1. 概要
この Codelab では、Accelerated Mobile Pages(AMP)を構築する方法を学びます。そのためには、AMP 仕様に準拠したシンプルなニュース記事のウェブページを実装しつつ、モバイル ニュースサイトで一般的に使用されるいくつかの一般的なウェブ機能を組み込みます。
学習内容
- AMP によってモバイルウェブのユーザー エクスペリエンスが向上する仕組み。
- AMP サイトの基礎
- AMP の制限事項
- ニュースサイトのよくある問題を解決する AMP のウェブ コンポーネント
- AMP を検証する方法
- Google 検索用に AMP を準備する方法
必要なもの
- サンプルコード
- Python(2.7 を推奨)または Chrome 200 OK Web Server 拡張機能
- Chrome(または JavaScript コンソールを確認できる同等のブラウザ)
- コードエディタ(Atom、Sublime、Notepad++ など)
2. サンプルコードを取得する
または、すべてのサンプルコードをパソコンにダウンロードできます。
または、コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
いくつかのサンプル リソース ファイルと最初の article.html ページを含む ZIP ファイルをダウンロードします。
フォルダを解凍し、パソコンでコマンドラインからそのディレクトリに移動します。
3. サンプルページを実行する
サンプルページをテストするには、ウェブサーバーからファイルにアクセスする必要があります。テスト用に一時的なローカル ウェブサーバーを作成する方法はいくつかあります。この Codelab では、次の 3 つのオプションについて説明します。
- Google Chrome アプリ「Web Server for Chrome」 - 最もシンプルで、クロス プラットフォーム対応のソリューションであるため、この方法をおすすめします。注: この方法を使用するには、Google Chrome をインストールする必要があります。
- Firebase Hosting - Google の新しい静的アセット ホスティング プラットフォーム「Firebase Hosting」にご興味がある場合の代替オプション。デフォルトで SSL が有効になっています。
- ローカル HTTP Python サーバー - コマンドラインへのアクセスが必要です。
オプション 1: Chrome 用ウェブサーバー
[Chrome 用のウェブサーバー] が表示されますChrome ウェブストアのこちらのリンクからダウンロードしてください。

Chrome アプリをインストールしたら、[フォルダを選択] でアプリを特定のフォルダを指すように設定する必要があります。] ボタンを離します。この Codelab では、Codelab のサンプル ファイルを解凍したフォルダを選択する必要があります。
さらに、[Automatically show index.html] チェックボックスをオンにしてください。ポートを「8000」に設定します。これらの変更を有効にするには、ウェブサーバーを再起動する必要があります。
次の方法でこの URL にアクセスします。
http://localhost:8000/article.html
上記の URL が正常に読み込まれたら、次のステップに進みます。
オプション 2: Firebase Hosting
Google の新しい Firebase 静的ウェブ ホスティングに関心をお持ちの場合は、こちらの手順に沿って、Firebase Hosting URL に AMP サイトをデプロイできます。
Firebase Hosting は静的ホスティング プロバイダであり、静的ウェブサイトとそのアセットを迅速にデプロイしてホストできます。HTML、CSS、JavaScript ファイルなどです静的コンテンツは世界中にあるポイント オブ プレゼンス(PoP)にあるコンテンツ配信ネットワーク(CDN)でキャッシュされるため、ユーザーにとってはレイテンシが短縮されるというメリットがあります。
最後に、Firebase Hosting は常に SSL 経由で提供されるため、一般的に AMP やウェブに適しています。AMP に絞っておきたい場合は、このオプションを無視してください。
オプション 3: HTTP Python サーバー
Chrome を使用していない場合、または Chrome 拡張機能のインストールに苦労している場合は、コマンドラインから Python を使用してローカル ウェブサーバーを起動することもできます。
コマンドラインから Python の組み込み HTTP サーバーを実行するには、次のコマンドを実行します。
python -m SimpleHTTPServer
次の URL にアクセスします。
http://localhost:8000/article.html
4. 通常の HTML ページを作成する
ダウンロードした zip ファイルに、article.html というファイルがあります。この記事では、対応する AMP ページを作成しています。
article.html サンプルのコードをコピーして、新しいファイルに貼り付けます。このファイルを article.amp.html. として保存します
article.amp.html ファイルは次のようになります。
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
ページの内容は、静的なニュース記事で一般的な要素(CSS、JavaScript、画像タグ)を使用しつつ、意図的にシンプルにしています。
現段階では、AMP バージョンの記事は元の記事の単なるコピーにすぎません。これを AMP に変換しましょう。まず、AMP JavaScript ライブラリ ファイルを追加して、AMP 検証ツールをオンにしたときに表示されるエラーを確認します。
AMP ライブラリを組み込むには、<head> タグの末尾に次の行を追加します。
<script async src="https://cdn.ampproject.org/v0.js"></script>
こちらのリンクからブラウザで新しい article.amp.html ページを読み込み、Menu > More Tools > Developer Tools から Chrome のデベロッパー コンソールを開きます。

