1. Başlamadan önce

Angular Sinyalleri, bildiğiniz ve sevdiğiniz Angular'a üç reaktif temel öğe ekleyerek geliştirme sürecinizi basitleştirir ve varsayılan olarak daha hızlı uygulamalar geliştirmenize yardımcı olur.
Oluşturacaklarınız
- Angular sinyalleriyle kullanıma sunulan üç reaktif primitif hakkında bilgi edinirsiniz:
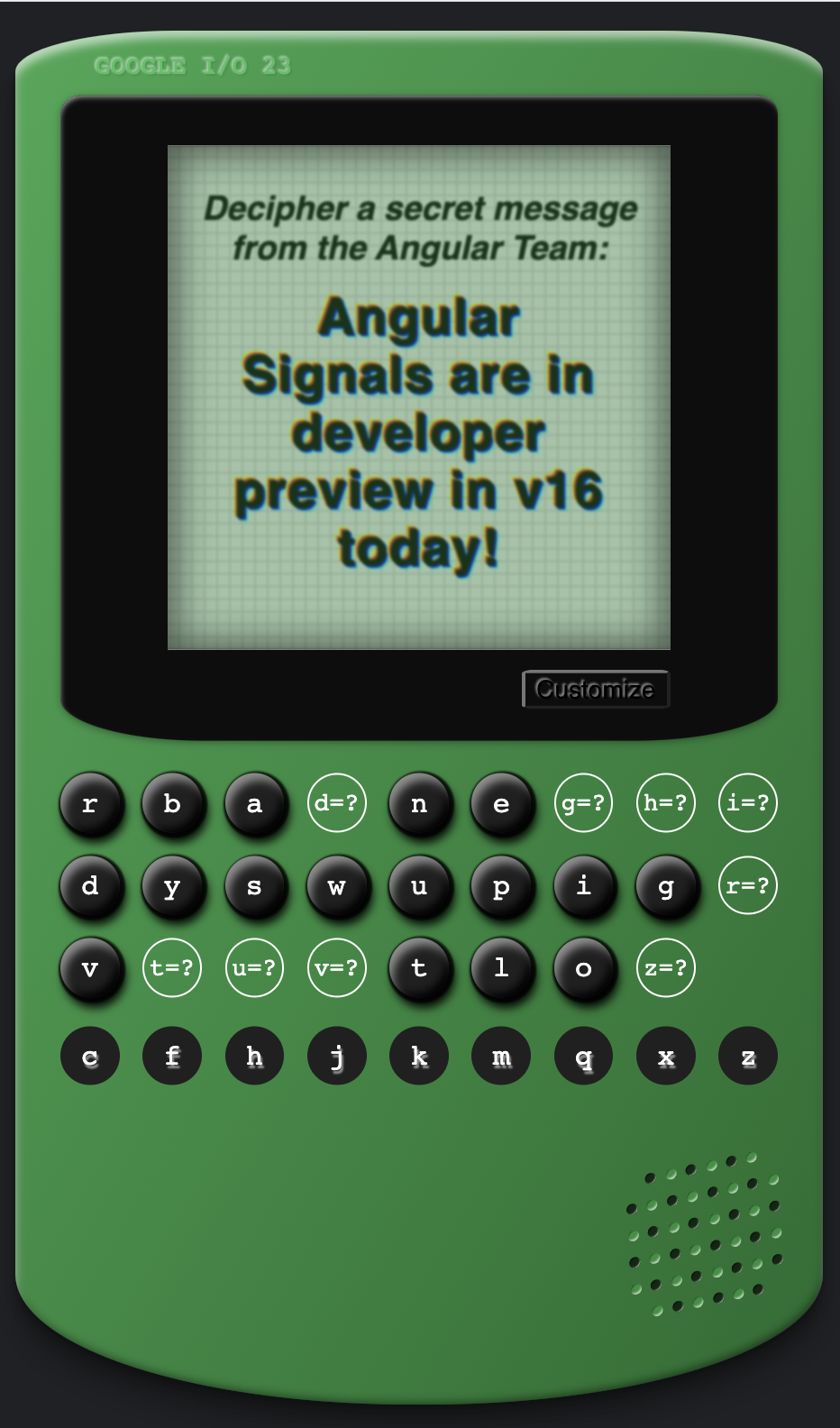
signal(),computed()veeffect(). - Angular Cipher oyununu desteklemek için Angular sinyallerini kullanın. Şifreler, verileri şifrelemek ve şifrelerini çözmek için kullanılan sistemlerdir. Bu oyunda kullanıcılar bir şifreyi çözmek için ipuçlarını sürükleyip bırakarak gizli mesajın kodunu çözebilir, mesajı özelleştirebilir ve URL'yi paylaşarak arkadaşlarına gizli mesajlar gönderebilirler.

Ön koşullar
- Angular ve Typescript hakkında bilgi sahibi olmak
- Önerilir: Angular Signals kitaplığı hakkında bilgi edinmek için Sinyallerle Reaktiviteyi Yeniden Düşünme başlıklı videoyu izleyin.
2. Kodu alın
Bu proje için ihtiyacınız olan her şey bir Stackblitz'tedir. Bu codelab'i tamamlamak için önerilen yöntem Stackblitz'tir. Alternatif olarak, kodu klonlayın ve en sevdiğiniz geliştirme ortamında açın.
Stackblitz'i açın ve uygulamayı çalıştırın.
Başlamak için favori web tarayıcınızda Stackblitz bağlantısını açın:
- Yeni bir tarayıcı sekmesi açın ve https://stackblitz.com/edit/io-signals-codelab-starter?file=src%2Fcipher%2Fservice.cipher.ts,src%2Fsecret-message%2Fservice.message.ts&service.massage.ts adresine gidin
- Kendi düzenlenebilir çalışma alanınızı oluşturmak için Stackblitz'i çatallayın. Stackblitz, uygulamayı otomatik olarak çalıştırır. Artık çalışmaya başlayabilirsiniz.
Alternatif: Depoyu klonlama ve uygulamayı sunma
VSCode veya yerel bir IDE kullanmak, bu codelab'i tamamlamak için alternatif bir yöntemdir:
- Yeni bir tarayıcı sekmesi açın ve https://github.com/angular/codelabs/tree/signals-get-started adresine gidin.
- Depoyu çatallayın ve klonlayın, ardından depoya gitmek için
cd codelabs/komutunu kullanın. git checkout signals-get-startedkomutunu kullanarak başlangıç kodu dalını kontrol edin.- Kodu VSCode'ta veya tercih ettiğiniz IDE'de açın.
- Sunucuyu çalıştırmak için gereken bağımlılıkları yüklemek üzere
npm installkomutunu kullanın. - Sunucuyu çalıştırmak için
ng servekomutunu kullanın. - http://localhost:4200 adresine gidecek bir tarayıcı sekmesi açın.
3. Referans değer belirleme
Başlangıç noktanız bir açısal şifre oyunu ancak henüz çalışmıyor. Açısal sinyaller, oyunun işlevselliğini destekler.

