1. מבוא
מודעות הן חלק חיוני בחוויית המשתמש הכוללת של האפליקציה שלכם. הטמעה נכונה של מודעות יכולה לשפר את חוויית השימוש הכוללת באפליקציה ואפילו לשפר את שימור המשתמשים ואת ההתעניינות בהם. לדוגמה, מודעות מתגמלות מאפשרות לכם לספק למשתמשים כסף או פריטים בתוך האפליקציה בתמורה לצפייה במודעות וידאו, כדי שהמשתמשים יוכלו להגיע לשיאים חדשים במקרים אחרים שבהם הם ייתקעו וינטשו את האפליקציה.
עם זאת, לא קל ליצור חוויית צפייה מצוינת במודעות. יכול להיות שיש לכם שאלות כמו: באיזו תדירות כדאי להציג את המודעות האלה? איפה ומתי להציג אותם? מה צריך להיות הפרס? לצערנו, התשובה שונה מאפליקציה לאפליקציה וממיקום למיקום. אין תשובה אחת שמתאימה לכולם.
בעזרת Google Analytics for Firebase , AdMob ועוד כמה כלים חזקים וקלים לשימוש שקיימים ב-Firebase, קל יותר לבצע כוונון עדין של האפליקציה באופן מבוסס-נתונים. היום נראה לך איך מתחילים.
מה תפַתחו
ה-Codelab הזה הוא הראשון מתוך שלושה מעבדי קוד שינחו אותך בתהליך הפיתוח של אפליקציה בשם Awesome Drawing Quiz, משחק שמאפשר לשחקנים לנחש את שם השרטוט. הדוח ידגים איך אפשר לשלב את המודעות המתגמלות ואת השירותים של Firebase במשחק.
ב-Codelab הזה תשלבו את Google Analytics for Firebase כדי לתעד כמה אירועים חשובים באפליקציה. בנוסף, תלמדו איך לקרוא את ניתוח הנתונים של האפליקציות שמוצג במסוף Firebase.
|
|
אם נתקלתם בבעיות (באגים בקוד, שגיאות דקדוק, ניסוח לא ברור וכו') במהלך העבודה ב-Codelab, אפשר לדווח על הבעיה דרך הקישור דיווח על טעות בפינה הימנית התחתונה של ה-Codelab.
מה תלמדו
- איך להגדיר את Google Analytics for Firebase באפליקציה
- איך מקליטים את האירועים באפליקציה
- איך לקרוא את ניתוח הנתונים של האפליקציות שמוצג במסוף Firebase
מה צריך להכין
- Android Studio בגרסה 4.1 ואילך
- חשבון Google
- מכשיר בדיקה עם Android מגרסה 5.0 ואילך עם כבל USB לחיבור המכשיר, או אמולטור Android שמריץ AVD (מכשיר וירטואלי של Android) עם תמונת מערכת שתומכת בחנות Play או בממשקי API של Google
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-AdMob?
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-Firebase?
2. הגדרת סביבת פיתוח
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הלחצן הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תגרום לפתיחת תיקיית בסיס בשם admob-firebase-codelabs-android.
...או משכפלים את המאגר של GitHub משורת הפקודה.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
המאגר מכיל ארבע תיקיות כך:
 101-base — קוד ההתחלה שתפתחו ב-Codelab הזה.
101-base — קוד ההתחלה שתפתחו ב-Codelab הזה. 101-complete_and_102-base — השלמת הקוד ל-Codelab הזה וגם ל-Codelab 102.
101-complete_and_102-base — השלמת הקוד ל-Codelab הזה וגם ל-Codelab 102. 102-complete (הקוד הושלם עבור 102 Codelab).
102-complete (הקוד הושלם עבור 102 Codelab).
ייבוא של האפליקציה לתחילת פעולה
מפעילים את Android Studio ובוחרים באפשרות ייבוא פרויקט במסך הפתיחה. לאחר מכן בוחרים את הספרייה 101-base מהקוד שהורדתם.
עכשיו הפרויקט אמור להיות פתוח ב-Android Studio.
3. הגדרת יחידה של מודעות וידאו מתגמלות (אופציונלי)
לנוחותך, האפליקציה לתחילת הפעולה כבר כוללת יחידה ייעודית של מודעות וידאו מתגמלות. אם אתם לא רוצים ליצור שלב חדש בחשבון AdMob, אפשר לדלג על השלב הזה.
כדי ליצור אפליקציית AdMob חדשה בחשבון, פועלים לפי ההוראות הבאות:
- נכנסים אל מסוף AdMob.
- בתפריט אפליקציות, לוחצים על הוספת אפליקציה.
- כשמופיעה השאלה 'האם פרסמת את האפליקציה ב-Google Play או ב-App Store'? יש להשיב 'לא.'.
- נותנים לאפליקציה את השם "Awesome Drawing Quiz", בוחרים באפשרות Android בתור הפלטפורמה, ואז לוחצים על הוספה.
אחרי שיוצרים אפליקציה של AdMob בחשבון, צריך לפעול לפי השלבים שמפורטים בהמשך כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.
- לוחצים על התפריט אפליקציות בקצה הקדמי של AdMob, ואז בוחרים באפשרות Awesome Drawing Quiz מרשימת האפליקציות.
- לוחצים על הוספה של יחידת מודעות כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.
- בוחרים באפשרות מתגמלת לצד פורמט המודעה.

- נותנים שם ליחידת המודעות. לאחר מכן, מגדירים את סכום התגמול כ-1, ואת פריט התגמול כ'רמז' (זהו התגמול שהאפליקציה מעניקה כרגע למשתמשים). כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות, לוחצים על יצירה של יחידת מודעות.

