1. Ringkasan
Codelab ini adalah kelanjutan konsep yang diperkenalkan di Dasar-Dasar Accelerated Mobile Pages. Anda seharusnya sudah menyelesaikan codelab sebelumnya sebelum memulai lab ini atau setidaknya sudah memiliki pemahaman dasar tentang konsep inti AMP.
Dalam codelab ini, Anda akan mempelajari cara AMP menangani iklan, analisis, penyematan video, integrasi media sosial, carousel gambar, dan lainnya. Untuk mencapai hal ini, Anda akan membuat contoh dari codelab Dasar-Dasar dengan menambahkan fitur-fitur ini melalui berbagai komponen AMP.
Yang akan Anda pelajari
- Iklan Display dengan amp-ad.
- Sematkan video YouTube, kartu Twitter, dan elemen teks responsif.
- Membuat carousel dengan gambar dan kombinasi konten menggunakan amp-carousel.
- Pola pelacakan yang sederhana dengan amp-analytics.
- Cara menambahkan navigasi situs ke halaman Anda.
- Cara kerja font dengan AMP.
Yang Anda butuhkan
- Kode contoh
- Chrome (atau browser yang setara yang dapat memeriksa konsol JavaScript)
- Python (sebaiknya 2.7) atau ekstensi Chrome 200 OK Server Web
- Code Editor (misalnya Atom, Sublime, Notepad++)
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda:
...atau membuat clone repositori GitHub dari command line:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Anda akan mendownload file ZIP yang berisi beberapa contoh file resource dan halaman article.html awal.
Ekstrak folder tersebut dan navigasikan ke direktori melalui baris perintah di komputer Anda.
3. Jalankan halaman sampel tersebut
Untuk menguji halaman contoh, kami perlu mengakses file dari server web. Ada beberapa cara untuk membuat server web lokal sementara untuk tujuan pengujian. Untuk codelab ini, kami akan memberikan petunjuk untuk 3 opsi yang tersedia:
- Aplikasi Google Chrome "Web Server for Chrome" - Ini adalah pendekatan yang direkomendasikan karena merupakan solusi paling sederhana dan lintas platform yang tersedia. Catatan: pendekatan ini mengharuskan Google Chrome diinstal.
- Firebase Hosting - Opsi alternatif jika Anda juga tertarik untuk menjelajahi platform hosting aset statis baru kami, "Firebase Hosting". SSL diaktifkan secara default.
- Server Python HTTP lokal - Memerlukan akses ke command line.
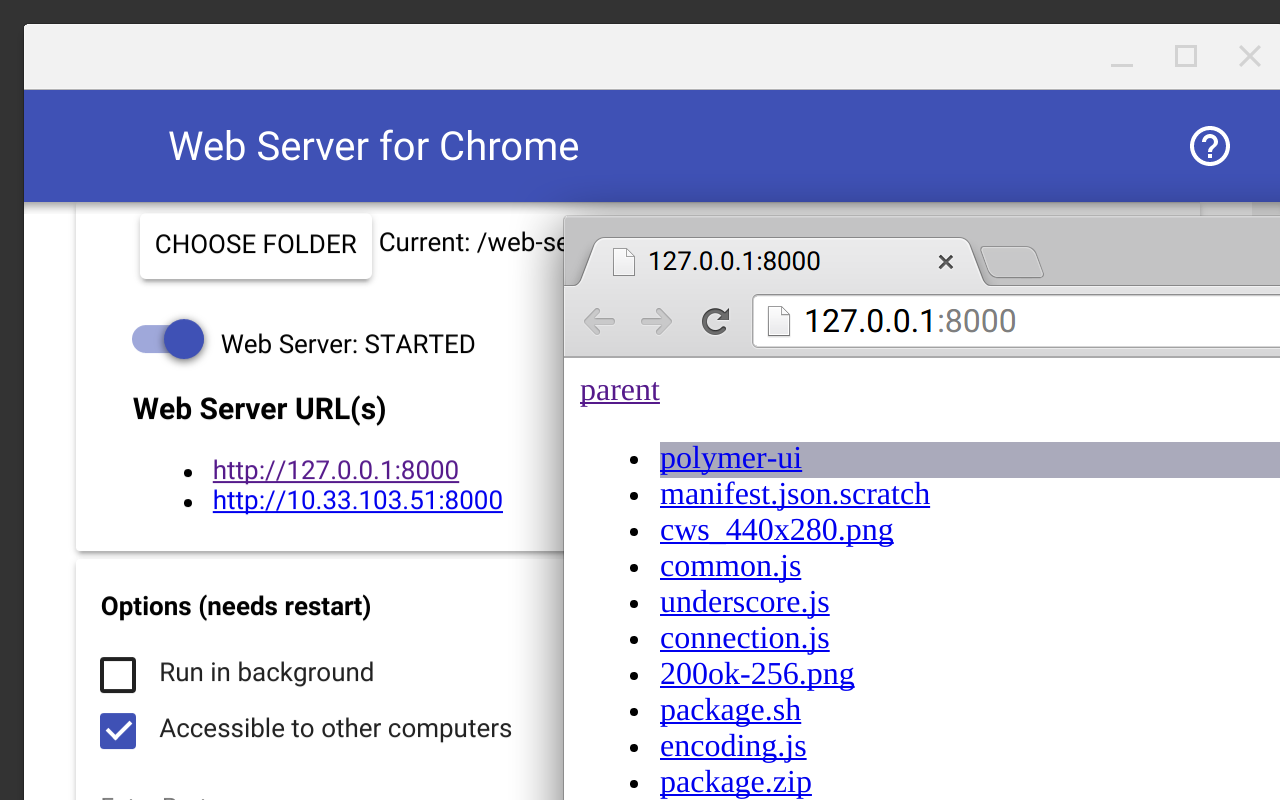
Opsi #1: Server Web untuk Chrome
Anda dapat menemukan "Server Web untuk Chrome" aplikasi Anda di link ini di Chrome Web Store.

