1. ওভারভিউ
অ্যাকশন অন Google হল একটি বিকাশকারী প্ল্যাটফর্ম যা আপনাকে স্মার্ট স্পিকার, ফোন, গাড়ি, টিভি, হেডফোন এবং আরও অনেক কিছু সহ 1 বিলিয়নেরও বেশি ডিভাইস জুড়ে Google সহকারী , Google-এর ভার্চুয়াল ব্যক্তিগত সহকারীর কার্যকারিতা বাড়ানোর জন্য সফ্টওয়্যার তৈরি করতে দেয়৷ ব্যবহারকারীরা সহকারীকে কথোপকথনে নিযুক্ত করে কাজগুলি সম্পন্ন করতে, যেমন মুদি কেনা বা রাইড বুক করা। (যা সম্ভব তার একটি সম্পূর্ণ তালিকার জন্য, অ্যাকশন ডিরেক্টরি দেখুন।) একজন বিকাশকারী হিসাবে, আপনি ব্যবহারকারীদের এবং আপনার তৃতীয়-পক্ষ পরিষেবার মধ্যে আনন্দদায়ক এবং কার্যকর কথোপকথন অভিজ্ঞতা তৈরি এবং পরিচালনা করতে Google-এ অ্যাকশন ব্যবহার করতে পারেন।
এটি একটি উন্নত কোডল্যাব মডিউল, যে পাঠকদের জন্য ইতিমধ্যেই Google সহকারীর জন্য অ্যাকশন তৈরির কিছু অভিজ্ঞতা রয়েছে। আপনার যদি অ্যাকশনস অন Google-এর সাথে পূর্বে কোনো উন্নয়ন অভিজ্ঞতা না থাকে, তাহলে আমরা দৃঢ়ভাবে সুপারিশ করছি যে আপনি আমাদের পরিচিতি কোডল্যাবগুলি অনুসরণ করে প্ল্যাটফর্মের সাথে নিজেকে পরিচিত করুন ( লেভেল 1 , লেভেল 2 , এবং লেভেল 3 )। এই উন্নত মডিউলগুলি আপনাকে বৈশিষ্ট্যগুলির একটি সিরিজের মাধ্যমে গাইড করবে যা আপনাকে আপনার অ্যাকশনের কার্যকারিতা প্রসারিত করতে এবং আপনার শ্রোতা বাড়াতে সাহায্য করতে পারে।
একটি অ্যাকশনের সাফল্য পরিমাপ করার একটি গুরুত্বপূর্ণ উপায় হল ব্যবহারকারীর ব্যস্ততা বা অ্যাকশন ব্যবহারকারীদের তাদের প্রথম ইন্টারঅ্যাকশনের পরে ফিরিয়ে আনতে কতটা কার্যকর। এটি সহজ করতে সাহায্য করার জন্য, আপনি আপনার অ্যাকশনে বেশ কয়েকটি বৈশিষ্ট্য প্রয়োগ করতে পারেন যা ব্যবহারকারীদের আপনার কথোপকথনে ফিরে যেতে দেয়।
কোডল্যাব ব্যবহারকারী-নিয়োগ বৈশিষ্ট্য এবং অ্যাকশন অন Google-এর জন্য সেরা অনুশীলনগুলি কভার করে৷


আপনি কি নির্মাণ করবেন
আপনি একটি বৈশিষ্ট্য উন্নত করবেন যা ইতিমধ্যেই এটি সক্ষম করে তৈরি করা হয়েছে:
- ব্যবহারকারীদের একটি দৈনিক আপডেট পাঠান যা তারা আপনার অ্যাকশনের সাথে কথা বলতে ট্যাপ করতে পারে
- ব্যবহারকারীদের পুশ বিজ্ঞপ্তি পাঠান যা আপনার অ্যাকশনের সাথে লিঙ্ক করে
- একটি লিঙ্ক তৈরি করুন যা ব্যবহারকারীদের মোবাইল ওয়েব ব্রাউজার থেকে আপনার অ্যাকশনে নিয়ে যায়
আপনি কি শিখবেন
- ব্যবহারকারীর ব্যস্ততা কী এবং কেন এটি একটি অ্যাকশনের সাফল্যের জন্য গুরুত্বপূর্ণ৷
- ব্যবহারকারীর ব্যস্ততা বাড়ানোর জন্য কীভাবে একটি অ্যাকশন পরিবর্তন করবেন
- বিভিন্ন ধরনের অ্যাকশনে ব্যবহার করার জন্য কোন ব্যবহারকারীর ব্যস্ততা বৈশিষ্ট্য
- অ্যাসিস্ট্যান্টের মাধ্যমে বিজ্ঞপ্তি পাঠাতে অ্যাকশন API কীভাবে ব্যবহার করবেন
আপনি কি প্রয়োজন হবে
আপনার নিম্নলিখিত সরঞ্জাম থাকতে হবে:
- আপনার পছন্দের একটি IDE/টেক্সট এডিটর, যেমন WebStorm , Atom , বা Sublime৷
- Node.js, npm, এবং git ইনস্টল সহ শেল কমান্ড চালানোর জন্য একটি টার্মিনাল
- একটি ওয়েব ব্রাউজার, যেমন Google Chrome
- ফায়ারবেস কমান্ড-লাইন ইন্টারফেস সহ একটি স্থানীয় উন্নয়ন পরিবেশ
- সহকারী সহ একটি মোবাইল ডিভাইস (Android বা iOS) (আপনাকে অবশ্যই একই Google অ্যাকাউন্ট দিয়ে সহকারীতে সাইন-ইন করতে হবে যা আপনি এই প্রকল্পটি তৈরি করতে ব্যবহার করবেন।)
ওয়েবহুক কোড বোঝার জন্য JavaScript (ES6) এর সাথে পরিচিতিও দৃঢ়ভাবে সুপারিশ করা হয়, যদিও প্রয়োজন নেই।
2. আপনার প্রকল্প সেট আপ করুন
এই বিভাগটি আপনাকে দেখায় কিভাবে একটি সম্পূর্ণ, পূর্বে নির্মিত অ্যাকশনে ব্যবহারকারীর ব্যস্ততা বৈশিষ্ট্য যুক্ত করতে হয়।
নমুনা বুঝুন
এই কোডল্যাবের নমুনা হল "অ্যাকশন জিম" নামের একটি কাল্পনিক জিমের জন্য একটি সাধারণ অ্যাকশন। অ্যাকশন প্রতিদিন ঘোরানো ক্লাসের তালিকা সহ জিম সম্পর্কে তথ্য প্রদান করে। একটি তথ্যমূলক ক্রিয়া যেমন এটি সমস্ত ব্যবহারকারী-নিয়োগ বৈশিষ্ট্যগুলির জন্য একটি ভাল প্রার্থী কারণ ঘূর্ণায়মান শ্রেণীর তালিকা প্রতিদিন বিভিন্ন দরকারী তথ্য দেয়।
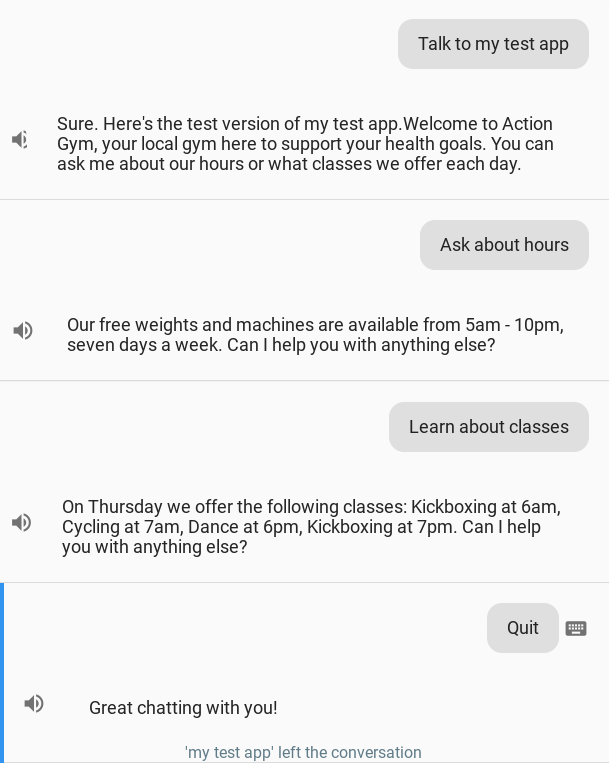
নিম্নলিখিত চিত্রটি অ্যাকশন জিমের নমুনার কথোপকথন প্রবাহ দেখায়:

আপনার যোগ করা ব্যস্ততার বৈশিষ্ট্যগুলিকে আরও ভালভাবে মানিয়ে নিতে আপনি ডায়ালগে ছোটখাটো পরিবর্তন করবেন৷ যাইহোক, কথোপকথনের সাধারণ নকশা খুব বেশি পরিবর্তন হবে না।
আপনার বেস ফাইল ডাউনলোড করুন
কোডল্যাবের জন্য গিটহাব সংগ্রহস্থল ক্লোন করতে নিম্নলিখিত কমান্ডটি চালান:
git clone https://github.com/actions-on-google/user-engagement-codelab-nodejs
আপনার প্রকল্প এবং এজেন্ট সেট আপ করুন
আপনার অ্যাকশন প্রকল্প এবং ডায়ালগফ্লো এজেন্ট সেট আপ করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
- অ্যাকশন কনসোল খুলুন।
- নতুন প্রকল্প ক্লিক করুন.
- একটি প্রকল্পের নাম টাইপ করুন, যেমন
engagement-codelab। - প্রকল্প তৈরি করুন ক্লিক করুন।
- একটি বিভাগ বেছে নেওয়ার পরিবর্তে, আরও বিকল্প বিভাগে স্ক্রোল করুন এবং কথোপকথন কার্ডে ক্লিক করুন।
- বিকল্পগুলি প্রসারিত করতে আপনার অ্যাকশন তৈরি করুন ক্লিক করুন এবং অ্যাকশন যোগ করুন নির্বাচন করুন।
- আপনার প্রথম অ্যাকশন যোগ করুন ক্লিক করুন।
- ক্রিয়েট অ্যাকশন ডায়ালগে, কাস্টম ইন্টেন্ট নির্বাচন করুন এবং তারপর ডায়ালগফ্লো কনসোল চালু করতে বিল্ড এ ক্লিক করুন।
- ডায়ালগফ্লো কনসোলের এজেন্ট তৈরি পৃষ্ঠায়, তৈরি করুন ক্লিক করুন।
- ক্লিক করুন
 (গিয়ার আইকন) বাম নেভিগেশনে।
(গিয়ার আইকন) বাম নেভিগেশনে। - রপ্তানি এবং আমদানি ক্লিক করুন, তারপর জিপ থেকে পুনরুদ্ধার করুন ।
- আপনি আগে ডাউনলোড করেছেন
/user-engagement-codelab-nodejs/start/ডিরেক্টরি থেকেagent.zipফাইলটি আপলোড করুন। -
RESTOREটাইপ করুন এবং Restore এ ক্লিক করুন। - সম্পন্ন ক্লিক করুন.
আপনার পূর্ণতা স্থাপন করুন
এখন যেহেতু আপনার অ্যাকশন প্রজেক্ট এবং ডায়ালগফ্লো এজেন্ট প্রস্তুত, Firebase ফাংশন CLI ব্যবহার করে আপনার স্থানীয় index.js ফাইলটি স্থাপন করুন।
আপনার বেস ফাইল ক্লোনের /user-engagement-codelab-nodejs/start/functions/ ডিরেক্টরি থেকে, নিম্নলিখিত কমান্ডগুলি চালান:
firebase use <PROJECT_ID>
npm install
firebase deploy
কয়েক মিনিটের পরে, আপনি " মোতায়েন সম্পূর্ণ! " দেখতে পাবেন, যা নির্দেশ করে যে আপনি সফলভাবে আপনার ওয়েবহুক Firebase এ স্থাপন করেছেন৷
স্থাপনার URL পুনরুদ্ধার করুন
আপনাকে ক্লাউড ফাংশনে URL সহ Dialogflow প্রদান করতে হবে। এই URLটি পুনরুদ্ধার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- ফায়ারবেস কনসোল খুলুন।
- বিকল্পগুলির তালিকা থেকে আপনার অ্যাকশন প্রকল্প নির্বাচন করুন।
- বাম নেভিগেশন বারে বিকাশ > ফাংশনে নেভিগেট করুন। যদি আপনাকে "ডেটা ভাগ করে নেওয়ার সেটিংস চয়ন করতে" বলা হয়, আপনি পরে এটি করুন এ ক্লিক করে এই বিকল্পটিকে উপেক্ষা করতে পারেন৷
- ড্যাশবোর্ড ট্যাবের অধীনে, আপনি ট্রিগারের অধীনে একটি URL সহ "পূর্ণতা" এর জন্য একটি এন্ট্রি দেখতে পাবেন। এই URL সংরক্ষণ করুন; আপনাকে পরবর্তী বিভাগে এটি ডায়ালগফ্লোতে অনুলিপি করতে হবে।

