1. Ringkasan
Dalam codelab ini, Anda akan mempelajari cara membuat Accelerated Mobile Pages – atau disingkat AMP. Untuk melakukannya, Anda akan menerapkan halaman web artikel berita sederhana yang sesuai dengan spesifikasi AMP sekaligus menggabungkan beberapa fitur web umum yang biasa digunakan di situs berita seluler.
Yang akan Anda pelajari
- Cara AMP meningkatkan pengalaman pengguna di web seluler.
- Dasar-dasar situs AMP.
- Batasan AMP.
- Cara komponen web AMP memecahkan masalah umum situs berita.
- Cara memvalidasi AMP.
- Cara menyiapkan AMP untuk Google Penelusuran.
Yang Anda butuhkan
- Kode contoh
- Python (sebaiknya 2.7) atau ekstensi Chrome 200 OK Server Web
- Chrome (atau browser yang setara yang dapat memeriksa konsol JavaScript)
- Code Editor (misalnya Atom, Sublime, Notepad++)
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda:
...atau membuat clone repositori GitHub dari command line:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Anda akan mendownload file ZIP yang berisi beberapa contoh file resource dan halaman awal article.html.
Ekstrak folder tersebut dan navigasikan ke direktori melalui baris perintah di komputer Anda.
3. Jalankan halaman sampel tersebut
Untuk menguji halaman contoh, kami perlu mengakses file dari server web. Ada beberapa cara untuk membuat server web lokal sementara untuk tujuan pengujian. Untuk codelab ini, kami akan memberikan petunjuk untuk 3 opsi yang tersedia:
- Aplikasi Google Chrome "Web Server for Chrome" - Ini adalah pendekatan yang direkomendasikan karena merupakan solusi paling sederhana dan paling lintas platform yang ada. Catatan: pendekatan ini mengharuskan Google Chrome diinstal.
- Firebase Hosting - Opsi alternatif jika Anda juga tertarik untuk menjelajahi platform hosting aset statis baru kami, "Firebase Hosting". SSL diaktifkan secara default.
- Server Python HTTP lokal - Memerlukan akses ke command line.
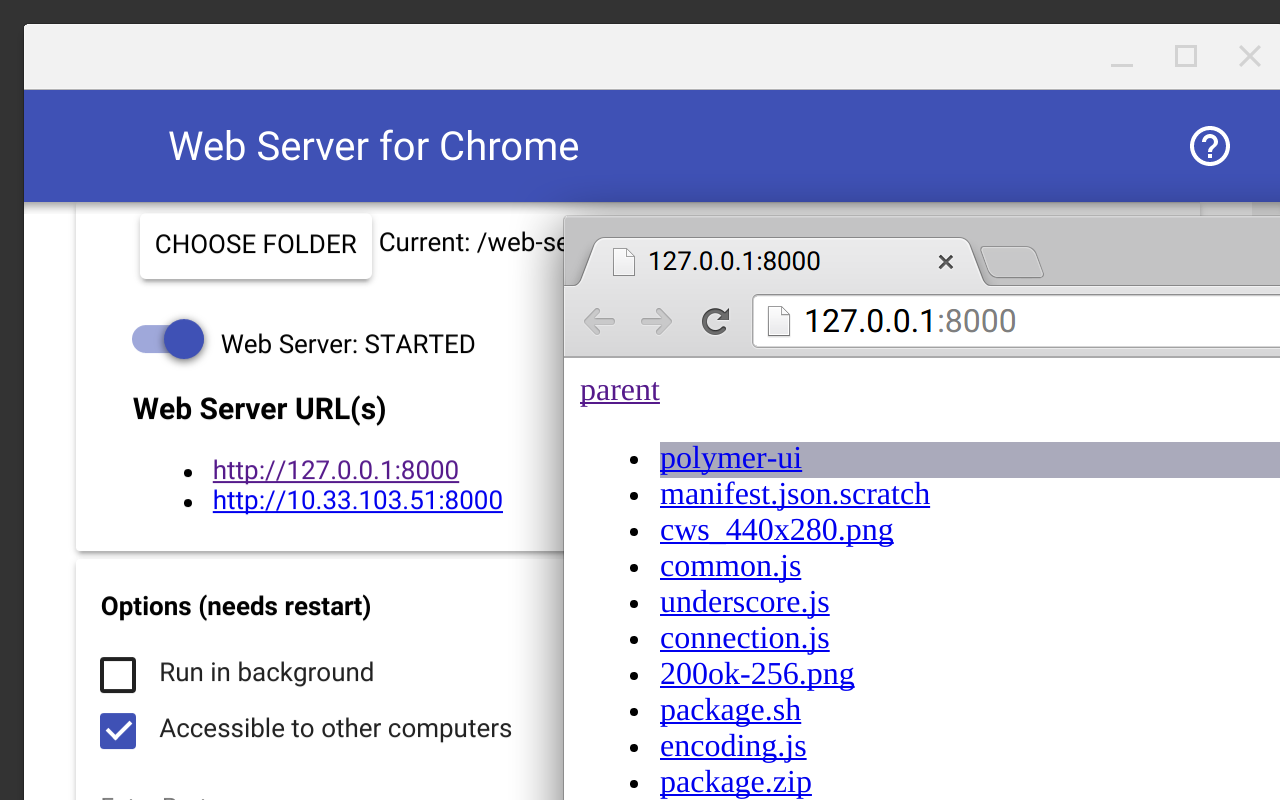
Opsi #1: Server Web untuk Chrome
Anda dapat menemukan "Server Web untuk Chrome" aplikasi Anda di link ini di Chrome Web Store.

