1. Einführung
In diesem Codelab implementieren Sie eine AdMob-App-Start-Anzeige in einer Unity-App.
Aufgaben
In diesem Codelab erfahren Sie, wie Sie mit dem Unity-Plug-in von Google Mobile Ads eine App-Start-Anzeige von AdMob in einer Unity-App implementieren.

Wenn Sie beim Durcharbeiten dieses Codelabs Probleme haben (z. B. Code- oder Grammatikfehler oder unklare Formulierungen), melden Sie sie bitte über den Link Fehler melden links unten im Codelab.
Aufgaben in diesem Lab
- Google Mobile Ads Unity-Plug-in konfigurieren
- App-Start-Anzeigen in einer Unity-App implementieren
Voraussetzungen
- Unity 2018.4 oder höher
- Xcode 12 oder höher und CocoaPods (für die Bereitstellung unter iOS)
Wie würden Sie Ihre Erfahrung mit AdMob bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Code herunterladen
Extrahieren Sie nach dem Herunterladen der ZIP-Datei den Inhalt. Sie haben einen Ordner mit dem Namen „admob-appopen-unity-main“.
Alternativ können Sie das GitHub-Repository über die Befehlszeile klonen:
$ git clone https://github.com/googlecodelabs/admob-appopen-unity
Das Repository enthält zwei Ordner:
 starter:Code wird gestartet, den Sie in diesem Codelab erstellen.
starter:Code wird gestartet, den Sie in diesem Codelab erstellen. abgeschlossen:Code für dieses Codelab wurde ausgefüllt.
abgeschlossen:Code für dieses Codelab wurde ausgefüllt.
3. AdMob-App und -Anzeigenblöcke einrichten
Da Unity ein plattformübergreifendes SDK ist, müssen Sie in AdMob eine App und Anzeigenblöcke für Android und iOS hinzufügen.
Einrichtung für Android
Zur Einrichtung für Android müssen Sie eine Android-App hinzufügen und Anzeigenblöcke erstellen.
Android-App hinzufügen
- Klicken Sie in der AdMob-Konsole im Menü Apps auf APP HINZUFÜGEN.
- Wählen Sie Android als Plattform aus. Wenn Sie gefragt werden: Ist die App in einem unterstützten App-Shop verfügbar? klicken Sie auf NEIN.
- Geben Sie
AdMob app open adin das Feld für den App-Namen ein. - Das Aktivieren von Nutzermesswerten ist für dieses Codelab nicht erforderlich. Wir empfehlen dies jedoch, da Sie so das Nutzerverhalten besser nachvollziehen können. Klicken Sie auf HINZUFÜGEN, um den Vorgang abzuschließen.
Anzeigenblock erstellen
- Wählen Sie in der AdMob-Konsole im Menü Apps die Option AdMob App-Start-Anzeigen-App (Android) aus.
- Klicken Sie auf das Menü Anzeigenblöcke.
|
|
In der Regel dauert es einige Stunden, bis in einem neuen Anzeigenblock Anzeigen ausgeliefert werden können.
Wenn Sie die Funktionsweise der Anzeige sofort testen möchten, verwenden Sie die Test-App-ID und die Anzeigenblock-IDs, die in den Tabellen „Android-App-ID/Anzeigenblock-ID“ bzw. „iOS-App-ID/Anzeigenblock-ID“ aufgeführt sind.
Einrichtung für iOS
Für die Einrichtung für iOS müssen Sie eine iOS-App hinzufügen und Anzeigenblöcke erstellen.
iOS-Apps hinzufügen
- Klicken Sie in der AdMob-Konsole im Menü Apps auf APP HINZUFÜGEN.
- Wählen Sie iOS als Plattform aus. Wenn Sie gefragt werden: Ist die App in einem unterstützten App-Shop verfügbar? klicken Sie auf NEIN.
- Geben Sie
AdMob app open adin das Feld für den App-Namen ein. - Das Aktivieren von Nutzermesswerten ist für dieses Codelab nicht erforderlich. Wir empfehlen dies jedoch, da Sie so das Nutzerverhalten besser nachvollziehen können. Klicken Sie auf HINZUFÜGEN, um den Vorgang abzuschließen.