ডায়ালগফ্লোতে ওয়েবহুক ইউআরএল সেট করুন
এখন আপনাকে আপনার ডায়ালগফ্লো এজেন্ট আপডেট করতে হবে যাতে আপনি আপনার ওয়েবহুক ব্যবহার করতে পারেন। এটি করার জন্য, এই পদক্ষেপগুলি অনুসরণ করুন:
- Dialogflow কনসোল খুলুন (আপনি চাইলে Firebase কনসোল বন্ধ করতে পারেন)।
- বাম নেভিগেশনে পূর্ণতা ক্লিক করুন.
- ওয়েবহুক সক্ষম করুন।
- ফায়ারবেস ড্যাশবোর্ড থেকে কপি করা URLটি পেস্ট করুন যদি এটি ইতিমধ্যে প্রদর্শিত না হয়।
- Save এ ক্লিক করুন।
আপনার প্রকল্প সঠিকভাবে সেট আপ করা হয়েছে তা যাচাই করুন
ব্যবহারকারীদের অ্যাকশন জিম সম্পর্কে তথ্যের জন্য আপনার অ্যাকশনকে আহ্বান করতে সক্ষম হওয়া উচিত, যার মধ্যে ব্যবসার সময় সহ একটি হার্ড-কোডেড পাঠ্য প্রতিক্রিয়া এবং একটি পাঠ্য প্রতিক্রিয়া যা সপ্তাহের প্রতিটি দিনের জন্য ক্লাসের সময়সূচী তালিকাভুক্ত করে।
অ্যাকশন সিমুলেটরে আপনার অ্যাকশন পরীক্ষা করতে:
- ডায়ালগফ্লো কনসোলে বাঁদিকের নেভিগেশনে, ইন্টিগ্রেশন > গুগল অ্যাসিস্ট্যান্ট -এ ক্লিক করুন।
- নিশ্চিত করুন যে স্বয়ংক্রিয়-প্রিভিউ পরিবর্তনগুলি সক্ষম হয়েছে এবং আপনার অ্যাকশন প্রকল্প আপডেট করতে পরীক্ষা ক্লিক করুন৷
- অ্যাকশন সিমুলেটর আপনার অ্যাকশন প্রকল্প লোড করে। আপনার অ্যাকশন পরীক্ষা করতে, ইনপুট ফিল্ডে
Talk to my test appটাইপ করুন এবং এন্টার টিপুন। - অ্যাকশন জিমে আপনাকে স্বাগত জানিয়ে একটি প্রতিক্রিয়া দেখা উচিত। কথোপকথন চালিয়ে যাওয়ার জন্য অনুরোধগুলি অনুসরণ করার চেষ্টা করুন এবং নিশ্চিত করুন যে আপনার পূর্ণতা প্রতিটি ইনপুটের জন্য একটি প্রতিক্রিয়া আছে।

3. দৈনিক আপডেট সদস্যতা যোগ করুন
ব্যবহারকারীদের জড়িত করার একটি সাধারণ উপায় হল তাদের কাছে তথ্য অফার করা যখন এটি সবচেয়ে দরকারী। এটি ব্যবহারকারীদের একটি অভিপ্রায়ের জন্য দৈনিক আপডেটগুলিতে সদস্যতা নেওয়ার বিকল্প অফার করে সম্পন্ন করা হয়, যা তাদের একটি সহকারী বিজ্ঞপ্তি পাঠায় যা সরাসরি সেই অভিপ্রায় পূরণের সাথে লিঙ্ক করে।
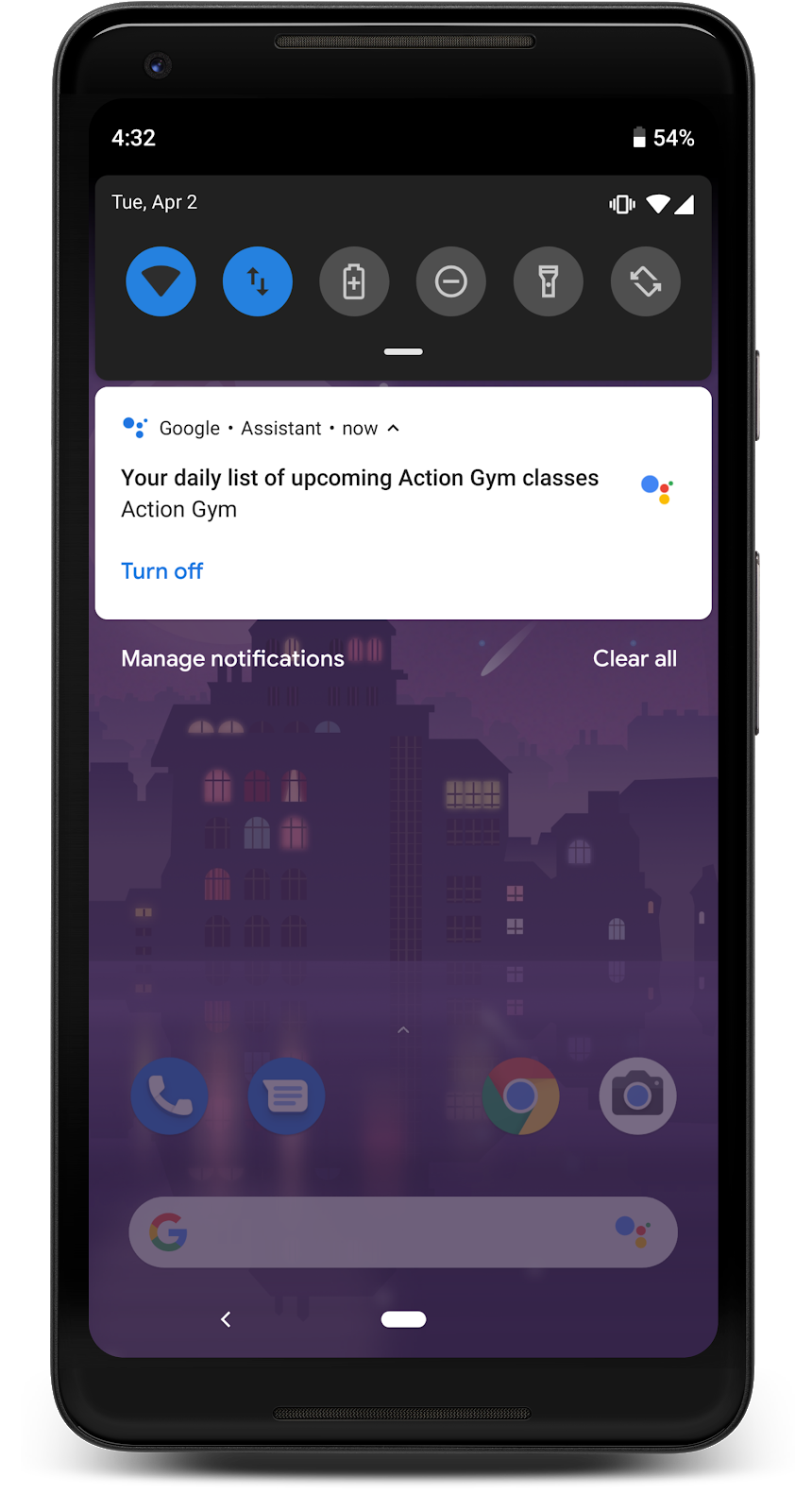
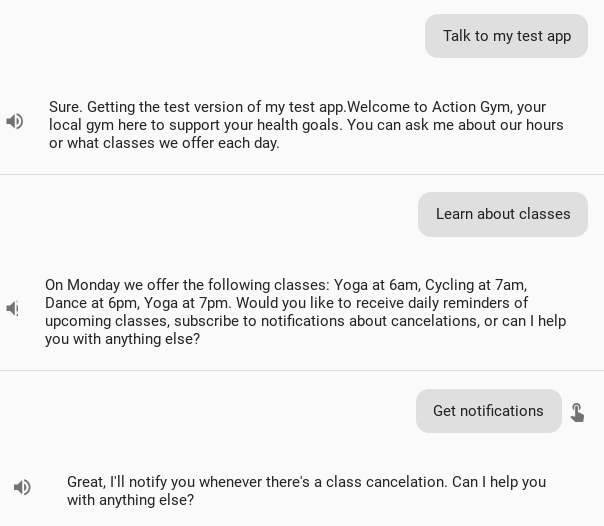
এই ধাপে, আপনি প্রতিদিনের আপডেট সাবস্ক্রিপশন সম্পর্কে শিখবেন এবং সেগুলিকে আপনার অ্যাকশনের ক্লাস লিস্টে যোগ করতে পারবেন। এই নির্দেশাবলী অনুসরণ করার পরে, আপনার অ্যাকশনের কথোপকথনটি নিম্নলিখিত চিত্রের মতো দেখাবে:

এটি কীভাবে ব্যবহারকারীদের জড়িত করবে?
স্মার্টফোন ব্যবহারকারীরা সম্ভবত পুশ নোটিফিকেশনের সাথে পরিচিত, যা অ্যাপ-নির্দিষ্ট তথ্য এবং আপডেট প্রদান করে। দৈনিক আপডেট সাবস্ক্রিপশন হল অ্যাসিস্ট্যান্টের বাইরের মোবাইল ডিভাইসে ব্যবহারকারীদের অ্যাক্সেস করার একটি সহজ উপায়, যদি আপনি যে উদ্দেশ্যে আপডেট পাঠাচ্ছেন তা প্রতিদিনের ভিত্তিতে ব্যবহারকারীকে মূল্য প্রদান করে।
দৈনিক আপডেটগুলি একটি দরকারী ব্যস্ততার সরঞ্জাম হতে পারে তবে অগত্যা প্রতিটি অ্যাকশনে অন্তর্ভুক্ত করা উচিত নয়। একটি অ্যাকশনে দৈনিক আপডেট সাবস্ক্রিপশন যোগ করার সিদ্ধান্ত নেওয়ার সময় এই টিপসগুলি বিবেচনা করুন:
- নিশ্চিত করুন যে প্রতিদিনের আপডেটের ফলে ব্যবহারকারী প্রতিদিন বিভিন্ন, দরকারী তথ্য দেখতে পাবে। যদি একটি দৈনিক আপডেট ট্যাপ করার ফলে প্রতিবার একই প্রম্পট হয়, ব্যবহারকারী সম্ভবত কয়েকদিন পরে সদস্যতা ত্যাগ করবেন।
- নিশ্চিত করুন যে আপনার ডায়ালগটি আপনার ব্যবহারকারীর কাছে বোধগম্য হয় যদি তারা সরাসরি আপনার প্রতিদিনের আপডেটের অভিপ্রায়ে ঝাঁপিয়ে পড়ে। আপনার ব্যবহারকারী অগত্যা কথোপকথনের শুরু থেকে শুরু করবেন না, তাই তাদের কাছে খুব বেশি প্রসঙ্গ আশা করা উচিত নয়।
- আপনার ব্যবহারকারীকে প্রতিদিনের আপডেটে সদস্যতা নিতে অনুরোধ করার আগে আপনার কর্মের সুবিধা দেখান। আপনার ব্যবহারকারীকে "আমি প্রতিদিন এই সামগ্রীটি চাই" ভাবতে হবে যখন তাদের সদস্যতা নেওয়ার বিকল্প দেওয়া হয়।
- সাবস্ক্রাইব করার জন্য বারবার পরামর্শ দিয়ে ব্যবহারকারীকে অভিভূত করবেন না। ব্যবহারকারীকে তারা কী সাবস্ক্রাইব করবে তা দেখানোর পরেই একটি দৈনিক আপডেট সাবস্ক্রিপশন অফার করুন এবং অন্য কোথাও এটি সম্পর্কে তাদের বিরক্ত করা এড়িয়ে চলুন।
- আপডেটের উদ্দেশ্য ট্রিগার হওয়ার পরে কথোপকথনটি সংক্ষিপ্ত রাখুন। বেশিরভাগ দৈনিক আপডেটে শুধুমাত্র একটি একক প্রতিক্রিয়া থাকা উচিত তারপর ব্যবহারকারীর ইনপুট প্রয়োজন ছাড়াই বন্ধ করা উচিত।
প্রতিদিনের আপডেট চালু করুন
দৈনিক আপডেট সাবস্ক্রিপশনগুলিকে স্বাগত অভিপ্রায়ে যুক্ত করা যেতে পারে যা ব্যবহারকারীকে আপনার কথোপকথনের শুরুতে রাখে, অথবা কথোপকথনের মধ্যে কোথাও তাদের গভীর লিঙ্ক করার জন্য আরও নির্দিষ্ট অভিপ্রায়। এই কোডল্যাবের জন্য, ক্লাস লিস্টের অভিপ্রায়টি সবচেয়ে বেশি বোধগম্য কারণ ডায়ালগ প্রতিদিন পরিবর্তিত হবে, এবং কোন ক্লাস উপলব্ধ রয়েছে তা মনে করিয়ে দেওয়া ব্যবহারকারীদের জন্য উপযোগী হতে পারে।
ক্লাস তালিকার অভিপ্রায়ের জন্য দৈনিক আপডেটগুলি সক্ষম করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে, ডেভেলপ ট্যাবে ক্লিক করুন এবং বাম নেভিগেশন বারে অ্যাকশন বেছে নিন।
- অ্যাকশন লিস্টের অধীনে ক্লাস লিস্টে ক্লিক করুন।
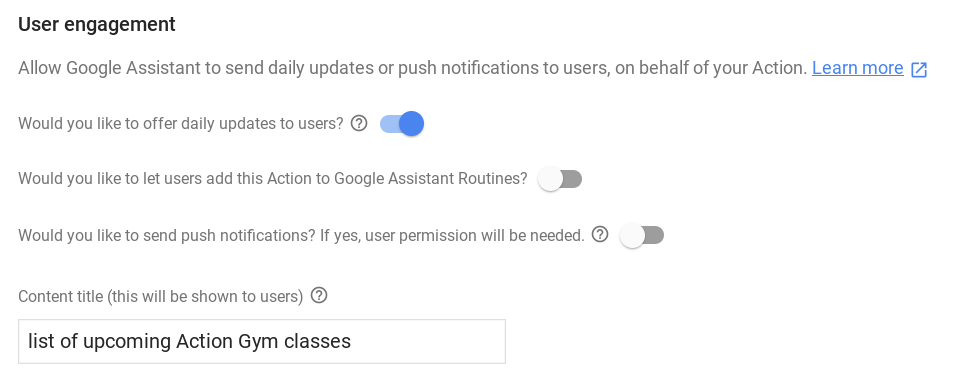
- ব্যবহারকারীর ব্যস্ততা বিভাগের অধীনে, আপনি ব্যবহারকারীদের প্রতিদিনের আপডেটগুলি অফার করতে চান বিকল্পটি টগল করুন।
- একটি বর্ণনামূলক বিষয়বস্তুর শিরোনাম সেট করুন যা দৈনিক আপডেটের বর্ণনা দেয়। প্রসঙ্গটি হবে "আপনি আমাকে আপনার প্রতিদিনের <সামগ্রী শিরোনাম> কত সময়ে পাঠাতে চান", তাই নিশ্চিত করুন যে আপনার শিরোনামটি বর্ণনামূলক এবং উচ্চস্বরে বলার সময় সঠিক শোনাচ্ছে। এই উদাহরণের জন্য,
list of upcoming Action Gym classesবিষয়বস্তুর শিরোনাম সেট করুন। - পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

ডায়ালগফ্লো সেট আপ করুন
দৈনিক আপডেট সাবস্ক্রিপশন প্রবাহের জন্য উদ্দেশ্য তৈরি করতে ডায়ালগফ্লো কনসোলে এই পদক্ষেপগুলি অনুসরণ করুন:
সাবস্ক্রাইব করার জন্য ব্যবহারকারীকে অনুরোধ করুন
- প্রতিদিনের আপডেটগুলিতে সদস্যতা নিতে অনুরোধকারী ব্যবহারকারীকে পরিচালনা করার জন্য একটি নতুন অভিপ্রায় সেট আপ করুন৷ ডায়ালগফ্লো কনসোলে, একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন অভিপ্রায়
Setup Updatesনাম দিন। - প্রশিক্ষণ বাক্যাংশ বিভাগের অধীনে, নিম্নলিখিত ব্যবহারকারীর অভিব্যক্তি যোগ করুন:
-
Send daily reminders -
Reminder -
Remind me -
Updates -
Upcoming classes
- পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

ব্যবহারকারীর সিদ্ধান্ত হ্যান্ডেল
- দৈনিক আপডেট সাবস্ক্রিপশন প্রম্পটে ব্যবহারকারীর প্রতিক্রিয়া পরিচালনা করার জন্য একটি নতুন অভিপ্রায় সেট আপ করুন৷ একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন অভিপ্রায়ের নাম দিন
Confirm Updates। - ইভেন্ট বিভাগের অধীনে,
actions_intent_REGISTER_UPDATEযোগ করুন। এই ডায়ালগফ্লো ইভেন্টটি ব্যবহারকারীর দৈনিক আপডেট সাবস্ক্রিপশন ফ্লো শেষ করার দ্বারা ট্রিগার করা হবে, তারা সদস্যতা শেষ করুক বা না করুক। - পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

পূর্ণতা বাস্তবায়ন করুন
আপনার ওয়েবহুকে পূর্ণতা বাস্তবায়ন করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
লোড নির্ভরতা

index.js ফাইলে, actions-on-google প্যাকেজ থেকে RegisterUpdate প্যাকেজ যোগ করার জন্য require() ফাংশন আপডেট করুন, যাতে আপনার আমদানিগুলি এইরকম দেখায়:
index.js
const {
dialogflow,
Suggestions,
RegisterUpdate,
} = require('actions-on-google');
সাজেশন চিপ আপডেট করুন

index.js ফাইলে, পরামর্শ চিপ শিরোনামের তালিকায় একটি DAILY এন্ট্রি যোগ করুন, যাতে আপনার Suggestion সংজ্ঞা এইরকম দেখায়:
index.js
// Suggestion chip titles
const Suggestion = {
HOURS: 'Ask about hours',
CLASSES: 'Learn about classes',
DAILY: 'Send daily reminders',
};
নতুন অভিপ্রায়ের জন্য পরিপূর্ণতা যোগ করুন
ব্যবহারকারী যখন বলে যে তারা সাবস্ক্রাইব করতে চায়, তখন RegisterUpdate সাহায্যকারীকে কল করে আপডেটের লক্ষ্যমাত্রা ( শ্রেণীর তালিকা ) দিয়ে দৈনিক আপডেট সাবস্ক্রিপশন প্রবাহ শুরু করুন এবং টাইপ করুন ( DAILY )। সাবস্ক্রিপশন ফ্লো শেষ হওয়ার পরে, অ্যাসিস্ট্যান্ট একটি status আর্গুমেন্ট সহ actions_intent_REGISTER_UPDATE ইভেন্ট ট্রিগার করে যা সাবস্ক্রিপশন সফল হয়েছে কিনা তা বর্ণনা করে। ব্যবহারকারীকে ফলো-আপ প্রম্পট অফার করুন যা সদস্যতার স্থিতির উপর নির্ভর করে পরিবর্তন হয়।

