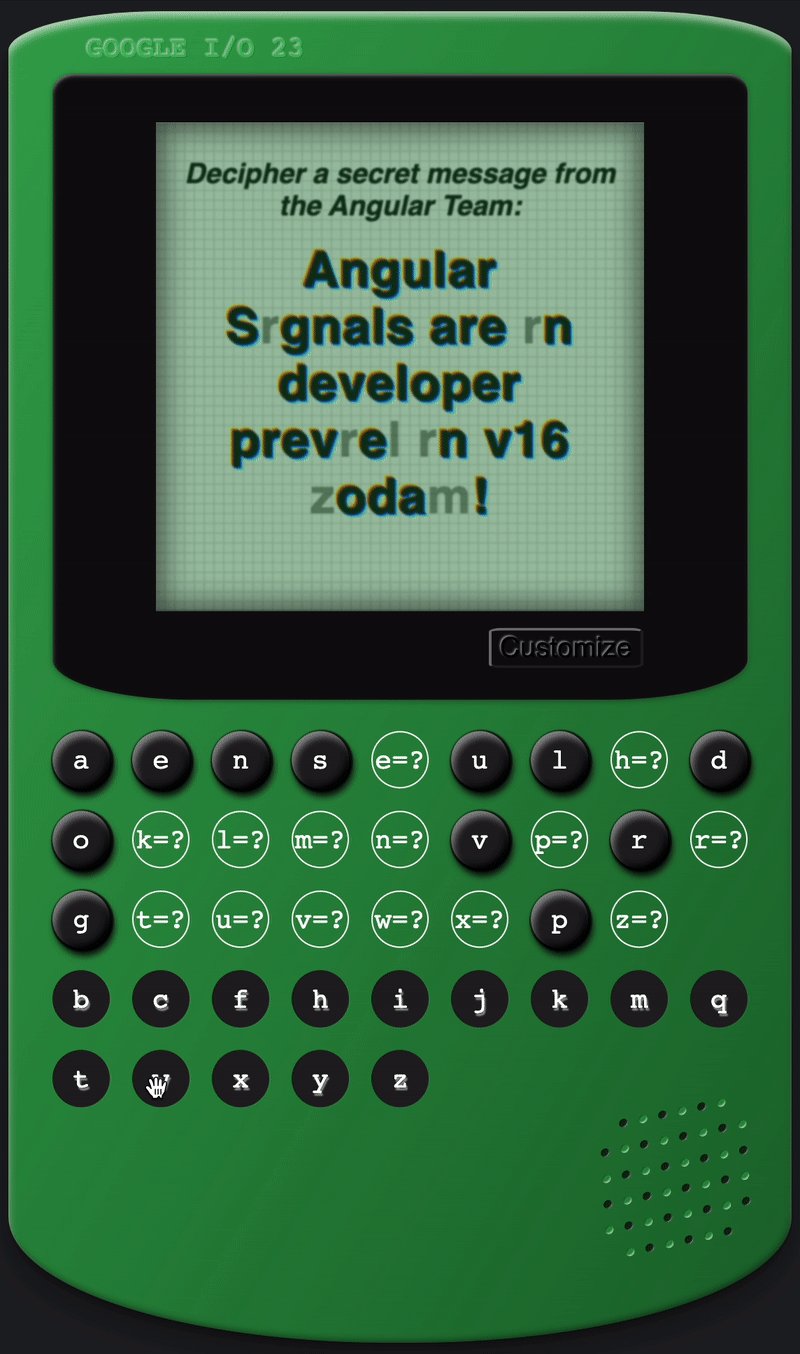
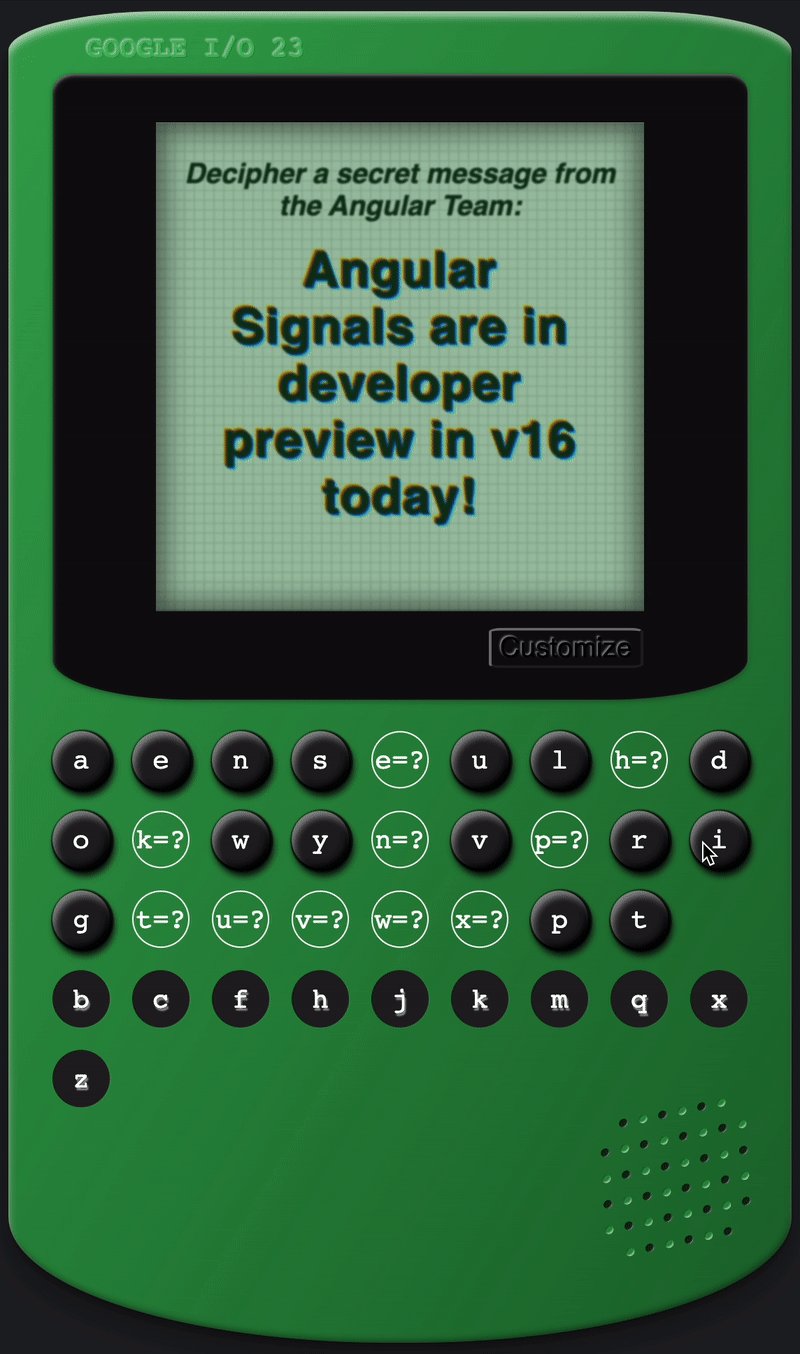
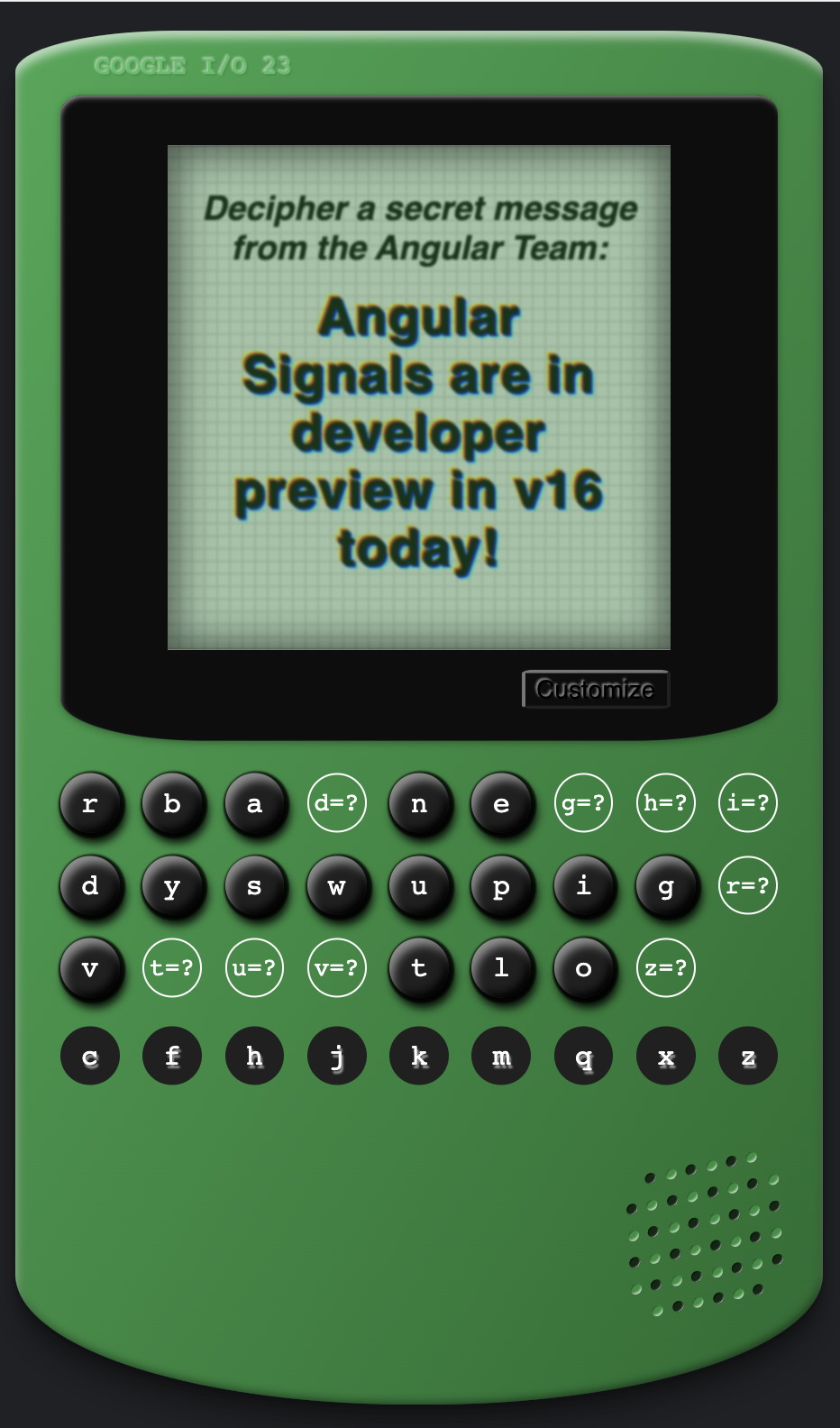
Untuk memulai, pelajari versi akhir yang akan Anda buat: Angular Signals Cypher.
- Lihat pesan kode di layar.
- Tarik lalu lepas tombol huruf di keypad untuk menyelesaikan cipher dan mendekode pesan rahasia tersebut.
- Jika berhasil, lihat cara pesan diperbarui untuk mendekode lebih banyak pesan rahasia.
- Klik Sesuaikan untuk mengubah Pengirim dan Pesan, lalu klik Buat & Salin URL untuk melihat nilai di layar dan perubahan URL.
- Bonus: Salin dan tempel URL ke tab baru, atau bagikan kepada teman, dan lihat cara pengirim dan pesan disimpan di URL.

4. Tentukan sinyal pertama Anda()
Sinyal adalah nilai yang dapat memberi tahu Angular saat berubah. Beberapa sinyal dapat diubah secara langsung, sementara yang lain menghitung nilainya dari nilai sinyal lain. Bersama-sama, sinyal akan membuat grafik dependensi yang diarahkan yang memodelkan cara data mengalir dalam aplikasi Anda.
