1. Descripción general
Este codelab es una continuación de los conceptos presentados en Accelerated Mobile Pages Foundations. Deberías haber completado el codelab antes de comenzar este lab o, al menos, tener conocimientos básicos de los conceptos básicos de AMP.
En este codelab, aprenderás cómo AMP maneja la publicidad, las estadísticas, la incorporación de videos, la integración con redes sociales, los carruseles de imágenes y mucho más. Para lograrlo, compilarás sobre el ejemplo del codelab de Fundamentos y agregarás estas funciones a través de los distintos componentes de AMP.
Qué aprenderás
- Anuncios gráficos con amp-ad.
- Incorpore videos de YouTube, tarjetas de Twitter y elementos de texto adaptables.
- Compilar carruseles con imágenes y combinaciones de contenido mediante amp-carousel
- Patrones de seguimiento simples con amp-analytics
- Formas de agregar la navegación del sitio a tu página
- Cómo funcionan las fuentes con AMP
Requisitos
- El código de muestra
- Chrome (o un navegador equivalente que pueda inspeccionar la Consola de JavaScript)
- Python (preferentemente 2.7) o la extensión de Chrome 200 OK Web Server
- Editor de código (por ejemplo, Atom, Sublime o Notepad++)
2. Obtén el código de muestra
Puedes descargar todo el código de muestra en tu computadora:
...o clonar el repositorio de GitHub desde la línea de comandos:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Descargarás un archivo ZIP que contiene varios archivos de recursos de ejemplo y la página article.html inicial.
Descomprime la carpeta y navega hasta el directorio con la línea de comandos en tu computadora.
3. Ejecuta la página de muestra
Para probar nuestra página de muestra, necesitamos acceder a los archivos desde un servidor web. Existen varias formas de crear un servidor web local temporal para realizar pruebas. Para este codelab, proporcionaremos instrucciones para 3 opciones disponibles:
- La app de Google Chrome "Web Server for Chrome": Este es el enfoque recomendado, ya que es la solución más simple y multiplataforma disponible. Nota: Este enfoque requiere que Google Chrome esté instalado.
- Firebase Hosting: Es una opción alternativa si también te interesa explorar nuestra nueva plataforma de hosting de elementos estáticos, “Firebase Hosting”. SSL habilitado de forma predeterminada.
