1. Giriş
Bu codelab'de, "Merhaba Dünya" adlı bir Apps Komut Dosyası projesi oluşturup kendisine iletilen bir mesajı günlüğe kaydeden basit bir işlev (logThis) eklersiniz. Ardından bir Appsheet otomasyonu oluşturup komut dosyasını çağırmasını istiyorsunuz. Komut dosyası çağrıldıktan sonra Apps Komut Dosyası düzenleyicisine geri dönüp çalıştırılmasını onaylıyorsunuz.
Neler öğreneceksiniz?
- Basit bir işlevle Apps Komut Dosyası projesi oluşturma.
- Mevcut bir Google E-Tablosu'nu temel alan basit bir AppSheet uygulaması oluşturma.
- Komut dosyası işlevini çağıran bir AppSheet Automation nasıl oluşturulur?
- AppSheet'teki komut dosyasının başarılı bir şekilde yürütülüp yürütülmediğini kontrol etme.
Gerekenler
- AppSheet geliştirme ortamına (
appsheet.com) erişim. - Apps Script geliştirme ortamına (
script.google.com) erişim.
2. Apps Komut Dosyası projesi oluşturma
Öncelikle "Merhaba Dünya" adlı bir Apps Komut Dosyası projesi oluşturun ve ardından kendisine iletilen bir mesajı günlüğe kaydeden basit bir işlev (logThis) ekleyin.
- Apps Komut Dosyası ana sayfasına gidin ve + Yeni Proje'yi tıklayın.
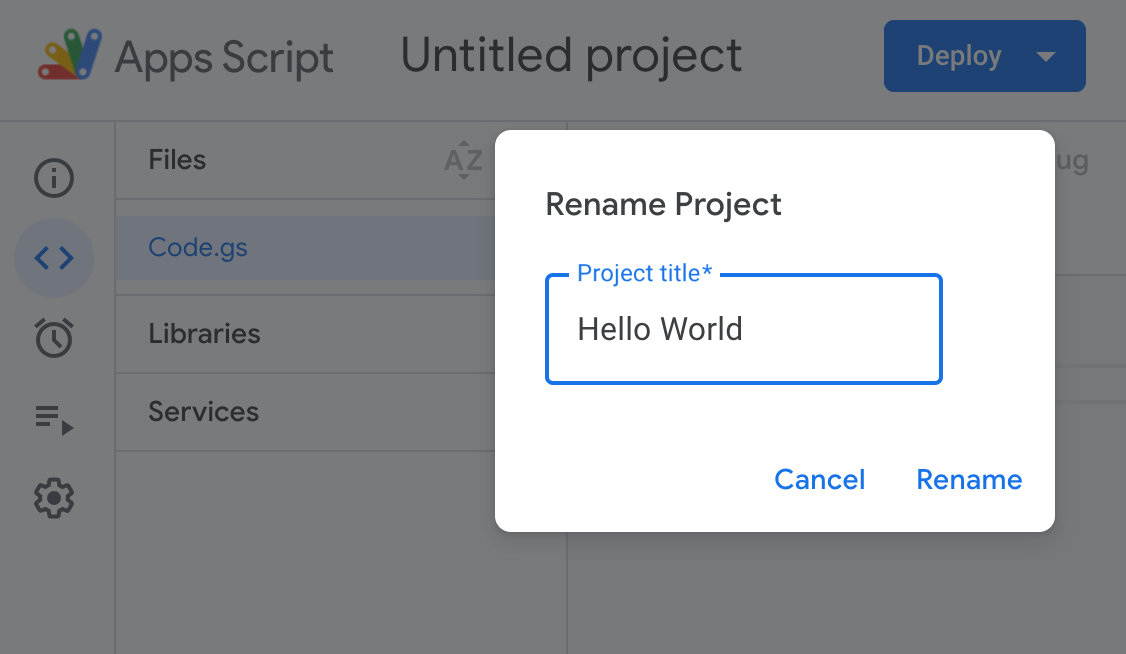
- Projenin başlığını
Hello World. olarak değiştirin
olarak değiştirin - Düzenleyicide komut dosyasını şu şekilde güncelleyin:
function logThis(msg) {
Logger.log('Message from AppSheet was: ' + msg);
}
- Projeyi kaydet'i tıklayın.