Setelah menginstal Aplikasi Chrome, Anda harus mengarahkan aplikasi ke folder tertentu melalui "Pilih Folder" tombol. Untuk codelab ini, Anda harus memilih folder tempat Anda mengekstrak file contoh codelab.
Selain itu Anda harus mencentang "Otomatis tampilkan index.html" dan menetapkan porta ke "8000". Anda harus memulai ulang server web agar perubahan ini diterapkan.
Akses URL ini melalui:
http://localhost:8000/article.html
Jika URL di atas berhasil dimuat, Anda dapat melanjutkan ke langkah berikutnya.
Opsi #2: Firebase Hosting
Jika tertarik untuk mempelajari hosting web statis Firebase kami yang baru, Anda dapat mengikuti petunjuk yang tersedia di sini untuk men-deploy situs AMP ke URL hosting Firebase.
Firebase Hosting adalah penyedia hosting statis yang dapat Anda gunakan untuk men-deploy dan menghosting situs statis beserta asetnya dengan cepat. termasuk file HTML, CSS, dan JavaScript. Pengguna mendapatkan manfaat dari berkurangnya latensi karena konten statis di-cache di jaringan penayangan konten (CDN) dengan titik kehadiran (PoP) yang berlokasi di seluruh dunia.
Terakhir, Firebase Hosting selalu ditayangkan melalui SSL sehingga cocok untuk AMP dan web pada umumnya. Jika Anda lebih tertarik untuk sepenuhnya berfokus pada AMP, abaikan opsi ini.
Opsi #3: Server Python HTTP
Jika Anda tidak menggunakan Chrome atau kesulitan menginstal ekstensi Chrome, Anda juga dapat menggunakan Python dari command line untuk mengaktifkan server web lokal.
Untuk menjalankan server HTTP bawaan Python dari command line, cukup jalankan perintah berikut:
python -m SimpleHTTPServer
Dan akses URL ini:
http://localhost:8000/article.html
4. Membuat halaman HTML biasa
Di file ZIP yang didownload, Anda akan menemukan file bernama article.html. Ini adalah artikel yang kami buatkan halaman setara AMP.
Salin kode dari contoh article.html dan tempelkan ke file baru. Simpan file ini sebagai article.amp.html.
File article.amp.html Anda sekarang akan terlihat seperti berikut:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Ini adalah halaman yang sengaja disederhanakan dengan elemen artikel berita statis umum: CSS, JavaScript, dan tag gambar.
Artikel versi AMP milik kita hanya salinan dari artikel asli saat ini. Mari mengonversinya menjadi AMP. Untuk memulai, kita akan menambahkan file library JavaScript AMP dan melihat error yang muncul saat validator AMP diaktifkan.
Untuk menyertakan library AMP, tambahkan baris berikut ke bagian bawah tag <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
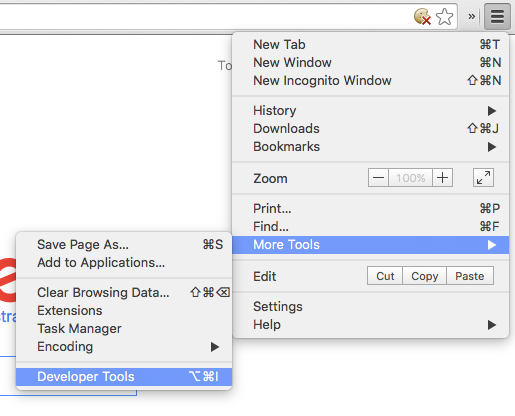
Sekarang, mari kita muat halaman article.amp.html baru di browser melalui link berikut dan buka Konsol Developer di Chrome melalui Menu > More Tools > Developer Tools:

Sekarang periksa output JavaScript di konsol developer. Pastikan Anda telah memilih tab Console:

Anda akan melihat log ini muncul:
Powered by AMP ⚡ HTML
Sekarang untuk mengaktifkan validator AMP, tambahkan ID fragmen ini ke URL Anda:
#development=1
Contoh:
http://localhost:8000/article.amp.html#development=1
Anda mungkin perlu memuat ulang halaman di browser secara manual. Anda dapat memuat ulang halaman di browser secara manual dengan menekan tombol ini:

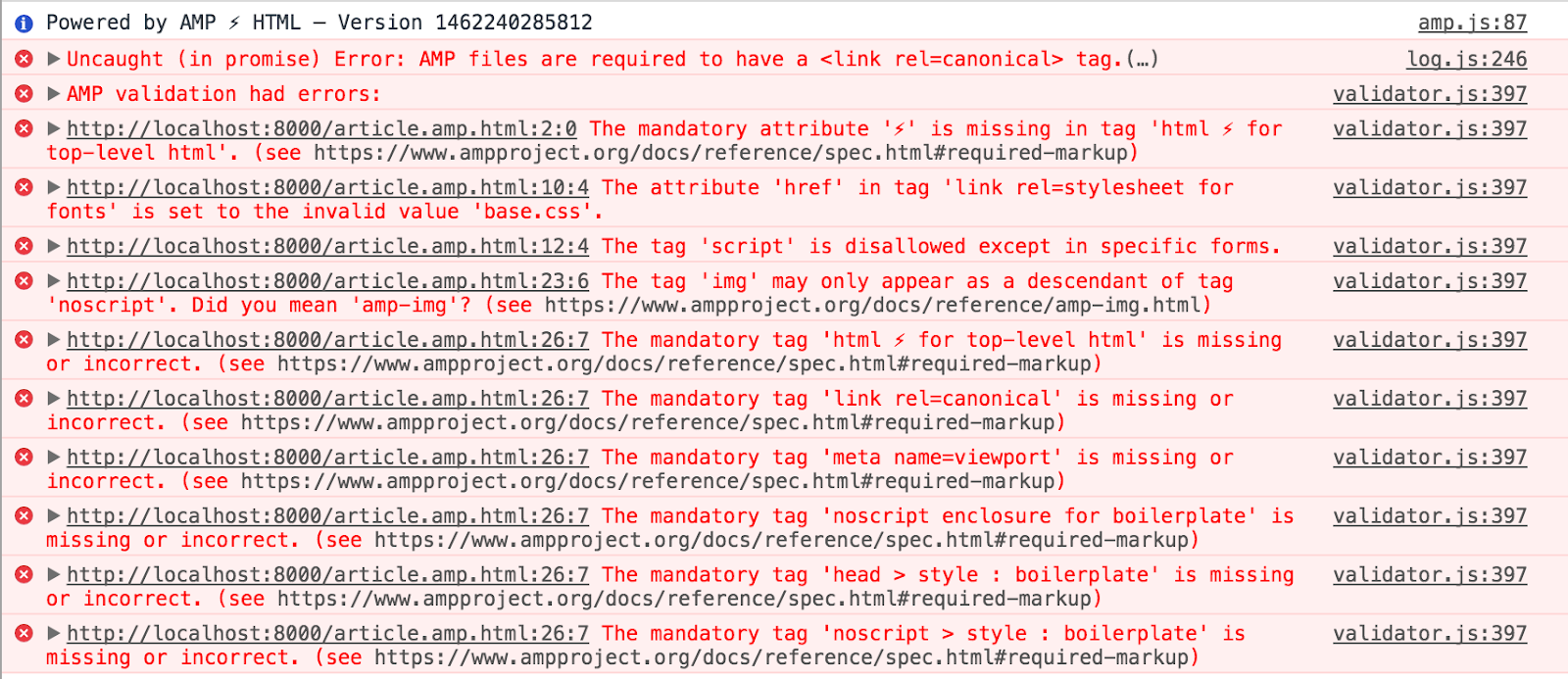
Anda akan menerima beberapa error validasi:

Meskipun AMP adalah singkatan dari Accelerated Mobile Pages, AMP dapat digunakan untuk membuat halaman responsif yang dirender dengan baik di semua ukuran layar. Untuk informasi selengkapnya, lihat bagian Desain Web Responsif di situs Google Developers.
Untuk menyimulasikan pengalaman perangkat seluler di Chrome Developer Tools. Klik ikon perangkat ponsel di sini:

Sekarang, pilih perangkat seluler (misalnya, "Pixel 2") dari menu ini:

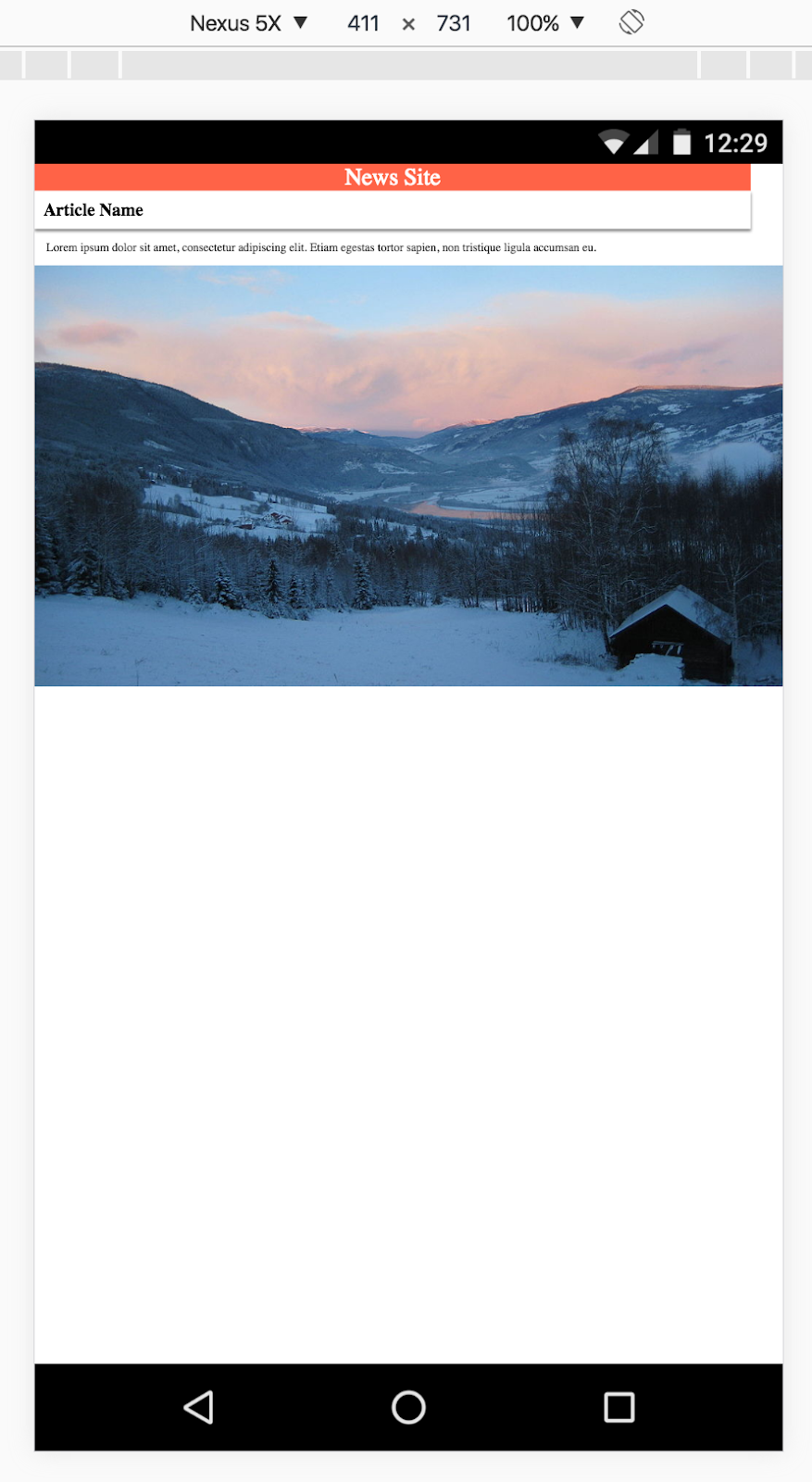
Anda akan melihat resolusi simulasi seluler di browser seperti berikut:

Sekarang kita siap untuk mulai bekerja! Mari periksa error validasi satu per satu dan lihat bagaimana mereka berkaitan dengan AMP.
5. Mengatasi error validasi
Rangkaian karakter wajib diisi
Kita akan memulai dengan memperbaiki error berikut:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Agar teks ditampilkan dengan benar, AMP mewajibkan charset untuk halaman ditetapkan. Nama tersebut juga harus merupakan turunan pertama dari tag head. Alasannya adalah untuk menghindari penafsiran ulang konten yang ditambahkan sebelum tag charset meta.
Tambahkan kode berikut sebagai baris pertama tag head:
<meta charset="utf-8" />
Simpan file, muat ulang halaman, dan periksa apakah error ini tidak muncul lagi.
File AMP harus memiliki tag <link rel=canonical>.
Setiap dokumen AMP harus memiliki link yang merujuk ke halaman kanonis. Jadi, mari tambahkan {i>link<i} ke artikel asli kita.
Lanjutkan dan tambahkan kode berikut di bawah tag <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Sekarang, mulai ulang server web Anda jika perlu, lalu muat ulang halaman. Meskipun masih ada banyak error yang harus diperbaiki, "file AMP harus memiliki tag <link rel=canonical>" {i>error<i} tidak ada lagi.
Atribut AMP wajib diisi
AMP memerlukan atribut pada elemen HTML root halaman untuk mendeklarasikan halaman sebagai dokumen AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Hal ini dapat diatasi hanya dengan menambahkan atribut ⚡ ke tag <html> sehingga:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Sekarang, lanjutkan, muat ulang halaman, dan pastikan kedua error sudah tidak ada.
Area pandang wajib diisi
Berikutnya, kita akan menangani error berikut:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP memerlukan definisi width dan minimum-scale untuk area tampilan. Nilai ini masing-masing harus ditetapkan sebagai device-width dan 1. Area tampilan adalah tag umum yang disertakan di <head> halaman HTML.
Masalah ini dapat diperbaiki dengan menambahkan cuplikan HTML berikut ke tag <head>. Tambahkan tag meta berikut:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Ini adalah satu-satunya nilai yang valid untuk width dan minimum-scale di AMP. initial-scale tidak wajib ditentukan, tetapi merupakan penyertaan umum dalam pengembangan web seluler dan direkomendasikan. Anda dapat membaca selengkapnya tentang area pandang dan desain responsif di sini.
Seperti sebelumnya, muat ulang halaman dan periksa apakah error sudah tidak ada lagi.
Stylesheet eksternal
Error berikut berkaitan dengan penggunaan kita atas stylesheet:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Secara khusus, hal ini mengeluhkan tag link stylesheet berikut di tag <head> kita:
<link href="base.css" rel="stylesheet" />
Masalahnya, file ini adalah referensi stylesheet eksternal. Di AMP, untuk menjaga waktu pemuatan dokumen secepat mungkin, developer tidak diizinkan menyertakan stylesheet eksternal. Sebagai gantinya, semua aturan stylesheet harus disertakan secara inline dalam dokumen AMP.
Oleh karena itu, hapus tag link di <head> dan ganti dengan tag inline seperti berikut:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Konten tag gaya harus disalin langsung dari file base.css di direktori project Anda. Atribut amp-custom pada tag gaya bersifat wajib.
Sekali lagi, muat ulang halaman dan periksa apakah error stylesheet sudah hilang.
JavaScript Pihak Ketiga
Meskipun stylesheet dapat dikerjakan ulang dengan relatif mudah dengan AMP melalui penyisipan, hal yang sama tidak berlaku untuk JavaScript.
The tag 'script' is disallowed except in specific forms.
Di AMP, skrip buatan pengguna tidak diizinkan. Skrip di AMP hanya diizinkan jika memenuhi dua persyaratan utama:
- Semua JavaScript harus asinkron, yaitu menyertakan atribut
asyncdi tag skrip. - Hanya library AMP dan komponen AMP yang dapat disertakan.
Kebijakan ini secara efektif mengesampingkan penggunaan semua JavaScript pihak ketiga. Ada satu pengecualian – JavaScript pihak ketiga dapat digunakan di iframe.
Coba buka file base.js eksternal. Apa yang Anda lihat? File tidak boleh berisi kode JavaScript sama sekali dan hanya boleh menyertakan komentar informasi sebagaimana berikut:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Mengingat file JavaScript eksternal ini bukan merupakan komponen fungsional di situs, kita dapat menghapus referensi sepenuhnya dengan aman.
Hapus referensi JavaScript eksternal berikut dari dokumen Anda:
<script type="text/javascript" src="base.js"></script>
Sekarang, muat ulang halaman dan periksa apakah error skrip sudah tidak ada.
Boilerplate CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Error berikutnya merujuk pada dua tag yang tidak ada dalam tag <head>. Setiap dokumen AMP memerlukan tag berikut untuk disertakan:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Tambahkan cuplikan kode di atas ke bagian bawah tag <head> pada dokumen Anda.
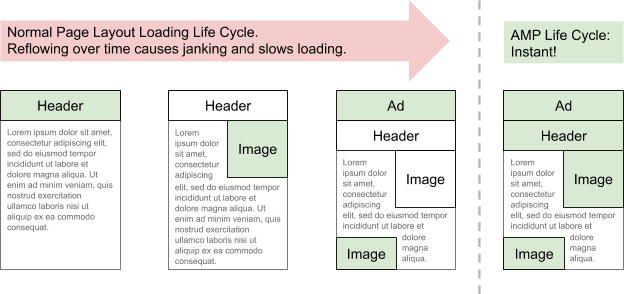
Tag pertama membuat konten halaman tidak terlihat hingga library JavaScript AMP memperbarui tag body agar terlihat kembali setelah konten halaman siap dirender. AMP melakukan hal ini untuk mencegah munculnya konten halaman yang belum diberi gaya. Ini memastikan bahwa pengalaman pengguna terasa benar-benar instan karena konten halaman muncul sekaligus dan semua yang berada di paruh atas dirender secara bersamaan. Tag kedua akan mengalihkan logika ini jika JavaScript dinonaktifkan di browser.
Tag amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP memiliki komponen web yang dirancang khusus untuk menggantikan tag gambar, yang disebut amp-img:
<amp-img src="mountains.jpg"></amp-img>
Coba sertakan tag amp-img di atas dan jalankan validator lagi. Anda akan menerima beberapa error baru:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Mengapa amp-img memicu error lain? Karena amp-img bukan pengganti langsung dari tag img HTML tradisional. Ada persyaratan tambahan saat menggunakan amp-img.
Sistem Tata Letak
Error ini menunjukkan bahwa amp-img tidak mendukung jenis tata letak 'container'. Salah satu konsep terpenting dalam desain AMP adalah fokusnya pada mengurangi jumlah perubahan posisi DOM yang diperlukan untuk merender halaman webnya.
Untuk mengurangi perubahan posisi DOM, AMP menyertakan sistem tata letak untuk memastikan tata letak halaman sekeras mungkin sedini mungkin dalam siklus proses download dan rendering halaman.
Sistem tata letak memungkinkan elemen pada halaman diposisikan dan diskalakan dalam berbagai cara – dimensi tetap, desain responsif, tinggi tetap, dan banyak lagi.