Angular dapat menggunakan notifikasi dari sinyal untuk mengetahui komponen mana yang perlu dideteksi atau untuk menjalankan fungsi efek yang Anda tentukan.
Konversikan superSecretMessage ke signal()
superSecretMessage adalah nilai di MessageService yang menentukan pesan rahasia yang didekode oleh pemain. Saat ini, nilai tersebut tidak memberi tahu aplikasi tentang perubahan, sehingga tombol Customize rusak. Anda dapat mengatasi masalah ini dengan sinyal.
Dengan membuat superSecretMessage sebagai sinyal, Anda dapat memberi tahu bagian aplikasi yang bergantung pada mengetahui saat pesan telah berubah. Saat menyesuaikan pesan dalam dialog, Anda akan menyetel sinyal untuk mengupdate bagian aplikasi lainnya dengan pesan baru.
Untuk menentukan sinyal pertama Anda, lakukan langkah-langkah berikut pada komentar TODO(1): Define your first signal() di setiap file:
- Di file
service.message.ts, gunakan library Signals untuk membuatsuperSecretMessagereaktif:
src/app/secret-message/service.message.ts
superSecretMessage = signal(
'Angular Signals are in developer preview in v16 today!'
);
Tindakan ini akan otomatis meminta Anda untuk mengimpor signal dari @angular/core. Jika memuat ulang halaman, Anda mungkin akan mendapati error saat Anda sebelumnya merujuk ke superSecretMessage. Ini karena Anda telah mengubah jenis superSecretMessage dari string menjadi SettableSignal<string>. Anda dapat memperbaikinya dengan mengubah semua referensi superSecretMessage agar menggunakan Signals API. Di mana pun Anda membaca nilainya, panggil pengambil Sinyal superSecretMessage(). Dan di mana pun Anda menulis nilai, gunakan .set API di SettableSignal untuk menetapkan nilai baru untuk pesan tersebut.
- Dalam file
secret-message.tsdanservice.message.ts, perbarui semua referensisuperSecretMessagemenjadisuperSecretMessage():
src/app/secret-message/secret-message.ts
// Before
this.messages.superSecretMessage
this.messages.superSecretMessage = message;
// After
this.messages.superSecretMessage()
this.messages.superSecretMessage.set(message);
src/app/secret-message/service.message.ts
// Before
this.superSecretMessage
// After
this.superSecretMessage()
Pelajari dua sinyal lainnya
- Perhatikan bahwa Anda memiliki dua sinyal lain di aplikasi:
src/app/cipher/service.cipher.ts
cipher = signal(this.createNewCipherKey());
decodedCipher = signal<CipherKey[]>([]);
CipherService menentukan sinyal cipher, pemetaan yang dibuat secara acak dari pasangan nilai kunci dari satu huruf alfabet ke huruf cipher baru. Anda menggunakan ini untuk mengacak pesan dan menentukan apakah pemain menemukan kecocokan yang cocok di keyboard.
Anda juga memiliki sinyal decodedCipher untuk pasangan nilai kunci yang berhasil didekode yang akan ditambahkan saat pemain menyelesaikan cipher.
Atribut yang unik dan kuat dari desain library Signal Angular adalah bahwa Anda dapat memperkenalkan reaktivitas di mana saja. Anda menentukan sinyal satu kali dalam layanan aplikasi, dan dapat menggunakannya dalam template, komponen, pipeline, layanan lain, atau di mana pun Anda dapat menulis kode aplikasi. Tidak terbatas atau terikat pada cakupan komponen.
