1. Tổng quan
Lớp học lập trình này là phần tiếp nối của các khái niệm được giới thiệu trong Nền tảng của Accelerated Mobile Pages. Bạn chắc hẳn đã hoàn thành lớp học lập trình trước đó trước khi bắt đầu phòng thí nghiệm này hoặc ít nhất đã có kiến thức cơ bản về các khái niệm chính của AMP.
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách AMP xử lý hoạt động quảng cáo, phân tích, nhúng video, tích hợp mạng xã hội, băng chuyền hình ảnh và nhiều hoạt động khác. Để đạt được điều này, bạn sẽ xây dựng dựa trên ví dụ từ lớp học lập trình Kiến thức cơ bản bằng cách thêm các tính năng này thông qua nhiều thành phần AMP.
Kiến thức bạn sẽ học được
- Quảng cáo hiển thị có amp-ad.
- Nhúng video trên YouTube, thẻ Twitter và các phần tử văn bản thích ứng.
- Tạo băng chuyền có hình ảnh và sự kết hợp nội dung bằng cách sử dụng băng chuyền băng chuyền.
- Các mẫu theo dõi đơn giản bằng amp-analytics.
- Các cách thêm thành phần điều hướng trang web vào trang của bạn.
- Cách phông chữ hoạt động với AMP.
Bạn cần có
- Mã mẫu
- Chrome (hoặc một trình duyệt tương đương có thể kiểm tra bảng điều khiển JavaScript)
- Python (tốt nhất là 2.7) hoặc tiện ích mở rộng Máy chủ web OK Chrome 200
- Trình soạn thảo mã (ví dụ: Atom, Sublime, Notepad++)
2. Nhận mã mẫu
Bạn có thể tải tất cả mã mẫu xuống máy tính:
...hoặc sao chép kho lưu trữ GitHub từ dòng lệnh:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Bạn sẽ tải xuống một tệp ZIP chứa một số tệp tài nguyên mẫu và trang article.html bắt đầu.
Giải nén thư mục và chuyển đến thư mục đó thông qua dòng lệnh trên máy tính.
3. Chạy trang mẫu
Để kiểm tra trang mẫu, chúng tôi cần truy cập các tệp từ máy chủ web. Có một số cách để tạo một máy chủ web cục bộ tạm thời nhằm mục đích kiểm thử. Đối với lớp học lập trình này, chúng tôi sẽ cung cấp hướng dẫn về 3 lựa chọn có sẵn:
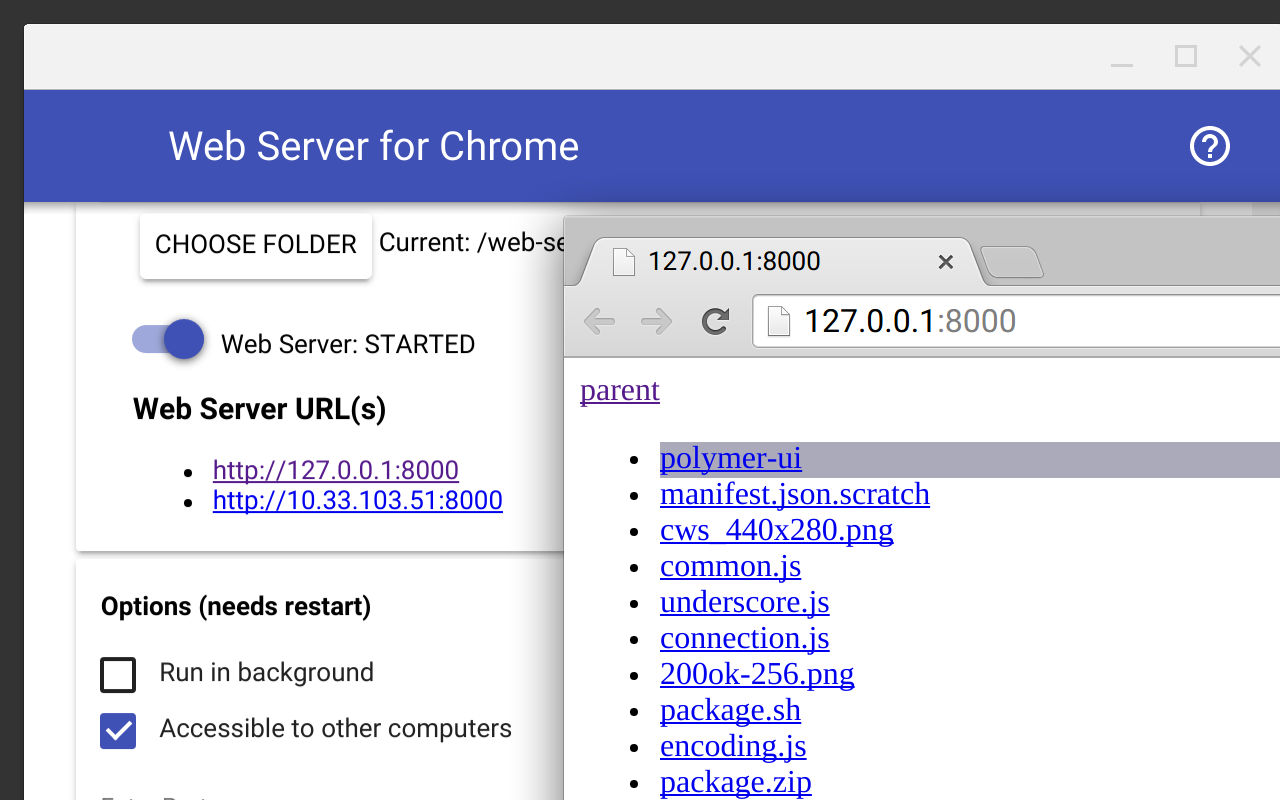
- Ứng dụng Google Chrome "Máy chủ web cho Chrome" – Đây là phương pháp được đề xuất vì đây là giải pháp đơn giản nhất và trên nhiều nền tảng hiện có. Lưu ý: phương pháp này yêu cầu bạn phải cài đặt Google Chrome.
- Lưu trữ Firebase – Một lựa chọn thay thế nếu bạn cũng muốn khám phá nền tảng lưu trữ tài sản tĩnh mới của chúng tôi "Lưu trữ Firebase". SSL được bật theo mặc định.
