1. Antes de começar
Apps do Chat são aplicativos ou serviços da Web ou serviços executados no Google Chat. Agora é possível fazer com que todos os apps do AppSheet sejam executados como um app do Chat. Após serem ativados e publicados, eles oferecem um formato adicional aos dados apresentados nos apps do AppSheet.
O que você vai aprender
- Como ativar apps do Chat em um app de amostra.
- Como personalizar o comportamento do app do Chat.
- Como adicionar o app do Chat a um espaço do Chat do Workspace.
- Como criar automação de chat que envia mensagens para um espaço do Chat.
O que você vai criar
Este codelab mostra como ativar, configurar e publicar um app do Chat em um app de amostra. Depois, mostra como adicionar o app do Chat a um espaço do Chat existente para publicar mensagens de chat com automação.
O que é necessário
- Acesso ao ambiente de desenvolvimento do AppSheet (appsheet.com).
2. Copiar o app de amostra "Simple Inventory".
Para começar, copie o app de amostra "Simple Inventory". Esse app será ativado para o chat neste codelab.
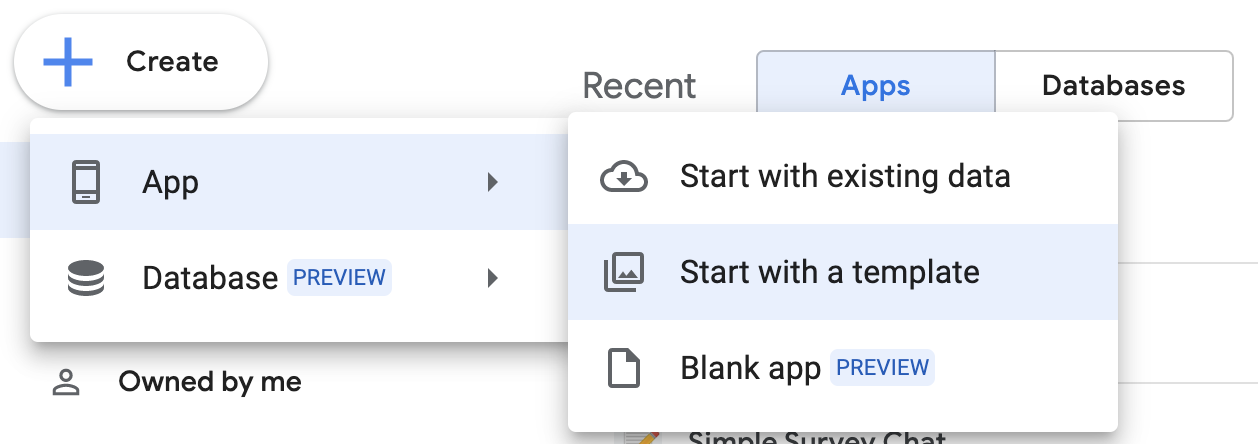
- Acesse a página inicial do AppSheet (appsheet.com) e clique em Create > App > Start with a template.

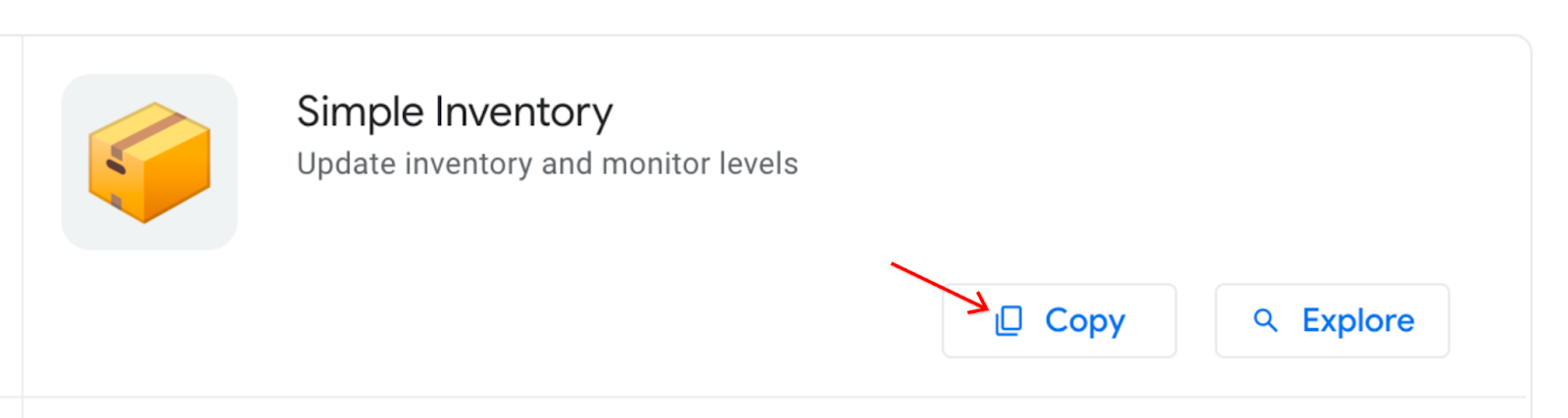
- No modelo Simple Inventory, clique em Copy.

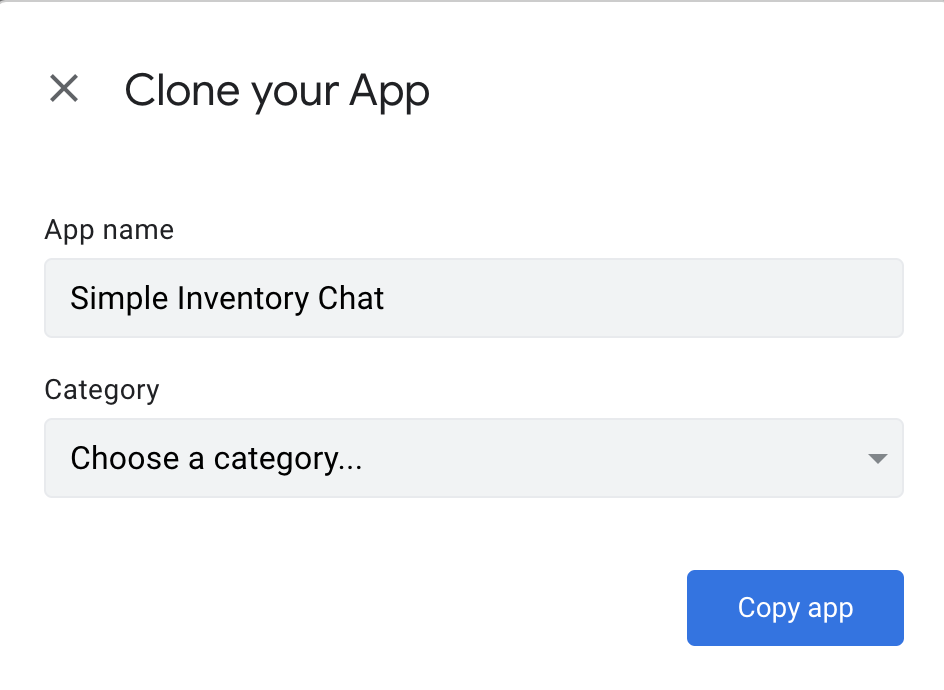
- Na caixa de diálogo Clone your app, dê o nome Simple Inventory Chat ao app.

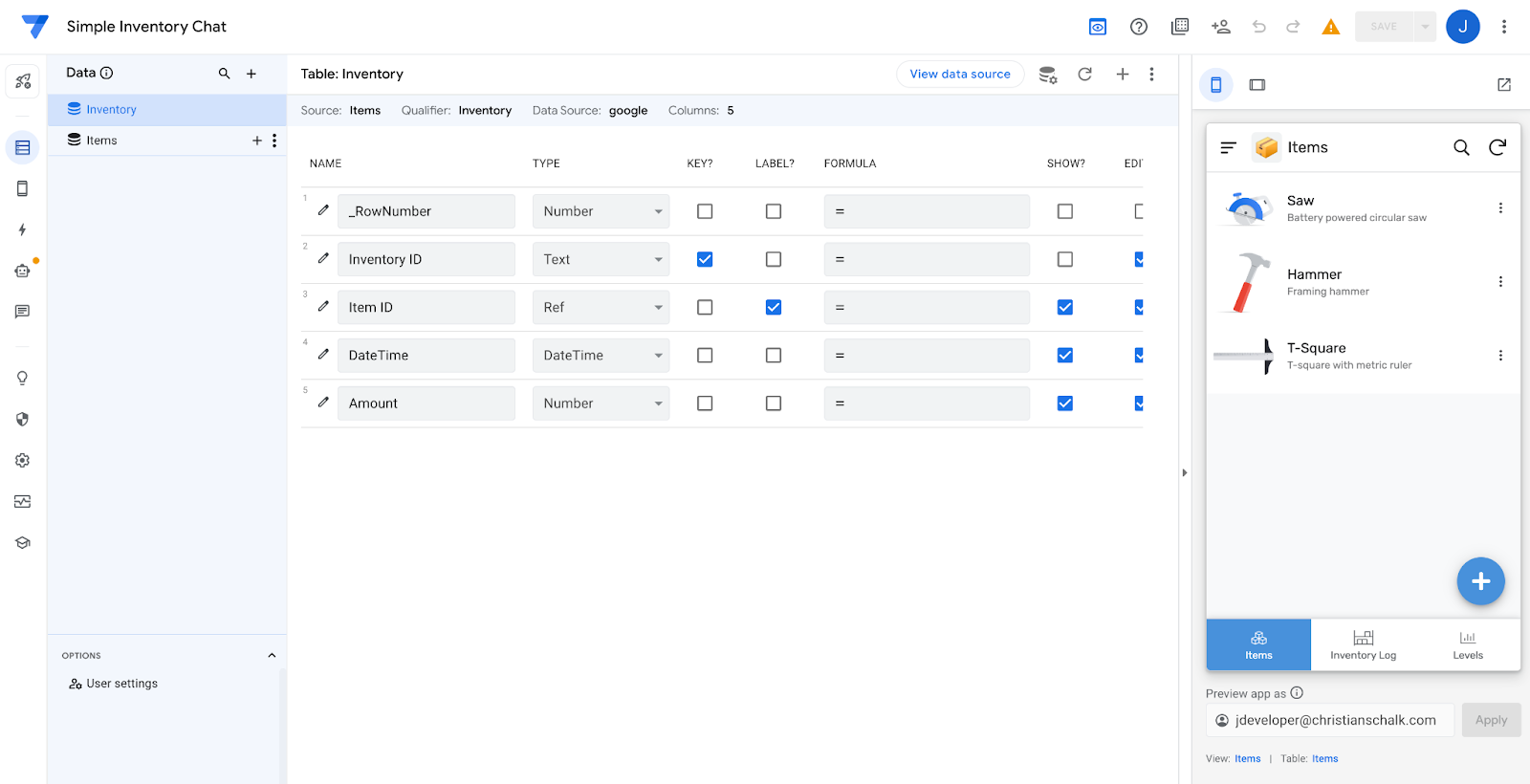
Uma nova cópia do app de modelo será criada e carregada no editor do AppSheet.

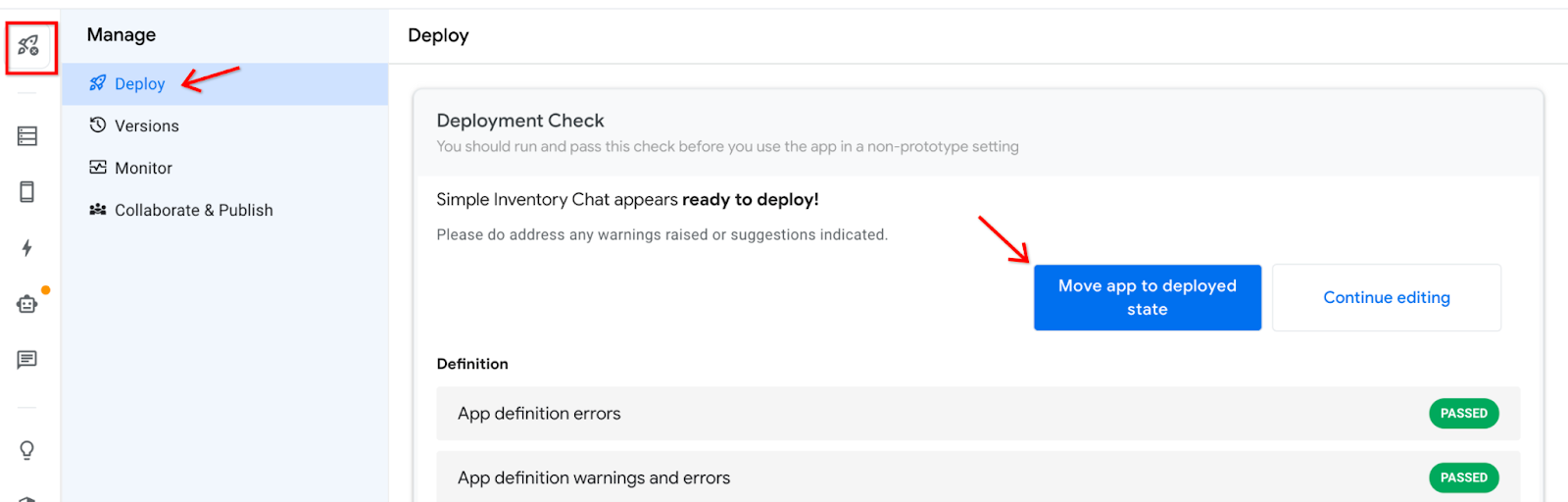
- Enquanto o app é carregado, perceba que há um aviso que informa que bots entregam e-mails apenas para o proprietário do app, porque ele não foi implantado. Para ativar o Chat, é necessário implantar o app. Para isso, clique na página Manage no editor. A seguir, clique em Publish e depois em Move app to deployed state.

