1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách tạo Accelerated Mobile Pages – viết tắt là AMP. Để đạt được điều này, bạn sẽ triển khai một trang web tin bài đơn giản tuân thủ các thông số kỹ thuật của AMP trong khi kết hợp một số tính năng web điển hình thường được sử dụng trên các trang web tin tức dành cho thiết bị di động.
Kiến thức bạn sẽ học được
- Cách AMP cải thiện trải nghiệm người dùng của web dành cho thiết bị di động.
- Nền tảng của trang web AMP.
- Các hạn chế của AMP.
- Cách các thành phần web của AMP giải quyết các vấn đề thường gặp về trang web tin tức.
- Cách xác thực AMP của bạn.
- Cách chuẩn bị AMP cho Google Tìm kiếm.
Bạn cần có
- Mã mẫu
- Python (tốt nhất là 2.7) hoặc tiện ích máy chủ web Chrome 200 OK
- Chrome (hoặc một trình duyệt tương đương có thể kiểm tra bảng điều khiển JavaScript)
- Trình soạn thảo mã (ví dụ: Atom, Sublime, Notepad++)
2. Nhận mã mẫu
Bạn có thể tải tất cả mã mẫu xuống máy tính:
...hoặc sao chép kho lưu trữ GitHub từ dòng lệnh:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Bạn sẽ tải xuống một tệp ZIP chứa một số tệp tài nguyên mẫu và trang article.html bắt đầu.
Giải nén thư mục và chuyển đến thư mục đó thông qua dòng lệnh trên máy tính.
3. Chạy trang mẫu
Để kiểm tra trang mẫu, chúng tôi cần truy cập các tệp từ máy chủ web. Có một số cách để tạo một máy chủ web cục bộ tạm thời nhằm mục đích kiểm thử. Đối với lớp học lập trình này, chúng tôi sẽ cung cấp hướng dẫn về 3 lựa chọn có sẵn:
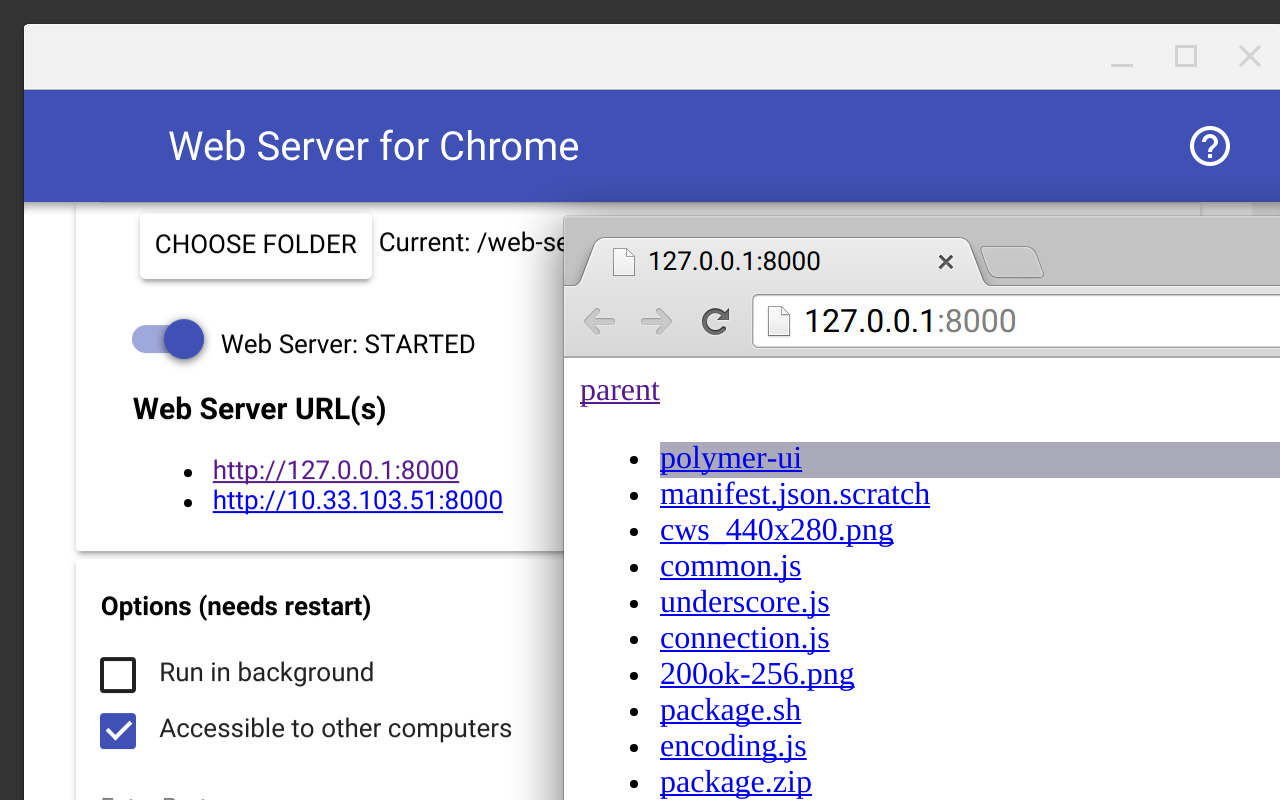
- Ứng dụng Google Chrome "Máy chủ web cho Chrome" – Đây là phương pháp được đề xuất vì đây là giải pháp đơn giản nhất và nhiều nền tảng nhất hiện có. Lưu ý: phương pháp này yêu cầu bạn phải cài đặt Google Chrome.
- Lưu trữ Firebase – Một lựa chọn thay thế nếu bạn cũng muốn khám phá nền tảng lưu trữ tài sản tĩnh mới của chúng tôi "Lưu trữ Firebase". SSL được bật theo mặc định.
- Máy chủ Python HTTP cục bộ – Cần có quyền truy cập vào dòng lệnh.
Lựa chọn 1: Máy chủ web cho Chrome
Bạn có thể tìm thấy "Máy chủ web cho Chrome" tại đường liên kết này trên Cửa hàng Chrome trực tuyến.