index.js ফাইলে, নিম্নলিখিত কোড যোগ করুন:
index.js
// Start opt-in flow for daily updates
app.intent('Setup Updates', (conv) => {
conv.ask(new RegisterUpdate({
intent: 'Class List',
frequency: 'DAILY',
}));
});
// Confirm outcome of opt-in for daily updates
app.intent('Confirm Updates', (conv, params, registered) => {
if (registered && registered.status === 'OK') {
conv.ask(`Gotcha, I'll send you an update everyday with the ` +
'list of classes. Can I help you with anything else?');
} else {
conv.ask(` I won't send you daily reminders. Can I help you with anything else?`);
}
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.HOURS, Suggestion.CLASSES]));
}
});
ব্যবহারকারীর জন্য বিকল্প প্রম্পট অফার করুন
আপনার ক্লাস তালিকার প্রতিক্রিয়া শেষে দৈনিক আপডেট সাবস্ক্রিপশন অফার করবে, কিন্তু এটি একটি সমস্যা উপস্থাপন করে। যেহেতু এই একই প্রতিক্রিয়াটি ট্রিগার করা হবে যখন ব্যবহারকারী দৈনিক আপডেট বিজ্ঞপ্তিতে ট্যাপ করবেন, তাই তাদের এখনও দৈনিক আপডেটগুলিতে সদস্যতা নিতে বলা হবে যদিও তারা শুধুমাত্র একটি থেকে এসেছে। আপনি কীভাবে ব্যবহারকারীকে তাদের পুনরায় সদস্যতা নেওয়ার কথা ভাবতে থেকে বিরত রাখতে পারেন?
সৌভাগ্যক্রমে, আপনার conv অবজেক্টের আর্গুমেন্টে ব্যবহারকারী কোথায় কথোপকথন শুরু করেছেন সে সম্পর্কে তথ্য অন্তর্ভুক্ত করে। আপনি conv আর্গুমেন্টগুলি পরীক্ষা করে দেখতে পারেন যে তারা একটি UPDATES বিভাগ রয়েছে কিনা, যা নির্দেশ করে যে ব্যবহারকারী একটি দৈনিক আপডেট বিজ্ঞপ্তি থেকে কথোপকথন শুরু করেছেন এবং সেই অনুযায়ী প্রতিক্রিয়া পরিবর্তন করুন৷ আপনি এই কথোপকথন শাখাটি ক্লাসের তালিকা প্রদান করার সাথে সাথে ডায়ালগ বন্ধ করতে ব্যবহার করতে পারেন, যা আমাদের দৈনিক আপডেট সংক্ষিপ্ত রাখার সর্বোত্তম অনুশীলন অনুসরণ করে।

index.js ফাইলে, নিম্নলিখিত কোডটি প্রতিস্থাপন করুন:
index.js
// Class list intent handler
app.intent('Class List', (conv, {day}) => {
if (!day) {
day = DAYS[new Date().getDay()];
}
const classes =
[...new Set(schedule.days[day].map((d) => `${d.name} at ${d.startTime}`))]
.join(', ');
const classesMessage =
`On ${day} we offer the following classes: ${classes}. ` +
`Can I help you with anything else?`;
conv.ask(classesMessage);
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.HOURS]));
}
});
এর সাথে:
index.js
// Class list intent handler
app.intent('Class List', (conv, {day}) => {
if (!day) {
day = DAYS[new Date().getDay()];
}
const classes =
[...new Set(schedule.days[day].map((d) => `${d.name} at ${d.startTime}`))]
.join(', ');
let classesMessage = `On ${day} we offer the following classes: ${classes}. `;
// If the user started the conversation from the context of a daily update,
// the conv's arguments will contain an 'UPDATES' section.
let engagement = conv.arguments.get('UPDATES');
// Check the conv arguments to tailor the conversation based on the context.
if (engagement) {
classesMessage += `Hope to see you soon at Action Gym!`;
conv.close(classesMessage);
} else {
classesMessage += `Would you like me to send you daily reminders of upcoming classes, or can I help you with anything else?`;
conv.ask(classesMessage);
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.DAILY, Suggestion.HOURS]));
};
};
});
আপনার দৈনিক আপডেট পরীক্ষা করুন
টার্মিনালে, Firebase এ আপনার আপডেট করা ওয়েবহুক কোড স্থাপন করতে নিম্নলিখিত কমান্ডটি চালান:
firebase deploy
অ্যাকশন সিমুলেটরে আপনার কাস্টম রিপ্রম্পট পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে, টেস্টে নেভিগেট করুন।
- ইনপুট ফিল্ডে টক টু
Talk to my test appটাইপ করুন এবং এন্টার টিপুন। -
Learn about classesটাইপ করুন এবং এন্টার টিপুন। আপনার অ্যাকশনের প্রতিক্রিয়া এখন দৈনিক অনুস্মারক পাঠানোর প্রস্তাব করা উচিত। -
Send daily remindersটাইপ করুন এবং এন্টার টিপুন। - আপনি আপডেট দেখতে চান এমন একটি সময় টাইপ করুন এবং এন্টার টিপুন। পরীক্ষার উদ্দেশ্যে, বর্তমান সময়ের চেয়ে 3-5 মিনিট পরে সাড়া দেওয়ার চেষ্টা করুন।

আপনার মোবাইল ডিভাইসে, আপনি আপডেটের জন্য নির্দিষ্ট করার সময়ে সহায়কের কাছ থেকে একটি বিজ্ঞপ্তি পাবেন। মনে রাখবেন এই বিজ্ঞপ্তিটি প্রদর্শিত হতে কয়েক মিনিট সময় লাগতে পারে। বিজ্ঞপ্তিতে আলতো চাপুন এবং এটি আপনাকে আসন্ন ক্লাসের একটি তালিকা প্রদান করে Assistant-এর ক্লাস তালিকার উদ্দেশ্যের সাথে সরাসরি লিঙ্ক করা উচিত:

4. পুশ বিজ্ঞপ্তি যোগ করুন
আপনার অ্যাকশনের বাইরে ব্যবহারকারীদের জড়িত করার আরেকটি বিকল্প হিসাবে, আপনি ব্যবহারকারীদের পুশ বিজ্ঞপ্তি পাঠাতে অ্যাকশন API কল করতে পারেন। দৈনিক আপডেটের বিপরীতে, এই বিজ্ঞপ্তিগুলি স্বয়ংক্রিয়ভাবে সহকারী দ্বারা নির্ধারিত হয় না যাতে আপনি সেগুলিকে ইচ্ছামত পাঠাতে পারেন।
এই ধাপে, আপনি শিখবেন কীভাবে আপনার অ্যাকশনে পুশ বিজ্ঞপ্তিগুলি প্রয়োগ করতে হয় একটি নতুন ক্লাস বাতিল অভিপ্রায় যুক্ত করে এবং ব্যবহারকারীদের কাছে বিজ্ঞপ্তি পাঠানোর মাধ্যমে যা তাদের ক্লাস বাতিলের বিষয়ে অবহিত করে। আপনি বিজ্ঞপ্তি পাঠাতে প্রয়োজনীয় নিম্নলিখিত তিনটি উপাদান সেট আপ করবেন:
- অ্যাকশন API অ্যাকাউন্ট - আপনি একটি API এ একটি
POSTঅনুরোধ পাঠিয়ে ব্যবহারকারীকে বিজ্ঞপ্তি পাঠান, তাই আপনাকে এই API-এর সাথে ইন্টারফেস করার জন্য একটি পরিষেবা অ্যাকাউন্ট এবং শংসাপত্র সেট আপ করতে হবে। - অনুমতি সহায়ক - তাদের পুশ বিজ্ঞপ্তি পাঠাতে প্রয়োজনীয় ব্যবহারকারী আইডি অ্যাক্সেস করার জন্য আপনার ব্যবহারকারীর অনুমতি প্রয়োজন। এই উদাহরণে, আপনি একটি ক্লায়েন্ট লাইব্রেরি ফাংশন ব্যবহার করে অনুমতি সাহায্যকারীকে কল করবেন এবং এই আইডির অনুরোধ করবেন।
- সঞ্চয়স্থান - কোনো কথোপকথনের বাইরে কোনো ব্যবহারকারীকে পুশ বিজ্ঞপ্তি পাঠাতে, আপনাকে এমন কোথাও ব্যবহারকারী আইডি সংরক্ষণ করতে হবে যা ইচ্ছামত প্রত্যাহার করা যেতে পারে। এই উদাহরণে, আপনি প্রতিটি ব্যবহারকারীর জন্য তথ্য সংরক্ষণ করার জন্য একটি Firestore ডাটাবেস সেট আপ করবেন।
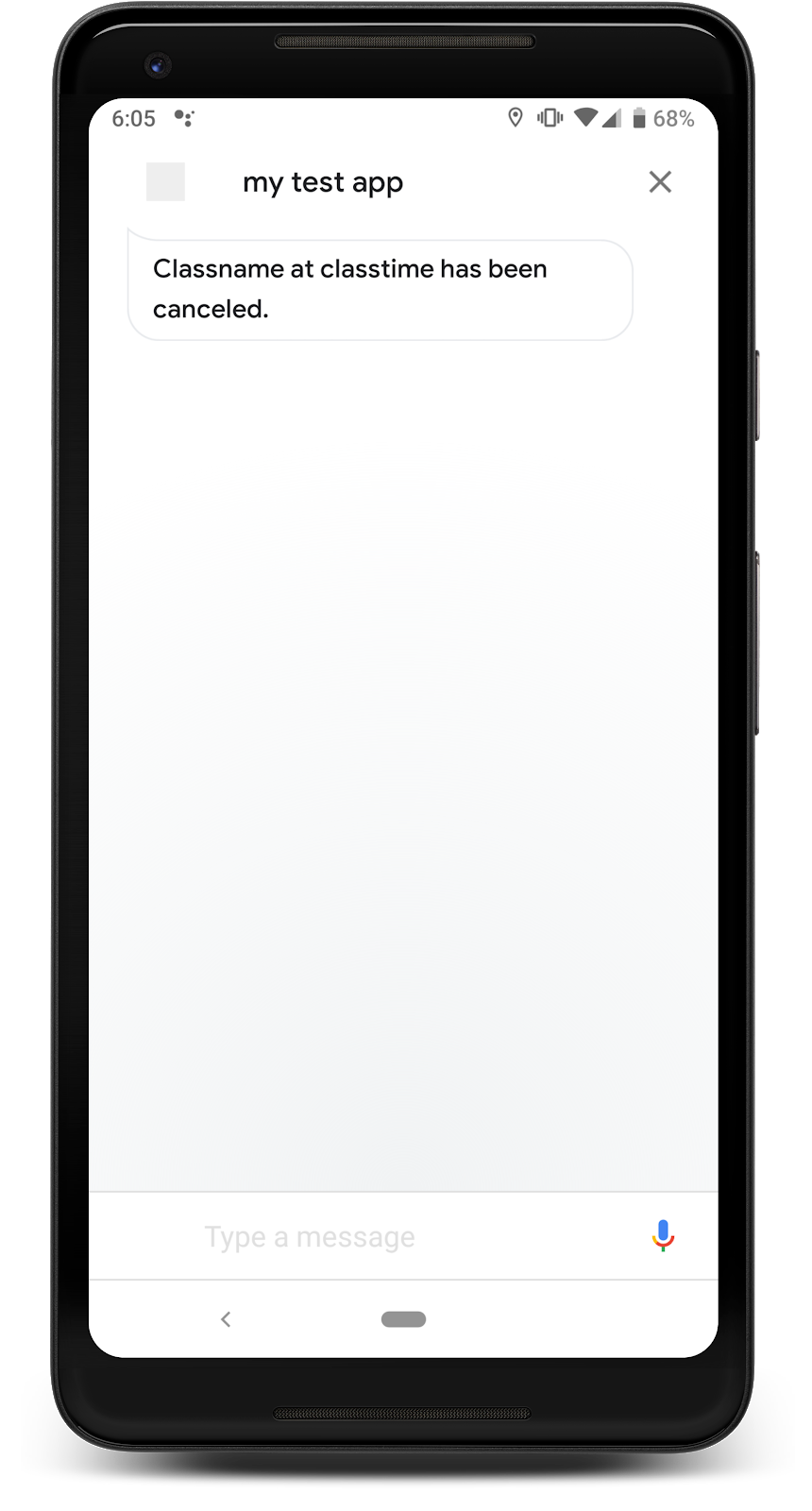
এই নির্দেশাবলী অনুসরণ করার পরে, আপনি আপনার অ্যাকশনের কথোপকথনে নিম্নলিখিত ডায়ালগ যোগ করবেন:

এটি কীভাবে ব্যবহারকারীদের জড়িত করবে?
স্মার্টফোন ব্যবহারকারীরা সম্ভবত পুশ নোটিফিকেশনের সাথে পরিচিত, যা অ্যাপ-নির্দিষ্ট তথ্য এবং আপডেট প্রদান করে। পুশ নোটিফিকেশন হল অ্যাসিস্ট্যান্টের বাইরে মোবাইল ডিভাইসে ব্যবহারকারীদের অ্যাক্সেস করার একটি নমনীয় উপায়, যদি ব্যবহারকারীদের তাদের সক্ষম করার জন্য উপযুক্ত কারণ দেওয়া হয়। দৈনিক আপডেটের সাথে, ব্যবহারকারীরা ইতিমধ্যেই সচেতন যে তাদের প্রতিদিনের ভিত্তিতে অবহিত করা হবে। পুশ নোটিফিকেশনের সাথে, তবে, ব্যবহারকারীরা জানেন না যে তারা কদাচিৎ বিজ্ঞপ্তি পাওয়ার জন্য বেছে নিচ্ছেন নাকি প্রতিদিন একাধিক বিজ্ঞপ্তির দ্বারা বিরক্ত হবেন।
পুশ বিজ্ঞপ্তিগুলি একটি দরকারী ব্যস্ততার সরঞ্জাম হতে পারে তবে অগত্যা প্রতিটি অ্যাকশনে অন্তর্ভুক্ত করা উচিত নয়। কোনো অ্যাকশনে পুশ নোটিফিকেশন যোগ করবেন কিনা সিদ্ধান্ত নেওয়ার সময় এই টিপসগুলি বিবেচনা করুন:
- আপনার পুশ বিজ্ঞপ্তির জন্য কিছু উদাহরণ সময়সূচী পরিকল্পনা করুন। আপনি যদি প্রতিদিন শুধুমাত্র একটি পুশ বিজ্ঞপ্তি পাঠানোর পরিকল্পনা করেন, তাহলে পরিবর্তে প্রতিদিনের আপডেট ব্যবহার করার কথা বিবেচনা করুন।
- নিশ্চিত করুন যে আপনার পুশ বিজ্ঞপ্তিগুলি প্রতিবার প্রাপ্ত হওয়ার সময় দরকারী তথ্য প্রদান করবে৷ আপনার বিজ্ঞপ্তিগুলি আপনার অ্যাকশনের উদ্দেশ্যগুলির একটির সাথে গভীর লিঙ্কও করতে পারে, তাই নিশ্চিত করুন যে অভিপ্রায়টি কার্যকর এবং প্রাসঙ্গিক।
- একজন ব্যবহারকারীকে পুশ বিজ্ঞপ্তিতে সদস্যতা নিতে বলার সময় স্পষ্টভাবে বলুন। প্রতিটি পুশ বিজ্ঞপ্তির সাথে তাদের কী আশা করা উচিত তা তাদের বোঝা উচিত এবং কত ঘন ঘন বিজ্ঞপ্তিগুলি পাঠানো হয় তার কিছু ধারণা থাকা উচিত।
অ্যাকশন API সক্ষম করুন
- Google ক্লাউড কনসোল খুলুন এবং ড্রপডাউনে আপনার অ্যাকশন প্রকল্পের নাম নির্বাচন করুন।

- নেভিগেশন মেনুতে ( ☰) , APIs & Services > Library-এ যান।
- অ্যাকশন API অনুসন্ধান করুন এবং সক্ষম করুন ক্লিক করুন।

একটি পরিষেবা অ্যাকাউন্ট তৈরি করুন
অ্যাকশন এপিআই এর প্রমাণীকরণ প্রয়োজন তাই আপনাকে অনুরোধ পাঠাতে একটি পরিষেবা অ্যাকাউন্ট তৈরি করতে হবে। অ্যাকশন API-এর জন্য একটি পরিষেবা অ্যাকাউন্ট কী তৈরি এবং ইনস্টল করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- Google ক্লাউড কনসোলের নেভিগেশন মেনুতে (☰) , APIs & Services > Credentials- এ যান।
- ক্রিয়েট ক্রেডেনশিয়াল > সার্ভিস অ্যাকাউন্ট কী- তে ক্লিক করুন।
- পরিষেবা অ্যাকাউন্ট ড্রপ-ডাউন মেনুতে, নতুন পরিষেবা অ্যাকাউন্ট নির্বাচন করুন।
- নিম্নলিখিত তথ্য পূরণ করুন:
- পরিষেবা অ্যাকাউন্টের নাম :
service-account - ভূমিকা : প্রকল্প > মালিক
- পরিষেবা অ্যাকাউন্ট আইডি:
service-account(সর্বদা @<project_id>.iam.gserviceaccount.com দ্বারা অনুসরণ করা হয়) - কী প্রকার : JSON
- তৈরি করুন ক্লিক করুন।
- ডাউনলোড করা JSON ফাইলটিকে আপনার প্রকল্পের /user-engagement-codelab/start/functions/ ডিরেক্টরিতে সরান।
- JSON ফাইলটিকে
service-account.jsonএ রিনেম করুন।

Firestore সক্ষম করুন
কথোপকথনের বাইরে বিজ্ঞপ্তি পাঠানোর জন্য, আপনার ব্যবহারকারী আইডি সংরক্ষণ করার একটি উপায় প্রয়োজন যা আপনার বিজ্ঞপ্তি কোড থেকে উল্লেখ করা যেতে পারে। এই উদাহরণের জন্য, সাবস্ক্রাইব করা ব্যবহারকারীদের ব্যবহারকারী আইডি সংরক্ষণ করতে আমরা একটি Firestore ডাটাবেস ব্যবহার করছি।
আপনার কর্মের জন্য একটি Firestore ডাটাবেস তৈরি করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে , আপনার অ্যাকশন প্রকল্পের নাম নির্বাচন করুন।
- বাম নেভিগেশনে, বিকাশ > ডেটাবেসে যান এবং ডেটাবেস তৈরি করুন ক্লিক করুন।
- পরীক্ষা মোডে শুরু নির্বাচন করুন।
- সক্ষম করুন ক্লিক করুন।

ডায়ালগফ্লো সেট আপ করুন
পুশ বিজ্ঞপ্তি অপ্ট-ইন ফ্লো তৈরি করতে ডায়ালগফ্লো কনসোলে এই পদক্ষেপগুলি অনুসরণ করুন:
সাবস্ক্রাইব করার জন্য ব্যবহারকারীকে অনুরোধ করুন
- বাতিল ক্লাসের জন্য পুশ নোটিফিকেশন সাবস্ক্রাইব করতে অনুরোধকারী ব্যবহারকারীকে পরিচালনা করার জন্য একটি নতুন অভিপ্রায় সেট আপ করুন। ডায়ালগফ্লো কনসোলে, একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন অভিপ্রায়
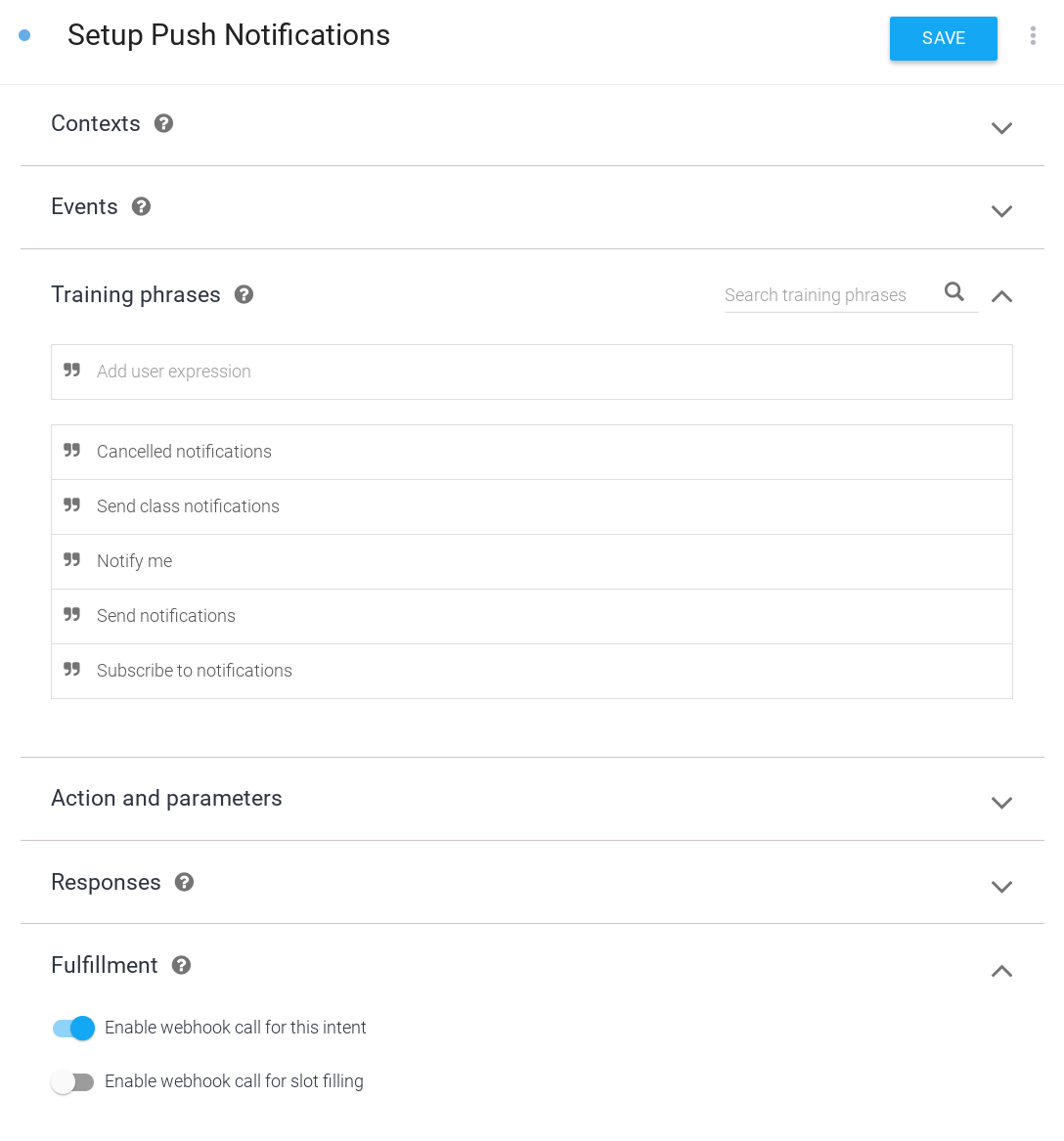
Setup Push Notificationsনাম দিন । - প্রশিক্ষণ বাক্যাংশ বিভাগের অধীনে, নিম্নলিখিত ব্যবহারকারীর অভিব্যক্তি যোগ করুন:
-
Subscribe to notifications -
Send notification -
Notify me -
Send class notifications -
Cancelled notifications
- পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

