1. Panoramica
In questo codelab scoprirai come creare Accelerated Mobile Pages, o AMP. A questo scopo, dovrai implementare una semplice pagina web di un articolo che sia conforme alle specifiche di AMP e che incorpori alcune funzionalità web tipiche comunemente utilizzate sui siti di notizie per dispositivi mobili.
Obiettivi didattici
- In che modo AMP migliora l'esperienza utente sul web mobile.
- Le basi di un sito AMP.
- Limitazioni di AMP.
- In che modo i componenti web di AMP risolvono i problemi comuni dei siti di notizie.
- Come convalidare le pagine AMP
- Come preparare le pagine AMP per la Ricerca Google.
Che cosa ti serve
- Il codice campione
- Python (preferibilmente 2.7) o l'estensione Chrome 200 OK Web Server
- Chrome (o un browser equivalente in grado di esaminare la console JavaScript)
- Editor di codice (ad esempio Atom, Sublime, Notepad++)
2. recupera il codice campione
Puoi scaricare tutto il codice campione sul tuo computer:
...o clona il repository GitHub dalla riga di comando:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Verrà scaricato un file ZIP contenente diversi file di risorse di esempio e la pagina iniziale article.html.
Decomprimi la cartella e passa alla directory tramite la riga di comando sul tuo computer.
3. Esegui la pagina di esempio
Per testare la nostra pagina di esempio, dobbiamo accedere ai file da un server web. Esistono diversi modi per creare un server web locale temporaneo a scopo di test. Per questo codelab forniremo le istruzioni per tre opzioni disponibili:
- L'app di Google Chrome "Web Server per Chrome": questo è l'approccio consigliato in quanto è la soluzione multipiattaforma più semplice e più disponibile. Nota: questo approccio richiede l'installazione di Google Chrome.
- Firebase Hosting: un'opzione alternativa se ti interessa anche esplorare la nostra nuova piattaforma di hosting di asset statici "Firebase Hosting". SSL abilitato per impostazione predefinita.
- Un server Python HTTP locale: richiede l'accesso alla riga di comando.
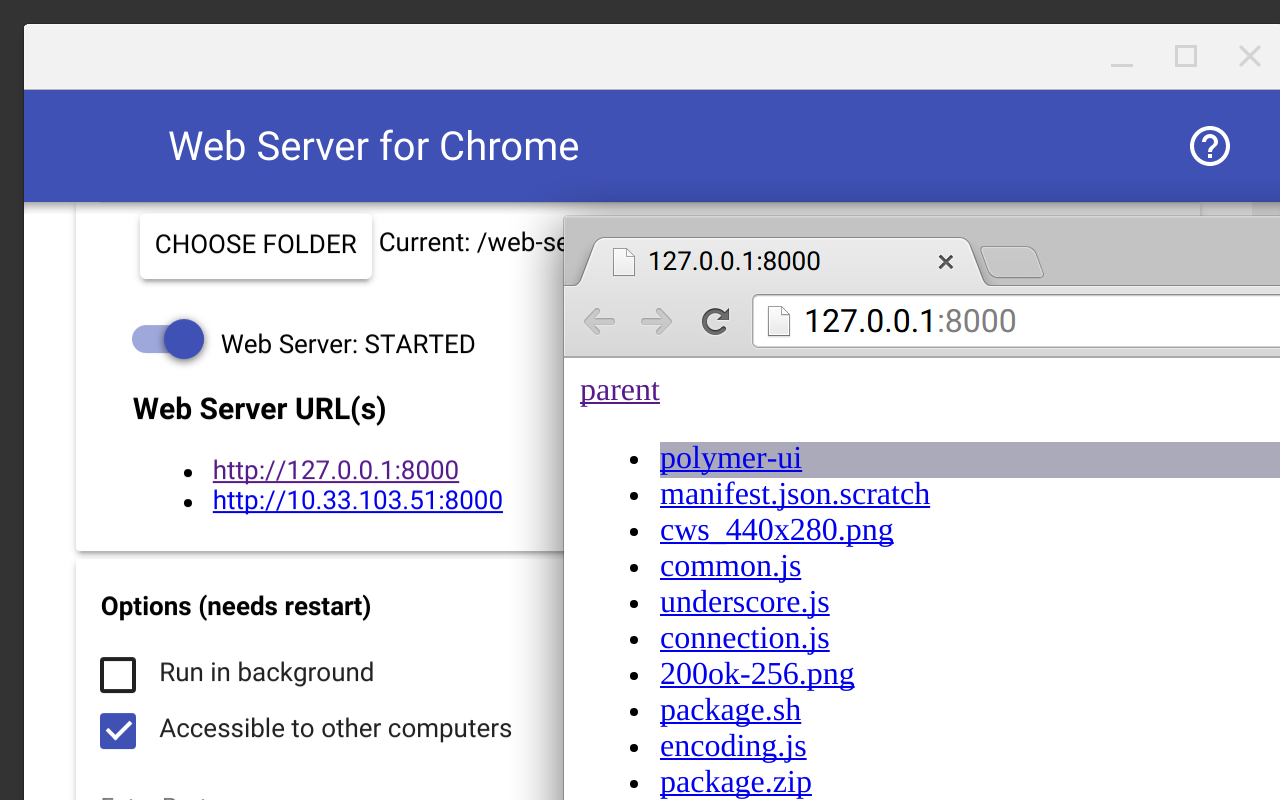
Opzione 1: server web per Chrome
Puoi trovare la cartella "Server web per Chrome" disponibile su questo link sul Chrome Web Store.

