1. مقدمة
ما الذي ستقوم ببنائه
في هذا الدرسّ البرمجي، ستُنشئ تطبيقًا لمعرض صور للحياة البرية باستخدام الإصدار 14 من Angular. سيعرض الطلب المكتمل مجموعة من الصور وسيتضمّن أيضًا نموذج إرسال رسالة للتواصل مع المصور ونافذة محادثة للاطّلاع على حقائق ممتعة عن الحيوانات المعروضة في الصور.
يمكنك إنشاء كل العناصر في تطبيقك باستخدام الإصدار 14 من Angular وميزة المكوّنات المستقلة الجديدة.
تشير جميع الإشارات إلى إطار عمل Angular وAngular CLI إلى الإصدار 14 من Angular. المكونات المستقلة هي ميزة معاينة في الإصدار 14 من Angular، لذا عليك إنشاء تطبيق جديد تمامًا باستخدام الإصدار 14 من Angular. توفّر المكوّنات المستقلة طريقة مبسّطة لإنشاء تطبيقات Angular. تهدف المكونات المستقلة والتوجيهات المستقلة والمسارات المستقلة إلى تبسيط تجربة التأليف من خلال تقليل الحاجة إلى NgModules. يمكن للمكونات المستقلة الاستفادة إلى أقصى حد من منظومة Angular المتكاملة الحالية.
هذا هو التطبيق الذي تقوم بإنشائه اليوم.

ما ستتعرّف عليه
- كيفية استخدام واجهة سطر الأوامر Angular لإنشاء مشروع جديد
- كيفية استخدام مكوّنات Angular المستقلة لتبسيط تطوير تطبيقات Angular
- كيفية إنشاء مكوّن مستقل، أي كيفية إنشاء واجهة المستخدم وإضافة بعض منطق النشاط التجاري
- كيفية بدء تطبيق باستخدام مكوّن مستقل
- كيفية تحميل مكوّن مستقل بشكل بطيء
- كيفية تضمين حوار محادثة في مكوّن مستقل باستخدام Dialogflow Messenger
- كيفية نشر تطبيق Angular في Google Cloud App Engine باستخدام Google Cloud CLI (gcloud)
ما ستحتاجه
- حساب Gmail أو Google Workspace
- معرفة أساسية بالموضوعات التالية
- HTML. كيفية إنشاء عنصر
- CSS والمزيد كيفية استخدام أداة اختيار لغة CSS وإنشاء ملف تعريف نمط.
- TypeScript أو JavaScript كيفية التفاعل مع بنية DOM
- git وGitHub كيفية إنشاء نسخة من مستودع ونسخها
- واجهة سطر الأوامر، مثل
bashأوzsh. كيفية التنقّل في الأدلة وتنفيذ الأوامر
2. إعداد البيئة
إعداد البيئة المحلية
لإكمال هذا الدليل التعليمي حول الرموز البرمجية، عليك تثبيت البرامج التالية على جهاز الكمبيوتر.
- إصدار نشط من الإصدارات الطويلة المدى أو إصدار طويل المدى في مرحلة الصيانة من Node.js تُستخدَم لتثبيت إطار عمل Angular وAngular CLI.
للتحقّق من إصدار Node.js على جهاز الكمبيوتر، شغِّل الأمرإصدار العقدة
متوافقة مع Angular
14.15 أو إصدار أحدث
معلومات معتمَدة
16.10 أو أحدث
معلومات معتمَدة
18.1.0
غير متاح
nodeالتالي من نافذة سطر الأوامر.node -v
- محرِّر رموز أو بيئة تطوير متكاملة تُستخدَم لفتح الملفات وتعديلها.Visual Studio Code أو محرِّر رموز آخر من اختيارك.
تثبيت واجهة سطر الأوامر في تطبيقات Angular
بعد ضبط جميع الملحقات، شغِّل الأمر npm التالي لتثبيت Angular CLI من نافذة سطر الأوامر.
npm install --global @angular/cli
للتأكد من صحة التهيئة، شغّل أمر Angular التالي من سطر أوامر.
ng version
إذا اكتمل أمر Angular بنجاح، ستتلقّى رسالة مشابهة للقطة الشاشة التالية.

رمز المصدر والصور
يمكنك إنشاء التطبيق بالكامل من البداية، وسيساعدك هذا الدرس التطبيقي حول الترميز المفصّل خطوة بخطوة. يُرجى العِلم أنّ مستودع GitHub يحتوي على الرمز النهائي. إذا واجهتك مشكلة، راجع الرمز النهائي والصور المعروضة في صفحة المعرض.
لتنزيل رمز المصدر
- في المتصفّح، انتقِل إلى الصفحة التالية.
https://github.com/angular/codelabs/tree/standalone-components - في نافذة سطر الأوامر، انسخ المستودع وانسخه.
في الخطوة التالية، أنشئ تطبيق "معرض الصور".
3- إنشاء طلب جديد
لإنشاء التطبيق الأوّلي، أكمِل الإجراءات التالية.
استخدام Angular CLI لإنشاء مساحة عمل جديدة. لمزيد من المعلومات حول Angular CLI وإطار عمل Angular، انتقِل إلى angular.io.
إنشاء مشروع جديد
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- أدخِل أمر Angular التالي لإنشاء مشروع Angular جديد باسم
photo-gallery-app.ng new photo-gallery-app
- عند ظهور كل طلب، اقبل الخيار التلقائي.يُثبِّت إطار عمل Angular الحِزم والتبعيات المطلوبة. قد تستغرق هذه العملية بضع دقائق.
بعد اكتمال Angular CLI، ستكون لديك مساحة عمل جديدة في Angular وتطبيق بسيط وجاهز للتشغيل.
تم تنظيم تطبيقك الجديد مثل تطبيق Angular عادي. إنّ رمز NgModule في تطبيقك الجديد زائد عن الحاجة في هذا الدليل التعليمي.