ব্যবহারকারীর সিদ্ধান্ত হ্যান্ডেল
- পুশ বিজ্ঞপ্তি সাবস্ক্রিপশন প্রম্পটে ব্যবহারকারীর প্রতিক্রিয়া পরিচালনা করার জন্য একটি নতুন অভিপ্রায় সেট আপ করুন৷ একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন উদ্দেশ্যটির নাম
Confirm Push Notifications। - ইভেন্ট বিভাগের অধীনে,
actions_intent_PERMISSIONযোগ করুন। এই ডায়ালগফ্লো ইভেন্টটি ব্যবহারকারীর দ্বারা পুশ নোটিফিকেশন সাবস্ক্রিপশন ফ্লো শেষ করার মাধ্যমে ট্রিগার করা হবে, তারা সাবস্ক্রাইব করা শেষ করুক বা না করুক। - পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

পুশ বিজ্ঞপ্তিটি পরিচালনা করুন
আপনি আপনার পুশ বিজ্ঞপ্তিগুলিকে একটি নির্দিষ্ট অভিপ্রায়ের সাথে লিঙ্ক করতে পারেন, তাই যে ব্যবহারকারীরা পুশ বিজ্ঞপ্তিতে ট্যাপ করেন তারা সরাসরি আপনার অ্যাকশনের সেই অভিপ্রায়ের সাথে গভীরভাবে যুক্ত থাকে৷ এই উদাহরণে, পুশ বিজ্ঞপ্তিগুলির জন্য একটি নতুন অভিপ্রায় যোগ করুন যা বাতিল করা ক্লাস সম্পর্কে বিশদ প্রদান করে।
ব্যবহারকারী একটি পুশ বিজ্ঞপ্তিতে ট্যাপ করে ট্রিগার করার অভিপ্রায় যোগ করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- ডায়ালগফ্লো কনসোলে, একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন অভিপ্রায়
Class Canceledনাম দিন । - প্রশিক্ষণ বাক্যাংশ বিভাগের অধীনে, ব্যবহারকারীর অভিব্যক্তি হিসাবে
Cancelationsযোগ করুন। - পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

কথোপকথনের মাঝখানে পরীক্ষার বিজ্ঞপ্তি পাঠান
উৎপাদনে, আপনার অ্যাকশন পূর্ণতা কোড থেকে আলাদা একটি স্ক্রিপ্ট থাকা উচিত যা পুশ বিজ্ঞপ্তি পাঠায়। এই উদাহরণের জন্য, একটি উদ্দেশ্য তৈরি করুন যা আপনি আপনার অ্যাকশনের সাথে কথা বলার সময় একটি পুশ বিজ্ঞপ্তি পাঠাতে আহ্বান করতে পারেন। এই উদ্দেশ্য শুধুমাত্র ডিবাগ উদ্দেশ্যে; বাস্তবে, পুশ বিজ্ঞপ্তিগুলি আপনার পূর্ণতা দ্বারা পরিচালনা করা উচিত নয় বা অন্যথায় আপনার অ্যাকশনের কথোপকথনের অংশ হিসাবে ট্রিগার করা উচিত নয়।
পুশ বিজ্ঞপ্তিগুলি পরীক্ষা করার জন্য একটি অভিপ্রায় তৈরি করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- পরীক্ষা এবং ডিবাগিং উদ্দেশ্যে, একটি নতুন অভিপ্রায় সেট আপ করুন যা আপনাকে সদস্যতা নেওয়া ব্যবহারকারীদের পুশ বিজ্ঞপ্তি পাঠাতে দেয়৷ ডায়ালগফ্লো কনসোলে, একটি নতুন অভিপ্রায় তৈরি করতে বাম নেভিগেশনে ইন্টেন্টের পাশে + বোতামে ক্লিক করুন।
- এই নতুন উদ্দেশ্য
Test Notificationনাম দিন। - প্রশিক্ষণ বাক্যাংশ বিভাগের অধীনে, ব্যবহারকারীর অভিব্যক্তি হিসাবে
Test notificationযোগ করুন। - পূর্ণতা বিভাগের অধীনে, এই অভিপ্রায় বিকল্পের জন্য ওয়েবহুক কল সক্ষম করুন টগল করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

পুশ বিজ্ঞপ্তি চালু করুন
ক্লাস বাতিল করা অভিপ্রায়ের জন্য পুশ বিজ্ঞপ্তিগুলি সক্ষম করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- ডায়ালগফ্লো কনসোলে, নেভিগেশন বারে ইন্টিগ্রেশনে যান।
- Google সহকারী কার্ডে, ইন্টিগ্রেশন সেটিংস- এ ক্লিক করুন।
- একটি অন্তর্নিহিত আহ্বান অভিপ্রায় হিসাবে বাতিল ক্লাস যোগ করুন. এই ধাপটি ডায়ালগফ্লোর জন্য প্রয়োজনীয় যে ব্যবহারকারীরা ক্লাস বাতিল করার অভিপ্রায় দিয়ে আপনার কথোপকথন শুরু করতে পারে (একটি পুশ বিজ্ঞপ্তিতে ট্যাপ করে)।
- বন্ধ ক্লিক করুন.

- অ্যাকশন কনসোলে, ডেভেলপ ট্যাবে ক্লিক করুন এবং বাম নেভিগেশন বারে অ্যাকশন বেছে নিন।
- অ্যাকশন তালিকার অধীনে Class Canceled- এ ক্লিক করুন।
- ব্যবহারকারীর ব্যস্ততা বিভাগের অধীনে, আপনি কি পুশ বিজ্ঞপ্তি পাঠাতে চান? বিকল্প
- একটি বর্ণনামূলক বিষয়বস্তুর শিরোনাম সেট করুন যা পুশ বিজ্ঞপ্তি বর্ণনা করে। প্রসঙ্গটি হবে "আমি <সামগ্রী শিরোনাম> এর জন্য পুশ বিজ্ঞপ্তি পাঠালে কি ঠিক আছে?", তাই নিশ্চিত করুন যে আপনার শিরোনামটি বর্ণনামূলক এবং উচ্চস্বরে বলার সময় সঠিক শোনাচ্ছে। এই উদাহরণের জন্য, বিষয়বস্তুর শিরোনামটি
class cancelationsসেট করুন। - পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

পূর্ণতা বাস্তবায়ন করুন
আপনার ওয়েবহুকে পূর্ণতা বাস্তবায়ন করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
লোড নির্ভরতা

index.js ফাইলে, actions-on-google প্যাকেজ থেকে UpdatePermission প্যাকেজ যোগ করতে require() ফাংশন আপডেট করুন, যাতে আপনার আমদানিগুলি এইরকম দেখায়:
index.js
const {
dialogflow,
Suggestions,
RegisterUpdate,
UpdatePermission,
} = require('actions-on-google');
সাজেশন চিপ আপডেট করুন

index.js ফাইলে, পরামর্শ চিপ শিরোনামের তালিকায় একটি NOTIFICATIONS এন্ট্রি যোগ করুন, যাতে আপনার Suggestion সংজ্ঞা এইরকম দেখায়:
index.js
// Suggestion chip titles
const Suggestion = {
HOURS: 'Ask about hours',
CLASSES: 'Learn about classes',
DAILY: 'Send daily reminders',
NOTIFICATIONS: 'Get notifications',
};
নতুন আমদানি সেট আপ করুন
আপনার ফায়ারস্টোর ডাটাবেসের সাথে সংযোগ করার জন্য, firebase-admin প্যাকেজ যোগ করুন এবং ডাটাবেসে সঞ্চিত ক্ষেত্রগুলির জন্য ধ্রুবক যোগ করুন। এছাড়াও, google-auth-library আমদানি করুন এবং অ্যাকশন API-এ প্রমাণীকরণ এবং অনুরোধগুলি পরিচালনা করার জন্য প্যাকেজগুলির request ।

index.js ফাইলে, আপনার আমদানিতে নিম্নলিখিত কোড যোগ করুন:
index.js
// Firebase admin import
const admin = require('firebase-admin');
// Initialize Firestore
admin.initializeApp();
const db = admin.firestore();
// Firestore constants
const FirestoreNames = {
INTENT: 'intent',
USER_ID: 'userId',
USERS: 'users',
};
// Actions API authentication imports
const {auth} = require('google-auth-library');
const request = require('request');
ক্লাস বাতিলের বিজ্ঞপ্তি সেট আপ করার অফার

