1. Giriş
Reklamlar, uygulamanızın genel kullanıcı deneyiminin önemli bir parçasıdır. İyi reklam uygulamaları, genel uygulama deneyiminizi iyileştirmenize, hatta kullanıcıları elde tutma oranını ve etkileşimi artırmanıza yardımcı olabilir. Örneğin, ödüllü reklamlar kullanıcılara video reklam izlemeleri için uygulama içi para birimi veya öğeler sağlamanıza olanak tanır. Böylece kullanıcılar, aksi takdirde takılabilecekleri ve uygulamayı kullanmayı bırakabilecekleri yeni zirvelere ulaşabilir.
Ancak, mükemmel bir reklam deneyimi oluşturmak kolay değildir. Şöyle sorular sorabilirsiniz: Bu reklamları ne sıklıkta göstermelisiniz? Bu reklamları nerede ve ne zaman göstermeniz gerekir? Ödül ne olmalı? Maalesef yanıt uygulamadan uygulamaya ve yerleşimden yerleşime farklılık gösterebilir. Her duruma uyan tek bir cevap yoktur.
Firebase için Google Analytics, AdMob ve Firebase'in sunduğu güçlü ancak kullanımı kolay diğer birçok araç sayesinde, uygulamanızda veriye dayalı ince ayarlar yapmak çok daha kolay ve kolay hale geldi. Bugün, kullanmaya nasıl başlayabileceğinizi göstereceğiz.
Oluşturacaklarınız
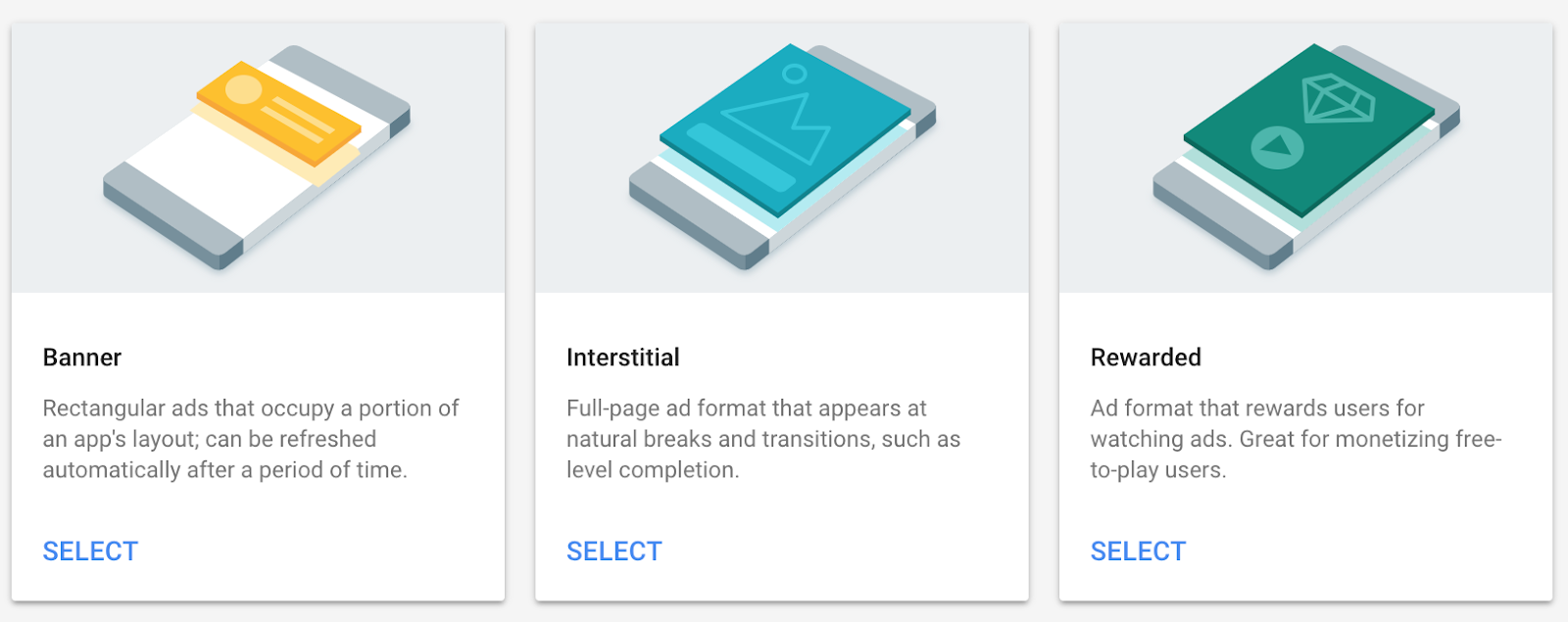
Bu codelab, oyuncuların çizimin adını tahmin etmelerini sağlayan bir oyun olan Awesome Drawing Quiz adlı uygulama geliştirmenizde size rehberlik edecek üç codelab'den ilkidir. Bu görselde, ödüllü reklamlar ve Firebase hizmetlerini oyununuza nasıl dahil edebileceğiniz gösterilmektedir.
Bu codelab'de, bazı önemli uygulama etkinliklerini kaydetmek amacıyla Firebase için Google Analytics'i entegre edeceksiniz. Ayrıca, Firebase konsolunda gösterilen uygulama analizlerini nasıl okuyacağınızı öğreneceksiniz.
|
|
Bu codelab'de çalışırken herhangi bir sorunla (kod hataları, dil bilgisi hataları, net olmayan ifadeler vb.) karşılaşırsanız lütfen codelab'in sol alt köşesindeki Hata bildir bağlantısını kullanarak sorunu bildirin.
Neler öğreneceksiniz?
- Uygulamanızda Firebase için Google Analytics'i ayarlama
- Uygulama etkinliklerini kaydetme
- Firebase konsolunda gösterilen uygulama analizlerini okuma
Gerekenler
- Android Studio 4.1 ve sonraki sürümleri
- Google Hesabı
