1. Présentation
Cet atelier de programmation s'inscrit dans la continuité des concepts présentés dans le cours Accelerated Mobile Pages Foundations. Vous devez avoir terminé l'atelier de programmation précédent ou, au moins, avoir assimilé les concepts fondamentaux d'AMP.
Dans cet atelier de programmation, vous découvrirez comment AMP gère la publicité, les analyses, l'intégration de vidéos, l'intégration des réseaux sociaux, les carrousels d'images et plus encore. Pour ce faire, vous allez vous appuyer sur l'exemple de l'atelier de programmation "Principes de base" en ajoutant ces fonctionnalités via les différents composants AMP.
Points abordés
- Annonces display avec amp-ad.
- Intégrez des vidéos YouTube, des cartes Twitter et des éléments de texte responsif.
- Créez des carrousels avec des images et des combinaisons de contenus à l'aide d'amp-carrousel.
- Modèles de suivi simples avec amp-analytics.
- Comment ajouter la navigation sur votre site à votre page ?
- Fonctionnement des polices avec AMP
Prérequis
- Exemple de code
- Chrome (ou un navigateur équivalent pouvant inspecter la console JavaScript)
- Python (de préférence 2.7) ou l'extension Chrome 200 OK Web Server
- Éditeur de code (par exemple, Atom, Sublime ou Notepad++)
2. Obtenir l'exemple de code
Vous pouvez télécharger l'intégralité de l'exemple de code sur votre ordinateur:
...ou clonez le dépôt GitHub à partir de la ligne de commande:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Vous allez télécharger un fichier ZIP contenant plusieurs exemples de fichiers de ressources et la page article.html de départ.
Décompressez le dossier, puis accédez au répertoire via la ligne de commande sur votre ordinateur.
3. Exécuter la page d'exemple
Afin de tester notre exemple de page, nous devons accéder aux fichiers à partir d'un serveur Web. Il existe plusieurs façons de créer un serveur Web local temporaire à des fins de test. Pour cet atelier de programmation, nous fournirons des instructions pour les trois options disponibles:
- L'application Google Chrome "Serveur Web pour Chrome" : il s'agit de l'approche recommandée, car il s'agit de la solution multiplate-forme la plus simple disponible. Remarque: Cette approche nécessite l'installation de Google Chrome.
- Firebase Hosting : option alternative si vous souhaitez également découvrir notre nouvelle plate-forme d'hébergement d'éléments statiques, Firebase Hosting. SSL est activé par défaut.
- Un serveur HTTP Python local : nécessite un accès à la ligne de commande.
