1. Omówienie
Ćwiczenie w Codelabs jest kontynuacją koncepcji przedstawionych w kursie „Podstawy przyspieszonych stron mobilnych”. Przed rozpoczęciem tego modułu należy ukończyć poprzedni moduł związany z kodem lub przynajmniej znać podstawowe pojęcia dotyczące AMP.
Dzięki temu ćwiczeniu w Codelabs dowiesz się, jak AMP radzi sobie z reklamami, analityką, umieszczaniem filmów na stronach, integracją z mediami społecznościowymi, karuzelami obrazów i nie tylko. Aby to osiągnąć, wzbogacisz się o przykład z ćwiczenia z programowania Podstawy, dodając te funkcje za pomocą różnych komponentów AMP.
Czego się nauczysz
- Reklamy displayowe z elementem amp-ad.
- Umieszczaj filmy z YouTube, karty na Twitterze i elastyczne elementy tekstowe.
- Za pomocą komponentu amp-carousel możesz tworzyć karuzele z obrazami i kombinacjami treści.
- Proste wzorce śledzenia z parametrami amp-analytics.
- Sposoby dodawania do strony elementów nawigacyjnych witryny.
- Jak czcionki działają na stronach AMP
Czego potrzebujesz
- Przykładowy kod
- Chrome (lub równoważna przeglądarka, która może sprawdzać konsolę JavaScript)
- Python (najlepiej 2.7) lub rozszerzenie Chrome 200 OK Web Server
- edytor kodu (np. Atom, Sublime, Notepad++);
2. Pobieranie przykładowego kodu
Możesz pobrać cały przykładowy kod na swój komputer:
...lub skopiuj repozytorium GitHub, używając wiersza poleceń:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Pobierzesz plik ZIP zawierający kilka przykładowych plików zasobów i stronę początkową article.html.
Rozpakuj folder i przejdź do katalogu za pomocą wiersza poleceń na komputerze.
3. Uruchamianie przykładowej strony
Aby przetestować naszą przykładową stronę, musimy uzyskać dostęp do plików z serwera WWW. Istnieje kilka sposobów na utworzenie tymczasowego lokalnego serwera WWW do celów testowych. W tym module poświęconym kodowaniu udostępniamy instrukcje dotyczące 3 dostępnych opcji:
- Aplikacja Google Chrome „Serwer WWW dla Chrome” – jest to zalecane rozwiązanie, ponieważ jest najprostszym dostępnym rozwiązaniem wieloplatformowym. Uwaga: ta metoda wymaga zainstalowania Google Chrome.
- Hosting Firebase – opcja alternatywna, jeśli interesuje Cię nasza nowa platforma hostingu zasobów statycznych „Hosting Firebase”. domyślnie włączony protokół SSL.
- Lokalny serwer HTTP Python – wymaga dostępu do wiersza poleceń.
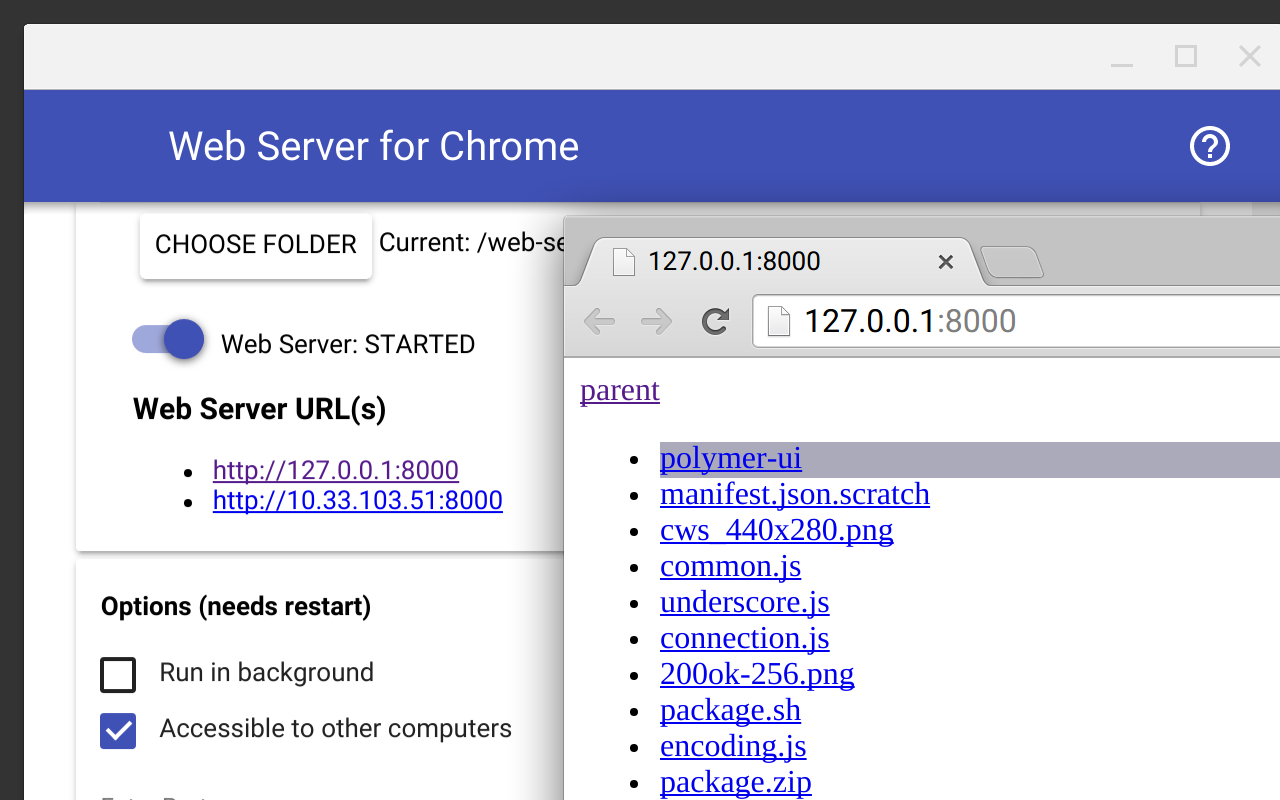
Opcja 1. Serwer WWW do Chrome
Znajdziesz tam „Serwer WWW dla Chrome” kliknij ten link w Chrome Web Store.

Po zainstalowaniu aplikacji Chrome musisz wskazać jej konkretny folder, korzystając z opcji „Wybierz folder”. Przycisk Na potrzeby tego modułu kodu wybierz folder, w którym rozpakowano przykładowe pliki z przykładowym kodem.
Dodatkowo zaznacz opcję „Automatycznie pokazuj plik index.html”. i ustaw port na „8000”. Aby zmiany zostały wprowadzone, musisz ponownie uruchomić serwer WWW.
Otwórz ten URL przez:
http://localhost:8000/article.amp.html
Jeśli powyższy URL wczyta się prawidłowo, możesz przejść do następnej sekcji.
Opcja 2. Hosting Firebase
Jeśli interesuje Cię nasz nowy statyczny hosting WWW Firebase, możesz skorzystać z dostępnych tutaj instrukcji, aby wdrożyć witrynę AMP pod adresem URL hostowania Firebase.
Hosting Firebase to statyczny dostawca usług hostingowych, z którego można korzystać do szybkiego wdrażania i hostowania witryny statycznej i jej zasobów. w tym HTML, CSS i JavaScript. Dzięki krótszym czasom oczekiwania treści statyczne są zapisywane w pamięci podręcznej w sieci dystrybucji treści (CDN) z punktami obecności znajdującymi się na całym świecie.
Hosting Firebase jest zawsze obsługiwany przez SSL, więc świetnie sprawdza się w przypadku stron AMP i całej sieci. Jeśli wolisz skupić się wyłącznie na AMP, po prostu zignoruj tę opcję.
Opcja 3. Serwer HTTP Python
Jeśli nie używasz Chrome lub masz problem z zainstalowaniem rozszerzenia do Chrome, możesz też użyć Pythona z wiersza poleceń, by uruchomić lokalny serwer WWW.
