1. Omówienie
Z tego ćwiczenia z programowania dowiesz się, jak tworzyć przyspieszone strony mobilne (czyli AMP). W tym celu zaimplementujesz prostą stronę internetową z wiadomościami zgodną ze specyfikacjami AMP oraz kilka typowych funkcji internetowych często używanych w witrynach z wiadomościami na urządzenia mobilne.
Czego się nauczysz
- Jak technologia AMP ułatwia użytkownikom korzystanie z internetu mobilnego.
- Podstawy witryny AMP.
- Ograniczenia AMP.
- Jak komponenty sieciowe AMP pomagają rozwiązać typowe problemy z witryną z wiadomościami.
- Jak sprawdzić stronę AMP
- Jak przygotować stronę AMP pod kątem wyszukiwarki Google.
Czego potrzebujesz
- Przykładowy kod
- Python (najlepiej 2.7) lub rozszerzenie do Chrome 200 OK Web Server
- Chrome (lub równoważna przeglądarka, która może sprawdzać konsolę JavaScript)
- edytor kodu (np. Atom, Sublime, Notepad++);
2. Pobieranie przykładowego kodu
Możesz pobrać cały przykładowy kod na swój komputer:
...lub skopiuj repozytorium GitHub, używając wiersza poleceń:
$ git clone https://github.com/googlecodelabs/accelerated-mobile-pages-foundations.git
Pobierzesz plik ZIP zawierający kilka przykładowych plików zasobów i początkową stronę artykułem.html.
Rozpakuj folder i przejdź do katalogu za pomocą wiersza poleceń na komputerze.
3. Uruchamianie przykładowej strony
Aby przetestować naszą przykładową stronę, musimy uzyskać dostęp do plików z serwera WWW. Istnieje kilka sposobów na utworzenie tymczasowego lokalnego serwera WWW do celów testowych. W tym module poświęconym kodowaniu udostępniamy instrukcje dotyczące 3 dostępnych opcji:
- Aplikacja Google Chrome „Serwer WWW dla Chrome” – jest to zalecane działanie, ponieważ jest najprostszym i najbardziej wieloplatformowym rozwiązaniem. Uwaga: ta metoda wymaga zainstalowania Google Chrome.
- Hosting Firebase – opcja alternatywna, jeśli interesuje Cię nasza nowa platforma hostingu zasobów statycznych „Hosting Firebase”. domyślnie włączony protokół SSL.
- Lokalny serwer HTTP Python – wymaga dostępu do wiersza poleceń.
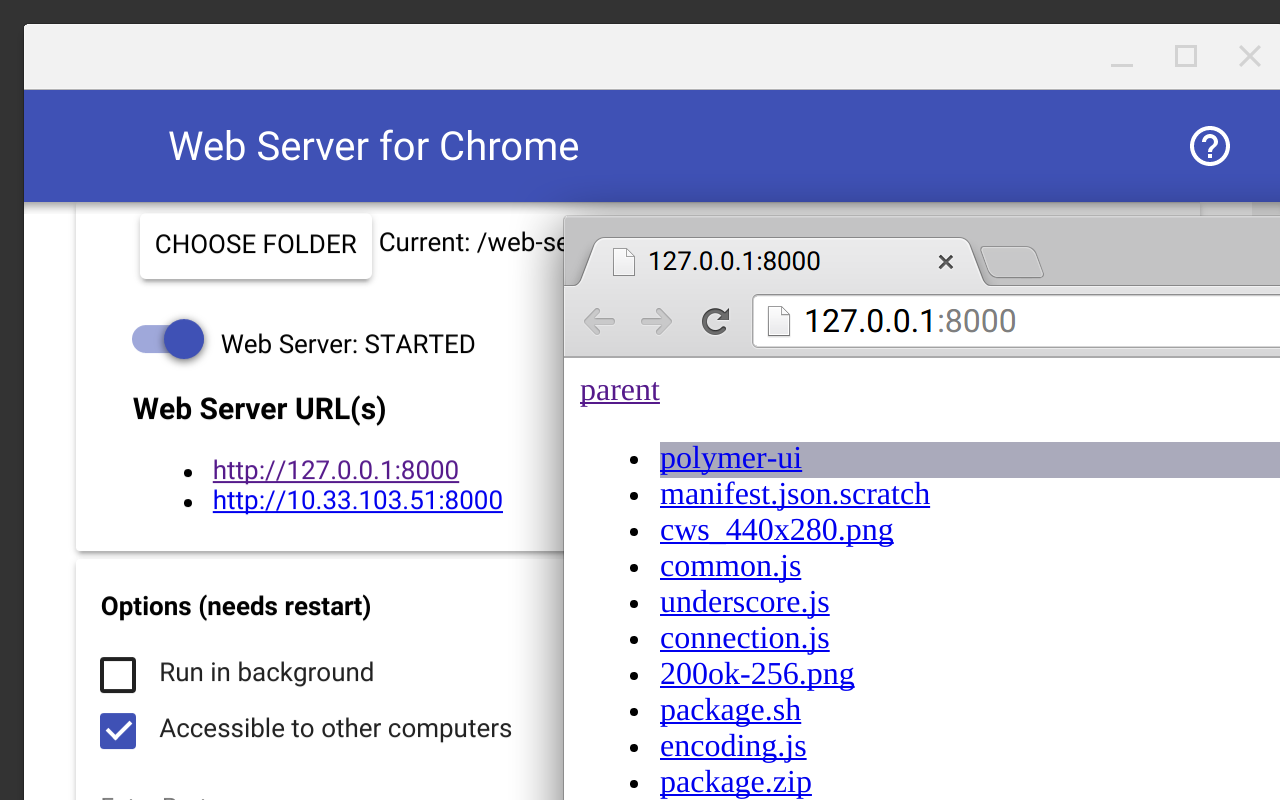
Opcja 1. Serwer WWW do Chrome
Znajdziesz tam „Serwer WWW dla Chrome” kliknij ten link w Chrome Web Store.

