1. Übersicht
Dieses Codelab ist eine Fortsetzung der Konzepte, die in den Grundlagen von Accelerated Mobile Pages vorgestellt wurden. Bevor Sie mit diesem Lab beginnen, sollten Sie das vorherige Codelab bereits abgeschlossen haben oder zumindest die Grundkonzepte von AMP kennen.
In diesem Codelab erfahren Sie, wie Werbung, Analysen, Videoeinbettungen, die Einbindung in soziale Medien, Bilderkarussells auf AMP-Seiten und mehr funktionieren. Dazu bauen Sie auf dem Beispiel aus dem Codelab zu den Grundlagen auf und fügen diese Funktionen über die verschiedenen AMP-Komponenten hinzu.
Lerninhalte
- Displayanzeigen mit amp-ad.
- YouTube-Videos, Twitter-Karten und responsive Textelemente einbetten
- Erstellen Sie mithilfe von „amp-carousel“ Karussells mit Bildern und Inhaltskombinationen.
- Einfache Tracking-Muster mit AMP Analytics
- Möglichkeiten, Ihrer Seite eine Websitenavigation hinzuzufügen
- Funktionsweise von Schriftarten auf AMP-Seiten
Voraussetzungen
- Der Beispielcode
- Chrome (oder einen vergleichbaren Browser, mit dem die JavaScript-Konsole aufgerufen werden kann)
- Python (vorzugsweise 2.7) oder die Chrome 200 OK Web Server-Erweiterung
- Code-Editor (z. B. Atom, Sublime, Notepad++)
2. Beispielcode abrufen
Sie können entweder den gesamten Beispielcode auf Ihren Computer herunterladen:
Oder klonen Sie das GitHub-Repository über die Befehlszeile:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Du lädst eine ZIP-Datei mit mehreren Beispielressourcendateien und der article.html-Startseite herunter.
Entpacken Sie den Ordner und rufen Sie das Verzeichnis über die Befehlszeile auf Ihrem Computer auf.
3. Beispielseite ausführen
Zum Testen unserer Beispielseite müssen wir auf die Dateien über einen Webserver zugreifen. Es gibt mehrere Möglichkeiten, einen temporären lokalen Webserver zu Testzwecken zu erstellen. In diesem Code-Lab erhalten Sie Anleitungen für drei Optionen:
- Die Google Chrome-App „Webserver für Chrome“: Dies ist die empfohlene Methode, da es sich um die einfachste verfügbare plattformübergreifende Lösung handelt. Hinweis: Für diesen Ansatz muss Google Chrome installiert sein.
- Firebase Hosting – eine alternative Option, wenn Sie auch unsere neue statische Asset-Hosting-Plattform "Firebase Hosting" kennenlernen möchten SSL ist standardmäßig aktiviert.
- Lokaler HTTP-Python-Server: Erfordert Zugriff auf die Befehlszeile.
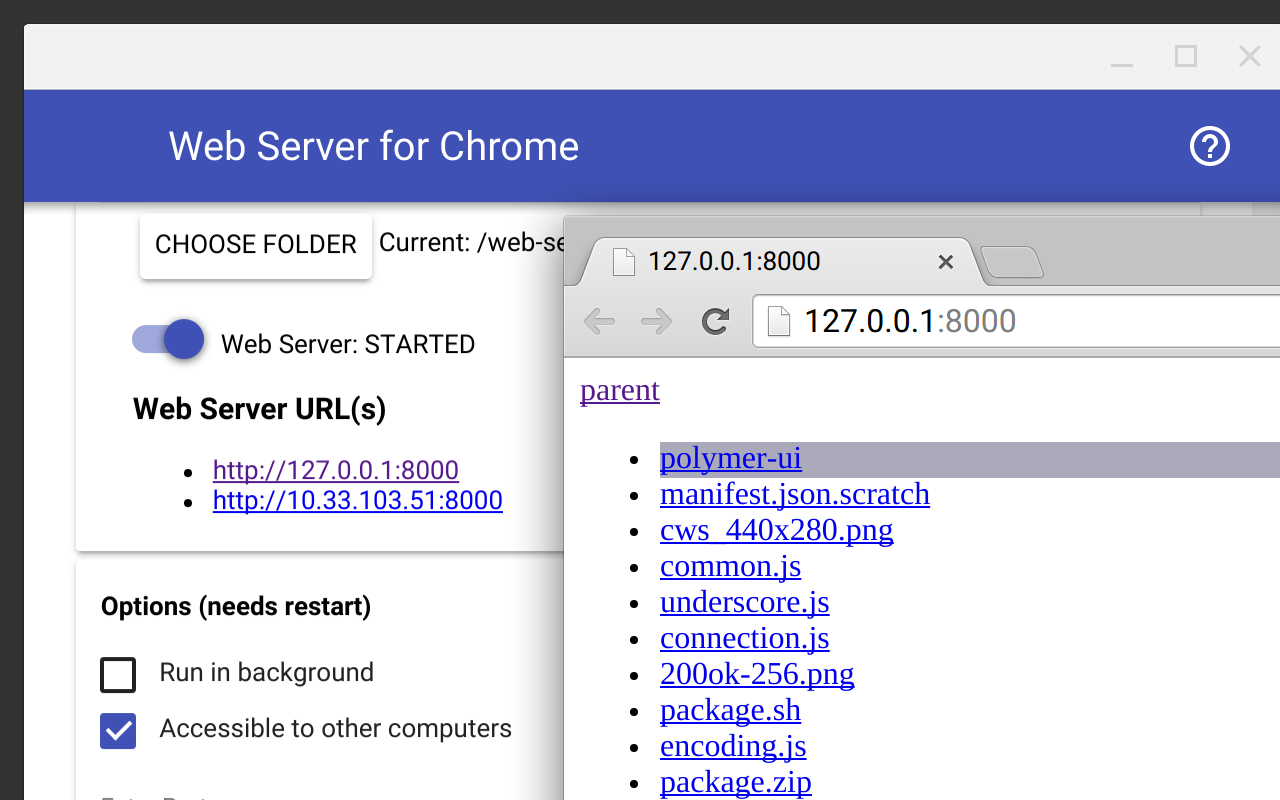
Option 1: Webserver für Chrome
Unter „Webserver für Chrome“ finden Sie diesem Link im Chrome Web Store.

