1. Sebelum memulai
Aplikasi chat adalah layanan atau aplikasi web yang berjalan di Google Chat. AppSheet sekarang dapat mengaktifkan aplikasi AppSheet apa pun untuk dijalankan sebagai aplikasi Chat. Setelah diaktifkan dan dipublikasikan, aplikasi Chat ini memberikan faktor bentuk tambahan untuk data yang disajikan di aplikasi AppSheet
Yang akan Anda pelajari
- Cara mengambil aplikasi contoh template yang ada dan mengaktifkan aplikasi Chat untuknya.
- Cara menyesuaikan perilaku aplikasi Chat.
- Cara menambahkan aplikasi chat ke ruang Chat Workspace yang ada.
- Cara membangun otomatisasi chat yang mengirimkan pesan ke ruang Chat.
Yang akan Anda bangun
Codelab ini memandu Anda tentang cara menggunakan aplikasi template yang ada, lalu mengaktifkan, mengonfigurasi, dan memublikasikannya sebagai aplikasi chat. Codelab ini kemudian menunjukkan cara menambahkan aplikasi Chat ke Ruang Chat yang ada untuk menyiarkan pesan chat melalui otomatisasi.
Yang akan Anda butuhkan
- Akses ke lingkungan pengembangan AppSheet (appsheet.com).
2. Menyalin aplikasi template Simple Inventory
Untuk memulai, salin aplikasi Template Simple Inventory. Aplikasi ini kemudian diaktifkan untuk chat di codelab ini.
- Buka halaman beranda AppSheet (appsheet.com), lalu klik Create > App > Start with a template.
App > Start with a template." class="l10n-absolute-url-src" l10n-attrs-original-order="alt,style,src,srcset,sizes,class" l10n-encrypted-style="ZnA1G1PPuFxW2RtF2PvSZE8zz2uYoEmRhrQeP6/mnhY=" sizes="(max-width: 840px) 100vw, 856px" src="https://codelabs.developers.google.com/static/appsheet-chat/img/16c05f348a159df2.png" srcset="/static/appsheet-chat/img/16c05f348a159df2_36.png 36w,/static/appsheet-chat/img/16c05f348a159df2_48.png 48w,/static/appsheet-chat/img/16c05f348a159df2_72.png 72w,/static/appsheet-chat/img/16c05f348a159df2_96.png 96w,/static/appsheet-chat/img/16c05f348a159df2_480.png 480w,/static/appsheet-chat/img/16c05f348a159df2_720.png 720w,/static/appsheet-chat/img/16c05f348a159df2_856.png 856w,/static/appsheet-chat/img/16c05f348a159df2_960.png 960w,/static/appsheet-chat/img/16c05f348a159df2_1440.png 1440w,/static/appsheet-chat/img/16c05f348a159df2_1920.png 1920w,/static/appsheet-chat/img/16c05f348a159df2_2880.png 2880w" style="width: 423.40px" />
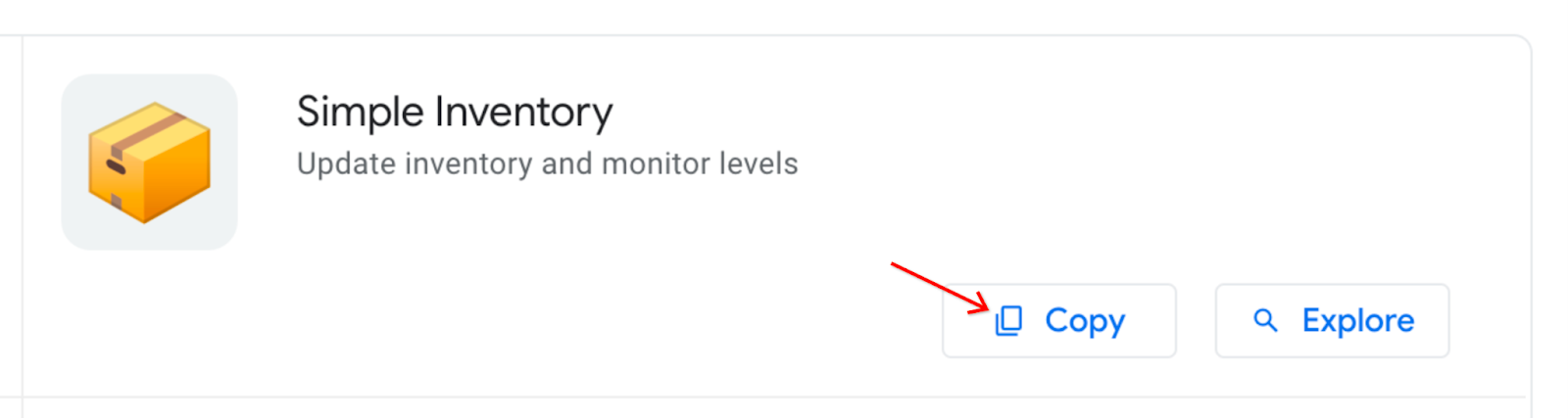
- Pada kartu aplikasi template Simple Inventory, klik Copy.

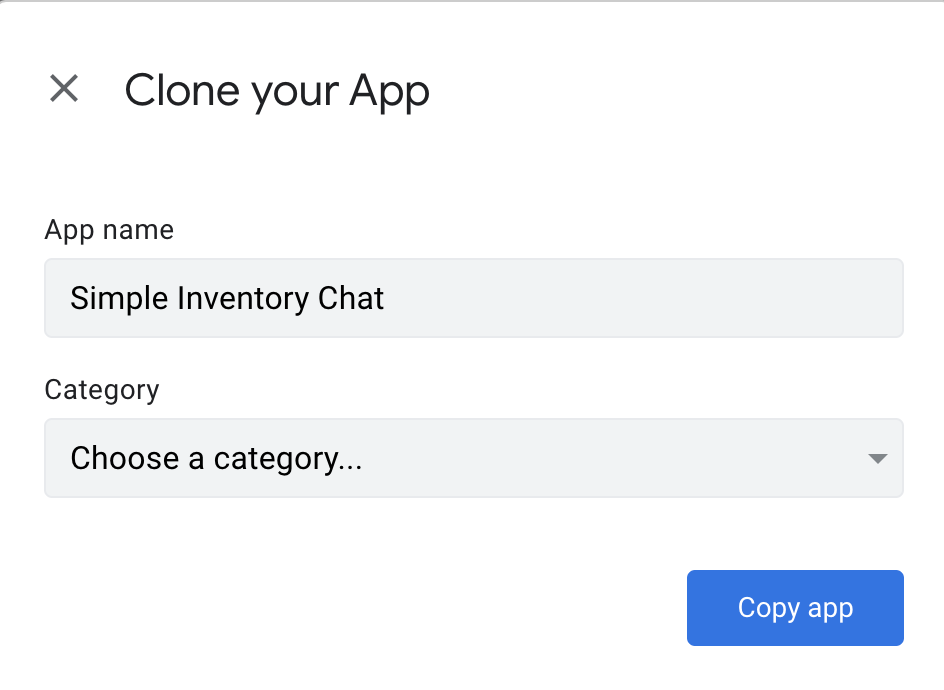
- Dalam dialog Clone your app, beri nama aplikasi Simple Inventory Chat.

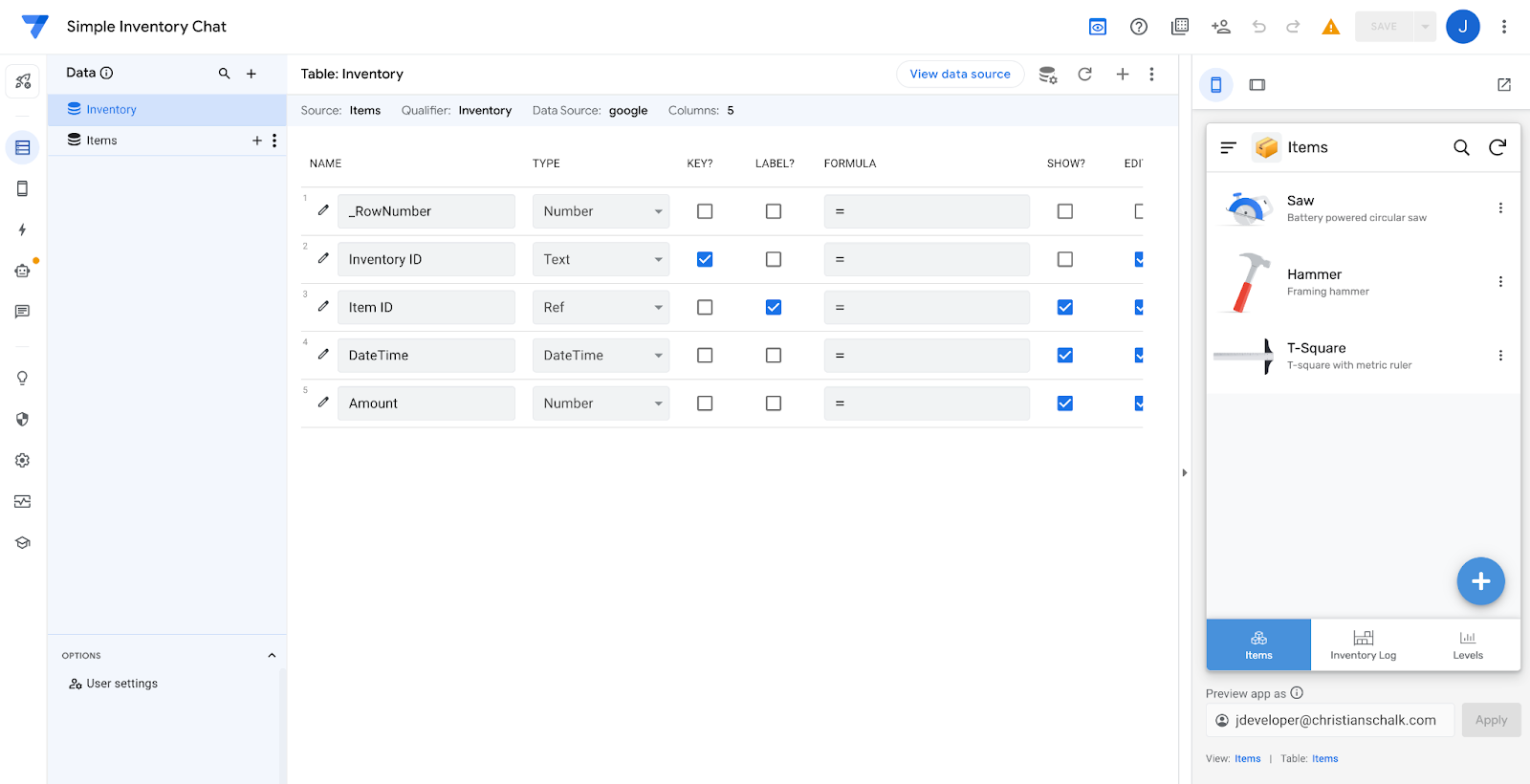
Salinan baru dari aplikasi template dibuat dan dimuat ke dalam editor AppSheet.

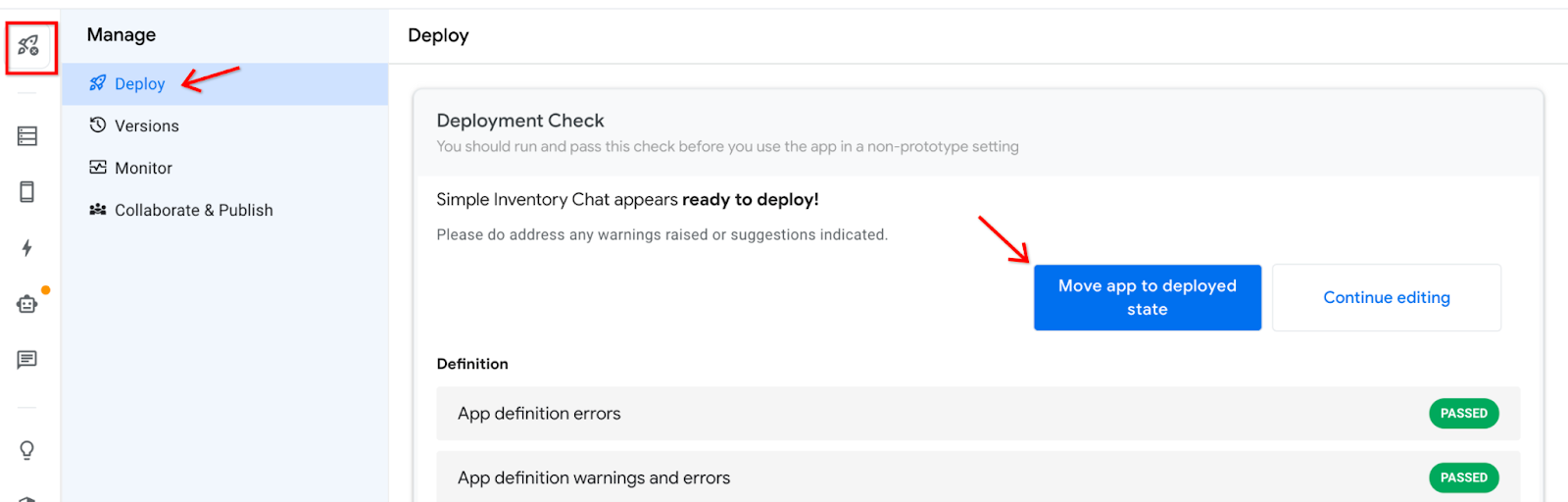
- Saat aplikasi dimuat, perhatikan peringatan tentang Bot yang hanya mengirim email kepada pemilik aplikasi karena tidak di-deploy. Untuk mengaktifkan Chat, Anda perlu men-deploy aplikasi. Jadi, deploy aplikasi dengan mengklik halaman Manage di editor. Kemudian klik Publish, lalu klikMove app to deployed state.