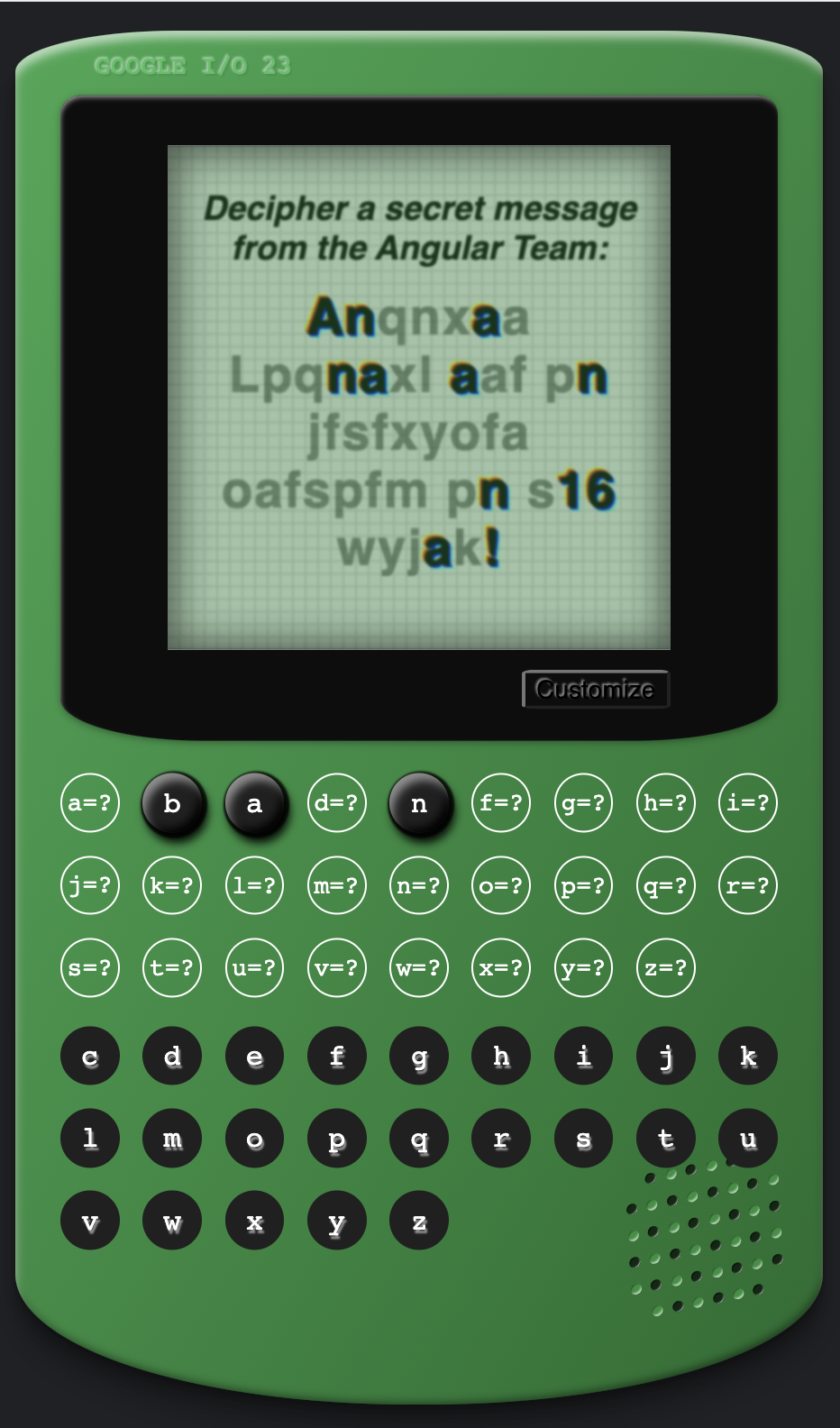
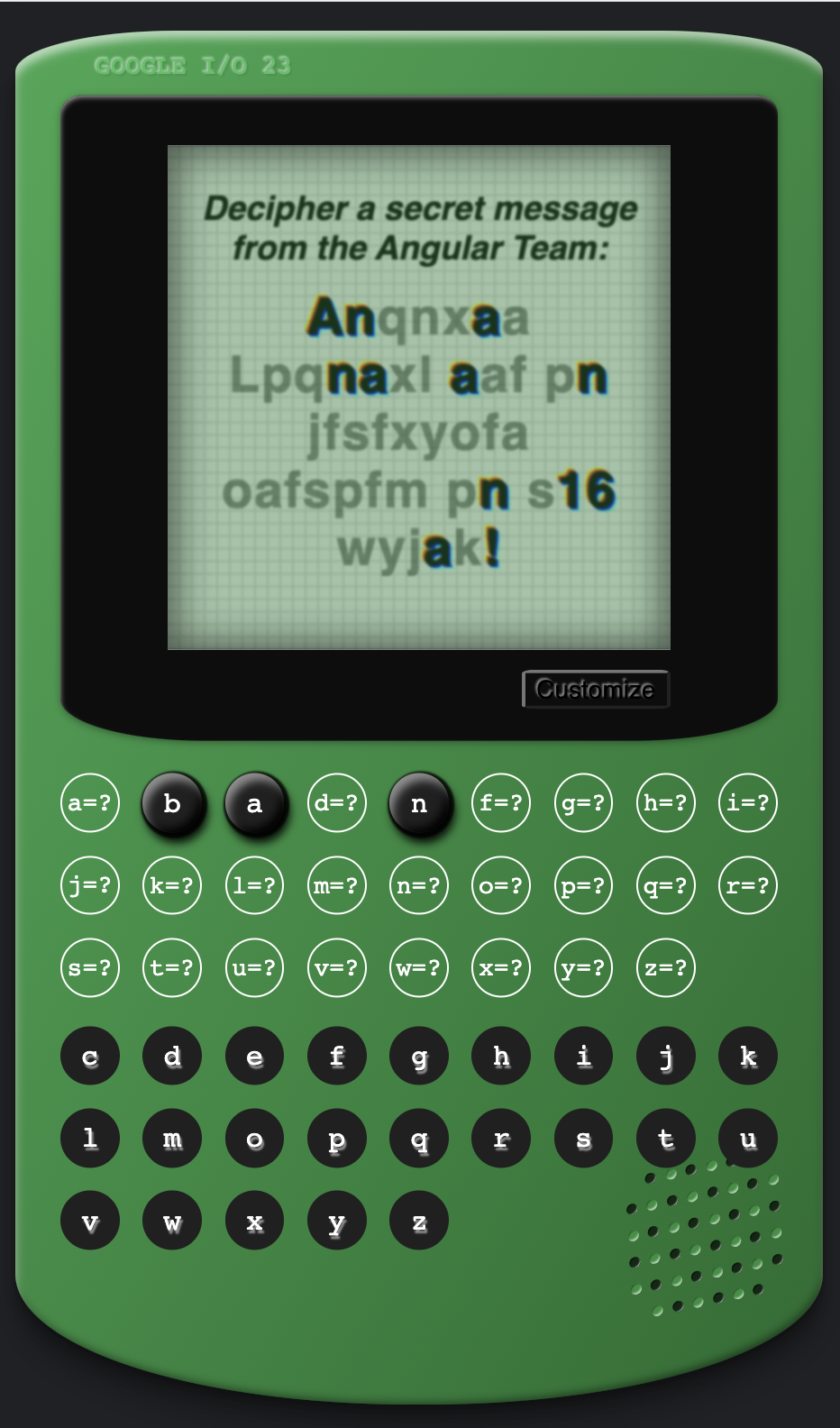
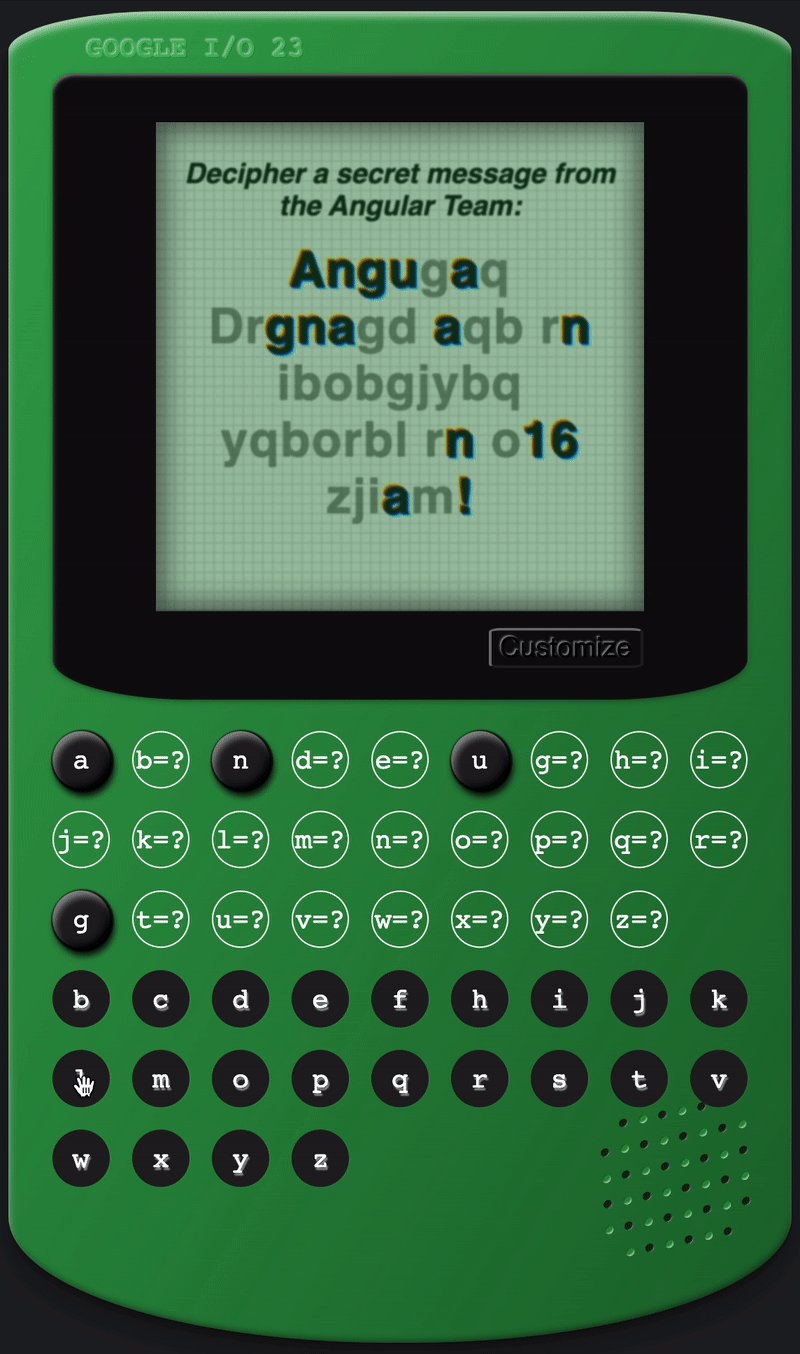
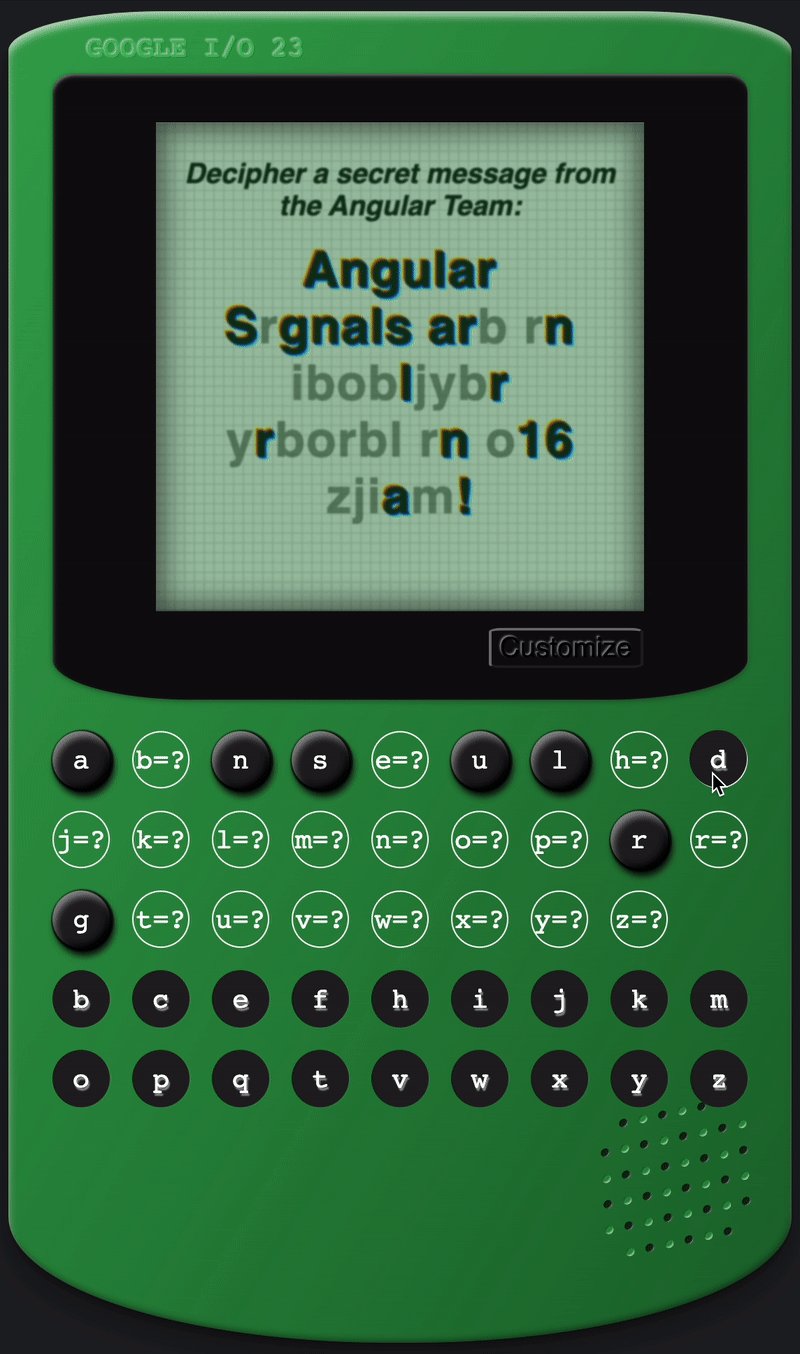
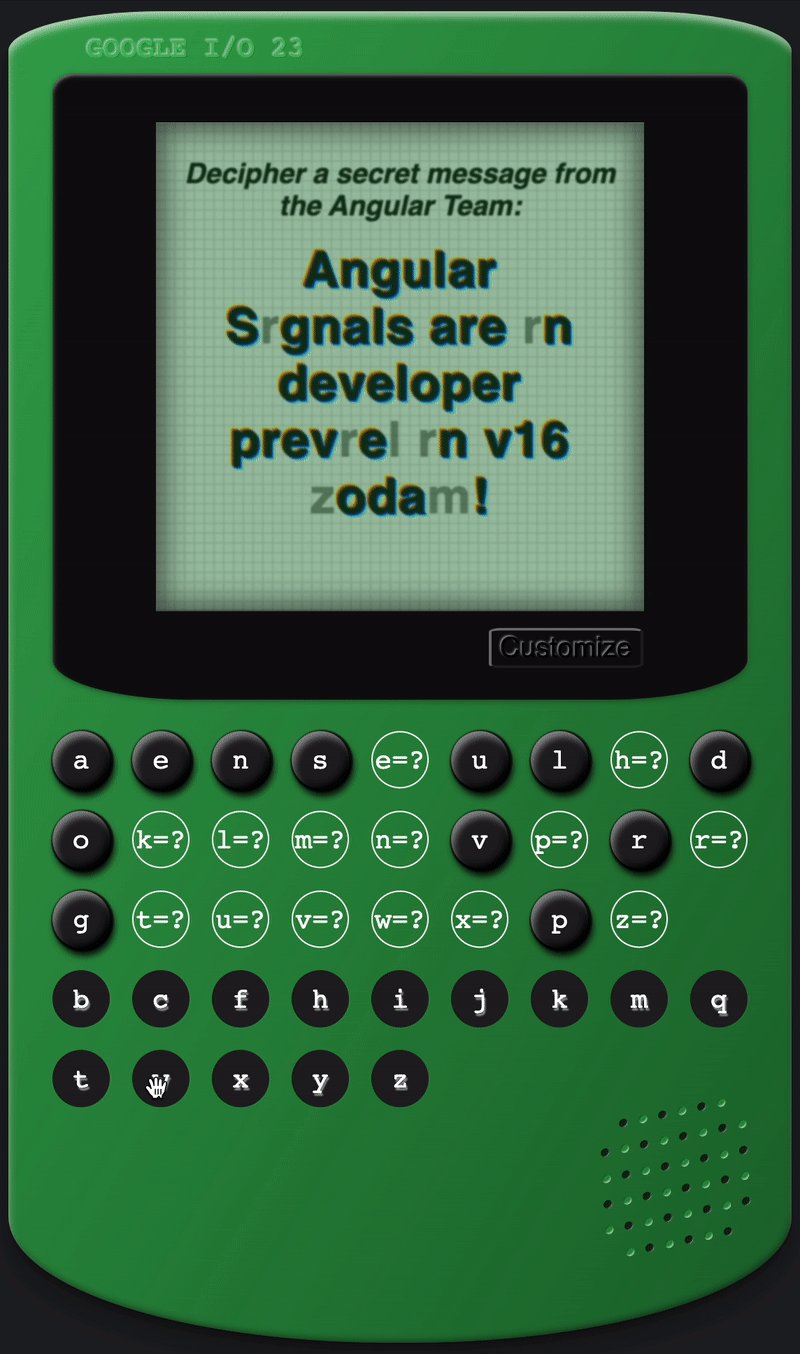
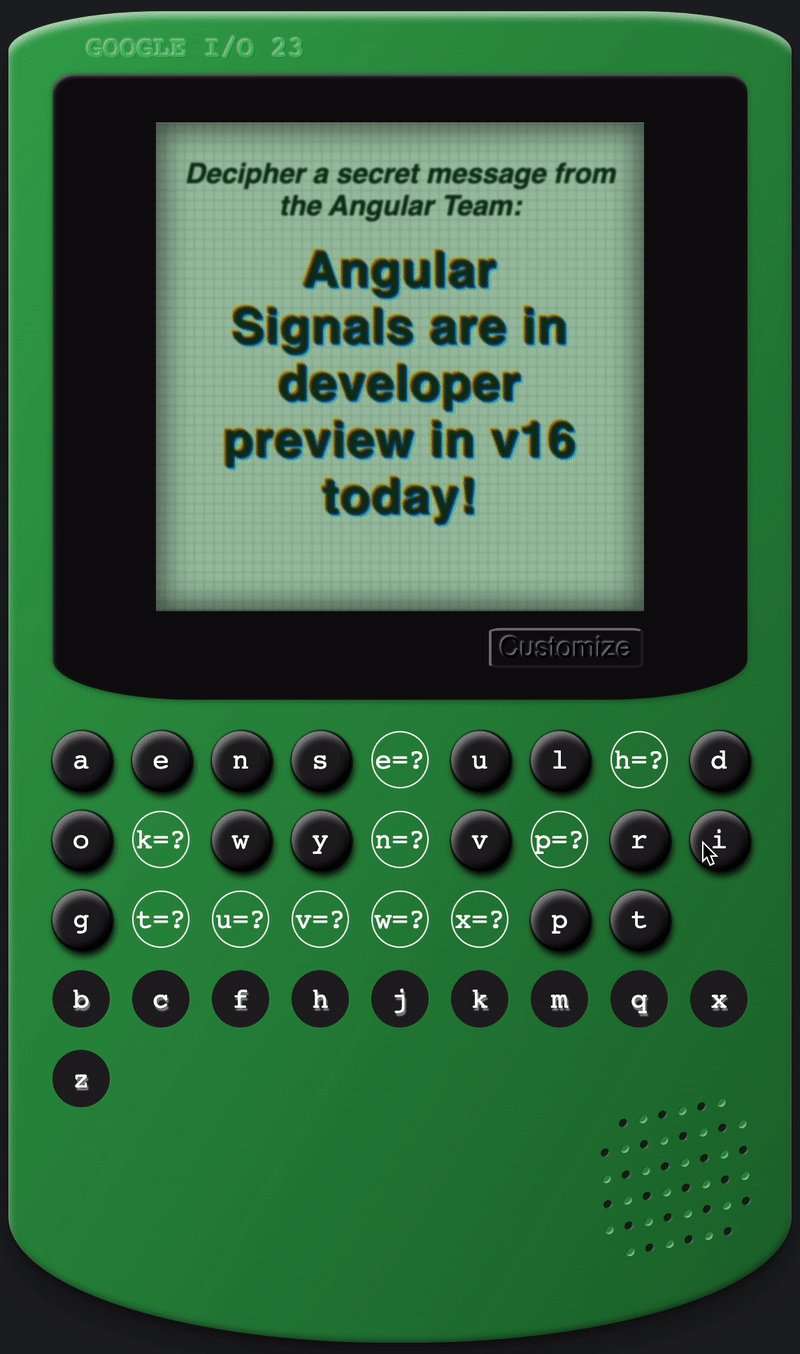
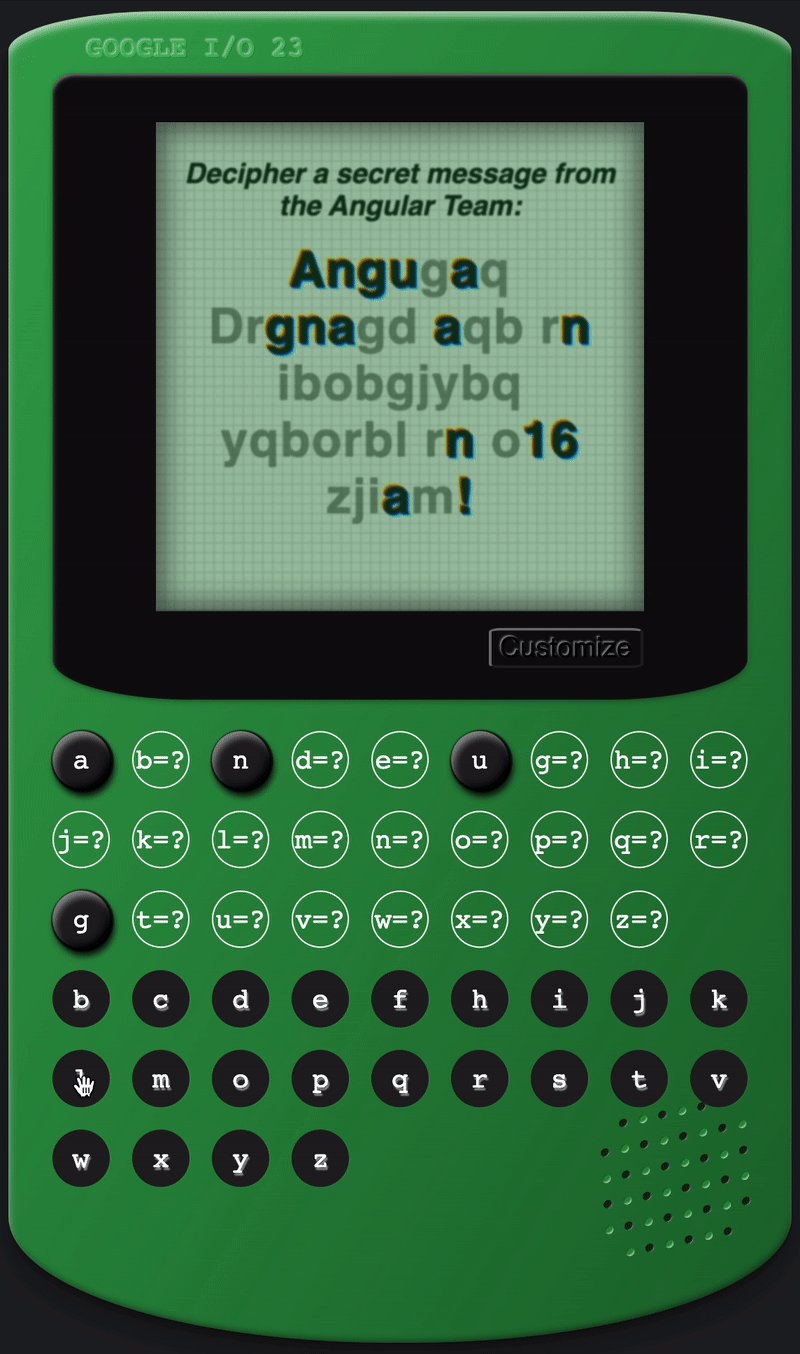
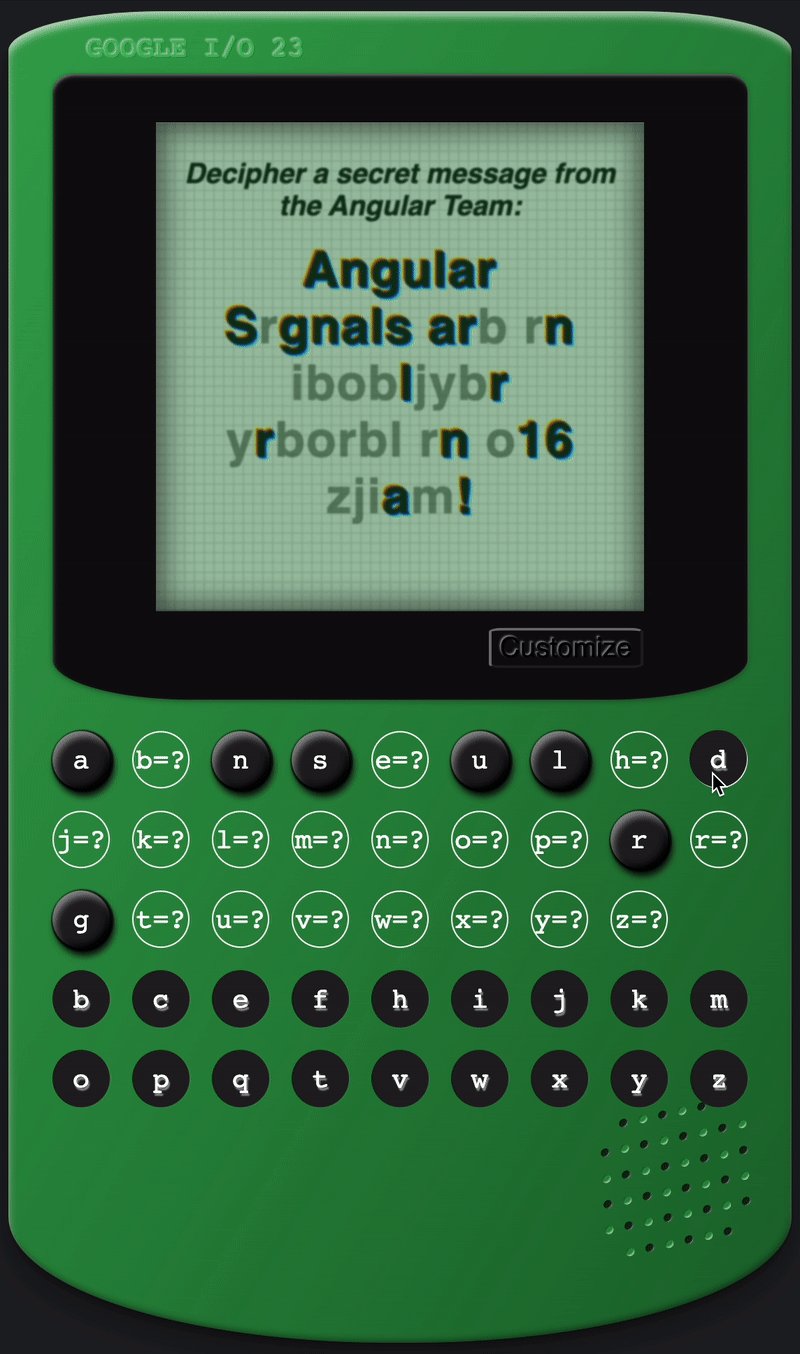
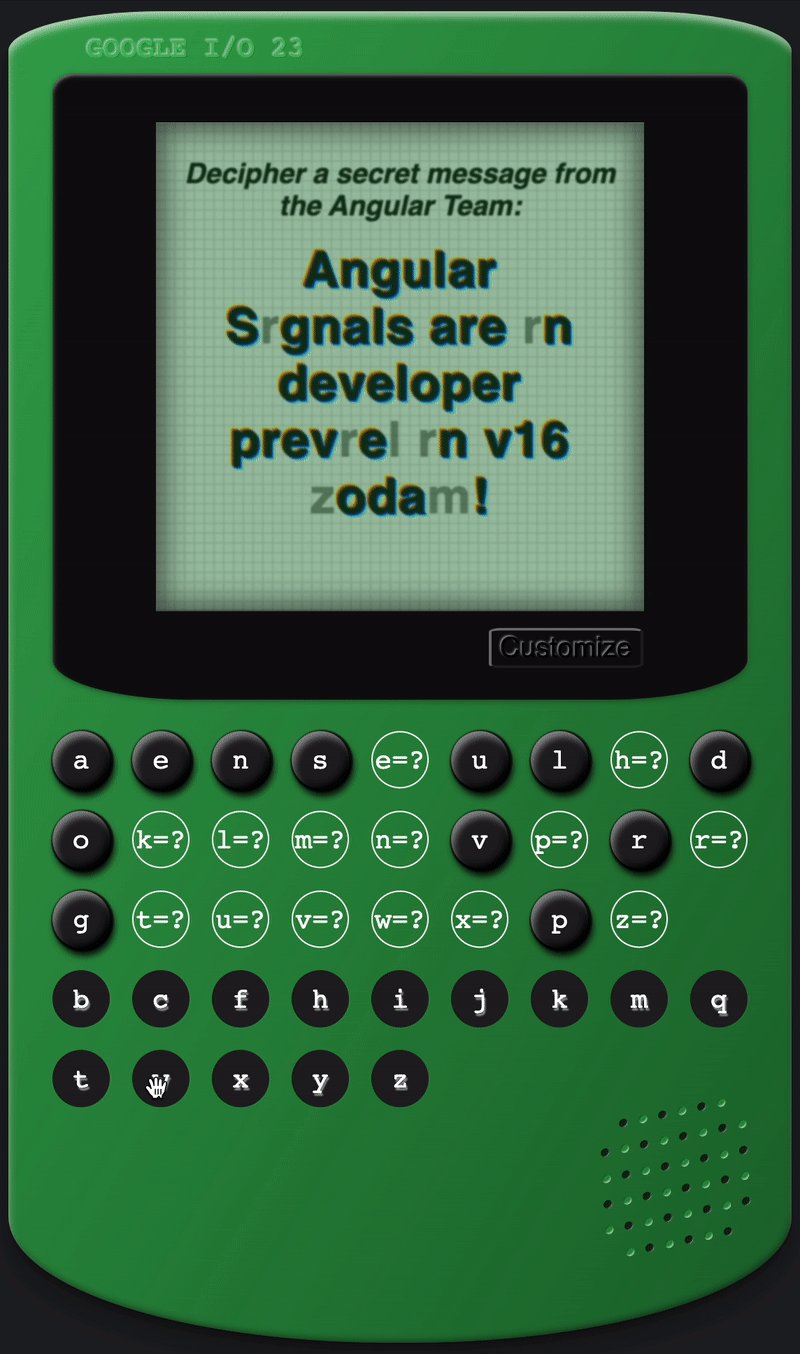
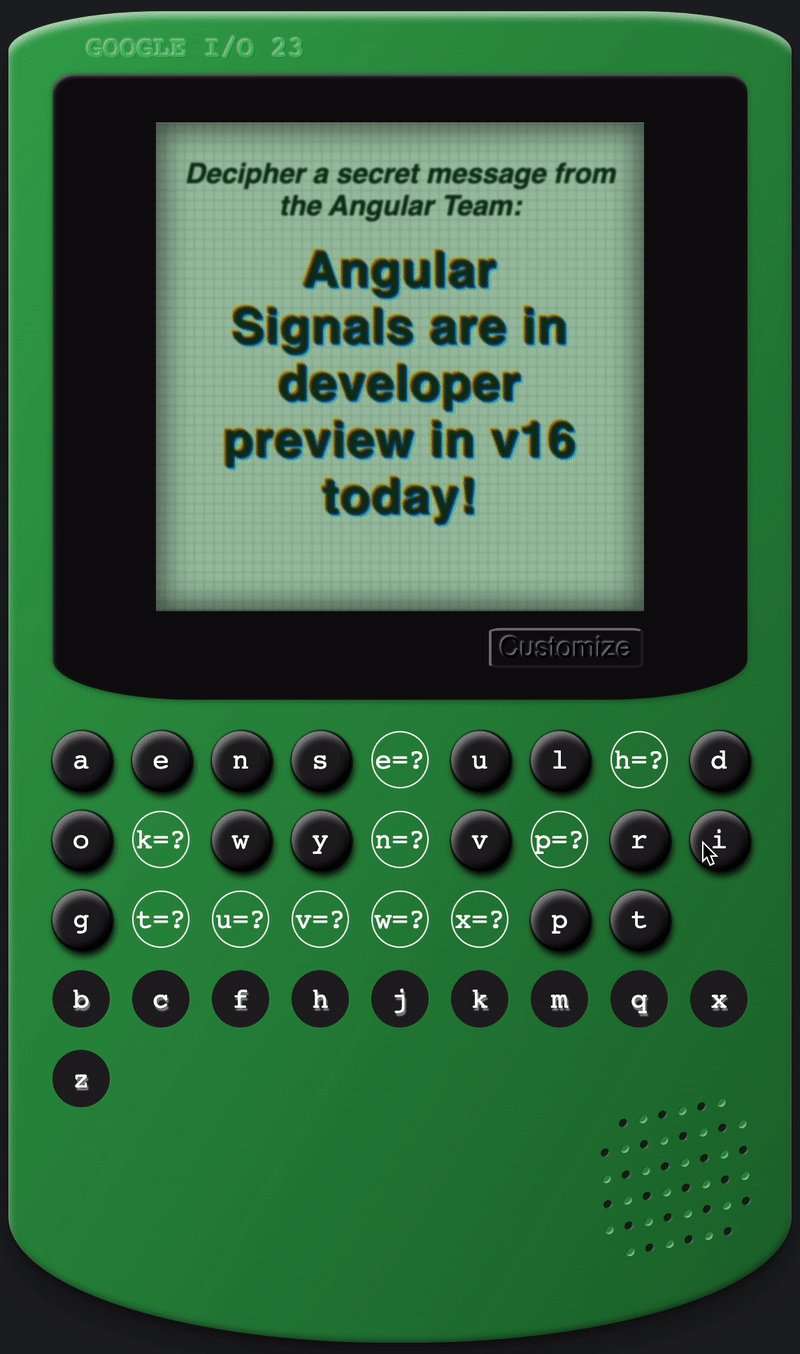
