1. 개요
이 Codelab은 Accelerated Mobile Pages Foundations에서 소개한 개념의 연장선상에서 진행됩니다. 이 실습을 시작하기 전에 이전 Codelab을 완료했거나 적어도 AMP의 핵심 개념에 대한 기본적인 이해가 있어야 합니다.
이 Codelab에서는 AMP가 광고, 분석, 동영상 삽입, 소셜 미디어 통합, 이미지 캐러셀 등을 처리하는 방법을 알아봅니다. 이를 위해 다양한 AMP 구성요소를 통해 이러한 기능을 추가하여 Foundations Codelab의 예시를 기반으로 빌드합니다.
학습할 내용
- amp-ad를 사용한 디스플레이 광고
- YouTube 동영상, Twitter 카드, 반응형 텍스트 요소를 삽입합니다.
- amp-carousel을 사용하여 이미지와 콘텐츠 조합으로 캐러셀을 빌드합니다.
- amp-analytics를 사용한 간단한 추적 패턴
- 페이지에 사이트 탐색을 추가하는 방법
- 글꼴이 AMP에서 작동하는 방식
필요한 항목
- 샘플 코드
- Chrome (또는 JavaScript 콘솔을 검사할 수 있는 동등한 브라우저)
- Python (2.7 권장) 또는 Chrome 200 OK Web Server 확장 프로그램
- 코드 편집기 (예: Atom, Sublime, Notepad++)
2. 샘플 코드 가져오기
모든 샘플 코드를 컴퓨터에 다운로드할 수 있습니다.
...또는 명령줄에서 GitHub 저장소를 클론합니다.
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
여러 예시 리소스 파일과 시작 article.html 페이지가 포함된 ZIP 파일을 다운로드합니다.
폴더의 압축을 풀고 컴퓨터의 명령줄을 통해 디렉터리로 이동합니다.
3. 샘플 페이지 실행
샘플 페이지를 테스트하려면 웹 서버에서 파일에 액세스해야 합니다. 테스트에 사용할 임시 로컬 웹 서버를 만드는 방법에는 여러 가지가 있습니다. 이 Codelab에서는 다음 3가지 옵션에 관한 안내를 제공합니다.