إزالة وحدة التطبيق
لإزالة وحدة التطبيق، أكمِل الإجراء التالي.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - احذف الملف
app.module.ts.
بعد حذف وحدة التطبيق، لن تكون لديك أي وحدة في التطبيق. يحتوي تطبيقك على مكوّن واحد فقط، وهو مكوّن التطبيق. عليك الإفصاح عن المكوّن على أنّه مستقل.
تحديد المكوّن المستقل
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
app.component.ts. - أضف المعلمة والقيمة التالية إلى قائمة المصممين.
standalone: trueapp.component.tsتقريبًا مع مثال الرمز البرمجي التالي.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } - احفظ ملف
app.component.ts.
تجميع تطبيقك المستقل الجديد
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أدخِل الأمر التالي في Angular لتجميع تطبيقك الجديد.
ng serve
من المفترض ألا يتم تجميع تطبيقك. لا داعي للقلق، ما عليك سوى حلّ بعض المشاكل.
استخدام واجهة برمجة التطبيقات BootstrapApplication
للسماح بتشغيل تطبيقك بدون NgModule، عليك استخدام مكوّن مستقل كمكوّن الجذر باستخدام واجهة برمجة التطبيقات bootstrapApplication.
إزالة الإشارات إلى وحدة التطبيق
في محرِّر الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
srcفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
main.ts. - عليك إزالة رمز الاستيراد التالي، لأنّه لم تعد لديك وحدة تطبيق.
import { AppModule } from './app/app.module'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; - عليك إزالة رمز Bootstrapped التالي، لأنه لم تعد لديك وحدة تطبيق.
platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));main.tsمع مثال الرمز البرمجي التالي.import { enableProdMode } from '@angular/core'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); }
إضافة مكوِّن BootstrapApplication
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
srcفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
main.ts. - استورِد مكوّن
bootstrapApplicationمن خدمة@angular/platform-browser.import { bootstrapApplication } from '@angular/platform-browser'; - أضِف الرمز التالي لبدء تشغيل تطبيقك.
bootstrapApplication(AppComponent).catch(err => console.error(err)); - قم باستيراد المكوِّن والمكتبات المطلوبة.
import { AppComponent } from './app/app.component';main.tsمع مثال الرمز البرمجي التالي.import { enableProdMode } from '@angular/core'; import { bootstrapApplication } from '@angular/platform-browser'; import { AppComponent } from './app/app.component'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } bootstrapApplication(AppComponent).catch(err => console.error(err));
إضافة وحدة التوجيه والوحدات الشائعة
لاستخدام ميزات التوجيه والميزات الشائعة الأخرى للوحدات، عليك استيراد كل وحدة مباشرةً إلى المكوّن.
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
app.component.ts. - استورِد الوحدات المطلوبة إلى المكوّن.
import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; - أضِف عمليات الاستيراد في المكوّن.
imports: [CommonModule, RouterModule],app.component.tsمع مثال الرمز التالي.import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; @Component({ selector: 'app-root', imports: [CommonModule, RouterModule], templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } - احفظ ملف
app.component.ts.
تجميع تطبيقك المستقل الجديد وتشغيله
في نافذة سطر أوامر، أكمل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخِل الأمر التالي في Angular لتجميع التطبيق وتشغيله وفتح خادم ويب. قد تحتاج إلى إغلاق IDE قبل تشغيل تطبيقك لإزالة أي أخطاء ترجمة.
ng serve
يجب تشغيل خادم التطوير على المنفذ 4200. من المفترض أن تختفي جميع الأخطاء السابقة وأن تنجح عملية التجميع. أحسنت لقد أنشأت تطبيق Angular يعمل بدون وحدة وباستخدام مكوّن مستقل.
- بعد ذلك، ستُحسِّن تطبيقك لعرض بعض الصور.
4. عرض الصور
تم تصميم تطبيقك الجديد ليكون معرض صور ومن المفترض أن يعرض بعض الصور.
المكونات هي اللبنات الأساسية لتطبيقات Angular. تتضمّن المكوّنات 3 جوانب رئيسية.
- ملف HTML للنموذج
- ملف CSS للأنماط
- ملف TypeScript لسلوك التطبيق
نقل الصور إلى تطبيقك
يتم توفير الصور في التطبيق الذي نزّلته سابقًا من GitHub.
- انتقِل إلى الدليل
src/assetsفي مشروع GitHub. - انسخ الملفات والصقها في دليل
analogueفي دليل مشروعphoto-gallery-app.
إنشاء نموذج HTML
ملف app.component.html هو ملف نموذج HTML المرتبط بمكوّن AppComponent.
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
app.component.html. - احذف جميع ملفات HTML الحالية.
- انسخ رمز HTML والصقه من مثال الرمز التالي.
<article> <h1>Above and below the Ocean</h1> <h2>A taste of the Australia and Galapagos Wildlife, meet my friends!</h2> <section> <section class="row"> <div class="column"> <img src="/assets/49412593648_8cc3277a9c_c.jpg"> <img src="/assets/49413271167_22a504c3fa_w.jpg"> <img src="/assets/47099018614_5a68c0195a_w.jpg"> </div> <div class="column"> <img src="/assets/41617221114_4d5473251c_w.jpg"> <img src="/assets/47734160411_f2b6ff8139_w.jpg"> <img src="/assets/46972303215_793d32957f_c.jpg"> </div> <div class="column"> <img src="/assets/45811905264_be30a7ded6_w.jpg"> <img src="/assets/44718289960_e83c98af2b_w.jpg"> <img src="/assets/46025678804_fb8c47a786_w.jpg"> </div> </section> </section> </article - احفظ ملف
app.component.html.
