1. Wprowadzenie
Reklamy mają istotny wpływ na ogólne wrażenia użytkownika aplikacji. Dobre implementacje reklam mogą poprawić wygodę korzystania z aplikacji, a nawet polepszyć utrzymanie i zaangażowanie użytkowników. Na przykład reklamy z nagrodą umożliwiają udostępnianie użytkownikom waluty lub produktów do oglądania w aplikacji, dzięki czemu mogą oni dotrzeć na wyższy poziom, gdzie w przeciwnym razie utknęliby i zrezygnowaliby z aplikacji.
Pamiętaj jednak, że nie jest to łatwe. Możesz zadać sobie pytania: jak często mają być wyświetlane te reklamy? Gdzie i kiedy należy je wyświetlać? Jaka ma być nagroda? Odpowiedź różni się w zależności od aplikacji lub miejsca docelowego. Nie ma uniwersalnej odpowiedzi.
Dzięki Google Analytics dla Firebase, AdMob oraz innym zaawansowanym i łatwym w użyciu narzędziom dostępnym w Firebase znacznie łatwiej i usprawniej dopracowywanie aplikacji w sposób oparty na danych. Dziś pokażemy, od czego zacząć.
Co utworzysz
To pierwsze z 3 ćwiczeń w Codelabs, które przeprowadzą Cię przez proces tworzenia aplikacji o nazwie Niesamowite rysowanie – gry, która pozwala graczom odgadnąć nazwę rysunku. Pokażemy też, jak dodać do gry reklamy z nagrodą i usługi Firebase.
W ramach tego ćwiczenia w programie zintegrujesz Google Analytics dla Firebase, aby rejestrować niektóre ważne zdarzenia w aplikacji. Dowiesz się też, jak odczytywać dane analityczne aplikacji wyświetlane w konsoli Firebase.
|
|
Jeśli w trakcie wykonywania tych ćwiczeń natrafisz na błędy (błędy w kodzie, błędy gramatyczne, niejasne sformułowania itp.), zgłoś je, korzystając z linku Zgłoś błąd w lewym dolnym rogu ćwiczenia.
Czego się nauczysz
- Jak skonfigurować Google Analytics dla Firebase w aplikacji
- Jak rejestrować zdarzenia w aplikacji
- Jak odczytywać statystyki aplikacji wyświetlane w konsoli Firebase
Czego potrzebujesz
- Android Studio w wersji 4.1 lub nowszej,
- konto Google,
- urządzenia testowego z Androidem 5.0 lub nowszym z kablem USB do podłączenia urządzenia lub emulatora Androida z AVD (urządzeniem wirtualnym z Androidem) z obrazem systemu obsługującym Sklep Play/interfejsy API Google