3. Membuat dan menyesuaikan aplikasi Chat baru
Beberapa langkah di bawah ini menunjukkan cara membuat aplikasi Chat baru di aplikasi AppSheet saat ini.
Membuat aplikasi Chat
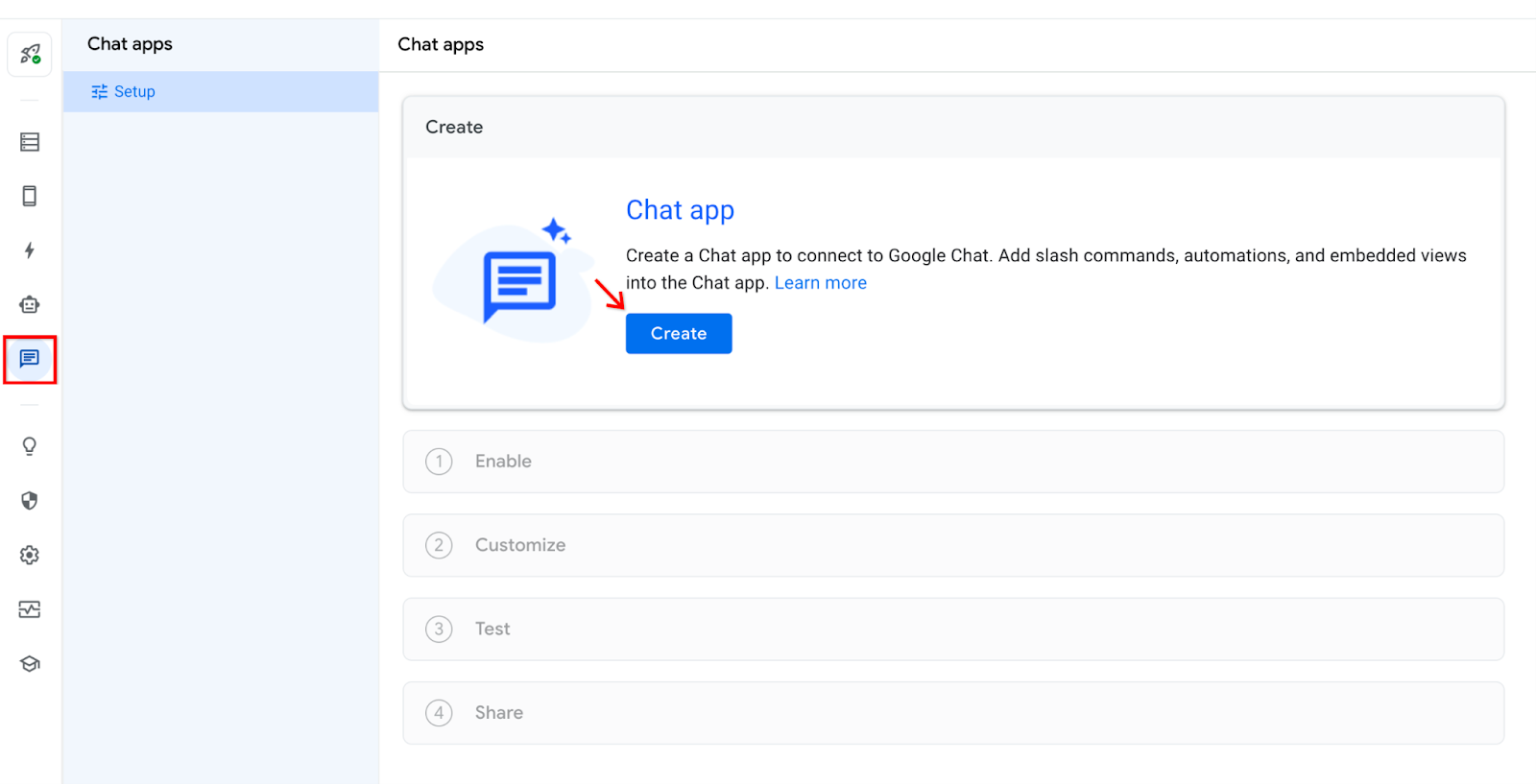
- Buka halaman setelan Chat di Navigator AppSheet untuk melihat setelan Chat.

- Untuk mulai menyiapkan aplikasi Chat, klik Create.
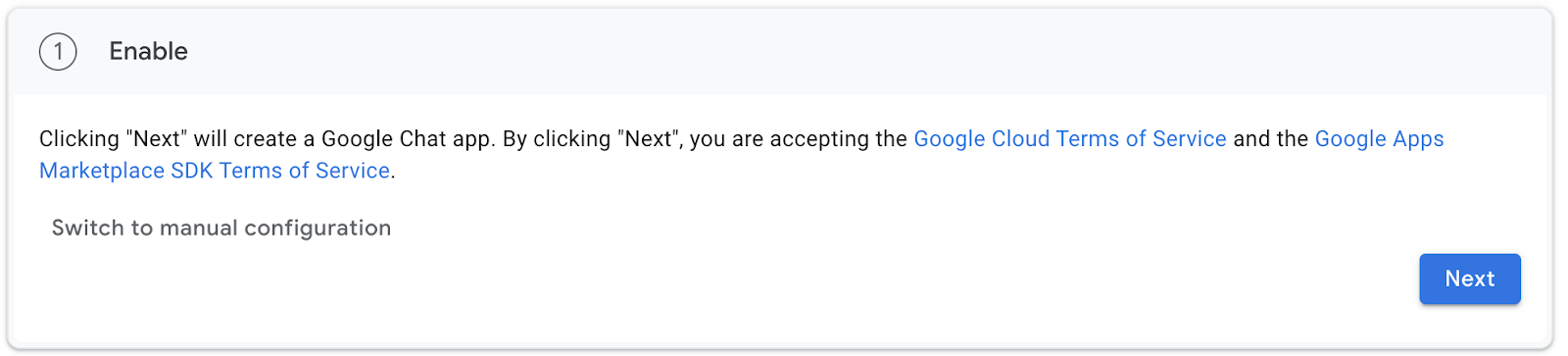
- Dalam dialog Enable, klik Next untuk melanjutkan.

Penting: Sebuah pesan muncul, yang menjelaskan bahwa perlu beberapa menit untuk membuat aplikasi Chat. Jangan memuat ulang halaman ini.

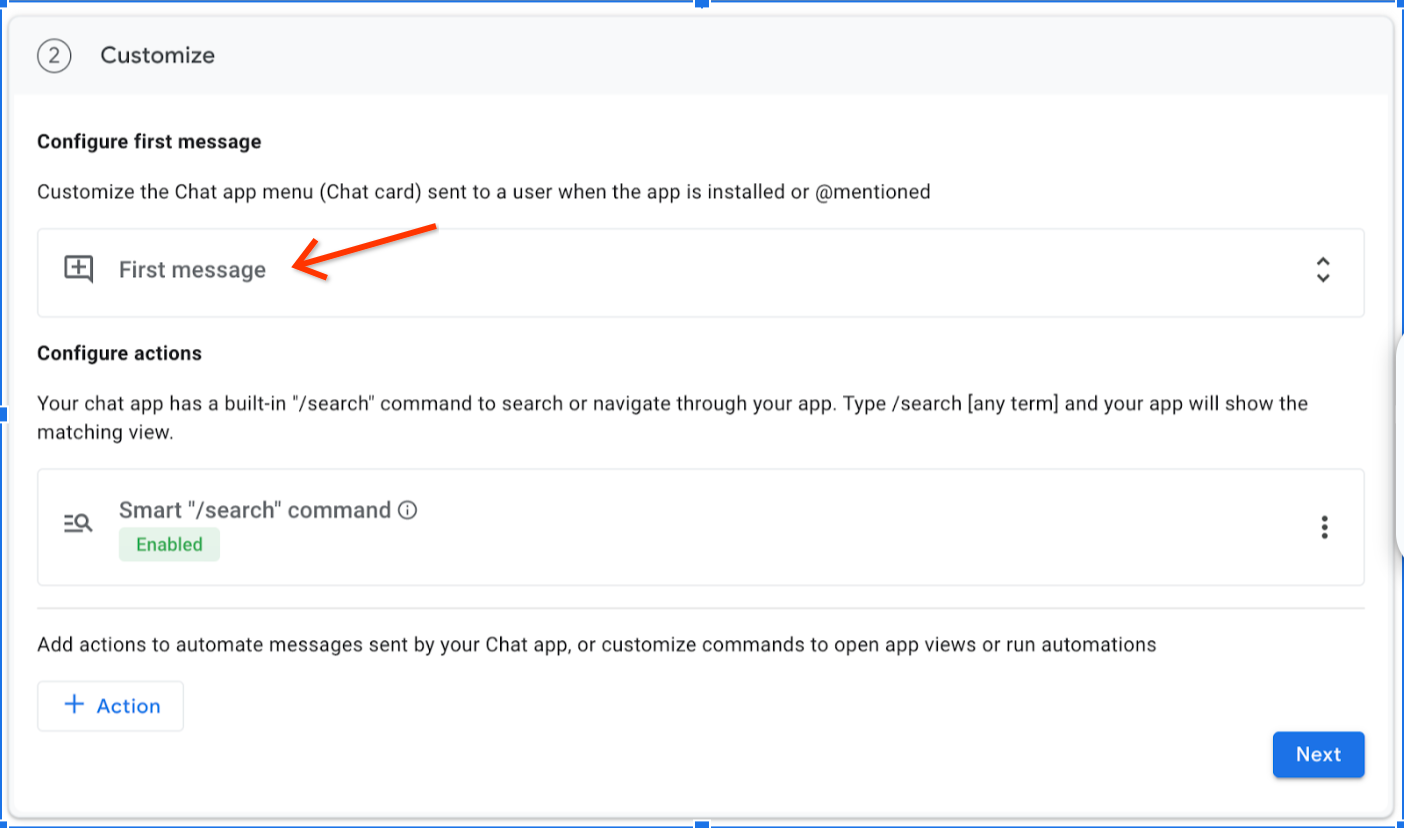
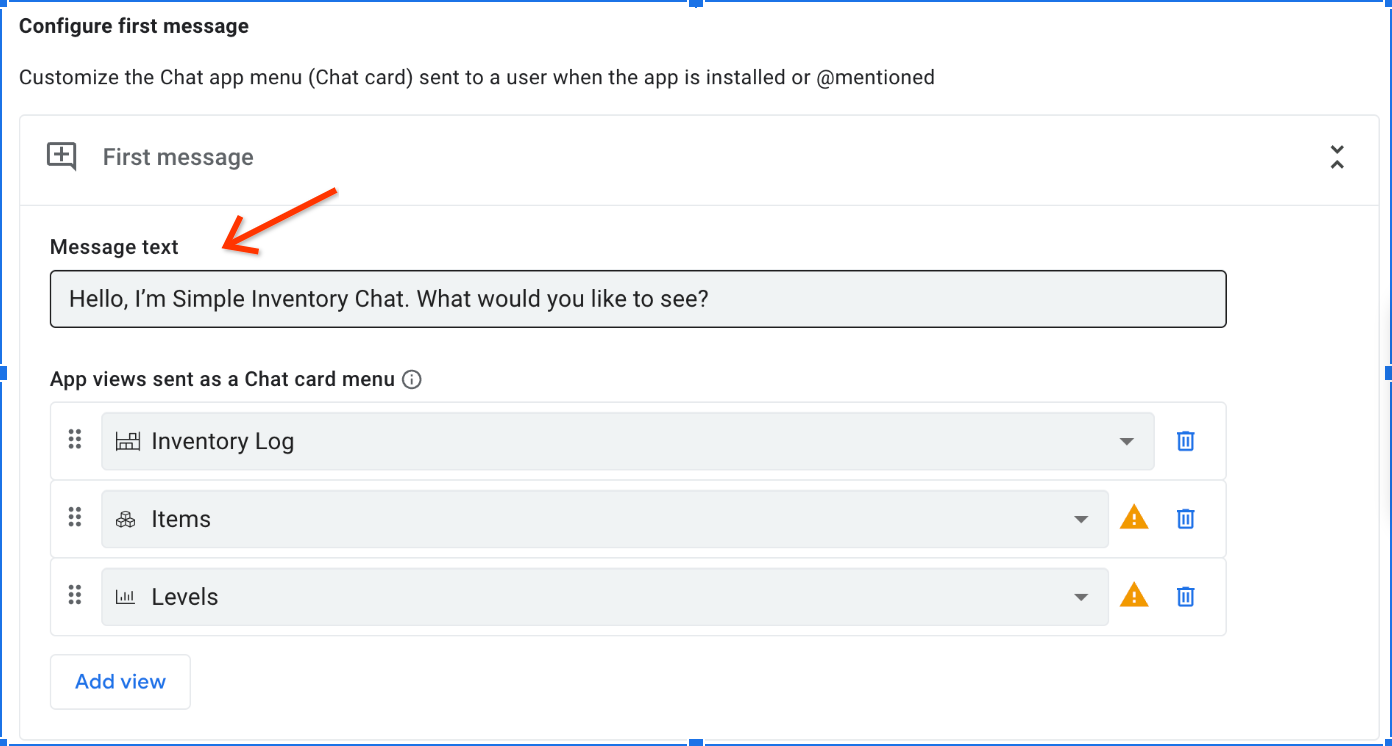
- Saat aplikasi Chat dibuat, halaman Customize muncul.
Pada tahap ini, aplikasi Chat sudah dibuat dan sudah dipublikasikan. Langkah-langkah penyesuaian berikut bersifat opsional.

- Klik First Message dan tetapkan Message text untuk menyesuaikan pesan pertama yang ditampilkan saat Chat muncul. Tambahkan pesan kustom apa pun yang ingin Anda tampilkan saat aplikasi Chat pertama kali dirender.