إنشاء ملف تعريف النمط
في محرِّر الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
srcفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
styles.css. - انسخ ملف CSS من نموذج الرمز البرمجي التالي والصقه.
article { display: flex; justify-content: center; align-items: center; flex-direction: column; font-family: 'Raleway'; } h1 { color: #4479BA; text-align: center; font-size: xx-large; } h2 { color: rgb(121, 111, 110); text-align: center; } .row { display: flex; flex-wrap: wrap; padding: 0 4px; } /* Create four equal columns that sits next to each other */ .column { flex: 25%; padding: 0 4px; } .column img { margin-top: 8px; vertical-align: middle; width: 100%; } .link_button { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: solid 1px #20538D; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); background: #4479BA; color: #FFF; padding: 8px 12px; text-decoration: none; margin-top: 50px; font-size: large; } @media screen and (max-width: 800px) { .column { flex: 50%; max-width: 50%; } } @media screen and (max-width: 600px) { .column { flex: 100%; max-width: 100%; } } - حفظ ملف
styles.css
تعديل ملف الفهرس
في محرِّر الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
srcفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
index.html. - أضِف خط
Ralewayللسماح لجميع الصفحات بнаследيته.<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway"> - احفظ ملف
index.html. - احفظ الرمز وتحقّق من المتصفّح. عند تشغيل خادم التطوير، تظهر التغييرات في المتصفّح عند حفظها.
- بعد ذلك، ستنشئ مكوّنًا مستقلاً جديدًا لإرسال الملاحظات والدردشة مع Jimbo. تابع هذا الدرس التطبيقي حول الترميز لمعرفة المزيد عن Jibo.
5- إضافة مكوّن مستقل جديد
كما رأيت حتى الآن، توفّر المكوّنات المستقلة طريقة مبسّطة لإنشاء تطبيقات Angular من خلال تقليل الحاجة إلى NgModules. في الأقسام التالية، يمكنك إنشاء مكوّن مستقل جديد يتيح للمستخدم إرسال الملاحظات والدردشة مع موظّف دعم افتراضي.
إنشاء مكوّن مستقل جديد
لإنشاء هذا المكوّن الجديد، استخدِم Angular CLI مرة أخرى.
في نافذة سطر أوامر، أكمل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أدخِل الأمر التالي في Angular لإنشاء مكوّن جديد باسم
feedback-and-chat.ng generate component feedback-and-chat --standalone
الجزء
التفاصيل
ngيحدد جميع أوامر Angular CLI لإطار عمل Angular
generate componentلإنشاء إطار عمل لمكوّن جديد
feedback-and-chatاسم المكوّن
--standaloneيطلب من إطار عمل Angular إنشاء مكوّن مستقل
استيراد المكوّن المستقل الجديد
لاستخدام المكوّن المستقل الجديد، عليك أولاً إضافته إلى صفيف imports في ملف app.components.ts.
هذا مكوّن مستقل، لذا ما عليك سوى استيراده كما لو كان وحدة.
في محرِّر الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
app.component.ts. - استورِد المكوّن المستقل الجديد.
import { FeedbackAndChatComponent } from './feedback-and-chat/feedback-and-chat.component'; - عدِّل عمليات الاستيراد في المكوِّن.
imports: [CommonModule, RouterModule, FeedbackAndChatComponent],app.component.tsمع مثال الرمز البرمجي التالي.import { CommonModule } from '@angular/common'; import { Component } from '@angular/core'; import { RouterModule } from '@angular/router'; import { FeedbackAndChatComponent } from './feedback-and-chat/feedback-and-chat.component'; @Component({ selector: 'app-root', imports: [CommonModule, RouterModule, FeedbackAndChatComponent], templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } - احفظ ملف
app.component.ts.
تحميل المكوّن بأسلوب "التحميل الكسول"
يمكنك التبديل من نموذج التحميل الفوري إلى نموذج التحميل غير الفوري، حيث لا يتم إرسال الرمز إلى العميل إلى أن تحتاج إليه. تُعدّ طريقة "التحميل الكسول" أسلوبًا رائعًا لتقليل وقت تحميل الصفحة وتحسين الأداء وتحسين تجربة المستخدم. يعالج المُوجِّه التحميل البطيء، وهو نفسه بالنسبة إلى ngModule والمكوّن المستقل.
تعديل نموذج HTML المرتبط بمكوّن التطبيق
لتحميل المكوّن المستقل بشكلٍ بطيء، أضِف زرًا إلى واجهة المستخدم لا ينشط المكوّن إلا عندما يختار المستخدم ذلك.
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
src/appفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
app.component.html. - انتقِل إلى نهاية الملف وأضِف مثال الرمز التالي قبل إغلاق عنصر
article.<a class="link_button" routerLink="feedback-and-chat">Find out more about these guys!</a> <router-outlet></router-outlet> - يجب أن يتطابق ملف
app.component.htmlمع مثال الرمز البرمجي التالي.<article> <h1>Above and below the Ocean</h1> <h2>A taste of the Australia and Galapagos Wildlife, meet my friends!</h2> <section> <section class="row"> <div class="column"> <img src="/assets/49412593648_8cc3277a9c_c.jpg"> <img src="/assets/49413271167_22a504c3fa_w.jpg"> <img src="/assets/47099018614_5a68c0195a_w.jpg"> </div> <div class="column"> <img src="/assets/41617221114_4d5473251c_w.jpg"> <img src="/assets/47734160411_f2b6ff8139_w.jpg"> <img src="/assets/46972303215_793d32957f_c.jpg"> </div> <div class="column"> <img src="/assets/45811905264_be30a7ded6_w.jpg"> <img src="/assets/44718289960_e83c98af2b_w.jpg"> <img src="/assets/46025678804_fb8c47a786_w.jpg"> </div> </section> </section> <a class="link_button" routerLink="feedback-and-chat">Find out more about these guys!</a> <router-outlet></router-outlet> </article> - احفظ ملف
app.component.html.
ضبط المسارات
في محرِّر الرموز البرمجية، أكمِل الإجراءات التالية.
