1. Übersicht
In diesem Codelab erfahren Sie, wie Sie Accelerated Mobile Pages (kurz: AMP) erstellen. Dazu implementieren Sie eine einfache Webseite mit Nachrichtenartikeln, die den AMP-Spezifikationen entspricht, und gleichzeitig einige typische Webfunktionen einzubinden, die häufig auf mobilen Nachrichtenwebsites verwendet werden.
Lerninhalte
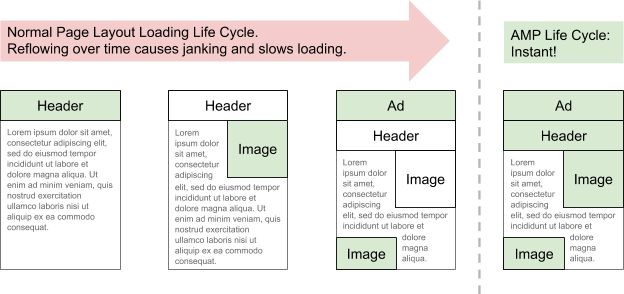
- Wie AMP die Nutzererfahrung im mobilen Web verbessert.
- Grundlagen einer AMP-Website
- Einschränkungen für AMP-Seiten
- Hier erfahren Sie, wie Sie mithilfe von AMP-Webkomponenten häufige Probleme mit Nachrichtenwebsites lösen.
- So validieren Sie Ihre AMP.
- AMP-Seiten für die Google Suche vorbereiten
Voraussetzungen
- Der Beispielcode
- Python (vorzugsweise 2.7) oder die Chrome 200 OK Web Server-Erweiterung
- Chrome (oder einen vergleichbaren Browser, mit dem die JavaScript-Konsole aufgerufen werden kann)
- Code-Editor (z. B. Atom, Sublime, Notepad++)
2. Beispielcode abrufen
Sie können entweder den gesamten Beispielcode auf Ihren Computer herunterladen:
Oder klonen Sie das GitHub-Repository über die Befehlszeile:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Sie laden eine ZIP-Datei mit mehreren Beispielressourcendateien und der Startseite "article.html" herunter.
Entpacken Sie den Ordner und rufen Sie das Verzeichnis über die Befehlszeile auf Ihrem Computer auf.
3. Beispielseite ausführen
Zum Testen unserer Beispielseite müssen wir auf die Dateien über einen Webserver zugreifen. Es gibt mehrere Möglichkeiten, einen temporären lokalen Webserver zu Testzwecken zu erstellen. In diesem Code-Lab erhalten Sie Anleitungen für drei Optionen:
- Die Google Chrome-App „Webserver für Chrome“: Dies ist die empfohlene Vorgehensweise, da es sich um die einfachste und plattformübergreifende Lösung handelt, die verfügbar ist. Hinweis: Für diesen Ansatz muss Google Chrome installiert sein.
- Firebase Hosting – eine alternative Option, wenn Sie auch unsere neue statische Asset-Hosting-Plattform "Firebase Hosting" kennenlernen möchten SSL ist standardmäßig aktiviert.
- Lokaler HTTP-Python-Server: Erfordert Zugriff auf die Befehlszeile.
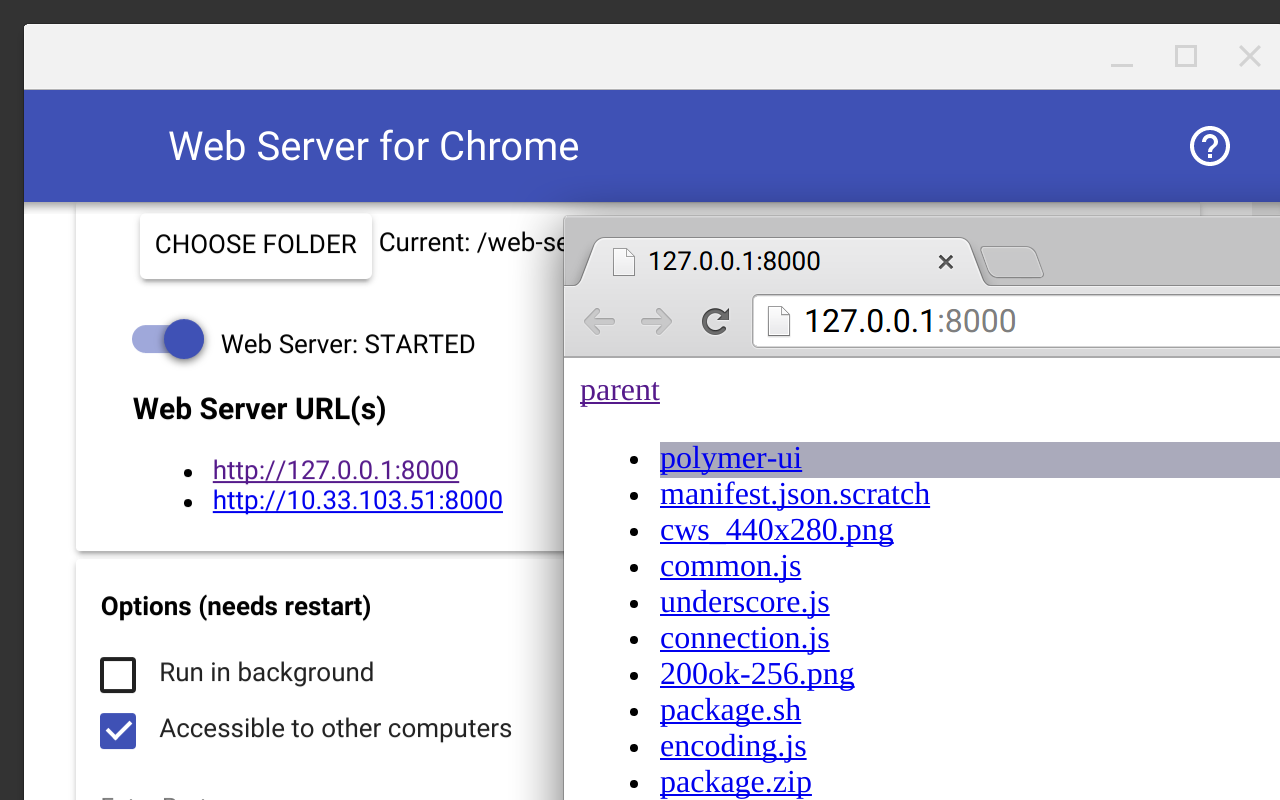
Option 1: Webserver für Chrome
Unter „Webserver für Chrome“ finden Sie diesem Link im Chrome Web Store.