Jak oceniasz swój poziom znajomości AdMob?
Jak oceniasz swój poziom znajomości Firebase?
2. Skonfiguruj środowisko programistyczne
Pobierz kod
Kliknij przycisk, aby pobrać cały kod do tego ćwiczenia w programowaniu:
Rozpakuj pobrany plik ZIP. Spowoduje to rozpakowanie folderu głównego o nazwie admob-firebase-codelabs-android.
...lub skopiuj repozytorium GitHub z poziomu wiersza poleceń.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
Repozytorium zawiera 4 te foldery:
 101-base – rozpoczęcie kodu, który utworzysz w tym ćwiczeniu z programowania.
101-base – rozpoczęcie kodu, który utworzysz w tym ćwiczeniu z programowania. 101-complete_and_102-base – ukończony kod do tego ćwiczenia z programowania lekcji z programowania.
101-complete_and_102-base – ukończony kod do tego ćwiczenia z programowania lekcji z programowania. 102-complete – ukończony kod ćwiczenia ze 102 ćwiczeń z programowania.
102-complete – ukończony kod ćwiczenia ze 102 ćwiczeń z programowania.
Zaimportuj aplikację startową
Uruchom Android Studio i na ekranie powitalnym wybierz „Import project” (Importuj projekt). Następnie wybierz katalog 101-base z pobranego kodu.
Projekt powinien być teraz otwarty w Android Studio.
3. Skonfiguruj jednostkę reklamy wideo z nagrodą (opcjonalnie)
Aplikacja startowa zawiera już specjalną jednostkę reklam wideo z nagrodą. Jeśli nie chcesz tworzyć nowego konta na koncie AdMob, możesz pominąć ten krok.
Aby utworzyć na koncie nową aplikację AdMob:
- Otwórz konsolę AdMob.
- W menu Aplikacje kliknij Dodaj aplikację.
- Na pytanie „Czy Twoja aplikacja została opublikowana w Google Play lub App Store?” odpowiedz „NIE”.
- Nazwij aplikację „Super rysowanie quizu”. wybierz „Android” jako platformę, a następnie kliknij „Dodaj”.
Po utworzeniu aplikacji AdMob na koncie wykonaj czynności opisane poniżej, aby utworzyć nową jednostkę reklamy wideo z nagrodą.
- W interfejsie AdMob kliknij menu Aplikacje i z listy aplikacji wybierz „Niesamowite quizy”.
- Kliknij DODAJ JEDNOSTKĘ REKLAMOWĄ, aby utworzyć nową jednostkę reklamy wideo z nagrodą.
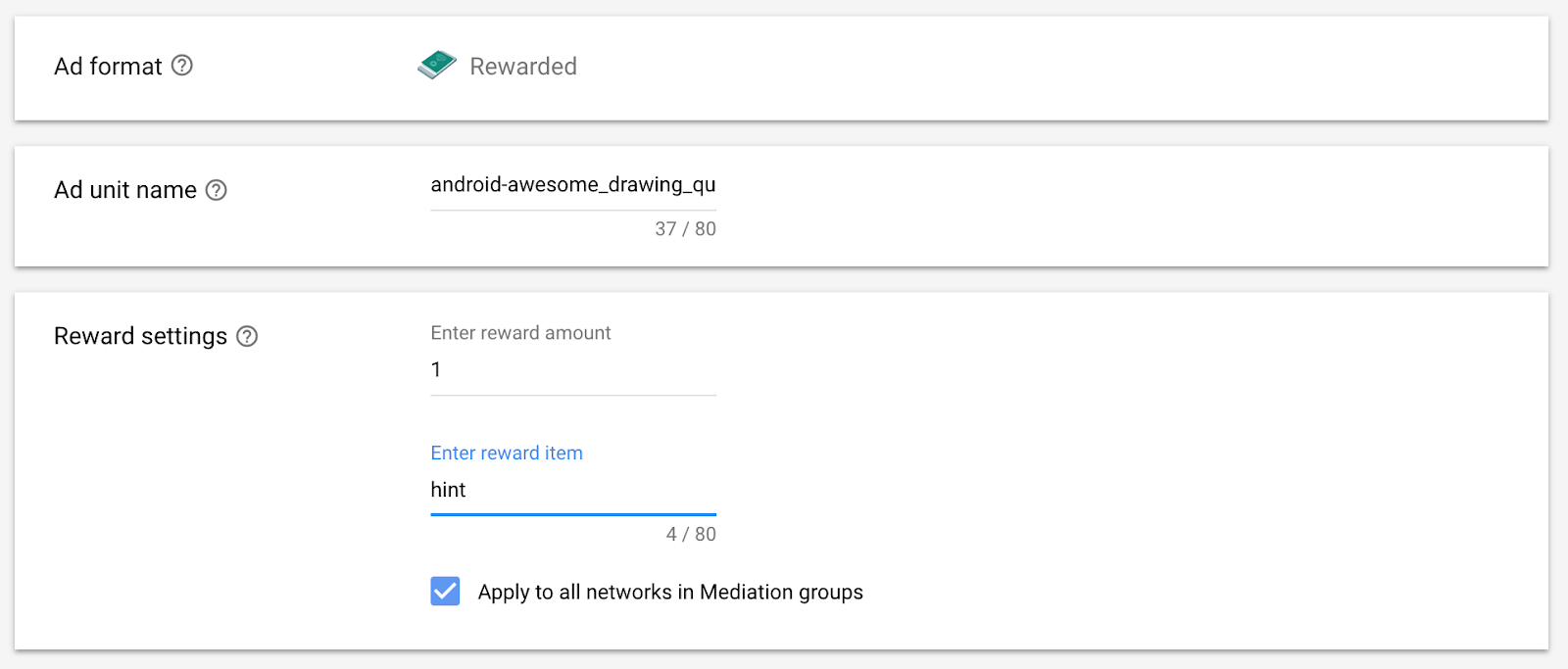
- Wybierz Reklama z nagrodą jako format reklamy.