Anzeigenblock erstellen
- Wählen Sie in der AdMob-Konsole im Menü Apps die App AdMob-Inline-Anzeigen (iOS) aus.
- Klicken Sie auf das Menü Anzeigenblöcke.
|
|
In der Regel dauert es einige Stunden, bis in einem neuen Anzeigenblock Anzeigen ausgeliefert werden können.
Wenn Sie die Funktionsweise der Anzeige sofort testen möchten, verwenden Sie die Test-App-ID und die Anzeigenblock-IDs, die in der folgenden Tabelle aufgeführt sind.
Optional: AdMob-Test-App und -Anzeigenblöcke verwenden
Wenn Sie das Codelab verwenden möchten, anstatt selbst eine neue Anwendung und Anzeigenblöcke zu erstellen, können Sie die in den folgenden Tabellen aufgeführten Test-IDs für AdMob-Apps und Anzeigenblöcke verwenden.
Android-App-ID/Anzeigenblock-ID
Posten | App-ID/Anzeigenblock-ID |
AdMob-App-ID |
|
Anzeigenblock-ID |
|
iOS-App-ID/Anzeigenblock-ID
Posten | App-ID/Anzeigenblock-ID |
AdMob-App-ID |
|
Anzeigenblock-ID |
|
Weitere Informationen zu Testanzeigen finden Sie in der Entwicklerdokumentation zu Android-Testanzeigen und iOS-Testanzeigen.
4. Google Mobile Ads Unity-Plug-in hinzufügen
Die Einbindung des Google Mobile Ads Unity-Plug-ins ist der erste Schritt, um AdMob-Anzeigen präsentieren und Umsatz generieren zu können.
Mobile Ads Unity-Plug-in herunterladen
Mit dem Unity-Plug-in für Google Mobile Ads können Unity-Entwickler Google Mobile Anzeigen ganz einfach in Android- und iOS-Apps bereitstellen. Das Plug-in bietet eine C#-Schnittstelle zum Anfordern von Anzeigen, die von C#-Skripts in Ihrem Unity-Projekt verwendet werden.
Über den Link unten können Sie das Unity-Paket für das Plug-in herunterladen.
Startprojekt öffnen
- Starten Sie Unity Hub.
- Klicken Sie auf dem Tab Projekte auf HINZUFÜGEN.
- Rufen Sie den Ordner auf, in dem Sie den heruntergeladenen Code im Schritt Entwicklungsumgebung einrichten extrahiert haben.
- Öffnen Sie den Ordner starter.
- Das Projekt starter wird in der Projektliste angezeigt. Klicken Sie auf das Projekt, um es im Unity Editor zu öffnen.
Mobile Ads Unity-Plug-in importieren
- Wählen Sie im Unity-Editor Assets > Paket importieren > Benutzerdefiniertes Paket aus.
- Wählen Sie die
GoogleMobileAds-{VERSION}.unitypackageaus, die Sie im vorherigen Schritt heruntergeladen haben. - Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.
AdMob-App-ID festlegen
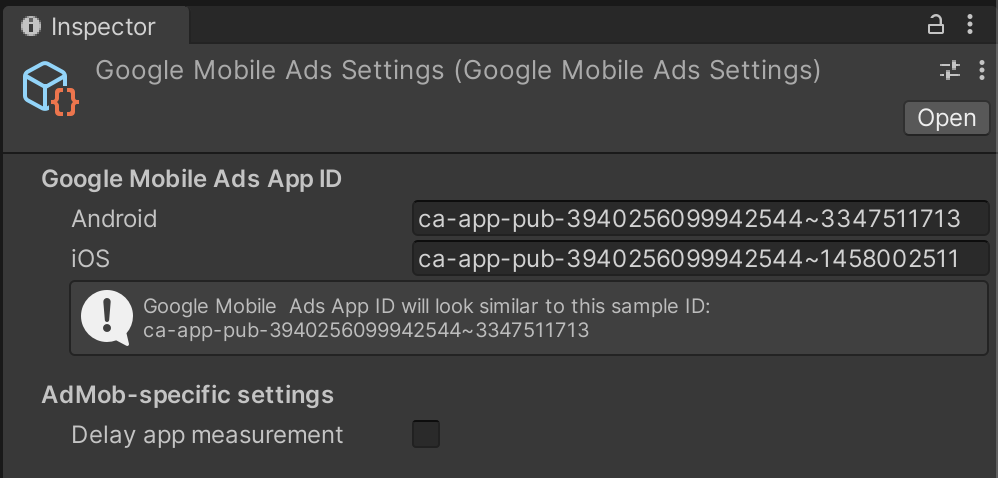
- Wählen Sie im Unity-Editor Assets > Google Mobile Anzeigen > Einstellungen aus.