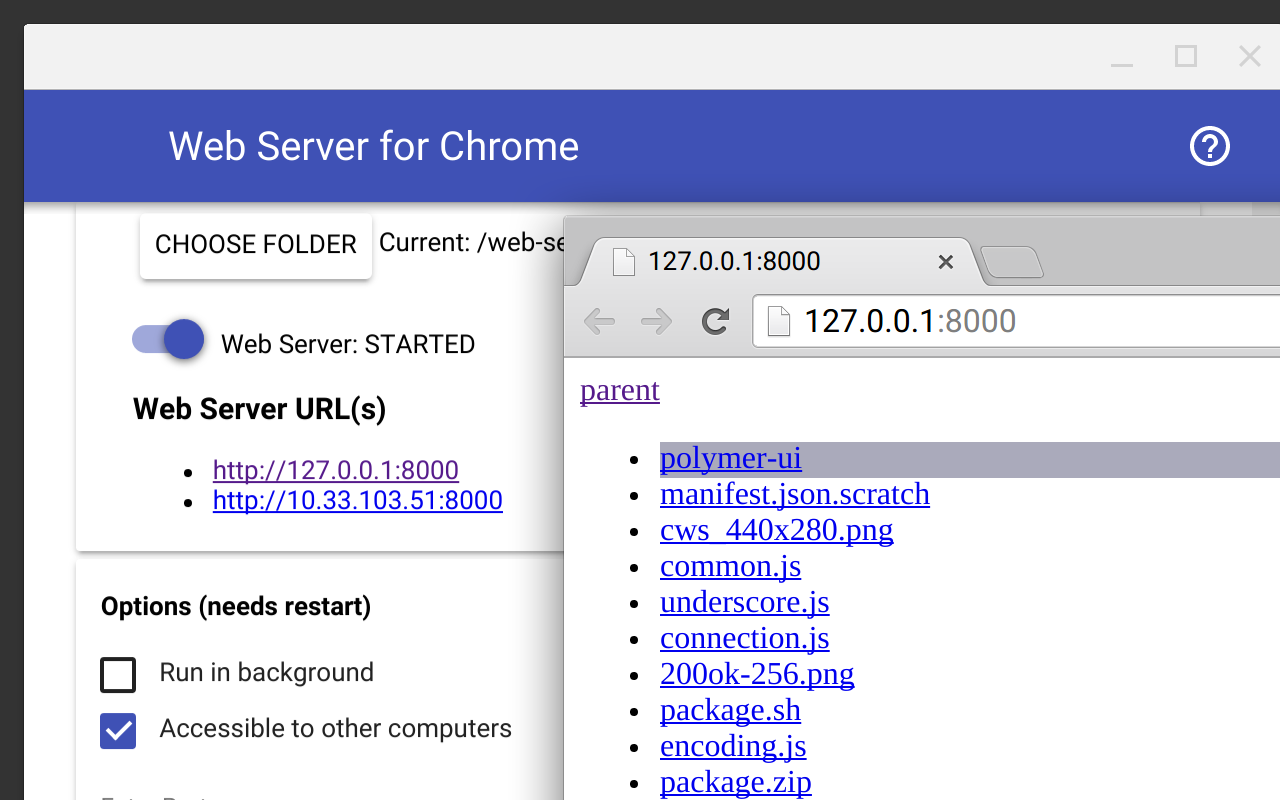
Option 1: Serveur Web pour Chrome
Vous trouverez l'option "Serveur Web pour Chrome" l'application en cliquant sur ce lien du Chrome Web Store.

Une fois l'application Chrome installée, vous devez rediriger l'application vers un dossier spécifique via le bouton "Sélectionner un dossier". . Pour cet atelier de programmation, vous devez sélectionner le dossier dans lequel vous avez décompressé les fichiers d'exemple de l'atelier de programmation.
Vous devez également cocher la case "Afficher automatiquement index.html" et définissez le port sur "8000". Vous devez redémarrer le serveur Web pour que ces modifications soient prises en compte.
Accédez à cette URL via:
http://localhost:8000/article.amp.html
Si l'URL ci-dessus se charge correctement, vous pouvez passer à la section suivante.
Option n° 2: Firebase Hosting
Si vous souhaitez découvrir notre nouvel hébergement Web statique Firebase, vous pouvez suivre les instructions disponibles ici pour déployer votre site AMP vers une URL Firebase Hosting.
Firebase Hosting est un fournisseur d'hébergement statique qui vous permet de déployer et d'héberger rapidement un site Web statique et ses éléments. notamment les fichiers HTML, CSS et JavaScript. Les utilisateurs bénéficient d'une latence réduite, car le contenu statique est mis en cache dans un réseau de diffusion de contenu (CDN) avec des points of presence (PoP) répartis dans le monde entier.
Enfin, Firebase Hosting est toujours diffusé via SSL. Il est donc parfaitement adapté aux pages AMP et au Web en général. Si vous souhaitez vous concentrer uniquement sur le format AMP, ignorez cette option.
Option n° 3: serveur HTTP Python
Si vous n'utilisez pas Chrome ou si vous rencontrez des difficultés à installer l'extension Chrome, vous pouvez également utiliser Python à partir de la ligne de commande pour lancer un serveur Web local.
Pour exécuter le serveur HTTP intégré de Python à partir de la ligne de commande, exécutez simplement la commande suivante:
python -m SimpleHTTPServer
Accédez à cette URL:
http://localhost:8000/article.amp.html
4. Découvrir les principaux composants AMP
Le système de composants AMP nous permet d'intégrer rapidement et facilement des fonctionnalités efficaces et réactives dans nos articles. La bibliothèque JavaScript AMP principale dans la balise <head> inclut plusieurs composants principaux:
- amp-ad : conteneur permettant d'afficher une annonce.