Daha fazla bilgi için Proje oluşturma ve silme başlıklı makaleyi inceleyin.
3. AppSheet uygulaması oluşturma
Ardından, kopyalanan örnek Google E-Tablosu'nu temel alarak hızlıca yeni bir AppSheet uygulaması oluşturur ve daha önce oluşturduğunuz Apps Komut Dosyası projesini çağıracak şekilde bu uygulamayı güncellersiniz.
- Gömlek Siparişleri Örneği e-tablosunu açın ve ardından Kopya oluştur'u tıklayarak bir kopyasını indirip Google E-Tablolar'da açın. İsterseniz e-tabloyu dilediğiniz gibi yeniden adlandırabilirsiniz (ör. "Gömlek Siparişleri").
- AppSheet'te oturum açın.
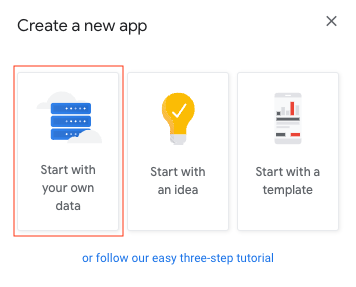
- Uygulamalarım sayfasında + Yeni uygulama oluştur'u tıklayın. Yeni uygulama oluştur iletişim kutusu görüntülenir.
- Kendi verilerinizle başla'yı tıklayın.

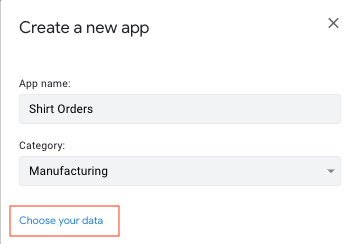
- İsteğe bağlı olarak, uygulama adını düzenleyin ve bir kategori seçin.
- Verilerinizi seçin'i tıklayın.

- Google Drive'ınıza erişmek için google'ı tıklayın.
- Daha önce kopyaladığınız Gömlek Siparişleri e-tablosuna gidin ve bu e-tabloyu seçin.
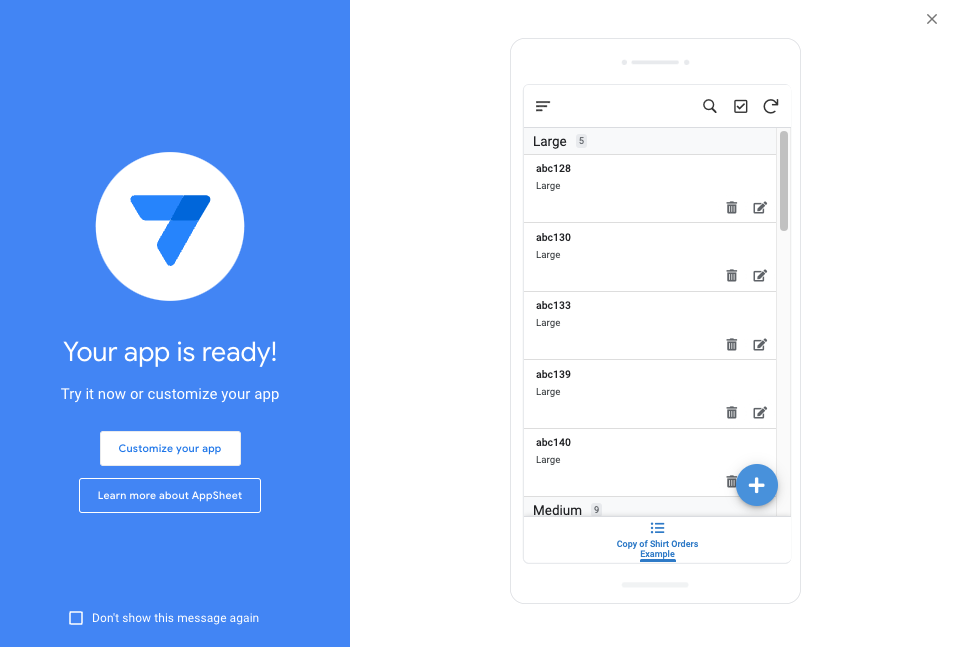
AppSheet, uygulamanızı oluşturur. 