- انتقِل إلى دليل
srcفي دليل مشروعphoto-gallery-appالجديد. - افتح ملف
main.ts. - استورِد طريقة
provideRouterووحدة "المسارات". لقد أدخل الإصدار 14.2.0 من Angular طريقة provideRouter جديدة تتيح لنا ضبط مجموعة من المسارات للتطبيق.import { provideRouter, Routes } from '@angular/router'; - انسخ مقتطف الرمز التالي والصقه بين عمليات الاستيراد وعبارة
if.const routes = [ { path: 'feedback-and-chat', loadComponent: () => import('./app/feedback-and-chat/feedback-and-chat.component').then(c => c.FeedbackAndChatComponent), } ] - انسخ مقتطف الرمز التالي والصقه واستبدِل الطريقة
bootstrapApplication.bootstrapApplication(AppComponent, { providers: [ provideRouter(routes) ] }).catch(err => console.error(err));main.tsمع مثال الرمز البرمجي التالي.import { enableProdMode } from '@angular/core'; import { bootstrapApplication } from '@angular/platform-browser'; import { provideRouter, Routes } from '@angular/router'; import { AppComponent } from './app/app.component'; import { environment } from './environments/environment'; const routes = [ { path: 'feedback-and-chat', loadComponent: () => import('./app/feedback-and-chat/feedback-and-chat.component').then(c => c.FeedbackAndChatComponent), } ] if (environment.production) { enableProdMode(); } bootstrapApplication(AppComponent, { providers: [ provideRouter(routes) ] }).catch(err => console.error(err)); - احفظ ملف
main.ts.
التجميع والمراجعة باستخدام أدوات مطوّري برامج Chrome
استخدِم "أدوات مطوّري برامج Chrome" لمراجعة كيفية تحميل إطار عمل Angular للمكوّن بشكلٍ بطيء.
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخِل الأمر التالي في Angular لتجميع التطبيق وتشغيله وفتح خادم ويب.
ng serve
4200.
في المتصفّح، أكمِل الإجراءات التالية.
- انتقِل إلى الصفحة التالية.
http://localhost:4200 - افتح أدوات مطوّري برامج Chrome واختَر علامة التبويب الشبكة.
- أعِد تحميل الصفحة لعرض عدة ملفات، ولكن ليس المكوّن
feedback-and-chat.من المفترض أن تتطابق شاشتك مع لقطة الشاشة التالية.
- انقر على الزر الاطّلاع على مزيد من المعلومات عن هؤلاء الأشخاص للتوجيه إلى المكوّن المستقل.من المفترض أن يشير السجلّ إلى أنّه لا يتم تحميل المكوّن إلا عند النقر على التوجيه الكامل. انتقِل إلى أسفل القائمة للتحقّق من تحميل المكوّن. من المفترض أن تظهر لك الشاشة كما هو موضّح في لقطة الشاشة التالية.

6- إضافة واجهة المستخدم للنموذج
يحتوي نموذج إرسال الملاحظات على ثلاثة حقول إدخال لواجهة المستخدم وزر في الأسفل. حقول واجهة المستخدم الثلاثة لإدخال البيانات هي الاسم الكامل وعنوان البريد الإلكتروني للمُرسِل والتعليقات.
لإتاحة واجهة المستخدم، أضِف سمة formControlName في عنصر input يرتبط بكل عنصر تحكّم في النموذج contactForm مرتبط بكلّ من حقول الإدخال الثلاثة في واجهة المستخدم.
إضافة النموذج إلى نموذج HTML
أضِف نموذجًا إلى واجهة المستخدم للسماح للمستخدم بإرسال ملاحظات.
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى ملف
feedback-and-chat.component.html. - أزِل رمز HTML الحالي.
- انسخ رمز HTML من نموذج الرمز التالي والصقه.
<article> <h2>Send me a message or use the chat below to learn some cool facts of the animals in the photos</h2> <section class="container"> <form ngNativeValidate [formGroup]="contactForm" (ngSubmit)="onSubmit()"> <div class="row" *ngIf="showMsg"> <div class="row"> <p> <strong>Thanks for your message!</strong> </p> </div> </div> <div class="row"> <div class="col-25"> <label for="name">Full Name</label> </div> <div class="col-75"> <input type="text" id="fname" placeholder="Your name.." formControlName="fullname" required> </div> </div> <div class="row"> <div class="col-25"> <label for="lemail">Email</label> </div> <div class="col-75"> <input type="text" id="lemail" placeholder="Your email.." formControlName="email" required> </div> </div> <div class="row"> <div class="col-25"> <label for="comments">Comments</label> </div> <div class="col-75"> <textarea id="subject" formControlName="comments" placeholder="Write something.." style="height:200px" required></textarea> </div> </div> <div class="row"> <button type="submit" class="submit">Submit</button> </div> </form> </section> </article> - احفظ ملف
feedback-and-chat.component.html.
تعديل ملف الأنماط للنموذج
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى ملف
feedback-and-chat.component.css. - انسخ ملف CSS من نموذج الرمز البرمجي التالي والصقه.
/* Style inputs, select elements and textareas */ input[type=text], select, textarea{ width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; resize: vertical; } /* Style the label to display next to the inputs */ label { padding: 12px 12px 12px 0; display: inline-block; } /* Style the submit button */ button { background-color: #4479BA; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; font-size: medium; font-family: 'Raleway'; } /* Style the container */ .container { border-radius: 5px; background-color: #f2f2f2; padding: 20px; width: 100%; } /* Floating column for labels: 25% width */ .col-25 { float: left; width: 25%; margin-top: 6px; } /* Floating column for inputs: 75% width */ .col-75 { float: left; width: 75%; margin-top: 6px; } /* Clear floats after the columns */ .row:after { content: ""; display: table; clear: both; } /* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */ @media screen and (max-width: 600px) { .col-25, .col-75, input[type=submit] { width: 100%; margin-top: 0; } } - احفظ ملف
feedback-and-chat.component.css.