Nach der Installation der Chrome-App müssen Sie die App über die Option "Ordner auswählen" auf einen bestimmten Ordner verweisen. Schaltfläche. Für dieses Code-Lab sollten Sie den Ordner auswählen, in dem Sie die Code-Lab-Beispieldateien entpackt haben.
Aktivieren Sie außerdem das Kontrollkästchen "Index.html automatisch anzeigen" und legen Sie den Port auf „8000“ fest. Sie müssen den Webserver neu starten, damit diese Änderungen wirksam werden.
Zugriff auf diese URL über:
http://localhost:8000/article.html
Wenn die obige URL erfolgreich geladen wird, können Sie mit dem nächsten Schritt fortfahren.
Option 2: Firebase Hosting
Wenn Sie unser neues statisches Webhosting in Firebase ausprobieren möchten, folgen Sie dieser Anleitung, um Ihre AMP-Website für eine Firebase-Hosting-URL bereitzustellen.
Firebase Hosting ist ein Anbieter für statische Hosts, mit dem Sie eine statische Website und deren Assets schnell bereitstellen und hosten können. einschließlich HTML-, CSS- und JavaScript-Dateien. Nutzer profitieren von einer geringeren Latenz, da statische Inhalte in einem Content Delivery Network (CDN) mit Points of Presence (PoPs) auf der ganzen Welt zwischengespeichert werden.
Außerdem wird Firebase Hosting immer über SSL bereitgestellt, sodass es für AMP und das Web im Allgemeinen geeignet ist. Wenn Sie sich ausschließlich auf AMP konzentrieren möchten, können Sie diese Option einfach ignorieren.
Option 3: HTTP-Python-Server
Wenn Sie Chrome nicht verwenden oder Probleme bei der Installation der Chrome-Erweiterung haben, können Sie Python auch über die Befehlszeile verwenden, um einen lokalen Webserver zu starten.
Um den integrierten HTTP-Server von Python über die Befehlszeile auszuführen, führen Sie einfach folgenden Befehl aus:
python -m SimpleHTTPServer
Und greifen Sie auf diese URL zu:
http://localhost:8000/article.html
4. Eine normale HTML-Seite erstellen
Die heruntergeladene ZIP-Datei enthält eine Datei mit dem Namen article.html. Für diesen Artikel erstellen wir eine entsprechende AMP-Seite.
Kopieren Sie den Code aus dem article.html-Beispiel und fügen Sie ihn in eine neue Datei ein. Datei als article.amp.html. speichern
Die Datei article.amp.html sollte jetzt so aussehen:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Dies ist eine bewusst vereinfachte Seite mit häufig verwendeten statischen Nachrichtenartikeln: CSS, JavaScript und einem Bild-Tag.
Unsere AMP-Version des Artikels ist im Moment nur eine Kopie des Originalartikels. Konvertieren wir sie in ein AMP-Format. Als Erstes fügen wir die AMP-JavaScript-Bibliotheksdatei hinzu und sehen uns an, welche Fehler auftreten, wenn der AMP-Validator aktiviert ist.
Wenn Sie die AMP-Bibliothek einbinden möchten, fügen Sie diese Zeile am Ende des Tags <head> ein:
<script async src="https://cdn.ampproject.org/v0.js"></script>
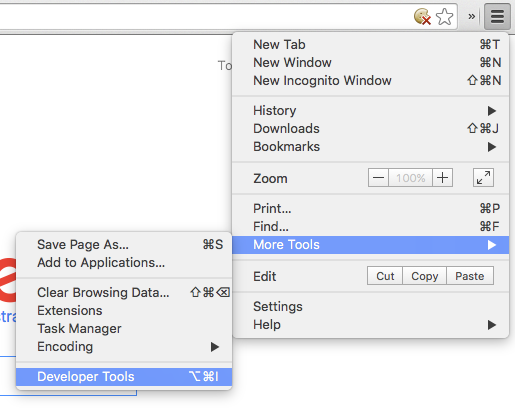
Jetzt laden wir die neue article.amp.html-Seite in unserem Browser über diesen Link und öffnen die Developer Console in Chrome über Menu > More Tools > Developer Tools:

Sehen Sie sich nun die JavaScript-Ausgabe in der Entwicklerkonsole an. Achten Sie darauf, dass der Tab „Konsole“ ausgewählt ist:

Dieses Log sollte angezeigt werden:
Powered by AMP ⚡ HTML
Um den AMP-Validator zu aktivieren, fügen Sie Ihrer URL diese Fragment-ID hinzu:
#development=1
Beispiel:
http://localhost:8000/article.amp.html#development=1
Möglicherweise müssen Sie die Seite in Ihrem Browser manuell aktualisieren. Sie können eine Seite in Ihrem Browser manuell aktualisieren, indem Sie auf diese Schaltfläche klicken:

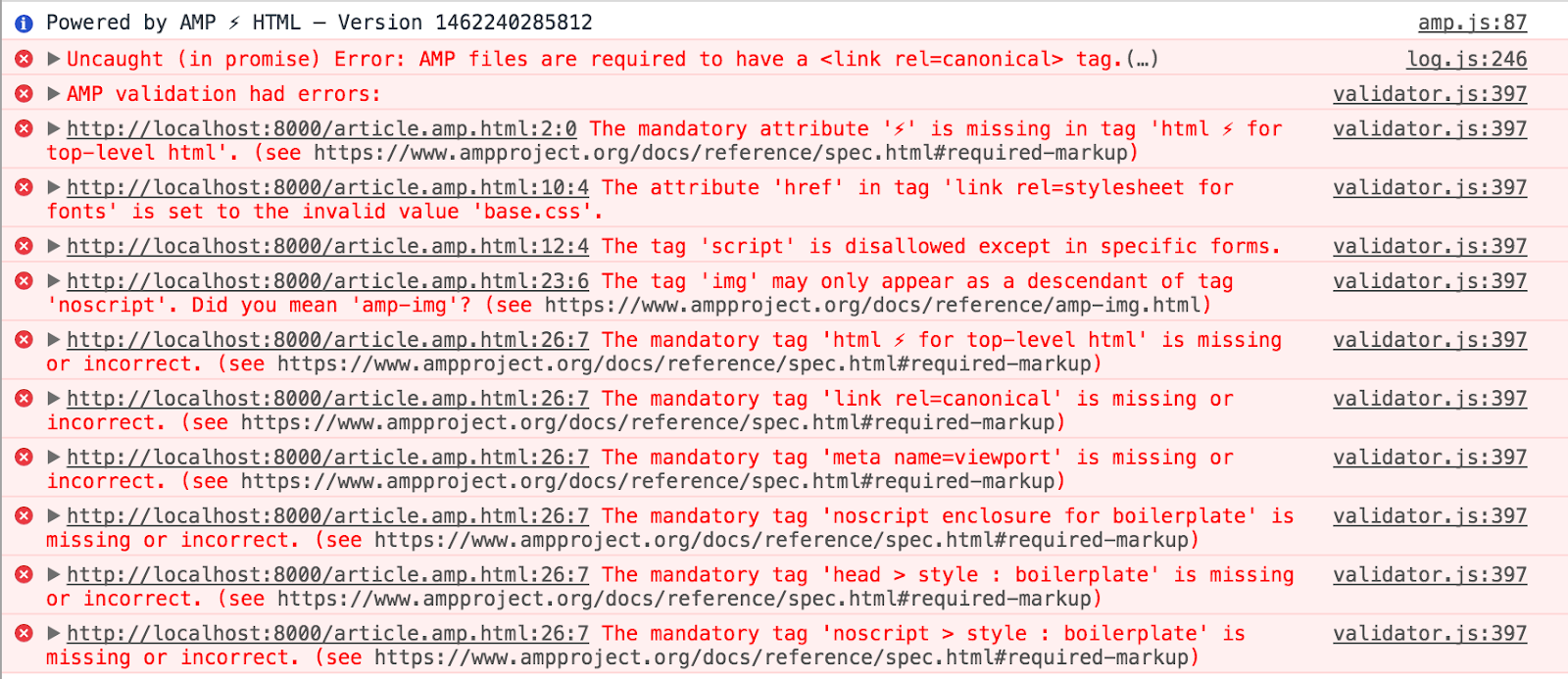
Sie sollten mehrere Validierungsfehler erhalten:

Obwohl AMP für Accelerated Mobile Pages steht, können mit AMP responsive Seiten erstellt werden, die auf allen Bildschirmgrößen gut gerendert werden können. Weitere Informationen finden Sie auf der Google Developers-Website im Abschnitt Responsives Webdesign .
Um die Nutzung von Mobilgeräten in den Chrome-Entwicklertools zu simulieren Klicken Sie hier auf das Mobiltelefonsymbol:

Wählen Sie nun in diesem Menü ein Mobilgerät aus, z. B. ein "Pixel 2":

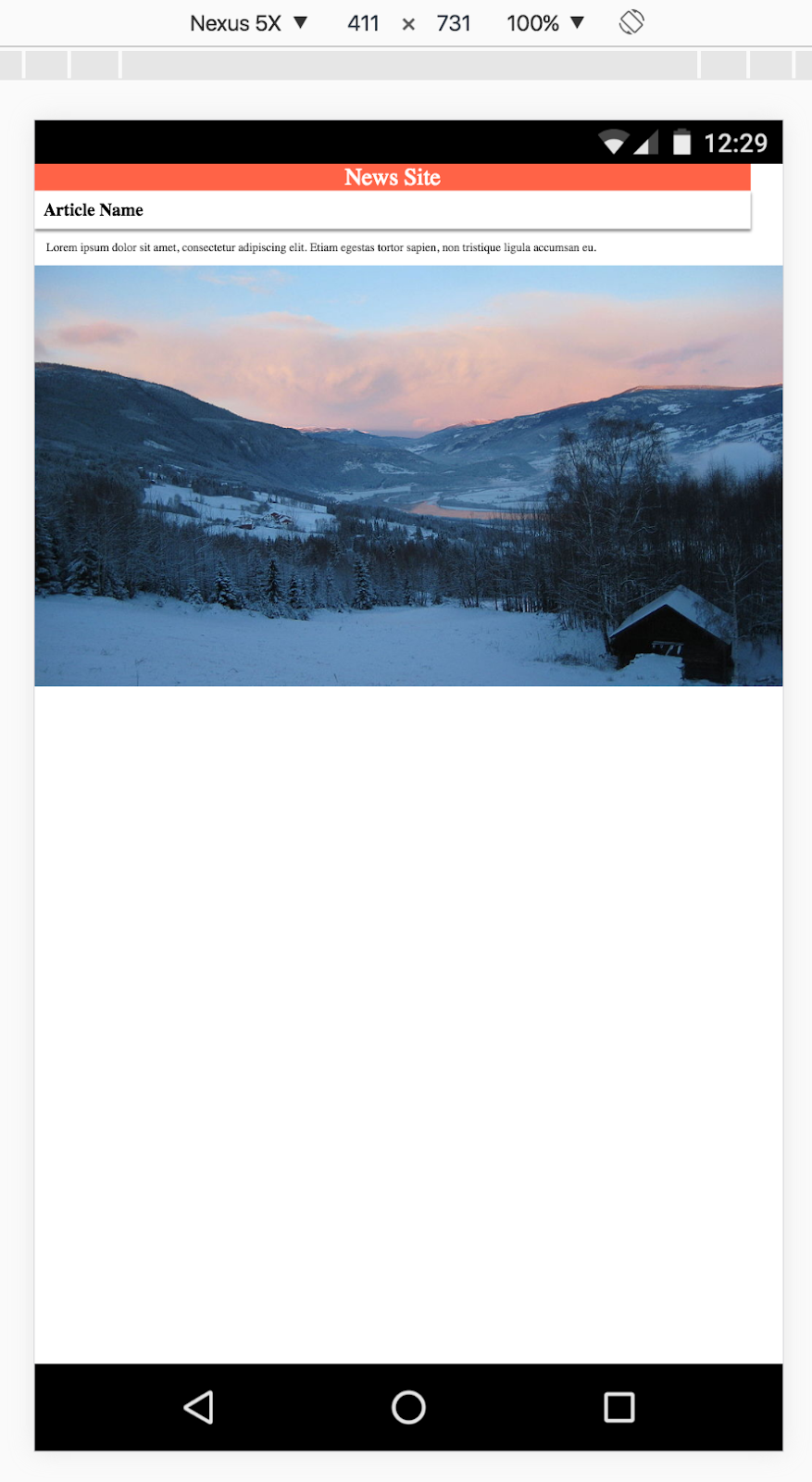
In Ihrem Browser sollte nun eine für Mobilgeräte simulierte Auflösung wie folgt angezeigt werden:

Jetzt kann es losgehen! Gehen wir die Validierungsfehler nacheinander durch und sehen wir uns an, wie sie mit AMP zusammenhängen.
5. Validierungsfehler beheben
Zeichensatz erforderlich
Zunächst beheben wir den folgenden Fehler:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Damit Text korrekt angezeigt werden kann, muss bei AMP ein Zeichensatz für die Seite festgelegt sein. Außerdem muss es das erste untergeordnete Element des head-Tags sein. Damit soll verhindert werden, dass Inhalte, die vor dem Meta-Zeichensatz-Tag hinzugefügt wurden, neu interpretiert werden.
Fügen Sie in der ersten Zeile des <head>-Tags folgenden Code ein:
<meta charset="utf-8" />
Speichern Sie die Datei, laden Sie die Seite neu und prüfen Sie, ob dieser Fehler nicht mehr angezeigt wird.
AMP-Dateien müssen ein <link rel=canonical>-Tag haben.
Jedes AMP-Dokument muss einen Link haben, der auf die kanonische Seite verweist. Fügen wir also den Link zu unserem ursprünglichen Artikel hinzu.
Fügen Sie nun den folgenden Code unter dem <meta charset="utf-8" />-Tag ein:
<link rel="canonical" href="/article.html">
Starten Sie nun gegebenenfalls Ihren Webserver neu und aktualisieren Sie die Seite. Es müssen zwar noch viele Fehler behoben werden, aber die AMP-Dateien müssen ein <link rel=canonical>-Tag enthalten. ist nicht mehr vorhanden.
AMP-Attribut erforderlich
Für AMP ist ein Attribut im HTML-Stammelement einer Seite erforderlich, um die Seite als AMP-Dokument zu deklarieren:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Dieses Problem lässt sich ganz einfach lösen, indem du das Attribut dem <html>-Tag so hinzufügst:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Aktualisieren Sie nun die Seite und prüfen Sie, ob beide Fehler behoben wurden.
Darstellungsbereich erforderlich
Als Nächstes beheben wir den folgenden Fehler:
The mandatory tag 'meta name=viewport' is missing or incorrect.
Für AMP ist die Definition von width und minimum-scale für den Darstellungsbereich erforderlich. Diese Werte müssen als device-width bzw. 1 definiert werden. Der Darstellungsbereich ist ein gängiges Tag, das im <head> einer HTML-Seite enthalten ist.
Das Problem lässt sich am besten beheben, indem Sie dem <head>-Tag das folgende HTML-Snippet hinzufügen. Fügen Sie das folgende meta-Tag hinzu:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Dies sind die einzigen gültigen Werte für width und minimum-scale auf AMP-Seiten. Die Definition von initial-scale ist nicht obligatorisch, wird aber häufig in die Entwicklung für das mobile Web einbezogen und empfohlen. Weitere Informationen zum Darstellungsbereich und zum responsiven Design finden Sie hier.
Aktualisieren Sie wie zuvor die Seite und prüfen Sie, ob der Fehler verschwunden ist.
Externe Stylesheets
Der folgende Fehler hängt mit der Verwendung von Stylesheets zusammen:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Insbesondere geht es um das folgende Stylesheet-Link-Tag in unserem <head>-Tag:
<link href="base.css" rel="stylesheet" />
Das Problem ist, dass es sich um eine externe Stylesheet-Referenz handelt. Um bei AMP-Seiten die Ladezeiten von Dokumenten so schnell wie möglich zu halten, dürfen Entwickler keine externen Stylesheets verwenden. Stattdessen müssen alle Stylesheet-Regeln inline im AMP-Dokument eingefügt werden.
Entfernen Sie daher das Link-Tag im <head> und ersetzen Sie es durch ein Inline-Tag wie das folgende:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Der contents des Stil-Tags sollte direkt aus der Datei base.css in Ihrem Projektverzeichnis kopiert werden. Das Attribut amp-custom im Stil-Tag ist erforderlich.
Aktualisieren Sie die Seite noch einmal und prüfen Sie, ob der Stylesheet-Fehler verschwunden ist.
Drittanbieter-JavaScript
Während Stylesheets mit AMP über Inline-Anzeigen relativ leicht überarbeitet werden können, gilt dies nicht für JavaScript.
The tag 'script' is disallowed except in specific forms.
Auf AMP-Seiten sind von Nutzern erstellte Skripts nicht zulässig. Skripts in AMP sind nur zulässig, wenn sie zwei Hauptanforderungen erfüllen:
- JavaScript-Code muss immer asynchron sein, d.h., das Attribut
asyncmuss in das Skript-Tag eingefügt werden. - Nur die AMP-Bibliothek und AMP-Komponenten können aufgenommen werden.
Dadurch wird die Verwendung von Drittanbieter-JavaScript ausgeschlossen. Es gibt jedoch eine Ausnahme: In iFrames kann JavaScript von Drittanbietern verwendet werden.
Versuchen Sie, die externe Datei base.js zu öffnen. Was siehst du? Die Datei sollte keinen JavaScript-Code enthalten und nur einen Kommentar mit Informationen wie den folgenden enthalten:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Da diese externe JavaScript-Datei keine funktionsfähige Komponente unserer Website ist, können wir den Verweis sicher vollständig entfernen.
Entfernen Sie die folgende externe JavaScript-Referenz aus Ihrem Dokument:
<script type="text/javascript" src="base.js"></script>
Aktualisieren Sie nun die Seite und prüfen Sie, ob der Skriptfehler verschwunden ist.
CSS-Boilerplate für AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Die nächsten Fehler beziehen sich auf zwei fehlende Tags im <head>-Tag. In jedem AMP-Dokument müssen die folgenden Tags enthalten sein:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Fügen Sie das obige Code-Snippet am Ende des <head>-Tags Ihres Dokuments hinzu.
Mit dem ersten Tag werden die Inhalte der Seite unsichtbar, bis die AMP-JavaScript-Bibliothek das body-Tag so lange aktualisiert, dass es wieder sichtbar ist, sobald der Seiteninhalt zum Rendern bereit ist. Dadurch wird verhindert, dass auf der Seite Inhalte angezeigt werden, die noch nicht gestaltet wurden. Auf diese Weise entsteht ein echt schnelles Nutzererlebnis, da der Inhalt der Seite auf einmal erscheint und alles „above the fold“ zusammen gerendert wird. Das zweite Tag gibt diese Logik zurück, wenn JavaScript im Browser deaktiviert ist.
Das Tag amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP hat eine Webkomponente, die speziell dafür entwickelt wurde, das Bild-Tag zu ersetzen: amp-img:
<amp-img src="mountains.jpg"></amp-img>
Fügen Sie das oben genannte amp-img-Tag ein und führen Sie die Validierung noch einmal aus. Sie sollten mehrere neue Fehlermeldungen erhalten:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Warum hat amp-img einen weiteren Fehler ausgelöst? Weil amp-img kein direkter Ersatz für das herkömmliche HTML-img-Tag ist. Für die Verwendung von amp-img gelten zusätzliche Anforderungen.
Layoutsystem
Dieser Fehler besagt, dass "amp-img" den Layouttyp "container" nicht unterstützt. Eines der wichtigsten Konzepte im AMP-Design besteht darin, den für das Rendern der Webseiten erforderlichen DOM-Reflow zu reduzieren.
Um den DOM-Reflow zu reduzieren, umfasst AMP ein Layoutsystem, das dafür sorgt, dass das Layout der Seite schon so früh wie möglich im Lebenszyklus des Downloads und Renderns der Seite so starr wie möglich ist.
Das Layoutsystem ermöglicht es, Elemente auf einer Seite auf verschiedene Arten zu positionieren und zu skalieren – feste Abmessungen, responsives Design, feste Höhe und mehr.

