1. Genel Bakış
Bu codelab, Accelerated Mobile Pages Temelleri'nde açıklanan kavramların devamı niteliğindedir. Bu laboratuvara başlamadan önce önceki kod laboratuvarını tamamlamış veya en azından AMP'nin temel kavramlarına dair temel bilgilere sahip olmanız gerekir.
Bu codelab'de, AMP'nin reklamcılık, analiz, video yerleştirme, sosyal medya entegrasyonu, resim bantlarını ve daha fazlasını nasıl işlediğini öğreneceksiniz. Bunun için çeşitli AMP bileşenleri yoluyla bu özellikleri ekleyerek Foundations codelab'den alınan örneği geliştireceksiniz.
Neler öğreneceksiniz?
- amp-ad içeren görüntülü reklamlar.
- YouTube videoları, Twitter kartları ve duyarlı metin öğeleri yerleştirin.
- amp-carousel kullanarak resimler ve içerik kombinasyonlarıyla bantlar oluşturun.
- amp-analytics ile basit izleme kalıpları.
- Sayfanıza sitede gezinme ekleme yöntemleri.
- Yazı tiplerinin AMP ile çalışma şekli.
Gerekenler
- Örnek kod
- Chrome (veya JavaScript konsolunu inceleyebilecek eşdeğer bir tarayıcı)
- Python (tercihen 2.7) veya Chrome 200 OK Web Server uzantısı
- Kod Düzenleyici (örneğin Atom, Sublime, Notepad++)
2. Örnek kodu alın
Tüm örnek kodu bilgisayarınıza indirebilirsiniz:
...veya GitHub deposunu komut satırından klonlayın:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Birkaç örnek kaynak dosyası ve başlangıçtaki article.html sayfasını içeren bir ZIP dosyası indireceksiniz.
Sıkıştırılmış klasörü açın ve bilgisayarınızdaki komut satırını kullanarak dizine gidin.
3. Örnek sayfayı çalıştırma
Örnek sayfamızı test etmek için dosyalara bir web sunucusundan erişmemiz gerekir. Test amacıyla geçici bir yerel web sunucusu oluşturmanın çeşitli yolları vardır. Bu kod laboratuvarı için 3 seçenek için talimat sağlayacağız:
- Google Chrome uygulaması "Chrome için Web Sunucusu" - Bu, mevcut en basit ve platformlar arası çözüm olduğu için önerilen yaklaşımdır. Not: Bu yaklaşım Google Chrome'un yüklenmesini gerektirir.
