1. खास जानकारी
यह कोडलैब, Accelerated Mobile Pages फ़ाउंडेशन में पेश किए गए कॉन्सेप्ट का अगला हिस्सा है. यह लैब शुरू करने से पहले आपको पिछला कोड लैब पूरा कर लेना चाहिए था या कम से कम एएमपी के कोर कॉन्सेप्ट की बुनियादी समझ तो होनी ही चाहिए.
इस कोडलैब में, आपको यह पता चलेगा कि एएमपी, विज्ञापन, आंकड़ों, वीडियो एम्बेड करने, सोशल मीडिया इंटिग्रेशन, इमेज कैरसेल वगैरह को कैसे मैनेज करता है. इसके लिए, आपको अलग-अलग एएमपी कॉम्पोनेंट के ज़रिए इन सुविधाओं को जोड़कर, फ़ाउंडेशन कोडलैब के उदाहरण से शुरुआत करनी होगी.
आप इन चीज़ों के बारे में जानेंगे
- एएमपी-विज्ञापन के साथ डिसप्ले विज्ञापन.
- YouTube वीडियो, Twitter कार्ड, और रिस्पॉन्सिव टेक्स्ट एलिमेंट एम्बेड करना.
- amp-carousel का इस्तेमाल करके इमेज और कॉन्टेंट के कॉम्बिनेशन वाला कैरसेल बनाएं.
- amp-analytics के साथ आसान ट्रैकिंग पैटर्न.
- अपने पेज पर साइट नेविगेशन जोड़ने के तरीके.
- एएमपी के साथ फ़ॉन्ट कैसे काम करते हैं.
आपको इनकी ज़रूरत होगी
- सैंपल कोड
- Chrome (या कोई दूसरा ब्राउज़र जो JavaScript कंसोल की जांच कर सके)
- Python (आम तौर पर 2.7) या Chrome 200 OK वेब सर्वर का एक्सटेंशन
- कोड एडिटर (उदाहरण के लिए, ऐटम, सबलाइम, नोटपैड++)
2. सैंपल कोड पाएं
आप या तो अपने कंप्यूटर पर सभी नमूना कोड डाउनलोड कर सकते हैं:
...या कमांड लाइन से, GitHub रिपॉज़िटरी का क्लोन बनाएं:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
आपको एक ZIP फ़ाइल डाउनलोड करनी होगी. इसमें, उदाहरण के तौर पर दी गई कई रिसॉर्स फ़ाइलें और शुरुआती article.html पेज शामिल होंगे.
फ़ोल्डर को अनज़िप करें और अपने कंप्यूटर पर मौजूद कमांड लाइन की मदद से, डायरेक्ट्री पर जाएं.
3. सैंपल पेज चलाएं
हमारे सैंपल पेज की जांच करने के लिए, हमें वेब सर्वर से फ़ाइलों को ऐक्सेस करना होगा. जांच करने के मकसद से, कुछ समय के लिए उपलब्ध वेब सर्वर बनाने के कई तरीके हैं. इस कोड लैब के लिए, हम इन तीन विकल्पों के बारे में निर्देश देंगे:
- Google Chrome ऐप्लिकेशन "Chrome के लिए वेब सर्वर" - यह सुझाया गया तरीका है, क्योंकि यह सबसे आसान और क्रॉस-प्लैटफ़ॉर्म समाधान उपलब्ध है. ध्यान दें: इस तरीके का इस्तेमाल करने के लिए, Google Chrome इंस्टॉल होना ज़रूरी है.
- Firebase होस्टिंग - अगर आपकी दिलचस्पी हमारे नए स्टैटिक ऐसेट होस्टिंग प्लैटफ़ॉर्म "Firebase होस्टिंग" को एक्सप्लोर करने में है, तो यह एक अन्य विकल्प भी है. डिफ़ॉल्ट रूप से एसएसएल की सुविधा.
- लोकल एचटीटीपी Python सर्वर - इसके लिए कमांड लाइन का ऐक्सेस होना ज़रूरी है.
