1. Panoramica
ARCore è il framework di Google per la creazione di esperienze di realtà aumentata sugli smartphone. Puoi utilizzare AR Foundation di Unity per creare applicazioni AR multipiattaforma.
Cosa creerai
In questo codelab, creerai un semplice gioco utilizzando AR Foundation. L'obiettivo del gioco è raccogliere pacchi utilizzando un'auto controllata da te con il tuo dispositivo portatile.
Tuttavia, non accade in un mondo interamente virtuale. Mescolando atomi fisici e bit digitali, creerai un nuovo tipo di esperienza per il giocatore creando un gioco che comprenda l'ambiente circostante.
Al termine di questo codelab, il tuo gioco sarà in grado di:
- Rileva gli aerei nel mondo reale e disegna un campo di gioco sopra.
- Proietta i raggi provenienti dall'inquadratura della videocamera e rileva le incroci con gli aerei.
- Reagisci alle condizioni di illuminazione del mondo reale per dare al tuo gioco più realismo.

Obiettivi didattici
- Come configurare un progetto che utilizza AR Foundation di Unity.
- Come utilizzare
ARPlaneManagerper abbonarsi a nuovi piani. - Come utilizzare
Raycastper trovare incroci con geometria virtuale - Come usare
ARLightEstimationDataper illuminare la scena.
Che cosa ti serve
- Un dispositivo ARCore supportato, collegato tramite un cavo USB al computer di sviluppo.
- Google Play Services per AR 1.23 o versioni successive.
- Un'installazione di Unity Hub o Unity 2020 LTS.
2. Configurazione dell'ambiente di sviluppo
In questo passaggio, prepara il tuo ambiente per lo sviluppo con la piattaforma AR di Unity.
Assicurati che il tuo dispositivo sia compatibile con la realtà aumentata
Le esperienze AR sui dispositivi Android si basano su ARCore, disponibile sui dispositivi supportati da ARCore. Assicurati che il tuo dispositivo di sviluppo sia compatibile con l'AR. In alternativa, puoi utilizzare un'istanza di Android Emulator compatibile con la realtà aumentata configurata correttamente.
Configurare il debug USB sul dispositivo
Per eseguire le app di debug, devi attivare le Opzioni sviluppatore sul dispositivo. Se non l'hai ancora fatto, consulta la documentazione di Android relativa all'attivazione delle opzioni sviluppatore e del debug USB.
Installa Unity (2020.3 LTS)
Sulla workstation, installa Unity 2020 LTS. In questo codelab, vengono mostrati screenshot dell'UI di Unity nella versione 2020.3 (LTS). Altre versioni di Unity potrebbero funzionare, ma potrebbero richiedere passaggi aggiuntivi. Il video potrebbe avere un aspetto diverso rispetto agli screenshot mostrati qui.
Crea un nuovo progetto
Crea un nuovo progetto utilizzando il modello Universal Render Pipeline. Assegna un nome descrittivo e una posizione appropriata, quindi premi CREA.

Installa i framework richiesti
La pagina di base per l'AR di Unity è disponibile nel gestore di pacchetti Unity.
- Aprila facendo clic su Finestra > Gestione pacchetti.

- In questa finestra, installa i pacchetti che utilizzerai in questo codelab. Visualizza le ultime versioni di questi framework espandendo la relativa voce tramite l'icona
►. Installa la versione più recente di ciascuno di questi framework:- AR Foundation
- Plug-in ARCore XR
Al termine, il gestore di pacchetti dovrebbe avere il seguente aspetto:

Installa il pacchetto di base
Per questo codelab, abbiamo fornito uno starter pacchetto che contiene prefabbricati e script che velocizzano alcune parti del codelab, in modo che tu possa concentrarti sull'utilizzo di AR Foundation.
- Installa il pacchetto iniziale aprendo Asset > Importa pacchetto > Pacchetto personalizzato... e apertura di
starter-package.unitypackage. - Nella finestra popup, assicurati che sia selezionato tutto.
- Fai clic su Importa.
Modificare le impostazioni di compilazione
Poiché l'applicazione verrà eseguita su Android, imposta la piattaforma di compilazione su Android:
- Apri File > Impostazioni build.
- Nel riquadro Piattaforma, seleziona Android.
- Se vuoi, attiva Build di sviluppo e Debug dello script per conservare le informazioni di debug durante l'esecuzione dell'app.
- Fai clic su Cambia piattaforma.

