1. परिचय
आपको क्या बनाना है
इस कोडलैब में, आपको Angular v14 का इस्तेमाल करके वाइल्डलाइफ़ फ़ोटो गैलरी ऐप्लिकेशन बनाना होगा. आवेदन पूरा होने के बाद, आपको फ़ोटो का एक सेट दिखेगा. साथ ही, फ़ोटोग्राफ़र से संपर्क करने के लिए मैसेज भेजें फ़ॉर्म और फ़ोटो में दिख रहे जानवरों के बारे में दिलचस्प तथ्य जानने के लिए चैट विंडो भी दिखेगी.
Angular v14 और स्टैंडअलोन कॉम्पोनेंट की नई सुविधा का इस्तेमाल करके, अपने ऐप्लिकेशन में सभी चीज़ें बनाई जाती हैं.
Angular फ़्रेमवर्क और Angular CLI के सभी रेफ़रंस, Angular v14 को दिखाते हैं. स्टैंडअलोन कॉम्पोनेंट, Angular v14 की झलक वाली सुविधा है. इसलिए, आपको Angular v14 का इस्तेमाल करके एक नया ऐप्लिकेशन बनाना होगा. स्टैंडअलोन कॉम्पोनेंट, Angular ऐप्लिकेशन बनाने का आसान तरीका उपलब्ध कराते हैं. स्टैंडअलोन कॉम्पोनेंट, स्टैंडअलोन डायरेक्टिव, और स्टैंडअलोन पाइप का मकसद, NgModules की ज़रूरत को कम करके, कॉन्टेंट बनाने के अनुभव को बेहतर बनाना है. स्टैंडअलोन कॉम्पोनेंट, Angular लाइब्रेरी के मौजूदा नेटवर्क का पूरा फ़ायदा ले सकते हैं.
यह वह ऐप्लिकेशन है जिसे आज बनाया जा रहा है.

आपको क्या सीखने को मिलेगा
- नए प्रोजेक्ट को स्कैफ़ोल्ड करने के लिए, Angular CLI का इस्तेमाल करने का तरीका
- Angular ऐप्लिकेशन के डेवलपमेंट को आसान बनाने के लिए, Angular स्टैंडअलोन कॉम्पोनेंट का इस्तेमाल करने का तरीका
- स्टैंडअलोन कॉम्पोनेंट बनाने का तरीका; यानी यूज़र इंटरफ़ेस (यूआई) बनाने और कुछ कारोबारी लॉजिक जोड़ने का तरीका
- स्टैंडअलोन कॉम्पोनेंट का इस्तेमाल करके, ऐप्लिकेशन को बूटस्ट्रैप करने का तरीका
- स्टैंडअलोन कॉम्पोनेंट को लेज़ी लोड करने का तरीका
- Dialogflow Messenger का इस्तेमाल करके, स्टैंडअलोन कॉम्पोनेंट में चैट डायलॉग को एम्बेड करने का तरीका
- Google Cloud CLI (gcloud) का इस्तेमाल करके, Google Cloud App Engine में Angular ऐप्लिकेशन को डिप्लॉय करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Gmail या Google Workspace खाता
- इन विषयों की बुनियादी जानकारी
- एचटीएमएल. एलिमेंट बनाने का तरीका.
- सीएसएस और कम. सीएसएस सिलेक्टर का इस्तेमाल करने और स्टाइल डेफ़िनिशन फ़ाइल बनाने का तरीका.
- TypeScript या JavaScript. डीओएम स्ट्रक्चर के साथ इंटरैक्ट करने का तरीका.
- git और GitHub. किसी रिपॉज़िटरी को फ़ोक और क्लोन करने का तरीका.
- कमांड-लाइन इंटरफ़ेस, जैसे कि
bashयाzsh. डायरेक्ट्री पर नेविगेट करने और निर्देशों को चलाने का तरीका.
2. एनवायरमेंट सेटअप करना
अपने डिवाइस पर स्थानीय एनवायरमेंट सेट अप करना
इस कोडलैब को पूरा करने के लिए, आपको अपने कंप्यूटर पर यह सॉफ़्टवेयर इंस्टॉल करना होगा.
- Node.js का चालू LTS या मेंटेनेंस LTS वर्शन. इसका इस्तेमाल, Angular फ़्रेमवर्क और Angular CLI को इंस्टॉल करने के लिए किया जाता है.
अपने कंप्यूटर पर Node.js के वर्शन की पुष्टि करने के लिए, कमांड-लाइन विंडो से यहनोड का वर्शन
Angular के साथ काम करता है
14.15 या इसके बाद का वर्शन
इनकी अनुमति है
16.10 या उसके बाद का वर्शन
इनकी अनुमति है
18.1.0
ये काम नहीं करते हैं
nodeकमांड चलाएं.node -v
- कोड एडिटर या आईडीई. इसका इस्तेमाल फ़ाइलों को खोलने और उनमें बदलाव करने के लिए किया जाता है.Visual Studio Code या अपनी पसंद का कोई दूसरा कोड एडिटर.
Angular CLI इंस्टॉल करें
सभी डिपेंडेंसी कॉन्फ़िगर करने के बाद, कमांड-लाइन विंडो से Angular CLI इंस्टॉल करने के लिए, नीचे दिया गया npm कमांड चलाएं.
npm install --global @angular/cli
यह पुष्टि करने के लिए कि आपका कॉन्फ़िगरेशन सही है, कमांड-लाइन से यह Angular कमांड चलाएं.
ng version
अगर Angular कमांड पूरा हो जाता है, तो आपको स्क्रीन पर नीचे दिए गए स्क्रीनशॉट जैसा मैसेज दिखेगा.

सोर्स कोड और इमेज
इसमें आपको पूरा ऐप्लिकेशन शुरू से बनाना होता है. इसमें सिलसिलेवार निर्देशों वाले कोडलैब की मदद मिलती है. ध्यान रखें कि GitHub रिपॉज़िटरी में फ़ाइनल कोड होता है. अगर आपको कोई समस्या आती है, तो गैलरी पेज पर दिखने वाले आखिरी कोड और इमेज की समीक्षा करें.
सोर्स कोड डाउनलोड करने के लिए.
- अपने ब्राउज़र में, इस पेज पर जाएं.
https://github.com/angular/codelabs/tree/standalone-components - कमांड-लाइन विंडो में, रिपॉज़िटरी को फ़ोर्क करें और उसका क्लोन बनाएं.
अगले चरण में, अपना Photo Gallery ऐप्लिकेशन बनाएं.
3. नया ऐप्लिकेशन बनाना
शुरुआती स्टार्टर ऐप्लिकेशन बनाने के लिए, ये कार्रवाइयां करें.
नया वर्कस्पेस बनाने के लिए, Angular CLI का इस्तेमाल करें. Angular CLI और Angular फ़्रेमवर्क के बारे में ज़्यादा जानने के लिए, angular.io पर जाएं.
नया प्रोजेक्ट बनाएं
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
photo-gallery-appनाम का नया Angular प्रोजेक्ट बनाने के लिए, यह Angular कमांड डालें.ng new photo-gallery-app
- हर बार डिफ़ॉल्ट विकल्प स्वीकार करें.Angular फ़्रेमवर्क, ज़रूरी पैकेज और डिपेंडेंसी इंस्टॉल करता है. इस प्रोसेस में कुछ मिनट लग सकते हैं.