In unserem Fall hat das Layoutsystem den Layouttyp für amp-img als container-Typ abgeleitet. Der Containertyp gilt jedoch für Elemente, die untergeordnete Elemente enthalten, und ist mit dem amp-img-Tag nicht kompatibel. Dies ist der Grund für diesen Fehler.
Warum wurde der Containertyp abgeleitet? Weil wir kein Höhenattribut für das amp-img-Tag angegeben haben. In HTML kann der Rückfluss reduziert werden, indem für Elemente auf einer Seite immer eine feste Breite und Höhe angegeben werden. Bei AMP wird empfohlen, die Breite und Höhe für amp-img-Elemente zu definieren, da AMP so das Seitenverhältnis des Elements erkennen kann.
Legen Sie die Breite und Höhe wie folgt fest:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Aktualisieren Sie die Seite und prüfen Sie den Validator. Es sollten keine Fehler mehr angezeigt werden. Das Bild sieht jedoch nicht so toll aus, da es ungünstig auf der Seite positioniert ist. Es wäre toll, wenn wir das Bild so skalieren könnten, dass es responsiv gestreckt wird und an die Seite unabhängig von der Bildschirmgröße passt.

Überraschenderweise beschränkt das Definieren von Breite und Höhe das Element nicht auf eine vollständig feste Größe. Das AMP-Layoutsystem kann das Element auf verschiedene Weise positionieren und skalieren, da es sein Seitenverhältnis kennt. Anhand des Layout-Attributs wird AMP bestimmt, wie das Element positioniert und skaliert werden soll.
Indem Sie das Layout-Attribut auf responsive setzen, können wir dies erreichen:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Fertig! Unser Bild hat das richtige Seitenverhältnis und füllt dynamisch die Breite des Bildschirms aus.

