1. Visão geral
Este codelab é uma continuação dos conceitos apresentados no curso Accelerated Mobile Pages Foundation. É necessário ter concluído o codelab anterior antes de iniciar este laboratório ou pelo menos ter um conhecimento básico dos principais conceitos de AMP.
Neste codelab, você aprenderá como a AMP lida com publicidade, análises, incorporação de vídeos, integração de mídias sociais, carrosséis de imagens e muito mais. Para isso, você usará o exemplo do codelab sobre fundamentos adicionando esses recursos por meio dos vários componentes AMP.
O que você vai aprender
- Anúncios de display com amp-ad.
- Incorpore vídeos do YouTube, Twitter Cards e elementos de texto responsivos.
- Crie carrosséis com imagens e combinações de conteúdo usando o amp-carousel.
- Padrões de acompanhamento simples com amp-analytics.
- Formas de adicionar a navegação do site à sua página.
- Como as fontes funcionam com AMP
O que é necessário
- Código de amostra
- Chrome (ou um navegador equivalente que possa inspecionar o Console JavaScript)
- Python (preferencialmente 2.7) ou a extensão do Chrome 200 OK Web Server
- Editor de código (por exemplo, Atom, Sublime, Notepad++)
2. Fazer o download do exemplo de código
Você pode fazer o download de todo o exemplo de código para seu computador:
...ou clonar o repositório do GitHub pela linha de comando:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Faça o download de um arquivo ZIP que contém vários exemplos de arquivos de recursos e a página article.html inicial.
Descompacte a pasta e acesse o diretório usando a linha de comando do computador.
3. Executar a página de exemplo
Para testar a página de exemplo, precisamos acessar os arquivos por um servidor da Web. Existem várias maneiras de criar um servidor da Web temporário e local para fins de teste. Neste codelab, forneceremos instruções para três opções disponíveis:
- O app "Servidor da Web para Chrome" do Google Chrome: esta é a abordagem recomendada, por ser a solução mais simples e multiplataforma disponível. Observação: essa abordagem exige que o Google Chrome esteja instalado.
- Firebase Hosting: uma opção alternativa se você também tiver interesse em conhecer nossa nova plataforma de hospedagem de ativos estáticos, o "Firebase Hosting". Ativado para SSL por padrão.
- Um servidor Python HTTP local: requer acesso à linha de comando.
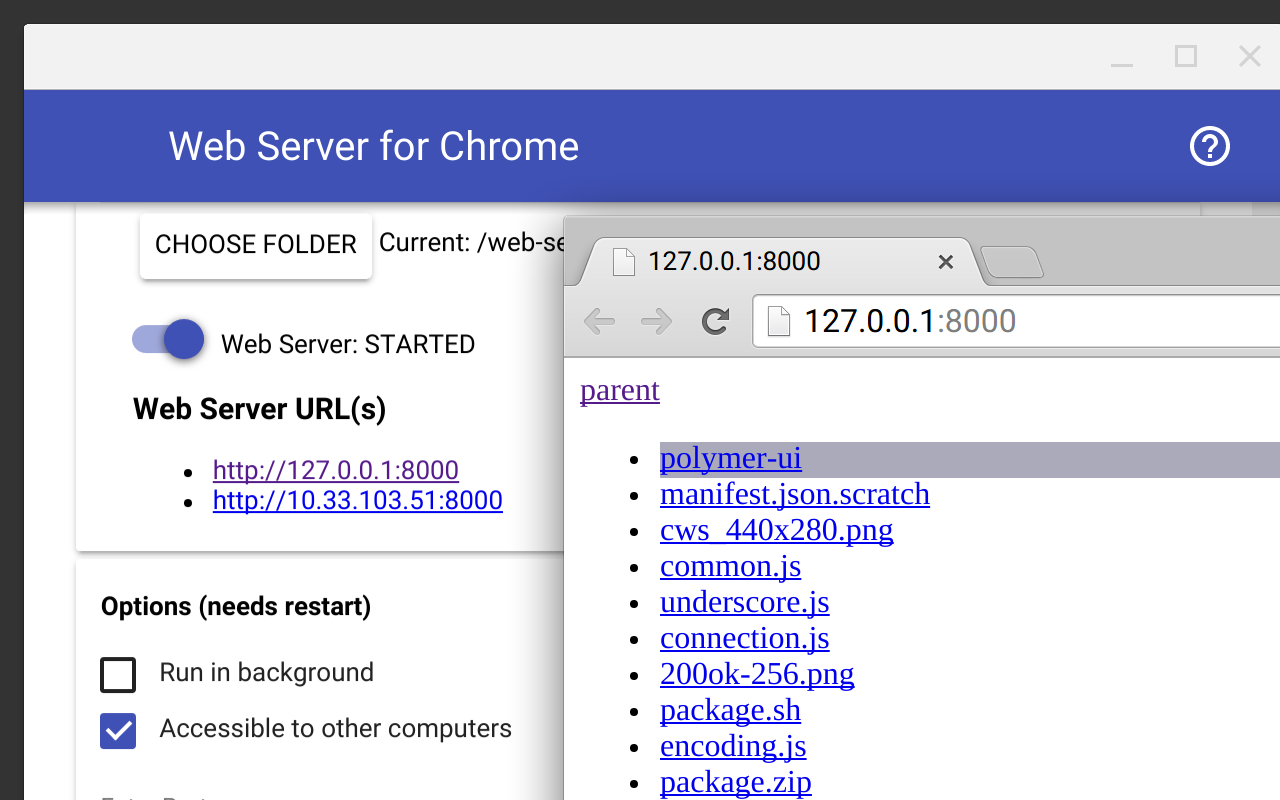
Opção 1: servidor da Web para Chrome
A opção "Servidor da Web para Chrome" app neste link na Chrome Web Store.

