1. खास जानकारी
Google Assistant डेवलपर प्लैटफ़ॉर्म की मदद से, आप सॉफ़्टवेयर बना सकते हैं और एक अरब से ज़्यादा डिवाइसों पर Google Assistant का इस्तेमाल कर सकते हैं. इसमें स्मार्ट स्पीकर, फ़ोन, कार, टीवी, हेडफ़ोन वगैरह शामिल हैं. यह एक वर्चुअल पर्सनल असिस्टेंट है, जो कि Google Assistant की मदद से काम करती है. लोग किराने का सामान खरीदने या राइड बुक करने जैसे काम पूरे करने के लिए, Assistant से बातचीत करते हैं. डेवलपर के तौर पर, आपके पास Assistant डेवलपर प्लैटफ़ॉर्म का इस्तेमाल करने का विकल्प होता है. इसकी मदद से, उपयोगकर्ताओं और ग्राहक को आइटम भेजने के लिए तीसरे पक्ष की सेवा के बीच बातचीत के दिलचस्प और असरदार अनुभव आसानी से बनाए और मैनेज किए जा सकते हैं.
इस कोडलैब में, Google Assistant के लिए Actions SDK टूल की मदद से डेवलप करने और नए सिरे से सीखने के बुनियादी सिद्धांत शामिल हैं; इसे पूरा करने के लिए, आपको इस प्लैटफ़ॉर्म के किसी पुराने अनुभव की ज़रूरत नहीं है. इस कोडलैब में, Google Assistant के लिए एक आसान ऐक्शन गेम बनाया जा सकता है. इससे लोगों को ग्रिफ़िनबर्ग की पौराणिक जगह पर अपना रोमांचक सफ़र शुरू करने पर उनकी किस्मत का पता चलता है. Actions SDK टूल के लेवल 2 कोडलैब में, आप इस कार्रवाई को बेहतर बनाते हैं. इससे उपयोगकर्ता के इनपुट के आधार पर उसके भविष्य को मनमुताबिक बनाने में मदद मिलती है.
आपको क्या बनाना होगा
इस कोडलैब में, इन फ़ंक्शन की मदद से एक आसान Action बनाया जा सकता है:
- लोगों को वेलकम मैसेज के साथ जवाब देता है
- उपयोगकर्ताओं से सवाल पूछता है और उनकी पसंद के जवाब देता है
- इससे आपको सुझाव वाले चिप मिलते हैं, जिन पर क्लिक करके उपयोगकर्ता इनपुट दे सकते हैं
- यह उपयोगकर्ता के वेलकम मैसेज में बदलाव करता है. यह इस हिसाब से तय किया जाता है कि वे लौटने वाले उपयोगकर्ता हैं या नहीं
कोडलैब के इस मॉड्यूल को पूरा करने के बाद, आपकी पूरी हो चुकी कार्रवाई में बातचीत का यह फ़्लो होगा (माइक्रोफ़ोन के बगल में मौजूद टेक्स्ट, उपयोगकर्ता के इनपुट को दिखाता है और स्पीकर के बगल में मौजूद टेक्स्ट से, कार्रवाई का जवाब दिखाया जाता है):


आप इन चीज़ों के बारे में जानेंगे
- Actions कंसोल में प्रोजेक्ट बनाने का तरीका
- Actions कंसोल और अपने लोकल फ़ाइल सिस्टम के बीच अपने ऐक्शन प्रोजेक्ट को पुश करने और खींचने के लिए, कार्रवाई टूल का इस्तेमाल कैसे करें
- उपयोगकर्ता जब आपकी कार्रवाई शुरू करे, तब उसे प्रॉम्प्ट कैसे भेजें
- किसी उपयोगकर्ता के इनपुट को प्रोसेस करने और जवाब देने का तरीका
- ऐक्शन सिम्युलेटर में ऐक्शन को टेस्ट करने का तरीका
- Cloud Functions एडिटर का इस्तेमाल करके, कार्रवाई को पूरा करने का तरीका
आपको इनकी ज़रूरत होगी
नीचे दिए गए टूल आपके एनवायरमेंट में होने चाहिए:
- आपकी पसंद का IDE या टेक्स्ट एडिटर
- Node.js और npm के लिए शेल कमांड चलाने वाला टर्मिनल
- कोई वेब ब्राउज़र, जैसे कि Google Chrome
2. सेट अप करें
यहां दिए गए सेक्शन में, डेवलपमेंट एनवायरमेंट को सेट अप करने और Actions प्रोजेक्ट बनाने का तरीका बताया गया है.
Google खाते से जुड़ी अनुमति की सेटिंग देखें
इस कोडलैब में बनाई गई कार्रवाई की जांच करने के लिए, आपको ज़रूरी अनुमतियां चालू करनी होंगी, ताकि सिम्युलेटर आपकी कार्रवाई को ऐक्सेस कर सके.
अनुमतियां चालू करने के लिए, यह तरीका अपनाएं:
- गतिविधि कंट्रोल पर जाएं.
- अगर आपने पहले से साइन इन नहीं किया है, तो अपने Google खाते से साइन इन करें.
- ये अनुमतियां दें:
- वेब और ऐप्लिकेशन गतिविधि
- वेब और ऐप्लिकेशन गतिविधि पर जाकर, इसमें Google की सेवाएं इस्तेमाल करने वाले डिवाइसों, ऐप्लिकेशन, और साइटों पर की गई मेरी गतिविधि की जानकारी और Chrome इतिहास शामिल करें चेकबॉक्स को चुनें**.**
Actions प्रोजेक्ट बनाना
आपका Actions प्रोजेक्ट, आपकी सेट की गई कार्रवाई के लिए एक कंटेनर है.
इस कोडलैब के लिए ऐक्शन प्रोजेक्ट बनाने के लिए, यह तरीका अपनाएं:
- कार्रवाइयां कंसोल खोलें.
- नया प्रोजेक्ट पर क्लिक करें.
- प्रोजेक्ट का नाम डालें, जैसे कि
actions-codelab. (यह नाम आपकी जानकारी के लिए है. बाद में, अपने प्रोजेक्ट के लिए कोई बाहरी नाम सेट किया जा सकता है.)

- प्रोजेक्ट बनाएं पर क्लिक करें.
- आपको किस तरह की कार्रवाई बनानी है? स्क्रीन पर, पसंद के मुताबिक कार्ड चुनें.
- आगे बढ़ें पर क्लिक करें.
- आपको इसे कैसे बनाना है? स्क्रीन पर, खाली प्रोजेक्ट कार्ड चुनें.