- Firebase Hosting: Yeni statik öğe barındırma platformumuz olan "Firebase Hosting"i de keşfetmek istiyorsanız alternatif bir seçenektir. Varsayılan olarak SSL etkindir.
- Yerel HTTP Python Sunucusu - Komut satırına erişim gerektirir.
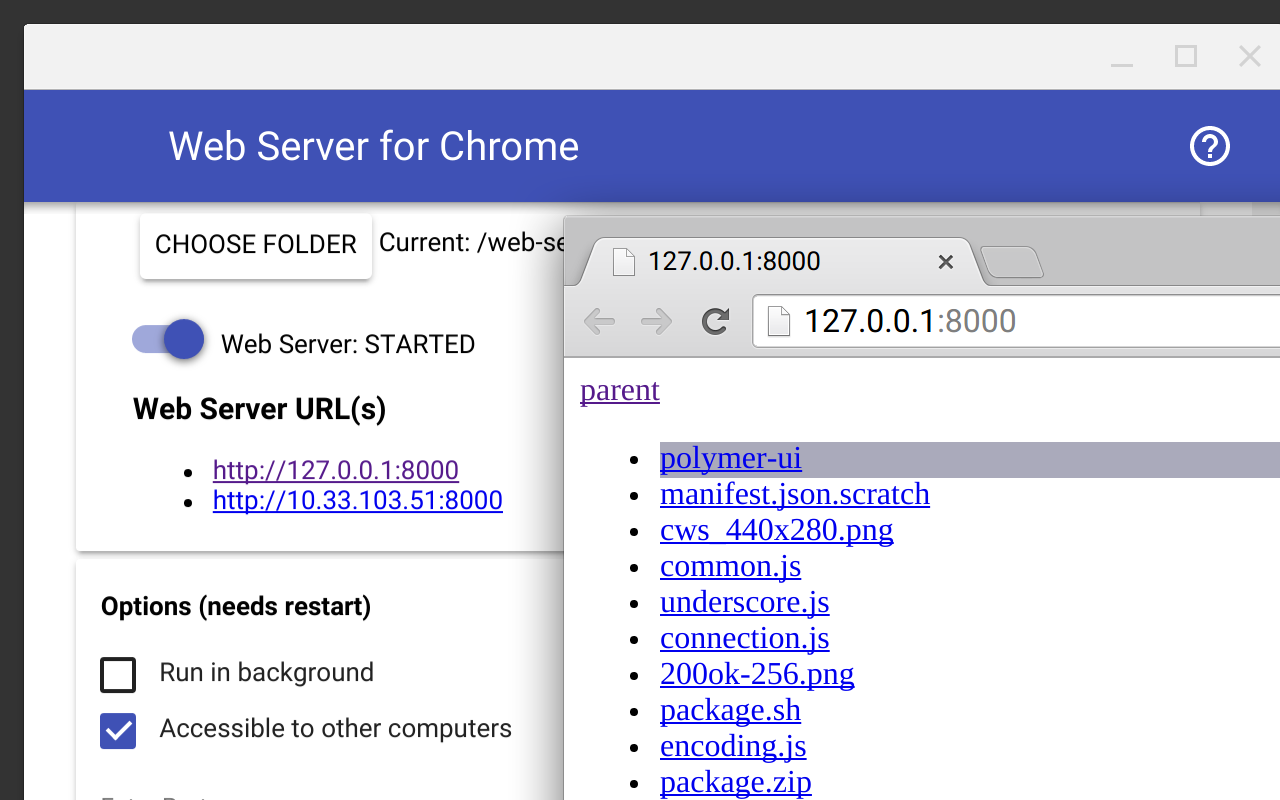
1. seçenek: Chrome için Web Sunucusu
"Chrome için Web Sunucusu"nu bulabilirsiniz uygulamasını bu bağlantıdan inceleyebilirsiniz.

Chrome Uygulamasını yükledikten sonra "Klasör Seç" aracılığıyla uygulamayı belirli bir klasöre yönlendirmeniz gerekir. düğmesini tıklayın. Bu kod laboratuvarı için, codelab örnek dosyalarını açtığınız klasörü seçmeniz gerekir.
Ayrıca, "index.html'yi otomatik olarak göster" seçeneğini belirleyin ve bağlantı noktasını "8000" olarak ayarlayın. Bu değişikliklerin geçerli olması için web sunucusunu yeniden başlatmanız gerekir.
Bu URL'ye şu yolla erişebilirsiniz:
http://localhost:8000/article.amp.html
Yukarıdaki URL başarıyla yüklenirse sonraki bölüme geçebilirsiniz.
2. seçenek: Firebase Hosting
Yeni Firebase statik web barındırma hizmetimizi keşfetmek istiyorsanız AMP sitenizi bir Firebase barındırma URL'sine dağıtmak için burada bulunan talimatları uygulayabilirsiniz.
Firebase Hosting, statik web sitesini ve öğelerini hızla dağıtmak ve barındırmak için kullanabileceğiniz statik bir barındırma sağlayıcısıdır. HTML, CSS ve JavaScript dosyalarını da içerir. Statik içerik, dünyanın dört bir yanında bulunan varlık noktalarına (dönemden döneme) sahip bir içerik yayınlama ağında (CDN) önbelleğe alındığından kullanıcılar daha az gecikmeden yararlanır.
Son olarak, Firebase Hosting her zaman SSL aracılığıyla sunulur. Bu nedenle, AMP ve genel olarak web için idealdir. Yalnızca AMP'ye odaklanmak istiyorsanız bu seçeneği göz ardı etmeniz yeterlidir.