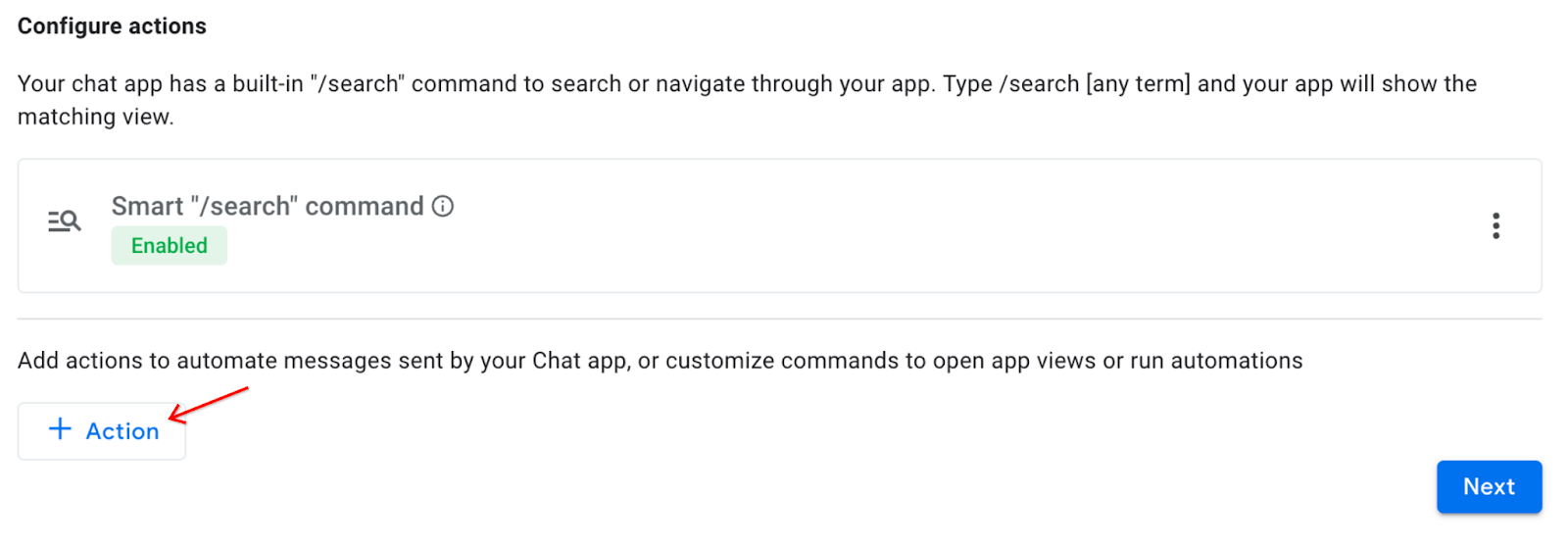
- Scroll ke bahwa ke Configure actions, lalu klik Action.

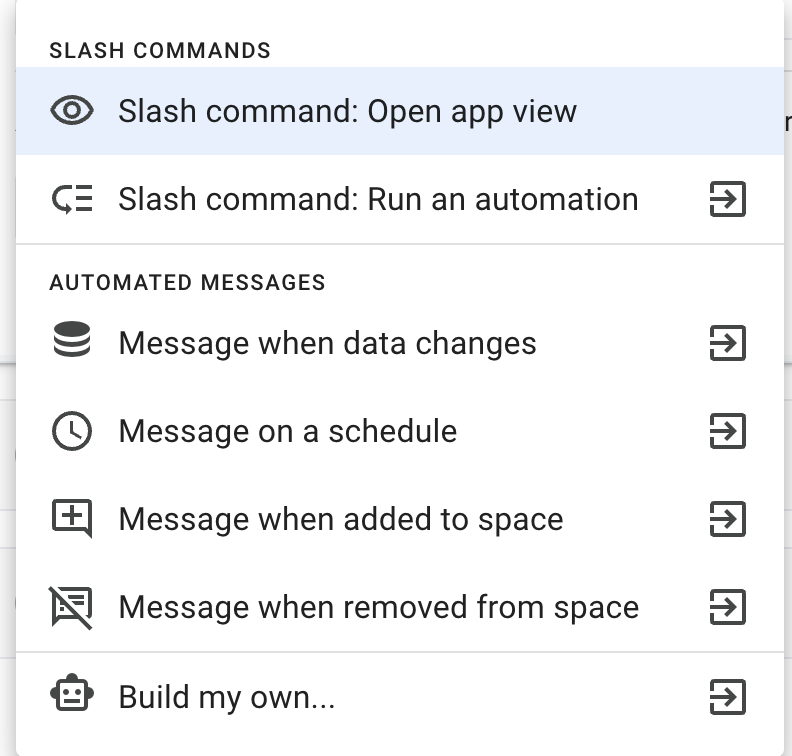
- Di menu Action yang muncul, pilih opsi pertama, Slash command: Open app view.

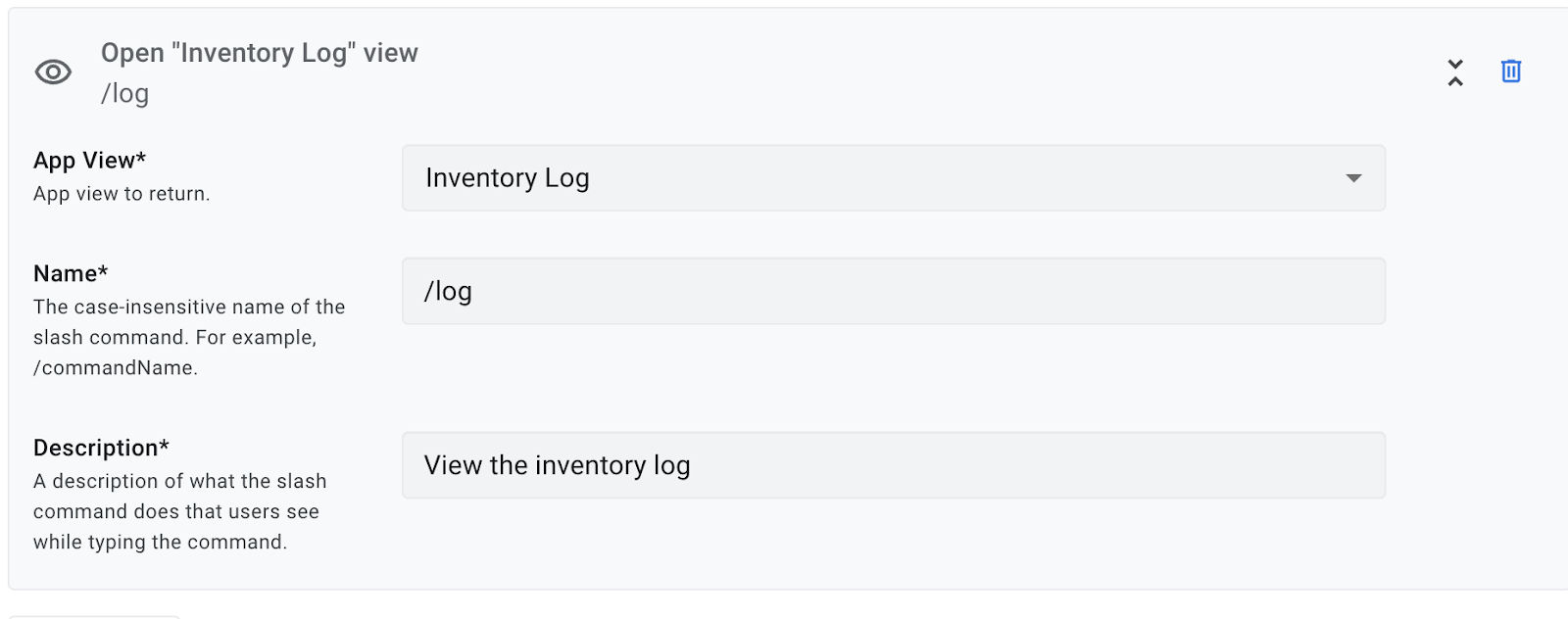
- Masukkan:
App View |
|
Name |
|
Description |
|

- Klik Next untuk melanjutkan.
Selamat! Aplikasi Chat pertama Anda dari AppSheet kini sudah di-deploy.

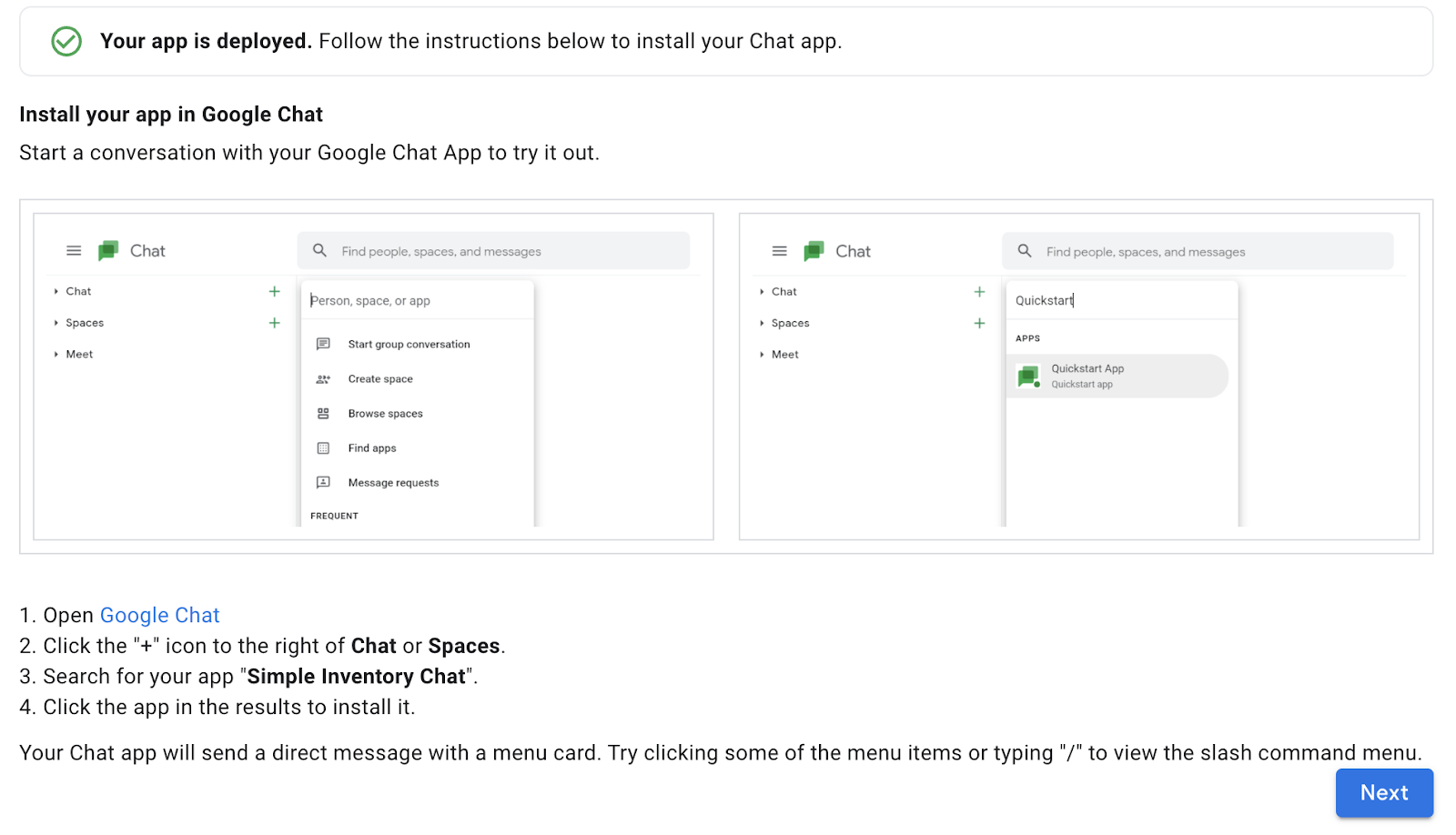
4. Menginstal aplikasi Chat Anda
Setelah aplikasi Anda di-deploy, Anda perlu menginstalnya di lingkungan Chat untuk menggunakannya.
Untuk menginstal, ikuti langkah-langkah berikut:
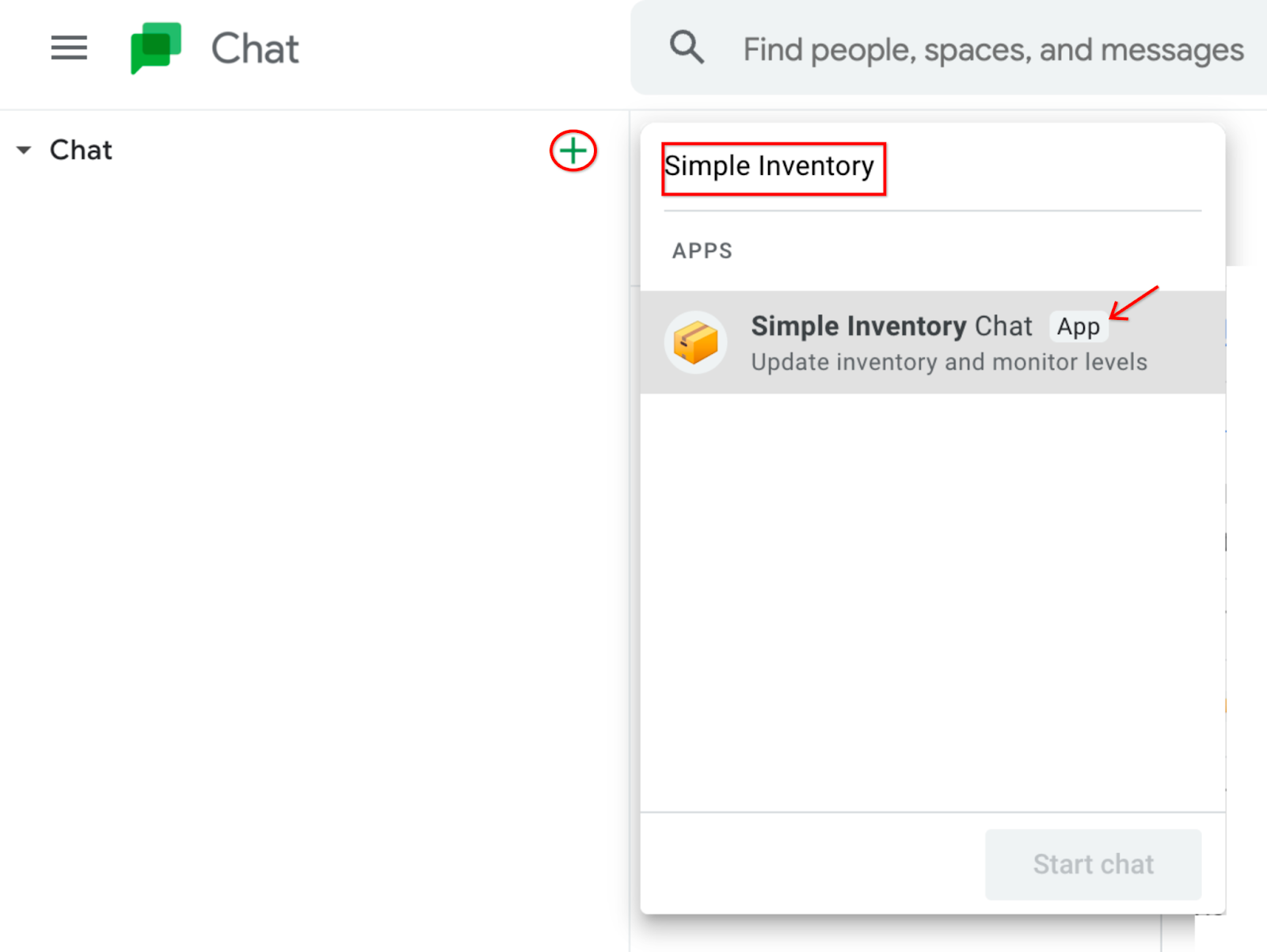
- Buka Google Chat.
- Klik ikon + di sebelah kanan Chat.
- Cari aplikasi Anda, Simple Inventory Chat.