3. Criar e personalizar um novo app do Chat
As etapas a seguir mostram como criar um novo app do Chat no aplicativo atual do AppSheet.
Criar o app do Chat
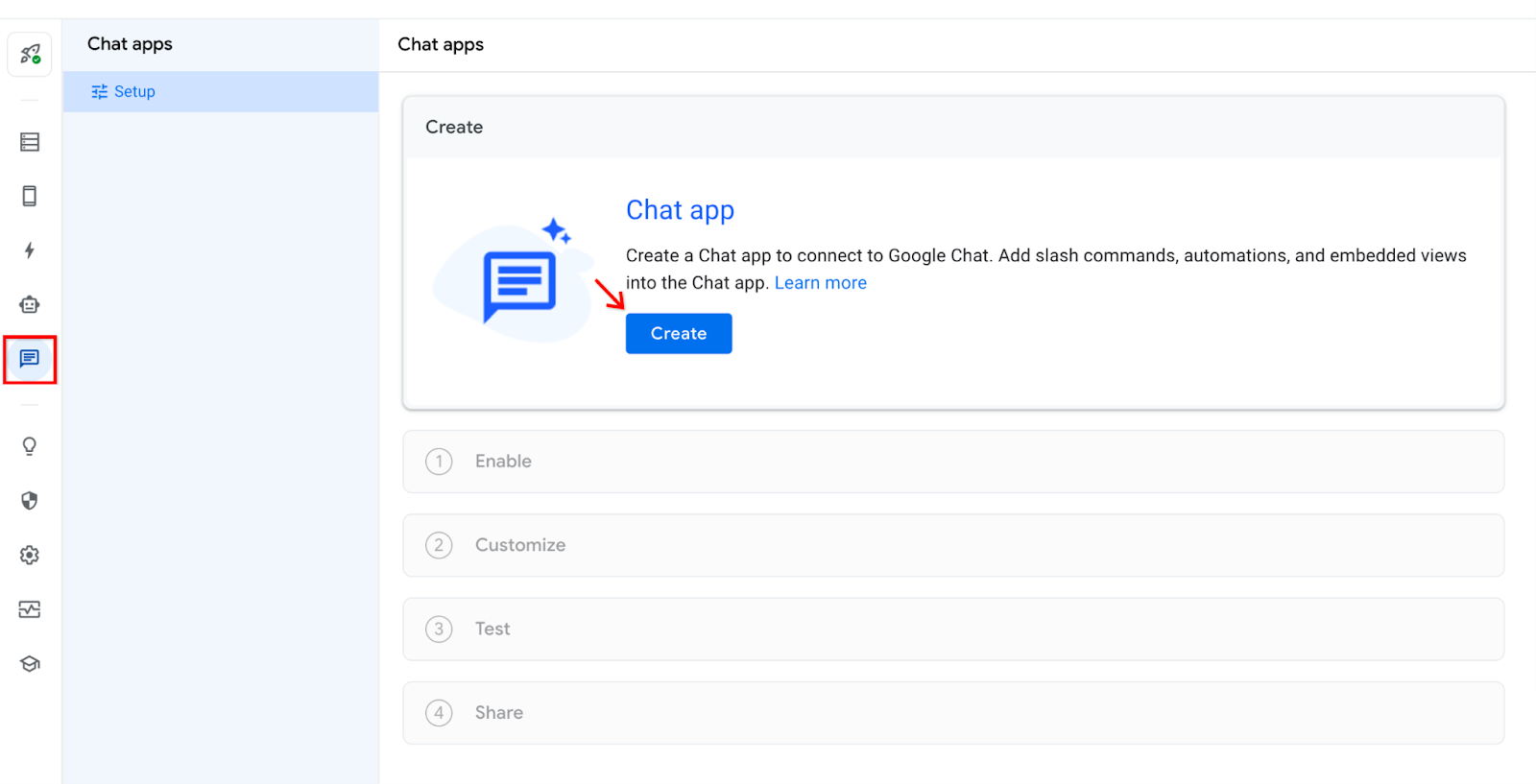
- Para ver as configurações, acesse a página correspondente do Chat no navegador do AppSheet.

- Para começar a configurar o app do Chat, clique em Create.
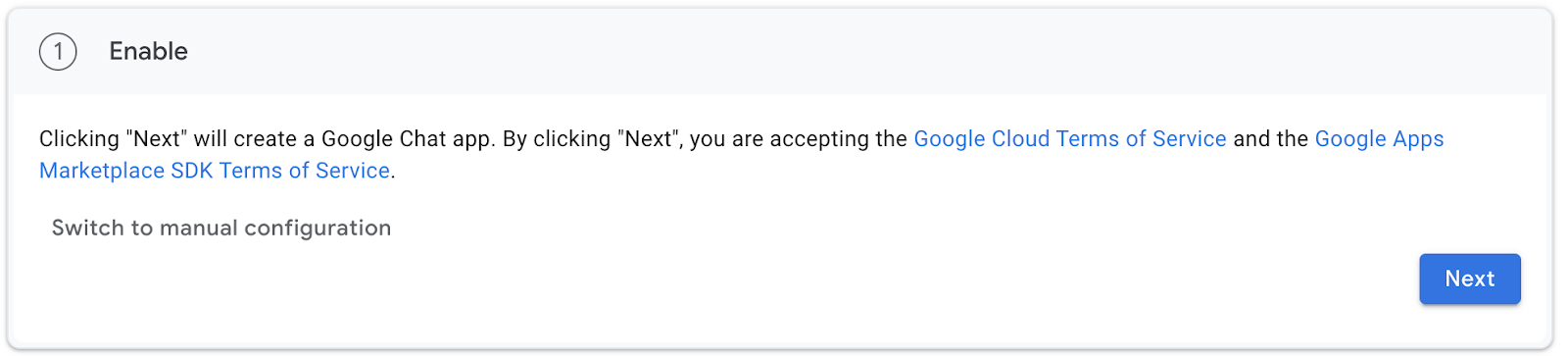
- Na caixa de diálogo Enable, clique em Next para continuar.

Importante: aparecerá uma mensagem explicando que pode levar alguns minutos para criar o app do Chat. Não atualize a página.

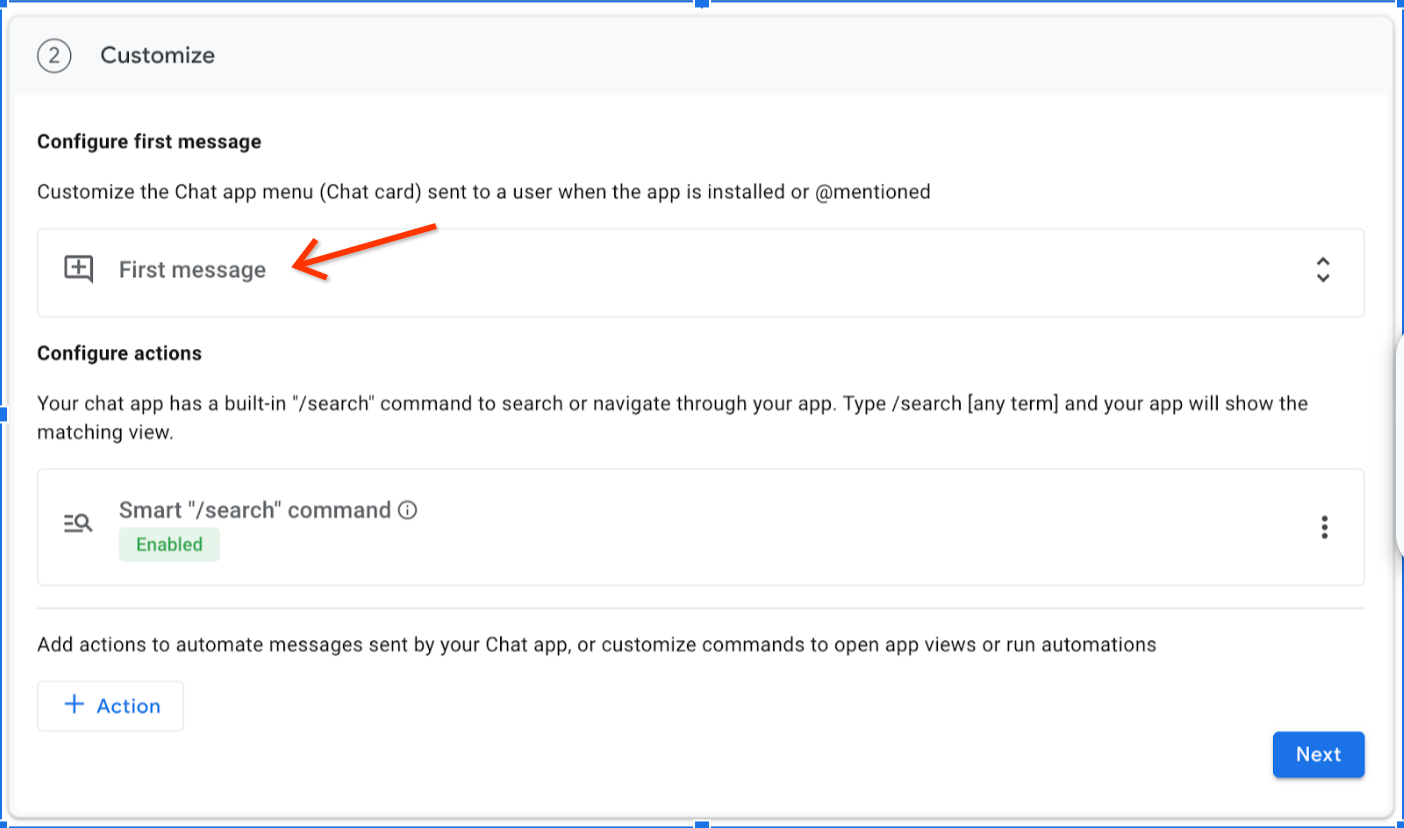
- Quando o app do Chat for criado, a página Customize será exibida.
Nessa hora, o app do Chat está criado e pronto para ser publicado. As etapas de personalização a seguir são opcionais.

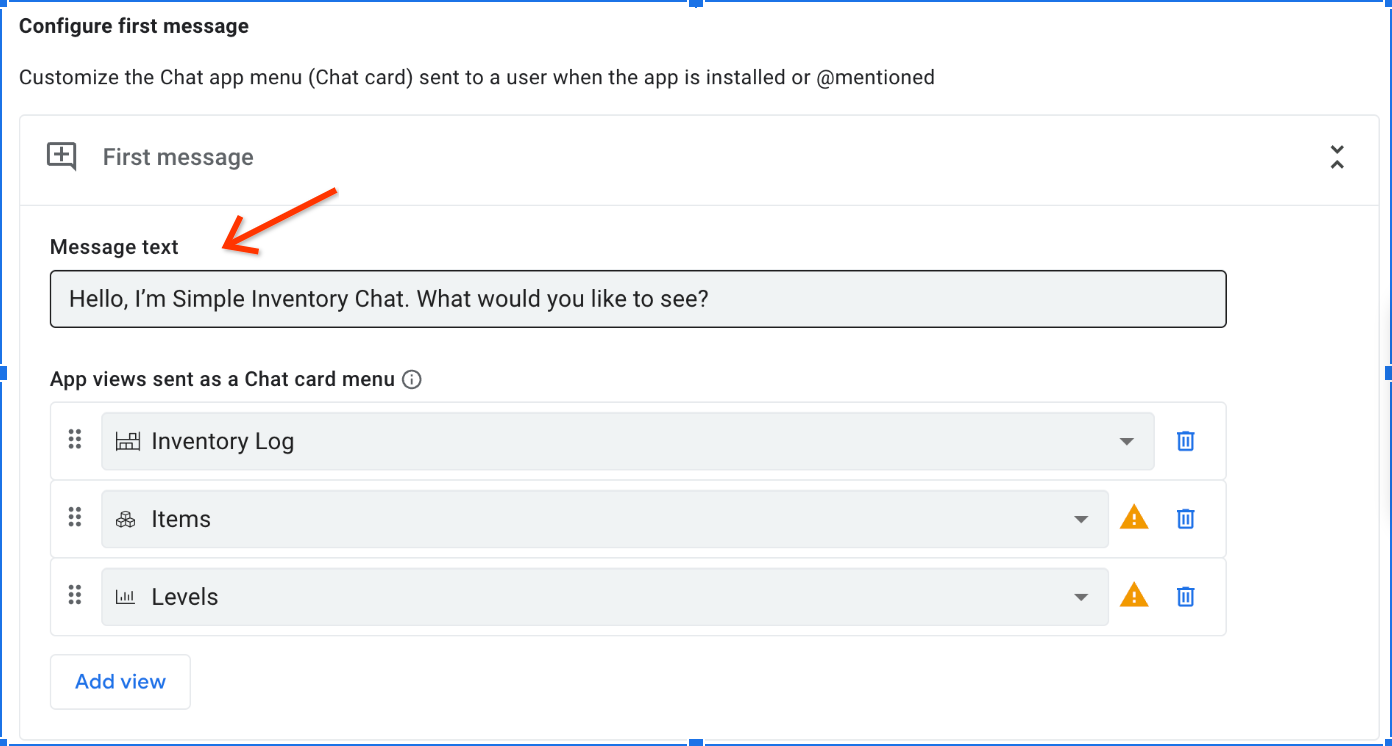
- Clique em First Message e configure Message text para personalizar a primeira mensagem exibida quando o Chat aparece. Adicione as mensagens personalizadas que você quiser que apareça quando o app do Chat for renderizado pela primeira vez.