- Un servidor HTTP local de Python: requiere acceso a la línea de comandos.
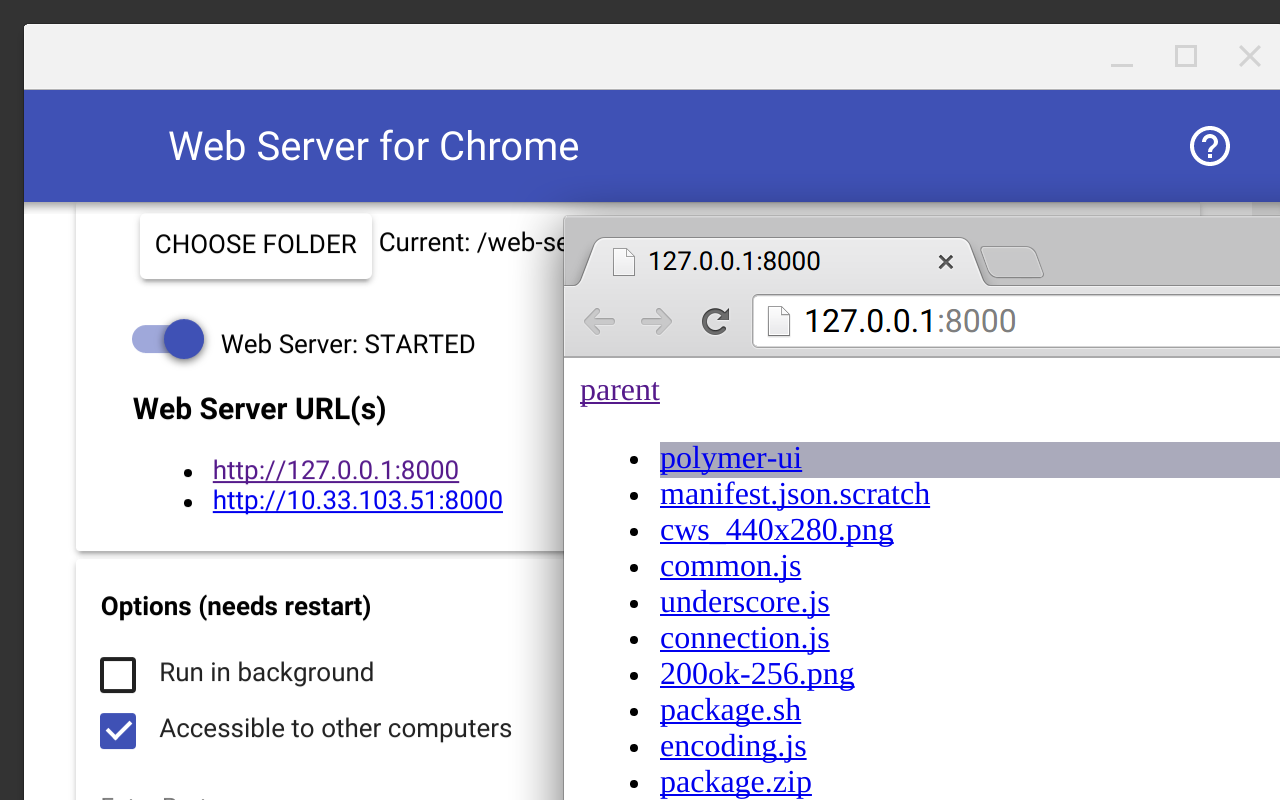
Opción 1: Servidor web para Chrome
Puedes encontrar "Web Server for Chrome" en este vínculo en Chrome Web Store.

Después de instalar la app de Chrome, debes dirigirla a una carpeta en particular a través de la opción "Elegir carpeta". . Para este codelab, debes seleccionar la carpeta en la que extrajiste los archivos de ejemplo del codelab.
Además, debes marcar la casilla "Mostrar automáticamente index.html" y configura el puerto en “8000”. Deberás reiniciar el servidor web para que se apliquen estos cambios.
Accede a esta URL a través de:
http://localhost:8000/article.amp.html
Si la URL anterior se carga correctamente, puedes continuar con la siguiente sección.
Opción 2: Firebase Hosting
Si te interesa explorar nuestro nuevo hosting web estático de Firebase, puedes seguir las instrucciones disponibles aquí para implementar tu sitio de AMP en una URL de Firebase Hosting.
Firebase Hosting es un proveedor de hosting estático que puedes usar para implementar y alojar rápidamente un sitio web estático y sus recursos. incluidos archivos HTML, CSS y JavaScript. Los usuarios se benefician de una latencia reducida porque el contenido estático se almacena en caché en una red de distribución de contenidos (CDN) con puntos de presencia (PoP) ubicados en todo el mundo.
Por último, Firebase Hosting siempre se entrega a través de SSL, por lo que es excelente para AMP y la Web en general. Si te interesa más enfocarte únicamente en AMP, simplemente ignora esta opción.
Opción 3: servidor HTTP Python
Si no usas Chrome o si tienes problemas para instalar la extensión de Chrome, también puedes usar Python desde la línea de comandos para iniciar un servidor web local.
Para ejecutar el servidor HTTP integrado de Python desde la línea de comandos, simplemente ejecuta lo siguiente:
python -m SimpleHTTPServer
Y accede a esta URL:
http://localhost:8000/article.amp.html
4. Conoce los componentes principales de AMP
El sistema de componentes de AMP nos permite crear rápidamente funciones eficientes y responsivas en nuestros artículos con un mínimo esfuerzo. La biblioteca AMP JavaScript principal de la etiqueta <head> incluye varios componentes principales:
- amp-ad: Contenedor para mostrar un anuncio.
