1. खास जानकारी
इस कोडलैब में, आपको Accelerated Mobile Pages या कम शब्दों में एएमपी बनाने का तरीका पता चलेगा. इसे पाने के लिए, आपको समाचार रिपोर्ट के एक ऐसे वेब पेज का इस्तेमाल करना होगा जो एएमपी के निर्देशों के मुताबिक हो. साथ ही, इसमें ऐसी कई वेब सुविधाएं शामिल की गई हैं जो आम तौर पर मोबाइल समाचार साइटों पर इस्तेमाल की जाती हैं.
आप इन चीज़ों के बारे में जानेंगे
- एएमपी, मोबाइल वेब पर उपयोगकर्ता अनुभव को कैसे बेहतर बनाता है.
- एएमपी साइट की बुनियादी बातें.
- एएमपी की सीमाएं.
- एएमपी के वेब कॉम्पोनेंट, न्यूज़ साइट से जुड़ी आम समस्याओं को कैसे हल करते हैं.
- अपने एएमपी की पुष्टि करने का तरीका.
- Google Search के लिए एएमपी को तैयार करने का तरीका.
आपको इनकी ज़रूरत होगी
- सैंपल कोड
- Python (आम तौर पर 2.7) या Chrome 200 OK Web Server का एक्सटेंशन
- Chrome (या कोई दूसरा ब्राउज़र जो JavaScript कंसोल की जांच कर सके)
- कोड एडिटर (उदाहरण के लिए, ऐटम, सबलाइम, नोटपैड++)
2. सैंपल कोड पाएं
आप या तो अपने कंप्यूटर पर सभी नमूना कोड डाउनलोड कर सकते हैं:
...या कमांड लाइन से, GitHub रिपॉज़िटरी का क्लोन बनाएं:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
आप कई उदाहरण संसाधन फ़ाइलों और शुरुआती लेख.html पेज वाली एक ZIP फ़ाइल डाउनलोड करेंगे.
फ़ोल्डर को अनज़िप करें और अपने कंप्यूटर पर मौजूद कमांड लाइन की मदद से, डायरेक्ट्री पर जाएं.
3. सैंपल पेज चलाएं
हमारे सैंपल पेज की जांच करने के लिए, हमें वेब सर्वर से फ़ाइलों को ऐक्सेस करना होगा. जांच करने के मकसद से, कुछ समय के लिए उपलब्ध वेब सर्वर बनाने के कई तरीके हैं. इस कोड लैब के लिए, हम इन तीन विकल्पों के बारे में निर्देश देंगे:
- Google Chrome ऐप्लिकेशन "Chrome के लिए वेब सर्वर" - यह सुझाया गया तरीका है, क्योंकि यह सबसे आसान और क्रॉस-प्लैटफ़ॉर्म समाधान उपलब्ध है. ध्यान दें: इस तरीके का इस्तेमाल करने के लिए, Google Chrome इंस्टॉल होना ज़रूरी है.
- Firebase होस्टिंग - अगर आपकी दिलचस्पी हमारे नए स्टैटिक ऐसेट होस्टिंग प्लैटफ़ॉर्म "Firebase होस्टिंग" को एक्सप्लोर करने में है, तो यह एक अन्य विकल्प भी है. डिफ़ॉल्ट रूप से एसएसएल की सुविधा.
- लोकल एचटीटीपी Python सर्वर - इसके लिए कमांड लाइन का ऐक्सेस होना ज़रूरी है.
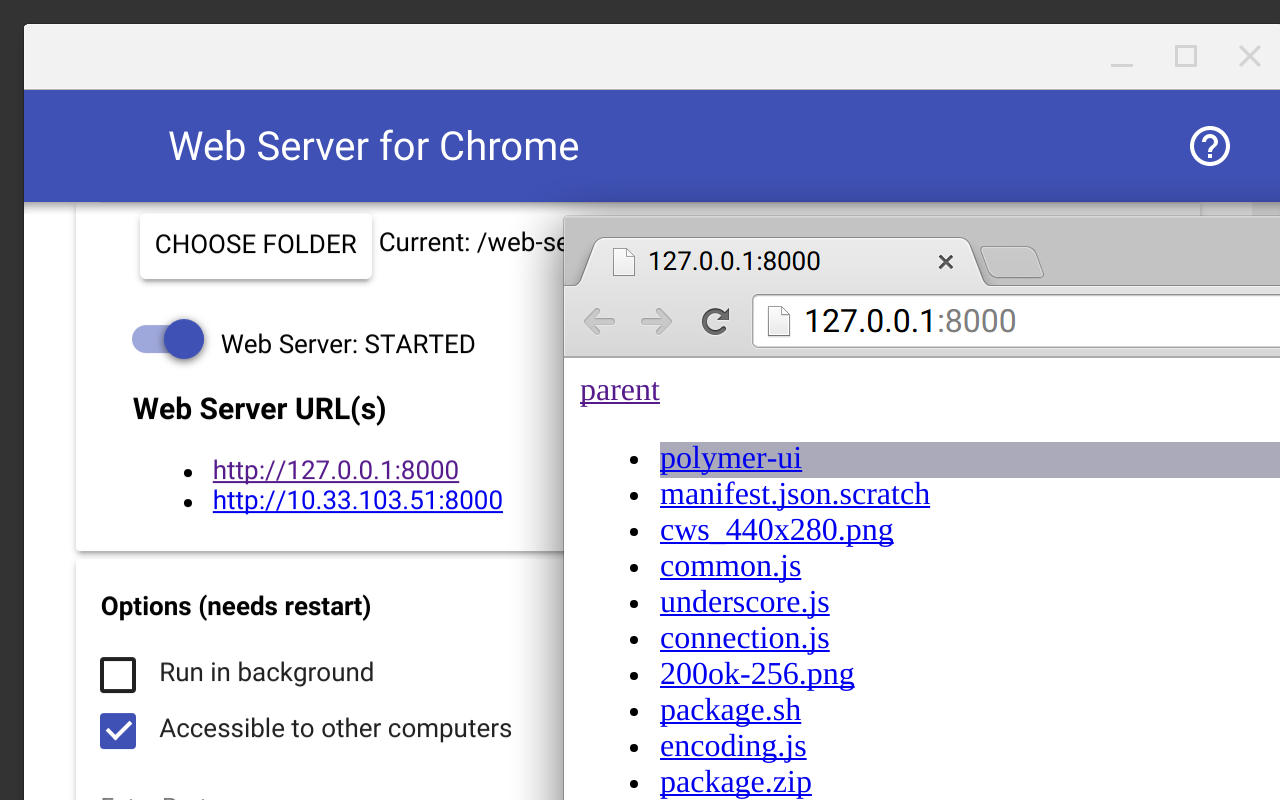
विकल्प #1: Chrome के लिए वेब सर्वर
आपको "Chrome के लिए वेब सर्वर" खोजने के लिए ऐप्लिकेशन डाउनलोड करने के लिए इस लिंक पर जाएं.