- Máy chủ Python HTTP cục bộ – Cần có quyền truy cập vào dòng lệnh.
Lựa chọn 1: Máy chủ web cho Chrome
Bạn có thể tìm thấy "Máy chủ web cho Chrome" tại đường liên kết này trên Cửa hàng Chrome trực tuyến.

Sau khi cài đặt Ứng dụng Chrome, bạn phải trỏ ứng dụng đến một thư mục cụ thể qua hộp "Chọn thư mục" . Đối với lớp học lập trình này, bạn nên chọn thư mục nơi bạn giải nén các tệp ví dụ của lớp học lập trình.
Ngoài ra, bạn nên đánh dấu vào ô "Tự động hiển thị chỉ mục.html" và đặt cổng thành "8000". Bạn cần khởi động lại máy chủ web để những thay đổi này có hiệu lực.
Truy cập URL này qua:
http://localhost:8000/article.amp.html
Nếu URL trên tải thành công, bạn có thể tiếp tục với phần tiếp theo.
Lựa chọn 2: Lưu trữ Firebase
Nếu muốn khám phá tính năng lưu trữ web tĩnh mới trong Firebase, bạn có thể làm theo hướng dẫn có tại đây để triển khai trang web AMP cho một URL lưu trữ của Firebase.
Dịch vụ Lưu trữ Firebase là nhà cung cấp dịch vụ lưu trữ tĩnh mà bạn có thể sử dụng để nhanh chóng triển khai và lưu trữ một trang web tĩnh cũng như các tài sản của trang web đó; bao gồm tệp HTML, CSS và JavaScript. Người dùng được hưởng lợi từ việc giảm độ trễ vì nội dung tĩnh được lưu vào bộ nhớ đệm trong một mạng phân phối nội dung (CDN) với các điểm hiện diện (PoP) trên khắp thế giới.
Cuối cùng, Lưu trữ Firebase luôn được phân phát qua SSL, vì vậy tính năng này rất phù hợp với AMP và web nói chung. Nếu bạn chỉ quan tâm đến việc tập trung vào AMP thì chỉ cần bỏ qua lựa chọn này.
Lựa chọn 3: Máy chủ HTTP Python
Nếu bạn không sử dụng Chrome hoặc đang gặp khó khăn khi cài đặt tiện ích của Chrome, bạn cũng có thể sử dụng Python từ dòng lệnh để kích hoạt máy chủ web cục bộ.
Để chạy máy chủ HTTP tích hợp của Python từ dòng lệnh, bạn chỉ cần thực thi như sau:
python -m SimpleHTTPServer
Và truy cập vào URL này:
http://localhost:8000/article.amp.html
4. Tìm hiểu về các thành phần AMP chính
Hệ thống thành phần của AMP cho phép chúng tôi nhanh chóng tích hợp các tính năng hiệu quả và có tính thích ứng vào các bài viết của mình mà không tốn nhiều công sức. Thư viện JavaScript AMP chính trong thẻ <head> bao gồm một số thành phần cốt lõi:
- amp-ad – Vùng chứa để hiển thị quảng cáo.