- amp-img: Reemplazo de la etiqueta HTML img.
- amp-pixel: Se usa como píxel de seguimiento para contar las vistas de página.
- amp-video: Reemplazo de la etiqueta de video HTML5.
Todos los componentes principales que se mencionan arriba se pueden usar de inmediato en un documento de AMP. Nuestro código de ejemplo ya usa amp-img en nuestra página y exploramos cómo se relaciona con el sistema de diseño de AMP en el codelab de Fundamentos de AMP, así que exploremos amp-ad en el siguiente capítulo.
5. Cómo agregar un anuncio
Tu página article.amp.html de muestra debería verse de la siguiente manera:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
La página anterior es simple; el hecho más interesante de esta página es que aprueba tanto la validación de AMP como la validación de metadatos del motor de búsqueda Schema.org. Si esta página se implementara en un sitio web de noticias, sería apta para incluirse en el nuevo carrusel de la Búsqueda de Google dedicado al contenido de AMP, por lo que es un excelente punto de partida para nuestro trabajo.
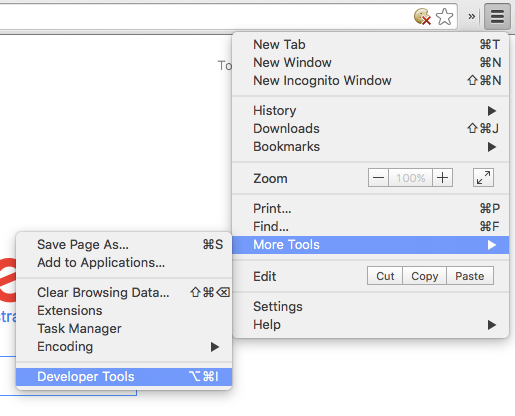
Antes de modificar la página, abramos las Herramientas para desarrolladores de Chrome. Cuando se trabaja en un sitio web (especialmente en un sitio web centrado en dispositivos móviles), suele ser una buena idea simular una experiencia móvil cuando se realiza una prueba en el navegador. Comienza por abrir la Consola para desarrolladores en Chrome con Menu > More Tools > Developer Tools:

A continuación, inspecciona el resultado de JavaScript en la consola para desarrolladores. Asegúrate de tener seleccionada la pestaña Consola:

Ahora, haz clic en el botón de simulación de dispositivos en Play Console. Se representa con un teléfono y una tablet que se encuentran uno al lado del otro:

En el menú que aparece, establece el dispositivo en "Nexus 5X":

Ahora podemos comenzar a trabajar en la página en sí. Intentemos agregar un anuncio a nuestro artículo de AMP.
Todos los anuncios de AMP se crean con el componente amp-ad. Con este componente, podemos configurar nuestros anuncios de varias maneras, como el ancho, el alto y el modo de diseño. Sin embargo, muchas plataformas de anuncios requerirán una configuración adicional, como el ID de cuenta para la red de publicidad, qué anuncio se debe publicar, o bien opciones para segmentar la publicidad. Para amp-ad, simplemente completamos las diversas opciones requeridas como atributos HTML.
Observe este ejemplo de un anuncio de doble clic:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Como puedes ver, esta es una configuración muy simple. Presta atención al atributo type, que informa al componente amp-ad qué plataforma de anuncios deseas utilizar. En este caso, queríamos la plataforma de Double Click, por lo que el valor de tipo era doubleclick.