デベロッパー コンソールで JavaScript の出力を調べます。[Console] タブが選択されていることを確認します。

次のようなログが表示されます。
Powered by AMP ⚡ HTML
次に、AMP 検証ツールを有効にして、次のフラグメント識別子を URL に追加します。
#development=1
例:
http://localhost:8000/article.amp.html#development=1
ブラウザでページを手動で更新しなければならない場合があります。このボタンを押すと、ブラウザのページを手動で更新できます。

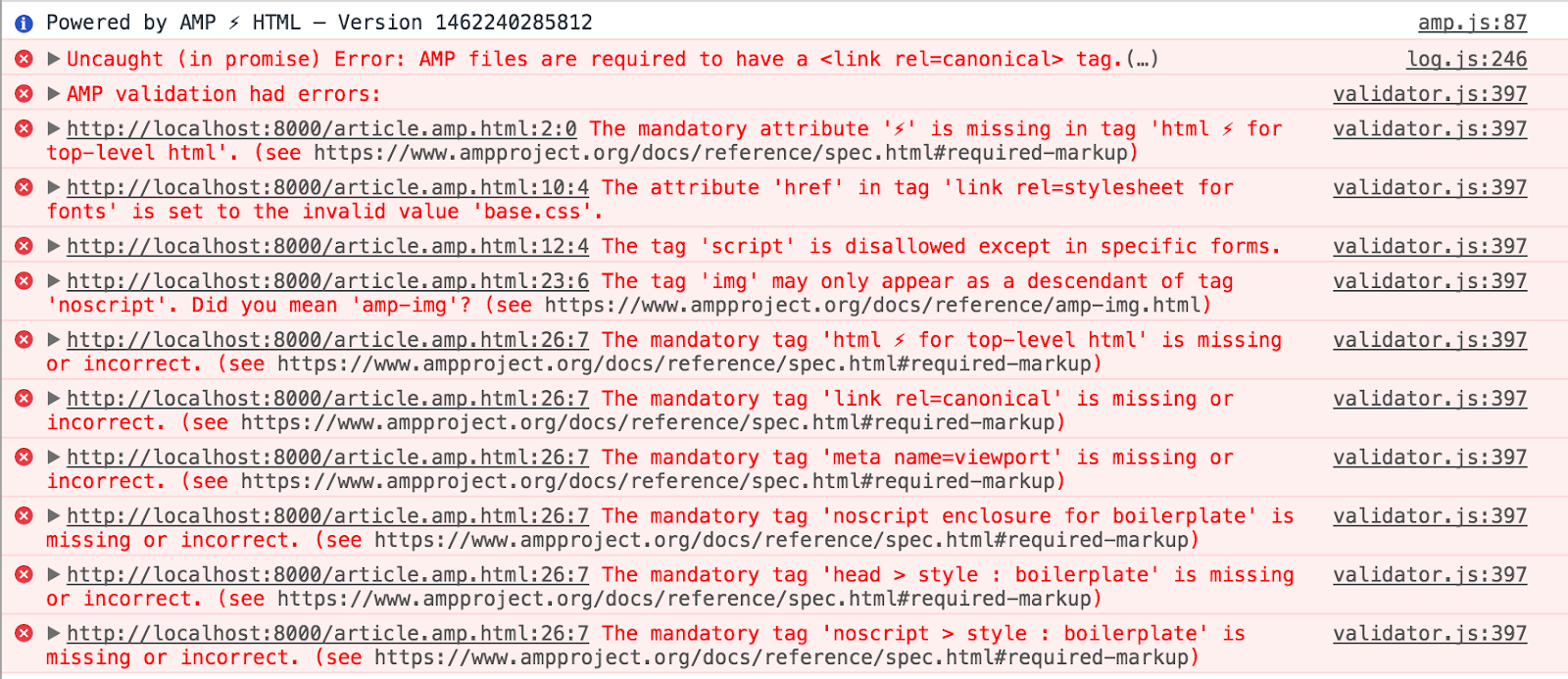
次のような検証エラーが表示されます。

AMP は Accelerated Mobile Pages(AMP)の略ですが、AMP を使用すれば、あらゆる画面サイズで適切に表示されるレスポンシブなページを構築できます。詳しくは、Google Developers ウェブサイトのレスポンシブ ウェブ デザイン に関するセクションをご覧ください。
Chrome デベロッパー ツールでモバイル デバイスの操作をシミュレートする。携帯電話デバイスのアイコンをクリックします。