Başlamak için, oluşturacağınız öğenin bitmiş sürümünü inceleyin: Angular Signals Cypher.
- Kodlanmış mesajı ekranda görüntüleyin.
- Şifre çözme ve gizli mesajın kodunu çözme çalışmalarına devam etmek için bir harf düğmesini tuş takımına sürükleyip bırakın.
- İşlem başarılı olduğunda, gizli mesajın daha fazlasının kodunu çözmek için mesajın nasıl güncellendiğini görebilirsiniz.
- Göndereni ve mesajı değiştirmek için Özelleştir'i, ardından ekrandaki değerleri ve URL değişikliğini görmek için URL Oluştur ve Kopyala'yı tıklayın.
- Bonus: URL'yi kopyalayıp yeni bir sekmeye yapıştırın veya bir arkadaşınızla paylaşın. Böylece, gönderenin ve mesajın URL'de nasıl depolandığını görebilirsiniz.

4. İlk signal() işlevinizi tanımlama
Sinyal, Angular'a değiştiğinde bunu bildirebilen bir değerdir. Bazı sinyaller doğrudan değiştirilebilirken diğerleri değerlerini diğer sinyallerin değerlerinden hesaplar. Sinyaller birlikte, uygulamanızda veri akışını modelleyen doğrudan bir bağımlılık grafiği oluşturur.
Angular, hangi bileşenlerin değişiklik algılanması gerektiğini öğrenmek veya tanımladığınız etki işlevlerini yürütmek için sinyallerden gelen bildirimleri kullanabilir.
superSecretMessage'ü signal()'e dönüştürme
superSecretMessage, oynatıcının kodunu çözdüğü gizli mesajı tanımlayan, MessageService içindeki bir değerdir. Şu anda değer, uygulamaya değişiklikleri bildirmediği için Özelleştir düğmesi kullanılamıyor. Bu sorunu bir sinyal göndererek çözebilirsiniz.
superSecretMessage değerini bir sinyal haline getirerek, mesajın ne zaman değiştiğini bilmeye bağlı olan uygulama bölümlerini bilgilendirebilirsiniz. Bir iletişim kutusunda mesajı özelleştirdiğinizde, uygulamanın geri kalanını yeni mesajla güncelleyecek sinyali ayarlarsınız.
