1. Einführung
Werbung ist ein wesentlicher Bestandteil der Gesamtnutzung Ihrer App. Mit einer guten Anzeigenimplementierung können Sie die Nutzerfreundlichkeit Ihrer App insgesamt verbessern und sogar die Nutzerbindung und das Nutzerinteresse steigern. Anzeigen mit Prämie sind beispielsweise die Möglichkeit, Nutzern In-App-Währung oder In-App-Artikel für die Wiedergabe von Videoanzeigen zur Verfügung zu stellen. So können Nutzer neue Dimensionen erreichen, wenn sie andernfalls nicht weiterkommen oder abgewandert wären.
Es ist jedoch nicht einfach, nutzerfreundliche Werbeanzeigen zu gestalten. Sie werden sich zum Beispiel fragen, wie oft diese Anzeigen ausgeliefert werden sollten. Wo und wann sollten sie präsentiert werden? Wie soll der Preis lauten? Leider unterscheidet sich die Antwort von App zu App und von Placement zu Placement. Es gibt keine Universallösung.
Mit Google Analytics für Firebase, AdMob und mehreren anderen leistungsstarken und dennoch nutzerfreundlichen Tools von Firebase lässt sich die datengesteuerte Feinabstimmung Ihrer App wesentlich einfacher und effizienter gestalten. Heute zeigen wir Ihnen, wie Sie loslegen können.
Inhalt
Dieses Codelab ist das erste von drei Codelabs, in dem Sie die App Awesome Drawing Quiz entwickeln – ein Spiel, bei dem Spieler den Namen der Zeichnung erraten können. Es wird gezeigt, wie Sie Anzeigen mit Prämie und Firebase-Dienste in Ihr Spiel einbinden können.
In diesem Codelab binden Sie Google Analytics for Firebase ein, um wichtige App-Ereignisse aufzuzeichnen. Außerdem erfahren Sie, wie Sie die in der Firebase Console angezeigten App-Analysen auswerten.
|
|
Wenn beim Durcharbeiten dieses Codelabs Probleme auftreten (Code-Fehler, Grammatikfehler, unklare Formulierungen usw.), melden Sie sie bitte über den Link Fehler melden links unten im Codelab.
Aufgaben in diesem Lab
- Google Analytics for Firebase in Ihrer App einrichten
- App-Ereignisse aufzeichnen
- App-Analysen in der Firebase Console auswerten
Voraussetzungen
- Android Studio ab Version 4.1
- Ein Google-Konto
- Ein Testgerät mit Android 5.0 oder höher und einem USB-Kabel zum Verbinden des Geräts oder einen Android-Emulator mit AVD (Android Virtual Device) mit einem System-Image, das den Play Store und Google APIs unterstützt
Wie würden Sie Ihre Erfahrung mit AdMob bewerten?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrung mit Firebase bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Code herunterladen
Klicke auf die folgende Schaltfläche, um den gesamten Code für dieses Codelab herunterzuladen:
Entpacken Sie die heruntergeladene ZIP-Datei. Dadurch wird ein Stammordner mit dem Namen admob-firebase-codelabs-android entpackt.
Oder Sie klonen das GitHub-Repository über die Befehlszeile.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
Das Repository enthält die folgenden vier Ordner:
 101-base: Startcode, den Sie in diesem Codelab erstellen.
101-base: Startcode, den Sie in diesem Codelab erstellen. 101-complete_and_102-base – Abgeschlossener Code für dieses Codelab und für das Codelab 102.
101-complete_and_102-base – Abgeschlossener Code für dieses Codelab und für das Codelab 102. 102-complete – Vollständiger Code für das Codelab 102.
102-complete – Vollständiger Code für das Codelab 102.
Start-App importieren
Starten Sie Android Studio und wählen Sie auf dem Begrüßungsbildschirm Projekt importieren aus. Wählen Sie dann aus dem heruntergeladenen Code das Verzeichnis 101-base aus.
Das Projekt sollte jetzt in Android Studio geöffnet sein.
3. Videoanzeigenblock mit Prämie einrichten (optional)
Die Einstiegs-App enthält bereits einen eigenen Videoanzeigenblock mit Prämie. Wenn Sie keinen neuen Schritt in Ihrem AdMob-Konto erstellen möchten, können Sie diesen Schritt überspringen.
So erstellen Sie eine neue AdMob-App in Ihrem Konto:
- Rufen Sie die AdMob-Konsole auf.
- Klicken Sie im Menü Apps auf App hinzufügen.
- Wenn Sie gefragt werden, ob Sie Ihre App bei Google Play oder im App Store veröffentlicht haben, Antworten Sie mit "NEIN."
- Nennen Sie die App "Awesome Drawing Quiz" Wählen Sie Android als Plattform aus und klicken Sie auf Add (Hinzufügen).
Nachdem Sie eine AdMob-App in Ihrem Konto erstellt haben, führen Sie die unten beschriebenen Schritte aus, um einen neuen Anzeigenblock für Videoanzeigen mit Prämie zu erstellen.
- Klicken Sie im AdMob-Front-End auf das Menü Apps und wählen Sie aus der App-Liste "Awesome Drawing Quiz" aus.
- Klicken Sie auf ANZEIGENBLOCK HINZUFÜGEN, um einen neuen Anzeigenblock für Videoanzeigen mit Prämie zu erstellen.
- Wählen Sie als Anzeigenformat Mit Prämie aus.

