1. 概要
この Codelab は、「Accelerated Mobile Pages の基本」で学んだコンセプトの続きです。このラボを始める前に、前の Codelab を完了しているか、少なくとも AMP の基本概念を理解している必要があります。
この Codelab では、広告、アナリティクス、動画の埋め込み、ソーシャル メディアとの統合、画像カルーセルなどが AMP によってどのように処理されるかを学びます。基本の Codelab の例をベースに、さまざまな AMP コンポーネントを使ってこれらの機能を追加します。
学習内容
- amp-ad を使用したディスプレイ広告。
- YouTube 動画、Twitter カード、レスポンシブ テキスト要素を埋め込むことができます。
- amp-カルーセルを使用して、画像とコンテンツの組み合わせでカルーセルを作成します。
- amp-analytics によるシンプルなトラッキング パターン
- ページにサイト ナビゲーションを追加する方法。
- AMP でのフォントの仕組み
必要なもの
- サンプルコード
- Chrome(または JavaScript コンソールを確認できる同等のブラウザ)
- Python(2.7 を推奨)または Chrome 200 OK Web Server 拡張機能
- コードエディタ(Atom、Sublime、Notepad++ など)
2. サンプルコードを取得する
または、すべてのサンプルコードをパソコンにダウンロードできます。
または、コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
いくつかのサンプル リソース ファイルと最初の article.html ページを含む ZIP ファイルをダウンロードします。
フォルダを解凍し、パソコンでコマンドラインからそのディレクトリに移動します。
3. サンプルページを実行する
サンプルページをテストするには、ウェブサーバーからファイルにアクセスする必要があります。テスト用に一時的なローカル ウェブサーバーを作成する方法はいくつかあります。この Codelab では、次の 3 つのオプションについて説明します。
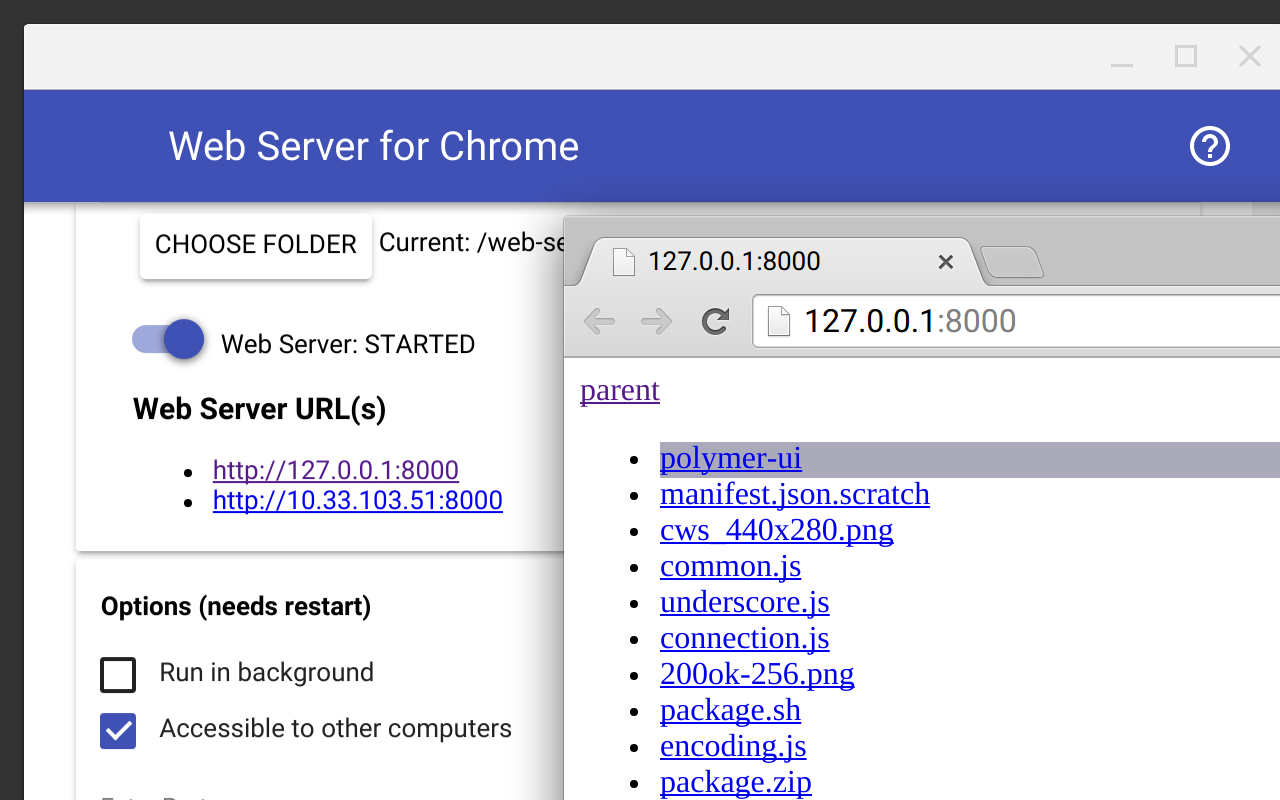
- Google Chrome アプリ「Web Server for Chrome」 - 最もシンプルでクロス プラットフォーム ソリューションであるため、この方法をおすすめします。注: この方法を使用するには、Google Chrome をインストールする必要があります。
- Firebase Hosting - Google の新しい静的アセット ホスティング プラットフォーム「Firebase Hosting」にご興味がある場合の代替オプション。デフォルトで SSL が有効になっています。
- ローカル HTTP Python サーバー - コマンドラインへのアクセスが必要です。
オプション 1: Chrome 用ウェブサーバー
[Chrome 用のウェブサーバー] が表示されますChrome ウェブストアのこちらのリンクからダウンロードしてください。