- amp-img - Thay thế cho thẻ hình ảnh HTML.
- amp-pixel – Được dùng làm pixel theo dõi để tính số lượt xem trang.
- amp-video – Thay thế thẻ video HTML5.
Bạn có thể sử dụng ngay tất cả các thành phần cốt lõi nêu trên trong tài liệu AMP. Mã ví dụ đã sử dụng amp-img trên trang và chúng ta đã khám phá mối liên hệ của mã này với hệ thống bố cục AMP trong lớp học lập trình AMP Foundations, vì vậy hãy cùng tìm hiểu amp-ad trong chương tiếp theo!
5. Thêm quảng cáo
Trang article.amp.html mẫu của bạn sẽ như sau:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Trên đây là một trang đơn giản, thực tế thú vị nhất của trang này là nó vượt qua cả xác thực AMP và xác thực siêu dữ liệu của công cụ tìm kiếm Schema.org. Nếu được triển khai trên một trang web tin tức, thì trang này sẽ đủ điều kiện để được đưa vào băng chuyền tìm kiếm mới của Google dành riêng cho nội dung AMP. Vì vậy, đây là một xuất phát điểm tuyệt vời cho công việc của chúng tôi.
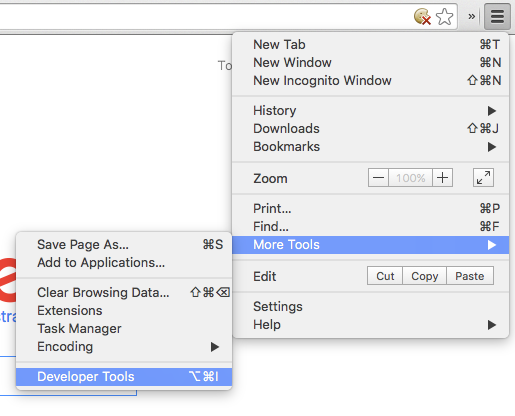
Trước khi chúng ta thay đổi trang, hãy mở Công cụ cho nhà phát triển Chrome. Khi làm việc trên một trang web (đặc biệt là trang web tập trung vào thiết bị di động), bạn nên mô phỏng trải nghiệm trên thiết bị di động khi thử nghiệm trong trình duyệt. Bắt đầu bằng cách mở Bảng điều khiển dành cho nhà phát triển trong Chrome thông qua Menu > More Tools > Developer Tools:

Bây giờ, hãy kiểm tra kết quả JavaScript trong bảng điều khiển dành cho nhà phát triển. Đảm bảo bạn đã chọn thẻ Console:

Giờ hãy nhấp vào nút mô phỏng thiết bị trong bảng điều khiển dành cho nhà phát triển. Nó được biểu thị bằng một chiếc điện thoại và máy tính bảng đặt cạnh nhau:

Trong trình đơn xuất hiện, hãy đặt thiết bị thành "Nexus 5X":

Bây giờ, chúng ta có thể bắt đầu làm việc trên trang. Hãy thử thêm một quảng cáo vào bài viết AMP của chúng tôi!
Tất cả quảng cáo trong AMP đều được tạo bằng thành phần amp-ad. Sử dụng thành phần này, chúng ta có thể định cấu hình quảng cáo theo một số cách như chế độ chiều rộng, chiều cao và bố cục. Tuy nhiên, nhiều nền tảng quảng cáo sẽ yêu cầu thiết lập bổ sung, chẳng hạn như mã tài khoản của mạng quảng cáo, quảng cáo nào sẽ được phân phát hoặc các lựa chọn để nhắm mục tiêu quảng cáo. Đối với amp-ad, chúng ta chỉ cần điền vào các tùy chọn khác nhau được yêu cầu dưới dạng thuộc tính HTML.
Hãy xem ví dụ sau về quảng cáo Double Click:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Như bạn có thể thấy, đây là cấu hình rất đơn giản. Hãy lưu ý đến thuộc tính type. Thuộc tính này cho thành phần amp-ad biết bạn muốn sử dụng nền tảng quảng cáo nào. Trong trường hợp này, chúng tôi muốn nền tảng của DoubleClick Click nên giá trị loại là doubleclick.