- बनाना शुरू करें पर क्लिक करें.
अपनी कार्रवाई के लिए प्रोजेक्ट आईडी सेव करें
प्रोजेक्ट आईडी, आपकी सेट की गई कार्रवाई का यूनीक आइडेंटिफ़ायर होता है. इस कोडलैब में कई चरणों के लिए, आपको अपने प्रोजेक्ट आईडी की ज़रूरत पड़ेगी.
अपना प्रोजेक्ट आईडी वापस पाने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, तीन वर्टिकल बिंदु वाले आइकॉन पर क्लिक करें (यहां आइकॉन डालें).
- प्रोजेक्ट सेटिंग पर क्लिक करें.

- प्रोजेक्ट आईडी कॉपी करें**.**
कोई बिलिंग खाता जोड़ें
अगर आपके पास पहले से कोई बिलिंग खाता नहीं है, तो आपको बिलिंग खाता बनाना होगा. इसके बाद, इसे Google Cloud में अपने प्रोजेक्ट से जोड़ना होगा, ताकि ग्राहक को बाद में Cloud Functions के साथ डिप्लॉय किया जा सके.
अपने प्रोजेक्ट के साथ बिलिंग खाता जोड़ने के लिए, यह तरीका अपनाएं:
- Google Cloud Platform के बिलिंग पेज पर जाएं.
- बिलिंग खाता जोड़ें या खाता बनाएं पर क्लिक करें.
- अपने क्रेडिट/डेबिट कार्ड की जानकारी डालें.
- मुफ़्त में आज़माने की सुविधा शुरू करें या बिलिंग की जानकारी सबमिट और चालू करें पर क्लिक करें.
- Google Cloud Platform के बिलिंग पेज पर जाएं.
- मेरे प्रोजेक्ट टैब पर क्लिक करें.
- कोडलैब के लिए ऐक्शन प्रोजेक्ट के बगल में मौजूद, कार्रवाइयां में दिए गए तीन बिंदुओं पर क्लिक करें.
- बिलिंग बदलें पर क्लिक करें.
- ड्रॉप-डाउन मेन्यू में, वह बिलिंग खाता चुनें जिसे आपने कॉन्फ़िगर किया है.
- खाता सेट करें पर क्लिक करें.
आपसे शुल्क न लिया जाए, इसके लिए कोडलैब के इस आखिर में मौजूद प्रोजेक्ट से 'अपने प्रोजेक्ट से स्टोरेज खाली करें' सेक्शन में दिया गया तरीका अपनाएं.
गैक्शन कमांड-लाइन इंटरफ़ेस इंस्टॉल करें
इस कोडलैब में, अपने Actions प्रोजेक्ट को Actions कंसोल और लोकल फ़ाइल सिस्टम के बीच सिंक करने के लिए, gaction कमांड-लाइन इंटरफ़ेस (सीएलआई) टूल का इस्तेमाल किया जाता है.
कार्रवाई सीएलआई को इंस्टॉल करने के लिए, गेक्शन कमांड-लाइन टूल इंस्टॉल करें में दिए गए निर्देशों का पालन करें.
Actions प्रोजेक्ट को डाउनलोड करना
Actions कंसोल से अपना Actions प्रोजेक्ट डाउनलोड करके, Action शुरू करें.
अपना Actions प्रोजेक्ट डाउनलोड करने के लिए, यह तरीका अपनाएं:
- नई डायरेक्ट्री बनाने और उसमें बदलाव करने के लिए, इन निर्देशों का पालन करें:
mkdir myproject cd myproject
- अपने Actions प्रोजेक्ट के कॉन्फ़िगरेशन को अपने लोकल फ़ाइल सिस्टम में कॉपी करने के लिए, यह निर्देश चलाएं:
gactions pull --project-id <projectID>
फ़ाइल के स्ट्रक्चर को समझना
Actions कंसोल से डाउनलोड किया गया कार्रवाई प्रोजेक्ट, YAML फ़ाइल स्ट्रक्चर में दिखाया जाता है. नीचे दी गई इमेज में, फ़ाइल के स्ट्रक्चर को बड़े पैमाने पर दिखाया गया है:

फ़ाइल स्ट्रक्चर में ये शामिल हैं:
actions/: यह आपके Actions प्रोजेक्ट को दिखाता है. जब आपकी कार्रवाई शुरू होती है, तो सिस्टमactions.yamlको कॉल करता है. इसके बाद,custom/global/actions.intent.MAIN.yamlफ़ाइल को कॉल किया जाता है.custom/: वह डायरेक्ट्री जिसमें आप Action को बदलने के लिए काम करेंगे.global/: इस डायरेक्ट्री में सिस्टम इंटेंट होते हैं, जिन्हें प्लैटफ़ॉर्म अपने-आप आपके प्रोजेक्ट में जोड़ता है. इस कोडलैब में, आपको बाद में सिस्टम इंटेंट के बारे में ज़्यादा जानकारी मिलेगी.manifest.yaml: ऐसी फ़ाइल जिसमें ऐसी जानकारी होती है जिसे ट्रांसपोर्ट किया जा सकता है. इसके अलावा, यह भी हो सकता है कि वह किसी प्रोजेक्ट के बारे में न हो. साथ ही, उसे एक प्रोजेक्ट से दूसरे प्रोजेक्ट में ले जाया जा सकता है.settings/: यह ऐक्शन प्रोजेक्ट की सेटिंग दिखाता है, जैसे कि डिसप्ले नेम, डिफ़ॉल्ट स्थान-भाषा, और कैटगरी.
3. बातचीत शुरू करना
न्योता देकर उपयोगकर्ता आपकी सेट की गई कार्रवाई के साथ बातचीत शुरू करते हैं. उदाहरण के लिए, अगर आपके पास MovieTime नाम की कोई कार्रवाई है, तो लोग आपकी Action को शुरू कर सकते हैं. इसके लिए, उन्हें "Ok Google, MovieTime से बात करो" जैसा वाक्यांश बोलना होगा. इसमें MovieTime, डिसप्ले नेम है. अगर आपको अपने सेट किए गए ऐक्शन को प्रोडक्शन में डिप्लॉय करना है, तो इसका एक डिसप्ले नेम होना ज़रूरी है; हालांकि, अपने Action की जांच करने के लिए आपको डिसप्ले नाम की ज़रूरत नहीं है. इसके बजाय, अपनी कार्रवाई शुरू करने के लिए, सिम्युलेटर में "मेरे टेस्ट ऐप्लिकेशन से बात करो" वाक्यांश का इस्तेमाल किया जा सकता है. इस सेक्शन में आपको बाद में सिम्युलेटर के बारे में ज़्यादा जानकारी मिलेगी.