- amp-img : remplace la balise HTML img.
- amp-pixel : utilisé comme pixel de suivi pour comptabiliser les pages vues.
- amp-video : remplace le tag vidéo HTML5.
Tous les composants principaux ci-dessus peuvent être utilisés immédiatement dans un document AMP. Notre exemple de code utilise déjà amp-img sur notre page, et nous avons étudié son lien avec le système de mise en page AMP dans l'atelier de programmation sur les fondamentaux d'AMP. Nous allons donc examiner amp-ad dans le chapitre suivant.
5. Ajouter une annonce
Votre exemple de page article.amp.html doit se présenter comme suit:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
La page ci-dessus est simple, mais le plus intéressant est qu'elle passe à la fois la validation AMP et la validation des métadonnées du moteur de recherche Schema.org. Si cette page était déployée sur un site Web d'actualités, elle pourrait être incluse dans le nouveau carrousel de recherche Google dédié au contenu AMP. Il s'agit donc d'un excellent point de départ pour notre travail.
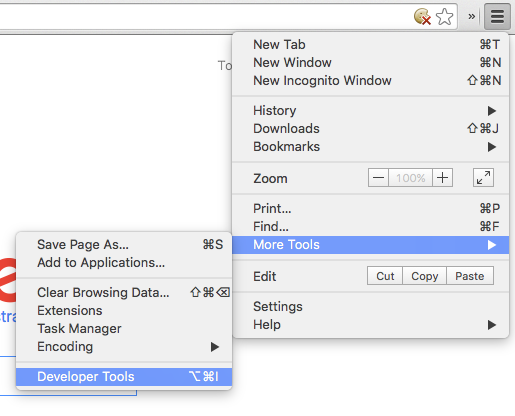
Avant de modifier la page, ouvrez les outils pour les développeurs Chrome. Lorsque vous travaillez sur un site Web (en particulier s'il est destiné aux mobiles), il est généralement recommandé de simuler une expérience mobile lors du test dans le navigateur. Commencez par ouvrir la Developer Console dans Chrome via Menu > More Tools > Developer Tools:

Inspectez maintenant la sortie JavaScript dans la Play Console. Assurez-vous que l'onglet "Console" est sélectionné:

Cliquez sur le bouton de simulation d'appareil dans la Play Console. Elle est représentée par un téléphone et une tablette posés l'un à côté de l'autre:

Dans le menu qui s'affiche, définissez l'appareil sur "Nexus 5X" :

Nous pouvons maintenant commencer à travailler sur la page elle-même. Essayons d'ajouter une annonce à notre article AMP !
Toutes les annonces au format AMP sont créées à l'aide du composant amp-ad. Ce composant nous permet de configurer les annonces de plusieurs façons, comme la largeur, la hauteur et le mode de mise en page. Cependant, de nombreuses plates-formes publicitaires nécessitent une configuration supplémentaire, comme l'ID de compte pour le réseau publicitaire, quelle annonce doit être diffusée ou des options de ciblage de la publicité. Pour amp-ad, nous remplissons simplement les différentes options requises en tant qu'attributs HTML.
Voici un exemple d'annonce Double clic:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Comme vous pouvez le voir, cette configuration est très simple. Prenez note de l'attribut type. Il indique au composant amp-ad la plate-forme publicitaire que vous souhaitez utiliser. Dans le cas présent, nous voulions la plate-forme de Double Click. La valeur du type était donc doubleclick.