- Uygulamayı AppSheet düzenleyicisinde açmak için Uygulamanızı özelleştirin'i tıklayın.
4. Otomasyon oluşturma
Ardından, bir Appsheet otomasyonu oluşturup komut dosyasını çağırmasını sağlayın.
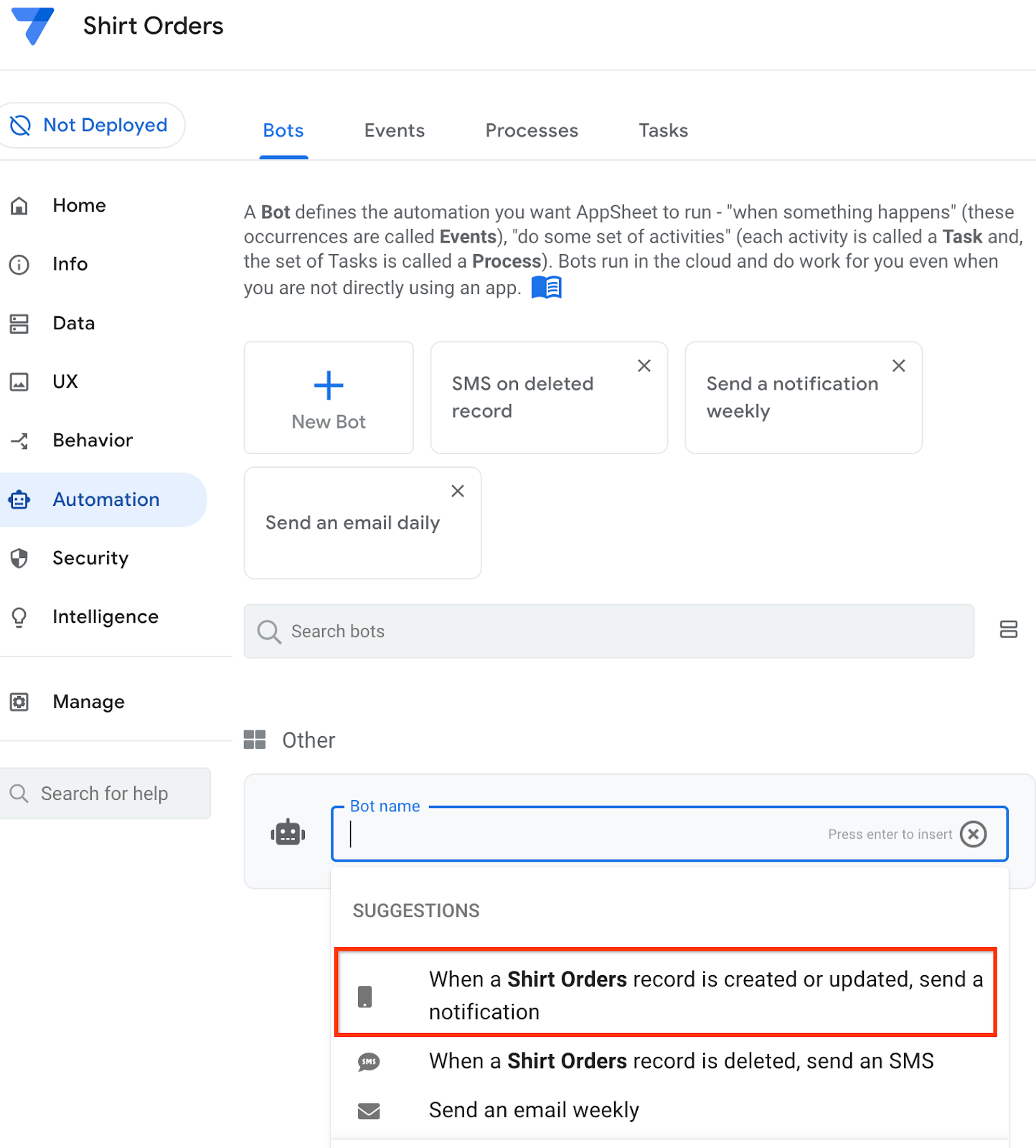
- Otomasyon > Bot'lar seçeneğini belirleyin.