Memverifikasi perubahan
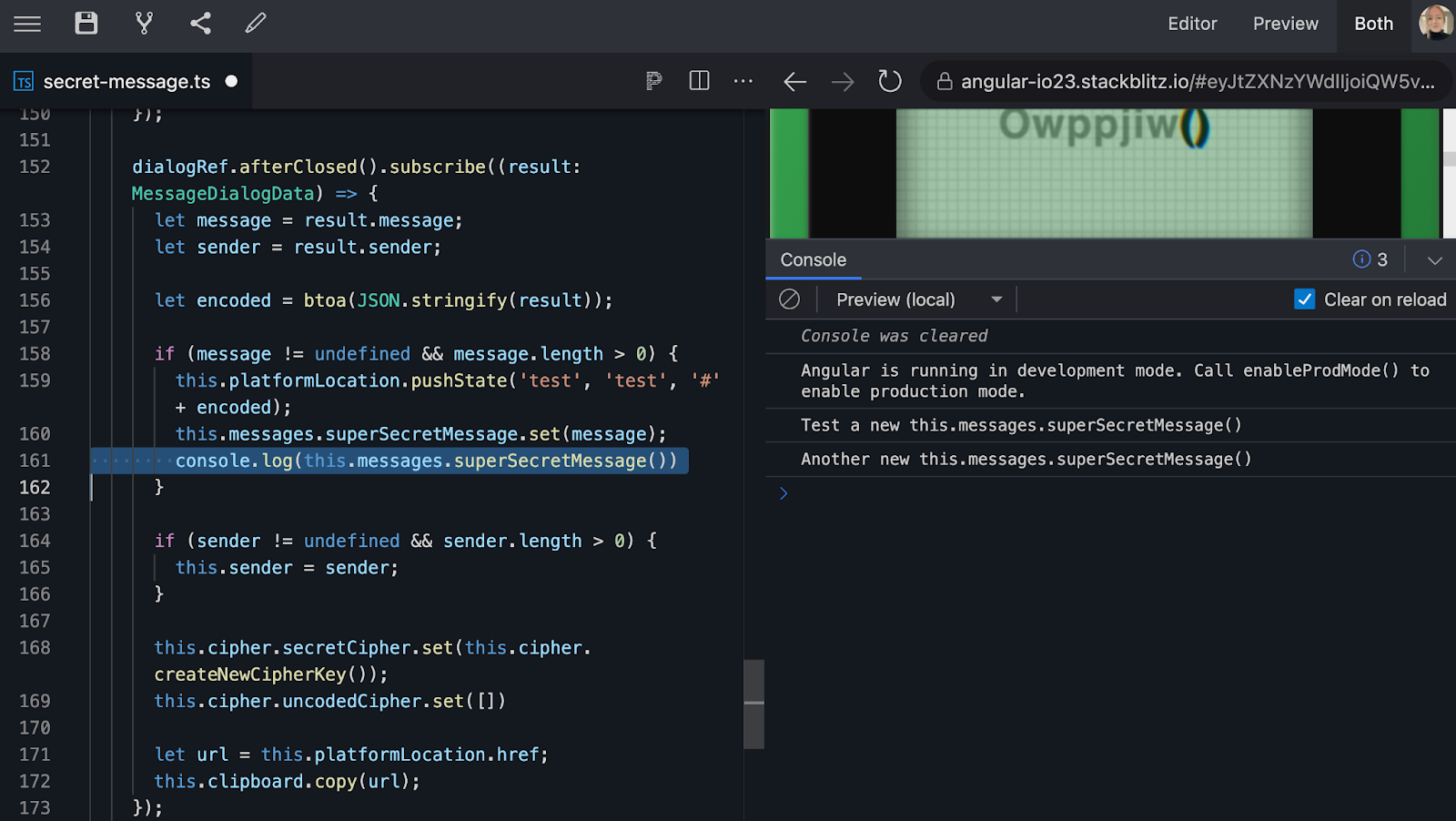
- Ada satu langkah lagi yang harus dilakukan sebelum aplikasi berfungsi. Untuk saat ini, coba tambahkan
console.log()di berbagai bagian aplikasi Anda untuk melihat cara menyetelsuperSecretMessagebaru.

5. Tentukan computed() pertama Anda
Dalam banyak situasi, Anda mungkin mendapatkan status dari nilai yang ada. Akan lebih baik jika status turunan diperbarui saat nilai dependen berubah.