L'attribut data-slot est plus unique. Tous les attributs commençant par data- dans le composant amp-ad sont des attributs propres au fournisseur. Cela signifie que tous les fournisseurs n'exigeront pas forcément cet attribut spécifique et qu'ils ne réagiront pas nécessairement s'il est fourni. Comparez, par exemple, l'exemple Double clic ci-dessus avec une annonce test de la plate-forme A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Essayez d'ajouter les deux exemples ci-dessus dans votre article juste après la balise <header>. Actualisez la page. Vous devriez voir deux annonces tests:

Découvrons d'autres options disponibles avec DoubleClick Studio. Essayez d'ajouter à votre page ces deux configurations d'annonces utilisant le ciblage géographique:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Malheureusement, le ciblage géographique ne peut pas être contrôlé à partir du code de la page elle-même. Toutefois, ces annonces tests ont déjà été configurées dans le tableau de bord DoubleClick pour ne s'afficher que dans certains pays, en particulier au Royaume-Uni et aux États-Unis d'Amérique.
Actualisez la page et examinez-la. Comme la capture d'écran suivante a été effectuée en Australie, aucune annonce ne se charge:

L'exemple de ciblage géographique ci-dessus montre à quel point le composant amp-ad est suffisamment flexible pour gérer toutes sortes de fonctionnalités de la plate-forme publicitaire.
Voici les réseaux publicitaires actuellement compatibles:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Dot et Media
- Doubleclick
- Flite
- L'industrie
- OpenX
- Plsta
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Thés
- I-Mobile
- Webediads
N'oubliez pas de consulter la page de documentation du composant d'annonce AMP pour en savoir plus sur les dernières plates-formes publicitaires compatibles.
Dans le chapitre suivant, nous découvrirons les composants AMP plus avancés et la manière de les inclure dans nos documents AMP.
6. Développer le contenu avec des composants étendus
Vous disposez désormais d'un document AMP de base avec du texte, une image et même une publicité intégrée à la page. Ces éléments sont essentiels pour raconter une histoire et monétiser votre contenu. Cependant, les sites web modernes proposent souvent plus de fonctionnalités que de simples images et du texte.
Passons donc à la vitesse supérieure dans notre document AMP et découvrons les composants qui sont disponibles, en plus des composants de base mentionnés précédemment.
Dans ce chapitre, nous allons essayer d'ajouter des fonctionnalités Web plus avancées, couramment proposées dans les articles d'actualité:
- Vidéos YouTube
- Tweets
- Citations d'articles
Intégrer une vidéo YouTube
Essayons d'intégrer une vidéo YouTube dans le document. Le code suivant permet d'intégrer une vidéo et de l'ajouter à votre page:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Actualisez la page et examinez-la. À la place d'une vidéo, vous devriez voir le texte suivant : "Impossible de charger la vidéo".
Vous recevrez ce message d'erreur même si votre navigateur peut afficher des vidéos YouTube sans problème. Pourquoi ? Le chargement de la vidéo n'a pas échoué, mais celui du composant lui-même.
N'oubliez pas que tous les composants ne sont pas inclus dans le fichier JavaScript de la bibliothèque AMP principale. Nous devons inclure une requête JavaScript supplémentaire pour le composant YouTube en particulier. Tous les composants, à l'exception d'un ensemble de base, nécessitent ces références JavaScript supplémentaires.
Ajoutez la requête suivante à la balise <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Actualisez la page. La vidéo YouTube doit s'afficher:

Une fois encore, nous avons spécifié la largeur et la hauteur de la vidéo afin que le format soit calculé par le système de mise en page AMP. De plus, le type de mise en page a été défini sur "responsive", ce qui signifie que cette vidéo remplira la largeur de son élément parent.
En savoir plus sur le composant YouTube
Afficher un tweet
L'intégration de tweets préformatés provenant de Twitter est une fonctionnalité courante dans les articles de presse. Le composant AMP Twitter offre cette fonctionnalité facilement.
Commencez par ajouter la requête JavaScript suivante à la balise <head> de votre document:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
À présent, dans votre article, ajoutez le code suivant pour intégrer le tweet:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
L'attribut data-tweetid est un autre exemple d'attribut personnalisé requis par un fournisseur de plate-forme particulier. Dans ce cas, Twitter reconnaît l'attribut data-tweetid comme correspondant à un tweet spécifique à intégrer à la page.