Chrome アプリをインストールしたら、[フォルダを選択] でアプリを特定のフォルダを指すように設定する必要があります。] ボタンを離します。この Codelab では、Codelab のサンプル ファイルを解凍したフォルダを選択する必要があります。
さらに、[Automatically show index.html] チェックボックスをオンにしてください。ポートを「8000」に設定します。これらの変更を有効にするには、ウェブサーバーを再起動する必要があります。
次の方法でこの URL にアクセスします。
http://localhost:8000/article.amp.html
上記の URL が正常に読み込まれたら、次のセクションに進みます。
オプション 2: Firebase Hosting
Google の新しい Firebase 静的ウェブ ホスティングに関心をお持ちの場合は、こちらの手順に沿って、Firebase Hosting URL に AMP サイトをデプロイできます。
Firebase Hosting は静的ホスティング プロバイダであり、静的ウェブサイトとそのアセットを迅速にデプロイしてホストできます。HTML、CSS、JavaScript ファイルなどです静的コンテンツは世界中にあるポイント オブ プレゼンス(PoP)にあるコンテンツ配信ネットワーク(CDN)でキャッシュされるため、ユーザーにとってはレイテンシが短縮されるというメリットがあります。
最後に、Firebase Hosting は常に SSL 経由で提供されるため、一般的に AMP やウェブに適しています。AMP に絞っておきたい場合は、このオプションを無視してください。
オプション 3: HTTP Python サーバー
Chrome を使用していない場合、または Chrome 拡張機能のインストールに苦労している場合は、コマンドラインから Python を使用してローカル ウェブサーバーを起動することもできます。
コマンドラインから Python の組み込み HTTP サーバーを実行するには、次のコマンドを実行します。
python -m SimpleHTTPServer
次の URL にアクセスします。
http://localhost:8000/article.amp.html
4. AMP のコア コンポーネントについて
AMP のコンポーネント システムを使用することで、効率的でレスポンシブな機能を、最小限の労力で迅速に記事に組み込むことができます。<head> タグのコア AMP JavaScript ライブラリには、次のようなコア コンポーネントが含まれています。
- amp-ad - 広告を表示するコンテナ。
- amp-img - HTML img タグの置き換え。
- amp-pixel - ページビューをカウントするためのトラッキング ピクセルとして使用されます。
- amp-video - HTML5 video タグの代替。
上記のコア コンポーネントは、すべて AMP ドキュメント内ですぐに使用できます。今回のコード例では、すでにこのページで amp-img を使用していますが、AMP の基礎に関するコードラボで、これが AMP レイアウト システムとどのように関係しているかを確認したので、次の章で amp-ad について確認しましょう。
5. 広告を追加する
サンプルの article.amp.html ページは次のようになります。
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
上のページはシンプルなものですが、最も興味深いのは、AMP の検証と Schema.org 検索エンジンのメタデータ検証の両方に合格していることです。このページがニュース ウェブサイトにデプロイされると、AMP コンテンツ専用の新しい Google 検索カルーセルに表示されるため、私たちの仕事の出発点として最適です。
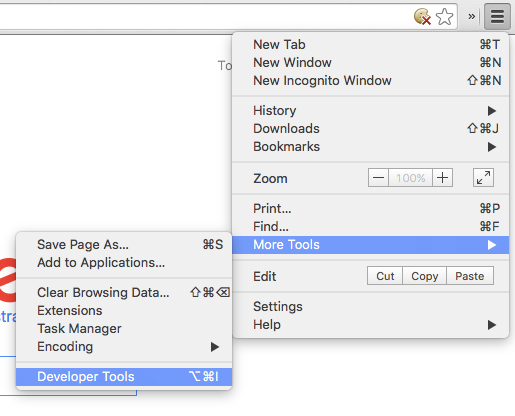
ページを変更する前に、Chrome デベロッパー ツールを開いてみましょう。ウェブサイト(特にモバイル中心のウェブサイト)で作業する場合は、ブラウザでテストする際にモバイル エクスペリエンスをシミュレートすることをおすすめします。開始するには、Menu > More Tools > Developer Tools から Chrome のデベロッパー コンソールを開きます。