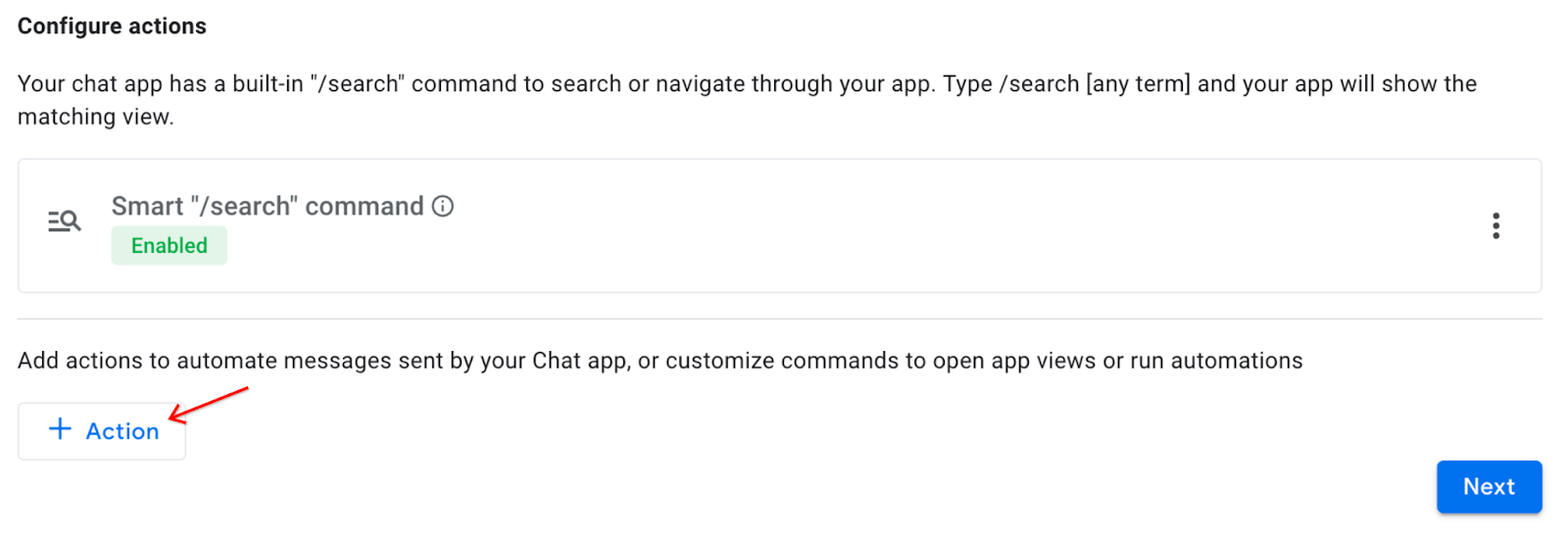
- Role até Configure actions e clique em Actions.

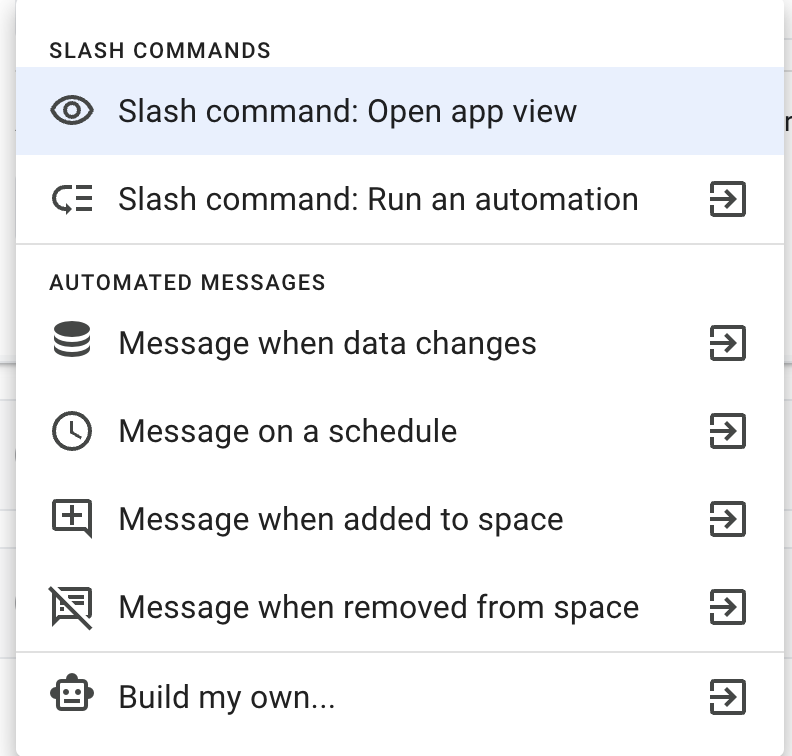
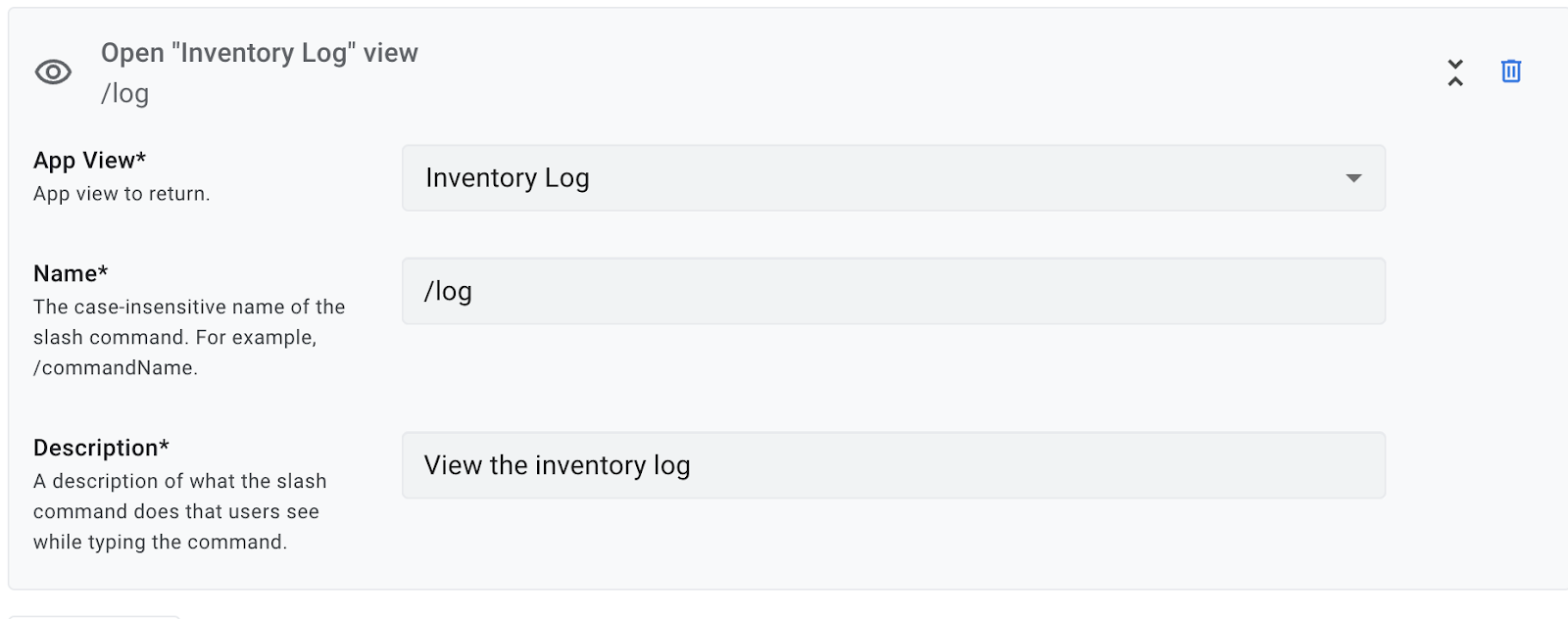
- No menu Action que for exibido, selecione a primeira opção: Slash command: Open app view.

- Digite o seguinte:
Visualização do aplicativo |
|
Nome |
|
Descrição |
|

- Clique em Próximo para continuar.
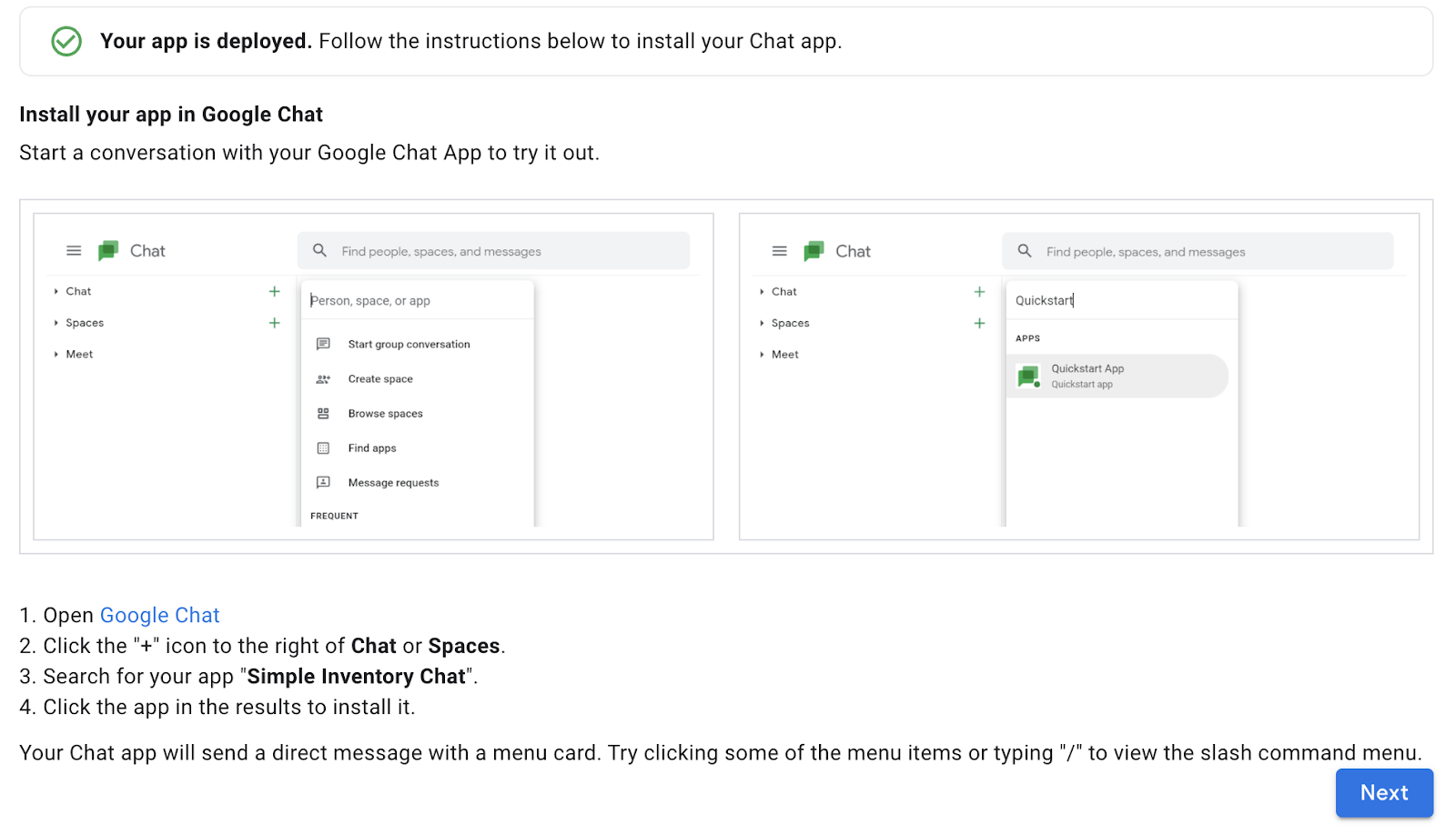
Parabéns! Seu primeiro app do Chat do AppSheet foi implantado.