تجميع تعديل واجهة المستخدم للنموذج
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخِل الأمر التالي في Angular لتجميع التطبيق وتشغيله وفتح خادم ويب.
ng serve
- في الوقت الحالي، يُرجى مراجعة العناصر التالية.
- يمكنك استخدام عملية ربط السمة
formGroupلربطcontactFormبالعنصرformوعملية ربط الحدثngSubmit. - يستمع توجيه
FormGroupإلى حدث الإرسال الذي ينبعث من العنصرform. بعد ذلك، تُصدِر التوجيهFormGroupحدثngSubmitيمكنك ربطه بدالة الاستدعاءonSubmit. - في خطوة لاحقة، يمكنك تنفيذ دالة ردّ الاتصال
onSubmitفي الملفfeedback-and-chat.component.ts.
- يمكنك استخدام عملية ربط السمة
- بعد ذلك، ستقوم بربط النموذج.
7- إضافة معالجة الأحداث إلى النموذج
اكتملت واجهة مستخدم نموذج إرسال الملاحظات، ولكن لا يتوفّر بها تفاعل. إنّ معالجة إدخال المستخدمين باستخدام النماذج هي حجر الزاوية في العديد من التطبيقات الشائعة.
في سيناريو واقعي، عليك تنفيذ منطق النشاط التجاري لإكمال الإجراءات التالية.
- تحليل إدخال المستخدم من بنية DOM المعروضة المرتبطة بالمكوّن
- تحقَّق من صحة البيانات التي أدخلها المستخدم والتي تتضمن اختبار CAPTCHA أو آلية مشابهة لتجنُّب استخدام برامج التتبّع غير المرغوب فيها.
- أرسِل رسالة إلكترونية إلى عنوان بريد إلكتروني محدّد.
- عرض رسالة ودية للمستخدم مرة أخرى
في هذا الدليل التعليمي حول الرموز البرمجية، عليك تنفيذ الإجراءات التالية فقط.
- حلّل البيانات التي أدخلها المستخدم من بنية DOM المعروضة والمرتبطة بالمكوِّن.
- عرض رسالة ودية للمستخدم
عليك اختبار مهاراتك وتنفيذ كل الإجراءات الأربعة.
إضافة نموذج إرسال رسالة إلى المكوِّن
أنشئ نموذج نموذج إرسال الملاحظات وأضِفه إلى فئة المكوّن. يحدّد نموذج النموذج حالة النموذج. توفّر خدمة FormBuilder طرقًا ملائمة لإنشاء عنصر تحكّم في واجهة المستخدم.
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى ملف
feedback-and-chat.component.ts. - يمكنك استيراد خدمة
FormBuilderووحدةReactiveModuleمن حزمة@angular/forms. توفّر هذه الخدمة طرقًا ملائمة لإنشاء عناصر التحكّم. في الخطوة التالية، سنستفيد من الدالةinject، لذا نحتاج إلى استيرادها أيضًا من@angular/core.import { Component, inject, OnInit } from '@angular/core'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms'; - استورِد وحدة
ReactiveFormsModule.imports: [CommonModule,ReactiveFormsModule], - إزالة الدالة الإنشائية التالية.
constructor() { } - أدخِل خدمة
FormBuilderمن خلال الدالةinjectأسفل توقيع الفئة مباشرةً.private formBuilder = inject(FormBuilder);groupمن خدمةFormBuilderلإنشاء نموذج نموذج من أجل جمع الاسم وعنوان البريد الإلكتروني والتعليقات من مستخدم. - أنشئ السمة
contactFormالجديدة واستخدِم طريقةgroupلضبطها على نموذج نموذج.يحتوي نموذج النموذج على الحقولnameوemailوcomments.contactForm = this.formBuilder.group({ fullname: '', email: '', comments: '' });onSubmitلمعالجة النموذج.في السيناريو الواقعي، تسمح طريقةonSubmitللمستخدم بإرسال رسالة ملاحظات إلى المصور باستخدام رسالة إلكترونية يتم إرسالها إلى عنوان بريد إلكتروني محدّد.في هذا الدليل التعليمي حول الرموز البرمجية، يمكنك عرض إدخالات المستخدم واستخدام طريقةresetلإعادة ضبط النموذج وعرض رسالة نجاح سهلة الاستخدام. - أضِف طريقة
onSubmitالجديدة واضبط المتغيّرshowMsgعلىtrueبعد إعداده.showMsg: boolean = false; onSubmit(): void { console.log('Your feedback has been submitted', this.contactForm.value); this.showMsg = true; this.contactForm.reset(); }feedback-and-chat.component.tsمع مثال الرمز البرمجي التالي.import { Component, inject, OnInit } from '@angular/core'; import { CommonModule } from '@angular/common'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms'; @Component({ selector: 'app-feedback-and-chat', standalone: true, imports: [CommonModule, ReactiveFormsModule], templateUrl: './feedback-and-chat.component.html', styleUrls: ['./feedback-and-chat.component.css'] }) export class FeedbackAndChatComponent { showMsg: boolean = false; private formBuilder = inject(FormBuilder); contactForm = this.formBuilder.group({ fullname: '', email: '', comments: '' }); ngOnInit(): void { } onSubmit(): void { console.log('Your feedback has been submitted', this.contactForm.value); this.showMsg = true; this.contactForm.reset(); } } - احفظ ملف
feedback-and-chat.component.ts.
تجميع نموذج نموذج إرسال الملاحظات وعرضه
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخل أمر Angular التالي لتجميع التطبيق وتشغيله وفتح خادم ويب.
ng serve
- يجب أن يعمل خادم التطوير على المنفذ
4200.
في المتصفّح، أكمِل الإجراءات التالية.