- Podaj preferowaną nazwę jednostki reklamowej. Następnie ustaw wartość nagrody na 1, a element nagrody – na "hint" (to nagroda, którą aplikacja obecnie przyznaje użytkownikom). Kliknij UTWÓRZ JEDNOSTKĘ REKLAMOWĄ, aby utworzyć nową jednostkę reklamy wideo z nagrodą.

- Po utworzeniu zobaczysz instrukcje podobne do tych:

- Wróć do projektu Androida i zaktualizuj stałe identyfikator aplikacji AdMob oraz identyfikator jednostki reklamowej do wartości utworzonych w poprzednim kroku.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. Skonfiguruj projekt Firebase
Tworzenie nowego projektu w konsoli Firebase
- Otwórz konsolę Firebase.
- Kliknij Dodaj projekt i nadaj projektowi nazwę „Super quiz na rysowanie”. Upewnij się, że opcja Włącz Google Analytics dla tego projektu jest włączona.
- Wybierz konto Google Analytics, którego chcesz używać. W większości przypadków wystarczy wybrać Domyślne konto Firebase, ale jeśli masz inne konto Google Analytics, z którego chcesz korzystać, wybierz je tutaj.
- Kliknij Create project (Utwórz projekt).
Dodawanie aplikacji na Androida
- Na ekranie przeglądu nowego projektu kliknij Add Firebase to your Android app (Dodaj Firebase do swojej aplikacji na Androida).
- Wpisz nazwę pakietu ćwiczeń z programowania: com.codelab.awesomedrawingquiz
- Ustawianie pseudonimu aplikacji: quiz na rysowanie
- Pole SHA-1 pozostaw puste, ponieważ w tym projekcie nie jest wymagany SHA-1.
- Wybierz Zarejestruj aplikację, aby zarejestrować aplikację.
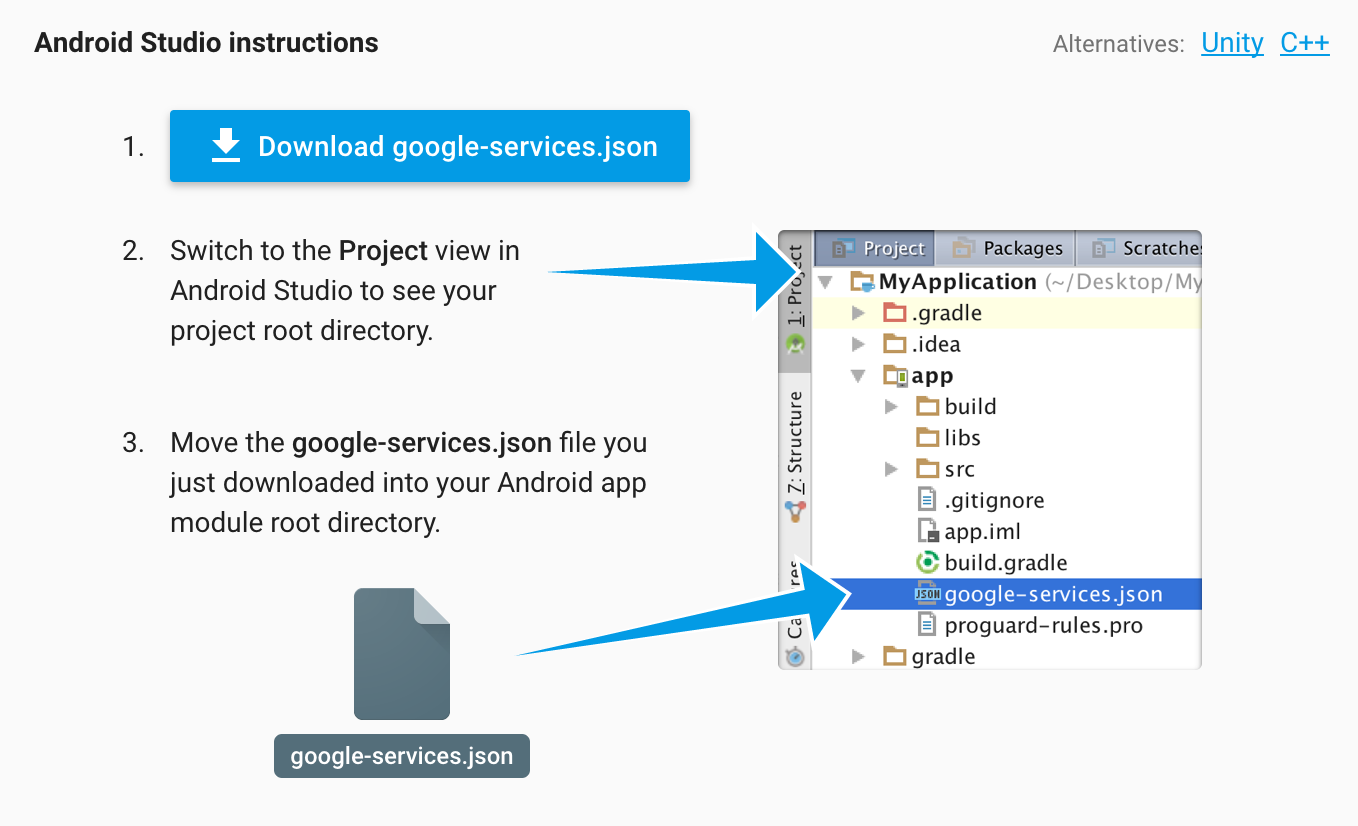
Dodawanie pliku google-services.json do aplikacji
Na następnym ekranie pojawi się ekran, z którego możesz pobrać plik konfiguracyjny zawierający wszystkie metadane Firebase niezbędne dla Twojej aplikacji. Kliknij Pobierz plik google-service.json i skopiuj plik do katalogu  aplikacji w projekcie.
aplikacji w projekcie.