- Cihazınızı bağlamak için USB kablosu olan Android 5.0+ yüklü bir test cihazı veya Play Store/Google API'lerini destekleyen bir sistem görüntüsüne sahip AVD çalıştıran bir Android Emülatör (Android Virtual Device)
AdMob deneyim düzeyinizi nasıl değerlendirirsiniz?
Firebase deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamı oluşturma
Kodu indirme
Bu codelab'e ait tüm kodları indirmek için aşağıdaki düğmeyi tıklayın:
İndirilen zip dosyasının paketini açın. Bu işlem, admob-firebase-codelabs-android adlı bir kök klasörün paketini açar.
...veya GitHub deposunu komut satırından klonlayın.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
Depoda şu dört klasör bulunur:
 101-base: Bu codelab'de derleyeceğiniz başlangıç kodu.
101-base: Bu codelab'de derleyeceğiniz başlangıç kodu. 101-complete_and_102-base — Bu codelab için tamamlanmış kod ve başlangıç kılavuzu.
101-complete_and_102-base — Bu codelab için tamamlanmış kod ve başlangıç kılavuzu. 102-complete — 102 codelab'inin kodu tamamlandı.
102-complete — 102 codelab'inin kodu tamamlandı.
Başlangıç uygulamasını içe aktarın
Android Studio'yu başlatın ve karşılama ekranında "Projeyi içe aktar" seçeneğini belirleyin. Ardından, indirdiğiniz koddan 101-base dizinini seçin.
Artık proje Android Studio'da açık olmalıdır.
3. Ödüllü Video Reklam Birimi Oluşturma (İsteğe Bağlı)
Başlangıç uygulamasında, size kolaylık sağlamak amacıyla özel bir ödüllü video reklam birimi zaten bulunmaktadır. AdMob hesabınızın altında yeni bir hesap oluşturmak istemiyorsanız bu adımı atlayabilirsiniz.
Hesabınızda yeni bir AdMob uygulaması oluşturmak için lütfen aşağıdaki talimatları uygulayın:
- AdMob Console'a gidin.
- Uygulamalar menüsünde "Uygulama Ekle" seçeneğini tıklayın.
- "Uygulamanızı Google Play veya App Store'da yayınladınız mı" sorusu sorulduğunda, yanıt olarak "HAYIR"
- Uygulamaya "Muhteşem Çizim Testi" adını verin. Platform olarak "Android"i seçin ve ardından "Ekle"yi tıklayın.
Hesabınızda bir AdMob uygulaması oluşturduktan sonra, yeni bir Ödüllü Video Reklam Birimi oluşturmak için aşağıda açıklanan adımları izleyin.
- AdMob ön ucunda Uygulamalar menüsünü tıklayın ve uygulama listesinden "Harika Çizim Testi"ni seçin.
- Yeni bir ödüllü video reklam birimi oluşturmak için REKLAM BİRİMİ EKLE'yi tıklayın.
- Reklam biçimi için Ödüllü'yü seçin.