- Chrome 앱 'Chrome용 웹 서버' - 사용할 수 있는 가장 간단한 크로스 플랫폼 솔루션이므로 권장되는 방법입니다. 참고: 이 방법을 사용하려면 Chrome을 설치해야 합니다.
- Firebase 호스팅 - Google의 새로운 정적 애셋 호스팅 플랫폼인 'Firebase 호스팅'을 살펴보는 데 관심이 있는 경우 대안이 될 수 있습니다. 기본적으로 SSL이 사용됩니다.
- 로컬 HTTP Python 서버: 명령줄에 액세스할 수 있어야 합니다.
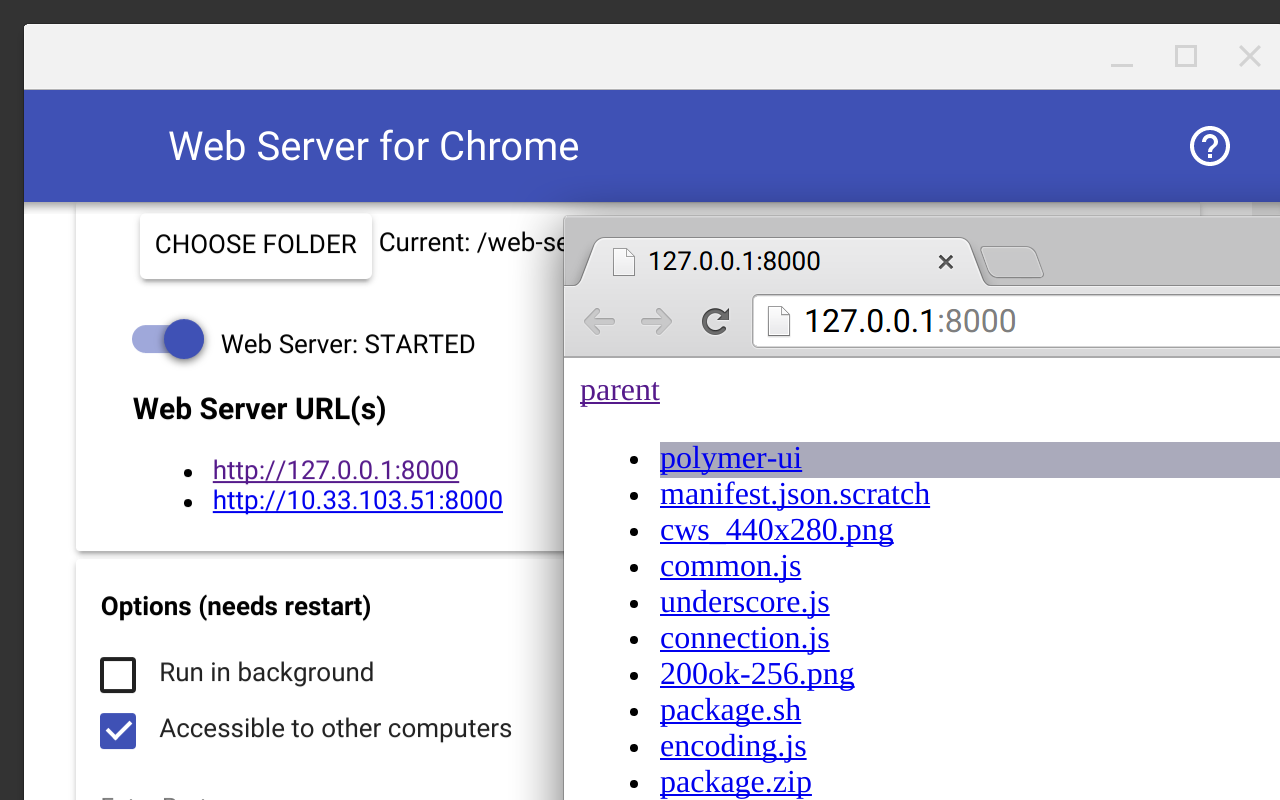
옵션 1: Chrome용 웹 서버
'Web Server for Chrome' Chrome 웹 스토어의 이 링크에서 앱을 다운로드할 수 있습니다.

Chrome 앱을 설치한 후에는 '폴더 선택'을 통해 앱이 특정 폴더를 가리키도록 해야 합니다. 버튼을 클릭합니다. 이 Codelab의 경우 Codelab 예시 파일의 압축을 푼 폴더를 선택해야 합니다.
또한 '자동으로 index.html 표시'를 선택해야 합니다. 옵션을 선택하고 포트를 '8000'으로 설정합니다. 변경사항을 적용하려면 웹 서버를 다시 시작해야 합니다.
다음 경로를 통해 이 URL에 액세스하세요.
http://localhost:8000/article.amp.html
위 URL이 성공적으로 로드되면 다음 섹션으로 넘어갈 수 있습니다.
옵션 2: Firebase 호스팅
새로운 Firebase 정적 웹 호스팅에 관심이 있다면 여기에서 제공되는 안내에 따라 AMP 사이트를 Firebase 호스팅 URL에 배포하세요.
Firebase 호스팅은 정적 웹사이트와 그 자산을 빠르게 배포하고 호스팅하는 데 사용할 수 있는 정적 호스팅 업체입니다. HTML, CSS, JavaScript 파일 등이 포함됩니다. 정적 콘텐츠가 전 세계에 위치한 접속 지점 (PoP)을 갖춘 콘텐츠 전송 네트워크 (CDN)에 캐시되므로 지연 시간 단축이라는 이점을 누릴 수 있습니다.
마지막으로, Firebase 호스팅은 항상 SSL을 통해 제공되므로 일반적으로 AMP와 웹에 적합합니다. 순전히 AMP에만 집중하고 싶다면 이 옵션을 무시하면 됩니다.
