程式碼研究室簡介
1. 總覽
本程式碼研究室接續 Accelerated Mobile Pages Foundations 介紹的概念。您在開始本研究室前,必須先完成先前的程式碼研究室,或至少已具備 AMP 核心概念的基本知識。
在本程式碼研究室中,您將瞭解 AMP 如何處理廣告、數據分析、影片嵌入、社群媒體整合、圖片輪轉介面等。為達到這個目標,您將根據基礎程式碼研究室的範例,透過各種 AMP 元件新增這些功能。
課程內容
- 多媒體廣告使用 amp-ad。
- 嵌入 YouTube 影片、Twitter 資訊卡和回應式文字元素。
- 使用 amp-carousel 搭配圖片和內容組合,建立輪轉介面。
- 使用 AMP Analytics 進行簡單的追蹤模式。
- 如何為網頁增添網站導覽功能。
- 字型如何與 AMP 搭配運作。
軟硬體需求
- 程式碼範例
- Chrome (或是可檢查 JavaScript 控制台的對等瀏覽器)
- Python (最好是 2.7) 或 Chrome 200 OK Web Server 擴充功能
- 程式碼編輯器 (例如 Atom、Sublime、Notepad++)
2. 取得範例程式碼
您可以將所有程式碼範例下載至電腦:
...或透過指令列複製 GitHub 存放區:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
您將下載一個 ZIP 檔案,內含多個範例資源檔案以及起始的 article.html 頁面。
解壓縮資料夾,然後透過電腦上的指令列前往該目錄。
3. 執行範例網頁
為了測試範例網頁,我們需要從網路伺服器存取檔案。有多種方法可以建立測試用的臨時本機網路伺服器。在本程式碼研究室中,我們將提供 3 種可用選項的操作說明:
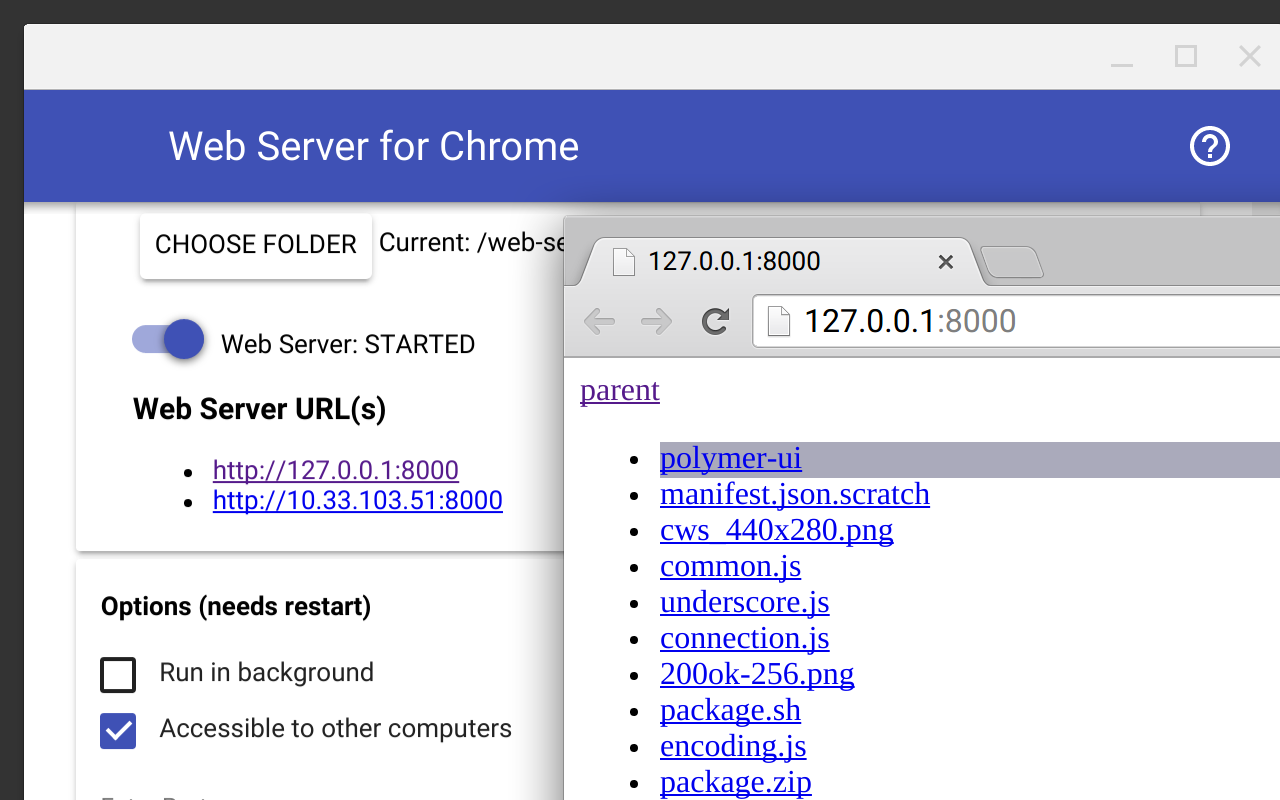
- Google Chrome 應用程式「Web Server for Chrome」:這是最簡便的跨平台解決方案,注意:必須安裝 Google Chrome 才能使用這個方法。
- Firebase 代管:如果您有興趣探索我們全新的靜態資產代管平台「Firebase 代管」,可以採用這個替代選項。預設啟用 SSL。
- 本機 HTTP Python 伺服器 - 需要指令列存取權。
選項 #1:Chrome 的網路伺服器
使用 GCP 控制台的請前往 Chrome 線上應用程式商店的這個連結下載這個應用程式。