Dopo aver installato l'app di Chrome, devi indirizzare l'app a una cartella specifica tramite il pulsante "Scegli cartella". . Per questo codelab, devi selezionare la cartella in cui hai decompresso i file di esempio del codelab.
Devi inoltre selezionare la casella "Mostra automaticamente index.html". e impostare la porta su "8000". Per applicare queste modifiche dovrai riavviare il server web.
Accedi a questo URL tramite:
http://localhost:8000/article.html
Se l'URL riportato sopra viene caricato correttamente, puoi andare al passaggio successivo.
Opzione 2: Firebase Hosting
Se ti interessa esplorare il nostro nuovo servizio di hosting web statico Firebase, puoi seguire le istruzioni disponibili qui per eseguire il deployment del tuo sito AMP a un URL di hosting di Firebase.
Firebase Hosting è un provider di hosting statico che puoi utilizzare per eseguire rapidamente il deployment e l'hosting di un sito web statico e dei relativi asset. inclusi i file HTML, CSS e JavaScript. Gli utenti traggono vantaggio da una latenza ridotta poiché i contenuti statici vengono memorizzati nella cache in una rete CDN (Content Delivery Network) con punti di presenza (POP) dislocati in tutto il mondo.
Infine, Firebase Hosting è sempre gestito tramite SSL, quindi è ideale per AMP e per il web in generale. Se ti interessa di più concentrarti esclusivamente sulle pagine AMP, ignora semplicemente questa opzione.
Opzione 3: server Python HTTP
Se non utilizzi Chrome o se hai difficoltà a installare l'estensione di Chrome, puoi anche utilizzare Python dalla riga di comando per attivare un server web locale.
Per eseguire il server HTTP integrato di Python dalla riga di comando, è sufficiente eseguire quanto segue:
python -m SimpleHTTPServer
Accedi a questo URL:
http://localhost:8000/article.html
4. Crea una pagina HTML standard
Nel file ZIP scaricato troverai un file chiamato article.html. Questo è l'articolo per il quale stiamo creando una pagina AMP equivalente.
Copia il codice dall'esempio di article.html e incollalo in un nuovo file. Salva il file come article.amp.html.
Ora il tuo file article.amp.html dovrebbe avere il seguente aspetto:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Si tratta di una pagina volutamente semplicistica con elementi statici comuni di articoli di notizie: CSS, JavaScript e un tag immagine.
Attualmente, la nostra versione AMP dell'articolo è solo una copia dell'articolo originale. Convertiamolo in una pagina AMP. Per iniziare, aggiungeremo il file della libreria JavaScript AMP e vedremo quali errori vengono visualizzati quando lo strumento di convalida AMP è attivato.
Per includere la libreria AMP, aggiungi questa riga in fondo al tag <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
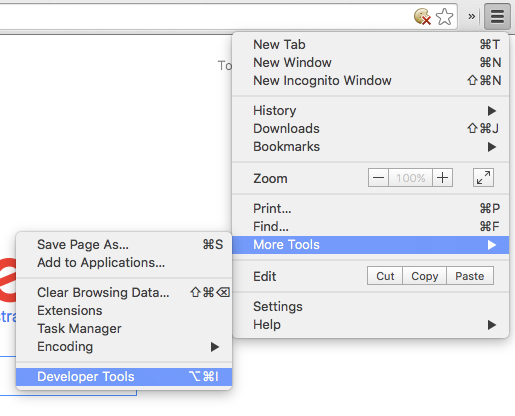
Ora carichiamo la nuova pagina article.amp.html nel nostro browser tramite il seguente link e apriamo la Console per gli sviluppatori in Chrome tramite Menu > More Tools > Developer Tools:

Ora controlla l'output JavaScript nella console per gli sviluppatori. Assicurati che la scheda Console sia selezionata:

Dovresti visualizzare questo log:
Powered by AMP ⚡ HTML
Ora per abilitare lo strumento di convalida AMP aggiungi questo identificatore di frammento al tuo URL:
#development=1
Ad esempio:
http://localhost:8000/article.amp.html#development=1
Potresti dover aggiornare manualmente la pagina nel browser. Puoi aggiornare manualmente una pagina nel browser premendo questo pulsante:

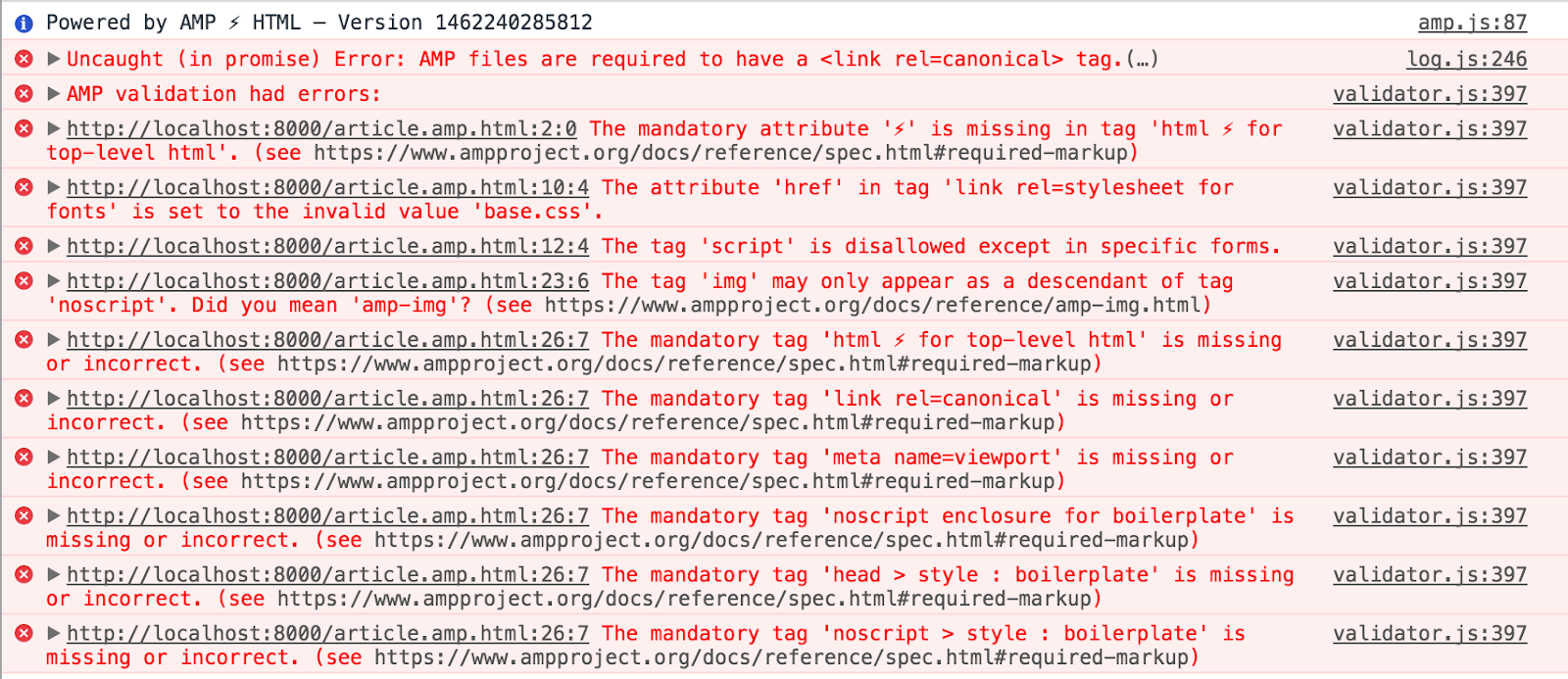
Dovresti ricevere diversi errori di convalida:

Anche se AMP è l'acronimo di Accelerated Mobile Pages, può essere utilizzato per creare pagine adattabili con un buon rendering su schermi di tutte le dimensioni. Per ulteriori informazioni, consulta la sezione adatt. web design del sito web Google Developers.
Per simulare l'esperienza su dispositivi mobili negli Strumenti per sviluppatori di Chrome. Fai clic sull'icona del cellulare qui:

Ora seleziona un dispositivo mobile (ad esempio "Pixel 2") da questo menu:

Dovresti vedere una risoluzione simulata per dispositivi mobili nel tuo browser, come la seguente:

Ora siamo pronti a metterci al lavoro! Esaminiamo uno alla volta gli errori di convalida e affrontiamo il loro rapporto con le pagine AMP.
5. Risolvi gli errori di convalida
Set di caratteri obbligatorio
Inizieremo correggendo il seguente errore:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Per una corretta visualizzazione del testo, la tecnologia AMP richiede l'impostazione del set di caratteri della pagina. Deve inoltre essere il primo elemento secondario del tag head. Il motivo è evitare di reinterpretare i contenuti aggiunti prima del meta tag charset.
Aggiungi il seguente codice come prima riga del tag head:
<meta charset="utf-8" />
Salva il file, ricarica la pagina e verifica che questo errore non venga più visualizzato.
I file AMP devono avere un tag <link rel=canonical>.
Ogni documento AMP deve avere un link che faccia riferimento alla pagina canonica. Quindi, aggiungiamo il link al nostro articolo originale.
Aggiungi il seguente codice sotto il tag <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Ora, riavvia il server web, se necessario, e ricarica la pagina. Anche se ci sono ancora molti errori da correggere, "I file AMP devono avere un tag <link rel=canonical>" non c'è più l'errore.
Attributo AMP obbligatorio
AMP richiede un attributo nell'elemento HTML principale di una pagina per dichiarare la pagina come documento AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Il problema viene risolto semplicemente aggiungendo l'attributo ⚡ al tag <html> in questo modo:
<!doctype html>
<html ⚡ lang="en">
<head>
...
A questo punto, ricarica la pagina e controlla che entrambi gli errori siano scomparsi.
Area visibile obbligatoria
Successivamente, affronteremo il seguente errore:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP richiede la definizione di width e minimum-scale per l'area visibile. Questi valori devono essere definiti rispettivamente come device-width e 1. La visualizzazione è un tag comune incluso nella sezione <head> di una pagina HTML.
È meglio risolvere questo problema aggiungendo il seguente snippet HTML al tag <head>. Aggiungi il seguente tag meta:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Questi sono gli unici valori validi per width e minimum-scale in AMP. La definizione di initial-scale non è obbligatoria, ma è una soluzione comune e consigliata per lo sviluppo web mobile. Puoi scoprire di più sull'area visibile e sul responsive design qui.
Come prima, ricarica la pagina e controlla se l'errore è scomparso.
Fogli di stile esterni
Il seguente errore è relativo all'utilizzo dei fogli di stile:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Nello specifico si lamenta del seguente tag link del foglio di stile nel tag <head>:
<link href="base.css" rel="stylesheet" />
Il problema è che questo è un riferimento a un foglio di stile esterno. In AMP, per ridurre il più possibile i tempi di caricamento dei documenti, agli sviluppatori non è consentito includere fogli di stile esterni. Tutte le regole del foglio di stile devono invece essere incluse inline nel documento AMP.
Rimuovi il tag link in <head> e sostituiscilo con un tag in linea come il seguente:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
I contenuti del tag di stile devono essere copiati direttamente dal file base.css nella directory del progetto. L'attributo amp-custom nel tag di stile è obbligatorio.
Ricarica nuovamente la pagina e controlla se l'errore relativo ai fogli di stile è scomparso.
JavaScript di terze parti
Sebbene i fogli di stile possano essere rielaborati relativamente facilmente con AMP tramite l'incorporamento, lo stesso non vale per JavaScript.
The tag 'script' is disallowed except in specific forms.
Nelle pagine AMP non sono consentiti script generati dagli utenti. Gli script nelle pagine AMP sono consentiti solo se soddisfano due requisiti principali:
- Tutto JavaScript deve essere asincrono, ossia includere l'attributo
asyncnel tag script. - Possono essere inclusi solo la libreria AMP e i componenti AMP.
In questo modo eviterai l'utilizzo di tutto il codice JavaScript di terze parti. C'è un'eccezione: è possibile utilizzare JavaScript di terze parti negli iframe.
Prova ad aprire il file base.js esterno. Cosa vedi? Il file deve essere vuoto di qualsiasi codice JavaScript e includere solo un commento di informazioni come la seguente:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Considerando che questo file JavaScript esterno non è un componente funzionale del nostro sito web, possiamo tranquillamente rimuovere completamente il riferimento.
Rimuovi dal documento il seguente riferimento JavaScript esterno:
<script type="text/javascript" src="base.js"></script>
Ora ricarica la pagina e controlla che l'errore di script sia scomparso.
Boilerplate CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
I successivi errori si riferiscono a due tag mancanti nel tag <head>. Ogni documento AMP richiede l'inclusione dei seguenti tag:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Aggiungi lo snippet di codice riportato sopra in fondo al tag <head> del documento.
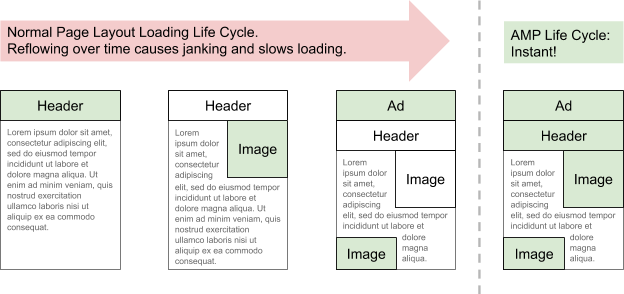
Il primo tag rende i contenuti della pagina invisibili finché la libreria JavaScript AMP non aggiorna il tag body per renderlo di nuovo visibile quando i contenuti della pagina sono pronti per la visualizzazione. In questo modo, la tecnologia AMP impedisce la visualizzazione dei contenuti della pagina che non sono ancora stati impostati. In questo modo, l'esperienza utente risulterà veramente immediata, in quanto i contenuti della pagina vengono visualizzati contemporaneamente e tutti gli elementi above the fold vengono visualizzati insieme. Il secondo tag ripristina questa logica se JavaScript è disattivato nel browser.
Il tag amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP dispone di un componente web progettato specificamente per sostituire il tag immagine, chiamato amp-img:
<amp-img src="mountains.jpg"></amp-img>
Prova a includere il tag amp-img sopra ed esegui di nuovo lo strumento di convalida. Dovresti ricevere diversi nuovi errori:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Perché amp-img ha generato un altro errore? Perché amp-img non sostituisce direttamente il tag HTML tradizionale img. Sussistono requisiti aggiuntivi quando utilizzi amp-img.
Sistema di layout
Questo errore ci informa che amp-img non supporta il tipo di layout "container". Uno dei concetti più importanti nella progettazione di AMP è la sua attenzione alla riduzione della quantità di ripetizione flusso del DOM necessaria per il rendering delle sue pagine web.
Per ridurre la ripetizione del flusso del DOM, la tecnologia AMP include un sistema di layout per garantire che il layout della pagina sia il più rigido possibile nel corso del ciclo di vita di download e rendering della pagina.
Il sistema di layout consente di posizionare e ridimensionare gli elementi su una pagina in diversi modi: dimensioni fisse, responsive design, altezza fissa e altro ancora.