Nach der Installation der Chrome-App müssen Sie die App über die Option "Ordner auswählen" auf einen bestimmten Ordner verweisen. Schaltfläche. Für dieses Code-Lab sollten Sie den Ordner auswählen, in dem Sie die Code-Lab-Beispieldateien entpackt haben.
Aktivieren Sie außerdem das Kontrollkästchen "Index.html automatisch anzeigen" und legen Sie den Port auf „8000“ fest. Sie müssen den Webserver neu starten, damit diese Änderungen wirksam werden.
Zugriff auf diese URL über:
http://localhost:8000/article.amp.html
Wenn die obige URL erfolgreich geladen wird, können Sie mit dem nächsten Abschnitt fortfahren.
Option 2: Firebase Hosting
Wenn Sie unser neues statisches Webhosting in Firebase ausprobieren möchten, folgen Sie dieser Anleitung, um Ihre AMP-Website für eine Firebase-Hosting-URL bereitzustellen.
Firebase Hosting ist ein Anbieter für statische Hosts, mit dem Sie eine statische Website und deren Assets schnell bereitstellen und hosten können. einschließlich HTML-, CSS- und JavaScript-Dateien. Nutzer profitieren von einer geringeren Latenz, da statische Inhalte in einem Content Delivery Network (CDN) mit Points of Presence (PoPs) auf der ganzen Welt zwischengespeichert werden.
Außerdem wird Firebase Hosting immer über SSL bereitgestellt, sodass es für AMP und das Web im Allgemeinen geeignet ist. Wenn Sie sich ausschließlich auf AMP konzentrieren möchten, können Sie diese Option einfach ignorieren.
Option 3: HTTP-Python-Server
Wenn Sie Chrome nicht verwenden oder Probleme bei der Installation der Chrome-Erweiterung haben, können Sie Python auch über die Befehlszeile verwenden, um einen lokalen Webserver zu starten.
Um den integrierten HTTP-Server von Python über die Befehlszeile auszuführen, führen Sie einfach folgenden Befehl aus:
python -m SimpleHTTPServer
Und greifen Sie auf diese URL zu:
http://localhost:8000/article.amp.html
4. Die wichtigsten AMP-Komponenten
Mit dem AMP-Komponentensystem können wir schnell und mit minimalem Aufwand effiziente und responsive Funktionen in unsere Artikel einbinden. Die zentrale AMP-JavaScript-Bibliothek im <head>-Tag enthält mehrere Hauptkomponenten:
- amp-ad – Container, in dem eine Anzeige ausgeliefert werden soll.
- amp-img – Ersatz für das HTML-img-Tag.
- amp-pixel: Wird als Tracking-Pixel zum Zählen von Seitenaufrufen verwendet.
- amp-video – Ersatz für das HTML5-Video-Tag.
Alle oben genannten Kernkomponenten können sofort in einem AMP-Dokument verwendet werden. Für unseren Beispielcode wird auf unserer Seite bereits amp-img verwendet und wir haben im Codelab zu den AMP-Grundlagen untersucht, wie er mit dem AMP-Layoutsystem zusammenhängt. Im nächsten Kapitel befassen wir uns also mit amp-ad.