index.js ফাইলে, নিম্নলিখিত কোডটি প্রতিস্থাপন করুন:
index.js
// Class list intent handler
app.intent('Class List', (conv, {day}) => {
if (!day) {
day = DAYS[new Date().getDay()];
}
const classes =
[...new Set(schedule.days[day].map((d) => `${d.name} at ${d.startTime}`))]
.join(', ');
let classesMessage = `On ${day} we offer the following classes: ${classes}. `;
// If the user started the conversation from the context of a daily update,
// the conv's arguments will contain an 'UPDATES' section.
let engagement = conv.arguments.get('UPDATES');
// Check the conv arguments to tailor the conversation based on the context.
if (engagement) {
classesMessage += `Hope to see you soon at Action Gym!`;
conv.close(classesMessage);
} else {
classesMessage += `Would you like me to send you daily reminders of upcoming classes, or can I help you with anything else?`;
conv.ask(classesMessage);
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.DAILY, Suggestion.HOURS]));
};
};
});
এর সাথে:
index.js
// Class list intent handler
app.intent('Class List', (conv, {day}) => {
if (!day) {
day = DAYS[new Date().getDay()];
}
const classes =
[...new Set(schedule.days[day].map((d) => `${d.name} at ${d.startTime}`))]
.join(', ');
let classesMessage = `On ${day} we offer the following classes: ${classes}. `;
// If the user started the conversation from the context of a daily update,
// the conv's arguments will contain an 'UPDATES' section.
let engagement = conv.arguments.get('UPDATES');
// Check the conv arguments to tailor the conversation based on the context.
if (engagement) {
classesMessage += `Hope to see you soon at Action Gym!`;
conv.close(classesMessage);
} else {
classesMessage += `Would you like to receive daily reminders of upcoming classes, subscribe to notifications about cancelations, or can I help you with anything else?`;
conv.ask(classesMessage);
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.DAILY, Suggestion.NOTIFICATIONS,
Suggestion.HOURS]));
};
};
});
নতুন অভিপ্রায়ের জন্য পরিপূর্ণতা যোগ করুন
ব্যবহারকারী যখন বলে যে তারা পুশ বিজ্ঞপ্তিগুলিতে সদস্যতা নিতে চায়, ব্যবহারকারীর কাছ থেকে অনুমতির অনুরোধ করতে UpdatePermission সাহায্যকারীকে কল করুন। যদি এটি সফল হয়, তাহলে PERMISSION আর্গুমেন্ট conv অবজেক্টের আর্গুমেন্টে যোগ করা হবে যা আপনি কথোপকথনটি পিভট করতে চেক করতে পারেন।
একবার আপনি ব্যবহারকারীর অনুমতি পেয়ে গেলে, conv অবজেক্টের আর্গুমেন্ট থেকে ব্যবহারকারী আইডি নিন এবং আপনার ডাটাবেসে সংরক্ষণ করুন। আপনি পরে এই ইউজার আইডিটি অ্যাকশন এপিআই-তে পাঠাবেন, যেভাবে অ্যাসিস্ট্যান্ট নির্ধারণ করে কে বিজ্ঞপ্তি পাবে।
অবশেষে, পুশ বিজ্ঞপ্তিতে ট্যাপ করার মাধ্যমে ট্রিগার হওয়া Class Canceled অভিপ্রায়ের জন্য পূর্ণতা যোগ করুন। এই উদাহরণে আপনার প্রতিক্রিয়া হল একটি স্থানধারক স্ট্রিং, যদিও এই ক্রিয়াটির একটি উত্পাদন-প্রস্তুত সংস্করণে আপনার বিজ্ঞপ্তি স্ক্রিপ্ট কোন ক্লাস বাতিল করা হয়েছে সে সম্পর্কে আরও গতিশীল তথ্য প্রদান করবে।

index.js ফাইলে, নিম্নলিখিত কোড যোগ করুন:
index.js
// Call the User Information helper for permission to send push notifications
app.intent('Setup Push Notifications', (conv) => {
conv.ask('Update permission for setting up push notifications');
conv.ask(new UpdatePermission({intent: 'Class Canceled'}));
});
// Handle opt-in or rejection of push notifications
app.intent('Confirm Push Notifications', (conv) => {
if (conv.arguments.get('PERMISSION')) {
let userId = conv.arguments.get('UPDATES_USER_ID');
if (!userId) {
userId = conv.request.conversation.conversationId;
}
// Add the current conversation ID and the notification's
// target intent to the Firestore database.
return db.collection(FirestoreNames.USERS)
.add({
[FirestoreNames.INTENT]: 'Class Canceled',
[FirestoreNames.USER_ID]: userId,
})
.then(() => {
conv.ask(`Great, I'll notify you whenever there's a class cancelation. ` +
'Can I help you with anything else?');
});
} else {
conv.ask(`Okay, I won't send you notifications about class cancelations. ` +
'Can I help you with anything else?');
}
if (conv.screen) {
conv.ask(new Suggestions([Suggestion.CLASSES, Suggestion.HOURS]));
}
});
// Intent triggered by tapping the push notification
app.intent('Class Canceled', (conv) => {
conv.ask('Classname at classtime has been canceled.');
});
পরীক্ষার বিজ্ঞপ্তি যোগ করুন
একজন ব্যবহারকারীকে একটি পুশ বিজ্ঞপ্তি পাঠাতে, ব্যবহারকারীর আইডি, বিজ্ঞপ্তির শিরোনাম এবং লক্ষ্য উদ্দেশ্য সহ অ্যাকশন এপিআই-এ একটি POST অনুরোধ পাঠান। এই উদাহরণে, পরীক্ষার বিজ্ঞপ্তির অভিপ্রায় ট্রিগার করা আপনার Firestore ডাটাবেসের মাধ্যমে পুনরাবৃত্তি করবে এবং বিজ্ঞপ্তিগুলিতে সদস্যতা নেওয়া প্রতিটি ব্যবহারকারীকে পুশ বিজ্ঞপ্তি পাঠাবে।
মনে রাখবেন যে, এই উদাহরণে, আপনি সেই কোডটি অন্তর্ভুক্ত করছেন যা আপনার ওয়েবহুক পরিপূর্ণতায় পুশ বিজ্ঞপ্তি পাঠায় এবং আপনার কথোপকথনে একটি পরীক্ষার উদ্দেশ্য আহ্বান করে সেই কোডটিকে ট্রিগার করে৷ আপনি যে অ্যাকশনগুলি প্রকাশ করতে চান তাতে, আপনার পুশ বিজ্ঞপ্তি কোডটি আপনার পূর্ণতা থেকে আলাদা একটি স্ক্রিপ্টে থাকা উচিত।

index.js ফাইলে, নিম্নলিখিত কোড যোগ করুন:
index.js
// Debug intent to trigger a test push notification
app.intent('Test Notification', (conv) => {
// Use the Actions API to send a Google Assistant push notification.
let client = auth.fromJSON(require('./service-account.json'));
client.scopes = ['https://www.googleapis.com/auth/actions.fulfillment.conversation'];
let notification = {
userNotification: {
title: 'Test Notification from Action Gym',
},
target: {},
};
client.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
// Iterate through Firestore and send push notifications to every user
// who's currently opted in to canceled class notifications.
db.collection(FirestoreNames.USERS)
.where(FirestoreNames.INTENT, '==', 'Class Canceled')
.get()
.then((querySnapshot) => {
querySnapshot.forEach((user) => {
notification.target = {
userId: user.get(FirestoreNames.USER_ID),
intent: user.get(FirestoreNames.INTENT),
};
request.post('https://actions.googleapis.com/v2/conversations:send', {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {'customPushMessage': notification, 'isInSandbox': true},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ` +
`${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
})
.catch((error) => {
throw new Error(`Firestore query error: ${error}`);
});
});
conv.ask('A notification has been sent to all subscribed users.');
});
আপনার পুশ বিজ্ঞপ্তি পরীক্ষা করুন
টার্মিনালে, Firebase এ আপনার আপডেট করা ওয়েবহুক কোড স্থাপন করতে নিম্নলিখিত কমান্ডটি চালান:
firebase deploy
অ্যাকশন সিমুলেটরে বিজ্ঞপ্তিগুলি পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে, টেস্ট ট্যাবে যান।
- ইনপুট ফিল্ডে টক টু
Talk to my test appটাইপ করুন এবং এন্টার টিপুন। -
Learn about classesটাইপ করুন এবং এন্টার টিপুন। - টাইপ করুন
Get notificationsএবং এন্টার টিপুন। - যদি আপনি ইতিমধ্যেই আপনাকে পুশ বিজ্ঞপ্তি পাঠানোর জন্য আপনার অ্যাকশন অনুমতি না দিয়ে থাকেন, তাহলে
yesটাইপ করুন এবং এন্টার টিপুন। -
yesটাইপ করুন এবং এন্টার টিপুন। আপনার Google অ্যাকাউন্টটি এখন এই ক্রিয়াকলাপের জন্য পুশ বিজ্ঞপ্তিগুলির সদস্যতা নেওয়া উচিত৷

-
noটাইপ করুন এবং প্রস্থান করতে এন্টার টিপুন। -
Talk to my test appটাইপ করুন এবং একটি নতুন কথোপকথন শুরু করতে এন্টার টিপুন। -
Test notificationটাইপ করুন এবং এন্টার টিপুন।

কয়েক মিনিটের মধ্যে আপনি আপনার মোবাইল ডিভাইসে "অ্যাকশন জিম থেকে পরীক্ষার বিজ্ঞপ্তি" সহকারী পুশ বিজ্ঞপ্তি পাবেন। এই বিজ্ঞপ্তিটি আলতো চাপলে আপনি আপনার অ্যাকশনের ক্লাস বাতিলকৃত উদ্দেশ্যের সাথে গভীরভাবে লিঙ্ক করবেন।