- Reklam biriminin adını tercih ettiğiniz şekilde girin. Ardından ödül tutarını 1 ve ödül öğesini "hint" (bu, uygulamanın şu anda kullanıcılara verdiği ödüldür) olarak ayarlayın. Yeni bir ödüllü video reklam birimi oluşturmak için REKLAM BİRİMİ OLUŞTUR'u tıklayın.

- Başarıyla oluşturulduktan sonra şuna benzer talimatlar görürsünüz:

- Android projesine dönün ve AdMob uygulama kimliği ve reklam birimi kimliği sabit değerlerini önceki adımda oluşturduğunuz değerlerle güncelleyin.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. Firebase Projesi Oluşturun
Firebase Konsolu'ndan yeni proje oluşturma
- Firebase konsoluna gidin.
- Add Project'i (Proje Ekle) seçin ve projenizi "Harika Çizim Testi" olarak adlandırın. Bu proje için Google Analytics'i etkinleştir radyo düğmesinin açık olduğundan emin olun.
- Kullanmayı planladığınız Google Analytics hesabını seçin. Çoğu durumda, Firebase için Varsayılan Hesap seçeneğini belirlemeniz yeterlidir. Ancak kullanmak istediğiniz başka bir Google Analytics hesabı varsa buradan seçebilirsiniz.
- Create project (Proje oluştur) seçeneğini tıklayın.
Android uygulamasını ekleme
- Yeni projenizin genel bakış ekranında Firebase'i Android uygulamanıza ekleyin'i tıklayın.
- Codelab'in paket adını girin: com.codelab.awesomedrawingquiz
- Uygulamanız için bir takma ad belirleyin: Muhteşem Çizim Testi
- Bu proje için SHA-1 gerekli olmadığından SHA-1 alanını boş bırakın.
- Uygulamanızı kaydetmek için Uygulamayı kaydet'i seçin.
Uygulamanıza google-services.json dosyasını ekleyin
Ardından, uygulamanız için gerekli tüm Firebase meta verilerini içeren bir yapılandırma dosyasını indirebileceğiniz bir ekran görürsünüz. Google-service.json dosyasını indir'i tıklayın ve dosyayı projenizdeki  app dizinine kopyalayın.
app dizinine kopyalayın.

Bağımlılık sürümlerini bildirme
Firebase'i projeye entegre etmek için gereken her bağımlılığın sürümünü ekleyerek başlayalım. Proje kök dizininde bulunan dependencies.gradle dosyasını açın, ardından google-services eklentisini, Firebase Analytics SDK'sını ve Firebase Core SDK sürümünü ekleyin.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
Uygulamanıza google hizmetleri eklentisi uygulayın
Google hizmetleri eklentisi, uygulamanızı Firebase'i kullanacak şekilde yapılandırmak için google-services.json dosyasını kullanır.
Proje kök dizininde bulunan build.gradle dosyasına google-services'ı sınıf yolu olarak ekleyin.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
Ardından, aşağıdaki gibi app/build.gradle dosyasına bir satır ekleyerek google-services eklentisini uygulayın:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
Firebase SDK'sını projeye ekleyin
Yine app/build.gradle dosyanızda, Analytics SDK'sını uygulama bağımlılıklarına ekleyin.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
Projenizi gradle dosyalarıyla senkronize etme
Tüm bağımlılıkların uygulamanızda kullanılabildiğinden emin olmak için projenizi Gradle dosyalarıyla senkronize edin. Dosya > Projenizi Gradle dosyalarıyla senkronize etmek için Projeyi Gradle Dosyalarıyla Senkronize Edin menüsünü kullanın.
5. AdMob'u Firebase Projesi'ne bağlama
Uygulamalarınızı Firebase'e bağlamak için aşağıdaki adımları tamamlayın.
- https://apps.admob.com adresine giderek AdMob hesabınızda oturum açın.
- Kenar çubuğundaki Uygulamalar'ı tıklayın.
- "Muhteşem Çizim Testi"ni seçin. Son kullanılan uygulamalar listesinde uygulamayı göremiyorsanız AdMob'a eklediğiniz tüm uygulamaları içeren listede arama yapmak için Tüm uygulamaları görüntüle'yi tıklayabilirsiniz.
- Kenar çubuğunda Uygulama ayarları'nı tıklayın.
- Firebase'e bağla'yı tıklayın.
- "Mevcut bir Firebase projesine bağla ve yeni bir Firebase uygulaması oluştur" seçeneğini belirleyin. Ardından açılır menüden "Awesome Çizim Testi" projesini seçin.
- "DEVAM" düğmesini tıkladıktan sonra "Başarıyla bağlantı oluşturuldu" mesajını görürsünüz. İşlemi tamamlamak için "BİTTİ" düğmesini tıklayın.
AdMob uygulamanızı Firebase Projesi'ne bağladığınızda, uygulamanız hem AdMob'da hem de Firebase konsolunda aşağıdaki gibi bazı ek özelliklerin kilidini açar:
Gelir kartı (AdMob)
Gelir kartında, olası tüm gelir akışlarını tek bir yerden bütünsel olarak inceleyebilirsiniz. Desteklenen gelir kaynakları şunlardır:
- AdMob (Tahmini)
- Uyumlulaştırılmış Reklam Ağları (Gözlemlenen)
- Uygulama içi satın alma işlemleri
- E-ticaret satın alma işlemleri