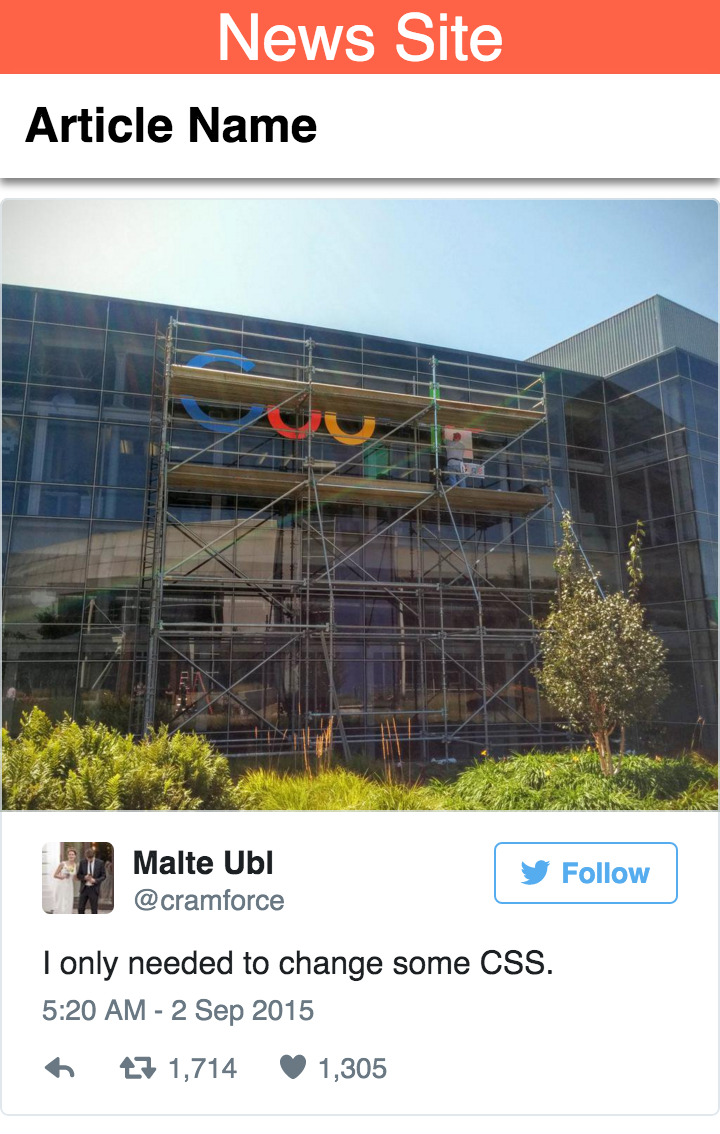
Actualisez votre navigateur et examinez la page. Le tweet devrait s'afficher:

En savoir plus sur le composant Twitter
Mettre en surbrillance une citation d'un article
Un élément courant des articles de presse consiste à mettre en évidence des extraits de texte particulièrement attrayants. Par exemple, une citation d'une source particulière ou un fait important peut être repris dans une police plus grande pour attirer l'attention du lecteur.
Cependant, étant donné que les citations ou les extraits de texte n'ont pas tous nécessairement la même longueur de chaîne de caractères, il peut être difficile d'équilibrer la taille de police plus grande avec la quantité d'espace qu'un texte particulier utilisera sur la page.
AMP inclut un autre composant spécifiquement adapté à ce type de situation, appelé "amp-fit-text". Il vous permet de définir un élément de largeur et de hauteur fixes, ainsi qu'une taille de police maximale. Le composant adapte intelligemment la taille de la police pour adapter le texte de la citation à la largeur et à la hauteur disponibles.
Essayons. Tout d'abord, ajoutez la bibliothèque du composant dans la section <head>. tag:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Ajoutez les éléments suivants à votre page:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Actualisez la page et observez le résultat.