Deklarowanie wersji zależności
Zacznijmy od dodania wersji każdej zależności wymaganej do zintegrowania Firebase z projektem. Otwórz plik dependencies.gradle w katalogu głównym projektu, a następnie dodaj wtyczkę google-services, pakiet SDK Firebase Analytics i wersję pakietu SDK Firebase Core SDK.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
Zastosuj wtyczkę google-services do swojej aplikacji
Wtyczka google-services wykorzystuje plik google-services.json do skonfigurowania aplikacji pod kątem użycia Firebase.
Dodaj google-services jako ścieżkę klasy w pliku build.gradle znajdującym się w katalogu głównym projektu.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
Następnie zastosuj wtyczkę google-services, dodając wiersz w pliku app/build.gradle w ten sposób:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
Dodaj pakiet SDK Firebase do projektu
Będąc w pliku app/build.gradle, dodaj pakiet SDK Analytics do zależności aplikacji.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
Zsynchronizuj swój projekt z plikami Gradle.
Aby mieć pewność, że aplikacja ma dostęp do wszystkich zależności, zsynchronizuj projekt z plikami Gradle. Wybierz Plik > Zsynchronizuj projekt z plikami Gradle, aby zsynchronizować projekt z plikami Gradle.
5. Łączenie AdMob z projektem Firebase
Wykonaj poniższe czynności, aby połączyć aplikacje z Firebase.
- Zaloguj się na swoje konto AdMob na stronie https://apps.admob.com.
- Na pasku bocznym kliknij Aplikacje.
- Wybierz „Niesamowite rysowanie – quiz”. Jeśli nie widzisz jej na liście ostatnio uruchamianych aplikacji, możesz kliknąć Wyświetl wszystkie aplikacje, aby wyświetlić listę wszystkich aplikacji dodanych przez Ciebie do AdMob.
- Kliknij Ustawienia aplikacji na pasku bocznym.
- Kliknij Połącz z Firebase.
- Wybierz opcję „Połącz z istniejącym projektem Firebase i utwórz nową aplikację Firebase”. Następnie z menu wybierz projekt „Niesamowite rysowanie”.
- Po kliknięciu przycisku „DALEJ” zobaczysz komunikat „Połączono”. Aby zakończyć, kliknij przycisk „GOTOWE”.
Połączenie aplikacji w AdMob z projektem Firebase umożliwi dostęp do dodatkowych funkcji zarówno w AdMob, jak i w konsoli Firebase. Oto niektóre z nich:
Karta Przychody (AdMob)
Na karcie Przychody znajdziesz całościowe spojrzenie na wszystkie możliwe źródła przychodów w jednym miejscu. Obsługiwane źródła przychodów:
- AdMob (dane szacunkowe)
- Zapośredniczone sieci reklamowe (zaobserwowane)
- Zakupy w aplikacji
- Zakupy e-commerce

Karta Dane o użytkownikach (AdMob)
Na karcie danych o użytkownikach możesz sprawdzić, jak zmiany w wyświetlaniu reklam mogą wpływać na zachowanie użytkowników.

Raport na temat reklam z nagrodą (AdMob)
Raport na temat reklam z nagrodą zawiera szereg danych, które pomogą wydawcom zrozumieć, jak użytkownicy wchodzą w interakcje z ich reklamami.

Karta Łączne przychody (Firebase)
Po połączeniu aplikacji w AdMob z Firebase na karcie Łączne przychody w panelu Firebase będą widoczne przychody z AdMob oraz zakupy w aplikacji i zakupy e-commerce.

Raportowanie zdarzeń reklamowych (Firebase)
Zdarzenia związane z daną reklamą (zdarzenia kliknięcia, wyświetlenia i nagrody) są automatycznie zbierane i dostępne do użycia w Google Analytics dla Firebase.

6. Uruchamianie projektu
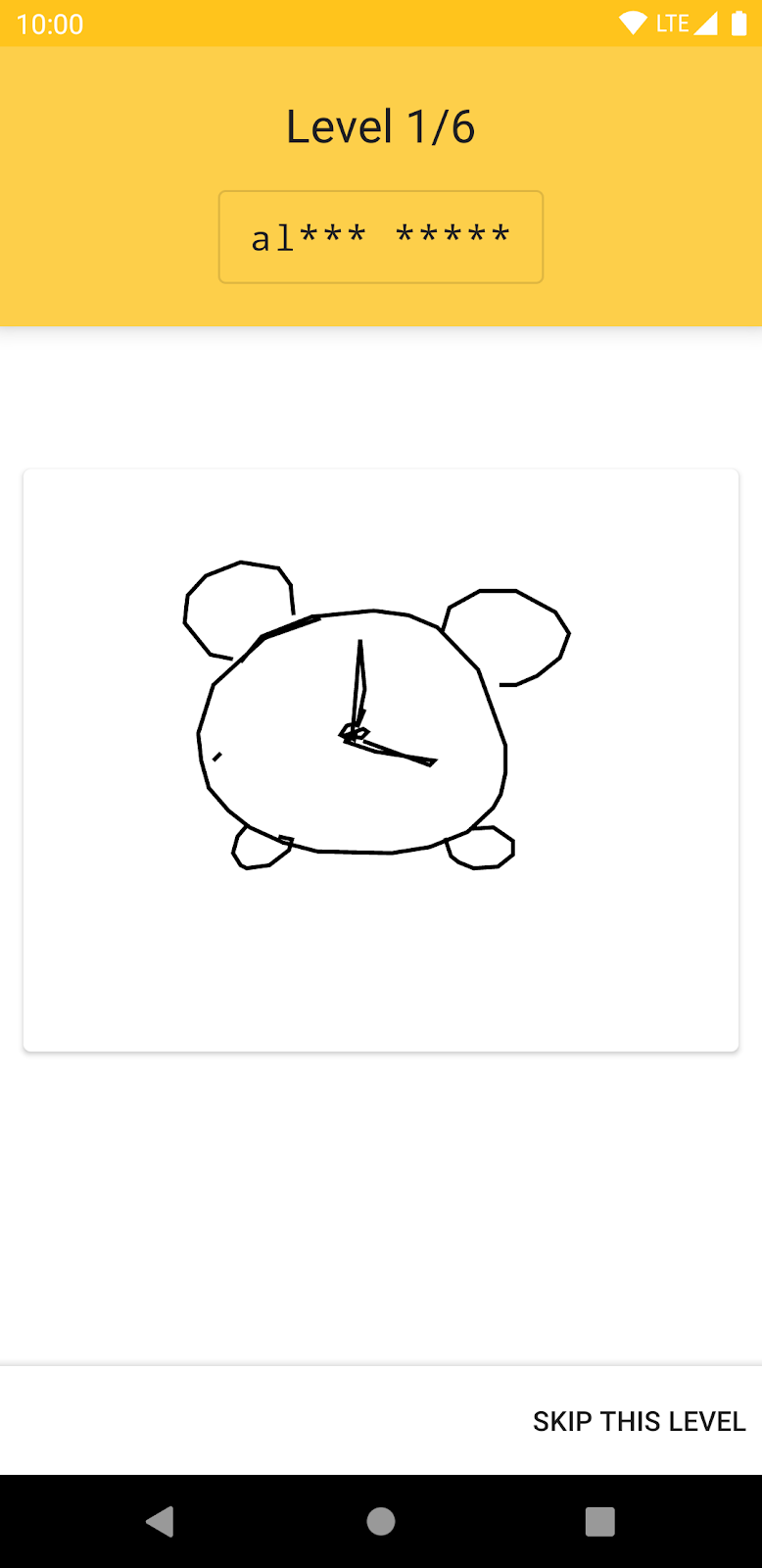
Gdy skompilujesz i uruchomisz projekt, po uruchomieniu aplikacji zobaczysz poniższy ekran.