Modifica impostazioni progetto
AR Foundation deve essere configurato per inizializzare i sistemi XR all'avvio.
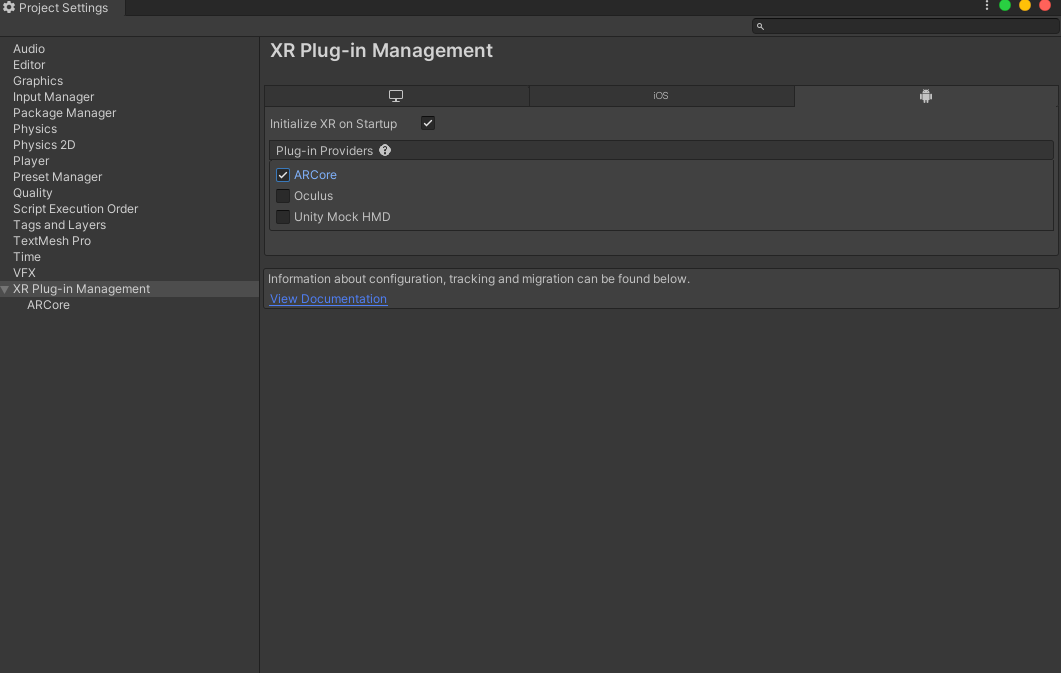
- Apri Modifica > Impostazioni progetto e fai clic sulla sezione Gestione plug-in XR.
- Nella scheda Android, attiva ARCore.

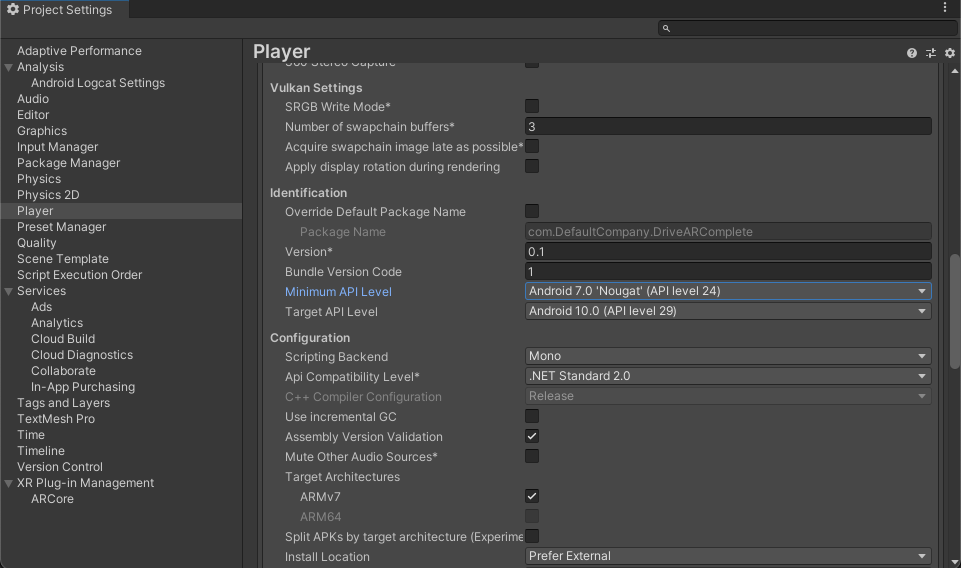
- Nel riquadro di sinistra, fai clic sulla sezione Player.
- Nella scheda Android, in Altre impostazioni, rimuovi Vulkan dalle API grafiche.