Thuộc tính data-slot độc đáo hơn. Mọi thuộc tính bắt đầu bằng data- trong amp-ad đều là thuộc tính cụ thể của nhà cung cấp. Tức là không phải nhà cung cấp nào cũng sẽ yêu cầu thuộc tính cụ thể này và cũng không nhất thiết sẽ phản ứng nếu có thuộc tính đó. Ví dụ: so sánh ví dụ về Double Click ở trên với một quảng cáo thử nghiệm từ nền tảng A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Hãy thử thêm cả hai ví dụ ở trên vào bài viết của bạn ngay sau thẻ <header>. Làm mới trang và bạn sẽ thấy hai quảng cáo thử nghiệm đã xuất hiện:

Hãy khám phá một số tuỳ chọn khác có thể sử dụng với Double Click. Hãy thử thêm hai cấu hình quảng cáo nhắm mục tiêu theo địa lý sau vào trang của bạn:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Rất tiếc, việc nhắm mục tiêu theo địa lý không thể kiểm soát được qua chính đoạn mã của trang web. Tuy nhiên, những quảng cáo thử nghiệm này đã được định cấu hình trong trang tổng quan của Double Click để chỉ hiển thị ở các quốc gia cụ thể, cụ thể là Vương quốc Anh và Hoa Kỳ.
Làm mới trang và xem xét. Ảnh chụp màn hình sau đây được chụp từ Úc, do đó, không có quảng cáo nào đang tải:

Ví dụ nhắm mục tiêu theo địa lý ở trên cho thấy amp-ad đủ linh hoạt như thế nào cho tất cả các loại tính năng của nền tảng quảng cáo.
Sau đây là các mạng quảng cáo hiện được hỗ trợ:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Dấu chấm và nội dung đa phương tiện
- Nhấp đúp
- Flite
- Ngành
- OpenX
- plista
- Máy chủ quảng cáo thông minh
- Yieldmo
- Revcontent
- TripleLift
- Thanh thiếu niên
- I-Mobile
- Webediads
Hãy nhớ xem trang tài liệu về thành phần Quảng cáo AMP để biết thông tin về các nền tảng quảng cáo mới nhất được hỗ trợ.
Trong chương tiếp theo, chúng ta sẽ khám phá các thành phần AMP nâng cao hơn và cách đưa chúng vào tài liệu AMP.
6. Mở rộng nội dung bằng các thành phần mở rộng
Giờ đây, bạn đã có tài liệu AMP cơ bản với văn bản, hình ảnh và thậm chí là quảng cáo được nhúng trên trang – tất cả các thành phần chính để kể một câu chuyện và kiếm tiền từ nội dung của bạn. Tuy nhiên, các trang web hiện đại thường bao gồm nhiều chức năng hơn là chỉ có hình ảnh và văn bản.
Vì vậy, hãy nâng tài liệu AMP của chúng ta lên một tầm cao mới và khám phá những thành phần nào có sẵn ngoài các thành phần cốt lõi đã đề cập trước đó.
Trong chương này, chúng ta sẽ thử thêm chức năng web nâng cao hơn thường thấy trên các tin bài:
- Video trên YouTube
- Tweet
- Trích dẫn trong bài viết
Nhúng video trên YouTube
Hãy thử nhúng một video trên YouTube vào tài liệu. Đoạn mã sau đây sẽ nhúng một video, thêm video đó vào trang của bạn:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Làm mới trang và xem trang. Bạn sẽ nhìn thấy dòng chữ này thay vì video: "Không thể tải video".
Ngay cả khi trình duyệt của bạn có thể hiển thị video trên YouTube mà không gặp vấn đề gì, bạn vẫn sẽ gặp lỗi này. Tại sao? Thực ra video không tải được mà chính thành phần đó không thành công.
Hãy nhớ rằng không phải tất cả các thành phần đều có trong tệp JavaScript của thư viện AMP chính. Chúng tôi cần bao gồm yêu cầu JavaScript bổ sung cho thành phần YouTube nói riêng. Tất cả các thành phần ngoại trừ nhóm lõi sẽ yêu cầu các tệp tham chiếu JavaScript bổ sung này.
Thêm yêu cầu sau vào thẻ <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Làm mới trang để thấy video trên YouTube:

Một lần nữa, chúng tôi đã chỉ định chiều rộng và chiều cao của video để hệ thống bố cục AMP tính toán tỷ lệ khung hình. Hơn nữa, loại bố cục đã được đặt thành thích ứng, nghĩa là video này sẽ lấp đầy chiều rộng của phần tử mẹ.
Tìm hiểu thêm về thành phần YouTube.
Hiển thị tweet
Nhúng các bài đăng được định dạng trước từ Twitter là một tính năng thường gặp của tin bài. Thành phần AMP Twitter có thể cung cấp chức năng này một cách dễ dàng.
