1. Descripción general
En este codelab, aprenderás a compilar Accelerated Mobile Pages (AMP). Para lograrlo, implementarás una página web de artículos de noticias simple que cumpla con las especificaciones de AMP y, al mismo tiempo, incorpora varias funciones web típicas de uso general en sitios de noticias para dispositivos móviles.
Qué aprenderás
- Cómo las AMP mejoran la experiencia del usuario en la Web móvil
- Los aspectos básicos de un sitio de AMP
- Limitaciones de AMP
- Cómo los componentes web de AMP resuelven problemas comunes de los sitios de noticias.
- Cómo validar tu AMP
- Cómo preparar tu AMP para la Búsqueda de Google
Requisitos
- El código de muestra
- Python (preferentemente 2.7) o la extensión Chrome 200 OK Web Server
- Chrome (o un navegador equivalente que pueda inspeccionar la Consola de JavaScript)
- Editor de código (por ejemplo, Atom, Sublime o Notepad++)
2. Obtén el código de muestra
Puedes descargar todo el código de muestra en tu computadora:
...o clonar el repositorio de GitHub desde la línea de comandos:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Se descargará un archivo ZIP que contiene varios archivos de recursos de ejemplo y la página article.html de inicio.
Descomprime la carpeta y navega hasta el directorio con la línea de comandos en tu computadora.
3. Ejecuta la página de muestra
Para probar nuestra página de muestra, necesitamos acceder a los archivos desde un servidor web. Existen varias formas de crear un servidor web local temporal para realizar pruebas. Para este codelab, proporcionaremos instrucciones para 3 opciones disponibles:
- La app de Google Chrome "Web Server for Chrome": Este es el enfoque recomendado, ya que es la solución más simple y multiplataforma disponible. Nota: Este enfoque requiere que Google Chrome esté instalado.
- Firebase Hosting: Es una opción alternativa si también te interesa explorar nuestra nueva plataforma de hosting de elementos estáticos, “Firebase Hosting”. SSL habilitado de forma predeterminada.
- Un servidor HTTP local de Python: requiere acceso a la línea de comandos.
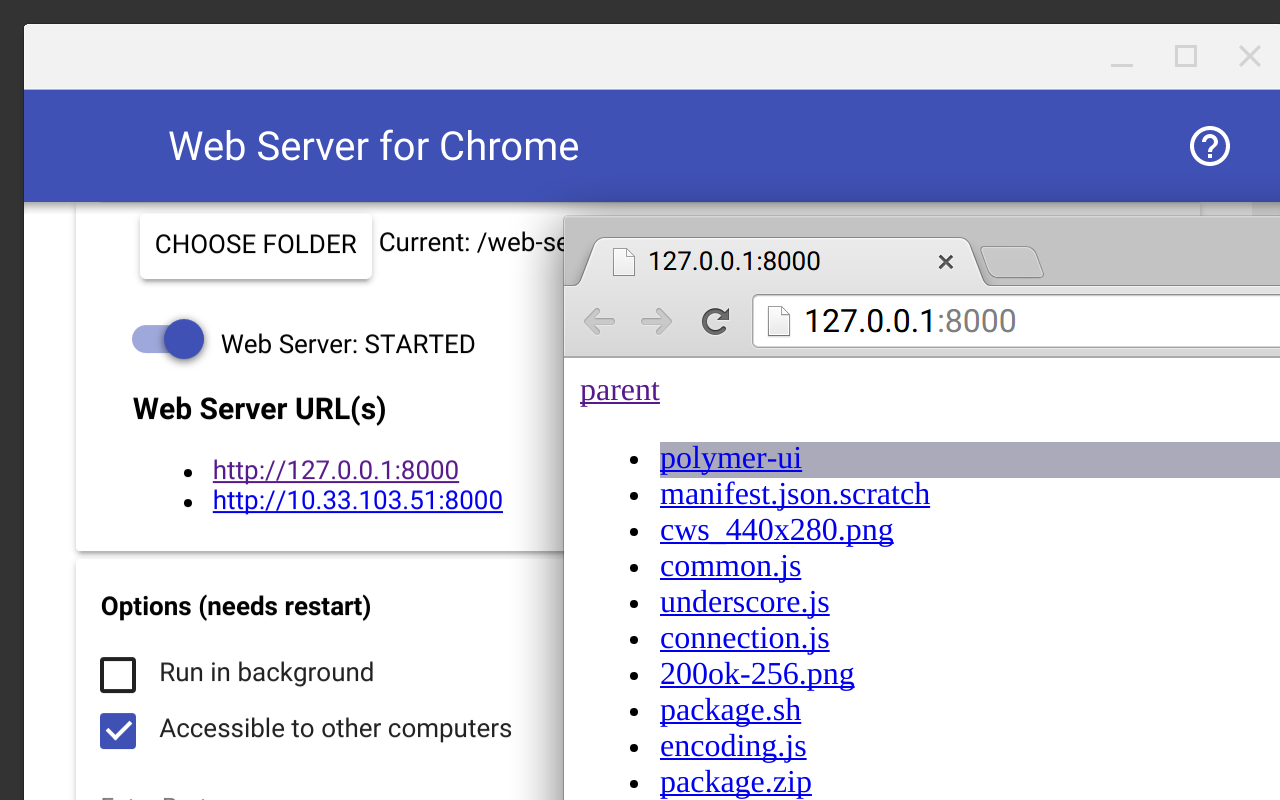
Opción 1: Servidor web para Chrome
Puedes encontrar "Web Server for Chrome" en este vínculo en Chrome Web Store.

