1. Panoramica
Questo codelab è la continuazione dei concetti introdotti nella sezione Accelerated Mobile Pages Foundations. Dovresti aver già completato il precedente lab sul codice prima di iniziare questo lab o avere già una conoscenza di base dei concetti fondamentali di AMP.
In questo codelab, scoprirai in che modo la tecnologia AMP gestisce la pubblicità, le analisi, l'incorporamento dei video, l'integrazione nei social media, i caroselli di immagini e altro ancora. A questo scopo, userai l'esempio del codelab relativo alle nozioni di base aggiungendo queste funzionalità tramite i vari componenti AMP.
Obiettivi didattici
- Annunci display con amp-ad.
- Incorpora video di YouTube, Twitter card ed elementi di testo adattabili.
- Crea caroselli con immagini e combinazioni di contenuti utilizzando amp-carousel.
- Semplici pattern di monitoraggio con amp-analytics.
- Modi per aggiungere la navigazione sul sito alla tua pagina.
- Come funzionano i caratteri con AMP.
Che cosa ti serve
- Il codice campione
- Chrome (o un browser equivalente in grado di esaminare la console JavaScript)
- Python (preferibilmente 2.7) o l'estensione Chrome 200 OK Web Server
- Editor di codice (ad esempio Atom, Sublime, Notepad++)
2. recupera il codice campione
Puoi scaricare tutto il codice campione sul tuo computer:
...o clona il repository GitHub dalla riga di comando:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-advanced.git
Verrà scaricato un file ZIP contenente diversi file di risorse di esempio e la pagina iniziale article.html.
Decomprimi la cartella e passa alla directory tramite la riga di comando sul tuo computer.
3. Esegui la pagina di esempio
Per testare la nostra pagina di esempio, dobbiamo accedere ai file da un server web. Esistono diversi modi per creare un server web locale temporaneo a scopo di test. Per questo codelab forniremo le istruzioni per tre opzioni disponibili:
- App di Google Chrome "Web Server per Chrome": questo è l'approccio consigliato in quanto si tratta della soluzione multipiattaforma più semplice disponibile. Nota: questo approccio richiede l'installazione di Google Chrome.
- Firebase Hosting: un'opzione alternativa se ti interessa anche esplorare la nostra nuova piattaforma di hosting di asset statici "Firebase Hosting". SSL abilitato per impostazione predefinita.
- Un server Python HTTP locale: richiede l'accesso alla riga di comando.
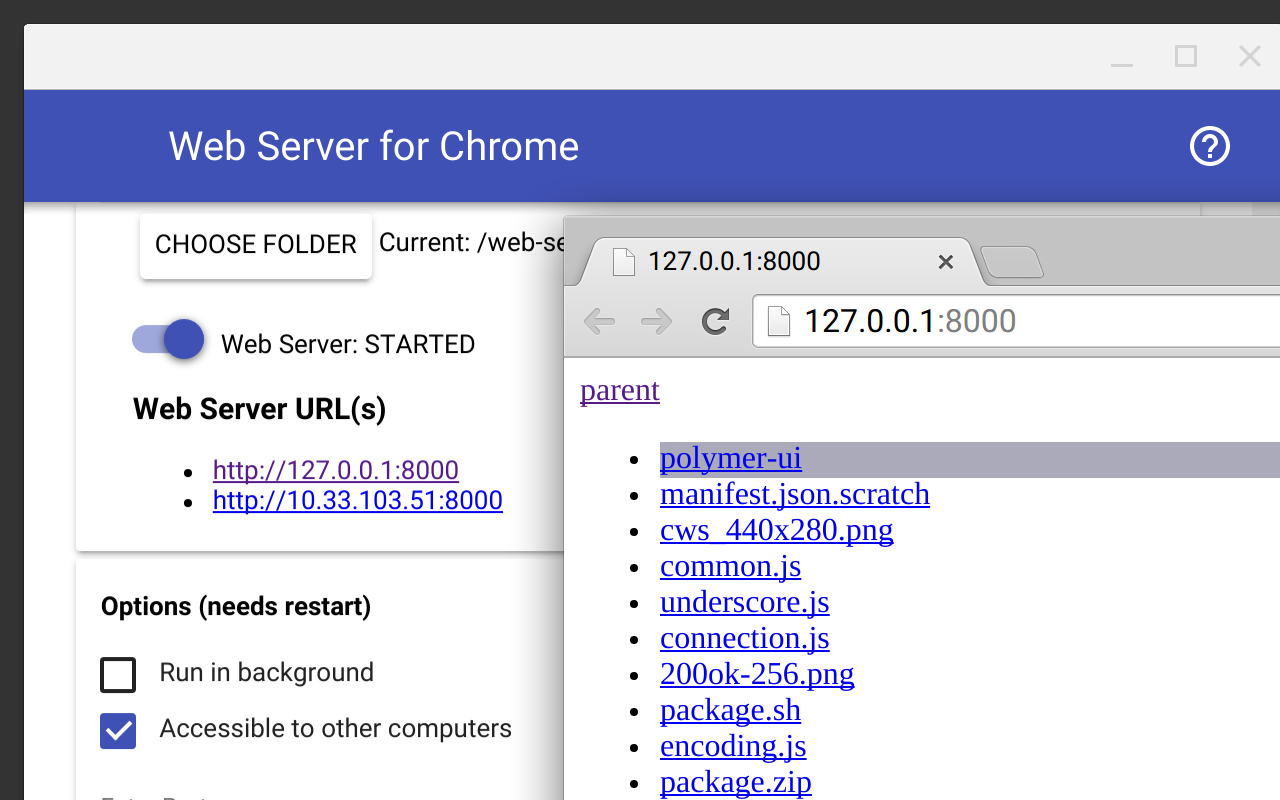
Opzione 1: server web per Chrome
Puoi trovare la cartella "Server web per Chrome" disponibile su questo link sul Chrome Web Store.