- Le app richieste AR che utilizzano ARCore richiedono un livello API minimo di 24. Scorri verso il basso e individua Livello API minimo. Imposta il livello API minimo su 24.

Aggiungi gli elementi di scena richiesti
Il modello di pipeline di Universal Render include alcuni oggetti di gioco che non userai in questo tutorial.
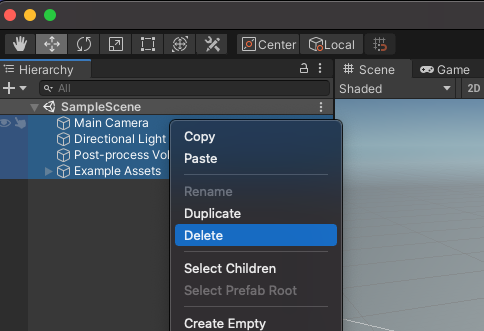
- Elimina tutti gli oggetti di gioco in
SampleScene.

- Aggiungi oggetti AR Foundation. Fai clic con il tasto destro del mouse nel riquadro Gerarchia. Utilizza questo menu per aggiungere:
- XR > Sessione AR: questo oggetto controlla il ciclo di vita di un'esperienza AR.
- XR > Origine sessione AR: questo oggetto trasforma le coordinate AR in coordinate mondiali di Unity.
- Luce > Luce direzionale: fornisce un'origine luminosa per illuminare gli oggetti di gioco.
La gerarchia dovrebbe avere il seguente aspetto:

- Espandi l'origine della sessione AR che hai creato nella gerarchia e seleziona l'oggetto Fotocamera AR. Nello strumento di ispezione, modifica il tag in MainCamera.

Configurare il rendering
La pipeline di rendering universale di Unity richiede una modifica per essere compatibile con AR Foundation.
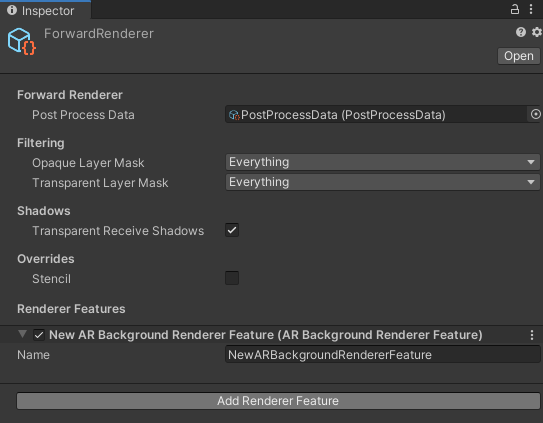
- Nel riquadro Progetto, vai a Risorse > Impostazioni per trovare la risorsa ForwardRenderer.

- Seleziona ForwardRenderer.
- Nel riquadro di ispezione, utilizza Aggiungi funzionalità di rendering per aggiungere una funzionalità di rendering dell'animazione in AR. Questo componente eseguirà il rendering del feed della videocamera nella scena.

Verifica la configurazione
- Assicurati che il dispositivo sia collegato alla corrente e che il debug ADB sia attivo.
- Fai clic su File > Compila ed esegui. L'applicazione verrà caricata sul dispositivo e avviata al termine dell'installazione.
- Dovresti vedere il feed della videocamera sullo schermo del dispositivo.
Nel passaggio successivo, inizierai ad aggiungere funzionalità alla tua app.
3. Rileva gli aerei nel mondo reale
Ora che hai definito una scena di base, puoi iniziare a sviluppare il gioco. In questo passaggio, rileverai gli aerei e li disegnerai nella scena.
Aggiungere un componente ARPlaneManager
Un ARPlaneManager rileva ARPlane e crea, aggiorna e rimuove gli oggetti del gioco quando la comprensione dell'ambiente da parte del dispositivo cambia.
- Utilizzando il riquadro Gerarchia, crea un campo
GameObjectvuoto. - Rinominalo in
Driving Surface Manager. Questo componente mostrerà i piani finché non ne verrà selezionato uno dal player. - Seleziona il nuovo oggetto di gioco. Nel riquadro dell'ispettore, fai clic su Aggiungi componente per aggiungere un gestore piano AR.

