1. 事前準備
即時通訊應用程式是在 Google Chat 中執行的網頁應用程式或服務。AppSheet 現在可以讓任何 AppSheet 應用程式以 Chat 擴充應用程式的形式執行。啟用並發布後,開發人員即可為 AppSheet 應用程式呈現的資料提供額外的板型規格
課程內容
- 如何以現有的範本範例應用程式為基礎,啟用 Chat 擴充應用程式。
- 如何自訂 Chat 應用程式的行為。
- 如何將即時通訊應用程式新增至現有的 Workspace Chat 聊天室。
- 如何建立即時通訊自動化作業,以便將訊息傳送至 Chat 聊天室。
建構項目
本程式碼研究室會逐步引導您使用現有的範本應用程式,然後啟用、設定,然後將其發布為即時通訊應用程式。接著說明如何將 Chat 應用程式新增至現有的 Chat 聊天室,透過自動化功能廣播即時通訊訊息。
軟硬體需求
- 可存取 AppSheet 開發環境 ( appsheet.com)。
2. 複製 Simple Inventory Template 應用程式
首先,請複製簡易商品目錄範本應用程式。接著,這個應用程式會在本程式碼研究室中啟用即時通訊功能。
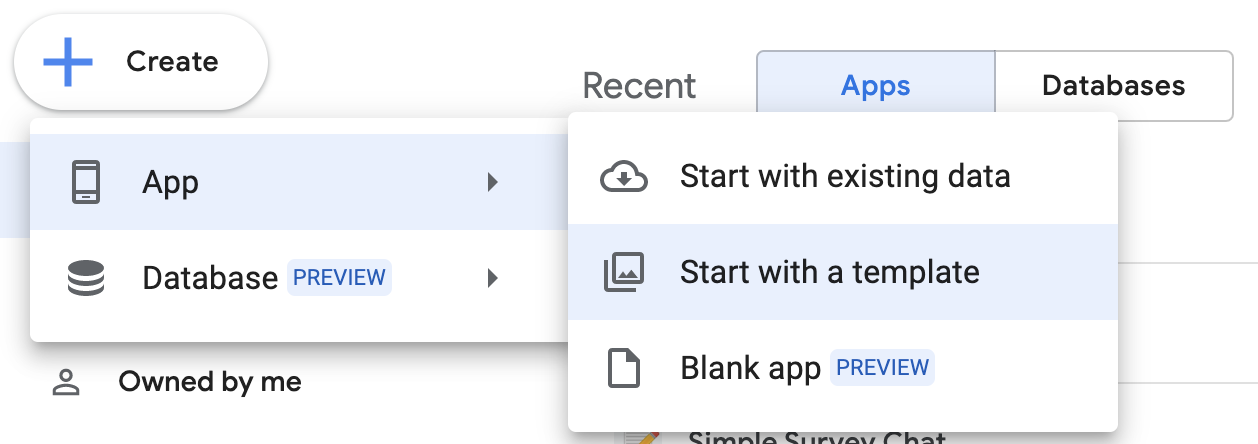
- 前往 AppSheet ( appsheet.com) 首頁,然後按一下「建立」>應用程式 >選擇範本。

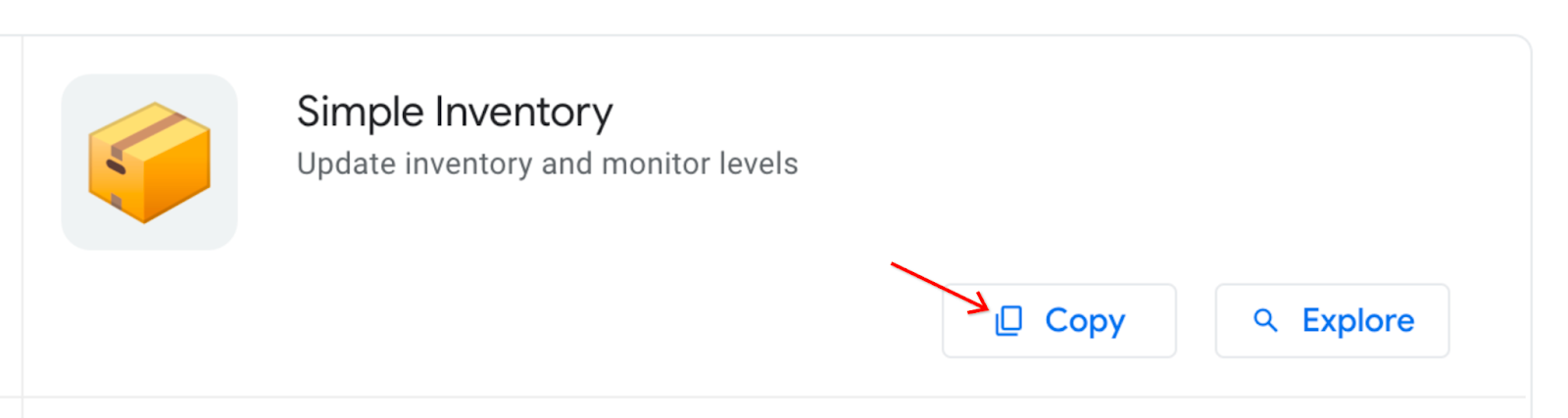
- 在「簡易商品目錄」範本應用程式資訊卡中,按一下「複製」。

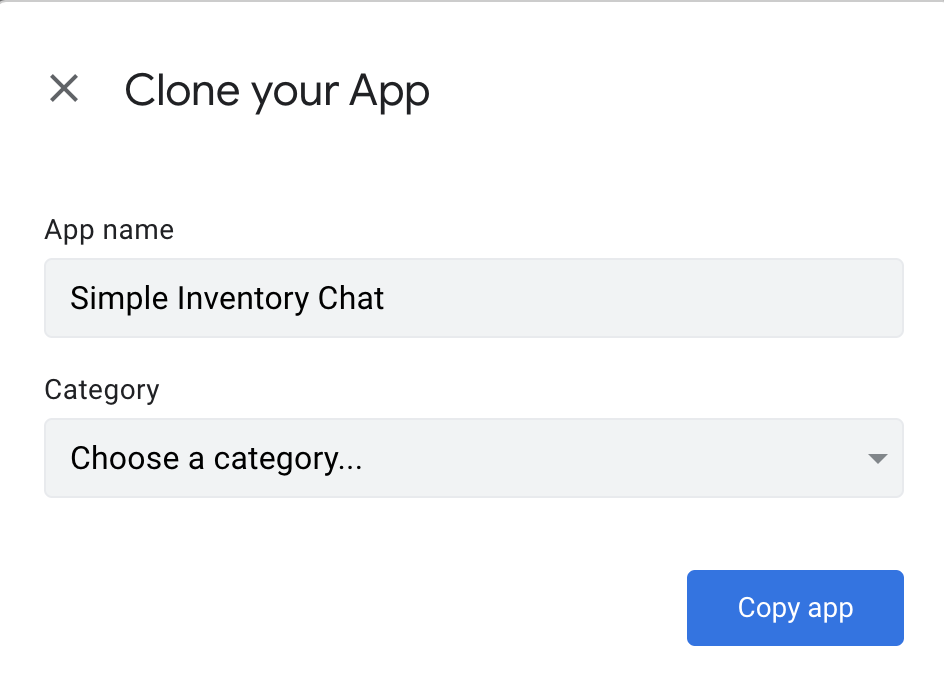
- 在「複製應用程式」對話方塊中,將應用程式命名為「簡易廣告空間即時通訊」。

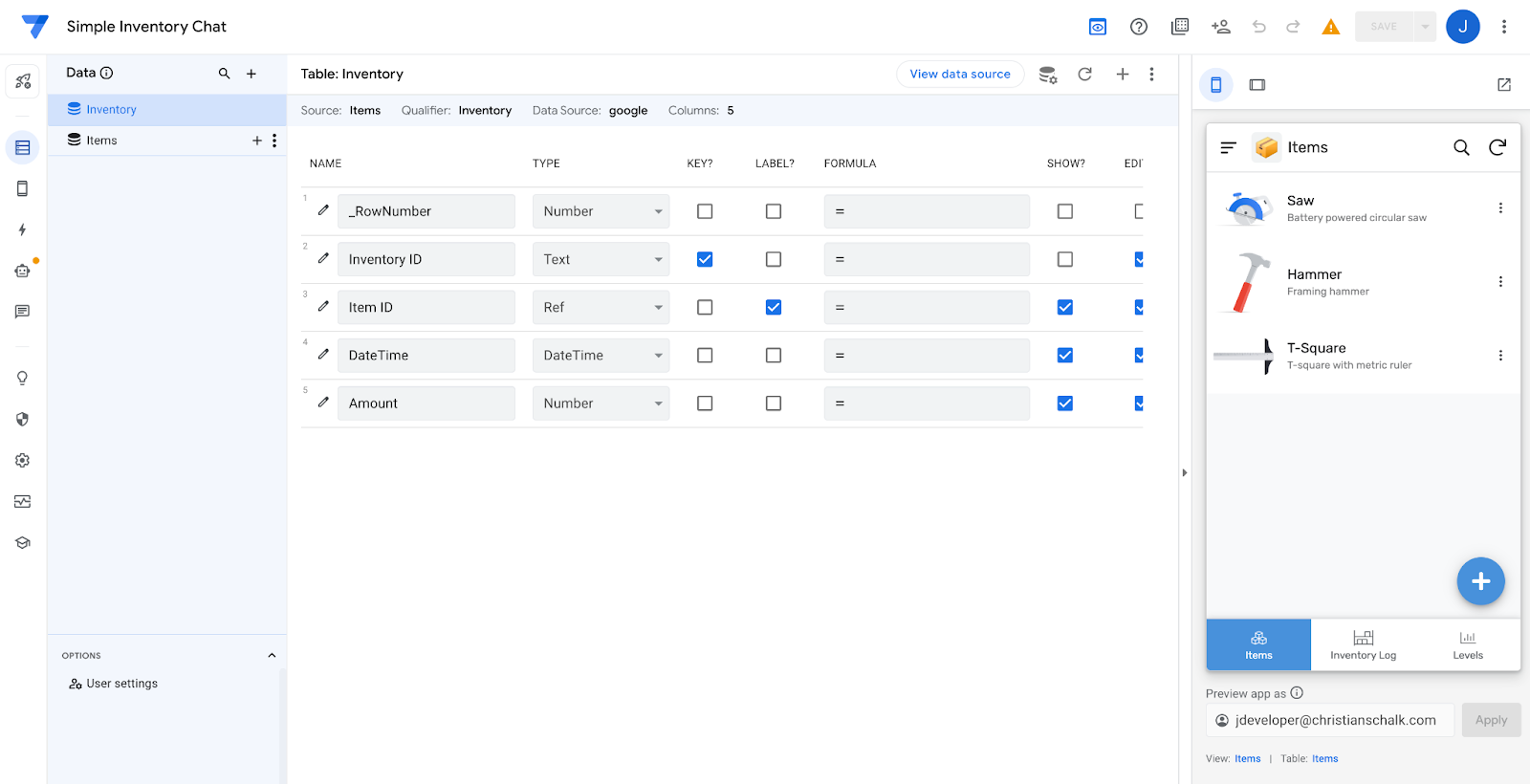
系統會建立新的範本應用程式副本,並載入至 AppSheet 編輯器。

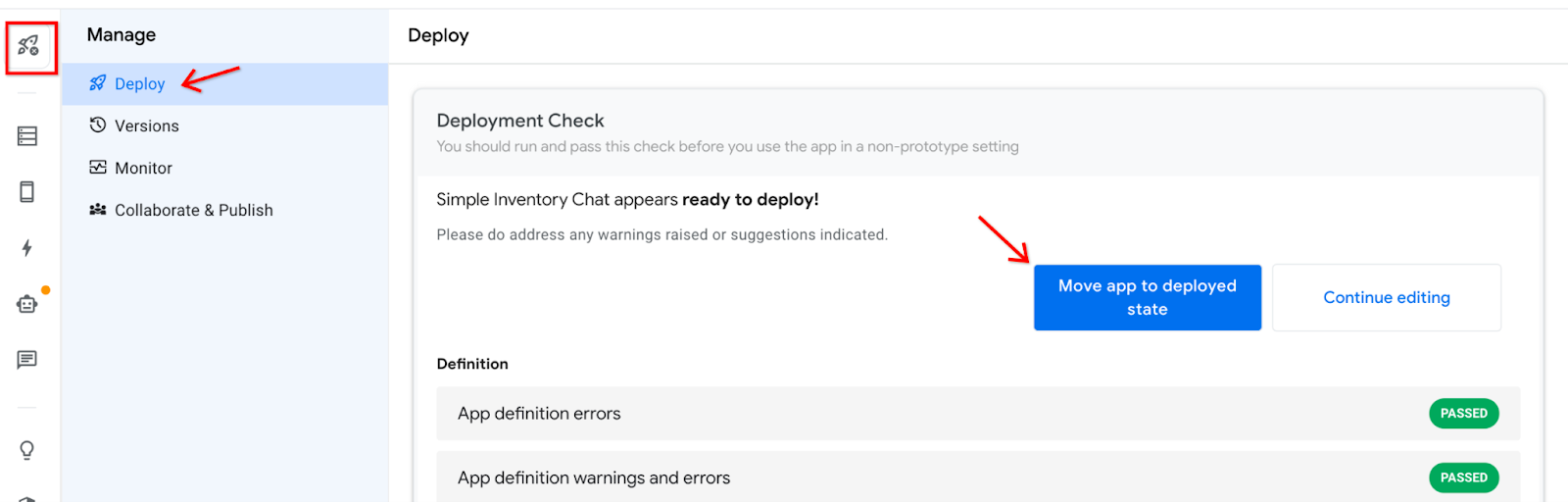
- 在應用程式載入後,您會看到一則警告,說明機器人只會傳送電子郵件給應用程式擁有者,因為應用程式尚未部署。如要啟用 Chat,您必須部署應用程式,因此請按一下編輯器中的「管理」頁面部署應用程式。接著再點選「發布」,接著點選「將應用程式移至已部署狀態」。