3. Seçenek: HTTP Python Sunucusu
Chrome kullanmıyorsanız veya Chrome uzantısını yüklemekte zorlanıyorsanız yerel bir web sunucusunu çalıştırmak için komut satırından Python'u da kullanabilirsiniz.
Python'un yerleşik HTTP sunucusunu komut satırından çalıştırmak için aşağıdaki komutu çalıştırmanız yeterlidir:
python -m SimpleHTTPServer
Ayrıca bu URL'ye erişebilirsiniz:
http://localhost:8000/article.amp.html
4. Temel AMP bileşenlerini öğrenin
AMP'nin bileşen sistemi, minimum çabayla makalelerimize hızlı bir şekilde verimli ve duyarlı özellikler eklememize olanak tanıyor. <head> etiketindeki temel AMP JavaScript kitaplığı, birkaç temel bileşen içerir:
- amp-ad - Reklam görüntüleyecek kapsayıcı.
- amp-img: HTML img etiketinin yerini alan.
- amp-pixel: Sayfa görüntülemelerini saymak için izleme pikseli olarak kullanılır.
- amp-video - HTML5 video etiketinin yerine yapılacak.
Yukarıdaki temel bileşenlerin tümü bir AMP dokümanında hemen kullanılabilir. Örnek kodumuz sayfamızda amp-img özelliğini zaten kullanmaktadır. Ayrıca, AMP Foundations kod laboratuvarında AMP düzen sistemiyle ilişkisini keşfettik. Bir sonraki bölümde amp-ad konusunu keşfedelim.
5. Reklam ekleme
Örnek article.amp.html sayfanız aşağıdaki gibi olmalıdır:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Yukarıdaki basit bir sayfadır. Bu sayfanın en ilginç yanı, hem AMP doğrulamasını hem de Schema.org arama motoru meta veri doğrulamasını geçmesidir. Bu sayfa bir haber web sitesinde dağıtıldıysa AMP içeriğine özel yeni Google arama bandına dahil edilmeye uygun olacaktır. Bu nedenle çalışmamız için mükemmel bir başlangıç noktasıdır.
Sayfayı değiştirmeden önce Chrome Geliştirici Araçları'nı açalım. Bir web sitesi (özellikle mobil odaklı bir web sitesi) üzerinde çalışırken, tarayıcıda test yaparken mobil deneyimin simülasyonunu yapmak genellikle iyi bir fikirdir. Chrome'da Menu > More Tools > Developer Tools üzerinden Geliştirici Konsolu'nu açarak başlayın:

Şimdi geliştirici konsolunda JavaScript çıkışını inceleyin. Konsol sekmesini seçtiğinizden emin olun:

Şimdi geliştirici konsolundaki cihaz simülasyonu düğmesini tıklayın. Yan yana duran bir telefon ve tabletle temsil edilir:

Görüntülenen menüde cihazı "Nexus 5X" olarak ayarlayın:

Artık sayfanın kendisi üzerinde çalışmaya başlayabiliriz. AMP makalemize bir reklam eklemeyi deneyelim.
AMP'deki tüm reklamlar, amp-ad bileşeni kullanılarak oluşturulur. Bu bileşeni kullanarak reklamlarımızı genişlik, yükseklik ve düzen modu gibi çeşitli şekillerde yapılandırabiliriz. Ancak birçok reklam platformu, reklam ağının hesap kimliği, hangi reklamın yayınlanması gerektiği veya reklam hedefleme seçenekleri gibi ek yapılandırmalar gerektirecektir. amp-ad için HTML özellikleri olarak gerekli olan çeşitli seçenekleri doldurmamız yeterlidir.