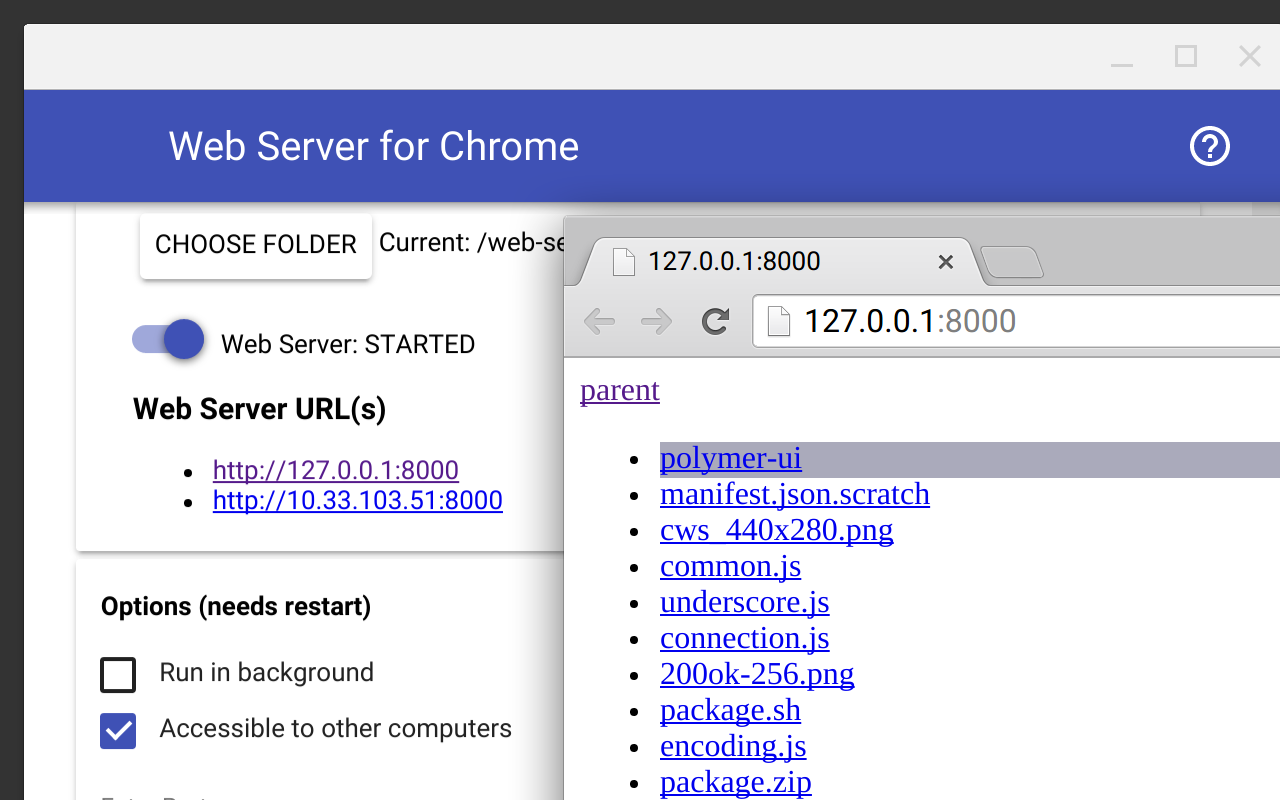
विकल्प #1: Chrome के लिए वेब सर्वर
आपको "Chrome के लिए वेब सर्वर" खोजने के लिए ऐप्लिकेशन डाउनलोड करने के लिए इस लिंक पर जाएं.

Chrome ऐप्लिकेशन इंस्टॉल करने के बाद आपको "फ़ोल्डर चुनें" के माध्यम से ऐप्लिकेशन को किसी विशेष फ़ोल्डर पर पॉइंट करना होगा बटन. इस कोड लैब के लिए, आपको वह फ़ोल्डर चुनना होगा जहां आपने कोड लैब के उदाहरण वाली फ़ाइलों को अनज़िप किया है.
इसके अलावा आपको "index.html अपने-आप दिखाएं" पर सही का निशान लगाना चाहिए विकल्प चुनकर पोर्ट को "8000" पर सेट करें. इन बदलावों को लागू करने के लिए, आपको वेब सर्वर को रीस्टार्ट करना होगा.
इस यूआरएल को इससे ऐक्सेस करें:
http://localhost:8000/article.amp.html
अगर ऊपर दिया गया यूआरएल सही से लोड हो जाता है, तो अगले सेक्शन पर जाया जा सकता है.
विकल्प #2: Firebase होस्टिंग
अगर आपको हमारी नई Firebase स्टैटिक वेब होस्टिंग के बारे में जानना है, तो अपनी एएमपी साइट को Firebase होस्टिंग यूआरएल पर डिप्लॉय करने के लिए, यहां उपलब्ध निर्देशों का पालन करें.
Firebase होस्टिंग, स्टैटिक होस्टिंग की सेवा देने वाली कंपनी है. इसका इस्तेमाल करके, किसी स्टैटिक वेबसाइट और उसकी ऐसेट को तुरंत डिप्लॉय और होस्ट किया जा सकता है; जिसमें एचटीएमएल, सीएसएस, और JavaScript फ़ाइलें शामिल हैं. लोगों को इंतज़ार का समय कम करने का फ़ायदा मिलता है, क्योंकि स्टैटिक कॉन्टेंट को कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) में कैश मेमोरी में सेव किया जाता है. इसमें दुनिया भर में मौजूद पॉइंट (पीओपी) होते हैं.
आखिर में, Firebase होस्टिंग की सेवा हमेशा एसएसएल के ज़रिए दी जाती है. इसलिए, यह एएमपी और वेब के लिए सही है. अगर आपकी दिलचस्पी पूरी तरह से एएमपी पर फ़ोकस करने में है, तो इस विकल्प को अनदेखा कर दें.