デベロッパー コンソールで JavaScript の出力を調べます。[Console] タブが選択されていることを確認します。

デベロッパー コンソールで [デバイス シミュレーション] ボタンをクリックします。スマートフォンとタブレットが並んで座っている画像。

表示されるメニューで、デバイスを [Nexus 5X] に設定します。

これで、ページ自体の作業を開始できます。では、AMP 記事に広告を追加してみましょう。
AMP の広告はすべて、amp-ad コンポーネントを使用して作成されます。このコンポーネントを使用すると、幅、高さ、レイアウト モードなど、複数の方法で広告を設定できます。ただし、多くの広告プラットフォームでは、広告を配信する広告ネットワークのアカウント ID や、広告をターゲティングするオプションなど、追加の設定が必要になります。amp-ad は、HTML 属性として必要なさまざまなオプションを指定するだけです。
次の Double Click 広告の例をご覧ください。
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
ご覧のとおり、この構成は非常にシンプルなものです。type 属性をメモしておきます。この属性は、使用する広告プラットフォームを amp-ad コンポーネントに知らせます。このケースでは Double Click プラットフォームが必要だったため、型の値は doubleclick でした。
data-slot 属性はより一意です。amp-ad 内の data- で始まる属性は、ベンダー固有の属性です。つまり、すべてのベンダーがこの特定の属性を要求するわけではなく、指定しても必ずしも反応するわけではありません。たとえば、上記の Double Click の例と、A9 プラットフォームのテスト広告を比較してみましょう。
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
記事の <header> タグの直後に、上記の例の両方を追加してみてください。ページを更新すると、次の 2 つのテスト広告が表示されます。

DoubleClick で使用できるその他のオプションを見ていきましょう。次の 2 つの地域ターゲティング広告設定をページに追加してみてください。
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
残念ながら、地域ターゲティングをページ自体のコードから制御することはできません。ただし、これらのテスト広告は、特定の国(特に英国とアメリカ)でのみ表示するように Double Click ダッシュボードですでに設定されています。
ページを更新して内容を確認します。次のスクリーンショットはオーストラリアでキャプチャされたため、どちらの広告も読み込まれません。