5. Anzeige hinzufügen
Ihre article.amp.html-Beispielseite sollte so aussehen:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Die obige Seite ist eine einfache Seite. Die interessanteste Tatsache ist, dass sie sowohl die AMP-Validierung als auch die Meta-Datenvalidierung der Schema.org-Suchmaschine besteht. Wenn diese Seite auf einer Nachrichtenwebsite bereitgestellt würde, könnte sie in das neue Google-Suchkarussell für AMP-Inhalte aufgenommen werden, sodass sie ein guter Ausgangspunkt für unsere Arbeit wäre.
Bevor wir die Seite ändern, öffnen wir die Chrome-Entwicklertools. Bei der Arbeit an einer Website (insbesondere einer mobilen Website) ist es normalerweise eine gute Idee, beim Testen im Browser eine mobile Erfahrung zu simulieren. Öffnen Sie zuerst die Developer Console in Chrome über Menu > More Tools > Developer Tools:

Sehen Sie sich nun die JavaScript-Ausgabe in der Entwicklerkonsole an. Achten Sie darauf, dass der Tab „Konsole“ ausgewählt ist:

Klicken Sie nun in der Entwicklerkonsole auf die Schaltfläche für die Gerätesimulation. Ein Smartphone und ein Tablet stehen nebeneinander:

Stellen Sie im angezeigten Menü das Gerät auf "Nexus 5X" ein:

Jetzt können wir mit der eigentlichen Seite arbeiten. Versuchen wir, unserem AMP-Artikel eine Anzeige hinzuzufügen.
Alle Anzeigen auf AMP-Seiten werden mit der Komponente „amp-ad“ erstellt. Mithilfe dieser Komponente können wir unsere Anzeigen auf verschiedene Arten konfigurieren, etwa in Bezug auf Breite, Höhe und Layoutmodus. Viele Werbeplattformen erfordern jedoch eine zusätzliche Konfiguration, z. B. die Konto-ID für das Werbenetzwerk, welche Anzeige ausgeliefert werden soll, oder Optionen für die Ausrichtung der Werbung. Für amp-ad geben wir einfach die verschiedenen Optionen ein, die als HTML-Attribute erforderlich sind.
Hier sehen Sie ein Beispiel einer Anzeige mit DoubleClick:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Wie Sie sehen, ist dies eine sehr einfache Konfiguration. Beachten Sie das Attribut type. Dieses Attribut gibt der amp-ad-Komponente an, welche Werbeplattform Sie verwenden möchten. In diesem Fall wollten wir die Plattform von DoubleClick. Daher lautete der Typwert doubleclick.
Das Attribut data-slot ist eindeutiger. Alle Attribute, die in „amp-ad“ mit data- beginnen, sind anbieterspezifische Attribute. Das bedeutet, dass nicht alle Anbieter dieses spezielle Attribut benötigen und auch nicht unbedingt reagieren, wenn es bereitgestellt wird. Vergleichen Sie beispielsweise das obige DoubleClick-Beispiel mit einer Testanzeige der A9-Plattform:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
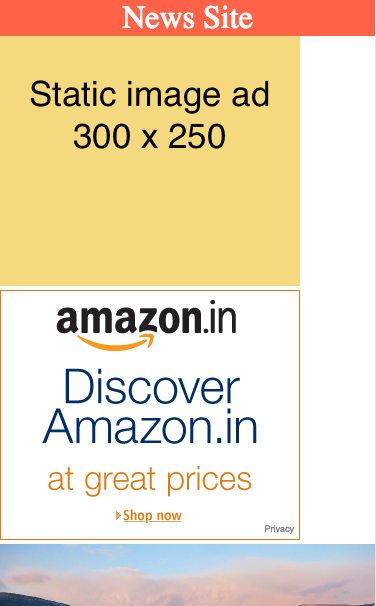
Fügen Sie die beiden obigen Beispiele Ihrem Artikel direkt nach dem <header>-Tag hinzu. Aktualisieren Sie die Seite. Zwei Testanzeigen sollten nun erschienen sein:

Sehen wir uns einige weitere Optionen an, die in DoubleClick verfügbar sind. Fügen Sie Ihrer Seite diese beiden Anzeigenkonfigurationen für die geografische Ausrichtung hinzu:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Leider kann das geografische Targeting nicht über den Code der Seite selbst gesteuert werden. Diese Testanzeigen wurden jedoch bereits im DoubleClick-Dashboard so konfiguriert, dass sie nur in bestimmten Ländern erscheinen, insbesondere im Vereinigten Königreich und in den USA.
Aktualisieren Sie die Seite und sehen Sie sie sich an. Der folgende Screenshot stammt aus Australien, daher wird keine der Anzeigen geladen:

Das obige Beispiel für die geografische Ausrichtung zeigt, wie flexibel amp-ad für alle möglichen Funktionen der Werbeplattform ist.