옵션 3: HTTP Python 서버
Chrome을 사용하지 않거나 Chrome 확장 프로그램을 설치하는 데 어려움을 겪고 있다면 명령줄에서 Python을 사용하여 로컬 웹 서버를 실행할 수도 있습니다.
Python의 내장 HTTP 서버를 명령줄에서 실행하려면 다음을 실행하기만 하면 됩니다.
python -m SimpleHTTPServer
그리고 다음 URL에 액세스합니다.
http://localhost:8000/article.amp.html
4. 핵심 AMP 구성 요소 알아보기
AMP의 구성 요소 시스템을 사용하면 최소한의 노력으로 효율적이고 반응하는 기능을 신속하게 기사에 빌드할 수 있습니다. <head> 태그의 핵심 AMP JavaScript 라이브러리에는 다음과 같은 여러 핵심 구성요소가 포함되어 있습니다.
- amp-ad - 광고를 표시하는 컨테이너입니다.
- amp-img - HTML img 태그를 대체합니다.
- amp-pixel - 페이지 조회수를 계산하는 추적 픽셀로 사용됩니다.
- amp-video - HTML5 동영상 태그를 대체합니다.
위의 모든 핵심 구성 요소는 AMP 문서에서 즉시 사용할 수 있습니다. 예시 코드는 페이지에서 이미 amp-img를 활용하고 있으며 AMP Foundations Codelab에서 이 코드가 AMP 레이아웃 시스템과 어떤 관련이 있는지 살펴보았으니 다음 장에서는 amp-ad에 관해 알아보겠습니다.
5. 광고 추가
샘플 article.amp.html 페이지는 다음과 같습니다.
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
위의 페이지는 간단한 페이지이며, 이 페이지의 가장 흥미로운 사실은 AMP 유효성 검사와 Schema.org 검색엔진 메타데이터 유효성 검사를 모두 전달한다는 것입니다. 이 페이지가 뉴스 웹사이트에 배포되면 AMP 콘텐츠 전용의 새로운 Google 검색 캐러셀에 포함될 수 있으므로, 작업의 시작점으로 삼을 수 있을 것입니다.
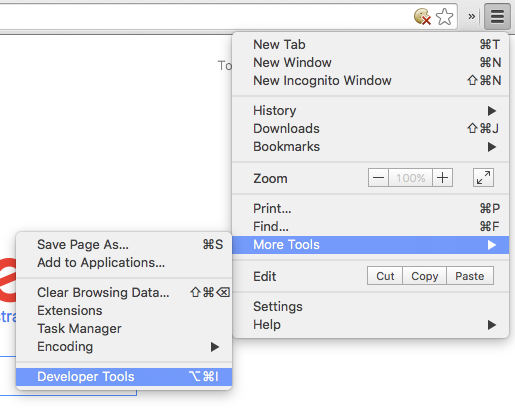
페이지를 변경하기 전에 Chrome 개발자 도구를 열어 보겠습니다. 웹사이트 (특히 모바일 중심 웹사이트)에서 작업할 때는 브라우저에서 테스트할 때 모바일 환경을 시뮬레이션하는 것이 좋습니다. Menu > More Tools > Developer Tools를 통해 Chrome에서 Play Console을 열어 시작합니다.

이제 개발자 콘솔에서 자바스크립트 출력을 검사합니다. 콘솔 탭을 선택했는지 확인합니다.

이제 개발자 콘솔에서 기기 시뮬레이션 버튼을 클릭합니다. 다음과 같이 나란히 놓인 스마트폰과 태블릿으로 표시됩니다.

표시되는 메뉴에서 기기를 'Nexus 5X'로 설정합니다.

이제 페이지 작업을 시작할 수 있습니다. AMP 기사에 광고를 추가해 보겠습니다.
AMP의 모든 광고는 amp-ad 구성요소를 사용하여 구성됩니다. 이 구성요소를 사용하면 너비, 높이, 레이아웃 모드와 같은 여러 가지 방법으로 광고를 구성할 수 있습니다. 그러나 많은 광고 플랫폼에서는 게재해야 하는 광고 네트워크의 계정 ID 또는 광고 타겟팅 옵션과 같은 추가 구성이 필요합니다. amp-ad의 경우 HTML 속성으로 필요한 다양한 옵션을 채우기만 하면 됩니다.