- אחרי שהיצירה תושלם, יוצגו לך הוראות שדומות לאלה:

- חוזרים לפרויקט Android ומעדכנים את הקבועים של מזהה האפליקציה ומזהה יחידת המודעות ב-AdMob לאלה שיצרתם בשלב הקודם.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. הגדרת פרויקט Firebase
יצירת פרויקט חדש במסוף Firebase
- נכנסים אל מסוף Firebase.
- בוחרים באפשרות Add Project (הוספת פרויקט) ונותנים לפרויקט את השם Awesome Drawing Quiz. מוודאים שלחצן הבחירה Enable Google Analytics for this project (הפעלת Google Analytics עבור הפרויקט הזה) מופעל.
- בוחרים את חשבון Google Analytics שבו מתכוונים להשתמש. ברוב המקרים תספיק הבחירה באפשרות חשבון ברירת המחדל ל-Firebase, אבל אם יש לכם חשבון Google Analytics אחר שאתם רוצים להשתמש בו, תוכלו לבחור אותו כאן.
- לוחצים על Create project.
מוסיפים את האפליקציה ל-Android
- במסך הסקירה הכללית של הפרויקט החדש, לוחצים על הוספת Firebase לאפליקציה ל-Android.
- מזינים את שם החבילה של ה-Codelab: com.codelab.awesomedrawingquiz
- מגדירים לאפליקציה כינוי: Awesome Drawing Quiz
- צריך להשאיר את השדה SHA-1 ריק כי לא נדרש SHA-1 בפרויקט הזה.
- בוחרים באפשרות רישום האפליקציה כדי לרשום את האפליקציה.
הוספת קובץ google-services.json לאפליקציה
בשלב הבא יוצג לכם מסך שבו תוכלו להוריד קובץ תצורה שמכיל את כל המטא-נתונים של Firebase שרלוונטיים לאפליקציה שלכם. לוחצים על Download google-service.json ומעתיקים את הקובץ לספרייה  באפליקציה בפרויקט.
באפליקציה בפרויקט.

הצהרה על גרסאות של תלות
כדי להתחיל, צריך להוסיף את הגרסה של כל תלות שנדרשת לשילוב Firebase בפרויקט. פותחים את הקובץ dependencies.gradle שנמצא ברמה הבסיסית (root) של הפרויקט, ואז מוסיפים את הפלאגין google-services, Firebase Analytics SDK ואת גרסת Firebase Core SDK.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
החלת הפלאגין google-services על האפליקציה
הפלאגין google-services משתמש בקובץ google-services.json כדי להגדיר את האפליקציה לשימוש ב-Firebase.
צריך להוסיף את google-services כ-classpath בקובץ build.gradle שנמצא בתיקיית השורש של הפרויקט.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
לאחר מכן, מחילים את הפלאגין google-services על ידי הוספת שורה בקובץ app/build.gradle באופן הבא:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
מוסיפים Firebase SDK לפרויקט
עדיין בקובץ ה-app/build.gradle, מוסיפים את Analytics SDK ליחסי התלות של האפליקציה.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
סנכרון הפרויקט עם קובצי gradle
כדי לוודא שכל יחסי התלות זמינים לאפליקציה שלכם, צריך לסנכרן את הפרויקט עם קובצי Gradle. בוחרים באפשרות קובץ > התפריט 'סנכרון פרויקט עם קובצי Gradle', כדי לסנכרן את הפרויקט עם קובצי Gradle.
5. קישור האפליקציות ב-AdMob לפרויקט Firebase
כך מקשרים את האפליקציות ל-Firebase:
- נכנסים לחשבון AdMob בכתובת https://apps.admob.com.
- לוחצים על 'אפליקציות' בסרגל הצד.
- בוחרים באפשרות "Awesome Drawing Quiz". אם האפליקציה לא מופיעה ברשימת האפליקציות האחרונות, אפשר ללחוץ על הצגת כל האפליקציות ולחפש ברשימה של כל האפליקציות שהוספתם ל-AdMob.
- לוחצים על הגדרות האפליקציה בסרגל הצד.
- לוחצים על קישור ל-Firebase.
- בוחרים באפשרות 'קישור לפרויקט Firebase קיים ויצירת אפליקציית Firebase חדשה'. לאחר מכן בוחרים בפרויקט "Awesome Drawing Quiz" מהתפריט הנפתח.
- לאחר הלחיצה על הלחצן 'המשך', תופיע ההודעה 'הקישור בוצע בהצלחה'. לסיום, לוחצים על הלחצן סיום.
אחרי שתקשרו את האפליקציה ב-AdMob לפרויקט Firebase, תוכלו ליהנות מתכונות נוספות גם במסוף AdMob וגם במסוף Firebase, באופן הבא:
כרטיס הכנסות (AdMob)
בכרטיס 'הכנסות' אפשר לבחון את כל מקורות ההכנסה האפשריים במקום אחד. מקורות ההכנסה הנתמכים הם:
- AdMob (משוער)
- רשתות מודעות בתהליך בחירת הרשת (נצפו)
- רכישות מתוך האפליקציה
- רכישות במסחר אלקטרוני

כרטיס מדדי משתמשים (AdMob)
בכרטיס 'מדדי משתמשים' אפשר לראות איך שינויים בחוויית הצפייה במודעות עשויים להשפיע על התנהגות המשתמשים.