आपकी सेट की गई कार्रवाई को शुरू करने के बाद क्या होता है, यह तय करने के लिए आपको कॉल शुरू करने की मुख्य सुविधा में बदलाव करना होगा.
डिफ़ॉल्ट रूप से, आपकी सेट की गई कार्रवाई में एक सामान्य अनुरोध दिया जाता है, जिसे शुरू करने की वजह से ट्रिगर किया जाता है. "कॉल करने के लिए मुख्य निर्देश तय करके, कार्रवाई बनाना शुरू करें."
अगले सेक्शन में, custom/global/actions.intent.MAIN.yaml फ़ाइल में मुख्य बातचीत के लिए प्रॉम्प्ट को अपनी पसंद के मुताबिक बनाया जाता है.
मुख्य बातचीत सेट अप करें
बातचीत शुरू करने के मुख्य प्रॉम्प्ट में, actions.intent.MAIN.yaml फ़ाइल में बदलाव किया जा सकता है.
जब उपयोगकर्ता आपकी कार्रवाई का इस्तेमाल करे, तब उसे आपकी सेट की गई कार्रवाई के भेजे गए प्रॉम्प्ट में बदलाव करने के लिए, यह तरीका अपनाएं:
custom/global/actions.intent.MAIN.yamlको अपने टेक्स्ट एडिटर में खोलें.speechफ़ील्ड (Start building your action...) में मौजूद टेक्स्ट को यह स्वागत मैसेज से बदलें:A wondrous greeting, adventurer! Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you're on your way to an epic journey.
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: A wondrous greeting, adventurer! Welcome to the mythical land of
Gryffinberg! Based on your clothes, you are not from around these lands.
It looks like you're on your way to an epic journey.
transitionToScene: actions.scene.END_CONVERSATION
- फ़ाइल सेव करें.
सिम्युलेटर में मुख्य बातचीत को टेस्ट करें
Actions कंसोल, आपकी कार्रवाई की जांच करने के लिए एक वेब टूल उपलब्ध कराता है. इस टूल को सिम्युलेटर कहते हैं. यह इंटरफ़ेस, हार्डवेयर डिवाइसों और उनकी सेटिंग के हिसाब से काम करता है. इससे कार्रवाई को इस तरह से इस्तेमाल किया जा सकता है, जैसे कि किसी स्मार्ट डिसप्ले, फ़ोन, स्पीकर या KaiOS पर चलाया जा रहा हो.
कार्रवाई को शुरू करने पर, अब उसे आपकी ओर से जोड़े गए प्रॉम्प्ट के साथ जवाब देना चाहिए ("एक शानदार अभिवादन, रोमांच!...").
Actions प्रोजेक्ट का वर्शन अपडेट किए बिना, कंसोल में अपने Action की जांच करने के लिए gactions deploy preview कमांड का इस्तेमाल किया जा सकता है. इस निर्देश को चलाने पर, आपके लोकल फ़ाइल सिस्टम में किया जाने वाला कोई भी बदलाव, आपके Actions प्रोजेक्ट के डिप्लॉय किए गए वर्शन पर लागू नहीं होता. हालांकि, झलक वाले वर्शन पर उनकी जांच की जा सकती है.
सिम्युलेटर में अपनी सेट की गई कार्रवाई के मुख्य बोले जाने की जांच करने के लिए, यह तरीका अपनाएं:
- अपने प्रोजेक्ट को जांच के लिए Actions कंसोल में डिप्लॉय करने के लिए, टर्मिनल में नीचे दिया गया कमांड चलाएं:
gactions deploy preview
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
- सिम्युलेटर में अपनी सेट की गई कार्रवाई शुरू करने के लिए, इनपुट फ़ील्ड में
Talk to my test appटाइप करें औरEnterदबाएं.

जब आप Action को शुरू करने के लिए बोलकर चुनते हैं, तब Assistant आपके पसंद के मुताबिक बनाए गए वेलकम मैसेज के साथ जवाब देती है. इस दौरान, Assistant के अभिवादन के साथ जवाब देने के बाद, बातचीत खत्म हो जाती है. अगले सेक्शन में, आपने अपनी सेट की गई कार्रवाई में बदलाव किया, ताकि बातचीत जारी रहे.
इवेंट लॉग देखें
Actions कंसोल में जांच करें टैब में, पैनल में इवेंट लॉग दिखते हैं. इनमें, बातचीत का इतिहास, इवेंट लॉग के तौर पर दिखता है. हर इवेंट लॉग में, बातचीत के उस समय के दौरान होने वाले इवेंट दिखते हैं.
आपकी सेट की गई कार्रवाई में फ़िलहाल एक इवेंट लॉग मौजूद है. इसमें उपयोगकर्ता के इनपुट ("मेरे टेस्ट ऐप्लिकेशन से बात करें") और कार्रवाई का जवाब, दोनों दिखते हैं. यह स्क्रीनशॉट आपके Action का इवेंट लॉग दिखाता है:

अगर आप इवेंट लॉग में Talk to my test app के आगे बने नीचे की ओर वाले ऐरो पर क्लिक करते हैं, तो बातचीत के उस मोड़ पर होने वाले इवेंट, समय के हिसाब से क्रम में दिखेंगे:
userInput: उपयोगकर्ता के इनपुट से मेल खाता है ("मेरे टेस्ट ऐप्लिकेशन से बात करें")interactionMatch: यह आपकी सेट की गई कार्रवाई के बोले गए मुख्य जवाब से मेल खाता है. यह जवाब, उपयोगकर्ता के इनपुट से ट्रिगर हुआ था. ऐरो पर क्लिक करके इस पंक्ति को बड़ा करने पर, आपको मुख्य बातचीत शुरू करने के लिए जोड़ा गया प्रॉम्प्ट दिखेगा (A wondrous greeting, adventurer!...)endConversation:Main invocationइंटेंट में चुने गए ट्रांज़िशन से मेल खाता है, जिससे फ़िलहाल बातचीत खत्म हो जाती है. इस कोडलैब के अगले सेक्शन में, आपको ट्रांज़िशन के बारे में ज़्यादा जानकारी मिलेगी.