Nel nostro caso, il sistema di layout ha dedotto il tipo di layout per amp-img come tipo container. Tuttavia, il tipo di contenitore riguarda elementi che contengono elementi secondari e non è compatibile con il tag amp-img causando questo errore.
Perché è stato dedotto il tipo di container? Perché non abbiamo specificato un attributo di altezza per il tag amp-img. In HTML, l'adattamento dinamico del contenuto può essere ridotto specificando sempre una larghezza e un'altezza fisse per gli elementi di una pagina. In AMP è consigliabile definire la larghezza e l'altezza per gli elementi amp-img, in modo che AMP possa comprendere le proporzioni dell'elemento.
Imposta la larghezza e l'altezza come segue:
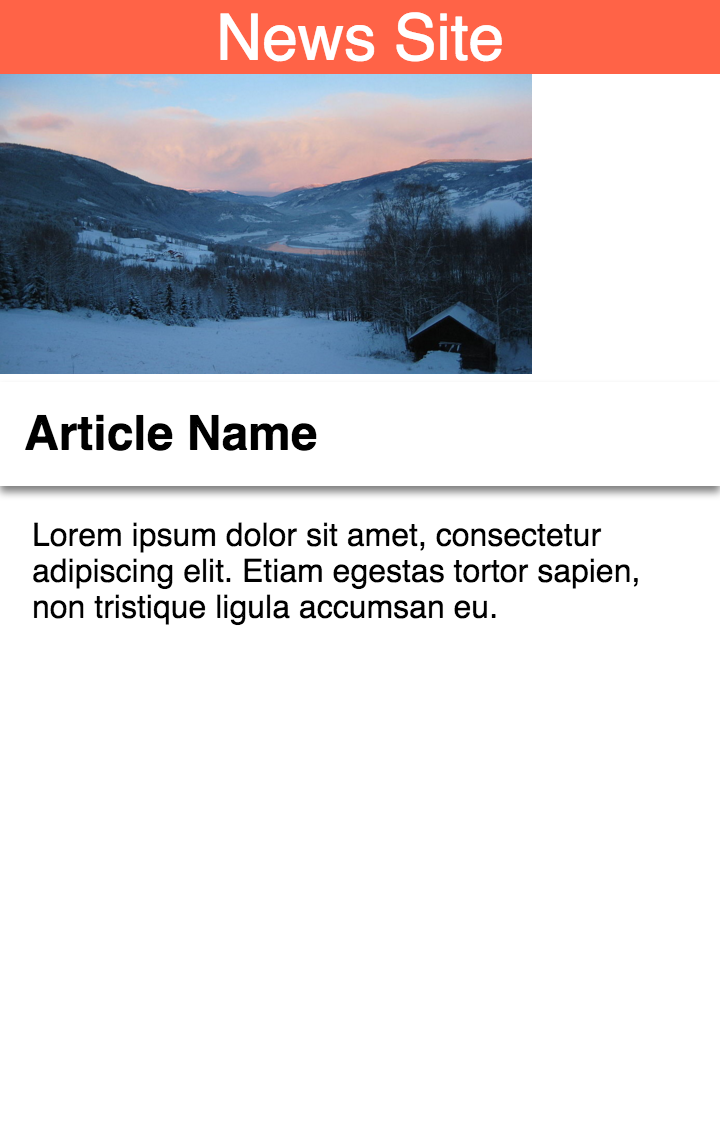
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
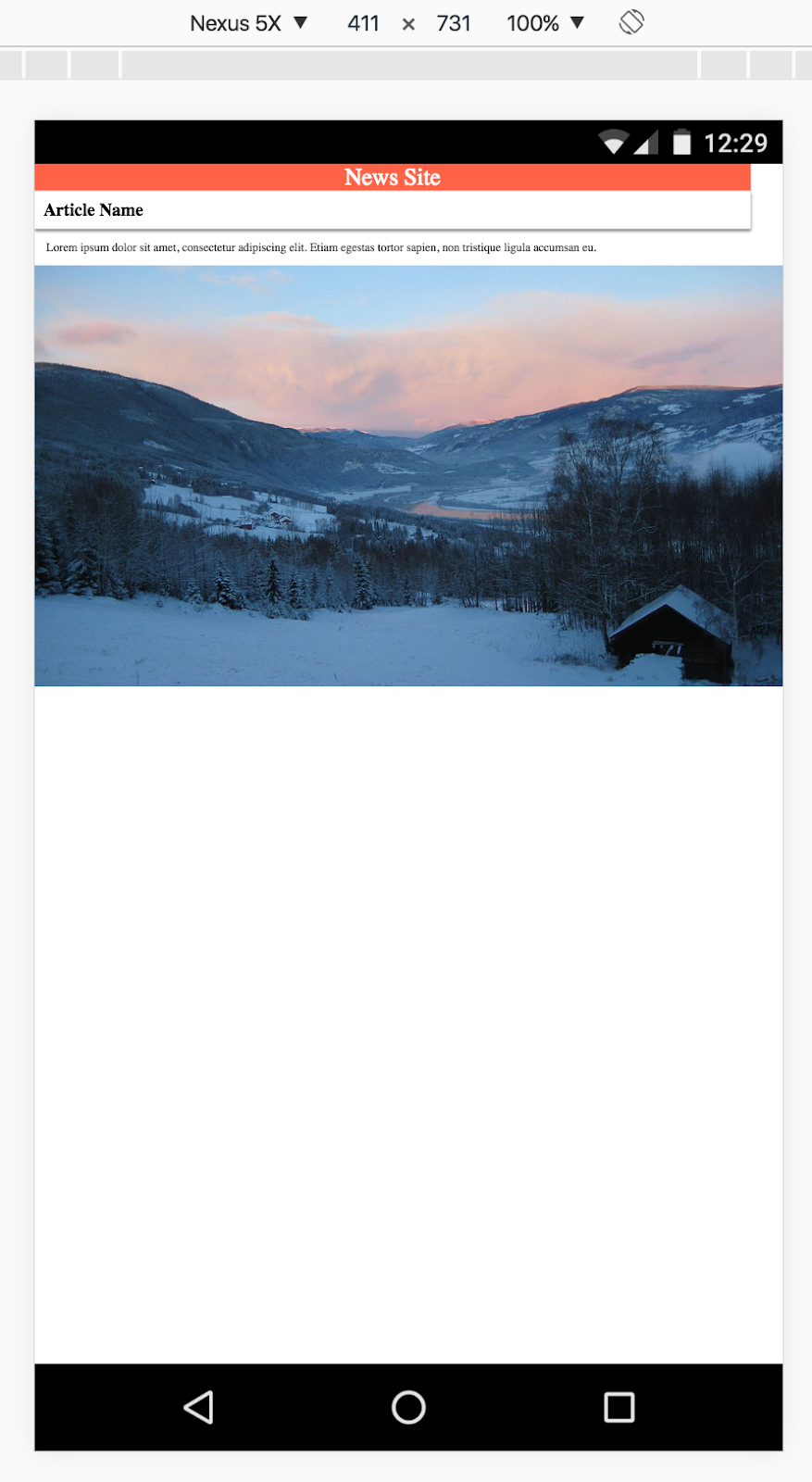
Aggiorna la pagina e controlla lo strumento di convalida: non dovresti più rilevare errori. Tuttavia, l'immagine non ha un aspetto così soddisfacente in quanto è posizionata in modo imbarazzante nella pagina. Sarebbe bello se riuscissimo a ridimensionare l'immagine per allungarla reattivamente e adattarla alla pagina indipendentemente dalle dimensioni dello schermo.