Angular CLI के पूरा होने के बाद, आपको एक नया Angular फ़ाइल फ़ोल्डर और इस्तेमाल के लिए तैयार एक आसान ऐप्लिकेशन मिल जाएगा.
आपका नया ऐप्लिकेशन, स्टैंडर्ड Angular ऐप्लिकेशन की तरह बनाया गया है. इस कोडलैब के लिए, आपके नए ऐप्लिकेशन में मौजूद NgModule की ज़रूरत नहीं है.
ऐप्लिकेशन मॉड्यूल हटाएं
ऐप्लिकेशन मॉड्यूल को हटाने के लिए, यह तरीका अपनाएं.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.module.tsफ़ाइल मिटाएं.
ऐप्लिकेशन मॉड्यूल मिटाने के बाद, आपके ऐप्लिकेशन में कोई मॉड्यूल नहीं होगा. आपके ऐप्लिकेशन में सिर्फ़ एक कॉम्पोनेंट है, जो ऐप्लिकेशन कॉम्पोनेंट है. आपको इस कॉम्पोनेंट को स्टैंडअलोन के तौर पर एलान करना होगा.
अपने स्टैंडअलोन कॉम्पोनेंट का एलान करना
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.component.tsफ़ाइल खोलें.- डेकोरेटर की सूची में यह पैरामीटर और वैल्यू जोड़ें.
standalone: trueapp.component.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से काफ़ी हद तक मेल खानी चाहिए.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } app.component.tsफ़ाइल सेव करें.
अपने नए स्टैंडअलोन ऐप्लिकेशन को कंपाइल करें
कमांड लाइन विंडो में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं - अपना नया ऐप्लिकेशन कंपाइल करने के लिए, Angular का यह निर्देश डालें.
ng serve
आपका ऐप्लिकेशन कंपाइल नहीं किया जा सकेगा. चिंता न करें, आपको कुछ और चीज़ें ठीक करनी होंगी.
bootstrapApplication API का इस्तेमाल करना
अपने ऐप्लिकेशन को NgModule के बिना चलाने के लिए, आपको bootstrapApplication एपीआई का इस्तेमाल करके, रूट कॉम्पोनेंट के तौर पर स्टैंडअलोन कॉम्पोनेंट का इस्तेमाल करना होगा.
ऐप्लिकेशन मॉड्यूल के रेफ़रंस हटाना
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री में,srcडायरेक्ट्री पर जाएं main.tsफ़ाइल खोलें.- इंपोर्ट करने के लिए इस्तेमाल किया जाने वाला यह कोड हटाएं, क्योंकि अब आपके पास ऐप्लिकेशन मॉड्यूल नहीं है.
import { AppModule } from './app/app.module'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; - यहां दिया गया बूटस्ट्रैप कोड हटाएं, क्योंकि अब आपके पास ऐप्लिकेशन मॉड्यूल नहीं है.
platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));main.tsफ़ाइल का कोड, यहां दिए गए उदाहरण से मेल खाना चाहिए.import { enableProdMode } from '@angular/core'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); }
बूटस्ट्रैप ऐप्लिकेशन कॉम्पोनेंट जोड़ें
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrcडायरेक्ट्री पर जाएं. main.tsफ़ाइल खोलें.@angular/platform-browserसेवा सेbootstrapApplicationकॉम्पोनेंट इंपोर्ट करें.import { bootstrapApplication } from '@angular/platform-browser';- अपने ऐप्लिकेशन को बूटस्ट्रैप करने के लिए, यह कोड जोड़ें.
bootstrapApplication(AppComponent).catch(err => console.error(err)); - कॉम्पोनेंट और ज़रूरी लाइब्रेरी इंपोर्ट करें.
import { AppComponent } from './app/app.component';main.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { enableProdMode } from '@angular/core'; import { bootstrapApplication } from '@angular/platform-browser'; import { AppComponent } from './app/app.component'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } bootstrapApplication(AppComponent).catch(err => console.error(err));
राउटर और सामान्य मॉड्यूल जोड़ना
Router और मॉड्यूल की अन्य सामान्य सुविधाओं का इस्तेमाल करने के लिए, आपको हर मॉड्यूल को सीधे कॉम्पोनेंट में इंपोर्ट करना होगा.
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.component.tsफ़ाइल खोलें.- कॉम्पोनेंट में ज़रूरी मॉड्यूल इंपोर्ट करें.
import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; - कॉम्पोनेंट में इंपोर्ट जोड़ें.
imports: [CommonModule, RouterModule],app.component.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; @Component({ selector: 'app-root', imports: [CommonModule, RouterModule], templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } app.component.tsफ़ाइल सेव करें.
अपना नया स्टैंडअलोन ऐप्लिकेशन कंपाइल करें और चलाएं
कमांड लाइन विंडो में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल और चलाने के साथ-साथ वेब सर्वर खोलने के लिए, Angular का यह कमांड डालें. कंपाइल करने से जुड़ी गड़बड़ियों को हटाने के लिए, आपको ऐप्लिकेशन को चलाने से पहले अपना आईडीई बंद करना पड़ सकता है.
ng serve
आपका डेवलपमेंट सर्वर, 4200 पोर्ट पर चलना चाहिए. इससे, सभी पिछली गड़बड़ियां ठीक हो जाएंगी और कंपाइलेशन पूरा हो जाएगा. बहुत खूब. आपने एक ऐसा Angular ऐप्लिकेशन बना लिया है जो मॉड्यूल के बिना और स्टैंडअलोन कॉम्पोनेंट के साथ चलता है.
- इसके बाद, आपको कुछ फ़ोटो दिखाने के लिए, अपने ऐप्लिकेशन को बेहतर बनाना होगा.
4. फ़ोटो दिखाना
आपके नए ऐप्लिकेशन को फ़ोटो गैलरी के तौर पर डिज़ाइन किया गया है और इसमें कुछ फ़ोटो दिखनी चाहिए.
कॉम्पोनेंट, Angular ऐप्लिकेशन के मुख्य बिल्डिंग ब्लॉक होते हैं. कॉम्पोनेंट के तीन मुख्य हिस्से होते हैं.
- टेम्प्लेट के लिए एक HTML फ़ाइल
- स्टाइल के लिए सीएसएस फ़ाइल
- ऐप्लिकेशन के व्यवहार के लिए TypeScript फ़ाइल
फ़ोटो को अपने ऐप्लिकेशन में ले जाना
ये तस्वीरें उस ऐप्लिकेशन में दी गई हैं जिसे आपने पहले GitHub से डाउनलोड किया था.
- GitHub प्रोजेक्ट की
src/assetsडायरेक्ट्री पर जाएं. - फ़ाइलों को कॉपी करके, अपनी
photo-gallery-appप्रोजेक्ट डायरेक्ट्री में मौजूदanalogueडायरेक्ट्री में चिपकाएं.
एचटीएमएल टेंप्लेट बनाना
app.component.html फ़ाइल, AppComponent कॉम्पोनेंट से जुड़ी एचटीएमएल टेंप्लेट फ़ाइल है.
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.component.htmlफ़ाइल खोलें.- सभी मौजूदा एचटीएमएल मिटाएं.
- यहां दिए गए कोड के उदाहरण से एचटीएमएल को कॉपी करके चिपकाएं.