Şu DoubleClick reklam örneğine göz atın:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Gördüğünüz gibi bu çok basit bir yapılandırma. type özelliğine dikkat edin. Bu özellik, hangi reklam platformunu kullanmak istediğiniz amp-ad bileşenine bilgi verir. Bu örnekte, DoubleClick'in platformunu istedik ve bu nedenle tür değeri doubleclick idi.
data-slot özelliği daha benzersizdir. amp-ad içindeki data- ile başlayan tüm özellikler, satıcıya özgü özelliklerdir. Diğer bir deyişle, tüm tedarikçiler bu özelliği gerekli kılamaz ve özellik sağlanmışsa bu özelliğe yanıt vermez. Örneğin, yukarıdaki DoubleClick örneğini A9 platformundaki bir test reklamıyla karşılaştırın:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Yukarıdaki örneklerin ikisini de makalenizde <header> etiketinin hemen sonrasına eklemeyi deneyin. Sayfayı yenilediğinizde iki test reklamının gösterildiğini görürsünüz:

Çift Tıklama ile kullanılabilecek diğer seçenekleri inceleyelim. Şu iki coğrafi hedefleme reklam yapılandırmasını sayfanıza eklemeyi deneyin:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Maalesef coğrafi hedefleme sayfanın kodundan kontrol edilemez. Ancak, bu test reklamları Çift Tıklama gösterge tablosunda yalnızca belirli ülkelerde, özellikle İngiltere ve Amerika Birleşik Devletleri'nde gösterilecek şekilde yapılandırılmıştır.
Sayfayı yenileyip göz atın. Aşağıdaki ekran görüntüsü Avustralya'dan alındığı için iki reklam da yüklenemiyor:

Yukarıdaki coğrafi hedefleme örneği, amp-ad'in her tür reklam platformu özelliği için ne kadar esnek olduğunu gösterir.
Şu anda desteklenen reklam ağları şunlardır:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Nokta ve Medya
- Çift tıklama
- Flite
- Sektör beyinleri
- OpenX
- plista
- Akıllı reklam sunucusu
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
Desteklenen en yeni reklam platformları hakkında bilgi için AMP Reklam bileşeni ile ilgili belgeler sayfasına mutlaka göz atın.
Sonraki bölümde, daha gelişmiş AMP bileşenlerini ve bunları AMP dokümanlarımıza nasıl dahil edeceğimizi keşfedeceğiz.
6. Genişletilmiş bileşenlerle içeriği genişletme
Artık bir hikaye anlatmak ve içeriğinizden para kazanmak için gerekli olan metin, resim ve hatta sayfaya yerleştirilmiş bir reklam içeren temel bir AMP belgeniz var. Ancak modern web siteleri genellikle yalnızca resimler ve metinlerden daha fazla işlev içerir.
Şimdi AMP dokümanımızı bir sonraki seviyeye taşıyalım ve daha önce bahsedilen temel bileşenlerin dışında hangi bileşenlerin kullanılabildiğini keşfedelim.
Bu bölümde, haber makalelerinde yaygın olarak bulunan daha gelişmiş web işlevselliğini eklemeyi deneyeceğiz:
- YouTube videoları
- Tweet'ler
- Makale alıntıları
YouTube videosu yerleştirme
Dokümana bir YouTube videosu yerleştirmeyi deneyelim. Aşağıdaki kod bir video yerleştirir ve sayfanıza ekleyin:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Sayfayı yenileyin ve sayfaya bakın. Video yerine şu metni görürsünüz: "Video yüklenemedi."
Tarayıcınız YouTube videolarını sorunsuz bir şekilde gösterse bile bu hatayı alırsınız. Neden? Video gerçekte yüklenemediğinde, bileşenin kendisi başarısız olmuştur.
Tüm bileşenlerin temel AMP kitaplığı JavaScript dosyasına dahil edilmediğini unutmayın. Özellikle YouTube bileşeni için ek bir JavaScript isteği eklememiz gerekir. Temel grup dışındaki tüm bileşenler, bu ek JavaScript referanslarını gerektirir.