Bắt đầu bằng cách thêm yêu cầu JavaScript sau đây vào thẻ <head> của tài liệu:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Trong bài viết của bạn, hãy thêm mã này để nhúng chính bài đăng trên Twitter:
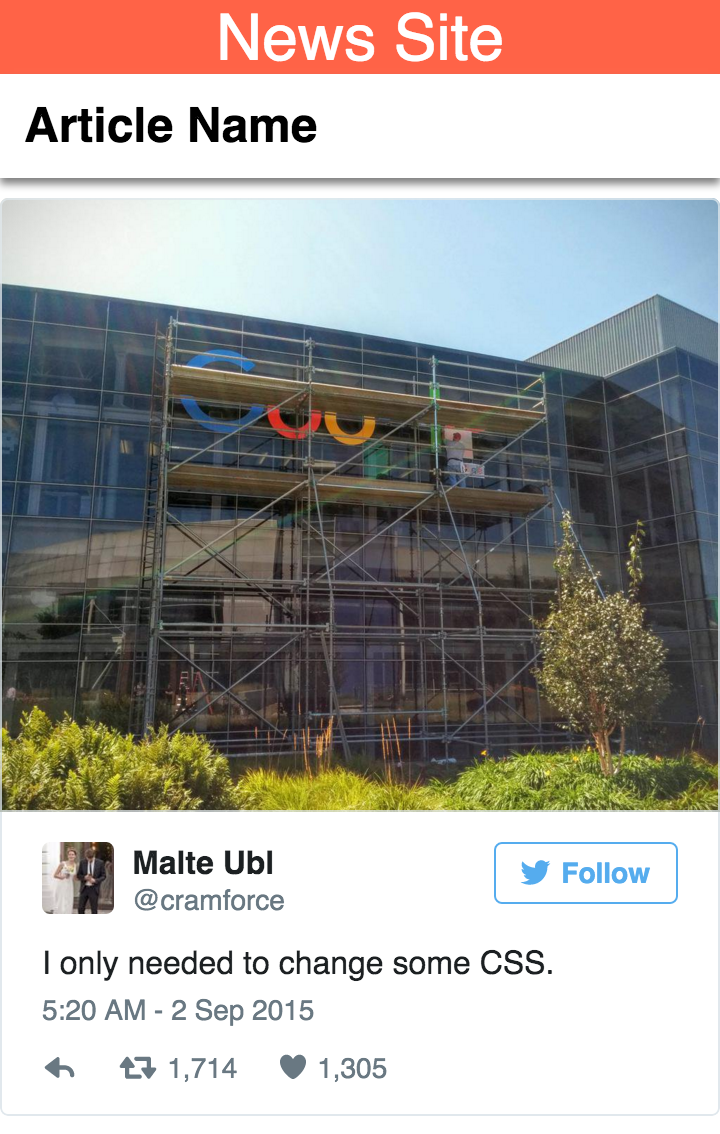
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Thuộc tính data-tweetid là một ví dụ khác về thuộc tính tuỳ chỉnh mà một nhà cung cấp nền tảng cụ thể yêu cầu. Trong trường hợp này, Twitter nhận dạng thuộc tính data-tweetid tương ứng với một bài đăng cụ thể sẽ được nhúng vào trang.
Làm mới trình duyệt của bạn và xem trang. Bạn sẽ thấy dòng tweet xuất hiện:

Tìm hiểu thêm về thành phần Twitter.
Đánh dấu trích dẫn bài viết
Một yếu tố phổ biến trong các tin bài là làm nổi bật các đoạn văn bản đặc biệt hấp dẫn từ bài viết. Ví dụ: bạn có thể lặp lại một câu trích dẫn từ một nguồn cụ thể hoặc một dữ kiện quan trọng với phông chữ lớn hơn để thu hút sự chú ý của người đọc.
Tuy nhiên, vì không phải tất cả các trích dẫn hoặc đoạn trích của văn bản đều có cùng độ dài ký tự chuỗi nên có thể khó cân bằng giữa cỡ chữ lớn hơn với khoảng không gian mà văn bản cụ thể sẽ sử dụng trên trang.
AMP bao gồm một thành phần khác dành riêng cho loại tình huống này có tên là amp-fit-text. Thuộc tính này cho phép bạn xác định phần tử có chiều rộng cố định và chiều cao cố định cũng như kích thước phông chữ tối đa. Thành phần này điều chỉnh tỷ lệ kích thước phông chữ một cách thông minh để phù hợp với văn bản trong dấu ngoặc kép trong phạm vi chiều rộng và chiều cao có sẵn.
Hãy thử xem. Trước tiên, hãy thêm thư viện của thành phần vào thẻ <head> thẻ:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Thêm đoạn mã sau vào trang của bạn:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Làm mới trang và xem kết quả!