4. Instalar o app do Chat
Agora que o app foi implantado, é necessário instalá-lo no ambiente do Chat para usá-lo.
Para instalá-lo, siga estas etapas:
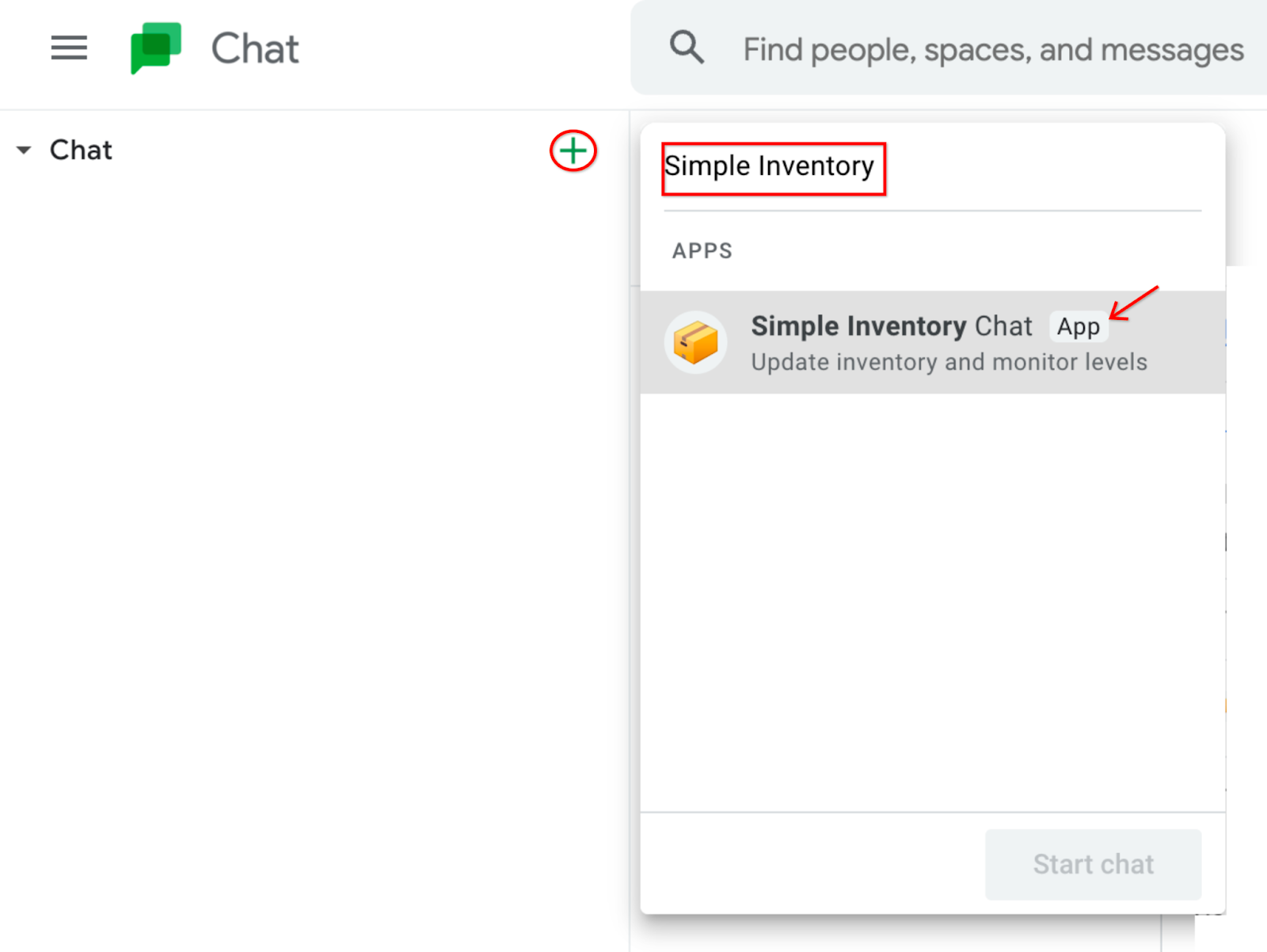
- Abra o Google Chat.
- Clique no ícone + à direita de Chat.
- Procure pelo app que você criou: Chat Simple Inventory.

- Encontre o app nos resultados e clique nele para instalá-lo.

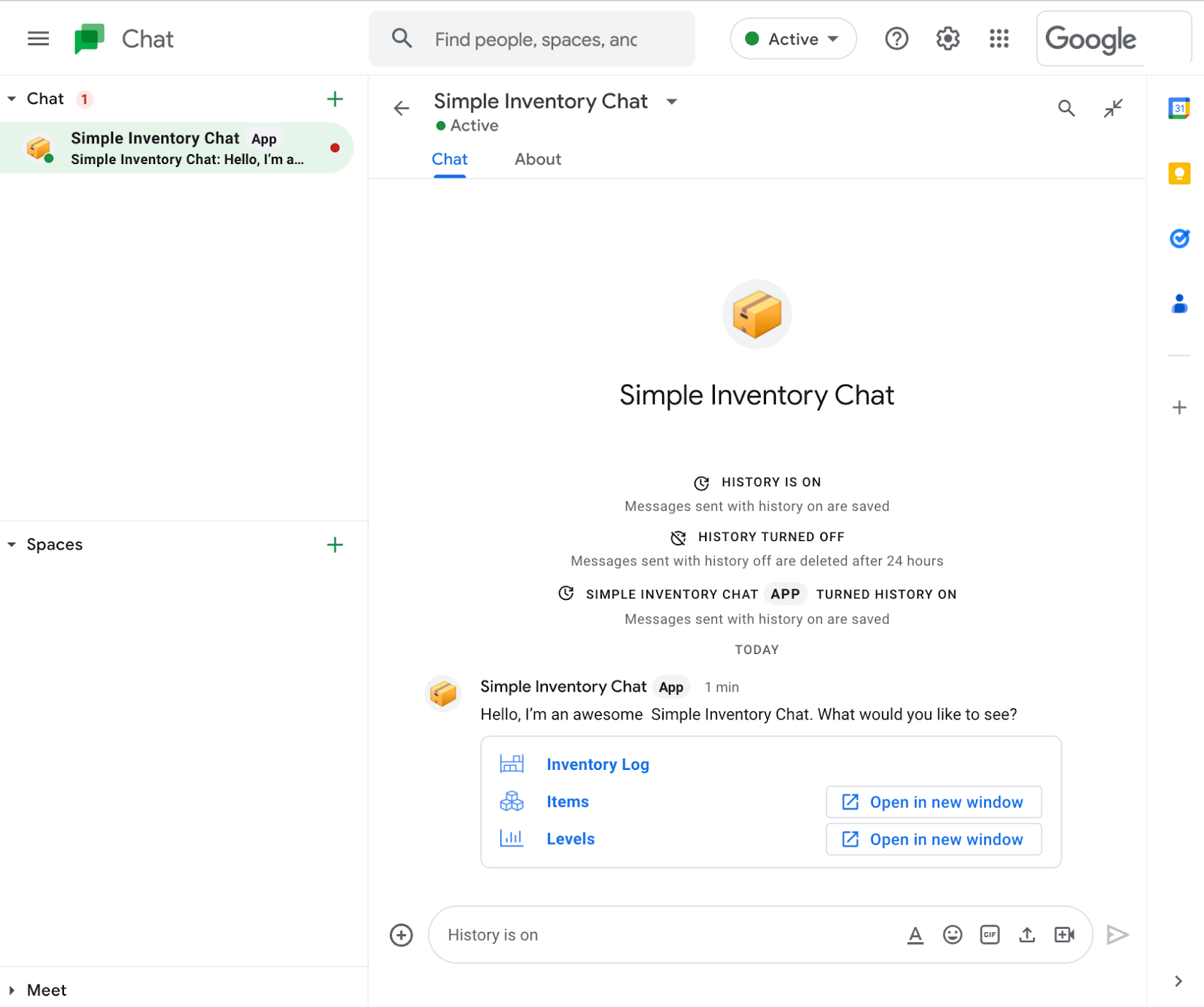
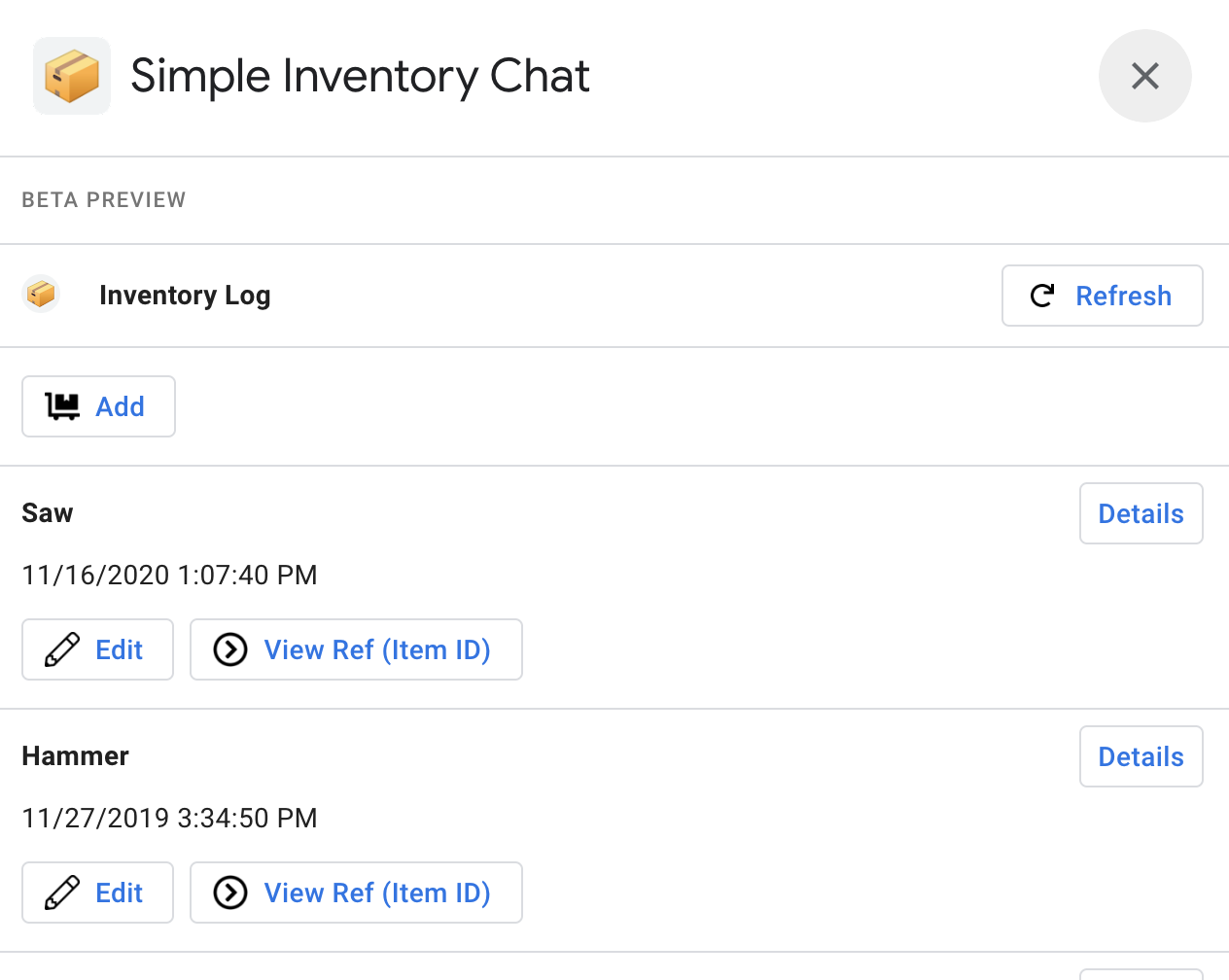
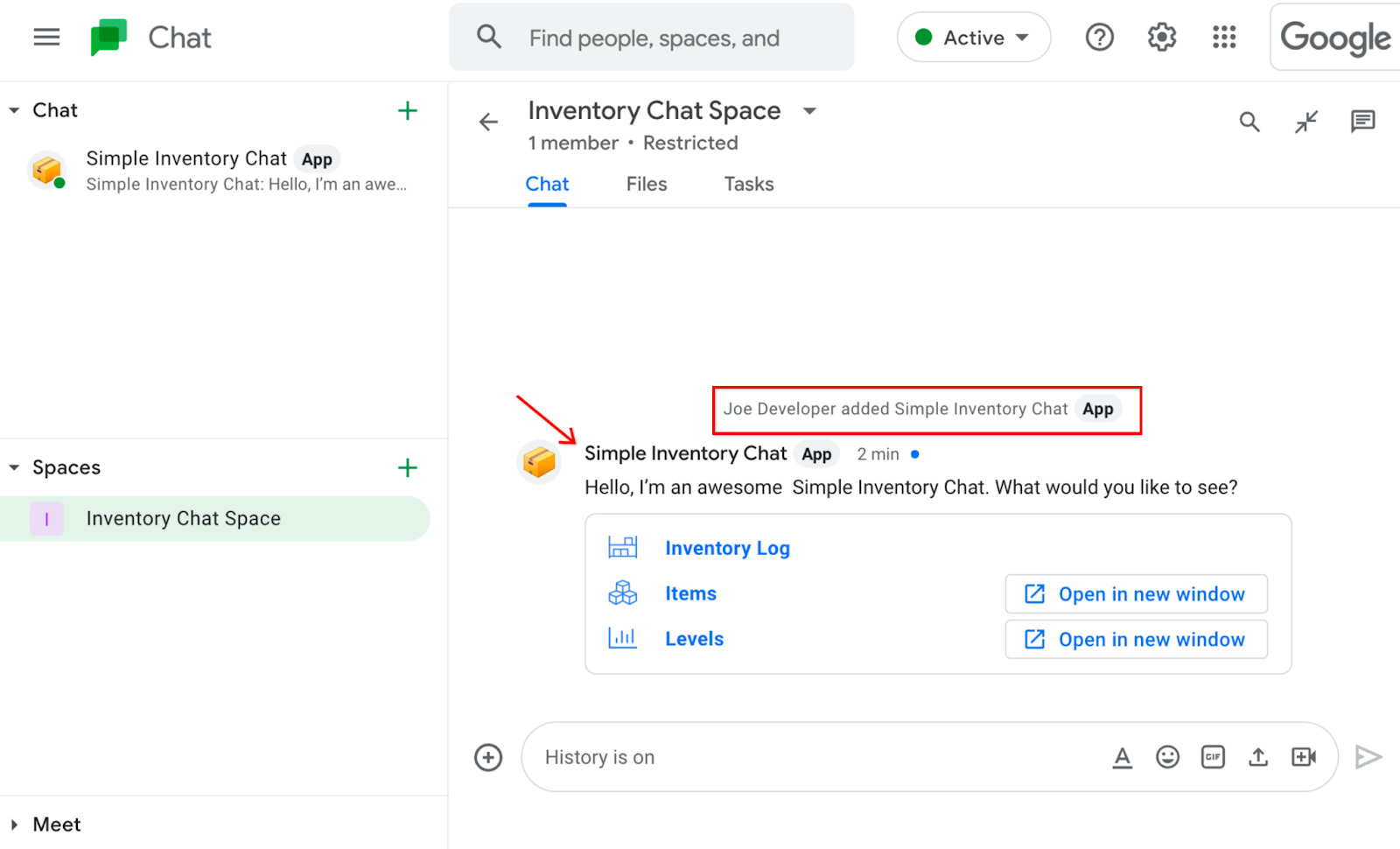
Depois de instalar, o app do Chat envia uma mensagem direta com um card de menu.
- Para testar o app, clique em Registro de inventário (ou em qualquer um dos outros links no card do Chat).
O inventário atual é exibido em uma janela do Chat.