Derzeit werden die folgenden Werbenetzwerke unterstützt:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Punkt und Medien
- DoubleClick
- Flite
- Branchengemeinschaften
- OpenX
- Pilsta
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Teads
- I-Mobile
- Webediads
Informationen zu den neuesten unterstützten Anzeigenplattformen finden Sie auf der Dokumentationsseite für die AMP-Anzeigenkomponente.
Im nächsten Kapitel beschäftigen wir uns mit erweiterten AMP-Komponenten und wie sie in AMP-Dokumente eingebunden werden können.
6. Inhalte mit erweiterten Komponenten maximieren
Mittlerweile haben Sie auf der Seite ein einfaches AMP-Dokument mit Text, einem Bild und sogar einer Werbeanzeige. Das alles ist entscheidend, um eine Geschichte zu erzählen und Ihre Inhalte zu monetarisieren. Moderne Websites bieten jedoch oft mehr Funktionen als nur Bilder und Text.
Sehen wir uns nun an, welche Komponenten neben den bereits erwähnten Kernkomponenten noch verfügbar sind.
In diesem Kapitel versuchen wir, erweiterte Webfunktionen hinzuzufügen, die häufig in Nachrichtenartikeln zu finden sind:
- YouTube-Videos
- Tweets
- Artikelzitate
YouTube-Video einbetten
Versuchen wir, ein YouTube-Video in das Dokument einzubetten. Mit dem folgenden Code kannst du ein Video einbetten und deiner Seite hinzufügen:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Aktualisieren Sie die Seite und sehen Sie sich die Seite an. Statt des Videos sollte der folgende Text angezeigt werden: „Das Video konnte nicht geladen werden.“
Diese Fehlermeldung wird auch dann angezeigt, wenn dein Browser YouTube-Videos problemlos anzeigen kann. Warum? Das Video wurde nicht geladen, sondern die Komponente selbst.
Nicht alle Komponenten sind in der JavaScript-Datei der AMP-Hauptbibliothek enthalten. Wir müssen eine zusätzliche JavaScript-Anforderung insbesondere für die YouTube-Komponente hinzufügen. Alle Komponenten mit Ausnahme eines Kernsatzes benötigen diese zusätzlichen JavaScript-Referenzen.
Fügen Sie dem <head>-Tag die folgende Anfrage hinzu:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
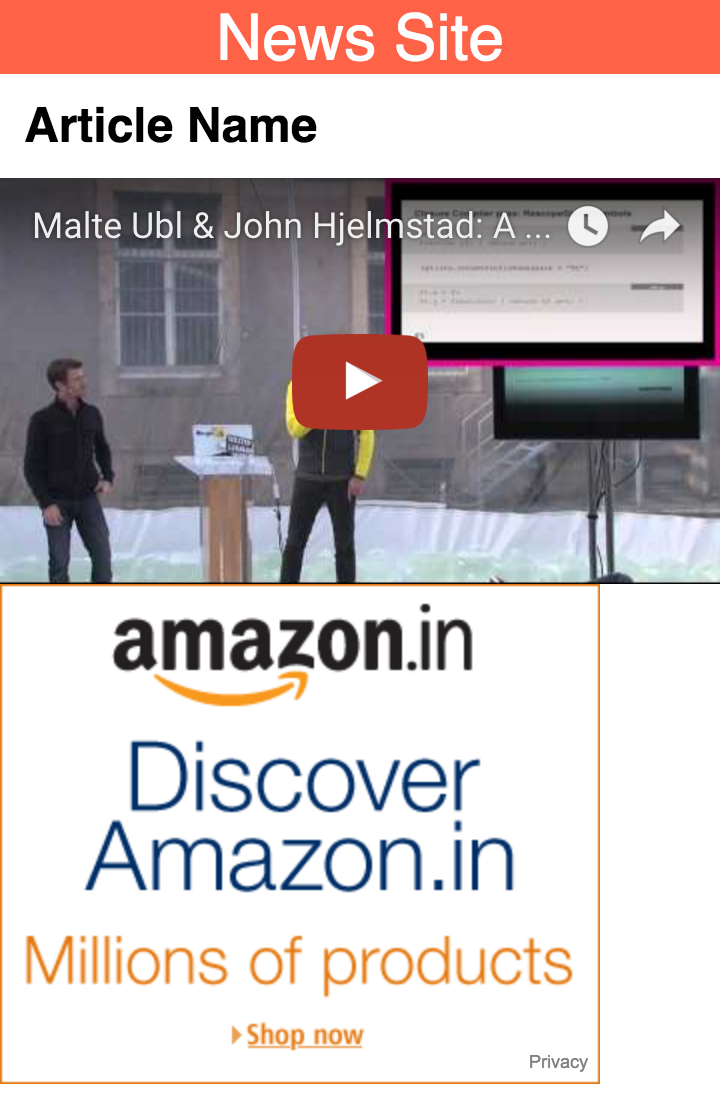
Aktualisiere die Seite. Jetzt sollte das YouTube-Video angezeigt werden:

Auch hier haben wir die Breite und Höhe des Videos angegeben, damit das Seitenverhältnis vom AMP-Layoutsystem berechnet werden kann. Außerdem wurde der Layouttyp auf „Responsiv“ festgelegt. Das bedeutet, dass dieses Video die Breite des übergeordneten Elements ausfüllt.