Gdy klikniesz ROZPOCZNIJ GRY,na ekranie zobaczysz rysunek. Twoim zadaniem jest odgadnięcie nazwy rysunku, korzystając z podpowiedzi wyświetlanej u góry.


Jeśli nie wiesz, jak nazywa się rysunek, możesz pominąć ten poziom, klikając przycisk „POMIŃ”.
Możesz potrzebować dodatkowej wskazówki, która pomoże Ci odgadnąć odpowiedź. Aby uzyskać dodatkową wskazówkę, kliknij przycisk WSKAZÓWKA i obejrzyj reklamę wideo z nagrodą. Po obejrzeniu reklamy 1 dodatkowy list wyświetli się jako nagroda.


7. Dodaj zdarzenia w aplikacji
Aby w quizie rysunkowym lepiej poznać ścieżkę użytkownika, zdefiniuj kilka zdarzeń niestandardowych, które będą śledzić jego zachowanie w grze:
Nazwa zdarzenia | Wywoływane... | Parametry |
game_start | gdy użytkownik uruchamia nową grę. | brak |
level_start | gdy użytkownik rozpoczyna nowy poziom (nowy quiz na rysowanie) na scenie. (jeden etap ma 6 poziomów) | level_name |
level_wrong_answer | gdy użytkownik prześle nieprawidłową odpowiedź. | level_name |
ad_reward_prompt | gdy użytkownik klika przycisk podpowiedzi i otrzymuje prośbę o obejrzenie reklamy wideo z nagrodą. | ad_unit_id |
ad_reward_impression | gdy użytkownik zaczyna oglądać reklamę wideo z nagrodą. | ad_unit_id |
level_success | gdy użytkownik przesyła prawidłową odpowiedź (czyści poziom). | nazwa_poziomu, liczba_prób, czas_upływu_sekundy, użycie_podpowiedzi |
level_fail | gdy użytkownik pominie poziom. | nazwa_poziomu, liczba_prób, czas_upływu_sekundy, użycie_podpowiedzi |
game_complete | Po zakończeniu gry | number_of_correct_answers |
Opis poszczególnych parametrów powiązanych z poszczególnymi zdarzeniami:
Nazwa zdarzenia | Nazwa parametru | Opis |
level_start | level_name | Nazwa rysunku wyświetlana na tym poziomie (np. „banan”) |
level_wrong_answer | level_name | gdy użytkownik prześle nieprawidłową odpowiedź. |
ad_reward_prompt | ad_unit_id | Identyfikator jednostki reklamowej służący do wyświetlania reklamy wideo z nagrodą |
ad_reward_impression | ad_unit_id | Identyfikator jednostki reklamowej służący do wyświetlania reklamy wideo z nagrodą |
level_success | level_name | Nazwa rysunku wyświetlana na tym poziomie (np. „banan”) |
level_success | number_of_attempts | Liczba prób osiągnięcia poziomu |
level_success | elapsed_time_sec | Czas, po którym nastąpiło skasowanie poziomu (w sekundach). |
level_success | hint_used | Określa, czy użytkownik użył wskazówki (obejrzeł reklamę wideo z nagrodą) czy nie, aby ukończyć poziom (1 – użył podpowiedzi / 0: opuścił poziom bez podpowiedzi). |
level_fail | level_name | Nazwa rysunku wyświetlana na tym poziomie (np. „banan”) |
level_fail | number_of_attempts | Liczba prób osiągnięcia poziomu |
level_fail | elapsed_time_sec | Czas, po którym nastąpiło skasowanie poziomu (w sekundach). |
level_fail | hint_used | Określa, czy użytkownik użył wskazówki (obejrzeł reklamę wideo z nagrodą) czy nie, aby ukończyć poziom (1 – użył podpowiedzi / 0: opuścił poziom bez podpowiedzi). |
game_complete | number_of_correct_answers | Liczba poziomów zaliczonych w grze |
Utwórz klasę pomocniczą do rejestrowania zdarzeń niestandardowych
Aby łatwo rejestrować zdarzenia analityczne, utworzysz klasę pomocniczą do zarządzania zdarzeniami niestandardowymi.
Najpierw utwórz nowy plik Kotlin (nie klasę Kotlin) i nadaj mu nazwę QuizAnalytics.kt w pakiecie com.codelab.awesomedrawingquiz. Utwórz pola określające nazwy zdarzeń niestandardowych i ich parametry.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
Następnie dodaj funkcje rozszerzeń, które pomogą Ci rejestrować w grze zdarzenia niestandardowe. Pamiętaj, że większość zdarzeń niestandardowych zawiera parametry, dzięki czemu poznasz szerszy kontekst każdego zdarzenia. Pamiętaj też, że kilka nazw i parametrów zdarzeń (FirebaseAnalytics.Event.LEVEL_NAME i FirebaseAnalytics.Event.LEVEL_START) jest już zdefiniowanych przez Analytics, więc je wykorzystamy.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
Rejestruj zdarzenia analityczne w grze
W klasie GameViewModel dodaj nową właściwość instancji FirebaseAnalytics.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