- Geben Sie Ihre AdMob-App-ID für Android und iOS in die einzelnen Felder ein. Wenn Sie das Codelab verwenden möchten, anstatt selbst eine neue Anwendung und Anzeigenblöcke zu erstellen, geben Sie die AdMob-Test-App-ID wie folgt ein.

5. Dienstprogrammklasse erstellen
Erstellen Sie im Ordner Scripts eine neue Klasse mit dem Namen AppOpenAdManager. Diese Klasse verwaltet eine Instanzvariable, um eine geladene Anzeige und die Anzeigenblock-ID für jede Plattform zu erfassen.
AppOpenAdManager.cs
using System;
using GoogleMobileAds.Api;
using UnityEngine;
public class AppOpenAdManager
{
#if UNITY_ANDROID
// Test ad unit ID: ca-app-pub-3940256099942544/3419835294
private const string AD_UNIT_ID = "<YOUR_ANDROID_APPOPEN_AD_UNIT_ID>";
#elif UNITY_IOS
// Test ad unit ID: ca-app-pub-3940256099942544/5662855259
private const string AD_UNIT_ID = "<YOUR_IOS_APPOPEN_AD_UNIT_ID>";
#else
private const string AD_UNIT_ID = "unexpected_platform";
#endif
private static AppOpenAdManager instance;
private AppOpenAd ad;
private bool isShowingAd = false;
public static AppOpenAdManager Instance
{
get
{
if (instance == null)
{
instance = new AppOpenAdManager();
}
return instance;
}
}
private bool IsAdAvailable
{
get
{
return ad != null;
}
}
public void LoadAd()
{
// TODO: Load an app open ad.
}
}
Anzeige laden
Eine Anzeige wird mit der statischen AppOpenAd.LoadAd()-Methode geladen. Für die Lademethode sind eine Anzeigenblock-ID, ein ScreenOrientation-Modus, ein AdRequest-Objekt und ein Abschluss-Handler erforderlich, der aufgerufen wird, wenn das Laden der Anzeige erfolgreich ist oder fehlschlägt.
Das geladene AppOpenAd-Objekt wird als Parameter im Abschluss-Handler bereitgestellt. Implementieren Sie die Methode LoadAd() wie folgt.
AppOpenAdManager.cs
public class AppOpenAdManager
{
...
public void LoadAd()
{
AdRequest request = new AdRequest.Builder().Build();
// Load an app open ad for portrait orientation
AppOpenAd.LoadAd(AD_UNIT_ID, ScreenOrientation.Portrait, request, ((appOpenAd, error) =>
{
if (error != null)
{
// Handle the error.
Debug.LogFormat("Failed to load the ad. (reason: {0})", error.LoadAdError.GetMessage());
return;
}
// App open ad is loaded.
ad = appOpenAd;
}));
}
}
Anzeige einblenden
Registrieren Sie sich vor dem Anzeigen der Anzeige für jeden Ereignis-Handler, um jedes Anzeigenereignis zu überwachen.
AppOpenAdManager.cs
public class AppOpenAdManager
{
...
public void ShowAdIfAvailable()
{
if (!IsAdAvailable || isShowingAd)
{
return;
}
ad.OnAdDidDismissFullScreenContent += HandleAdDidDismissFullScreenContent;
ad.OnAdFailedToPresentFullScreenContent += HandleAdFailedToPresentFullScreenContent;
ad.OnAdDidPresentFullScreenContent += HandleAdDidPresentFullScreenContent;
ad.OnAdDidRecordImpression += HandleAdDidRecordImpression;
ad.OnPaidEvent += HandlePaidEvent;
ad.Show();
}
private void HandleAdDidDismissFullScreenContent(object sender, EventArgs args)
{
Debug.Log("Closed app open ad");
// Set the ad to null to indicate that AppOpenAdManager no longer has another ad to show.