Po zainstalowaniu aplikacji Chrome musisz wskazać jej konkretny folder, korzystając z opcji „Wybierz folder”. Przycisk Na potrzeby tego modułu kodu wybierz folder, w którym rozpakowano przykładowe pliki z przykładowym kodem.
Dodatkowo zaznacz opcję „Automatycznie pokazuj plik index.html”. i ustaw port na „8000”. Aby zmiany zostały wprowadzone, musisz ponownie uruchomić serwer WWW.
Otwórz ten URL przez:
http://localhost:8000/article.html
Jeśli powyższy URL wczyta się prawidłowo, możesz przejść do następnego kroku.
Opcja 2. Hosting Firebase
Jeśli interesuje Cię nasz nowy statyczny hosting WWW Firebase, możesz skorzystać z dostępnych tutaj instrukcji, aby wdrożyć witrynę AMP pod adresem URL hostowania Firebase.
Hosting Firebase to statyczny dostawca usług hostingowych, z którego można korzystać do szybkiego wdrażania i hostowania witryny statycznej i jej zasobów. w tym HTML, CSS i JavaScript. Dzięki krótszym czasom oczekiwania treści statyczne są zapisywane w pamięci podręcznej w sieci dystrybucji treści (CDN) z punktami obecności znajdującymi się na całym świecie.
Hosting Firebase jest zawsze obsługiwany przez SSL, więc świetnie sprawdza się w przypadku stron AMP i całej sieci. Jeśli wolisz skupić się wyłącznie na AMP, po prostu zignoruj tę opcję.
Opcja 3. Serwer HTTP Python
Jeśli nie używasz Chrome lub masz problem z zainstalowaniem rozszerzenia do Chrome, możesz też użyć Pythona z wiersza poleceń, by uruchomić lokalny serwer WWW.
Aby uruchomić wbudowany serwer HTTP Pythona z poziomu wiersza poleceń, wystarczy wykonać to polecenie:
python -m SimpleHTTPServer
Otwórz ten adres URL:
http://localhost:8000/article.html
4. Utwórz zwykłą stronę HTML
W pobranym pliku ZIP znajdziesz plik o nazwie article.html. To jest artykuł, dla którego tworzymy odpowiednik strony AMP.
Skopiuj kod z przykładu article.html i wklej go do nowego pliku. Zapisz ten plik jako article.amp.html.
Twój plik article.amp.html powinien teraz wyglądać tak:
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="base.css" rel="stylesheet" />
<script type="text/javascript" src="base.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
</article>
<img src="mountains.jpg">
</body>
</html>
Jest to celowo uproszczona strona z typowymi statycznymi elementami artykułów z wiadomościami: CSS, JavaScript i tagiem graficznym.
Nasza wersja AMP artykułu jest obecnie kopią oryginalnego artykułu. Przekonwertujemy go na stronę AMP. Na początek dodamy plik biblioteki AMP JavaScript i zobaczymy, jakie błędy pojawiają się po włączeniu narzędzia do weryfikacji stron AMP.
Aby uwzględnić bibliotekę AMP, dodaj ten wiersz na dole tagu <head>:
<script async src="https://cdn.ampproject.org/v0.js"></script>
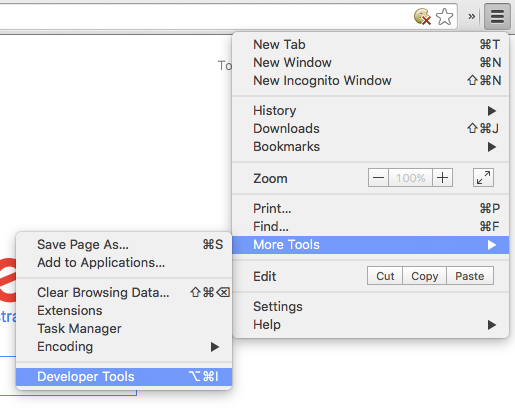
Teraz wczytaj nową stronę article.amp.html w naszej przeglądarce (klikając ten link) i otwórz Konsolę programisty w Chrome przy użyciu Menu > More Tools > Developer Tools:

Sprawdź teraz dane wyjściowe JavaScriptu w konsoli programisty. Upewnij się, że wybrana jest karta Konsola:

Powinien wyświetlić się ten dziennik:
Powered by AMP ⚡ HTML
Aby włączyć walidator stron AMP, dodaj do adresu URL ten identyfikator fragmentu:
#development=1
Na przykład:
http://localhost:8000/article.amp.html#development=1
Może być konieczne ręczne odświeżenie strony w przeglądarce. Możesz ręcznie odświeżyć stronę w przeglądarce, naciskając ten przycisk:

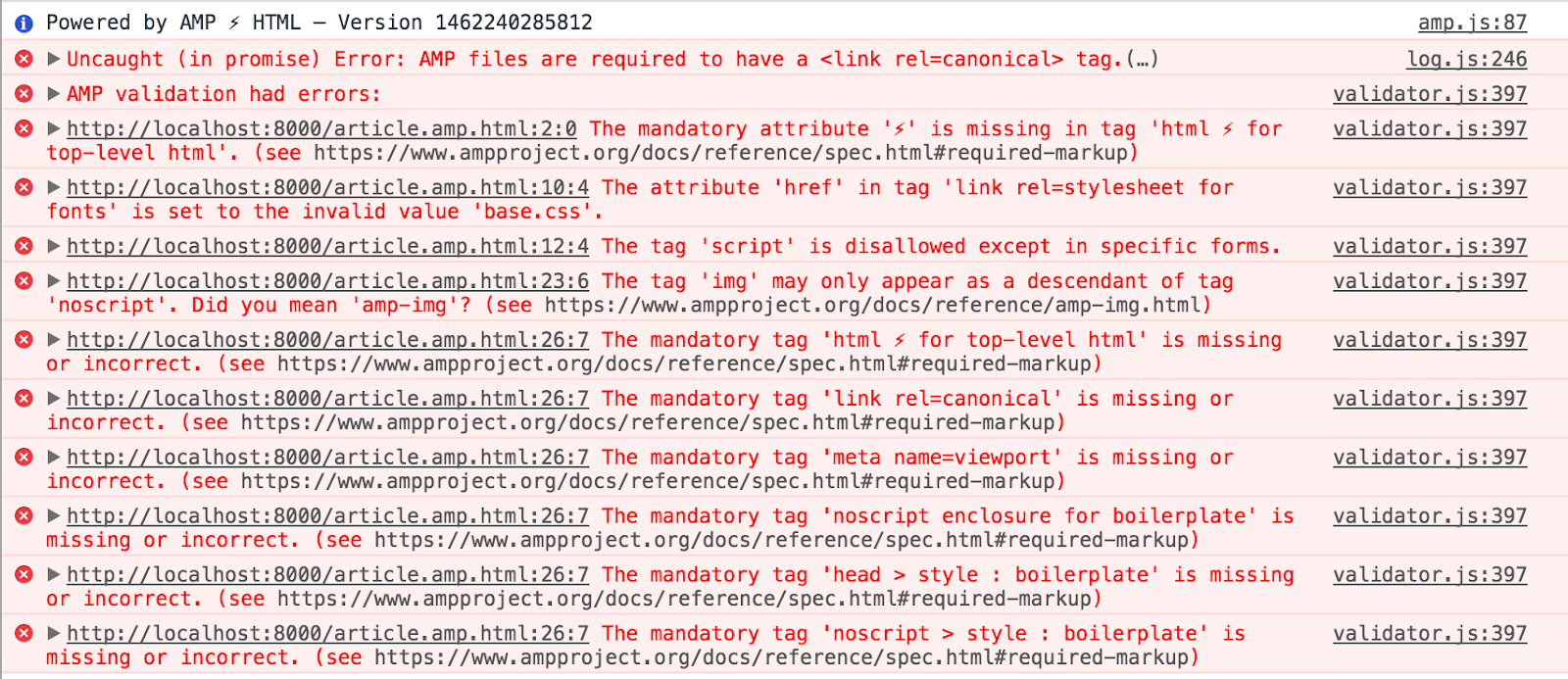
Powinno wyświetlić się kilka błędów weryfikacji:

Choć AMP to skrót od Accelerated Mobile Pages, można go używać do tworzenia elastycznych stron, które wyświetlają się na ekranach o różnej wielkości. Więcej informacji znajdziesz w sekcji Elastyczne projektowanie witryn na stronie Google Developers.
Aby symulować działanie urządzeń mobilnych, otwórz Narzędzia dla programistów Chrome. Kliknij tutaj ikonę telefonu komórkowego:

Teraz wybierz urządzenie mobilne (np. „Pixel 2”) z tego menu:

W przeglądarce powinna wyświetlić się symulowana rozdzielczość na urządzeniu mobilnym:

Teraz możemy zaczynać! Po kolei omówimy poszczególne błędy weryfikacji i zastanówmy się, jaki mają związek z AMP.
5. Naprawianie błędów weryfikacji
Wymagany zestaw znaków
Zaczniemy od naprawienia tego błędu:
The mandatory tag 'meta charset=utf-8' is missing or incorrect.
Aby tekst był prawidłowo wyświetlany, standard AMP wymaga wstawienia zestawu znaków na stronie. Musi to być też pierwszy element podrzędny tagu nagłówka. Jest to konieczne, aby uniknąć ponownej interpretacji treści dodanej przed tagiem metatagów.
Dodaj ten kod jako pierwszy wiersz tagu nagłówka:
<meta charset="utf-8" />
Zapisz plik, załaduj ponownie stronę i sprawdź, czy błąd już się nie pojawia.
Pliki AMP muszą zawierać tag <link rel=canonical>.
Każdy dokument AMP musi zawierać link prowadzący do strony kanonicznej. Dodajmy więc link do oryginalnego artykułu.
Dodaj ten kod pod tagiem <meta charset="utf-8" />:
<link rel="canonical" href="/article.html">
Teraz w razie potrzeby uruchom ponownie serwer WWW i załaduj ponownie stronę. Chociaż wciąż jest wiele błędów do naprawienia, „pliki AMP muszą zawierać tag <link rel=canonical>” już nie ma błędu.
Wymagany atrybut AMP
Technologia AMP wymaga atrybutu w głównym elemencie HTML strony, by deklarować stronę jako dokument AMP:
The mandatory attribute '⚡' is missing in tag 'html ⚡ for top-level html' The mandatory tag 'html ⚡ for top-level html' is missing or incorrect.
Można to rozwiązać, dodając do tagu <html> atrybut ⚡ w taki sposób:
<!doctype html>
<html ⚡ lang="en">
<head>
...
Teraz załaduj stronę ponownie i sprawdź, czy oba błędy zostały usunięte.
Widoczny obszar jest wymagany
W następnym kroku zajmiemy się tym błędem:
The mandatory tag 'meta name=viewport' is missing or incorrect.
AMP wymaga określenia atrybutów width i minimum-scale dla widocznego obszaru. Wartości te muszą być zdefiniowane odpowiednio jako device-width i 1. Widoczny obszar to typowy tag zawarty w elemencie <head> na stronie HTML.
Aby rozwiązać ten problem, dodaj ten fragment kodu HTML do tagu <head>. Dodaj ten tag meta:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<link rel="canonical" href="/article.html">
<!-- The following is the meta tag and viewport information we must add to the page: -->
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
...
Są to jedyne prawidłowe wartości parametrów width i minimum-scale w AMP. Definiowanie obiektu initial-scale nie jest obowiązkowe, ale jego dodanie jest bardzo powszechne w procesie tworzenia stron mobilnych i jest zalecane. Więcej informacji o widocznym obszarze i elastycznym projektowaniu znajdziesz tutaj.
Tak jak poprzednio odśwież stronę i sprawdź, czy błąd zniknął.
Zewnętrzne arkusze stylów
Następujący błąd wynika z użycia przez nas arkuszy stylów:
The attribute 'href' in tag 'link rel=stylesheet for fonts' is set to the invalid value 'base.css'.
Chodzi konkretnie o ten tag linku arkusza stylów w tagu <head>:
<link href="base.css" rel="stylesheet" />
Problem polega na tym, że jest to zewnętrzne odniesienie do arkusza stylów. Aby w standardzie AMP skrócić czas wczytywania dokumentów, programiści nie mogą dodawać zewnętrznych arkuszy stylów. Zamiast tego wszystkie reguły arkusza stylów muszą zostać uwzględnione w tekście w dokumencie AMP.
Dlatego usuń tag linku w tagu <head> i zastąp go tagiem wbudowanym, jak w tym przykładzie:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
...
</style>
Zawartość tagu stylu powinna zostać skopiowana bezpośrednio z pliku base.css w katalogu projektu. Atrybut amp-custom w tagu stylu jest obowiązkowy.
Jeszcze raz załaduj ponownie stronę i sprawdź, czy błąd arkusza stylów zniknął.