- انتقِل إلى الصفحة التالية.
http://localhost:4200 - افتح أدوات مطوّري برامج Chrome واختَر علامة التبويب وحدة التحكّم.
- أدخِل أي قيم في مربّعات نص الاسم الكامل والبريد الإلكتروني والتعليقات.
- انقر على الزر إرسال.من المفترض أن تظهر رسالة تفيد بنجاح العملية على الصفحة.
- تأكَّد من ظهور القيم في علامة التبويب وحدة التحكّم.من المفترض أن تتطابق شاشتك مع لقطة الشاشة التالية.
 لقد نفّذت بنجاح الرمز البرمجي لإضافة نموذج إرسال رسالة إلى واجهة مستخدم المكوّن وتحليل إدخالات المستخدم.
لقد نفّذت بنجاح الرمز البرمجي لإضافة نموذج إرسال رسالة إلى واجهة مستخدم المكوّن وتحليل إدخالات المستخدم. - بعد ذلك، يمكنك تضمين حوار محادثة للسماح لزوّار التطبيق بالتحدث مع جمال. جيمبو هو كوالا، تتعرف من خلاله على بعض الحقائق الرائعة عن الحياة البرية.
8. إضافة مربّع حوار للمحادثة
الاستفادة من الخبرة في واجهات المحادثات، مثل Dialogflow CX أو المنصات المشابهة وكيل Dialogflow CX هو وكيل افتراضي يعالج المحادثات المتزامنة مع المستخدمين. وهي عبارة عن وحدة لفهم اللغة الطبيعية تتعرّف على الاختلافات الدقيقة في اللغة البشرية وتترجم نص المستخدم النهائي أو الصوت أثناء المحادثة إلى بيانات منظَّمة يمكن للتطبيقات والخدمات فهمها.
تم إنشاء نموذج موظّف افتراضي لاستخدامه. ما عليك فعله في هذا الدرس هو إضافة مربّع حوار محادثة إلى المكوّن المستقل للسماح لمستخدمي التطبيق بالتفاعل مع الروبوت. لتحقيق هذا الشرط، يمكنك الاستفادة من Dialogflow Messenger، وهو عبارة عن عملية دمج مُعدّة مسبقًا توفّر نافذة مربّع حوار قابلة للتخصيص. عند فتح مربّع حوار المحادثة، يظهر في أسفل يسار الشاشة ويؤدي إلى بدء نية الترحيب التلقائية للموظف. يرحب الروبوت بالمستخدم ويبدأ محادثة.
يشارك الإجراء التالي مع المستخدم حقائق ممتعة عن الحياة البرية. قد تعالج عمليات التنفيذ الأخرى للوكلاء الافتراضيين حالات استخدام معقّدة للعملاء (مثل وكيل مركز اتصال بشري). تستخدم العديد من الشركات موظّف دعم افتراضيًا كقناة أساسية للتواصل مع موقع الشركة الإلكتروني.
إضافة Dialogflow Messenger إلى المكوّن
مثل النموذج، يجب عدم عرض مربّع حوار المحادثة إلا عند تحميل المكوّن المستقل.
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى ملف
feedback-and-chat.component.ts. - انسخ عنصر
df-messengerفي مثال الرمز التالي والصقه في أي مكان في الصفحة.<df-messenger agent-id="762af666-79f7-4527-86c5-9ca06f72c317" chat-title="Chat with Jimbo!" df-cx="true" intent="messanger-welcome-event" language-code="en" location="us-central1"></df-messenger>df-messengerعند اختيار عملية دمج Dialogflow Messenger.السمة
التفاصيل
agent-id
تمّت تعبئة هذا الحقل تلقائيًا. تُحدِّد هذه السمة المعرّف الفريد لوكيل Dialogflow.
chat-title
تمّت تعبئة هذا الحقل تلقائيًا. تُحدِّد المحتوى الذي سيتم عرضه في أعلى مربّع حوار المحادثة. يتم تعبئة هذا الحقل مسبقًا باسم موظّف الدعم، ولكن عليك تخصيصه.
df-cx
يشير إلى أنّ التفاعل مع موظّف دعم العملاء. اضبط القيمة على
true.intent
تُحدِّد هذه السمة الحدث المخصّص المستخدَم لتشغيل النية الأولى عند فتح مربّع حوار المحادثة.
رمز اللغة
تُحدِّد رمز اللغة التلقائي للنية الأولى.
الموقع
تحدِّد هذه السياسة المنطقة التي تنشر فيها الوكيل.
- احفظ ملف
feedback-and-chat.component.ts.
عرض نموذج نموذج إرسال الملاحظات
في نافذة سطر أوامر، أكمل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أدخل أمر Angular التالي لتجميع التطبيق.
ng serve

- بعد ذلك، أضِف مخطّطًا مخصّصًا.
إضافة مخطّط مخصّص إلى المكوّن المستقل
العنصر df-messanger ليس عنصرًا معروفًا. وهو مكوّن ويب مخصّص. تشير رسالة الخطأ الواردة من إطار عمل Angular إلى أنّه عليك إضافة CUSTOM_ELEMENTS_SCHEMA إلى كل من المكوّنات المستقلة لإيقاف ظهور الرسالة.