Dalam kasus ini, sistem tata letak menyimpulkan jenis tata letak untuk amp-img sebagai jenis container. Namun, jenis penampung ini ditujukan untuk elemen yang berisi elemen turunan dan tidak kompatibel dengan tag amp-img yang merupakan penyebab error ini.
Mengapa jenis penampung disimpulkan? Karena kita tidak menentukan atribut tinggi untuk tag amp-img. Dalam HTML, perubahan posisi dapat dikurangi dengan selalu menetapkan lebar dan tinggi tetap untuk elemen pada halaman. Di AMP, sebaiknya tentukan lebar dan tinggi elemen amp-img karena hal ini memungkinkan AMP memahami rasio aspek elemen.
Setel lebar dan tinggi sebagai berikut:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Muat ulang halaman dan periksa validator - seharusnya tidak ada error lagi. Namun, gambar tidak terlihat bagus karena diposisikan dengan aneh di halaman. Akan sangat baik jika kita dapat menskalakan gambar agar secara responsif melebar dan menyesuaikan halaman, berapa pun ukuran layarnya.

Anehnya, menentukan lebar dan tinggi tidak membatasi elemen ke ukuran yang benar-benar tetap. Sistem tata letak AMP dapat memosisikan dan menskalakan elemen dalam berbagai cara dengan mengetahui rasio aspeknya - atribut tata letak memberi tahu AMP tentang cara elemen diposisikan dan diskalakan.
Dengan menetapkan atribut tata letak ke responsive, kita dapat mencapainya:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Bagus! Gambar kita memiliki aspek tinggi lebar yang benar dan secara responsif memenuhi lebar layar.

Berhasil!
Sekarang, dokumen AMP Anda akan terlihat seperti ini:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Muat ulang halaman dan lihat output konsol. Anda seharusnya disambut dengan pesan berikut:
AMP validation successful.
Pertanyaan Berulang Kali
6. URL Kanonis, Metadata & Telusuri
Bagian dari inisiatif AMP baru adalah penyorotan dokumen AMP yang valid di antarmuka hasil penelusuran Google sebagai bagian dari antarmuka carousel baru. Antarmuka ini memberikan pengalaman pengguna yang lebih baik kepada orang-orang yang menelusuri artikel di web. Agar pengalaman ini menjadi yang terbaik, halaman yang disertakan harus memenuhi kriteria tertentu selain lulus validator AMP.
Langkah ini memberikan ringkasan persyaratan lengkap.
Menautkan Halaman Kanonis dan Dokumen AMP
AMP bertujuan membuat web lebih cepat dan, meskipun proyek ini lebih berfokus pada konten statis di awal, penambahan komponen seperti amp-bind, menjadikannya cocok untuk berbagai situs, seperti penerbit berita, e-commerce, situs perjalanan, blog, dan lainnya.
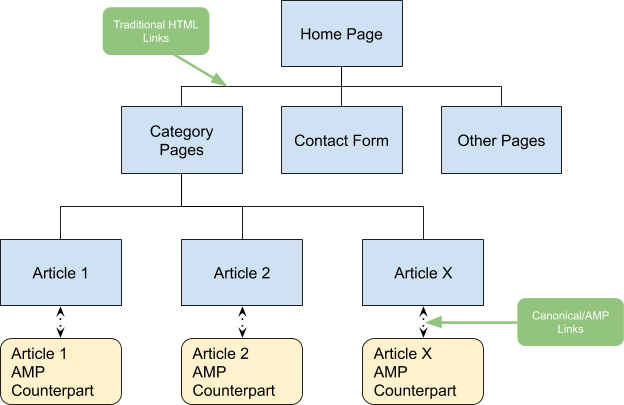
Namun, penting untuk memahami cakupan lengkap tentang bagaimana AMP seharusnya ditempatkan dalam struktur situs. Meskipun AMP dapat digunakan untuk membuat seluruh situs, banyak penayang lebih memilih menggunakannya sebagai pendekatan berpasangan, di mana dokumen AMP dibuat sebagai pelengkap artikel HTML biasa yang akan dihosting penayang di situsnya.