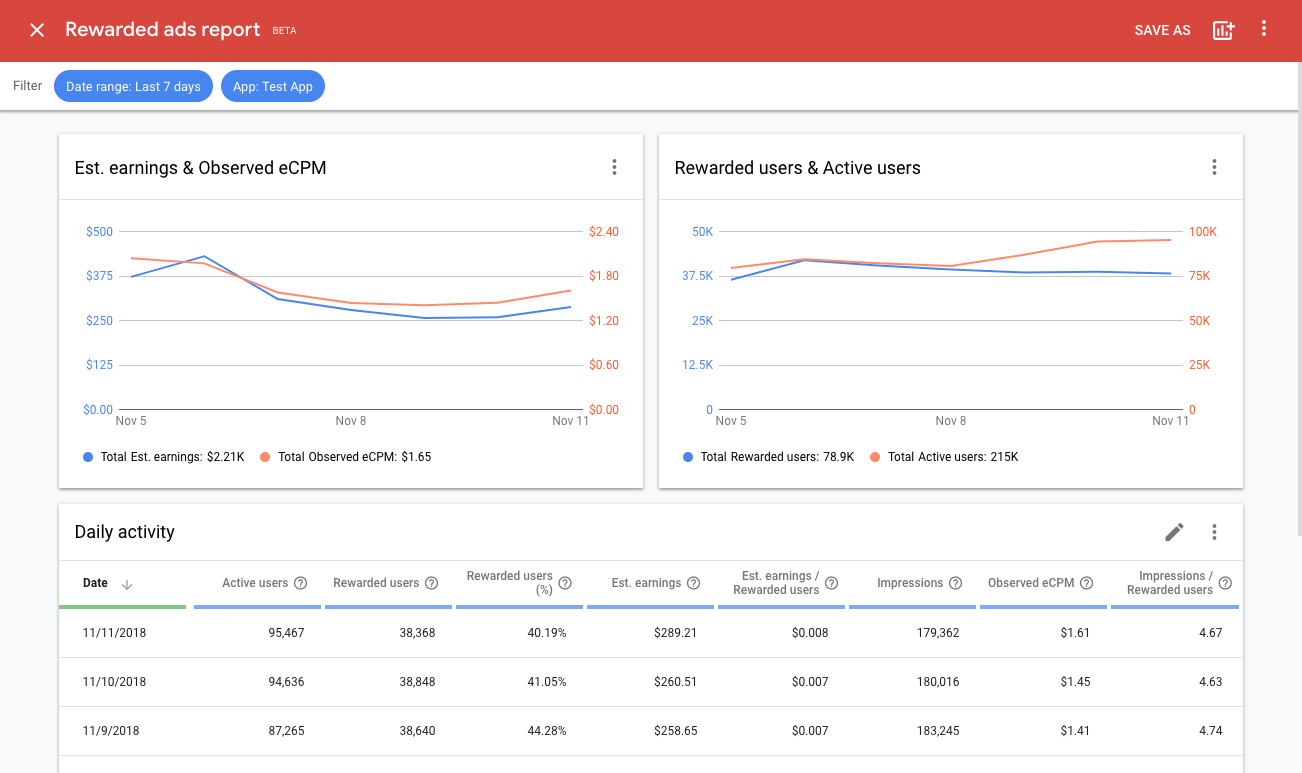
דוח מודעות מתגמלות (AdMob)
בדוח 'מודעות מתגמלות' יש מגוון מדדים שיעזרו לבעלי אפליקציות להבין איך המשתמשים מקיימים אינטראקציה עם המודעות המתגמלות שלהם.

כרטיס הכנסות כולל (Firebase)
אחרי שתקשרו את האפליקציה ב-AdMob ל-Firebase, בכרטיס 'הכנסה כוללת' במרכז הבקרה של Firebase יוצגו ההכנסות מ-AdMob, רכישות מתוך האפליקציה ורכישות במסחר אלקטרוני.

דיווח על אירועי מודעות (Firebase)
אירועים ספציפיים למודעה (אירועים מסוג קליק, חשיפה ותגמולים) נאספים באופן אוטומטי, והם זמינים לשימוש ב-Google Analytics for Firebase.