इवेंट लॉग से पता चलता है कि आपकी सेट की गई कार्रवाई कैसे काम कर रही है. साथ ही, अगर आपको कोई समस्या होती है, तो कार्रवाई को डीबग करने के लिए ये उपयोगी टूल होते हैं. किसी इवेंट की जानकारी देखने के लिए, इवेंट के नाम के बगल में मौजूद ऐरो पर क्लिक करें, जैसा कि इस स्क्रीनशॉट में दिखाया गया है:

4. अपनी सेट की गई कार्रवाई की बातचीत बनाएं
अब आपको पता है कि जब कोई उपयोगकर्ता आपके Action को शुरू करता है, तब क्या होता है. इसलिए, अब Action की बाकी बातचीत तैयार की जा सकती है. इस कोडलैब के साथ आगे बढ़ने से पहले, आपकी सेट की गई कार्रवाई से जुड़ी बातचीत के काम करने का तरीका समझने के लिए, नीचे दी गई शर्तों के बारे में जानें:
आपकी सेट की गई कार्रवाई में एक या कई सीन हो सकते हैं. आपको इसे चलाने से पहले हर सीन को चालू करना होगा. इस कोडलैब में बनाई गई आपकी सेट की गई कार्रवाई में, Start टाइटल वाला सिर्फ़ एक सीन है. किसी सीन को चालू करने का सबसे सामान्य तरीका, अपनी कार्रवाई को कॉन्फ़िगर करना है. इससे, जब उपयोगकर्ता का इनपुट किसी सीन के इंटेंट से मैच करता है, तो वह इंटेंट किसी दूसरे सीन पर ट्रिगर होकर उसे चालू कर दे.
उदाहरण के लिए, एक काल्पनिक कार्रवाई की कल्पना करें जो उपयोगकर्ता को जानवरों से जुड़े तथ्यों की जानकारी दे. जब उपयोगकर्ता इस कार्रवाई को शुरू करता है, तो Main invocation इंटेंट मैच होता है और Facts. नाम वाले सीन पर ट्रांज़िशन ट्रिगर करता है. इससे Facts सीन चालू हो जाता है, जिससे उपयोगकर्ता को यह प्रॉम्प्ट भेजा जाता है: Would you like to hear a fact about cats or dogs? Facts सीन में, Cat नाम का एक कस्टम इंटेंट होता है. इसमें ट्रेनिंग से जुड़े ऐसे वाक्यांश होते हैं जिन्हें उपयोगकर्ता, बिल्ली से जुड़ी जानकारी सुनने के लिए कह सकता है. जैसे, "मुझे बिल्ली से जुड़ी जानकारी सुनना है" या "बिल्ली". जब कोई व्यक्ति बिल्ली से जुड़ी जानकारी सुनने के लिए कहता है, तो Cat इंटेंट को मैच किया जाता है. ऐसा करके, Cat fact. नाम के सीन पर ट्रांज़िशन ट्रिगर किया जाता है. इसके बाद, Cat fact सीन चालू हो जाता है और उपयोगकर्ता को एक प्रॉम्प्ट भेजा जाता है, जिसमें बिल्ली से जुड़ी कोई जानकारी शामिल होती है.

पहला डायग्राम. Actions SDK टूल के साथ बनाई गई कार्रवाई में सामान्य बातचीत वाले मोड़ का फ़्लो.
सीन, इंटेंट, और ट्रांज़िशन मिलकर आपकी बातचीत के लिए तर्क बनाते हैं. साथ ही, इनसे यह भी पता चलता है कि उपयोगकर्ता, Action की बातचीत के दौरान किन अलग-अलग पाथ को अपना सकता है. यहां दिए गए सेक्शन में, एक सीन बनाया जाता है और यह तय किया जाता है कि जब कोई उपयोगकर्ता आपकी सेट की गई कार्रवाई को शुरू करेगा, तब वह सीन कैसे चालू होगा.
वीडियो को मुख्य बातचीत के तौर पर शुरू करने से सीन में ले जाना
इस सेक्शन में, Start नाम का एक नया सीन बनाया जाता है. इस सीन में, लोगों से पूछा जाता है कि क्या वे इस बारे में जानना चाहते हैं कि उनका भविष्य क्या है. इसके अलावा, मुख्य बातचीत को नए Start सीन पर ले जाने के लिए भी कोई ट्रांज़िशन जोड़ा जाता है.
यह सीन बनाने और उसमें कोई ट्रांज़िशन जोड़ने के लिए, यह तरीका अपनाएं:
custom/global/actions.intent.MAIN.yamlको अपने टेक्स्ट एडिटर में खोलें.transitionToSceneफ़ील्ड (actions.scene.END_CONVERSATION) में टेक्स्ट को निम्न से बदलें:transitionToScene: Start
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Welcome to the mythical land of Gryffinberg! Based on your clothes,
you are not from around these lands. It looks like you're on your way
to an epic journey.
transitionToScene: Start
यह आपके Action को मुख्य निर्देश से Start सीन पर ले जाने के लिए कहता है.
- फ़ाइल सेव करें.
- टर्मिनल में,
customडायरेक्ट्री में एक नईscenesडायरेक्ट्री बनाएं:
mkdir custom/scenes
scenesडायरेक्ट्री में,Start.yamlनाम की एक नई फ़ाइल बनाएं, जो आपकी कार्रवाई मेंstartसीन दिखाती है:
touch custom/scenes/Start.yaml
Start.yamlको अपने टेक्स्ट एडिटर में खोलें.Start.yamlफ़ाइल में इस कोड को चिपकाएं:
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
Start.yaml फ़ाइल कोड में, onEnter नाम का एक फ़ील्ड होता है. यह किसी सीन के लाइफ़साइकल में चलने वाला पहला स्टेज होता है.
इस मामले में, जब उपयोगकर्ता पहली बार Start सीन में जाता है, तो प्रॉम्प्ट (Before you continue on your quest...) को प्रॉम्प्ट की सूची में जोड़ दिया जाता है.
सुझाव वाले चिप जोड़ना
सुझावों वाले चिप में, उपयोगकर्ता को क्लिक किए जा सकने वाले ऐसे सुझाव मिलते हैं जिन्हें आपका Action, उपयोगकर्ता के इनपुट के तौर पर प्रोसेस करता है. इस सेक्शन में, Yes और No सुझाव चिप जोड़े जाते हैं. ये सुझाव, उस प्रॉम्प्ट (Before you continue on your quest, would you like your fortune told?) के नीचे दिखते हैं जिसे आपने अभी-अभी कॉन्फ़िगर किया है. इससे, स्क्रीन वाले डिवाइसों का इस्तेमाल करने वाले लोगों को मदद मिल सकती है.
Start सीन के प्रॉम्प्ट में सुझाव वाले चिप जोड़ने के लिए, यह तरीका अपनाएं:
- नीचे दिए गए कोड स्निपेट से मैच करने के लिए,
Start.yamlमें कोड को अपडेट करें. इसमें सुझाव वाले चिप को कॉन्फ़िगर करने का कोड शामिल है:
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
suggestions:
- title: "Yes"
- title: "No"
- फ़ाइल सेव करें.