Penautan kanonis dalam halaman HTML reguler adalah teknik umum untuk menyatakan halaman mana yang harus dipilih saat beberapa halaman berisi konten yang sama. Karena dokumen AMP dapat dibuat agar tersedia bersama halaman artikel biasa dari suatu situs, kita harus memperlakukan halaman HTML biasa sebagai "canonical" halaman.
Kami telah mengambil langkah pertama untuk melakukannya dalam dokumen AMP kami dengan menyertakan tag link di bagian <head> kembali ke halaman kanonis:
<link rel="canonical" href="/article.html">
Langkah selanjutnya adalah menautkan artikel kanonis ke halaman AMP. Hal ini dilakukan dengan menyertakan tag <link rel="amphtml"> ke <head> bagian dari artikel kanonis.
Tambahkan kode berikut ke bagian <head> pada file article.html:
<link rel="amphtml" href="/article.amp.html">
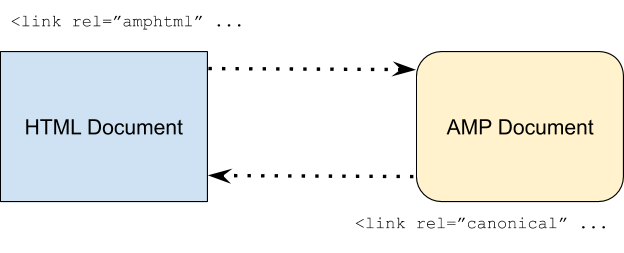
Diagram berikut menunjukkan arah tag link:

Anda perlu menyiapkan penautan dua arah ini agar crawler penelusuran Google dapat memahami hubungan antara dokumen kanonis HTML reguler dan dokumen AMP kami. Jika tidak ada link yang diberikan, crawler harus mengetahui artikel mana yang merupakan "versi AMP" dari dokumen HTML biasa. Dengan memberikan link ini secara eksplisit, kami dapat memastikan bahwa tidak ada ambiguitas.
Metadata Mesin Telusur Schema.org
Persyaratan lain agar dokumen AMP muncul di antarmuka carousel baru adalah kepatuhan terhadap spesifikasi Metadata Mesin Telusur Schema.org. Metadata ini disertakan dalam tag <head> dokumen Anda melalui tag skrip jenis application/ld+json.
Tambahkan kode berikut ke bagian bawah <head> pada dokumen AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Muat ulang halaman di browser dan periksa kembali bahwa tidak ada error Validasi AMP yang diperkenalkan.
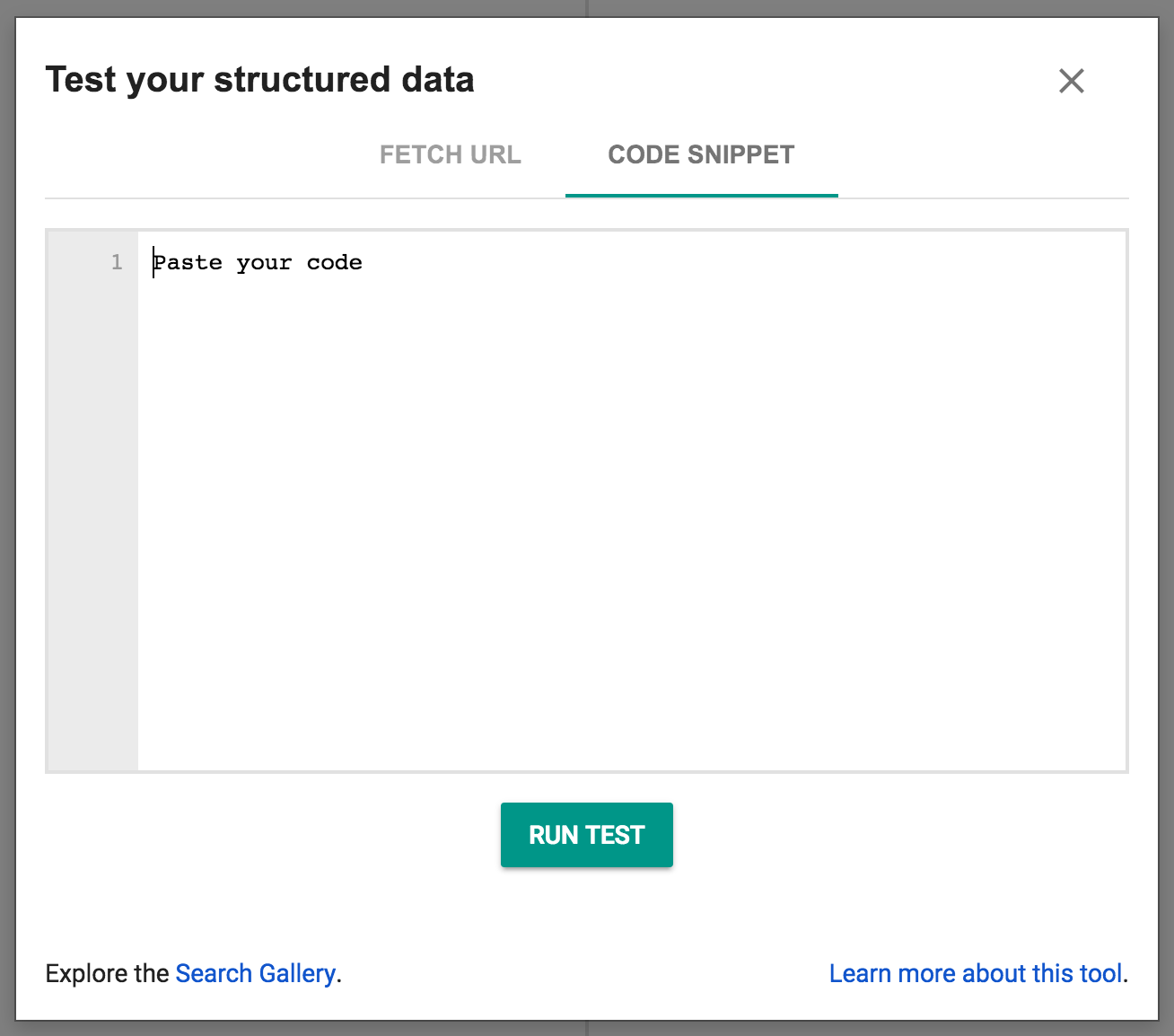
Sekarang, buka Alat Validasi Data Terstruktur di jendela browser baru dan klik "Uji markup saya". Lalu pilih "Cuplikan Kode" tab, salin kode sumber lengkap dari halaman AMP dan tempelkan ke panel editor teks di alat validasi, lalu klik "Jalankan Pengujian":

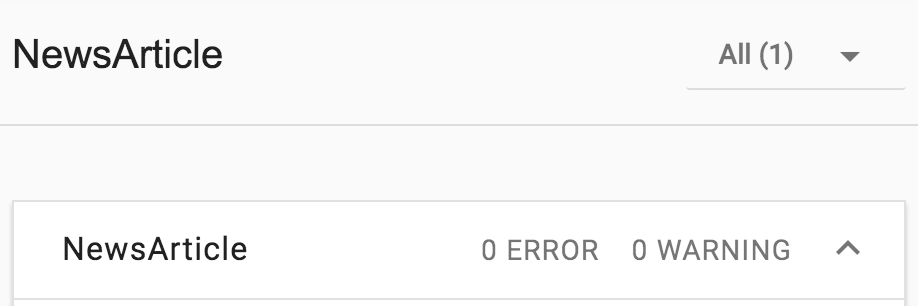
Anda akan melihat yang seperti ini di halaman:

Persyaratan utama agar muncul di carousel Google Penelusuran baru untuk artikel berita yang didukung AMP adalah sebagai berikut:
- Pastikan dokumen AMP Anda divalidasi.
- Referensikan dokumen AMP dari halaman HTML biasa melalui <link> pada tag dan sebaliknya.
- Sertakan tag Metadata Mesin Telusur di atas.
Baca informasi selengkapnya tentang penemuan halaman.
7. Selamat!
Anda telah menyelesaikan codelab dan berhasil mempelajari berbagai konsep dasar dokumen AMP.
Semoga Anda tidak hanya memahami bagaimana konsep dan fitur ini dapat diterapkan dalam dokumen AMP, tetapi juga memahami mengapa AMP telah didesain seperti itu.
Berikut adalah beberapa topik dan link tambahan yang mungkin ingin Anda pelajari untuk memperkuat keterampilan Anda lebih jauh.