このメニューからモバイル デバイス(「Pixel 2」など)を選択します。

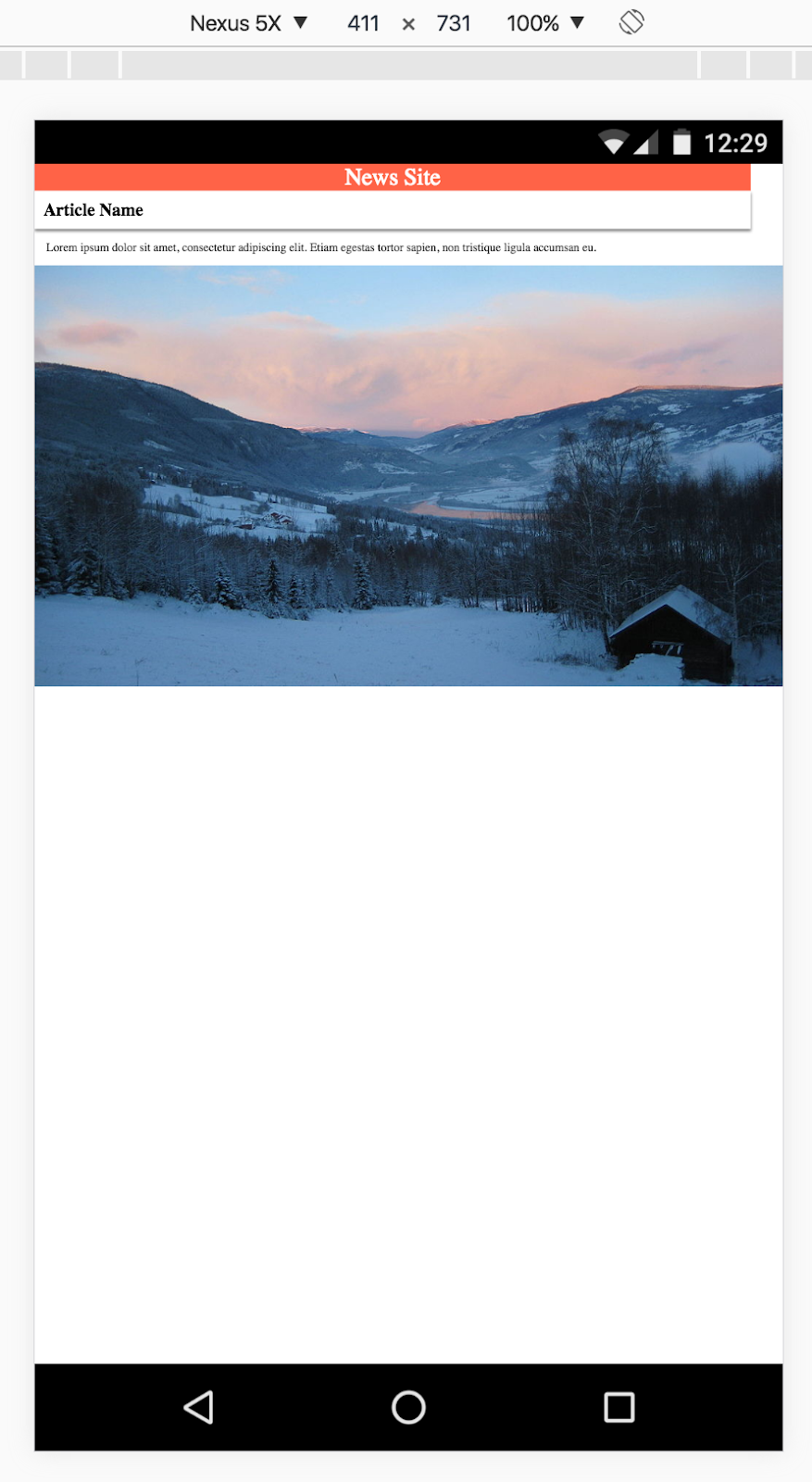
次のように、シミュレートされたモバイル端末の解像度で記事が表示されます。

これで、修正作業を行う準備が整いました。検証エラーを 1 つずつ見ていきながら、AMP との関連性を確認していきましょう。
5. 検証エラーを解決する
文字セットが必要です
まず、次のエラーを修正します。
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
AMP でテキストが正しく表示されるようにするには、ページの文字セットを設定する必要があります。また、head タグの最初の子でもある必要があります。これは、meta charset タグの前に追加されたコンテンツを再解釈するのを避けるためです。
head タグの最初の行に次のコードを追加します。
<meta charset="utf-8" />
ファイルを保存し、ページを再読み込みして、このエラーが表示されなくなったことを確認します。
AMP ファイルには <link rel=canonical> タグが必要です。
すべての AMP ドキュメントには、正規ページを参照するリンクが必要です。それでは、元の記事にリンクを追加しましょう。
<meta charset="utf-8" /> タグの下に次のコードを追加します。
<link rel="canonical" href="/article.html">
必要に応じてウェブサーバーを再起動し、ページを再読み込みします。修正すべきエラーは山ほどありますが、「AMP ファイルには <link rel=canonical> タグが必要です」エラーはなくなります。
AMP 属性は必須です
AMP では、ページのルート HTML 要素に属性を設定して、そのページを AMP ドキュメントとして宣言する必要があります。
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
この問題は、次のように <html> タグに ⚡ 属性を追加するだけで解決できます。
<!doctype html>
<html ⚡ lang="en">
<head>
...
ページを再読み込みして、両方のエラーがなくなったことを確認しましょう。
ビューポートは必須です
次に、次のエラーに対処します。
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP では、ビューポートの width と minimum-scale を定義する必要があります。これらの値は、それぞれ device-width と 1 として定義する必要があります。ビューポートは、HTML ページの <head> に含まれる一般的なタグです。
この問題を修正するには、次の HTML スニペットを <head> タグに追加してください。次の meta タグを追加します。
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
AMP で width と minimum-scale に有効な値は以下のとおりです。initial-scale の定義は必須ではありませんが、モバイルウェブ開発で一般的に組み込まれているため、定義することをおすすめします。ビューポートとレスポンシブ デザインについて詳しくは、こちらをご覧ください。
前回と同様にページを再読み込みし、エラーが消えたかどうかを確認します。
外部スタイルシート
次のエラーはスタイルシートの使用に関連しています。
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
具体的には、<head> タグの次のスタイルシートのリンクタグが問題になっています。
<link href="base.css" rel="stylesheet" />
問題は、これが外部のスタイルシート参照であることです。AMP では、ドキュメントの読み込み時間をできるだけ速くするため、外部スタイルシートの使用は許可されていません。代わりに、すべてのスタイルシート ルールを AMP ドキュメントにインラインで追加する必要があります。
そのため、<head> 内のリンクタグを削除し、次のようなインラインタグに置き換えます。
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
style タグの内容は、プロジェクト ディレクトリの base.css ファイルから直接コピーする必要があります。style タグの amp-custom 属性は必須です。