- + Yeni Bot'u tıklayın.
- Öneriler listesindeki ilk öğeyi seçin: Gömlek Siparişleri kaydı oluşturulduğunda veya güncellendiğinde bildirim gönderin.

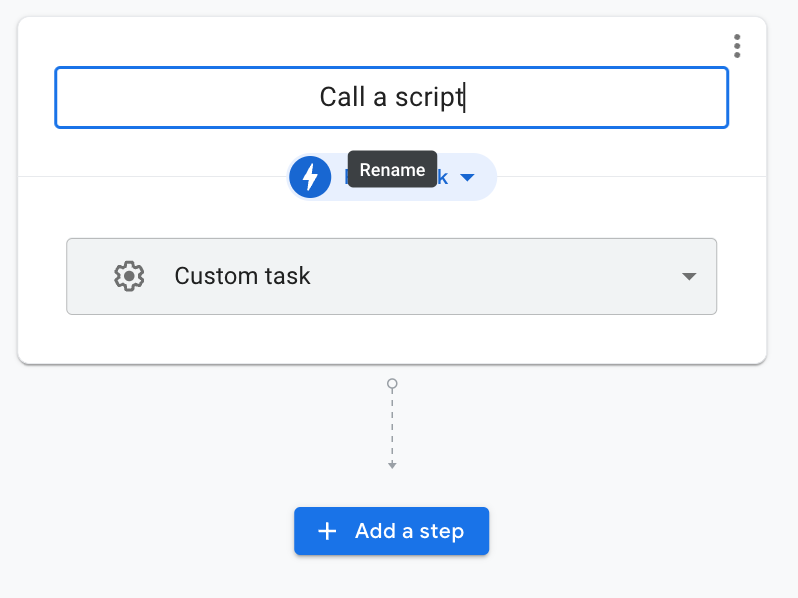
- Düzenlemek için Bildirim gönder adımını tıklayın.
- Adı
Call a scriptolarak değiştirin.

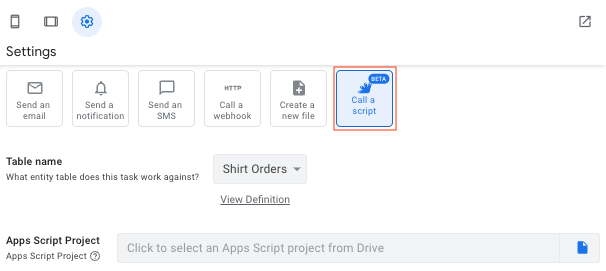
- Ayarlar bölümünde, görev türünü Bir komut dosyası çağır olarak değiştirin.

- Apps Komut Dosyası Projesi alanında Göz at'ı (Dosya simgesi) tıklayın.
- Drive'ınızda
Hello WorldApps Komut Dosyası projesine gidin ve bu projeyi seçin. - Seç'i tıklayın, ardından yetkilendirme yapmanız istenirse Yetkilendir'i tıklayın ve istemleri uygulayın.