सिम्युलेटर में अपनी कार्रवाई की जांच करें
ऐसे में, आपकी सेट की गई कार्रवाई को मुख्य बातचीत के बजाय Start सीन पर ले जाना चाहिए. इसके बाद, लोगों से पूछना चाहिए कि क्या वे अपना भविष्य बताना चाहते हैं. सिम्युलेट किए गए डिसप्ले में सुझाव वाले चिप भी दिखने चाहिए.
सिम्युलेटर में अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, नीचे दिया गया निर्देश चलाएं:
gactions deploy preview
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
- सिम्युलेटर पर जाने के लिए, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to my test appटाइप करें औरEnterदबाएं. आपका Action,Main invocationके प्रॉम्प्ट और जोड़े गएStartसीन के प्रॉम्प्ट के साथ जवाब देगा, "अपनी तलाश जारी रखने से पहले, क्या आपको अपना भविष्य बताना है?" और सुझाव वाले चिप दिखाए जाएंगे.
यह स्क्रीनशॉट इस इंटरैक्शन को दिखाता है:

- प्रॉम्प्ट का जवाब देने के लिए, हां या नहीं वाले चिप पर क्लिक करें. (आप "हां" या "नहीं" भी कह सकते हैं या इनपुट फ़ील्ड में
YesयाNoडाल सकते हैं.)
प्रॉम्प्ट का जवाब देने पर, आपकी सेट की गई कार्रवाई में यह मैसेज दिखता है कि वह आपका इनपुट नहीं समझ सका: "माफ़ करें, मुझे समझ में नहीं आया. क्या तुम फिर से कोशिश कर सकती हो?" आपने अभी तक "हां" या "नहीं" इनपुट को समझने और उसका जवाब देने के लिए अपनी कार्रवाई को कॉन्फ़िगर नहीं किया है, इसलिए आपकी कार्रवाई आपके इनपुट से NO_MATCH इंटेंट से मेल खाती है.
डिफ़ॉल्ट रूप से, NO_MATCH सिस्टम इंटेंट से सामान्य जवाब मिलते हैं. हालांकि, इन जवाबों को अपनी पसंद के मुताबिक बनाकर, लोगों को यह बताया जा सकता है कि आपको उनका इनपुट समझ नहीं आया. Assistant, उपयोगकर्ता के इनपुट को तीन बार मैच न कर पाने पर, आपकी सेट की गई कार्रवाई के साथ उपयोगकर्ता की बातचीत को बंद कर देती है.
yes और no इंटेंट जोड़ें
अब उपयोगकर्ता आपकी सेट की गई कार्रवाई के बारे में पूछे गए सवाल का जवाब दे सकते हैं. इसलिए, कार्रवाई को कॉन्फ़िगर करके यह समझा जा सकता है कि उपयोगकर्ता जवाब ("हां" या "नहीं"). नीचे दिए गए सेक्शन में, ऐसे कस्टम इंटेंट बनाते हैं जो उपयोगकर्ता के "हां" या "नहीं" कहने पर मैच होते हैं, और इन इंटेंट को Start सीन में जोड़ते हैं.
yes इंटेंट बनाएं
yes इंटेंट बनाने के लिए, यह तरीका अपनाएं:
- टर्मिनल में,
customडायरेक्ट्री मेंintentsनाम की एक नई डायरेक्ट्री बनाएं:
mkdir custom/intents
intentsडायरेक्ट्री में,yes.yamlनाम की नई फ़ाइल बनाएं:
touch custom/intents/yes.yaml
yes.yamlको अपने टेक्स्ट एडिटर में खोलें.- ट्रेनिंग वाक्यांशों वाले इस कोड स्निपेट को
yes.yamlमें चिपकाएं:
yes.yaml
trainingPhrases:
- of course
- let's do it
- ok
- sure
- "y"
- "yes"
- फ़ाइल सेव करें.
Start सीन में yes इंटेंट जोड़ें
अब, कार्रवाई को यह पता चल सकता है कि कब कोई उपयोगकर्ता "हां" का इंटेंट दिखाता है. Start सीन में yes कस्टम इंटेंट जोड़ा जा सकता है, क्योंकि उपयोगकर्ता Start के प्रॉम्प्ट का जवाब दे रहा है ("अपनी तलाश जारी रखने से पहले, क्या आपको अपना भविष्य बताना है?".
Start सीन में इस कस्टम इंटेंट को जोड़ने के लिए, यह तरीका अपनाएं:
custom/scenes/Start.yamlको अपने टेक्स्ट एडिटर में खोलें.Start.yamlफ़ाइल के आखिर मेंintentEventsऔरyesहैंडलर जोड़ें:
Start.yaml
intentEvents:
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Your future depends on the item you choose to use for your quest. Choose wisely! Farewell, stranger.
intent: "yes"
transitionToScene: actions.scene.END_CONVERSATION
जब yes इंटेंट मैच हो जाता है, तो प्रॉम्प्ट की सूची में "आपका भविष्य, उस आइटम पर निर्भर करता है जिसे आपने इस्तेमाल करने के लिए चुना है..." प्रॉम्प्ट जोड़ दिया जाता है. इसके बाद, Start सीन, actions.scene.END_CONVERSATION सिस्टम सीन में बदल जाता है. इससे सवालों की सूची में प्रॉम्प्ट दिए जाते हैं और बातचीत खत्म हो जाती है.
सिम्युलेटर में yes इंटेंट की जांच करें
इस स्थिति में, आपकी सेट की गई कार्रवाई इस बात को समझ लेती है कि उपयोगकर्ता कब भाग्य जानना चाहता है और सही जवाब देता है.
सिम्युलेटर में इस इंटेंट की जांच करने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, नीचे दिया गया निर्देश चलाएं:
gactions deploy preview
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
- सिम्युलेटर पर जाने के लिए, जांच करें पर क्लिक करें.
- सिम्युलेटर में अपनी सेट की गई कार्रवाई की जांच करने के लिए, इनपुट फ़ील्ड में
Talk to my test appटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Yesटाइप करें औरEnterदबाएं. इसके अलावा, हां के सुझाव वाले चिप पर क्लिक करें.