<article> <h1>Above and below the Ocean</h1> <h2>A taste of the Australia and Galapagos Wildlife, meet my friends!</h2> <section> <section class="row"> <div class="column"> <img src="/assets/49412593648_8cc3277a9c_c.jpg"> <img src="/assets/49413271167_22a504c3fa_w.jpg"> <img src="/assets/47099018614_5a68c0195a_w.jpg"> </div> <div class="column"> <img src="/assets/41617221114_4d5473251c_w.jpg"> <img src="/assets/47734160411_f2b6ff8139_w.jpg"> <img src="/assets/46972303215_793d32957f_c.jpg"> </div> <div class="column"> <img src="/assets/45811905264_be30a7ded6_w.jpg"> <img src="/assets/44718289960_e83c98af2b_w.jpg"> <img src="/assets/46025678804_fb8c47a786_w.jpg"> </div> </section> </section> </article app.component.htmlफ़ाइल सेव करें.
स्टाइल डेफ़िनिशन फ़ाइल बनाना
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrcडायरेक्ट्री पर जाएं. styles.cssफ़ाइल खोलें.- यहां दिए गए कोड के उदाहरण से सीएसएस को कॉपी करके चिपकाएं.
article { display: flex; justify-content: center; align-items: center; flex-direction: column; font-family: 'Raleway'; } h1 { color: #4479BA; text-align: center; font-size: xx-large; } h2 { color: rgb(121, 111, 110); text-align: center; } .row { display: flex; flex-wrap: wrap; padding: 0 4px; } /* Create four equal columns that sits next to each other */ .column { flex: 25%; padding: 0 4px; } .column img { margin-top: 8px; vertical-align: middle; width: 100%; } .link_button { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: solid 1px #20538D; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2); background: #4479BA; color: #FFF; padding: 8px 12px; text-decoration: none; margin-top: 50px; font-size: large; } @media screen and (max-width: 800px) { .column { flex: 50%; max-width: 50%; } } @media screen and (max-width: 600px) { .column { flex: 100%; max-width: 100%; } } styles.cssफ़ाइल सेव करना
इंडेक्स फ़ाइल अपडेट करें
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrcडायरेक्ट्री पर जाएं. index.htmlफ़ाइल खोलें.Ralewayफ़ॉन्ट जोड़ें, ताकि सभी पेज पर इसे इनहेरिट किया जा सके.<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">index.htmlफ़ाइल सेव करें.- कोड सेव करें और अपने ब्राउज़र की जांच करें. डेवलपमेंट सर्वर के चलने पर, बदलाव ब्राउज़र में सेव करने पर दिखते हैं.
- इसके बाद, आपको सुझाव/राय देने और Jimbo के साथ चैट करने के लिए, एक नया स्टैंडअलोन कॉम्पोनेंट बनाना होगा. Jimbo के बारे में ज़्यादा जानने के लिए यह कोडलैब (कोड बनाना सीखना) जारी रखें.
5. नया स्टैंडअलोन कॉम्पोनेंट जोड़ना
जैसा कि आपने अब तक देखा है, स्टैंडअलोन कॉम्पोनेंट, NgModules की ज़रूरत को कम करके, Angular ऐप्लिकेशन बनाने का आसान तरीका उपलब्ध कराते हैं. नीचे दिए गए सेक्शन में, एक नया स्टैंडअलोन कॉम्पोनेंट बनाया जाता है. इससे उपयोगकर्ता, सुझाव/राय देने या शिकायत करने के साथ-साथ वर्चुअल एजेंट के साथ चैट कर सकता है.
एक नया स्टैंडअलोन कॉम्पोनेंट बनाएं
इस नए कॉम्पोनेंट को बनाने के लिए, आपको Angular CLI का फिर से इस्तेमाल करना होगा.
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. feedback-and-chatनाम का नया कॉम्पोनेंट बनाने के लिए, Angular का यह कमांड डालें.ng generate component feedback-and-chat --standalone
भाग
विवरण
ngAngular फ़्रेमवर्क के लिए, Angular CLI के सभी कमांड तय करता है
generate componentनए कॉम्पोनेंट के लिए मचान बनाता है
feedback-and-chatकॉम्पोनेंट का नाम
--standaloneAngular फ़्रेमवर्क को स्टैंडअलोन कॉम्पोनेंट बनाने के लिए कहता है
नया स्टैंडअलोन कॉम्पोनेंट इंपोर्ट करना
नए स्टैंडअलोन कॉम्पोनेंट का इस्तेमाल करने के लिए, आपको पहले उसे app.components.ts फ़ाइल में imports कलेक्शन में जोड़ना होगा.
यह एक स्टैंडअलोन कॉम्पोनेंट है. इसलिए, इसे वैसे ही इंपोर्ट करें जैसे कोई मॉड्यूल इंपोर्ट किया जाता है.
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.component.tsफ़ाइल खोलें.- नया स्टैंडअलोन कॉम्पोनेंट इंपोर्ट करें.
import { FeedbackAndChatComponent } from './feedback-and-chat/feedback-and-chat.component'; - कॉम्पोनेंट में इंपोर्ट अपडेट करें.
imports: [CommonModule, RouterModule, FeedbackAndChatComponent],app.component.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { CommonModule } from '@angular/common'; import { Component } from '@angular/core'; import { RouterModule } from '@angular/router'; import { FeedbackAndChatComponent } from './feedback-and-chat/feedback-and-chat.component'; @Component({ selector: 'app-root', imports: [CommonModule, RouterModule, FeedbackAndChatComponent], templateUrl: './app.component.html', styleUrls: ['./app.component.css'], standalone: true }) export class AppComponent { title = 'photo-gallery-app'; } app.component.tsफ़ाइल सेव करें.
कॉम्पोनेंट को लेज़ी लोड करना
इगियर लोडिंग पैराडाइम से लेज़ी लोडिंग पैराडाइम पर स्विच करें. इसमें, कोड तब तक क्लाइंट को नहीं भेजा जाता, जब तक उसकी ज़रूरत नहीं पड़ती. लेज़ी लोडिंग, पेज लोड होने में लगने वाले समय को कम करने, परफ़ॉर्मेंस को बेहतर बनाने, और उपयोगकर्ता अनुभव को बेहतर बनाने का एक बेहतर तरीका है. राउटर, लेज़ी लोड को हैंडल करता है. यह ngModule और स्टैंडअलोन कॉम्पोनेंट, दोनों के लिए एक जैसा होता है.
ऐप्लिकेशन कॉम्पोनेंट से जुड़े एचटीएमएल टेंप्लेट को अपडेट करना
स्टैंडअलोन कॉम्पोनेंट को लेज़ी लोड करने के लिए, यूज़र इंटरफ़ेस (यूआई) में एक बटन जोड़ें. यह बटन सिर्फ़ तब कॉम्पोनेंट को चालू करेगा, जब उपयोगकर्ता उसे चुनेगा.