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى ملف
feedback-and-chat.component.ts. - استورِد مخطّط
CUSTOM_ELEMENTS_SCHEMA.import { Component, CUSTOM_ELEMENTS_SCHEMA, inject, OnInit } from '@angular/core'; - أضِف
CUSTOM_ELEMENTS_SCHEMAإلى قائمة المخططات.schemas: [CUSTOM_ELEMENTS_SCHEMA]feedback-and-chat.component.tsمع مثال الرمز البرمجي التالي.import { Component, CUSTOM_ELEMENTS_SCHEMA, inject, OnInit } from '@angular/core'; import { CommonModule } from '@angular/common'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms'; @Component({ selector: 'app-feedback-and-chat', standalone: true, imports: [CommonModule,ReactiveFormsModule], templateUrl: './feedback-and-chat.component.html', styleUrls: ['./feedback-and-chat.component.css'], schemas: [CUSTOM_ELEMENTS_SCHEMA] }) ... - يتطلب مكوّن الويب df-messanger رمز JavaScript يجب إدخاله فقط عند تحميل مكوّن الملاحظات والمحادثة. لهذا الغرض، سنضيف الرمز ذي الصلة إلى الطريقة ngOnInit() التي ستحمّل نص المحادثة المطلوب لتفعيل العنصر
ngOnInit() { // Load the chat script, which activates the `<df-messenger>` element. const script = document.createElement('script'); script.async = true; script.src = 'https://www.gstatic.com/dialogflow-console/fast/messenger-cx/bootstrap.js?v=1'; document.head.appendChild(script); } - احفظ ملف
feedback-and-chat.component.ts.
تجميع مربّع حوار المحادثة المعدَّل وعرضه
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخل أمر Angular التالي لتجميع التطبيق وتشغيله وفتح خادم ويب.
ng serve
4200.
في المتصفّح، أكمِل الإجراءات التالية.
- الانتقال إلى الصفحة التالية
http://localhost:4200 - انقر على الرمز وتفاعل مع Jimbo.يقدّم Jimbo حقائق ممتعة عن الحيوانات.

- أن يكون التطبيق يعمل بشكل كامل
9. نشر التطبيق في Google App Engine
يعمل التطبيق محليًا على جهازك. تتمثل الخطوة التالية والأخيرة في هذا الدرس التطبيقي في نشره في Google App Engine.
لمزيد من المعلومات عن Google App Engine، يُرجى الاطّلاع على App Engine.
إعداد بيئتك في Google App Engine
إذا كنت تستوفي جميع الشروط التالية، يمكنك تخطّي الخطوات التالية ومتابعة نشر التطبيق.
- تم إنشاء مشروع على Cloud باستخدام App Engine
- تم تفعيل Cloud Build API
- تثبيت واجهة سطر أوامر Google Cloud
أكمِل الإجراءات التالية.
- سجِّل الدخول إلى حسابك على Gmail أو Google Workspace. إذا لم يكن لديك حساب، يمكنك إنشاء حساب على Google.
- فعِّل الفوترة في Cloud Console للسماح لك باستخدام موارد Cloud وواجهات برمجة التطبيقات. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إنشاء حساب فوترة ذاتي الخدمة في Cloud أو تعديله أو إغلاقه.
- أنشئ مشروعًا على Google Cloud لتخزين موارد تطبيقك على App Engine وموارد Google Cloud الأخرى. لمزيد من المعلومات، يُرجى الاطّلاع على إنشاء المشاريع وإدارتها.
- فعِّل واجهة برمجة التطبيقات Cloud Build API في Cloud Console. لمزيد من المعلومات، يُرجى الاطّلاع على تفعيل الوصول إلى واجهة برمجة التطبيقات.
- ثبِّت واجهة سطر أوامر Google Cloud وأداة سطر أوامر gcloud. لمزيد من المعلومات، يُرجى الاطّلاع على تثبيت gcloud CLI.
- ابدأ Google Cloud CLI وتأكَّد من ضبط gcloud لاستخدام مشروع Google Cloud الذي تريد نشر التطبيق عليه. لمزيد من المعلومات، يمكنك الاطّلاع على إعداد gcloud CLI.
إنشاء تطبيقك المستقل
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- الانتقال إلى دليل مشروع
photo-gallery-appالجديد - أدخِل الأمر التالي في Angular لتجميع التطبيق وإنشاء إصدار جاهز للنشر.
ng build
يتم إنشاء الإصدار الجاهز للنشر من التطبيق في الدليل الفرعي dist ضمن دليل مشروع photo-gallery-app.
10. نشر تطبيقك باستخدام إطار عمل Express.js
يستخدم نموذج الرمز البرمجي في هذا الدليل التعليمي إطار عمل Express.js لمعالجة طلبات HTTP. يمكنك استخدام إطار عمل الويب المفضّل لديك.
تثبيت إطار عمل Express.js
في نافذة سطر أوامر، أكمل الإجراء التالي.
- أدخِل الأمر التالي لتثبيت إطار عمل Express.js.
npm install express --save
ضبط إعدادات خادم الويب
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أنشئ ملف
server.jsجديدًا. - انسخ الرمز التالي والصقه.
const express = require("express"); const path = require("path"); // Running PORT is set automatically by App Engine const port = process.env.PORT || 3000; const app = express(); const publicPath = path.join(__dirname, "/dist/photo-gallery-app"); app.use(express.static(publicPath)); app.get("*", (req, res) => { res.sendFile(path.join(__dirname + "/dist/photo-gallery-app/index.html")); }); app.listen(port, () => { console.log(`Server is up on ${port}`); }); - احفظ ملف
server.js.
إرفاق خادم الويب
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - افتح ملف
package.json. - عدِّل أمر البدء لتشغيل العقدة في ملف
server.js."name": "photo-gallery-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "node server.js", "build": "ng build", "watch": "ng build --watch --configuration development", "test": "ng test" },startهي نقطة دخول تطبيقك. - احفظ ملف
package.json.
إعداد App Engine
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أنشئ ملف
app.yamlجديدًا. - انسخ والصق الرمز التالي.
runtime: nodejs16 service: defaultapp.yamlإعدادات App Engine. ما عليك سوى تحديد وقت التشغيل والخدمة. - احفظ ملف
app.yaml.
تعديل قائمة التجاهل في gcloud
لضمان عدم تحميل دليل node_modules، أنشئ ملف .gcloudignore. لا يتم تحميل الملفات المدرَجة في ملف .gcloudignore.