- Geben Sie den gewünschten Namen des Anzeigenblocks an. Setzen Sie dann den Prämienbetrag auf 1 und den Prämienartikel auf „hint“ (die Prämie, die Nutzer derzeit von der App erhalten). Klicken Sie auf ANZEIGENBLOCK ERSTELLEN, um einen neuen Anzeigenblock für Videoanzeigen mit Prämie zu erstellen.

- Anschließend sehen Sie eine Anleitung, die in etwa so aussieht:

- Kehren Sie zum Android-Projekt zurück und aktualisieren Sie die AdMob-Konstanten für die App-ID und die Anzeigenblock-ID auf die Werte, die Sie im vorherigen Schritt erstellt haben.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. Firebase-Projekt einrichten
Neues Projekt über die Firebase Console erstellen
- Rufen Sie die Firebase Console auf.
- Wählen Sie Projekt hinzufügen aus und nennen Sie Ihr Projekt "Awesome Drawing Quiz". Das Optionsfeld Google Analytics für dieses Projekt aktivieren muss aktiviert sein.
- Wählen Sie das Google Analytics-Konto aus, das Sie verwenden möchten. In den meisten Fällen ist es ausreichend, die Option Default Account for Firebase (Standardkonto für Firebase) auszuwählen. Wenn Sie jedoch ein weiteres Google Analytics-Konto haben, können Sie es hier auswählen.
- Klicken Sie auf Projekt erstellen.
Android-App hinzufügen
- Klicken Sie auf dem Übersichtsbildschirm des neuen Projekts auf Firebase zu meiner Android-App hinzufügen.
- Geben Sie den Paketnamen des Codelab ein: com.codelab.awesomedrawingquiz.
- Alias für Ihre App festlegen: Awesome Drawing Quiz
- Lassen Sie das Feld „SHA-1“ leer, da SHA-1 für dieses Projekt nicht erforderlich ist.
- Wählen Sie App registrieren aus, um Ihre App zu registrieren.
Datei „google-services.json“ zu Ihrer Anwendung hinzufügen
Als Nächstes wird ein Bildschirm angezeigt, auf dem Sie eine Konfigurationsdatei herunterladen können, die alle erforderlichen Firebase-Metadaten für Ihre App enthält. Klicken Sie auf google-service.json herunterladen und kopieren Sie die Datei in das Verzeichnis  app in Ihrem Projekt.
app in Ihrem Projekt.