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrc/appडायरेक्ट्री पर जाएं. app.component.htmlफ़ाइल खोलें.- फ़ाइल के आखिर तक स्क्रोल करें और
articleएलिमेंट को बंद करने से पहले, यहां दिया गया कोड उदाहरण जोड़ें.<a class="link_button" routerLink="feedback-and-chat">Find out more about these guys!</a> <router-outlet></router-outlet> app.component.htmlफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.<article> <h1>Above and below the Ocean</h1> <h2>A taste of the Australia and Galapagos Wildlife, meet my friends!</h2> <section> <section class="row"> <div class="column"> <img src="/assets/49412593648_8cc3277a9c_c.jpg"> <img src="/assets/49413271167_22a504c3fa_w.jpg"> <img src="/assets/47099018614_5a68c0195a_w.jpg"> </div> <div class="column"> <img src="/assets/41617221114_4d5473251c_w.jpg"> <img src="/assets/47734160411_f2b6ff8139_w.jpg"> <img src="/assets/46972303215_793d32957f_c.jpg"> </div> <div class="column"> <img src="/assets/45811905264_be30a7ded6_w.jpg"> <img src="/assets/44718289960_e83c98af2b_w.jpg"> <img src="/assets/46025678804_fb8c47a786_w.jpg"> </div> </section> </section> <a class="link_button" routerLink="feedback-and-chat">Find out more about these guys!</a> <router-outlet></router-outlet> </article>app.component.htmlफ़ाइल सेव करें.
अपने रूट कॉन्फ़िगर करना
कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री मेंsrcडायरेक्ट्री पर जाएं. main.tsफ़ाइल खोलेंprovideRouterतरीका और Routes मॉड्यूल इंपोर्ट करें. Angular v 14.2.0 ने एक नया providerRouter तरीका लॉन्च किया. इससे, हमें ऐप्लिकेशन के लिए रूट का एक सेट कॉन्फ़िगर करने में मदद मिली.import { provideRouter, Routes } from '@angular/router';- यहां दिए गए कोड स्निपेट को कॉपी करके, इंपोर्ट और
ifस्टेटमेंट के बीच चिपकाएं.const routes = [ { path: 'feedback-and-chat', loadComponent: () => import('./app/feedback-and-chat/feedback-and-chat.component').then(c => c.FeedbackAndChatComponent), } ] - नीचे दिया गया कोड स्निपेट कॉपी करके चिपकाएं और
bootstrapApplicationतरीके को बदलें.bootstrapApplication(AppComponent, { providers: [ provideRouter(routes) ] }).catch(err => console.error(err));main.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { enableProdMode } from '@angular/core'; import { bootstrapApplication } from '@angular/platform-browser'; import { provideRouter, Routes } from '@angular/router'; import { AppComponent } from './app/app.component'; import { environment } from './environments/environment'; const routes = [ { path: 'feedback-and-chat', loadComponent: () => import('./app/feedback-and-chat/feedback-and-chat.component').then(c => c.FeedbackAndChatComponent), } ] if (environment.production) { enableProdMode(); } bootstrapApplication(AppComponent, { providers: [ provideRouter(routes) ] }).catch(err => console.error(err)); main.tsफ़ाइल सेव करें.
Chrome डेवलपर टूल की मदद से कंपाइल करना और समीक्षा करना
Chrome डेवलपर टूल का इस्तेमाल करके, यह देखें कि Angular फ़्रेमवर्क, कॉम्पोनेंट को कैसे लेज़ी लोड करता है.
कमांड लाइन विंडो में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल और चलाने के साथ-साथ वेब सर्वर खोलने के लिए, Angular का यह कमांड डालें.
ng serve
4200पोर्ट पर चलना चाहिए.
अपने ब्राउज़र में, ये कार्रवाइयां करें.
- इस पेज पर जाएं.
http://localhost:4200 - Chrome डेवलपर टूल खोलें और नेटवर्क टैब चुनें.
- कई फ़ाइलें देखने के लिए, पेज को रीफ़्रेश करें. हालांकि,
feedback-and-chatकॉम्पोनेंट न दिखाएं. आपकी स्क्रीन पर यह स्क्रीनशॉट दिखना चाहिए.
- स्टैंडअलोन कॉम्पोनेंट पर जाने के लिए, इनके बारे में ज़्यादा जानें! बटन को चुनें.लॉग से पता चलना चाहिए कि कॉम्पोनेंट सिर्फ़ तब लोड होता है, जब फ़ुल राउटर को हिट किया जाता है. कॉम्पोनेंट लोड हो गया है या नहीं, यह देखने के लिए सूची में सबसे नीचे तक स्क्रोल करें. आपकी स्मार्टवॉच की स्क्रीन पर यह जानकारी दिखनी चाहिए.

6. फ़ॉर्म के लिए यूज़र इंटरफ़ेस (यूआई) जोड़ना
सुझाव/राय/शिकायत भेजने के फ़ॉर्म में, सबसे नीचे तीन इनपुट यूज़र इंटरफ़ेस (यूआई) फ़ील्ड और एक बटन है. यूज़र इंटरफ़ेस (यूआई) के तीन इनपुट फ़ील्ड में, पूरा नाम, ईमेल भेजने वाले का ईमेल पता, और टिप्पणियां शामिल हैं.
यूज़र इंटरफ़ेस (यूआई) के साथ काम करने के लिए, input एलिमेंट में formControlName एट्रिब्यूट जोड़ें. यह एट्रिब्यूट, तीनों इनपुट यूज़र इंटरफ़ेस (यूआई) फ़ील्ड से जुड़े हर contactForm फ़ॉर्म कंट्रोल से जुड़ा होता है.
फ़ॉर्म को एचटीएमएल टेंप्लेट में जोड़ें
उपयोगकर्ता को सुझाव, शिकायत या राय भेजने की अनुमति देने के लिए, यूज़र इंटरफ़ेस (यूआई) में फ़ॉर्म जोड़ें.
अपने कोड एडिटर में, ये कार्रवाइयां करें.
feedback-and-chat.component.htmlफ़ाइल पर जाएं.- मौजूदा एचटीएमएल को हटाएं.
- यहां दिए गए कोड के उदाहरण से एचटीएमएल को कॉपी करके चिपकाएं.
<article> <h2>Send me a message or use the chat below to learn some cool facts of the animals in the photos</h2> <section class="container"> <form ngNativeValidate [formGroup]="contactForm" (ngSubmit)="onSubmit()"> <div class="row" *ngIf="showMsg"> <div class="row"> <p> <strong>Thanks for your message!</strong> </p> </div> </div> <div class="row"> <div class="col-25"> <label for="name">Full Name</label> </div> <div class="col-75"> <input type="text" id="fname" placeholder="Your name.." formControlName="fullname" required> </div> </div> <div class="row"> <div class="col-25"> <label for="lemail">Email</label> </div> <div class="col-75"> <input type="text" id="lemail" placeholder="Your email.." formControlName="email" required> </div> </div> <div class="row"> <div class="col-25"> <label for="comments">Comments</label> </div> <div class="col-75"> <textarea id="subject" formControlName="comments" placeholder="Write something.." style="height:200px" required></textarea> </div> </div> <div class="row"> <button type="submit" class="submit">Submit</button> </div> </form> </section> </article> feedback-and-chat.component.htmlफ़ाइल सेव करें.
फ़ॉर्म के लिए स्टाइल फ़ाइल अपडेट करना
अपने कोड एडिटर में, ये कार्रवाइयां करें.
feedback-and-chat.component.cssफ़ाइल पर जाएं.- यहां दिए गए कोड के उदाहरण से सीएसएस को कॉपी करके चिपकाएं.