もう一度ページを再読み込みして、スタイルシートのエラーが消えたかどうかを確認します。
サードパーティの JavaScript
AMP では、インライン化によってスタイルシートを簡単に修正できますが、JavaScript の場合も同様です。
The tag 'script' is disallowed except in specific forms.
AMP では、ユーザーが作成したスクリプトは使用できません。AMP のスクリプトは、次の 2 つの主要な要件を満たしている場合にのみ許可されます。
- JavaScript はすべて非同期にする(スクリプトタグに
async属性を含める)必要があります。 - AMP ライブラリと AMP コンポーネントのみを含めることができます。
これにより、実質的にすべてのサードパーティ JavaScript が除外されます。ただし、例外として、サードパーティの JavaScript が iframe で使用できる場合があります。
外部の base.js ファイルを開いてみてください。どのようになっていますか。このファイルでは JavaScript コードは空になっていて、次のような情報のコメントのみが含まれているはずです。
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
この外部 JavaScript ファイルはウェブサイトの機能コンポーネントではないため、参照を完全に削除しても問題ありません。
ドキュメントから次の外部 JavaScript 参照を削除します。
<script type="text/javascript" src="base.js"></script>
ページを再読み込みして、スクリプト エラーが消えたことを確認します。
AMP CSS ボイラープレート
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
次のエラーは、<head> タグに 2 つのタグが欠落していることを示しています。すべての AMP ドキュメントに、以下のタグを含める必要があります。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
上記のコード スニペットを、ドキュメントの <head> タグの末尾に追加します。
最初のタグにより、ページのコンテンツが非表示になり、ページのコンテンツがレンダリング可能になってから、AMP JavaScript ライブラリによって body タグが再び表示されるようになります。AMP は、ページにスタイルが設定されていないコンテンツが表示されないようにすることを目的としています。これにより、ページのコンテンツが一度にすべて表示され、スクロールせずに見える範囲のすべてのコンテンツが一緒にレンダリングされるため、ユーザー エクスペリエンスが一瞬で表示されるようになります。2 番目のタグでは、ブラウザで JavaScript が無効になっている場合に、このロジックを元に戻します。
amp-img タグ
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
AMP には、イメージタグを置き換えるために特別に設計された amp-img というウェブ コンポーネントがあります。
<amp-img src="mountains.jpg"></amp-img>
上記の amp-img タグを含めて、もう一度バリデータを実行してみてください。新しいエラーがいくつか発生します。
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
amp-img が別のエラーの原因となったのはなぜですか?amp-img は、従来の HTML の img タグに代わる直接のものではないためです。amp-img を使用する場合は、追加の要件があります。
レイアウト システム
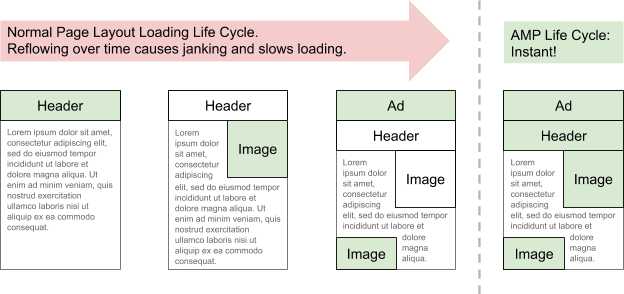
このエラーは、amp-img がレイアウト タイプ「container」をサポートしていないことを示しています。AMP の設計における最も重要なコンセプトの 1 つは、ウェブページのレンダリングに必要な DOM リフローの量を減らすことに重点を置いていることです。
DOM リフローを減らすため、AMP には、ページのダウンロードとレンダリングのライフサイクルのできるだけ早い段階で、ページのレイアウトを厳格にするためのレイアウト システムが用意されています。
レイアウト システムを使用すると、固定サイズ、レスポンシブ デザイン、高さの固定など、さまざまな方法でページ上の要素を配置、スケーリングできます。