5. একটি সহকারী লিঙ্ক তৈরি করুন
এখন পর্যন্ত আমরা এনগেজমেন্ট ফিচার নিয়ে আলোচনা করেছি যেগুলি আপনি প্রয়োগ করতে পারেন যাতে ব্যবহারকারীরা আপনার অ্যাকশনে ফিরে আসতে পারেন, কিন্তু সেগুলি আপনার অ্যাকশন আবিষ্কার করে এবং ব্যবহার করে এমন ব্যবহারকারীদের নিয়ে পূর্বাভাস দেওয়া হয়।
আপনি একটি সহকারী লিঙ্ক তৈরি করতে পারেন যা মোবাইল ডিভাইসে ব্যবহারকারীদের সরাসরি আপনার অ্যাকশন অন অ্যাসিস্ট্যান্টের সাথে লিঙ্ক করবে। যেহেতু একটি অ্যাসিস্ট্যান্ট লিঙ্ক একটি স্ট্যান্ডার্ড হাইপারলিঙ্ক, তাই আপনি এটি একটি ওয়েবসাইট বা ব্লগ বা সোশ্যাল মিডিয়া পোস্টের মতো যেকোনো ওয়েব মার্কেটিং উপকরণে যোগ করতে পারেন।
এই ধাপে, আপনি অ্যাসিস্ট্যান্ট লিঙ্ক কী, আপনার অ্যাকশন-এর স্বাগত অভিপ্রায়ের জন্য কীভাবে একটি তৈরি করবেন এবং পরীক্ষার জন্য একটি সাধারণ ওয়েবসাইটে কীভাবে এটি যোগ করবেন সে সম্পর্কে শিখবেন।
এটি কীভাবে ব্যবহারকারীদের জড়িত করবে?
প্রথমবার ব্যবহারকারীদের আপনার অ্যাকশনে আকৃষ্ট করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন তাদের অ্যাসিস্ট্যান্ট-এ আপনার অ্যাকশনকে স্পষ্টভাবে আহ্বান করতে হবে। একটি অ্যাসিস্ট্যান্ট লিঙ্ক ব্যবহারকারীদের আপনার অ্যাকশনের সরাসরি লিঙ্ক দিয়ে এই ঘর্ষণ কমিয়ে দেয়। একজন ব্যবহারকারী যখন অ্যাসিস্ট্যান্ট-সক্ষম ডিভাইসে আপনার অ্যাসিস্ট্যান্ট লিঙ্ক অনুসরণ করেন, তখন তাদের সরাসরি আপনার অ্যাকশনে নিয়ে যাওয়া হয়। যখন কোনও ব্যবহারকারী আপনার লিঙ্কটি নন-মোবাইল ডিভাইসে বা অ্যাসিস্ট্যান্ট সমর্থন করে না এমন অন্য কোনও ডিভাইসে খোলে, তখনও তাদের আপনার অ্যাকশন ডিরেক্টরি তালিকায় নিয়ে যাওয়া হবে (যদি এটি প্রকাশিত হয়) যাতে লিঙ্কটি এখনও আপনার অ্যাকশন তাদের কাছে বাজারজাত করতে পারে ব্যবহারকারীদের
সহকারী লিঙ্কগুলি একটি দরকারী ব্যস্ততার সরঞ্জাম হতে পারে, তাই আপনি যদি আপনার ওয়েবসাইট বা সোশ্যাল মিডিয়ার মাধ্যমে আপনার অ্যাকশনের বিজ্ঞাপন দেওয়ার পরিকল্পনা করছেন তবে আপনার একটি তৈরি করা উচিত। আপনি একটি সহকারী লিঙ্ক তৈরি এবং বিতরণ করার আগে নিম্নলিখিত টিপস সম্পর্কে সচেতন হন:
- আপনার অ্যাকশন প্রকাশিত হলেই Assistant লিঙ্কগুলি কাজ করে। আপনার প্রকল্পটি খসড়া অবস্থায় থাকাকালীন, লিঙ্কটি শুধুমাত্র আপনার নিজের ডিভাইসে কাজ করবে। অন্য কাউকে অ্যাকশন ডিরেক্টরির একটি 404 পৃষ্ঠায় নিয়ে যাওয়া হবে।
- আপনি ব্যবহারকারীদের একটি আলফা বা বিটা পরিবেশে আপনার অ্যাকশন প্রকাশ করে প্রকাশের আগে একটি সহকারী লিঙ্ক পরীক্ষা করতে দিতে পারেন৷ মনে রাখবেন যে শুধুমাত্র আপনার আলফা বা বিটাতে অংশগ্রহণকারী ব্যবহারকারীরাই আপনার অ্যাসিস্ট্যান্ট লিঙ্ক পরীক্ষা করতে পারবেন।
- নিশ্চিত করুন যে আপনার অ্যাসিস্ট্যান্ট লিঙ্কের গন্তব্য অভিপ্রায় নতুন ব্যবহারকারীদের কাছে একটি ভাল প্রথম প্রভাব ফেলে। আপনার স্বাগত অভিপ্রায় হল অ্যাসিস্ট্যান্ট লিঙ্কের জন্য ডিফল্ট গন্তব্য কারণ এটি ইতিমধ্যেই আপনার অ্যাকশন চালু করার জন্য একটি ভাল কাজ করবে
সহকারী লিঙ্কগুলি চালু করুন
স্বাগত অভিপ্রায়টির জন্য একটি সহকারী লিঙ্ক তৈরি করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশনস কনসোলে, বিকাশ ট্যাবে ক্লিক করুন এবং বাম নেভিগেশন বারে ক্রিয়াগুলি চয়ন করুন।
- ক্রিয়া তালিকার অধীনে অ্যাকশনস.ইন্টেন্ট.মেইন ক্লিক করুন।
- লিঙ্ক বিভাগের অধীনে, আপনি এই ক্রিয়া বিকল্পের জন্য একটি ইউআরএল সক্ষম করতে চান টগল করুন।
- আপনার ক্রিয়াটি বর্ণনা করে এমন একটি বর্ণনামূলক লিঙ্ক শিরোনাম সেট করুন। আপনার শিরোনামটিকে একটি সাধারণ ক্রিয়া-বিশেষ্য জুটি তৈরি করুন যা ব্যবহারকারী আপনার ক্রিয়া দিয়ে কী অর্জন করতে পারে তা বর্ণনা করে। এই উদাহরণের জন্য,
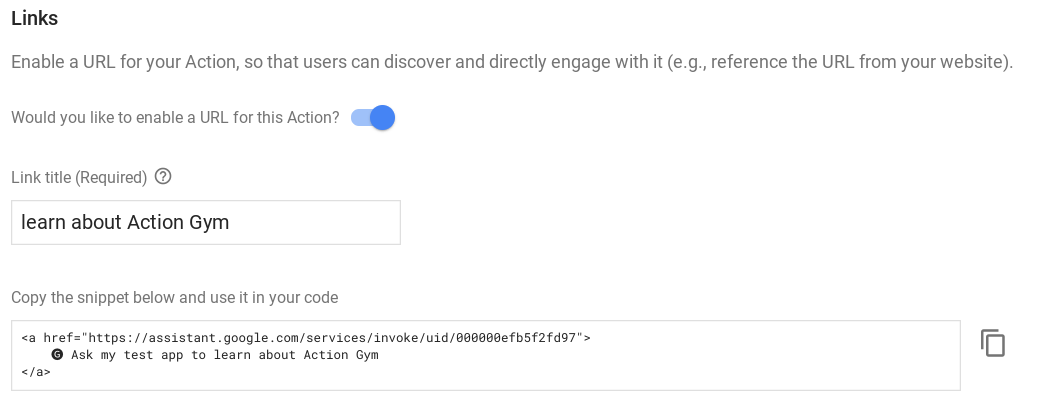
learn about Action Gymলিঙ্ক শিরোনাম সেট করুন। - এই পৃষ্ঠার নীচ থেকে এইচটিএমএল স্নিপেটটি অনুলিপি করুন এবং এটি পরে সংরক্ষণ করুন।
- পৃষ্ঠার শীর্ষে সংরক্ষণ ক্লিক করুন.

একটি পরীক্ষার ওয়েবসাইট স্থাপন করুন
আপনার সহকারী লিঙ্কটি পরীক্ষা করতে, আপনি আপনার পরিপূর্ণতার পাশাপাশি একটি পরীক্ষার ওয়েবসাইট মোতায়েন করতে ফায়ারবেস সরঞ্জামগুলি ব্যবহার করতে পারেন। আমরা ইতিমধ্যে এই উদাহরণের জন্য একটি সাধারণ পরীক্ষার ওয়েবসাইট তৈরি করেছি, আপনাকে কেবল আপনার সহকারী লিঙ্ক যুক্ত করতে হবে।
আপনার পরিপূর্ণতার /user-engagement-codelab-nodejs/start/public/ ডিরেক্টরিতে যান এবং একটি পাঠ্য সম্পাদকটিতে index.html ফাইলটি খুলুন।

index.html ফাইলে, আপনার সহকারী লিঙ্কের এইচটিএমএল স্নিপেটকে দেহের উপাদানটিতে আটকান। ফাইলটি নীচের স্নিপেটের মতো দেখতে শেষ হওয়া উচিত:
index.html
<body>
<p>
<a href="https://assistant.google.com/services/invoke/uid/000000efb5f2fd97">🅖 Ask my test app to learn about Action Gym
</a>
</p>
</body>
আপনার সহকারী লিঙ্ক পরীক্ষা করুন
টার্মিনালে, আপনার পরীক্ষার ওয়েবসাইটটি ফায়ারবেসে মোতায়েন করতে নিম্নলিখিত কমান্ডটি চালান:
firebase deploy
মোতায়েন কমান্ডটি শেষ হয়ে গেলে, আউটপুটে হোস্টিং ইউআরএল নোট করুন।

আপনার মোবাইল ডিভাইসের ওয়েব ব্রাউজারে এই ইউআরএলটিতে যান এবং আপনার পরীক্ষার ওয়েবসাইটে সহকারী লিঙ্কটি দেখতে হবে। আপনার মোবাইল ডিভাইসে এই লিঙ্কটি ক্লিক করা আপনাকে সহকারীতে আপনার অ্যাকশন এর স্বাগত অভিপ্রায় নিয়ে যাওয়া উচিত।

আপনি একটি ডেস্কটপ ব্রাউজারে হোস্টিং ইউআরএল যাওয়ার চেষ্টা করতে পারেন, যা আপনাকে সহকারী ডিরেক্টরিতে 404 পৃষ্ঠায় নিয়ে যাওয়া উচিত যেহেতু আপনার ক্রিয়াটি প্রকাশিত হয়নি।
6. পরবর্তী পদক্ষেপ
অভিনন্দন!
আপনি এখন কোনও ক্রিয়া বিকাশের সময় ব্যবহারকারীর ব্যস্ততার গুরুত্ব সম্পর্কে শিখেছেন, প্ল্যাটফর্মে কী ব্যবহারকারীর বাগদান বৈশিষ্ট্যগুলি উপলব্ধ এবং প্রতিটি বৈশিষ্ট্য কীভাবে কোনও ক্রিয়ায় যুক্ত করতে হয় সে সম্পর্কে।
অতিরিক্ত শেখার সংস্থান
আপনার ক্রিয়াকলাপের জন্য ব্যবহারকারীর ব্যস্ততা সম্পর্কে আরও জানতে এই সংস্থানগুলি অন্বেষণ করুন:
- ব্যবহারকারীর ব্যস্ততা এবং সহকারী লিঙ্কগুলি ডক্স : এই কোডল্যাব এবং সাধারণভাবে ব্যবহারকারী ব্যস্ততার মধ্যে আলোচিত বৈশিষ্ট্যগুলিতে গুগল ডকুমেন্টেশনে সরকারী ক্রিয়া।
- ব্যবহারকারী রিটেনশন অ্যানালিটিক্স : অ্যাকশনস কনসোলে অ্যানালিটিক্স বৈশিষ্ট্যের জন্য ডকুমেন্টেশন যা আপনার প্রকাশিত ক্রিয়াকলাপের জন্য ব্যবহারকারীকে ধরে রাখতে দেখায়।
- কথোপকথন ডিজাইনের গাইডলাইনস : কীভাবে ব্যবহারকারীর বাগদান বৈশিষ্ট্যগুলি ডিজাইন করবেন তার জন্য সেরা অনুশীলন এবং নির্দেশিকা।
- গুগল গিটহাব রেপোতে ক্রিয়া : নমুনা কোড এবং গ্রন্থাগারগুলি।
- আর/গুগলসিসিস্ট্যান্টডেভ : সহকারী সহকারে কাজ করা বিকাশকারীদের জন্য সরকারী রেডডিট সম্প্রদায়।
আমাদের সর্বশেষ ঘোষণার সাথে যোগাযোগ রাখতে আমাদের টুইটারে @অ্যাকশনসংগুগল এবং আপনি যা তৈরি করেছেন তা ভাগ করে নেওয়ার জন্য #এওজিডিইভিগুলিতে টুইট করুন!
প্রতিক্রিয়া জরিপ
আপনি যাওয়ার আগে, আমরা কীভাবে করছি তা আমাদের জানাতে দয়া করে এই ফর্মটি পূরণ করুন !