Sau khi cài đặt Ứng dụng Chrome, bạn phải trỏ ứng dụng đến một thư mục cụ thể qua hộp "Chọn thư mục" . Đối với lớp học lập trình này, bạn nên chọn thư mục nơi bạn giải nén các tệp ví dụ của lớp học lập trình.
Ngoài ra, bạn nên đánh dấu vào ô "Tự động hiển thị chỉ mục.html" và đặt cổng thành "8000". Bạn cần khởi động lại máy chủ web để những thay đổi này có hiệu lực.
Truy cập URL này qua:
http://localhost:8000/article.html
Nếu URL trên tải thành công, bạn có thể tiếp tục bước tiếp theo.
Lựa chọn 2: Lưu trữ Firebase
Nếu muốn khám phá tính năng lưu trữ web tĩnh mới trong Firebase, bạn có thể làm theo hướng dẫn có tại đây để triển khai trang web AMP cho một URL lưu trữ của Firebase.
Dịch vụ Lưu trữ Firebase là nhà cung cấp dịch vụ lưu trữ tĩnh mà bạn có thể sử dụng để nhanh chóng triển khai và lưu trữ một trang web tĩnh cũng như các tài sản của trang web đó; bao gồm tệp HTML, CSS và JavaScript. Người dùng được hưởng lợi từ việc giảm độ trễ vì nội dung tĩnh được lưu vào bộ nhớ đệm trong một mạng phân phối nội dung (CDN) với các điểm hiện diện (PoP) trên khắp thế giới.
Cuối cùng, Lưu trữ Firebase luôn được phân phát qua SSL, vì vậy tính năng này rất phù hợp với AMP và web nói chung. Nếu bạn chỉ quan tâm đến việc tập trung vào AMP thì chỉ cần bỏ qua lựa chọn này.
Lựa chọn 3: Máy chủ HTTP Python
Nếu bạn không sử dụng Chrome hoặc đang gặp khó khăn khi cài đặt tiện ích của Chrome, bạn cũng có thể sử dụng Python từ dòng lệnh để kích hoạt máy chủ web cục bộ.
Để chạy máy chủ HTTP tích hợp của Python từ dòng lệnh, bạn chỉ cần thực thi như sau:
python -m SimpleHTTPServer
Và truy cập vào URL này:
http://localhost:8000/article.html
4. Xây dựng trang HTML thông thường
Trong tệp zip đã tải xuống, bạn sẽ thấy một tệp có tên là article.html. Đây là bài viết mà chúng tôi sẽ tạo một trang AMP tương đương.
Sao chép mã trong mẫu article.html rồi dán vào tệp mới. Lưu tệp này dưới dạng article.amp.html.
Lúc này, tệp article.amp.html của bạn sẽ có dạng như sau:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Đây là một trang đơn giản có chủ đích với các thành phần tin bài tĩnh phổ biến: CSS, JavaScript và một thẻ hình ảnh.
Phiên bản AMP của bài viết này hiện chỉ là bản sao của bài viết gốc. Hãy chuyển đổi thành AMP. Để bắt đầu, chúng ta sẽ thêm tệp thư viện JavaScript AMP và xem lỗi nào xuất hiện khi trình xác thực AMP được bật.
Để thêm thư viện AMP, hãy thêm dòng sau vào cuối thẻ <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
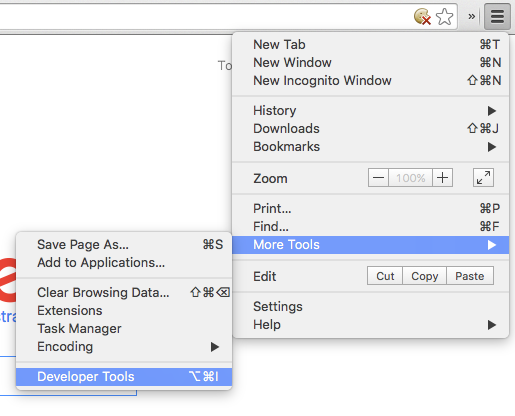
Bây giờ, hãy tải trang article.amp.html mới trong trình duyệt của chúng ta qua liên kết sau đây và mở Bảng điều khiển dành cho nhà phát triển trong Chrome qua Menu > More Tools > Developer Tools:

Bây giờ, hãy kiểm tra kết quả JavaScript trong bảng điều khiển dành cho nhà phát triển. Đảm bảo bạn đã chọn thẻ Console:

Bạn sẽ thấy nhật ký này xuất hiện:
Powered by AMP ⚡ HTML
Bây giờ, để bật trình xác thực AMP, hãy thêm giá trị nhận dạng mảnh này vào URL của bạn:
#development=1
Ví dụ:
http://localhost:8000/article.amp.html#development=1
Có thể bạn cần phải làm mới trang trong trình duyệt theo cách thủ công. Bạn có thể làm mới trang trong trình duyệt theo cách thủ công bằng cách nhấn nút này:

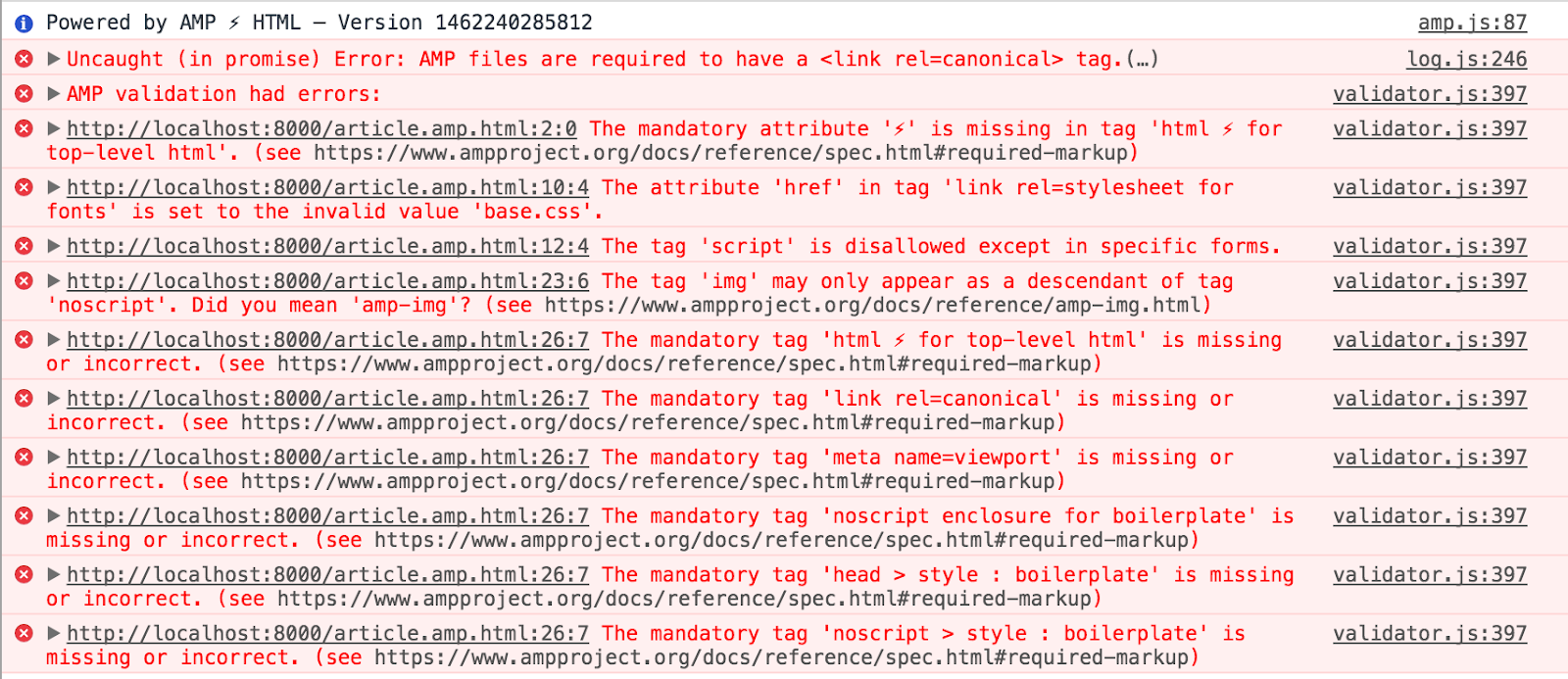
Bạn sẽ nhận được một số lỗi xác thực:

Mặc dù AMP là viết tắt của Accelerated Mobile Pages, nhưng bạn có thể sử dụng AMP để xây dựng các trang thích ứng hiển thị tốt trên mọi kích thước màn hình. Để biết thêm thông tin, hãy xem phần Thiết kế web đáp ứng trên trang web dành cho Nhà phát triển của Google.
Để mô phỏng trải nghiệm trên thiết bị di động trong Công cụ cho nhà phát triển Chrome. Nhấp vào biểu tượng thiết bị điện thoại di động tại đây:

Bây giờ, hãy chọn một thiết bị di động (ví dụ: "Pixel 2") trong trình đơn sau:

Bạn sẽ thấy độ phân giải được mô phỏng trên thiết bị di động trong trình duyệt của bạn, chẳng hạn như:

Bây giờ, chúng ta đã sẵn sàng bắt đầu! Hãy cùng tìm hiểu từng lỗi xác thực và giải quyết mối liên hệ của chúng với AMP.
5. Giải quyết lỗi xác thực
Cần có bộ ký tự
Chúng ta sẽ bắt đầu bằng cách sửa lỗi sau:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Để hiển thị chính xác văn bản, AMP yêu cầu phải đặt bộ ký tự cho trang. Thẻ này cũng phải là phần tử con đầu tiên của thẻ head. Lý do cho việc này là để tránh diễn giải lại nội dung đã được thêm vào trước thẻ bộ ký tự meta.
Thêm mã sau đây làm dòng đầu tiên của thẻ head:
<meta charset="utf-8" />
Lưu tệp, tải lại trang rồi kiểm tra để đảm bảo rằng lỗi này không còn xuất hiện nữa.
Tệp AMP bắt buộc phải có thẻ <link rel=canonical>.
Mỗi tài liệu AMP bắt buộc phải có một liên kết tham chiếu đến trang chuẩn. Vì vậy, hãy thêm đường liên kết đến bài viết gốc của chúng tôi.
Hãy tiếp tục và thêm mã sau bên dưới thẻ <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Bây giờ, hãy khởi động lại máy chủ web của bạn nếu cần và tải lại trang. Mặc dù vẫn còn nhiều lỗi cần khắc phục, nhưng "tệp AMP bắt buộc phải có thẻ <link rel=canonical>" lỗi không còn tồn tại nữa.
Bắt buộc phải có thuộc tính AMP
AMP yêu cầu một thuộc tính trên phần tử HTML gốc của trang để khai báo trang dưới dạng tài liệu AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Bạn có thể giải quyết vấn đề này bằng cách thêm thuộc tính ⚡ vào thẻ <html> như sau:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Bây giờ, hãy tiếp tục, tải lại trang và kiểm tra xem cả hai lỗi đã biến mất chưa.
Cần có khung nhìn
Tiếp theo, chúng ta sẽ xử lý lỗi sau:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP yêu cầu định nghĩa width và minimum-scale cho khung nhìn. Các giá trị này phải được xác định lần lượt là device-width và 1. Khung nhìn là một thẻ chung trong <head> của trang HTML.
Cách khắc phục tốt nhất là thêm đoạn mã HTML sau đây vào thẻ <head>. Thêm thẻ meta sau đây:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Đây là những giá trị hợp lệ duy nhất cho width và minimum-scale trong AMP. Bạn không bắt buộc phải xác định initial-scale nhưng đây là một cách thức phổ biến để phát triển web dành cho thiết bị di động và được khuyên dùng. Bạn có thể đọc thêm về khung nhìn và thiết kế thích ứng tại đây.
Như trước đây, hãy tải lại trang và kiểm tra xem lỗi đã biến mất hay chưa.
Biểu định kiểu bên ngoài
Lỗi sau đây có liên quan đến việc chúng tôi sử dụng biểu định kiểu:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Cụ thể, vấn đề này phàn nàn về thẻ liên kết biểu định kiểu sau trong thẻ <head>:
<link href="base.css" rel="stylesheet" />
Vấn đề là đây là tham chiếu biểu định kiểu bên ngoài. Trong AMP, để duy trì thời gian tải tài liệu nhanh nhất có thể, nhà phát triển không được phép đưa biểu định kiểu bên ngoài vào. Thay vào đó, tất cả các quy tắc biểu định kiểu phải được đưa vào nội tuyến trong tài liệu AMP.
Do đó, hãy xoá thẻ liên kết trong <head> và thay thế thẻ đó bằng một thẻ cùng dòng như sau:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Nội dung của thẻ kiểu phải được sao chép trực tiếp từ tệp base.css trong thư mục dự án. Thuộc tính amp-custom trên thẻ kiểu là bắt buộc.
Một lần nữa, hãy tải lại trang và kiểm tra xem lỗi biểu định kiểu đã biến mất hay chưa.
JavaScript của bên thứ ba
Mặc dù bạn có thể chỉnh sửa lại biểu định kiểu một cách tương đối dễ dàng với AMP thông qua cùng dòng, nhưng điều này lại không đúng đối với JavaScript.
The tag 'script' is disallowed except in specific forms.
Trong AMP, không cho phép tập lệnh do người dùng tạo. Bạn chỉ được phép sử dụng các tập lệnh trong AMP nếu tập lệnh đó tuân thủ hai yêu cầu chính:
- Tất cả JavaScript đều phải không đồng bộ, tức là thêm thuộc tính
asyncvào thẻ tập lệnh. - Bạn chỉ có thể bao gồm thư viện AMP và thành phần AMP.
Điều này loại trừ một cách hiệu quả việc sử dụng tất cả JavaScript của bên thứ ba. Có một ngoại lệ – JavaScript bên thứ ba có thể được sử dụng trong iframe.
Hãy thử mở tệp base.js bên ngoài. Bạn thấy gì? Tệp không được chứa bất kỳ mã JavaScript nào và chỉ bao gồm chú thích về thông tin như sau:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Vì tệp JavaScript bên ngoài này không phải là thành phần chức năng của trang web của chúng tôi, nên chúng tôi có thể xoá hoàn toàn tham chiếu một cách an toàn.
Xoá tham chiếu JavaScript bên ngoài sau đây khỏi tài liệu của bạn:
<script type="text/javascript" src="base.js"></script>
Bây giờ, hãy tải lại trang và kiểm tra để đảm bảo rằng lỗi tập lệnh đã biến mất.
Mẫu CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Các lỗi tiếp theo đề cập đến hai thẻ bị thiếu trong thẻ <head>. Mỗi tài liệu AMP đều yêu cầu phải bao gồm các thẻ sau:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Thêm đoạn mã trên vào cuối thẻ <head> của tài liệu.
Thẻ đầu tiên ẩn nội dung của trang cho đến khi thư viện JavaScript AMP cập nhật thẻ nội dung để hiển thị lại sau khi nội dung của trang đã sẵn sàng hiển thị. AMP thực hiện việc này để ngăn nội dung trên trang hiển thị nhưng chưa được tạo kiểu. Điều này đảm bảo người dùng có được trải nghiệm thực sự tức thì vì nội dung trang xuất hiện cùng một lúc và mọi nội dung trong màn hình đầu tiên được hiển thị cùng nhau. Thẻ thứ hai hoàn nguyên logic này nếu JavaScript bị tắt trong trình duyệt.
Thẻ amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP có một thành phần web được thiết kế riêng để thay thế thẻ hình ảnh, có tên là amp-img:
<amp-img src="mountains.jpg"></amp-img>
Hãy thử thêm thẻ amp-img ở trên rồi chạy lại trình xác thực. Bạn sẽ nhận được một số lỗi mới:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Tại sao amp-img kích hoạt một lỗi khác? Vì amp-img không thay thế trực tiếp cho thẻ img HTML truyền thống. Bạn cần đáp ứng các yêu cầu bổ sung khi sử dụng amp-img.
Hệ thống bố cục
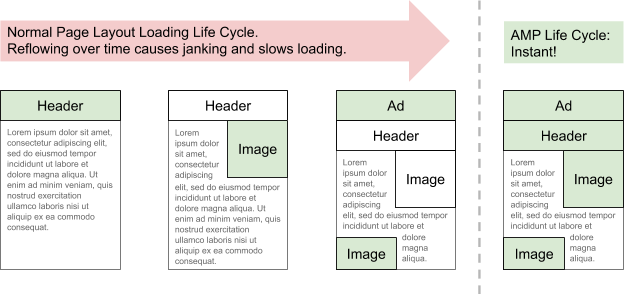
Lỗi này cho chúng tôi biết rằng amp-img không hỗ trợ loại bố cục "container" (vùng chứa). Một trong những khái niệm quan trọng nhất trong thiết kế của AMP là tập trung vào việc giảm lượng chỉnh lại luồng DOM cần thiết để hiển thị các trang web của nó.
Để giảm chỉnh lại luồng DOM, AMP bao gồm một hệ thống bố cục để đảm bảo bố cục của trang càng cứng càng tốt trong vòng đời tải xuống và hiển thị trang.
Hệ thống bố cục cho phép các phần tử trên trang được định vị và điều chỉnh theo nhiều cách khác nhau – kích thước cố định, thiết kế thích ứng, chiều cao cố định và hơn thế nữa.

