1. Présentation
Dans cet atelier de programmation, vous apprendrez à créer des pages AMP (Accelerated Mobile Pages). Pour ce faire, vous allez mettre en œuvre une page Web simple d'article d'actualité, conforme aux spécifications AMP, tout en intégrant plusieurs fonctionnalités Web couramment utilisées sur les sites d'actualités pour mobile.
Points abordés
- Comment le format AMP améliore l'expérience utilisateur sur le Web mobile
- Principes de base d'un site AMP
- Limites d'AMP
- comment les composants Web AMP résolvent les problèmes courants liés aux sites d'actualités ;
- Comment valider votre page AMP ?
- Découvrez comment préparer votre page AMP pour la recherche Google.
Prérequis
- Exemple de code
- Python (de préférence 2.7) ou l'extension Chrome 200 OK Web Server
- Chrome (ou un navigateur équivalent pouvant inspecter la console JavaScript)
- Éditeur de code (par exemple, Atom, Sublime ou Notepad++)
2. Obtenir l'exemple de code
Vous pouvez télécharger l'intégralité de l'exemple de code sur votre ordinateur:
...ou clonez le dépôt GitHub à partir de la ligne de commande:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Vous allez télécharger un fichier ZIP contenant plusieurs exemples de fichiers de ressources et la page article.html de départ.
Décompressez le dossier, puis accédez au répertoire via la ligne de commande sur votre ordinateur.
3. Exécuter la page d'exemple
Afin de tester notre exemple de page, nous devons accéder aux fichiers à partir d'un serveur Web. Il existe plusieurs façons de créer un serveur Web local temporaire à des fins de test. Pour cet atelier de programmation, nous fournirons des instructions pour les trois options disponibles:
- L'application Google Chrome "Serveur Web pour Chrome" : il s'agit de l'approche recommandée, car il s'agit de la solution multiplate-forme la plus simple et la plus simple du marché. Remarque: Cette approche nécessite l'installation de Google Chrome.
- Firebase Hosting : option alternative si vous souhaitez également découvrir notre nouvelle plate-forme d'hébergement d'éléments statiques, Firebase Hosting. SSL est activé par défaut.
- Un serveur HTTP Python local : nécessite un accès à la ligne de commande.
Option 1: Serveur Web pour Chrome
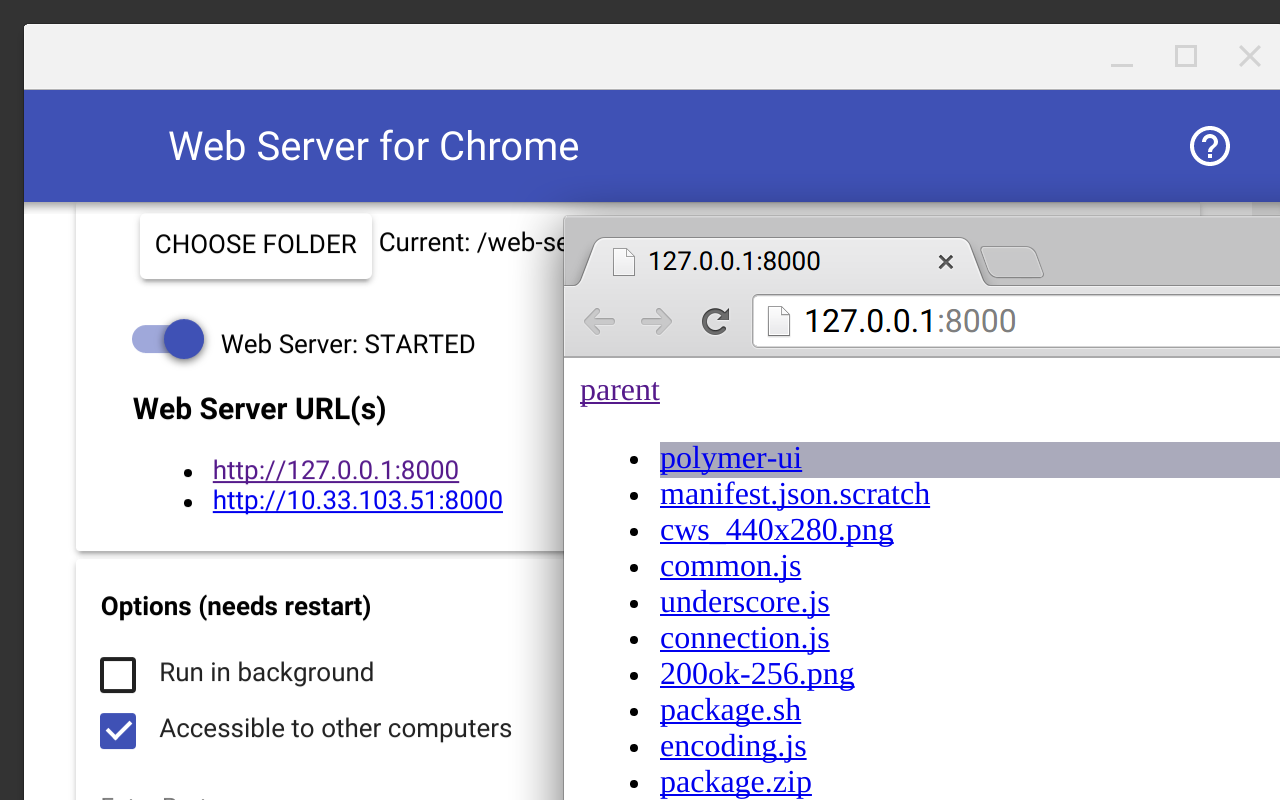
Vous trouverez l'option "Serveur Web pour Chrome" l'application en cliquant sur ce lien du Chrome Web Store.