아래의 Double Click 광고 예시를 살펴보세요.
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
보시다시피 매우 간단한 구성입니다. type 속성을 기록해 두세요. 이 속성은 사용하려는 광고 플랫폼을 amp-ad 구성요소에 알립니다. 여기서는 Double Click의 플랫폼을 원했으므로 유형 값이 doubleclick입니다.
data-slot 속성이 더 고유합니다. amp-ad에서 data-로 시작하는 모든 속성은 공급업체별 속성입니다. 즉, 모든 공급업체가 이 특정 속성을 반드시 요구하지는 않으며 이 속성이 제공되더라도 반드시 반응하지도 않습니다. 예를 들어 위의 Double Click 예와 A9 플랫폼의 테스트 광고를 비교해 보세요.
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
위의 두 예를 기사의 <header> 태그 바로 뒤에 추가해 보세요. 페이지를 새로고침하면 두 개의 테스트 광고가 표시됩니다.

그럼 DoubleClick에서 사용할 수 있는 옵션에 대해 알아보겠습니다. 다음 두 가지 지역 타겟팅 광고 구성을 페이지에 추가해 보세요.
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
페이지 자체의 코드에서 지역 타겟팅을 제어할 수 없습니다. 그러나 이러한 테스트 광고는 특정 국가, 특히 영국과 미국에만 표시되도록 이미 Double Click 대시보드에 구성되어 있습니다.
페이지를 새로고침하여 살펴보세요. 다음 스크린샷은 오스트레일리아에서 캡처되었으므로 두 광고 모두 로드되지 않습니다.

위의 지역 타겟팅 예는 amp-ad가 모든 종류의 광고 플랫폼 기능에 얼마나 유연한지 보여줍니다.
현재 지원되는 광고 네트워크는 다음과 같습니다.
- A9
- Adblade
- Adform
- AdReactor
- 애드센스
- AdTech
- Criteo
- 닷 및 미디어
- DoubleClick
- Flite
- 전문가
- OpenX
- plista
- 스마트 광고 서버
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
지원되는 최신 광고 플랫폼에 관한 정보는 AMP 광고 구성요소 문서 페이지를 확인하세요.
다음 장에서는 고급 AMP 구성 요소와 이 구성 요소를 AMP 문서에 포함하는 방법을 살펴보겠습니다.
6. 확장 구성요소로 콘텐츠 펼치기
이제 여러분은 텍스트와 이미지, 심지어 페이지에 삽입된 광고까지 포함된 기본 AMP 문서를 만들었을 것입니다. 이 모든 요소는 이야기를 전달하고 콘텐츠로 수익을 창출하는 데 핵심적인 요소입니다. 그러나 오늘날의 웹사이트에는 대부분 사진이나 텍스트 외에도 다양한 기능이 포함됩니다.
이제 AMP 문서를 한 단계 더 발전시켜 앞서 언급한 핵심 구성 요소 외에 어떤 구성 요소를 사용할 수 있는지 살펴보겠습니다.
이 장에서는 뉴스 기사에서 흔히 볼 수 있는 고급 웹 기능을 추가해 보겠습니다.
- YouTube 동영상
- 트윗
- 기사 인용
YouTube 동영상 삽입하기
YouTube 동영상을 문서에 삽입해 보겠습니다. 다음 코드는 동영상을 삽입하고 페이지에 추가합니다.
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
페이지를 새로고침하고 페이지를 확인합니다. 동영상 대신 '동영상을 로드할 수 없습니다.'라는 텍스트가 표시될 것입니다.
브라우저에서 문제없이 YouTube 동영상을 표시할 수 있더라도 이 오류가 계속 표시됩니다. 왜냐하면 동영상 로드에 실패한 것이 아니라 구성요소 자체를 로드하는 데 실패한 것입니다.