Aby uruchomić wbudowany serwer HTTP Pythona z poziomu wiersza poleceń, wystarczy wykonać to polecenie:
python -m SimpleHTTPServer
Otwórz ten adres URL:
http://localhost:8000/article.amp.html
4. Poznaj podstawowe komponenty AMP
System komponentów AMP pozwala nam szybko dodawać do naszych artykułów efektywne i elastyczne funkcje. Podstawowa biblioteka AMP JavaScript w tagu <head> zawiera kilka podstawowych komponentów:
- amp-ad – kontener służący do wyświetlania reklamy.
- amp-img – zastąpienie tagu HTML img.
- amp-pixel – używany jako piksel śledzący do zliczania wyświetleń strony.
- amp-video – zastępuje tag wideo HTML5.
Wszystkie wymienione wyżej podstawowe komponenty możesz od razu wykorzystać w dokumencie AMP. Nasz przykładowy kod korzysta już z elementu amp-img na naszej stronie. W laboratorium dotyczącym kodu Podstawy standardu AMP zbadaliśmy ten związek z systemem układów AMP. W następnym rozdziale omówimy amp-ad.
5. Dodawanie reklamy
Przykładowa strona article.amp.html powinna wyglądać tak:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Powyższa strona jest prosta, a najciekawszą jest to, że przechodzi ona weryfikację zarówno AMP, jak i metadane wyszukiwarki schema.org. Gdyby ta strona została wdrożona w witrynie z wiadomościami, kwalifikowałaby się do uwzględnienia w nowej karuzeli wyszukiwarki Google poświęconej treściom AMP. To świetny punkt wyjścia dla naszej pracy.
Zanim zmienimy stronę, otwórz Narzędzia dla programistów Chrome. W przypadku witryny (zwłaszcza przeznaczonej na urządzenia mobilne) podczas testowania w przeglądarce dobrze jest symulować jej działanie na urządzeniach mobilnych. Zacznij od otwarcia Konsoli programisty w Chrome przy użyciu Menu > More Tools > Developer Tools:

Sprawdź teraz dane wyjściowe JavaScriptu w konsoli programisty. Upewnij się, że wybrana jest karta Konsola:

Kliknij przycisk symulacji urządzenia w konsoli programisty. Reprezentuje go telefon i tablet umieszczone obok siebie:

W wyświetlonym menu wybierz „Nexus 5X” jako urządzenie:

Teraz możemy zacząć pracę nad samą stroną. Spróbuj dodać reklamę do naszego artykułu AMP.
Wszystkie reklamy w AMP są tworzone z komponentu amp-ad. Za jego pomocą możemy konfigurować reklamy na kilka sposobów, np. pod kątem szerokości, wysokości i układu. Jednak wiele platform reklamowych wymaga dodatkowej konfiguracji, np. identyfikatora konta sieci reklamowej, z której reklamy mają być wyświetlane, lub opcji kierowania reklam. W przypadku amp-ad wypełniamy tylko różne opcje wymagane jako atrybuty HTML.
Spójrzmy na ten przykład reklamy typu Double Click:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Jak widać, jest to bardzo prosta konfiguracja. Zwróć uwagę na atrybut type. Informuje on komponent amp-ad, o której platformie reklamowej chcesz użyć. W tym przypadku zależało nam na platformie Double Click, więc wartość typu wynosiła doubleclick.
Atrybut data-slot jest bardziej unikalny. Wszystkie atrybuty w amp-ad zaczynające się ciągiem data- to atrybuty specyficzne dla dostawcy. Oznacza to, że nie wszyscy dostawcy muszą wymagać tego konkretnego atrybutu i nie muszą reagować, jeśli jest on podany. Porównaj na przykład powyższy przykład Double Click z reklamą testową z platformy A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Spróbuj dodać oba powyższe przykłady do artykułu tuż po tagu <header>. Odśwież stronę. Zobaczysz 2 reklamy testowe:

Przyjrzyjmy się innym opcjom dostępnym w przypadku DoubleClick Click. Spróbuj dodać do strony te 2 konfiguracje reklam z kierowaniem geograficznym:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Niestety, nie można kontrolować kierowania geograficznego z poziomu kodu strony. Te reklamy testowe zostały już jednak skonfigurowane w panelu Double Click, tak aby wyświetlały się tylko w określonych krajach, w szczególności w Wielkiej Brytanii i Stanach Zjednoczonych.