Chrome ऐप्लिकेशन इंस्टॉल करने के बाद आपको "फ़ोल्डर चुनें" के माध्यम से ऐप्लिकेशन को किसी विशेष फ़ोल्डर पर पॉइंट करना होगा बटन. इस कोड लैब के लिए, आपको वह फ़ोल्डर चुनना होगा जहां आपने कोड लैब के उदाहरण वाली फ़ाइलों को अनज़िप किया है.
इसके अलावा आपको "index.html अपने-आप दिखाएं" पर सही का निशान लगाना चाहिए विकल्प चुनकर पोर्ट को "8000" पर सेट करें. इन बदलावों को लागू करने के लिए, आपको वेब सर्वर को रीस्टार्ट करना होगा.
इस यूआरएल को इससे ऐक्सेस करें:
http://localhost:8000/article.html
अगर ऊपर दिया गया यूआरएल सही से लोड हो जाता है, तो अगले चरण पर जाया जा सकता है.
विकल्प #2: Firebase होस्टिंग
अगर आपको हमारी नई Firebase स्टैटिक वेब होस्टिंग के बारे में जानना है, तो अपनी एएमपी साइट को Firebase होस्टिंग यूआरएल पर डिप्लॉय करने के लिए, यहां उपलब्ध निर्देशों का पालन करें.
Firebase होस्टिंग, स्टैटिक होस्टिंग की सेवा देने वाली कंपनी है. इसका इस्तेमाल करके, किसी स्टैटिक वेबसाइट और उसकी ऐसेट को तुरंत डिप्लॉय और होस्ट किया जा सकता है; जिसमें एचटीएमएल, सीएसएस, और JavaScript फ़ाइलें शामिल हैं. लोगों को इंतज़ार का समय कम करने का फ़ायदा मिलता है, क्योंकि स्टैटिक कॉन्टेंट को कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) में कैश मेमोरी में सेव किया जाता है. इसमें दुनिया भर में मौजूद पॉइंट (पीओपी) होते हैं.
आखिर में, Firebase होस्टिंग की सेवा हमेशा एसएसएल के ज़रिए दी जाती है. इसलिए, यह एएमपी और वेब के लिए सही है. अगर आपकी दिलचस्पी पूरी तरह से एएमपी पर फ़ोकस करने में है, तो इस विकल्प को अनदेखा कर दें.
विकल्प #3: एचटीटीपी Python सर्वर
अगर Chrome का इस्तेमाल नहीं किया जाता है या आपको Chrome एक्सटेंशन इंस्टॉल करने में समस्या आ रही है, तो कमांड-लाइन से Python का इस्तेमाल करके भी लोकल वेब सर्वर चालू किया जा सकता है.
कमांड लाइन से Python में पहले से मौजूद एचटीटीपी सर्वर को चलाने के लिए, ये काम करें:
python -m SimpleHTTPServer
और इस यूआरएल को ऐक्सेस करें:
http://localhost:8000/article.html
4. एक नियमित HTML पेज बनाएं
डाउनलोड की गई ZIP फ़ाइल में, आपको article.html नाम की फ़ाइल मिलेगी. इस लेख के लिए हम एएमपी से मिलता-जुलता पेज बना रहे हैं.
article.html सैंपल से कोड कॉपी करें और उसे नई फ़ाइल में चिपकाएं. इस फ़ाइल को article.amp.html. के रूप में सेव करें
आपकी article.amp.html फ़ाइल अब ऐसी दिखेगी:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
यह जान-बूझकर एक सामान्य पेज है, जिसमें सामान्य स्टैटिक समाचार रिपोर्ट के एलिमेंट मौजूद हैं: सीएसएस, JavaScript, और एक इमेज टैग.
हमारा एएमपी वर्शन, फ़िलहाल मूल लेख की एक कॉपी है. चलिए इसे एएमपी में बदलते हैं. शुरू करने के लिए, हम एएमपी JavaScript लाइब्रेरी फ़ाइल जोड़ेंगे और देखेंगे कि एएमपी की पुष्टि करने वाला प्रोग्राम चालू करने पर कौनसी गड़बड़ियां दिखती हैं.
एएमपी लाइब्रेरी को शामिल करने के लिए, इस लाइन को <head> टैग के सबसे नीचे जोड़ें:
<script async src="https://cdn.ampproject.org/v0.js"></script>
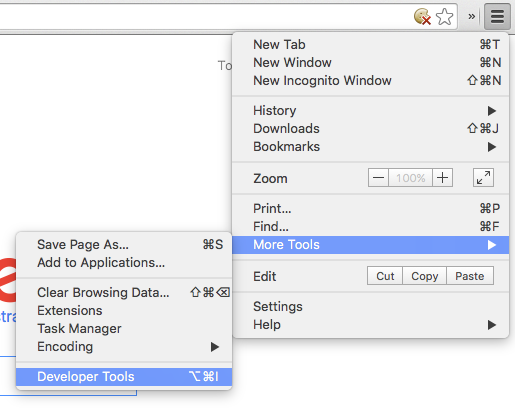
आइए, अब नीचे दिए गए लिंक के ज़रिए अपने ब्राउज़र में नए article.amp.html पेज को लोड करें और Menu > More Tools > Developer Tools के ज़रिए Chrome में Developer Console खोलें:

अब डेवलपर कंसोल में JavaScript आउटपुट की जांच करें. पक्का करें कि आपने कंसोल टैब चुना है:

आपको यह लॉग दिखेगा:
Powered by AMP ⚡ HTML
एएमपी की पुष्टि करने वाले प्रोग्राम को चालू करने के लिए, अब अपने यूआरएल में यह फ़्रैगमेंट आइडेंटिफ़ायर जोड़ें:
#development=1
उदाहरण के लिए:
http://localhost:8000/article.amp.html#development=1
आपको अपने ब्राउज़र में पेज को मैन्युअल तरीके से रीफ़्रेश करना पड़ सकता है. आप इस बटन को दबाकर अपने ब्राउज़र में किसी पेज को मैन्युअल रूप से रीफ़्रेश कर सकते हैं:

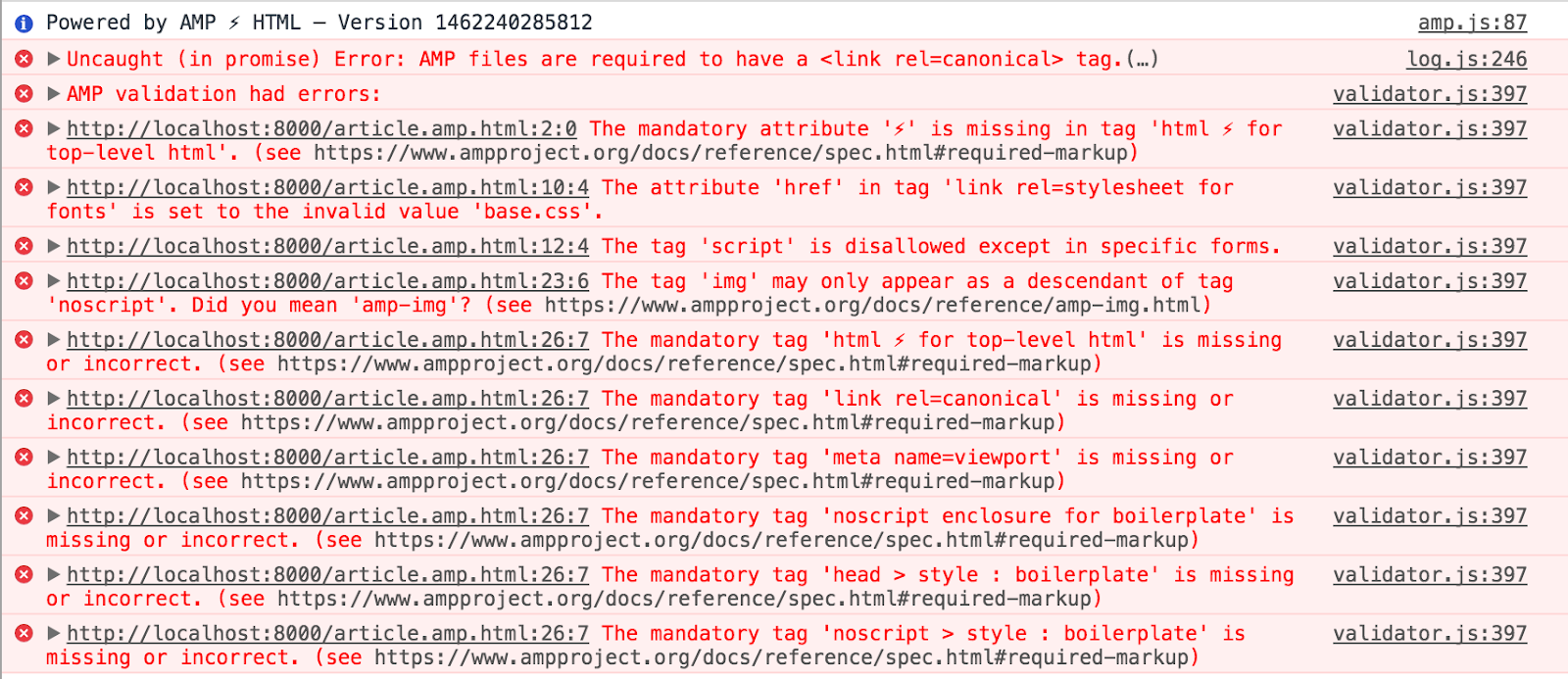
आपको पुष्टि से जुड़ी कई गड़बड़ियां दिखनी चाहिए:

एएमपी का मतलब Accelerated Mobile Pages है, लेकिन इसका इस्तेमाल ऐसे रिस्पॉन्सिव पेज बनाने के लिए किया जा सकता है जो सभी स्क्रीन साइज़ पर अच्छी तरह से रेंडर होते हैं. ज़्यादा जानकारी के लिए, Google Developers वेबसाइट का रिस्पॉन्सिव वेब डिज़ाइन सेक्शन देखें.
Chrome डेवलपर टूल में मोबाइल डिवाइस के अनुभव को सिम्युलेट करने के लिए. यहां मोबाइल फ़ोन डिवाइस आइकन पर क्लिक करें:

अब इस मेन्यू से मोबाइल डिवाइस चुनें, जैसे कि "Pixel 2":

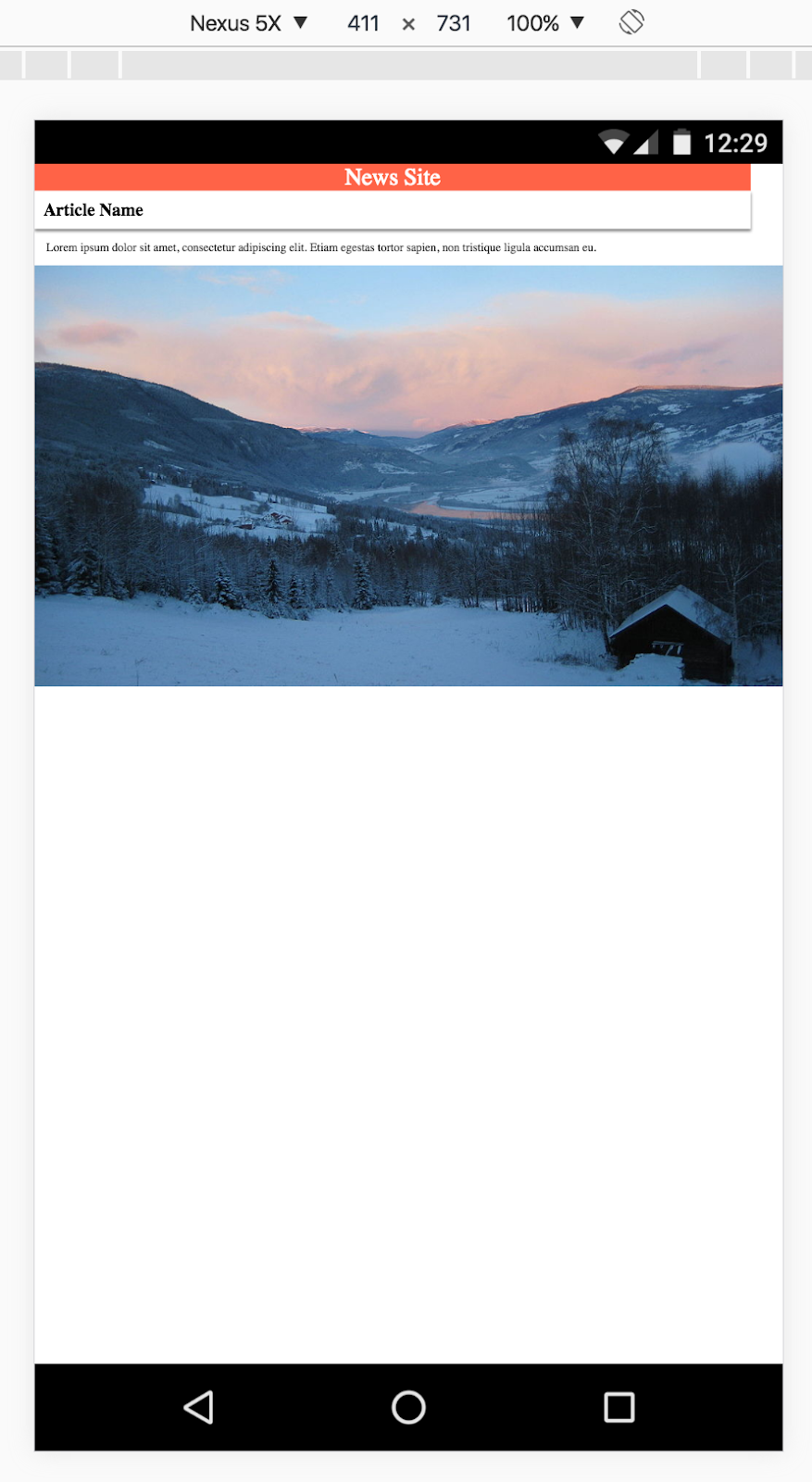
आपको अपने ब्राउज़र में, मोबाइल का सिम्युलेटेड रिज़ॉल्यूशन दिखेगा, जैसे कि:

अब हम काम करने के लिए तैयार हैं! आइए, एक-एक करके पुष्टि करने के दौरान आने वाली गड़बड़ियों के बारे में जानते हैं और एएमपी से जुड़ी गड़बड़ियों को ठीक करते हैं.
5. पुष्टि करने से जुड़ी गड़बड़ियां ठीक करना
वर्णसेट आवश्यक
हम इस गड़बड़ी को ठीक करके शुरू करेंगे:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
टेक्स्ट को सही तरीके से दिखाने के लिए, एएमपी में पेज का वर्णसेट सेट होना ज़रूरी है. यह हेड टैग का पहला चाइल्ड टैग भी होना चाहिए. इसकी वजह यह है कि ऐसे कॉन्टेंट को फिर से न लिखें जिसे मेटा वर्णसेट टैग से पहले जोड़ा गया था.
इस कोड को हेड टैग की पहली लाइन के तौर पर जोड़ें:
<meta charset="utf-8" />
फ़ाइल सेव करें, पेज को फिर से लोड करें, और देखें कि यह गड़बड़ी अब नहीं दिख रही है या नहीं.
एएमपी फ़ाइलों में <link rel=canonical> टैग होना ज़रूरी है.
हर एएमपी दस्तावेज़ में कैननिकल पेज का लिंक देने वाला लिंक होना ज़रूरी है. आइए, अपने मूल लेख का लिंक जोड़ते हैं.
<meta charset="utf-8" /> टैग के नीचे, यह कोड जोड़ें:
<link rel="canonical" href="/article.html">
अब ज़रूरत के मुताबिक अपने वेबसर्वर को रीस्टार्ट करें और पेज को फिर से लोड करें. हालांकि, अब भी कई गड़बड़ियां ठीक करनी हैं, लेकिन "एएमपी फ़ाइलों में <link rel=canonical> टैग का होना ज़रूरी है" गड़बड़ी अब मौजूद नहीं है.
एएमपी एट्रिब्यूट ज़रूरी है
एएमपी को किसी पेज के रूट एचटीएमएल एलिमेंट पर एक एट्रिब्यूट की ज़रूरत होती है, ताकि पेज को एएमपी दस्तावेज़ के तौर पर बताया जा सके:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
इसे को आसानी से ⚡ एट्रिब्यूट को <html> टैग में जोड़कर हल किया जाता है:
<!doctype html>
<html ⚡ lang="en">
<head>
...
अब पेज को फिर से लोड करें और देखें कि दोनों गड़बड़ियां ठीक हो गई हैं या नहीं.
व्यूपोर्ट ज़रूरी है
आगे हम इस गड़बड़ी को ठीक करेंगे:
The mandatory tag 'meta name=viewport' is missing or incorrect.
एएमपी के लिए, व्यूपोर्ट के लिए width और minimum-scale की परिभाषा ज़रूरी है. ये वैल्यू, device-width और 1 के तौर पर तय की जानी चाहिए. व्यूपोर्ट एक सामान्य टैग है, जो एचटीएमएल पेज के <head> में शामिल होता है.
<head> टैग में, नीचे दिए गए एचटीएमएल स्निपेट को जोड़कर इसे बेहतर बनाया गया है. नीचे दिए गए meta टैग को जोड़ें:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
एएमपी में width और minimum-scale के लिए, सिर्फ़ यही मान्य वैल्यू हैं. initial-scale तय करना ज़रूरी नहीं है. हालांकि, इसे मोबाइल वेब डेवलपमेंट में आम तौर पर शामिल करने का सुझाव दिया जाता है. व्यूपोर्ट और रिस्पॉन्सिव डिज़ाइन के बारे में ज़्यादा जानने के लिए, यहां क्लिक करें.
पहले की तरह, पेज को फिर से लोड करें और देखें कि गड़बड़ी गायब हुई है या नहीं.
बाहरी स्टाइलशीट
निम्न गड़बड़ी हमारे स्टाइलशीट के उपयोग से संबंधित है:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
खास तौर पर, यह शिकायत हमारे <head> टैग में मौजूद इस स्टाइलशीट लिंक टैग के बारे में है:
<link href="base.css" rel="stylesheet" />
समस्या यह है कि यह एक बाहरी स्टाइलशीट रेफ़रंस है. एएमपी में, दस्तावेज़ों के लोड होने की अवधि को कम से कम रखने के लिए, डेवलपर को बाहरी स्टाइलशीट शामिल करने की अनुमति नहीं दी जाती. इसके बजाय, एएमपी दस्तावेज़ में सभी स्टाइलशीट नियमों को इनलाइन शामिल किया जाना चाहिए.
इसलिए, <head> में मौजूद लिंक टैग को हटाएं और उसे नीचे दिए गए इनलाइन टैग से बदलें:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
स्टाइल टैग के कॉन्टेंट को सीधे अपनी प्रोजेक्ट डायरेक्ट्री में मौजूद base.css फ़ाइल से कॉपी किया जाना चाहिए. स्टाइल टैग पर amp-custom एट्रिब्यूट का इस्तेमाल करना ज़रूरी है.
एक बार फिर से, पेज को फिर से लोड करें और देखें कि क्या स्टाइलशीट की गड़बड़ी गायब हो गई है.
तृतीय-पक्ष JavaScript
स्टाइलशीट को इनलाइनिंग की मदद से एएमपी की मदद से आसानी से फिर से बनाया जा सकता है. हालांकि, JavaScript के लिए यह बात सही नहीं है.
The tag 'script' is disallowed except in specific forms.
एएमपी में, उपयोगकर्ता से जनरेट की गई स्क्रिप्ट की अनुमति नहीं है. एएमपी में स्क्रिप्ट सिर्फ़ तब ही इस्तेमाल की जा सकती हैं, जब वे इन दो ज़रूरी शर्तों को पूरा करती हों::
- सभी JavaScript एसिंक्रोनस होने चाहिए, जैसे कि स्क्रिप्ट टैग में
asyncएट्रिब्यूट शामिल होना चाहिए. - इसमें सिर्फ़ एएमपी लाइब्रेरी और एएमपी कॉम्पोनेंट शामिल किए जा सकते हैं.
इससे तीसरे पक्ष की सभी JavaScript का इस्तेमाल नहीं किया जा सकता. हालांकि, इसका एक अपवाद है – iframe में तीसरे पक्ष के JavaScript का इस्तेमाल किया जा सकता है.
बाहरी base.js फ़ाइल को खोलकर देखें. तुम्हें क्या दिख रहा है? फ़ाइल में कोई JavaScript कोड नहीं होना चाहिए और उसमें सिर्फ़ इस तरह की जानकारी होनी चाहिए:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
यह बाहरी JavaScript फ़ाइल हमारी वेबसाइट का एक फ़ंक्शनल कॉम्पोनेंट नहीं है, इसलिए हम रेफ़रंस को पूरी तरह से सुरक्षित तरीके से हटा सकते हैं.
अपने दस्तावेज़ से, नीचे दी गई बाहरी JavaScript रेफ़रंस को हटाएं:
<script type="text/javascript" src="base.js"></script>
अब पेज को फिर से लोड करें और देखें कि स्क्रिप्ट की गड़बड़ी ठीक हो गई है या नहीं.
एएमपी सीएसएस बॉयलरप्लेट
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
अगली गड़बड़ियां, <head> टैग में मौजूद दो ऐसे टैग की जानकारी देती हैं जो मौजूद नहीं हैं. हर एएमपी दस्तावेज़ में ये टैग शामिल करना ज़रूरी है:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
अपने दस्तावेज़ के <head> टैग के सबसे नीचे, ऊपर दिए गए कोड स्निपेट जोड़ें.
पहला टैग पेज के कॉन्टेंट को तब तक नहीं दिखाता है, जब तक कि एएमपी JavaScript लाइब्रेरी, पेज का कॉन्टेंट रेंडर करने के लिए तैयार होने के बाद, बॉडी टैग को फिर से दिखाने के लिए अपडेट नहीं कर देती. एएमपी ऐसा पेज की उस सामग्री को दिखाने से रोकने के लिए करता है जिसे अभी तक स्टाइल नहीं किया गया है. इससे यह पक्का हो जाता है कि किसी पेज का कॉन्टेंट तुरंत दिखने लगेगा और पेज का कॉन्टेंट, उपयोगकर्ता को तुरंत दिखने लगेगा. साथ ही, पेज के ऊपरी हिस्से पर मौजूद कॉन्टेंट, एक साथ रेंडर हो जाएगा. अगर ब्राउज़र में JavaScript बंद है, तो दूसरा टैग इस लॉजिक को वापस भेजता है.
amp-img टैग
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
एएमपी में एक वेब कॉम्पोनेंट होता है, जिसे खास तौर पर इमेज टैग की जगह इस्तेमाल करने के लिए डिज़ाइन किया गया है. इस टैग को amp-img कहा जाता है:
<amp-img src="mountains.jpg"></amp-img>
ऊपर दिए गए amp-img टैग को शामिल करके देखें और पुष्टि करने वाला प्रोग्राम फिर से चलाएं. आपको कई नई गड़बड़ियां मिलेंगी:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
amp-img ने दूसरी गड़बड़ी क्यों ट्रिगर की? क्योंकि amp-img, पारंपरिक एचटीएमएल img टैग का सीधा विकल्प नहीं है. amp-img का इस्तेमाल करने के लिए कुछ और ज़रूरी शर्तें भी हैं.
लेआउट सिस्टम
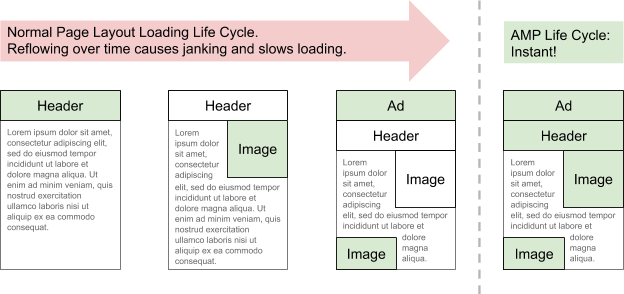
यह गड़बड़ी हमें बता रही है कि amp-img, लेआउट प्रकार 'container' पर काम नहीं करता. एएमपी के डिज़ाइन की सबसे ज़रूरी बातों में से एक है, इसके वेब पेजों को रेंडर करने के लिए ज़रूरी डीओएम रीफ़्लो को कम करना.
डीओएम रीफ़्लो को कम करने के लिए, एएमपी में एक लेआउट सिस्टम शामिल किया जाता है. इसकी मदद से, यह पक्का किया जाता है कि पेज को डाउनलोड और रेंडर करने की प्रोसेस के दौरान, पेज का लेआउट जितना जल्दी हो सके उतना मज़बूत हो.
लेआउट सिस्टम, पेज पर एलिमेंट को कई तरीकों से पोज़िशन और स्केल करने की सुविधा देता है. इनमें तय डाइमेंशन, रिस्पॉन्सिव डिज़ाइन, तय ऊंचाई वगैरह शामिल हैं.