Abhängigkeitsversionen deklarieren
Fügen wir zuerst die Version jeder Abhängigkeit hinzu, die zum Einbinden von Firebase in das Projekt erforderlich ist. Öffnen Sie die Datei dependencies.gradle im Projektstammverzeichnis und fügen Sie das Plug-in „google-services“, das Firebase Analytics SDK und die Firebase Core SDK-Version hinzu.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
Plug-in für Google-Dienste auf Ihre Anwendung anwenden
Das Plug-in „google-services“ verwendet die Datei google-services.json, um Ihre Anwendung für die Verwendung von Firebase zu konfigurieren.
Fügen Sie google-services als Klassenpfad in die Datei build.gradle im Projektstammverzeichnis ein.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
Wenden Sie dann das Plug-in google-services an, indem Sie in der Datei app/build.gradle eine Zeile hinzufügen:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
Fügen Sie dem Projekt das Firebase SDK hinzu.
Fügen Sie den App-Abhängigkeiten in der Datei app/build.gradle das Analytics SDK hinzu.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
Projekt mit Gradle-Dateien synchronisieren
Wenn Sie dafür sorgen möchten, dass alle Abhängigkeiten für Ihre App verfügbar sind, synchronisieren Sie Ihr Projekt mit Gradle-Dateien. Wählen Sie Datei > Projekt mit Gradle-Dateien synchronisieren, um Ihr Projekt mit Gradle-Dateien zu synchronisieren.
5. AdMob mit Firebase-Projekt verknüpfen
Führen Sie die folgenden Schritte aus, um Ihre Apps mit Firebase zu verknüpfen.
- Melden Sie sich unter https://apps.admob.com in Ihrem AdMob-Konto an.
- Klicken Sie in der Seitenleiste auf Apps.
- Wählen Sie Tolles Zeichnen-Quiz aus. Falls die App in der Liste der zuletzt verwendeten Apps nicht zu sehen ist, können Sie auf Alle Apps ansehen klicken, um in der Liste aller Apps zu suchen, die Sie AdMob hinzugefügt haben.
- Klicken Sie in der Seitenleiste auf App-Einstellungen.
- Klicken Sie auf Mit Firebase verknüpfen.
- Wählen Sie die Option Mit bestehendem Firebase-Projekt verknüpfen und neue Firebase-App erstellen aus. Wählen Sie dann im Drop-down-Menü das Projekt Awesome Drawing Quiz aus.
- Nachdem Sie auf WEITER geklickt haben, erscheint die Meldung Erfolgreich verknüpft. Klicke auf FERTIG, um den Vorgang abzuschließen.
Sobald Sie Ihre AdMob-App mit dem Firebase-Projekt verknüpft haben, stehen Ihnen in AdMob und in der Firebase Console einige zusätzliche Funktionen zur Verfügung:
Umsatzkarte (AdMob)
Auf der Infokarte „Umsatz“ findest du eine Übersicht über alle möglichen Einnahmequellen. Folgende Umsatzquellen werden unterstützt:
- AdMob (geschätzt)
- Vermittelte Werbenetzwerke (beobachtet)
- In-App-Käufe
- E-Commerce-Käufe

Karte „Nutzermesswerte“ (AdMob)
Auf der Karte „Nutzermesswerte“ sehen Sie, wie sich Änderungen an der Nutzerfreundlichkeit von Werbeanzeigen auf das Nutzerverhalten auswirken könnten.

Bericht zu Anzeigen mit Prämie (AdMob)
Der Bericht zu Anzeigen mit Prämie enthält eine Vielzahl von Messwerten, mit denen Publisher nachvollziehen können, wie Nutzer mit ihren Anzeigen mit Prämie interagieren.