Kod JavaScript firmy zewnętrznej
Arkusze stylów można stosunkowo łatwo modyfikować w AMP przez wbudowanie, ale nie w przypadku JavaScriptu.
The tag 'script' is disallowed except in specific forms.
W AMP skrypty generowane przez użytkowników są niedozwolone. Skrypty w AMP są dozwolone tylko wtedy, gdy spełniają 2 główne wymagania:
- Cały kod JavaScript musi być asynchroniczny, tzn. zawierać atrybut
asyncw tagu skryptu. - Można uwzględnić tylko bibliotekę AMP i komponenty AMP.
Dzięki temu nie można w ogóle korzystać z kodu JavaScript innych firm. Jest tylko jeden wyjątek – w elementach iframe można używać JavaScriptu innych firm.
Spróbuj otworzyć zewnętrzny plik base.js. Co widzisz? Plik nie powinien zawierać żadnego kodu JavaScript i zawierać tylko komentarz zawierający takie informacje:
/* This external JavaScript file is intentionally empty. Its purpose is merely to demonstrate the AMP validation error related to the use of external JavaScript files. */
Jeśli ten zewnętrzny plik JavaScript nie jest funkcjonalnym elementem naszej witryny, możemy bezpiecznie całkowicie usunąć odniesienie.
Usuń z dokumentu to zewnętrzne odwołanie do JavaScriptu:
<script type="text/javascript" src="base.js"></script>
Załaduj ponownie stronę i sprawdź, czy błąd skryptu zniknął.
Szablon CSS AMP
The mandatory tag 'noscript enclosure for boilerplate' is missing or incorrect. The mandatory tag 'head > style : boilerplate' is missing or incorrect. The mandatory tag 'noscript > style : boilerplate' is missing or incorrect.
Kolejne błędy odnoszą się do 2 brakujących tagów w tagu <head>. Każdy dokument AMP wymaga dodania tych tagów:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Dodaj powyższy fragment kodu na dole tagu <head> dokumentu.
Pierwszy tag sprawia, że zawartość strony jest niewidoczna, dopóki biblioteka AMP JavaScript nie zaktualizuje tagu „body” w taki sposób, aby był ponownie widoczny, gdy treść strony będzie gotowa do renderowania. AMP zapobiega wyświetlaniu na stronie treści, które nie mają jeszcze określonego stylu. Dzięki temu użytkownicy mają wrażenie, że wszystko jest w porządku, ponieważ wyświetla się jednocześnie w całości i w części strony widocznej na ekranie. Drugi tag przywraca tę logikę, jeśli w przeglądarce jest wyłączony JavaScript.
Tag amp-img
The tag 'img' may only appear as a descendant of tag 'noscript'. Did you mean 'amp-img'?
Strona AMP ma komponent internetowy zaprojektowany specjalnie do zastępowania tagu graficznego o nazwie amp-img:
<amp-img src="mountains.jpg"></amp-img>
Dodaj powyższy tag amp-img i ponownie uruchom walidator. Powinien pojawić się kilka nowych błędów:
AMP-IMG# Layout not supported for: container The implied layout 'CONTAINER' is not supported by tag 'amp-img'.
Dlaczego amp-img wywołał kolejny błąd? Ponieważ amp-img nie może być bezpośrednim zamiennikiem tradycyjnego tagu HTML img. W przypadku komponentu amp-img obowiązują dodatkowe wymagania.
System układu
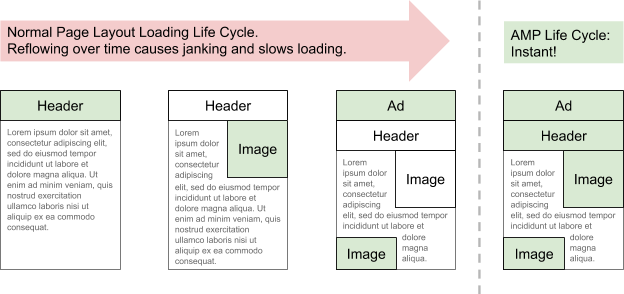
Ten błąd informuje nas, że komponent amp-img nie obsługuje typu układu „container”. Jednym z najważniejszych koncepcji w projektowaniu stron AMP jest skupienie się na zmniejszeniu przeformatowania DOM niezbędnego do renderowania stron internetowych.
W ramach ograniczania przeformatowania strony DOM dostępny jest system układu, który zapewnia możliwie sztywną strukturę układu strony na jak najwcześniejszym etapie cyklu życia jej pobierania i renderowania.
System układu umożliwia pozycjonowanie i skalowanie elementów na stronie na różne sposoby – o stałych wymiarach, elastycznym układzie, stałej wysokości itd.