Weitere Informationen zur YouTube-Komponente
Tweet anzeigen
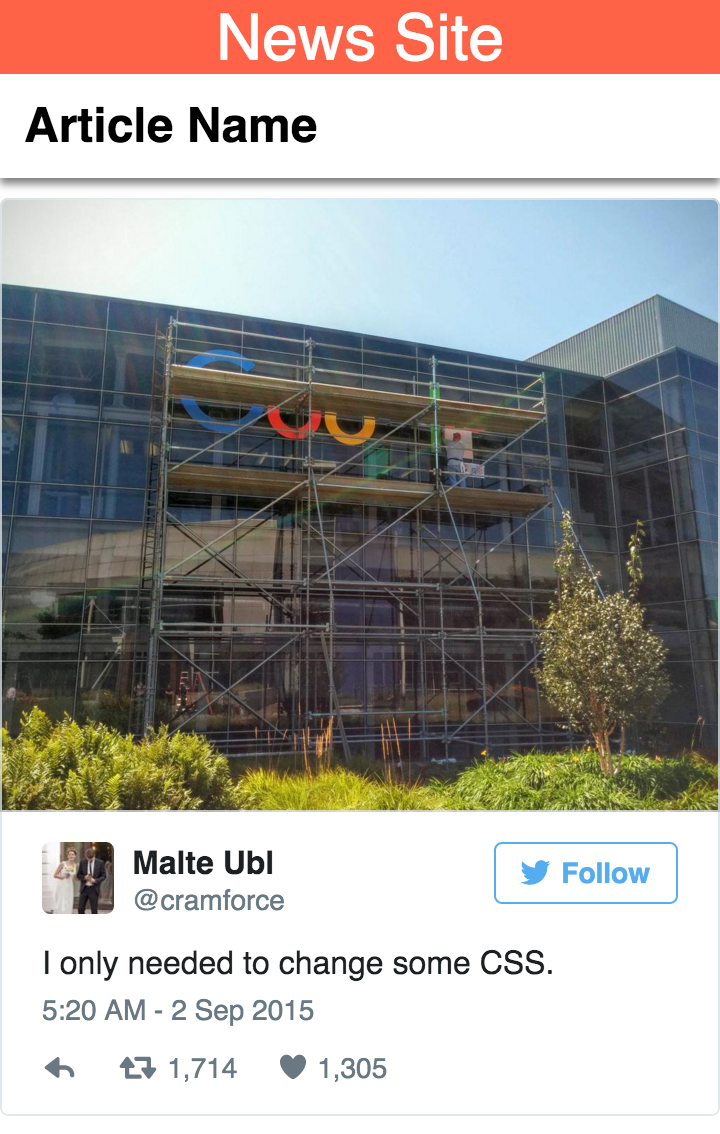
Eine gängige Funktion von Nachrichtenartikeln ist das Einbetten vorformatierter Tweets von Twitter. Die AMP-Twitter-Komponente kann diese Funktion ganz einfach bereitstellen.
Fügen Sie dem <head>-Tag Ihres Dokuments zuerst die folgende JavaScript-Anfrage hinzu:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Füge nun diesen Code in deinen Artikel ein, um den Tweet einzubetten:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Das Attribut data-tweetid ist ein weiteres Beispiel für ein benutzerdefiniertes Attribut, das für einen bestimmten Plattformanbieter erforderlich ist. In diesem Fall erkennt Twitter das Attribut data-tweetid als einem bestimmten Tweet, der auf der Seite eingebettet werden soll.
Aktualisiere deinen Browser und sieh dir die Seite an. Der Tweet sollte hier erscheinen:

Weitere Informationen zur Twitter-Komponente
Ein Artikelzitat hervorheben
Ein gängiges Element in Nachrichtenartikeln ist das Hervorheben besonders ansprechender Textausschnitte aus dem Artikel. Beispielsweise kann ein Zitat aus einer bestimmten Quelle oder ein wichtiger Fakt in größerer Schrift wiederholt werden, um die Aufmerksamkeit der Lesenden zu erregen.
Da jedoch nicht alle Zitate oder Textauszüge die gleiche Länge an Zeichenfolgen haben, kann es schwierig sein, ein Gleichgewicht zwischen der größeren Schriftgröße und dem Platz, den der jeweilige Text auf der Seite einnimmt, zu finden.