El atributo data-slot es más único. Todos los atributos que comienzan con data- en amp-ad son atributos específicos del proveedor. Esto significa que no todos los proveedores exigirán necesariamente este atributo en particular ni reaccionarán si se suministra. Por ejemplo, compara el ejemplo anterior de Doble clic con un anuncio de prueba de la plataforma A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Intenta agregar los dos ejemplos anteriores a tu artículo justo después de la etiqueta <header>. Actualiza la página. Deberían aparecer dos anuncios de prueba:

Exploremos otras opciones disponibles para usar con DoubleClick. Pruebe agregar estas dos configuraciones de anuncios de segmentación geográfica a su página:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Lamentablemente, no se puede controlar la segmentación geográfica desde el código de la página. Sin embargo, estos anuncios de prueba ya están configurados en el panel de DoubleClick para que solo se muestren en determinados países, específicamente el Reino Unido y los Estados Unidos de América.
Actualiza la página y echa un vistazo. La siguiente captura de pantalla se tomó desde Australia, por lo que no se carga ningún anuncio:

El ejemplo anterior de segmentación geográfica demuestra cómo amp-ad es lo suficientemente flexible para todo tipo de funciones de la plataforma de anuncios.
A continuación, se incluyen las redes de publicidad admitidas actualmente:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Punto y contenido multimedia
- Doble clic
- Flite
- Cerebros del sector
- OpenX
- lista
- Servidor de anuncios inteligente
- Yieldmo
- Revcontent
- TripleLift
- Gritos
- I-Mobile
- Webediads
Asegúrate de consultar la página de documentación del componente de anuncios de AMP para obtener información sobre las plataformas de anuncios compatibles más recientes.
En el siguiente capítulo, exploraremos componentes de AMP más avanzados y cómo incluirlos en nuestros documentos de AMP.
6. Expande el contenido con componentes extendidos
Hasta ahora tienes un documento de AMP básico con texto, una imagen y hasta un anuncio incorporados en la página: elementos clave para contar una historia y monetizar tu contenido. Sin embargo, los sitios web modernos a menudo incluyen más funciones que solo imágenes y texto.
Así que llevemos nuestro documento de AMP al siguiente nivel y exploremos qué componentes están disponibles más allá de los componentes principales que mencionamos antes.
En este capítulo intentaremos agregar más funciones web avanzadas que se encuentran comúnmente en los artículos de noticias:
- Videos de YouTube
- Tweets
- Citas de artículos
Incorporar un video de YouTube
Intentemos incorporar un video de YouTube en el documento. Con el siguiente código, se insertará un video y se agregará a tu página:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Actualiza la página y mírala. Deberías ver este texto en lugar de un video: “No se pudo cargar el video”.
Seguirás recibiendo este error incluso si tu navegador puede mostrar videos de YouTube sin problemas. ¿Por qué? No se pudo cargar el video, sino el componente.
Recuerda que no todos los componentes se incluyen en el archivo JavaScript principal de la biblioteca AMP. Debemos incluir una solicitud de JavaScript adicional para el componente de YouTube en particular. Todos los componentes, excepto el conjunto principal, requerirán estas referencias adicionales de JavaScript.
Agrega la siguiente solicitud a la etiqueta <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Actualiza la página. Deberías ver el video de YouTube:

Una vez más, especificamos el ancho y la altura del video para que el sistema de diseño de AMP calcule la relación de aspecto. Además, el tipo de diseño se estableció en responsivo, lo que significa que este video llenará el ancho de su elemento superior.
Obtenga más información sobre el componente de YouTube.
Mostrar un Tweet
Incorporar tuits con formato previo de Twitter es una función común de los artículos de noticias. El componente de AMP de Twitter puede proporcionar esta funcionalidad con facilidad.
Para comenzar, agrega la siguiente solicitud de JavaScript a la etiqueta <head> de tu documento:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Ahora, en tu artículo, agrega este código para incorporar el tweet en sí:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
El atributo data-tweetid es otro ejemplo de un atributo personalizado requerido por un proveedor de plataforma específico. En este caso, Twitter reconoce el atributo data-tweetid como correspondiente a un tweet en particular que se incorporará en la página.