W naszym przypadku system układu ustalił typ układu dla amp-img jako typ container. Ten typ kontenera jest jednak przeznaczony dla elementów, które zawierają elementy podrzędne i są niezgodne z tagiem amp-img, co jest przyczyną tego błędu.
Dlaczego wywnioskowano typ kontenera? Ponieważ nie określono atrybutu wysokości dla tagu amp-img. W języku HTML przeformatowanie można ograniczyć przez zawsze określenie stałej szerokości i wysokości elementów na stronie. W przypadku stron AMP zalecamy określenie szerokości i wysokości elementów amp-img, ponieważ pozwala to stronom AMP zrozumieć współczynnik proporcji elementu.
Ustaw szerokość i wysokość w następujący sposób:
<amp-img src="mountains.jpg" width="266" height="150"></amp-img>
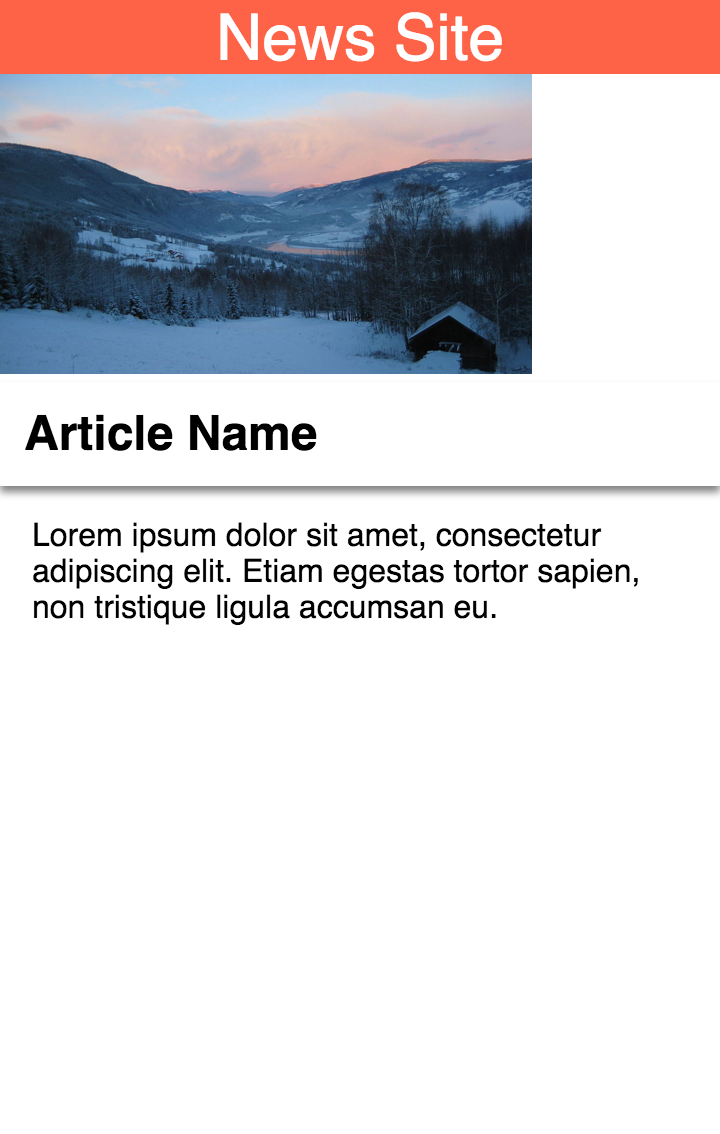
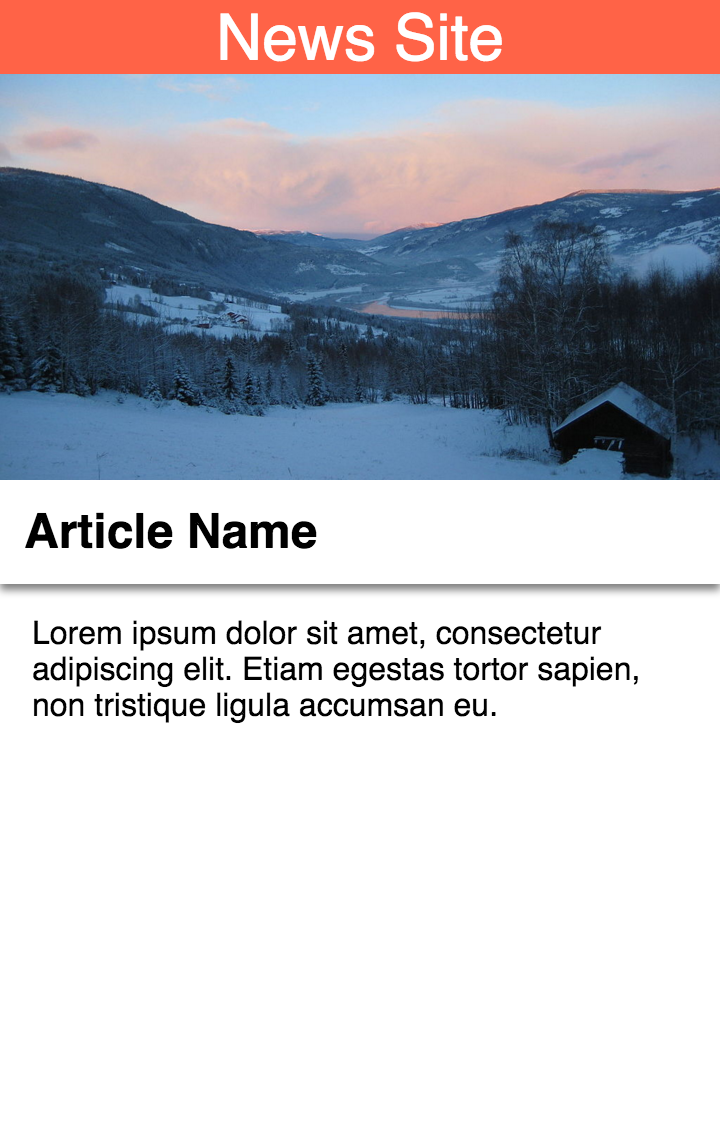
Odśwież stronę i sprawdź walidator – nie powinny się już pojawiać żadne błędy. Obraz nie wygląda jednak tak dobrze, ponieważ jest umiejscowiony w dziwnym miejscu na stronie. Byłoby wspaniale, gdybyśmy przeskalowali obraz tak, by elastycznie rozciągał się i pasował do strony na każdym ekranie bez względu na jego rozmiar.