Después de instalar la app de Chrome, debes dirigirla a una carpeta en particular a través de la opción "Elegir carpeta". . Para este codelab, debes seleccionar la carpeta en la que extrajiste los archivos de ejemplo del codelab.
Además, debes marcar la casilla "Mostrar automáticamente index.html" y configura el puerto en “8000”. Deberás reiniciar el servidor web para que se apliquen estos cambios.
Accede a esta URL a través de:
http://localhost:8000/article.html
Si la URL anterior se carga correctamente, puedes continuar con el siguiente paso.
Opción 2: Firebase Hosting
Si te interesa explorar nuestro nuevo hosting web estático de Firebase, puedes seguir las instrucciones disponibles aquí para implementar tu sitio de AMP en una URL de Firebase Hosting.
Firebase Hosting es un proveedor de hosting estático que puedes usar para implementar y alojar rápidamente un sitio web estático y sus recursos. incluidos archivos HTML, CSS y JavaScript. Los usuarios se benefician de una latencia reducida porque el contenido estático se almacena en caché en una red de distribución de contenidos (CDN) con puntos de presencia (PoP) ubicados en todo el mundo.
Por último, Firebase Hosting siempre se entrega a través de SSL, por lo que es excelente para AMP y la Web en general. Si te interesa más enfocarte únicamente en AMP, simplemente ignora esta opción.
Opción 3: servidor HTTP Python
Si no usas Chrome o si tienes problemas para instalar la extensión de Chrome, también puedes usar Python desde la línea de comandos para iniciar un servidor web local.
Para ejecutar el servidor HTTP integrado de Python desde la línea de comandos, simplemente ejecuta lo siguiente:
python -m SimpleHTTPServer
Y accede a esta URL:
http://localhost:8000/article.html
4. Crea una página HTML normal
En el archivo ZIP descargado, encontrarás un archivo llamado article.html. En este artículo, crearemos una página equivalente de AMP.
Copia el código de la muestra de article.html y pégalo en un archivo nuevo. Guardar este archivo como article.amp.html.
Ahora, tu archivo article.amp.html debería verse de la siguiente manera:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Esta es una página intencionalmente simplista con elementos de artículos de noticias estáticos comunes: CSS, JavaScript y una etiqueta de imagen.
Actualmente, nuestra versión AMP del artículo es solo una copia del artículo original. Hagámoslo a una versión de AMP. Para comenzar, agregaremos el archivo de la biblioteca JavaScript de AMP y veremos qué errores aparecen cuando se activa el validador de AMP.
Para incluir la biblioteca de AMP, agrega esta línea al final de la etiqueta <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
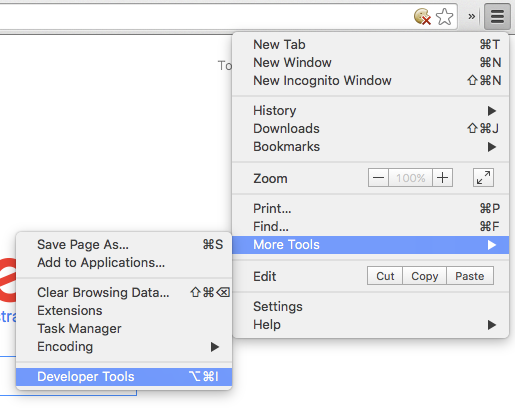
Ahora carguemos la nueva página de article.amp.html en nuestro navegador a través del siguiente vínculo y abramos la Consola para desarrolladores en Chrome con Menu > More Tools > Developer Tools:

A continuación, inspecciona el resultado de JavaScript en la consola para desarrolladores. Asegúrate de tener seleccionada la pestaña Consola:

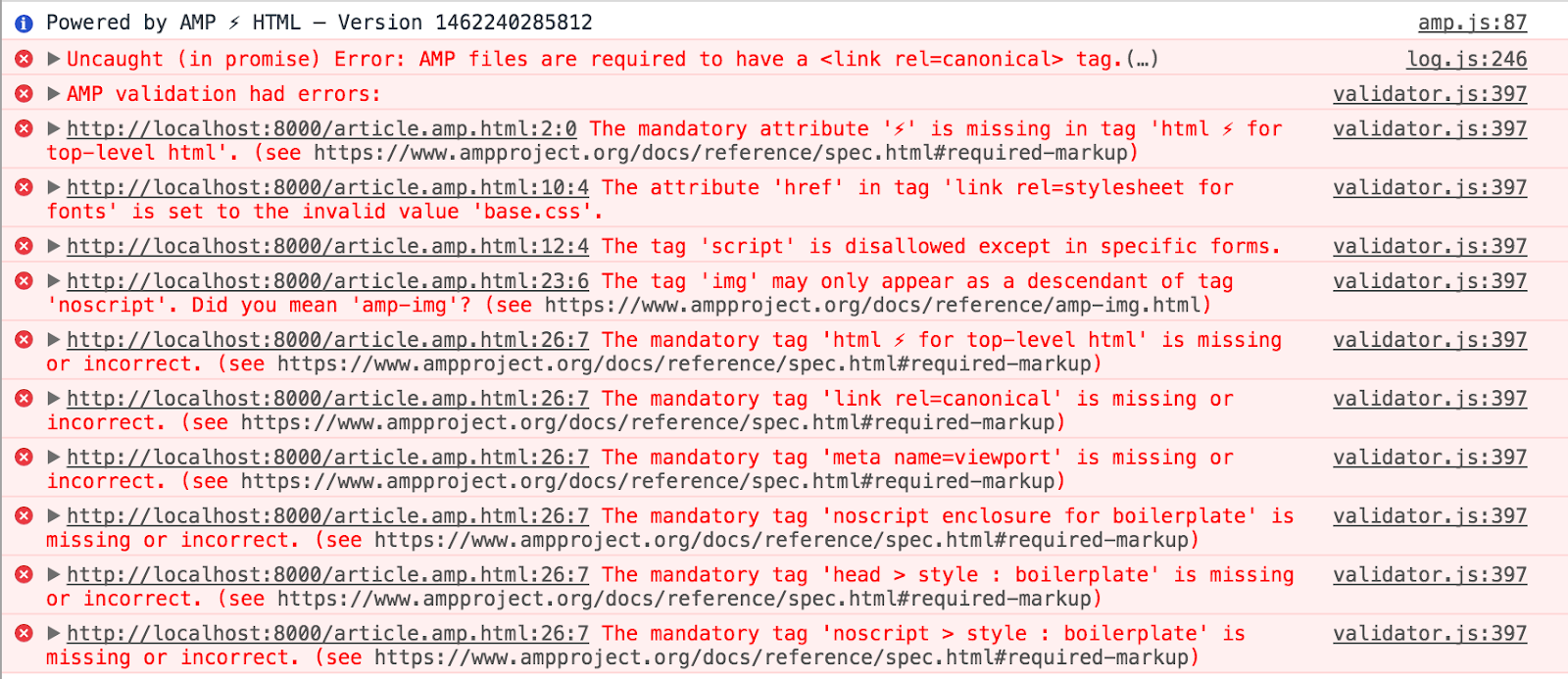
Deberías ver que aparece este registro:
Powered by AMP ⚡ HTML
Ahora, para habilitar el validador de AMP, agrega este identificador de fragmento a tu URL:
#development=1
Por ejemplo:
http://localhost:8000/article.amp.html#development=1
Es posible que debas actualizar manualmente la página en tu navegador. Para actualizar manualmente una página en tu navegador, presiona este botón:

Deberías recibir varios errores de validación:

Si bien AMP significa Accelerated Mobile Pages, puede usarse para crear páginas responsivas que se renderizan bien en todos los tamaños de pantalla. Para obtener más información, consulta la sección Diseño web responsivo del sitio web de Google Developers.
Simular la experiencia de un dispositivo móvil en las herramientas para desarrolladores de Chrome. Haz clic en el ícono de dispositivo de teléfono celular aquí:

Ahora selecciona un dispositivo móvil (por ejemplo, un "Pixel 2") en este menú:

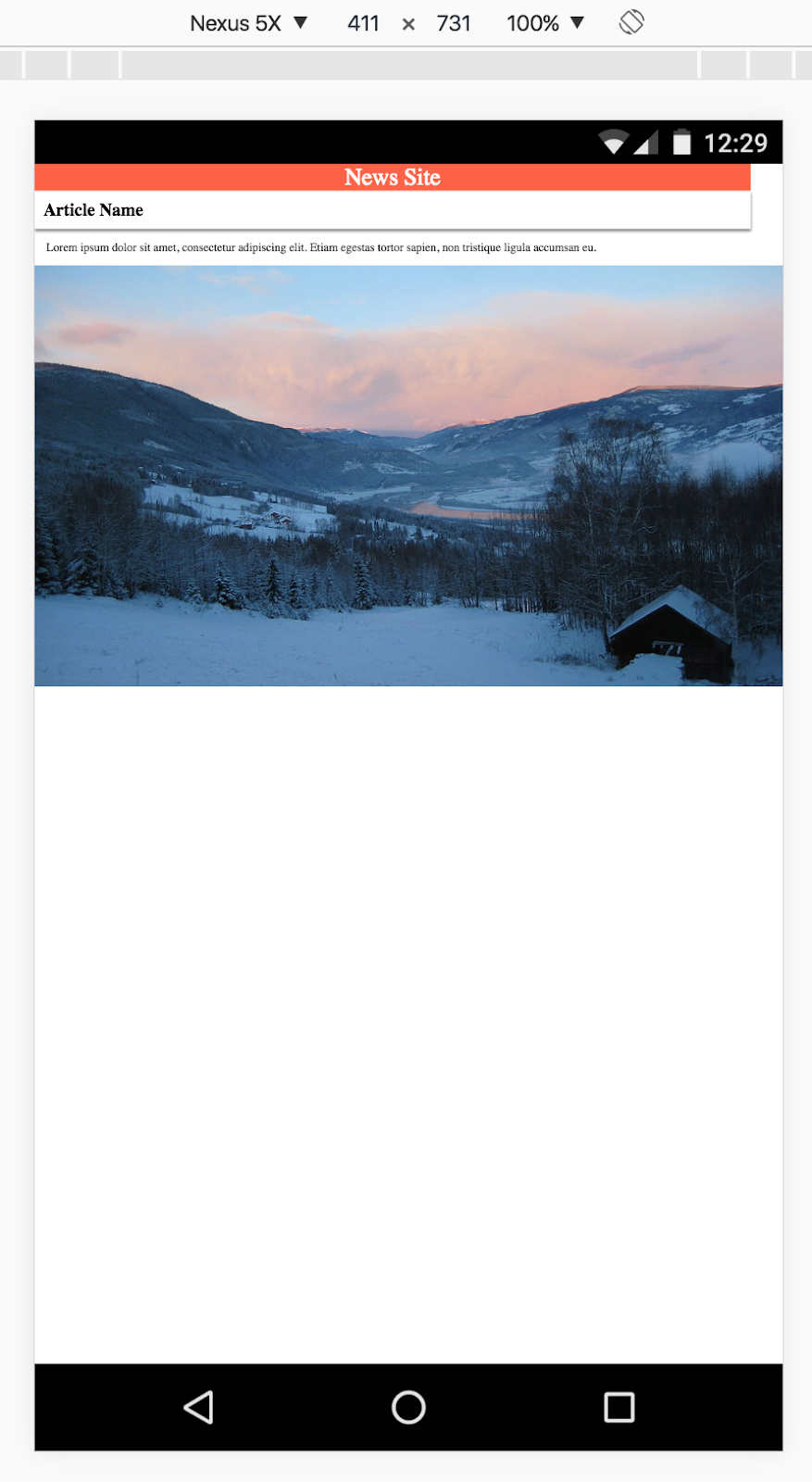
Deberías ver una resolución simulada para dispositivos móviles en tu navegador, como la siguiente:

Ahora estamos listos para trabajar. Analicemos los errores de validación uno por uno y abordemos cómo se relacionan con AMP.
5. Resuelve errores de validación
Conjunto de caracteres obligatorio
Comenzaremos por corregir el siguiente error:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Para que el texto se muestre correctamente, AMP requiere que se configure el conjunto de caracteres de la página. También debe ser el primer elemento secundario de la etiqueta del encabezado. El motivo es para evitar que se reinterprete el contenido que se agregó antes de la etiqueta meta charset.
Agrega el siguiente código como la primera línea de la etiqueta del encabezado:
<meta charset="utf-8" />
Guarda el archivo, vuelve a cargar la página y comprueba que este error ya no se muestre.
Los archivos de AMP deben tener una etiqueta <link rel=canonical>.
Todos los documentos de AMP deben tener un vínculo que haga referencia a la página canónica. Agreguemos el vínculo a nuestro artículo original.
Agrega el siguiente código debajo de la etiqueta <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Ahora, reinicia tu servidor web si es necesario y vuelve a cargar la página. Aunque todavía hay muchos errores por corregir, el mensaje "Los archivos de AMP deben tener una etiqueta <link rel=canonical>" el mensaje de error "¡Uy, no!".
Se requiere un atributo de AMP
AMP requiere un atributo en el elemento HTML raíz de una página para declararla como un documento de AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Para resolver este problema, simplemente agrega el atributo ⚡ a la etiqueta <html> de la siguiente manera:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Ahora, vuelve a cargar la página y verifica que desaparecieron ambos errores.
Se requiere una vista del puerto
A continuación, abordaremos el siguiente error:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP requiere la definición de width y minimum-scale para el viewport. Estos valores se deben definir como device-width y 1, respectivamente. La vista del puerto es una etiqueta común incluida en el elemento <head> de una página HTML.
Para corregir este problema, es mejor agregar el siguiente fragmento de HTML a la etiqueta <head>. Agrega la siguiente etiqueta meta:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Estos son los únicos valores válidos para width y minimum-scale en AMP. Definir initial-scale no es obligatorio, pero es una inclusión común en el desarrollo de la Web móvil y se recomienda. Puedes obtener más información sobre el viewport y el diseño responsivo aquí.
Como antes, vuelve a cargar la página y comprueba si el error desapareció.
Hojas de estilo externas
El siguiente error está relacionado con nuestro uso de las hojas de estilo:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Específicamente, esto se refiere a la siguiente etiqueta de vínculo de hoja de estilo en nuestra etiqueta <head>:
<link href="base.css" rel="stylesheet" />
El problema es que se trata de una referencia de una hoja de estilo externa. En AMP, para mantener los tiempos de carga de los documentos lo más rápido posible, los desarrolladores no pueden incluir hojas de estilo externas. En su lugar, todas las reglas de la hoja de estilo deben incluirse intercaladas en el documento de AMP.
Por lo tanto, quita la etiqueta de vínculo de <head> y reemplázala por una etiqueta intercalada como la siguiente:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
El contenido de la etiqueta de estilo debe copiarse directamente del archivo base.css en el directorio de tu proyecto. El atributo amp-custom de la etiqueta de estilo es obligatorio
Vuelve a cargar la página y comprueba si el error de las hojas de estilo desapareció.
JavaScript de terceros
Si bien las hojas de estilo pueden reformularse relativamente fácilmente con AMP por medio de la incorporación, no ocurre lo mismo con JavaScript.
The tag 'script' is disallowed except in specific forms.
En AMP, no se permiten las secuencias de comandos generadas por el usuario. Las secuencias de comandos en AMP solo se permiten si cumplen con dos requisitos principales:
- Todo JavaScript debe ser asíncrono, es decir, incluir el atributo
asyncen la etiqueta de la secuencia de comandos. - Solo se pueden incluir la biblioteca y los componentes de AMP.
Esto descarta eficazmente el uso de todo JavaScript de terceros. Hay una excepción: se puede usar JavaScript de terceros en los iframes.
Intenta abrir el archivo externo base.js. ¿Qué ves? El archivo no debe contener código JavaScript y solo debe incluir un comentario de información como el siguiente:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Dado que este archivo JavaScript externo no es un componente funcional de nuestro sitio web, podemos quitar la referencia por completo de forma segura.
Quita la siguiente referencia externa de JavaScript del documento:
<script type="text/javascript" src="base.js"></script>
Ahora, vuelve a cargar la página y verifica que el error de la secuencia de comandos desapareció.
Código estándar de CSS para AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Los siguientes errores hacen referencia a dos etiquetas faltantes en la etiqueta <head>. Todos los documentos de AMP requieren que se incluyan las siguientes etiquetas:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Agrega el fragmento de código anterior al final de la etiqueta <head> del documento.
La primera etiqueta hace que el contenido de la página sea invisible hasta que la biblioteca JavaScript de AMP actualiza la etiqueta del cuerpo para que sea visible nuevamente una vez que el contenido de la página esté listo para renderizarse. AMP hace esto para evitar que aparezca contenido de la página que aún no tiene un estilo. Esto garantiza que la experiencia del usuario se sienta realmente instantánea, ya que el contenido de la página aparece al mismo tiempo y todo lo que está en la mitad superior de la página se renderiza juntos. La segunda etiqueta revierte esta lógica si JavaScript está inhabilitado en el navegador.
La etiqueta amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP tiene un componente web diseñado específicamente para reemplazar la etiqueta de imagen, llamado amp-img:
<amp-img src="mountains.jpg"></amp-img>
Intenta incluir la etiqueta amp-img anterior y vuelve a ejecutar el validador. Deberías recibir varios errores nuevos:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
¿Por qué amp-img activó otro error? amp-img no es un sustituto directo de la etiqueta HTML tradicional img. Existen requisitos adicionales para el uso de amp-img.
Sistema de diseño
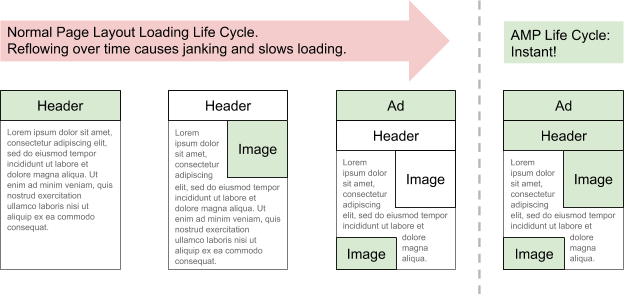
Este error nos indica que amp-img no es compatible con el tipo de diseño "container". Uno de los conceptos más importantes del diseño de AMP es su enfoque en reducir la cantidad de reprocesamiento del DOM necesario para representar las páginas web.
Para reducir el reprocesamiento del DOM, AMP incluye un sistema de diseño para garantizar que el diseño de la página sea lo más rígido posible durante el ciclo de vida de descarga y renderización de la página.
El sistema de diseño permite posicionar y escalar los elementos de una página de varias maneras: dimensiones fijas, diseño adaptable, altura fija y mucho más.