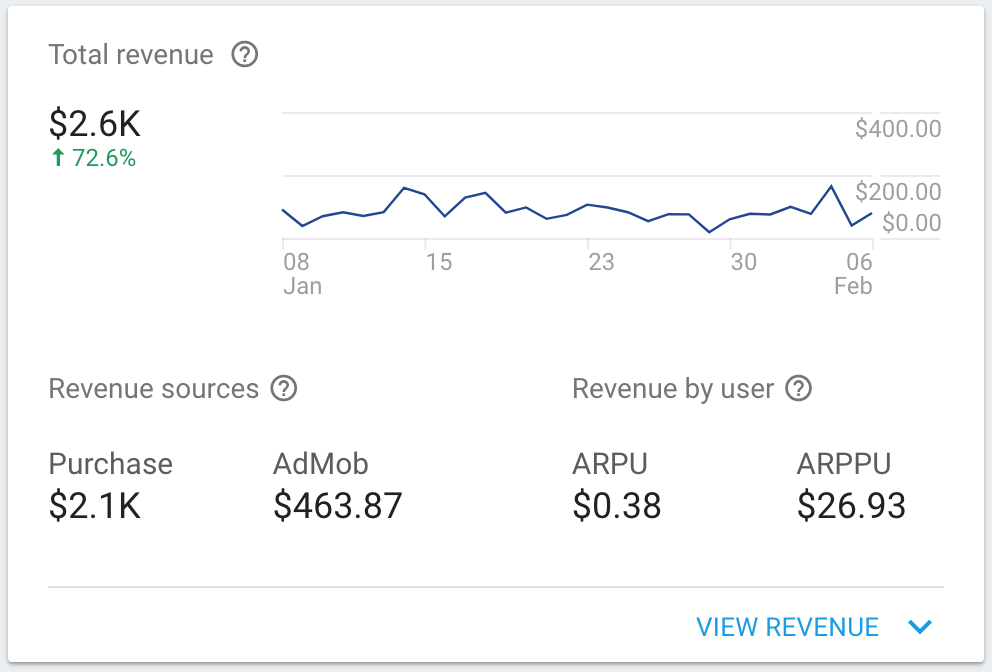
Karte „Gesamtumsatz“ (Firebase)
Nachdem Sie Ihre AdMob-App mit Firebase verknüpft haben, werden auf der Karte „Gesamtumsatz“ im Firebase-Dashboard der AdMob-Umsatz sowie In-App- und E-Commerce-Käufe angezeigt.

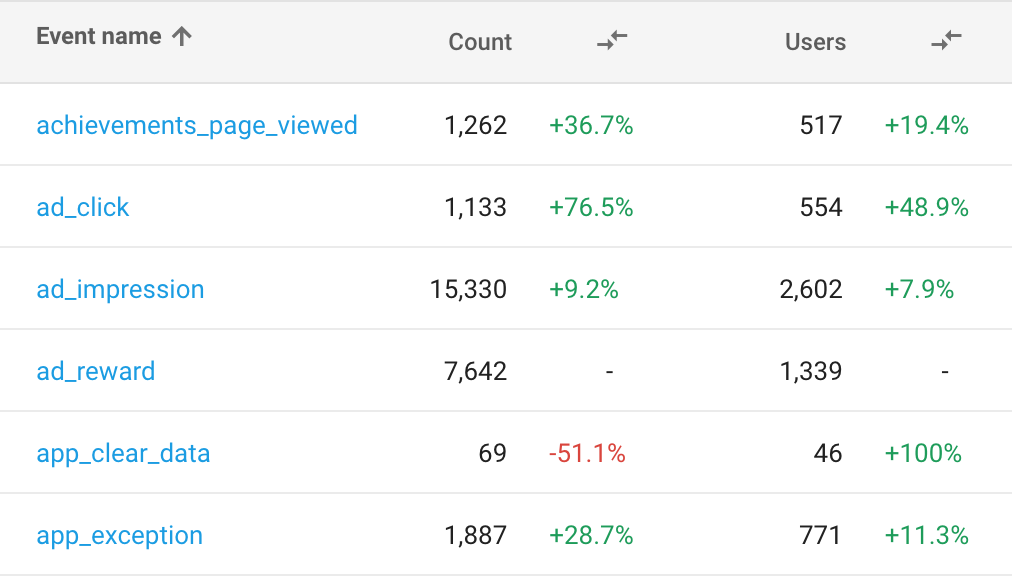
Berichte zu Anzeigenereignissen (Firebase)
Anzeigenspezifische Ereignisse (Klick-, Impressions- und Prämienereignisse) werden automatisch erfasst und stehen in Google Analytics for Firebase zur Verfügung.

6. Projekt ausführen
Nachdem Sie das Projekt kompiliert und ausgeführt haben, wird beim Start der App der folgende Bildschirm angezeigt.