- Cari aplikasi Anda di hasil yang ditampilkan, lalu klik untuk menginstalnya.

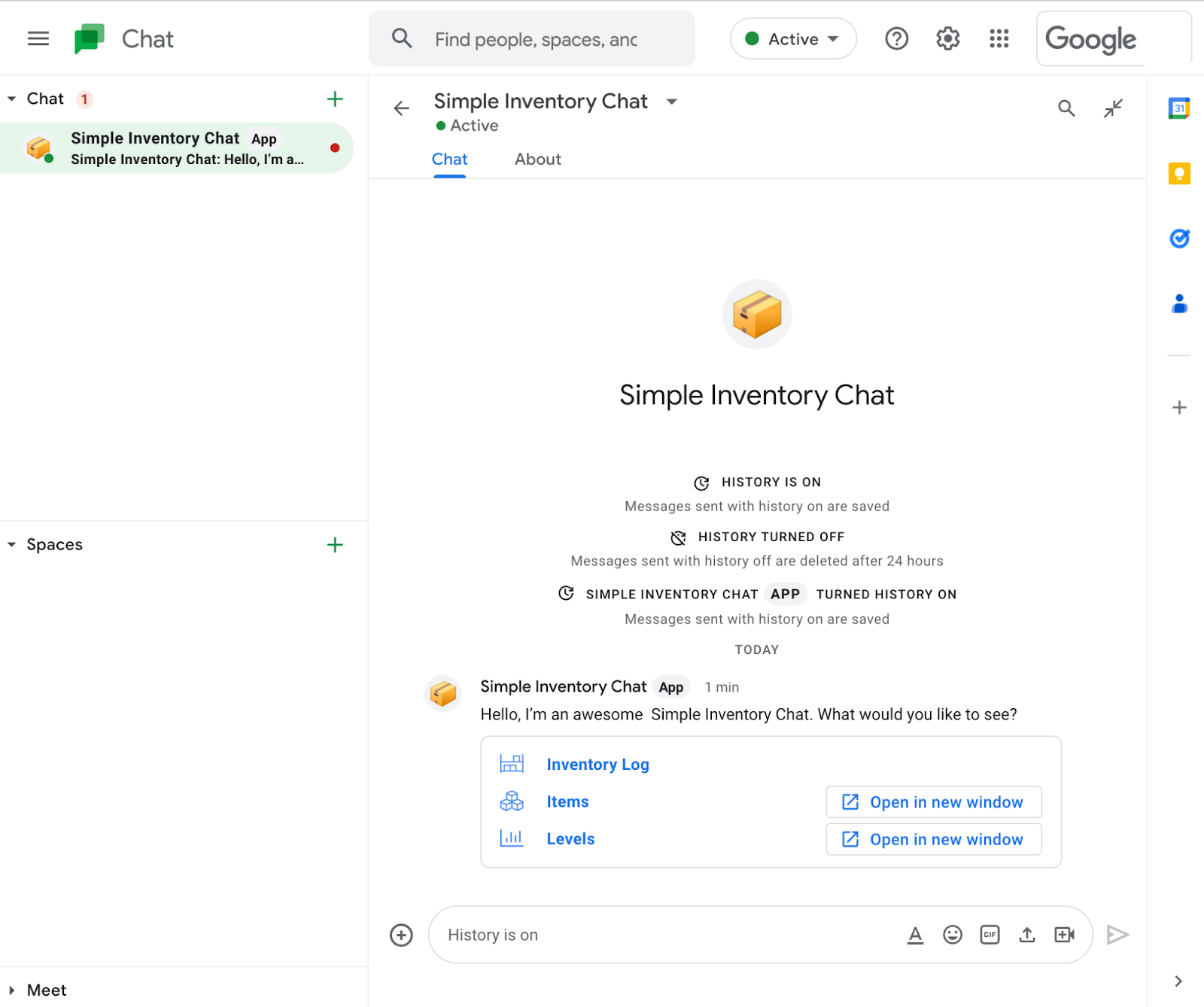
Setelah diinstal, aplikasi Chat Anda mengirimkan pesan langsung dengan kartu menu.
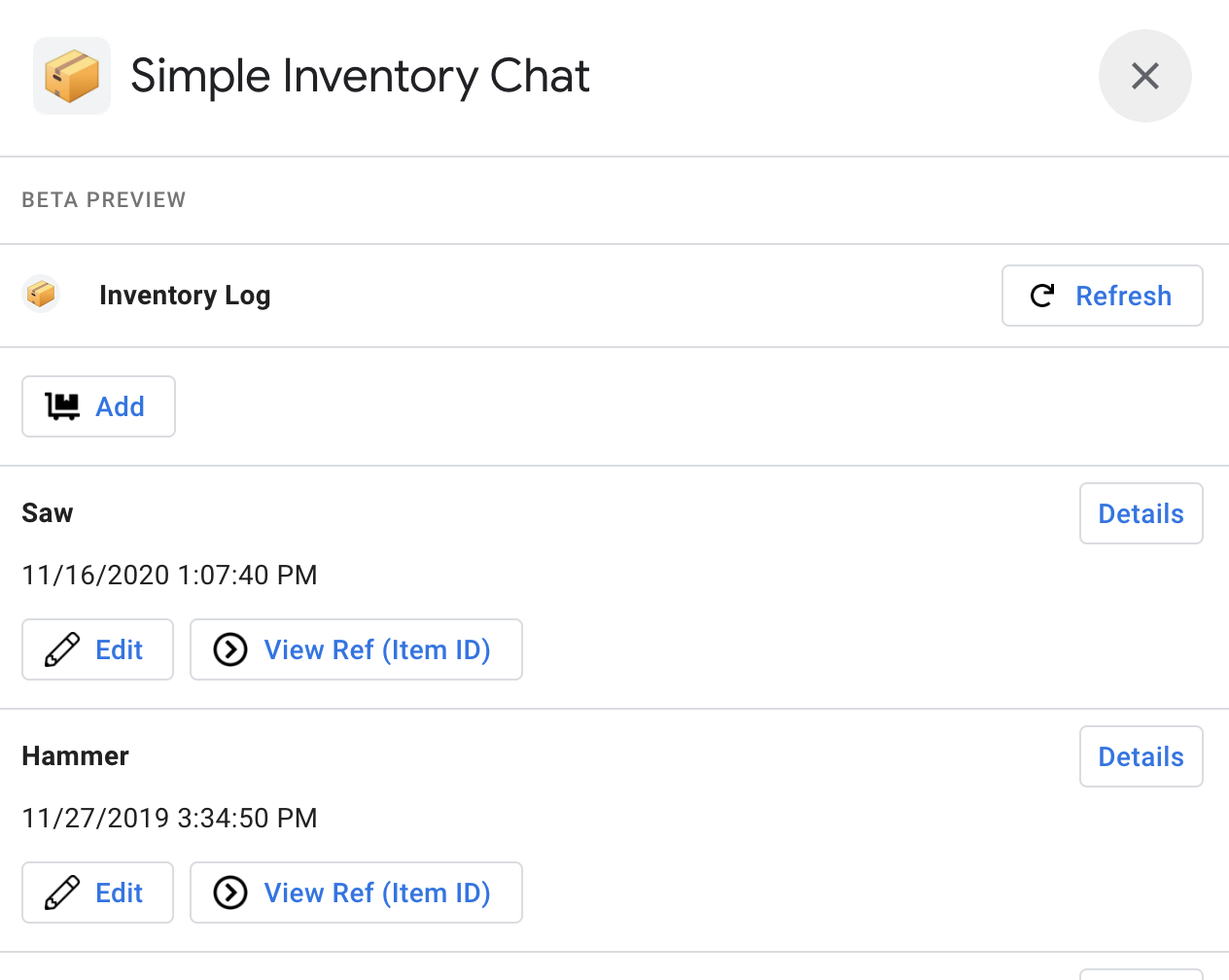
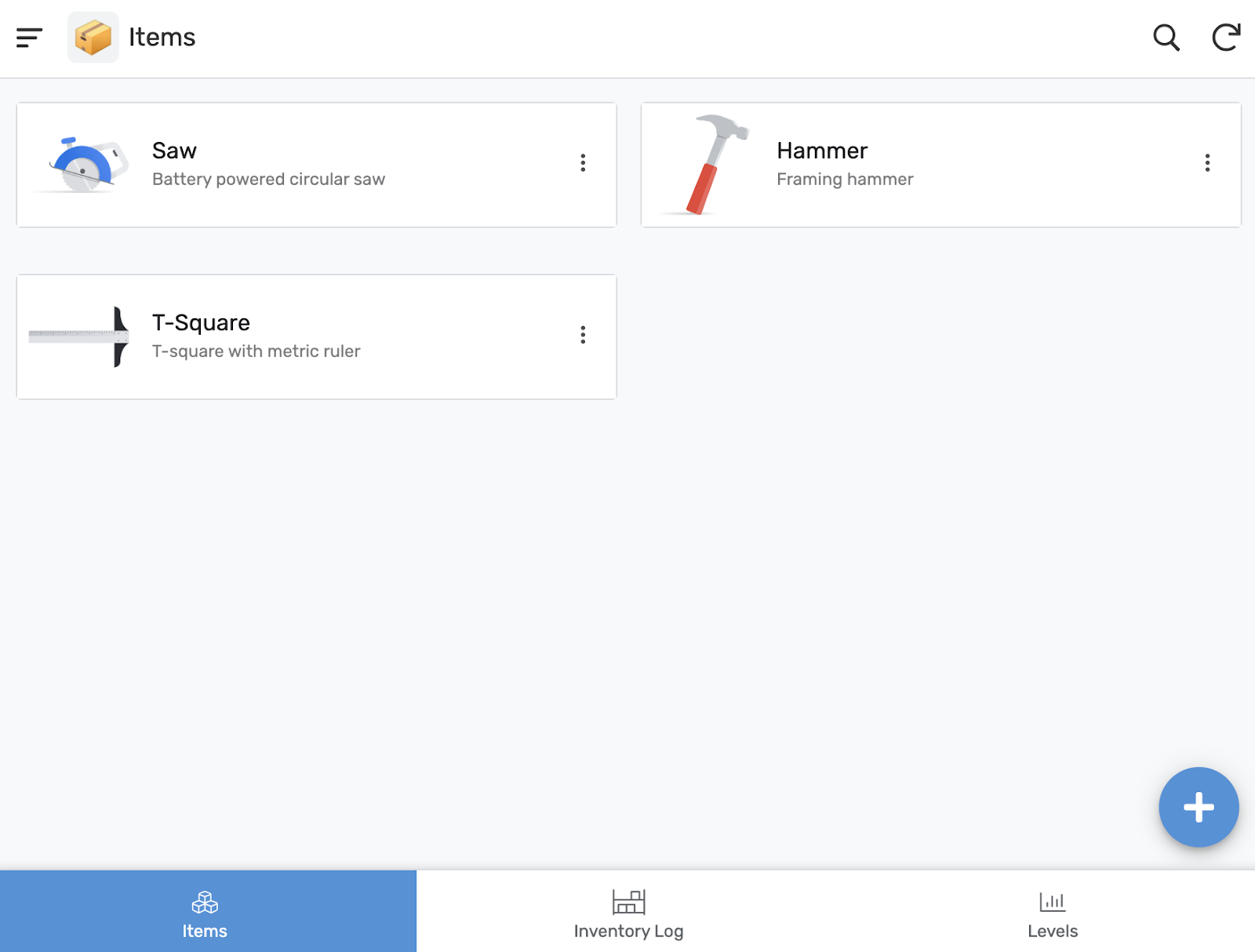
- Untuk menguji aplikasi, klik Inventory Log (atau link lainnya di kartu Chat).
Inventaris saat ini ditampilkan di jendela Chat.

- Opsional: Klik link lain, Items. Perhatikan bahwa tindakan ini akan membuka aplikasi di jendela baru. Hal ini terjadi karena tampilan Items tidak didukung di UI Chat.