Odśwież stronę i przyjrzyj się jej. Poniższy zrzut ekranu został wykonany w Australii, więc żadna z reklam się nie wczytuje:

Ten przykład kierowania geograficznego pokazuje, że komponent amp-ad jest wystarczająco elastyczny w przypadku wszystkich funkcji platformy reklamowej.
Oto obecnie obsługiwane sieci reklamowe:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Kropki i multimedia
- Dwukrotne kliknięcie
- Flite
- Branże
- OpenX
- plista
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
Na stronie dokumentacji komponentu reklamy AMP znajdziesz informacje o najnowszych obsługiwanych platformach reklamowych.
W następnym rozdziale omówimy bardziej zaawansowane komponenty AMP i sposoby ich uwzględniania w dokumentach AMP.
6. Rozwijanie treści za pomocą rozszerzonych komponentów
Masz już na stronie podstawowy dokument AMP z tekstem, obrazem, a nawet reklamą – wszystkie kluczowe elementy decydujące o tym, jak opowiedzieć historię i zarabiać na treściach. Jednak współczesne witryny często mają więcej funkcji niż tylko zdjęcia i tekst.
Przenieśmy więc dokument AMP na wyższy poziom i sprawdźmy, jakie komponenty są dostępne poza podstawowymi komponentami wspomnianymi wcześniej.
W tym rozdziale spróbujemy dodać bardziej zaawansowane funkcje internetowe, które często można znaleźć w artykułach z wiadomościami:
- Filmy w YouTube
- Tweety
- Cytaty z artykułów
Umieszna stronie filmu z portalu YouTube
Spróbujmy umieścić w dokumencie film z YouTube. Ten kod spowoduje umieszczenie filmu na stronie. Dodaj go do swojej strony:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Odśwież stronę i spójrz na nią. Zamiast filmu powinien być widoczny ten komunikat: „Nie udało się załadować filmu”.
Ten błąd pojawia się nawet wtedy, gdy w przeglądarce nie występują problemy z wyświetlaniem filmów w YouTube. Dlaczego? W rzeczywistości nie udało się wczytać filmu, a jedynie komponent.
Pamiętaj, że nie wszystkie komponenty znajdują się w podstawowym pliku JavaScript biblioteki AMP. Musimy uwzględnić dodatkowe żądanie JavaScript w szczególności dotyczące komponentu YouTube. Wszystkie komponenty z wyjątkiem podstawowego zestawu będą wymagać dodatkowych odwołań do JavaScriptu.
Dodaj to żądanie do tagu <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Odśwież stronę, aby wyświetlić film w YouTube:

Po raz kolejny określiliśmy szerokość i wysokość filmu, by system układu AMP obliczał współczynnik proporcji. Dodatkowo typ układu został ustawiony na elastyczny, co oznacza, że film będzie wypełniał szerokość swojego elementu nadrzędnego.
Dowiedz się więcej o komponencie YouTube.