Trong trường hợp này, hệ thống bố cục suy luận kiểu bố cục cho amp-img là kiểu container. Tuy nhiên, loại vùng chứa dành cho các phần tử chứa các phần tử con và không tương thích với thẻ amp-img. Đây là nguyên nhân gây ra lỗi này.
Tại sao loại vùng chứa được suy luận? Do chúng ta không chỉ định thuộc tính chiều cao cho thẻ amp-img. Trong HTML, bạn có thể giảm chỉnh lại luồng bằng cách luôn chỉ định chiều rộng và chiều cao cố định cho các phần tử trên trang. Trong AMP, bạn nên xác định chiều rộng và chiều cao cho phần tử amp-img vì điều này cho phép AMP hiểu được tỷ lệ khung hình của phần tử.
Đặt chiều rộng và chiều cao như sau:
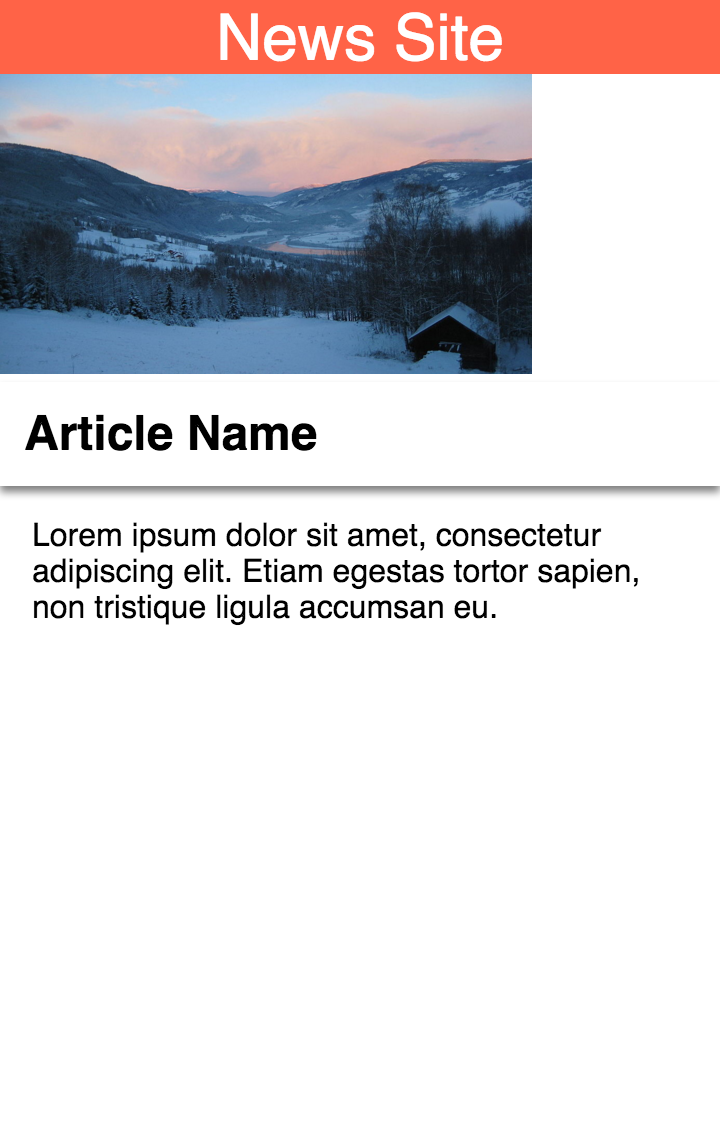
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Hãy làm mới trang và kiểm tra trình xác thực – bạn sẽ không thấy lỗi nào nữa! Tuy nhiên, hình ảnh trông không đẹp lắm vì bị đặt sai vị trí trên trang. Thật tuyệt nếu chúng ta có thể điều chỉnh tỷ lệ hình ảnh để kéo giãn một cách thích ứng và vừa với trang bất kể kích thước màn hình.