3. 建立及自訂新的 Chat 應用程式
如要瞭解如何在目前的 AppSheet 應用程式中建立新的 Chat 擴充應用程式,請按照下方步驟操作。
建立 Chat 應用程式
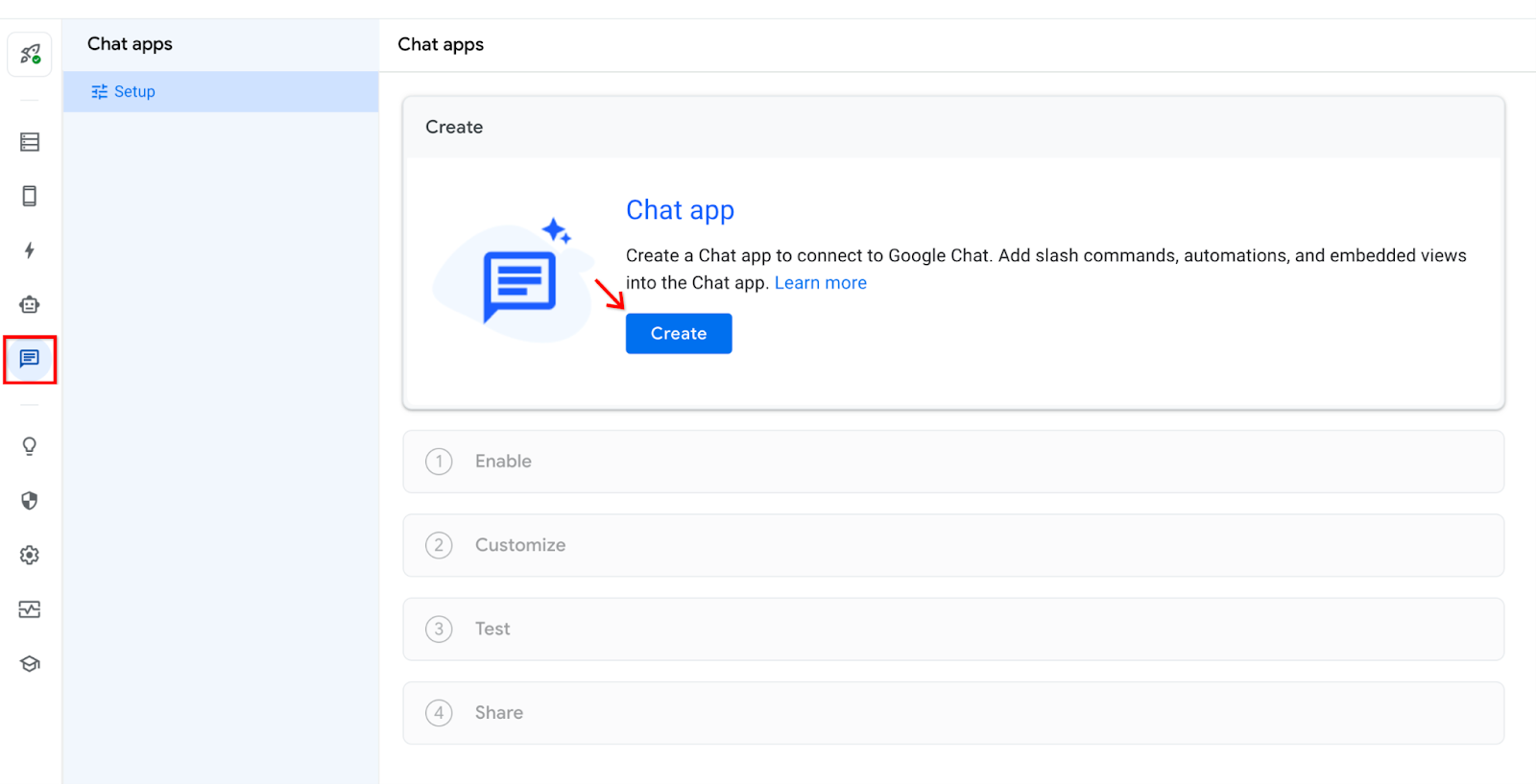
- 前往 AppSheet 導覽工具的「Chat 設定」頁面,查看 Chat 設定。

- 如要開始設定 Chat 應用程式,請按一下「建立」。
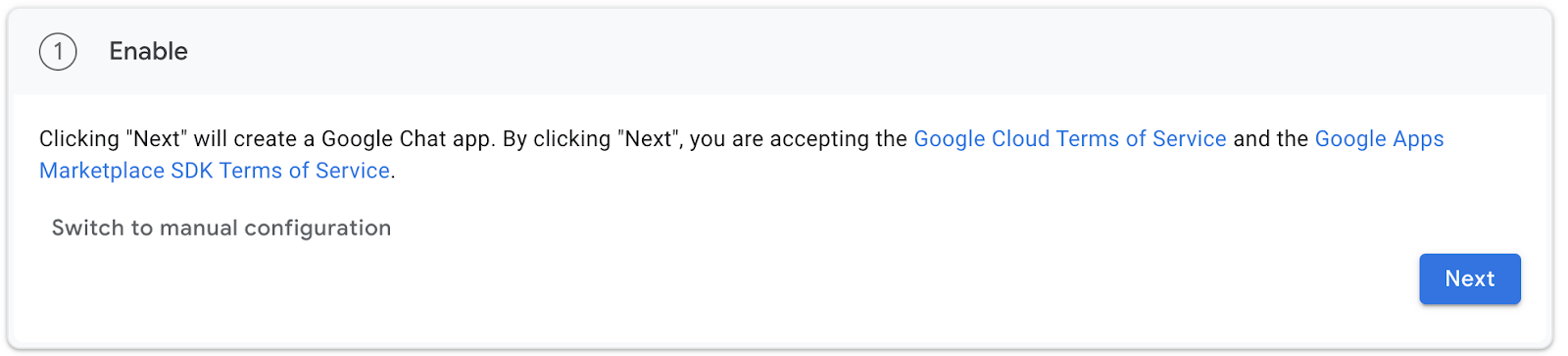
- 在「啟用」對話方塊中,點選「下一步」繼續操作。

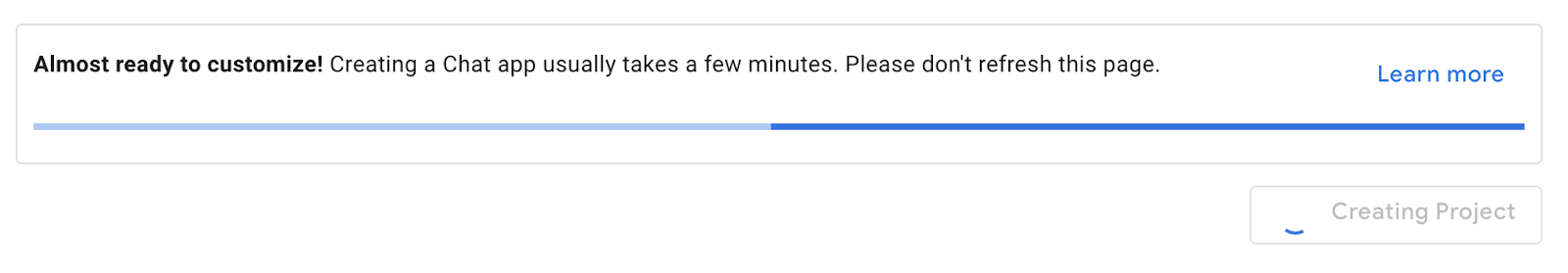
重要事項:系統會顯示訊息,說明建立 Chat 應用程式需要幾分鐘的時間。請勿重新整理這個頁面。

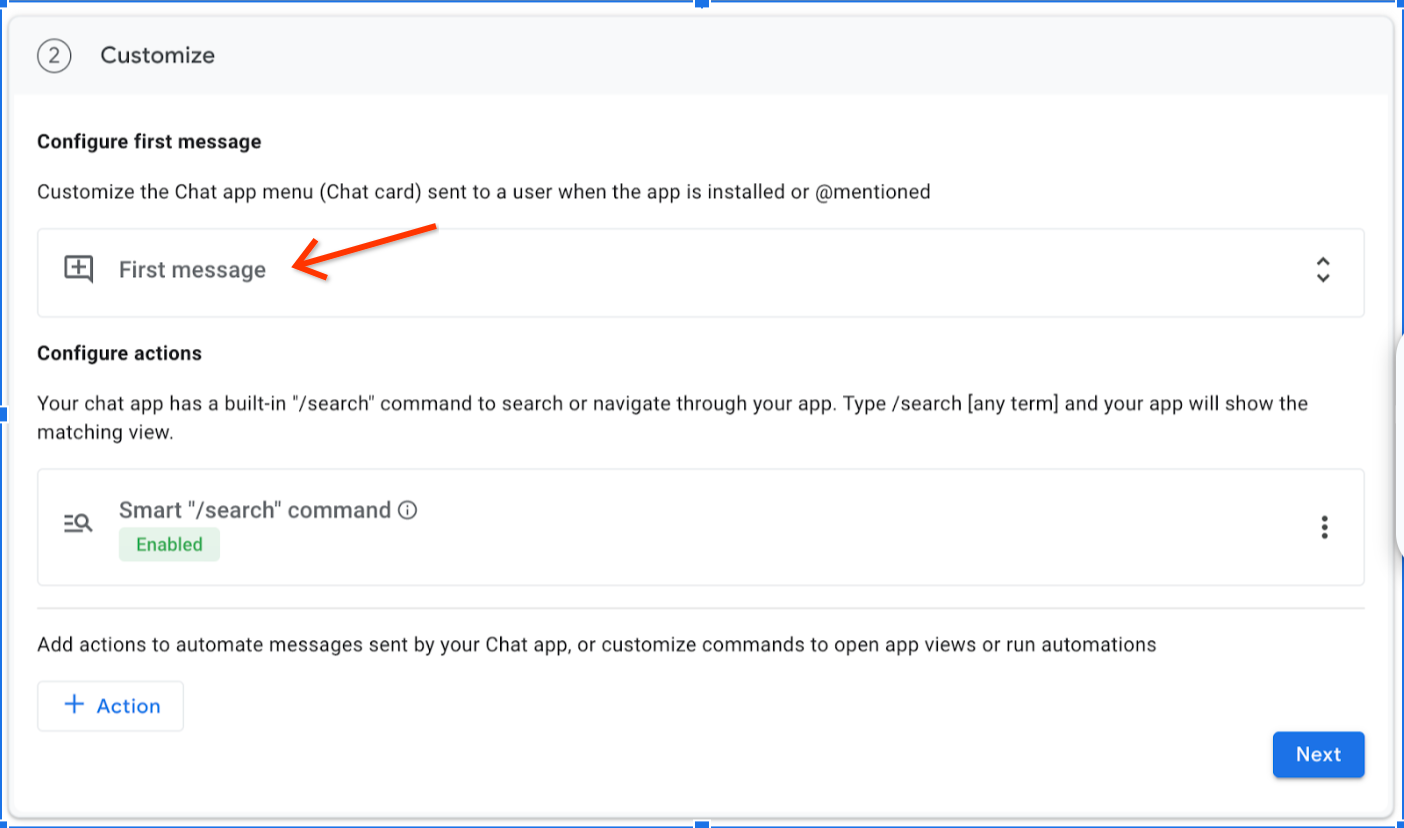
- 建立 Chat 應用程式後,畫面上會顯示「自訂」頁面。
此時,系統會建立並發布 Chat 擴充應用程式。以下的自訂步驟全都是選擇性步驟。

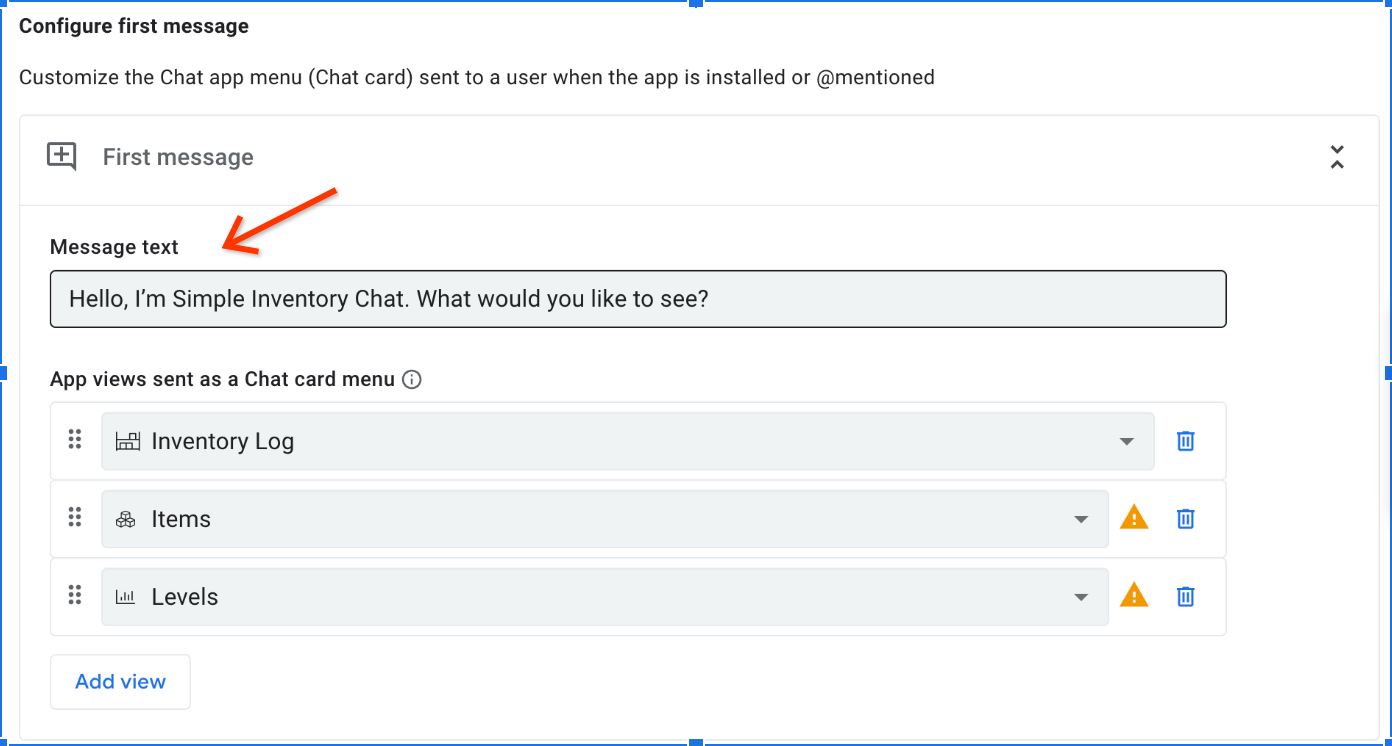
- 按一下「第一則訊息」並設定「訊息文字」,即可自訂畫面上顯示的第一則訊息。新增要在 Chat 應用程式首次轉譯時顯示的自訂訊息。