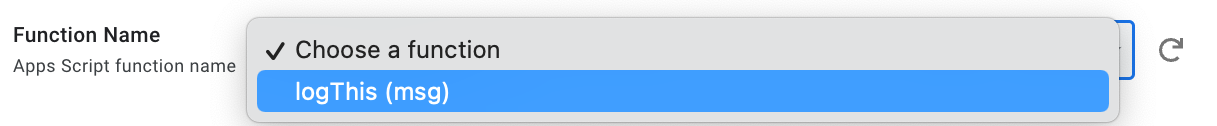
Apps Komut Dosyası projesi eklenir ve İşlev Adı alanı, kullanılabilir işlevlerin listesiyle doldurulur.
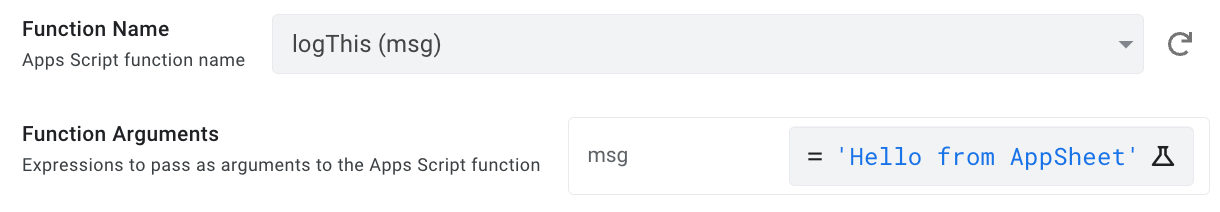
- İşlev Adı listesinden logThis(msg)'i seçin.

İşlev bağımsız değişkenleri alanı gösterilir.
- msg bağımsız değişkeni için İfade Asistanı'nı kullanarak şu ifadeyi girin: "AppSheet'ten merhaba"

- Uygulamayı kaydetmek için Kaydet'i tıklayın.
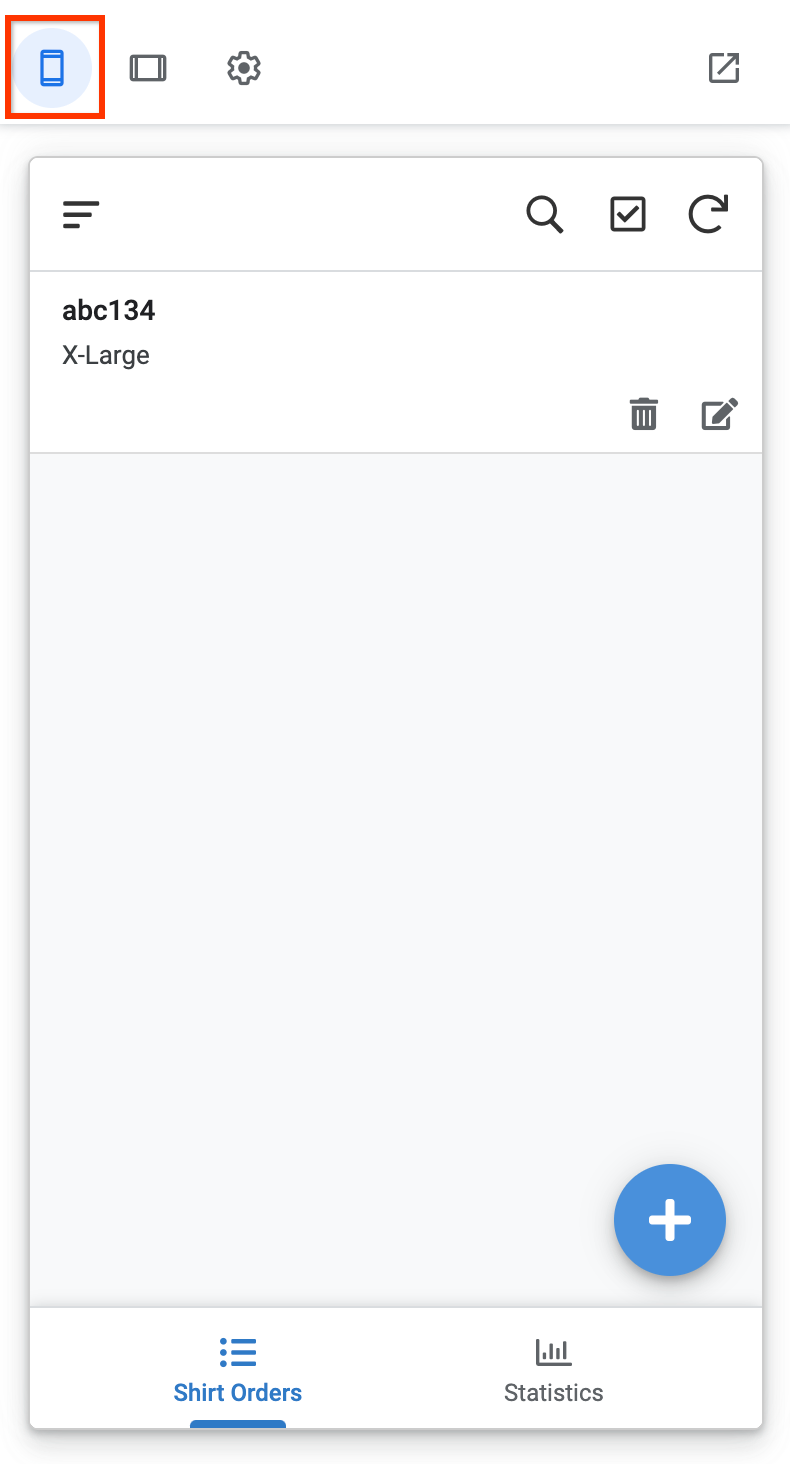
- Önizleme Paneli'nde, uygulama emülatörünü görüntülemek için cep telefonu veya tablet simgesini tıklayın.

- Yeni bir gömlek siparişi ekleyin ve Kaydet'i tıklayın.
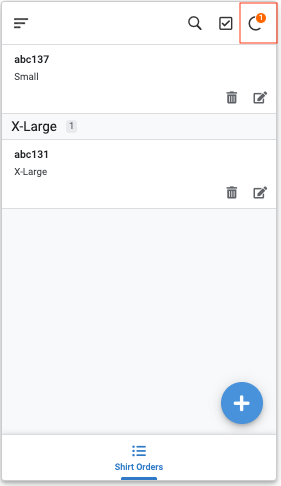
- Değişikliklerinizi senkronize etmek için Senkronize et'i tıklayın.