핵심 AMP 라이브러리 자바스크립트 파일에 모든 구성요소가 포함되어 있지는 않다는 점을 기억하세요. 특히 YouTube 구성요소에 대한 추가 JavaScript 요청을 포함해야 합니다. 핵심 세트를 제외한 모든 구성요소에는 이러한 추가 JavaScript 참조가 필요합니다.
다음 요청을 <head> 태그에 추가합니다.
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
페이지를 새로고침하면 YouTube 동영상이 표시됩니다.

AMP 레이아웃 시스템에서 가로세로 비율을 계산할 수 있도록 동영상의 너비와 높이를 다시 지정했습니다. 또한 레이아웃 유형이 반응형으로 설정되어 이 동영상이 상위 요소의 너비를 채웁니다.
YouTube 구성요소에 대해 자세히 알아보세요.
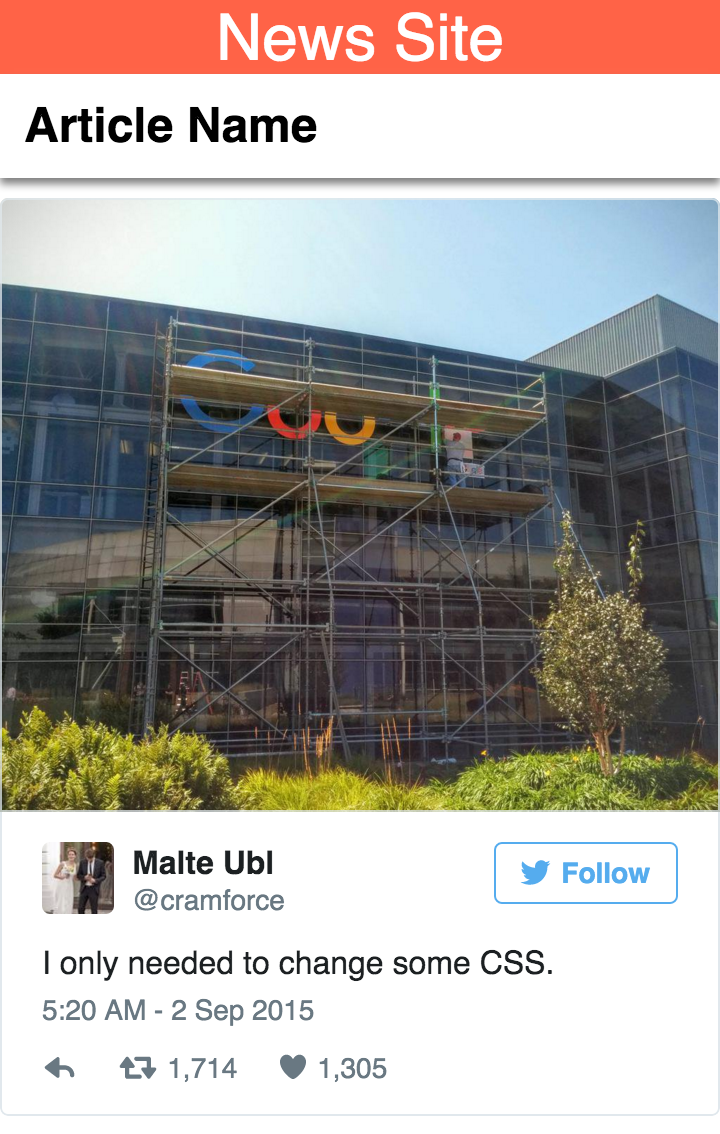
트윗 표시
미리 형식이 지정된 트위터의 트윗을 삽입하는 기능은 뉴스 기사의 일반적인 기능입니다. AMP Twitter 구성 요소는 이 기능을 쉽게 제공할 수 있습니다.
먼저 문서의 <head> 태그에 다음 자바스크립트 요청을 추가합니다.
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
이제 기사에서 다음 코드를 추가하여 트윗을 삽입합니다.
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid 속성은 특정 플랫폼 공급업체에서 요구하는 맞춤 속성의 또 다른 예입니다. 이 경우 Twitter는 data-tweetid 속성을 페이지에 삽입할 특정 트윗에 해당하는 것으로 인식합니다.