En nuestro caso, el sistema de diseño infirió nuestro tipo de diseño para amp-img como el tipo container. Sin embargo, el tipo de contenedor es para elementos que contienen elementos secundarios y no es compatible con la etiqueta amp-img, que es la causa de este error.
¿Por qué se infirió el tipo de contenedor? Porque no especificamos un atributo de altura para la etiqueta amp-img. En HTML, el reprocesamiento se puede reducir especificando siempre un ancho y una altura fijos para los elementos de una página. En AMP, se recomienda definir el ancho y la altura de los elementos amp-img, ya que esto permite que AMP comprenda la relación de aspecto del elemento.
Configura el ancho y el alto de la siguiente manera:
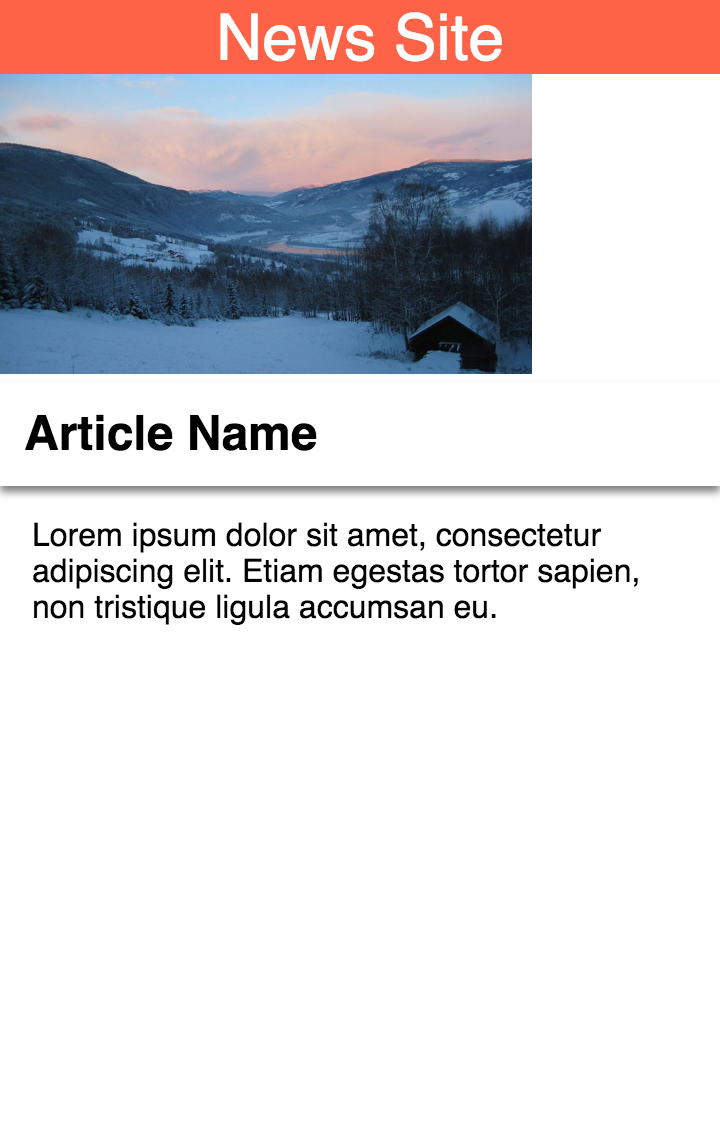
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
Actualiza la página y comprueba el validador. Ya no deberías ver ningún error. Sin embargo, la imagen no se ve tan bien, ya que se posiciona de manera extraña en la página. Sería genial si pudiéramos escalar la imagen para que se estire de forma responsiva y se ajuste a la página sin importar el tamaño de la pantalla.