Dopo aver installato l'app di Chrome, devi indirizzare l'app a una cartella specifica tramite il pulsante "Scegli cartella". . Per questo codelab, devi selezionare la cartella in cui hai decompresso i file di esempio del codelab.
Devi inoltre selezionare la casella "Mostra automaticamente index.html". e impostare la porta su "8000". Per applicare le modifiche dovrai riavviare il server web.
Accedi a questo URL tramite:
http://localhost:8000/article.amp.html
Se l'URL riportato sopra viene caricato correttamente, puoi passare alla sezione successiva.
Opzione 2: Firebase Hosting
Se ti interessa esplorare il nostro nuovo servizio di hosting web statico Firebase, puoi seguire le istruzioni disponibili qui per eseguire il deployment del tuo sito AMP a un URL di hosting di Firebase.
Firebase Hosting è un provider di hosting statico che puoi utilizzare per eseguire rapidamente il deployment e l'hosting di un sito web statico e dei relativi asset. inclusi i file HTML, CSS e JavaScript. Gli utenti traggono vantaggio da una latenza ridotta poiché i contenuti statici vengono memorizzati nella cache in una rete CDN (Content Delivery Network) con punti di presenza (POP) dislocati in tutto il mondo.
Infine, Firebase Hosting è sempre gestito tramite SSL, quindi è ideale per AMP e per il web in generale. Se ti interessa di più concentrarti esclusivamente sulle pagine AMP, ignora semplicemente questa opzione.
Opzione 3: server Python HTTP
Se non utilizzi Chrome o se hai difficoltà a installare l'estensione di Chrome, puoi anche utilizzare Python dalla riga di comando per attivare un server web locale.
Per eseguire il server HTTP integrato di Python dalla riga di comando, è sufficiente eseguire quanto segue:
python -m SimpleHTTPServer
Accedi a questo URL:
http://localhost:8000/article.amp.html
4. Conoscere i componenti principali di AMP
Il sistema di componenti di AMP ci consente di creare rapidamente funzionalità efficienti e adattabili nei nostri articoli con il minimo sforzo. La libreria JavaScript AMP principale nel tag <head> include diversi componenti principali:
- amp-ad: contenitore per visualizzare un annuncio.
- amp-img: sostituisce il tag HTML img.
- amp-pixel: utilizzato come pixel di monitoraggio per conteggiare le visualizzazioni di pagina.
- amp-video: sostituisce il tag video HTML5.
Tutti i componenti principali riportati sopra possono essere utilizzati immediatamente in un documento AMP. Nel nostro codice di esempio viene già utilizzato amp-img nella nostra pagina. Nel lab del lab del codice di Nozioni di base di AMP abbiamo visto come si relaziona con il sistema di layout AMP, quindi esploriamo amp-ad nel prossimo capitolo.
