1. Genel Bakış
Bu codelab'de, Accelerated Mobile Pages'i (kısaca AMP) nasıl oluşturacağınızı öğreneceksiniz. Bunu başarmak için AMP spesifikasyonlarına uygun, mobil haber sitelerinde yaygın olarak kullanılan birkaç tipik web özelliğini içeren basit bir haber makalesi web sayfası uygulamanız gerekir.
Neler öğreneceksiniz?
- AMP, mobil web'de kullanıcı deneyimini nasıl iyileştirir?
- AMP sitesinin temelleri.
- AMP'nin sınırlamaları.
- AMP'nin web bileşenlerinin, haber sitesiyle ilgili yaygın sorunları nasıl çözdüğü.
- AMP'nizi doğrulama.
- AMP'nizi Google Arama için hazırlama.
Gerekenler
- Örnek kod
- Python (tercihen 2.7) veya Chrome 200 OK Web Server uzantısı
- Chrome (veya JavaScript konsolunu inceleyebilecek eşdeğer bir tarayıcı)
- Kod Düzenleyici (örneğin Atom, Sublime, Notepad++)
2. Örnek kodu alın
Tüm örnek kodu bilgisayarınıza indirebilirsiniz:
...veya GitHub deposunu komut satırından klonlayın:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Birkaç örnek kaynak dosyası ve başlangıçtaki makale.html sayfasını içeren bir ZIP dosyası indireceksiniz.
Sıkıştırılmış klasörü açın ve bilgisayarınızdaki komut satırını kullanarak dizine gidin.
3. Örnek sayfayı çalıştırma
Örnek sayfamızı test etmek için dosyalara bir web sunucusundan erişmemiz gerekir. Test amacıyla geçici bir yerel web sunucusu oluşturmanın çeşitli yolları vardır. Bu kod laboratuvarı için 3 seçenek için talimat sağlayacağız:
- Google Chrome uygulaması "Chrome için Web Sunucusu": Bu, mevcut en basit ve platformlar arası çözüm olduğu için önerilen yaklaşımdır. Not: Bu yaklaşım Google Chrome'un yüklenmesini gerektirir.
- Firebase Hosting: Yeni statik öğe barındırma platformumuz olan "Firebase Hosting"i de keşfetmek istiyorsanız alternatif bir seçenektir. Varsayılan olarak SSL etkindir.
- Yerel HTTP Python Sunucusu - Komut satırına erişim gerektirir.
1. seçenek: Chrome için Web Sunucusu
"Chrome için Web Sunucusu"nu bulabilirsiniz uygulamasını bu bağlantıdan inceleyebilirsiniz.