上記の地域ターゲティングの例は、amp-ad があらゆる種類の広告プラットフォーム機能に対応できる柔軟性を示しています。
現在サポートされている広告ネットワークは次のとおりです。
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- ドットとメディア
- ダブルクリック
- Flite
- IndustryBrains
- OpenX
- plista
- スマート 広告サーバー
- Yieldmo
- Revcontent
- TripleLift
- テズ
- I-Mobile
- Webediads
サポートされている最新の広告プラットフォームについては、AMP 広告コンポーネントのドキュメント ページをご確認ください。
次の章では、より高度な AMP コンポーネントと、それらを AMP ドキュメントに組み込む方法について説明します。
6. 拡張コンポーネントでコンテンツを開く
ここまでで、テキスト、画像、さらにはページに埋め込まれた広告を含む基本的な AMP ドキュメントができあがりました。これらはすべて、ストーリーを伝え、コンテンツを収益化するための重要な要素です。しかし、現代のウェブサイトでは、単にテキストと画像を掲載するだけでは十分とはいえません。
では、AMP ドキュメントをレベルアップして、前述のコア コンポーネント以外にどのようなコンポーネントが利用できるかを見てみましょう。
この章では、ニュース記事でよく見られる、より高度なウェブ機能の追加を試してみます。
- YouTube 動画
- ツイート
- 記事の引用
YouTube 動画の埋め込み
ドキュメントに YouTube 動画を埋め込みてみましょう。次のコードは、動画を埋め込み、ページに追加します。
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
ページを更新して内容を確認します。動画の代わりに「動画を読み込めませんでした」というテキストが表示されます。
ブラウザで YouTube 動画を問題なく表示できる場合でも、このエラーが表示されます。その理由は、動画は実際には読み込みに失敗したわけではなく、コンポーネント自体が失敗したわけではありません。
すでに説明したように、AMP 基本ライブラリの JavaScript ファイルには、すべてのコンポーネントが含まれているわけではありません。特に YouTube コンポーネントの場合は、JavaScript リクエストを追加する必要があります。コアセットを除くすべてのコンポーネントで、これらの追加の JavaScript リファレンスが必要になります。
次のリクエストを <head> タグに追加します。
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
ページを更新すると、YouTube 動画が表示されます。

ここでも、AMP レイアウト システムでアスペクト比が計算されるように、動画の幅と高さを指定しました。さらに、レイアウト タイプがレスポンシブに設定されているため、この動画は親要素の幅全体に表示されます。
詳しくは、YouTube コンポーネントについての記事をご覧ください。
ツイートを表示する
Twitter からフォーマット済みのツイートを埋め込む機能は、ニュース記事ではよく使用されています。AMP Twitter コンポーネントを使用すると、この機能を簡単に提供できます。
まず、次の JavaScript リクエストをドキュメントの <head> タグに追加します。
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
次に、ツイート自体を埋め込む次のコードを記事に追加します。
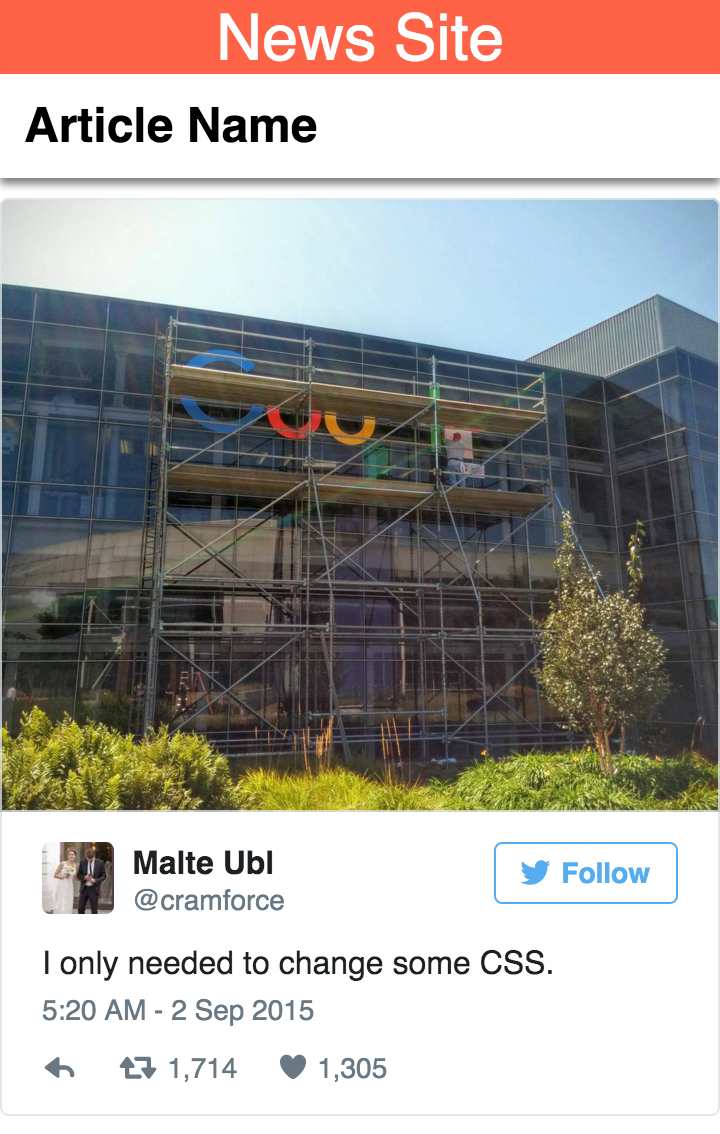
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
data-tweetid 属性は、特定のプラットフォーム ベンダーが要求するカスタム属性のもう 1 つの例です。この場合、Twitter は data-tweetid 属性を、ページに埋め込む特定のツイートに対応するものとして認識します。
ブラウザを更新してページの内容を確認します。ツイートが表示されます。