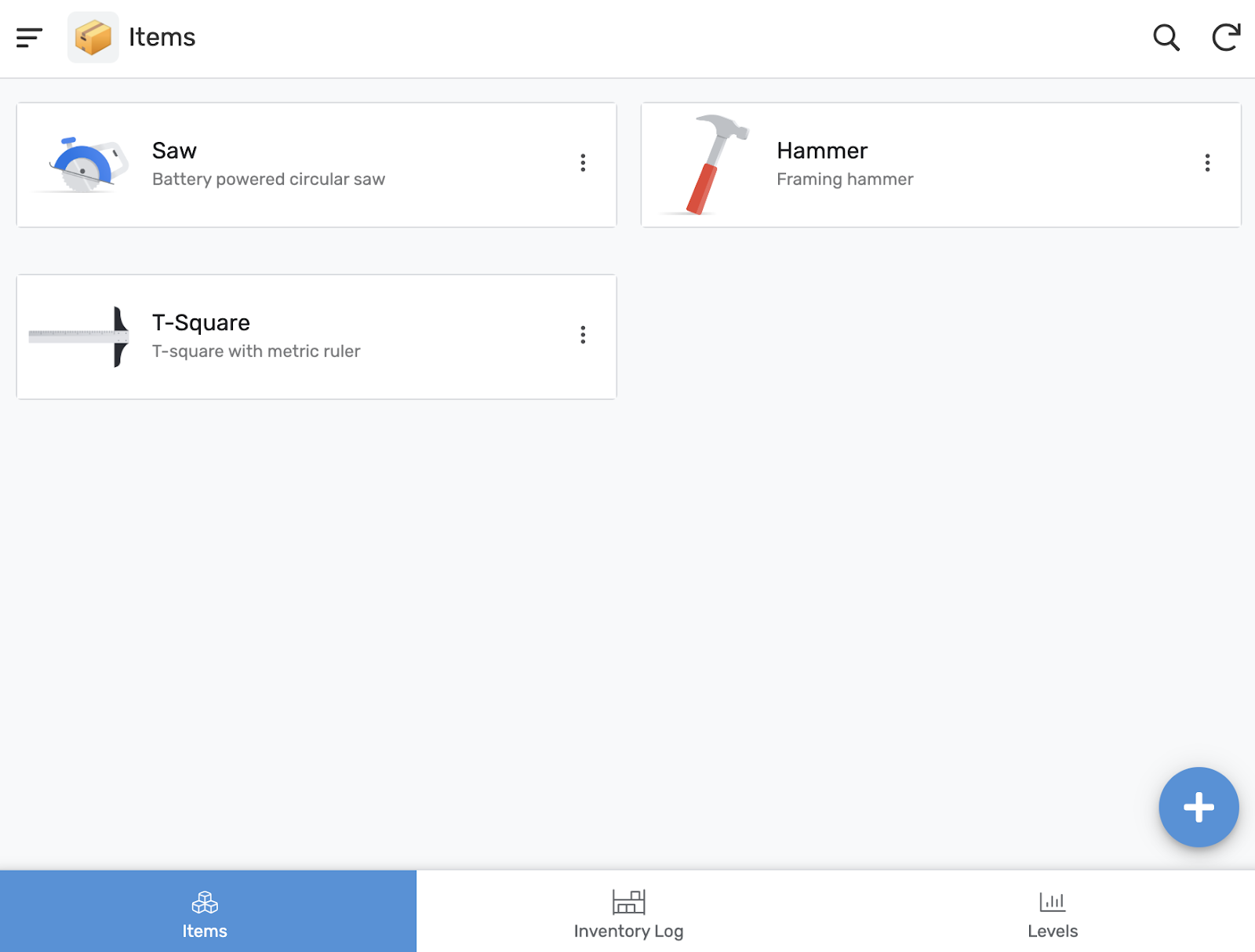
- Opcional: clique em outro link, como Itens. Isso vai abrir o app em uma nova janela, porque a visualização Itens não é compatível na IU do Chat.

- Opcional: faça mais testes com a versão de "Simple Inventory" do app do Chat.
5. Adicionar o app do Chat a um espaço do Chat
Nas etapas a seguir, vemos como adicionar o app do Chat e um espaço do Chat. Isso é útil quando você quer que o app do Chat transmita para várias pessoas.
Criar um novo espaço do Chat
Para continuar, é necessário ter um espaço do Chat em que trabalhar.
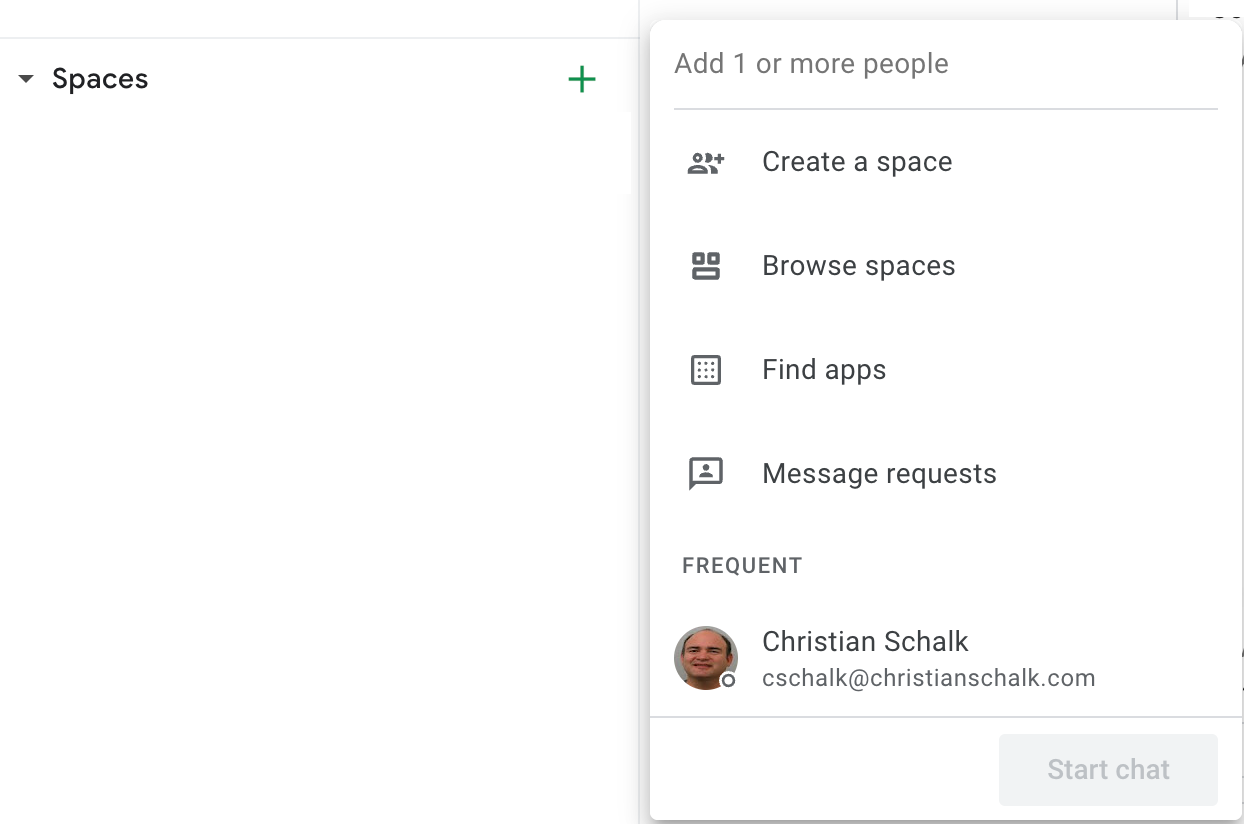
- Na janela do Chat na parte de baixo à esquerda, clique no ícone + ao lado de Espaços para adicionar um novo espaço.

- Clique em Criar um espaço.
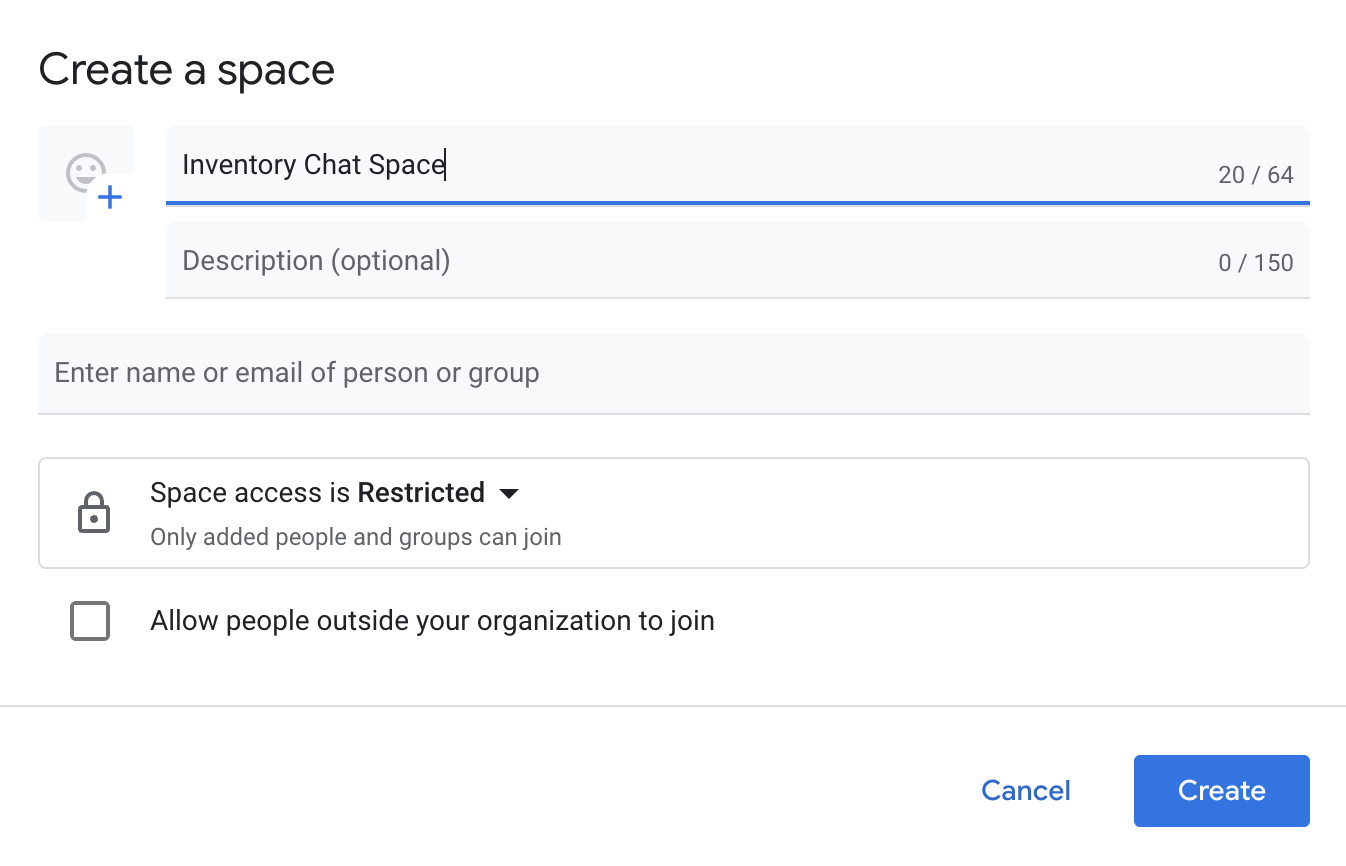
- Na caixa de diálogo, dê um nome ao novo espaço. O nome recomendado é Inventory Chat Space, porque será o nome que este codelab vai se referir posteriormente.

- Clique em Create para terminar de criar o novo espaço.
Depois de criado, o novo espaço do chat aparecerá no canto de baixo à esquerda da janela do Chat.