Bây giờ, hãy thử nghiệm thêm. Điều gì sẽ xảy ra nếu báo giá ngắn hơn nhiều?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Hoặc bạn có thể trích dẫn dài hơn không?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Thử nghiệm cuối cùng với amp-fit-text, hãy thử tạo một đoạn văn bản ngắn như #YOLO với chiều cao lớn hơn nhiều – ví dụ: giá trị là 400 – và duy trì giá trị thuộc tính max-font-size là 42. Trang kết quả sẽ trông như thế nào? Căn giữa văn bản theo chiều dọc hay chiều cao của thẻ amp-fit-text thu nhỏ cho vừa với cỡ chữ tối đa? Khi biết những gì bạn biết về hệ thống bố cục của AMP, hãy thử trả lời câu hỏi trước khi chỉnh sửa tài liệu!
7. Băng chuyền phức tạp
Một tính năng phổ biến khác trong quá trình phát triển web là băng chuyền. AMP bao gồm một thành phần chung được thiết kế để đáp ứng nhu cầu này. Hãy bắt đầu với một ví dụ đơn giản, chẳng hạn như băng chuyền hình ảnh.
Hãy nhớ bao gồm thư viện thành phần băng chuyền bằng cách thêm yêu cầu JavaScript sau đây vào thẻ <head> của tài liệu:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Tiếp theo, chúng ta sẽ nhúng một băng chuyền hình ảnh đơn giản có bố cục thích ứng cùng chiều rộng và chiều cao đã xác định trước. Thêm đoạn mã sau vào trang của bạn:
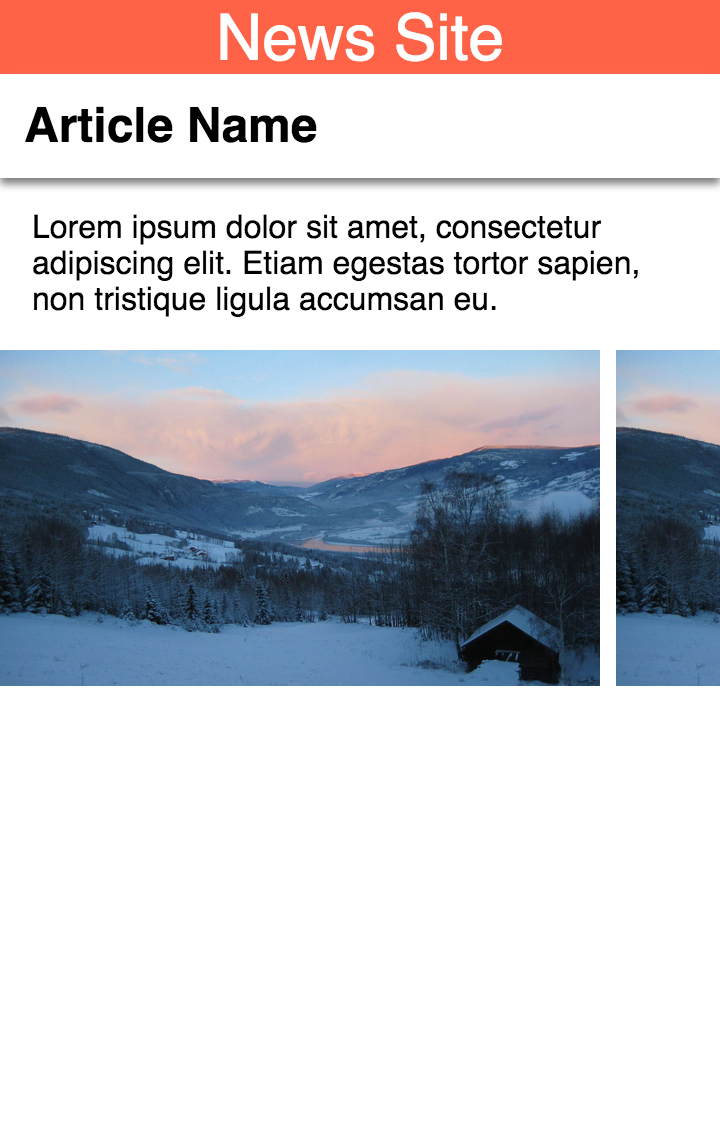
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Làm mới trang và bạn sẽ thấy một băng chuyền trong trang của mình:

Thành phần băng chuyền có thể được định cấu hình theo nhiều cách. Hãy thử thay đổi kiểu dữ liệu thành slides rồi xem kết quả. Hãy nhớ thay đổi thuộc tính layout của amp-carousel và hình ảnh bên trong thành responsive.
Giờ đây, thay vì cuộn danh sách phần tử, bạn sẽ thấy mỗi lần một phần tử. Thử vuốt theo chiều ngang để di chuyển qua các phần tử. Nếu vuốt đến phần tử thứ ba, bạn sẽ không thể vuốt thêm nữa.