आपका Action, उपयोगकर्ता को जवाब देता है और उसे बताता है कि उसका भाग्य उस व्यक्ति की मदद के आधार पर तय होगा जिसे उसने चुना है. इसके बाद, आपकी सेट की गई कार्रवाई सेशन को खत्म कर देती है, क्योंकि आपने yes इंटेंट के लिए End conversation ट्रांज़िशन कॉन्फ़िगर किया है.
no इंटेंट बनाएं
अब आपके पास no इंटेंट बनाने का विकल्प है, ताकि आपका Action उपयोगकर्ता को समझ सके और उस समय जवाब दे सके, जब वह अपना भविष्य नहीं जानना चाहे.
इस इंटेंट को बनाने के लिए, यह तरीका अपनाएं:
- टर्मिनल में,
intentsडायरेक्ट्री मेंno.yamlनाम की एक नई फ़ाइल बनाएं:
touch custom/intents/no.yaml
no.yamlको अपने टेक्स्ट एडिटर में खोलें.- इन ट्रेनिंग वाक्यांशों को
no.yamlफ़ाइल में चिपकाएं:
no.yaml
trainingPhrases:
- nope
- I don't want
- "n"
- "no"
- nah
- no thanks
- फ़ाइल सेव करें.
Start सीन में no इंटेंट जोड़ें
अब, कार्रवाई को यह पता चल सकता है कि कोई उपयोगकर्ता कब "नहीं" या "no" से मिलता-जुलता कुछ बता रहा है, जैसे कि "nope". आपको Start सीन में no कस्टम इंटेंट जोड़ना होगा, क्योंकि उपयोगकर्ता Start के प्रॉम्प्ट का जवाब दे रहा है ("अपनी तलाश जारी रखने से पहले, क्या आपको अपने भविष्य के बारे में बताना है?").
Start सीन के लिए यह इंटेंट जोड़ने के लिए, यह तरीका अपनाएं:
custom/scenes/Start.yamlको अपने टेक्स्ट एडिटर में खोलें.Start.yamlमेंyesहैंडलर के नीचे यहnoहैंडलर जोड़ें:
Start.yaml
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: I understand, stranger. Best of luck on your quest! Farewell.
intent: "no"
transitionToScene: actions.scene.END_CONVERSATION
- फ़ाइल सेव करें.
सिम्युलेटर में no इंटेंट की जांच करें
इस स्थिति में, आपकी सेट की गई कार्रवाई को यह पता चल जाता है कि जब उपयोगकर्ता अपनी किस्मत नहीं जानना चाहता और सही जवाब देता है.
सिम्युलेटर में इस इंटेंट की जांच करने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, नीचे दिया गया निर्देश चलाएं:
gactions deploy preview
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
- सिम्युलेटर पर जाने के लिए, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to my test appटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Noटाइप करें औरEnterदबाएं. इसके अलावा,Noके सुझाव वाले चिप पर क्लिक करें.

आपकी सेट की गई कार्रवाई, दर्शकों को उनके सफ़र के लिए शुभकामनाएं देती है. इसके बाद, आपकी सेट की गई कार्रवाई सेशन को खत्म कर देती है, क्योंकि आपने no इंटेंट के लिए End conversation ट्रांज़िशन कॉन्फ़िगर किया है.
5. ग्राहक को आइटम भेजना लागू करें
फ़िलहाल, आपकी सेट की गई कार्रवाई के जवाब स्टैटिक हैं; जब प्रॉम्प्ट वाला कोई सीन चालू होता है, तो आपकी सेट की गई कार्रवाई हर बार एक ही प्रॉम्प्ट भेजती है. इस सेक्शन में, ग्राहक को आइटम भेजना लागू किया जाता है. इसमें, बातचीत वाला डाइनैमिक जवाब बनाने का लॉजिक शामिल होता है.
आपका फ़ुलफ़िलमेंट यह पहचान करता है कि उपयोगकर्ता, लौटने वाला उपयोगकर्ता है या नया उपयोगकर्ता. साथ ही, वह लौटने वाले उपयोगकर्ताओं के लिए कार्रवाई के वेलकम मैसेज में बदलाव करता है. लौटने वाले उपयोगकर्ताओं के लिए वेलकम मैसेज को छोटा कर दिया जाता है और वे उपयोगकर्ता के वापस लौटने की पुष्टि करते हैं: "शानदार अभिवादन, रोमांच! ग्रिफ़िनबर्ग की पौराणिक दुनिया में आपका फिर से स्वागत है!"
इस कोडलैब के लिए, Cloud Functions एडिटर का इस्तेमाल किया जा सकता है, ताकि फ़ुलफ़िलमेंट कोड में बदलाव किया जा सके और उसे डिप्लॉय किया जा सके.
आपकी सेट की गई कार्रवाई वेबहुक को ट्रिगर कर सकती है. इससे आपको यह सूचना मिलती है कि कोई इवेंट शुरू होने पर या किसी सीन को चलाने पर उसके खास हिस्से का इस्तेमाल किया जाएगा. जब कोई वेबहुक ट्रिगर होता है, तो आपकी सेट की गई कार्रवाई, आपके फ़ुलफ़िलमेंट के लिए JSON पेलोड के साथ एक अनुरोध भेजती है. साथ ही, इवेंट को प्रोसेस करने के लिए हैंडलर का नाम भी भेजती है. यह हैंडलर, कुछ लॉजिक का इस्तेमाल करता है और इससे जुड़ा JSON रिस्पॉन्स देता है.
बच्चों को आइटम भेजना
इस सेक्शन में, कार्रवाई को शुरू करने पर लौटने वाले उपयोगकर्ताओं और नए उपयोगकर्ताओं के लिए, अलग-अलग प्रॉम्प्ट जनरेट करने के लिए, ऑर्डर पूरा करने की स्थिति में बदलाव किया जा सकता है.