विकल्प #3: एचटीटीपी Python सर्वर
अगर Chrome का इस्तेमाल नहीं किया जाता है या आपको Chrome एक्सटेंशन इंस्टॉल करने में समस्या आ रही है, तो कमांड-लाइन से Python का इस्तेमाल करके भी लोकल वेब सर्वर चालू किया जा सकता है.
कमांड लाइन से Python में पहले से मौजूद एचटीटीपी सर्वर को चलाने के लिए, ये काम करें:
python -m SimpleHTTPServer
और इस यूआरएल को ऐक्सेस करें:
http://localhost:8000/article.amp.html
4. एएमपी के मुख्य कॉम्पोनेंट के बारे में जानें
एएमपी के कॉम्पोनेंट सिस्टम की मदद से, हम आसानी से अपने लेखों में असरदार और रिस्पॉन्सिव सुविधाएं बना सकते हैं. <head> टैग की मुख्य एएमपी JavaScript लाइब्रेरी में कई मुख्य कॉम्पोनेंट शामिल होते हैं:
- amp-ad - विज्ञापन दिखाने के लिए कंटेनर.
- amp-img - एचटीएमएल img टैग को बदलना.
- amp-pixel - पेज व्यू की गिनती करने के लिए ट्रैकिंग पिक्सल के तौर पर इस्तेमाल किया जाता है.
- amp-video - HTML5 वीडियो टैग को बदलना.
ऊपर दिए गए सभी मुख्य कॉम्पोनेंट, एएमपी दस्तावेज़ में तुरंत इस्तेमाल किए जा सकते हैं. उदाहरण के तौर पर दिया गया हमारा कोड, हमारे पेज में पहले से ही amp-img का इस्तेमाल करता है. साथ ही, हमने पता लगाया है कि यह एएमपी फ़ाउंडेशन कोड लैब में, एएमपी लेआउट सिस्टम से कैसे जुड़ा है. आइए, अगले चैप्टर में amp-ad के बारे में जानते हैं!
5. विज्ञापन जोड़ना
आपका सैंपल article.amp.html पेज इस तरह का होना चाहिए:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
ऊपर दिया गया पेज एक सामान्य पेज है. इस पेज की सबसे मज़ेदार बात यह है कि यह, एएमपी की पुष्टि और Schema.org के सर्च इंजन के मेटा डेटा की पुष्टि, दोनों को पूरा करता है. अगर इस पेज को किसी समाचार वेबसाइट पर डिप्लॉय किया जाता, तो इस पेज को Google Search के उस नए कैरसेल में शामिल किया जा सकता था जो एएमपी कॉन्टेंट के लिए खास तौर पर बनाया गया है. इसलिए, काम की शुरुआत करने के लिए यह एक अच्छी बात है.
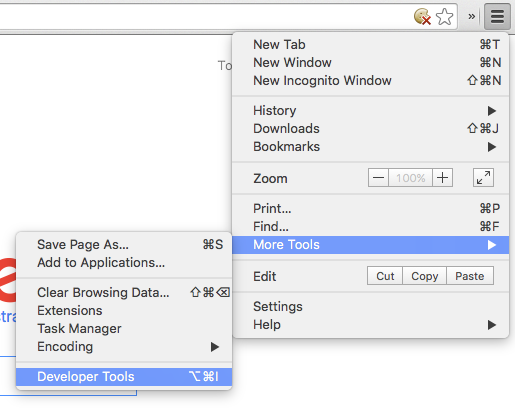
पेज में बदलाव करने से पहले, Chrome डेवलपर टूल खोलें. किसी वेबसाइट (खास तौर पर, मोबाइल पर फ़ोकस करने वाली वेबसाइट) पर काम करते समय, ब्राउज़र में टेस्ट करते समय मोबाइल अनुभव को सिम्युलेट करना अच्छा रहता है. Menu > More Tools > Developer Tools के ज़रिए Chrome में Developer Console खोलकर शुरू करें:

अब डेवलपर कंसोल में JavaScript आउटपुट की जांच करें. पक्का करें कि आपने कंसोल टैब चुना है:

अब डेवलपर कंसोल में डिवाइस सिम्युलेशन बटन पर क्लिक करें. इसे एक फ़ोन और टैबलेट से दिखाया गया है, जो एक-दूसरे के बगल में बैठे हैं:

दिखाई देने वाले मेनू में, डिवाइस को "Nexus 5X" पर सेट करें:

अब हम खुद पेज पर काम करना शुरू कर सकते हैं. आइए, अपने एएमपी लेख में कोई विज्ञापन जोड़ने की कोशिश करते हैं!