Sobald du auf SPIEL STARTEN klickst,siehst du eine Zeichnung auf dem Bildschirm. Ihre Mission ist es, den Namen der Zeichnung anhand des Hinweises oben zu erraten, aus dem Sie den ersten Buchstaben und die Länge des Zeichnungsnamens ableiten können.


Wenn Sie den Namen der Zeichnung nicht kennen, können Sie die Ebene überspringen, indem Sie auf die Schaltfläche ÜBERSPRINGEN klicken.
Möglicherweise brauchen Sie einen zusätzlichen Anhaltspunkt, der Ihnen hilft, die Antwort zu erraten. Wenn Sie auf die Schaltfläche ANTWORT klicken und sich eine Videoanzeige mit Prämie ansehen, erhalten Sie einen zusätzlichen Hinweis. Nachdem du dir die Anzeige vollständig angesehen hast, wird in der App ein zusätzlicher Buchstabe als Prämie ausgewiesen.


7. App-Ereignisse hinzufügen
Um die User Journey im Awesome Drawing Quiz besser zu verstehen, definieren Sie einige benutzerdefinierte Ereignisse, mit denen das Verhalten der Nutzer im Spiel erfasst wird:
Ereignisname | Ausgelöst... | Parameter |
game_start | Ein Nutzer startet ein neues Spiel. | keine |
level_start | Ein Nutzer beginnt ein neues Level, also ein neues Zeichenquiz, innerhalb einer Phase. (es gibt sechs Ebenen in einer Phase) | level_name |
level_wrong_answer | Ein Nutzer gibt eine falsche Antwort ein. | level_name |
ad_reward_prompt | Ein Nutzer tippt auf die Hinweisschaltfläche und wird aufgefordert, sich eine Videoanzeige mit Prämie anzusehen. | ad_unit_id |
ad_reward_impression | Ein Nutzer beginnt, eine Videoanzeige mit Prämie anzusehen. | ad_unit_id |
level_success | Ein Nutzer gibt eine richtige Antwort ein, d. h., er löscht ein Level. | Levelname, Anzahl der Versuche, verstrichene Zeit in Sek., Hinweis verwendet |
level_fail | Ein Nutzer überspringt ein Level. | Levelname, Anzahl der Versuche, verstrichene Zeit in Sek., Hinweis verwendet |
game_complete | wenn das Spiel vorbei ist | number_of_correct_answers |
Die einzelnen Parameter, die den einzelnen Ereignissen zugeordnet sind, werden folgendermaßen beschrieben:
Ereignisname | Parametername | Beschreibung |
level_start | level_name | Name der Zeichnung, die im Level angezeigt wird (z.B. "Banane") |
level_wrong_answer | level_name | Ein Nutzer gibt eine falsche Antwort ein. |
ad_reward_prompt | ad_unit_id | Anzeigenblock-ID zum Ausliefern einer Videoanzeige mit Prämie |
ad_reward_impression | ad_unit_id | Anzeigenblock-ID zum Ausliefern einer Videoanzeige mit Prämie |
level_success | level_name | Name der Zeichnung, die im Level angezeigt wird (z.B. "Banane") |
level_success | number_of_attempts | Anzahl der Versuche, eine Stufe zu löschen |
level_success | elapsed_time_sec | Verstrichene Zeit zum Löschen eines Levels in Sekunden |
level_success | hint_used | Gibt an, ob der Nutzer einen Hinweis verwendet hat (z. B. eine Videoanzeige mit Prämie angesehen hat) oder nicht, um ein Level zu beenden (1: Hinweis verwendet / 0: ein Level ohne Hinweis gelöscht) |
level_fail | level_name | Name der Zeichnung, die im Level angezeigt wird (z.B. "Banane") |
level_fail | number_of_attempts | Anzahl der Versuche, eine Stufe zu löschen |
level_fail | elapsed_time_sec | Verstrichene Zeit zum Löschen eines Levels in Sekunden |
level_fail | hint_used | Gibt an, ob der Nutzer einen Hinweis verwendet hat (z. B. eine Videoanzeige mit Prämie angesehen hat) oder nicht, um ein Level zu beenden (1: Hinweis verwendet / 0: ein Level ohne Hinweis gelöscht) |
game_complete | number_of_correct_answers | Anzahl der im Spiel geklärten Level |
Hilfsklasse zum Logging von benutzerdefinierten Ereignissen erstellen
Um das Analyseereignis auf einfache Weise zu protokollieren, erstellen Sie eine Hilfsklasse zum Verwalten benutzerdefinierter Ereignisse.