- Opsional: bereksperimenlah lebih banyak dengan versi aplikasi Chat dari aplikasi Simple Inventory Chat.
5. Menambahkan aplikasi Chat ke Ruang Chat
Beberapa langkah di bawah ini akan menambahkan aplikasi Chat ke Ruang Chat. Hal ini berguna saat Anda ingin aplikasi Chat menyiarkan pesan kepada sekelompok orang.
Membuat Ruang Chat baru
Untuk melanjutkan, Anda harus memiliki Ruang Chat untuk digunakan.
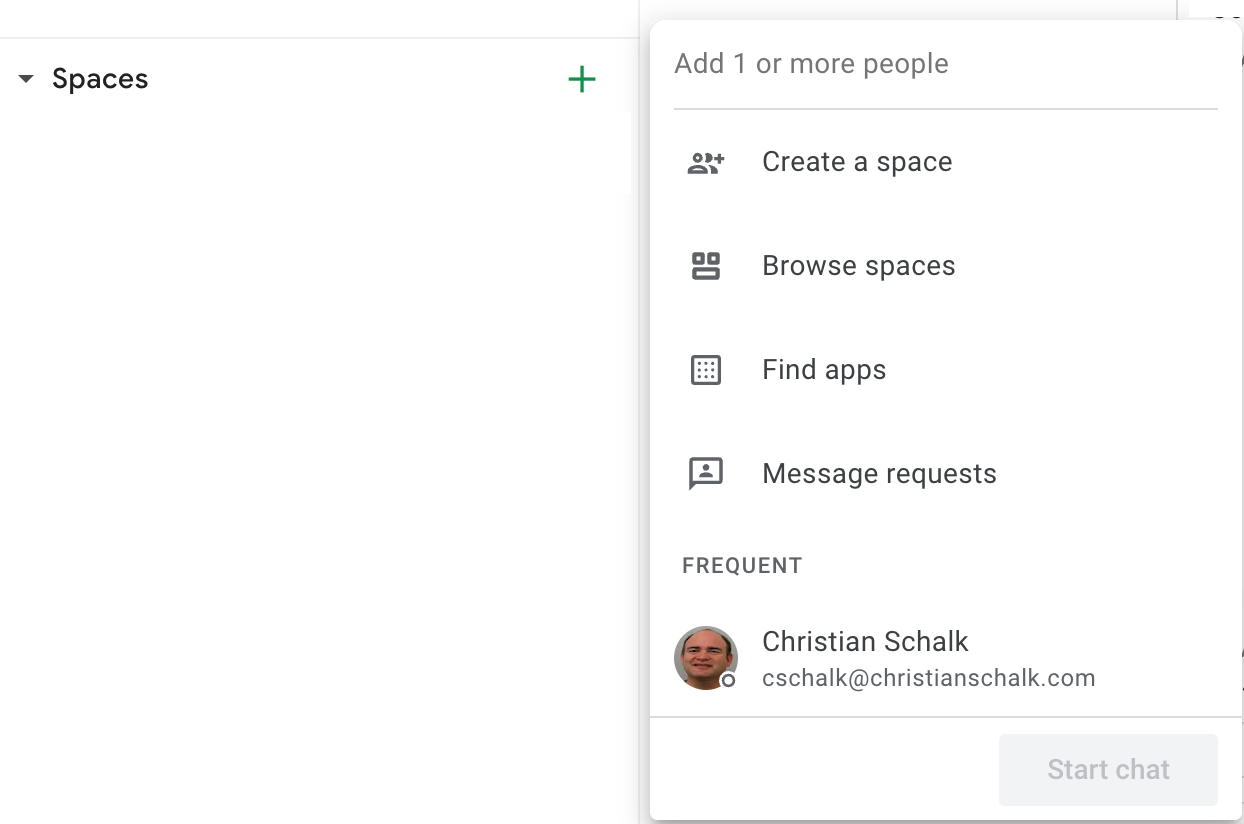
- Di jendela Chat di kiri bawah, klik ikon + di samping Spaces untuk menambahkan Ruang baru.

- Klik Create a space.
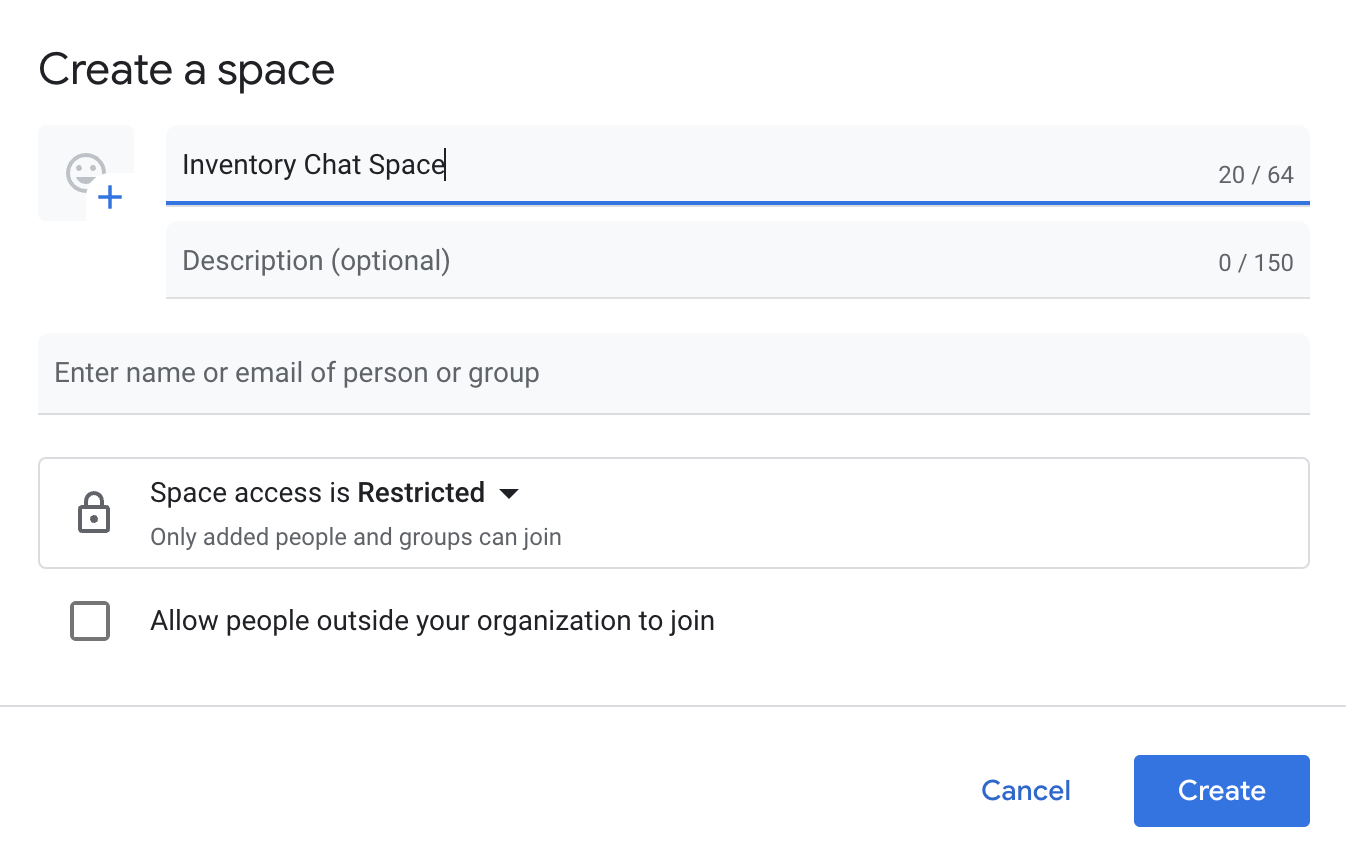
- Dalam dialog yang muncul, beri nama Ruang baru tersebut sesuai keinginan Anda. Nama yang direkomendasikan adalah Inventory Chat Space, karena codelab akan merujuk ke nama ini nanti.

- Klik Create untuk menyelesaikan pembuatan Ruang baru.
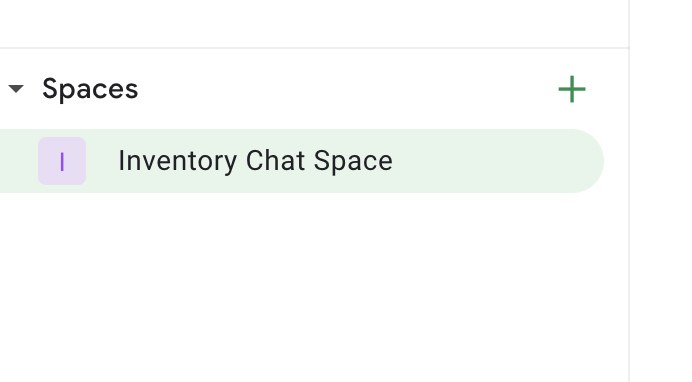
Setelah dibuat, ruang chat baru akan muncul di pojok kiri bawah jendela Chat.

Menambahkan aplikasi Chat Anda ke Ruang Chat baru
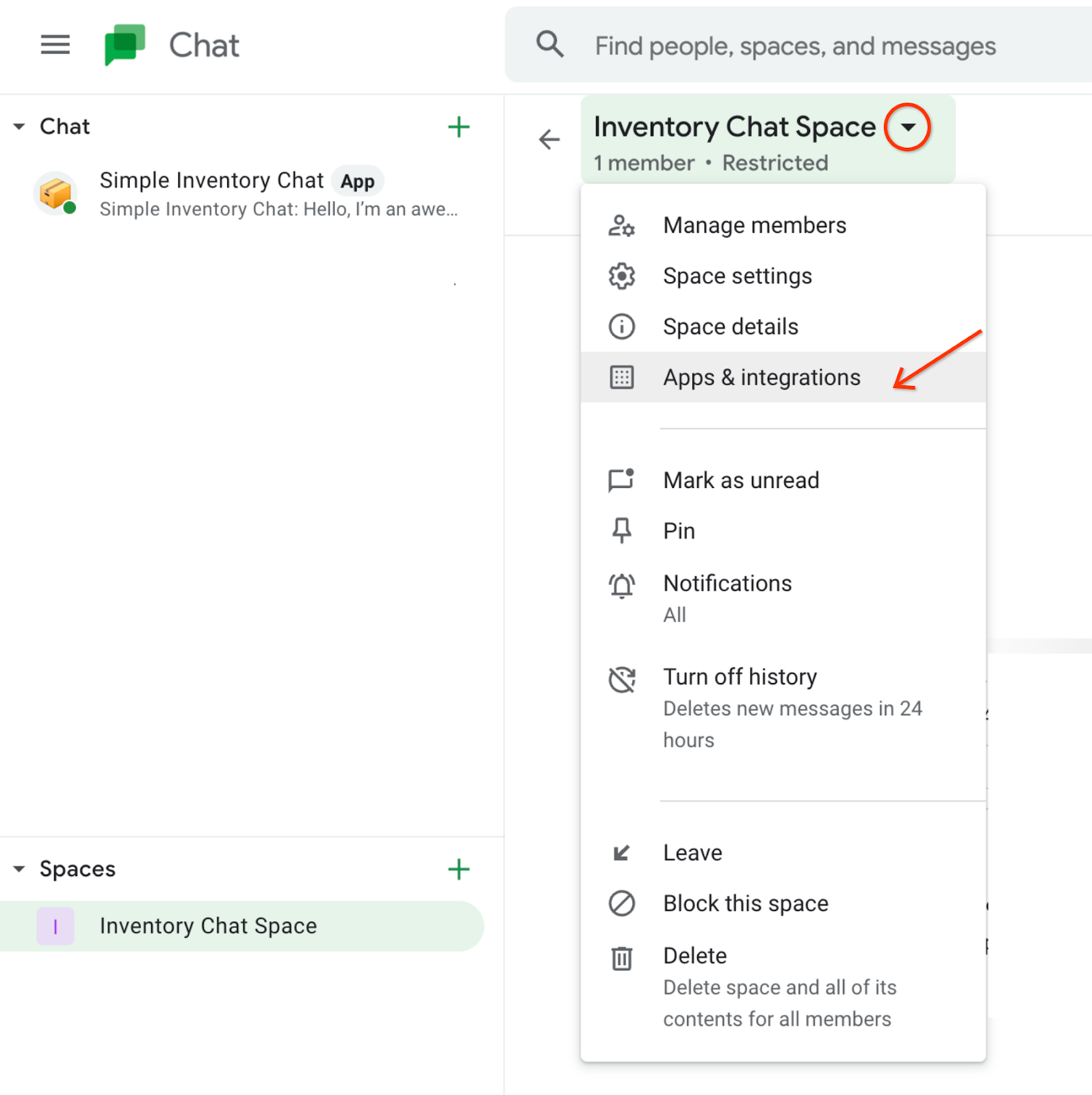
- Untuk menambahkan aplikasi Chat Anda ke Ruang Chat, klik Space, lalu klik panah bawah di samping kanan nama Ruang Chat tersebut. Tindakan ini akan memanggil menu drop-down kontekstual.
- Klik Apps & integrations.