Điều đáng ngạc nhiên là việc xác định chiều rộng và chiều cao không hạn chế phần tử ở kích thước hoàn toàn cố định. Hệ thống bố cục AMP có thể định vị và điều chỉnh tỷ lệ phần tử theo nhiều cách khác nhau nhờ biết tỷ lệ khung hình – thuộc tính bố cục thông báo cho AMP về cách bạn muốn phần tử được định vị và điều chỉnh theo tỷ lệ.
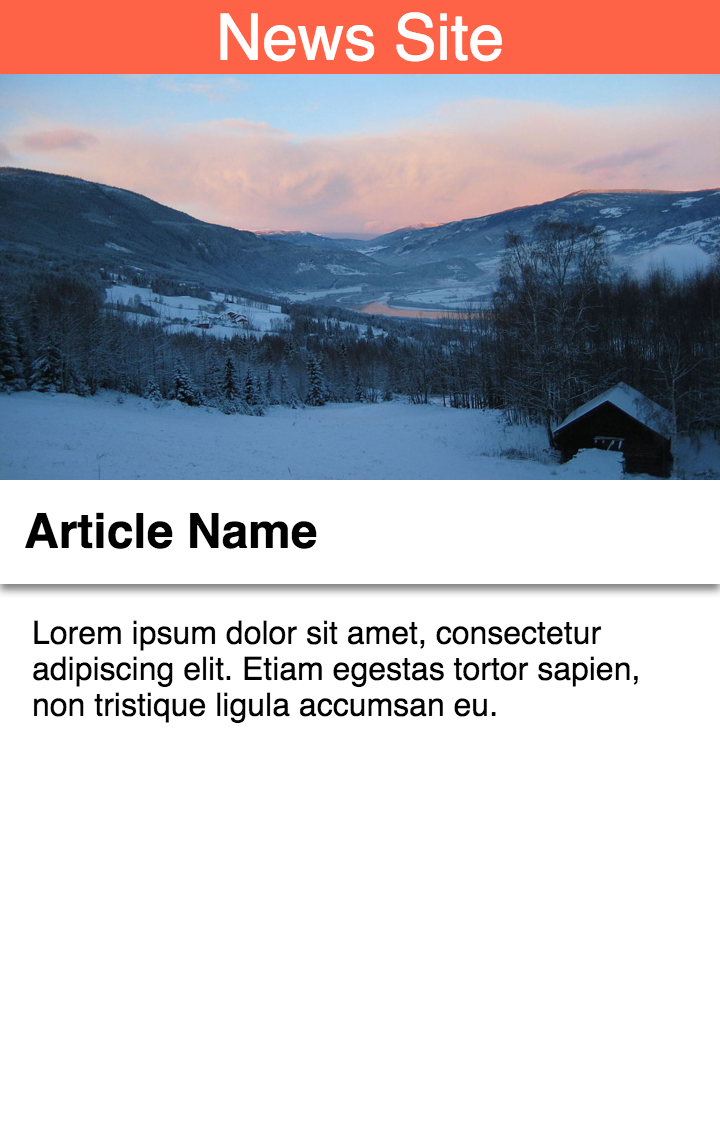
Bằng cách đặt thuộc tính bố cục thành responsive, chúng ta có thể đạt được điều này:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
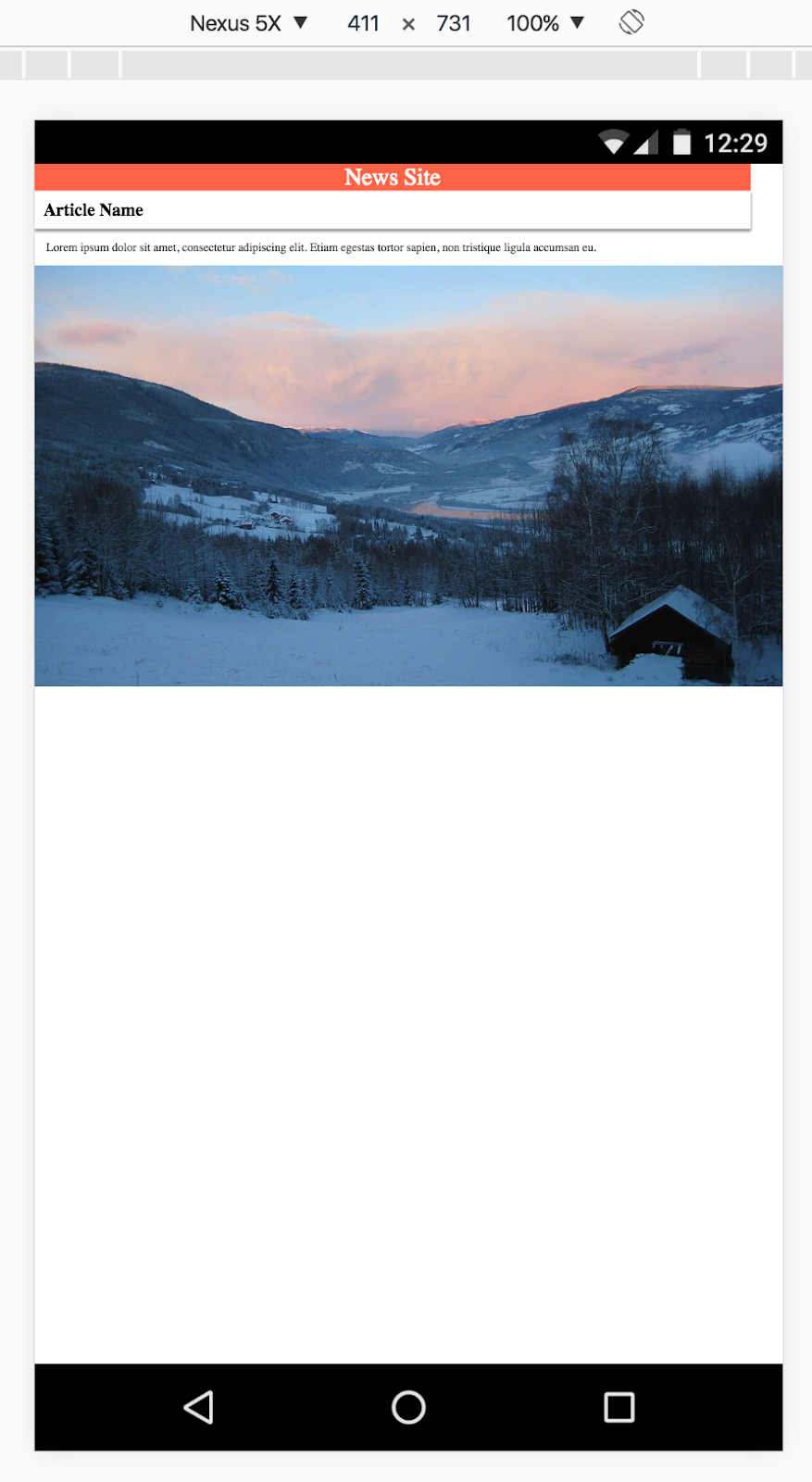
Thế là xong! Hình ảnh của chúng ta có tỷ lệ khung hình chính xác và lấp đầy chiều rộng của màn hình một cách linh hoạt.