Adicionar o app do Chat ao novo espaço do Chat
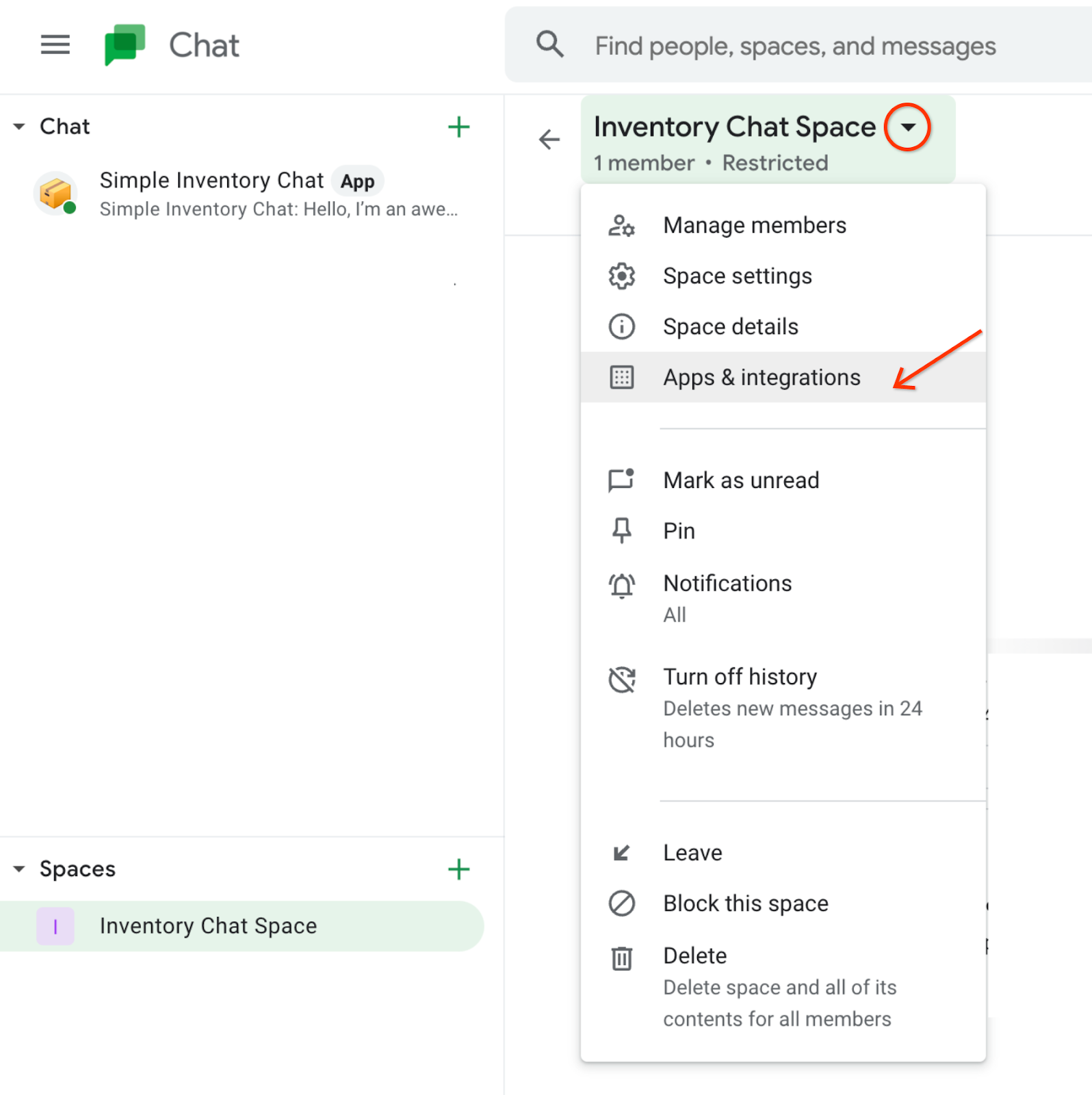
- Para adicionar seu app do Chat ao espaço do Chat, clique no espaço e clique na seta para baixo à direita do nome do espaço do Chat. Isso invoca um menu suspenso contextual.
- Clique em Apps e integrações.

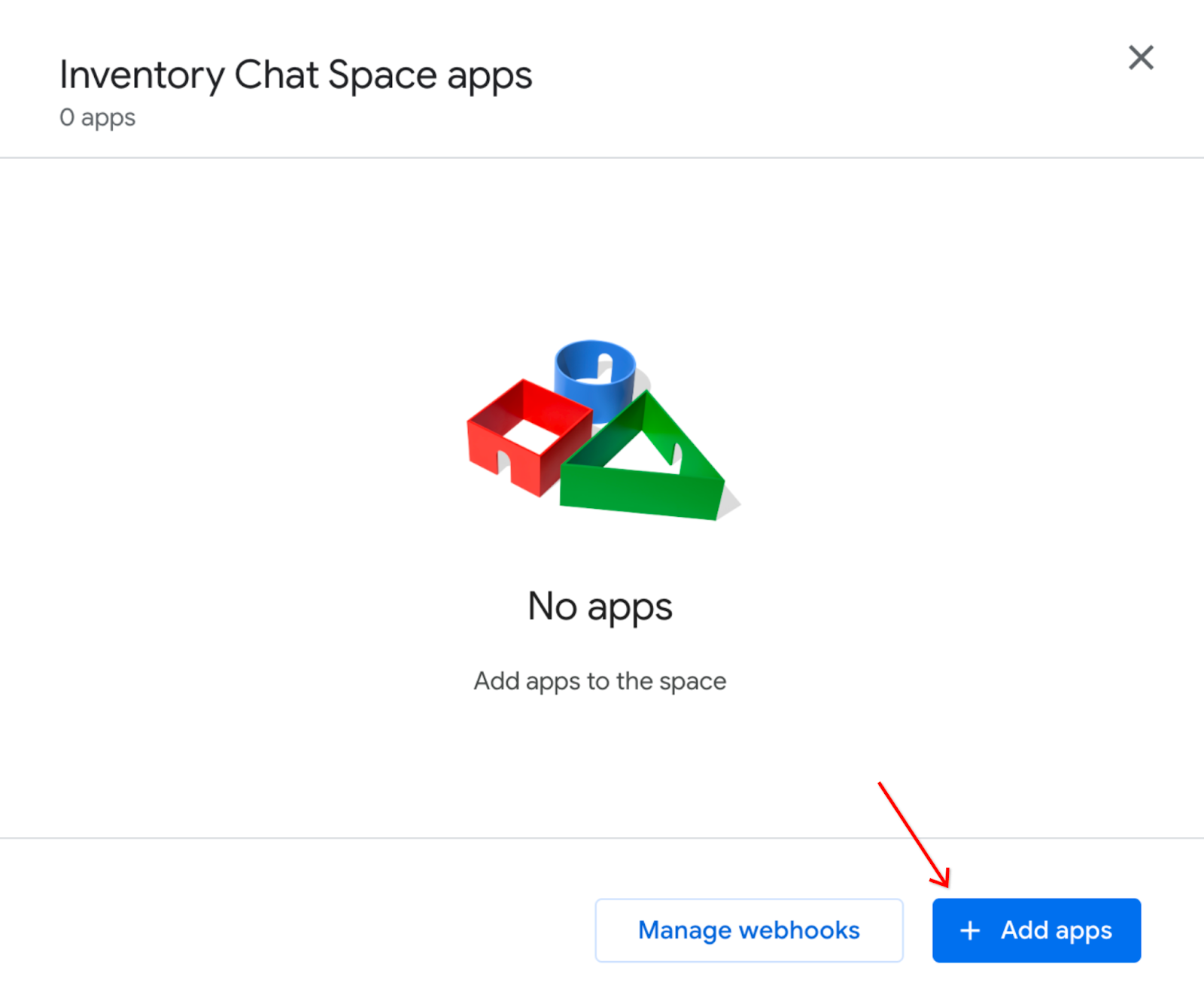
Uma caixa de diálogo aparece, na qual é possível adicionar apps ao espaço do Chat.
- Clique no botão + adicionar apps.

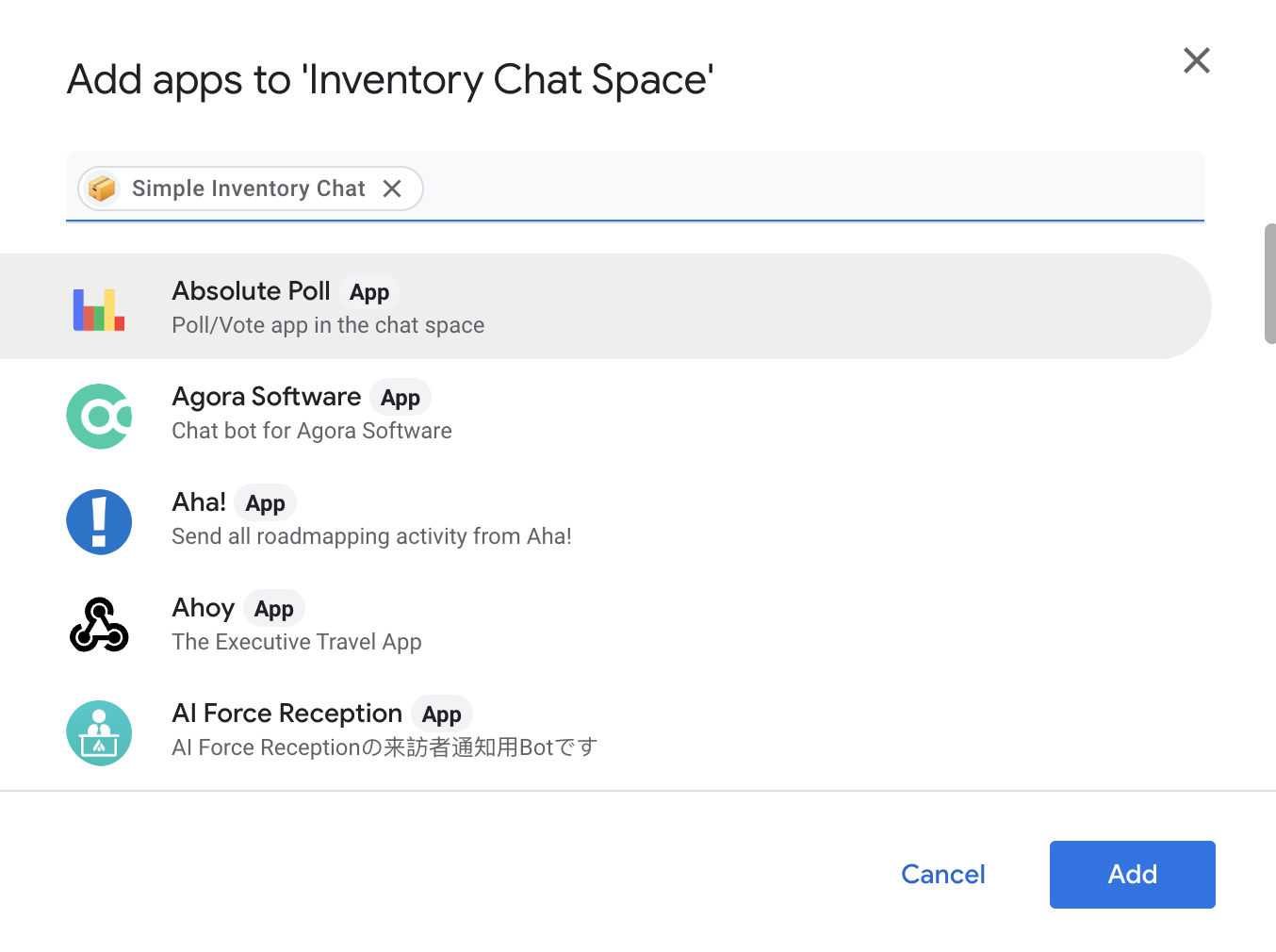
- Na caixa de diálogo, encontre o app Simple Inventory Chat e clique em Adicionar.

Quando terminar de adicionar o app do Chat ao espaço do Chat, o espaço receberá uma mensagem.

Agora que o novo app do Chat está instalado no espaço do Chat, volte para o app do Chat e adicione uma Automação que envie mensagens a esse espaço do Chat.
6. Criar uma automação do Chat que envia mensagens ao espaço do Chat
As etapas a seguir mostram como publicar o app do Chat.
- Volte até o aplicativo do AppSheet e abra a página de configurações do Chat.
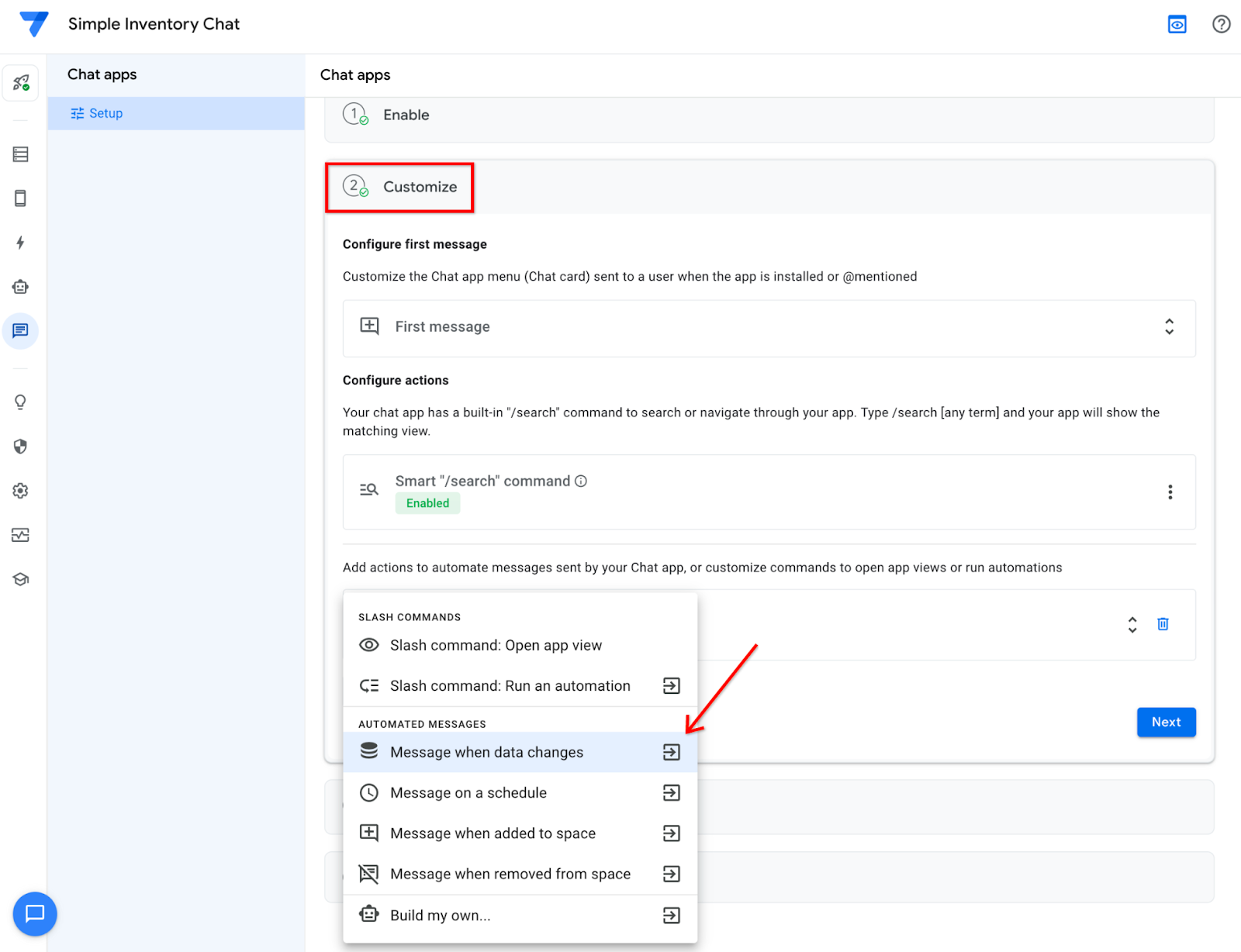
- Clique em Customize para abrir as configurações do app do Chat.
- Clique no botão + Action para invocar o menu contextual das ações do Chat.