<head> etiketine şu isteği ekleyin:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Sayfayı yenilediğinizde YouTube videosunu görmeniz gerekir:

AMP düzen sisteminin en boy oranını hesaplayabilmesi için videonun genişliğini ve yüksekliğini bir kez daha belirledik. Ayrıca, düzen türü duyarlı olarak ayarlandı. Bu durum, bu videonun üst öğesinin genişliğini dolduracağı anlamına geliyor.
YouTube bileşeni hakkında daha fazla bilgi edinin.
Tweet göster
Twitter'dan önceden biçimlendirilmiş tweet'ler yerleştirmek, haber makalelerinin yaygın olarak kullanılan bir özelliğidir. AMP Twitter bileşeni, bu işlevi kolayca sağlayabilir.
Aşağıdaki JavaScript isteğini dokümanınızın <head> etiketine ekleyerek başlayın:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
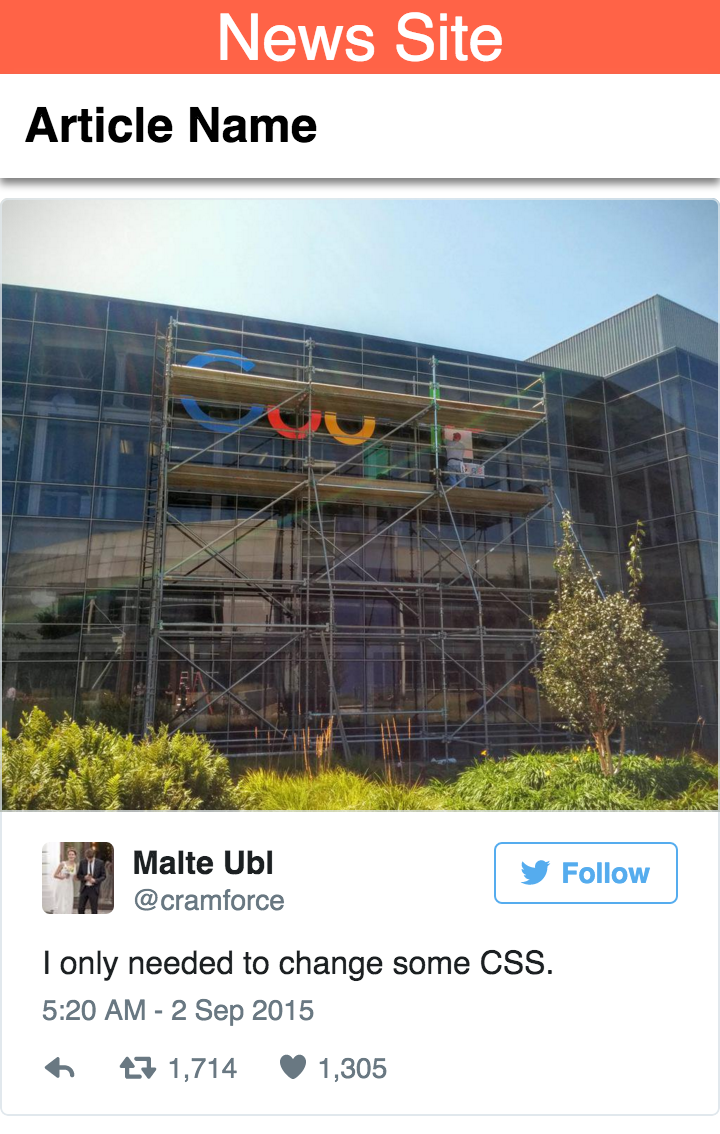
Şimdi makalenize tweet'i yerleştirmek için şu kodu ekleyin:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid özelliği, belirli bir platform tedarikçi firması için zorunlu kılınan özel özelliklere başka bir örnektir. Bu durumda Twitter, data-tweetid özelliğini, sayfaya yerleştirilecek belirli bir tweet'e karşılık gelen olarak tanır.
Tarayıcınızı yenileyin ve sayfaya göz atın. Tweet şurada görünecektir:

Twitter bileşeni hakkında daha fazla bilgi edinin.