Setelah menginstal Aplikasi Chrome, Anda harus mengarahkan aplikasi ke folder tertentu melalui "Pilih Folder" tombol. Untuk codelab ini, Anda harus memilih folder tempat Anda mengekstrak file contoh codelab.
Selain itu Anda harus mencentang "Otomatis tampilkan index.html" dan menetapkan porta ke "8000". Anda harus memulai ulang server web agar perubahan ini diterapkan.
Akses URL ini melalui:
http://localhost:8000/article.amp.html
Jika URL di atas berhasil dimuat, Anda dapat melanjutkan ke bagian berikutnya.
Opsi #2: Firebase Hosting
Jika tertarik untuk mempelajari hosting web statis Firebase kami yang baru, Anda dapat mengikuti petunjuk yang tersedia di sini untuk men-deploy situs AMP ke URL hosting Firebase.
Firebase Hosting adalah penyedia hosting statis yang dapat Anda gunakan untuk men-deploy dan menghosting situs statis beserta asetnya dengan cepat. termasuk file HTML, CSS, dan JavaScript. Pengguna mendapatkan manfaat dari berkurangnya latensi karena konten statis di-cache di jaringan penayangan konten (CDN) dengan titik kehadiran (PoP) yang berlokasi di seluruh dunia.
Terakhir, Firebase Hosting selalu ditayangkan melalui SSL sehingga cocok untuk AMP dan web pada umumnya. Jika Anda lebih tertarik untuk sepenuhnya berfokus pada AMP, abaikan opsi ini.
Opsi #3: Server Python HTTP
Jika Anda tidak menggunakan Chrome atau kesulitan menginstal ekstensi Chrome, Anda juga dapat menggunakan Python dari command line untuk mengaktifkan server web lokal.
Untuk menjalankan server HTTP bawaan Python dari command line, cukup jalankan perintah berikut:
python -m SimpleHTTPServer
Dan akses URL ini:
http://localhost:8000/article.amp.html
4. Pelajari komponen AMP inti
Sistem komponen AMP memungkinkan kami membuat fitur yang efisien dan responsif ke dalam artikel dengan cepat tanpa perlu repot. Library JavaScript AMP inti di tag <head> mencakup beberapa komponen inti:
- amp-ad - Penampung untuk menampilkan iklan.
- amp-img - Penggantian untuk tag img HTML.
- amp-pixel - Digunakan sebagai piksel pelacakan untuk menghitung kunjungan halaman.
- amp-video - Penggantian untuk tag video HTML5.
Semua komponen inti di atas dapat langsung digunakan dalam dokumen AMP. Kode contoh kita sudah menggunakan amp-img di halaman dan kita telah mempelajari hubungannya dengan sistem tata letak AMP di codelab AMP Foundations, jadi mari kita pelajari amp-ad di bab berikutnya.
5. Menambahkan iklan
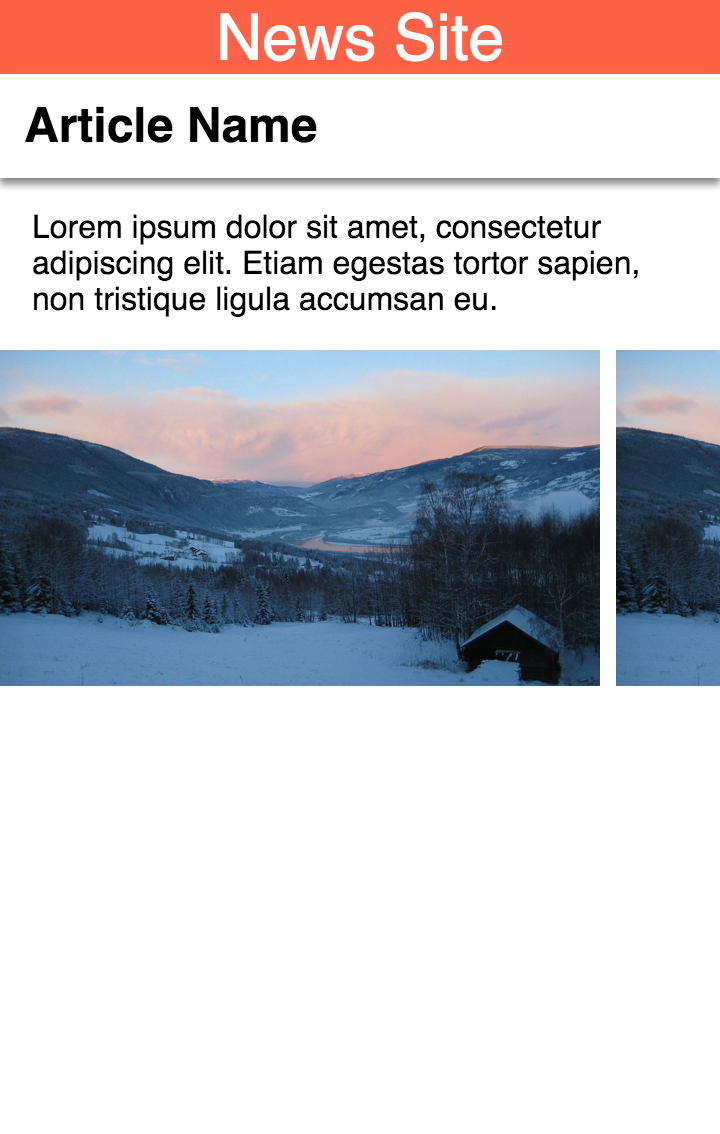
Contoh halaman article.amp.html Anda akan terlihat seperti berikut:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Di atas adalah halaman sederhana, fakta paling menarik dari halaman ini adalah halaman tersebut lulus validasi AMP dan validasi metadata mesin telusur Schema.org. Jika ditempatkan di situs berita, halaman ini akan memenuhi syarat untuk disertakan dalam carousel penelusuran Google baru yang dikhususkan untuk konten AMP, jadi ini merupakan titik awal yang tepat untuk pekerjaan kami.
Sebelum mengubah halaman, mari buka Chrome Developer Tools. Saat mengerjakan situs web (terutama situs web yang berfokus pada seluler), sebaiknya menyimulasikan pengalaman seluler saat melakukan pengujian di browser. Mulai dengan membuka Konsol Developer di Chrome melalui Menu > More Tools > Developer Tools:

Sekarang periksa output JavaScript di konsol developer. Pastikan Anda telah memilih tab Console:

Sekarang klik tombol simulasi perangkat di konsol developer. Elemen ini diwakili oleh ponsel dan tablet yang duduk bersebelahan:

Pada menu yang muncul, tetapkan perangkat ke "Nexus 5X":

Sekarang kita dapat mulai mengerjakan laman itu sendiri. Mari coba tambahkan iklan ke artikel AMP kita!
Semua iklan di AMP dibuat menggunakan komponen amp-ad. Dengan komponen ini, kita dapat mengonfigurasi iklan dalam beberapa cara seperti mode lebar, tinggi, dan tata letak. Namun, banyak platform iklan akan memerlukan konfigurasi tambahan seperti ID akun untuk jaringan iklan, iklan mana yang harus ditayangkan, atau opsi untuk menargetkan iklan. Untuk amp-ad, kita cukup mengisi berbagai opsi yang diperlukan sebagai atribut HTML.
Lihat contoh iklan Klik Ganda berikut:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Seperti yang Anda lihat, ini adalah
konfigurasi yang sangat sederhana. Perhatikan atribut type, atribut ini memberi tahu komponen amp-ad tentang platform iklan mana yang ingin Anda gunakan. Dalam hal ini kita menginginkan platform Double Click, sehingga nilai jenisnya adalah doubleclick.
Atribut data-slot lebih unik. Setiap atribut yang dimulai dengan data- di amp-ad adalah atribut khusus vendor. Artinya, tidak semua vendor akan memerlukan atribut khusus ini dan tidak akan bereaksi jika atribut tersebut disediakan. Misalnya, bandingkan contoh Double Click di atas dengan iklan percobaan dari platform A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Coba tambahkan kedua contoh di atas ke dalam artikel Anda tepat setelah tag <header>. Muat ulang halaman dan Anda akan melihat dua iklan pengujian telah muncul:

Mari kita pelajari beberapa opsi lainnya yang tersedia untuk digunakan dengan Double Click. Coba tambahkan dua konfigurasi iklan penargetan-geo ini ke halaman Anda:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Sayangnya, penargetan-geo tidak dapat dikontrol dari kode halaman itu sendiri. Namun, iklan percobaan ini telah dikonfigurasi di dasbor Klik Ganda untuk hanya ditampilkan di negara tertentu, khususnya Inggris dan Amerika Serikat.
Muat ulang halaman dan lihat. Screenshot berikut diambil dari Australia, sehingga tidak ada iklan yang dimuat:

Contoh penargetan-geo di atas menunjukkan bagaimana amp-ad cukup fleksibel untuk semua jenis fitur platform iklan.
Berikut ini adalah jaringan iklan yang saat ini didukung:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Titik dan Media
- Klik dua kali
- Flite
- Pengetahuan Industri
- OpenX
- plist
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Tead
- I-Mobile
- Webediads
Pastikan Anda membuka halaman dokumentasi komponen Iklan AMP untuk mendapatkan informasi tentang platform iklan terbaru yang didukung.
Pada bab berikutnya, kita akan mempelajari lebih banyak komponen AMP lanjutan dan cara menyertakannya dalam dokumen AMP.
6. Meluaskan konten dengan komponen yang diperluas
Sekarang, Anda memiliki dokumen AMP dasar dengan teks, gambar, dan bahkan iklan yang disematkan di halaman – semua elemen utama untuk menceritakan kisah dan memonetisasi konten Anda. Namun, situs modern sering kali menyertakan lebih banyak fungsi daripada sekadar gambar dan teks.
Jadi, mari kita tingkatkan dokumen AMP dan jelajahi komponen yang tersedia di luar komponen inti yang disebutkan sebelumnya.
Pada bab ini, kita akan mencoba menambahkan fungsi web yang lebih canggih yang biasa ditemukan dalam artikel berita:
- Video YouTube
- Tweet
- Kutipan artikel
Menyematkan video YouTube
Mari coba sematkan video YouTube ke dalam dokumen. Kode berikut akan menyematkan video, menambahkannya ke halaman Anda:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Muat ulang halaman dan lihat halaman. Anda akan melihat teks ini, bukan video: "Video tidak dapat dimuat".
Meskipun browser Anda dapat menampilkan video YouTube tanpa masalah, Anda tetap akan menerima error ini. Mengapa? Video sebenarnya belum gagal dimuat, melainkan komponennya sendiri yang gagal.
Perlu diingat, tidak semua komponen disertakan dalam file JavaScript koleksi AMP dasar. Kami perlu menyertakan permintaan JavaScript tambahan, khususnya untuk komponen YouTube. Semua komponen kecuali untuk kumpulan inti akan memerlukan referensi JavaScript tambahan ini.
Tambahkan permintaan berikut ke tag <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Muat ulang halaman dan Anda akan melihat video YouTube:

Sekali lagi, kami telah menentukan lebar dan tinggi video agar rasio aspek dapat dihitung oleh sistem tata letak AMP. Selain itu, jenis tata letak telah disetel ke responsif, yang berarti video ini akan mengisi lebar elemen induknya.
Pelajari komponen YouTube lebih lanjut.
Menampilkan Tweet
Menyematkan tweet yang telah diformat sebelumnya dari Twitter adalah fitur umum dalam artikel berita. Komponen Twitter AMP dapat menyediakan fungsi ini dengan mudah.
Mulai dengan menambahkan permintaan JavaScript berikut ke tag <head> di dokumen Anda:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Sekarang, dalam artikel Anda, tambahkan kode ini untuk menyematkan tweet itu sendiri:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Atribut data-tweetid adalah contoh lain dari atribut khusus yang diwajibkan oleh vendor platform tertentu. Dalam hal ini, Twitter mengenali atribut data-tweetid sebagai yang terkait dengan tweet tertentu yang akan disematkan di halaman.
Muat ulang browser Anda dan lihat halamannya. Anda akan melihat tweet muncul:

Pelajari komponen Twitter lebih lanjut.
Menyoroti kutipan artikel
Elemen umum dalam artikel berita adalah menyoroti cuplikan teks yang sangat menarik dari artikel. Misalnya, kutipan dari sumber tertentu atau fakta penting mungkin diulang dalam {i>font<i} yang lebih besar untuk menarik perhatian pembaca.
Namun, karena tidak semua kutipan atau cuplikan teks harus memiliki panjang karakter string yang sama, akan sulit untuk menyeimbangkan ukuran font yang lebih besar dengan jumlah ruang yang akan digunakan teks tertentu pada halaman.
AMP menyertakan komponen lain yang khusus digunakan untuk situasi semacam ini, yang disebut amp-fit-text. Fitur ini memungkinkan Anda menentukan elemen lebar dan tinggi tetap serta ukuran font maksimum. Komponen ini dengan cerdas menskalakan ukuran font agar sesuai teks kutipan dengan lebar dan tinggi yang tersedia.
Jadi, mari kita coba. Pertama, tambahkan library komponen ke <head> {i>tag<i}:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Tambahkan kode berikut ke halaman Anda:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Muat ulang halaman dan lihat hasilnya.
Sekarang lakukan eksperimen lebih lanjut. Apa yang terjadi jika kutipannya jauh lebih pendek?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Atau, bagaimana dengan kutipan yang lebih panjang?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Sebagai eksperimen terakhir dengan amp-fit-text, coba buat teks pendek seperti #YOLO dengan tinggi yang jauh lebih besar – misalnya, nilai 400 – dan pertahankan nilai atribut max-font-size 42. Seperti apa tampilan halaman yang dihasilkan? Apakah teks berada di tengah secara vertikal atau tinggi tag amp-fit-text menyusut agar sesuai dengan ukuran font maksimal? Dengan mengetahui apa yang Anda ketahui tentang sistem tata letak AMP, cobalah untuk menjawab pertanyaan sebelum mengedit dokumen.
7. Korsel Kompleks
Fitur umum lainnya dalam pengembangan web adalah korsel. AMP mencakup komponen umum yang dirancang untuk memenuhi kebutuhan ini. Mari kita mulai dengan contoh sederhana seperti karosel gambar.
Jangan lupa untuk menyertakan library komponen carousel dengan menambahkan permintaan JavaScript berikut ke tag <head> di dokumen Anda:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Selanjutnya, kita akan menyematkan carousel gambar sederhana dengan tata letak responsif serta lebar dan tinggi yang telah ditentukan sebelumnya. Tambahkan kode berikut ke halaman Anda:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Muat ulang halaman dan Anda akan melihat carousel di halaman:

Komponen carousel dapat dikonfigurasi dalam berbagai cara. Coba ubah jenis menjadi slides dan lihat hasilnya. Pastikan untuk mengubah atribut layout dari amp-carousel dan gambar di dalamnya menjadi responsive juga.
Sekarang, alih-alih menampilkan daftar elemen yang dapat di-scroll, Anda akan melihat elemen satu per satu. Coba geser secara horizontal untuk berpindah antar-elemen. Jika menggeser ke elemen ketiga, Anda tidak akan dapat menggeser lebih jauh.
Selanjutnya, tambahkan atribut loop. Muat ulang halaman dan coba geser ke kiri dengan segera. Carousel akan terus mengalami pengulangan.
Terakhir, mari kita buat carousel ini agar diputar otomatis dengan kecepatan setiap 2 detik. Tambahkan atribut autoplay ke halaman dan atribut delay dengan nilai 2000 seperti berikut: delay="2000".
Hasil akhirnya akan terlihat seperti berikut:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Muat ulang halaman dan coba.
Carousel gambar sudah bagus namun, bagaimana cara untuk memunculkan konten yang lebih rumit di carousel? Mari kita coba sedikit campur aduk dengan menempatkan satu iklan, sebagian teks, dan satu gambar dalam satu korsel. Dapatkah amp-carousel menangani campuran semacam ini sekaligus? Tentu saja.
Pertama-tama, mari tambahkan gaya visual ini ke halaman untuk memastikan komponen amp-fit-text dan amp-carousel dapat bekerja sama dengan aman:
amp-fit-text {
white-space: normal;
}
Sekarang, coba tempatkan kode carousel berikut ke halaman Anda:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Muat ulang halaman dan Anda seharusnya melihat sesuatu seperti ini:


Pelajari komponen Carousel lebih lanjut.
8. Melacak dengan amp-analytics
Platform analisis biasanya diintegrasikan ke situs melalui cuplikan JavaScript inline dan panggilan fungsi yang memicu peristiwa yang dikirim kembali ke sistem analisis. AMP memberikan sintaks konfigurasi JSON yang fleksibel untuk membuat replika proses ini untuk beberapa partner analisis.
Berikut adalah contoh pelacakan Google Analytics berbasis JavaScript tradisional yang akan kami tulis ulang dalam format JSON amp-analytic. Pertama, pendekatan JavaScript tradisional:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Fungsi di atas cukup sederhana, yaitu mengirimkan notifikasi untuk peristiwa kunjungan halaman yang akan dilacak.
Untuk mereplikasi semua hal di atas dalam komponen amp-analytics, pertama-tama kami menyertakan library komponen dalam <head> dokumen kami:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Kemudian, kita menyertakan komponen tersebut sebagai berikut:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Ini mungkin tampak lebih rumit, tetapi sebenarnya ini adalah format yang sangat fleksibel untuk menjelaskan beberapa jenis peristiwa. Selain itu, format JSON tidak menyertakan blob kode JavaScript dalam contoh tradisional yang berpotensi menyebabkan kesalahan jika tidak sengaja diubah.
Dalam format JSON, kunci pemicu menyertakan kumpulan kunci yang mewakili semua pemicu peristiwa yang akan kita lacak, kunci pemicu tersebut adalah deskripsi peristiwa, misalnya "tayangan halaman default" contoh di atas. Nilai kunci judul berkaitan dengan nama halaman yang sedang dilihat.
Dengan memperluas contoh di atas, kita dapat menambahkan pemicu lain "click on #header trigger":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Pemicu ini persis seperti namanya, dengan menggunakan pemilih DOM "#header" kita dapat meminta tag dengan id "header" dan jika "diklik" atau mengetuk perangkat, kita mengirim tindakan peristiwa "clicked-header" ke platform analisis dengan label kategori "contoh".
Jika memiliki platform pelacakan kustom yang ingin diintegrasikan, Anda masih dapat menggunakan amp-analytics dan menentukan endpoint URL yang dipersonalisasi untuk informasi pelacakan. Baca selengkapnya tentang komponen amp-analytics di sini.
9. Menjelajahi situs
Persyaratan umum {i>website<i} seluler adalah penyertaan menu navigasi situs. Menu ini dapat berupa berbagai bentuk. Berikut beberapa contoh bagaimana navigasi dapat ditampilkan pada dokumen AMP:
- Tautkan kembali ke halaman beranda – opsi paling sederhana.
- Menu subjudul melalui komponen carousel.
Link Halaman Beranda
Cara termudah untuk membuat pengguna Anda mengakses opsi navigasi reguler situs web Anda adalah dengan menyalurkan mereka kembali ke antarmuka situs web biasa Anda!
Coba tambahkan link HTML ini ke tag <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Dan tambahkan aturan ini ke CSS inline Anda:
.home-button {
float: left;
}
Sekarang, muat ulang halaman. Anda akan melihat link di sudut kiri atas halaman yang mengarah ke homepage.html - jika mengklik link ini, Anda akan mengetahui bahwa link tersebut tidak mengarah ke mana pun.