Erstellen Sie zuerst eine neue Kotlin-Datei (keine Kotlin-Klasse) und nennen Sie sie QuizAnalytics.kt unter dem Paket com.codelab.awesomedrawingquiz. Erstellen Sie Felder, in denen der Name Ihrer benutzerdefinierten Ereignisse und die zugehörigen Parameter definiert werden.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
Als Nächstes fügen Sie Erweiterungsfunktionen hinzu, mit denen Sie benutzerdefinierte Ereignisse in Ihrem Spiel protokollieren können. Beachten Sie, dass die meisten benutzerdefinierten Ereignisse Parameter enthalten, damit Sie zu jedem Ereignis mehr Kontext haben. Einige Ereignisnamen und -parameter (FirebaseAnalytics.Event.LEVEL_NAME und FirebaseAnalytics.Event.LEVEL_START) wurden bereits in Analytics definiert, deshalb werden wir sie verwenden.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
Analyseereignisse im Spiel protokollieren
Fügen Sie in der Klasse GameViewModel ein neues Attribut für die Instanz FirebaseAnalytics hinzu.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
Fügen Sie als Nächstes in der Klasse AwesomeDrawingQuizViewModelFactory ein neues Attribut hinzu, wie Sie es zuvor in GameViewModel gemacht haben.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
Fügen Sie als Nächstes in der Klasse AwesomeDrawingQuiz die Funktion provideFirebaseAnalytics() hinzu und aktualisieren Sie die Funktion provideViewModelFactory(), um die Instanz FirebaseAnalytics an AwesomeDrawingViewModelFactory zu übergeben.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
Jetzt können Sie benutzerdefinierte Ereignisse implementieren. Rufen Sie zuerst in der Funktion startGame() logGameStart() auf, um anzugeben, dass ein Spiel gestartet wurde.
Da logGameStart() eine Erweiterungsfunktion der Klasse FirebaseAnalytics ist, können Sie sie aus der Instanz der Klasse FirebaseAnalytics aufrufen.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
Fügen Sie als Nächstes in der Funktion checkAnswer() die Ereignisse level_success und level_wrong_answer hinzu.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
Fügen Sie als Nächstes in der Funktion skipLevel() das Ereignis „level_fail“ hinzu, um das Level als fehlgeschlagen zu markieren.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
Implementieren Sie als Nächstes die Funktionen logAdRewardPrompt() und logAdRewardImpression(), um das Verhalten des Nutzers in Bezug auf die Videoanzeige mit Prämie zu beobachten.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
Ändern Sie schließlich die Funktionen requestNewDrawing() und finishGame(), um die benutzerdefinierten Ereignisse „level_start“ und „game_complete“ hinzuzufügen.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. Fehler in Analyseereignissen beheben
Mit DebugView in der Firebase Console können Sie prüfen, ob die Ereignisse richtig protokolliert werden. Mit DebugView können Sie die von Ihrer App protokollierten Rohereignisdaten auf Entwicklungsgeräten nahezu in Echtzeit sehen.
Dies ist für die Validierung während der Instrumentierungsphase der Entwicklung sehr nützlich und kann Ihnen helfen, Fehler in Ihrer Analyseimplementierung zu finden.
Debug-Modus aktivieren
In der Regel werden die in Ihrer App protokollierten Ereignisse über einen Zeitraum von etwa einer Stunde zusammengefasst und gemeinsam hochgeladen. Wenn Sie Ihre Analyseimplementierung im laufenden Betrieb validieren möchten, müssen Sie auf Ihrem Entwicklungsgerät den Fehlerbehebungsmodus aktivieren, damit Ereignisse mit minimalen Verzögerungen hochgeladen werden.
So aktivieren Sie den Fehlerbehebungsmodus:
- Öffnen Sie in Android Studio das Tool-Fenster Terminal (View > Tool Windows > Terminal).