हमारे मामले में, लेआउट सिस्टम ने amp-img के लिए, container टाइप के लेआउट का अनुमान लगाया है. हालांकि, कंटेनर का टाइप उन एलिमेंट के लिए है जिनमें चाइल्ड एलिमेंट शामिल हैं. साथ ही, कंटेनर उस amp-img टैग के साथ काम नहीं करता है जिसकी वजह से यह गड़बड़ी हुई है.
कंटेनर के टाइप का अनुमान क्यों लगाया गया? क्योंकि हमने amp-img टैग के लिए ऊंचाई एट्रिब्यूट की जानकारी नहीं दी थी. एचटीएमएल में, पेज पर एलिमेंट के लिए हमेशा एक तय चौड़ाई और ऊंचाई तय करके, रीफ़्लो को कम किया जा सकता है. एएमपी में, amp-img एलिमेंट की चौड़ाई और ऊंचाई तय करने का सुझाव दिया जाता है, क्योंकि इससे एएमपी को एलिमेंट के आसपेक्ट रेशियो को समझने में मदद मिलती है.
चौड़ाई और ऊंचाई इस तरह सेट करें:
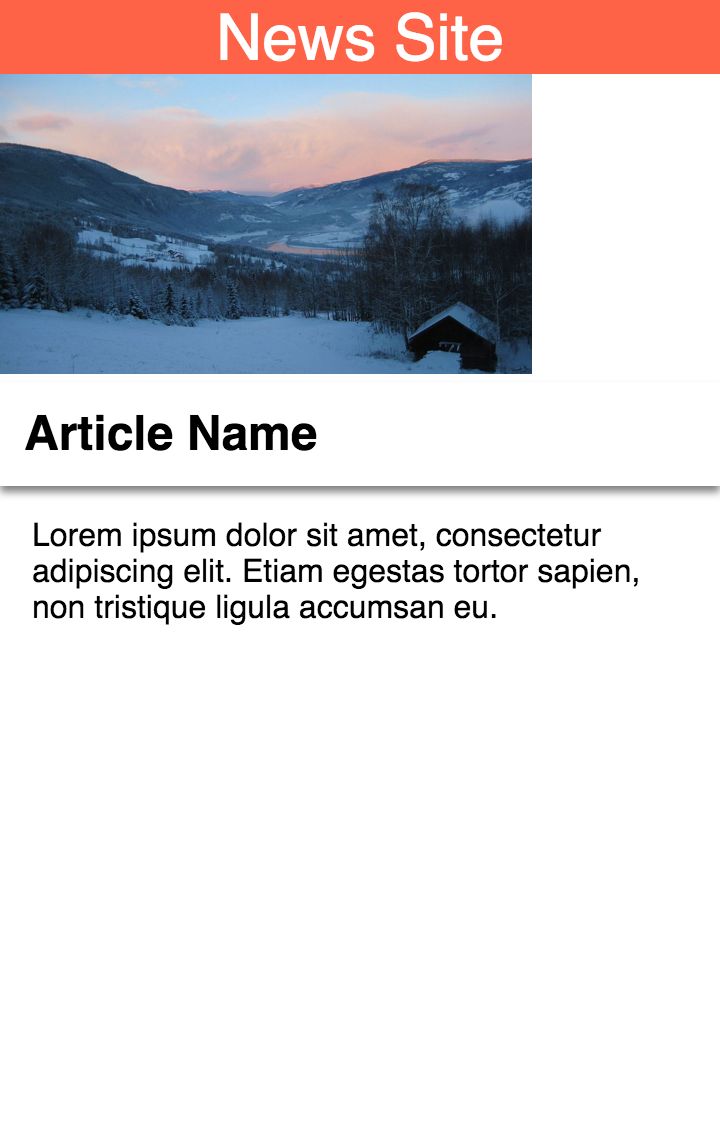
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
पेज को रीफ़्रेश करें और पुष्टि करने वाला प्रोग्राम देखें - अब आपको कोई गड़बड़ी नहीं दिखेगी! हालांकि, यह इमेज देखने में बहुत अच्छी नहीं लगती, क्योंकि इसे पेज पर असामान्य तरीके से दिखाया गया है. यह बहुत अच्छा होगा अगर हम इमेज को स्ट्रेच करने के हिसाब से स्केल कर सकें और स्क्रीन के साइज़ पर ध्यान दिए बिना पेज पर फ़िट हो सकें.