Sorprendentemente, la definizione della larghezza e dell'altezza non limita l'elemento a una dimensione completamente fissa. Il sistema di layout AMP può posizionare e ridimensionare l'elemento in diversi modi conoscendone le proporzioni: l'attributo layout indica alla pagina AMP come vuoi posizionare e ridimensionare l'elemento.
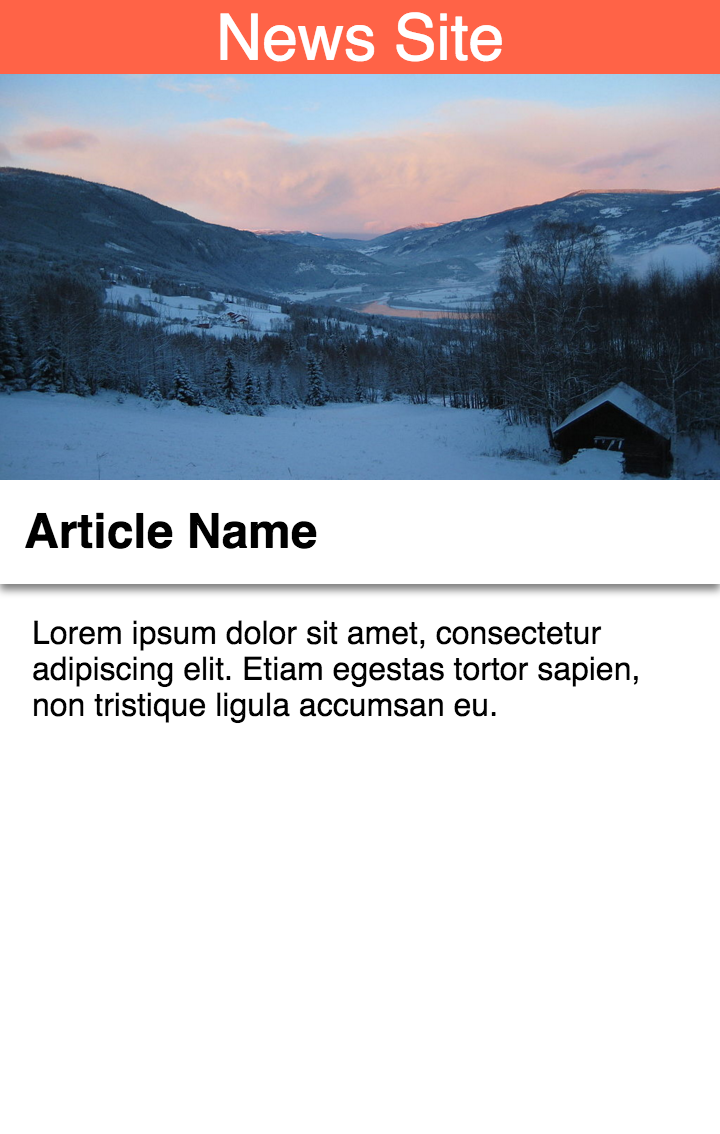
Impostando l'attributo layout su responsive, possiamo ottenere questo risultato:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Voilà! L'immagine è nelle proporzioni corrette e riempie in modo reattivo la larghezza dello schermo.