브라우저를 새로고침하고 페이지를 살펴봅니다. 트윗이 표시됩니다.

Twitter 구성요소 자세히 알아보기
기사 인용문 강조표시
뉴스 기사의 일반적인 요소는 기사에서 특히 눈길을 끄는 텍스트 발췌문을 강조 표시하는 것입니다. 예를 들어 특정 출처의 인용문이나 중요한 사실을 큰 글꼴로 반복하여 독자의 관심을 유도할 수 있습니다.
하지만 모든 인용문이나 텍스트 스니펫이 문자열 문자의 길이가 같지는 않기 때문에 더 큰 글꼴 크기와 페이지에서 특정 텍스트가 차지하는 공간의 균형을 맞추기가 어려울 수 있습니다.
AMP에는 이러한 유형의 상황에 특화된 amp-fit-text라는 또 다른 구성요소가 포함되어 있습니다. 이 변수를 사용하면 고정 너비 및 고정 높이 요소와 최대 글꼴 크기를 정의할 수 있습니다. 이 구성요소는 사용 가능한 너비와 높이 내에서 인용문의 텍스트에 맞도록 글꼴 크기를 지능적으로 조정합니다.
한번 해 보자. 먼저 구성요소의 라이브러리를 <head> 태그:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
페이지에 다음을 추가합니다.
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
페이지를 새로고침하고 결과를 확인하세요.
이제 더 실험해 보겠습니다. 인용문이 훨씬 짧으면 어떻게 될까요?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
또는 인용문이 더 길다면 어떨까요?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
amp-fit-text와 관련된 마지막 실험으로 #YOLO와 같이 훨씬 큰 높이(예: 값 400)로 짧은 텍스트를 생성하고 max-font-size 속성 값을 42로 유지해 보세요. 결과 페이지가 어떻게 표시될까요? 텍스트가 세로로 가운데 정렬되나요, 아니면 amp-fit-text 태그의 높이가 최대 글꼴 크기에 맞게 축소되나요? AMP의 레이아웃 시스템에 대해 알고 있는 것이 있다면, 문서를 편집하기 전에 먼저 이 질문에 답해 보세요.
7. 복잡한 캐러셀
웹 개발의 또 다른 일반적인 기능은 캐러셀입니다. AMP에는 이러한 요구사항을 충족하도록 설계된 일반적인 구성 요소가 포함되어 있습니다. 이미지 캐러셀과 같은 간단한 예시부터 시작해 보겠습니다.
문서의 <head> 태그에 다음 자바스크립트 요청을 추가하여 캐러셀 구성요소 라이브러리를 포함해야 합니다.
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
다음으로 반응형 레이아웃과 사전 정의된 너비 및 높이로 간단한 이미지 캐러셀을 삽입합니다. 페이지에 다음을 추가합니다.
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
페이지를 새로고침하면 페이지에 캐러셀이 표시됩니다.

캐러셀 구성요소는 다양한 방법으로 구성할 수 있습니다. 대신 유형을 slides로 변경하고 결과를 확인해 보세요. amp-carousel의 layout 속성과 그 안의 이미지도 responsive로 변경해야 합니다.
이제 요소의 스크롤 목록 대신 한 번에 하나의 요소가 표시됩니다. 요소 간에 이동하려면 가로로 스와이프해 보세요. 세 번째 요소로 스와이프하면 더 이상 스와이프할 수 없습니다.
그런 다음 loop 속성을 추가합니다. 페이지를 새로고침하고 즉시 왼쪽으로 스와이프해 보세요. 캐러셀이 끝없이 계속됩니다.
마지막으로 이 캐러셀이 2초마다 자동으로 재생되도록 해 보겠습니다. autoplay 속성을 페이지에 추가합니다. 지연 속성 값을 2000으로 설정합니다. 예를 들면 다음과 같습니다. delay="2000"
최종 결과는 다음과 같을 것입니다.
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
페이지를 새로고침하여 테스트해 보세요.