Vous pouvez maintenant poursuivre vos tests. Que se passe-t-il si la citation est beaucoup plus courte ?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Ou alors, pourquoi pas une citation plus longue ?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Pour terminer avec amp-fit-text, essayez de créer un texte court, comme #YOLO, avec une hauteur beaucoup plus grande (par exemple, une valeur de 400) et de conserver la valeur d'attribut max-font-size de 42. À quoi ressemblerait la page obtenue ? Le texte est-il centré verticalement ou la hauteur de la balise "amp-fit-text" est-elle réduite pour s'adapter à la taille de police maximale ? Avec vos connaissances sur le système de mise en page AMP, essayez de répondre à la question avant de modifier le document.
7. Carrousels complexes
Les carrousels sont une autre fonctionnalité courante du développement Web. AMP inclut un composant générique conçu pour répondre à ce besoin. Commençons par un exemple simple, tel qu'un carrousel d'images.
N'oubliez pas d'inclure la bibliothèque de composants du carrousel en ajoutant la requête JavaScript suivante à la balise <head> de votre document:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Nous allons ensuite intégrer un carrousel d'images simple avec une mise en page responsive, et une largeur et une hauteur prédéfinies. Ajoutez les éléments suivants à votre page:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
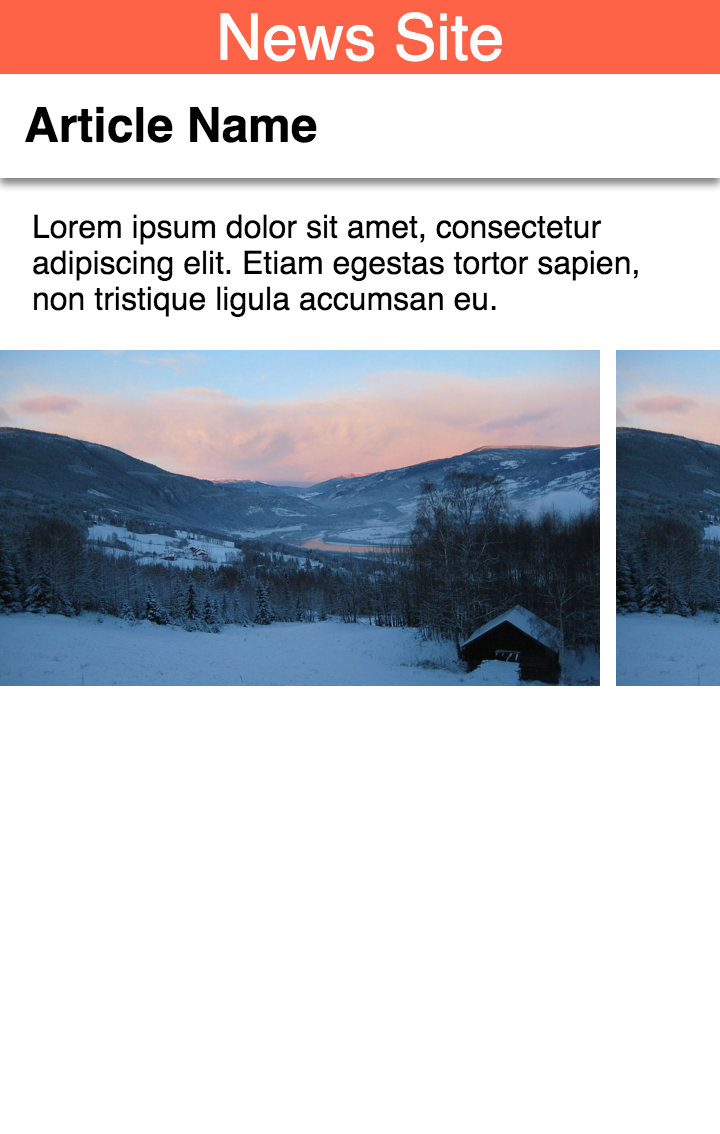
Actualisez la page. Un carrousel doit s'afficher:

Le composant carrousel peut être configuré de différentes manières. Essayez plutôt de remplacer le type par slides et examinez le résultat. Veillez à remplacer l'attribut layout de amp-carousel et les images qu'il contient par responsive également.