- Führen Sie den folgenden Befehl aus und achten Sie darauf, dass das Test-Android-Gerät mit Ihrem Computer verbunden ist oder der Android-Emulator ausgeführt wird:
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
Dieses Verhalten bleibt bestehen, bis Sie den Fehlerbehebungsmodus explizit deaktivieren, indem Sie den folgenden Befehl ausführen:
adb shell setprop debug.firebase.analytics.app .none.
Fehler in Analytics-Ereignissen mit DebugView beheben
Nachdem Sie den Fehlerbehebungsmodus auf Ihrem Testgerät aktiviert haben, rufen Sie Ihr Projekt in der Firebase Console auf und wählen Sie Analytics > DebugView aus. Spielen Sie dann auf Ihrem Testgerät das Spiel, um zu sehen, welche Ereignisse protokolliert und im DebugView-Bericht angezeigt werden.

Sie können auf detaillierte Informationen zu jedem Ereignis zugreifen, indem Sie auf den Ereignisnamen klicken. Der folgende Screenshot zeigt beispielsweise Parameterdetails, die mit dem Ereignis level_start verknüpft sind.

Weitere Informationen finden Sie in diesem Hilfeartikel.
9. Benutzerdefinierte Dimensionen und Messwerte aktivieren
Standardmäßig wird in Google Analytics for Firebase die Gesamtzahl der Ereignisse erfasst. Für jeden Ereignisparameter, für den Sie sich interessieren, müssen Sie die Berichterstellung explizit für diesen Parameter aktivieren. In Google Analytics for Firebase können dann zusätzliche Karten mit den Statistiken für benutzerdefinierte Parameter angezeigt werden.
So registrieren Sie benutzerdefinierte Dimensionen und Messwerte:
- Rufen Sie die Firebase Console auf und wählen Sie das Projekt Awesome Drawing Quiz aus, das Sie zuvor erstellt haben.
- Klicken Sie auf Analytics > Ereignisse aus.
- Klicken Sie auf Benutzerdefinierte Definitionen verwalten.
- Klicken Sie auf dem Tab „Benutzerdefinierte Dimensionen“ auf Benutzerdefinierte Dimensionen erstellen.
- Geben Sie im Feld für den Namen des Ereignisparameters level_name ein und klicken Sie auf Speichern, um die Parameterregistrierung abzuschließen.

- Wählen Sie dann den Tab Benutzerdefinierte Messwerte aus und klicken Sie auf Benutzerdefinierte Messwerte erstellen.
- Geben Sie für die folgenden Parameter den Parameternamen und die Maßeinheit ein.
Parametername | Parametertyp | Maßeinheit |
number_of_attempts | Zahl | Standard |
hint_used | Zahl | Standard |
elapsed_time_sec | Zahl | Sekunden |
number_of_correct_answers | Zahl | Standard |
10. Informationen aus dem Ereignisbericht abrufen
Da Sie einige Ereignisse zu dem Spiel hinzugefügt haben, sollten Sie die Fragen zum Nutzerverhalten im Spiel beantworten können. Im Folgenden finden Sie einige Informationen, die der Firebase-Ereignisbericht liefert.
Welche Stufe hat die meisten falschen Antworten?
Um diese Frage zu beantworten, solltest du herausfinden, wie viele level_wrong_answer-Ereignisse pro Level ausgelöst wurden.
Klicken Sie im Ereignisbericht auf level_wrong_answer. Suchen Sie im level_wrong_answer-Ereignisbericht nach der Karte level_name. Hier werden die Werte angezeigt, die mit dem Parameter level_name auf dieser Karte verknüpft sind.