/* Style inputs, select elements and textareas */ input[type=text], select, textarea{ width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; resize: vertical; } /* Style the label to display next to the inputs */ label { padding: 12px 12px 12px 0; display: inline-block; } /* Style the submit button */ button { background-color: #4479BA; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; font-size: medium; font-family: 'Raleway'; } /* Style the container */ .container { border-radius: 5px; background-color: #f2f2f2; padding: 20px; width: 100%; } /* Floating column for labels: 25% width */ .col-25 { float: left; width: 25%; margin-top: 6px; } /* Floating column for inputs: 75% width */ .col-75 { float: left; width: 75%; margin-top: 6px; } /* Clear floats after the columns */ .row:after { content: ""; display: table; clear: both; } /* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */ @media screen and (max-width: 600px) { .col-25, .col-75, input[type=submit] { width: 100%; margin-top: 0; } } feedback-and-chat.component.cssफ़ाइल सेव करें.
फ़ॉर्म के लिए यूज़र इंटरफ़ेस (यूआई) का अपडेट कंपाइल करना
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल और चलाने के साथ-साथ वेब सर्वर खोलने के लिए, Angular का यह कमांड डालें.
ng serve
- फ़िलहाल, यहां दिए गए आइटम देखें.
contactFormकोformएलिमेंट औरngSubmitइवेंट बाइंडिंग से बाइंड करने के लिए,formGroupप्रॉपर्टी बाइंडिंग का इस्तेमाल किया जा रहा हैFormGroupडायरेक्टिव,formएलिमेंट से उत्सर्जित सबमिट इवेंट को सुनता है. इसके बाद,FormGroupडायरेक्टिव एकngSubmitइवेंट उत्सर्जित करता है, जिसेonSubmitकॉलबैक फ़ंक्शन से बंधा जा सकता है.- अगले चरण में,
feedback-and-chat.component.tsफ़ाइल मेंonSubmitकॉलबैक फ़ंक्शन लागू किया जाता है
- इसके बाद, आपको फ़ॉर्म बाइंड करना होगा.
7. फ़ॉर्म में इवेंट हैंडल करने की सुविधा जोड़ना
सुझाव/राय दें या शिकायत करें फ़ॉर्म का यूज़र इंटरफ़ेस (यूआई) पूरा हो गया है, लेकिन इसमें इंटरैक्शन नहीं है. फ़ॉर्म की मदद से उपयोगकर्ता के इनपुट को मैनेज करना, कई सामान्य ऐप्लिकेशन का मुख्य आधार है.
असल स्थिति में, नीचे दी गई कार्रवाइयां पूरी करने के लिए, आपको कारोबारी लॉजिक लागू करना होगा.
- कॉम्पोनेंट से जुड़े, रेंडर किए गए डीओएम स्ट्रक्चर से उपयोगकर्ता के इनपुट को पार्स करें.
- उपयोगकर्ता के इनपुट की पुष्टि करें. इसमें स्पैम करने वाले बॉट से बचने के लिए, कैप्चा या इसी तरह का कोई दूसरा तरीका शामिल है.
- किसी तय ईमेल पते पर ईमेल भेजें.
- उपयोगकर्ता को दोस्ताना मैसेज दिखाएं.
इस कोडलैब में, सिर्फ़ ये कार्रवाइयां की जाती हैं.
- कॉम्पोनेंट से जुड़े रेंडर किए गए डीओएम स्ट्रक्चर से, उपयोगकर्ता के इनपुट को पार्स करें.
- उपयोगकर्ता को एक अच्छा मैसेज दिखाएं.
आपको अपने कौशल को चुनौती देनी चाहिए और चारों कार्रवाइयों को लागू करना चाहिए.
कॉम्पोनेंट में मैसेज भेजने के लिए फ़ॉर्म का मॉडल जोड़ना
कॉम्पोनेंट क्लास में, सुझाव, शिकायत या राय भेजने का फ़ॉर्म मॉडल बनाएं और जोड़ें. फ़ॉर्म मॉडल, फ़ॉर्म की स्थिति तय करता है. FormBuilder सेवा, यूज़र इंटरफ़ेस (यूआई) कंट्रोल बनाने के आसान तरीके उपलब्ध कराती है.
अपने कोड एडिटर में, ये कार्रवाइयां करें.
feedback-and-chat.component.tsफ़ाइल पर जाएं.@angular/formsपैकेज सेFormBuilderसेवा औरReactiveModuleमॉड्यूल इंपोर्ट करें. इस सेवा में, कंट्रोल जनरेट करने के आसान तरीके उपलब्ध हैं. अगले चरण में, हमinjectफ़ंक्शन का इस्तेमाल करेंगे. इसलिए, हमें@angular/coreसे उस फ़ंक्शन को भी इंपोर्ट करना होगा.import { Component, inject, OnInit } from '@angular/core'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms';ReactiveFormsModuleमॉड्यूल इंपोर्ट करें.imports: [CommonModule,ReactiveFormsModule],- नीचे दिए गए कन्स्ट्रक्टर को हटाएं.
constructor() { } - क्लास सिग्नेचर के ठीक नीचे मौजूद
injectफ़ंक्शन की मदद से,FormBuilderसेवा को इंजेक्ट करें.private formBuilder = inject(FormBuilder);FormBuilderसेवा केgroupतरीके का इस्तेमाल करें. - नई
contactFormप्रॉपर्टी बनाएं और उसे फ़ॉर्म मॉडल पर सेट करने के लिए,groupतरीके का इस्तेमाल करें.फ़ॉर्म मॉडल मेंname,email, औरcommentsफ़ील्ड होते हैं.contactForm = this.formBuilder.group({ fullname: '', email: '', comments: '' });onSubmitतरीका बताएं. असल में,onSubmitतरीके से उपयोगकर्ता, फ़ोटोग्राफ़र को सुझाव/राय देने या शिकायत करने के लिए मैसेज सबमिट कर सकता है. ऐसा, तय किए गए ईमेल पते पर भेजे जाने वाले ईमेल मैसेज का इस्तेमाल करके किया जाता है. इस कोडलैब में, उपयोगकर्ता के इनपुट दिखाए जाते हैं. फ़ॉर्म को रीसेट करने के लिएresetतरीके का इस्तेमाल किया जाता है. साथ ही, उपयोगकर्ता को आसानी से समझ में आने वाला सक्सेस मैसेज दिखाया जाता है. onSubmitवाला नया तरीका जोड़ें और शुरू करने के बाद,showMsgवैरिएबल कोtrueपर सेट करें.showMsg: boolean = false; onSubmit(): void { console.log('Your feedback has been submitted', this.contactForm.value); this.showMsg = true; this.contactForm.reset(); }feedback-and-chat.component.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { Component, inject, OnInit } from '@angular/core'; import { CommonModule } from '@angular/common'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms'; @Component({ selector: 'app-feedback-and-chat', standalone: true, imports: [CommonModule, ReactiveFormsModule], templateUrl: './feedback-and-chat.component.html', styleUrls: ['./feedback-and-chat.component.css'] }) export class FeedbackAndChatComponent { showMsg: boolean = false; private formBuilder = inject(FormBuilder); contactForm = this.formBuilder.group({ fullname: '', email: '', comments: '' }); ngOnInit(): void { } onSubmit(): void { console.log('Your feedback has been submitted', this.contactForm.value); this.showMsg = true; this.contactForm.reset(); } }feedback-and-chat.component.tsफ़ाइल सेव करें.