이미지 캐러셀도 좋지만, 캐러셀에 더 복잡한 콘텐츠를 표시하려면 어떻게 할까요? 하나의 광고, 일부 텍스트, 이미지를 하나의 캐러셀에 배치하여 좀 더 혼합해 보겠습니다. amp-carousel이 이렇게 복잡하게 섞여 있는 콘텐츠를 한 번에 처리할 수 있을까요? 물론입니다.
먼저 amp-fit-text 및 amp-carousel 구성요소가 함께 안전하게 작동하도록 다음 스타일을 페이지에 추가해 보겠습니다.
amp-fit-text {
white-space: normal;
}
이제 다음 캐러셀 코드를 페이지에 삽입해 보세요.
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
페이지를 새로고침하면 다음과 같이 표시됩니다.


캐러셀 구성요소에 대해 자세히 알아보세요.
8. amp-analytics로 추적
애널리틱스 플랫폼은 일반적으로 애널리틱스 시스템으로 다시 전송되는 이벤트를 트리거하는 인라인 자바스크립트 스니펫 및 함수 호출을 통해 웹사이트에 통합됩니다. AMP는 여러 분석 파트너를 대상으로 이 프로세스를 복제할 수 있도록 유연한 JSON 구성 구문을 제공합니다.
다음은 amp-analytic의 JSON 형식으로 다시 작성할 기존 자바스크립트 기반 Google 애널리틱스 추적의 예입니다. 첫째, 기존의 자바스크립트 접근 방식:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
위의 코드는 매우 간단하며 추적할 페이지 조회 이벤트에 대해 알림을 전송합니다.
위의 모든 코드를 amp-analytics 구성 요소에 복제하기 위해 먼저 구성 요소 라이브러리를 문서의 <head>에 포함합니다.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
그런 다음, 다음과 같이 구성 요소를 포함합니다.
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
좀 더 복잡해 보일 수 있지만 실제로는 여러 다양한 유형의 이벤트를 설명하기 위한 매우 유연한 형식입니다. 또한 JSON 형식은 기존 예시에서 실수로 변경될 경우 실수로 이어질 수 있는 JavaScript 코드 blob을 포함하지 않습니다.
JSON 형식에서 트리거 키에는 추적할 모든 이벤트 트리거를 나타내는 키 세트가 포함되며, 이러한 트리거의 키는 이벤트에 대한 설명입니다(예: '기본 페이지 조회'). 를 참조하세요. title 키 값은 조회 중인 페이지의 이름과 관련이 있습니다.
위의 예를 확장하면 다른 트리거 'click on #header trigger'를 추가할 수 있습니다.
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
이 트리거는 DOM 선택기 "#header" ID가 'header'인 태그를 쿼리할 수 있습니다. 사용자가 광고를 '클릭'하면 기기를 탭하면 'clicked-header' 이벤트 작업을 전송합니다. 'examples' 카테고리 라벨을 사용하여 분석 플랫폼에 적용합니다
통합하려는 맞춤 추적 플랫폼이 있는 경우에도 amp-analytics를 사용하여 추적 정보에 대한 고유한 맞춤 URL 엔드포인트를 정의할 수 있습니다. amp-analytics 구성요소에 관한 자세한 내용은 여기를 참고하세요.
9. 사이트 탐색
모바일 웹사이트의 일반적인 요구사항은 사이트 탐색 메뉴를 포함하는 것입니다. 탐색 메뉴는 형식이 매우 다양합니다. 다음은 AMP 문서에 탐색이 표시되는 방법의 몇 가지 예입니다.
- 홈페이지로 돌아가는 링크 – 가장 간단한 옵션입니다.
- 캐러셀 구성요소를 통한 하위 제목 메뉴
홈페이지 링크
사용자가 웹사이트의 일반 탐색 옵션에 액세스하도록 하는 가장 간단한 방법은 사용자를 일반 웹사이트 인터페이스로 다시 안내하는 것입니다.
다음 HTML 링크를 <header> 태그에 추가해 보세요.