AMP enthält eine weitere Komponente, die speziell für diese Art von Situationen bezeichnet wird: amp-fit-text. Sie können ein Element mit fester Breite und Höhe sowie eine maximale Schriftgröße definieren. Die Komponente skaliert die Schriftgröße intelligent, um den Text des Zitats innerhalb der verfügbaren Breite und Höhe anpassen.
Probieren wir es aus. Fügen Sie zunächst die Bibliothek der Komponente zum <head>-Element hinzu. Tag:
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Fügen Sie Ihrer Seite Folgendes hinzu:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Aktualisieren Sie die Seite und sehen Sie sich das Ergebnis an.
Experimentieren Sie jetzt weiter. Was passiert, wenn das Zitat viel kürzer ist?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
Oder wie wäre es mit einem längeren Zitat?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Als letzten Test mit amp-fit-text versuchen Sie, ein kurzes Textelement wie #YOLO mit einer viel größeren Höhe zu erstellen, z. B. einen Wert von 400, und den Wert für das max-font-size-Attribut von 42 beizubehalten. Wie würde die resultierende Seite aussehen? Wird der Text vertikal zentriert oder wird die Höhe des amp-fit-text-Tags an die maximale Schriftgröße angepasst? Wenn Sie wissen, was Sie über das AMP-Layoutsystem wissen, versuchen Sie, die Frage zu beantworten, bevor Sie das Dokument bearbeiten.
7. Komplexe Karussells
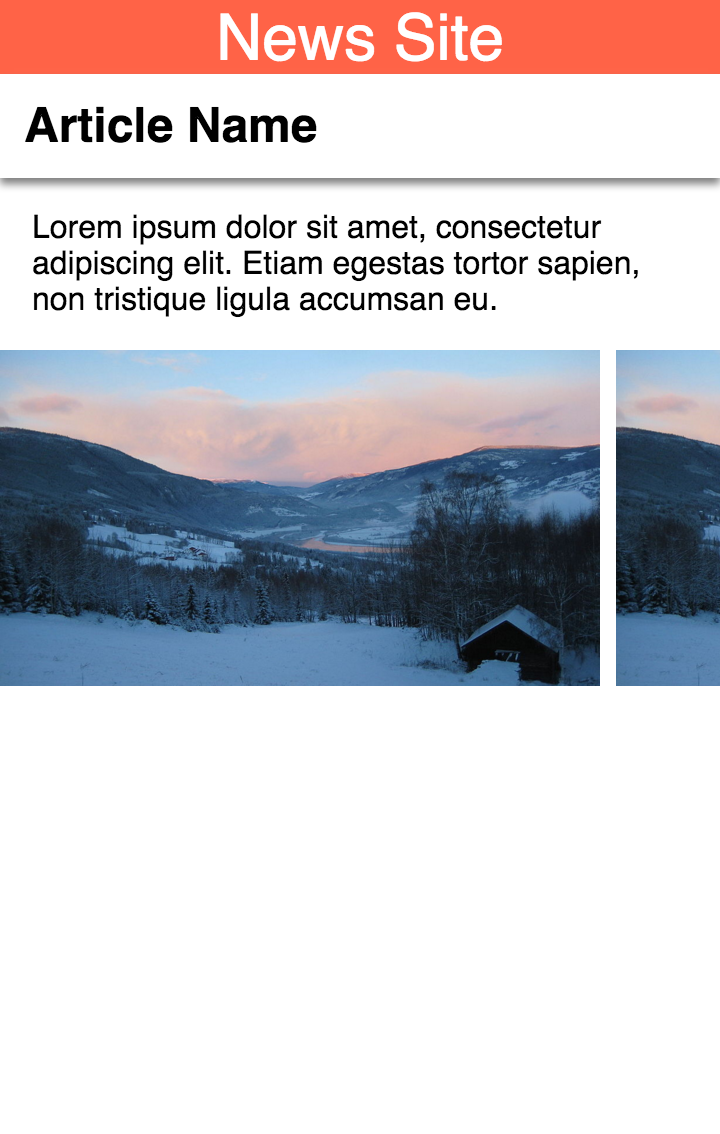
Eine weitere gängige Funktion in der Webentwicklung ist ein Karussell. AMP enthält eine generische Komponente, die genau diese Anforderung erfüllt. Beginnen wir mit einem einfachen Beispiel, z. B. einem Bilderkarussell.