Une fois l'application Chrome installée, vous devez rediriger l'application vers un dossier spécifique via le bouton "Sélectionner un dossier". . Pour cet atelier de programmation, vous devez sélectionner le dossier dans lequel vous avez décompressé les fichiers d'exemple de l'atelier de programmation.
Vous devez également cocher la case "Afficher automatiquement index.html" et définissez le port sur "8000". Vous devez redémarrer le serveur Web pour que ces modifications soient prises en compte.
Accédez à cette URL via:
http://localhost:8000/article.html
Si l'URL ci-dessus se charge correctement, vous pouvez passer à l'étape suivante.
Option n° 2: Firebase Hosting
Si vous souhaitez découvrir notre nouvel hébergement Web statique Firebase, vous pouvez suivre les instructions disponibles ici pour déployer votre site AMP vers une URL Firebase Hosting.
Firebase Hosting est un fournisseur d'hébergement statique qui vous permet de déployer et d'héberger rapidement un site Web statique et ses éléments. notamment les fichiers HTML, CSS et JavaScript. Les utilisateurs bénéficient d'une latence réduite, car le contenu statique est mis en cache dans un réseau de diffusion de contenu (CDN) avec des points of presence (PoP) répartis dans le monde entier.
Enfin, Firebase Hosting est toujours diffusé via SSL. Il est donc parfaitement adapté aux pages AMP et au Web en général. Si vous souhaitez vous concentrer uniquement sur le format AMP, ignorez cette option.
Option n° 3: serveur HTTP Python
Si vous n'utilisez pas Chrome ou si vous rencontrez des difficultés à installer l'extension Chrome, vous pouvez également utiliser Python à partir de la ligne de commande pour lancer un serveur Web local.
Pour exécuter le serveur HTTP intégré de Python à partir de la ligne de commande, exécutez simplement la commande suivante:
python -m SimpleHTTPServer
Accédez à cette URL:
http://localhost:8000/article.html
4. Créer une page HTML standard
Dans le fichier ZIP téléchargé, vous trouverez un fichier appelé article.html. Voici l'article pour lequel nous créons une page AMP équivalente.
Copiez le code de l'exemple article.html et collez-le dans un nouveau fichier. Enregistrer ce fichier sous le nom article.amp.html.
Votre fichier article.amp.html devrait maintenant se présenter comme suit:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Il s'agit d'une page volontairement simpliste comportant des éléments d'article d'actualité statiques courants: CSS, JavaScript et une balise d'image.
Notre version AMP de l'article n'est pour le moment qu'une copie de l'article original. Convertissons-le en AMP. Pour commencer, nous allons ajouter le fichier de bibliothèque JavaScript AMP et voir les erreurs qui s'affichent lorsque l'outil de validation AMP est activé.
Pour inclure la bibliothèque AMP, ajoutez cette ligne au bas de la balise <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
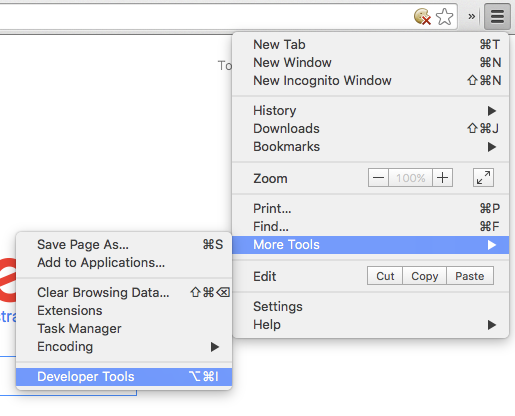
Chargeons maintenant la nouvelle page article.amp.html dans notre navigateur via le lien suivant et ouvrons la console pour développeurs dans Chrome via Menu > More Tools > Developer Tools:

Inspectez maintenant la sortie JavaScript dans la Play Console. Assurez-vous que l'onglet "Console" est sélectionné:

Le journal suivant doit s'afficher:
Powered by AMP ⚡ HTML
Maintenant, pour activer le programme de validation AMP, ajoutez cet identifiant de fragment à votre URL:
#development=1
Exemple :
http://localhost:8000/article.amp.html#development=1
Vous devrez peut-être actualiser manuellement la page dans votre navigateur. Vous pouvez actualiser manuellement une page dans votre navigateur en appuyant sur ce bouton:

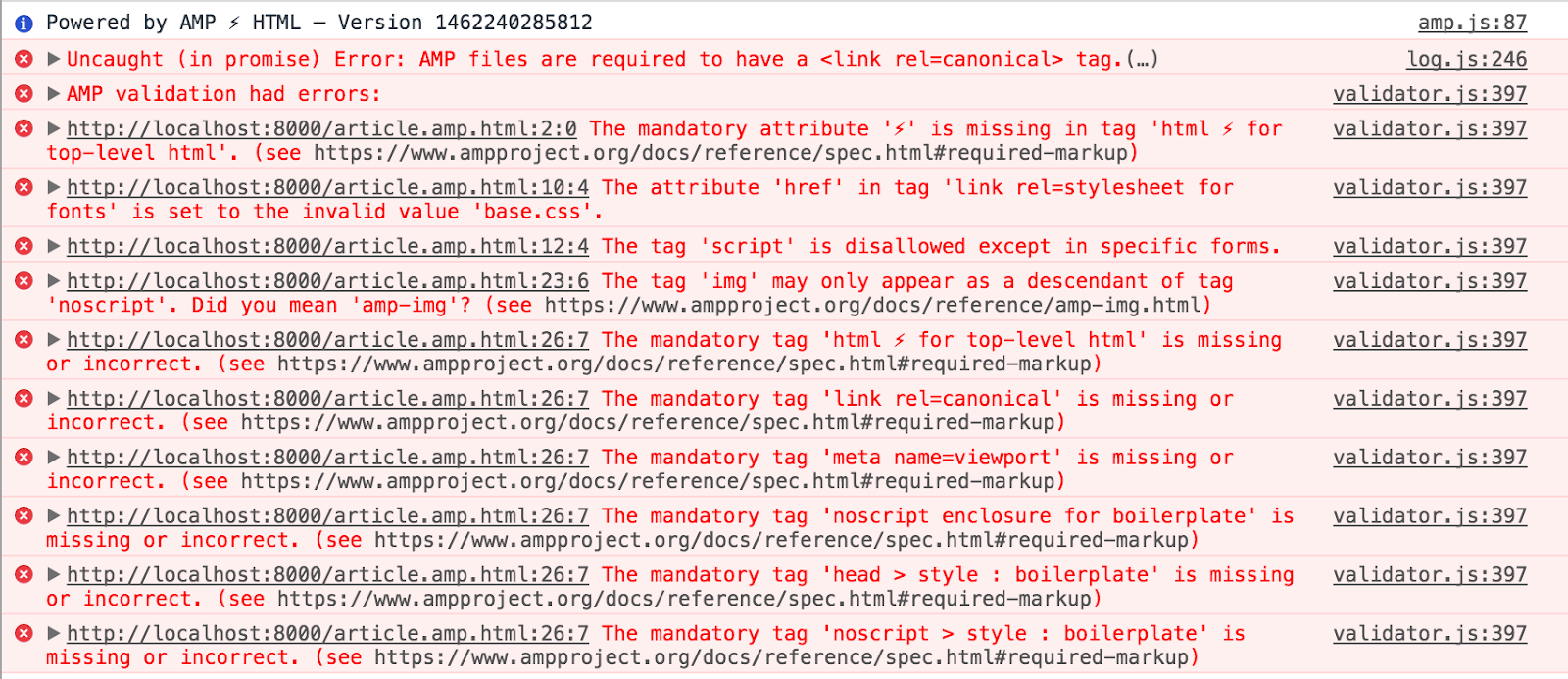
Vous devriez recevoir plusieurs erreurs de validation:

Même si AMP signifie "Accelerated Mobile Pages", il peut être utilisé pour créer des pages responsives qui s'affichent correctement sur toutes les tailles d'écran. Pour en savoir plus, consultez la section Responsive Web Design du site Web Google Developers.
Pour simuler une expérience sur un appareil mobile dans les outils pour les développeurs Chrome. Cliquez sur l'icône de téléphone portable ici:

Sélectionnez maintenant un appareil mobile (par exemple, un "Pixel 2") dans ce menu:

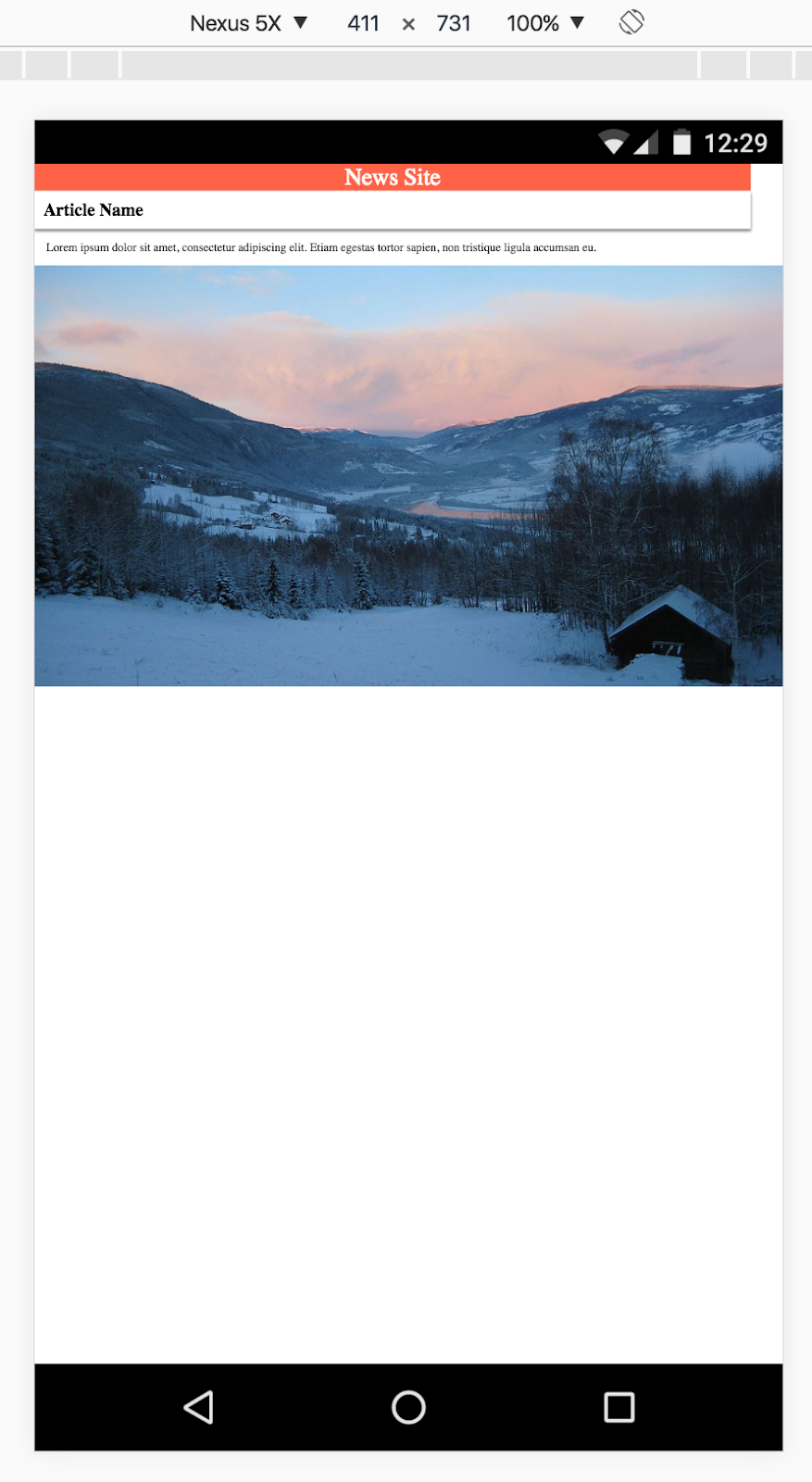
Vous devriez voir une simulation de résolution sur mobile telle que celle-ci s'affiche dans votre navigateur:

Nous sommes maintenant prêts à nous mettre au travail ! Passons en revue les erreurs de validation une par une et découvrons leur rapport avec les pages AMP.
5. Résoudre les erreurs de validation
Jeu de caractères obligatoire
Commençons par corriger l'erreur suivante:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Pour un affichage correct du texte, AMP nécessite que le jeu de caractères de la page soit défini. Il doit également s'agir du premier enfant de la balise "head". Cela permet d'éviter de réinterpréter le contenu qui a été ajouté avant la balise Meta charset.
Ajoutez le code suivant sur la première ligne de la balise "head" :
<meta charset="utf-8" />
Enregistrez le fichier, actualisez la page et vérifiez que cette erreur ne s'affiche plus.
Les fichiers AMP doivent comporter un tag <link rel=canonical>.
Chaque document AMP doit comporter un lien faisant référence à la page canonique. Ajoutons donc le lien vers notre article original.
Ajoutez le code suivant sous la balise <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Si nécessaire, redémarrez votre serveur Web et actualisez la page. Bien qu'il y ait encore beaucoup d'erreurs à corriger, le message "Les fichiers AMP doivent comporter une balise <link rel=canonical>" n'existe plus.
Attribut AMP obligatoire
AMP nécessite un attribut dans l'élément HTML racine d'une page pour déclarer la page en tant que document AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Pour résoudre le problème, il vous suffit d'ajouter l'attribut ⚡ à la balise <html>, comme suit:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Maintenant, actualisez la page et vérifiez que les deux erreurs ont disparu.
Fenêtre d'affichage requise
Nous allons maintenant résoudre l'erreur suivante:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP nécessite la définition de width et de minimum-scale pour la fenêtre d'affichage. Ces valeurs doivent être définies respectivement sur device-width et 1. La fenêtre d'affichage est une balise courante incluse dans la balise <head> d'une page HTML.
Il est préférable de résoudre ce problème en ajoutant l'extrait de code HTML suivant à la balise <head>. Ajoutez la balise meta suivante:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Ce sont les seules valeurs valides pour width et minimum-scale dans AMP. La définition de initial-scale n'est pas obligatoire, mais elle est incluse dans le développement de sites Web mobiles et recommandée. Pour en savoir plus sur la fenêtre d'affichage et le responsive design, cliquez ici.
Comme précédemment, actualisez la page et vérifiez si l'erreur a disparu.
Feuilles de style externes
L'erreur suivante est liée à notre utilisation des feuilles de style:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Plus précisément, cette réclamation porte sur la balise de lien de feuille de style suivante dans notre balise <head>:
<link href="base.css" rel="stylesheet" />
Le problème est qu'il s'agit d'une référence externe de feuille de style. Sur les pages AMP, les développeurs ne sont pas autorisés à inclure des feuilles de style externes afin de réduire au maximum le temps de chargement des documents. Toutes les règles de la feuille de style doivent être intégrées au document AMP.
Par conséquent, supprimez la balise de lien dans le fichier <head> et remplacez-la par une balise intégrée comme suit:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Le contenu de la balise de style doit être directement copié à partir du fichier base.css dans le répertoire de votre projet. L'attribut amp-custom de la balise de style est obligatoire.
Actualisez de nouveau la page, puis vérifiez si l'erreur des feuilles de style a disparu.
Code JavaScript tiers
Même si les feuilles de style peuvent être retravaillées relativement facilement avec AMP via l'intégration, il en va de même pour JavaScript.
The tag 'script' is disallowed except in specific forms.
Sur les pages AMP, les scripts générés par les utilisateurs ne sont pas autorisés. Les scripts AMP ne sont autorisés que s'ils respectent deux exigences majeures :
- Tout code JavaScript doit être asynchrone. En d'autres termes, vous devez inclure l'attribut
asyncdans la balise de script. - Seuls la bibliothèque AMP et ses composants peuvent être inclus.
Dans les faits, cela exclut l'utilisation de tout code JavaScript tiers. Seule exception : du code JavaScript tiers peut être utilisé dans les cadres iFrame.
Essayez d'ouvrir le fichier base.js externe. Que voyez-vous ? Le fichier doit être vide et contenir uniquement un commentaire contenant des informations comme celui-ci:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Ce fichier JavaScript externe n'étant pas un composant fonctionnel de notre site Web, nous pouvons supprimer entièrement la référence en toute sécurité.
Supprimez la référence JavaScript externe suivante de votre document:
<script type="text/javascript" src="base.js"></script>
À présent, actualisez la page et vérifiez que l'erreur de script a disparu.
Code récurrent CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Les erreurs suivantes font référence à deux balises manquantes dans la balise <head>. Chaque document AMP nécessite l'inclusion des balises suivantes:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Ajoutez l'extrait de code ci-dessus au bas de la balise <head> de votre document.
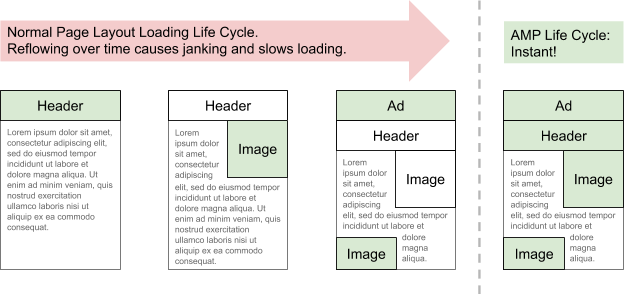
La première balise rend le contenu de la page invisible jusqu'à ce que la bibliothèque AMP JavaScript mette à jour la balise "body" pour qu'elle soit de nouveau visible une fois que le contenu de la page est prêt à s'afficher. AMP fait en sorte que les contenus de la page auxquels aucun style n'a encore été appliqué ne s'affichent pas. Cela garantit que l'expérience utilisateur est vraiment instantanée puisque tout le contenu de la page apparaît en même temps et que tous les éléments au-dessus de la ligne de flottaison sont affichés ensemble. La deuxième balise rétablit cette logique si JavaScript est désactivé dans le navigateur.
La balise amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP dispose d'un composant Web spécialement conçu pour remplacer le tag d'image, appelé amp-img:
<amp-img src="mountains.jpg"></amp-img>
Essayez d'inclure la balise amp-img ci-dessus et exécutez à nouveau le programme de validation. Vous devriez recevoir plusieurs nouvelles erreurs:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Pourquoi amp-img a-t-il déclenché une autre erreur ? amp-img ne peut pas remplacer directement la balise HTML img traditionnelle. Des exigences supplémentaires sont requises lors de l'utilisation du composant amp-img.
Système de mise en page
Cette erreur nous indique que le composant amp-img n'est pas compatible avec le type de mise en page "container". L'un des concepts les plus importants de la conception d'AMP est la réduction de la quantité d'ajustement de la mise en page DOM nécessaire pour afficher ses pages Web.
Pour réduire l'ajustement de la mise en page DOM, l'AMP inclut un système de mise en page permettant de s'assurer que la mise en page est aussi rigide que possible le plus tôt possible dans le cycle de vie du téléchargement et de l'affichage de la page.
Le système de mise en page permet aux éléments d'une page d'être positionnés et mis à l'échelle de différentes manières : dimensions fixes, design réactif, hauteur fixe, etc.