ad = null;
isShowingAd = false;
LoadAd();
}
private void HandleAdFailedToPresentFullScreenContent(object sender, AdErrorEventArgs args)
{
Debug.LogFormat("Failed to present the ad (reason: {0})", args.AdError.GetMessage());
// Set the ad to null to indicate that AppOpenAdManager no longer has another ad to show.
ad = null;
LoadAd();
}
private void HandleAdDidPresentFullScreenContent(object sender, EventArgs args)
{
Debug.Log("Displayed app open ad");
isShowingAd = true;
}
private void HandleAdDidRecordImpression(object sender, EventArgs args)
{
Debug.Log("Recorded ad impression");
}
private void HandlePaidEvent(object sender, AdValueEventArgs args)
{
Debug.LogFormat("Received paid event. (currency: {0}, value: {1}",
args.AdValue.CurrencyCode, args.AdValue.Value);
}
}
Ablauf von Anzeigen berücksichtigen
Für Anzeigenreferenzen in der geöffneten App läuft nach vier Stunden eine Zeitüberschreitung. Anzeigen, die mehr als vier Stunden nach dem Zeitpunkt der Anfrage gerendert werden, sind nicht mehr gültig und erzielen möglicherweise keinen Umsatz.
Damit keine abgelaufene Anzeige erscheint, ändern Sie die Eigenschaft IsAdAvailable zu AppOpenAdManager, mit der geprüft wird, wie lange die Anzeige bereits geladen wurde. Verwenden Sie dann diese Methode, um zu überprüfen, ob die Anzeige noch gültig ist.
AppOpenAdManager.cs
public class AppOpenAdManager
{
...
// TODO: Add loadTime field
private DateTime loadTime;
private bool IsAdAvailable
{
get
{
// TODO: Consider ad expiration
return ad != null && (System.DateTime.UtcNow - loadTime).TotalHours < 4;
}
}
public void LoadAd()
{
if (IsAdAvailable)
{
return;
}
AdRequest request = new AdRequest.Builder().Build();
AppOpenAd.LoadAd(AD_UNIT_ID, ScreenOrientation.Portrait, request, ((appOpenAd, error) =>
{
if (error != null)
{
Debug.LogFormat("Failed to load the ad. (reason: {0})", error.LoadAdError.GetMessage());
return;
}
ad = appOpenAd;
Debug.Log("App open ad loaded");
// TODO: Keep track of time when the ad is loaded.
loadTime = DateTime.UtcNow;
}));
}
}
6. Szene aktualisieren, um die Anzeige zu laden bzw. einzublenden
Aktualisieren Sie die Methode Start() in der Klasse MainScene, um eine App-Start-Anzeige zu laden, wenn die Szene beginnt.
Damit Sie über App-Vordergrundereignisse informiert werden, empfehlen wir, das Singleton-Element „AppStateEventNotifier“ zu überwachen. Wenn Sie den Bevollmächtigten AppStateEventNotifier.AppStateChanged implementieren, wird Ihre App über App-Start- und Vordergrundereignisse benachrichtigt und die Anzeige kann ausgeliefert werden.
MainScene.cs
using GoogleMobileAds.Api;
using GoogleMobileAds.Common;
using UnityEngine;
public class MainScene : MonoBehaviour
{
public void Start()
{
// TODO: Request an app open ad.
MobileAds.Initialize((initStatus) =>
{
AppOpenAdManager.Instance.LoadAd();
AppStateEventNotifier.AppStateChanged += OnAppStateChanged;
});
}
public void OnAppStateChanged(AppState state)
{
if (state == AppState.Foreground)
{
// TODO: Show an app open ad if available.
AppOpenAdManager.Instance.ShowAdIfAvailable();
}
}
}
Fertig! Erstellen Sie das Projekt und führen Sie es auf einem Gerät oder einem Emulator aus. Warten Sie nach dem Starten der App einige Sekunden, bis die Anzeige vollständig geladen wurde.
Wenn Sie danach von anderen Apps oder vom Startbildschirm zur App zurückkehren, wird die App-Start-Anzeige wie unten dargestellt dargestellt.

7. Fertig
Du hast das Codelab abgeschlossen. Du findest den fertigen Code für dieses Codelab im Ordner  complete.
complete.