この例では、レイアウト システムは amp-img のレイアウト タイプを container 型として推測しました。ただし、このコンテナタイプは子要素を含む要素を対象としており、このエラーの原因である amp-img タグとの互換性はありません。
コンテナタイプが推定されたのはなぜですか?amp-img タグに高さ属性が指定されていないためです。HTML では、ページ上の要素に固定の幅と高さを常に指定することで、リフローを削減できます。AMP では、amp-img 要素の幅と高さを定義して、要素のアスペクト比を認識できるようにすることをおすすめします。
幅と高さを次のように設定します。
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
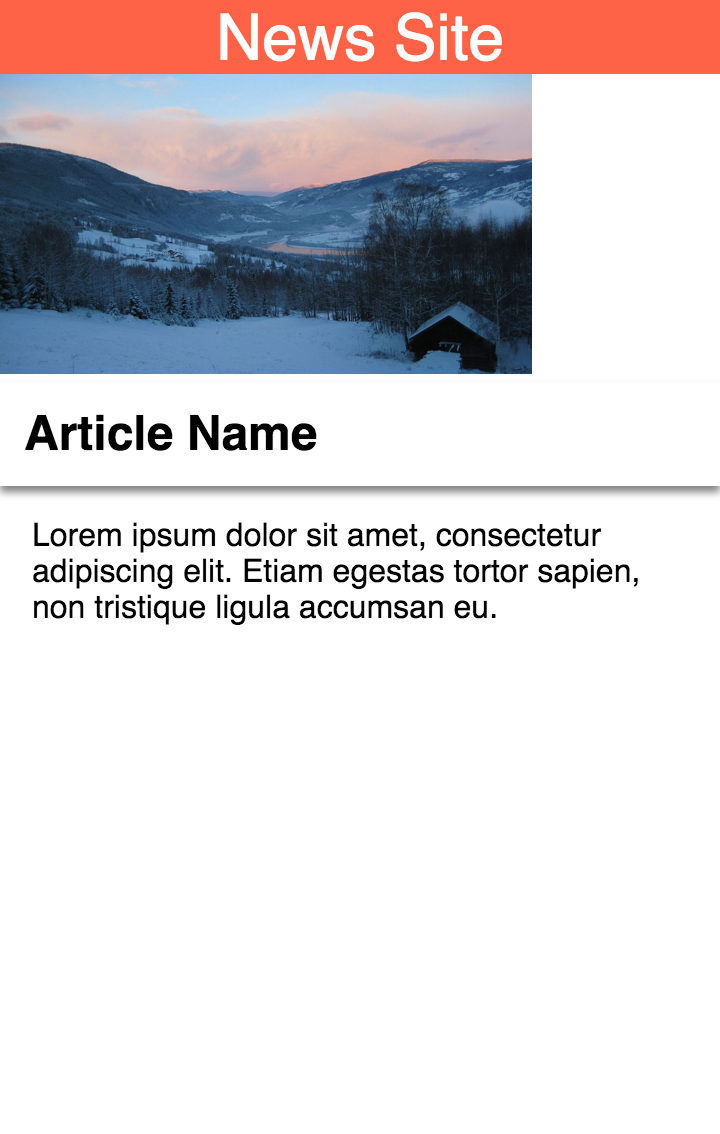
ページを更新してバリデータを確認すると、エラーは表示されなくなります。しかし、画像はページ内の配置が不適切で、見栄えが良くありません。どのような画面サイズでも、画像がレスポンシブに引き伸ばされ、ページに収まるように、スケーリングできれば便利です。