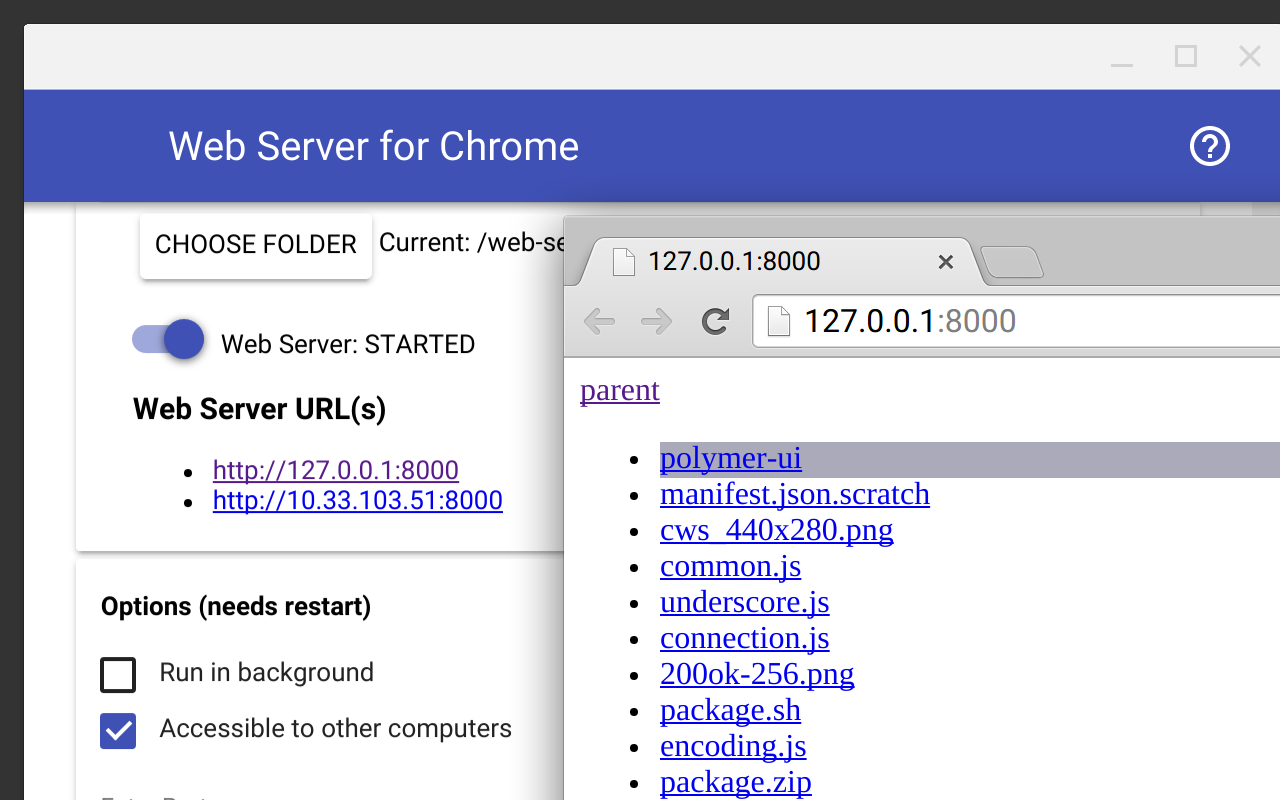
Chrome Uygulamasını yükledikten sonra "Klasör Seç" aracılığıyla uygulamayı belirli bir klasöre yönlendirmeniz gerekir. düğmesini tıklayın. Bu kod laboratuvarı için, codelab örnek dosyalarını açtığınız klasörü seçmeniz gerekir.
Ayrıca, "index.html'yi otomatik olarak göster" seçeneğini belirleyin ve bağlantı noktasını "8000" olarak ayarlayın. Bu değişikliklerin geçerli olması için web sunucusunu yeniden başlatmanız gerekir.
Bu URL'ye şu yolla erişebilirsiniz:
http://localhost:8000/article.html
Yukarıdaki URL başarıyla yüklenirse sonraki adıma geçebilirsiniz.
2. seçenek: Firebase Hosting
Yeni Firebase statik web barındırma hizmetimizi keşfetmek istiyorsanız AMP sitenizi bir Firebase barındırma URL'sine dağıtmak için burada bulunan talimatları uygulayabilirsiniz.
Firebase Hosting, statik web sitesini ve öğelerini hızla dağıtmak ve barındırmak için kullanabileceğiniz statik bir barındırma sağlayıcısıdır. HTML, CSS ve JavaScript dosyalarını da içerir. Statik içerik, dünyanın dört bir yanında bulunan varlık noktalarına (dönemden döneme) sahip bir içerik yayınlama ağında (CDN) önbelleğe alındığından kullanıcılar daha az gecikmeden yararlanır.
Son olarak, Firebase Hosting her zaman SSL aracılığıyla sunulur. Bu nedenle, AMP ve genel olarak web için idealdir. Yalnızca AMP'ye odaklanmak istiyorsanız bu seçeneği göz ardı etmeniz yeterlidir.
3. Seçenek: HTTP Python Sunucusu
Chrome kullanmıyorsanız veya Chrome uzantısını yüklemekte zorlanıyorsanız yerel bir web sunucusunu çalıştırmak için komut satırından Python'u da kullanabilirsiniz.
Python'un yerleşik HTTP sunucusunu komut satırından çalıştırmak için aşağıdaki komutu çalıştırmanız yeterlidir:
python -m SimpleHTTPServer
Ayrıca bu URL'ye erişebilirsiniz:
http://localhost:8000/article.html
4. Normal bir HTML sayfası oluşturma
İndirilen zip dosyasında article.html adlı bir dosya görürsünüz. Bu makale, AMP eşdeğeri bir sayfa oluşturduğumuz makaledir.
article.html örneğindeki kodu kopyalayın ve yeni bir dosyaya yapıştırın. Bu dosyayı article.amp.html. olarak kaydet
article.amp.html dosyanız artık aşağıdaki gibi görünecektir:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Bu, yaygın olarak kullanılan statik haber makalesi öğelerini (CSS, JavaScript ve bir resim etiketi) içeren kasıtlı olarak basit bir sayfadır.
Makalenin AMP sürümü şu anda orijinal makalenin yalnızca bir kopyasıdır. Bunu AMP'ye dönüştürelim. Başlamak için AMP JavaScript kitaplık dosyasını ekleyeceğiz ve AMP doğrulayıcı etkinleştirildiğinde hangi hataların göründüğüne bakacağız.
AMP kitaplığını dahil etmek için bu satırı <head> etiketinin en altına ekleyin:
<script async src="https://cdn.ampproject.org/v0.js"></script>
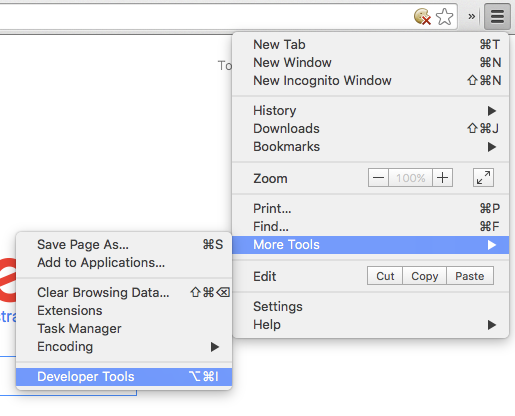
Şimdi aşağıdaki bağlantıyı kullanarak yeni article.amp.html sayfasını tarayıcımıza yükleyelim ve Menu > More Tools > Developer Tools üzerinden Chrome'da Geliştirici Konsolu'nu açalım:

Şimdi geliştirici konsolunda JavaScript çıkışını inceleyin. Konsol sekmesini seçtiğinizden emin olun:

Şu günlüğü göreceksiniz:
Powered by AMP ⚡ HTML
Şimdi AMP doğrulayıcıyı etkinleştirmek için bu parça tanımlayıcıyı URL'nize ekleyin:
#development=1
Örneğin:
http://localhost:8000/article.amp.html#development=1
Sayfayı tarayıcınızda manuel olarak yenilemeniz gerekebilir. Bu düğmeye basarak tarayıcınızdaki bir sayfayı manuel olarak yenileyebilirsiniz:

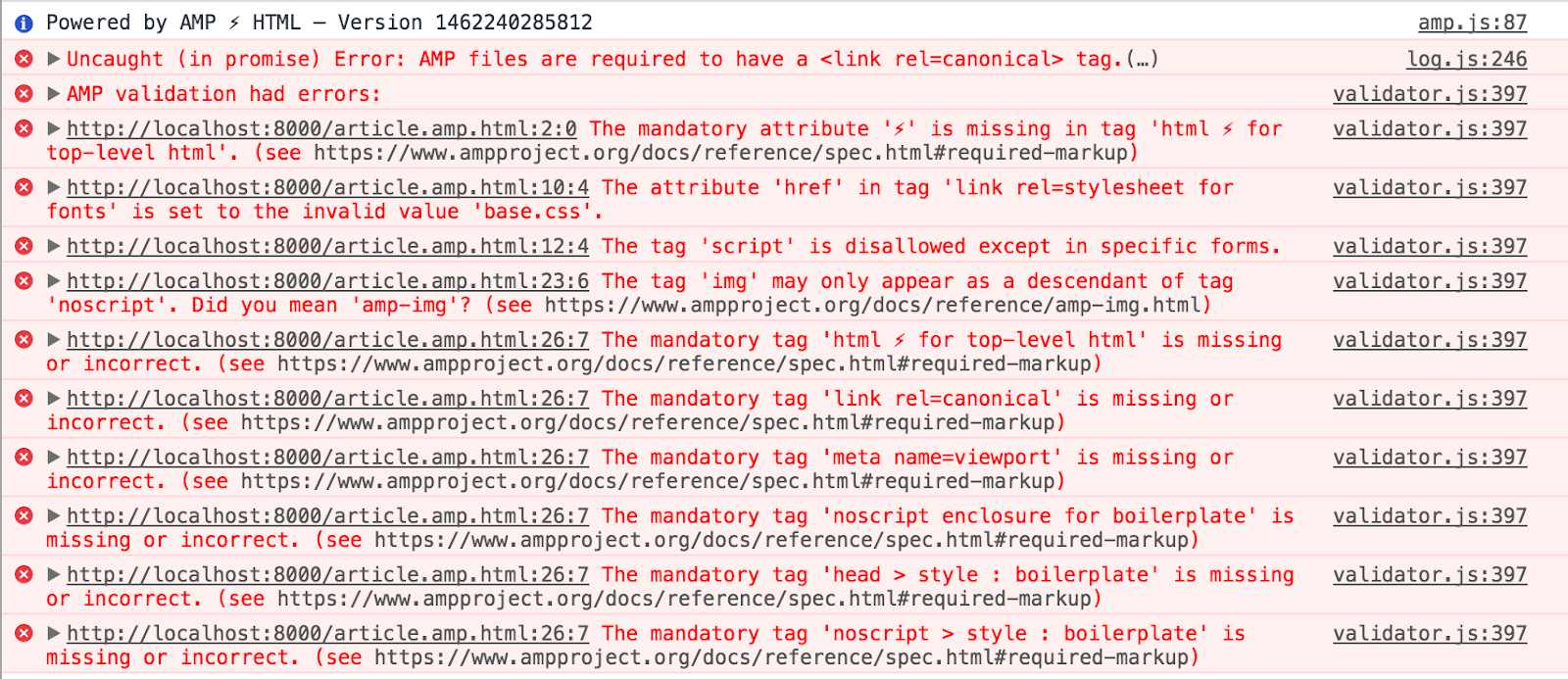
Birkaç doğrulama hatası alırsınız:

AMP, Accelerated Mobile Pages'in açılımı olsa da tüm ekran boyutlarında iyi oluşturulan duyarlı sayfalar oluşturmak için kullanılabilir. Daha fazla bilgi için Google Developers web sitesinin Duyarlı Web Tasarımı bölümüne bakın.
Chrome Geliştirici Araçları'nda mobil cihaz deneyimini simüle etmek için. Buradan cep telefonu simgesini tıklayın:

Şimdi bu menüden bir mobil cihaz (örneğin "Pixel 2") seçin:

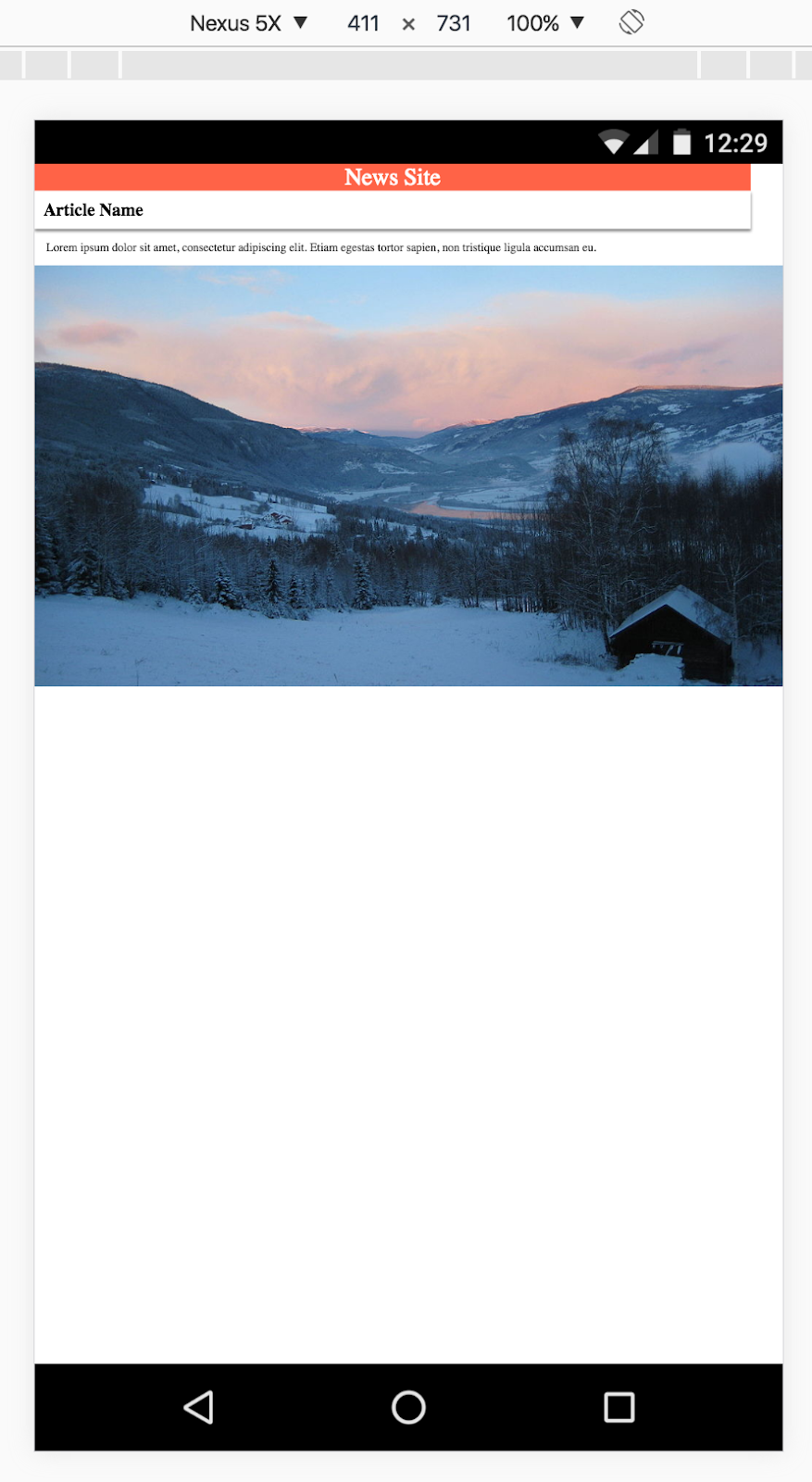
Tarayıcınızda şu şekilde bir mobil çözünürlük simülasyonu görürsünüz:

Artık işe koyulmaya hazırız! Şimdi, doğrulama hatalarının birer birer üzerinden geçelim ve bu hataların AMP ile olan ilişkisini açıklayalım.
5. Doğrulama hatalarını çözme
Karakter kümesi gerekli
İlk olarak aşağıdaki hatayı düzelteceğiz:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Metnin doğru bir şekilde görüntülenmesi için AMP, sayfanın karakter kümesinin ayarlanmasını gerektirir. Aynı zamanda, "head" etiketinin ilk alt öğesi de olmalıdır. Bunun nedeni, meta karakter kümesi etiketinden önce eklenen içeriğin yeniden yorumlanmasını önlemektir.
Aşağıdaki kodu head etiketinin ilk satırı olarak ekleyin:
<meta charset="utf-8" />
Dosyayı kaydedin, sayfayı yeniden yükleyin ve bu hatanın artık gösterilmediğinden emin olun.
AMP dosyalarında <link rel=canonical> etiketi olmalıdır.
Her AMP belgesinin, standart sayfaya referans veren bir bağlantıya sahip olması gerekir. Şimdi orijinal makalemize bağlantı ekleyelim.
Devam edin ve <meta charset="utf-8" /> etiketinin altına aşağıdaki kodu ekleyin:
<link rel="canonical" href="/article.html">
Şimdi, gerekirse web sunucunuzu yeniden başlatın ve sayfayı yeniden yükleyin. Hâlâ düzeltilmesi gereken birçok hata olsa da "AMP dosyalarında <link rel=canonical> etiketi olmalıdır" ortadan kalkar.
AMP özelliği gerekli
AMP bir sayfayı AMP dokümanı olarak tanımlamak için sayfanın kök HTML öğesinde bir özellik gerektirir:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Bu sorun, <html> etiketine ⚡ özelliğinin aşağıdaki şekilde eklenmesiyle çözülür:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Şimdi devam edin, sayfayı yeniden yükleyin ve her iki hatanın da giderilip giderilmediğini kontrol edin.
Görünüm gerekli
Bundan sonra şu hatayı ele alacağız:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP, görüntü alanı için width ve minimum-scale tanımını gerektirir. Bu değerler, sırasıyla device-width ve 1 olarak tanımlanmalıdır. Görüntü alanı, bir HTML sayfasının <head> içinde yer alan yaygın bir etikettir.
Bu sorunu en iyi şekilde, <head> etiketine aşağıdaki HTML snippet'i ekleyerek düzeltebilirsiniz. Şu meta etiketini ekleyin:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
AMP'deki width ve minimum-scale için geçerli tek değerler bunlardır. initial-scale işlevinin tanımlanması zorunlu değildir ancak mobil web geliştirme sürecine yaygın olarak dahil edilir ve önerilir. Görüntü alanı ve duyarlı tasarım hakkında daha fazla bilgiye buradan ulaşabilirsiniz.
Daha önce olduğu gibi sayfayı yeniden yükleyin ve hatanın kaybolup kaybolmadığını kontrol edin.
Harici stil sayfaları
Aşağıdaki hata, stil sayfası kullanımımızla ilgilidir:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Bu durum özellikle, <head> etiketimizde yer alan aşağıdaki stil sayfası bağlantı etiketinden kaynaklanmaktadır:
<link href="base.css" rel="stylesheet" />
Sorun, bunun bir harici stil sayfası referansı olmasıdır. AMP'de dokümanların yüklenme sürelerini mümkün olduğunca hızlı tutmak için harici stil sayfaları eklemelerine izin verilmez. Bunun yerine, tüm stil sayfası kuralları AMP dokümanına satır içi olarak eklenmelidir.
Bu nedenle, <head> içindeki bağlantı etiketini kaldırın ve aşağıdaki gibi bir satır içi etiketle değiştirin:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Stil etiketinin içerikleri doğrudan proje dizininizdeki base.css dosyasından kopyalanmalıdır. Stil etiketindeki amp-custom özelliği zorunludur.
Sayfayı tekrar yeniden yükleyin ve stil sayfaları hatasının kaybolup kaybolmadığını kontrol edin.
Üçüncü Taraf JavaScript
Stil sayfaları, satır içine alma yoluyla AMP ile nispeten kolay bir şekilde yeniden çalıştırılabilir. Ancak aynı durum JavaScript için geçerli değildir.
The tag 'script' is disallowed except in specific forms.
AMP'de, kullanıcı tarafından oluşturulan komut dosyalarına izin verilmez. AMP'de komut dosyalarına yalnızca iki temel şartı yerine getirmeleri koşuluyla izin verilir:
- Tüm JavaScript eşzamansız olmalı, yani komut dosyası etiketinde
asyncözelliğini içermelidir. - Yalnızca AMP kitaplığı ve AMP bileşenleri dahil edilebilir.
Bu sayede, tüm üçüncü taraf JavaScript kullanımını etkili bir şekilde ortadan kaldırır. Bunun bir istisnası vardır: iframe'lerde üçüncü taraf JavaScript kullanılabilir.
Harici base.js dosyasını açmayı deneyin. Ne görüyorsun? Dosyada herhangi bir JavaScript kodu bulunmamalı ve dosya yalnızca aşağıdaki gibi bilgilerin bir açıklamasını içermelidir:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Bu harici JavaScript dosyasının web sitemizin işlevsel bir bileşeni olmadığını düşünerek referansı tamamen kaldırabiliriz.
Aşağıdaki harici JavaScript referansını dokümanınızdan kaldırın:
<script type="text/javascript" src="base.js"></script>
Şimdi sayfayı yeniden yükleyin ve komut dosyası hatasının kaybolup kaybolmadığını kontrol edin.
AMP CSS ortak metni
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Sonraki hatalar, <head> etiketindeki iki eksik etiketle ilgilidir. Her AMP dokümanı şu etiketlerin eklenmesini gerektirir:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Yukarıdaki kod snippet'ini, dokümanınızın <head> etiketinin en altına ekleyin.
İlk etiket, sayfanın içeriği oluşturulmaya hazır olduğunda AMP JavaScript kitaplığı, gövde etiketini tekrar görünür olacak şekilde güncelleyene kadar sayfanın içeriğini görünmez hale getirir. AMP bunu, sayfa içeriğinin henüz stili belirlenmemiş şekilde görünmesini engellemek için yapar. Bu, sayfa içeriği aynı anda göründüğü ve ekranın üst kısmındaki her şeyin birlikte oluşturulduğu için kullanıcı deneyiminin gerçek anlamda anlık bir deneyim yaşamasını sağlar. Tarayıcıda JavaScript devre dışıysa ikinci etiket bu mantığı geri alır.
amp-img etiketi
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP, resim etiketinin yerini almak üzere özel olarak tasarlanmış amp-img adlı bir web bileşenine sahiptir:
<amp-img src="mountains.jpg"></amp-img>
Yukarıdaki amp-img etiketini eklemeyi deneyin ve doğrulayıcıyı tekrar çalıştırın. Birkaç yeni hata almanız gerekir:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
amp-img neden başka bir hatayı tetikledi? amp-img, geleneksel HTML img etiketinin doğrudan yerine geçmez. amp-img kullanırken ek şartlar vardır.
Düzen Sistemi
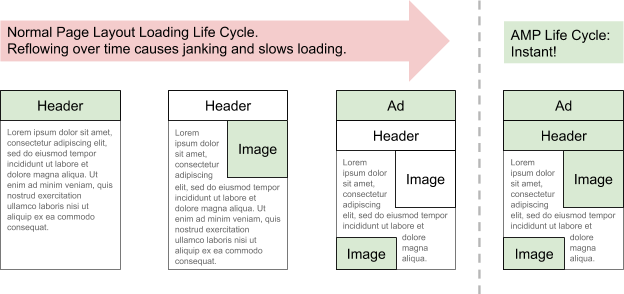
Bu hata, amp-img'in "container" düzen türünü desteklemediğini belirtir. AMP'nin tasarımındaki en önemli kavramlardan biri, web sayfalarını oluşturmak için gereken DOM yeniden düzenleme miktarını azaltmaya odaklanmasıdır.
AMP, DOM yeniden düzenlemesini azaltmak amacıyla, sayfa düzeninin, sayfayı indirme ve oluşturma yaşam döngüsünde mümkün olduğunca erken aşamalarda olabildiğince sabit olmasını sağlayan bir düzen sistemi içerir.
Düzen sistemi, bir sayfadaki öğelerin sabit boyutlar, duyarlı tasarım, sabit yükseklik vb. gibi çeşitli şekillerde konumlandırılmasına ve ölçeklendirilmesine olanak tanır.