5. Aggiunta di un annuncio
La tua pagina article.amp.html di esempio dovrebbe essere il seguente:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Quella qui sopra è una pagina semplice. L'aspetto più interessante di questa pagina è che supera sia la convalida AMP sia la convalida dei metadati dei metadati del motore di ricerca di schema.org. Se questa pagina venisse implementata su un sito web di notizie, sarebbe idonea per l'inclusione nel nuovo carosello della Ricerca Google dedicato ai contenuti AMP, quindi è un ottimo punto di partenza per il nostro lavoro.
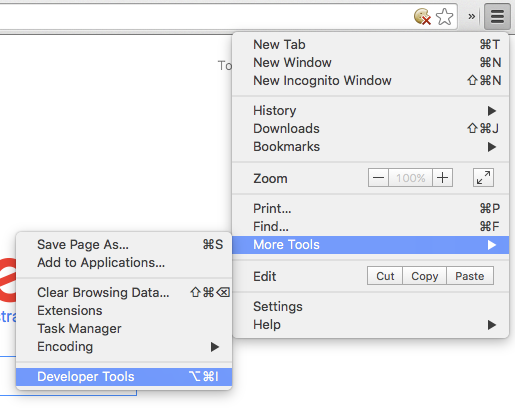
Prima di modificare la pagina, apriamo gli Strumenti per sviluppatori di Chrome. Quando si lavora su un sito web (in particolare un sito web ottimizzato per i dispositivi mobili), in genere è consigliabile simulare un'esperienza mobile durante il test nel browser. Inizia aprendo la Console per gli sviluppatori in Chrome tramite Menu > More Tools > Developer Tools:

Ora controlla l'output JavaScript nella console per gli sviluppatori. Assicurati che la scheda Console sia selezionata:

Ora fai clic sul pulsante della simulazione del dispositivo nella console per gli sviluppatori. È rappresentato da uno smartphone e un tablet uno accanto all'altro:

Nel menu visualizzato, imposta il dispositivo su "Nexus 5X":

Ora possiamo iniziare a lavorare sulla pagina stessa. Proviamo ad aggiungere un annuncio al nostro articolo AMP.
Tutti gli annunci nelle pagine AMP sono creati utilizzando il componente amp-ad. Grazie a questo componente, è possibile configurare gli annunci in diversi modi, ad esempio in base alla larghezza, all'altezza e alla modalità di layout. Tuttavia, molte piattaforme pubblicitarie richiedono una configurazione aggiuntiva, ad esempio l'ID account della rete pubblicitaria, quale annuncio pubblicare o le opzioni per il targeting della pubblicità. Per amp-ad è sufficiente compilare le varie opzioni richieste come attributi HTML.
Dai un'occhiata a questo esempio di annuncio Doppio clic:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
</amp-ad>
Come puoi vedere, questa è una configurazione molto semplice. Prendi nota dell'attributo type, che indica al componente amp-ad quale piattaforma pubblicitaria vuoi utilizzare. In questo caso, l'obiettivo era la piattaforma di Double Click, pertanto il valore del tipo era doubleclick.
L'attributo data-slot è più univoco. Tutti gli attributi che iniziano con data- in amp-ad sono attributi specifici del fornitore. Ciò significa che non tutti i fornitori richiederanno necessariamente questo particolare attributo, né reagiranno necessariamente se verrà fornito. Ad esempio, confronta l'esempio di Double Click sopra con un annuncio di prova della piattaforma A9:
<amp-ad
width="300"
height="250"
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
Prova ad aggiungere entrambi gli esempi precedenti nell'articolo subito dopo il tag <header>. Aggiorna la pagina. Dovresti vedere due annunci di test:

Vediamo altre opzioni disponibili con il doppio clic. Prova ad aggiungere alla tua pagina queste due configurazioni di annunci di targeting geografico:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/uk">
<div fallback>No ad appeared because you're not browsing from the UK!</div>
</amp-ad>
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/35096353/amptesting/geo/us">
<div fallback>No ad appeared because you're not browsing from the US!</div>
</amp-ad>
Purtroppo il targeting geografico non può essere controllato dal codice della pagina stessa. Tuttavia, questi annunci di prova sono già stati configurati nella dashboard di DoubleClick per essere visualizzati solo in determinati paesi, in particolare il Regno Unito e gli Stati Uniti d'America.
Aggiorna la pagina e dai un'occhiata. Lo screenshot seguente è stato acquisito dall'Australia, quindi nessuno degli annunci viene caricato:

L'esempio di targeting geografico sopra riportato dimostra quanto amp-ad sia abbastanza flessibile per tutti i tipi di funzionalità della piattaforma pubblicitaria.