詳しくは、Twitter コンポーネントをご覧ください。
記事の引用をハイライト表示する
ニュース記事でよく使われる要素は、記事内の特に魅力的なテキストの抜粋を強調することです。たとえば、特定の情報源からの引用や重要な事実を、読者の注意を引き付けるために、大きなフォントで繰り返すことができます。
ただし、テキストの引用や抜粋の文字列の長さは必ずしも同じとは限らないため、大きなフォントサイズとページ上で特定のテキストが消費するスペースとのバランスを取るのは難しい場合があります。
AMP には、この種の状況専用の amp-fit-text という別のコンポーネントが含まれています。固定の幅と固定の高さの要素、最大フォントサイズを定義できます。このコンポーネントは、引用のテキストを利用可能な幅と高さに収めるように、フォントサイズをインテリジェントにスケーリングします。
試してみましょう。まず、コンポーネントのライブラリを <head> タグ内にタグ:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
ページに次のコードを追加します。
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
ページを更新して結果を確認します。
さらにテストしましょう。引用をもっと短くするとどうなるでしょうか。
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
または、さらに長い見積もりはどうでしょうか。
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
amp-fit-text の最後のテストとして、#YOLO のような高さをはるかに大きくした短いテキスト(たとえば、値を 400)を作成し、max-font-size 属性の値を 42 に維持してみます。テキストはページ上でどのように表示されるでしょうか。テキストは垂直方向に中央揃えされますか?それとも、amp-fit-text タグの高さは最大フォントサイズに合わせて縮小されますか?AMP のレイアウト システムについての知識があれば、ドキュメントを編集する前にこの問題に答えてみてください。
7. 複雑なカルーセル
ウェブ開発でよく使われるもう一つの機能は、カルーセルです。AMP には、この要求を満たすように設計された汎用コンポーネントが含まれています。画像のカルーセルなどの簡単な例から始めましょう。
ドキュメントの <head> タグに次の JavaScript リクエストを追加して、カルーセル コンポーネント ライブラリを含めます。
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
次に、レスポンシブ レイアウトと事前定義された幅と高さを使用したシンプルなカルーセルを埋め込みます。ページに次のコードを追加します。
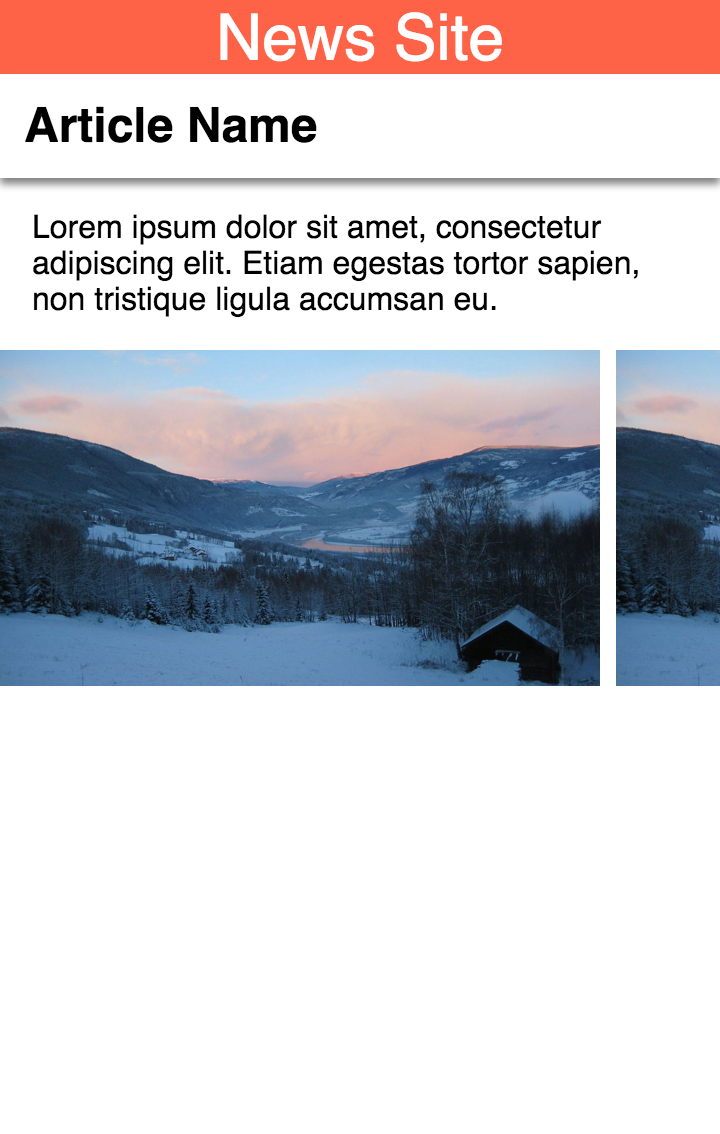
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
ページを更新すると、ページにカルーセルが表示されます。