Makaleden bir alıntıyı vurgula
Haber makalelerinde yaygın olarak kullanılan bir öğe, makalede yer alan özellikle ilgi çekici metin snippet'lerinin öne çıkarılmasıdır. Örneğin, belirli bir kaynaktan yapılan bir alıntı veya önemli bir bilgi, okuyucunun dikkatini çekmek için daha büyük bir yazı tipiyle tekrarlanabilir.
Ancak, tüm alıntılar veya metin snippet'lerinin dize karakterlerinin uzunluğu aynı olmadığından büyük yazı tipi boyutuyla belirli bir metnin sayfada kaplayacağı alan miktarını dengelemek zor olabilir.
AMP, özellikle bu tür durumlar için amp-fit-text adlı başka bir bileşen içerir. Sabit genişlikli ve sabit yükseklikli bir öğe ve maksimum yazı tipi boyutu tanımlamanıza olanak tanır. Bileşen, alıntı metnini mevcut genişlik ve yükseklik içine sığdırmak için yazı tipi boyutunu akıllı şekilde ölçeklendirir.
Bir deneme yapalım. İlk olarak bileşenin kitaplığını <head> etiket:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Sayfanıza aşağıdakileri ekleyin:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Sayfayı yenileyin ve sonuca bakın.
Şimdi daha fazla deneme yapın. Alıntı çok daha kısaysa ne olur?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Ya da daha uzun bir alıntıya ne dersiniz?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
amp-fit-text ile yapılan son bir deneme olarak, #YOLO gibi çok daha yüksek bir yüksekliğe (ör. 400 değeri) sahip kısa bir metin parçası oluşturmayı ve max-font-size özellik değerini 42'yi korumayı deneyin. Karşınıza çıkan sayfa nasıl görünür? Metin dikey olarak ortalanıyor mu yoksa amp-fit-text etiketinin yüksekliği maksimum yazı tipi boyutuna sığacak şekilde mi daraltılıyor? AMP'nin düzen sistemi hakkında bildiklerinizi öğrenerek, dokümanı düzenlemeden önce soruyu yanıtlamaya çalışın.
7. Karmaşık Rulolar
Web geliştirmede sık kullanılan bir diğer özellik banttır. AMP, bu ihtiyacı karşılamak için tasarlanmış genel bir bileşen içerir. Resim bandı gibi basit bir örnekle başlayalım.
Aşağıdaki JavaScript isteğini dokümanınızın <head> etiketine ekleyerek bant bileşeni kitaplığını dahil etmeyi unutmayın:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Ardından, duyarlı düzen ile önceden tanımlanmış genişlik ve yüksekliğe sahip basit bir resim bandı yerleştireceğiz. Sayfanıza aşağıdakileri ekleyin:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Sayfayı yenilediğinizde sayfanızda bir bant görmeniz gerekir:

Bant bileşeni, çeşitli şekillerde yapılandırılabilir. Bunun yerine türü slides olarak değiştirmeyi deneyin ve sonuca bakın. amp-carousel öğesinin layout özelliğini ve içindeki resimleri de responsive olacak şekilde değiştirdiğinizden emin olun.
Artık öğelerin kayan listesi yerine her defasında bir öğe göreceksiniz. Öğeler arasında gezinmek için yatay olarak kaydırmayı deneyin. Üçüncü öğeye doğru kaydırırsanız daha fazla kaydıramazsınız.
Daha sonra, loop özelliğini ekleyin. Sayfayı yenileyin ve hemen sola kaydırmayı deneyin. Bant sonsuz döngüde döner.
Son olarak, bu atlı karıncanın 2 saniyede bir otomatik oynatmasını sağlayalım. Sayfaya autoplay özelliğini ve gecikme özelliğini de 2000 değeriyle şu şekilde ekleyin: delay="2000".
Nihai sonucunuz aşağıdaki gibi görünmelidir:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Sayfayı yenileyip deneyin.