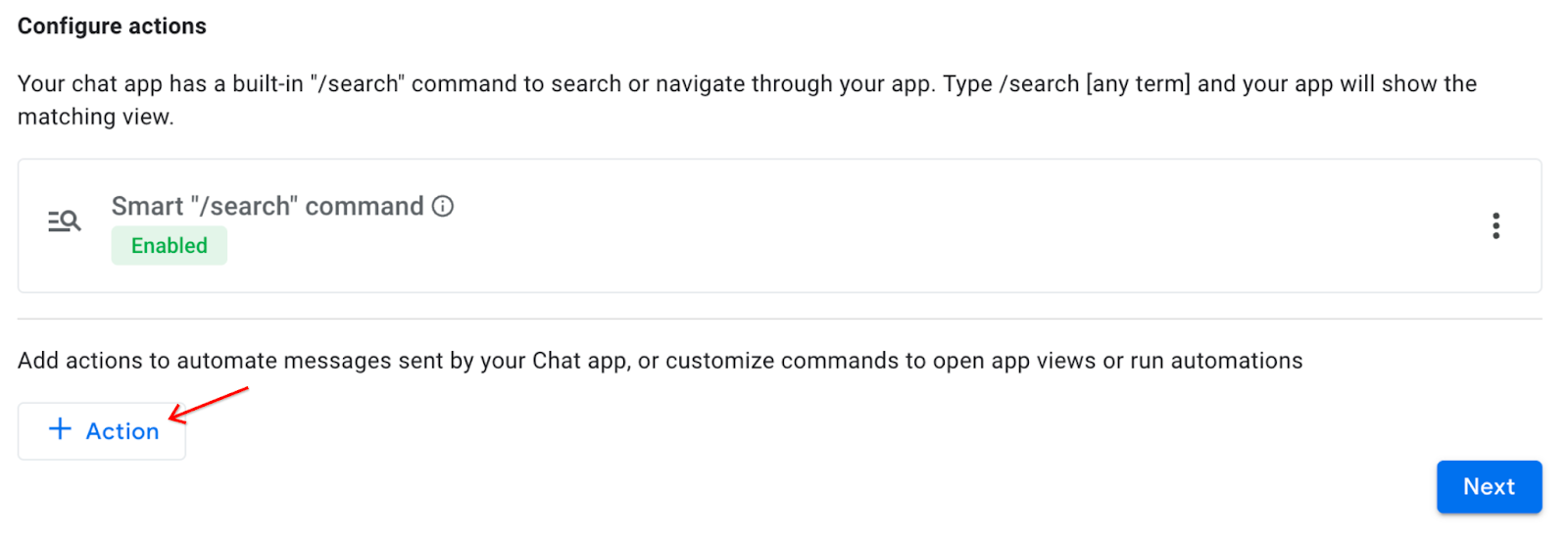
- 向下捲動至「設定動作」,然後按一下「動作」。

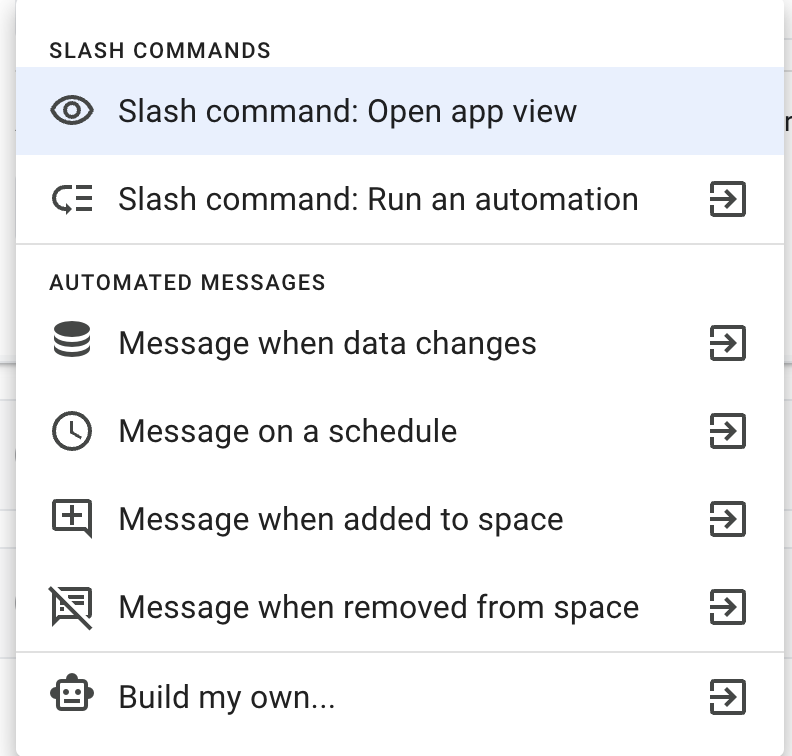
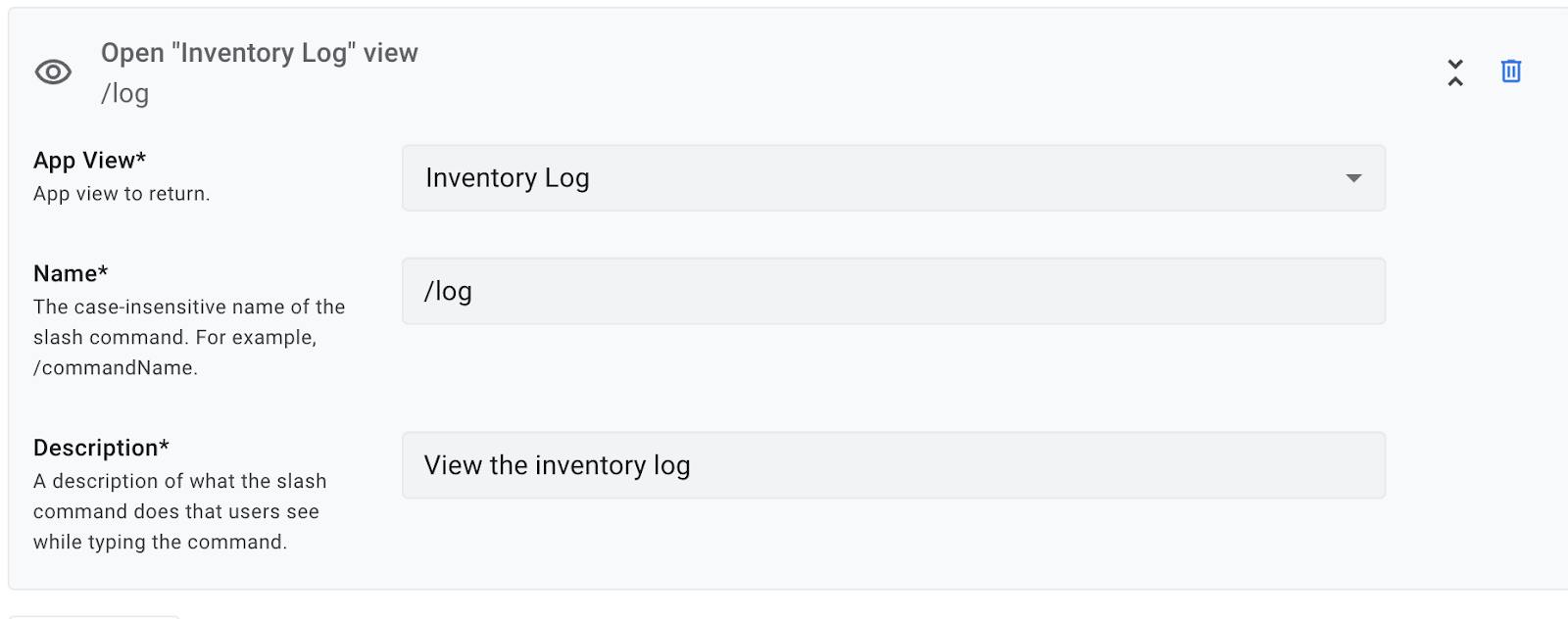
- 在隨即顯示的「Action」選單中,選取第一個選項「Slash command: Open app view」。

- 輸入下列指令:
應用程式瀏覽 |
|
名稱 |
|
說明 |
|

- 按「Next」(下一步) 繼續。
恭喜!您已成功部署第一個透過 AppSheet 安裝的 Chat 擴充應用程式!

4. 安裝 Chat 應用程式
應用程式已部署完成,您需要在 Chat 環境中安裝才能使用。
如要安裝,請按照下列步驟操作:
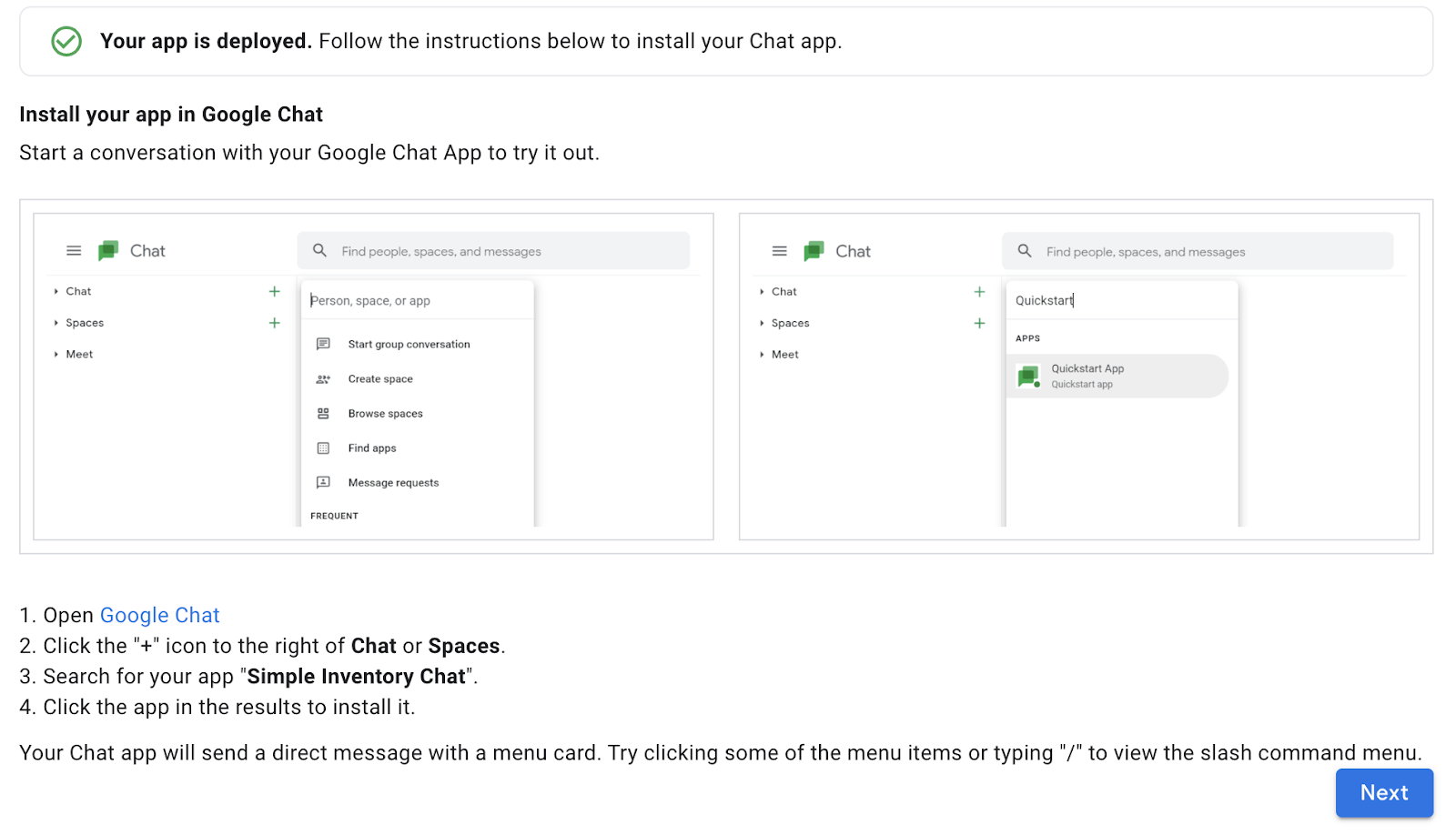
- 開啟 Google Chat。
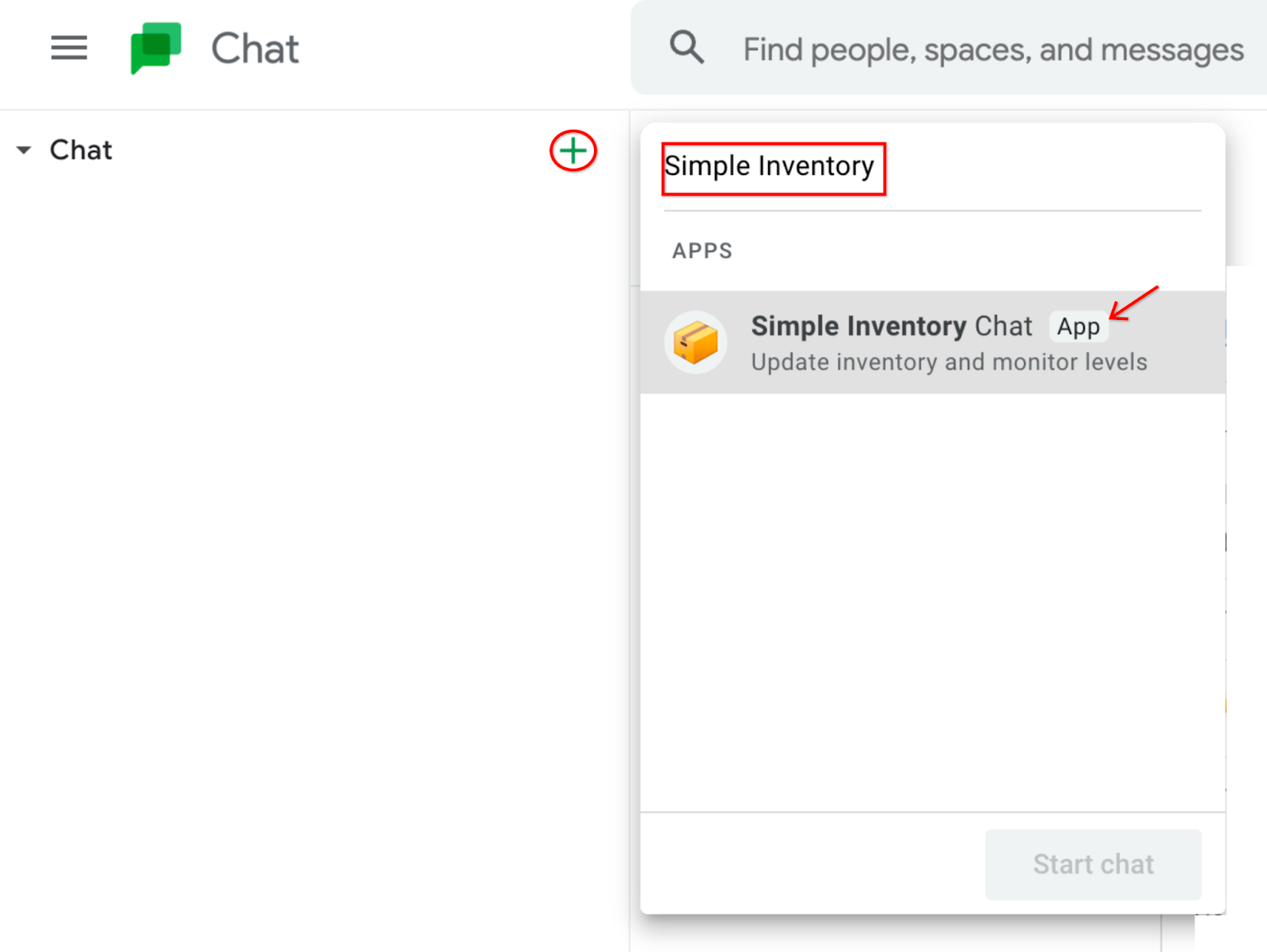
- 按一下「Chat」右側的「+」圖示。
- 搜尋您的應用程式「簡易廣告空間即時通訊」。

