1. はじめに
この Codelab では、「Hello World」という名前の Apps Script プロジェクトを作成し、渡されたメッセージをログに記録する簡単な関数 logThis を追加します。次に、Appsheet 自動化を作成し、スクリプトを呼び出します。スクリプトが呼び出された後、Apps Script エディタに戻り、スクリプトの実行を確認します。
学習内容
- 簡単な関数を使用して Apps Script プロジェクトを作成する方法。
- 既存の Google スプレッドシートに基づいてシンプルな AppSheet アプリを作成する方法。
- スクリプト関数を呼び出す AppSheet Automation を作成する方法。
- AppSheet からスクリプトが正常に実行されたことを確認する方法。
必要なもの
- AppSheet 開発環境へのアクセス(
appsheet.com)。 - Apps Script 開発環境へのアクセス(
script.google.com)。
2. Apps Script プロジェクトを作成する
まず、「Hello World」という名前の Apps Script プロジェクトを作成し、渡されたメッセージをログに記録する簡単な関数 logThis を追加します。
- Apps Script のホームページに移動し、[+ 新しいプロジェクト] をクリックします。
- プロジェクトのタイトルを
Hello World.![新しい名前が入力された [プロジェクトの名前を変更] ダイアログ。](https://codelabs.developers.google.com/static/appsheet-appsscript/img/63d17d146811b235.png?hl=ja) に変更します。