Di seguito sono riportate le reti pubblicitarie attualmente supportate:
- A9
- Adblade
- Adform
- AdReactor
- AdSense
- AdTech
- Criteo
- Punto e media
- Doppio clic
- Flite
- Industria
- OpenX
- plista
- Smart AdServer
- Yieldmo
- Revcontent
- TripleLift
- Insalate
- I-Mobile
- Webediads
Per informazioni sulle piattaforme pubblicitarie più recenti supportate, consulta la pagina della documentazione relativa al componente degli annunci AMP.
Nel prossimo capitolo analizzeremo i componenti AMP più avanzati e spiegheremo come includerli nei documenti AMP.
6. Espandi i contenuti con i componenti estesi
A questo punto hai un documento AMP di base con testo, un'immagine e persino una pubblicità incorporati nella pagina: tutti gli ingredienti chiave per raccontare una storia e monetizzare i tuoi contenuti. Tuttavia, i siti web moderni spesso includono più funzionalità che semplici immagini e testo.
Portiamo quindi il nostro documento AMP a un livello superiore ed esploriamo quali componenti sono disponibili oltre a quelli principali menzionati in precedenza.
In questo capitolo proveremo ad aggiungere funzionalità web più avanzate, che si trovano comunemente negli articoli:
- Video di YouTube
- Tweet
- Citazioni di articoli
Incorporamento di un video di YouTube
Proviamo a incorporare un video di YouTube nel documento. Il seguente codice incorporerà un video, quindi aggiungilo alla tua pagina:
<amp-youtube
data-videoid="mGENRKrdoGY"
layout="responsive"
width="480"
height="270">
<div fallback>
<p>The video could not be loaded.</p>
</div>
</amp-youtube>
Aggiorna la pagina ed esaminala. Dovresti vedere questo testo invece di un video: "Impossibile caricare il video".
Riceverai questo errore anche se il tuo browser è in grado di mostrare video di YouTube senza problemi. Perché? Il caricamento del video non è riuscito in realtà, bensì si è verificato un errore del componente stesso.
Ricorda che non tutti i componenti sono inclusi nel file JavaScript della libreria AMP principale. Dobbiamo includere un'ulteriore richiesta JavaScript in particolare per il componente YouTube. Tutti i componenti, ad eccezione di un set principale, richiederanno questi riferimenti JavaScript aggiuntivi.
Aggiungi la seguente richiesta al tag <head>:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Aggiorna la pagina. Dovresti vedere il video di YouTube:

Abbiamo di nuovo specificato la larghezza e l'altezza del video in modo che le proporzioni vengano calcolate dal sistema di layout AMP. Inoltre, il tipo di layout è stato impostato su adattabile, il che significa che questo video occuperà tutta la larghezza dell'elemento principale.
Scopri di più sul componente YouTube.
Mostra un tweet
L'incorporamento di tweet preformattati da Twitter è una funzionalità comune degli articoli. Il componente AMP Twitter è in grado di fornire questa funzionalità con facilità.
Per iniziare, aggiungi la seguente richiesta JavaScript al tag <head> del documento:
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
Ora nell'articolo aggiungi questo codice per incorporare il tweet stesso:
<amp-twitter
width="486"
height="657"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
L'attributo data-tweetid è un altro esempio di attributo personalizzato richiesto da un determinato fornitore di piattaforme. In questo caso Twitter riconosce l'attributo data-tweetid come corrispondente a un determinato tweet da incorporare nella pagina.