Link ini dapat diganti dengan URL halaman beranda situs Anda untuk memungkinkan pengguna membuka bagian lain situs Anda melalui navigasi situs biasa.
Seperti yang telah disebutkan, ini adalah pendekatan paling sederhana yang tersedia – dengan memanfaatkan navigasi situs yang sudah ada. Selanjutnya kita akan mengeksplorasi dua alternatif.
Menu Subjudul
Pendekatan lain terhadap masalah ini adalah menampilkan menu navigasi situs Anda di dalam dokumen AMP. Untuk mempertahankan sebagian kecil halaman, kita dapat menggunakan carousel untuk menyajikan menu yang dapat di-scroll di bawah header situs.
Karena kita memerlukan komponen carousel, pastikan untuk menambahkan JavaScript komponen ke tag <head> halaman Anda:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Coba tambahkan cuplikan HTML ini tepat di bawah tag <header> Anda:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Lalu tambahkan aturan ini ke CSS inline Anda:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Sekarang, muat ulang halaman. Anda akan melihat menu link yang muncul di bawah judul artikel Anda. Menu ini dapat di-scroll secara horizontal untuk menyimpan banyak link navigasi.

Navigasi sub-menu ini adalah cara yang bagus untuk menyimpan banyak link tanpa menghabiskan terlalu banyak ruang di halaman Anda.
10. Menambahkan font
Seperti yang telah dibahas sebelumnya, tidak ada permintaan stylesheet eksternal yang diizinkan dalam dokumen AMP. Namun, ada satu pengecualian untuk aturan ini: font.
Font adalah bagian penting dari pengalaman membaca artikel bagi pengguna web dan karena browser web mengambil file font melalui permintaan stylesheet eksternal, pengecualian ini di AMP diperlukan.
Mari coba tambahkan referensi ke font Raleway ke dokumen:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Sekarang perbarui CSS Anda untuk menyertakan referensi ke Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Muat ulang halaman dan lihat tampilan baru halaman Anda. Periksa juga output validator dan Anda akan melihat bahwa tidak ada keluhan terkait permintaan eksternal ini.
11. Selamat!
Anda telah menyelesaikan codelab Advanced AMP dan berhasil mempelajari banyak komponen utama AMP.
Semoga Anda dapat memahami cara penggunaan amp-ad dan amp-analytics untuk mendukung berbagai platform iklan dan vendor analisis. Pastikan untuk menjelajahi daftar lengkap komponen AMP yang tersedia.
Berikut adalah beberapa topik dan link tambahan yang mungkin ingin Anda pelajari untuk memperkuat keterampilan Anda lebih jauh.
- AMP By Example - Katalog contoh yang lengkap untuk komponen AMP dan pola komponen.
- Contoh Iklan Double Click - Katalog lengkap contoh amp-ad.
- Seluk-beluk Penemuan Halaman
- Tag HTML yang Tidak Diizinkan
- Aturan CSS yang Dibatasi & Animasi
- Selengkapnya tentang iFrame
- CDN AMP
- Daftar Komponen AMP yang tersedia