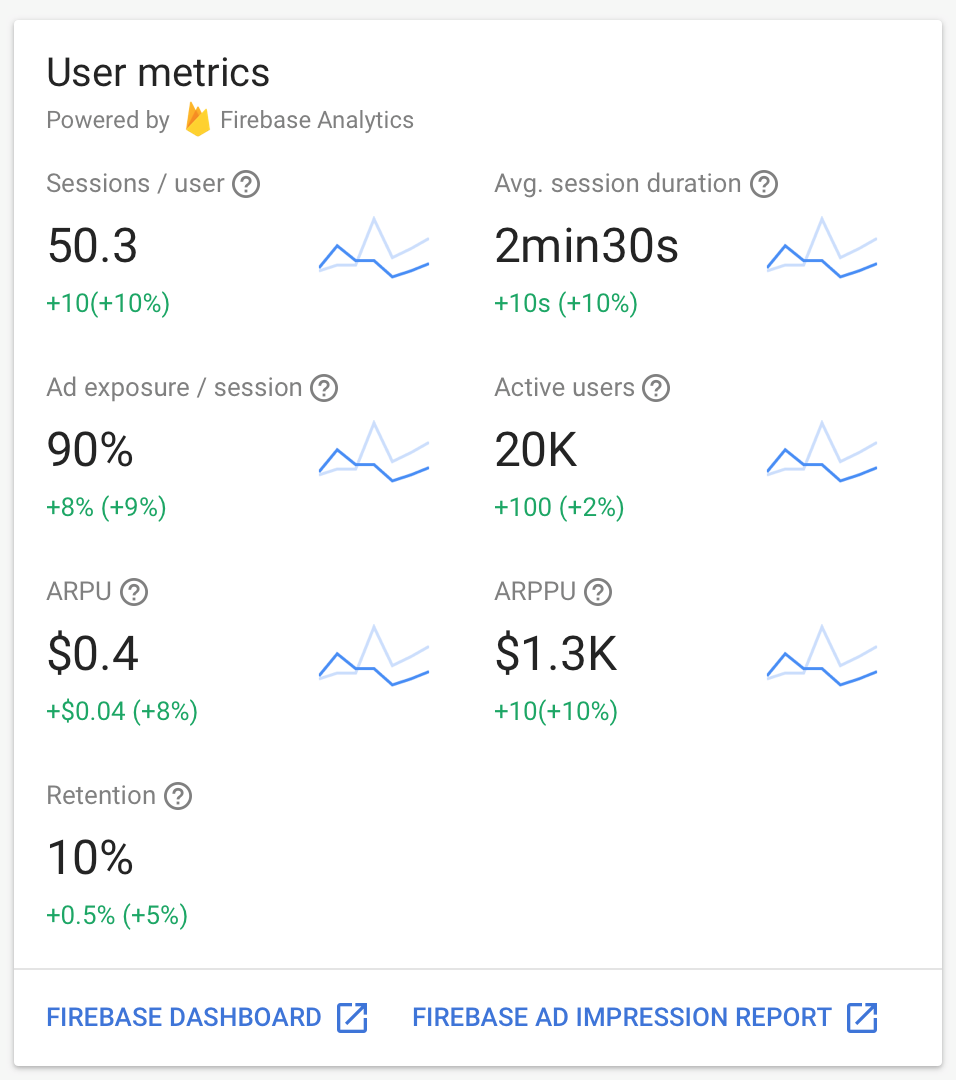
Kullanıcı metrikleri kartı (AdMob)
Kullanıcı metrikleri kartında, reklam deneyiminizdeki değişikliklerin kullanıcı davranışını nasıl etkileyebileceğini görebilirsiniz.