5. Apps Komut Dosyası'nın yürütülmesini onaylama
Komut dosyası çağrıldıktan sonra Apps Komut Dosyası düzenleyicisine dönün ve yürütüldüğünü onaylayın.
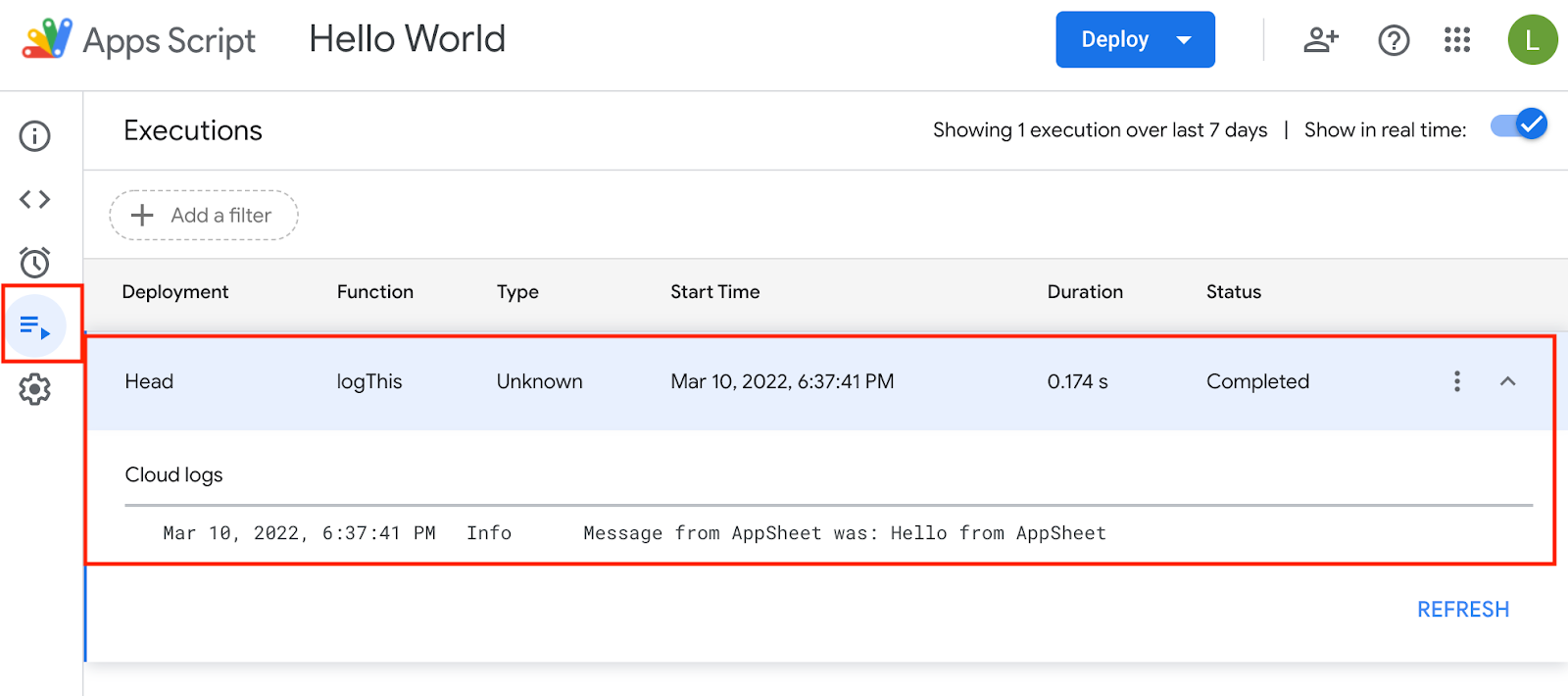
- Apps Komut Dosyası ana sayfasına dönün ve Hello World projesini görüntüleyin.
logThisişlevinin başarıyla tamamlandığını onaylamak için gezinme çubuğunda Yürütmeler'i tıklayın. Günlük görünmüyorsa Yenile'yi tıklayın.

6. İsteğe bağlı ek adımlar
Bu atölye çalışmasında ek bir adım olarak Apps Komut Dosyası Örnekleri projesini inceleyin ve AppSheet'teki örneklerden bazılarını çalıştırın.
Apps Komut Dosyası örneklerini kullanmaya başlama
- Başlamak için önce Apps Komut Dosyası Örnekleri Projesi'nin bir kopyasını oluşturun.
- Kopyala simgesini tıklayın.
- Yeni projeyi kaydedin ve projedeki uygulamaları yetkilendirmek için Çalıştır'ı tıklayın.
Örnekler arasından birkaçını deneyin
createCalendarEvent(): Yeni bir Takvim etkinliği oluşturun.createDoc(): Otomatik olarak yeni bir doküman oluşturur.createSheet(): Yeni bir sayfa oluşturun.createSlideDeck(): Resim ve metin kullanarak yeni bir slayt sunusu oluşturun.
Bu önemli özellik hakkında daha fazla bilgi edinmek için Otomasyondan Apps Komut Dosyası'nı çağırma başlıklı makaleyi inceleyin. Bu makalede ayrıntılı bir genel bakış, özellik videosu, eğitici içerikler ve birçok AppSheet-Apps Komut Dosyası çalışma örneği içeren kopyalanabilir bir Apps Komut Dosyası projesi sunulmaktadır.