Örneğimizde düzen sistemi, amp-img için düzen türümüzü container türü olarak tahmin etti. Ancak kapsayıcı türü, alt öğeler içeren ve bu hatanın nedeni olan amp-img etiketiyle uyumlu olmayan öğeler içindir.
Kapsayıcı türü neden tahmin edildi? amp-img etiketi için yükseklik özelliği belirtmediğimizden. HTML'de yeniden düzenleme, bir sayfadaki öğeler için her zaman sabit bir genişlik ve yükseklik belirtilerek azaltılabilir. AMP'de, amp-img öğeleri için genişliğin ve yüksekliğin tanımlanması önerilir. Bu, AMP'nin öğenin en boy oranını anlamasına olanak tanır.
Genişliği ve yüksekliği aşağıdaki gibi ayarlayın:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Sayfayı yenileyin ve doğrulayıcıyı kontrol edin. Artık herhangi bir hata görmeyeceksiniz. Ancak resim, sayfada tuhaf bir şekilde konumlandırıldığı için çok iyi görünmez. Resmi, ekran boyutu ne olursa olsun duyarlı bir şekilde genişletip sayfaya sığdıracak şekilde ölçeklendirsek güzel olurdu.

Şaşırtıcı bir şekilde, genişliğin ve yüksekliğin tanımlanması, öğeyi tamamen sabit bir boyutla kısıtlamaz. AMP düzen sistemi, en boy oranını bilmek öğeyi farklı şekillerde konumlandırabilir ve ölçeklendirebilir. Düzen özelliği, öğenin nasıl yerleştirilmesini ve ölçeklendirilmesini istediğiniz konusunda AMP'yi bilgilendirir.
Düzen özelliğini responsive değerine ayarlayarak bunu yapabiliriz:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Hepsi bu kadar! Resmimiz doğru en boy oranında ve ekranın genişliğini uyumlu şekilde dolduruyor.