एएमपी में सभी विज्ञापन, amp-ad कॉम्पोनेंट का इस्तेमाल करके बनाए जाते हैं. इस कॉम्पोनेंट का इस्तेमाल करके हम अपने विज्ञापनों को कई तरीकों से कॉन्फ़िगर कर सकते हैं, जैसे कि चौड़ाई, ऊंचाई, और लेआउट मोड. हालांकि, कई विज्ञापन प्लैटफ़ॉर्म को अतिरिक्त कॉन्फ़िगरेशन की ज़रूरत होती है, जैसे कि विज्ञापन नेटवर्क कंपनी के लिए खाता आईडी, जिस पर विज्ञापन दिखाया जाना चाहिए या विज्ञापन को टारगेट करने के विकल्प. amp-ad के लिए हम सिर्फ़ एचटीएमएल एट्रिब्यूट के तौर पर ज़रूरी कई विकल्प भरते हैं.
डबल क्लिक विज्ञापन का यह उदाहरण देखें:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
जैसा कि आपको दिख रहा है कि यह एक बहुत ही आसान कॉन्फ़िगरेशन है. type एट्रिब्यूट का ध्यान रखें. यह एट्रिब्यूट, amp-ad कॉम्पोनेंट को बताता है कि आपको किस विज्ञापन प्लैटफ़ॉर्म का इस्तेमाल करना है. इस मामले में, हमें DoubleClick का प्लैटफ़ॉर्म चाहिए था और इसलिए टाइप वैल्यू doubleclick थी.
data-slot एट्रिब्यूट ज़्यादा यूनीक होता है. एएमपी-विज्ञापन में data- से शुरू होने वाले किसी भी एट्रिब्यूट, वेंडर के लिए एट्रिब्यूट होते हैं. इसका मतलब है कि सभी वेंडर को इस एट्रिब्यूट की ज़रूरत नहीं होगी. साथ ही, दिए जाने पर वे इस पर प्रतिक्रिया भी नहीं देंगे. उदाहरण के लिए, ऊपर दिए गए DoubleClick के उदाहरण की तुलना, A9 प्लैटफ़ॉर्म के टेस्ट विज्ञापन से करें:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
ऊपर दिए गए दोनों उदाहरणों को अपने लेख में <header> टैग के ठीक बाद जोड़ने की कोशिश करें. पेज को रीफ़्रेश करें और आपको दो टेस्टिंग विज्ञापन दिखेंगे:

डबल क्लिक के साथ इस्तेमाल करने के लिए उपलब्ध कुछ और विकल्प एक्सप्लोर करें. अपने पेज पर, इलाके के हिसाब से टारगेट करने वाले ये दो विज्ञापन कॉन्फ़िगरेशन जोड़ने की कोशिश करें:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
माफ़ करें, पेज के कोड से इलाके के हिसाब से टारगेट करने की सुविधा को कंट्रोल नहीं किया जा सकता. हालांकि, इन टेस्ट विज्ञापनों को पहले ही DoubleClick डैशबोर्ड में कॉन्फ़िगर कर दिया गया है, ताकि ये कुछ ही देशों में दिखाए जा सकें. खास तौर पर, यूनाइटेड किंगडम और अमेरिका में.
पेज को रीफ़्रेश करें और एक नज़र डालें. यह स्क्रीनशॉट ऑस्ट्रेलिया से लिया गया था, इसलिए कोई भी विज्ञापन लोड नहीं हो रहा है:

ऊपर दिए गए इलाके के हिसाब से टारगेट करने के उदाहरण से पता चलता है कि विज्ञापन प्लैटफ़ॉर्म की सभी तरह की सुविधाओं के लिए, एएमपी विज्ञापन कितना आसान है.
फ़िलहाल, इन विज्ञापन नेटवर्क कंपनियों के साथ काम किया जा सकता है:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- डॉट और मीडिया
- डबल क्लिक
- Flite
- इंडस्ट्री के लोग
- OpenX
- प्लास्टा
- स्मार्ट विज्ञापन सर्वर
- Yieldmo
- Revcontent
- TripleLift
- टेड
- I-Mobile
- Webediads
साथ काम करने वाले नए विज्ञापन प्लैटफ़ॉर्म के बारे में जानकारी पाने के लिए, एएमपी विज्ञापन कॉम्पोनेंट के दस्तावेज़ वाला पेज ज़रूर देखें.
अगले चैप्टर में हम एएमपी के बेहतर कॉम्पोनेंट के बारे में बताएंगे. साथ ही, यह भी बताएंगे कि इन्हें एएमपी दस्तावेज़ों में कैसे शामिल किया जा सकता है.
6. एक्सटेंडेड कॉम्पोनेंट वाले कॉन्टेंट को बड़ा करें
अब आपके पास पेज पर एम्बेड किया गया टेक्स्ट, एक इमेज और यहां तक कि एक विज्ञापन भी वाला एक बुनियादी एएमपी दस्तावेज़ है – स्टोरी बताने और अपने कॉन्टेंट से कमाई करने के लिए सभी ज़रूरी चीज़ें. हालांकि, आधुनिक वेबसाइटों में सिर्फ़ तस्वीरों और टेक्स्ट के मुकाबले ज़्यादा सुविधाएं शामिल होती हैं.
आइए, अपने एएमपी दस्तावेज़ को अगले लेवल पर ले जाते हैं और देखते हैं कि ऊपर बताए गए मुख्य कॉम्पोनेंट के अलावा और कौनसे कॉम्पोनेंट उपलब्ध हैं.