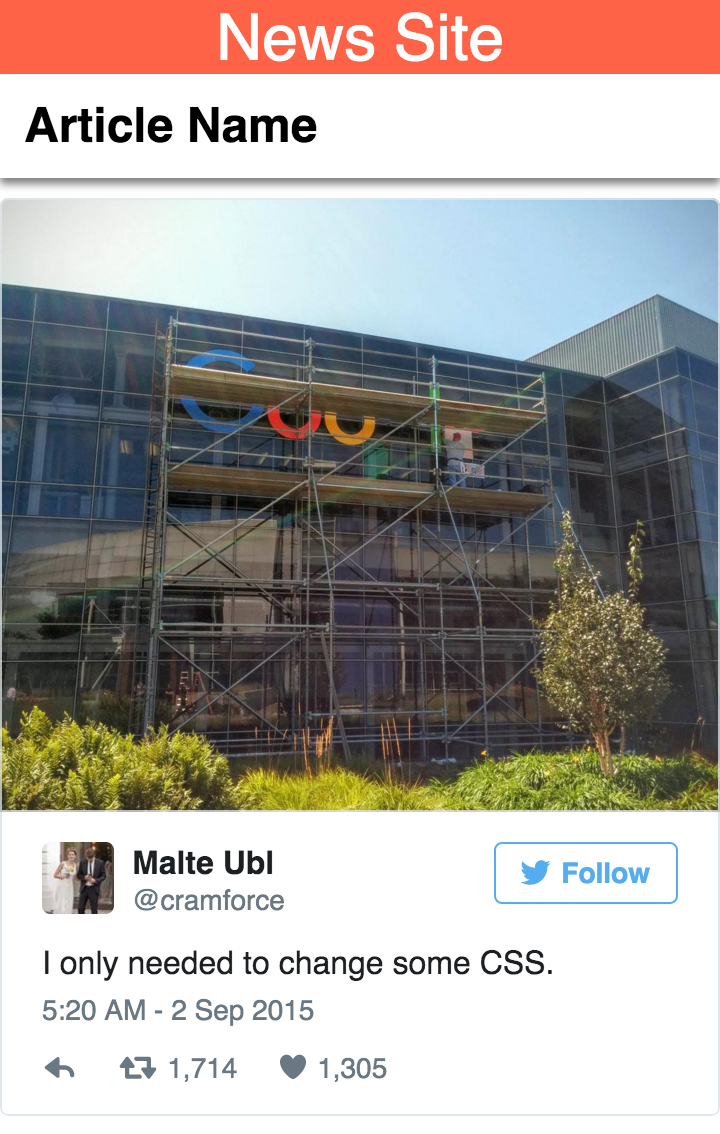
Wyświetl tweeta
Umieszczanie wstępnie sformatowanych tweetów z Twittera jest typową funkcją artykułów z wiadomościami. Komponent AMP Twitter może z łatwością udostępniać tę funkcję.
Zacznij od dodania tego żądania JavaScript do tagu <head> w dokumencie:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Teraz w artykule dodaj ten kod, aby umieścić tweeta:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Atrybut data-tweetid to kolejny przykład atrybutu niestandardowego wymaganego przez określonego dostawcę platformy. W takim przypadku Twitter rozpozna atrybut data-tweetid jako odpowiadający konkretnemu tweetowi, który zostanie umieszczony na stronie.
Odśwież przeglądarkę i spójrz na stronę. Tweet powinien się wyświetlić:

Dowiedz się więcej o komponencie Twitter.
Wyróżnij cytat z artykułu
W artykułach informacyjnych często wyróżnia się szczególnie interesujące fragmenty artykułów. Na przykład cytat z konkretnego źródła lub ważnego faktu może zostać powtórzony większą czcionką, aby przyciągnąć uwagę czytelnika.
Ponieważ jednak nie wszystkie cudzysłowy lub fragmenty tekstu muszą mieć taką samą długość znaków w ciągu znaków, może być trudno pogodzić większy rozmiar czcionki z ilością miejsca, jaką dany tekst zajmie na stronie.
Strony AMP zawierają kolejny komponent przeznaczony specjalnie na tego typu sytuacje o nazwie amp-fit-text. Umożliwia zdefiniowanie elementu o stałej szerokości i stałej wysokości oraz maksymalnego rozmiaru czcionki. Komponent inteligentnie skaluje rozmiar czcionki, aby pasować do tekstu cudzysłowu przy zachowaniu dostępnej szerokości i wysokości.
Spróbujmy. Najpierw dodaj bibliotekę komponentu do sekcji <head> :
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Dodaj do strony:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Odśwież stronę i sprawdź wynik.