- Clique na opção Message when data changes. Ela gera uma automação completa que envia mensagens quando ocorrem alterações de dados.

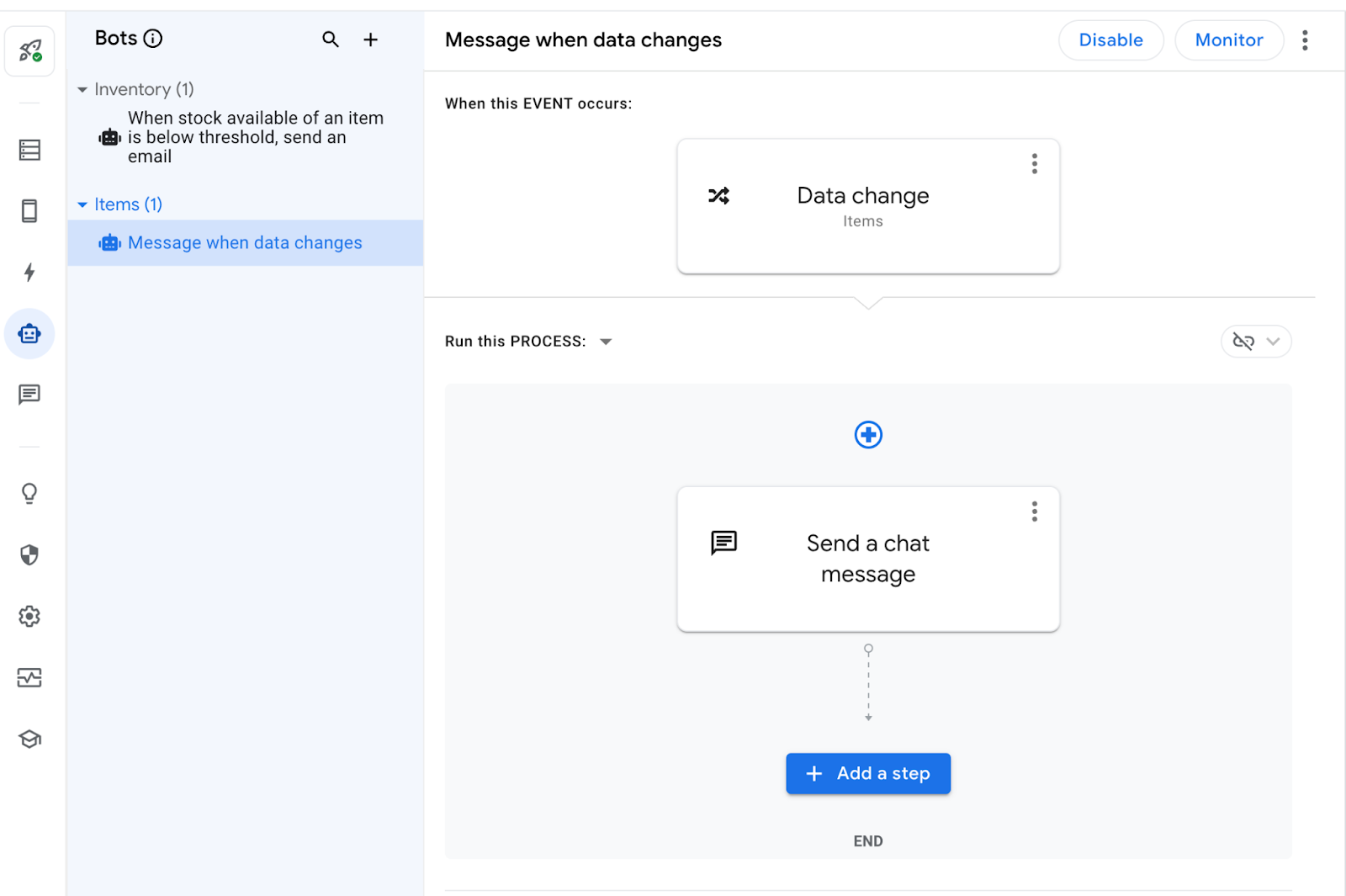
A nova automação aparece no editor do AppSheet.
Importante: não clique em Save no canto de cima à direita ainda. É necessário aplicar mais configurações à automação.
- Clique no processo Send a chat message.

Isso abre a janela de configurações à direita.
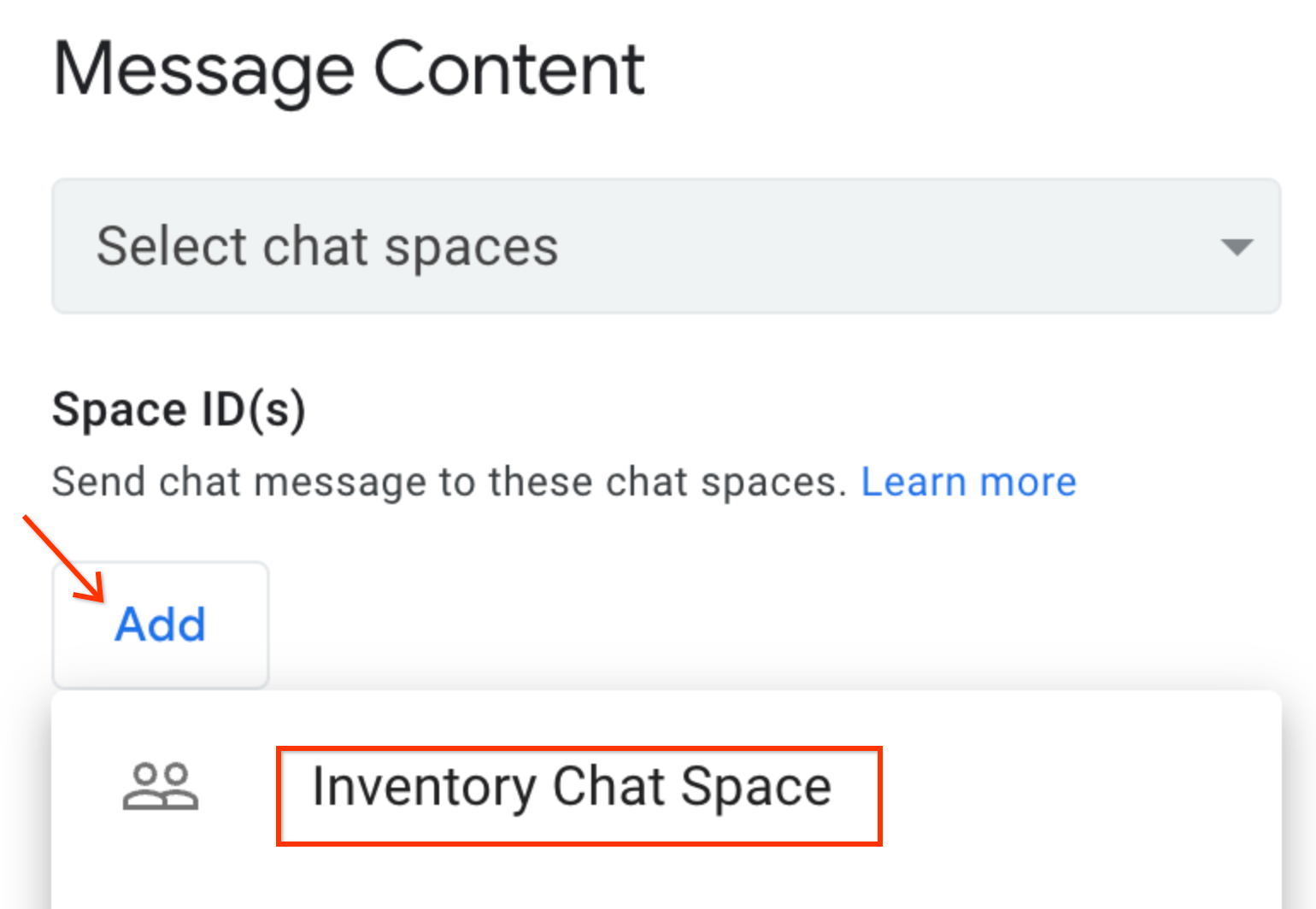
- Em Message Content e Space ID(s), clique em Add.

- Clique na opção Inventory Chat Space para configurar a automação para enviar mensagens a esse espaço do Chat.
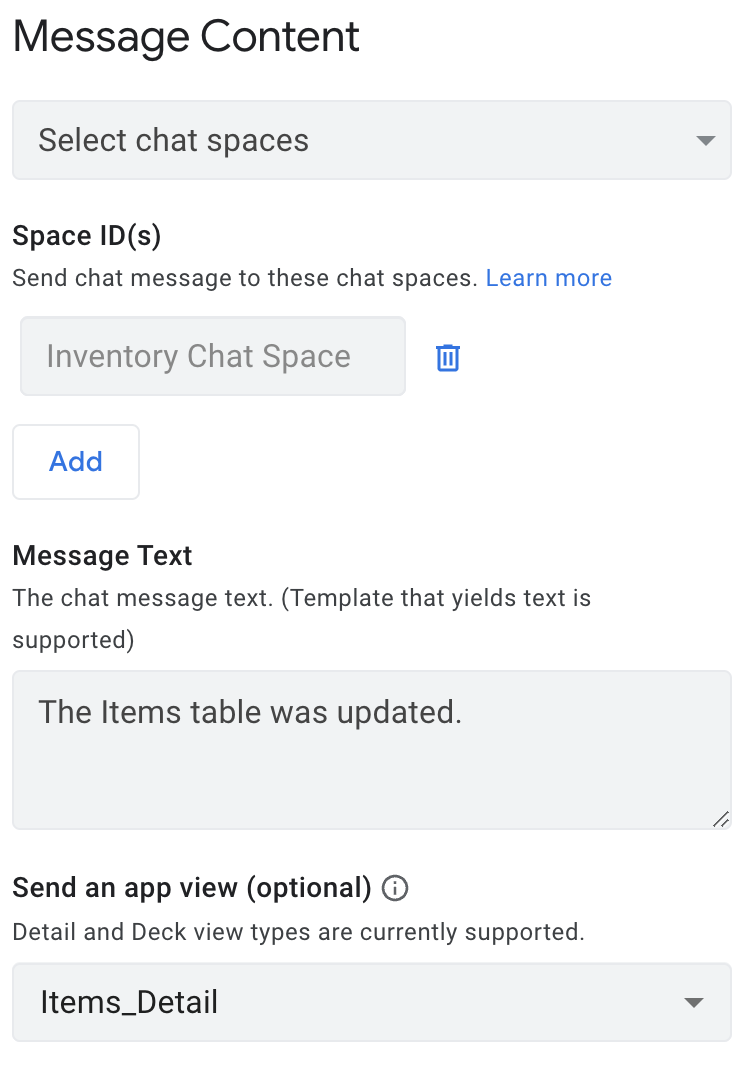
- Atualize o texto da mensagem como A tabela de itens foi atualizada.
- No menu suspenso de Send an app view (optional), selecione Items_Detail.
O conteúdo da mensagem está concluído.