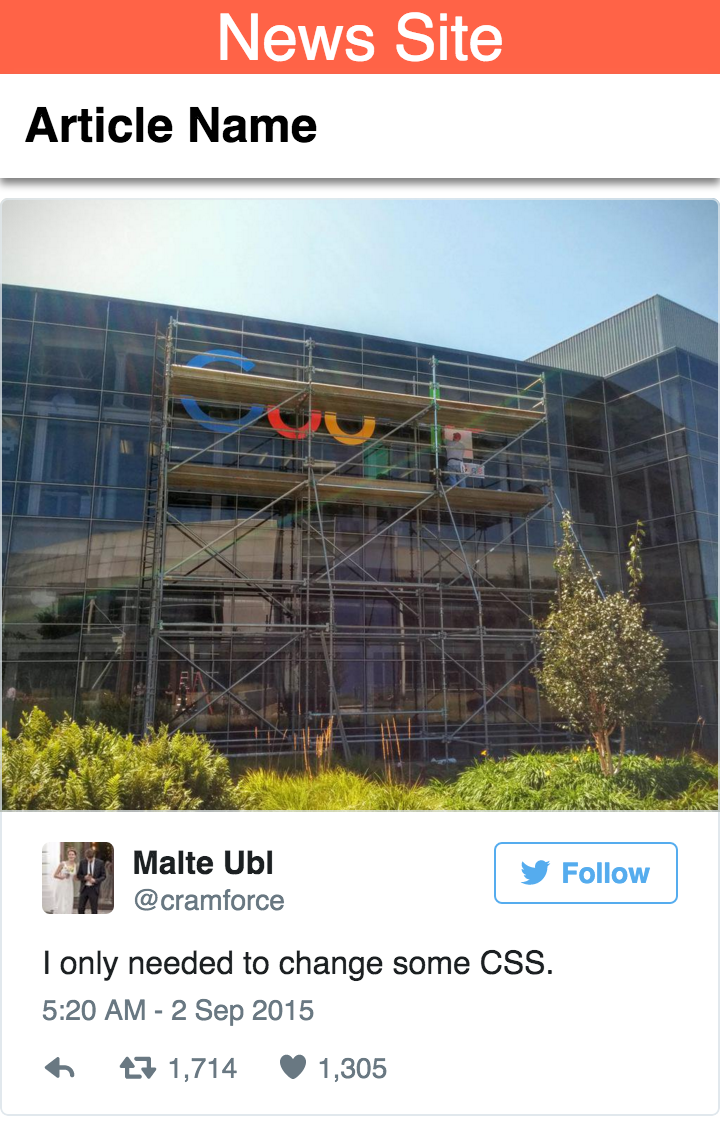
Aggiorna il browser e dai un'occhiata alla pagina. Il tweet dovrebbe comparire:

Scopri di più sul componente Twitter.
Evidenzia la citazione di un articolo
Un elemento comune negli articoli di notizie è mettere in evidenza frammenti di testo particolarmente coinvolgenti degli articoli. Ad esempio, una citazione di una particolare fonte o un fatto importante potrebbe essere ripetuta con un carattere più grande per attirare l'attenzione del lettore.
Tuttavia, poiché non tutte le virgolette o gli snippet di testo hanno necessariamente la stessa lunghezza di caratteri stringa, può essere difficile bilanciare la dimensione maggiore del carattere con la quantità di spazio che il testo specifico utilizzerà nella pagina.
AMP include un altro componente specifico per questo tipo di situazione, chiamato amp-fit-text. Consente di definire elementi con larghezza e altezza fisse e una dimensione massima del carattere. Il componente ridimensiona in modo intelligente le dimensioni del carattere per adattare il testo della citazione alla larghezza e all'altezza disponibili.
Proviamo. Innanzitutto, aggiungi la libreria del componente alla sezione <head> :
<script async custom-element="amp-fit-text" src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"></script>
Aggiungi quanto segue alla tua pagina:
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
Big, bold article quote goes here.
</amp-fit-text>
Aggiorna la pagina e guarda il risultato.
Ora sperimenta ancora. Cosa succede se la citazione è molto più corta?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
#YOLO
</amp-fit-text>
O una citazione più lunga?
<amp-fit-text width="400" height="75" layout="responsive" max-font-size="42">
And the Raven, never flitting, still is sitting, still is sitting. On the pallid bust of Pallas just above my chamber door; And his eyes have all the seeming of a demon's that is dreaming, And the lamp-light o'er him streaming throws his shadow on the floor; And my soul from out that shadow that lies floating on the floor. Shall be lifted—nevermore!
</amp-fit-text>
Come ultimo esperimento con amp-fit-text, prova a creare una breve porzione di testo come #YOLO con un'altezza molto maggiore (ad esempio, un valore di 400) e a mantenere il valore dell'attributo max-font-size pari a 42. Che aspetto avrebbe la pagina visualizzata? Il testo viene centrato verticalmente o l'altezza del tag amp-fit-text si riduce per adattarsi alla dimensione massima del carattere? Sapere cosa sai sul sistema di layout di AMP prova a rispondere alla domanda prima di modificare il documento.
7. Caroselli complessi
Un'altra funzionalità comune nello sviluppo web è il carosello. AMP include un componente generico studiato per soddisfare questa esigenza. Iniziamo con un semplice esempio come un carosello di immagini.