Sorprendentemente, definir el ancho y la altura no restringe el elemento a un tamaño totalmente fijo. El sistema de diseño de AMP puede posicionar y escalar el elemento de varias maneras, ya que conoce su relación de aspecto. El atributo de diseño informa a AMP sobre cómo deseas que se posicione y escale el elemento.
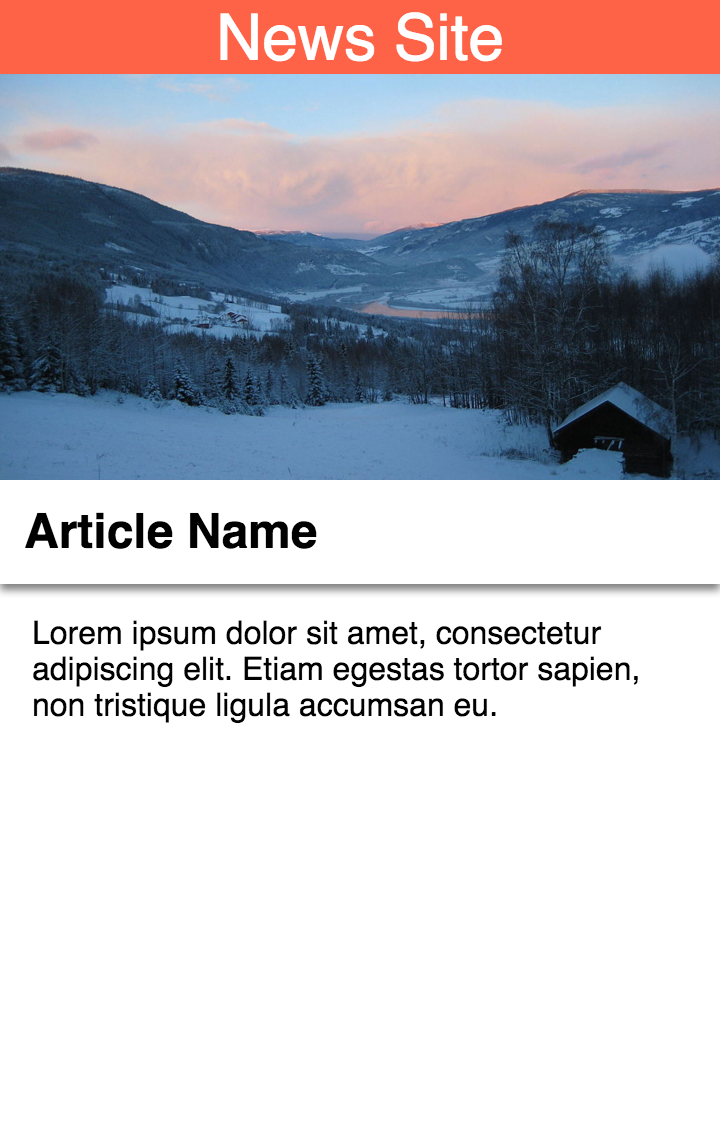
Si configuras el atributo de diseño en responsive, podemos lograr lo siguiente:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
¡Ya está! Nuestra imagen tiene la relación de aspecto correcta y ocupa el ancho de la pantalla de manera responsiva.