Désormais, au lieu d'une liste déroulante d'éléments, vous verrez un élément à la fois. Essayez de balayez l'écran horizontalement pour passer d'un élément à l'autre. Si vous balayez l'écran jusqu'au troisième élément, vous ne pourrez plus balayer l'écran plus loin.
Ensuite, ajoutez l'attribut loop. Actualisez la page et essayez immédiatement de balayer l'écran vers la gauche. Le carrousel tourne en boucle.
Pour finir, faisons en sorte que la lecture automatique du carrousel s'effectue toutes les deux secondes. Ajoutez l'attribut autoplay à la page et l'attribut retard avec une valeur de 2 000, comme ceci: delay="2000".
Le résultat final doit se présenter comme suit:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Actualisez la page et essayez-la !
Les carrousels d'images sont très utiles, mais que faire si nous voulons que des contenus plus complexes y apparaissent ? Essayons de mélanger un peu les choses en plaçant une annonce, du texte et une image dans un seul carrousel. Le composant amp-carrousel peut-il vraiment gérer un tel mélange à la fois ? Absolument.
Commençons par ajouter ce style à la page pour nous assurer que les composants amp-fit-text et amp-carousel fonctionnent ensemble en toute sécurité:
amp-fit-text {
white-space: normal;
}
Essayez maintenant d'insérer le code de carrousel suivant dans votre page:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Actualisez la page. Vous devriez obtenir un résultat semblable à celui-ci:


En savoir plus sur le composant Carrousel
8. Effectuer le suivi avec "amp-analytics"
Les plates-formes d'analyse sont généralement intégrées aux sites Web par le biais d'extraits de code JavaScript intégrés et d'appels de fonction qui déclenchent des événements qui sont renvoyés au système d'analyse. AMP fournit une syntaxe de configuration JSON flexible afin de reproduire ce processus pour plusieurs partenaires d'analyse.
Voici un exemple de suivi Google Analytics traditionnel basé sur JavaScript, que nous allons réécrire au format JSON d'amp-analyst. Premièrement, l'approche JavaScript traditionnelle:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
La procédure ci-dessus est assez simple : elle envoie une notification pour l'événement de page vue à suivre.
Pour reproduire tout ce qui précède dans le composant "amp-analytics", nous devons d'abord inclure la bibliothèque de composants dans la section <head> de notre document :
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Nous incluons ensuite le composant comme suit:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Cela peut sembler plus compliqué, mais il s'agit en fait d'un format très flexible permettant de décrire différents types d'événements. De plus, le format JSON n'inclut pas le blob de code JavaScript dans l'exemple traditionnel, qui pourrait entraîner des erreurs en cas de modification accidentelle.
Au format JSON, la clé du déclencheur inclut un ensemble de clés qui représentent tous les déclencheurs d'événements que nous allons suivre. Les clés de ces déclencheurs sont des descriptions de l'événement (par exemple, "page vue par défaut"). comme indiqué ci-dessus. La clé-valeur "title" est liée au nom de la page consultée.
Pour développer l'exemple ci-dessus, nous pouvons ajouter un autre déclencheur "click on #header trigger" (cliquer sur le déclencheur #header) :
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Ce déclencheur, comme son nom l'indique, utilise le sélecteur DOM "#header" nous pouvons rechercher une balise avec l'ID « header » et qu'en cas de "clic" ou lorsque l'utilisateur appuie sur l'appareil, nous envoyons une action d'événement "clicked-header" à la plate-forme d'analyse avec le libellé de catégorie "examples".
Si vous souhaitez intégrer une plate-forme de suivi personnalisé, vous pouvez toujours utiliser amp-analytics et définir vos propres points de terminaison d'URL personnalisés pour les informations de suivi. Pour en savoir plus sur le composant amp-analytics, cliquez ici.
9. Navigation sur votre site
Une exigence courante des sites web mobiles est d'inclure un menu de navigation. Ces menus peuvent prendre de nombreuses formes différentes. Voici quelques exemples illustrant la façon dont la navigation peut être présentée dans un document AMP:
- Créez un lien vers votre page d'accueil : il s'agit de l'option la plus simple.