Teraz przeprowadź kolejny eksperyment. Co się stanie, jeśli wycena jest znacznie krótsza?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Albo dłuższy cytat?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
W ramach ostatniego eksperymentu dotyczącego komponentu amp-fit-text spróbuj utworzyć krótki tekst, np. #YOLO, o znacznie większej wysokości, np. 400, i utrzymać wartość atrybutu max-font-size równą 42. Jak będzie wyglądać strona docelowa? Czy tekst jest wyśrodkowany w pionie, czy wysokość tagu amp-fit-text zmniejsza się w celu dopasowania do maksymalnego rozmiaru czcionki? Wiedząc, co wiesz o systemie układu AMP, staraj się odpowiedzieć na to pytanie, zanim zaczniesz edytować dokument.
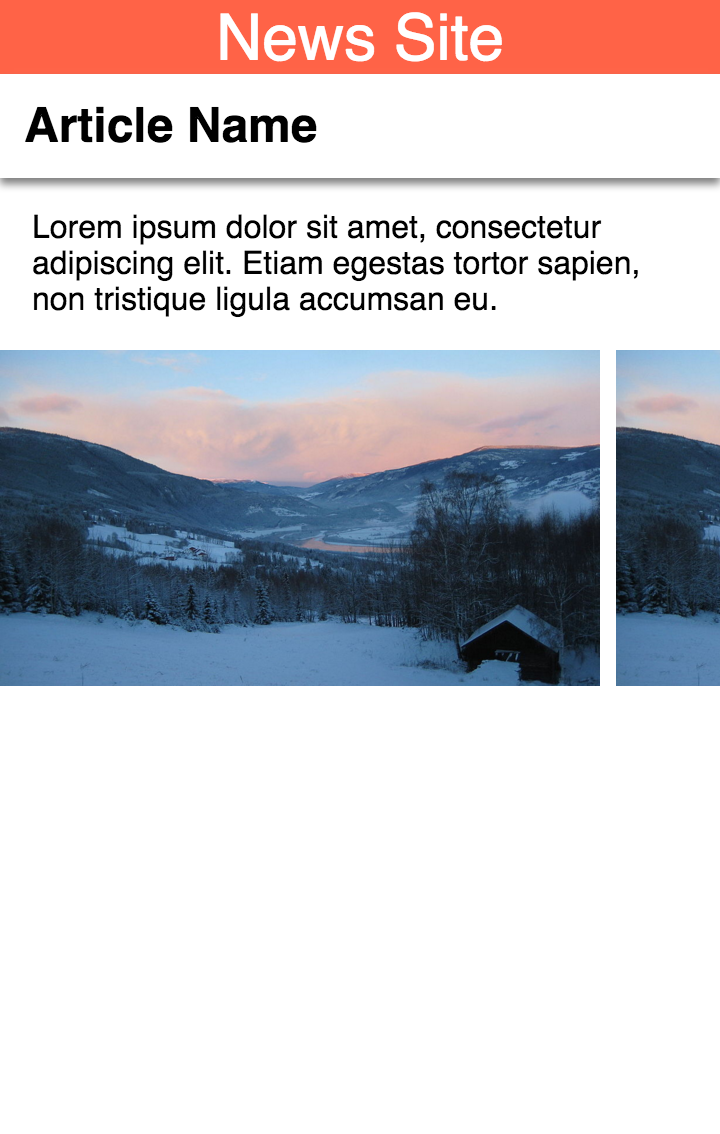
7. Złożone karuzele
Inną często występującą funkcją przy tworzeniu stron internetowych jest karuzela. AMP zawiera ogólny komponent stworzony z myślą o tym. Zacznijmy od prostego przykładu, takiego jak karuzela obrazów.
Pamiętaj, by dołączyć bibliotekę komponentów karuzeli, dodając to żądanie JavaScript do tagu <head> dokumentu:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Następnie umieścimy prostą karuzelę obrazów z elastycznym układem oraz wstępnie określoną szerokością i wysokością. Dodaj do strony:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Odśwież stronę, by wyświetlić karuzelę:

Komponent karuzeli można skonfigurować na różne sposoby. Zamiast tego zmień typ na slides i sprawdź wynik. Pamiętaj, aby zmienić atrybut layout elementu amp-carousel i zdjęcia w nim na responsive.