Ödüllü Reklamlar Raporu (AdMob)
Ödüllü Reklamlar Raporu, yayıncıların, kullanıcıların ödüllü reklamlarıyla nasıl etkileşim kurduğunu anlamasına yardımcı olacak çeşitli metrikler sunar.

Toplam gelir kartı (Firebase)
AdMob uygulamanızı Firebase'e bağladıktan sonra Firebase kontrol panelindeki toplam gelir kartında, uygulama içi satın alma işlemleri ve e-ticaret satın alma işlemleriyle birlikte AdMob'dan elde edilen gelir de gösterilir.

Reklam etkinlikleri raporları (Firebase)
Reklama özel etkinlikler (tıklama, gösterim ve ödül etkinlikleri) otomatik olarak toplanır ve Firebase için Google Analytics'te kullanılabilir.

6. Projeyi çalıştırma
Projeyi derleyip çalıştırdıktan sonra uygulama başlatıldığında aşağıdaki ekranı göreceksiniz.

OYUN BAŞLAT'ı tıkladıktan sonra ekranda bir çizim görürsünüz. Göreviniz, üstte görüntülenen ipucunu kullanarak çizimin adını tahmin etmektir. Buradan ilk harfini ve çizimin adının uzunluğunu tahmin edebilirsiniz.


Çizimin adını bilmiyorsanız "ATLA" düğmesini tıklayarak seviyeyi atlayabilirsiniz.
Yanıtı tahmin etmenize yardımcı olacak ek bir ipucu isteyebilirsiniz. "HINT" düğmesini tıklayıp ödüllü video reklam izleyerek daha fazla ipucu elde edebilirsiniz. Reklamı izledikten sonra ödül olarak bir harf daha gösterilir.