6. הפעלת הפרויקט
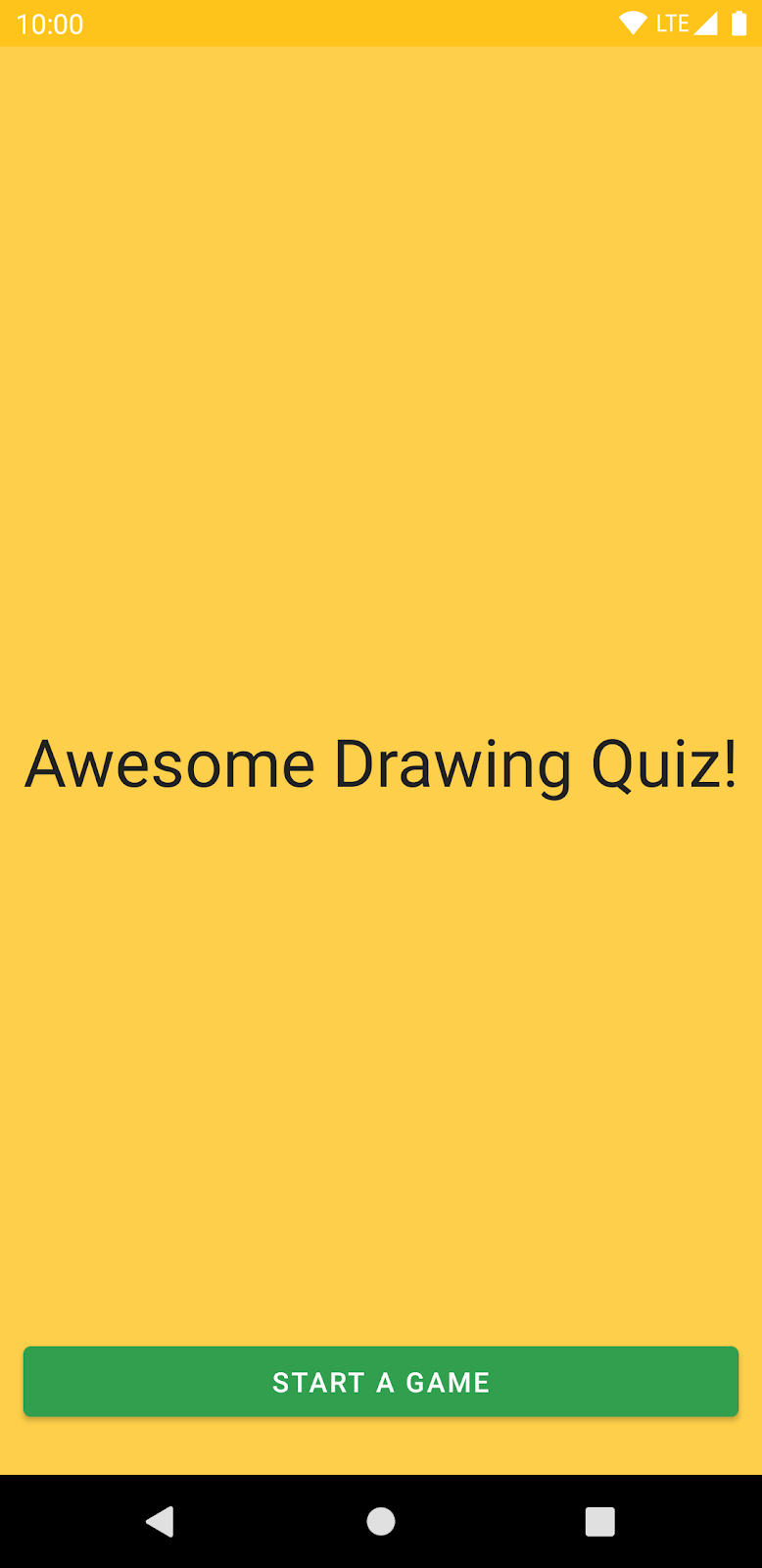
אחרי הידור וההרצה של הפרויקט, תראו את המסך הבא כשהאפליקציה תתחיל.

לאחר הלחיצה על האפשרות התחלת משחק,יוצג שרטוט במסך. המשימה שלכם היא לנחש את שם השרטוט בעזרת הרמז שמוצג בחלק העליון, שממנו תוכלו להסיק את האות הראשונה ואת אורך שם השרטוט.


אם אין לכם מושג מה שם השרטוט, אפשר לדלג על הרמה באמצעות לחיצה על הלחצן 'דילוג'.
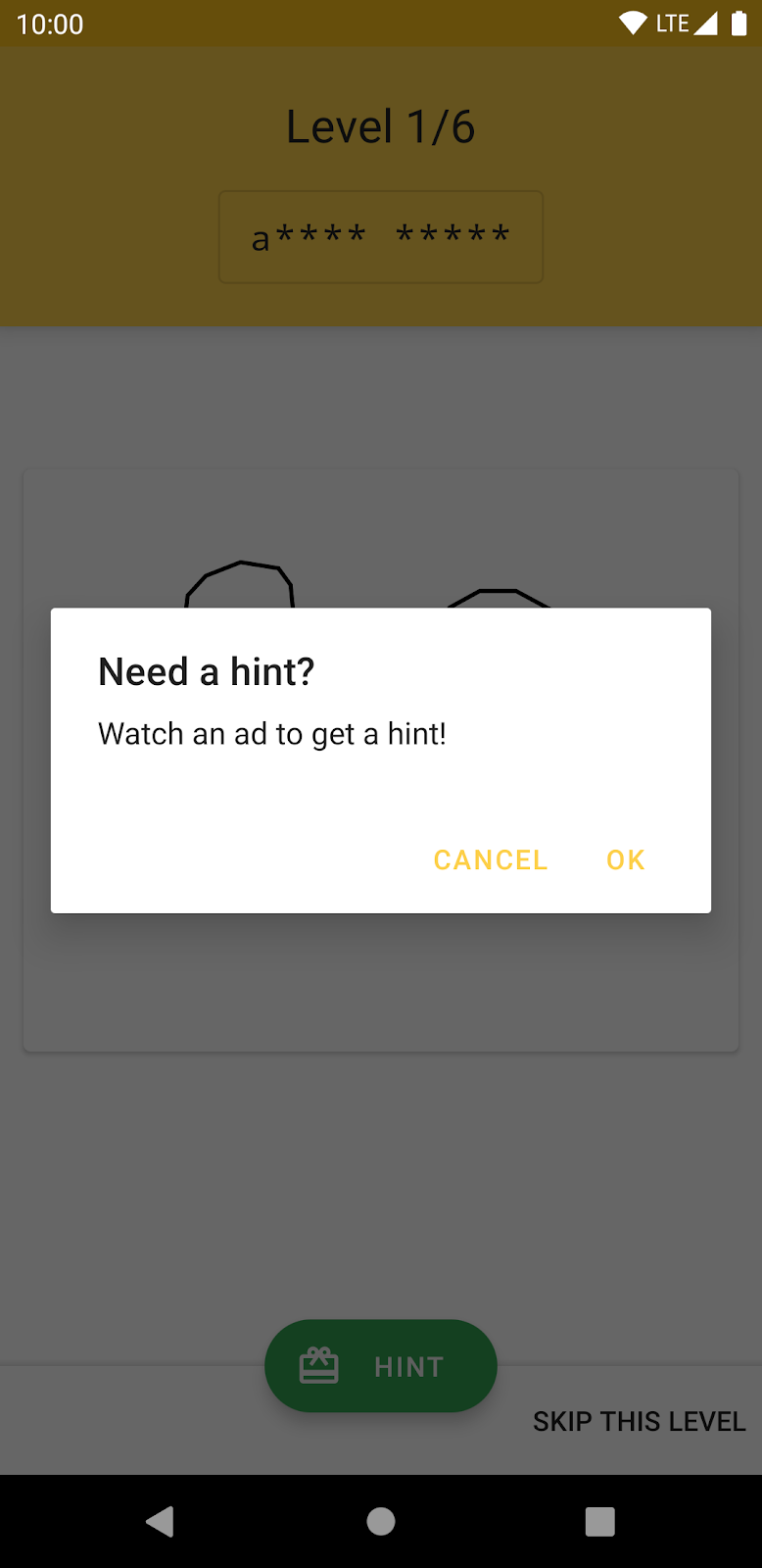
אולי כדאי שתחפשו רמז נוסף שיעזור לכם לנחש את התשובה. כדי לקבל רמז נוסף, לוחצים על הלחצן 'HINT' וצופים במודעת וידאו מתגמלת. לאחר השלמת הצפייה במודעה, מכתב אחד נוסף יוצג כפרס.