हैरानी की बात है कि चौड़ाई और ऊंचाई की जानकारी देने से एलिमेंट का साइज़ पूरी तरह से तय नहीं होता. एएमपी लेआउट सिस्टम, एलिमेंट के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के आधार पर, एलिमेंट को कई तरह से सही जगह पर लगा सकता है और उसे स्केल कर सकता है. लेआउट एट्रिब्यूट, एएमपी को यह जानकारी देता है कि एलिमेंट को किस तरह पोज़िशन और स्केल किया जाए.
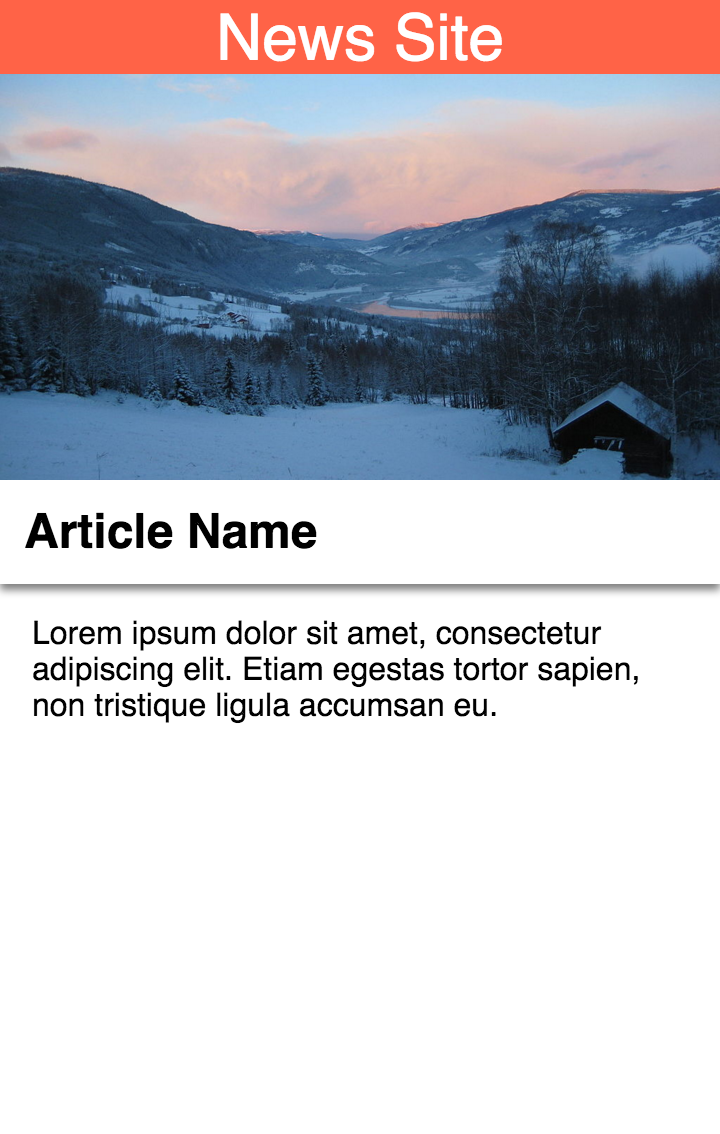
लेआउट एट्रिब्यूट को responsive पर सेट करके, हम यह काम कर सकते हैं:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
वाह! हमारी इमेज सही आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में है और स्क्रीन की चौड़ाई को अपने हिसाब से भर देती है.