7. Uygulama etkinlikleri ekleyin
Harika Çizim Testi'nde kullanıcı yolculuğunu daha iyi anlamak için kullanıcının oyundaki davranışını takip eden aşağıdaki gibi birkaç özel etkinlik tanımlayacaksınız:
Etkinlik adı | Tetiklenme nedeni... | Parametreler |
game_start | Kullanıcı yeni bir oyuna başladığında | yok |
level_start | Kullanıcı bir sahnede yeni bir seviyeye (yeni bir çizim testi) başladığında. (Bir aşamada 6 seviye vardır) | level_name |
level_wrong_answer | Kullanıcı yanlış bir yanıt gönderdiğinde | level_name |
ad_reward_prompt | Kullanıcı ipucu düğmesine dokunduğunda ve bir ödüllü video reklam izlemesi istendiğinde | ad_unit_id |
ad_reward_impression | Kullanıcı ödüllü video reklam izlemeye başladığında | ad_unit_id |
level_success | Kullanıcı doğru yanıtı gönderdiğinde (bir seviyeyi temizlediğinde) | seviye_adı, deneme_sayısı, geçen_süre_sn, hint_used |
level_fail | Kullanıcı bir seviyeyi atladığında | seviye_adı, deneme_sayısı, geçen_süre_sn, hint_used |
game_complete | maç bittiğinde | number_of_correct_answers |
Her etkinlikle ilişkilendirilen her parametrenin açıklaması aşağıdaki gibidir:
Etkinlik adı | Parametre adı | Açıklama |
level_start | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_wrong_answer | level_name | Kullanıcı yanlış bir yanıt gönderdiğinde |
ad_reward_prompt | ad_unit_id | Ödüllü Video Reklamı görüntülemek için kullanılan reklam birimi kimliği |
ad_reward_impression | ad_unit_id | Ödüllü Video Reklamı görüntülemek için kullanılan reklam birimi kimliği |
level_success | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_success | number_of_attempts | Bir seviyeyi geçmek için yapılan deneme sayısı |
level_success | elapsed_time_sec | Bir seviyeyi temizlemek için geçen süre (saniye cinsinden) |
level_success | hint_used | Kullanıcının bir ipucu kullanıp kullanmadığı (ödüllü video reklamı izleyip izlemediği) (1: ipucu kullandı / 0: ipucu olmadan seviyeyi geçti) |
level_fail | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_fail | number_of_attempts | Bir seviyeyi geçmek için yapılan deneme sayısı |
level_fail | elapsed_time_sec | Bir seviyeyi temizlemek için geçen süre (saniye cinsinden) |
level_fail | hint_used | Kullanıcının bir ipucu kullanıp kullanmadığı (ödüllü video reklamı izleyip izlemediği) (1: ipucu kullandı / 0: ipucu olmadan seviyeyi geçti) |
game_complete | number_of_correct_answers | Oyunda temizlenen seviye sayısı |
Özel etkinlikleri günlüğe kaydetmek için yardımcı sınıf oluşturma
Analytics etkinliğini kolayca kaydetmek için özel etkinlikleri yönetebileceğiniz bir yardımcı sınıf oluşturmanız gerekir.
Öncelikle yeni bir Kotlin dosyası oluşturun (Kotlin sınıfı değil) ve dosyayı com.codelab.awesomedrawingquiz paketinin altında QuizAnalytics.kt olarak adlandırın. Özel etkinliklerinizin adını ve parametrelerini tanımlayan alanlar oluşturun.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
Daha sonra, oyununuzdaki özel etkinlikleri günlüğe kaydetmenize yardımcı olacak uzantı işlevlerini ekleyin. Her etkinlikle ilgili daha fazla bağlama sahip olmak için özel etkinliklerin çoğunun parametre içerdiğini unutmayın. Ayrıca, birkaç etkinlik adı ve parametresinin (FirebaseAnalytics.Event.LEVEL_NAME ve FirebaseAnalytics.Event.LEVEL_START) Analytics tarafından zaten tanımlanmış olduğunu, bu nedenle bunları kullanacağımızı da unutmayın.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
Oyundaki analiz etkinliklerini günlüğe kaydedin
GameViewModel sınıfında, FirebaseAnalytics örneği için yeni bir özellik ekleyin.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
Ardından, daha önce GameViewModel dersinde yaptığınız gibi AwesomeDrawingQuizViewModelFactory sınıfına yeni bir mülk ekleyin.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
Daha sonra, AwesomeDrawingQuiz sınıfında provideFirebaseAnalytics() işlevini ekleyin ve FirebaseAnalytics örneğini AwesomeDrawingViewModelFactory öğesine iletmek için provideViewModelFactory() işlevini güncelleyin.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
Artık özel etkinlikleri uygulamaya hazırsınız. Öncelikle startGame() işlevinde, bir oyunun başladığını belirtmek için logGameStart() yöntemini çağırın.
logGameStart(), FirebaseAnalytics sınıfının bir uzantı işlevi olduğundan, bunu FirebaseAnalytics sınıfının örneğinden çağırabilirsiniz.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
Ardından, checkAnswer() işlevine level_success ve level_wrong_answer etkinliklerini ekleyin.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
Ardından, skipLevel() işlevine, düzeyi başarısız olarak işaretlemek için level_fail etkinliğini ekleyin.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
Ardından, kullanıcının Ödüllü Video Reklam ile ilgili davranışını izlemek için logAdRewardPrompt() ve logAdRewardImpression() işlevlerini uygulayın.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
Son olarak, level_start ve game_complete özel etkinlikleri eklemek için requestNewDrawing() ve finishGame() işlevini değiştirin.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. Analiz etkinliklerinde hata ayıklama
Etkinliklerin doğru şekilde günlüğe kaydedildiğini doğrulamak için Firebase konsolunda DebugView'u kullanabilirsiniz. DebugView, geliştirme cihazlarında uygulamanız tarafından günlüğe kaydedilen ham etkinlik verilerini neredeyse gerçek zamanlı olarak görmenizi sağlar.
Bu, geliştirmenin araç aşamasında doğrulama açısından çok yararlıdır ve analiz uygulamanızdaki hataları keşfetmenize yardımcı olabilir.
Hata ayıklama modunu etkinleştirme
Genel olarak, uygulamanızda günlüğe kaydedilen etkinlikler yaklaşık bir saatlik bir süre içinde gruplanır ve birlikte yüklenir. Analiz uygulamanızı anında doğrulamak amacıyla, etkinlikleri minimum gecikmeyle yüklemek için geliştirme cihazınızda Hata Ayıklama modunu etkinleştirmeniz gerekir.
Hata ayıklama modunu etkinleştirmek için aşağıdaki adımları uygulayın:
- Android Studio'da Terminal araç penceresini açın (Görünüm > Araç Pencereleri > Terminal).