Tiếp theo, hãy thêm thuộc tính loop. Làm mới trang rồi thử vuốt sang trái ngay lập tức. Băng chuyền lặp lại vô tận.
Cuối cùng, hãy để băng chuyền này tự động phát với tần suất 2 giây một lần. Thêm thuộc tính autoplay vào trang và thuộc tính trễ có giá trị 2000 như sau: delay="2000".
Kết quả cuối cùng sẽ có dạng như sau:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Làm mới trang và thử lại!
Băng chuyền hình ảnh là một lựa chọn tuyệt vời nhưng nếu chúng ta muốn nội dung phức tạp hơn xuất hiện trong băng chuyền thì sao? Hãy thử kết hợp mọi thứ một chút bằng cách đặt quảng cáo, một số văn bản và một hình ảnh vào một băng chuyền duy nhất. Băng chuyền băng chuyền thực sự có thể xử lý tất cả những phối hợp như vậy cùng một lúc không? Chắc chắn rồi.
Trước tiên, hãy thêm kiểu này vào trang để đảm bảo các thành phần amp-fit-text và amp-carousel hoạt động an toàn cùng nhau:
amp-fit-text {
white-space: normal;
}
Bây giờ, hãy thử đặt mã băng chuyền sau đây vào trang của bạn:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Làm mới trang và bạn sẽ thấy nội dung như sau:


Tìm hiểu thêm về thành phần Băng chuyền.
8. Theo dõi bằng amp-analytics
Nền tảng Analytics thường được tích hợp vào các trang web thông qua các đoạn mã JavaScript cùng dòng và các lệnh gọi hàm kích hoạt các sự kiện được gửi lại cho hệ thống phân tích. AMP cung cấp cú pháp cấu hình JSON linh hoạt để sao chép quy trình này cho một số đối tác phân tích.
Sau đây là một ví dụ về tính năng theo dõi Google Analytics truyền thống theo hướng JavaScript mà chúng tôi sẽ viết lại dưới định dạng JSON của amp-Analytics. Trước tiên là phương pháp tiếp cận JavaScript truyền thống:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Thao tác ở trên khá đơn giản, nó gửi thông báo để sự kiện lượt xem trang cần được theo dõi.
Để sao chép tất cả những nội dung ở trên trong thành phần amp-analytics, trước tiên, chúng ta sẽ đưa thư viện thành phần vào thẻ <head> của tài liệu:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Sau đó, chúng ta đưa vào thành phần như sau:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Điều này có vẻ phức tạp hơn nhưng thực ra lại là một định dạng rất linh hoạt để mô tả một số loại sự kiện khác nhau. Ngoài ra, định dạng JSON không bao gồm blob mã JavaScript trong ví dụ truyền thống. Điều này có thể dẫn đến lỗi nếu vô tình thay đổi.
Ở định dạng JSON, khoá điều kiện kích hoạt bao gồm một tập hợp khoá đại diện cho tất cả các điều kiện kích hoạt sự kiện mà chúng ta sẽ theo dõi, khoá của các điều kiện kích hoạt đó là nội dung mô tả sự kiện, ví dụ: "lượt xem trang mặc định" ở trên. Giá trị khoá tiêu đề liên quan đến tên của trang đang được xem.
Mở rộng ví dụ trên, chúng ta có thể thêm một trình kích hoạt khác "nhấp vào trình kích hoạt #header":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Trình kích hoạt này chính xác như tên gọi, bằng cách sử dụng bộ chọn DOM "#header" chúng tôi có thể truy vấn một thẻ có id "header" và trong trường hợp người dùng "nhấp vào" quảng cáo hoặc nhấn vào thiết bị mà chúng tôi gửi một hành động sự kiện "clicked-header" cho nền tảng phân tích có nhãn danh mục "ví dụ".
Nếu muốn tích hợp với một nền tảng theo dõi tuỳ chỉnh, bạn vẫn có thể sử dụng amp-analytics và xác định các điểm cuối URL được cá nhân hoá của riêng mình để lấy thông tin theo dõi. Đọc thêm về thành phần amp-analytics tại đây!
9. Điều hướng trang web của bạn
Một yêu cầu phổ biến của các trang web dành cho thiết bị di động là phải có một trình đơn điều hướng trong trang web. Các trình đơn này có thể có nhiều hình thức. Dưới đây là một vài ví dụ về cách trình bày điều hướng trên tài liệu AMP:
- Liên kết trở lại trang chủ của bạn – lựa chọn đơn giản nhất.
- Trình đơn tiêu đề phụ thông qua thành phần băng chuyền.