に変更します。 - エディタでスクリプトを次のように更新します。
function logThis(msg) {
Logger.log('Message from AppSheet was: ' + msg);
}
- [プロジェクトを保存] をクリックします。
詳しくは、プロジェクトの作成と削除をご覧ください。
3. AppSheet アプリを作成する
次に、コピーしたサンプルの Google スプレッドシートに基づいて新しい AppSheet アプリをすばやく生成し、更新して、前に作成した Apps Script プロジェクトを呼び出します。
- Shirt Orders サンプル スプレッドシートを開き、[Make a copy] をクリックしてコピーをダウンロードし、Google スプレッドシートで開きます。必要に応じて、スプレッドシートの名前を変更することもできます(例: 「Shirt Orders」)。
- AppSheet にログインします。
- [マイアプリ] ページで、[+ 新しいアプリを作成] をクリックします。[新しいアプリを作成] ダイアログが表示されます。
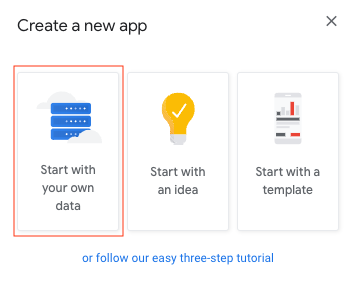
- [Start with your own data] をクリックします。

- アプリの名称とカテゴリを編集することもできます。
- [Choose your data] をクリックします。
![新しいアプリ作成ダイアログで [データを選択] を選択する。](https://codelabs.developers.google.com/static/appsheet-appsscript/img/b607fec2afce97b2.png?hl=ja)