Dengan computed(), Anda dapat mengekspresikan sinyal secara deklaratif yang berasal dari sinyal lain.
Konversikan solvedMessage ke computed()
solvedMessage menerjemahkan nilai secretMessage dari dienkode ke didekode menggunakan sinyal decodedCipher.
Ini sangat keren karena Anda dapat melihat bahwa Anda memperoleh komputasi berdasarkan komputasi lain, sehingga setiap kali sinyal dalam konteks reaktif yang dipetakan berubah, dependensi akan diberi tahu.
Saat ini, solvedMessage tidak diupdate saat Anda mengubah secretMessage, decodedCipher, atau superSecretMessage. Jadi, Anda tidak akan melihat update di layar saat pemutar memecahkan cipher.
Dengan menjadikan solvedMessage sebagai komputasi, Anda membuat konteks reaktif sehingga saat Anda memperbarui pesan atau memecahkan cipher, Anda dapat memperoleh update status dari dependensi yang dilacak.
Untuk mengonversi solvedMessage menjadi computed(), lakukan langkah-langkah berikut pada komentar TODO(2): Define your first computed() di setiap file:
- Di file
service.message.ts, gunakan library Signals untuk membuatsolvedMessagereaktif:
src/app/secret-message/service.message.ts
solvedMessage = computed(() =>
this.translateMessage(
this.secretMessage(),
this.cipher.decodedCipher()
)
);
Tindakan ini akan otomatis meminta Anda untuk mengimpor computed dari @angular/core. Jika memuat ulang halaman, Anda mungkin akan mendapati error saat Anda sebelumnya merujuk ke solvedMessage. Ini karena Anda telah mengubah jenis superSecretMessage dari string menjadi Signal<string>, sebuah fungsi. Anda dapat memperbaikinya dengan mengubah semua referensi solvedMessage menjadi solvedMessage().
- Dalam file
secret-message.ts, perbarui semua referensisolvedMessagemenjadisolvedMessage():
src/app/secret-message/secret-message.ts
// Before
<span *ngFor="let char of this.messages.solvedMessage.split(''); index as i;" [class.unsolved]="this.messages.solvedMessage[i] !== this.messages.su>{{perSecre<tMess>age()[i]&qu<ot; char }}/span
// After
span *ngFor="let char of this.messages.solvedMessage().split(''); index as i;" [class.unsolved]="this.messages.solvedMessa>{{ge()[i] <!== t>his.messages.superSecretMessage()[i]" char }}/span
Perhatikan bahwa tidak seperti superSecretMessage, solvedMessage bukan SettableSignal—Anda tidak dapat mengubah nilainya secara langsung. Sebagai gantinya, nilainya selalu diperbarui setiap kali salah satu sinyal dependensinya (secretMessage dan decodedCipher) diperbarui.
Pelajari dua fungsi computed() lainnya
- Perhatikan bahwa Anda memiliki dua nilai komputasi lainnya di aplikasi Anda:
src/app/secret-message/service.message.ts
secretMessage = computed(() =>
this.translateMessage(
this.superSecretMessage(),
this.cipher.cipher()
)
);
src/app/cipher/service.cipher.ts
unsolvedAlphabet = computed(() =>
ALPHABET.filter(
(letter) => !this.decodedCipher().find((guess) => guess.value === letter)
)
);
MessageService menentukan secretMessage yang dihitung, superSecretMessage yang dienkode oleh cipher yang dapat diselesaikan oleh pemain.
CipherService menentukan unsolvedAlphabet yang dihitung, daftar semua huruf yang belum dipecahkan pemain, yang berasal dari daftar kunci cipher yang dipecahkan di decodedCipher.
Memverifikasi perubahan
Setelah superSecretMessage menjadi sinyal dan solvedMessage adalah komputasi, aplikasi akan berfungsi. Uji fungsionalitas game:
- Tarik lalu lepas
LetterGuessComponentkeLetterKeyComponentdiCipherComponentAnda untuk menyelesaikan cipher dan mendekode pesan rahasia tersebut. - Lihat update
SecretMessageComponentsaat Anda mendekode lebih banyak pesan rahasia. - Klik Sesuaikan untuk mengubah Pengirim dan Pesan, lalu klik Buat & Salin URL untuk melihat nilai di layar dan perubahan URL.