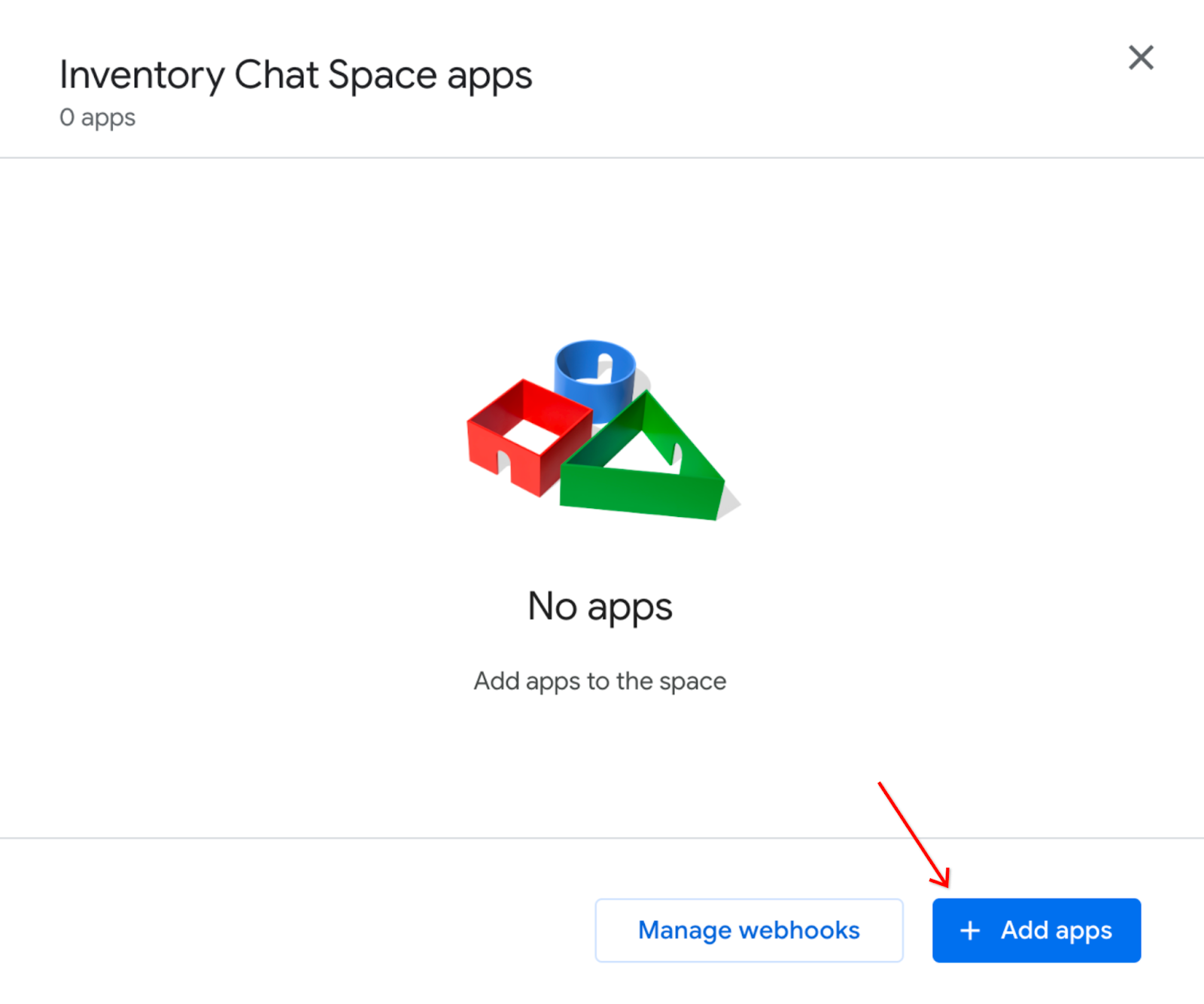
Muncul dialog yang memungkinkan Anda menambahkan aplikasi ke Ruang Anda.
- Klik tombol + Add apps.

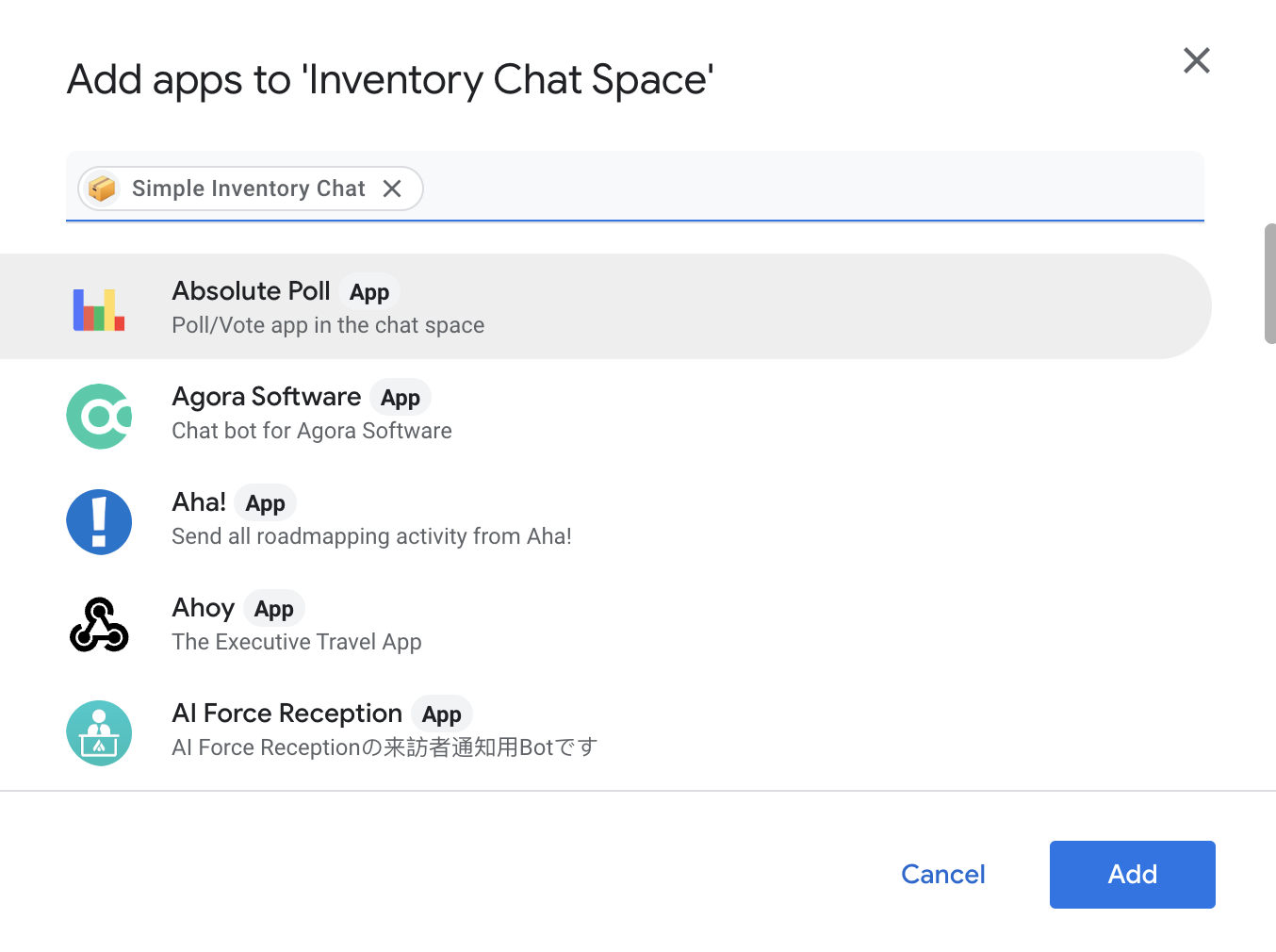
- Dalam dialog yang muncul, cari aplikasi Simple Inventory Chat, lalu klik Add.

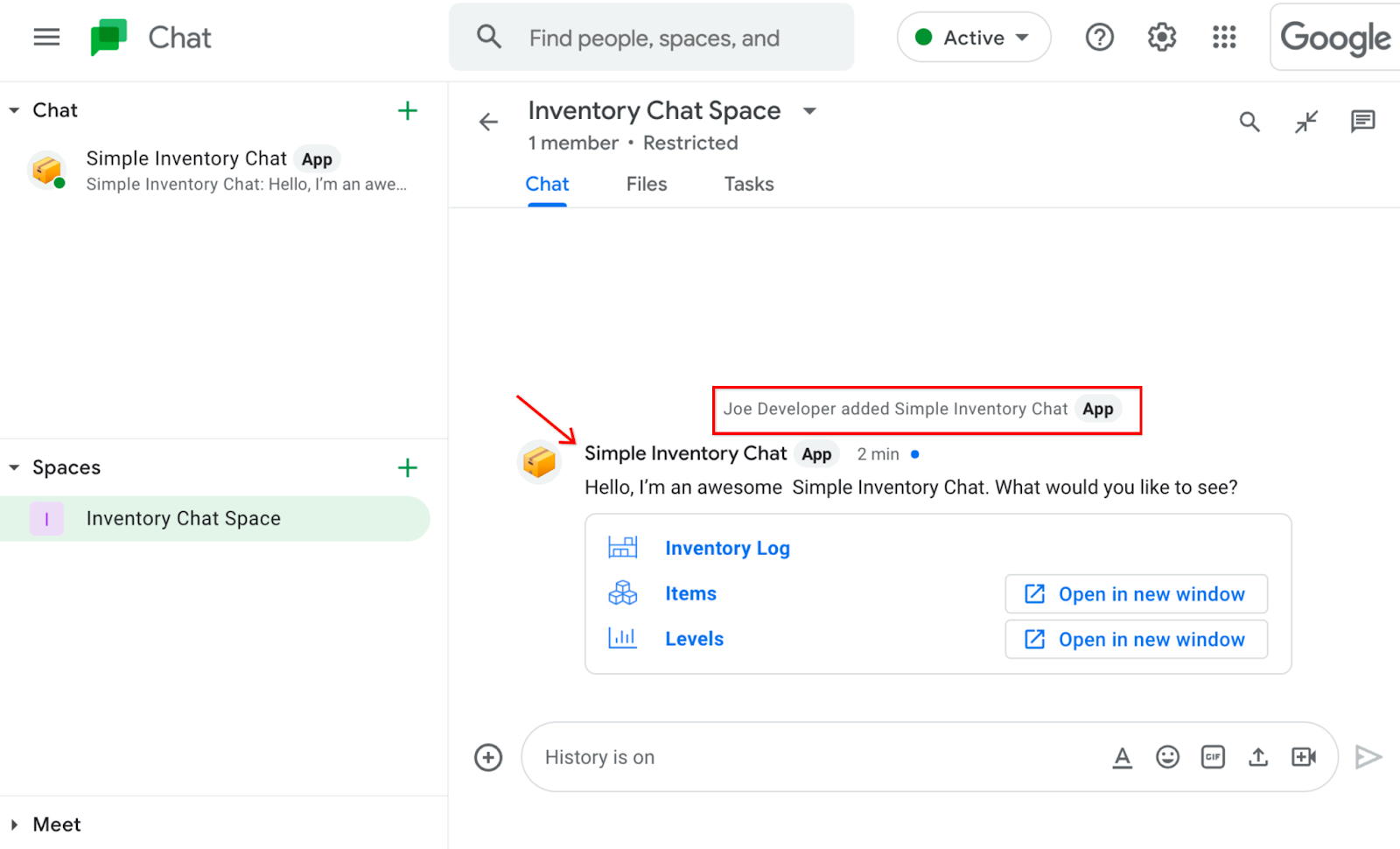
Saat aplikasi Chat selesai ditambahkan ke Ruang Anda, aplikasi akan mengirimkan pesan ke ruang tersebut.

Setelah aplikasi Chat baru Anda terinstal di Ruang Chat, kembali ke aplikasi Chat dan tambahkan Automation untuk mengirim pesan ke Ruang Chat ini.
6. Membangun otomatisasi Chat untuk mengirim pesan ke Ruang Chat
Beberapa langkah di bawah ini menunjukkan cara memublikasikan aplikasi Chat:
- Kembali ke aplikasi AppSheet dan buka kembali halaman setelan Chat (jika sudah tidak terbuka).
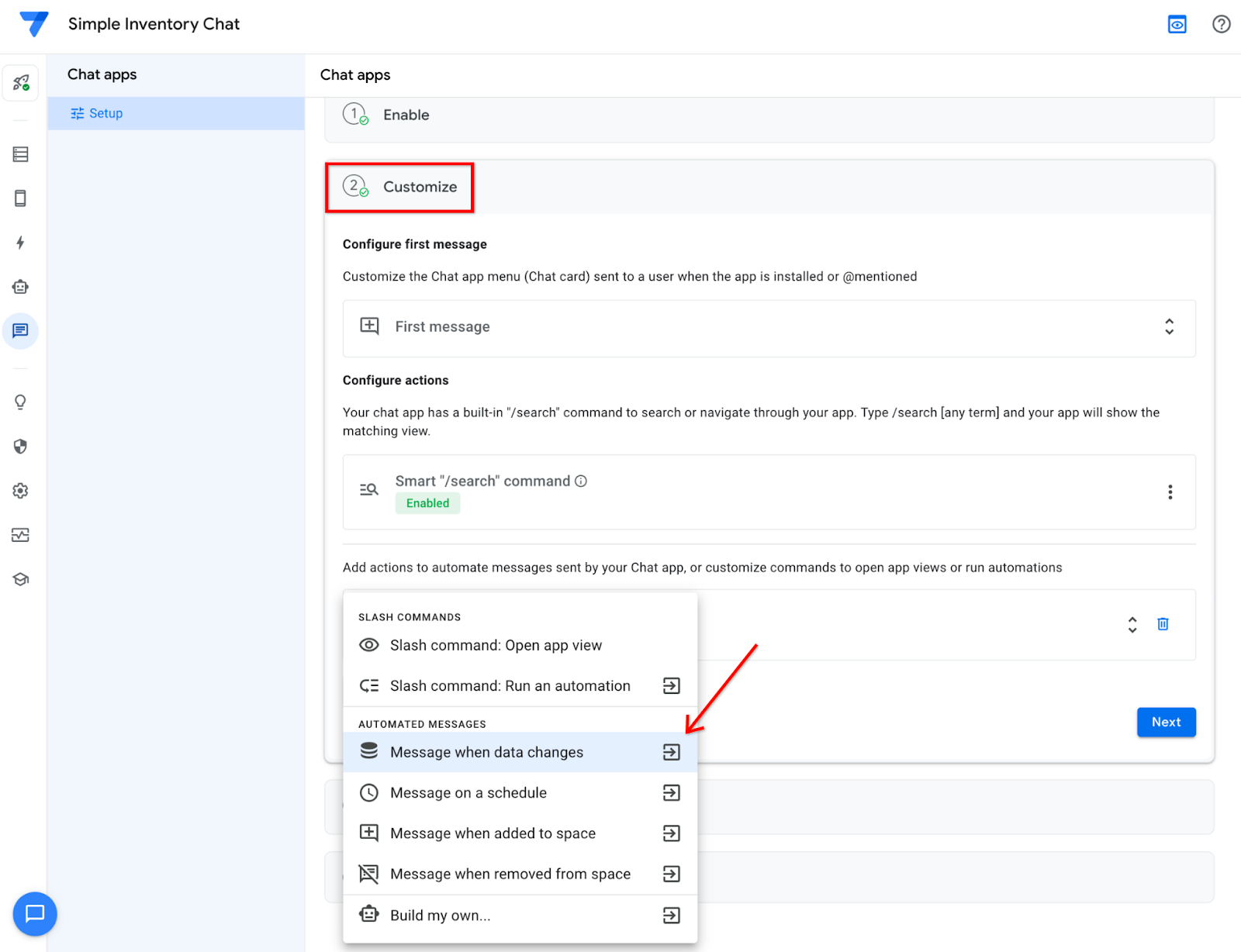
- Klik Customize untuk membuka setelan aplikasi Chat.
- Klik tombol + Action untuk memanggil menu kontekstual untuk tindakan Chat.