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
그런 다음 이 규칙을 인라인 CSS에 추가합니다.
.home-button {
float: left;
}
이제 페이지를 새로고침하세요. 페이지 왼쪽 상단에 homepage.html을(를) 가리키는 링크가 표시됩니다. 이 링크를 클릭하면 어디로도 연결되지 않는다는 것을 금세 알 수 있습니다.

이 링크를 웹사이트 홈페이지의 URL로 대체하여 사용자가 일반 웹사이트 탐색을 통해 사이트의 다른 부분으로 이동할 수 있도록 할 수 있습니다.
앞서 언급했듯이 이 방법은 기존 웹사이트 탐색을 활용하는 가장 간단한 접근 방식입니다. 다음으로 두 가지 대안을 살펴보겠습니다.
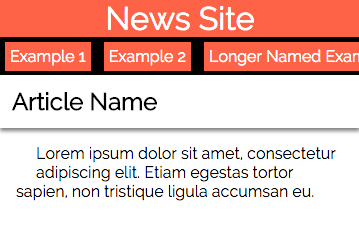
하위 제목 메뉴
이 문제에 대한 또 다른 접근 방법은 AMP 문서 내에 사이트의 탐색 메뉴를 표시하는 것입니다. 페이지의 작은 섹션에 포함되도록 하기 위해 캐러셀을 사용하여 사이트 헤더 아래에 스크롤 가능한 메뉴를 표시할 수 있습니다.
캐러셀 구성요소가 필요하므로 구성요소의 JavaScript를 페이지의 <head> 태그에 추가해야 합니다.
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<header> 태그 바로 아래에 이 HTML 스니펫을 추가해 보세요.
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
그리고 다음 규칙을 인라인 CSS에 추가합니다.
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
이제 페이지를 새로고침합니다. 기사 제목 아래에 링크 메뉴가 표시됩니다. 이 메뉴를 가로로 스크롤하면 많은 탐색 링크를 저장할 수 있습니다.

이러한 하위 메뉴 탐색은 페이지에서 공간을 많이 소비하지 않고도 많은 링크를 저장할 수 있는 좋은 방법입니다.
10. 글꼴 추가
앞서 설명한 것처럼 AMP 문서에서는 외부 스타일시트 요청이 허용되지 않습니다. 그러나 이 규칙에는 글꼴이라는 한 가지 예외가 있습니다.
글꼴은 웹 사용자의 기사 읽기 환경에서 중요한 부분입니다. 웹 브라우저는 외부 스타일시트 요청을 통해 글꼴 파일을 가져오므로 AMP에서 이러한 글꼴 파일을 제외해야 합니다.
Raleway 글꼴에 대한 참조를 문서에 추가해 보겠습니다.
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
이제 Raleway에 대한 참조를 포함하도록 CSS를 업데이트합니다.
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
페이지를 새로고침하여 페이지의 새로운 디자인을 확인하세요. 또한 유효성 검사 도구의 출력을 검사하면 이 외부 요청과 관련된 불만사항이 없음을 확인할 수 있습니다.
11. 축하합니다.
고급 AMP 코드랩을 완료하고 AMP의 여러 주요 구성요소를 성공적으로 살펴보았습니다.
amp-ad 및 amp-analytics를 사용하여 모든 종류의 다양한 광고 플랫폼과 분석 공급업체를 지원하는 방법이 명확해지기를 바랍니다. 사용 가능한 AMP 구성요소의 전체 목록을 살펴보세요.
다음은 역량을 더욱 강화하는 데 도움이 될 만한 추가 주제와 링크입니다.
- AMP By Example - AMP 구성요소 및 구성요소 패턴에 대한 광범위한 예 카탈로그입니다.
- 더블클릭 광고의 예 - amp-ad의 예가 포함된 광범위한 카탈로그입니다.
- 페이지 검색에 대한 모든 정보
- 허용되지 않는 HTML 태그
- 제한된 CSS 규칙 및 애니메이션
- iframe에 대해 자세히 알아보기
- AMP CDN
- 사용 가능한 AMP 구성요소 목록