カルーセル コンポーネントはさまざまな方法で構成できます。代わりに型を slides に変更して結果を確認します。amp-carousel の layout 属性とその中の画像も responsive に変更してください。
要素のスクロール リストではなく、一度に 1 つの要素が表示されるようになりました。要素間を移動するには、横にスワイプしてみてください。3 つ目の要素までスワイプすると、それ以上スワイプできなくなります。
次に、loop 属性を追加します。ページを更新して、すぐに左にスワイプしてみてください。カルーセルは無限にループします。
最後に、このカルーセルを 2 秒間隔で自動再生します。delay="2000" のように、autoplay 属性をページに追加し、Delay 属性の値を 2000 にします。
最終結果は次のようになります。
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
ページを更新して、回転させてください。
画像のカルーセルは優れた効果を発揮しますが、より複雑なコンテンツをカルーセルに表示するにはどうすればよいでしょうか。広告、テキスト、画像を組み合わせて 1 つのカルーセルに表示してみましょう。amp-carousel は本当にそのようなコンテンツの組み合わせをすべて同時に処理できるでしょうか。増やすには、
まず、以下のスタイルをページに追加して、amp-fit-text コンポーネントと amp-カルーセル コンポーネントが安全に連携することを確認します。
amp-fit-text {
white-space: normal;
}
次のカルーセル コードをページに追加してみましょう。
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
ページを更新すると、次のように表示されます。


詳しくは、カルーセル コンポーネントをご覧ください。
8. amp-analytics でトラッキング
アナリティクス プラットフォームは通常、インライン JavaScript スニペットと関数呼び出しによってウェブサイトに統合されます。関数呼び出しはイベントをトリガーすることで、分析システムに送り返します。AMP は、複数のアナリティクス パートナー向けに、柔軟な JSON 設定構文を提供してこのプロセスを再現しています。
以下は、従来の JavaScript による Google アナリティクス トラッキングの例です。ここでは、amp-analytic の JSON 形式で書き換えます。1 つ目は、従来の JavaScript のアプローチです。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
上の例はとてもシンプルで、トラッキングするページビュー イベントの通知を送信します。
上記すべてを amp-analytics コンポーネントに複製するために、まずドキュメントの <head> にコンポーネント ライブラリを含めます。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
次に、次のようにコンポーネントを追加します。
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
より複雑に見えるかもしれませんが、実際には、さまざまな種類のイベントを記述できる非常に柔軟なフォーマットです。また、従来の例では JSON 形式に JavaScript コードの blob が含まれていないため、誤って変更した場合、誤りにつながる可能性があります。
JSON 形式では、トリガーのキーには、トラッキングするすべてのイベント トリガーを表す一連のキーが含まれます。これらのトリガーのキーは、イベントの説明(「デフォルトのページビュー」など)になります。定義します。title Key-Value は、閲覧中のページの名前と関連しています。
上記の例を拡張して、「#header トリガーのクリック」という別のトリガーを追加します。
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
このトリガーは、その名のとおり DOM セレクタ「#header」を使用してID が「header」のタグを検索できますクリックされたときにタップされた場合、イベント アクション「clicked-header」が送信されます。カテゴリラベル「examples」を指定して、分析プラットフォームにルーティングされます。
カスタム トラッキング プラットフォームを統合したい場合でも、amp-analytics を使用して、トラッキング情報用に独自にカスタマイズした URL エンドポイントを定義できます。amp-analytics コンポーネントについて詳しくは、こちらをご覧ください。
9. サイトの操作
モバイルサイトの一般的な要件は、サイトのナビゲーション メニューを含めることです。こうしたメニューにはさまざまな形式があります。AMP ドキュメントでのナビゲーションの表示例を以下に示します。
- ホームページにリンクする方法は最も簡単です。
- カルーセル コンポーネントを介した小見出しメニュー。
ホームページのリンク
ウェブサイトの通常のナビゲーション オプションにユーザーを誘導する最も簡単な方法は、通常のウェブサイトのインターフェースに誘導することです。
この HTML リンクを <header> タグに追加してみてください。
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
次に、このルールをインライン CSS に追加します。
.home-button {
float: left;
}
ページを更新します。ページの左上に homepage.html へのリンクが表示されているはずです。このリンクをクリックすると、どこにもリンクされていないことがわかります。