Operazione riuscita.
Ora il tuo documento AMP dovrebbe avere un aspetto simile a questo:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Aggiorna la pagina e controlla l'output della console. Dovresti ricevere il seguente messaggio:
AMP validation successful.
F****domande frequenti
6. URL canonici, metadati e Rete di ricerca
Parte della nuova iniziativa AMP è l'evidenziazione di documenti AMP validi nell'interfaccia dei risultati di ricerca di Google come parte di una nuova interfaccia carosello. Questa interfaccia offre una migliore esperienza utente agli utenti che cercano articoli sul web. Affinché questa esperienza sia ottimale, le pagine incluse devono soddisfare determinati criteri oltre a superare lo strumento di convalida AMP.
Questo passaggio fornisce una panoramica di tutti i requisiti.
Collegamento di pagine canoniche e documenti AMP
AMP ha lo scopo di rendere il web più veloce e, anche se inizialmente il progetto si concentrava maggiormente sui contenuti statici, l'aggiunta di componenti come amp-bind lo rende adatto a un'ampia varietà di siti, come editori giornalistici, e-commerce, siti web di viaggi, blog e altri.
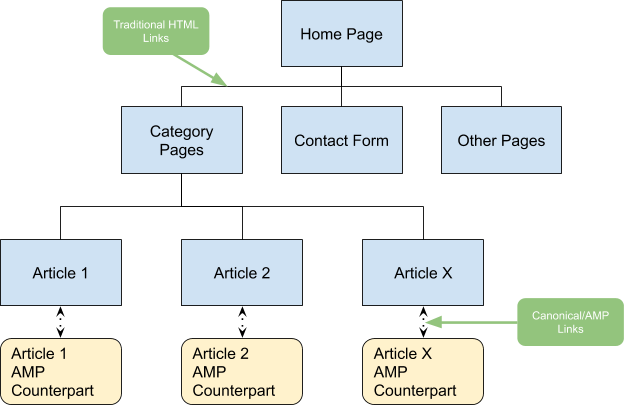
Tuttavia, è importante comprendere l'intero ambito del posizionamento delle pagine AMP nella struttura di un sito web. Anche se AMP può essere utilizzato per creare interi siti web, molti publisher preferiscono utilizzarlo come con l'approccio accoppiato, in cui i documenti AMP vengono generati come accompagnamento ai normali articoli HTML che un publisher potrebbe ospitare sul proprio sito web.

Il collegamento canonico nelle pagine HTML normali è una tecnica comune per dichiarare quale pagina deve essere considerata quella preferita quando più pagine includono gli stessi contenuti. Dal momento che i documenti AMP possono essere generati affinché siano disponibili insieme alle tradizionali pagine di articoli di un sito web, dobbiamo considerare le tradizionali pagine HTML come "canoniche" pagine.
Abbiamo già fatto il primo passo per raggiungere questo obiettivo nel nostro documento AMP includendo un tag link nella sezione <head> torna alla pagina canonica:
<link rel="canonical" href="/article.html">
Il passaggio successivo consiste nel collegare l'articolo canonico alla pagina AMP. A questo scopo, devi includere un tag <link rel="amphtml"> nella sezione <head> dell'articolo canonico.
Aggiungi il seguente codice alla sezione <head> del file article.html:
<link rel="amphtml" href="/article.amp.html">
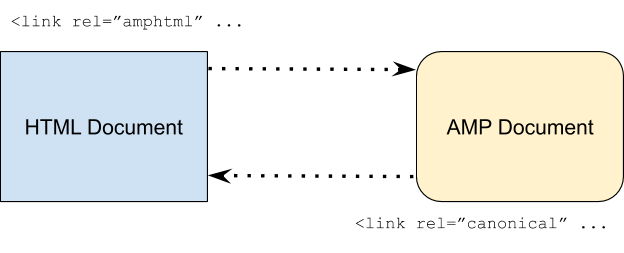
Il seguente diagramma illustra le direzioni dei tag link:

È necessario impostare questo collegamento bidirezionale per consentire al crawler della Ricerca Google di capire la relazione tra il nostro normale documento canonico HTML e il nostro documento AMP. Se non venisse fornito alcun link, il crawler non sa necessariamente quali articoli sono le "versioni AMP" dei normali documenti HTML. Fornendo esplicitamente questi link, garantiamo che non ci siano ambiguità.
Metadati del motore di ricerca di schema.org
Un altro requisito per la visualizzazione dei documenti AMP nella nuova interfaccia del carosello è il rispetto della specifica dei metadati del motore di ricerca di schema.org. Questi metadati sono inclusi nel tag <head> dei tuoi documenti tramite un tag script di tipo application/ld+json.
Aggiungi il seguente codice in fondo alla sezione <head> del tuo documento AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Ricarica la pagina nel browser e verifica che non siano stati introdotti errori di convalida AMP.
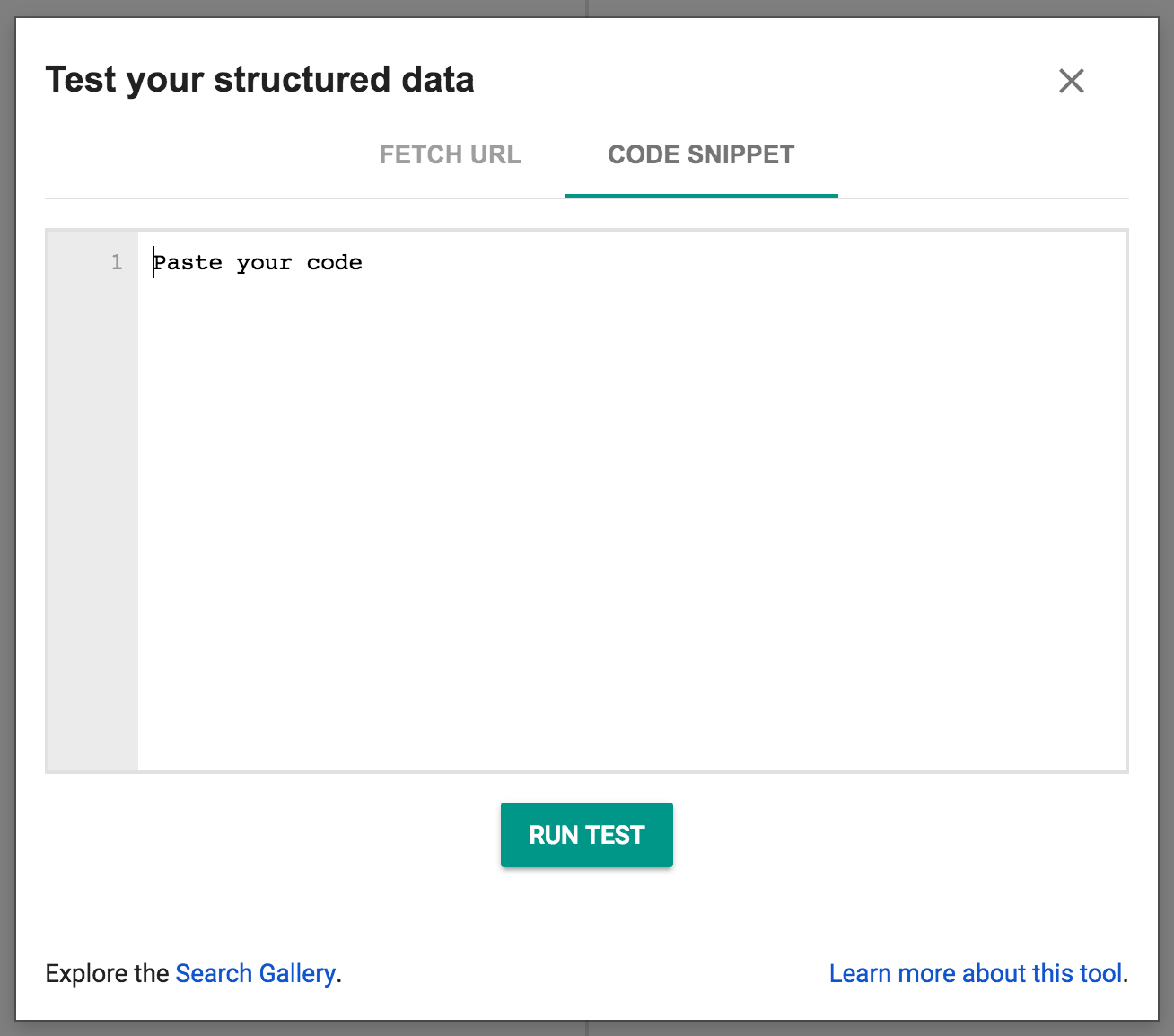
Ora apri lo strumento di convalida dei dati strutturati in una nuova finestra del browser e fai clic su "Testa il markup". Seleziona quindi la casella di controllo "Snippet di codice" copia il codice sorgente completo dalla pagina AMP e incollalo nel riquadro dell'editor di testo dello strumento di convalida, quindi fai clic su "Esegui test":

Nella pagina dovresti vedere qualcosa di simile a questo:

I requisiti principali per la visualizzazione nel nuovo carosello della Ricerca Google per gli articoli di notizie basati su AMP sono i seguenti:
- Assicurati che il tuo documento AMP venga convalidato.
- Fai riferimento al tuo documento AMP dalla tua pagina HTML tradizionale tramite il <link> e viceversa.
- Includi il tag dei metadati del motore di ricerca qui sopra.
Leggi ulteriori informazioni sul rilevamento delle pagine.
7. Complimenti!
Hai completato il codelab ed esplorato con successo molti dei concetti fondamentali dei documenti AMP.
Ci auguriamo che tu non abbia solo compreso in che modo è possibile implementare questi concetti e funzionalità in un documento AMP, ma anche perché il formato AMP è stato progettato così come è stato.
Di seguito sono riportati alcuni argomenti e link aggiuntivi che potresti voler esplorare per amplificare ulteriormente le tue competenze.