Im obigen Screenshot können Sie ganz einfach feststellen, dass der Horizont die meisten falschen Antworten hat. Das bedeutet, dass er für Nutzer im Vergleich zu den anderen Ebenen schwierig ist.
Anhand der hier gewonnenen Erkenntnisse können Sie entscheiden, dass Sie Anfängern keine schwierigen Levels zur Verfügung stellen, um eine hohe Bindungsrate beizubehalten.
Wie viele Versuche wurden durchschnittlich unternommen, um ein Level zu erreichen?
Im Awesome Drawing Quiz können Nutzer für jedes Level beliebig oft eine Antwort einreichen.
Da Sie die Parameterberichte für den Parameter number_of_attempts im Ereignis level_success aktiviert haben, sehen Sie detaillierte Messwerte für diesen Parameter.
Klicken Sie im Ereignisbericht auf das Ereignis level_success. Suchen Sie im level_success-Ereignisbericht nach der Karte number_of_attemps. Die durchschnittliche Anzahl der Versuche für diese Karte wird so angezeigt:

Anhand dieser Informationen kannst du den Schwierigkeitsgrad des Spiels im Durchschnitt optimieren. Wenn beispielsweise die durchschnittliche Anzahl der Versuche zu nah bei einem Versuch liegt, könnten Sie das Spiel etwas anspruchsvoller gestalten.
Haben die Nutzer versucht, die Frage mit einem Hinweis zu lösen, obwohl sie ein Level endlich nicht erreicht haben?
Wenn ein Nutzer beschließt, ein Level zu überspringen, wird ein level_fail-Ereignis ausgelöst. Für die Entscheidung eines Nutzers kann es viele Gründe geben.
Da der Nutzer jedoch im Spiel einen Hinweis erhalten kann, nachdem er sich eine Videoanzeige mit Prämie angesehen hat, ist es wichtig zu wissen, ob der Nutzer versucht hat, das Level zu erreichen.
Klicken Sie im Ereignisbericht auf das Ereignis level_fail. Suchen Sie im level_fail-Ereignisbericht nach der Karte hint_used. Sie sehen die durchschnittliche Anzahl der hint_used Ereignisparameter. Der Wert des Parameters ist 1, wenn ein Hinweis verwendet wurde, und 0, wenn kein Hinweis verwendet wurde.

Wenn die Zahl auf der hint_used-Karte nahe bei 0 ist, bedeutet das, dass die Prämie (ein Hinweis) für diese Nutzer nicht hilfreich genug ist. Außerdem entgehen Ihnen dadurch die Chancen, den Umsatz aus Videoanzeigen mit Prämie zu steigern.
Sie sollten daher eine größere Prämie in Betracht ziehen, damit Nutzer intensiver mit dem Spiel interagieren können und so mehr Umsatz über Videoanzeigen mit Prämie erzielen.
Wie viele Level wurden durchschnittlich in jedem Spiel geklärt?
Es gibt insgesamt 6 Levels für jedes Spiel des Abenteuer-Quiz zum Zeichnen. Sobald der Nutzer sechs Level abgeschlossen hat (unabhängig davon, ob er jede Stufe gelöscht oder nicht bestanden hat), wird ein game_complete-Ereignis mit number_of_correct_answers als Parameter ausgelöst. Der Parameter number_of_correct_answers gibt die Anzahl der Ebenen an, auf denen der Nutzer eine richtige Antwort gegeben hat.
Klicken Sie im Ereignisbericht auf game_complete. Suchen Sie im Ereignisbericht „game_complete“ nach der Karte „number_of_correct_answers“. Sie sehen die durchschnittliche Anzahl der number_of_correct_answers Ereignisparameter.

Wenn die durchschnittliche Anzahl der gelöschten Level zu niedrig ist, sollten Sie die Levels im Spiel so neu anordnen, dass die Nutzer die früheren Level leichter schaffen können, damit sie Ihr Spiel weiterspielen können, ohne das Interesse zu verlieren.
11. Fertig
Sie haben das Android-Codelab „AdMob + Firebase 101“ abgeschlossen. Du findest den fertigen Code für dieses Codelab im Ordner  101-complete_and_102-base.
101-complete_and_102-base.
Im nächsten Teil des Codelab für AdMob und Firebase lernen Sie, wie Sie den App-Ereignisfluss mithilfe eines Trichters visualisieren. Im nächsten Teil geht es auch um die Verwendung von Remote Config und A/B-Tests zur Optimierung des Parameterwerts im Spiel ohne App-Update.