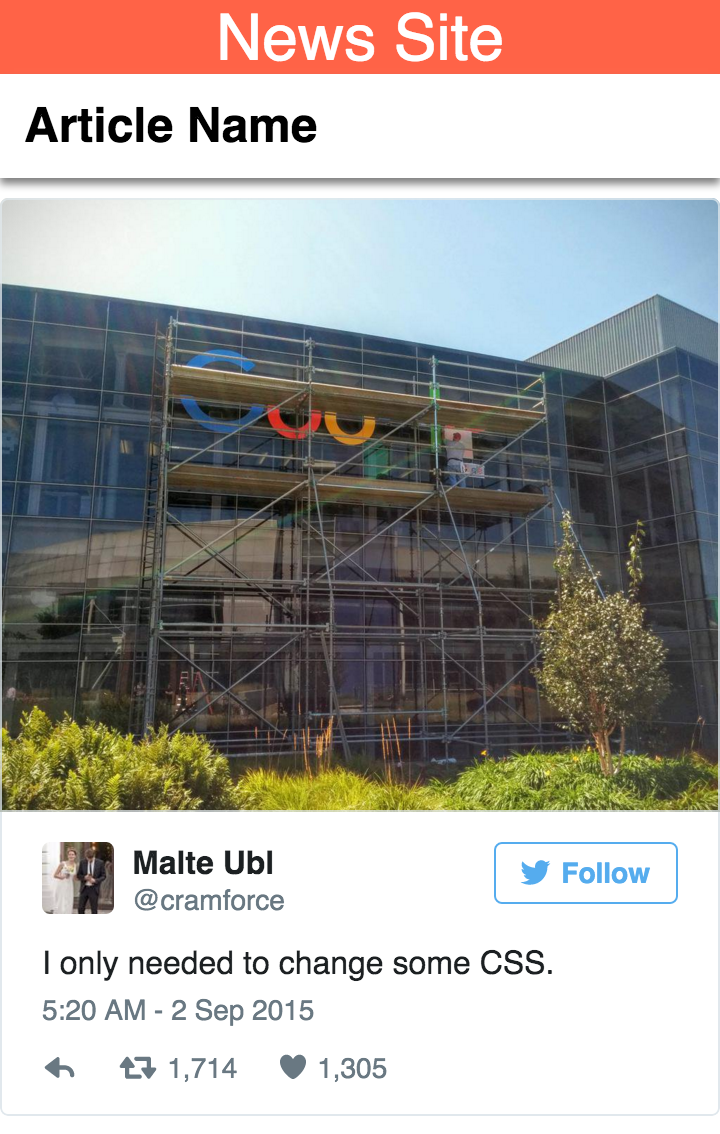
Actualiza tu navegador y observa la página. Deberías ver el tuit:

Obtén más información sobre el componente de Twitter.
Cómo destacar una cita de un artículo
Un elemento común en los artículos de noticias es destacar fragmentos de texto del artículo que sean particularmente atractivos. Por ejemplo, una cita de una fuente en particular o un hecho importante podría repetirse en una fuente más grande para atraer la atención del lector.
Sin embargo, dado que no todas las comillas o fragmentos de texto tienen necesariamente la misma longitud de caracteres de cadena, puede ser difícil equilibrar el tamaño de fuente más grande con la cantidad de espacio que ocupará el texto concreto en la página.
AMP incluye otro componente específico para este tipo de situaciones llamado amp-fit-text. Permite definir elementos de ancho y altura fijos y un tamaño de fuente máximo. El componente ajusta de forma inteligente el tamaño de la fuente para ajustar el texto de la cita dentro del ancho y la altura disponibles.
Probemos. Primero, agrega la biblioteca del componente a la etiqueta <head> etiqueta:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Agrega lo siguiente a tu página:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Actualiza la página y observa el resultado.