- Aşağıdaki komutu yürütün (Test Android cihazın bilgisayarınıza bağlı olduğundan veya Android Emulator'ın çalıştığından emin olun):
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
Siz aşağıdaki komutu çalıştırarak Hata Ayıklama modunu açıkça devre dışı bırakana kadar bu davranış devam eder:
adb shell setprop debug.firebase.analytics.app .none.
DebugView ile Analytics etkinliklerindeki hataları ayıkla
Test cihazınızda Hata Ayıklama modunu etkinleştirdikten sonra, Firebase konsolunda projenize gidin ve Analytics > DebugView'u seçin. Ardından, test cihazınızda oyununuzu oynayarak günlüğe kaydedilen ve DebugView raporunda gösterilen etkinlikleri görebilirsiniz.

Etkinlik adını tıklayarak her etkinlikle ilgili ayrıntılı bilgilere erişebilirsiniz. Örnek olarak, aşağıdaki ekran görüntüsünde level_start etkinliğiyle ilişkili parametre ayrıntıları gösterilmektedir.

Daha fazla bilgi için lütfen DebugView yardım merkezi makalesini inceleyin.
9. Özel boyutları ve metrikleri etkinleştirme
Firebase için Google Analytics, varsayılan olarak toplam etkinlik sayısını toplar. İlgilendiğiniz her etkinlik parametresi için raporlamayı açıkça etkinleştirmeniz gerekir. Ardından, özel parametrelere ilişkin istatistikleri göstermek için Firebase için Google Analytics ek kartlar gösterebilir.
Özel boyutları ve metrikleri kaydetmek için:
- Firebase konsoluna gidin ve daha önce oluşturduğunuz Awesome Drawing Quiz projesini seçin.
- Analytics > Etkinlikler'i tıklayın.
- Özel Tanımları Yönetin'i seçin.
- Özel boyutlar sekmesinde Özel boyut oluştur'u tıklayın.
- Etkinlik parametresi adı alanına level_name yazın ve parametre kaydını tamamlamak için Kaydet'i tıklayın.

- Ardından, Özel metrikler sekmesini seçin ve Özel metrik oluştur'u tıklayın.
- Aşağıdaki parametreler için parametre adını, ölçü birimini girin.
Parametre adı | Parametre türü | Ölçü Birimi |
number_of_attempts | Sayı | Standart |
hint_used | Sayı | Standart |
elapsed_time_sec | Sayı | Saniye |
number_of_correct_answers | Sayı | Standart |
10. Etkinlik raporundan analizler alma
Oyuna birkaç etkinlik eklediğiniz için oyunun kullanıcı davranışıyla ilgili soruları yanıtlayabilmeniz gerekir. Aşağıda, Firebase etkinlikleri raporundan edinebileceğiniz birkaç analiz verilmiştir.
Hangi düzey en yüksek yanlış cevap sayısına sahip?
Bu soruyu yanıtlamak için her düzey için kaç level_wrong_answer etkinliğinin tetiklendiğini öğrenmeniz gerekir.
Etkinlikler raporundaki level_wrong_answer simgesini tıklayın. level_wrong_answer etkinlik raporunda level_name kartını bulun. Söz konusu kartta level_name parametresiyle ilişkili değerler aşağıdaki gibi gösterilir.