सुझाव, शिकायत या राय भेजने के लिए फ़ॉर्म का मॉडल कंपाइल करना और दिखाना
कमांड लाइन विंडो में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल और चलाने के साथ-साथ वेब सर्वर खोलने के लिए, Angular का यह कमांड डालें.
ng serve
- आपका डेवलपमेंट सर्वर,
4200पोर्ट पर चलना चाहिए.
अपने ब्राउज़र में, ये कार्रवाइयां करें.
- इस पेज पर जाएं.
http://localhost:4200 - Chrome डेवलपर टूल खोलें और कंसोल टैब चुनें.
- पूरा नाम, ईमेल, और टिप्पणियां टेक्स्ट बॉक्स में कोई भी वैल्यू डालें.
- सबमिट करें बटन चुनें.इसके बाद, पेज पर 'हो गया' मैसेज दिखेगा.
- कंसोल टैब में दिखने वाली वैल्यू की पुष्टि करें.आपकी स्क्रीन, यहां दिए गए स्क्रीनशॉट से मेल खानी चाहिए.
 आपने कॉम्पोनेंट यूज़र इंटरफ़ेस में मैसेज भेजें फ़ॉर्म जोड़ने और उपयोगकर्ता के इनपुट को पार्स करने के लिए, कोड लागू कर दिया है.
आपने कॉम्पोनेंट यूज़र इंटरफ़ेस में मैसेज भेजें फ़ॉर्म जोड़ने और उपयोगकर्ता के इनपुट को पार्स करने के लिए, कोड लागू कर दिया है. - इसके बाद, ऐप्लिकेशन पर आने वाले लोगों को Jimbo से बात करने की सुविधा देने के लिए, चैट डायलॉग जोड़ा जाता है. जिम्बो एक कोआला है. इससे आपको वन्यजीवों के बारे में कुछ दिलचस्प बातें पता चलती हैं.
8. चैट डायलॉग जोड़ना
बातचीत वाले इंटरफ़ेस का इस्तेमाल करें. जैसे, Dialogflow CX या मिलते-जुलते प्लैटफ़ॉर्म. Dialogflow CX एजेंट एक वर्चुअल एजेंट है, जो एक साथ कई लोगों से बातचीत करता है. यह नैचुरल लैंग्वेज समझने वाला मॉड्यूल है. यह इंसानों की भाषा की बारीकियों को पहचानता है. साथ ही, बातचीत के दौरान असली उपयोगकर्ता के टेक्स्ट या ऑडियो को ऐसे स्ट्रक्चर्ड डेटा में बदल देता है जिसे ऐप्लिकेशन और सेवाएं समझ सकती हैं.
आपके लिए वर्चुअल एजेंट का एक सैंपल बनाया गया है, जिसका इस्तेमाल किया जा सकता है. इस लैब में आपको स्टैंडअलोन कॉम्पोनेंट में चैट डायलॉग जोड़ना होगा, ताकि ऐप्लिकेशन के उपयोगकर्ता बॉट से इंटरैक्ट कर सकें. इस ज़रूरत के लिए, आपको Dialogflow Messenger का इस्तेमाल करना होगा. यह पहले से तैयार इंटिग्रेशन है, जो पसंद के मुताबिक डायलॉग विंडो उपलब्ध कराता है. चैट बॉक्स खोलने पर, स्क्रीन के नीचे दाईं ओर दिखता है. यह एजेंट, वेलकम इंटेंट के लिए डिफ़ॉल्ट तौर पर सेट होता है. बॉट, उपयोगकर्ता का स्वागत करता है और बातचीत शुरू करता है.
नीचे दिए गए उदाहरण में, उपयोगकर्ता के साथ वन्यजीवों के बारे में मज़ेदार तथ्य शेयर किए गए हैं. वर्चुअल एजेंट के लिए अन्य तरीकों से, ग्राहकों के लिए इस्तेमाल के मुश्किल उदाहरणों को हल किया जा सकता है. जैसे, कॉल सेंटर एजेंट की तरह. कई कंपनियां अपनी वेबसाइट के लिए मुख्य रूप से वर्चुअल एजेंट का इस्तेमाल करती हैं.
अपने कॉम्पोनेंट में Dialogflow Messenger जोड़ना
फ़ॉर्म की तरह ही, चैट डायलॉग सिर्फ़ तब दिखना चाहिए, जब स्टैंडअलोन कॉम्पोनेंट लोड हो.
अपने कोड एडिटर में, ये कार्रवाइयां करें.
feedback-and-chat.component.tsफ़ाइल पर जाएं.- नीचे दिए गए कोड उदाहरण में मौजूद
df-messengerएलिमेंट को कॉपी करके, पेज में कहीं भी चिपकाएं.<df-messenger agent-id="762af666-79f7-4527-86c5-9ca06f72c317" chat-title="Chat with Jimbo!" df-cx="true" intent="messanger-welcome-event" language-code="en" location="us-central1"></df-messenger>df-messengerएलिमेंट के लिए एट्रिब्यूट जनरेट करता है.एट्रिब्यूट
विवरण
agent-id
अपने-आप भरी गई जानकारी. Dialogflow एजेंट का यूनीक आइडेंटिफ़ायर बताता है.
chat-title
अपने-आप भरी गई जानकारी. चैट डायलॉग के सबसे ऊपर दिखाने के लिए कॉन्टेंट तय करता है. शुरुआत में आपके एजेंट के नाम से यह जानकारी अपने-आप भर जाती है, लेकिन आपको इसे अपनी पसंद के मुताबिक बनाना चाहिए.
df-cx
इससे पता चलता है कि इंटरैक्शन किसी CX एजेंट के साथ है. वैल्यू को
trueपर सेट करें.इंटेंट
चैट डायलॉग बॉक्स खुलने पर, पहले इंटेंट को ट्रिगर करने के लिए इस्तेमाल किए गए कस्टम इवेंट की जानकारी देता है.
language-code
पहले इंटेंट के लिए डिफ़ॉल्ट भाषा कोड बताता है.
जगह
यह उस इलाके के बारे में बताता है जहां एजेंट को डिप्लॉय किया जाता है.
feedback-and-chat.component.tsफ़ाइल सेव करें.
सुझाव, शिकायत या राय भेजने के लिए फ़ॉर्म का मॉडल दिखाना
कमांड लाइन विंडो में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल करने के लिए, यह Angular कमांड डालें.
ng serve

- इसके बाद, कस्टम स्कीमा जोड़ें.
स्टैंडअलोन कॉम्पोनेंट में कस्टम स्कीमा जोड़ना
df-messanger एलिमेंट कोई जाना-पहचाना एलिमेंट नहीं है. यह एक कस्टम वेब कॉम्पोनेंट है. Angular फ़्रेमवर्क से मिले गड़बड़ी के मैसेज से पता चलता है कि मैसेज को रोकने के लिए, आपको दोनों स्टैंडअलोन कॉम्पोनेंट में CUSTOM_ELEMENTS_SCHEMA जोड़ना होगा.