驚いたことに、幅と高さを定義しても要素が完全に固定サイズに制限されるわけではありません。AMP レイアウト システムは、アスペクト比を把握することで、さまざまな方法で要素を配置し、スケーリングできます。レイアウト属性は、要素の配置とスケーリングをどのように AMP に指示するかを伝えます。
レイアウト属性を responsive に設定すると、次のようになります。
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
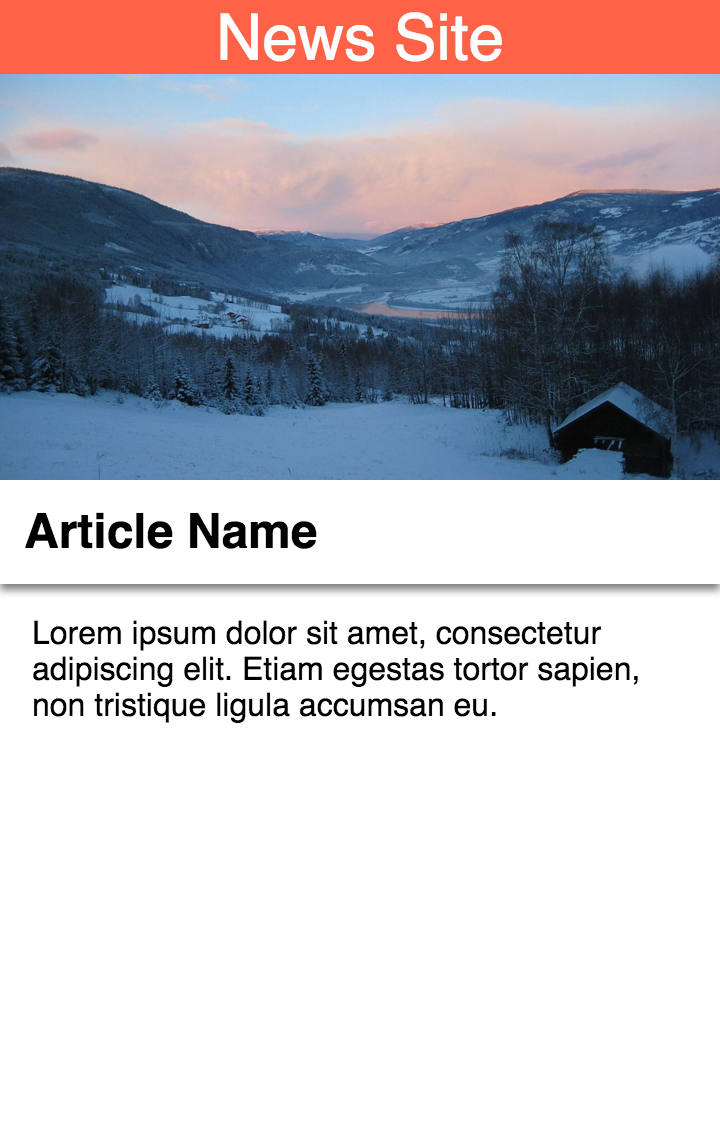
必要な操作は以上です。画像が正しいアスペクト比になり、画面の幅にレスポンシブに収まりました。