İlk sinyalinizi tanımlamak için her bir dosyadaki TODO(1): Define your first signal() yorumunun altında aşağıdaki adımları uygulayın:
service.message.tsdosyasında,superSecretMessageöğesini tepkisel hale getirmek için Sinyaller kitaplığını kullanın:
src/app/secret-message/service.message.ts
superSecretMessage = signal(
'Angular Signals are in developer preview in v16 today!'
);
Bu işlem, signal'ü @angular/core'ten içe aktarmanızı otomatik olarak ister. Sayfayı yenilerseniz daha önce superSecretMessage'ye başvurduğunuz yerlerde hatalarla karşılaşabilirsiniz. Bunun nedeni, superSecretMessage türünü string yerine SettableSignal<string> olarak değiştirmiş olmanızdır. superSecretMessage'e yapılan tüm referansları Signals API'yi kullanacak şekilde değiştirerek bu sorunu düzeltebilirsiniz. Değeri nerede okuduğunuzdan bağımsız olarak Sinyal alıcıyı superSecretMessage() çağırın. Değeri nereye yazarsanız yazın, mesaj için yeni değeri ayarlamak üzere SettableSignal üzerinde .set API'yi kullanın.
secret-message.tsveservice.message.tsdosyalarında, tümsuperSecretMessagereferanslarınısuperSecretMessage()olarak güncelleyin:
src/app/secret-message/secret-message.ts
// Before
this.messages.superSecretMessage
this.messages.superSecretMessage = message;
// After
this.messages.superSecretMessage()
this.messages.superSecretMessage.set(message);
src/app/secret-message/service.message.ts
// Before
this.superSecretMessage
// After
this.superSecretMessage()
Diğer iki sinyali keşfetme
- Uygulamanızda iki sinyal daha olduğuna dikkat edin:
src/app/cipher/service.cipher.ts
cipher = signal(this.createNewCipherKey());
decodedCipher = signal<CipherKey[]>([]);
CipherService, bir cipher sinyalini tanımlar. Bu sinyal, alfabedeki bir harfin anahtar/değer çiftlerinin yeni bir cipher harfiyle rastgele eşlenmesidir. Bunu mesajı karıştırmak ve oynatıcının klavyede başarılı bir eşleşme bulup bulmadığını belirlemek için kullanırsınız.
Ayrıca, oyuncu şifreyi çözerken ekleyeceğiniz, kodu başarıyla çözülen anahtar/değer çiftlerinin decodedCipher sinyali de vardır.
Angular'ın sinyal kitaplığı tasarımının benzersiz ve güçlü bir özelliği, her yerde reaktiflik kullanabilmenizdir. Sinyalleri uygulamanın hizmetlerinde bir kez tanımladıktan sonra bunları şablonlarda, bileşenlerde, borularda, diğer hizmetlerde veya uygulama kodu yazabileceğiniz her yerde kullanabilirsiniz. Bir bileşen kapsamıyla sınırlı veya bağlı değildir.
Değişiklikleri doğrulama
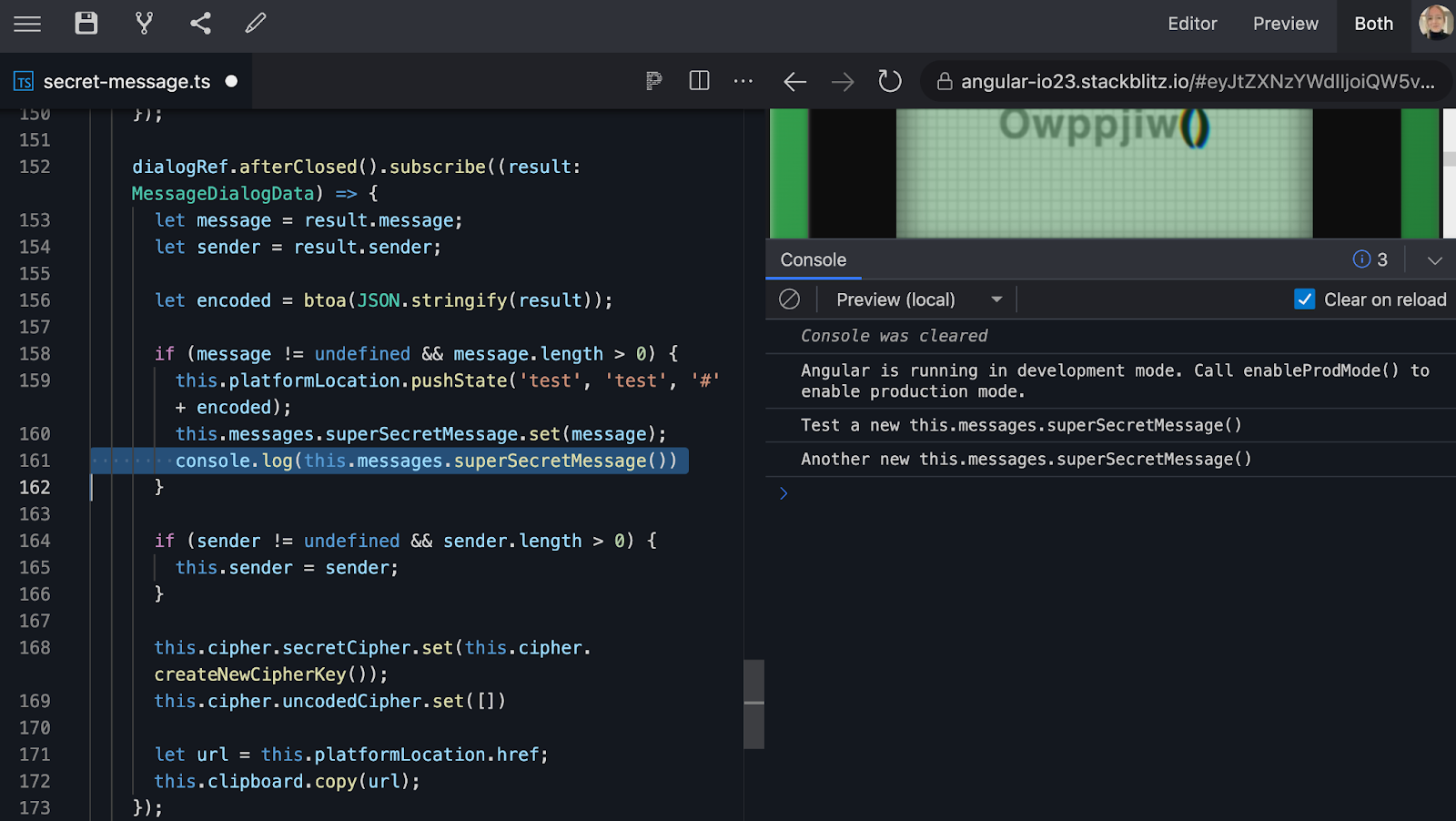
- Uygulamanın çalışması için bir adım daha uygulamanız gerekiyor. Şimdilik yeni
superSecretMessageuygulamanızın nasıl ayarlandığını görmek için uygulamanızın farklı bölümlerine birconsole.log()eklemeyi deneyin.