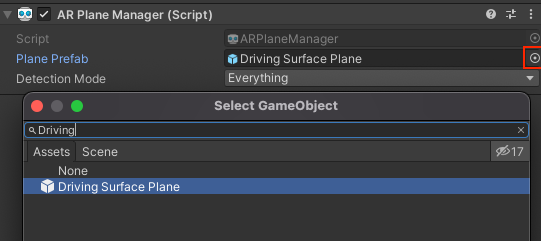
- Configura
ARPlaneManagerimpostando il campoPlane Prefab:- Fai clic sul pulsante accanto a
Noneper visualizzare la finestra Seleziona GameObject. - Seleziona la scheda Asset e cerca Pianeta di guida.
- Fai clic sul pulsante accanto a

Questo prefab del pacchetto iniziale fornisce una trama del pavimento ruvida che verrà utilizzata come decorazione dell'aereo.
- Cambia
Detection ModeinHorizontal. In questo modo,ARPlaneManagerviene configurato per fornire solo piani orizzontali, ideali per la guida.
Aggiungi un componente ARRaycastManager
Un ARRaycastManager espone la funzionalità di raycast. Nel passaggio successivo, utilizzeremo questo oggetto per fornire i controlli all'utente.
- Assicurati che l'oggetto denominato
Driving Surface Managersia selezionato nel riquadro Gerarchia. - Nell'Inspector, fai clic su Aggiungi componente per aggiungere un componente
ARRaycastManagerall'oggetto di gioco.
Non è necessaria alcuna ulteriore configurazione per questo componente.
Aggiungi un componente DrivingSurfaceManager
Un DrivingSurfaceManager è uno script di supporto del pacchetto iniziale che consente di selezionare un ARPlane. Una volta selezionato un ARPlane, tutti gli altri piani verranno nascosti e i nuovi piani verranno disattivati.
- Assicurati che l'oggetto denominato
Driving Surface Managersia selezionato nel riquadro Gerarchia. - Nell'Inspector, fai clic su Aggiungi componente per aggiungere un componente
DrivingSurfaceManagerall'oggetto di gioco.
Non è necessaria alcuna ulteriore configurazione per questo componente.
Esegui l'app
- Fai clic su File > Build and Run... per testare le modifiche.
- Punta il dispositivo verso una superficie orizzontale del mondo reale e spostalo per migliorare la comprensione del mondo da parte di ARCore.

- Quando ARCore ha rilevato un aereo, dovresti vedere una texture sporca che copre le superfici del mondo reale.
ARPlaneManageresegue l'inizializzazione delPlane Prefabspecificato per ogni piano rilevato. Il prefabDriving Surface Planeha un componenteARPlaneMeshVisualizerche crea una mesh per un determinatoARPlane.
Nel passaggio successivo, utilizzerai un aereo rilevato come campo di gioco.
4. Eseguire un test degli hit sugli aerei rilevati
Nel passaggio precedente hai programmato un'applicazione in grado di rilevare gli aerei. Questi piani vengono applicati alla scena del gioco. Ora aggiungerai interattività con questi piani creando un reticolo di mira e un'auto che guiderà sulla superficie dell'aereo rilevato.
Creare un reticolo di mira
Lo schema di controllo per questa app prevede che il giocatore punti il telefono verso una superficie. Per fornire un feedback visivo chiaro sulla posizione designata, utilizzerai un mirino.

Per "rimanere" questo reticolo a un aereo AR, usa un test di successo. Un test di hit è una tecnica che calcola le intersezioni quando si proietta un raggio in una data direzione. Utilizzerai un test di hit per rilevare un incrocio nella direzione del campo visivo della videocamera.

Aggiungi il mirino
- Nel riquadro Progetto nella parte inferiore dello schermo, seleziona Asset > pacchetto iniziale.
- Posiziona il prefab del mirino nella scena trascinandolo nel riquadro Gerarchia del progetto.
- Seleziona il reticolo nella gerarchia.
- Nella finestra di ispezione, fai clic su Aggiungi componente. Aggiungi lo script
ReticleBehaviourdal pacchetto iniziale. Questo script contiene del codice boilerplate per il controllo del mirino. - Lo script
ReticleBehaviourdipende daDriving Surface Managerche hai creato in precedenza, quindi aggiungi la dipendenza facendo clic sul selettoreDriving Surface Manager. Seleziona la scheda Scena e scegliDriving Surface Manager.