Teraz zamiast przewijanej listy elementów wyświetlają się po jednym elemencie. Aby poruszać się między elementami, spróbuj przesunąć palcem poziomo. Jeśli przesuniesz palcem do trzeciego elementu, nie będzie można go już przesunąć.
Następnie dodaj atrybut loop. Odśwież stronę i od razu przesuń palcem w lewo. Karuzela można oglądać w nieskończoność.
Na koniec zadbajmy o to, aby ta karuzela odtwarzała się automatycznie co 2 sekundy. Dodaj atrybut autoplay do strony i atrybut opóźnienia o wartości 2000: delay="2000".
Ostateczny wynik powinien wyglądać mniej więcej tak:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Odśwież stronę i sprawdź ją.
Karuzele obrazów są świetne, ale co jeśli chcemy, by bardziej złożone treści pojawiały się w karuzeli? Spróbujmy to urozmaicić, umieszczając reklamę, tekst i obraz w jednej karuzeli. Czy komponent amp-carousel może naprawdę poradzić sobie z taką mieszanką jednocześnie? Bez problemu.
Najpierw dodaj ten styl do strony, aby zapewnić, że komponenty amp-fit-text i amp-carousel będą bezpiecznie ze sobą współpracować:
amp-fit-text {
white-space: normal;
}
Teraz umieść na stronie ten kod karuzeli:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Odśwież stronę. Powinno wyświetlić się coś takiego:


Dowiedz się więcej o komponencie Karuzela.
8. Monitorowanie za pomocą komponentu amp-analytics
Platformy analityczne są zwykle zintegrowane z witrynami za pomocą wbudowanych fragmentów kodu JavaScript i wywołań funkcji, które wywołują zdarzenia wysyłane z powrotem do systemu analitycznego. AMP udostępnia elastyczną składnię konfiguracji JSON, aby powielić ten proces na potrzeby kilku partnerów analitycznych.
Poniżej znajduje się przykład tradycyjnego śledzenia Google Analytics opartego na JavaScripcie, które zostanie przepisane w formacie JSON narzędzia amp-analytic. Zacznijmy od tradycyjnego podejścia do języka JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Powyższa procedura jest dość prosta: wysyła powiadomienie o zdarzeniu wyświetlenia strony, które ma być śledzone.
Aby powielić to wszystko w komponencie amp-analytics, najpierw umieszczamy bibliotekę komponentów w sekcji <head> dokumentu:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Następnie dołączamy ten komponent w taki sposób:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Może się to wydawać bardziej skomplikowane, ale w rzeczywistości jest to bardzo elastyczny format do opisywania kilku różnych typów zdarzeń. Poza tym format JSON nie zawiera obiektu blob z kodem JavaScript w tradycyjnym przykładzie, który w przypadku przypadkowej zmiany może doprowadzić do błędów.
W formacie JSON klucz aktywatorów zawiera zestaw kluczy reprezentujących wszystkie wyzwalacze zdarzeń, które będą śledzone, klucze tych reguł to opisy zdarzenia, np. „domyślna odsłona strony”. wspomniana wyżej. Wartość klucza tytułu odnosi się do nazwy wyświetlanej strony.
Rozwijając powyższy przykład, możemy dodać kolejną regułę „click on #header aktywator”:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Jak brzmi ta reguła, wykorzystując selektor DOM „#header”. możemy wysłać zapytanie o tag o identyfikatorze „header” a gdy ją kliknie, lub klikniemy urządzenie, wyślemy działanie zdarzenia „clicked-header” do platformy analitycznej z etykietą kategorii „examples”.
Jeśli masz niestandardową platformę śledzenia, z którą chcesz zintegrować swoją witrynę, możesz nadal używać komponentu amp-analytics i definiować własne, spersonalizowane punkty końcowe adresu URL na potrzeby informacji o śledzeniu. Więcej informacji o komponencie amp-analytics znajdziesz tutaj.