इस चैप्टर में, हम वेब से जुड़ी बेहतर सुविधाएं जोड़ने की कोशिश करेंगे. ये सुविधाएं आम तौर पर समाचार रिपोर्ट में मिलती हैं:
- YouTube वीडियो
- ट्वीट
- लेख के कोट
YouTube वीडियो एम्बेड करना
दस्तावेज़ में कोई YouTube वीडियो एम्बेड करने की कोशिश करते हैं. निम्न कोड एक वीडियो को एम्बेड करेगा, उसे अपने पेज में जोड़ें:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
पेज रीफ़्रेश करें और पेज देखें. आपको वीडियो के बजाय यह टेक्स्ट दिखेगा: "वीडियो लोड नहीं किया जा सका."
भले ही आपका ब्राउज़र बिना किसी समस्या के YouTube वीडियो दिखा सकता हो, तब भी आपको यह गड़बड़ी दिखेगी. क्यों? वीडियो वास्तव में लोड होने में विफल रहा है, बल्कि खुद घटक में विफल हो गया है.
याद रखें कि मुख्य एएमपी लाइब्रेरी की JavaScript फ़ाइल में सभी कॉम्पोनेंट शामिल नहीं किए जाते हैं. हमें खास तौर पर, YouTube कॉम्पोनेंट के लिए एक और JavaScript अनुरोध शामिल करना होगा. कोर सेट को छोड़कर बाकी सभी कॉम्पोनेंट के लिए, इन अतिरिक्त JavaScript रेफ़रंस की ज़रूरत होगी.
<head> टैग में, यहां दिया गया अनुरोध जोड़ें:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
पेज को रीफ़्रेश करें और आपको YouTube वीडियो दिखेगा:

एक बार फिर से हमने वीडियो की चौड़ाई और ऊंचाई की जानकारी दी है, ताकि एएमपी लेआउट सिस्टम से आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का हिसाब लगाया जा सके. इसके अलावा, लेआउट का टाइप रिस्पॉन्सिव पर सेट किया गया है. इसका मतलब है कि यह वीडियो, अपने पैरंट एलिमेंट की चौड़ाई को पूरा कर देगा.
YouTube कॉम्पोनेंट के बारे में ज़्यादा जानें.
कोई ट्वीट दिखाएं
Twitter से पहले से फ़ॉर्मैट किए गए ट्वीट एम्बेड करना, समाचार लेखों की एक आम सुविधा है. AMP Twitter घटक से यह सुविधा आसानी से मिल सकती है.
अपने दस्तावेज़ के <head> टैग में, यह JavaScript अनुरोध जोड़कर शुरुआत करें:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
अब अपने लेख में ट्वीट को एम्बेड करने के लिए, यह कोड जोड़ें:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid एट्रिब्यूट, किसी प्लैटफ़ॉर्म वेंडर के लिए ज़रूरी कस्टम एट्रिब्यूट का एक और उदाहरण है. इस मामले में, Twitter पेज में एम्बेड किए गए किसी खास ट्वीट के हिसाब से, data-tweetid एट्रिब्यूट की पहचान करता है.
अपना ब्राउज़र रीफ़्रेश करें और पेज पर एक नज़र डालें. आपको यह ट्वीट दिखेगा:

Twitter के कॉम्पोनेंट के बारे में ज़्यादा जानें.
लेख के कोटेशन को हाइलाइट करना
समाचार लेखों में एक सामान्य चीज़ यह है कि लेख के टेक्स्ट वाले दिलचस्प स्निपेट हाइलाइट किए जाएं. उदाहरण के लिए, पाठक का ध्यान खींचने के लिए, किसी खास सोर्स के कोटेशन या अहम तथ्य को बड़े फ़ॉन्ट में दोहराया जा सकता है.
हालांकि, ज़रूरी नहीं है कि टेक्स्ट के सभी कोटेशन या स्निपेट की लंबाई स्ट्रिंग वर्णों के बराबर हो. इसलिए, बड़े फ़ॉन्ट साइज़ और पेज पर टेक्स्ट के लिए इस्तेमाल होने वाली जगह के बीच संतुलन बनाना मुश्किल हो सकता है.
एएमपी में इस तरह की स्थिति के लिए खास तौर पर एक और कॉम्पोनेंट शामिल होता है, जिसे amp-fit-text कहा जाता है. इसकी मदद से, एक तय चौड़ाई और ऊंचाई के एलिमेंट के साथ-साथ, ज़्यादा से ज़्यादा फ़ॉन्ट साइज़ को भी तय किया जा सकता है. कॉम्पोनेंट, कोटेशन के टेक्स्ट को उपलब्ध चौड़ाई और ऊंचाई में फ़िट करने के लिए, फ़ॉन्ट साइज़ को सही तरीके से स्केल करता है.