Thành công!
Bây giờ, tài liệu AMP của bạn sẽ có dạng như sau:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Làm mới trang rồi xem kết quả trên bảng điều khiển. Bạn sẽ được chào đón bằng thông báo sau:
AMP validation successful.
Câu hỏi thường gặp
6. URL chính tắc, siêu dữ liệu và Tìm kiếm
Một phần của sáng kiến AMP mới là làm nổi bật các tài liệu AMP hợp lệ trong giao diện kết quả tìm kiếm của Google dưới dạng một phần của giao diện băng chuyền mới. Giao diện này cung cấp trải nghiệm người dùng tốt hơn cho những người tìm kiếm bài viết trên web. Để mang đến trải nghiệm tốt nhất có thể, các trang được thêm vào phải đáp ứng một số tiêu chí nhất định ngoài việc vượt qua trình xác thực AMP.
Bước này cung cấp thông tin tổng quan về toàn bộ các yêu cầu.
Liên kết các trang chuẩn và tài liệu AMP
Mục đích của AMP là làm cho web nhanh hơn và mặc dù dự án mới tập trung nhiều hơn vào nội dung tĩnh vào những ngày đầu, việc bổ sung các thành phần như amp-bind giúp trang web phù hợp với nhiều loại trang web, chẳng hạn như nhà xuất bản tin tức, thương mại điện tử, trang web du lịch, blog và các trang web khác.
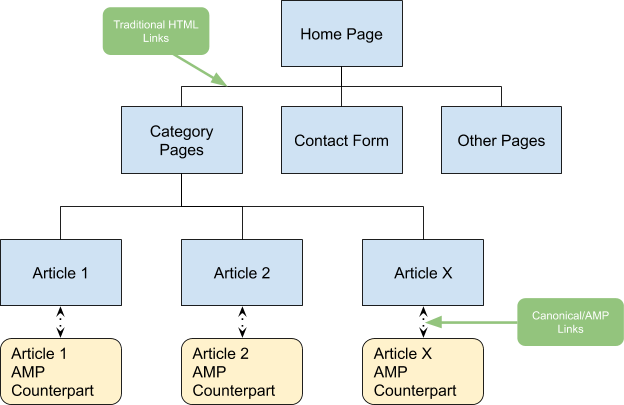
Tuy nhiên, điều quan trọng là hiểu toàn bộ phạm vi của cách AMP nên hoạt động bên trong cấu trúc của trang web. Mặc dù AMP có thể được sử dụng để xây dựng toàn bộ trang web, nhưng nhiều nhà xuất bản thích sử dụng nó như với phương pháp ghép nối, trong đó tài liệu AMP được tạo để bổ trợ cho các bài viết HTML thông thường mà nhà xuất bản sẽ lưu trữ trên trang web của họ.

Liên kết chuẩn trong các trang HTML thông thường là một kỹ thuật phổ biến để khai báo trang nào sẽ được xem là trang ưu tiên khi nhiều trang có cùng một nội dung. Do tài liệu AMP có thể được tạo để có sẵn cùng với các trang bài viết truyền thống của một trang web, chúng ta nên coi các trang HTML truyền thống là "trang chuẩn" .
Chúng tôi đã thực hiện bước đầu tiên để đạt được điều này trong tài liệu AMP bằng cách bao gồm một thẻ liên kết trong thẻ <head> quay lại trang chính tắc:
<link rel="canonical" href="/article.html">
Bước tiếp theo là liên kết bài viết chuẩn với trang AMP. Bạn có thể thực hiện việc này bằng cách thêm thẻ <link rel="amphtml"> vào thẻ <head> của bài viết chuẩn.
Thêm mã sau vào phần <head> của tệp article.html:
<link rel="amphtml" href="/article.amp.html">
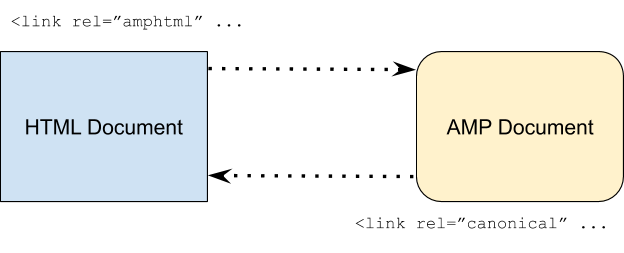
Sơ đồ dưới đây minh hoạ các hướng của thẻ liên kết:

Cần phải thiết lập liên kết hai chiều này để trình thu thập thông tin tìm kiếm của Google hiểu được mối quan hệ giữa tài liệu HTML chuẩn thông thường và tài liệu AMP của chúng tôi. Nếu bạn không cung cấp đường liên kết nào, thì trình thu thập thông tin sẽ không biết bài viết nào là "phiên bản AMP" của các tài liệu HTML thông thường. Bằng cách cung cấp rõ ràng những đường liên kết này, chúng tôi đảm bảo rằng không có sự mơ hồ!
Siêu dữ liệu về công cụ tìm kiếm schema.org
Một yêu cầu khác để các tài liệu AMP xuất hiện trong giao diện băng chuyền mới là phải tuân thủ quy cách Siêu dữ liệu của công cụ tìm kiếm của Schema.org. Siêu dữ liệu này có trong thẻ <head> của tài liệu thông qua thẻ tập lệnh loại application/ld+json.
Thêm mã sau vào cuối <head> của tài liệu AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Tải lại trang trong trình duyệt rồi kiểm tra kỹ để đảm bảo không có lỗi Xác thực AMP nào xuất hiện.
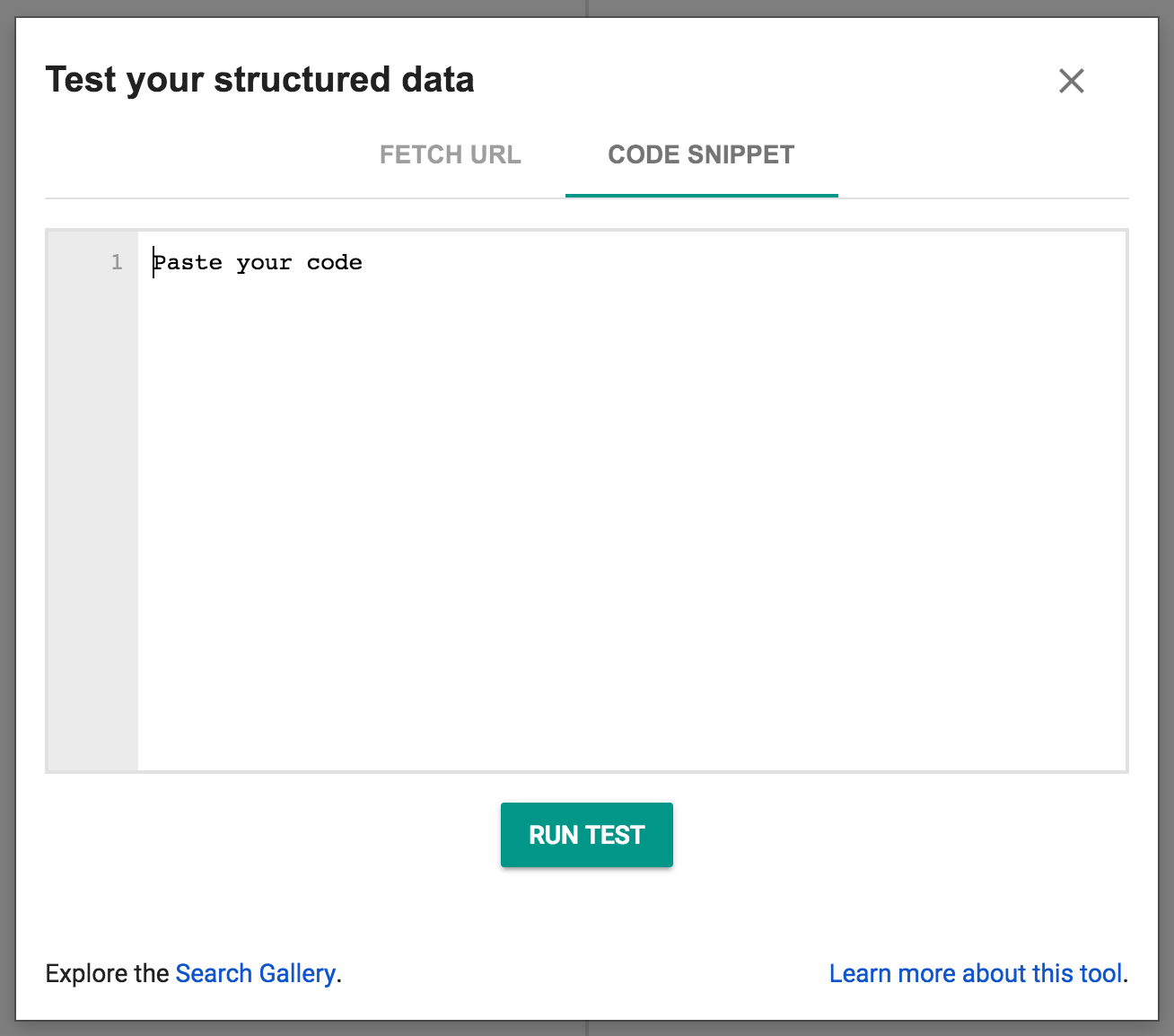
Bây giờ, hãy mở Công cụ xác thực dữ liệu có cấu trúc trong cửa sổ trình duyệt mới và nhấp vào "Kiểm tra mã đánh dấu của tôi". Rồi chọn "Đoạn mã" , hãy sao chép mã nguồn đầy đủ từ trang AMP của bạn và dán mã đó vào bảng chỉnh sửa văn bản của công cụ xác thực rồi nhấp vào "Chạy thử nghiệm":

Bạn sẽ thấy nội dung tương tự trên trang:

Sau đây là các yêu cầu chính để có thể xuất hiện trong băng chuyền mới của Google Tìm kiếm đối với các tin bài dựa trên AMP:
- Đảm bảo tài liệu AMP của bạn đã được xác thực.
- Tham chiếu tài liệu AMP từ trang HTML truyền thống của bạn thông qua <link> và ngược lại.
- Thêm thẻ Siêu dữ liệu của công cụ tìm kiếm ở trên.
Đọc thêm thông tin về khám phá trang.
7. Xin chúc mừng!
Bạn đã hoàn tất lớp học lập trình và khám phá thành công nhiều khái niệm cơ bản về tài liệu AMP.
Hy vọng rằng bạn không chỉ hiểu cách các khái niệm và tính năng này có thể được triển khai trong tài liệu AMP mà còn hiểu lý do tại sao AMP đã được thiết kế theo cách như vậy.
Sau đây là một số chủ đề và đường liên kết khác mà bạn có thể muốn khám phá để nâng cao kỹ năng của mình hơn nữa!