Ricordati di includere la libreria dei componenti del carosello aggiungendo la seguente richiesta JavaScript al tag <head> del documento:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Successivamente incorporeremo un semplice carosello di immagini con un layout adattabile e una larghezza e un'altezza predefinite. Aggiungi quanto segue alla tua pagina:
<amp-carousel layout="fixed-height" height="168" type="carousel" >
<amp-img src="mountains-1.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168"></amp-img>
</amp-carousel>
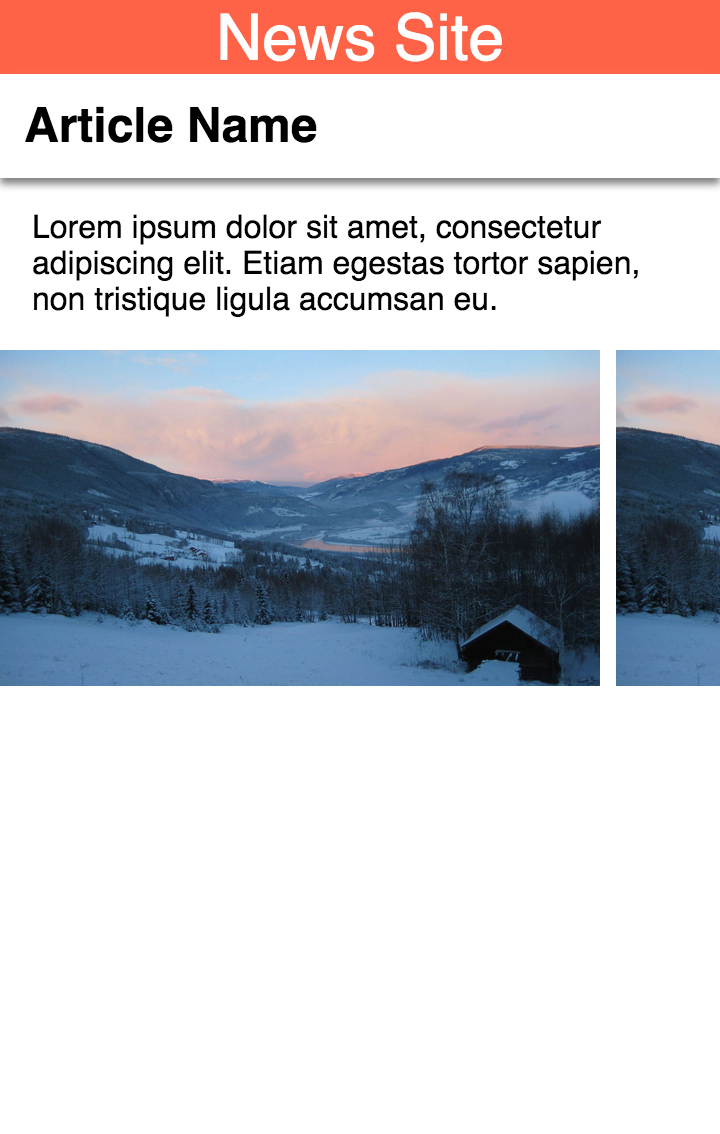
Aggiorna la pagina. Dovresti vedere un carosello al suo interno:

Il componente carosello può essere configurato in diversi modi. Prova a cambiare il tipo in slides e guarda il risultato. Assicurati di modificare l'attributo layout di amp-carousel e le immagini al suo interno in responsive.
Ora, invece di un elenco a scorrimento di elementi, vedrai un elemento alla volta. Prova a scorrere orizzontalmente per spostarti tra gli elementi. Se scorri fino al terzo elemento, non potrai più scorrere ulteriormente.
Successivamente, aggiungi l'attributo loop. Aggiorna la pagina e prova subito a scorrere verso sinistra. Il carosello si ripete all'infinito.
Infine, imposta la riproduzione automatica del carosello con una frequenza di 2 secondi. Aggiungi l'attributo autoplay alla pagina e l'attributo di ritardo con il valore 2000, in questo modo: delay="2000".
Il risultato finale dovrebbe essere simile al seguente:
<amp-carousel layout="responsive" width="300" height="168"
type="slides" autoplay delay="2000" loop>
<amp-img src="mountains-1.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-2.jpg" width="300" height="168" layout="responsive"></amp-img>
<amp-img src="mountains-3.jpg" width="300" height="168" layout="responsive"></amp-img>
</amp-carousel>
Aggiorna la pagina e provala.