完了
AMP ドキュメントは次のようになります。
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
ページを更新して、コンソールの出力を確認します。次のようなメッセージが表示されるはずです。
AMP validation successful.
F****よくある質問
6. 正規 URL、メタデータ、検索
新しい AMP の取り組みの一環として、新しいカルーセル インターフェースの一部として、Google 検索の検索結果インターフェースにおいて有効な AMP ドキュメントがハイライト表示されるようにしています。このインターフェースにより、ウェブで記事を検索するユーザーの利便性が向上します。最適な動作を得るには、含まれるページが AMP 検証ツールに合格する以外の特定の基準を満たしている必要があります。
このステップでは、完全な要件の概要を説明します。
正規ページと AMP ドキュメントのリンク
AMP は、ウェブの高速化を目指しています。当初は静的コンテンツに重点を置いていましたが、amp-bind などのコンポーネントが追加されたことで、ニュース メディア、e コマース、旅行ウェブサイト、ブログなど、さまざまなサイトに適しています。
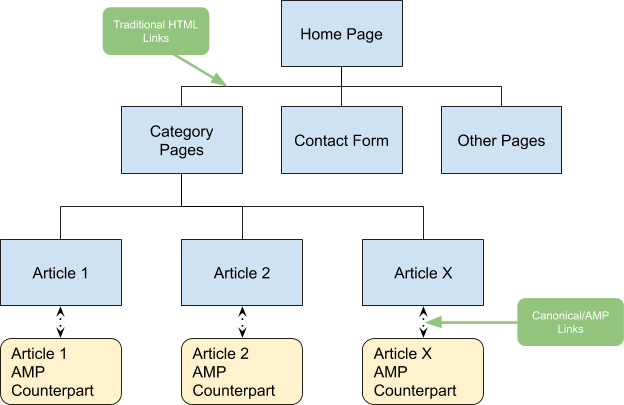
ただし、AMP がウェブサイトの構造にどのように組み込まれるべきかについて、全体像を理解しておくことは重要です。AMP はウェブサイト全体の構築にも使用できるが、多くのニュース メディアはペアのアプローチを好む。AMP 方式では、ニュース メディアがウェブサイトでホストする通常の HTML 記事に付随して AMP ドキュメントを生成する。

通常の HTML ページでの正規リンクは、複数のページに同じコンテンツが含まれている場合に、どのページを優先ページとして扱うかを宣言するための一般的な手法です。AMP ドキュメントは、ウェブサイトの従来の記事ページとともに生成できるため、従来の HTML ページを「正規」として扱う必要があります。できます。
AMP ドキュメントでは、<head> 内にリンクタグを含め、これを実現する最初の一歩をすでに進めています。正規ページに戻ります。
<link rel="canonical" href="/article.html">
次の手順として、正規の記事を AMP ページにリンクします。そのためには、<link rel="amphtml"> タグを <head> 内に含めます。セクションをご覧ください。
article.html ファイルの <head> セクションに次のコードを追加します。
<link rel="amphtml" href="/article.amp.html">
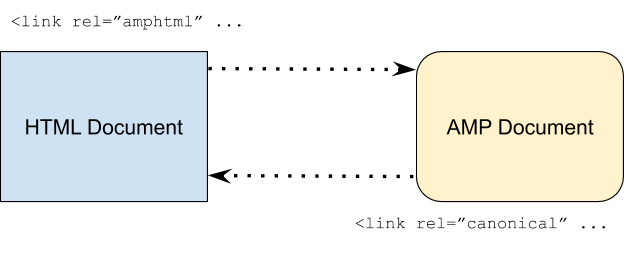
以下の図は、双方のファイルの link タグの方向を示したものです。