Denken Sie daran, die Karussell-Komponentenbibliothek einzubeziehen, indem Sie die folgende JavaScript-Anfrage in das <head>-Tag Ihres Dokuments einfügen:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Als Nächstes betten wir ein einfaches Bildkarussell mit einem responsiven Layout und einer vordefinierten Breite und Höhe ein. Fügen Sie Ihrer Seite Folgendes hinzu:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
Aktualisieren Sie Ihre Seite. Daraufhin sollte ein Karussell auf der Seite angezeigt werden:

Die Karussell-Komponente kann auf unterschiedliche Weise konfiguriert werden. Versuchen Sie stattdessen, den Typ in slides zu ändern, und sehen Sie sich das Ergebnis an. Vergiss nicht, das layout-Attribut von amp-carousel und den darin enthaltenen Bildern in responsive zu ändern.
Jetzt sehen Sie statt einer scrollbaren Liste mit Elementen ein Element nach dem anderen. Versuchen Sie, horizontal zu wischen, um sich durch die Elemente zu bewegen. Wenn Sie zum dritten Element wischen, können Sie nicht weiter wischen.
Fügen Sie als Nächstes das Attribut loop hinzu. Aktualisieren Sie die Seite und wischen Sie sofort nach links. Das Karussell dreht sich endlos.
Schließlich soll dieses Karussell alle zwei Sekunden automatisch wiedergegeben werden. Fügen Sie der Seite das Attribut autoplay und das Attribut Verspätung mit einem Wert von 2.000 hinzu. Beispiel: delay="2000".
Das Endergebnis sollte in etwa so aussehen:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Aktualisieren Sie die Seite und probieren Sie es aus.
Bildkarussells sind großartig, aber was ist, wenn wir möchten, dass komplexere Inhalte in unserem Karussell erscheinen? Wir versuchen, die Dinge etwas zu mischen, indem wir eine Anzeige, etwas Text und ein Bild zusammen in einem einzigen Karussell platzieren. Kann amp-carousel wirklich so eine Mischung auf einmal verarbeiten? Ja, werden sie.
Fügen wir der Seite zuerst diesen Stil hinzu, damit die Komponenten „amp-fit-text“ und „amp-carousel“ sicher zusammenarbeiten:
amp-fit-text {
white-space: normal;
}
Fügen Sie nun den folgenden Karussell-Code in Ihre Seite ein:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Aktualisieren Sie die Seite. Sie sollten Folgendes sehen:


8. Mit AMP Analytics erfassen
Analytics-Plattformen werden üblicherweise in Websites über Inline-JavaScript-Snippets und Funktionsaufrufe integriert, die Ereignisse auslösen, die an das Analysesystem zurückgesendet werden. AMP bietet eine flexible JSON-Konfigurationssyntax, mit der dieser Prozess für mehrere Analysepartner repliziert werden kann.
Das folgende Beispiel zeigt ein herkömmliches JavaScript-gesteuertes Google Analytics-Tracking, das wir im JSON-Format von amp-analytic umschreiben. Zunächst zum herkömmlichen JavaScript-Ansatz:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Dies ist ganz einfach: Es wird eine Benachrichtigung gesendet, damit das Seitenaufruf-Ereignis erfasst werden soll.
Um all dies in der AMP Analytics-Komponente zu replizieren, fügen wir zunächst die Komponentenbibliothek in den <head>-Abschnitt unseres Dokuments ein:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Und dann fügen wir die Komponente so hinzu:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Es mag komplizierter erscheinen, ist aber tatsächlich ein sehr flexibles Format zur Beschreibung verschiedener Arten von Ereignissen. Darüber hinaus enthält das JSON-Format nicht das Blob mit JavaScript-Code aus dem herkömmlichen Beispiel, was bei versehentlicher Änderung zu Fehlern führen kann.
Im JSON-Format enthält der Triggerschlüssel eine Reihe von Schlüsseln, die alle Ereignistrigger darstellen, die wir erfassen. Die Schlüssel dieser Trigger sind Beschreibungen des Ereignisses, z. B. „Standard-Seitenaufruf“. oben. Der Schlüsselwert des Titels bezieht sich auf den Namen der aufgerufenen Seite.
Wenn wir das obige Beispiel erweitern, können wir einen weiteren Trigger „click on #header trigger“ hinzufügen:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Dieser Trigger ist genau das, wonach er sich anhört – mit dem DOM-Selektor „#header“ können wir nach einem Tag mit der ID „header“ und im Falle eines „Anklicks“ oder auf das Gerät getippt haben, wird die Ereignisaktion „clicked-header“ mit der Kategoriebeschriftung „examples“ an die Analyseplattform.
Wenn Sie eine benutzerdefinierte Tracking-Plattform haben, die Sie integrieren möchten, können Sie trotzdem amp-analytics verwenden und Ihre eigenen personalisierten URL-Endpunkte für die Tracking-Informationen definieren. Weitere Informationen zur Komponente „amp-analytics“
9. Auf Ihrer Website navigieren
Eine gängige Anforderung für mobile Websites ist das Einbinden eines Website-Navigationsmenüs. Diese Menüs können viele verschiedene Formen annehmen. Hier sind einige Beispiele dafür, wie die Navigation in einem AMP-Dokument dargestellt werden kann:
- Link zurück zur Startseite – die einfachste Option.