- Klik opsi Message when data changes. Tindakan ini menghasilkan otomatisasi lengkap untuk mengirim pesan ketika terjadi perubahan data.

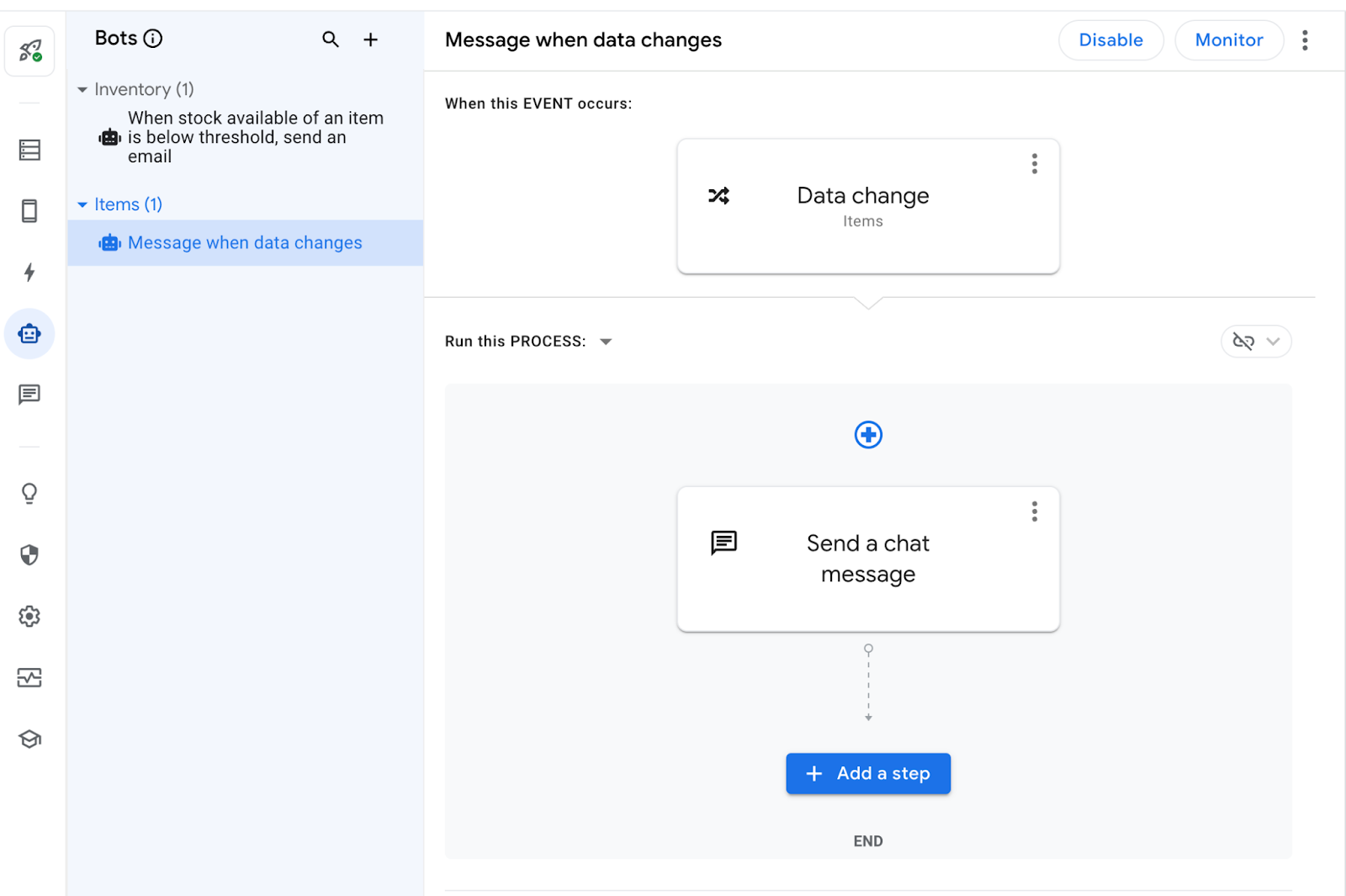
Otomatisasi baru muncul di editor AppSheet.
Penting: Jangan dulu mengklik Save di pojok kanan atas. Anda perlu mengonfigurasi otomatisasi lebih lanjut.
- Klik proses Send a chat message

Tindakan ini membuka jendela setelan di sebelah kanan.
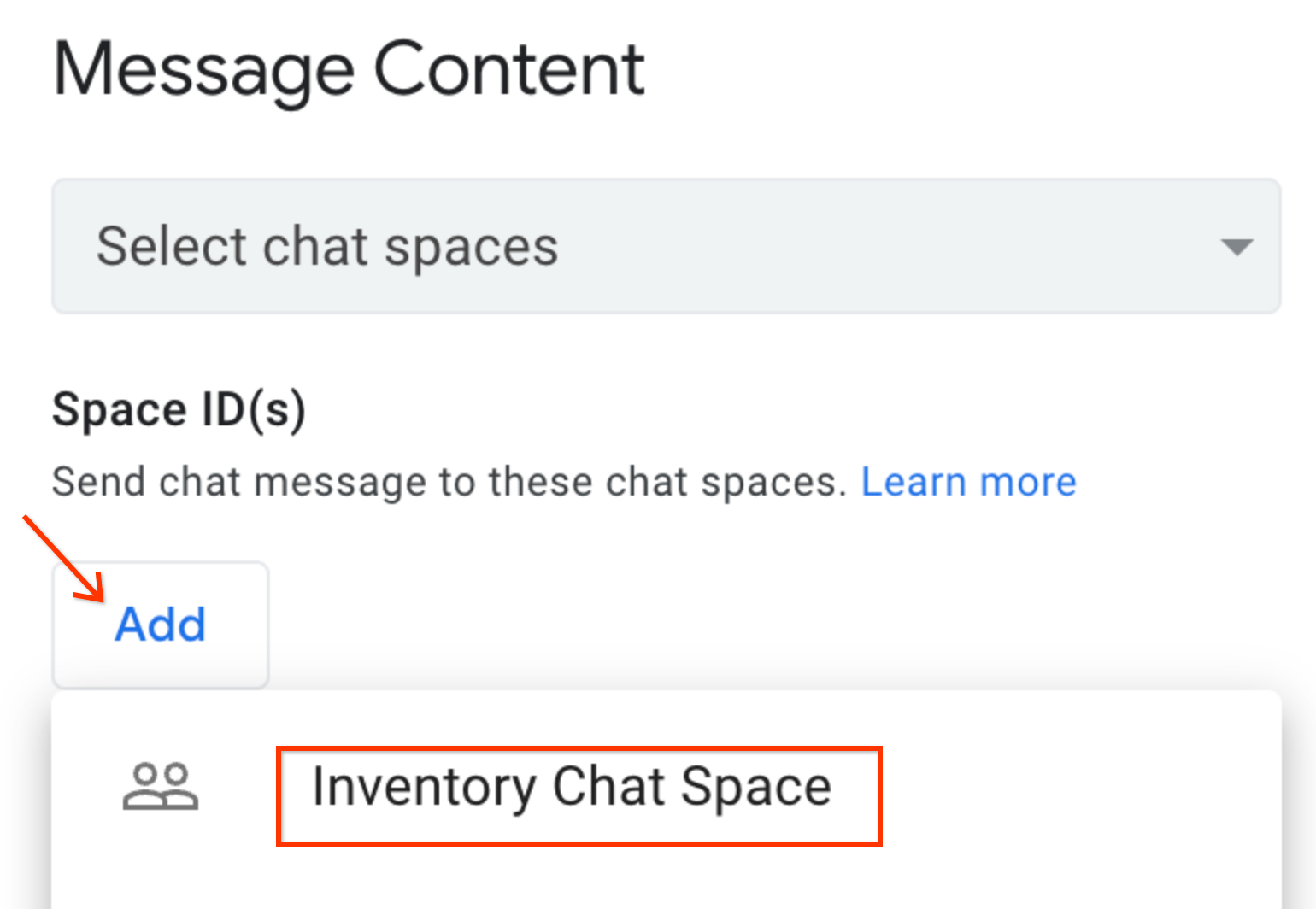
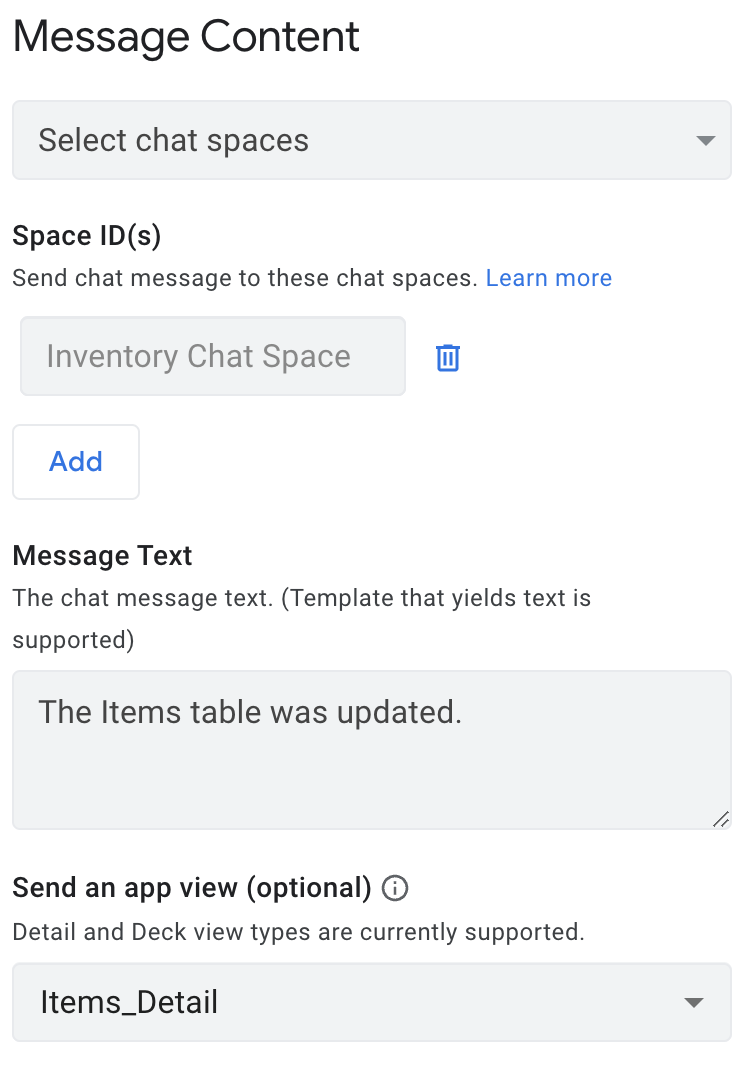
- Pada Message Content dan Space ID(s), klik Add.

- Klik opsi Inventory Chat Space untuk mengonfigurasi otomatisasi guna mengirim pesan ke ruang chat ini.
- Perbarui Message Text sebagai The Items table was updated.
- Pada drop-down untuk setelan Send an app view (optional), pilih Items_Detail.
Message Content sekarang sudah selesai.