Ahora experimenta más. ¿Qué sucede si la cotización es mucho más corta?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
O bien, ¿qué te parece una cita más larga?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Como último experimento con amp-fit-text, intenta crear un fragmento breve de texto, como #YOLO, con una altura mucho mayor (por ejemplo, un valor de 400) y mantén el valor del atributo tamaño de fuente máximo en 42. ¿Cómo se vería la página resultante? ¿El texto se centra verticalmente o la altura de la etiqueta amp-fit-text se reduce para adaptarse al tamaño máximo de fuente? Teniendo en cuenta lo que sabes sobre el sistema de diseño de AMP, intenta responder la pregunta antes de editar el documento.
7. Carruseles complejos
Otra función común en el desarrollo web es el carrusel. AMP incluye un componente genérico diseñado para satisfacer esta necesidad. Comencemos con un ejemplo simple, como un carrusel de imágenes.
Recuerda incluir la biblioteca de componentes del carrusel. Para ello, agrega la siguiente solicitud de JavaScript a la etiqueta <head> del documento:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
A continuación, incorporaremos un carrusel de imágenes simple con un diseño responsivo y un ancho y una altura predefinidos. Agrega lo siguiente a tu página:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
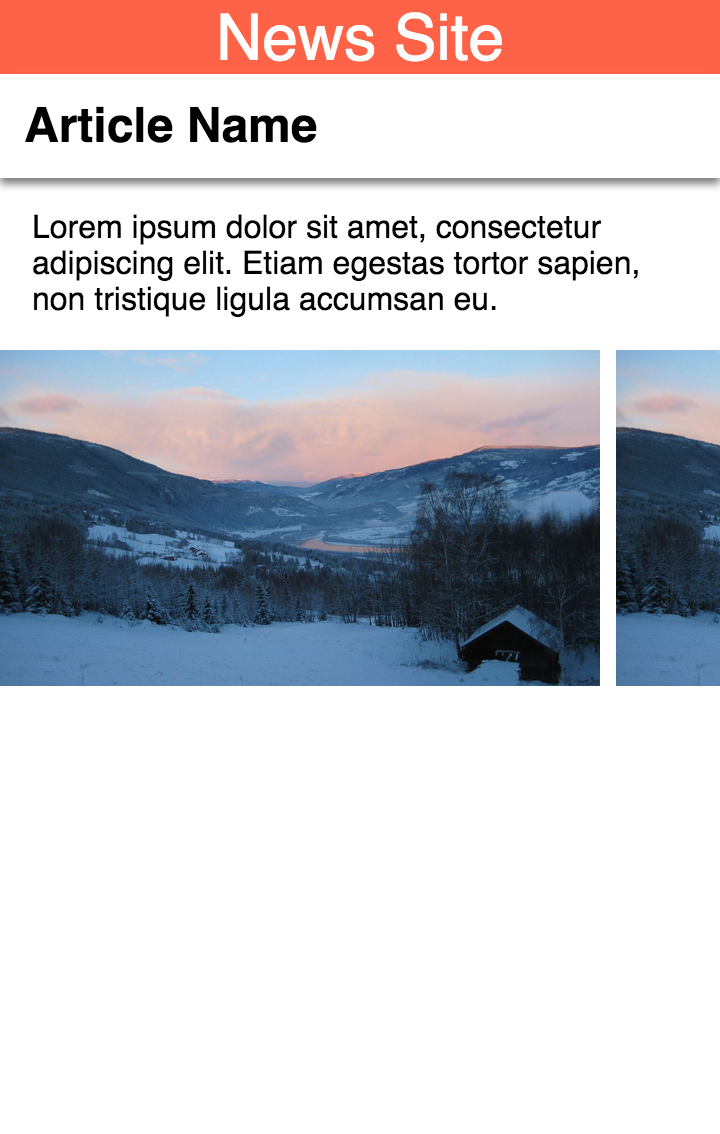
Actualiza tu página para ver un carrusel:

El componente del carrusel se puede configurar de varias maneras. Intenta cambiar el tipo a slides y observa el resultado. Asegúrate de cambiar el atributo layout de amp-carousel y las imágenes que contiene para que también sean responsive.