Liên kết đến trang chủ
Cách đơn giản nhất để đưa người dùng truy cập vào các tuỳ chọn điều hướng thông thường trên trang web của bạn là chỉ cần đưa họ trở lại giao diện trang web thông thường của bạn!
Hãy thử thêm đường liên kết HTML này vào thẻ <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Và thêm quy tắc này vào CSS nội tuyến của bạn:
.home-button {
float: left;
}
Bây giờ, hãy làm mới trang này. Bạn sẽ thấy một đường liên kết ở góc trên cùng bên trái của trang trỏ đến homepage.html – nếu nhấp vào đường liên kết này, bạn sẽ nhanh chóng phát hiện ra rằng nó không dẫn đến bất cứ đâu.

Bạn có thể thay thế đường liên kết này bằng URL trang chủ trên trang web của mình để cho phép người dùng điều hướng đến các phần khác trên trang web thông qua thao tác điều hướng trên trang web thông thường.
Như đã đề cập, đây là phương pháp đơn giản nhất hiện có – tận dụng hệ thống điều hướng hiện tại trên trang web của bạn. Tiếp theo, chúng ta sẽ tìm hiểu hai giải pháp thay thế.
Trình đơn tiêu đề phụ
Một phương pháp khác cho vấn đề này là trình bày trình đơn điều hướng của trang web bên trong tài liệu AMP. Để chiếm một phần nhỏ trên trang của bạn, chúng tôi có thể sử dụng băng chuyền để hiển thị trình đơn có thể cuộn bên dưới tiêu đề của trang web.
Vì chúng tôi cần thành phần băng chuyền, hãy nhớ thêm JavaScript của thành phần vào thẻ <head> trên trang của bạn:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
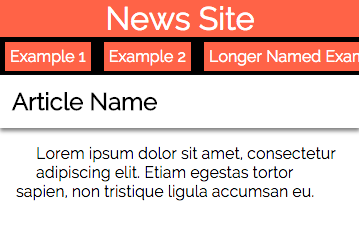
Hãy thử thêm đoạn mã HTML này ngay bên dưới thẻ <header> của bạn:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Và thêm các quy tắc này vào CSS nội tuyến của bạn:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Bây giờ, hãy làm mới trang này. Bạn sẽ thấy một trình đơn gồm các đường liên kết xuất hiện bên dưới tiêu đề bài viết của mình. Bạn có thể cuộn trình đơn này theo chiều ngang để lưu trữ nhiều đường liên kết điều hướng.

Điều hướng trình đơn phụ này là một cách tuyệt vời để lưu trữ nhiều liên kết mà không tốn quá nhiều không gian trên trang của bạn.
10. Thêm phông chữ
Như đã thảo luận trước đó, không có yêu cầu biểu định kiểu bên ngoài nào được phép trong tài liệu AMP. Tuy nhiên, có một ngoại lệ đối với quy tắc này: phông chữ.
Phông chữ là một phần quan trọng của trải nghiệm đọc bài viết đối với người dùng web và vì trình duyệt web tìm nạp tệp phông chữ thông qua các yêu cầu của biểu định kiểu bên ngoài, nên loại trừ này trong AMP là cần thiết.
Hãy thử thêm tham chiếu đến phông chữ Raleway vào tài liệu:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Bây giờ, hãy cập nhật CSS của bạn để thêm tham chiếu đến Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Làm mới trang của bạn và kiểm tra giao diện mới của trang. Ngoài ra, hãy kiểm tra kết quả của trình xác thực và bạn sẽ lưu ý rằng không có khiếu nại nào liên quan đến yêu cầu bên ngoài này.
11. Xin chúc mừng!
Bạn đã hoàn tất lớp học lập trình AMP nâng cao và khám phá thành công nhiều thành phần chính của AMP!
Hy vọng là bạn đã hiểu rõ cách sử dụng amp-ad và amp-analytics để hỗ trợ tất cả các loại nền tảng quảng cáo và nhà cung cấp dịch vụ phân tích. Hãy nhớ khám phá danh sách đầy đủ các thành phần AMP có sẵn.
Sau đây là một số chủ đề và đường liên kết khác mà bạn có thể muốn khám phá để nâng cao kỹ năng của mình hơn nữa!
- Ví dụ về AMP – Danh mục đầy đủ các ví dụ về thành phần AMP và các mẫu thành phần.
- Ví dụ về quảng cáo DoubleClick - Danh mục mở rộng các ví dụ về amp-ad.
- Giới thiệu về Khám phá trang
- Thẻ HTML không được phép
- Quy tắc CSS bị hạn chế và Ảnh động
- Tìm hiểu thêm về iFrame
- Mạng phân phối nội dung (CDN) của AMP
- Danh sách các thành phần AMP hiện có