I caroselli di immagini sono fantastici, ma cosa succede se vogliamo che nel nostro carosello vengano visualizzati contenuti più complessi? Proviamo a combinare un po' le cose inserendo un annuncio, del testo e un'immagine in un unico carosello. amp-carousel è davvero in grado di gestire un mix di questo tipo contemporaneamente? Certo.
Innanzitutto aggiungiamo questo stile alla pagina per garantire che i componenti amp-fit-text e amp-carousel interagiscano in sicurezza:
amp-fit-text {
white-space: normal;
}
Ora prova a inserire il seguente codice carosello nella tua pagina:
<amp-carousel layout="fixed-height" height="250" type="carousel" >
<amp-img src="blocky-mountains-1.jpg" width="300" height="250"></amp-img>
<amp-ad width="300" height="250"
type="doubleclick"
data-slot="/35096353/amptesting/image/static">
<div placeholder>This advert is still loading.</div>
</amp-ad>
<amp-fit-text width="300" height="250" layout="fixed">
Big, bold article quote goes here.
</amp-fit-text>
</amp-carousel>
Aggiorna la pagina. Dovresti vedere una schermata simile alla seguente:


Scopri di più sul componente Carosello.
8. Monitora con amp-analytics
Le piattaforme di analisi sono in genere integrate nei siti web tramite snippet JavaScript incorporati e chiamate di funzione che attivano gli eventi che vengono inviati di nuovo al sistema di analisi. AMP fornisce una sintassi di configurazione JSON flessibile per replicare questo processo per diversi partner di analisi.
Di seguito è riportato un esempio di monitoraggio di Google Analytics tradizionale basato su JavaScript che riscriveremo nel formato JSON di amp-analytic. In primo luogo, l'approccio tradizionale JavaScript:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
Come spiegato in precedenza, viene inviata una notifica per monitorare l'evento di visualizzazione di pagina.
Per replicare tutto quanto riportato sopra nel componente amp-analytics, includiamo per prima cosa la libreria dei componenti nella sezione <head> del nostro documento:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Quindi includiamo il componente come segue:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
}
}
}
</script>
</amp-analytics>
Potrebbe sembrare più complicato, ma in realtà è un formato molto flessibile per descrivere diversi tipi di eventi. Inoltre, il formato JSON non include il blob di codice JavaScript nell'esempio tradizionale, il che potrebbe causare errori in caso di alterazione accidentale.
Nel formato JSON la chiave dei trigger include un insieme di chiavi che rappresentano tutti gli attivatori di eventi che monitoreremo. Le chiavi di questi attivatori sono descrizioni dell'evento, ad esempio "visualizzazione di pagina predefinita" di cui sopra. Il valore chiave del titolo si riferisce al nome della pagina visualizzata.
Espandendo l'esempio precedente, possiamo aggiungere un altro attivatore "click on #header trigger":
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-YYYY-Y"
},
"triggers": {
"default pageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Name of the Article"
}
},
"click on #header trigger": {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "examples",
"eventAction": "clicked-header"
}
}
}
}
</script>
</amp-analytics>
Questo trigger è esattamente quello che dice il suo nome, utilizzando il selettore DOM "#header" possiamo cercare un tag con ID "header" e se viene fatto clic su di esso oppure toccato il dispositivo su cui inviamo l'azione evento "clicked-header" alla piattaforma di analisi con l'etichetta della categoria "examples".
Se disponi di una piattaforma di monitoraggio personalizzata con cui vuoi eseguire l'integrazione, puoi comunque utilizzare amp-analytics e definire i tuoi endpoint URL personalizzati per le informazioni sul monitoraggio. Per ulteriori informazioni sul componente amp-analytics, fai clic qui.
9. Navigare nel sito
Un requisito comune dei siti web per dispositivi mobili è l'inclusione di un menu di navigazione nel sito. Questi menu possono assumere diverse forme. Ecco alcuni esempi di come la navigazione può essere presentata in un documento AMP:
- Inserisci un link alla tua home page, l'opzione più semplice.
- Un menu di sottointestazione tramite il componente carosello.
Link alla home page
Il modo più semplice per consentire agli utenti di accedere alle normali opzioni di navigazione del tuo sito web consiste nell'indirizzarli nuovamente all'interfaccia del tuo sito web.