Następnie na zajęciach AwesomeDrawingQuizViewModelFactory dodaj nową usługę, tak jak poprzednio: GameViewModel.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
Następnie z klasy AwesomeDrawingQuiz dodaj funkcję provideFirebaseAnalytics() i zaktualizuj funkcję provideViewModelFactory(), tak aby przekazywać instancję FirebaseAnalytics do AwesomeDrawingViewModelFactory.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
Możesz teraz wdrożyć zdarzenia niestandardowe. Najpierw w funkcji startGame() wywołaj logGameStart(), aby wskazać, że gra się rozpoczęła.
logGameStart() jest funkcją rozszerzenia klasy FirebaseAnalytics, więc możesz ją wywołać z wystąpienia klasy FirebaseAnalytics.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
Następnie w funkcji checkAnswer() dodaj zdarzenia level_success i level_wrong_answer.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
Następnie w funkcji skipLevel() dodaj zdarzenie level_fail, aby oznaczyć poziom jako nieudany.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
Następnie zaimplementuj funkcje logAdRewardPrompt() i logAdRewardImpression(), aby śledzić zachowanie użytkownika dotyczące reklamy wideo z nagrodą.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
Na koniec zmodyfikuj funkcje requestNewDrawing() i finishGame(), aby dodać zdarzenia niestandardowe level_start i game_complete.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. Debugowanie zdarzeń analitycznych
Aby sprawdzić, czy zdarzenia są prawidłowo rejestrowane, możesz użyć raportu DebugView w konsoli Firebase. DebugView umożliwia wyświetlanie nieprzetworzonych danych zdarzeń rejestrowanych przez aplikację na urządzeniach używanych do programowania w czasie zbliżonym do rzeczywistego.
Jest to bardzo przydatne podczas weryfikacji na etapie instrumentacji prac programistycznych, a także pozwala wykryć ewentualne błędy w implementacji analityki.
Włączanie trybu debugowania
Ogólnie zdarzenia rejestrowane w aplikacji są grupowane i przesyłane razem na okres około godziny. Aby na bieżąco sprawdzać implementację analityki, musisz włączyć tryb debugowania na urządzeniu, którego używasz do programowania. Pozwoli Ci to przesyłać zdarzenia z minimalnym opóźnieniem.
Aby włączyć tryb debugowania:
- Otwórz okno narzędzia Terminal w Android Studio (Widok > Okna narzędzi > Terminal).

- Wykonaj to polecenie (sprawdź, czy testowe urządzenie z Androidem jest podłączone do komputera lub czy emulator Androida jest uruchomiony):
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
Tryb debugowania pozostanie włączony, dopóki nie wyłączysz tego polecenia:
adb shell setprop debug.firebase.analytics.app .none.
debuguj zdarzenia Analytics za pomocą raportu DebugView;
Po włączeniu trybu debugowania na urządzeniu testowym przejdź do swojego projektu w konsoli Firebase i wybierz Analytics > DebugView w menu. Następnie zagraj w grę na urządzeniu testowym, aby zobaczyć zdarzenia rejestrowane i wyświetlane w raporcie DebugView.

Aby wyświetlić szczegółowe informacje o każdym zdarzeniu, kliknij jego nazwę. Przykładowy zrzut ekranu poniżej przedstawia szczegóły parametru powiązanego ze zdarzeniem level_start.

Więcej informacji znajdziesz w artykule w Centrum pomocy DebugView.
9. Włącz wymiary i dane niestandardowe
Domyślnie Google Analytics dla Firebase gromadzi łączną liczbę zdarzeń. W przypadku każdego parametru zdarzenia, który Cię interesuje, musisz włączyć jego raportowanie. Google Analytics dla Firebase może następnie wyświetlić dodatkowe karty ze statystykami dotyczącymi parametrów niestandardowych.
Aby zarejestrować wymiary i dane niestandardowe:
- Otwórz konsolę Firebase i wybierz utworzony wcześniej projekt Niesamowite rysowanie.
- Kliknij Analytics > Zdarzenia w menu nawigacyjnym.
- Kliknij Zarządzaj niestandardowymi definicjami.
- Na karcie Wymiary niestandardowe kliknij Utwórz wymiary niestandardowe.
- W polu Nazwa parametru zdarzenia wpisz level_name i kliknij Zapisz, aby zakończyć rejestrację parametru.