Depois de instalar o aplicativo do Google Chrome, você deve apontar o aplicativo para uma pasta específica por meio do botão "Escolher pasta" . Para este codelab, você deve selecionar a pasta em que descompactou os arquivos de exemplo do codelab.
Além disso, você deve marcar a caixa "Exibir automaticamente index.html" e defina a porta como "8000". Reinicie o servidor da Web para que essas mudanças entrem em vigor.
Acesse este URL por:
http://localhost:8000/article.amp.html
Se o URL acima for carregado corretamente, você poderá prosseguir para a próxima seção.
Opção 2: Firebase Hosting
Se quiser conhecer nossa nova hospedagem estática na Web, siga as instruções disponíveis aqui para implantar seu site AMP em um URL do Firebase Hosting.
O Firebase Hosting é um provedor de hospedagem estática que pode ser usado para implantar e hospedar rapidamente um site estático e seus recursos. incluindo arquivos HTML, CSS e JavaScript. Os usuários se beneficiam da latência reduzida porque o conteúdo estático é armazenado em cache em uma rede de fornecimento de conteúdo (CDN) com pontos de presença (PoPs) localizados em todo o mundo.
Por fim, o Firebase Hosting é sempre disponibilizado via SSL, o que é ótimo para AMP e a Web em geral. Se você estiver mais interessado apenas em AMP, ignore esta opção.
Opção 3: servidor HTTP Python
Se você não usa o Google Chrome ou tem dificuldades para instalar a extensão do Google Chrome, também pode usar o Python na linha de comando para iniciar um servidor da Web local.
Para executar o servidor HTTP integrado do Python a partir da linha de comando, basta executar o seguinte:
python -m SimpleHTTPServer
E acesse este URL:
http://localhost:8000/article.amp.html
4. Conhecer os principais componentes das AMP
Com o sistema de componentes de AMP, podemos criar rapidamente recursos eficientes e responsivos nos nossos artigos com o mínimo de esforço. A biblioteca AMP JavaScript principal na tag <head> inclui vários componentes principais:
- amp-ad: contêiner para exibir um anúncio.
- amp-img: substituto para a tag img de HTML.
- amp-pixel: usado como pixel de rastreamento para contar visualizações de página.
- amp-video: substituto da tag de vídeo HTML5.
Todos os componentes principais acima podem ser usados imediatamente em um documento AMP. O código de exemplo já usa amp-img na nossa página e exploramos como ele se relaciona com o sistema de layout AMP no codelab Foundations AMP. Então, vamos explorar o amp-ad no próximo capítulo.
5. Adicionar um anúncio
Seu exemplo de página article.amp.html deve ficar assim:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
A página acima é simples. O fato mais interessante dela é que ela passa tanto pela validação de AMP quanto pela validação de metadados do mecanismo de pesquisa do Schema.org. Se esta página fosse implantada em um site de notícias, ela estaria qualificada para inclusão no novo carrossel da Pesquisa Google dedicado ao conteúdo AMP, sendo um ótimo ponto de partida para nosso trabalho.
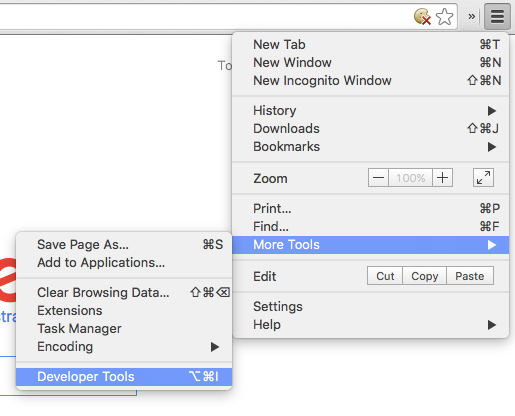
Antes de alterar a página, vamos abrir as Ferramentas para desenvolvedores do Chrome. Ao trabalhar em um site (especialmente em um site móvel), é recomendável simular uma experiência móvel durante os testes no navegador. Comece abrindo o Console do desenvolvedor no Google Chrome via Menu > More Tools > Developer Tools:

Inspecione a saída JavaScript no console para desenvolvedores. Verifique se a guia Console está selecionada:

Agora, clique no botão de simulação de dispositivo no console do desenvolvedor. Ela é representada por um smartphone e um tablet lado a lado:

No menu exibido, defina o dispositivo como "Nexus 5X":

Agora podemos começar a trabalhar na página em si. Tente adicionar um anúncio ao nosso artigo AMP.
Todos os anúncios em AMP são criados usando o componente amp-ad. Usando esse componente, podemos configurar nossos anúncios de várias maneiras, como largura, altura e modo de layout. No entanto, muitas plataformas de publicidade exigem configurações adicionais, como o ID da conta da rede de publicidade, qual anúncio será veiculado ou opções para segmentar a publicidade. Para amp-ad, basta preencher as várias opções necessárias como atributos HTML.
Veja este exemplo de um anúncio da Double Click:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Como você pode ver, essa é uma configuração muito simples. O atributo type informa ao componente amp-ad qual plataforma de publicidade você quer usar. Neste caso, queríamos a plataforma do Double Click e, portanto, o valor do tipo era doubleclick.
O atributo data-slot é mais exclusivo. Todos os atributos que começam com data- em amp-ad são específicos do fornecedor. Isso significa que nem todos os fornecedores exigirão necessariamente esse atributo específico nem reagirão necessariamente se ele for fornecido. Por exemplo, compare o exemplo do Double Click acima com uma publicidade de teste da plataforma A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Tente adicionar os dois exemplos acima ao artigo logo após a tag <header>. Atualize a página para ver dois anúncios de teste:

Vamos conhecer outras opções disponíveis para usar com o DoubleClick. Tente adicionar estas duas configurações de segmentação geográfica à sua página:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Infelizmente, a segmentação geográfica não pode ser controlada a partir do código da própria página. No entanto, esses anúncios de teste já foram configurados no painel do DoubleClick para exibição apenas em determinados países, especificamente no Reino Unido e nos Estados Unidos da América.
Atualize a página e confira. A captura de tela a seguir foi feita na Austrália, então nenhum dos anúncios está carregando:

O exemplo de segmentação geográfica acima demonstra como o amp-ad é flexível o suficiente para todos os tipos de recursos da plataforma de publicidade.
Veja a seguir as redes de publicidade compatíveis no momento:
- A9
- Adblade
- Adform
- AdReactor
- Google AdSense
- AdTech
- Criteo
- Ponto e mídia
- Doubleclick (link em inglês)
- Flite
- Gênios do setor
- OpenX
- plista (em inglês)
- Smart AdServer (em inglês)
- Yieldmo
- Revcontent
- TripleLift
- Teads (link em inglês)
- I-Mobile
- Webediads
Consulte a página de documentação do componente de anúncios AMP para ver informações sobre as plataformas de anúncios compatíveis mais recentes.
No próximo capítulo, veremos componentes AMP mais avançados e veremos como incluí-los nos documentos AMP.
6. Expandir conteúdo com componentes estendidos
Agora você tem um documento AMP básico com texto, imagem e até mesmo um anúncio incorporado na página. Todos os ingredientes essenciais para contar uma história e gerar receita com seu conteúdo. No entanto, os sites modernos geralmente incluem outros recursos além de imagens e texto.
Então, vamos aprimorar nosso documento AMP e explorar quais componentes estão disponíveis além dos principais mencionados anteriormente.
Neste capítulo, tentaremos adicionar funcionalidades da Web mais avançadas que são comumente encontradas em artigos de notícias:
- Vídeos do YouTube
- Tweets
- Citações de artigos
Incorporar um vídeo do YouTube
Vamos tentar incorporar um vídeo do YouTube ao documento. O código a seguir incorpora um vídeo e o adiciona à sua página:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Atualize a página e acesse-a. Você verá este texto em vez de um vídeo: "Não foi possível carregar o vídeo".
Mesmo que seu navegador mostre vídeos do YouTube sem problemas, você ainda receberá esse erro. Por quê? Não houve falha no carregamento do vídeo, e sim no próprio componente.
Nem todos os componentes estão incluídos no arquivo JavaScript da biblioteca AMP principal. Precisamos incluir uma solicitação JavaScript adicional para o componente YouTube em particular. Todos os componentes, exceto um conjunto principal, exigirão essas referências JavaScript adicionais.
Adicione a seguinte solicitação à tag <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Atualize a página para ver o vídeo do YouTube:

Mais uma vez, especificamos a largura e a altura do vídeo para que a proporção seja calculada pelo sistema de layout AMP. Além disso, o tipo de layout foi definido como responsivo, o que significa que este vídeo preencherá a largura do elemento pai.
Saiba mais sobre o componente YouTube.
Exibir um tweet
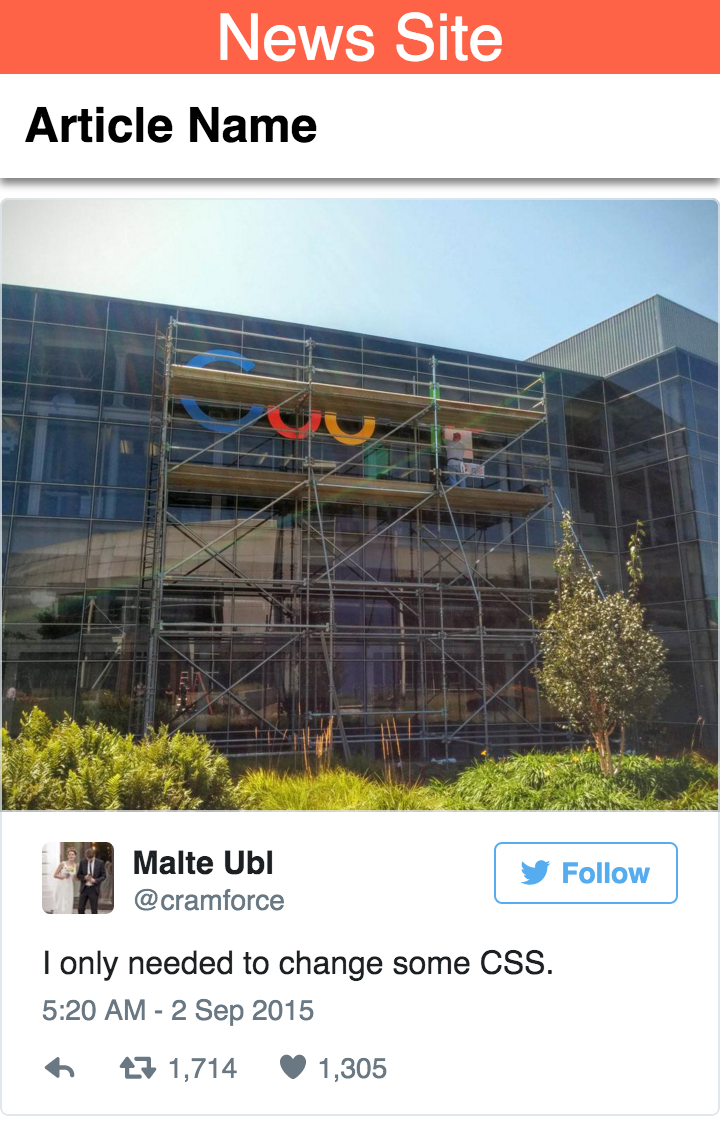
Incorporar tweets pré-formatados do Twitter é um recurso comum de artigos de notícias. O componente AMP Twitter oferece essa funcionalidade com facilidade.
Para começar, adicione a seguinte solicitação JavaScript à tag <head> do documento:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Agora, no seu artigo, adicione este código para incorporar o tweet:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
O atributo data-tweetid é outro exemplo de atributo personalizado exigido por um fornecedor de plataforma específico. Nesse caso, o Twitter reconhece o atributo data-tweetid como correspondente a um tweet específico a ser incorporado na página.
Atualize o navegador e acesse a página. Você verá o tweet:

Saiba mais sobre o componente Twitter.
Destacar uma citação do artigo
Um elemento comum em artigos de notícias é destacar trechos de texto particularmente interessantes. Por exemplo, uma citação de uma fonte específica ou um fato importante pode ser repetido em uma fonte maior para chamar a atenção do leitor.
No entanto, como nem todas as aspas ou todos os snippets de texto têm necessariamente o mesmo comprimento de caracteres de string, pode ser difícil equilibrar o tamanho da fonte maior com a quantidade de espaço que o texto específico consumirá na página.
O AMP inclui outro componente especificamente para esse tipo de situação, chamado amp-fit-text. Ela permite definir um elemento com largura e altura fixas e um tamanho máximo de fonte. O componente dimensiona de forma inteligente o tamanho da fonte para ajustar o texto da citação à largura e altura disponíveis.
Vamos testar. Primeiro, adicione a biblioteca do componente ao elemento <head> :
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Adicione o seguinte à sua página:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Atualize a página e confira o resultado.
Agora faça mais experimentos. O que acontece quando a citação é muito mais curta?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Ou que tal uma citação mais longa?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Como último experimento com o amp-fit-text, tente criar um texto curto, como #YOLO, com uma altura muito maior (por exemplo, um valor de 400) e manter o valor de 42 para o atributo max-font-size. Como a página ficaria? O texto é centralizado verticalmente ou a altura da tag amp-fit-text diminui para se ajustar ao tamanho máximo da fonte? Saber o que você sabe sobre o sistema de layout do AMP tente responder à pergunta antes de editar o documento.
7. Carrosséis complexos
Outro recurso comum no desenvolvimento da Web é um carrossel. A tecnologia AMP inclui um componente genérico projetado para atender a essa necessidade. Vamos começar com um exemplo simples, como um carrossel de imagens.
Inclua a biblioteca de componentes do carrossel adicionando a seguinte solicitação JavaScript à tag <head> do documento:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
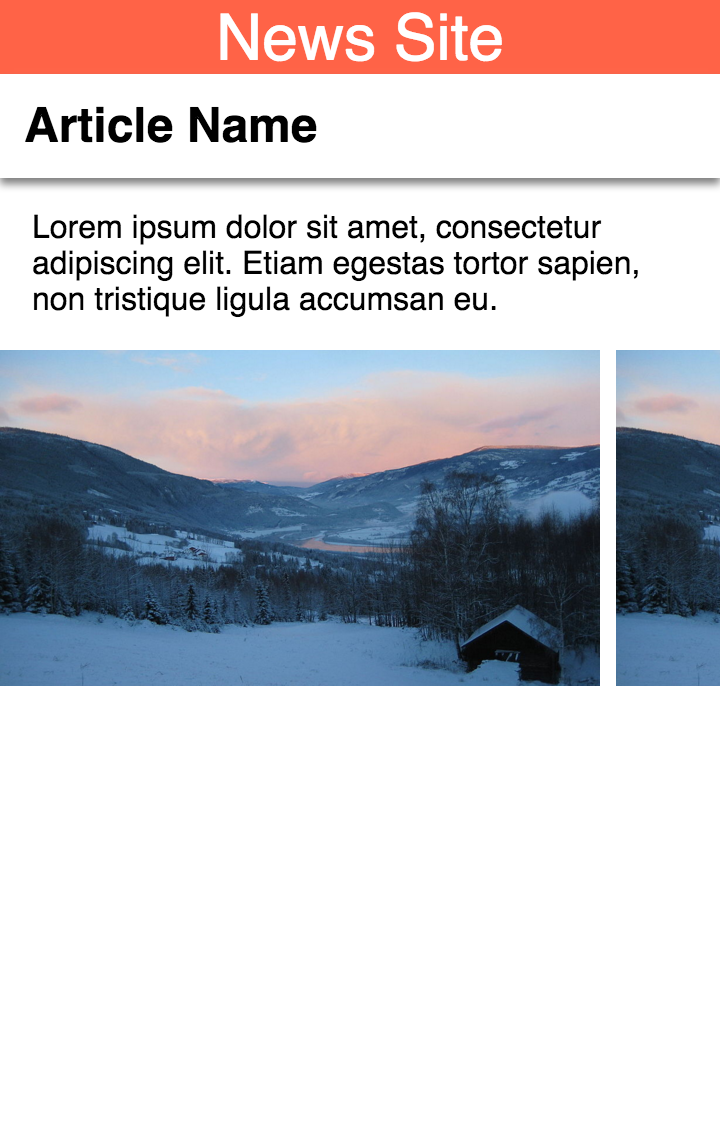
Em seguida, incorporaremos um carrossel de imagens simples com um layout responsivo e largura e altura predefinidas. Adicione o seguinte à sua página:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Atualize sua página e você verá um carrossel nela:

É possível configurar o componente de carrossel de várias maneiras. Tente mudar o tipo para slides e veja o resultado. Mude o atributo layout do amp-carousel e as imagens dentro dele para responsive também.
Agora, em vez de uma lista de rolagem de elementos, você verá um elemento de cada vez. Tente deslizar na horizontal para se mover pelos elementos. Se você deslizar até o terceiro elemento, não será mais possível deslizar.
Em seguida, adicione o atributo loop. Atualize a página e tente deslizar para a esquerda imediatamente. O carrossel funciona sem parar.
Por fim, vamos fazer com que esse carrossel seja reproduzido automaticamente a uma taxa de dois segundos. Adicione o atributo autoplay à página e o atributo de atraso com um valor de 2.000, desta forma: delay="2000".
O resultado final vai ficar assim:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Atualize a página e faça uma experiência.
Carrosséis de imagens são ótimos, mas e se quisermos mostrar um conteúdo mais complexo no carrossel? Vamos tentar misturar um pouco as coisas, colocando um anúncio, um pouco de texto e uma imagem em um único carrossel. O amp-carousel pode realmente lidar com essa mistura de uma só vez? Com certeza.
Primeiro, adicione esse estilo à página para garantir que os componentes amp-fit-text e amp-carousel funcionem juntos com segurança:
amp-fit-text {
white-space: normal;
}
Agora, tente colocar o seguinte código de carrossel em sua página:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Atualize a página para exibir algo parecido com isto:


Saiba mais sobre o componente Carrossel.
8. Acompanhar com amp-analytics
As plataformas de análise geralmente são integradas a sites por meio de snippets JavaScript inline e chamadas de função que acionam eventos que são enviados de volta ao sistema de análise. A tecnologia AMP oferece uma sintaxe de configuração JSON flexível para reproduzir esse processo em diversos parceiros de análise.
Veja a seguir um exemplo do acompanhamento do Google Analytics tradicional baseado em JavaScript, que será reescrito no formato JSON do amp-analytics. Primeiro, a abordagem tradicional do JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
O processo acima é bem simples. Ele envia uma notificação para que o evento de visualização de página seja acompanhado.
Para replicar tudo o que foi descrito acima no componente amp-analytics, primeiro incluímos a biblioteca de componentes no <head> do documento:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
E então incluímos o componente da seguinte forma:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Pode parecer mais complicado, mas, na verdade, é um formato muito flexível para descrever vários tipos diferentes de eventos. Além disso, o formato JSON não inclui o blob de código JavaScript no exemplo tradicional, o que poderia levar a erros se alterado acidentalmente.
No formato JSON, a chave de acionadores inclui um conjunto de chaves que representam todos os acionadores de eventos que vamos acompanhar. As chaves desses acionadores são descrições do evento, por exemplo, "exibição de página padrão". acima. O valor da chave do título tem relação com o nome da página que está sendo visualizada.
Expandindo o exemplo acima, podemos adicionar outro acionador "clique em #header trigger":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Esse acionador é exatamente o que parece, usando o seletor de DOM "#header" podemos consultar uma tag com o ID "header" e caso seja "clicado" ou tocamos no dispositivo, enviamos uma ação de evento "clicked-header". à plataforma de análise com o rótulo de categoria "examples".
Se você tem uma plataforma de acompanhamento personalizada que gostaria de integrar, ainda pode usar amp-analytics e definir seus próprios endpoints de URL personalizados para as informações de acompanhamento. Leia mais sobre o componente amp-analytics aqui.
9. Como navegar no seu site
Um requisito comum dos sites para dispositivos móveis é a inclusão de um menu de navegação. Esses menus podem ter várias formas. Veja alguns exemplos de como a navegação pode ser apresentada em um documento AMP:
- Crie um link de volta para sua página inicial: a opção mais simples.
- Um menu de subtítulo por meio do componente carrossel.
Link da página inicial
A maneira mais simples de fazer com que os usuários acessem as opções de navegação comuns do seu site é direcioná-los de volta à interface normal do site.
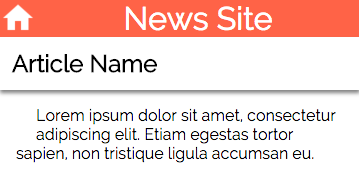
Adicione este link HTML à tag <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
E adicione esta regra ao CSS in-line:
.home-button {
float: left;
}
Agora atualize a página. Você verá um link no canto superior esquerdo da página apontando para homepage.html. Ao clicar nesse link, você descobrirá que ele não leva a lugar nenhum.