このリンクをウェブサイトのホームページの URL に置き換えると、ユーザーが通常のウェブサイトのナビゲーションからサイトの他の部分に移動できるようになります。
前述のように、これは既存のウェブサイト ナビゲーションを活用する、最もシンプルな方法です。次に、2 つの代替手段について説明します。
サブ見出しメニュー
もう一つのアプローチは、AMP ドキュメント内にサイトのナビゲーション メニューを表示することです。ページの小さなセクションのみを表示できるようにするために、カルーセルを使用して、サイトのヘッダーの下にスクロール可能なメニューを表示します。
カルーセル コンポーネントが必要なため、コンポーネントの JavaScript をページの <head> タグに追加します。
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
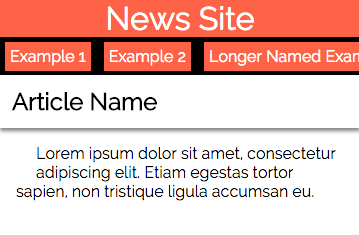
この HTML スニペットを <header> タグのすぐ下に追加してみてください。
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
次に、以下のルールをインライン CSS に追加します。
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
ページを更新します。記事のタイトルの下にリンクのメニューが表示されます。このメニューを水平方向にスクロールして、多くのナビゲーション リンクを保存できます。

このサブメニュー ナビゲーションは、ページ上のスペースをあまり消費することなく、多数のリンクを保存できる優れた方法です。
10. フォントを追加する
すでに説明したように、AMP ドキュメントでは外部スタイルシート リクエストは許可されません。ただし、このルールの例外が 1 つあります。フォントです。
フォントは、ウェブユーザーが記事を読む際に重要な役割を果たします。ウェブブラウザは外部のスタイルシート リクエストを介してフォント ファイルを取得するため、AMP ではこの除外が必要となります。
Raleway フォントへの参照をドキュメントに追加してみましょう。
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
次に、CSS を更新して Raleway への参照を含めます。
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
ページを更新して、新しいデザインをお試しください。また、バリデータの出力を調べると、この外部リクエストに関する苦情がないことがわかります。
11. 完了
高度な AMP に関する Codelab を終了し、AMP の主要なコンポーネントの多くを確認しました。
amp-ad と amp-analytics を使用して、さまざまな種類の広告プラットフォームやアナリティクス ベンダーをサポートする方法が理解できたのではないでしょうか。利用可能な AMP コンポーネントの全リストをご確認ください。
以下に、スキルをさらに強化するためのその他のトピックとリンクを示します。
- AMP By Example - AMP コンポーネントやコンポーネント パターンのサンプルを豊富に揃えました。
- DoubleClick 広告の例 - amp-ad の豊富なサンプル カタログ。
- ページ検出の詳細
- 許可されていない HTML タグ
- 制限付き CSS ルールとアニメーション
- iFrame の詳細
- AMP CDN
- 利用可能な AMP コンポーネントのリスト