Ahora, en lugar de una lista de desplazamiento de elementos, verás un elemento a la vez. Intenta deslizar el dedo horizontalmente para desplazarte por los elementos. Si deslizas hasta el tercer elemento, ya no podrás hacerlo.
Luego, agrega el atributo loop. Actualiza la página y desliza el dedo hacia la izquierda de inmediato. El carrusel se repite sin fin.
Por último, hagamos que el carrusel se reproduzca automáticamente a una velocidad de dos segundos. Agrega el atributo autoplay a la página y el atributo de retraso con un valor de 2,000, de esta manera: delay="2000".
El resultado final debería ser similar al siguiente:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Actualiza la página y pruébala.
Los carruseles de imágenes son geniales, pero ¿qué pasa si queremos que aparezca contenido más complejo en nuestro carrusel? Intentemos combinarlos un poco colocando un anuncio, un poco de texto y una imagen en un solo carrusel. ¿Puede amp-carousel manejar una mezcla semejante a la vez? Claro que sí.
Primero, agreguemos este estilo a la página para asegurarnos de que los componentes amp-fit-text y amp-carousel funcionen juntos de manera segura:
amp-fit-text {
white-space: normal;
}
Ahora intenta colocar el siguiente código de carrusel en tu página:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Actualiza la página. Deberías ver algo como esto:


Obtén más información sobre el componente Carrusel.
8. Realizar seguimiento con amp-analytics
Las plataformas de estadísticas suelen integrarse en los sitios web a través de fragmentos de JavaScript intercalados y llamadas a funciones que activan eventos que se envían de vuelta al sistema de análisis. AMP proporciona una sintaxis de configuración JSON flexible para replicar este proceso para varios socios de analítica.
El siguiente es un ejemplo de seguimiento de Google Analytics tradicional basado en JavaScript que volveremos a escribir en el formato JSON de amp-analysis. En primer lugar, el enfoque tradicional de JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Lo anterior es bastante simple: envía una notificación para que se realice el seguimiento del evento de vista de página.
Para replicar todo lo anterior en el componente amp-analytics, primero incluimos la biblioteca de componentes en el encabezado <head> de nuestro documento:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Luego, incluimos el componente de la siguiente manera:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Puede parecer más complicado, pero en realidad es un formato muy flexible para describir varios tipos diferentes de eventos. Además, el formato JSON no incluye el BLOB de código JavaScript en el ejemplo tradicional, que podría generar errores si se altera accidentalmente.
En el formato JSON, la clave de activadores incluye un conjunto de claves que representan todos los activadores de eventos de los que haremos un seguimiento. Las claves de esos activadores son descripciones del evento, por ejemplo, "vista de página predeterminada" como se muestra arriba. El valor clave de título se relaciona con el nombre de la página que se está viendo.
Para expandir el ejemplo anterior, podemos agregar otro activador “haz clic en #header trigger”:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Este activador es exactamente lo que parece, si se usa el selector de DOM "#header" podemos consultar una etiqueta con el ID "header" y, en caso de que se haga clic en él, o presionamos en el dispositivo, enviamos una acción de evento "clicked-header" a la plataforma de estadísticas con la etiqueta de categoría “ejemplos”.
Si tienes una plataforma de seguimiento personalizada que deseas integrar, puedes utilizar amp-analytics y definir tus propios extremos de URL personalizados para la información de seguimiento. Obtén más información sobre el componente amp-analytics aquí.
9. Navegar por tu sitio
Un requisito común de los sitios web móviles es la inclusión de un menú de navegación del sitio. Estos menús pueden adoptar muchas formas diferentes. A continuación, se muestran algunos ejemplos de cómo puede presentarse la navegación en un documento de AMP:
- La opción más sencilla es un vínculo de regreso a tu página principal.