9. Poruszanie się po witrynie
Typowym wymogiem w przypadku witryn mobilnych jest dodanie menu nawigacyjnego. Menu mogą mieć różne formy. Oto kilka przykładów prezentacji nawigacji w dokumencie AMP:
- Link do strony głównej – najprostsza opcja.
- Menu podnagłówków w komponencie karuzeli.
Link do strony głównej
Najprostszym sposobem na zapewnienie użytkownikom dostępu do zwykłych opcji nawigacji w witrynie jest po prostu przekierowanie ich z powrotem do zwykłego interfejsu witryny.
Spróbuj dodać ten link HTML do tagu <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Następnie dodaj tę regułę do wbudowanego CSS:
.home-button {
float: left;
}
Następnie odśwież stronę. W lewym górnym rogu strony powinien być widoczny link wskazujący na homepage.html. Po kliknięciu go okaże się, że nie prowadzi on donikąd.

Ten link możesz zastąpić adresem URL strony głównej Twojej witryny, aby umożliwić użytkownikom przechodzenie do innych części Twojej witryny za pomocą zwykłej nawigacji.
Jak już mówiliśmy, jest to najprostsza z dostępnych metod, wykorzystująca dotychczasową nawigację w witrynie. Teraz zaprezentujemy 2 opcje.
Menu podnagłówka
Innym sposobem rozwiązania tego problemu jest umieszczenie menu nawigacyjnego witryny w dokumencie AMP. Aby umieścić je w niewielkiej części strony, możemy umieścić przewijane menu pod nagłówkiem witryny w formie karuzeli.
Ponieważ jest nam potrzebny komponent karuzeli, dodaj kod JavaScript tego komponentu do tagu <head> na stronie:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Spróbuj dodać ten fragment kodu HTML tuż pod tagiem <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Następnie dodaj te reguły do wbudowanego CSS:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Następnie odśwież stronę. Pod tytułem artykułu powinno pojawić się menu z linkami. To menu można przewijać w poziomie, by zapisać wiele linków nawigacyjnych.

Nawigacja w menu podrzędnym to świetny sposób na przechowywanie wielu linków bez zajmowania miejsca na stronie.
10. Dodawanie czcionek
Jak wspomnieliśmy wcześniej, w dokumentach AMP nie są dozwolone żadne zewnętrzne żądania arkuszy stylów. Istnieje jednak jeden wyjątek od tej reguły: czcionki.
Czcionki są ważną częścią czytania artykułów przez użytkowników, ponieważ przeglądarki pobierają pliki czcionek za pomocą zewnętrznych żądań arkusza stylów, dlatego wykluczenie na poziomie AMP jest konieczne.
Spróbuj dodać do dokumentu odwołanie do czcionki Raleway:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Teraz zaktualizuj kod CSS, aby zawierał odniesienie do Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Odśwież stronę i sprawdź, czy ma ona nowy wygląd. Sprawdź również dane wyjściowe walidatora – zwróć uwagę, że nie ma żadnych skarg dotyczących tego zewnętrznego żądania.
11. Gratulacje!
Udało Ci się ukończyć moduł dotyczący zaawansowanego kodu AMP i poznać wiele kluczowych elementów AMP.
Mam nadzieję, że jest dla Ciebie jasne, jak używać komponentów amp-ad i amp-analytics do obsługi różnych platform reklamowych i dostawców usług analitycznych. Zapoznaj się z pełną listą dostępnych komponentów AMP.
Poniżej znajdziesz kilka dodatkowych tematów i linków, z którymi możesz się zapoznać, aby jeszcze bardziej zwiększyć swoje umiejętności.
- AMP by Example – obszerny katalog przykładów komponentów AMP i wzorców komponentów.
- Przykłady reklam dwukrotnych – obszerny katalog przykładów komponentów amp-ad.
- Wszystko o odkrywaniu stron
- Niedozwolone tagi HTML
- Ograniczone reguły usługi porównywania cen Animacje
- Więcej informacji o elementach iframe
- Sieć AMP CDN
- Lista dostępnych komponentów AMP