Dans notre cas, le système de mise en page a déduit notre type de mise en page pour amp-img comme étant le type container. Cependant, le type de conteneur concerne les éléments qui contiennent des éléments enfants et n'est pas compatible avec la balise amp-img, ce qui explique cette erreur.
Pourquoi le type de conteneur a-t-il été déduit ? Parce que nous n'avons pas spécifié d'attribut de hauteur pour la balise amp-img. En HTML, l'ajustement de la mise en page peut être réduit en spécifiant toujours une largeur et une hauteur fixes pour les éléments d'une page. Pour les pages AMP, il est recommandé de définir la largeur et la hauteur des éléments amp-img, car cela permet au format AMP de comprendre les proportions de l'élément.
Définissez la largeur et la hauteur comme suit:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Actualisez la page et consultez l'outil de validation. Vous ne devriez plus voir de erreurs. Cependant, l'image n'est pas aussi belle, car sa position sur la page est maladroite. Ce serait parfait si nous pouvions redimensionner l'image pour l'étirer de façon réactive et l'adapter à la page, quelle que soit la taille de l'écran.

Étonnamment, le fait de définir la largeur et la hauteur ne limite pas l'élément à une taille entièrement fixe. Le système de mise en page AMP peut positionner et mettre à l'échelle l'élément de différentes manières en connaissant ses proportions. L'attribut de mise en page indique à AMP comment vous souhaitez que l'élément soit positionné et mis à l'échelle.
En définissant l'attribut de mise en page sur responsive, vous pouvez obtenir ce qui suit:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Simple comme "Bonjour" ! Notre image est au bon format et remplit toute la largeur de l'écran de manière responsive.