Fertig!
Ihr AMP-Dokument sollte in etwa so aussehen:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Aktualisieren Sie die Seite und sehen Sie sich die Konsolenausgabe an. Sie sollten mit der folgenden Nachricht begrüßt werden:
AMP validation successful.
Häufig gestellte Fragen
6. Kanonische URLs, Metadaten und Suche
Im Rahmen der neuen AMP-Initiative werden gültige AMP-Dokumente in den Google-Suchergebnissen als Teil einer neuen Karussell-Oberfläche hervorgehoben. Diese Benutzeroberfläche bietet eine bessere Nutzererfahrung für Nutzer, die im Web nach Artikeln suchen. Für eine bestmögliche Nutzerfreundlichkeit müssen die enthaltenen Seiten neben dem AMP-Test weitere Kriterien erfüllen.
Dieser Schritt bietet einen Überblick über alle Anforderungen.
Kanonische Seiten und AMP-Dokumente verknüpfen
Das Ziel von AMP ist es, das Web schneller zu machen. Obwohl sich das Projekt in seinen Anfängen eher auf statische Inhalte konzentrierte, eignet sich diese Lösung durch das Hinzufügen von Komponenten wie amp-bind gut für eine Vielzahl von Websites wie Nachrichtenverlage, E-Commerce, Reisewebsites, Blogs und andere.
Es ist jedoch wichtig, den gesamten Umfang von AMP zu verstehen. Obwohl AMP zum Erstellen ganzer Websites verwendet werden kann, bevorzugen viele Verlage und Webpublisher es wie die Kombination aus zwei Ansätzen, bei der AMP-Dokumente als Ergänzung zu den regulären HTML-Artikeln generiert werden, die ein Verlag oder Webpublisher auf seiner Website hosten würde.

Kanonische Verlinkungen in regulären HTML-Seiten sind eine gängige Methode, um anzugeben, welche Seite als bevorzugte Seite gelten soll, wenn mehrere Seiten den gleichen Inhalt enthalten. Da AMP-Dokumente so generiert werden können, dass sie neben den herkömmlichen Artikelseiten einer Website verfügbar sind, sollten wir die herkömmlichen HTML-Seiten als „kanonisch“ behandeln. Seiten.
Den ersten Schritt haben wir bereits in unserem AMP-Dokument gemacht, indem wir ein Link-Tag in den <head>-Abschnitt eingefügt haben. zurück zur kanonischen Seite:
<link rel="canonical" href="/article.html">
Im nächsten Schritt verknüpfen Sie den kanonischen Artikel mit der AMP-Seite. Dies wird erreicht, indem ein <link rel="amphtml">-Tag in den <head>-Abschnitt eingefügt wird. des kanonischen Artikels.
Fügen Sie den folgenden Code in den Abschnitt <head> der Datei article.html ein:
<link rel="amphtml" href="/article.amp.html">
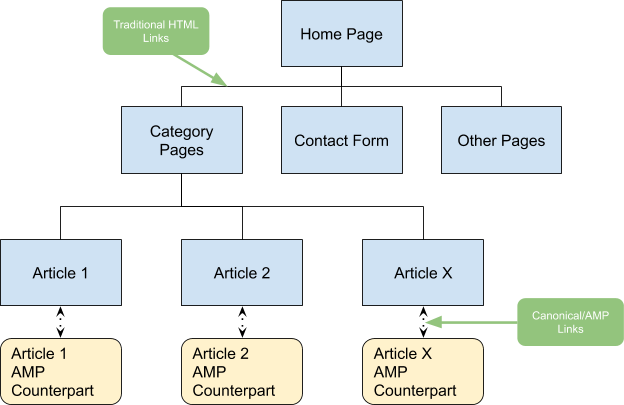
Das folgende Diagramm veranschaulicht die Richtung der Link-Tags:

Es ist erforderlich, diese bidirektionale Verknüpfung einzurichten, damit der Crawler der Google-Suche die Beziehung zwischen unserem regulären kanonischen HTML-Dokument und unserem AMP-Dokument erkennen kann. Würden keine Links bereitgestellt werden, ist für den Crawler nicht unbedingt klar, welche Artikel die "AMP-Versionen" sind. regulären HTML-Dokumenten. Durch die ausdrückliche Angabe dieser Links stellen wir sicher, dass es keine Mehrdeutigkeit gibt!
Schema.org-Suchmaschinenmetadaten
Eine weitere Voraussetzung dafür, dass AMP-Dokumente in der neuen Karussell-Oberfläche angezeigt werden, ist die Einhaltung der Spezifikation für Suchmaschinenmetadaten von Schema.org. Diese Metadaten werden über ein Skript-Tag des Typs application/ld+json in das <head>-Tag Ihrer Dokumente eingefügt.
Fügen Sie den folgenden Code am Ende des <head>-Elements ein. Ihres AMP-Dokuments:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Aktualisieren Sie die Seite im Browser und vergewissern Sie sich, dass keine AMP-Validierungsfehler aufgetreten sind.
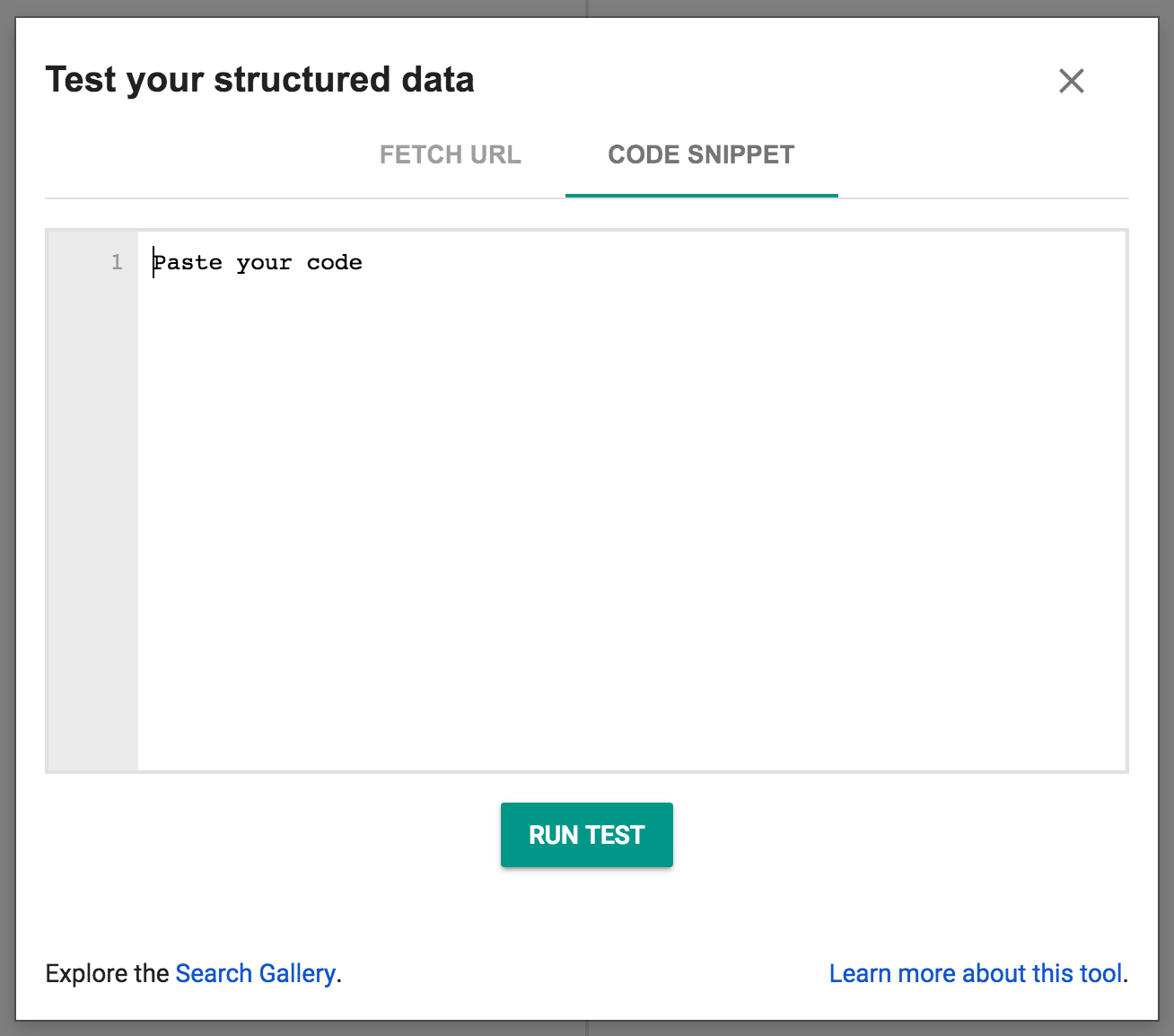
Öffnen Sie nun das Validierungstool für strukturierte Daten in einem neuen Browserfenster und klicken Sie auf „Markup testen“. Wählen Sie dann das Code-Snippet kopieren Sie den vollständigen Quellcode von Ihrer AMP-Seite und fügen Sie ihn in den Texteditor des Validierungstools ein. Klicken Sie dann auf "Test ausführen":

Auf der Seite sollte in etwa Folgendes angezeigt werden:

Die wichtigsten Anforderungen für die Anzeige im neuen Google-Suchkarussell für AMP-basierte Nachrichtenartikel sind:
- Stellen Sie sicher, dass Ihr AMP-Dokument validiert wird.
- Verweisen Sie auf das AMP-Dokument auf Ihrer herkömmlichen HTML-Seite mithilfe des <link>-Elements. und umgekehrt.
- Fügen Sie das obige Tag für die Suchmaschinen-Metadaten ein.
7. Glückwunsch!
Sie haben das Code-Lab abgeschlossen und sich mit den grundlegenden Konzepten von AMP-Dokumenten vertraut gemacht.
Hoffentlich haben Sie nicht nur verstanden, wie diese Konzepte und Funktionen in einem AMP-Dokument implementiert werden können, sondern Sie haben auch verstanden, warum AMP so konzipiert ist, wie sie es ist.
Im Folgenden finden Sie einige zusätzliche Themen und Links, mit denen Sie Ihre Fähigkeiten noch weiter ausbauen können.