في أداة تعديل الرموز، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أنشئ ملف
.gcloudignoreجديدًا. - انسخ الرمز التالي والصقه.
# This file specifies files that are *not* uploaded to Google Cloud # using gcloud. It follows the same syntax as .gitignore, with the addition of # "#!include" directives (which insert the entries of the given .gitignore-style # file at that point). # # For more information, run: # $ gcloud topic gcloudignore # .gcloudignore # If you would like to upload your .git directory, .gitignore file or files # from your .gitignore file, remove the corresponding line # below: .git .gitignore # Node.js dependencies: node_modules/ - احفظ ملف
.gcloudignore.
إعداد تطبيقك
قبل نشر التطبيق، عليك إعداده باستخدام مشروعك واختيار منطقة مرتبطة به.
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أدخِل الأمر التالي لبدء تطبيقك.
gcloud app create --project=[YOUR_PROJECT_ID]
- عند ظهور الطلب، اختَر المنطقة التي تريد تحديد موقع تطبيقك على App Engine فيها.
نشر تطبيقك
في نافذة سطر الأوامر، أكمِل الإجراءات التالية.
- انتقِل إلى دليل مشروع
photo-gallery-appالجديد. - أدخِل الأمر التالي لنشر التطبيق.
gcloud app deploy --project=[YOUR_PROJECT_ID]
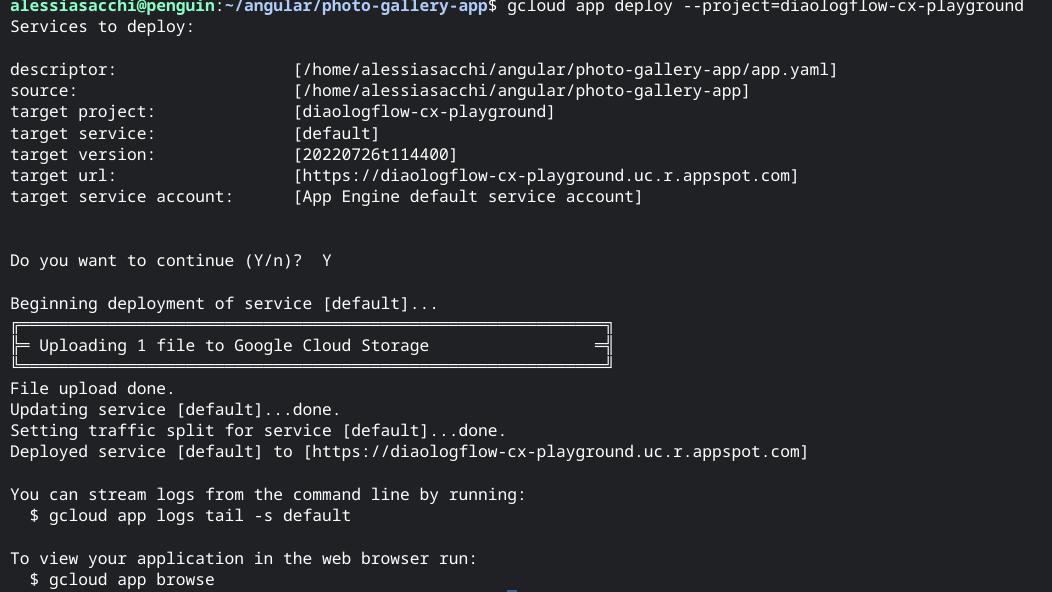
- أكِّد الإجراء في موجّه الأوامر.بعد اكتمال أمر نشر gcloud بنجاح، سيعرض لك عنوان URL للوصول إلى تطبيقك.
- أدخِل الأمر التالي لفتح علامة تبويب جديدة في المتصفّح.
gcloud app browse

11. تهانينا
تهانينا لقد أنشأت نموذجًا لمعرض صور باستخدام الإصدار 14 من Angular ونشرته بنجاح على App Engine.
لقد جرّبت ميزة المكوّن المستقل وميزة "التحميل الكسول". لقد أنشأت ميزة إرسال رسائل مستندة إلى النموذج لتقديم الملاحظات والتعليقات. لقد أضفت أيضًا مربّع حوار محادثة بنجاح مع وكيل Dialogflow CX الافتراضي باستخدام Dialogflow Messenger. أحسنت
الخطوات التالية
الآن بعد أن أكملت الطلب الأساسي، قم بتحسينه باستخدام الأفكار التالية.
- في الواقع، لا يرسل النموذج ملاحظات، يُرجى إعادة ضبطها لإضافة منطق العمل لإرسال رسالة إلكترونية.
- في سيناريو واقعي، يجب التحقّق من إدخال المستخدم وتضمين رمز أمان أو آلية مشابهة لتجنُّب إرسال برامج التتبُّع للمحتوى غير المرغوب فيه.
- إنشاء وكيل جديد والتعرّف على كيفية تصميم مسارات المحادثات في Dialogflow CX
واصِل تجربة إطار عمل Angular واستمتع.
تنظيف مشروعك على Cloud وحذفه
يمكنك الاحتفاظ بمشروعك على Google Cloud أو حذفه لإيقاف الفوترة لجميع الموارد المستخدَمة في المشروع.
في المتصفّح، أكمِل الإجراءات التالية.
- سجِّل الدخول إلى حسابك على Gmail أو Google Workspace.
- في وحدة تحكّم Google Cloud، انقر على الزر إعدادات إدارة الهوية وإمكانية الوصول والإعدادات الإدارية.
- في صفحة إدارة الهوية وإمكانية الوصول (IAM) والمشرف، اختَر علامة التبويب إدارة الموارد.
- في صفحة إدارة الموارد، انتقِل إلى المشروع الذي تريد حذفه واختَره. انقر على الزر حذف لفتح نافذة حوار.
- في نافذة الحوار، أدخِل رقم تعريف المشروع. انقر على الزر إيقاف لحذف المشروع.