- [google] をクリックして Google ドライブにアクセスします。
- 前にコピーした Shirt Orders スプレッドシートに移動して選択します。
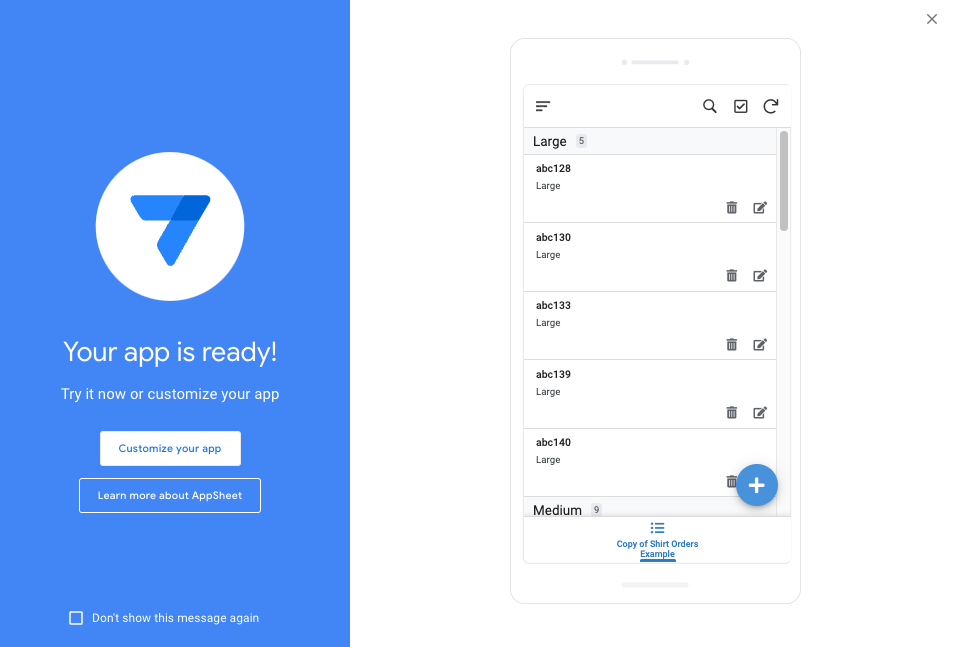
AppSheet がアプリを設定します。
- [Customize your app] をクリックし、AppSheet エディタでアプリを開きます。
4. 自動化を作成します
次に、AppSheet の自動化を作成し、スクリプトを呼び出すようにします。
- [Automation] > [Bots] を選択します。
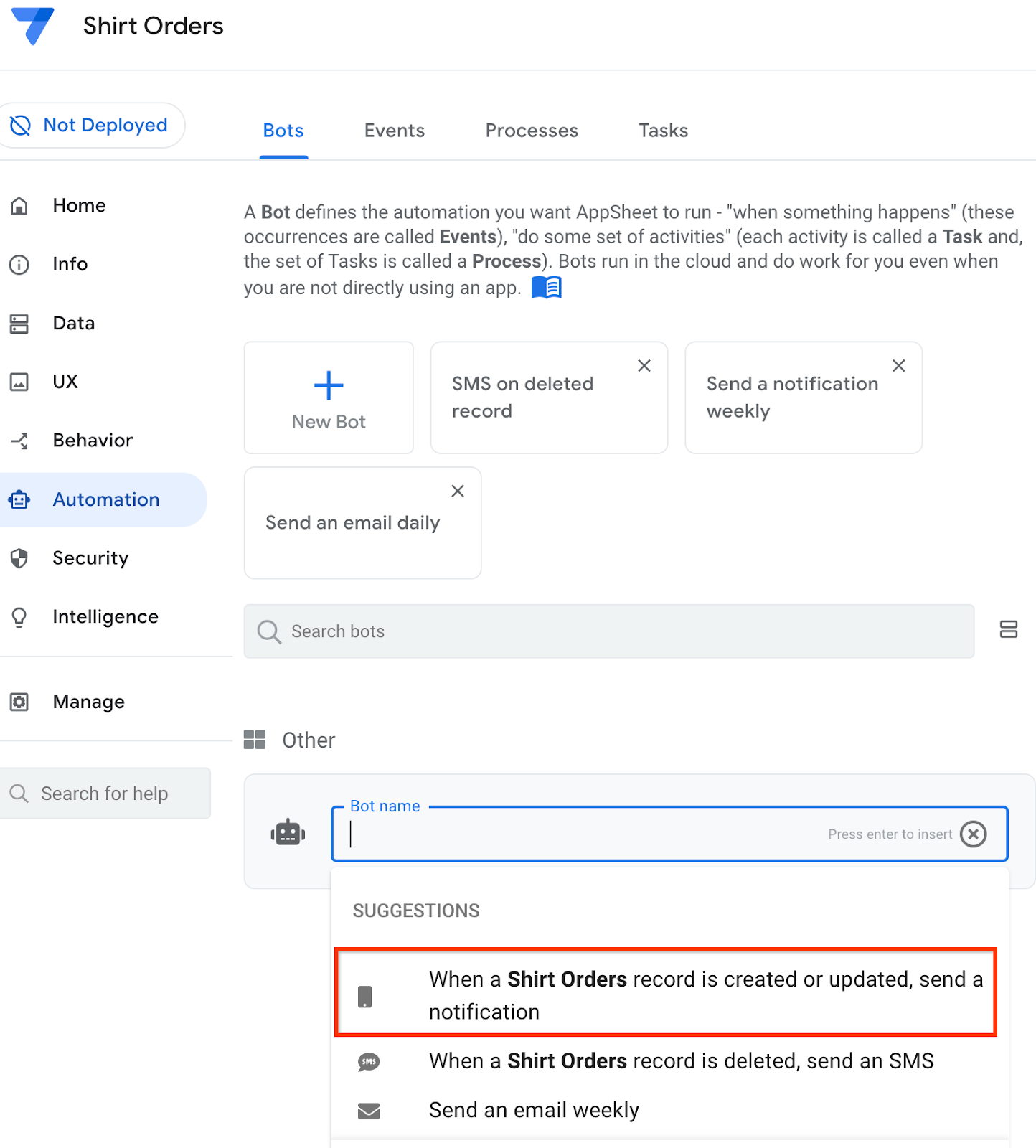
- [+ 新しいボット] をクリックします。
- 候補リストの最初の項目「When a Shirt Orders record is created or updated, send a notification」を選択します。

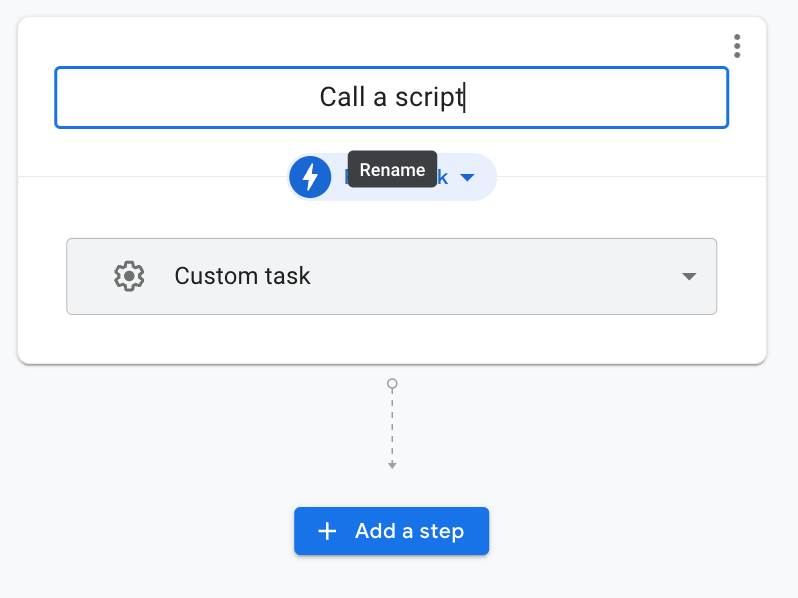
- [Send a notification] ステップをクリックし、編集します。
- 名前を「
Call a script」に変更します。

- [Settings] で、タスクの種類を [Call a script] に変更します。
![[Automation] 設定で [Call a script] タスクタイプを選択する。](https://codelabs.developers.google.com/static/appsheet-appsscript/img/7ee49819003b03d4.png?hl=ja)