- 在搜尋結果中找出您的應用程式,按一下即可安裝。

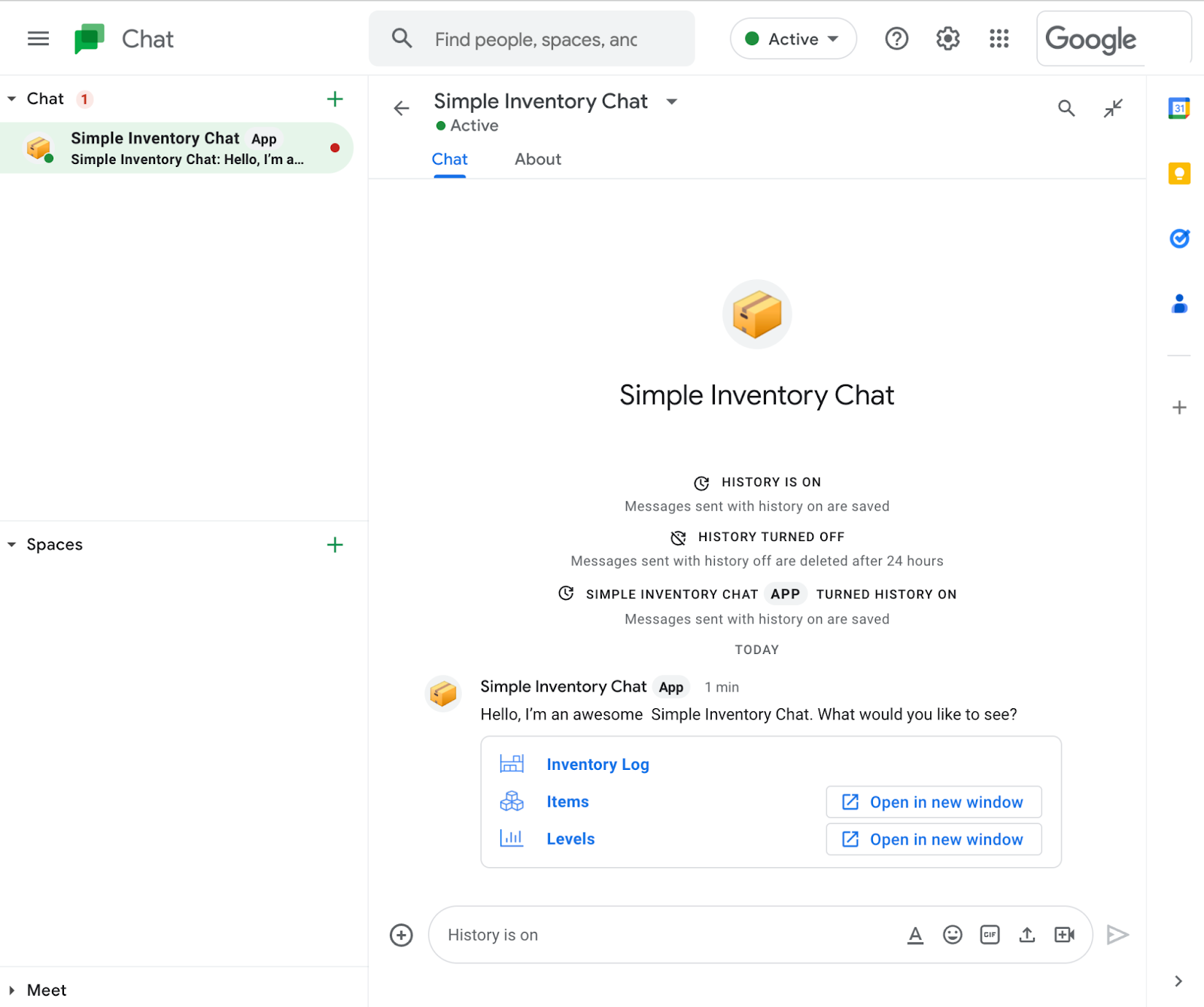
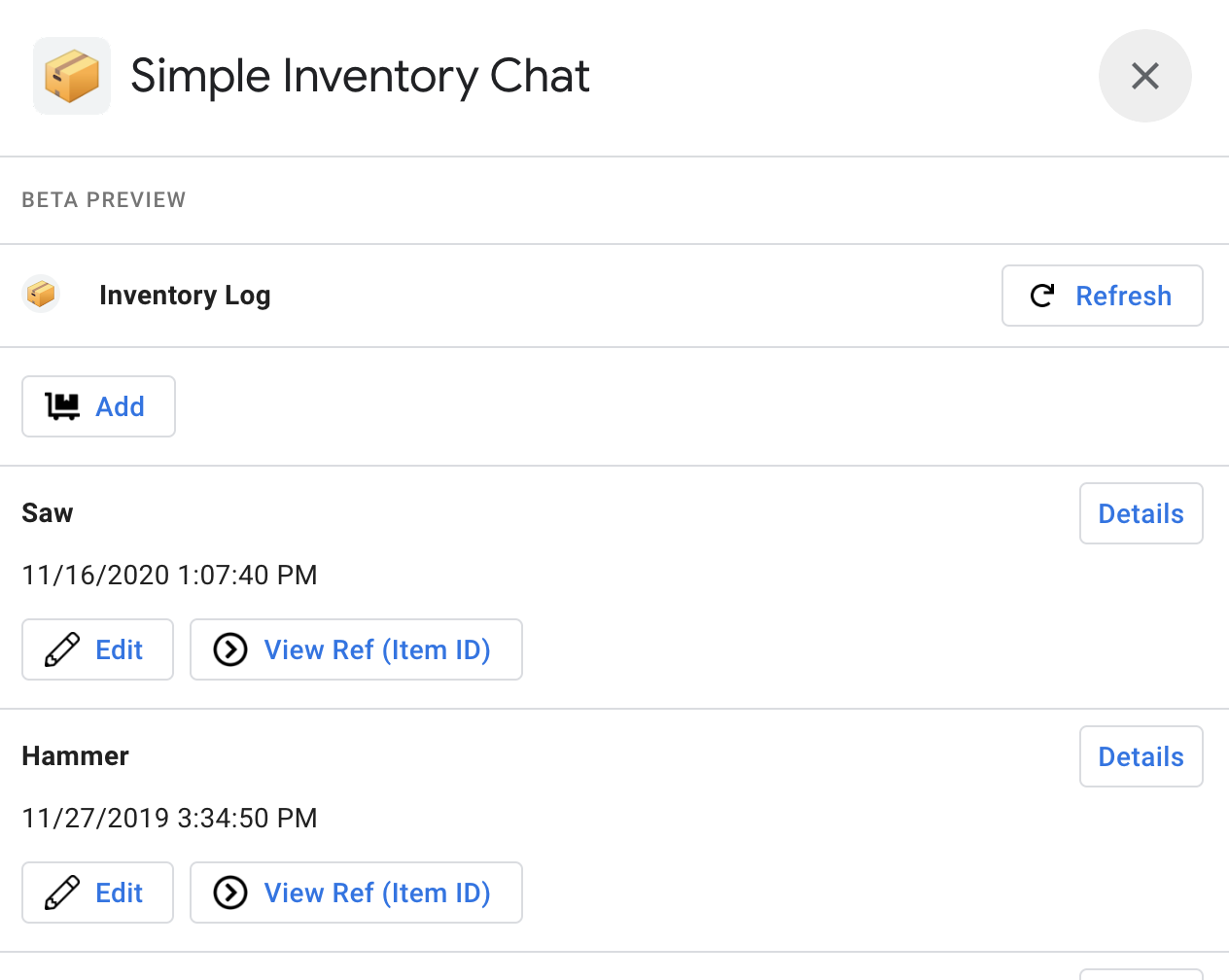
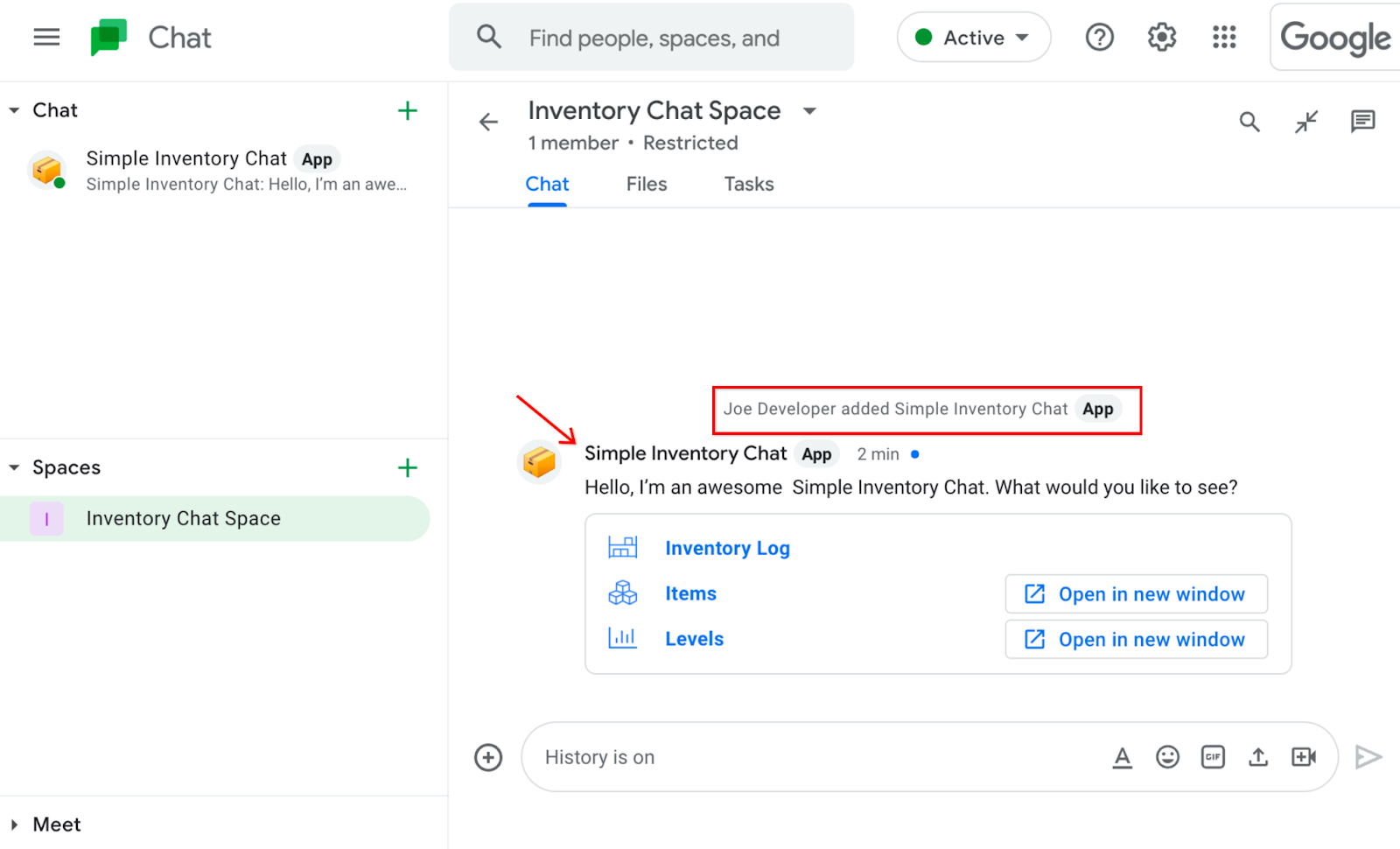
安裝完成後,Chat 應用程式會傳送含有選單資訊卡的即時訊息。
- 如要測試應用程式,請按一下「Inventory Log」(目錄記錄) (或 Chat 資訊卡中的任何其他連結)。
目前的商品目錄資料會顯示在「即時通訊」視窗中。