Yukarıdaki ekran görüntüsüne göre ufukta en yüksek sayıda yanlış cevap olduğunu kolayca öğrenebilirsiniz. Bu, kullanıcıların diğer düzeylere kıyasla daha zor olduğu anlamına gelir.
Bu bölümden elde ettiğiniz bilgilerden yararlanarak yeni başlayan kullanıcılara, elde tutma oranını yüksek tutmak için zor seviyeler sunmamaya karar verebilirsiniz.
Bir seviyeyi geçmek için ortalama kaç deneme yapıldı?
Muhteşem Çizim Testi'nde kullanıcılar, yanıtı istedikleri seviyeye gönderebilir.
level_success etkinliğindeki number_of_attempts parametresi için parametre raporlamasını etkinleştirdiğinizden, söz konusu parametreyle ilgili ayrıntılı metrikleri görebilirsiniz.
Etkinlikler raporundan level_success etkinliğini tıklayın. level_success etkinlik raporunda number_of_attemps kartını bulun. İlgili karttaki ortalama deneme sayısını aşağıdaki gibi görürsünüz:

Buradaki bilgileri kullanarak oyunun ortalama zorluk düzeyini optimize edebilirsiniz. Örneğin, ortalama deneme sayısı 1'e çok yakınsa oyunu biraz daha zor hale getirmeyi düşünebilirsiniz.
Kullanıcılar sonunda bir seviyeyi geçememelerine rağmen ipucu alarak soruyu çözmeye çalıştılar mı?
Kullanıcı bir seviyeyi atlamaya karar verdiğinde bir level_fail etkinliği tetiklenir. Kullanıcının kararının birçok nedeni olabilir.
Ancak oyun, ödüllü video reklamı izledikten sonra onlara ipucu verebileceği için kullanıcının ipucu yardımıyla seviyeyi geçmeye çalışıp çalışmadığını bilmek önemlidir.
Etkinlikler raporundan level_fail etkinliğini tıklayın. level_fail etkinlik raporunda hint_used kartını bulun. hint_used etkinlik parametrelerinin ortalama sayısını görürsünüz. Bir ipucu kullanıldıysa parametre değerinin 1, ipucu kullanılmamışsa 0 olduğunu unutmayın.

hint_used kartındaki sayıların 0'a yakın olması, ödülün (ipucu) bu kullanıcılar için yeterince faydalı olmadığını gösterir. Ayrıca, Ödüllü Video Reklamdan elde ettiğiniz geliri artırma fırsatını da kaçırıyorsunuz.
Bu nedenle, kullanıcıların oyunla daha derin etkileşimler kurabilmesi ve Ödüllü Video Reklamlardan elde edilen geliri artırabilmesi için daha büyük bir ödül sunmayı düşünmelisiniz.
Her oyunda ortalama kaç seviye temizlendi?
Awesome Drawing Quiz'deki her oyun için toplam 6 seviye vardır. Kullanıcı 6 seviyeyi tamamladığında (her seviyede başarılı olup olmamasından bağımsız olarak) parametre olarak number_of_correct_answers ile bir game_complete etkinliği tetiklenir. number_of_correct_answers parametresi, kullanıcının doğru yanıtı sağladığı seviyelerin sayısını gösterir.
Etkinlikler raporunda game_complete etkinliği tıklayın. game_complete etkinlik raporunda number_of_correct_answers kartını bulun. number_of_correct_answers etkinlik parametrelerinin ortalama sayısını görürsünüz.

Tamamlanan seviyelerin ortalama sayısı çok düşükse oyundaki seviyeleri yeniden düzenleyerek insanların önceki seviyeleri daha kolay geçmelerini sağlayabilirsiniz. Böylece ilgilerini kaybetmeden oyununuzu oynamaya devam edebilirler.
11. Hepsi bu kadar.
AdMob+Firebase 101 Android Codelab'ini tamamladınız. Bu Codelab için tamamlanmış kodu  101-complete_and_102-base klasöründe bulabilirsiniz.
101-complete_and_102-base klasöründe bulabilirsiniz.
AdMob+Firebase Codelab'in sonraki bölümünde uygulama etkinliği akışını görselleştirmek için dönüşüm hunisinin nasıl kullanılacağını öğreneceksiniz. Bir sonraki bölümde, uygulama güncellemesi olmadan oyundaki parametre değerini optimize etmek için Remote Config ve A/B testinin nasıl kullanılacağı da ele alınacaktır.