7. הוספה של אירועי אפליקציה
כדי להבין לעומק את התהליך שעובר המשתמש בבוחן הציור Awesome Drawing Quiz,יש להגדיר כמה אירועים בהתאמה אישית שעוקבים אחרי התנהגות המשתמשים במשחק באופן הבא:
שם אירוע | הופעל... | פרמטרים |
game_start | כשמשתמש מתחיל משחק חדש | אין |
level_start | כשמשתמש מתחיל שלב חדש (בוחן שרטוט חדש) בשלב. (יש 6 רמות בשלב אחד) | level_name |
level_wrong_answer | כשמשתמש שולח תשובה שגויה | level_name |
ad_reward_prompt | כשמשתמש מקיש על לחצן הרמז ומתבקש לצפות במודעת וידאו מתגמלת | ad_unit_id |
ad_reward_impression | כשמשתמש מתחיל לצפות במודעת וידאו מתגמלת | ad_unit_id |
level_success | כשמשתמש שולח תשובה נכונה (מנקה רמה) | level_name, number_of_attempts, elapsed_time_sec, hint_used |
level_fail | כשמשתמש מדלג על שלב | level_name, number_of_attempts, elapsed_time_sec, hint_used |
game_complete | כשהמשחק יסתיים | number_of_correct_answers |
כך תצטרכו לתאר כל פרמטר שמשויך לכל אירוע:
שם אירוע | שם הפרמטר | תיאור |
level_start | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_wrong_answer | level_name | כשמשתמש שולח תשובה שגויה |
ad_reward_prompt | ad_unit_id | מזהה יחידת מודעות המשמש להצגה של מודעת וידאו מתגמלת |
ad_reward_impression | ad_unit_id | מזהה יחידת מודעות המשמש להצגה של מודעת וידאו מתגמלת |
level_success | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_success | number_of_attempts | מספר הניסיונות לפתרון מצב |
level_success | elapsed_time_sec | הזמן שעבר לניקוי רמה, בשניות |
level_success | hint_used | האם המשתמש השתמש ברמז (צפה במודעת וידאו מתגמלת) או לא כדי לנקות שלב (1: השתמש ברמז / 0: מחק שלב בלי רמז) |
level_fail | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_fail | number_of_attempts | מספר הניסיונות לפתרון מצב |
level_fail | elapsed_time_sec | הזמן שעבר לניקוי רמה, בשניות |
level_fail | hint_used | האם המשתמש השתמש ברמז (צפה במודעת וידאו מתגמלת) או לא כדי לנקות שלב (1: השתמש ברמז / 0: מחק שלב בלי רמז) |
game_complete | number_of_correct_answers | מספר הרמות נוקו במשחק |
יצירת כיתת עוזרת לרישום אירועים מותאמים אישית
כדי לתעד את האירוע של ניתוח הנתונים בקלות, תוכלו ליצור כיתה עוזרת לניהול אירועים מותאמים אישית.
קודם כול, יוצרים קובץ Kotlin חדש (לא מחלקה Kotlin) ונותנים לו את השם QuizAnalytics.kt בחבילה של com.codelab.awesomedrawingquiz. יוצרים שדות שמגדירים את השמות של האירועים המותאמים אישית ואת הפרמטרים שלהם.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