- Ein Menü für die Unterüberschrift über die Karussell-Komponente
Link zur Startseite
Am einfachsten können Sie Ihre Nutzer dazu bringen, auf die regulären Navigationsoptionen Ihrer Website zuzugreifen, indem Sie sie einfach zurück zur regulären Website-Oberfläche leiten.
Fügen Sie diesen HTML-Link in das <header>-Tag ein:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Fügen Sie Ihrem Inline-CSS-Code diese Regel hinzu:
.home-button {
float: left;
}
Aktualisieren Sie nun die Seite. Sie sollten links oben auf der Seite einen Link sehen, der auf homepage.html verweist. Wenn Sie auf diesen Link klicken, werden Sie schnell feststellen, dass er nicht zu einer anderen Seite führt.

Dieser Link kann durch die URL der Startseite Ihrer Website ersetzt werden, damit Nutzer über die normale Website-Navigation zu anderen Teilen Ihrer Website navigieren können.
Wie bereits erwähnt, ist dies die einfachste Möglichkeit, Ihre vorhandene Website-Navigation zu nutzen. Als Nächstes sehen wir uns zwei Alternativen an.
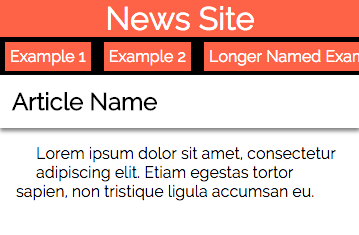
Unterüberschriftenmenü
Eine weitere Möglichkeit besteht darin, das Navigationsmenü Ihrer Website innerhalb des AMP-Dokuments zu präsentieren. Um einen kleinen Bereich Ihrer Seite zu begrenzen, können wir ein Karussell verwenden, um unter der Kopfzeile der Website ein scrollbares Menü anzuzeigen.
Da wir die Karussell-Komponente benötigen, achten Sie darauf, den JavaScript-Code der Komponente zum <head>-Tag Ihrer Seite hinzuzufügen:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Fügen Sie dieses HTML-Snippet direkt unter dem <header>-Tag ein:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Fügen Sie Ihrem Inline-CSS-Code folgende Regeln hinzu:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
Aktualisieren Sie nun die Seite. Unter dem Artikeltitel sollte ein Menü mit Links angezeigt werden. In diesem Menü kann horizontal gescrollt werden, um viele Navigationslinks zu speichern.

Diese Untermenü-Navigation ist eine hervorragende Möglichkeit, viele Links zu speichern, ohne zu viel Platz auf der Seite zu verbrauchen.
10. Schriftarten hinzufügen
Wie bereits erwähnt, sind in AMP-Dokumenten keine externen Stylesheet-Anfragen zulässig. Es gibt jedoch eine Ausnahme von dieser Regel: Schriftarten.
Schriftarten sind ein wichtiger Bestandteil beim Lesen von Artikeln für Webnutzer. Da die Webbrowser Schriftartdateien über externe Stylesheets abrufen, ist dieser Ausschluss auf AMP-Seiten notwendig.
Versuchen wir, dem Dokument einen Verweis auf die Raleway-Schriftart hinzuzufügen:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Aktualisieren Sie nun Ihr CSS, um einen Verweis auf Raleway anzugeben:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Aktualisieren Sie Ihre Seite und sehen Sie sich ihr neues Design an. Prüfen Sie auch die Ausgabe der Validierung. Sie werden feststellen, dass es keine Beschwerden in Bezug auf diese externe Anfrage gibt.
11. Glückwunsch!
Sie haben das Codelab für fortgeschrittene AMP-Seiten abgeschlossen und sich mit vielen wichtigen Komponenten von AMP vertraut gemacht.
Hoffentlich ist jetzt klar, wie Sie mit amp-ad und amp-analytics alle möglichen Anzeigenplattformen und Analyseanbieter unterstützen können. Sehen Sie sich auch die vollständige Liste der verfügbaren AMP-Komponenten an.
Im Folgenden finden Sie einige zusätzliche Themen und Links, mit denen Sie Ihre Fähigkeiten noch weiter ausbauen können.
- AMP By Example: ein umfangreicher Katalog mit Beispielen für AMP-Komponenten und Komponentenmuster.
- Beispiele für DoubleClick-Anzeigen: ein umfassender Katalog mit Beispielen für AMP-Anzeigen.
- Alles über die Auffindbarkeit von Seiten
- Unzulässige HTML-Tags
- Eingeschränkte Preisvergleichsportal-Regeln und Animationen
- Weitere Informationen zu iFrames
- Das AMP-CDN
- Liste der verfügbaren AMP-Komponenten