आइए इसे आज़माते हैं. सबसे पहले, कॉम्पोनेंट की लाइब्रेरी को <head> में जोड़ें टैग:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
अपने पेज में यह जोड़ें:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
पेज को रीफ़्रेश करें और नतीजा देखें!
अब और एक्सपेरिमेंट करें. अगर कोटेशन काफ़ी छोटा होता है, तो क्या होता है?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
या एक लंबे कोटेशन के बारे में क्या ख्याल है?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
amp-fit-text के साथ आखिरी प्रयोग के तौर पर, ज़्यादा बड़ी ऊंचाई के साथ #YOLO जैसा छोटा टेक्स्ट बनाएं. उदाहरण के लिए, वैल्यू 400 – और ज़्यादा से ज़्यादा फ़ॉन्ट-साइज़ एट्रिब्यूट की वैल्यू 42 रखें. इससे बनने वाला पेज कैसा दिखेगा? क्या टेक्स्ट बीच में वर्टिकल तौर पर दिखता है या फ़ॉन्ट के साइज़ में फ़िट होने के लिए amp-fit-text टैग की ऊंचाई कम हो जाती है? एएमपी के लेआउट सिस्टम के बारे में आपको क्या पता है, यह जानने के बाद दस्तावेज़ में बदलाव करने से पहले सवाल का जवाब देने की कोशिश करें!
7. कॉम्प्लेक्स कैरसेल
वेब डेवलपमेंट की एक और सुविधा कैरसेल है. एएमपी में एक सामान्य कॉम्पोनेंट शामिल होता है, जिसे इन ज़रूरतों को पूरा करने के लिए डिज़ाइन किया गया है. चलिए, इमेज के कैरसेल जैसे एक आसान उदाहरण से शुरुआत करते हैं.
अपने दस्तावेज़ के <head> टैग में, नीचे दिया गया JavaScript अनुरोध जोड़कर, कैरसेल कॉम्पोनेंट की लाइब्रेरी को शामिल करना न भूलें:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
इसके बाद, हम रिस्पॉन्सिव लेआउट के साथ इमेज का एक सामान्य कैरसेल एम्बेड करेंगे, जिसमें चौड़ाई और ऊंचाई पहले से तय होगी. अपने पेज में यह जोड़ें:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
अपना पेज रीफ़्रेश करें और आपको अपने पेज में एक कैरसेल दिखेगा:

कैरसेल कॉम्पोनेंट को कई तरीकों से कॉन्फ़िगर किया जा सकता है. इसके बजाय, टाइप को slides में बदलकर देखें और नतीजा देखें. amp-carousel के layout एट्रिब्यूट और उसमें मौजूद इमेज को भी responsive में बदलना न भूलें.
अब एलिमेंट की स्क्रोल करने वाली सूची के बजाय, आपको एक समय पर एक ही एलिमेंट दिखेगा. एलिमेंट पर मूव करने के लिए, हॉरिज़ॉन्टल स्वाइप करें. अगर आपने तीसरे एलिमेंट पर स्वाइप किया है, तो और ज़्यादा स्वाइप नहीं किया जा सकेगा.
इसके बाद, loop एट्रिब्यूट जोड़ें. पेज को रीफ़्रेश करें और तुरंत बाईं ओर स्वाइप करने की कोशिश करें. कैरसेल कभी भी लूप में नहीं चलता.
आखिर में, हर दो सेकंड में एक बार में इस कैरसेल के अपने-आप चलने की सुविधा चालू करते हैं. पेज में autoplay एट्रिब्यूट और 2,000 की वैल्यू के साथ देरी एट्रिब्यूट को जोड़ें. जैसे: delay="2000".
आपका फ़ाइनल नतीजा कुछ ऐसा दिखना चाहिए:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
पेज को रीफ़्रेश करें और उसे फिर से आज़माएं!
इमेज कैरसेल बहुत अच्छे होते हैं. हालांकि, अगर हम अपने कैरसेल में ज़्यादा कॉम्प्लेक्स कॉन्टेंट दिखाना चाहें, तो क्या करना होगा? आइए, एक ही कैरसेल में विज्ञापन, कुछ टेक्स्ट, और इमेज को जोड़कर चीज़ों को आपस में मिलाने की कोशिश करते हैं. क्या amp-carousel इस तरह के मिश्रण को एक साथ संभाल सकता है? बिलकुल.
आइए, सबसे पहले पेज पर यह स्टाइल जोड़ें, ताकि यह पक्का किया जा सके कि amp-fit-text और amp-carousel कॉम्पोनेंट एक साथ सुरक्षित तरीके से काम करें:
amp-fit-text {
white-space: normal;
}
अब अपने पेज में यह कैरसेल कोड डालें:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
पेज को रीफ़्रेश करें और आपको कुछ ऐसा दिखाई देगा:


कैरसेल कॉम्पोनेंट के बारे में ज़्यादा जानें.