Resim ruloları harikadır. Peki ya bandımızda daha karmaşık içeriklerin görünmesini istiyorsak ne olur? Bir reklamı, biraz metin ve bir resmi tamamen tek bir banta yerleştirerek reklamları biraz karıştırmayı deneyelim. amp-carousel böyle bir karışımın tümünü tek seferde işleyebilir mi? Elbette.
Öncelikle amp-fit-text ve amp-carousel bileşenlerinin güvenli bir şekilde birlikte çalışmasını sağlamak için bu stili sayfaya ekleyin:
amp-fit-text {
white-space: normal;
}
Şimdi aşağıdaki bant kodunu sayfanıza yerleştirmeyi deneyin:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Sayfayı yenilediğinizde şuna benzer bir sayfa gösterilir:


Bant bileşeni hakkında daha fazla bilgi edinin.
8. amp-analytics ile izleyin
Analytics platformları, web sitelerine genellikle satır içi JavaScript snippet'leri ve analiz sistemine geri gönderilen etkinlikleri tetikleyen işlev çağrıları yoluyla entegre edilir. AMP, bu işlemi çeşitli analiz iş ortaklarına kopyalamak için esnek bir JSON yapılandırması söz dizimi sağlar.
Aşağıda, amp-analytic'in JSON biçiminde yeniden yazacağımız geleneksel JavaScript'e dayalı Google Analytics izleme örneği verilmiştir. İlk olarak, geleneksel JavaScript yaklaşımı:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Yukarıdaki kod oldukça basittir ve izlenmesi için sayfa görüntüleme etkinliğinin bir bildirimi gönderir.
amp-analytics bileşeninde yukarıdakilerin tümünü kopyalamak için ilk olarak bileşen kitaplığını dokümanımızın <head> bölümüne ekleriz:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Daha sonra, bileşeni aşağıdaki gibi ekleriz:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Daha karmaşık görünebilir ancak aslında birkaç farklı etkinlik türünü açıklamak için kullanılan çok esnek bir biçimdir. Ayrıca JSON biçimi, geleneksel örnekte JavaScript kodu blobunu içermez. Bu blobu, yanlışlıkla değiştirilirse hatalara yol açabilir.
JSON biçiminde, tetikleyici anahtarı, izleyeceğimiz tüm etkinlik tetikleyicilerini temsil eden bir anahtar grubu içerir. Bu tetikleyicilerin anahtarları, etkinliğin açıklamalarıdır (örneğin, "varsayılan sayfa görüntüleme") lütfen unutmayın. Başlık anahtarı değeri, görüntülenen sayfanın adıyla ilgilidir.
Yukarıdaki örneği genişleterek, başka bir tetikleyici ekleyebiliriz: "click on #header trigger":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
DOM seçicisi "#header" ile bu tetikleyici, adından da anlaşılacağı üzere tam olarak kullanılır. "header" kimliğine sahip bir etiketi sorgulayabiliriz. "tıklanmış" olması halinde veya cihaza dokunduğumuzda "clicked-header" bunu analiz platformuna "examples" kategori etiketiyle gönderin.
Entegre etmek istediğiniz özel bir izleme platformunuz varsa amp-analytics kullanmaya devam edebilir ve izleme bilgileri için kendi kişiselleştirilmiş URL uç noktalarınızı tanımlayabilirsiniz. amp-analytics bileşeni hakkında daha fazla bilgiyi buradan edinebilirsiniz.
9. Sitenizde gezinme
Mobil web sitelerinin yaygın bir şartı, sitede gezinme menüsünün eklenmesidir. Bu menüler birçok farklı biçimde olabilir. Gezinmenin AMP dokümanlarında nasıl sunulabileceğine dair birkaç örneği burada bulabilirsiniz:
- En basit seçenektir: ana sayfanıza geri bağlantı verin.
- Atlı karınca bileşeni aracılığıyla bir alt başlık menüsü.
Ana Sayfa Bağlantısı
Kullanıcılarınızın web sitenizin normal gezinme seçeneklerine erişmesini sağlamanın en basit yolu, onları normal web sitenizin arayüzüne geri döndürmektir.