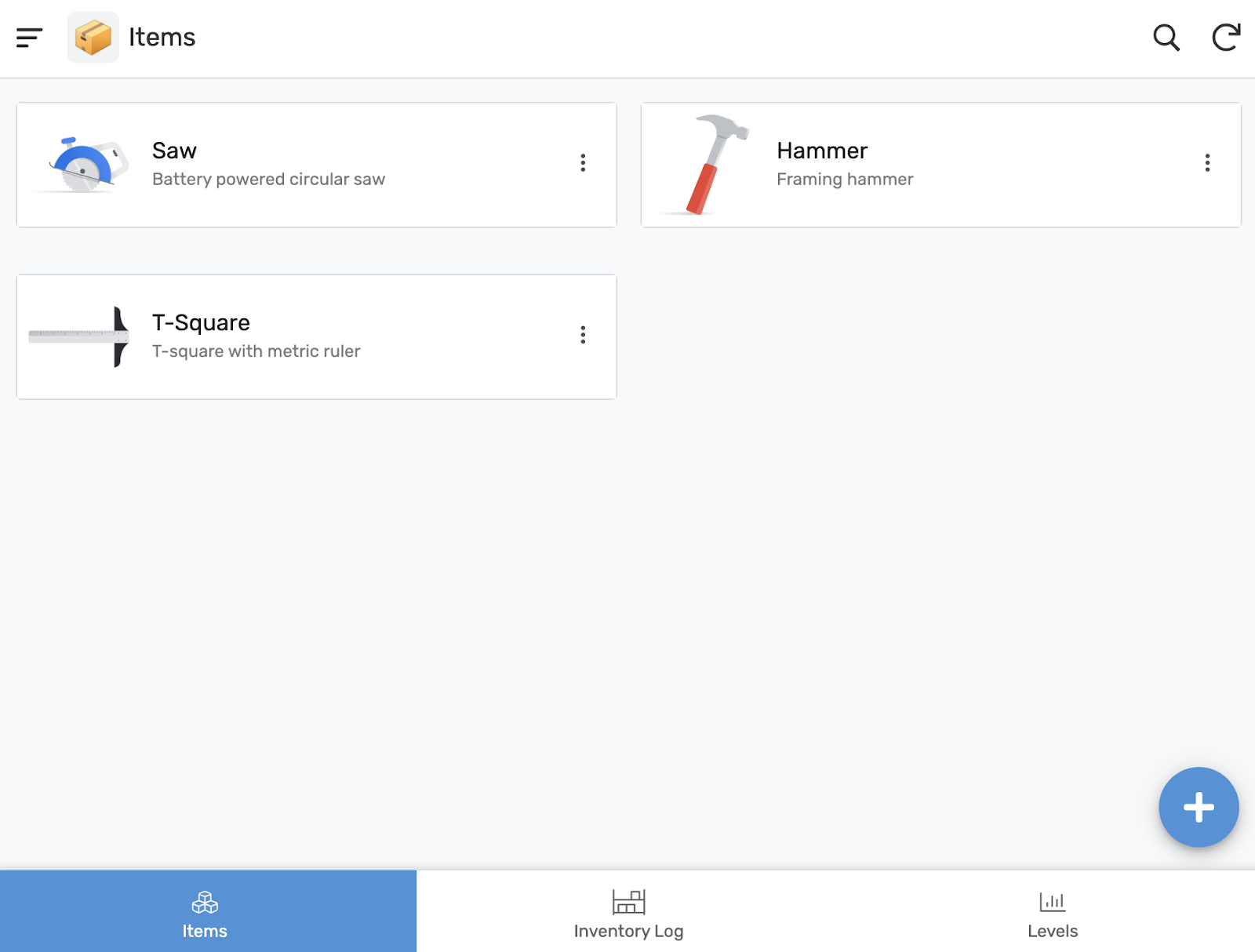
- 選用:點選其他連結「商品」。請注意,應用程式會在新視窗中開啟。這是因為 Chat UI 不支援「Items」檢視畫面。

- 選用:透過 Simple Inventory Chat 應用程式的 Chat 應用程式版本展開更多實驗。
5. 將 Chat 應用程式新增至 Chat 聊天室
後續步驟會將 Chat 應用程式新增至 Chat 聊天室。如果想向一群使用者廣播 Chat 應用程式,這項功能就能派上用場。
建立新的 Chat 聊天室
如要繼續操作,你必須擁有 Chat 聊天室。
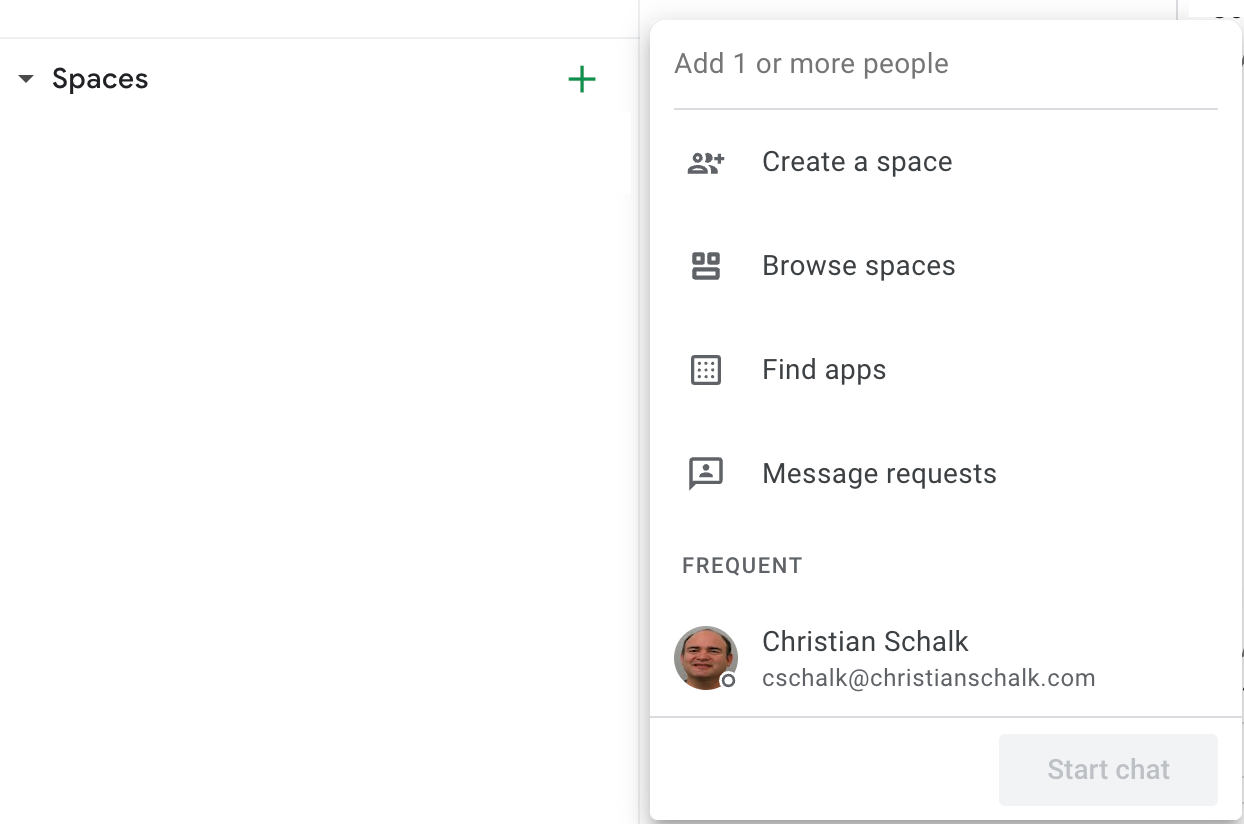
- 在左下方的 Chat 視窗中,按一下「聊天室」旁邊的「+」圖示,即可新增聊天室。

- 按一下「建立聊天室」。
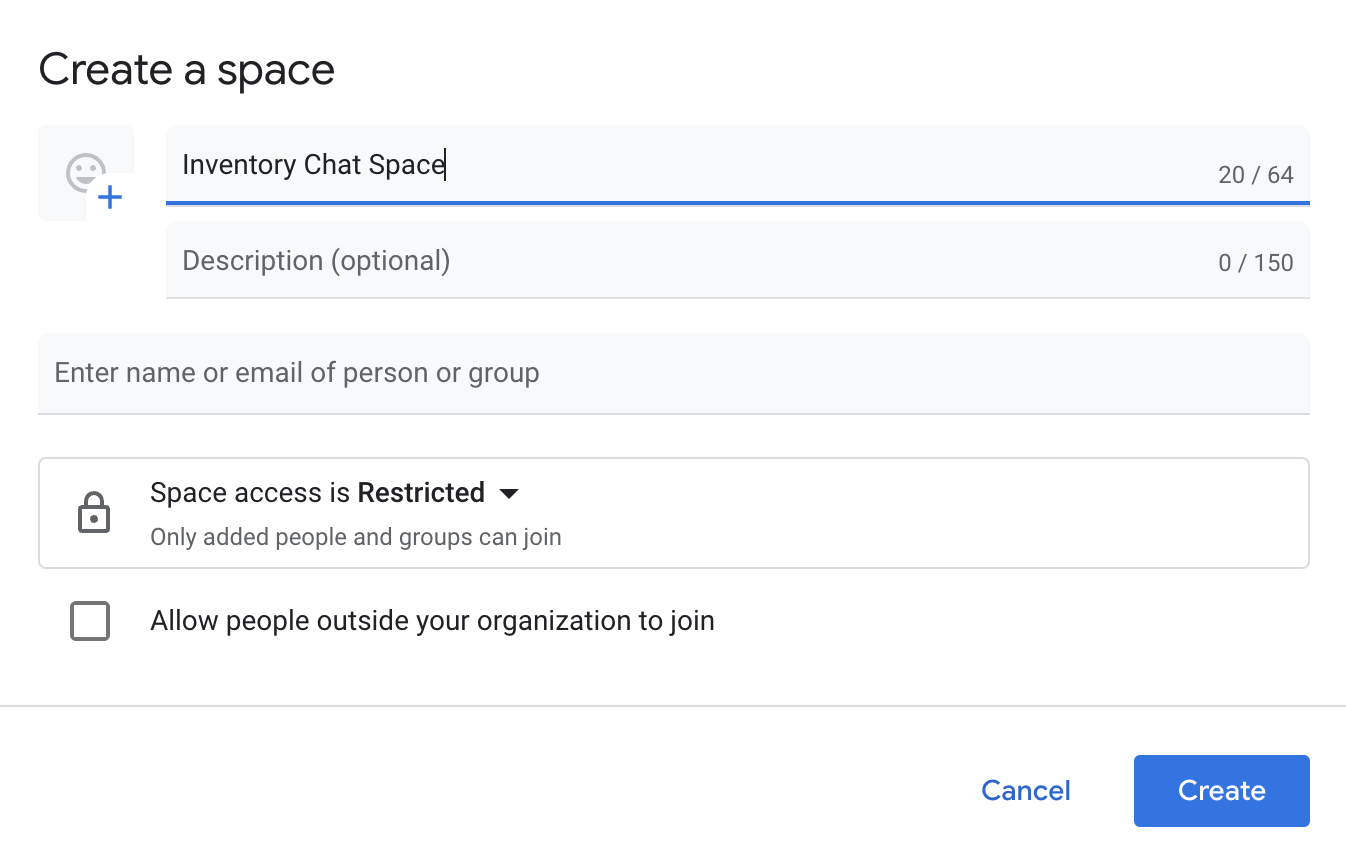
- 在對話方塊中,視需要為新聊天室命名。建議名稱為「Inventory Chat Space」,因為本程式碼研究室稍後會提及此名稱。