Opération réussie.
Votre document AMP devrait ressembler à ceci:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Actualisez la page et examinez le résultat de la console. Le message suivant doit s'afficher:
AMP validation successful.
Questions fréquentes****
6. URL canoniques, métadonnées et Réseau de Recherche
Une partie de la nouvelle initiative AMP consiste à mettre en évidence les documents AMP valides dans l'interface des résultats de recherche Google, dans le cadre d'une nouvelle interface de carrousel. Cette interface offre une meilleure expérience aux personnes qui recherchent des articles sur le Web. Pour que cette expérience soit optimale, les pages incluses doivent répondre à certains critères, en plus d'être validés par l'outil de validation AMP.
Cette étape présente l'ensemble des conditions requises.
Associer des pages canoniques et des documents AMP
L'objectif du projet AMP est de rendre le Web plus rapide. Même si le projet était axé sur le contenu statique dès ses débuts, l'ajout de composants tels que amp-bind en fait une solution adaptée à une grande variété de sites, tels que les éditeurs d'actualités, les sites d'e-commerce, les sites Web de voyage, les blogs, etc.
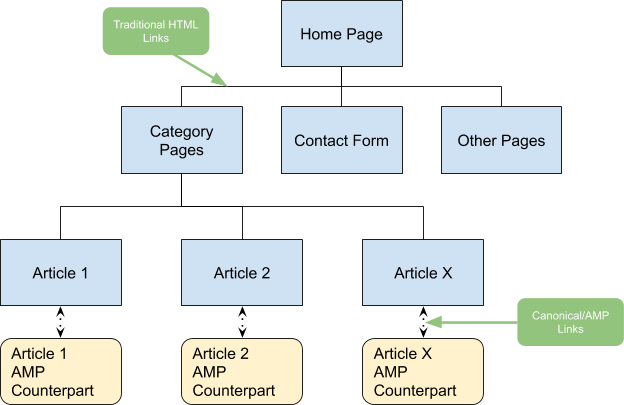
Cependant, il est important de comprendre comment AMP doit s'intégrer dans la structure d'un site Web. Même si le format AMP peut être utilisé pour créer des sites Web entiers, de nombreux éditeurs préfèrent l'utiliser comme l'approche associée, dans laquelle des documents AMP sont générés pour accompagner les articles HTML standards qu'un éditeur hébergerait sur leur site Web.

L'utilisation de liens canoniques dans les pages HTML ordinaires est une technique courante pour déclarer la page à considérer comme page préférée lorsque plusieurs pages présentent le même contenu. Étant donné que les documents AMP peuvent être générés pour être disponibles avec les pages d'article traditionnelles d'un site Web, nous devons considérer les pages HTML traditionnelles comme les pages "canoniques". .
Nous avons déjà fait le premier pas pour y parvenir dans notre document AMP en incluant une balise de lien dans la balise <head>. à la page canonique:
<link rel="canonical" href="/article.html">
L'étape suivante consiste à lier l'article canonique à la page AMP. Pour ce faire, vous devez inclure une balise <link rel="amphtml"> dans la balise <head>. de l'article canonique.
Ajoutez le code suivant dans la section <head> du fichier article.html:
<link rel="amphtml" href="/article.amp.html">
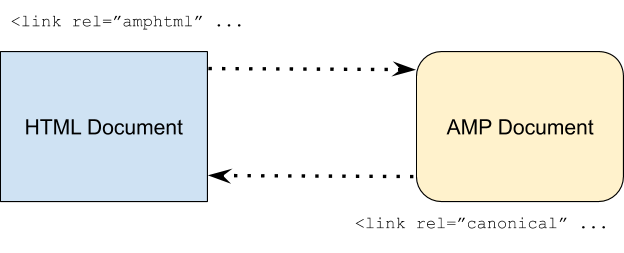
Le schéma suivant illustre le sens des balises de lien:

Il est nécessaire de configurer cette liaison bidirectionnelle afin que le robot d'exploration de la recherche Google comprenne la relation entre notre document HTML standard et notre document AMP. Si aucun lien n'a été fourni, le robot d'exploration ne saura pas nécessairement quels articles correspondent aux "versions AMP". des documents HTML normaux. En fournissant ces liens de façon explicite, nous nous assurons qu'il n'y a pas d'ambiguïté.
Métadonnées du moteur de recherche schema.org
Une autre exigence pour que les documents AMP apparaissent dans la nouvelle interface de carrousel est le respect de la spécification Search Engine Metadata de Schema.org. Ces métadonnées sont incluses dans le tag <head> de vos documents via un tag de script de type application/ld+json.
Ajoutez le code suivant en bas de la section <head> de votre document AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Actualisez la page dans le navigateur et vérifiez qu'aucune erreur de validation AMP n'a été détectée.
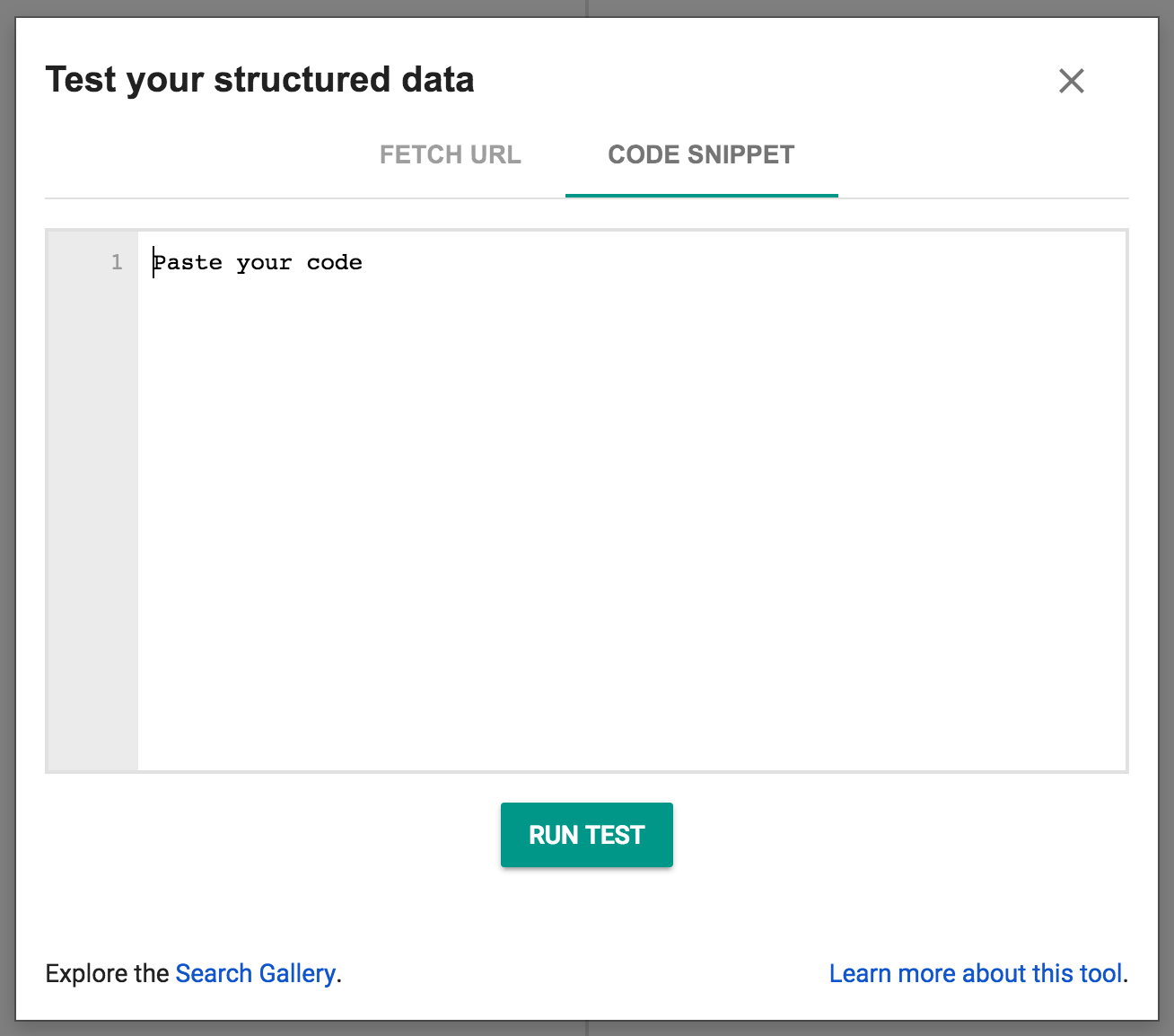
Maintenant, ouvrez l'outil de validation des données structurées dans une nouvelle fenêtre de navigateur, puis cliquez sur "Tester mon balisage". Sélectionnez ensuite "Extrait de code" copiez le code source complet depuis votre page AMP et collez-le dans le panneau de l'éditeur de texte de l'outil de validation, puis cliquez sur "Exécuter le test" :

La page qui s'affiche doit ressembler à ceci:

Les principales exigences à respecter pour figurer dans le nouveau carrousel de la recherche Google pour les articles d'actualité optimisés au format AMP sont les suivantes:
- Assurez-vous que votre document AMP est validé.
- Référencez votre document AMP à partir de votre page HTML traditionnelle via l'élément <link> et vice versa.
- Incluez la balise de métadonnées du moteur de recherche ci-dessus.
En savoir plus sur la découverte de pages
7. Félicitations !
Vous avez terminé l'atelier de programmation et exploré avec succès de nombreux concepts fondamentaux des documents AMP.
Nous espérons que vous avez non seulement compris comment mettre en œuvre ces concepts et fonctionnalités dans un document AMP, mais aussi pourquoi AMP a été conçu de cette façon.
Vous trouverez ci-dessous d'autres sujets et liens à consulter pour développer vos compétences.