- [Apps Script Project] フィールドで、[Browse](ファイルのアイコン)をクリックします。
- ドライブ内の
Hello WorldApps Script プロジェクトに移動して選択します。 - [選択] をクリックし、承認を求められたら [承認] をクリックしてプロンプトに沿って操作します。
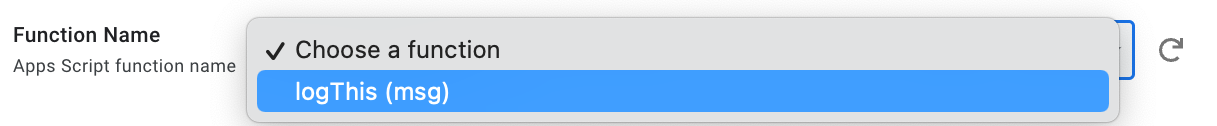
Apps Script のプロジェクトが追加され、使用可能な関数のリストが [Function Name] フィールドに入力されます。
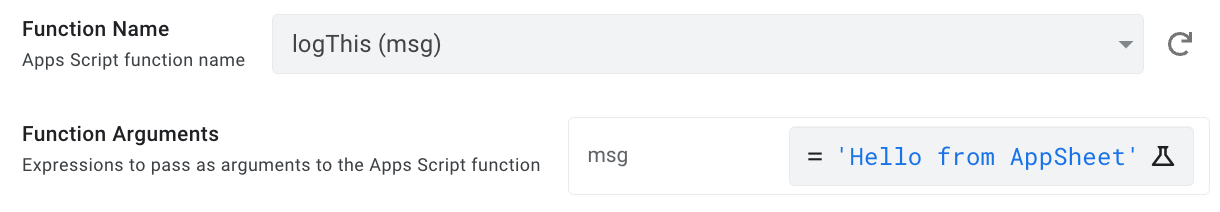
- [Function Name] リストから [logThis(msg)] を選択します。

[Function Arguments] フィールドが表示されます。
- msg 引数に対して、Expression Assistant を使用して以下の式を入力します。'Hello from AppSheet'

- [Save] をクリックしてアプリを保存します。
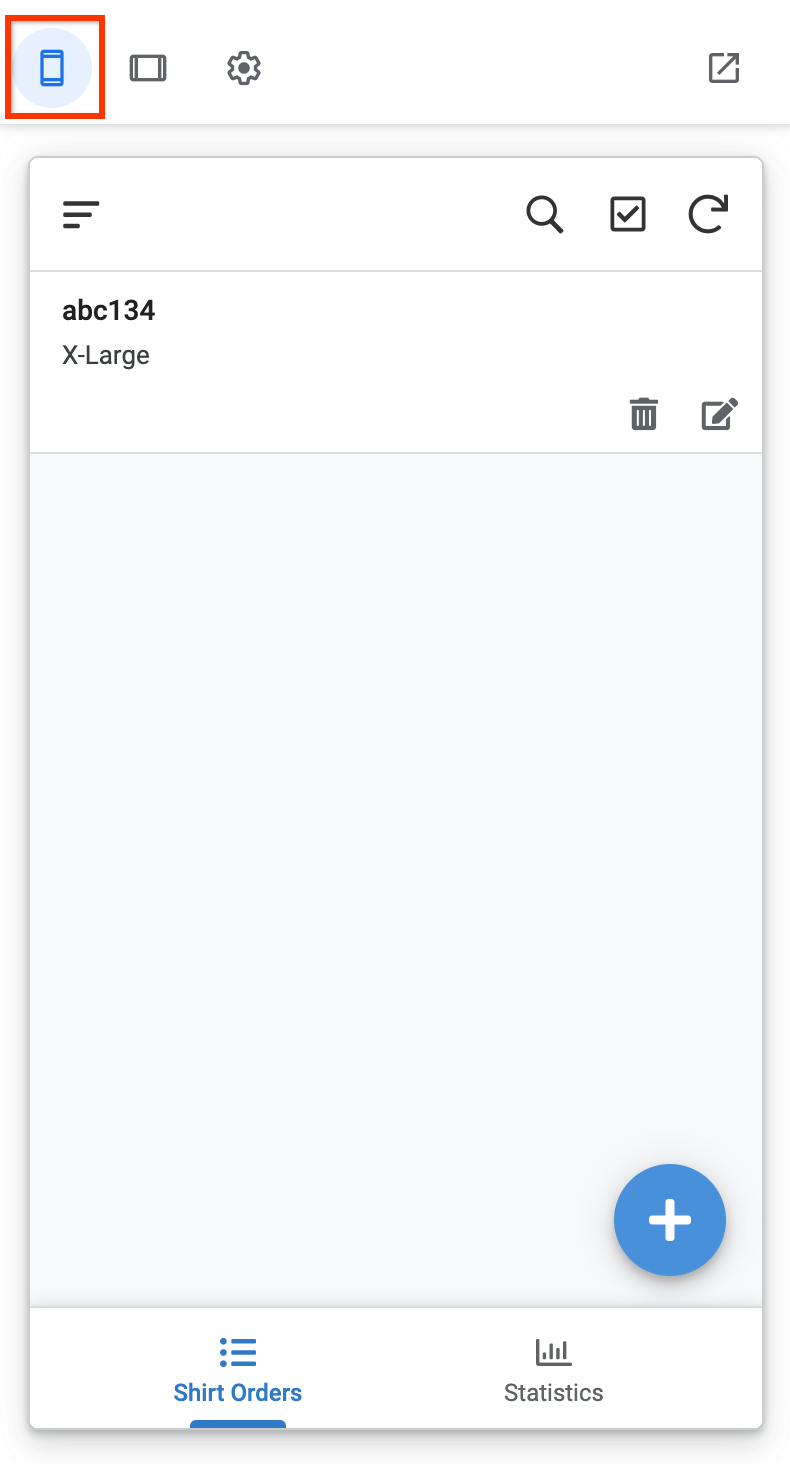
- プレビュー パネルで、モバイルまたはタブレットのアイコンをクリックして、アプリのエミュレータを表示させます。

- シャツの注文を新たに追加し、[Save] をクリックします。
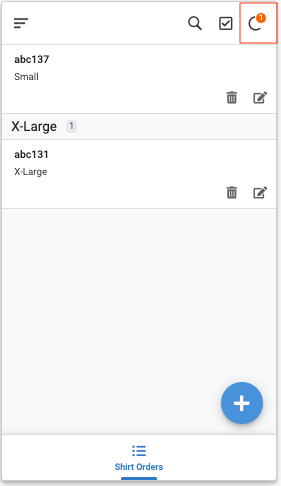
- [Sync] をクリックし、変更を同期させます。

5. Apps Script の実行を確認する