בשלב הבא, מוסיפים פונקציות של תוספים שיעזרו לכם לתעד אירועים מותאמים אישית במשחק. חשוב לציין שרוב האירועים בהתאמה אישית כוללים פרמטרים, כדי לספק הקשר נוסף לכל אירוע. חשוב לזכור שיש כמה שמות ופרמטרים של אירועים (FirebaseAnalytics.Event.LEVEL_NAME ו-FirebaseAnalytics.Event.LEVEL_START) כבר מוגדרים ב-Analytics, ולכן נשתמש בהם.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
רישום אירועים של ניתוח נתונים במשחק
במחלקה GameViewModel, מוסיפים נכס חדש למכונה של FirebaseAnalytics.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
לאחר מכן, בכיתה AwesomeDrawingQuizViewModelFactory, מוסיפים נכס חדש כפי שעשיתם בעבר בכיתה GameViewModel.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
בשלב הבא, במחלקה AwesomeDrawingQuiz, מוסיפים את הפונקציה provideFirebaseAnalytics() ומעדכנים את הפונקציה provideViewModelFactory() כדי להעביר את המכונה FirebaseAnalytics אל AwesomeDrawingViewModelFactory.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
עכשיו אתם מוכנים להטמיע אירועים מותאמים אישית. קודם כול, בפונקציה startGame(), מפעילים את הפקודה logGameStart() כדי לציין שמשחק התחיל.
logGameStart() היא פונקציית תוסף של המחלקה FirebaseAnalytics, ולכן אפשר לקרוא לה מהמופע של המחלקה FirebaseAnalytics.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
בשלב הבא, בפונקציה checkAnswer(), מוסיפים את האירועים level_success ו-level_wrong_answer.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
בשלב הבא, בפונקציה skipLevel(), מוסיפים את האירוע level_fail כדי לסמן את הרמה כ'נכשלה'.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
בשלב הבא, מטמיעים את הפונקציות logAdRewardPrompt() ו-logAdRewardImpression() כדי לעקוב אחר התנהגות המשתמש בנוגע למודעת הווידאו המתגמלת.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
לסיום, משנים את הפונקציה requestNewDrawing() ו-finishGame() כדי להוסיף אירועים בהתאמה אישית level_start ו-game_complete.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. ניפוי באגים באירועים של ניתוח נתונים
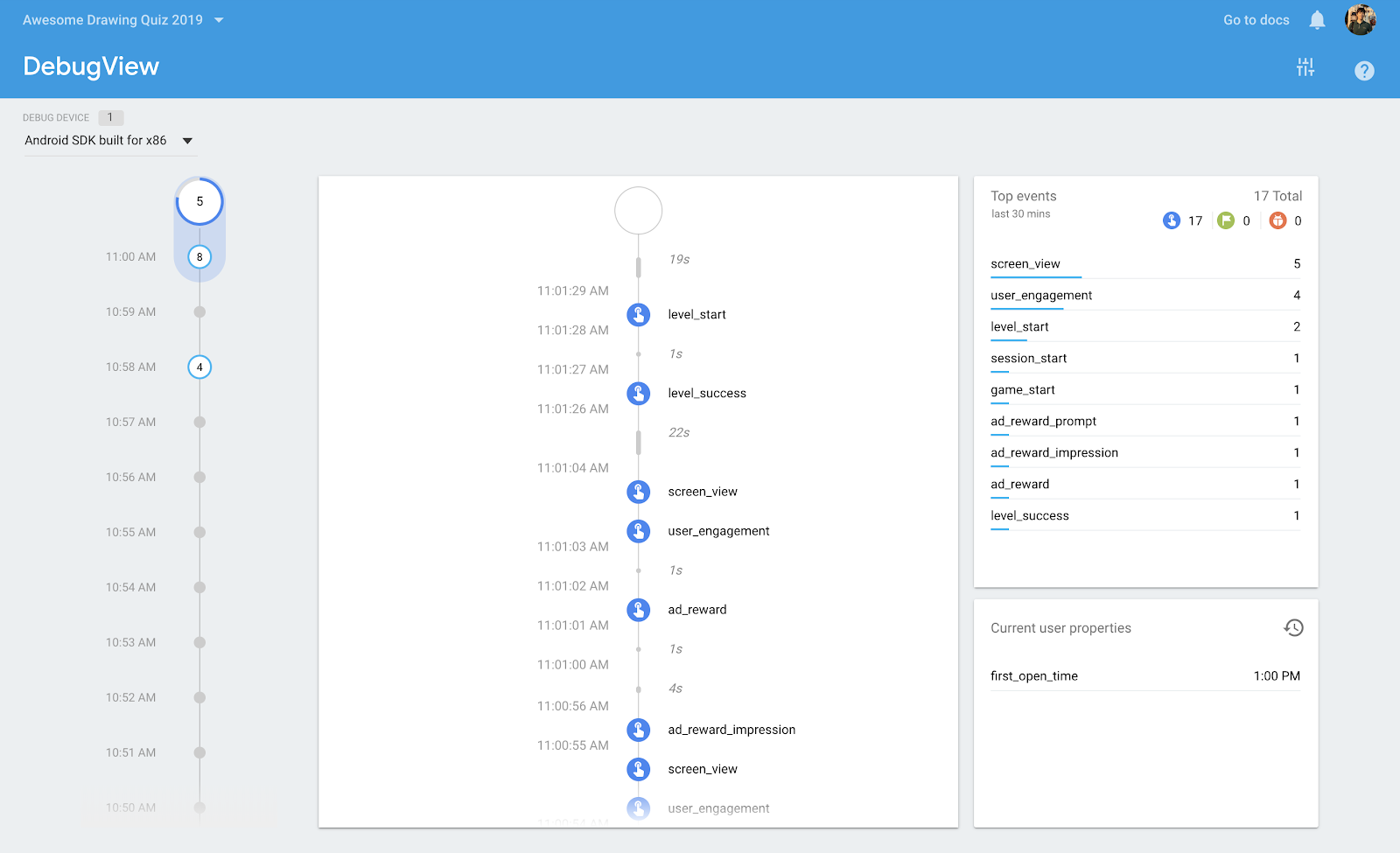
אתם יכולים להשתמש ב-DebugView במסוף Firebase כדי לוודא שהאירועים נרשמים ביומן בצורה תקינה. בעזרת DebugView אפשר לראות את נתוני האירועים הגולמיים שתועדו על ידי האפליקציה במכשירי פיתוח כמעט בזמן אמת.
הפעולה הזו שימושית מאוד למטרות אימות במהלך שלב הפיתוח של האינסטרומנטציה, ויכולה לעזור לכם לגלות שגיאות בהטמעה של ניתוח הנתונים.
הפעלה של מצב ניפוי באגים
באופן כללי, אירועים שמתועדים באפליקציה מקובצים יחד במשך תקופה של כשעה, ומועלים יחד. כדי לאמת את ההטמעה של ניתוח הנתונים בזמן אמת, צריך להפעיל את מצב ניפוי הבאגים במכשיר הפיתוח כדי להעלות אירועים עם עיכובים מינימליים.
כך מפעילים את מצב ניפוי הבאגים:
- פותחים את חלון הכלי Terminal ב-Android Studio (תצוגה > Windows של כלי > Terminal).