अपने कोड एडिटर में, ये कार्रवाइयां करें.
feedback-and-chat.component.tsफ़ाइल पर जाएं.CUSTOM_ELEMENTS_SCHEMAस्कीमा इंपोर्ट करें.import { Component, CUSTOM_ELEMENTS_SCHEMA, inject, OnInit } from '@angular/core';- स्कीमा की सूची में
CUSTOM_ELEMENTS_SCHEMAजोड़ें.schemas: [CUSTOM_ELEMENTS_SCHEMA]feedback-and-chat.component.tsफ़ाइल, यहां दिए गए कोड के उदाहरण से मेल खानी चाहिए.import { Component, CUSTOM_ELEMENTS_SCHEMA, inject, OnInit } from '@angular/core'; import { CommonModule } from '@angular/common'; import { FormBuilder, ReactiveFormsModule } from '@angular/forms'; @Component({ selector: 'app-feedback-and-chat', standalone: true, imports: [CommonModule,ReactiveFormsModule], templateUrl: './feedback-and-chat.component.html', styleUrls: ['./feedback-and-chat.component.css'], schemas: [CUSTOM_ELEMENTS_SCHEMA] }) ... - df-messanger वेब कॉम्पोनेंट के लिए, एक JavaScript की ज़रूरत होती है. इसे सिर्फ़ तब इंजेक्ट किया जाना चाहिए, जब फ़ीडबैक और चैट कॉम्पोनेंट लोड हो. इसके लिए, हम ngOnInit() तरीके में ज़रूरी कोड जोड़ेंगे. यह
ngOnInit() { // Load the chat script, which activates the `<df-messenger>` element. const script = document.createElement('script'); script.async = true; script.src = 'https://www.gstatic.com/dialogflow-console/fast/messenger-cx/bootstrap.js?v=1'; document.head.appendChild(script); } feedback-and-chat.component.tsफ़ाइल सेव करें.
अपडेट किए गए चैट डायलॉग को कंपाइल और दिखाना
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को कंपाइल और चलाने के साथ-साथ वेब सर्वर खोलने के लिए, Angular का यह कमांड डालें.
ng serve
4200पोर्ट पर चलना चाहिए.
अपने ब्राउज़र में, ये कार्रवाइयां करें.
- इस पेज पर जाएं.
http://localhost:4200 - आइकॉन को चुनें और Jimbo से बात करें.Jimbo जानवरों के बारे में मज़ेदार जानकारी देता है.

- यह ऐप्लिकेशन पूरी तरह से काम करता है.
9. ऐप्लिकेशन को Google App Engine पर डिप्लॉय करना
ऐप्लिकेशन आपकी मशीन पर स्थानीय तौर पर चल रहा हो. इस कोडलैब के अगले और आखिरी चरण में, आपको इसे Google App Engine पर डिप्लॉय करना है.
Google App Engine के बारे में ज़्यादा जानने के लिए, App Engine देखें.
Google App Engine के लिए अपना एनवायरमेंट सेट अप करना
अगर आपने पहले से ही नीचे दी गई सभी शर्तें पूरी की हैं, तो अगले चरण को छोड़ दें और ऐप्लिकेशन को डिप्लॉय करें.
- App Engine की मदद से Cloud प्रोजेक्ट बनाया गया
- Cloud Build API चालू किया गया
- Google Cloud CLI इंस्टॉल किया हो
यहां दी गई कार्रवाइयां पूरी करें.
- अपने Gmail या Google Workspace खाते में साइन इन करें. अगर आपके पास Google खाता नहीं है, तो Google खाता बनाएं.
- Cloud के संसाधनों और एपीआई का इस्तेमाल करने के लिए, Cloud Console में बिलिंग की सुविधा चालू करें. ज़्यादा जानने के लिए, अपना खुद का क्लाउड बिलिंग खाता बनाना, उसमें बदलाव करना या उसे बंद करना देखें.
- अपने App Engine ऐप्लिकेशन के संसाधनों और Google Cloud के अन्य संसाधनों को सेव करने के लिए, Google Cloud प्रोजेक्ट बनाएं. ज़्यादा जानने के लिए, प्रोजेक्ट बनाना और मैनेज करना देखें.
- Cloud Console में Cloud Build API को चालू करें. ज़्यादा जानने के लिए, एपीआई का ऐक्सेस चालू करना लेख पढ़ें.
- Google Cloud CLI और gcloud कमांड-लाइन टूल इंस्टॉल करें. ज़्यादा जानने के लिए, gcloud CLI इंस्टॉल करना लेख पढ़ें.
- Google Cloud CLI को शुरू करें और पक्का करें कि gcloud को उस Google Cloud प्रोजेक्ट का इस्तेमाल करने के लिए कॉन्फ़िगर किया गया हो जिस पर आपको डिप्लॉय करना है. ज़्यादा जानकारी के लिए, gcloud सीएलआई शुरू करना देखें.
अपना स्टैंडअलोन ऐप्लिकेशन बनाएं
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - ऐप्लिकेशन को प्रोडक्शन के लिए तैयार करने और कंपाइल करने के लिए, Angular का यह निर्देश डालें.
ng build
ऐप्लिकेशन का प्रोडक्शन के लिए तैयार वर्शन, आपकी photo-gallery-app प्रोजेक्ट डायरेक्ट्री की dist सबडायरेक्ट्री में बनाया जाता है.
10. Express.js फ़्रेमवर्क का इस्तेमाल करके अपना ऐप्लिकेशन डिप्लॉय करना
इस कोडलैब में मौजूद सैंपल कोड, एचटीटीपी अनुरोधों को हैंडल करने के लिए Express.js फ़्रेमवर्क का इस्तेमाल करता है. इसके लिए, अपनी पसंद का वेब फ़्रेमवर्क इस्तेमाल किया जा सकता है.
Express.js फ़्रेमवर्क इंस्टॉल करना
किसी कमांड-लाइन विंडो में, नीचे दी गई कार्रवाई पूरी करें.
- Express.js फ़्रेमवर्क इंस्टॉल करने के लिए, यह कमांड डालें.
npm install express --save
अपना वेब सर्वर कॉन्फ़िगर करना
अपने कोड एडिटर में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - एक नई
server.jsफ़ाइल बनाएं. - यहां दिया गया कोड कॉपी करके चिपकाएं.
const express = require("express"); const path = require("path"); // Running PORT is set automatically by App Engine const port = process.env.PORT || 3000; const app = express(); const publicPath = path.join(__dirname, "/dist/photo-gallery-app"); app.use(express.static(publicPath)); app.get("*", (req, res) => { res.sendFile(path.join(__dirname + "/dist/photo-gallery-app/index.html")); }); app.listen(port, () => { console.log(`Server is up on ${port}`); }); server.jsफ़ाइल सेव करें.
अपना वेब सर्वर अटैच करें
अपने कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. package.jsonफ़ाइल खोलें.server.jsफ़ाइल में नोड को चलाने के लिए, शुरुआती निर्देश में बदलाव करें."name": "photo-gallery-app", "version": "0.0.0", "scripts": { "ng": "ng", "start": "node server.js", "build": "ng build", "watch": "ng build --watch --configuration development", "test": "ng test" },startएट्रिब्यूट, आपके ऐप्लिकेशन का एंट्री पॉइंट होता है.package.jsonफ़ाइल सेव करें.
App Engine को कॉन्फ़िगर करना
अपने कोड एडिटर में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - एक नई
app.yamlफ़ाइल बनाएं. - यहां दिया गया कोड कॉपी करके चिपकाएं.
runtime: nodejs16 service: defaultapp.yamlफ़ाइल में मौजूद जानकारी से, App Engine के कॉन्फ़िगरेशन के बारे में पता चलता है. आपको सिर्फ़ रनटाइम और सेवा के बारे में बताना होगा. app.yamlफ़ाइल सेव करें.
gcloud की 'नज़रअंदाज़ करें' सूची अपडेट करना
यह पक्का करने के लिए कि आपकी node_modules डायरेक्ट्री अपलोड न हो, एक .gcloudignore फ़ाइल बनाएं. आपकी .gcloudignore फ़ाइल में दी गई फ़ाइलें अपलोड नहीं की गई हैं.