- Następnie wybierz kartę Dane niestandardowe i kliknij Utwórz dane niestandardowe.
- Wpisz nazwę parametru i jednostkę miary dla poniższych parametrów.
Nazwa parametru | Typ parametru | Jednostka miary |
number_of_attempts | Liczba | Standardowe |
hint_used | Liczba | Standardowe |
elapsed_time_sec | Liczba | Sekundy |
number_of_correct_answers | Liczba | Standardowe |
10. Uzyskiwanie informacji z raportu Zdarzenia
Po dodaniu kilku wydarzeń do gry powinno być już możliwe odpowiadanie na pytania dotyczące zachowań użytkowników w grze. Oto kilka statystyk, jakie zawiera raport Zdarzenia Firebase.
Na którym poziomie znajduje się najwięcej nieprawidłowych odpowiedzi?
Aby uzyskać odpowiedź na to pytanie, musisz sprawdzić, ile zdarzeń level_wrong_answer zostało wywołanych na każdym poziomie.
W raporcie Zdarzenia kliknij level_wrong_answer. W raporcie zdarzeń level_wrong_answer odszukaj kartę level_name. Zobaczysz na tej karcie wartości powiązane z parametrem level_name w ten sposób.

Jak widać na zrzucie ekranu powyżej, możesz łatwo dowiedzieć się, że horyzont zawiera największą liczbę błędnych odpowiedzi, co oznacza, że dla użytkowników jest on trudny w porównaniu z innymi poziomami.
Dzięki tym informacjom możesz nie udostępniać trudnych poziomów początkującym użytkownikom, aby utrzymać wysoki wskaźnik utrzymania.
Ile średnio próbowano ukończyć poziom?
W quizie na rysowanie użytkownicy mogą przesyłać odpowiedzi na poszczególne poziomy dowolną liczbę razy.
Masz włączone raportowanie parametrów dotyczących parametru number_of_attempts w zdarzeniu level_success, więc możesz przeglądać szczegółowe dane dotyczące tego parametru.
W raporcie Zdarzenia kliknij zdarzenie level_success. W raporcie zdarzeń level_success odszukaj kartę number_of_attemps. Średnia liczba prób połączenia z tą kartą możesz sprawdzić w następujący sposób:

Możesz wykorzystać te statystyki, aby średnio zoptymalizować poziom trudności gry. Jeśli na przykład średnia liczba prób jest zbyt zbliżona do 1, gra może być nieco bardziej wymagająca.
Czy użytkownicy próbowali rozwiązać pytanie, korzystając z podpowiedzi, mimo że w końcu nie udało im się ukończyć poziomu?
Gdy użytkownik zdecyduje się pominąć etap, wywoływane jest zdarzenie level_fail. Użytkownik może podjąć taką decyzję z różnych powodów.
Ponieważ jednak po obejrzeniu reklamy wideo z nagrodą gra może dawać mu wskazówkę, ważne jest, aby wiedzieć, czy użytkownik nie próbował zarezerwować poziomu za pomocą podpowiedzi.
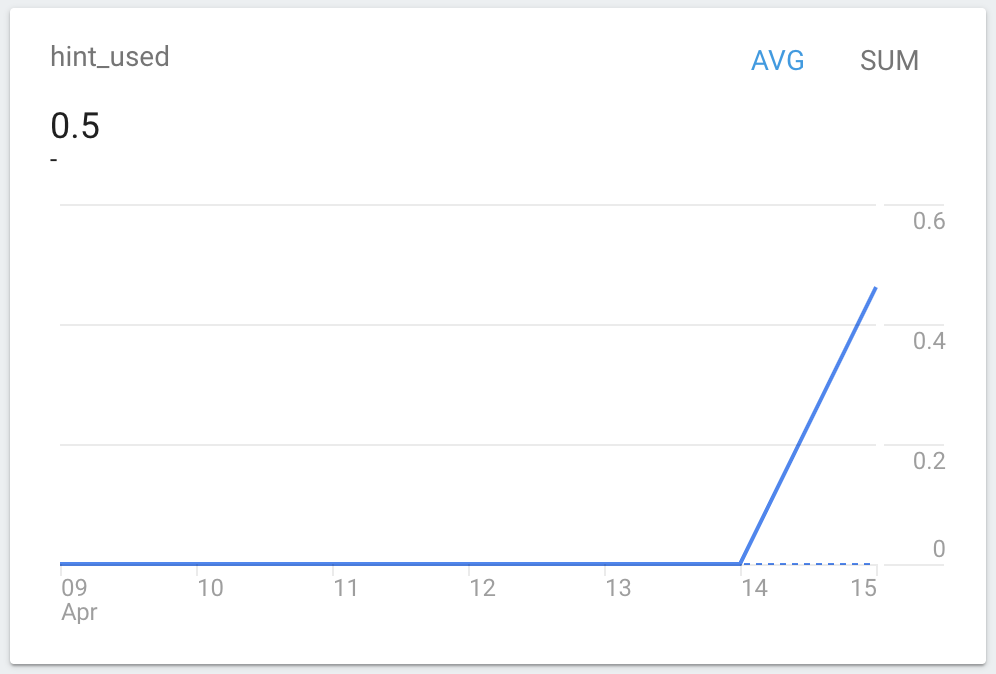
W raporcie Zdarzenia kliknij zdarzenie level_fail. W raporcie zdarzeń level_fail odszukaj kartę hint_used. Zobaczysz średnią liczbę parametrów zdarzenia hint_used. Pamiętaj, że wartość tego parametru wynosi 1, jeśli podpowiedź została użyta, lub 0, jeśli ta wskazówka nie została użyta.