Co ciekawe, określenie szerokości i wysokości nie ogranicza elementu do całkowicie stałego rozmiaru. System układu AMP może określić położenie i skalowanie elementu na różne sposoby, znając jego współczynnik proporcji. Atrybut układu informuje stronę AMP o tym, jak umieścić i skalować element.
Można to osiągnąć, ustawiając atrybut układu na responsive:
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
Gotowe. Nasze zdjęcie ma prawidłowy format i elastycznie wypełnia całą szerokość ekranu.

Gotowe!
Teraz Twój dokument AMP powinien wyglądać mniej więcej tak:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="/article.html">
<link rel="shortcut icon" href="amp_favicon.png">
<title>News Article</title>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
header {
background: Tomato;
color: white;
font-size: 2em;
text-align: center;
}
h1 {
margin: 0;
padding: 0.5em;
background: white;
box-shadow: 0px 3px 5px grey;
}
p {
padding: 0.5em;
margin: 0.5em;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<header>
News Site
</header>
<article>
<h1>Article Name</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p>
<amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img>
</article>
</body>
</html>
Odśwież stronę i sprawdź dane wyjściowe konsoli. Powinien wyświetlić się następujący komunikat:
AMP validation successful.
F****często zadawane pytania
6. Kanoniczne adresy URL, metadane i Szukaj
W ramach nowej inicjatywy AMP wyróżniamy w interfejsie wyników wyszukiwania Google prawidłowe dokumenty AMP w nowym interfejsie karuzeli. Taki interfejs zapewnia większą wygodę osobom szukającym artykułów w internecie. Aby wszystko działało jak najdokładniej, uwzględnione na niej strony muszą spełniać określone kryteria, nie tylko te zaliczone do narzędzia do weryfikacji stron AMP.
W tym kroku przedstawiliśmy przegląd pełnych wymagań.
Łączenie stron kanonicznych i dokumentów AMP
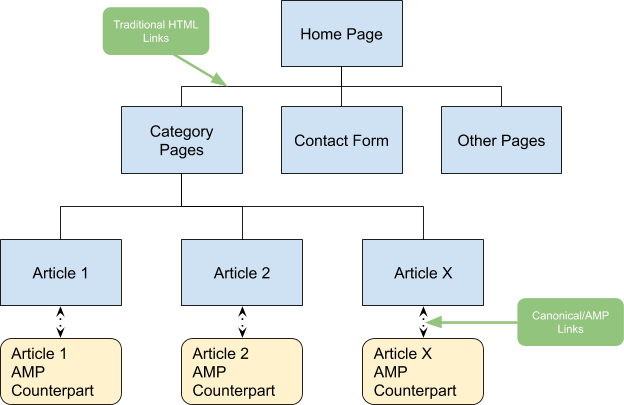
AMP ma na celu przyspieszenie działania internetu. Choć na początku projektu koncentrował się raczej na treściach statycznych, dodanie komponentów takich jak amp-bind sprawia, że dobrze sprawdza się on w wielu różnych witrynach, takich jak strony wydawców wiadomości, e-commerce, witryny podróżnicze, blogi i inne.
Ważne jest jednak zrozumienie pełnego zakresu, w jaki sposób AMP powinna znaleźć się w strukturze witryny. Chociaż standard AMP może być używany do tworzenia całych witryn, wielu wydawców woli korzystać z tej metody w taki sam sposób jak w przypadku obu metod, w których dokumenty AMP są generowane jako uzupełnienie zwykłych artykułów HTML, które wydawca hostuje na swojej stronie.

Linki kanoniczne w zwykłych stronach HTML to popularna technika deklarowania, która strona ma być preferowana w przypadku, gdy wiele stron zawiera tę samą treść. Ponieważ dokumenty AMP można generować obok tradycyjnych stron z artykułami w witrynie, tradycyjne strony HTML należy traktować jako „kanoniczne”. stron.
Pierwszy krok ku temu udało nam się już osiągnąć w dokumencie AMP – dodaliśmy tag linku w sekcji <head>. wróć na stronę kanoniczną:
<link rel="canonical" href="/article.html">
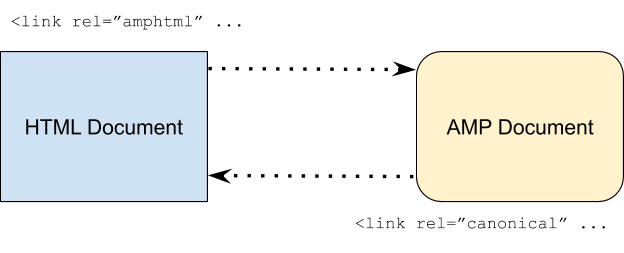
Następnym krokiem jest powiązanie artykułu kanonicznego ze stroną AMP. Aby to zrobić, umieść w sekcji <head> tag <link rel="amphtml"> artykułu kanonicznego.
Dodaj ten kod do sekcji <head> pliku article.html:
<link rel="amphtml" href="/article.amp.html">
Poniższy diagram przedstawia kierunki tagów linków:

Jest to konieczne, aby umożliwić robotowi wyszukiwarki Google zrozumienie relacji między naszym zwykłym dokumentem kanonicznym HTML a dokumentem AMP. Jeśli nie podano żadnych linków, robot niekoniecznie będzie wiedział, które artykuły są „wersją AMP”. niż w zwykłych dokumentach HTML. Podając te linki, mamy pewność, że nie są one niejasne.
Metadane schema.org wyszukiwarki
Kolejnym wymogiem jest zgodność dokumentów AMP w nowym interfejsie karuzeli, zgodnie ze specyfikacją metadanych wyszukiwarki dostępną na stronie Schema.org. Te metadane są umieszczane w tagu <head> dokumentów przez tag skryptu typu application/ld+json.
Dodaj ten kod na końcu tagu <head> dokumentu AMP:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://example.com/my-article.html"
},
"headline": "My First AMP Article",
"image": {
"@type": "ImageObject",
"url": "https://example.com/article_thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "⚡ AMP Times",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/amptimes_logo.jpg",
"width": 600,
"height": 60
}
},
"description": "My first experience in an AMPlified world"
}
</script>
Załaduj ponownie stronę w przeglądarce i dokładnie sprawdź, czy nie występują błędy weryfikacji stron AMP.
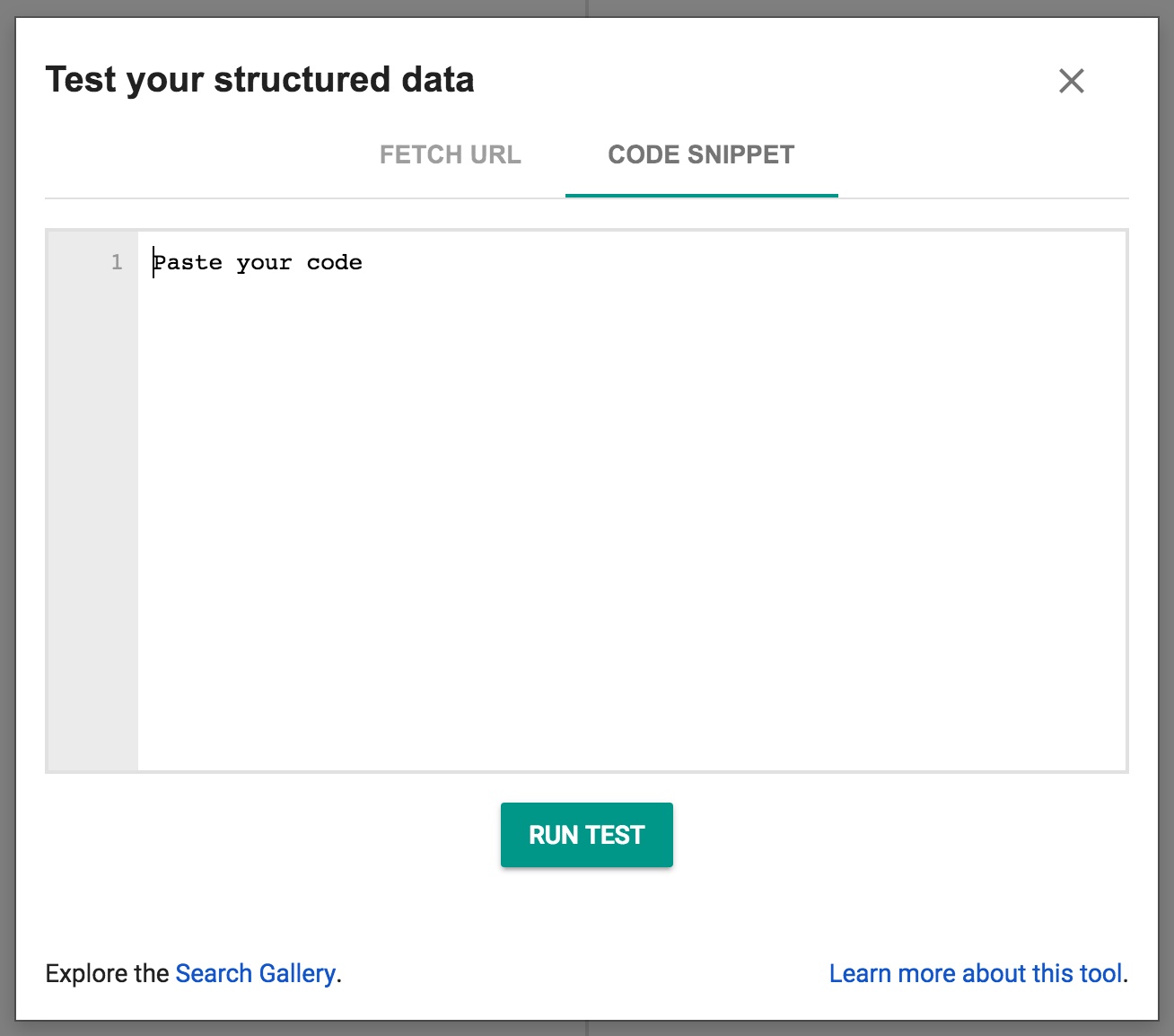
Otwórz narzędzie do sprawdzania poprawności uporządkowanych danych w nowym oknie przeglądarki i kliknij „Przetestuj znaczniki”. Następnie wybierz opcję „Fragment kodu”. skopiuj pełny kod źródłowy ze strony AMP i wklej go w panelu edytora tekstu w narzędziu do weryfikacji, a potem kliknij „Uruchom test”:

Strona powinna wyglądać mniej więcej tak:

Oto najważniejsze wymagania, które pozwolą Ci wyświetlać artykuły z wiadomościami oparte na technologii AMP w nowej karuzeli w wyszukiwarce Google:
- Sprawdź poprawność dokumentu AMP.
- Utwórz odniesienie do dokumentu AMP z tradycyjnej strony HTML za pomocą linku <link> i na odwrót.
- Powyżej umieść tag metadanych wyszukiwarki.
Dowiedz się więcej o wykrywaniu stron.
7. Gratulacje!
Masz już za sobą moduł z kodowaniem i udało Ci się poznać wiele podstawowych pojęć związanych z dokumentami AMP.
Mamy nadzieję, że wiesz nie tylko, jak te koncepcje i funkcje można wdrożyć w dokumencie AMP, ale też wiesz, dlaczego zaprojektowano AMP właśnie w ten sposób.
Poniżej znajdziesz kilka dodatkowych tematów i linków, z którymi możesz się zapoznać, aby jeszcze bardziej zwiększyć swoje umiejętności.