Esse link pode ser substituído pelo URL da página inicial do seu site para permitir que os usuários naveguem para outras partes do site por meio da navegação normal.
Como mencionado, essa é a abordagem mais simples disponível, aproveitando a navegação atual do seu site. A seguir, vamos explorar duas alternativas.
Menu do subtítulo
Outra abordagem para esse problema é apresentar o menu de navegação do seu site no documento AMP. Para manter uma pequena seção da página restrita, podemos usar um carrossel para apresentar um menu rolável abaixo do cabeçalho do site.
Como precisamos do componente de carrossel, adicione o JavaScript dele à tag <head> da sua página:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
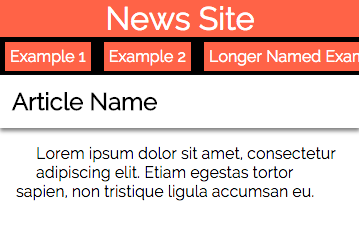
Adicione este snippet de HTML logo abaixo da tag <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
E adicione estas regras ao CSS in-line:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Agora atualize a página. Você verá um menu de links abaixo do título do artigo. Esse menu pode ser rolado horizontalmente para armazenar vários links de navegação.

Essa navegação por submenu é uma ótima maneira de armazenar muitos links sem ocupar muito espaço em sua página.
10. Adicionar fontes
Como discutido anteriormente, não são permitidas solicitações de folha de estilo externas em documentos AMP. No entanto, há uma exceção a essa regra: as fontes.
As fontes são uma parte importante da experiência de leitura de artigos para usuários da Web. Como os navegadores da Web buscam arquivos de fonte em folhas de estilo externas, essa exclusão nas AMP é necessária.
Tente adicionar uma referência à fonte Raleway ao documento:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Agora, atualize seu CSS para incluir uma referência ao Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Atualize a página e confira a nova aparência. Inspecione também a saída do validador e observe que não há reclamações em relação a essa solicitação externa.
11. Parabéns!
Você concluiu o laboratório de código AMP avançado e conheceu vários componentes importantes da tecnologia AMP.
Esperamos que esteja claro para você como amp-ad e amp-analytics podem ser usados para oferecer suporte a todos os tipos de diferentes plataformas de publicidade e fornecedores de análise. Consulte a lista completa de componentes AMP disponíveis.
Confira abaixo alguns tópicos e links adicionais para amplificar suas habilidades ainda mais.
- AMP By Example: um extenso catálogo de exemplos de componentes e padrões de componentes de AMP.
- Exemplos de anúncios de clique duplo: um catálogo extenso de exemplos de anúncios AMP.
- Tudo sobre a descoberta de páginas
- Tags HTML não permitidas
- Regras de CSS e Animações
- Mais sobre iframes
- A CDN da AMP
- Lista de componentes AMP disponíveis