¡Listo!
Ahora, tu documento de AMP debería verse como este:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Actualiza la página y observa el resultado de la consola. Deberías ver el siguiente mensaje:
AMP validation successful.
Preguntas frecuentes*
6. URLs canónicas, metadatos y Búsqueda
Como parte de la nueva iniciativa de AMP, se destacan documentos de AMP válidos en la interfaz de resultados de la Búsqueda de Google como parte de una nueva interfaz de carrusel. Esta interfaz proporciona una mejor experiencia del usuario a las personas que buscan artículos en la Web. Para que esta experiencia sea la mejor posible, las páginas incluidas deben cumplir ciertos criterios además de aprobar el validador de AMP.
En este paso, se proporciona una descripción general de todos los requisitos.
Cómo vincular páginas canónicas y documentos de AMP
El objetivo de AMP es lograr que la Web sea más rápida y, aunque el proyecto se centró más en el contenido estático en sus inicios, la incorporación de componentes como amp-bind la convierten en una buena opción para una amplia variedad de sitios, como editores de noticias, comercio electrónico, sitios web de viajes, blogs y otros.
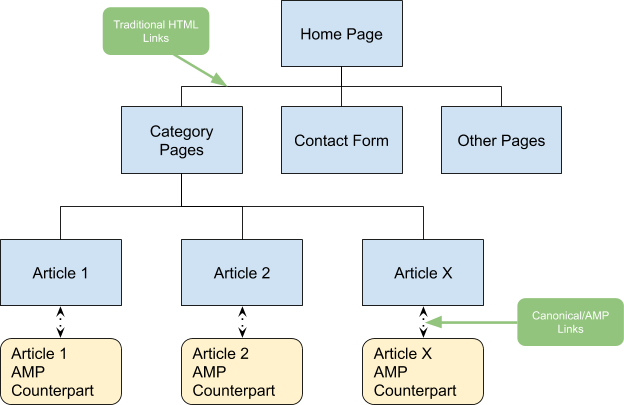
Sin embargo, es importante comprender el alcance completo de la manera en que AMP debe ubicarse dentro de la estructura de un sitio web. Si bien AMP se puede usar para crear sitios web completos, muchos editores prefieren hacerlo del mismo modo que en el enfoque emparejado, en el que los documentos de AMP se generan como complemento de los artículos HTML comunes que un publicador alojaría en su sitio web.

La vinculación canónica de páginas HTML normales es una técnica común para declarar qué página debe considerarse preferida cuando varias páginas incluyen el mismo contenido. Dado que los documentos de AMP pueden generarse para que estén disponibles junto con las páginas de artículos tradicionales de un sitio web, debemos tratar a las páginas HTML tradicionales como "canónicas". páginas.
Ya dimos el primer paso para lograrlo en nuestro documento de AMP incluyendo una etiqueta de vínculo en el encabezado <head> volver a la página canónica:
<link rel="canonical" href="/article.html">
El siguiente paso es vincular el artículo canónico a la página de AMP. Para ello, se debe incluir una etiqueta <link rel="amphtml"> en la etiqueta <head> del artículo canónico.
Agrega el siguiente código a la sección <head> del archivo article.html:
<link rel="amphtml" href="/article.amp.html">
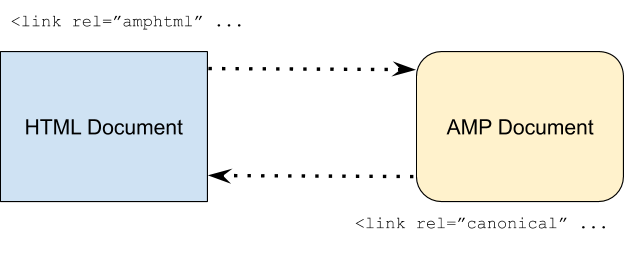
En el siguiente diagrama, se ilustran las instrucciones de las etiquetas de vínculo:

Es necesario configurar esta vinculación bidireccional para que el rastreador de la Búsqueda de Google comprenda la relación entre nuestro documento canónico HTML habitual y nuestro documento de AMP. Si no se proporcionaran vínculos, no sería necesariamente claro para el rastreador cuáles son los artículos que corresponden a las "versiones de AMP". de los documentos HTML comunes. Proporcionamos explícitamente estos vínculos para asegurarnos de que no haya ambigüedad.
Metadatos del motor de búsqueda de Schema.org
Otro requisito para que los documentos de AMP aparezcan en la nueva interfaz del carrusel es cumplir con la especificación de metadatos del motor de búsqueda de Schema.org. Estos metadatos se incluyen en la etiqueta <head> de tus documentos mediante una etiqueta de secuencia de comandos del tipo application/ld+json.
Agrega el siguiente código al final de la etiqueta <head> de tu documento de AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Vuelve a cargar la página en el navegador y comprueba que no se hayan presentado errores de validación de AMP.
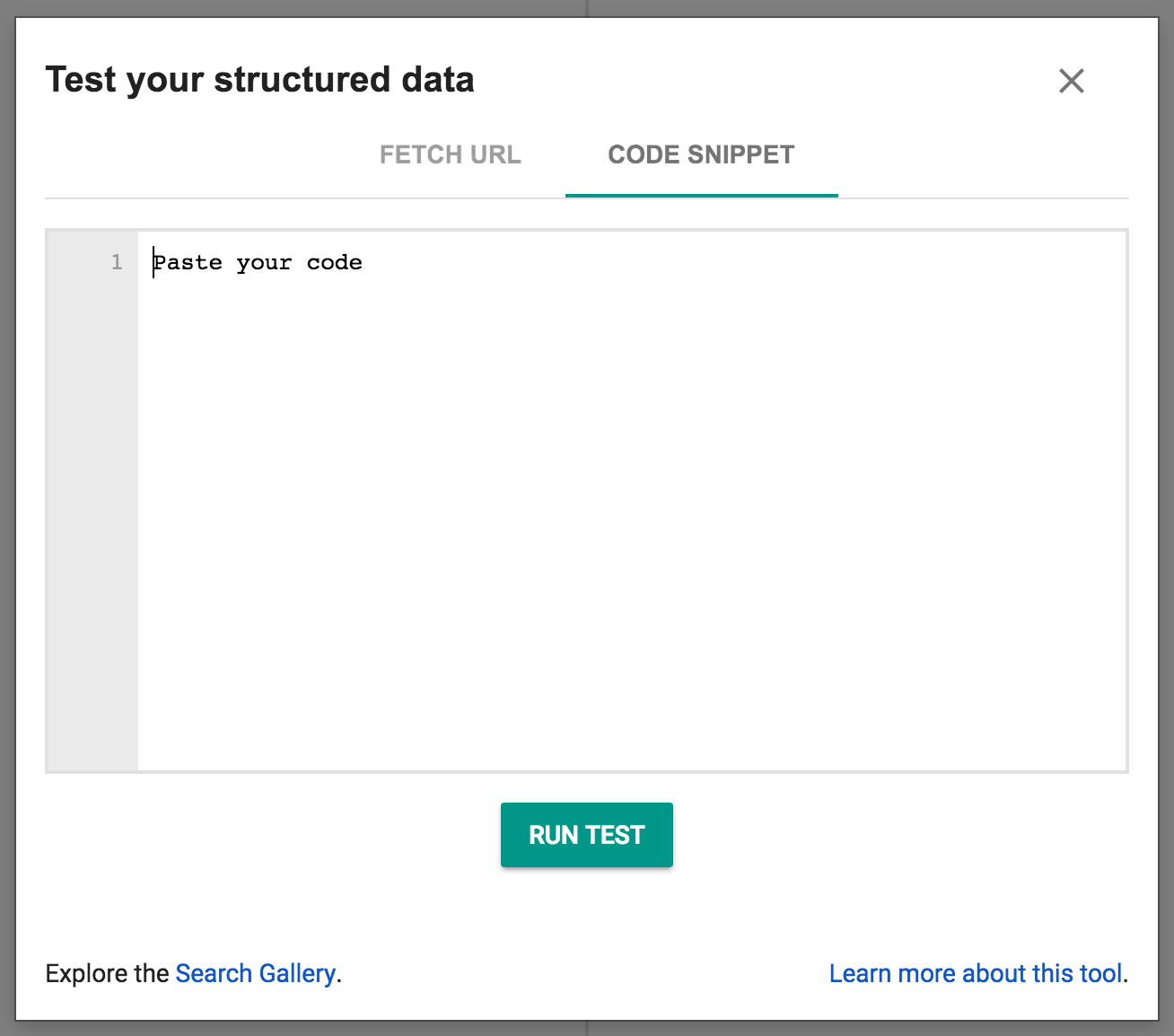
Ahora abre la Herramienta de validación de datos estructurados en una nueva ventana del navegador y haz clic en "Probar mi lenguaje de marcado". Luego, selecciona el "Fragmento de código" copia el código fuente completo de tu página de AMP y pégalo en el panel del editor de texto de la herramienta de validación y, luego, haz clic en “Ejecutar prueba”:

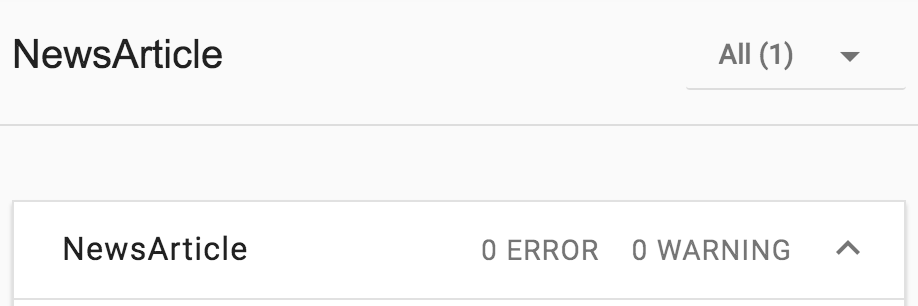
En la página, deberías ver algo como esto:

Los requisitos clave para aparecer en el nuevo carrusel de la Búsqueda de Google para artículos de noticias con tecnología de AMP son los siguientes:
- Asegúrate de que tu documento de AMP se valide.
- Haz referencia al documento de AMP desde tu página HTML tradicional a través del <vínculo> etiqueta y viceversa.
- Incluye la etiqueta de metadatos del motor de búsqueda en la parte superior.
Obtén más información sobre el descubrimiento de páginas.
7. ¡Felicitaciones!
Terminaste el codelab y exploraste con éxito muchos de los conceptos fundamentales de los documentos de AMP.
Esperamos que no solo comprendas cómo se pueden implementar estos conceptos y funciones en un documento de AMP, sino que también comprendas por qué AMP se diseñó tal como se hizo.
Estos son algunos temas y vínculos adicionales que tal vez quieras explorar para amplificar aún más tus habilidades.