Başarıyla gerçekleştirildi.
Şimdi AMP dokümanınızın görünümü aşağıdaki gibi olmalıdır:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Sayfayı yenileyin ve konsol çıkışına bakın. Şu mesajla karşılanacaksınız:
AMP validation successful.
Sık Sorulan Sorular
6. Standart URL'ler, Meta Veriler ve Arama
Yeni AMP girişiminin bir parçası da yeni bir bant arayüzünün bir parçası olarak geçerli AMP dokümanlarının Google arama sonuçları arayüzünde öne çıkarılmasıdır. Bu arayüz, web'de makale arayan kişilere daha iyi bir kullanıcı deneyimi sunar. Bu deneyimin mümkün olduğunca iyi olması için dahil edilen sayfaların, AMP doğrulayıcıyı geçmenin ötesinde belirli ölçütleri karşılaması gerekir.
Bu adımda, koşulların tamamına genel bir bakış sunulmaktadır.
Standart Sayfalar ve AMP Dokümanlarını Bağlama
AMP, web'in daha hızlı hale getirilmesini amaçlar. Ancak ilk zamanlarda proje statik içeriğe daha fazla odaklansa da amp-bind gibi bileşenlerin eklenmesi sayesinde, haber yayıncıları, e-ticaret siteleri, seyahat web siteleri, bloglar gibi birçok çeşitli site için proje uygun hale gelmiştir.
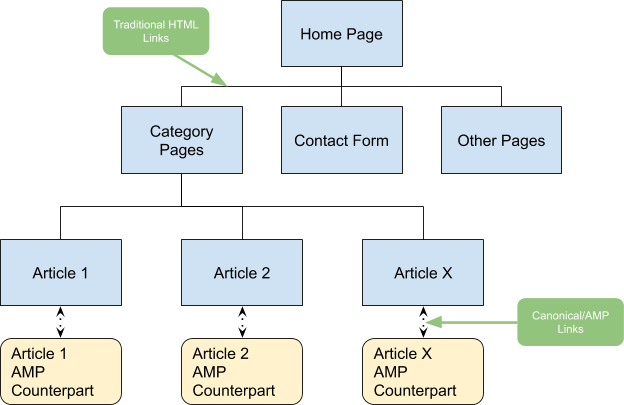
Bununla birlikte, AMP'nin bir web sitesi yapısında nasıl olması gerektiğini tüm yönleriyle anlamak önemlidir. AMP web sitelerinin tamamını oluşturmak için kullanılabilse de birçok yayıncı bunu, yayıncının web sitesinde barındıracağı normal HTML makalelerine eşlik olarak oluşturulan AMP dokümanlarının kullanıldığı ikili yaklaşımda kullanmayı tercih eder.

Normal HTML sayfalarında standart bağlantı oluşturma, birden fazla sayfa aynı içeriğe sahip olduğunda hangi sayfanın tercih edilen sayfa olarak kabul edilmesi gerektiğini tanımlamak için yaygın olarak kullanılan bir tekniktir. AMP dokümanları, bir web sitesinin geleneksel makale sayfalarıyla birlikte kullanılmak üzere oluşturulabildiğinden, geleneksel HTML sayfalarını "standart" olarak ele almalıyız sayfalar.
Bunu AMP dokümanımızda sağlamak için ilk adımı zaten <head> bölümüne bir bağlantı etiketi ekleyerek atmıştık. standart sayfaya geri dön:
<link rel="canonical" href="/article.html">
Sonraki adım, standart makaleyi AMP sayfasına bağlamaktır. Bu işlem, <head> öğesine bir <link rel="amphtml"> etiketi eklenerek gerçekleştirilir bölümüne ekleyin.
article.html dosyasının <head> bölümüne aşağıdaki kodu ekleyin:
<link rel="amphtml" href="/article.amp.html">
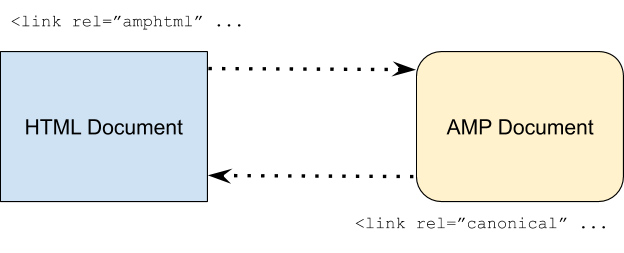
Aşağıdaki şemada, bağlantı etiketlerinin yönergeleri gösterilmektedir:

Google arama tarayıcısının normal HTML standart dokümanımız ile AMP dokümanımız arasındaki ilişkiyi anlayabilmesi için bu çift yönlü bağlantının oluşturulması gerekir. Herhangi bir bağlantı sağlanmamışsa hangi makalelerin "AMP sürümleri" olduğu tarayıcı tarafından anlaşılmayabilir standart HTML belgeleridir. Bu bağlantıları açık bir şekilde paylaşarak belirsizlik olmamasını sağlıyoruz.
Schema.org Arama Motoru Meta Verileri
AMP dokümanlarının yeni bant arayüzünde görünmesi için bir diğer koşul da Schema.org'un Arama Motoru Meta Veri spesifikasyonuna uymaktır. Bu meta veriler, dokümanlarınızın <head> etiketine application/ld+json türünde bir komut dosyası etiketi aracılığıyla eklenir.
Aşağıdaki kodu <head> öğesinin altına ekleyin bölümüne ekleyin:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Sayfayı tarayıcıda yeniden yükleyin ve herhangi bir AMP Doğrulama hatasının olup olmadığını tekrar kontrol edin.
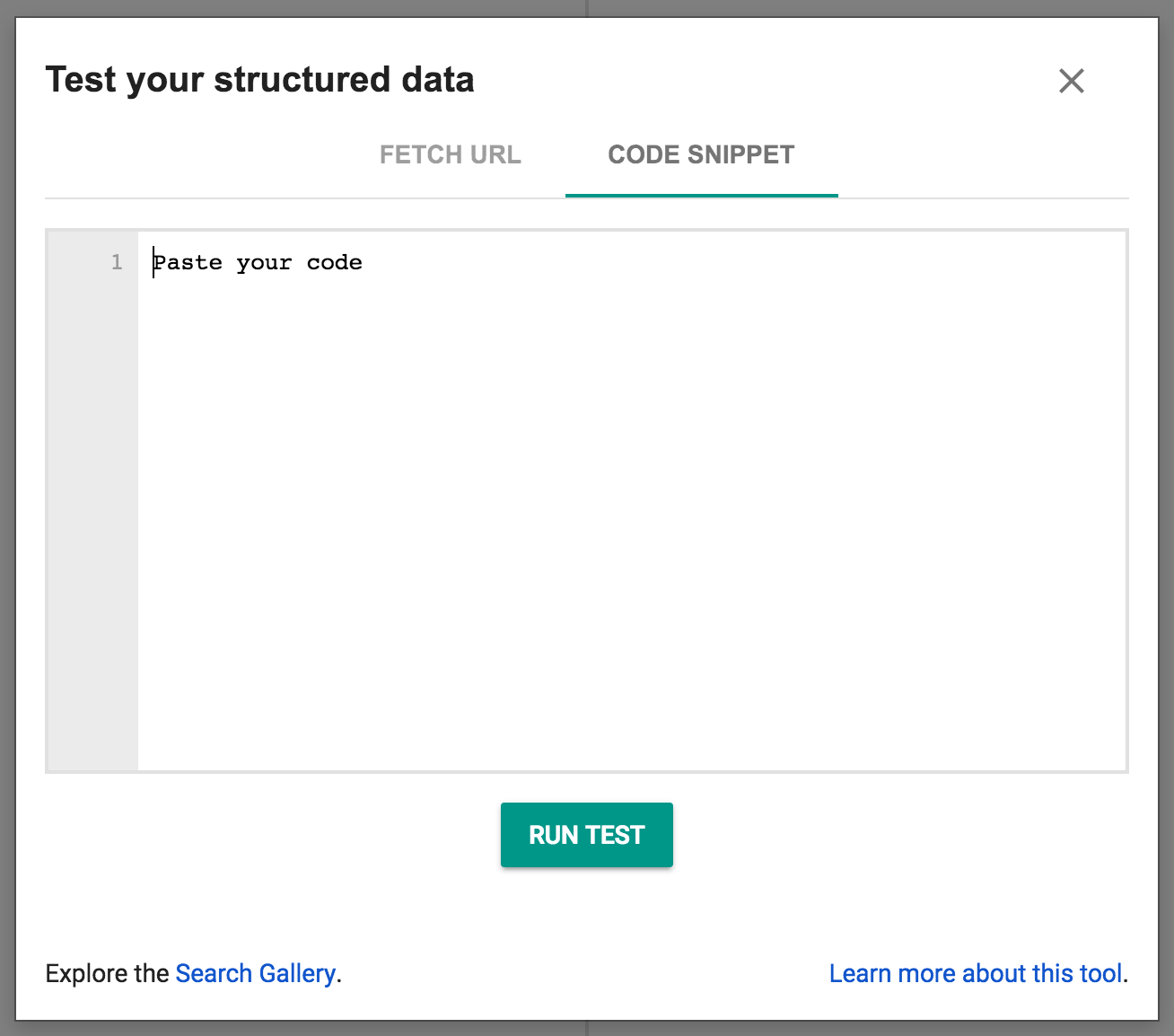
Şimdi Yapılandırılmış Veri Doğrulama Aracı'nı yeni bir tarayıcı penceresinde açıp "İşaretlememi test et"i tıklayın. Ardından, "Kod Snippet'i"ni seçin. sekmesinden, AMP sayfanızdan kaynak kodunun tamamını kopyalayıp doğrulama aracının metin düzenleyici paneline yapıştırın ve "Testi Çalıştır"ı tıklayın:

Sayfada şuna benzer bir sayfa görmeniz gerekir:

AMP destekli haber makaleleri için yeni Google Arama bandında görünmek için gereken temel gereksinimler şunlardır:
- AMP belgenizin doğrulandığından emin olun.
- Geleneksel HTML sayfanızdan AMP dokümanınıza <link> aracılığıyla başvurun etiketine sahip olur ve bunun tersi de geçerlidir.
- Yukarıdaki Arama Motoru Meta Veri etiketini ekleyin.
Sayfa bulma hakkında daha fazla bilgi edinin.
7. Tebrikler!
Kod laboratuvarını tamamladınız ve AMP dokümanlarıyla ilgili temel kavramların birçoğunu başarıyla keşfettiniz.
Bu kavramların ve özelliklerin bir AMP dokümanına nasıl uygulanabileceğini anlamakla kalmayıp AMP'nin neden bu şekilde tasarlandığını da anladığınızı umuyorum.
Becerilerinizi daha da artırmak için aşağıdaki ek konu ve bağlantıları inceleyebilirsiniz.