- מריצים את הפקודה הבאה (צריך לוודא שמכשיר ה-Android לבדיקה מחובר למחשב או ש-Android Emulator פועל):
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
ההתנהגות הזו נמשכת עד שמשביתים באופן מפורש את מצב ניפוי הבאגים על ידי הרצת הפקודה הבאה:
adb shell setprop debug.firebase.analytics.app .none.
ניפוי באגים באירועים ב-Analytics באמצעות DebugView
אחרי שמפעילים את מצב ניפוי הבאגים במכשיר הבדיקה, נכנסים לפרויקט במסוף Firebase ובוחרים באפשרות Analytics > DebugView בתפריט. לאחר מכן, במכשיר הבדיקה, אפשר לשחק במשחק כדי לראות אירועים נרשמים ביומן ומוצגים בדוח DebugView.

תוכלו ללחוץ על שם האירוע כדי לראות מידע מפורט לגבי כל אירוע. לדוגמה, בצילום המסך הבא מוצגים פרטי פרמטרים שמשויכים לאירוע level_start.

פרטים נוספים זמינים במאמר בנושא DebugView במרכז העזרה.
9. הפעלת מאפיינים ומדדים מותאמים אישית
כברירת מחדל, מערכת Google Analytics for Firebase אוספת את המספר הכולל של האירועים. לכל פרמטר של אירוע שמעניין אתכם, אתם צריכים להפעיל באופן מפורש את הדיווח על הפרמטר הזה. לאחר מכן, מערכת Google Analytics for Firebase יכולה להציג כרטיסים נוספים כדי להציג את הנתונים הסטטיסטיים של הפרמטרים המותאמים אישית.
כדי לרשום מאפיינים ומדדים מותאמים אישית:
- נכנסים למסוף Firebase ובוחרים בפרויקט Awesome Drawing Quiz (בוחן ציור מדהים) שיצרתם.
- לוחצים על Analytics > אירועים מתפריט הניווט.
- לוחצים על ניהול הגדרות מותאמות אישית.
- בכרטיסייה 'מאפיינים מותאמים אישית', לוחצים על יצירת מאפיינים מותאמים אישית.
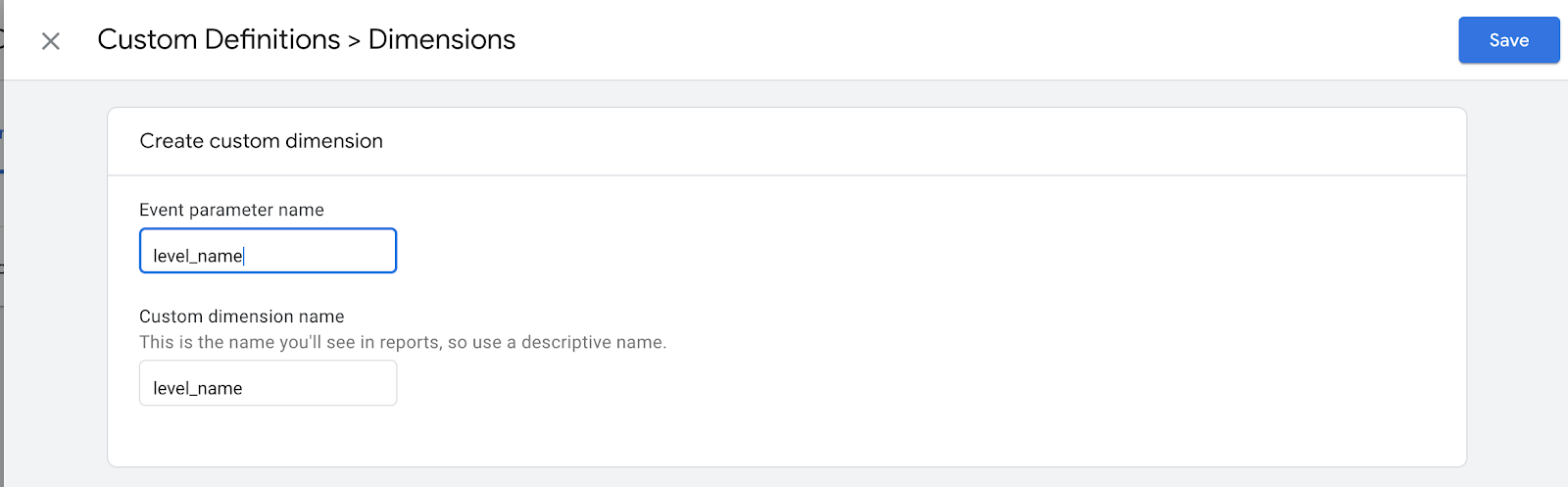
- בשדה 'שם פרמטר האירוע', מזינים את הערך level_name ולוחצים על Save כדי להשלים את רישום הפרמטר.