- Un menú de subtítulo a través del componente del carrusel
Vínculo de la página principal
La manera más simple de lograr que tus usuarios accedan a las opciones de navegación habituales de tu sitio web es simplemente redirigirlos a la interfaz habitual de tu sitio web.
Intenta agregar este vínculo HTML a la etiqueta <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Y agrega esta regla a tu CSS intercalado:
.home-button {
float: left;
}
Ahora, actualiza la página. Deberías ver un vínculo en la esquina superior izquierda de la página que dirija a homepage.html. Si haces clic en este vínculo, descubrirás rápidamente que no te lleva a ningún lado.

Este vínculo se puede reemplazar con la URL de la página principal de tu sitio web para permitir que los usuarios naveguen a otras partes de tu sitio mediante la navegación habitual de tu sitio web.
Como se mencionó anteriormente, este es el enfoque más simple disponible: aprovechar la navegación de su sitio web existente. A continuación, exploraremos dos alternativas.
Menú de subtítulo
Otro enfoque para resolver este problema consiste en presentar el menú de navegación del sitio dentro del documento de AMP. Para limitar una pequeña sección de tu página, podemos usar un carrusel para mostrar un menú desplazable debajo del encabezado del sitio.
Dado que necesitamos el componente del carrusel, asegúrate de agregar el JavaScript del componente a la etiqueta <head> de tu página:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Intenta agregar este fragmento de HTML justo debajo de tu etiqueta <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Y agrega estas reglas al CSS intercalado:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
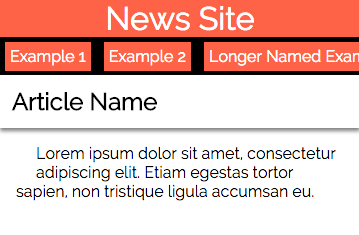
Ahora, actualiza la página. Deberías ver un menú de vínculos debajo del título del artículo. Este menú se puede desplazar horizontalmente para almacenar muchos vínculos de navegación.

Esta navegación por submenús es una excelente manera de almacenar muchos enlaces sin ocupar demasiado espacio en tu página.
10. Cómo agregar fuentes
Como mencionamos anteriormente, no se permiten solicitudes de hojas de estilo externas en los documentos de AMP. Sin embargo, hay una excepción a esta regla: las fuentes.
Las fuentes son una parte importante de la experiencia de lectura de artículos para los usuarios web y, dado que los navegadores web obtienen archivos de fuentes mediante hojas de estilo externas, es necesaria esta exclusión en AMP.
Intentemos agregar una referencia a la fuente Raleway al documento:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Ahora, actualiza tu CSS para que incluya una referencia a Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Actualiza tu página y mira su nuevo diseño. Revisa también el resultado del validador. Verás que no hay reclamos con respecto a esta solicitud externa.
11. ¡Felicitaciones!
Terminaste el codelab de AMP avanzado y exploraste con éxito muchos componentes clave de AMP.
Esperamos que te quede claro cómo amp-ad y amp-analytics pueden usarse para brindar compatibilidad con todo tipo de plataformas de anuncios y proveedores de análisis. Asegúrate de explorar la lista completa de componentes de AMP disponibles.
Los siguientes son algunos temas y vínculos adicionales que tal vez quieras explorar para amplificar aún más tus habilidades.
- AMP By Example: Es un catálogo extenso de ejemplos de componentes y patrones de componentes de AMP.
- Ejemplos de anuncios de doble clic: Un catálogo extenso de ejemplos de amp-ad.
- Todo sobre el descubrimiento de páginas
- Etiquetas HTML no permitidas
- Reglas de CSS restringidas y Animaciones
- Más información sobre iframes
- La CDN de AMP
- Lista de componentes de AMP disponibles