- No canto de cima à direita do editor do AppSheet, clique em Save.
O app do Chat agora está configurado para enviar mensagens para o espaço do Chat.
7. Testar a automação do Chat
As etapas a seguir mostram como testar a automação e verificar se as mensagens são enviadas para o espaço do Chat. Na janela "Preview" do editor do AppSheet, atualize um registro na tabela Items. Isso aciona a automação, que envia uma mensagem para o espaço do Chat.
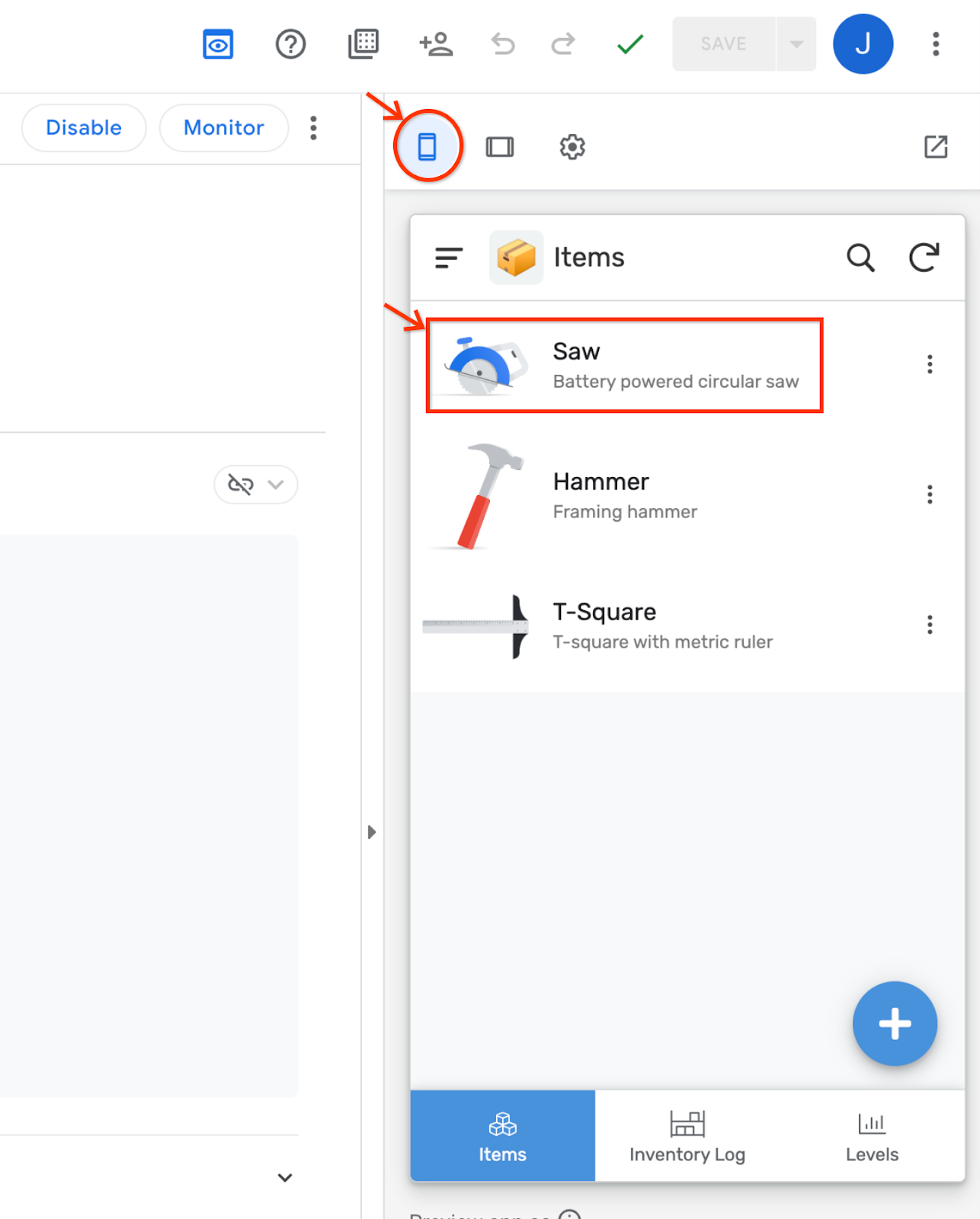
- Na janela "Preview" do editor do AppSheet, clique no ícone de dispositivos móveis
 para abrir o app na visualização para dispositivos móveis. Depois, clique em um registro. Por exemplo, Serra.
para abrir o app na visualização para dispositivos móveis. Depois, clique em um registro. Por exemplo, Serra.

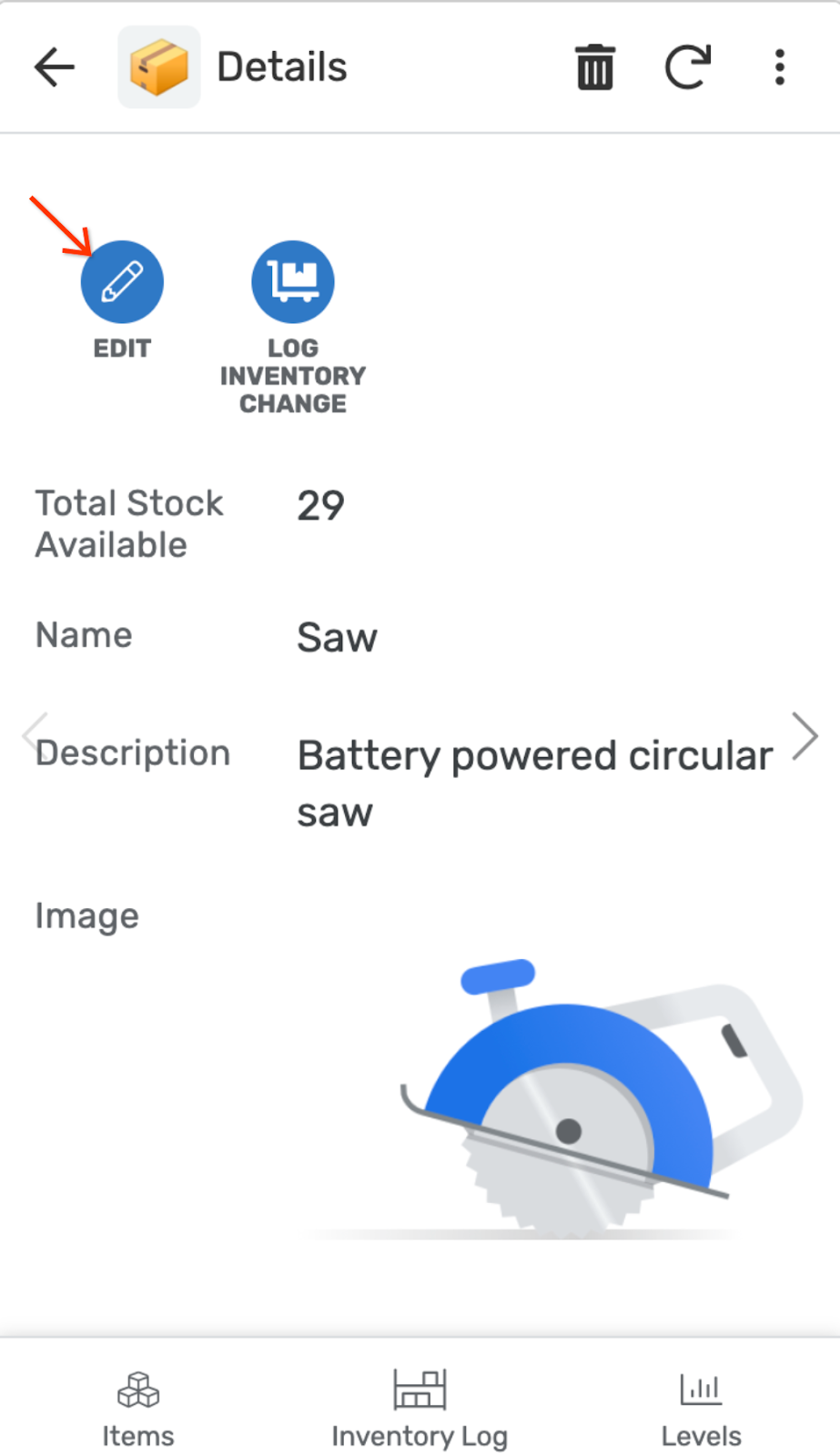
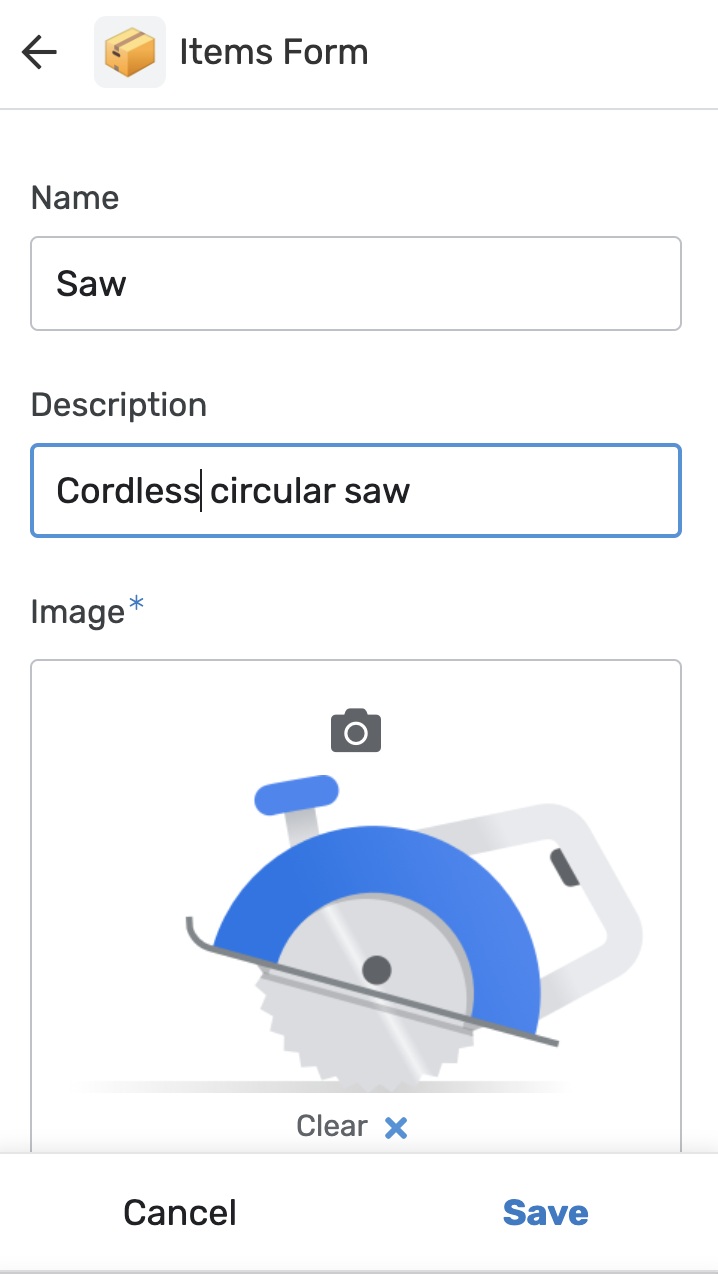
- No registro Details, clique no ícone Edit.

- Altere a Descrição para Serra elétrica circular sem fio.

- Clique em Save na janela "Preview", o que ativa uma mensagem que é enviada para o espaço do Chat.
Uma notificação sonora do Chat será tocada quando a mensagem for recebida.
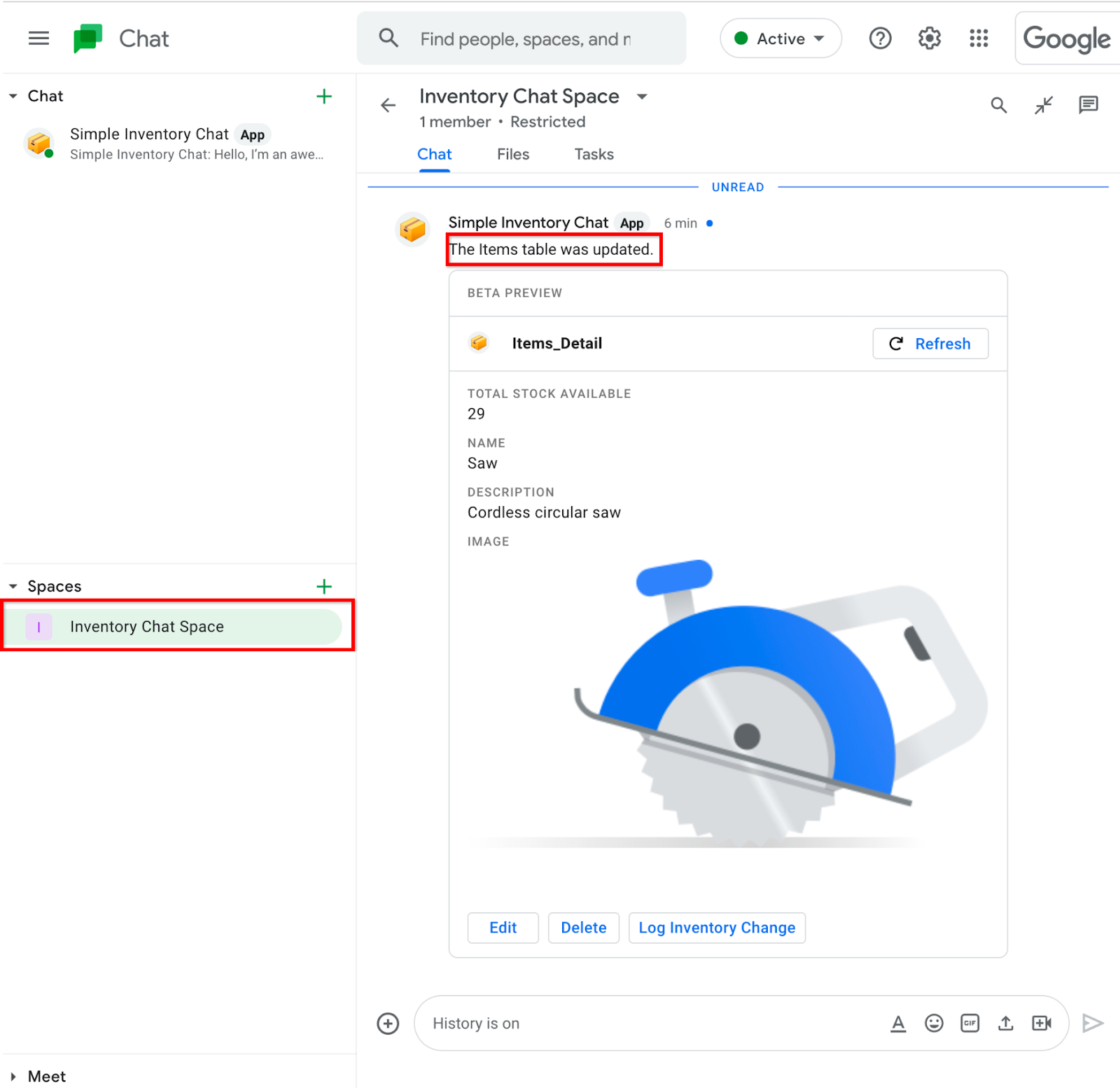
- Volte para a janela do Chat e clique em Chat Space no canto de baixo à direita para conferir a nova mensagem, A tabela de itens foi atualizada, junto do card do chat Items_Detail.

8. Parabéns
Você concluiu o codelab dos apps do Chat do AppSheet.
Leia mais
- Site da documentação oficial. dos apps do Chat do AppSheet.