8. amp-analytics की मदद से ट्रैक करें
Analytics प्लैटफ़ॉर्म को आम तौर पर इनलाइन JavaScript स्निपेट और फ़ंक्शन कॉल के ज़रिए वेबसाइटों में इंटिग्रेट किया जाता है. ये इवेंट, आंकड़ों को सिस्टम पर वापस भेजे जाने वाले इवेंट को ट्रिगर करते हैं. एएमपी, कई Analytics पार्टनर के लिए इस प्रोसेस को दोहराने के लिए एक सुविधाजनक JSON कॉन्फ़िगरेशन सिंटैक्स देता है.
नीचे JavaScript का इस्तेमाल करके Google Analytics की पारंपरिक ट्रैकिंग का एक उदाहरण दिया गया है, जिसे हम amp-analytic के JSON फ़ॉर्मैट में फिर से लिखेंगे. सबसे पहले, पारंपरिक JavaScript का तरीका:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
ऊपर दिया गया तरीका काफ़ी आसान है. यह पेज व्यू इवेंट को ट्रैक करने के लिए एक सूचना भेजता है.
amp-analytics कॉम्पोनेंट में ऊपर दी गई सभी चीज़ों को दोहराने के लिए, हम पहले अपने दस्तावेज़ के <head> में कॉम्पोनेंट लाइब्रेरी को शामिल करते हैं:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
इसके बाद, हम कॉम्पोनेंट को इस तरह शामिल करते हैं:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
यह ज़्यादा मुश्किल लग सकता है, लेकिन असल में यह एक बहुत आसान फ़ॉर्मैट है, जिसमें अलग-अलग तरह के इवेंट के बारे में जानकारी दी जाती है. इसके अलावा, JSON फ़ॉर्मैट में पारंपरिक उदाहरण में JavaScript कोड का BLOB शामिल नहीं किया जाता है. इसकी वजह से गलती से कोई गड़बड़ी हो सकती है.
JSON फ़ॉर्मैट में, ट्रिगर कुंजी में कुंजियों का एक सेट होता है. यह उन सभी इवेंट ट्रिगर को दिखाता है जिन्हें हम ट्रैक करेंगे. उन ट्रिगर की कुंजियां, इवेंट की जानकारी होती हैं, जैसे कि "डिफ़ॉल्ट पेज व्यू" ऊपर बताया गया है. शीर्षक कुंजी का मान, देखे जा रहे पेज के नाम से संबंधित होता है.
ऊपर दिए गए उदाहरण को बड़ा करते हुए, हम एक और ट्रिगर जोड़ सकते हैं "#header ट्रिगर पर क्लिक करें":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
यह ट्रिगर बिलकुल वैसा ही है जैसा यह DOM सिलेक्टर "#header" का इस्तेमाल करके लगता है हम आईडी "हेडर" वाले टैग के लिए क्वेरी कर सकते हैं और अगर उस पर "क्लिक" किया जाता है, या फिर हमने डिवाइस पर टैप करके इवेंट की कार्रवाई "क्लिक किया गया-हेडर" पर टैप किया Analytics प्लैटफ़ॉर्म से लिंक करें, जिस पर "examples" कैटगरी लेबल हो.
अगर आपके पास कोई कस्टम ट्रैकिंग प्लैटफ़ॉर्म है, जिसे आप इंटिग्रेट करना चाहते हैं, तो भी आप amp-analytics का इस्तेमाल कर सकते हैं और ट्रैकिंग जानकारी के लिए अपने खुद के यूआरएल एंडपॉइंट तय कर सकते है. amp-analytics कॉम्पोनेंट के बारे में ज़्यादा जानने के लिए यहां क्लिक करें!
9. अपनी साइट नेविगेट करना
मोबाइल वेबसाइटों की एक सामान्य शर्त यह है कि उनमें साइट नेविगेशन मेन्यू शामिल किया जाए. ये मेन्यू कई तरह के हो सकते हैं. किसी एएमपी दस्तावेज़ पर नेविगेशन कैसे पेश किया जा सकता है, इसके कुछ उदाहरण यहां दिए गए हैं:
- अपने होम पेज पर वापस लिंक करें – यह सबसे आसान विकल्प है.
- कैरसेल कॉम्पोनेंट के ज़रिए सब-हेडर मेन्यू.
होम पेज का लिंक
अपने उपयोगकर्ताओं को अपनी वेबसाइट के नियमित नेविगेशन विकल्पों तक पहुंचने का सबसे आसान तरीका यह है कि आप उन्हें अपनी वेबसाइट के सामान्य इंटरफ़ेस पर वापस भेज दें!
इस एचटीएमएल लिंक को <header> टैग में जोड़ने की कोशिश करें:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
साथ ही, इस नियम को अपने इनलाइन सीएसएस में जोड़ें:
.home-button {
float: left;
}
अब पेज को रीफ़्रेश करें. आपको पेज के सबसे ऊपर बाएं कोने में, homepage.html को ले जाने वाला एक लिंक दिखेगा. इस लिंक पर क्लिक करने पर, आपको तुरंत पता चल जाएगा कि यह कहीं भी नहीं ले जाता.