- Un menu de sous-titres via le composant "carrousel"
Lien vers la page d'accueil
Le moyen le plus simple d'amener les utilisateurs à accéder aux options de navigation habituelles de votre site Web est de les rediriger vers l'interface de votre site Web habituelle.
Essayez d'ajouter ce lien HTML à la balise <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Ajoutez cette règle à votre code CSS intégré:
.home-button {
float: left;
}
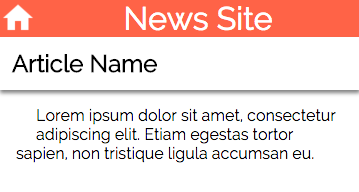
Maintenant, actualisez la page. En haut à gauche de la page, vous devriez voir un lien pointant vers homepage.html. Si vous cliquez dessus, vous vous apercevrez rapidement qu'il ne pointe nulle part.

Vous pouvez remplacer ce lien par l'URL de la page d'accueil de votre site Web afin de permettre aux utilisateurs d'accéder à d'autres parties de votre site par le biais de la navigation habituelle.
Comme indiqué précédemment, il s'agit de l'approche la plus simple qui consiste à exploiter votre système de navigation existant sur votre site Web. Nous allons maintenant examiner deux alternatives.
Sous-titre
Une autre approche consiste à présenter le menu de navigation de votre site dans le document AMP. Pour limiter le contenu à une petite section de votre page, nous pouvons utiliser un carrousel afin de présenter un menu déroulant sous l'en-tête du site.
Comme nous avons besoin du composant carrousel, veillez à ajouter son code JavaScript à la balise <head> de votre page:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Essayez d'ajouter cet extrait de code HTML juste en dessous de votre balise <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Ajoutez les règles suivantes à votre code CSS intégré:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
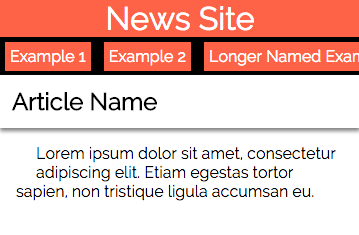
Maintenant, actualisez la page. Vous devriez voir un menu de liens sous le titre de votre article. Il est possible de faire défiler ce menu horizontalement pour stocker de nombreux liens de navigation.

Cette navigation dans un sous-menu est un excellent moyen de stocker de nombreux liens sans consommer trop d'espace sur votre page.
10. Ajouter des polices
Comme indiqué précédemment, aucune demande de feuille de style externe n'est autorisée dans les documents AMP. Cependant, il existe une exception à cette règle: les polices.
Les polices jouent un rôle important dans l'expérience de lecture des articles pour les internautes. Étant donné que les navigateurs Web récupèrent les fichiers de police via une feuille de style externe, cette exclusion dans AMP est nécessaire.
Essayons d'ajouter une référence à la police Raleway dans le document:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
À présent, mettez à jour votre code CSS pour inclure une référence à Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Actualisez votre page et vérifiez sa nouvelle apparence. En examinant les résultats de l'outil de validation, vous remarquerez qu'il n'y a aucune réclamation concernant cette demande externe.
11. Félicitations !
Vous avez terminé l'atelier de programmation AMP avancé et exploré avec succès de nombreux composants clés d'AMP.
J'espère que vous avez compris comment utiliser les composants amp-ad et amp-analytics pour prendre en charge toutes sortes de plates-formes publicitaires et de fournisseurs de solutions d'analyse. N'oubliez pas de consulter la liste complète des composants AMP disponibles.
Vous trouverez ci-dessous d'autres sujets et liens à consulter pour développer vos compétences.
- AMP By Example : catalogue complet d'exemples de composants AMP et de modèles de composants.
- Exemples d'annonces DoubleClick : catalogue complet d'exemples de composants amp-ad.
- Tout savoir sur la découverte de pages
- Balises HTML non autorisées
- Règles des CSS restreints et Animations
- En savoir plus sur les cadres iFrame
- Le CDN AMP
- Liste des composants AMP disponibles