Jeśli liczby na karcie hint_used są bliskie 0, oznacza to, że nagroda (podpowiedź) nie jest dla tych użytkowników wystarczająco przydatna. Tracisz także możliwość zwiększenia przychodów z reklamy wideo z nagrodą.
Dlatego warto rozważyć oferowanie większej nagrody, która pozwoli użytkownikom na głębsze wchodzenie w interakcję z grą, co przełoży się na wzrost przychodów z reklam wideo z nagrodą.
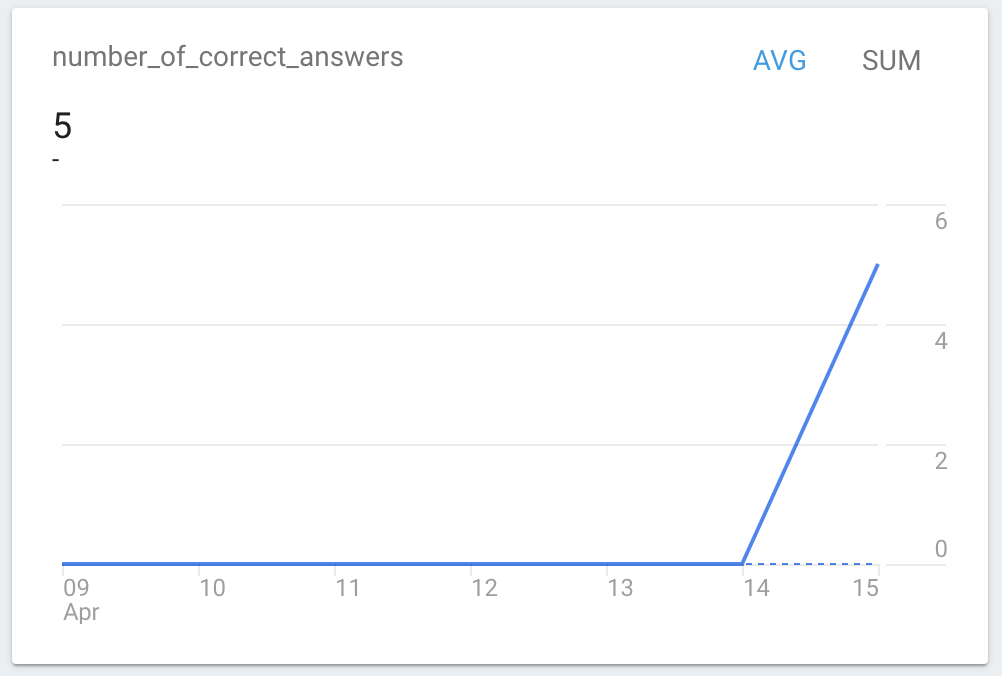
Ile średnio poziomów udało się ukończyć w każdej grze?
W quizie „Niesamowite rysowanie” każda gra ma łącznie 6 poziomów. Gdy użytkownik ukończy 6 poziomów (niezależnie od tego, czy zaliczył każdy z nich, czy nie), wywoływane jest zdarzenie game_complete z parametrem number_of_correct_answers. Parametr number_of_correct_answers wskazuje liczbę poziomów, na których użytkownik udzielił poprawnej odpowiedzi.
W raporcie Zdarzenia kliknij game_complete zdarzenie. W raporcie zdarzeń game_complete znajdź kartę number_of_correct_answers. Zobaczysz średnią liczbę parametrów zdarzenia number_of_correct_answers.

Jeśli średnia liczba pokonanych poziomów jest zbyt niska, rozważ zmianę kolejności poziomów, aby użytkownicy mogli łatwiej pokonywać wcześniejsze poziomy i kontynuować rozgrywkę, nie tracąc zainteresowania.
11. Wszystko gotowe
Udało Ci się ukończyć ćwiczenia z programowania w AdMob i Firebase na Androidzie. Ukończony kod ćwiczenia z programowania znajdziesz w folderze  101-complete_and_102-base.
101-complete_and_102-base.
Z następnej części kursu z programowania AdMob i Firebase dowiesz się, jak za pomocą ścieżki wizualizować przepływ zdarzeń w aplikacji. W następnej części omówimy też, jak korzystać ze Zdalnej konfiguracji i testów A/B do optymalizacji wartości parametru w grze bez aktualizowania aplikacji.