इस लिंक को आपकी वेबसाइट के होम पेज के यूआरएल से बदला जा सकता है. इससे आपके उपयोगकर्ता, सामान्य वेबसाइट के नेविगेशन के ज़रिए आपकी साइट के दूसरे हिस्सों पर जा सकते हैं.
जैसा कि बताया गया है, यह तरीका सबसे आसान है और इसके लिए मौजूदा वेबसाइट नेविगेशन का इस्तेमाल किया जा सकता है. इसके बाद, हम दो विकल्पों के बारे में जानेंगे.
सब हेडिंग का मेन्यू
इस समस्या का एक और तरीका है, एएमपी दस्तावेज़ के अंदर अपनी साइट का नेविगेशन मेन्यू दिखाना. आपके पेज के किसी छोटे सेक्शन में बनाए रखने के लिए, हम कैरसेल का इस्तेमाल करके साइट के हेडर के नीचे, स्क्रोल किया जा सकने वाला मेन्यू दिखा सकते हैं.
हमें कैरसेल कॉम्पोनेंट की ज़रूरत है, इसलिए कॉम्पोनेंट के JavaScript को अपने पेज के <head> टैग में जोड़ें:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
अपने <header> टैग के ठीक नीचे यह एचटीएमएल स्निपेट जोड़ने की कोशिश करें:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
साथ ही, इन नियमों को अपने इनलाइन सीएसएस में जोड़ें:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
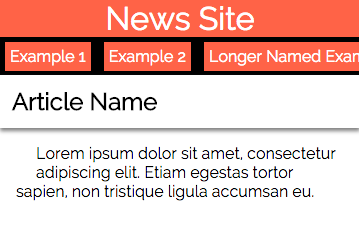
अब पेज को रीफ़्रेश करें. आपको अपने लेख के शीर्षक के नीचे लिंक का एक मेन्यू दिखेगा. कई नेविगेशन लिंक सेव करने के लिए, इस मेन्यू को हॉरिज़ॉन्टल स्क्रोल किया जा सकता है.

यह सब-मेन्यू नेविगेशन, पेज पर ज़्यादा जगह लिए बिना बहुत सारे लिंक सेव करने का एक बेहतरीन तरीका है.
10. फ़ॉन्ट जोड़े जा रहे हैं
जैसा कि पहले चर्चा की गई है, AMP दस्तावेज़ों में किसी बाहरी स्टाइलशीट अनुरोध की अनुमति नहीं है. हालांकि, इस नियम का एक अपवाद है: फ़ॉन्ट.
फ़ॉन्ट, वेब उपयोगकर्ताओं के लिए लेख पढ़ने के अनुभव का एक अहम हिस्सा है. साथ ही, वेब ब्राउज़र बाहरी स्टाइलशीट अनुरोधों के ज़रिए फ़ॉन्ट फ़ाइलों को फ़ेच करते हैं. इसलिए, एएमपी में ऐसा करना ज़रूरी है.
आइए, दस्तावेज़ में Raleway फ़ॉन्ट का रेफ़रंस जोड़ने की कोशिश करते हैं:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
अब Raleway का रेफ़रंस शामिल करने के लिए, अपनी सीएसएस अपडेट करें:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
अपना पेज रीफ़्रेश करें और अपने पेज का नया रूप देखें. पुष्टि करने वाले प्रोग्राम के आउटपुट की भी जांच करें. आपको यह भी पता चलेगा कि बाहरी अनुरोध के बारे में कोई शिकायत नहीं है.
11. बधाई हो!
आपने बेहतर एएमपी कोड लैब पूरा कर लिया है और एएमपी के कई मुख्य कॉम्पोनेंट को सही तरीके से एक्सप्लोर कर लिया है!
उम्मीद है कि आपको इस बात की जानकारी होगी कि अलग-अलग विज्ञापन प्लैटफ़ॉर्म और विश्लेषण करने वाले वेंडर की मदद करने के लिए, amp-ad और amp-analytics का इस्तेमाल कैसे किया जा सकता है. उपलब्ध एएमपी कॉम्पोनेंट की पूरी सूची ज़रूर देखें.
यहां कुछ ऐसे अन्य विषय और लिंक दिए गए हैं जिनका इस्तेमाल करके, आप अपने हुनर को बेहतर बना सकते हैं!
- उदाहरण के मुताबिक एएमपी - एएमपी कॉम्पोनेंट और कॉम्पोनेंट पैटर्न के लिए उदाहरणों का एक बड़ा कैटलॉग.
- DoubleClick विज्ञापन के उदाहरण - एएमपी-विज्ञापन के उदाहरणों का एक पूरा कैटलॉग.
- पेज डिस्कवरी के बारे में पूरी जानकारी
- अस्वीकार किए गए एचटीएमएल टैग
- सीएसएस के पाबंदी वाले नियम और ऐनिमेशन
- iFrames के बारे में ज़्यादा जानकारी
- एएमपी सीडीएन
- उपलब्ध एएमपी कॉम्पोनेंट की सूची