- לאחר מכן בוחרים את הכרטיסייה מדדים מותאמים אישית ולוחצים על יצירת מדדים מותאמים אישית.
- מזינים את שם הפרמטר ויחידת המידה לפרמטרים הבאים.
שם הפרמטר | סוג הפרמטר | יחידת מידה |
number_of_attempts | מספר | Standard |
hint_used | מספר | Standard |
elapsed_time_sec | מספר | שניות |
number_of_correct_answers | מספר | Standard |
10. הפקת תובנות מהדוח 'אירועים'
מאחר שהוספתם מספר אירועים למשחק, אמורה להיות לכם אפשרות לענות על השאלות בנוגע להתנהגות המשתמשים במשחק. ריכזנו כאן כמה תובנות שאפשר לקבל מדוח האירועים של Firebase.
באיזו רמה יש הכי הרבה תשובות שגויות?
כדי לענות על השאלה הזו, צריך לבדוק כמה אירועי level_wrong_answer הופעלו בכל רמה.
לוחצים על הסמל level_wrong_answer בדוח האירועים. בדוח האירועים level_wrong_answer, מוצאים את הכרטיס level_name. הערכים שמשויכים לפרמטר level_name יופיעו בכרטיס באופן הבא.

לפי צילום המסך שלמעלה, אתה יכול לגלות בקלות שבאופק יש את מספר התשובות השגוי הגבוה ביותר. כלומר, קשה למשתמשים בהשוואה לרמות האחרות.
על סמך התובנה שמופיעה כאן, תוכלו להחליט לא להציג רמות קשות למשתמשים חדשים כדי לשמור על שיעור שימור גבוה.
כמה ניסיונות בוצעו כדי להגיע לרמה מסוימת, בממוצע?
בבוחן הציור Awesome, המשתמשים יכולים לשלוח את התשובה בכל רמה כמה שהם רוצים.
מאחר שהפעלת דיווח על פרמטרים על הפרמטר number_of_attempts באירוע level_success, תוכל לראות את המדדים המפורטים של הפרמטר הזה.
לוחצים על האירוע level_success בדוח האירועים. בדוח האירועים level_success, מוצאים את הכרטיס number_of_attemps. מספר הניסיונות הממוצע בכרטיס יוצג כך:

אתם יכולים להשתמש בתובנה שכאן כדי לבצע אופטימיזציה של רמת הקושי של המשחק בממוצע. לדוגמה, אם מספר הניסיונות הממוצע קרוב מדי ל-1, אולי כדאי להפוך את המשחק למאתגר יותר.
האם המשתמשים ניסו לפתור את השאלה באמצעות קבלת רמז, למרות שלפעמים הם לא הצליחו לנקות שלב?
כשמשתמש מחליט לדלג על שלב מסוים, מופעל אירוע level_fail. יכולות להיות סיבות רבות להחלטת המשתמש.
עם זאת, המשחק יכול לתת להם רמז אחרי שהם צופים במודעת וידאו מתגמלת, ולכן חשוב לדעת אם המשתמש ניסה לעבור את השלב בעזרת הרמז.
לוחצים על האירוע level_fail בדוח האירועים. בדוח האירועים level_fail, מוצאים את הכרטיס hint_used. יוצג המספר הממוצע של hint_used פרמטרים של אירועים. חשוב לשים לב שהערך של הפרמטר הוא 1 אם משתמשים ברמז, ו-0 אם לא נעשה שימוש ברמז.

אם המספרים בכרטיס hint_used קרובים ל-0, זה סימן לכך שהפרס (הרמז) לא מועיל מספיק למשתמשים האלה. בנוסף, אתם מפספסים את ההזדמנות להגדיל את ההכנסות ממודעת וידאו מתגמלת.
לכן, כדאי להציע פרס גדול יותר כדי שהמשתמשים יוכלו לשחק יותר לעומק במשחק, וכך להגדיל את ההכנסות ממודעות הווידאו המתגמלות.
כמה שלבים נוקו בכל משחק, בממוצע?
בכל משחק יש 6 שלבים סה"כ בחידון הציורים המרהיב. אחרי שהמשתמש מסיים 6 שלבים (לא משנה אם הוא נפטר או נכשל בכל שלב), מופעל אירוע game_complete עם הפרמטר number_of_correct_answers כפרמטר. הפרמטר number_of_correct_answers מציין את מספר הרמות שבהן המשתמש סיפק תשובה נכונה.
לוחצים על האירוע game_complete בדוח האירועים. מחפשים את הכרטיס number_of_correct_answers בדוח האירועים game_complete. יוצג המספר הממוצע של number_of_correct_answers פרמטרים של אירועים.

אם המספר הממוצע של שלבים במשחק נמוך מדי, מומלץ לארגן מחדש את השלבים במשחק כדי לעזור לאנשים לעבור את השלבים הקודמים בקלות רבה יותר, וכך הם יוכלו להמשיך לשחק במשחק בלי לאבד עניין.
11. הכול מוכן!
סיימת את AdMob+Firebase 101 Codelab של Android. הקוד שהושלם עבור ה-Codelab הזה מופיע בתיקייה  101-complete_and_102-base.
101-complete_and_102-base.
בחלק הבא של Codelab ב-AdMob+Firebase נסביר איך להשתמש במשפך כדי להמחיש את זרימת האירועים באפליקציה. החלק הבא מסביר גם איך להשתמש ב'הגדרת תצורה מרחוק' וב-A/B Testing כדי לבצע אופטימיזציה של ערך הפרמטר במשחק ללא עדכון לאפליקציה.