5. İlk computed() işlevinizi tanımlayın
Çoğu durumda, mevcut değerlerden durum türetmeniz gerekebilir. Bağımlı değer değiştiğinde türetilmiş durumun güncellenmesi daha iyidir.
computed() ile, değerini diğer sinyallerden alan bir sinyali açık bir şekilde ifade edebilirsiniz.
solvedMessage türünü computed() olarak dönüştürün
solvedMessage, decodedCipher sinyali kullanılarak kodlanmış secretMessage değerini kodu çözülmüş olarak çevirir.
Bu, bir hesaplanmış değeri başka bir hesaplanmış değere göre türettiğinizi görebildiğiniz için çok kullanışlıdır. Böylece, eşlenen reaktif bağlamdaki bir sinyal her değiştiğinde bağımlılıklar bilgilendirilir.
Şu anda secretMessage, decodedCipher veya superSecretMessage özelliklerini değiştirdiğinizde solvedMessage güncellenmez. Bu nedenle, oyuncu şifreyi çözdüğünde ekranda güncelleme görmüyorsunuz.
solvedMessage değerini hesaplanan olarak ayarlayarak reaktif bir bağlam oluşturursunuz. Böylece, mesajı güncellediğinizde veya şifreyi çözdüğünüzde izlenen bağımlılıklardan durum güncellemesi elde edebilirsiniz.
solvedMessage öğesini bir computed() biçimine dönüştürmek için her bir dosyada TODO(2): Define your first computed() yorumunun altında aşağıdaki adımları uygulayın:
service.message.tsdosyasında,solvedMessageöğesini tepkisel hale getirmek için Sinyaller kitaplığını kullanın:
src/app/secret-message/service.message.ts
solvedMessage = computed(() =>
this.translateMessage(
this.secretMessage(),
this.cipher.decodedCipher()
)
);
Bu işlem, computed'ü @angular/core'ten içe aktarmanızı otomatik olarak ister. Sayfayı yenilerseniz daha önce solvedMessage'ye başvurduğunuz yerlerde hatalarla karşılaşabilirsiniz. Bunun nedeni, superSecretMessage türünü string yerine işlev olan Signal<string> olarak değiştirmenizdir. solvedMessage ile ilgili tüm referansları solvedMessage() olarak değiştirerek bu hatayı düzeltebilirsiniz.
secret-message.tsdosyasında,solvedMessage'a ait tüm referanslarısolvedMessage()olarak güncelleyin:
src/app/secret-message/secret-message.ts
// Before
<span *ngFor="let char of this.messages.solvedMessage.split(''); index as i;" [class.unsolved]="this.messages.solvedMessage[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
// After
<span *ngFor="let char of this.messages.solvedMessage().split(''); index as i;" [class.unsolved]="this.messages.solvedMessage()[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
superSecretMessage'ün aksine solvedMessage'un bir SettableSignal olmadığını unutmayın. Değerini doğrudan değiştiremezsiniz. Bunun yerine, bağımlılık sinyallerinden (secretMessage ve decodedCipher) biri güncellendiğinde de değeri güncel tutulur.
Diğer iki computed() işlevini keşfedin
- Uygulamanızda iki tane daha hesaplanmış değer olduğunu fark edin:
src/app/secret-message/service.message.ts
secretMessage = computed(() =>
this.translateMessage(
this.superSecretMessage(),
this.cipher.cipher()
)
);
src/app/cipher/service.cipher.ts
unsolvedAlphabet = computed(() =>
ALPHABET.filter(
(letter) => !this.decodedCipher().find((guess) => guess.value === letter)
)
);
MessageService, oyuncuların çözmek için çalıştığı cipher tarafından kodlanan superSecretMessage olarak hesaplanan bir secretMessage tanımlar.
CipherService, oyuncunun çözmediği tüm harflerin listesini içeren bir unsolvedAlphabet hesaplar. Bu liste, decodedCipher'deki çözülmüş şifre anahtarlarının listesinden türetilir.
Değişiklikleri doğrulama
superSecretMessage sinyal olduğu ve solvedMessage hesaplandığına göre uygulama sorunsuz çalışır. Oyunun işlevlerini test edin:
- Şifre çözme işlemini gerçekleştirmek ve gizli mesajın kodunu çözmek için
LetterGuessComponent'üCipherComponent'inizdeki birLetterKeyComponent'a sürükleyip bırakın. - Gizli mesajın daha fazlasını çözdükçe
SecretMessageComponent'ün nasıl güncellendiğini görün. - Göndereni ve mesajı değiştirmek için Özelleştir'i, ardından ekrandaki değerleri ve URL değişikliğini görmek için URL Oluştur ve Kopyala'yı tıklayın.
- Bonus: URL'yi kopyalayıp yeni bir sekmeye yapıştırın veya bir arkadaşınızla paylaşın. Böylece, gönderenin ve mesajın URL'de nasıl depolandığını görebilirsiniz.

6. İlk effect() işlevinizi ekleyin
Bir sinyal yeni bir değere sahip olduğunda bir işlemin yapılmasını isteyebileceğiniz durumlar vardır. effect() ile, sinyallerin değişmesine yanıt olarak bir işleyici işlevi planlayıp çalıştırabilirsiniz.
Şifre çözüldüğünde konfeti ekleme
Artık uygulama çalıştığına göre, şifre çözülüp gizli mesajın şifresi çözüldükten sonra konfeti ekleyerek biraz eğlence ekleyebilirsiniz.
Konfeti eklemek için TODO(3): Add your first effect() yorumunun altında aşağıdaki adımları uygulayın:
cipher.tsdosyasında, iletinin kodu çözüldüğünde konfeti eklemek için bir efekt planlayın:
src/app/cipher/cipher.ts
import * as confetti from 'canvas-confetti';
ngOnInit(): void {
...
effect(() => {
if (this.messages.superSecretMessage() === this.messages.solvedMessage()) {
var confettiCanvas = document.getElementById('confetti-canvas');
confetti.create()(confettiCanvas, { particleCount: 100 });
}
});
}
Bu etkinin bir sinyale ve hesaplanmış bir değere (this.messages.superSecretMessage() ve this.messages.solvedMessage()) bağlı olduğuna dikkat edin.
Etki, bağımlılıkları güncellendiğinde konfeti işlevini reaktif bir bağlamda planlayarak takip etmenize ve yeniden değerlendirmenize yardımcı olur.
Değişiklikleri doğrulama
- Şifre çözmeyi deneyin (İpucu: Testi daha hızlı yapmak için mesajı kısa bir mesajla değiştirebilirsiniz). Konfetiler, ilk
effect()için sizi tebrik edecek.

7. Tebrikler!
Artık açısal şifreniz gizli mesajların kodunu çözmeye ve paylaşmaya hazır. Angular Ekibi'ne mesaj göndermek mi istiyorsunuz? Kodu çözebilmemiz için @Angular sosyal medya hesabımızı etiketleyin. 🎉

Artık geliştirmenizi basitleştirmek ve varsayılan olarak daha hızlı uygulamalar oluşturmak için Angular araç kutunuzda üç yeni reaktif ilkeliniz var.
Daha fazla bilgi
Aşağıdaki codelab'lere göz atın:
Aşağıdaki materyalleri okuyun:
- Angular.io
- Rethinking Reactivity with Signals (Sinyallerle Reaktifliği Yeniden Değerlendirme) (Google I/O 2023)
- Angular'daki yenilikler (Google I/O 2023)