Modifica ReticleBehaviour
Lo script ReticleBehavior posiziona il mirino sul piano al centro dell'area visibile del dispositivo.
- Apri lo script
ReticleBehaviour.csfacendo doppio clic sul campoScript. - Determina il centro dello schermo utilizzando il
ViewToScreenPointdella fotocamera. Modifica il metodoUpdate()per aggiungere quanto segue:
var screenCenter = Camera.main.ViewportToScreenPoint(new Vector3(0.5f, 0.5f));
- Utilizza questo punto per eseguire un raycast. Aggiungi quanto segue:
var hits = new List<ARRaycastHit>();
DrivingSurfaceManager.RaycastManager.Raycast(screenCenter, hits, TrackableType.PlaneWithinBounds);
La variabile hits conterrà ARRaycastHit che descrivono i punti sui tracciabili che sono intersecati da ray.
- Determina il punto di intersezione di interesse eseguendo una query sull'elenco
hits. Assegna la priorità al piano bloccato contenuto inDrivingSurfaceManagere, se non esiste, utilizza il primo piano colpito. Aggiungi il seguente codice alla fine diUpdate():
CurrentPlane = null;
ARRaycastHit? hit = null;
if (hits.Length > 0)
{
// If you don't have a locked plane already...
var lockedPlane = DrivingSurfaceManager.LockedPlane;
hit = lockedPlane == null
// ... use the first hit in `hits`.
? hits[0]
// Otherwise use the locked plane, if it's there.
: hits.SingleOrDefault(x => x.trackableId == lockedPlane.trackableId);
}
- Se
hitcontiene un risultato, sposta la trasformazione diGameObjectnella posizione dell'hit.
if (hit.HasValue)
{
CurrentPlane = DrivingSurfaceManager.PlaneManager.GetPlane(hit.Value.trackableId);
// Move this reticle to the location of the hit.
transform.position = hit.Value.pose.position;
}
Child.SetActive(CurrentPlane != null);
Prova il mirino
- Fai clic su File > Build and Run... per testare le modifiche.
- Quando punti il dispositivo verso un aereo, dovresti vedere il reticolo che segue i movimenti della videocamera.

Creare un'auto
Il giocatore controllerà un'auto giocattolo che si dirigerà verso la posizione del mirino. Un modello e il comportamento di questa auto sono forniti nel pacchetto iniziale.
Aggiungere un CarManager alla scena
- In Gerarchia, crea un nuovo
GameObjectvuoto. - Rinominalo in
Car Spawner. - Seleziona l'oggetto che hai creato. Nel riquadro Gerarchia, fai clic su Aggiungi componente per aggiungere il componente
CarManager. - Configura le dipendenze di
CarManagerfacendo clic sul selettore per ogni campo:- Prefabbricati auto: in Asset, seleziona Prefabbricati auto.
- Mirino: in Scena, seleziona Prefab mirino.
- Drive Surface Manager: in Scena, seleziona Drive Surface Manager.
Questo comportamento di CarManager fa sentire una macchinina sull'aereo su cui si trova il reticolo. Se preferisci, puoi consultare lo script CarBehaviour per sapere come è programmata l'auto.
Test drive
- Fai clic su File > Crea ed esegui per testare le modifiche.
- Quando tocchi un aereo, dovresti vedere una piccola auto nella posizione indicata. L'auto seguirà il mirino.
Aggiungi l'elemento del gioco
Ora che il giocatore può controllare un'entità nella scena, assegnagli una destinazione da raggiungere.
- Crea un nuovo
GameObjectvuoto nella gerarchia. - Rinominalo in
Package Spawner. - Seleziona l'oggetto che hai creato. Nel riquadro Gerarchia, fai clic su Aggiungi componente per aggiungere il componente
PackageSpawner. - Configura le dipendenze di
PackageSpawnerfacendo clic sul selettore per ogni campo:- Pacchetto prefabbricato: in Asset, seleziona Pacchetto prefabbricato.
- Driving Surface Manager In Scene, seleziona Driving Surface Manager.
Questo comportamento di PackageSpawner genera un nuovo pacco in una posizione casuale su un ARPlane bloccato se non esiste già un pacco.
Testa il gioco
- Fai clic su File > Compila ed esegui per testare le modifiche. 2. Dopo aver creato un'auto, dovrebbe apparire un pacco.
- Raggiungi il pacco con l'auto.
- Ne verrà visualizzato uno nuovo in una posizione casuale.