- 按一下「建立」完成新聊天室的建立程序。
建立後,新的即時通訊聊天室會顯示在「即時通訊」視窗的左下角。

將 Chat 應用程式新增至新的 Chat 聊天室
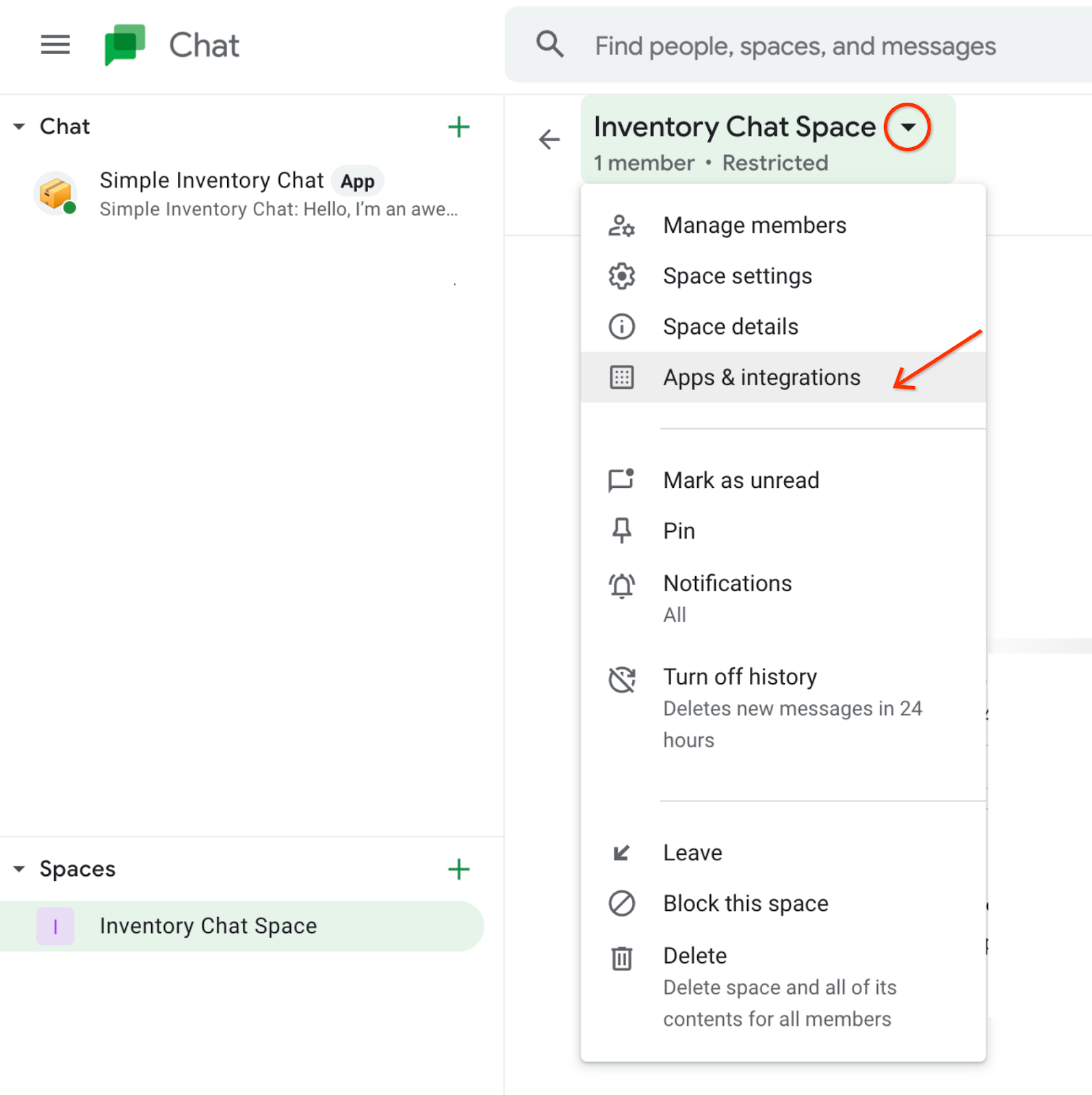
- 如要將 Chat 應用程式新增至 Chat 聊天室,請按一下該聊天室,然後點選 Chat 聊天室名稱右側的向下箭頭。這會叫用內容相關下拉式選單。
- 依序按一下 [應用程式與]整合。

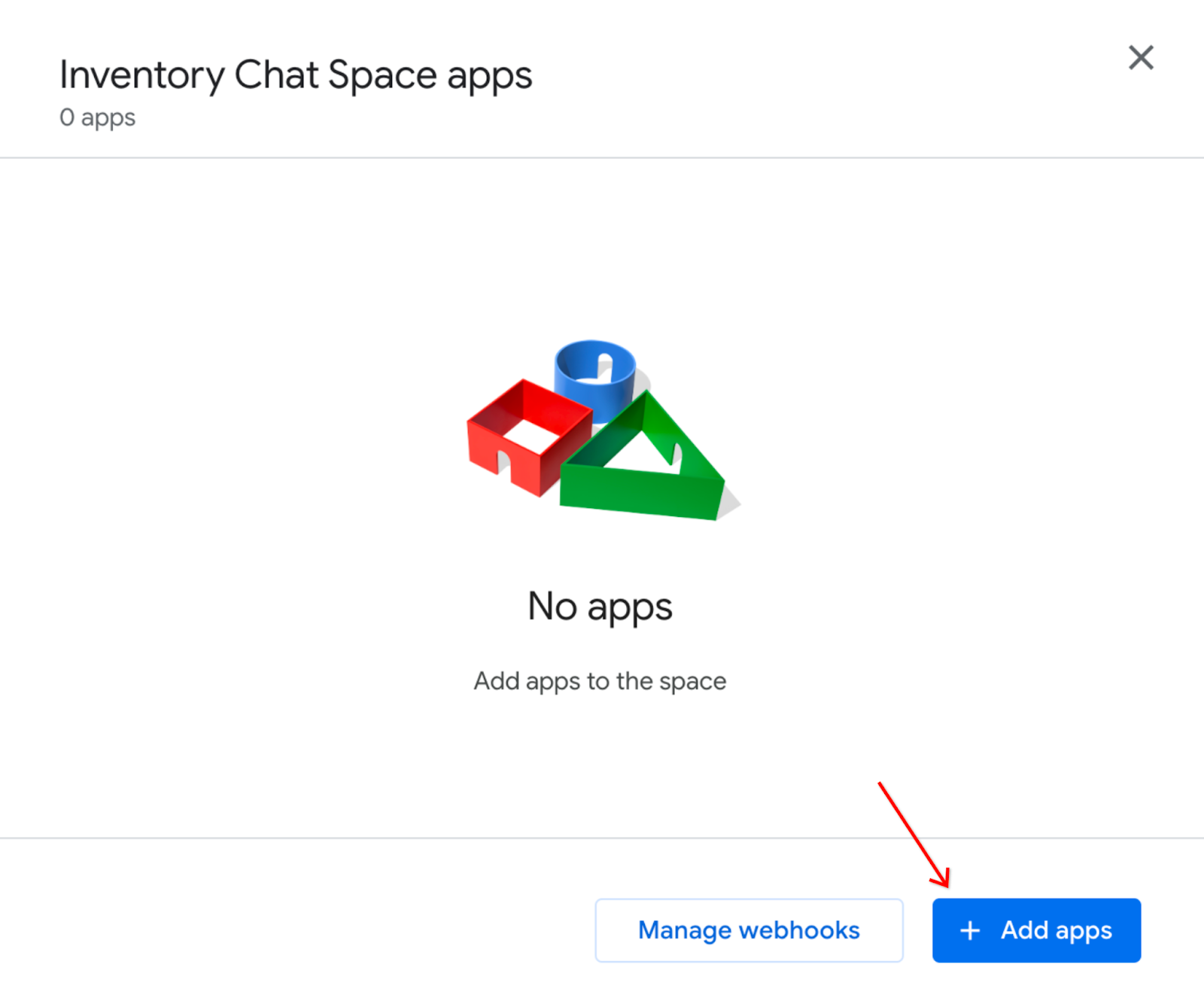
畫面上會出現對話方塊,讓你可將應用程式新增至空間。
- 按一下「+ 新增應用程式」按鈕。

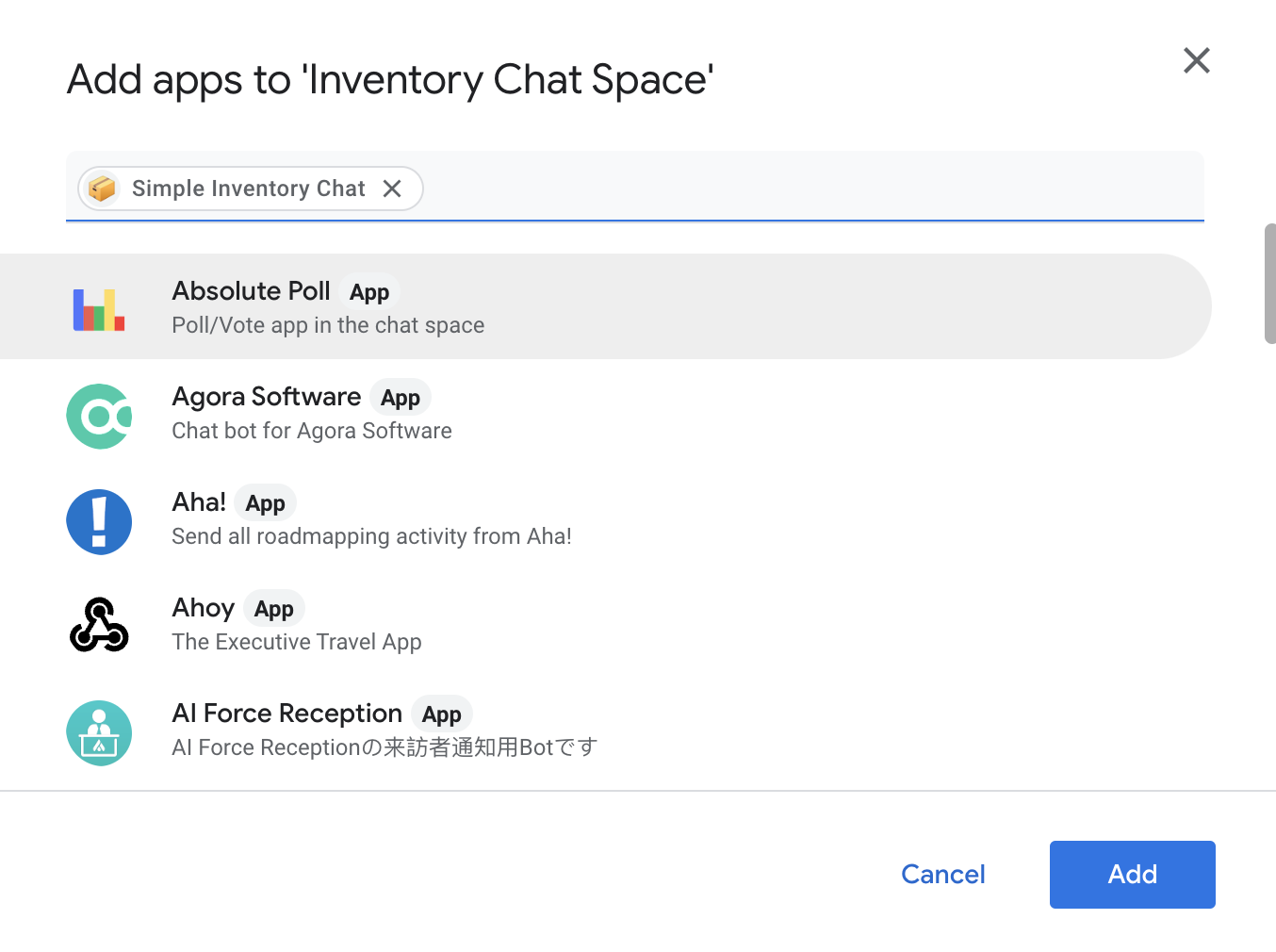
- 在對話方塊中找出「Simple Inventory Chat」應用程式,然後按一下「Add」。

Chat 應用程式新增至聊天室後,就會傳送訊息給聊天室。

現在你的 Chat 聊天室已安裝新的 Chat 應用程式,請返回 Chat 應用程式,新增自動化動作,以便傳送訊息到這個 Chat 聊天室。
6. 建構 Chat 自動化作業,以便傳送訊息至 Chat 聊天室
以下是發布 Chat 應用程式的其他步驟:
- 返回 AppSheet 應用程式,重新開啟 Chat 設定頁面 (如果仍未開啟)。
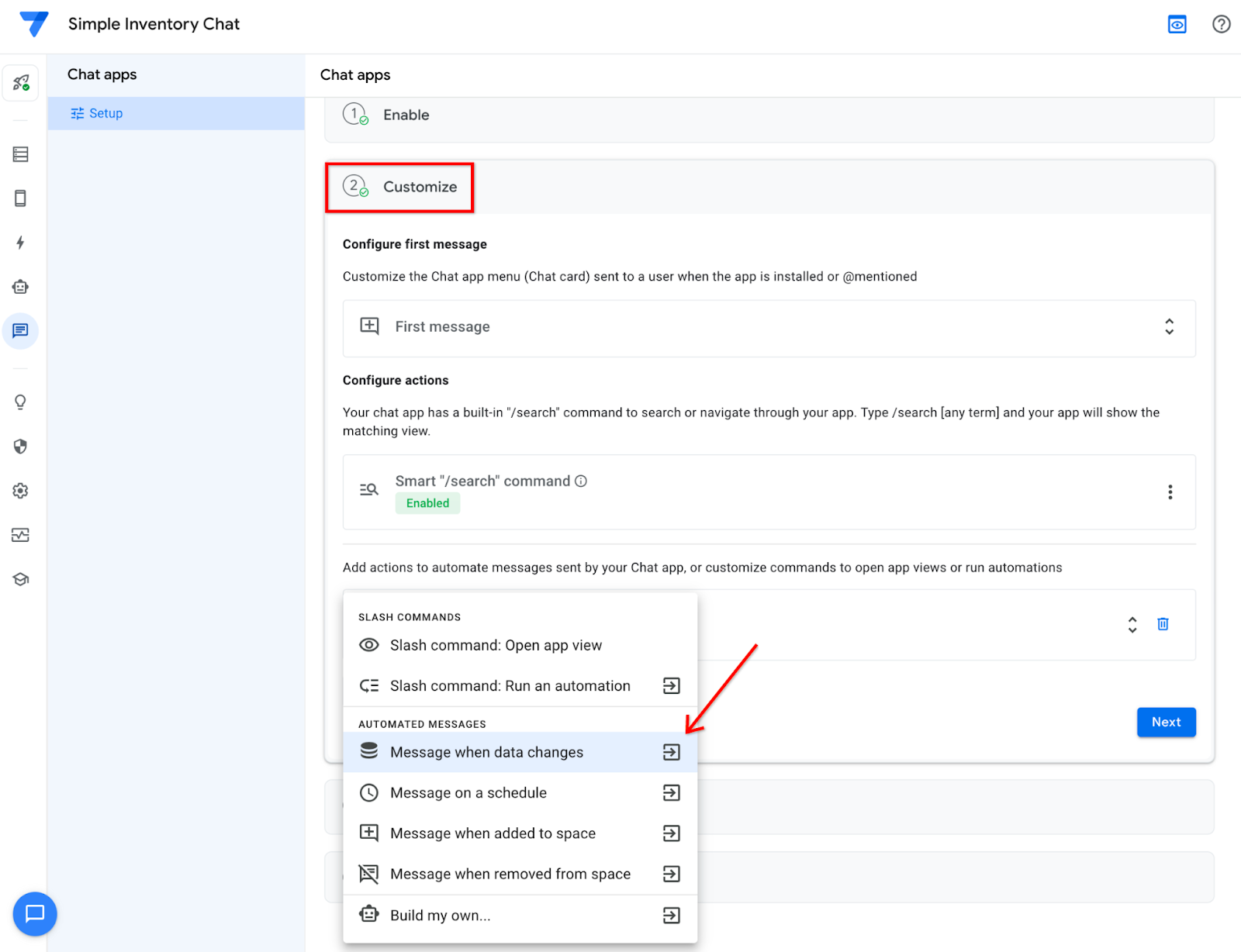
- 按一下「自訂」開啟 Chat 應用程式設定。
- 按一下「+ 動作」按鈕叫用「即時通訊」動作的內容選單。