Prova ad aggiungere questo link HTML al tag <header>:
<header>
<a href="homepage.html">
<amp-img class="home-button" src="icons/home.png" width="36" height="36"></amp-img>
</a>
News Site
</header>
Infine, aggiungi questa regola al tuo CSS in linea:
.home-button {
float: left;
}
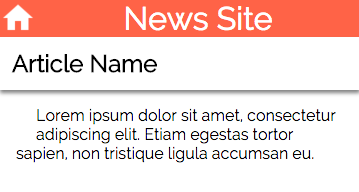
Ora aggiorna la pagina. Nell'angolo in alto a sinistra della pagina dovresti visualizzare un link che rimanda a homepage.html: se fai clic su questo link, scoprirai rapidamente che non indirizza da nessuna parte.

Questo link può essere sostituito con l'URL della home page del tuo sito web per consentire agli utenti di passare ad altre parti del sito tramite la navigazione standard del sito web.
Come accennato, questo è l'approccio più semplice disponibile: sfruttare la navigazione del sito web esistente. Ora esploreremo due alternative.
Sottotitolo
Un altro approccio a questo problema è presentare il menu di navigazione del sito all'interno del documento AMP. Per contenere una piccola sezione della pagina, possiamo utilizzare un carosello per presentare un menu scorrevole sotto l'intestazione del sito.
Poiché abbiamo bisogno del componente carosello, assicurati di aggiungere il codice JavaScript del componente al tag <head> della pagina:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Prova ad aggiungere questo snippet HTML appena sotto il tag <header>:
...
</header>
<div class="sub-menu">
<amp-carousel layout="fixed-height" height="38" type="carousel">
<a href="#example1">Example 1</a>
<a href="#example2">Example 2</a>
<a href="#example3">Longer Named Example 3</a>
<a href="#example4">Example 4</a>
<a href="#example5">Example 5</a>
<a href="#example6">Example 6</a>
</amp-carousel>
</div>
<article>
...
Infine, aggiungi queste regole al tuo CSS in linea:
.sub-menu {
background: black;
}
.sub-menu a {
display: block;
background: tomato;
margin: 5px;
padding: 5px;
color: white;
text-decoration: none;
}
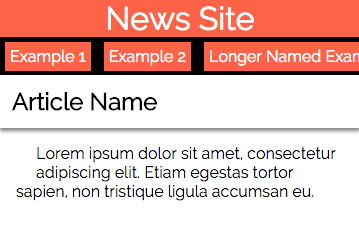
Ora aggiorna la pagina. Dovresti visualizzare un menu di link sotto il titolo dell'articolo. Questo menu può essere fatto scorrere in orizzontale per memorizzare molti link di navigazione.

Questa navigazione nei sottomenu è un ottimo modo per memorizzare molti link senza occupare troppo spazio nella pagina.
10. Aggiungere caratteri
Come discusso in precedenza, nei documenti AMP non sono consentite richieste di fogli di stile esterne. Tuttavia, c'è un'eccezione a questa regola: i caratteri.
I caratteri sono una parte importante dell'esperienza di lettura degli articoli per gli utenti web e poiché i browser web recuperano i file dei caratteri tramite richieste di fogli di stile esterni, è necessaria questa esclusione in AMP.
Proviamo ad aggiungere al documento un riferimento al carattere Raleway:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
Ora aggiorna il tuo CSS in modo da includere un riferimento a Raleway:
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
Aggiorna la pagina e controllane il nuovo aspetto. Controlla anche l'output dello strumento di convalida e noterai che non ci sono reclami in merito a questa richiesta esterna.
11. Complimenti!
Hai terminato il lab Advanced AMP Code ed esplorato con successo molti dei componenti chiave di AMP.
Speriamo che sia chiaro per te come amp-ad e amp-analytics possono essere utilizzati per supportare ogni tipo di piattaforma pubblicitaria e fornitore di analisi dei dati. Assicurati di consultare l'elenco completo dei componenti AMP disponibili.
Di seguito sono riportati alcuni argomenti e link aggiuntivi che potresti voler esplorare per amplificare ulteriormente le tue competenze.
- AMP By Example: un ampio catalogo di esempi di componenti AMP e pattern dei componenti.
- Esempi di annunci DoubleClick: un ampio catalogo di esempi di annunci amp-ad.
- Informazioni su Page Discovery
- Tag HTML non consentiti
- Regole CSS limitate e Animazioni
- Scopri di più sugli iframe
- CDN AMP
- Elenco dei componenti AMP disponibili