安裝 Chrome 應用程式後,您必須透過「選擇資料夾」將應用程式指向特定資料夾按鈕。在本程式碼研究室中,您應選取已解壓縮程式碼研究室範例檔案的資料夾。
此外,請勾選 [自動顯示 index.html]選項並將通訊埠設為「8000」。您必須重新啟動網路伺服器,這些變更才會生效。
存取這個網址:
http://localhost:8000/article.amp.html
如果上述網址順利載入,即可繼續前往下一節。
選項 #2:Firebase 託管
如想探索全新的 Firebase 靜態網站代管服務,請按照這裡的操作說明,將 AMP 網站部署至 Firebase 代管網址。
Firebase 託管是靜態的代管服務供應商,可快速部署及託管靜態網站及其資產。包括 HTML、CSS 和 JavaScript 檔案使用者可以享有縮短延遲時間的功能,因為靜態內容會在具有全球服務點 (PoP) 的內容傳遞網路 (CDN) 中快取。
最後,Firebase 代管一律透過安全資料傳輸層 (SSL) 提供,因此在 AMP 和網路上都很有利。如果您比較只依賴 AMP,即可直接忽略這個選項。
選項 3:HTTP Python 伺服器
如果不是使用 Chrome,或是無法順利安裝 Chrome 擴充功能,您也可以透過指令列使用 Python 啟動本機網路伺服器。
如要從指令列執行 Python 的內建 HTTP 伺服器,只需執行下列指令:
python -m SimpleHTTPServer
然後存取這個網址:
http://localhost:8000/article.amp.html
4. 瞭解核心 AMP 元件
AMP 的元件系統讓我們可以輕鬆快速地在文章中建構高效率的回應式功能。<head> 標記中的核心 AMP JavaScript 程式庫包含以下幾個核心元件:
上述所有核心元件都可以立即在 AMP 文件中使用。我們的範例程式碼已經運用了網頁中的 amp-img,我們探討了它與 AMP Foundations 程式碼研究室中的 AMP 版面配置系統有何關聯,因此我們將在下一章探討amp-ad!
5. 新增廣告
您的 article.amp.html 範例網頁如下所示:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
上面這是一個簡單的網頁,最值得注意的是,它同時通過 AMP 驗證和 Schema.org 搜尋引擎中繼資料驗證。如果這個網頁部署於新聞網站,就能加入 AMP 內容專屬的新版 Google 搜尋輪轉介面,是很好的起點。
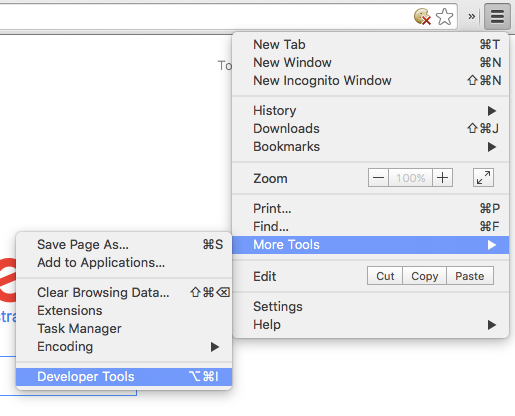
在我們修改頁面前,先開啟 Chrome 開發人員工具。處理網站 (尤其是針對行動裝置為主的網站) 時,建議在瀏覽器測試時模擬行動裝置體驗。首先在 Chrome 中透過 Menu > More Tools > Developer Tools 開啟開發人員控制台:

現在,請在開發人員控制台檢查 JavaScript 輸出內容。確認您已選取「控制台」分頁:

現在,請在開發人員控制台中按一下裝置模擬按鈕。彼此連接的手機和平板電腦會相鄰:

在顯示的選單中,將裝置設為「Nexus 5X」:

現在,我們就可以開始處理這個專頁了。我們試著在 AMP 文章中新增廣告!
AMP 中的所有廣告都是使用 amp-ad 元件建構而成。使用這個元件,我們可以透過多種方式設定廣告,例如寬度、高度和版面配置模式。不過,許多廣告平台需要額外的設定,例如廣告聯播網的帳戶 ID,應該放送哪些廣告,或是指定廣告目標的選項。如果是 amp-ad,我們會直接將必要的各種選項填入 HTML 屬性。
讓我們看看以下 Double Click 廣告範例:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
如您所見,這項配置非常簡單請注意,type 屬性會告知 amp-ad 元件您想使用哪個廣告平台。在這個範例中,我們要使用 Double Click 的平台,因此類型值是 doubleclick。
data-slot 屬性不得重複。在 amp-ad 中以 data- 開頭的屬性都是供應商專屬屬性,也就是說,部分供應商不一定需要這項特定屬性,但如果提供了該屬性,他們一定會做出回應。例如,將上述 Double Click 範例和來自 A9 平台的測試廣告進行比較:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
試著將上述兩個範例加到文章中,緊接在 <header> 標記後面。重新整理網頁後,應該會看到兩則測試廣告:

一起來看看與 Double Click 搭配使用的其他選項。請試著在您的網頁中新增以下兩種指定地理區域廣告設定:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
很抱歉,您無法透過網頁本身的程式碼控制指定地理區域。不過,這些測試廣告已在 Double Click 資訊主頁設定為只在特定國家/地區顯示,尤其是英國和美國。
重新整理頁面,然後查看相關資訊。以下螢幕截圖是從澳洲擷取,因此廣告皆未載入:

上述指定地理區域範例說明瞭 amp-ad 是否夠靈活,可以支援各種廣告平台功能。
以下是目前支援的廣告聯播網:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- 圓點和媒體
- DoubleClick
- Flite
- 產業智慧
- OpenX
- 皮斯塔
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
請務必參閱 AMP 廣告元件說明文件頁面,瞭解最新支援的廣告平台。
在下一章,我們將探討更進階的 AMP 元件,以及如何將這些元件納入 AMP 文件。
6. 使用擴充元件展開內容
現在您已建立了一個基本的 AMP 文件,其中包含文字、圖片,甚至是在網頁上嵌入的廣告,這些都是說故事和透過內容營利的關鍵要素。不過,新式網站通常不單只是圖片和文字,而是提供更多的功能。
除了上述核心元件外,現在我們再進一步介紹 AMP 文件。
本章將嘗試新增新聞報導中常見的進階網路功能:
- YouTube 影片
- Tweet
- 文章引文
嵌入 YouTube 影片
我們試著在文件中嵌入 YouTube 影片。下方程式碼會嵌入影片,並新增至您的網頁:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
重新整理頁面,然後查看頁面。您應該會看到以下文字,而不是影片:「無法載入影片」。
即使瀏覽器可以正常顯示 YouTube 影片,你仍會收到這則錯誤訊息。這是因為影片實際上並未載入,而是元件本身無法載入。
請注意,核心 AMP 程式庫 JavaScript 檔案僅包含部分元件。我們必須特別針對 YouTube 元件加入額外的 JavaScript 要求。除了核心集以外的所有元件,都需要額外的 JavaScript 參照。
新增以下要求至 <head> 標記:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
重新整理網頁,應該會看到 YouTube 影片:

請再次指定影片寬度和高度,以便由 AMP 版面配置系統計算長寬比。此外,將版面配置類型設為回應式,這表示這部影片會填滿其父項元素的寬度。
進一步瞭解 YouTube 元件。
顯示推文
嵌入 Twitter 中預先格式化的 Twitter 訊息是新聞報導的常見功能。AMP Twitter 元件可讓您輕鬆提供這項功能。
首先,請將下列 JavaScript 要求新增到文件的 <head> 標記中:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
接著在您的文章中新增下列程式碼,以嵌入 Tweet 訊息本身:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid 屬性是特定平台供應商要求的自訂屬性的另一個範例。在本例中,Twitter 會將 data-tweetid 屬性辨識與要嵌入的特定 Tweet 訊息的對應。
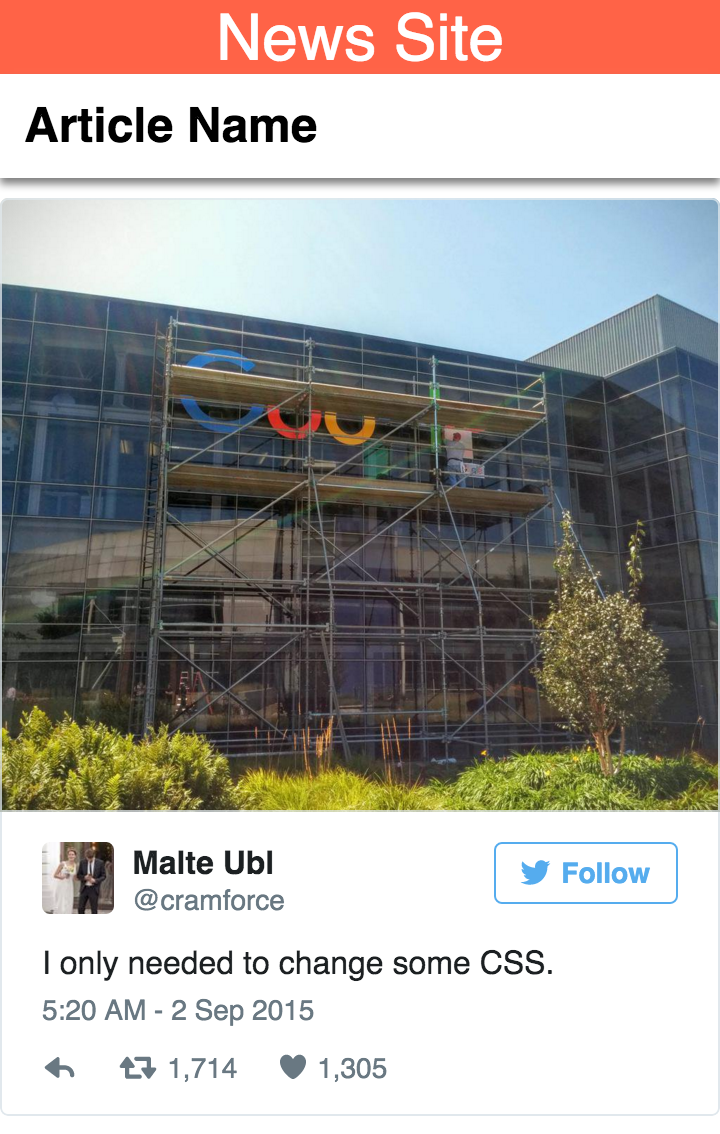
重新整理瀏覽器,然後查看相關頁面。您應該會看見下列推文:

進一步瞭解 Twitter 元件。
醒目顯示文章引用內容
新聞文章的一大要素,就是強調文章中特別吸引人的文字片段。舉例來說,特定來源的引文或某項重要事實可能會在較大字型中重複出現,以吸引讀者的目光。
不過,由於並非所有引號或文字片段長度都必須和字串字元相同,為了平衡較大的字型與特定文字在該網頁上所佔用的空間大小,可能並不容易。
AMP 還包含另一個專門用於這類情況的元件,稱為 amp-fit-text。可讓您定義固定的寬度和固定高度元素,以及字型大小上限。元件會靈活調整字型大小,以將引號中的文字調整成可用的寬度和高度。
我們試試看。首先,將元件的程式庫新增至 <head>標記:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
將下列程式碼新增至您的網頁:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
重新整理頁面即可查看結果!
現在,讓我們進一步實驗。如果報價太長,會發生什麼情況?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
或是加入較長的引述呢?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
最後,請嘗試使用 amp-fit-text 做為最後一項實驗,看看建立幾段文字 (例如 #YOLO) 並放大較高的高度 (例如值為 400),並將 max-font-size 屬性值維持 42。最終產生的網頁看起來會是什麼樣子?文字是否會垂直置中,或者 amp-fit-text 標記的高度會縮小以符合字型大小上限?只要掌握有關 AMP 版面配置系統的知識,就可以在編輯文件前回答問題!
7. 複雜輪轉介面
另一個網頁程式開發的常見功能是輪轉介面。AMP 包含專為滿足這類需求而設計的通用元件。讓我們先來看看一個簡單的範例,例如圖片輪轉介面。
請記得在文件的 <head> 標記中加入下列 JavaScript 要求,加入輪轉介面元件程式庫:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
接著,我們會嵌入簡單的圖片輪轉介面,其中採用回應式版面配置,以及預先定義的寬度和高度。將下列程式碼新增至您的網頁:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
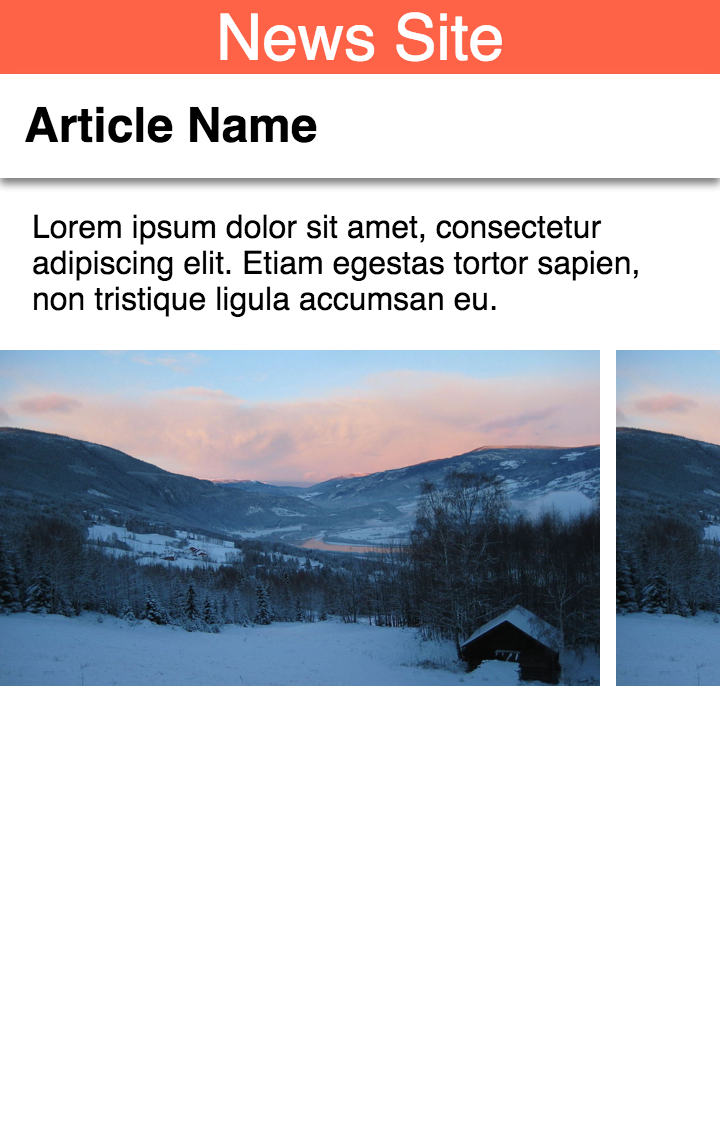
重新整理網頁,您應該會在網頁中看到輪轉介面:

輪轉介面元件有多種設定方式。請改為將類型變更為 slides,然後查看結果。請務必將 amp-carousel 的 layout 屬性和其中的圖片變更為 responsive。
現在,您一次只會看到一個元素,而沒有捲動元素的捲動清單。嘗試水平滑動來瀏覽各個元素。當您滑動至第三個元素時,將無法繼續滑動手指。
接著新增 loop 屬性。重新整理頁面,然後嘗試立即向左滑動。輪轉介面會不斷循環播放。
最後,讓我們以每 2 秒的速率自動播放輪轉介面。在網頁中加入 autoplay 屬性,並將誤點屬性設為 2000,例如:delay="2000"。
最終結果應如下所示:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
重新整理頁面並體驗一下!
圖片輪轉介面很實用,但如果想要在輪轉介面中顯示更複雜的內容,該怎麼做?讓我們試著將廣告、部分文字和圖片都放在單一輪轉介面中,amp-carousel 可以同時處理這種混合情形嗎?當然沒問題!
首先,請將此樣式新增至網頁,確保 amp-fit-text 和 amp-carousel 元件能安全地搭配運作:
amp-fit-text {
white-space: normal;
}
現在,請嘗試將下列輪轉介面程式碼放入網頁中:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
重新整理頁面,畫面應如下所示:


進一步瞭解輪轉介面元件。
8. 使用 AMP Analytics 進行追蹤
Analytics 平台通常是透過內嵌 JavaScript 程式碼片段和觸發事件傳回分析系統的函式呼叫,與網站整合。AMP 提供彈性的 JSON 設定語法,讓多個數據分析合作夥伴也能複製這個流程。
以下是以 JavaScript 驅動的傳統 Google Analytics 追蹤範例,我們將以 amp-analytic 的 JSON 格式重新寫入。首先是傳統的 JavaScript 方法:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
上述方法非常簡單,系統會傳送要追蹤的網頁瀏覽事件通知。
如要在 amp-analytics 元件中複製上述所有內容,首先要在文件的 <head> 中加入元件程式庫:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
接著,我們要加入元件,如下所示:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
這也許看起來比較複雜,但其實這種格式相當靈活,可以用來描述不同類型的事件。此外,JSON 格式在傳統範例中不會包含 JavaScript 程式碼的 blob,如果不小心修改內容,可能會出現錯誤。
在 JSON 格式中,觸發條件鍵包含一組代表我們追蹤的所有事件觸發事件的鍵,而這些觸發條件的鍵就是事件說明 (例如「預設網頁瀏覽」)。標題鍵/值與使用者瀏覽的網頁名稱相關。
展開上述範例,我們可以新增另一個「按一下 #header 觸發條件」觸發條件:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
這個觸發條件正如畫面所示,使用 DOM 選取器「#header」我們可以使用 ID 為「header」的代碼如果有「已按下」或輕觸裝置上我們傳送「clicked-header」事件動作加入含有「examples」類別標籤的數據分析平台
如果您想整合某個自訂追蹤平台,還是可以使用 amp-analytics,並定義自己的個人化網址端點來使用追蹤資訊。如要進一步瞭解 amp-analytics 元件,請參閱這篇文章!
9. 瀏覽您的網站
建立行動版網站的常見規定是加入網站導覽選單。這些選單的形式有很多種。以下列舉幾個 AMP 文件呈現導覽方式的範例:
- 返回首頁,這是最簡單的方式。
- 透過輪轉介面元件呈現子標題選單。
首頁連結
為了讓使用者能存取您網站的一般導覽選項,最簡單的方法就是將他們導回一般的網站介面。
嘗試新增這個 HTML 連結至 <header> 標記:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
然後,將這項規則新增至內嵌 CSS:
.home-button {
float: left;
}
現在,請重新整理頁面。網頁左上角應該會顯示指向 homepage.html 的連結;只要按一下這個連結,即可快速發現連結並未導向任何位置。

這類連結可以替換成網站首頁的網址,方便使用者透過一般網站瀏覽前往網站的其他部分。
如先前所述,這是最簡單的做法,也就是運用現有的網站瀏覽方式。接下來,我們會探討兩種替代方案。
子標題選單
這個問題的另一個方法是在 AMP 文件中顯示您網站的導覽選單。為了確保網頁只包含一小塊網頁,可以利用輪轉介面,在網站標題下方顯示捲動式選單。
由於我們需要輪轉介面元件,因此請務必在網頁的 <head> 標記中新增元件的 JavaScript:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
試著在 <header> 標記正下方加入這個 HTML 程式碼片段:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
然後將下列規則新增至內嵌 CSS:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
現在,請重新整理頁面。文章標題下方會顯示一個連結選單。這個選單可以橫向捲動,以便儲存多個導覽連結。

這個子選單瀏覽功能很適合用來儲存大量連結,又不會佔用太多網頁空間。
10. 新增字型
如前所述,AMP 文件並不允許任何外部樣式表要求。不過,這個規則並例外:字型。
字型是網頁使用者閱讀文章閱讀體驗的重要一環,而且網路瀏覽器要求透過外部樣式表擷取字型檔案,會要求在 AMP 中排除這些字型。
以下說明如何在文件中加入 Raleway 字型的參照:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
立即更新 CSS,加入 Raleway 的參照:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
重新整理網頁,並體驗頁面的全新外觀。同時檢查驗證工具的輸出結果,並留意與這項外部要求沒有任何申訴。
11. 恭喜!
您已完成 Advanced AMP 程式碼研究室,並成功探索 AMP 的眾多重要元件!
希望各位很清楚,如何將 amp-ad 和 amp-analytics 應用於各種廣告平台和分析供應商。請務必瀏覽可用 AMP 元件的完整清單。
以下提供其他主題和連結,供您進一步加強自身技能!
- AMP 範例:包含大量 AMP 元件和元件模式的範例目錄。
- Double Click Ad 範例 - 提供豐富的 amp-ad 範例。
- 完全關於網頁探索功能
- 不允許的 HTML 標記
- 受限制的 CSS 規則和動畫
- 進一步瞭解 iframe
- AMP CDN
- 可用的 AMP 元件清單