- Di pojok kanan atas editor AppSheet, klik Save.
Aplikasi Chat Anda sekarang dikonfigurasi untuk mengirim pesan ke Ruang Chat Anda.
7. Menguji otomatisasi Chat Anda
Beberapa langkah di bawah ini memungkinkan Anda menguji otomatisasi untuk melihatnya mengirim pesan ke ruang Chat Anda. Di jendela Preview editor Appsheet, perbarui data di tabel Items. Tindakan ini memicu otomatisasi untuk mengirim pesan ke Ruang Chat.
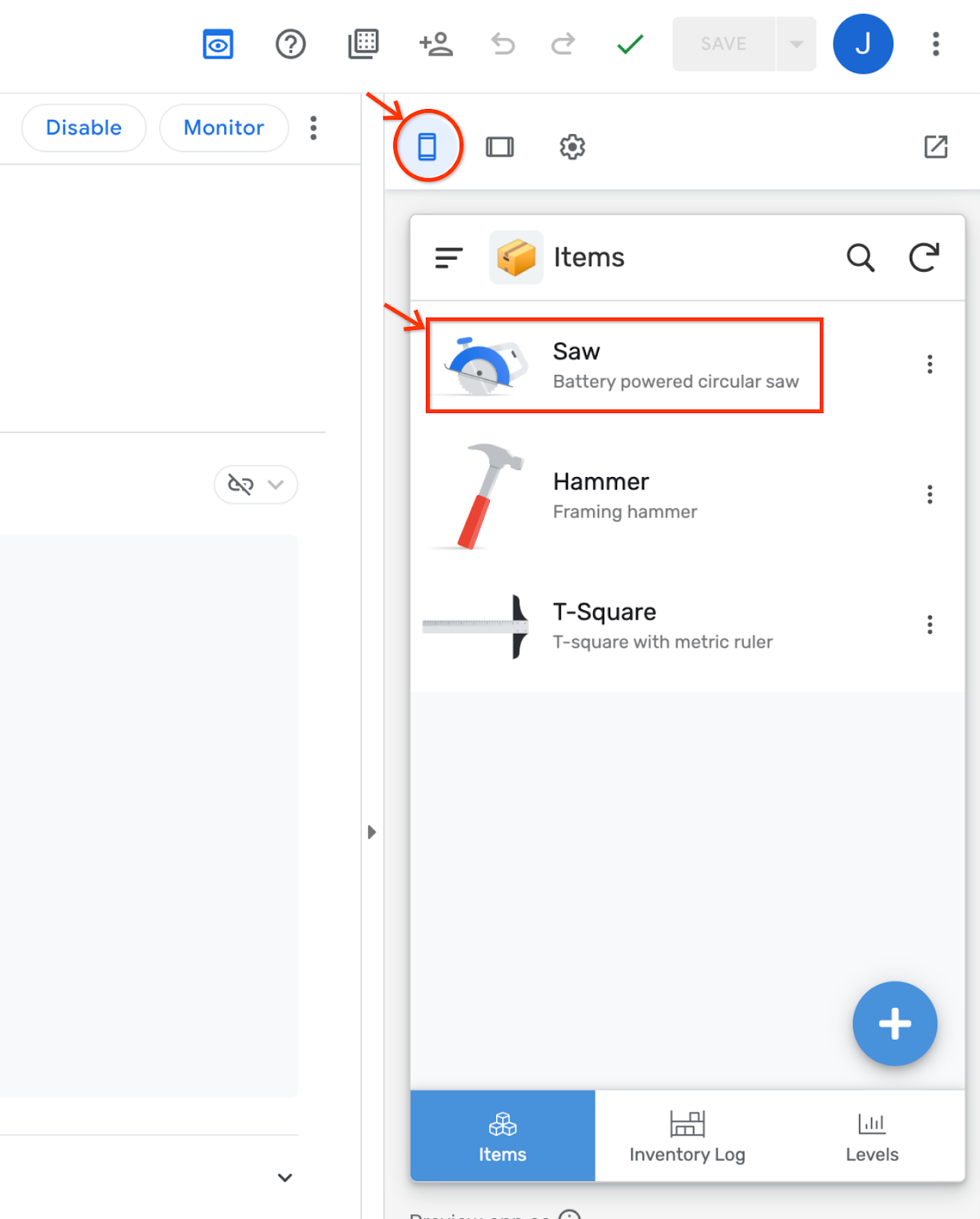
- Di jendela Preview editor AppSheet, klik ikon mobile
 untuk menampilkan aplikasi dalam tampilan seluler. Kemudian klik data—misalnya, Saw.
untuk menampilkan aplikasi dalam tampilan seluler. Kemudian klik data—misalnya, Saw.

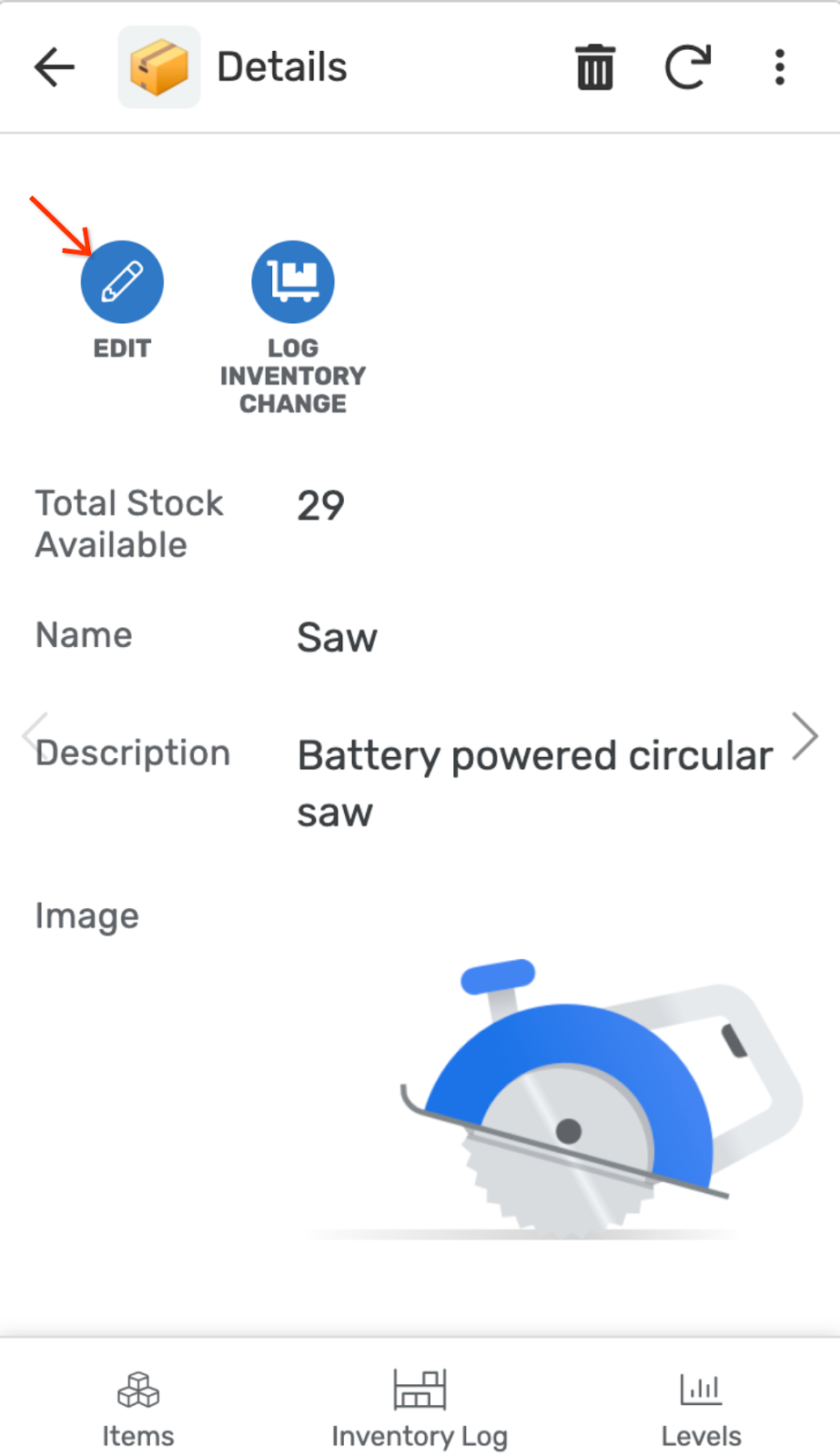
- Pada tampilan Details data tersebut, klik ikon Edit.

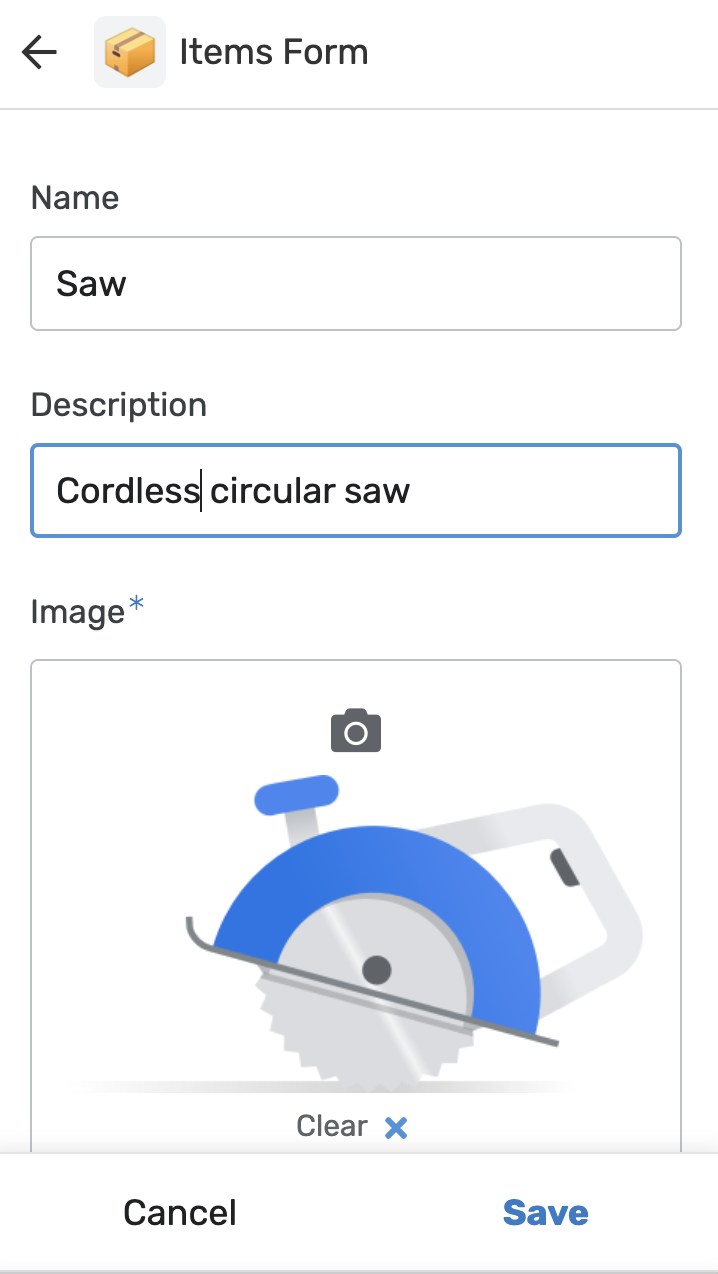
- Ubah Description menjadi Cordless powered circular saw.

- Klik Save di jendela Preview, yang memicu pesan yang dikirim ke Ruang Chat Anda.
Anda akan mendengar notifikasi bing Chat setelah pesan diterima.
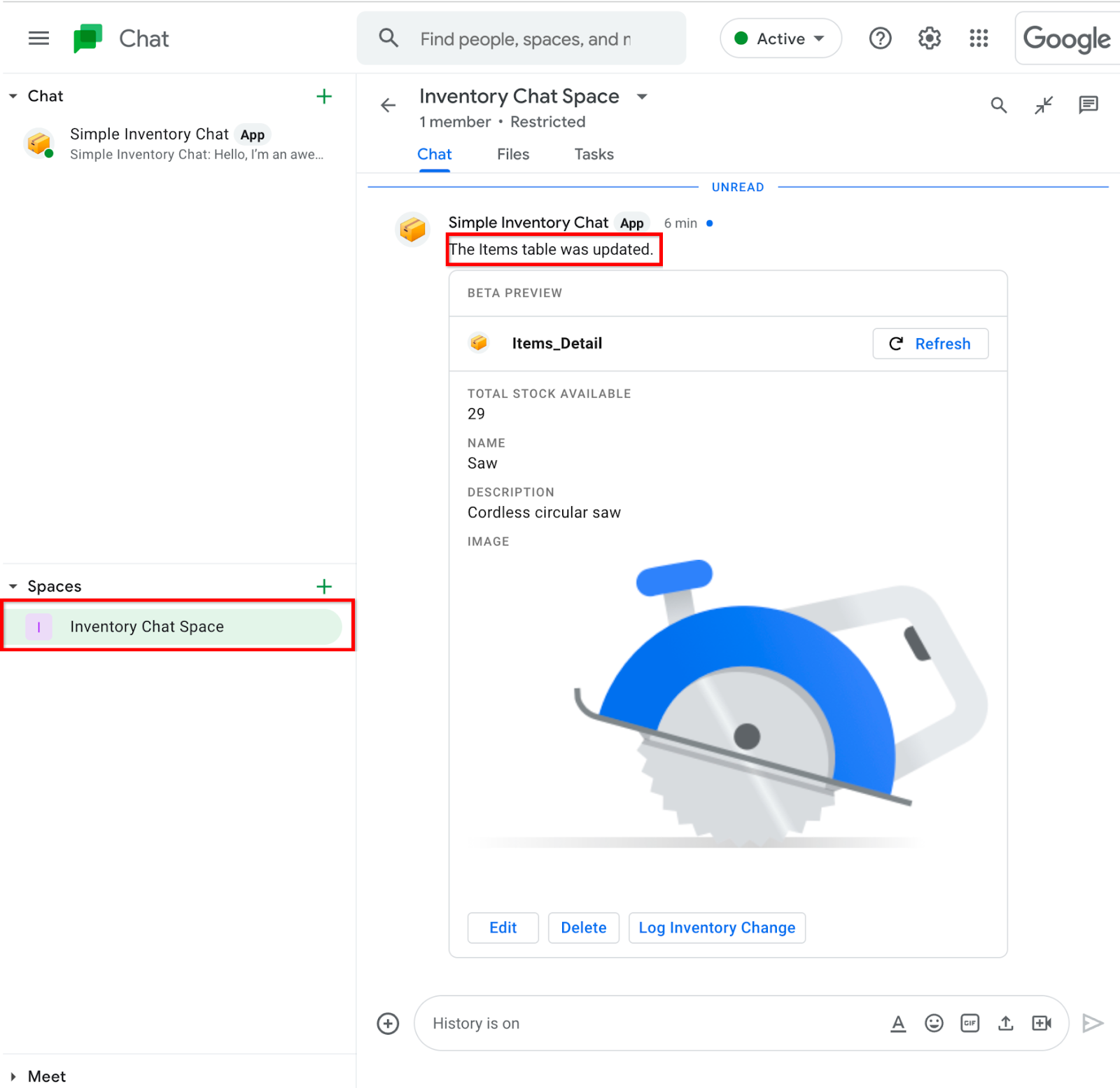
- Kembali ke jendela Chat, lalu klik Chat Space di pojok kiri bawah dan lihat pesan baru The Items table was updated bersama kartu chat Items_Detail.

8. Selamat
Anda telah menyelesaikan codelab Aplikasi Chat AppSheet.
Bacaan lebih lanjut
- Situs dokumentasi resmi aplikasi Chat AppSheet.