- Bonus: Salin dan tempel URL ke tab baru, atau bagikan kepada teman, dan lihat cara pengirim dan pesan disimpan di URL.

6. Menambahkan efek() pertama Anda
Ada kalanya Anda ingin sesuatu terjadi saat sinyal memiliki nilai baru. Dengan effect(), Anda dapat menjadwalkan dan menjalankan fungsi pengendali sebagai respons terhadap perubahan sinyal.
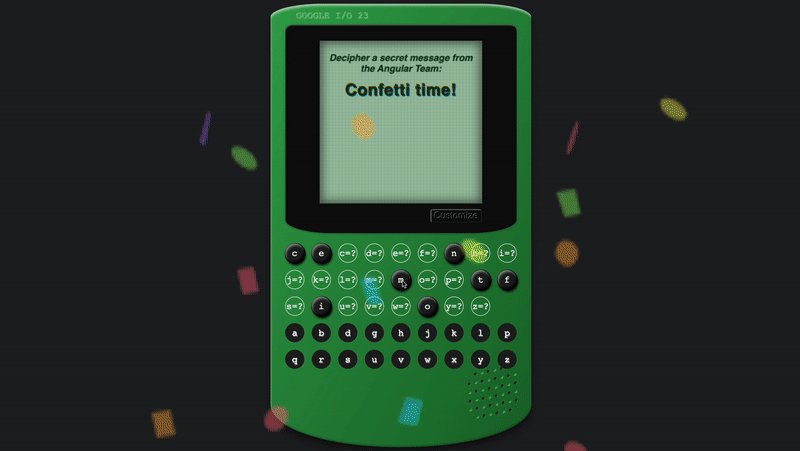
Menambahkan confetti saat cipher diselesaikan
Setelah aplikasi berfungsi, Anda dapat menambahkan keseruan dengan menambahkan confetti saat cipher dipecahkan dan pesan rahasia didekode.
Untuk menambahkan confetti, lakukan langkah-langkah berikut di bagian komentar TODO(3): Add your first effect():
- Dalam file
cipher.ts, jadwalkan efek untuk menambahkan confetti saat pesan didekode:
src/app/cipher/cipher.ts
import * as confetti from 'canvas-confetti';
ngOnInit(): void {
...
eff>ect(() = {
if (this.messages.superSecretMessage() === this.messages.solvedMessage()) {
var confettiCanvas = document.getElementById('confetti-canvas');
confetti.create()(confettiCanvas, { particleCount: 100 });
}
});
}
Perhatikan bagaimana efek ini bergantung pada sinyal dan nilai yang dihitung: this.messages.superSecretMessage() dan this.messages.solvedMessage().
Efek membantu Anda menjadwalkan fungsi confetti di dalam konteks reaktif untuk melacak dan mengevaluasi ulang saat dependensinya diperbarui.
Memverifikasi perubahan
- Coba selesaikan cipher (petunjuk: Anda dapat mengubah pesan menjadi pesan singkat untuk diuji lebih cepat). Pop confetti akan mengucapkan selamat atas
effect()pertama Anda.

7. Selamat!
Angular Cipher Anda sekarang siap untuk mendekode dan berbagi pesan rahasia! Punya pesan untuk Tim Angular? Tag media sosial kami di @Angular agar kami dapat mendekodenya. 🎉

Sekarang Anda memiliki tiga primitif reaktif baru di kotak alat Angular Anda untuk menyederhanakan pengembangan dan mem-build aplikasi yang lebih cepat secara default.
Mempelajari lebih lanjut
Lihat codelab ini:
Baca materi ini:
- Angular.io
- Mempertimbangkan Reaktivitas dengan Sinyal (Google I/O 2023)
- Yang baru di Angular (Google I/O 2023)