- 按一下「資料變更時傳送訊息」選項。這項操作會產生完整的自動化作業,以便在發生資料變更時傳送訊息。

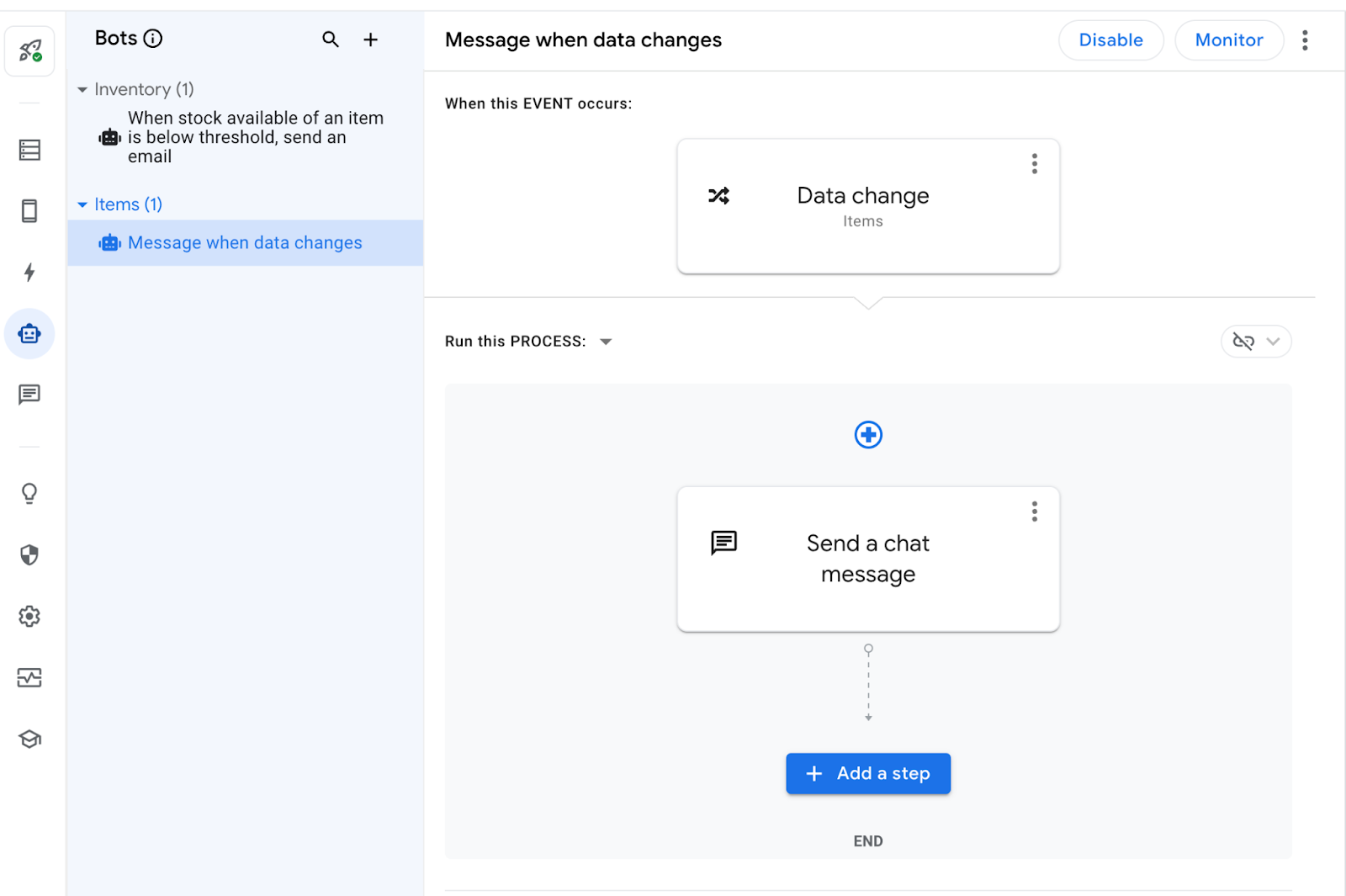
新的自動化動作會顯示在 AppSheet 編輯器中。
重要事項:請先不要按一下右上角的「儲存」。您必須進一步設定自動化功能。
- 按一下「傳送即時通訊訊息」程序

畫面右側隨即會開啟設定視窗。
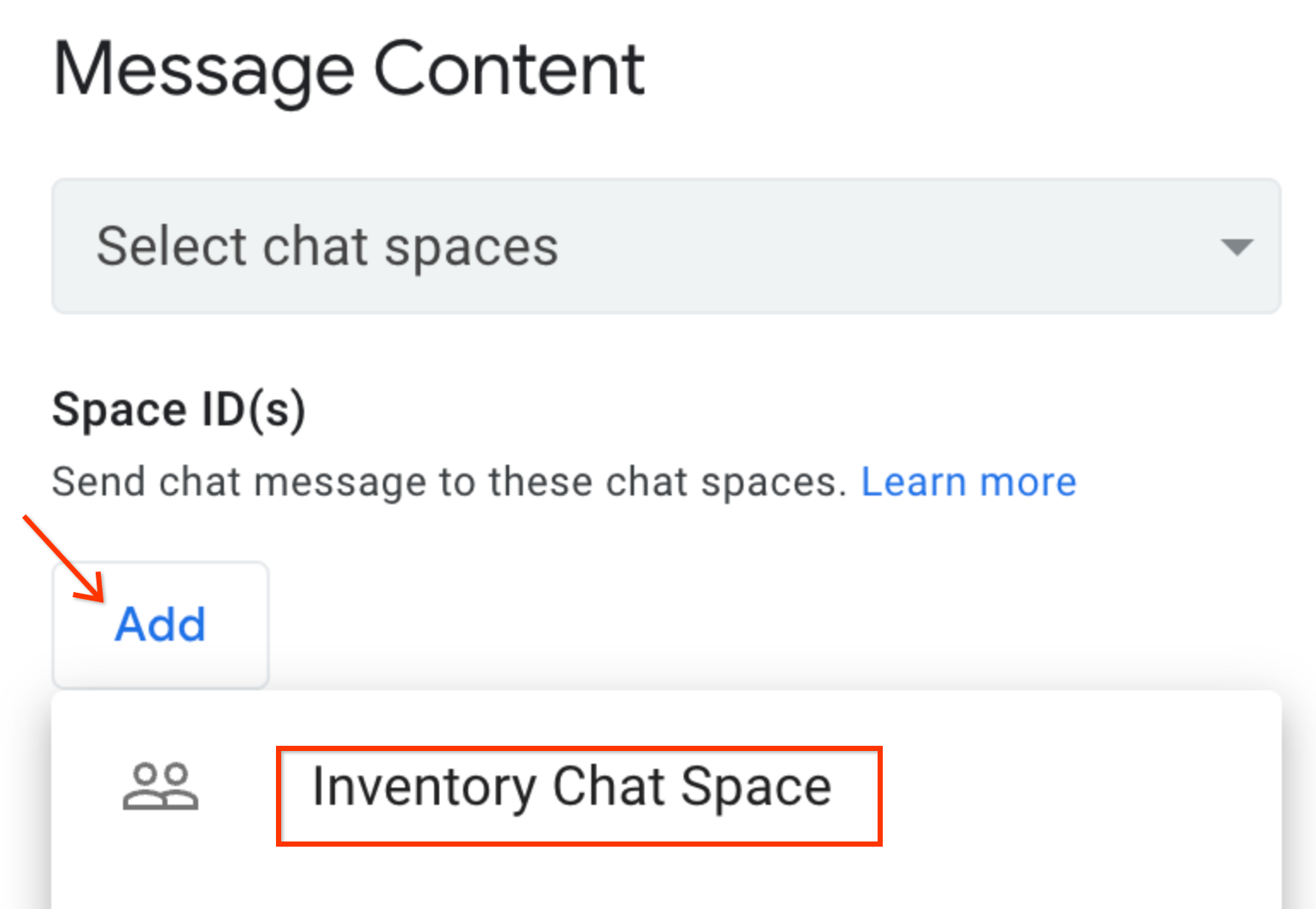
- 在「郵件內容」和「聊天室 ID」下方,按一下「新增」。

- 按一下「Inventory Chat Space」選項,設定自動化功能,將訊息傳送到這個聊天室。
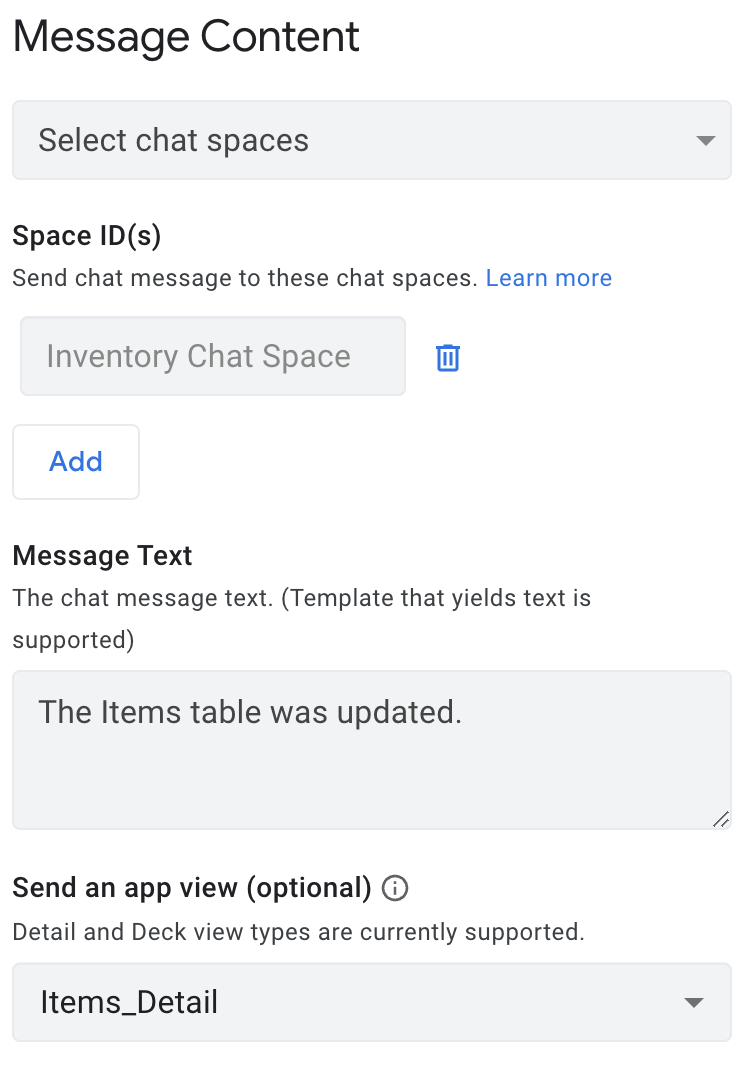
- 將「訊息文字」更新為「項目表格已更新」。
- 在「Send an app view (optional)」(傳送應用程式檢視畫面 (選用)) 設定的下拉式選單中,選取「Items_Detail」。
「Message Content」應已確認完成。