5. Configurare la stima dell'illuminazione
Ora che il gioco di base è stato completato, aggiungi un tocco di realismo alla tua scena AR. In questo passaggio utilizzerai l'API Lighting Estimation di ARCore per rilevare l'illuminazione presente nel mondo reale in base ai frame della fotocamera in arrivo. Queste informazioni verranno utilizzate per adattare l'illuminazione della scena in modo che corrisponda a quella reale.
Attiva la stima dell'illuminazione
- In Gerarchia, espandi la sezione Origine sessione AR e seleziona l'oggetto Videocamera AR.
- In Inspector (Ispettore), espandi lo script AR Camera Manager (Gestore della fotocamera AR).
- Modifica il campo Stima dell'illuminazione in Tutto.

Modifica la luce direzionale
- In Gerarchia, seleziona l'oggetto Luce direzionale.
- Aggiungi il componente
LightEstimation. Questo componente del pacchetto iniziale fornisce del codice boilerplate per l'iscrizione alle modifiche dell'illuminazione. - Nella funzione
FrameReceived(), aggiungi:
ARLightEstimationData lightEstimation = args.lightEstimation;
if (lightEstimation.averageBrightness.HasValue)
Light.intensity = lightEstimation.averageBrightness.Value;
if (lightEstimation.averageColorTemperature.HasValue)
Light.colorTemperature = lightEstimation.averageColorTemperature.Value;
if (lightEstimation.colorCorrection.HasValue)
Light.color = lightEstimation.colorCorrection.Value;
if (lightEstimation.mainLightDirection.HasValue)
Light.transform.rotation = Quaternion.LookRotation(lightEstimation.mainLightDirection.Value);
if (lightEstimation.mainLightColor.HasValue)
Light.color = lightEstimation.mainLightColor.Value;
if (lightEstimation.mainLightIntensityLumens.HasValue)
Light.intensity = lightEstimation.averageMainLightBrightness.Value;
if (lightEstimation.ambientSphericalHarmonics.HasValue)
{
RenderSettings.ambientMode = AmbientMode.Skybox;
RenderSettings.ambientProbe = lightEstimation.ambientSphericalHarmonics.Value;
}
Testa le modifiche
- Fai clic su File > Compila ed esegui per testare le modifiche.
- Quando guardi gli oggetti nella scena, potresti notare che sono colorati in base all'illuminazione dell'ambiente.
- Se possibile, prova a modificare l'illuminazione. Ad esempio, prova a spegnere le luci nella stanza in cui ti trovi. Dovresti vedere l'illuminazione degli oggetti che si adatta al cambiamento dell'illuminazione reale.

6. Conclusione
Complimenti! Hai completato questo codelab su Unity AR Foundation.
Argomenti trattati
- Come configurare un progetto di base utilizzando la base AR di Unity e la pipeline di rendering universale.
- Come utilizzare
ARPlaneManagerper abbonarsi a nuovi aerei. - Come utilizzare
Raycastper trovare le intersezioni con la geometria virtuale. - Come utilizzare
ARLightEstimationDataper illuminare la scena.
Passaggi successivi
- Consulta gli esempi di AR Foundation di Unity.
- Consulta la documentazione di AR Foundation.
- Consulta la documentazione di Google sulle estensioni ARCore per la AR Foundation di Unity.
Compiti bonus
Se vuoi ampliare il gioco che hai creato qui, ecco alcune idee che potresti perseguire:
- Aggiungi un contatore dei punti al tuo gioco modificando un
TextMeshProquando unPackageManagergenera un nuovo pacchetto. - Controlla le informazioni sul rendimento quando il gioco è in esecuzione attivando l'Overlay sul rendimento.
- Usa i Raycast permanenti per posizionare per primi i nuovi oggetti nella scena. Quando viene rilevato un piano in quell'area, l'oggetto si aggiorna per agganciarsi a quell'area.