スクリプトが呼び出された後、Apps Script エディタに戻り、スクリプトが実行されたことを確認します。
- Apps Script のホームページに戻り、Hello World プロジェクトを表示します。
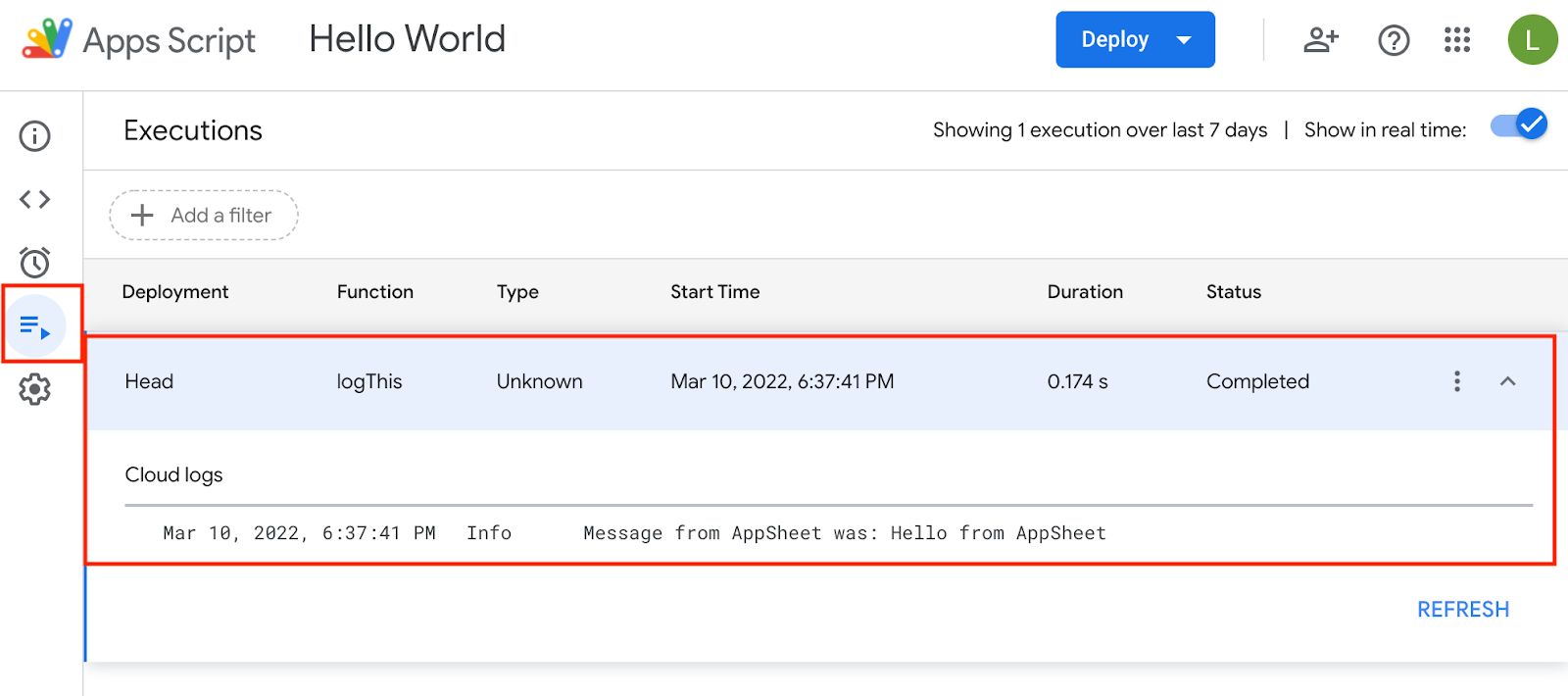
- ナビゲーション バーで [Executions] をクリックし、
logThis関数が正常に完了したことを確認します。ログが表示されない場合は、[更新] をクリックします。

6. 省略可能な追加手順
このワークショップの追加ステップとして、Apps Script サンプル プロジェクトを確認し、AppSheet からいくつかのサンプルを実行します。
Apps Script のサンプルを使ってみる
- まず、Apps Script サンプル プロジェクトのコピーを作成します。
- コピーアイコンをクリックします。
- 新しいプロジェクトを保存し、[Run] をクリックしてプロジェクト内のアプリを承認します。
いくつかのサンプルを試す
createCalendarEvent()- カレンダーの新しい予定を作成します。createDoc()- 新しいドキュメントを自動的に作成します。createSheet()- 新しいシートを作成します。createSlideDeck()- 画像とテキストを使用して新しいスライド デッキを作成します。
この重要な機能の詳細については、自動化から Apps Script を呼び出すをご覧ください。このページでは、詳細な概要、機能の動画、チュートリアル、AppSheet と Apps Script の多くのサンプルを含むコピー可能な Apps Script プロジェクトを紹介しています。