हो गया!
अब आपका एएमपी दस्तावेज़ इस लाइन के साथ कुछ दिखेगा:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
पेज को रीफ़्रेश करें और कंसोल का आउटपुट देखें. आपका स्वागत करने के लिए यह मैसेज होना चाहिए:
AMP validation successful.
अक्सर पूछे जाने वाले सवाल
6. कैननिकल यूआरएल, मेटाडेटा, और Search Network में दिखने वाले विज्ञापन
नई एएमपी पहल का एक हिस्सा, नए कैरसेल इंटरफ़ेस के हिस्से के तौर पर Google के खोज नतीजों के इंटरफ़ेस में मान्य एएमपी दस्तावेज़ों को हाइलाइट करना है. यह इंटरफ़ेस, वेब पर लेख खोजने वाले लोगों को बेहतर उपयोगकर्ता अनुभव देता है. बेहतर अनुभव पाने के लिए, शामिल किए गए पेजों को एएमपी की पुष्टि करने वाले प्रोग्राम को पास करने के साथ-साथ कुछ और शर्तों को भी पूरा करना होगा.
इस चरण में, सभी ज़रूरी शर्तों के बारे में खास जानकारी दी गई है.
कैननिकल पेजों और एएमपी दस्तावेज़ों को लिंक करना
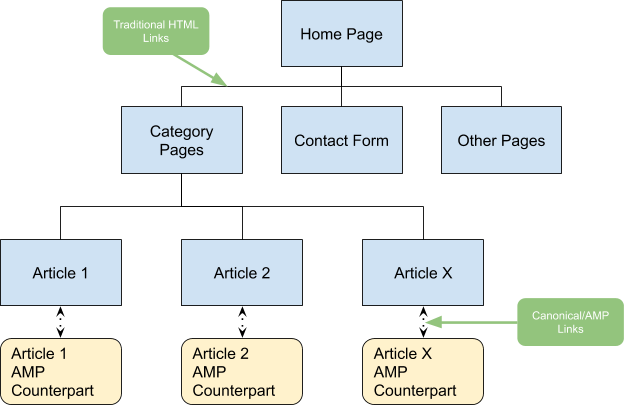
एएमपी का मकसद वेब को ज़्यादा तेज़ बनाना है और भले ही प्रोजेक्ट के शुरुआती दिनों में स्टैटिक कॉन्टेंट पर ज़्यादा ध्यान दिया गया था, लेकिन amp-bind जैसे कॉम्पोनेंट को जोड़ने से, यह समाचार पब्लिशर, ई-कॉमर्स, ट्रैवल वेबसाइटों, ब्लॉग जैसी कई तरह की साइटों के लिए सही साबित होता है.
हालांकि, यह समझना ज़रूरी है कि एएमपी को किसी वेबसाइट की संरचना में किस तरह रखा जाना चाहिए. भले ही एएमपी का इस्तेमाल पूरी वेबसाइट बनाने के लिए किया जा सकता है, लेकिन कई प्रकाशक इसका इस्तेमाल दूसरे तरीकों से करना पसंद करते हैं. इसमें एएमपी दस्तावेज़ ऐसे नियमित एचटीएमएल लेखों के साथ मिलकर जनरेट किए जाते हैं जिन्हें प्रकाशक अपनी वेबसाइट पर होस्ट करता है.

सामान्य एचटीएमएल पेजों में कैननिकल लिंक करना, एक आम तकनीक है. इसकी मदद से यह तय किया जाता है कि जब एक से ज़्यादा पेजों पर एक जैसा कॉन्टेंट मौजूद हो, तो किस पेज को पसंदीदा पेज माना जाए. चूंकि एएमपी दस्तावेज़ किसी वेबसाइट के पारंपरिक लेख पेजों के साथ उपलब्ध होने के लिए जनरेट किए जा सकते हैं, इसलिए हमें पारंपरिक एचटीएमएल पेजों को "कैननिकल" के रूप में मानना चाहिए पेज.
हमने अपने एएमपी दस्तावेज़ में इस लक्ष्य को हासिल करने के लिए पहले ही पहला कदम उठा लिया है. इसके लिए, हमने <head> में लिंक टैग शामिल कर लिया है कैननिकल पेज पर वापस जाएं:
<link rel="canonical" href="/article.html">
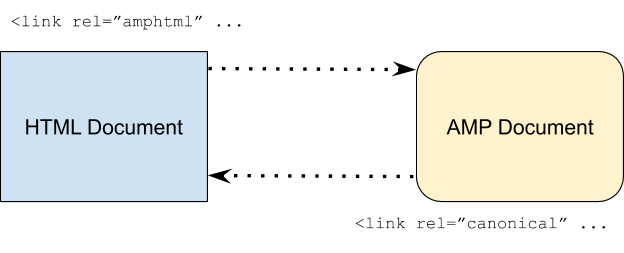
अगला चरण, कैननिकल लेख को एएमपी पेज से लिंक करना है. ऐसा करने के लिए, <head> में <link rel="amphtml"> टैग शामिल किया जाता है सेक्शन में भी मिलेगा.
article.html फ़ाइल के <head> सेक्शन में यह कोड जोड़ें:
<link rel="amphtml" href="/article.amp.html">
नीचे दिए गए डायग्राम में, लिंक टैग के निर्देश दिखाए गए हैं:

इस दोतरफ़ा लिंकिंग को सेटअप करना ज़रूरी है, ताकि Google Search क्रॉलर, हमारे सामान्य एचटीएमएल कैननिकल दस्तावेज़ और हमारे एएमपी दस्तावेज़ के बीच संबंध समझ सके. अगर कोई लिंक नहीं दिया गया है, तो क्रॉलर को यह जानकारी नहीं होगी कि "एएमपी वर्शन" कौनसे लेख हैं में से एक है. साफ़ तौर पर ये लिंक उपलब्ध कराने से, हम यह पक्का करते हैं कि क्वेरी को आसानी से समझा जा सके!
Schema.org के सर्च इंजन का मेटाडेटा
एएमपी दस्तावेज़ों को नए कैरसेल इंटरफ़ेस में दिखाने के लिए, Schema.org के सर्च इंजन मेटाडेटा स्पेसिफ़िकेशन का पालन करना भी ज़रूरी है. यह मेटाडेटा application/ld+json टाइप स्क्रिप्ट टैग की मदद से, आपके दस्तावेज़ों के <head> टैग में शामिल किया जाता है.
<head> के सबसे नीचे यह कोड जोड़ें सेक्शन में मिलेगा:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
ब्राउज़र में पेज को फिर से लोड करें और दोबारा जांच लें कि कहीं एएमपी की पुष्टि से जुड़ी कोई गड़बड़ी तो नहीं हुई.
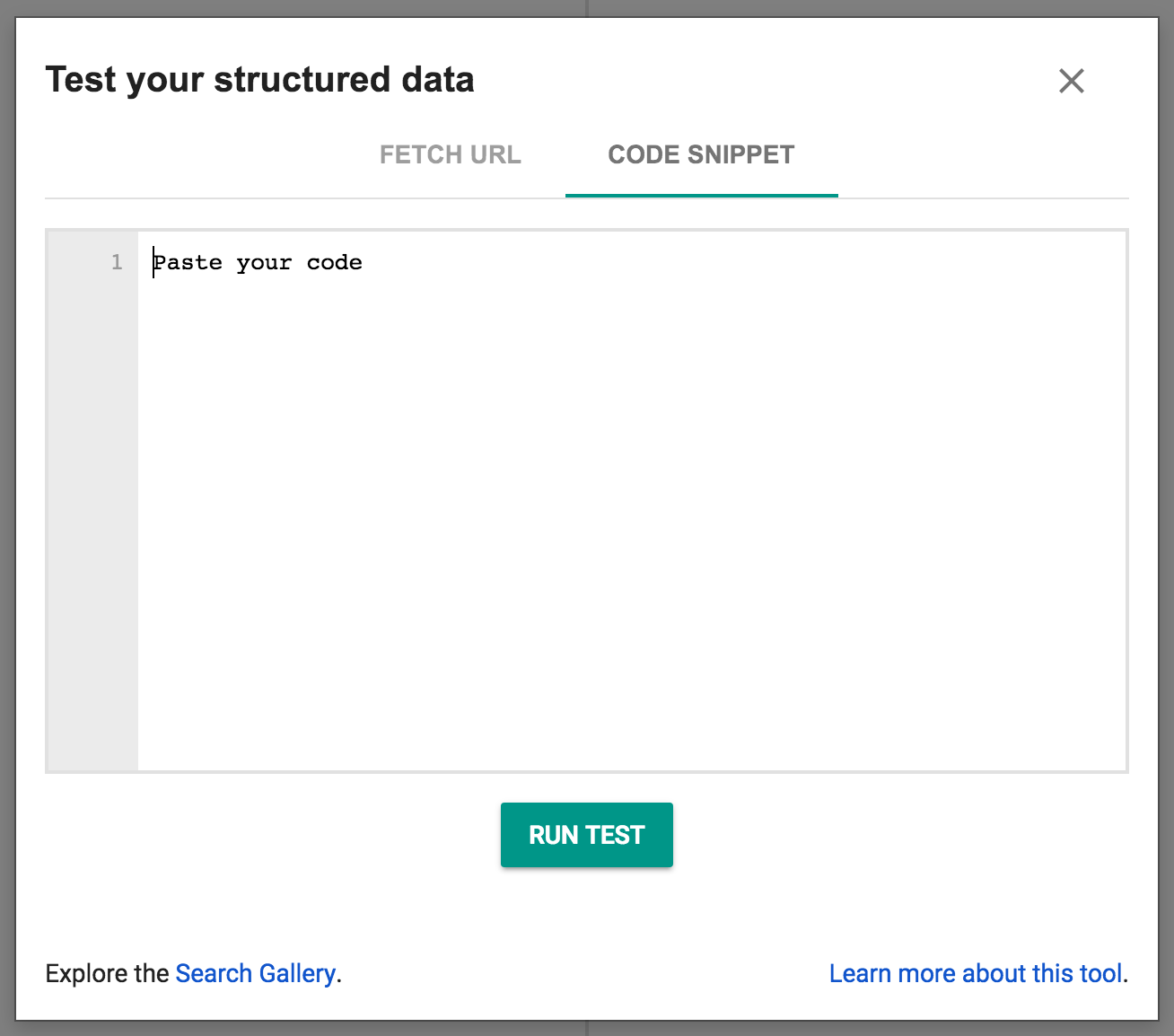
अब, नई ब्राउज़र विंडो में स्ट्रक्चर्ड डेटा की पुष्टि करने वाला टूल खोलें और "मेरे मार्कअप की जांच करें" पर क्लिक करें. इसके बाद, "कोड स्निपेट" चुनें टैब, अपने एएमपी पेज से पूरा सोर्स कोड कॉपी करें और उसे पुष्टि करने वाले टूल के टेक्स्ट एडिटर पैनल में चिपकाएं और "टेस्ट चलाएं" पर क्लिक करें:

आपको पेज पर कुछ ऐसा दिखना चाहिए:

एएमपी की मदद से काम करने वाले समाचार लेखों के लिए, नए Google Search कैरसेल में दिखने की ज़रूरी शर्तें यहां दी गई हैं:
- पक्का करें कि आपके एएमपी दस्तावेज़ की पुष्टि हो रही है.
- अपने पारंपरिक एचटीएमएल पेज से, <link> टैग का इस्तेमाल किया जा सकता है.
- ऊपर सर्च इंजन मेटाडेटा टैग शामिल करें.
पेज को खोजने की सुविधा के बारे में ज़्यादा जानकारी पढ़ें.
7. बधाई हो!
आपने कोड लैब पूरा कर लिया है और एएमपी दस्तावेज़ों की कई बुनियादी बातों को अच्छी तरह से एक्सप्लोर कर लिया है.
उम्मीद है कि आपको न सिर्फ़ यह समझ आ गया होगा कि एएमपी दस्तावेज़ में इन सिद्धांतों और सुविधाओं को कैसे लागू किया जा सकता है, बल्कि आपको यह भी समझ में आ गया होगा कि एएमपी को उस तरह से डिज़ाइन क्यों किया गया है.
यहां कुछ ऐसे अन्य विषय और लिंक दिए गए हैं जिनका इस्तेमाल करके, आप अपने हुनर को बेहतर बना सकते हैं!