この双方向リンクの設定は、Google 検索クローラーが通常の HTML 正規ドキュメントと AMP ドキュメントの関係を把握できるようにする必要があります。リンクが指定されていない場合、どの記事が「AMP バージョン」であるかをクローラが明確に把握できない場合があります。これは通常の HTML ドキュメントと同じですこうしたリンクを明示的に設定することで、不明確さをなくすことができます。
Schema.org の検索エンジンメタデータ
AMP ドキュメントを新しいカルーセル インターフェースに表示するためのもう 1 つの要件は、Schema.org の検索エンジンメタデータ仕様に準拠することです。このメタデータは、application/ld+json タイプのスクリプトタグを介してドキュメントの <head> タグに含められます。
<head> の最後に次のコードを追加します。セクション内に挿入します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
ブラウザでページを再読み込みし、AMP 検証エラーが発生していないことを再確認します。
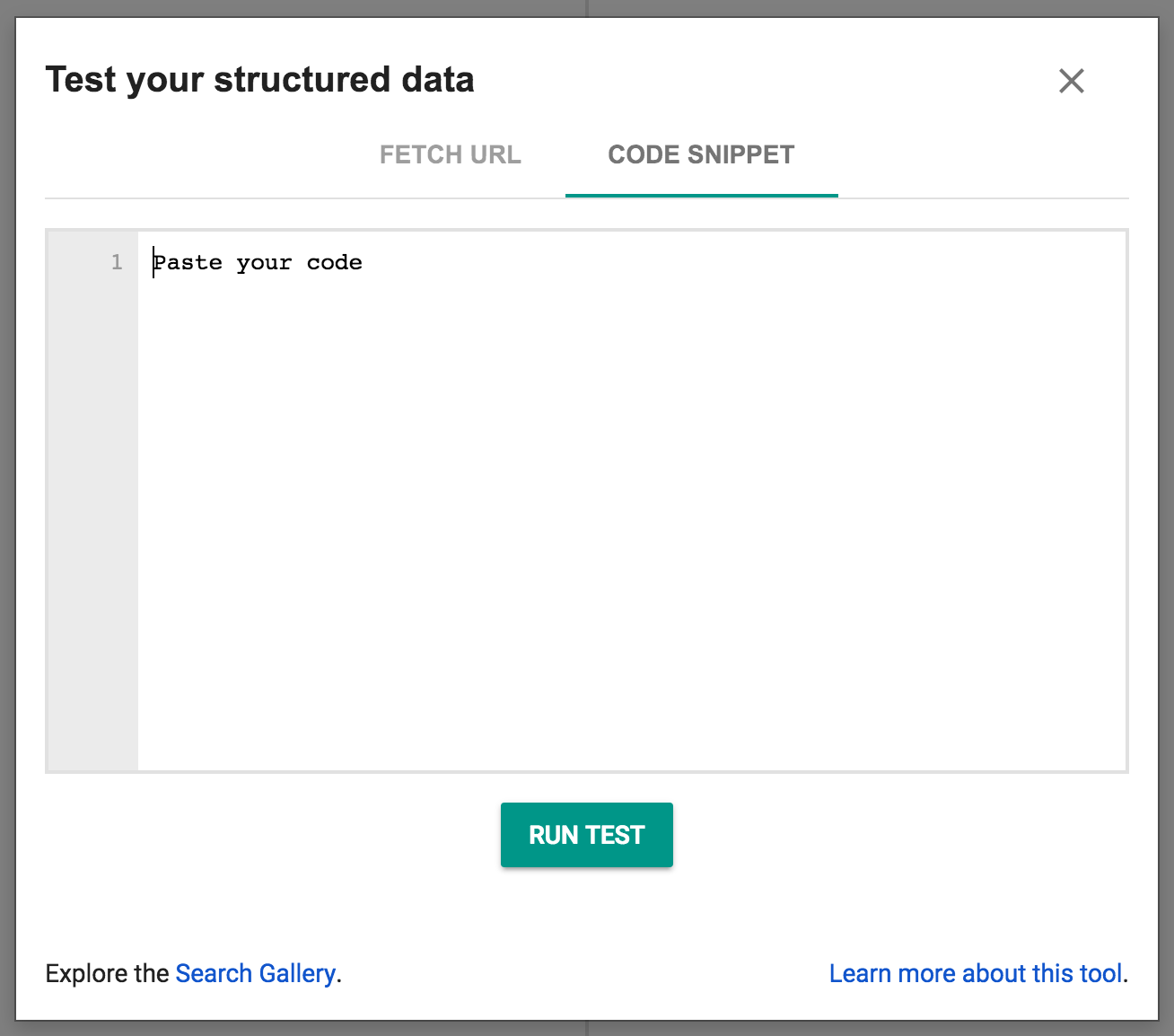
新しいブラウザ ウィンドウで構造化データ検証ツールを開き、[マークアップをテスト] をクリックします。[コード]をクリックしますタブを開いて、AMP ページのソースコード全体をコピーして検証ツールのテキスト エディタ パネルに貼り付け、[テストを実行] をクリックします。

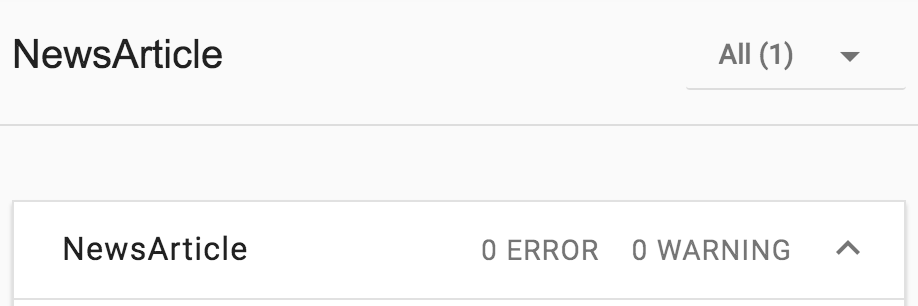
ページに次のように表示されます。

AMP を活用したニュース記事が Google 検索の新しいカルーセルに表示されるための主な要件は次のとおりです。
- AMP ドキュメントが検証されていることを確認します。
- <link> で従来の HTML ページから AMP ドキュメントを参照しますできません。
- 上記の検索エンジンメタデータタグを含めます。
詳しくは、ページ検出をご覧ください。
7. 完了
これで Codelab を終了し、AMP ドキュメントに関する多くの基本的な概念について確認しました。
こうした概念や機能を AMP ドキュメントに実装する方法を理解できたのはもちろん、AMP がそのような設計になっている理由も理解できたのではないでしょうか。
以下に、スキルをさらに強化するためのその他のトピックとリンクを示します。