- 在 AppSheet 編輯器的右上角,按一下「儲存」。
Chat 應用程式現已設定完成,可以傳送訊息至 Chat 聊天室!
7. 測試 Chat 自動化功能
你可以透過接下來的步驟測試自動化動作,確認該自動化動作是否能將訊息傳送到 Chat 聊天室。在 Appsheet 編輯器的「Preview」視窗中,更新「Items」資料表中的記錄。這會觸發自動化動作將訊息傳送到 Chat 聊天室。
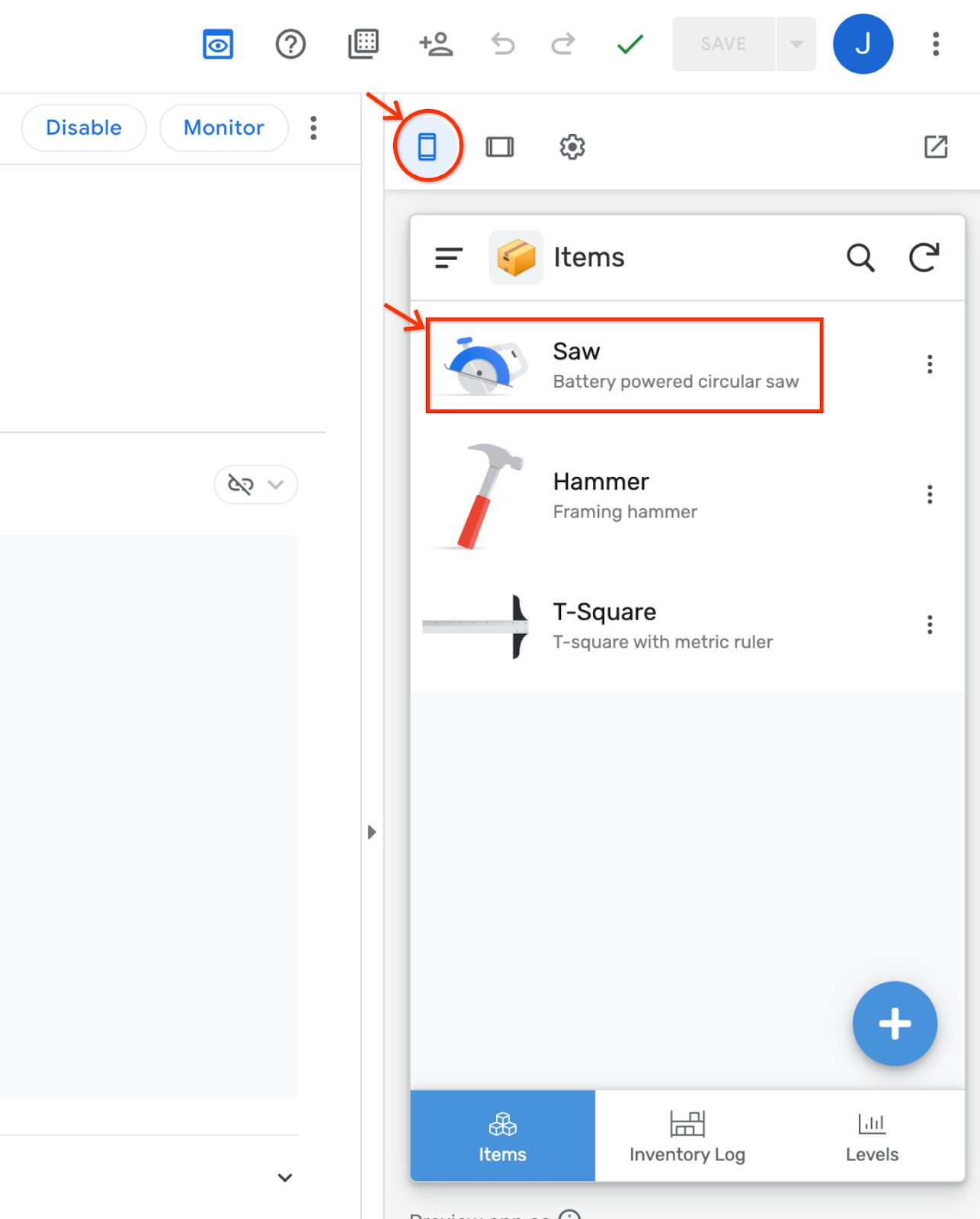
- 在 AppSheet 編輯器的預覽視窗中點選「行動版」圖示
 ,應用程式就會以行動裝置檢視畫面顯示。接著,按一下記錄,例如「Saw」。
,應用程式就會以行動裝置檢視畫面顯示。接著,按一下記錄,例如「Saw」。

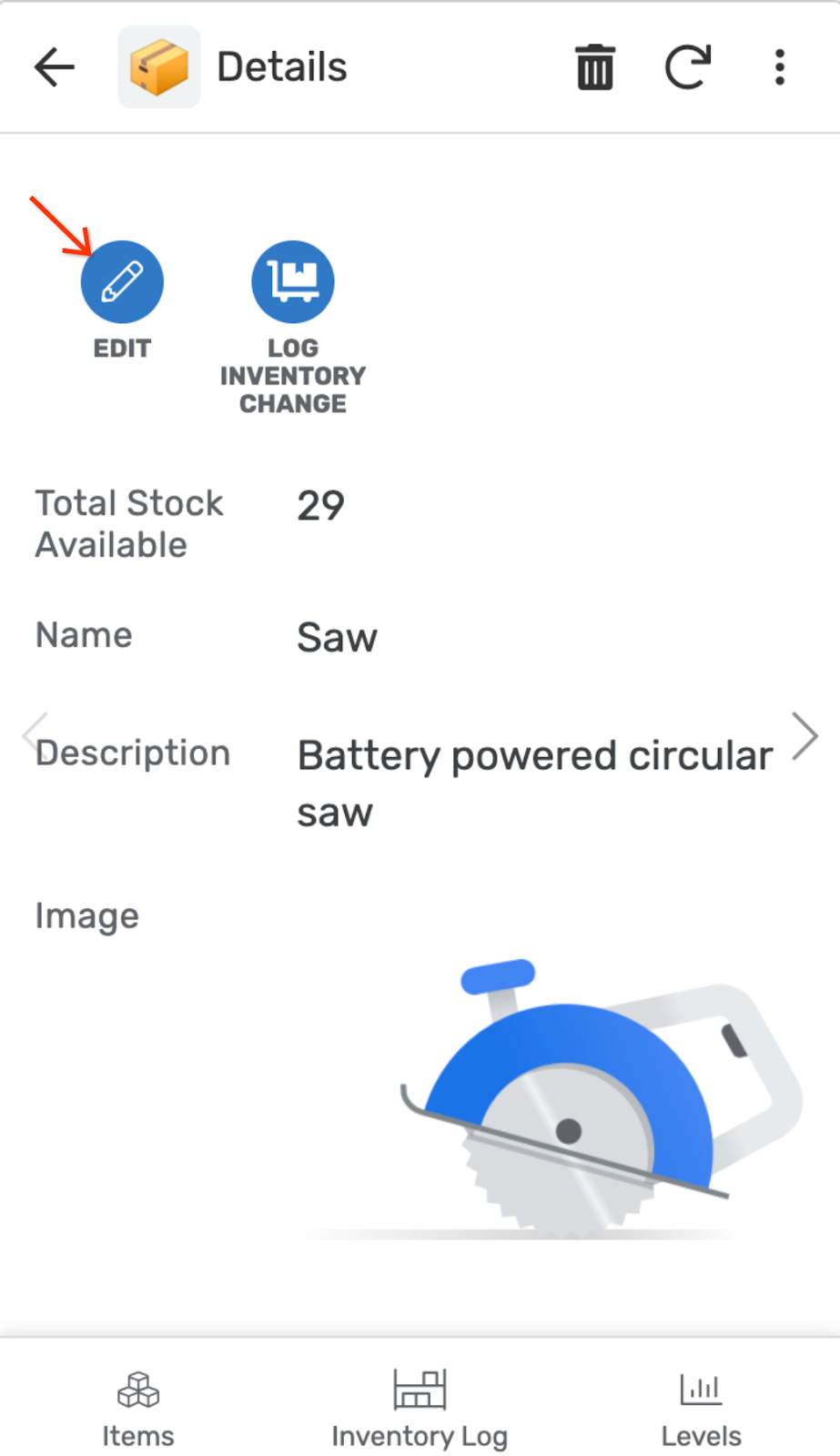
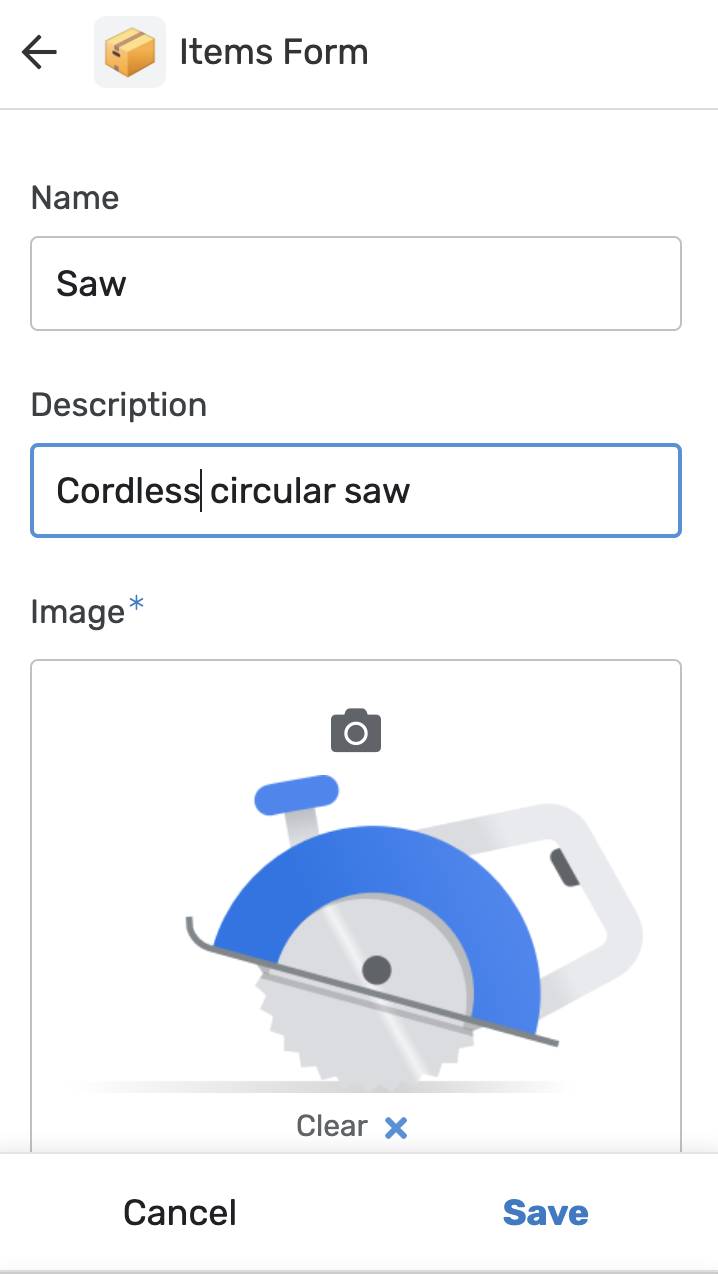
- 在記錄的「詳細資料」檢視畫面中,按一下「編輯」圖示。

- 將「說明」變更為「無負擔的環狀螺絲」。

- 按一下「Preview」視窗中的「儲存」,觸發傳送到 Chat 聊天室的訊息。
收到訊息後,您應該會聽到即時通訊震動通知!
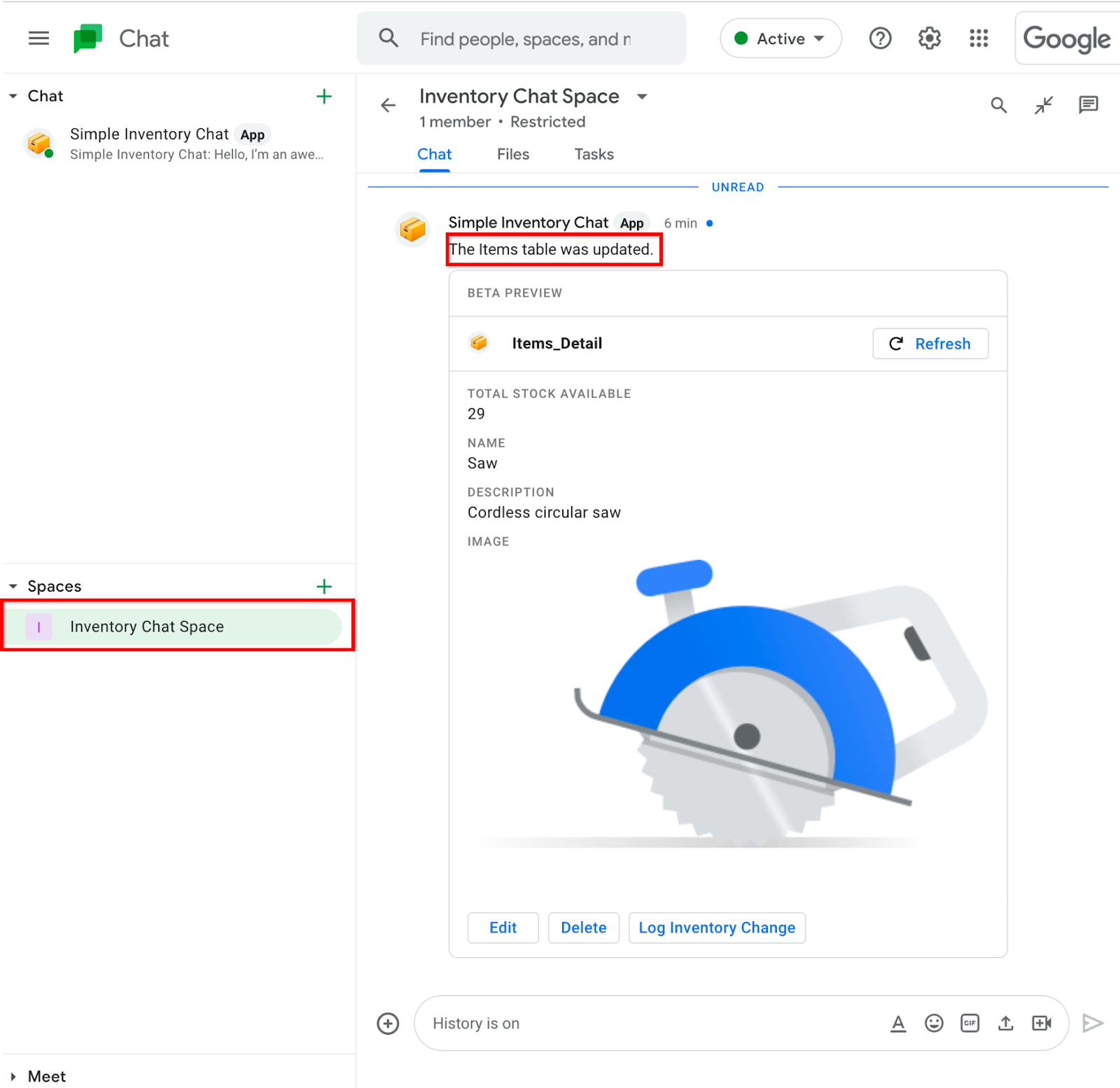
- 返回「Chat」視窗,按一下右下角的「Chat 聊天室」,然後查看新訊息:「『項目』資料表已更新」以及「Items_Detail」Items_Detail聊天資訊卡。

8. 恭喜
您已完成 AppSheet 即時通訊應用程式程式碼研究室!
其他資訊
- AppSheet Chat 應用程式官方文件網站。