अपने कोड एडिटर में, ये कार्रवाइयां करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - एक नई
.gcloudignoreफ़ाइल बनाएं. - यहां दिया गया कोड कॉपी करके चिपकाएं.
# This file specifies files that are *not* uploaded to Google Cloud # using gcloud. It follows the same syntax as .gitignore, with the addition of # "#!include" directives (which insert the entries of the given .gitignore-style # file at that point). # # For more information, run: # $ gcloud topic gcloudignore # .gcloudignore # If you would like to upload your .git directory, .gitignore file or files # from your .gitignore file, remove the corresponding line # below: .git .gitignore # Node.js dependencies: node_modules/ .gcloudignoreफ़ाइल सेव करें.
अपना ऐप्लिकेशन शुरू करना
ऐप्लिकेशन को डिप्लॉय करने से पहले, उसे अपने प्रोजेक्ट के साथ शुरू करें और उससे जुड़ा कोई क्षेत्र चुनें.
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - अपने ऐप्लिकेशन को शुरू करने के लिए, यह निर्देश डालें.
gcloud app create --project=[YOUR_PROJECT_ID]
- प्रॉम्प्ट मिलने पर, वह क्षेत्र चुनें जहां आपको अपना App Engine ऐप्लिकेशन खोजना है.
अपना ऐप्लिकेशन डिप्लॉय करना
कमांड-लाइन विंडो में, ये कार्रवाइयां पूरी करें.
- अपनी नई
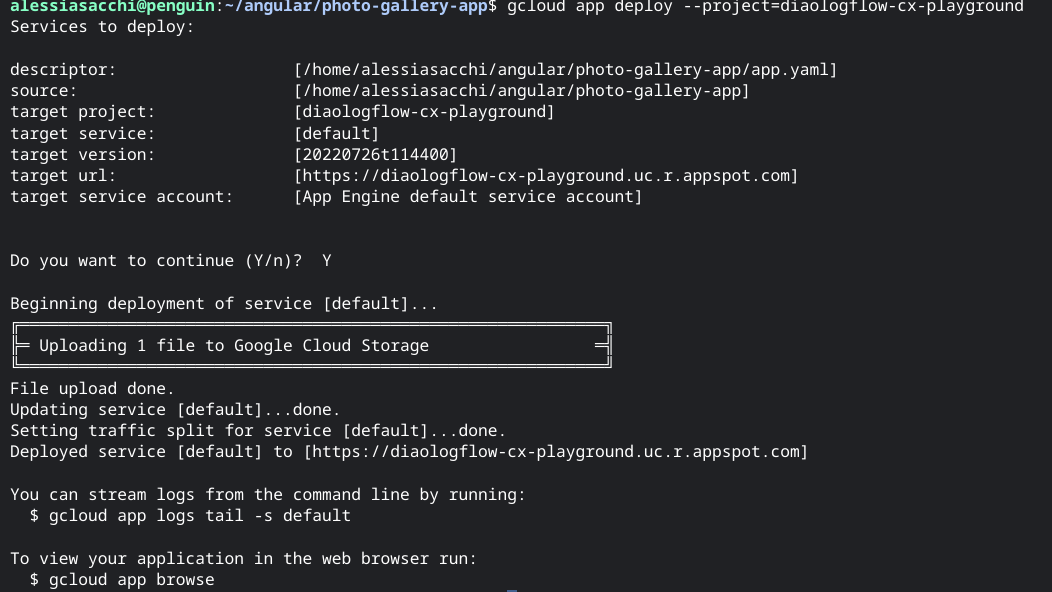
photo-gallery-appप्रोजेक्ट डायरेक्ट्री पर जाएं. - अपने ऐप्लिकेशन को डिप्लॉय करने के लिए, यहां दिया गया कमांड डालें.
gcloud app deploy --project=[YOUR_PROJECT_ID]
- प्रॉम्प्ट पर, कार्रवाई की पुष्टि करें.gcloud डिप्लॉयमेंट कमांड के सही से पूरा होने के बाद, यह आपके ऐप्लिकेशन को ऐक्सेस करने के लिए यूआरएल दिखाता है.
- अपने ब्राउज़र में नया टैब खोलने के लिए, यह निर्देश डालें.
gcloud app browse

11. बधाई हो
बधाई हो। आपने Angular v14 का इस्तेमाल करके, फ़ोटो गैलरी का सैंपल बनाया और उसे App Engine पर डिप्लॉय किया.
आपने अपने अलग-अलग कॉम्पोनेंट की सुविधा और लेज़ी लोडिंग को आज़माया है. आपने सुझाव/राय देने और टिप्पणियां करने के लिए, फ़ॉर्म के ज़रिए मैसेज भेजने की सुविधा बनाई है. आपने Dialogflow Messenger का इस्तेमाल करके, Dialogflow CX वर्चुअल एजेंट के साथ चैट डायलॉग भी जोड़ा है. बहुत खूब.
अगले चरण
अब आपने ऐप्लिकेशन का बुनियादी ढांचा बना लिया है. अब यहां दिए गए आइडिया का इस्तेमाल करके, इसे बेहतर बनाएं.
- फ़ॉर्म, असल में सुझाव, राय या शिकायत नहीं भेजता. इसलिए, ईमेल भेजने के लिए कारोबारी लॉजिक जोड़ने के लिए, इसे फिर से लिखें.
- असल दुनिया की स्थिति में, आपको उपयोगकर्ता के इनपुट की पुष्टि करनी चाहिए. साथ ही, बॉट के स्पैम करने से बचने के लिए, कैप्चा या इसी तरह का कोई दूसरा तरीका शामिल करना चाहिए
- नया एजेंट बनाना और Dialogflow CX में बातचीत वाले फ़्लो डिज़ाइन करने का तरीका जानना
Angular फ़्रेमवर्क के साथ एक्सपेरिमेंट करते रहें और आनंद लें.
अपने Cloud प्रोजेक्ट को मिटाना और उससे जुड़ी जानकारी हटाना
प्रोजेक्ट में इस्तेमाल किए गए सभी संसाधनों के लिए बिलिंग की प्रोसेस बंद करने के लिए, अपने Cloud प्रोजेक्ट को बनाए रखा जा सकता है या उसे मिटा दिया जा सकता है.
अपने ब्राउज़र में, ये कार्रवाइयां करें.
- अपने Gmail या Google Workspace खाते में साइन इन करें.
- Google Cloud console में, आईएएम और एडमिन सेटिंग बटन को चुनें.
- IAM और एडमिन पेज पर, संसाधन मैनेज करें टैब चुनें.
- संसाधन मैनेज करें पेज पर, उस प्रोजेक्ट पर जाएं जिसे मिटाना है और उसे चुनें. डायलॉग विंडो खोलने के लिए, मिटाएं बटन को चुनें.
- डायलॉग विंडो में, प्रोजेक्ट आईडी डालें. प्रोजेक्ट मिटाने के लिए, शट डाउन करें बटन को चुनें.