इस लॉजिक को अपने ग्राहक को आइटम भेजने के लिए जोड़ने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, पक्का करें कि आप अपने प्रोजेक्ट की रूट डायरेक्ट्री में हैं और नई
webhooksडायरेक्ट्री बनाएं:
mkdir webhooks
webhooksडायरेक्ट्री में,ActionsOnGoogleFulfillment.yamlनाम की नई फ़ाइल बनाएं:
touch webhooks/ActionsOnGoogleFulfillment.yaml
ActionsOnGoogleFulfillment.yamlको अपने टेक्स्ट एडिटर में खोलें.ActionsOnGoogleFulfillment.yamlफ़ाइल मेंgreetingहैंडलर औरinlineCloudFunctionकॉन्टेंट जोड़ें:
ActionsOnGoogleFulfillment.yaml
handlers:
- name: greeting
inlineCloudFunction:
executeFunction: ActionsOnGoogleFulfillment
ActionsOnGoogleFulfillment.yaml फ़ाइल आपके वेबहुक हैंडलर (जैसे कि greeting हैंडलर) के बारे में बताती है और आपके Action को, Cloud Functions को वेबहुक एंडपॉइंट के तौर पर इस्तेमाल करने के लिए कहती है.
webhooksडायरेक्ट्री में नईActionsOnGoogleFulfillmentडायरेक्ट्री बनाएं:
mkdir webhooks/ActionsOnGoogleFulfillment
ActionsOnGoogleFulfillmentडायरेक्ट्री में,index.jsनाम की नई फ़ाइल बनाएं:
touch webhooks/ActionsOnGoogleFulfillment/index.js
index.jsको अपने टेक्स्ट एडिटर में खोलें.index.jsमें यह कोड जोड़ें:
index.js
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation({debug: true});
app.handle('greeting', conv => {
let message = 'A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!';
if (!conv.user.lastSeenTime) {
message = 'Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you\'re on your way to an epic journey.';
}
conv.add(message);
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
यह कोड greeting हैंडलर के बारे में बताता है, जो
उपयोगकर्ता.
- फ़ाइल सेव करें.
ActionsOnGoogleFulfillmentडायरेक्ट्री में,package.jsonनाम की नई फ़ाइल बनाएं:
touch webhooks/ActionsOnGoogleFulfillment/package.json
package.json फ़ाइल, आपके वेबहुक के लिए डिपेंडेंसी और अन्य मेटाडेटा की जानकारी देती है.
package.jsonको अपने टेक्स्ट एडिटर में खोलें.- GitHub की इस रिपॉज़िटरी से कोड कॉपी करें और उसे
package.jsonफ़ाइल में चिपकाएं. - फ़ाइल सेव करें.
कोड को समझें
Google Assistant से मिले एचटीटीपी अनुरोधों का जवाब देने के लिए आपका फ़ुलफ़िलमेंट, Node.js के लिए Actions on Google फ़ुलफ़िलमेंट लाइब्रेरी का इस्तेमाल करता है.
पिछले कोड स्निपेट में, आपने greeting हैंडलर सेट किया है. इससे यह पता लगाया जाता है कि उपयोगकर्ता ने lastSeenTime प्रॉपर्टी की मदद से, कार्रवाई को पहले विज़िट किया है या नहीं. अगर lastSeenTime प्रॉपर्टी के बारे में नहीं बताया गया है, तो इसका मतलब है कि उपयोगकर्ता नया है और उसे नए उपयोगकर्ताओं के लिए वेलकम मैसेज मिलता है. ऐसा न करने पर, मैसेज उपयोगकर्ता के वापस आने का मैसेज देता है और मैसेज में बदलाव करके उसका अभिवादन करता है.
वेबहुक को ट्रिगर करने के लिए, मुख्य प्रॉम्प्ट को अपडेट करें
greeting फ़ंक्शन तय करने के बाद, शुरू करने के मकसद से greeting इवेंट हैंडलर को कॉन्फ़िगर किया जा सकता है, ताकि जब भी कोई उपयोगकर्ता आपके Action को शुरू करे, तब आपकी Action को इस फ़ंक्शन को कॉल करने की जानकारी मिले.
नए greeting हैंडलर को कॉल करने के मकसद से अपनी सेट की गई कार्रवाई को कॉन्फ़िगर करें. इसके लिए, यह तरीका अपनाएं:
custom/global/actions.intent.MAIN.yamlको अपने टेक्स्ट एडिटर में खोलें.actions.intent.MAIN.yamlमें मौजूद कोड को इस कोड से बदलें:
actions.intent.MAIN.yaml
handler:
webhookHandler: greeting
transitionToScene: Start
- फ़ाइल सेव करें.
अब, शुरू करने के आपके मुख्य इंटेंट के मेल खाने पर, greeting वेबहुक हैंडलर को कॉल किया जाता है.
सिम्युलेटर में, अपडेट किए गए मुख्य अनुरोध की जांच करें
सिम्युलेटर में अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, नीचे दिया गया निर्देश चलाएं:
gactions deploy preview
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
- सिम्युलेटर में अपनी सेट की गई कार्रवाई की जांच करने के लिए, इनपुट फ़ील्ड में
Talk to my test appटाइप करें औरEnterदबाएं.
आपने पहले इस कोडलैब में, अपने ऐक्शन को टेस्ट किया था. इसलिए, आप नए उपयोगकर्ता नहीं हैं. इसलिए, आपको यह स्वागत वाला यह मैसेज मिला है: "शानदार अभिवादन, रोमांच! ग्रिफ़िनबर्ग की पौराणिक दुनिया में आपका फिर से स्वागत है!..."
6. Actions Builder की मदद से कार्रवाई को विज़ुअलाइज़ करना
Actions SDK टूल में, वेब पर आधारित एक IDE के साथ इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करने की सुविधा) है. इस IDE को Action Builder कहते हैं. यह कार्रवाई कंसोल में इंटिग्रेट किया गया होता है. gactions push निर्देश का इस्तेमाल करके, कंसोल में अपने लोकल फ़ाइल सिस्टम को Action के ड्राफ़्ट में भेजा जा सकता है. gactions deploy preview, आपको सिर्फ़ सिम्युलेटर में अपनी सेट की गई कार्रवाई की जांच करने की सुविधा देता है, जबकि gactions push आपकी लोकल फ़ाइलों का पूरा कॉन्टेंट, Actions Builder में ले जाता है.
ऐक्शन कंसोल, आपकी सेट की गई कार्रवाई के कॉन्फ़िगरेशन को विज़ुअल तौर पर दिखाता है. आपकी सेट की गई कार्रवाई को विज़ुअल तौर पर मैप किया गया देखना, डेवलपमेंट के दौरान मददगार हो सकता है. इससे, जांच के लिए इस्तेमाल किए जाने वाले आपके Action के वर्शन पर कोई असर नहीं पड़ता.
अपने Actions प्रोजेक्ट को पुश करने और उसे Actions कंसोल में देखने के लिए, यह तरीका अपनाएं:
- टर्मिनल में, अपने प्रोजेक्ट को Actions कंसोल में पुश करने के लिए, नीचे दिया गया निर्देश चलाएं:
gactions push
आपको ऐसा आउटपुट मिलेगा जो कुछ इस तरह दिखेगा:
✔ Done. Files were pushed to Actions Console, and you can now view your project with this URL: https://console.actions.google.com/project/{project-id}/overview. If you want to test your changes, run "gactions deploy preview", or navigate to the Test section in the Console.
- दिए गए यूआरएल को कॉपी करें और उसे किसी ब्राउज़र में चिपकाएं.