Şu HTML bağlantısını <header> etiketine eklemeyi deneyin:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Ayrıca, satır içi CSS'nize şu kuralı ekleyin:
.home-button {
float: left;
}
Şimdi sayfayı yenileyin. Sayfanın sol üst köşesinde homepage.html adresini gösteren bir bağlantı göreceksiniz. Bu bağlantıyı tıklarsanız bağlantının herhangi bir yere yönlendirmediğini hemen görürsünüz.

Bu bağlantı, web sitenizin ana sayfasının URL'siyle değiştirilebilir. Böylece, kullanıcılarınızın normal web sitenizde gezinirken sitenizin diğer bölümlerine gidebilmesi sağlanır.
Daha önce de belirtildiği gibi bu, kullanabileceğiniz en basit yaklaşımdır ve web sitenizdeki mevcut gezinme deneyiminden yararlanmaktır. Şimdi iki alternatifi inceleyeceğiz.
Alt Başlık Menüsü
Bu soruna yönelik bir başka yaklaşım da sitenizin gezinme menüsünü AMP dokümanının içinde sunmaktır. Sayfanızın küçük bir bölümünde kalmak için, site başlığının altında kaydırılabilir bir menü sunmak üzere bir bant kullanabiliriz.
Bant bileşeni gerekli olduğundan, bileşenin JavaScript'ini sayfanızın <head> etiketine eklediğinizden emin olun:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Bu HTML snippet'ini <header> etiketinizin hemen altına eklemeyi deneyin:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Ve satır içi CSS'nize şu kuralları ekleyin:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Şimdi sayfayı yenileyin. Makale başlığınızın altında bağlantılardan oluşan bir menü görmeniz gerekir. Bu menü, birçok gezinme bağlantısını saklamak için yatay olarak kaydırılabilir.

Bu alt menüde gezinme, sayfanızda çok fazla yer kaplamadan çok sayıda bağlantıyı depolamanın mükemmel bir yoludur.
10. Yazı tipi ekleme
Daha önce açıklandığı gibi, AMP dokümanlarında harici stil sayfası isteklerine izin verilmez. Ancak bu kuralın bir istisnası vardır: yazı tipleri.
Yazı tipleri, web kullanıcıları için makale okuma deneyiminin önemli bir parçasıdır. Web tarayıcıları, yazı tipi dosyalarını harici stil sayfası aracılığıyla getirdiğinden, AMP'de bu hariç tutma işleminin gerekli olması gerekir.
Dokümana Demiryolu yazı tipi için bir başvuru eklemeyi deneyelim:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Şimdi CSS'nizi Raleway referansı içerecek şekilde güncelleyin:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Sayfanızı yenileyin ve sayfanızın yeni görünümüne göz atın. Ayrıca doğrulayıcının çıkışını inceleyin. Bu harici istekle ilgili herhangi bir şikayet olmadığını göreceksiniz.
11. Tebrikler!
Gelişmiş AMP kod laboratuvarını tamamladınız ve AMP'nin birçok temel bileşenini başarıyla keşfettiniz.
amp-ad ve amp-analytics öğelerinin her türlü farklı reklam platformunu ve analiz tedarikçisini desteklemek için nasıl kullanılabileceğini açıkladık. Kullanılabilir AMP bileşenlerinin tam listesini incelediğinizden emin olun.
Becerilerinizi daha da artırmak için aşağıdaki ek konu ve bağlantıları inceleyebilirsiniz.
- Örneklerle AMP: AMP bileşenleri ve bileşen kalıpları için kapsamlı bir örnek kataloğu.
- DoubleClick Reklam Örnekleri: AMP reklamı örneklerinden oluşan kapsamlı bir katalog.
- Sayfa keşfetme hakkında her şey
- İzin Verilmeyen HTML Etiketleri
- Kısıtlanmış CSS Kuralları ve Animasyonlar
- iFrame'ler hakkında daha fazla bilgi
- AMP CDN
- Kullanılabilir AMP Bileşenlerinin listesi