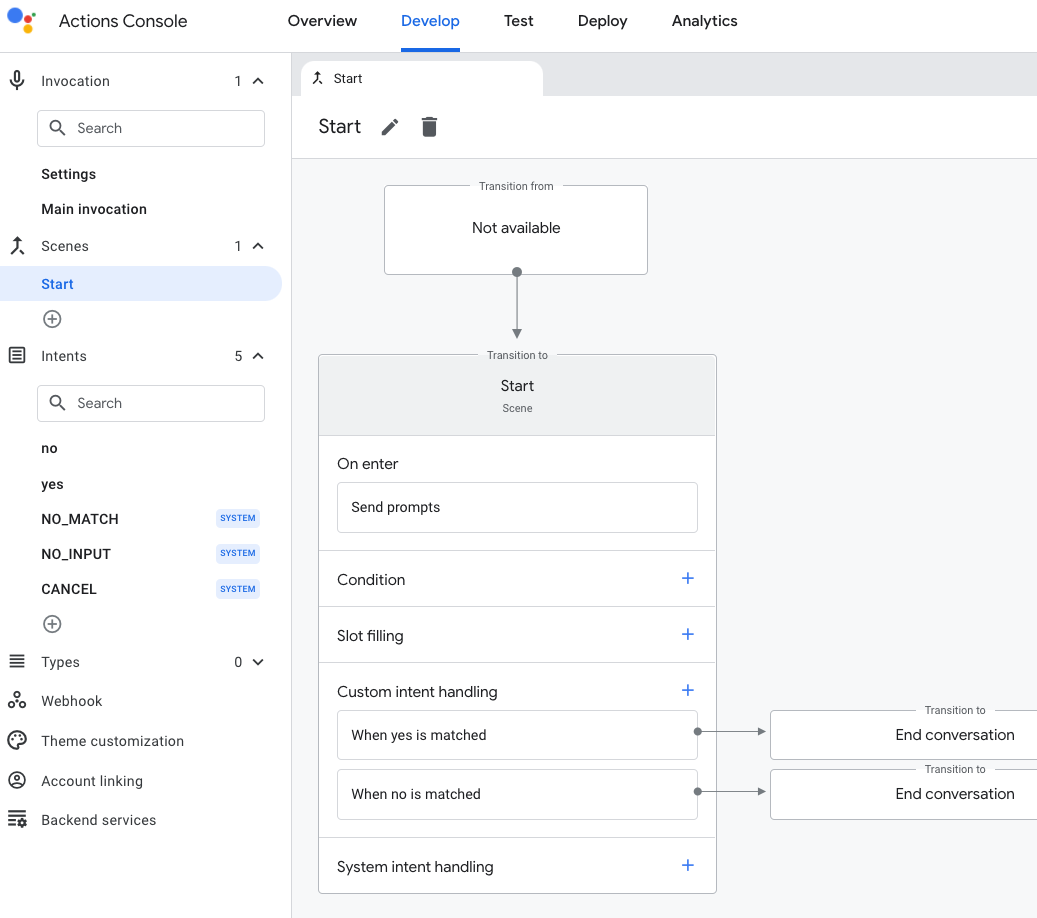
- कार्रवाइयां कंसोल में, सबसे ऊपर मौजूद नेविगेशन बार में, डेवलप करें पर क्लिक करें.
- सीन के बगल में मौजूद ड्रॉप-डाउन ऐरो पर क्लिक करें और शुरू करें पर क्लिक करें. आपको अपनी Action के
Startसीन को विज़ुअल तौर पर देखना चाहिए, जैसा कि इस स्क्रीनशॉट में दिखाया गया है:

अपने प्रोजेक्ट में स्टोरेज खाली करें [सुझाया गया]
संभावित शुल्क देने से बचने के लिए, हमारा सुझाव है कि आप उन प्रोजेक्ट को हटा दें जिनका इस्तेमाल आपको नहीं करना है. इस कोडलैब में बनाए गए प्रोजेक्ट मिटाने के लिए, यह तरीका अपनाएं:
- क्लाउड प्रोजेक्ट और संसाधनों को मिटाने के लिए, प्रोजेक्ट को बंद करना (मिटाना) सेक्शन में दिए गए निर्देशों का पालन करें.
- ज़रूरी नहीं: Actions कंसोल से अपने प्रोजेक्ट को तुरंत हटाने के लिए, प्रोजेक्ट मिटाएं सेक्शन में दिए गए चरणों को पूरा करें. ऐसा न करने पर, आपका प्रोजेक्ट करीब 30 दिनों के बाद अपने-आप हट जाता है.
7. बधाई हो!
आपको Actions SDK टूल की मदद से, Google Assistant के लिए कार्रवाइयां बनाने की बुनियादी बातें पता हैं.
आपने क्या कवर किया
- Actions कंसोल में कार्रवाई प्रोजेक्ट सेट अप करने का तरीका
- लोकल फ़ाइल सिस्टम पर ऐक्शन प्रोजेक्ट बनाने के लिए, ऐक्शन SDK टूल इस्तेमाल करने का तरीका
- बातचीत की मुख्य विंडो में प्रॉम्प्ट जोड़ने का तरीका, ताकि उपयोगकर्ता आपकी सेट की गई कार्रवाई से बातचीत शुरू कर सकें
- सीन, इंटेंट, ट्रांज़िशन, सुझाव वाले चिप, और फ़ुलफ़िलमेंट के साथ बातचीत वाला इंटरफ़ेस बनाने का तरीका
- ऐक्शन सिम्युलेटर की मदद से ऐक्शन को टेस्ट करने का तरीका
ज़्यादा जानें
Google Assistant के लिए कार्रवाइयां बनाने के बारे में ज़्यादा जानने के लिए, इन संसाधनों को देखें:
- Google Assistant के लिए कार्रवाइयां डेवलप करने के बारे में जानकारी देने वाली आधिकारिक दस्तावेज़ साइट
- सैंपल कोड और लाइब्रेरी के लिए, Google GitHub पेज पर कार्रवाइयां
- Assistant के साथ काम करने वाले डेवलपर के लिए आधिकारिक Reddit समुदाय
नई सूचनाओं के लिए, Twitter पर @ActionsOnGoogle को फ़ॉलो करें. साथ ही, आपने जो बनाया है उसे शेयर करने के लिए #AoGDevs के साथ ट्वीट करें!
राय जानने के लिए सर्वे
आगे बढ़ने से पहले, कृपया अपने अनुभव के बारे में बताने के लिए एक छोटा-सा सर्वे भरें.
